#web developing
Explore tagged Tumblr posts
Text
introduction. hi :)
hello!!
i wanted to document my process of learning to code :) it's something i've always been interested in, but never got to, because i felt like it would take too much time to become good. well, the time will pass anyways, i need a project to stay sane. i have adhd, so it's somewhat of a developing hyperfixation / special interest for me.
i was using sololearn to learn, before i got paywalled :/ -- now i'm using freecodecamp and will probably also use codeacademy. on freecodecamp, i'm doing the certified full stack developer program which will (from my understanding) teach me to code front-end / client side as well back-end. i knew some HTML to begin with, but so far i've finished the basics of HTML mini-course and am on to structural HTML. After the full HTML topic, the course teaches me CSS, Java, Back-End Javascript and Python.
LONG STORY SHORT!! let's be friends, because i love doing this. also i need help. and advice. so much of it. m




#codeblr#studyblr#programming#coding#web development#web developing#progblr#backend development#frontend#frontenddevelopment#html#html css#java#javascript#python#fullstackdevelopment#computer science#stem#stemblr#introduction#looking for moots#mutuals#looking for mutuals
10 notes
·
View notes
Text
Before I resort to M*crosoft Learn, can anybody suggest me some free HTML/CSS online course that issues a certificate after an exam? I can finish it in the span of half a week and it's not something I actually need, but it would definitely make my life at home with my parents much easier if I could show them I'm doing something (studying languages doesn't count, since I'm not getting anywhere).
(Panicking a bit because I don't want to leave too much data and digital footprint behind...)
#text#personal#web development#web developers#web developing#programming#programming languages#HTML#CSS#programmer#programmer humor#ethical hacking
2 notes
·
View notes
Text
Your Shopify Store Has Great Products, So Why Aren’t You on Google’s First Page?
You’ve spent hours building your Shopify store. You’ve got high-quality products, killer photos, competitive pricing, and maybe even a few sales under your belt. But there’s one big problem: no one’s finding your store on Google.
It’s frustrating, right? You search your products on Google and—nothing. Your store is buried under competitors, big marketplaces, or worse, stores with less impressive products. So, what gives?
Let’s break down why your Shopify store isn’t ranking—and what you can actually do about it.
1. Shopify’s Built-In SEO Isn’t Enough
Here’s the truth: while Shopify does offer some SEO features, they’re just a starting point.
It auto-generates title tags and meta descriptions—but they’re often not optimized.
Your URLs can get messy with extra slashes and words that don’t help your ranking.
Duplicate content (especially on collection and product pages) is more common than you think.
Google doesn’t penalize you for using Shopify. But it doesn’t reward you just for being there either. You have to put in the SEO work manually—or hire someone who will.
2. Your Product Pages Aren’t Optimized for Search
You might have great products, but your descriptions? They’re probably not doing you any SEO favors.
Ask yourself:
Are your product titles stuffed with keywords or naturally readable?
Do you write original product descriptions or just use supplier text?
Are you targeting long-tail keywords that people actually search for?
Example: If you sell handcrafted soy candles, “Soy Candle” isn’t enough. Think: “Lavender Soy Candle for Stress Relief – 100% Hand-Poured in Small Batches” That’s keyword-rich, benefit-driven, and Google-friendly.
3. Lack of Content Outside Your Product Pages
Google loves content. If your entire site is just products and categories, you’re missing out.
What’s working right now:
Blogging about topics your audience is searching for.
Creating buying guides and FAQs.
Using customer reviews and UGC (user-generated content).
A blog titled “How to Choose the Right Candle for Your Mood” with links to your product pages? That’s SEO gold.
4. You’re Not Building Backlinks
Google wants to show trustworthy sites. One of the biggest trust signals? Backlinks—when other sites link to yours.
Let’s be honest: you’re probably not getting links right now.
Reach out to bloggers in your niche for product reviews.
List your store on business directories.
Collaborate with influencers or run guest posts.
Even 5-10 solid backlinks can make a huge difference in your rankings.
5. Your Site is Slow or Not Mobile-Friendly
Shopify is pretty good on the tech side—but not perfect.
Test your site speed using tools like Google PageSpeed Insights or GTmetrix. A slow-loading product page (especially on mobile) can tank your rankings. Compress your images. Use lightweight themes. Don’t overload with apps.
Over half of eCommerce traffic comes from mobile. If your site doesn’t look great and load fast on a phone, you’re losing both traffic and sales.
So, How Do You Fix This?
Here’s what we recommend:
Conduct a full SEO audit of your store.
Optimize your product titles, descriptions, images, and URLs.
Add engaging, keyword-rich content through blogs and guides.
Start earning quality backlinks.
Speed up your site and test mobile performance regularly.
And most importantly, don’t treat SEO as a one-time task. It’s ongoing. It’s strategic. And it’s absolutely essential if you want to move from page 10 to page 1.
Need Help Getting There?
You’ve already done the hard part, creating amazing products. Let us help you make sure people can actually find them.
We offer tailored Shopify SEO services that do more than just tick boxes. We help you rank, get found, and sell more.
Contact Us Now! Let’s make your store visible—where it matters most.
0 notes
Text
In the wake of the TikTok ban and revival as a mouthpiece for fascist propaganda, as well as the downfall of Twitter and Facebook/Facebook-owned platforms to the same evils, I think now is a better time than ever to say LEARN HTML!!! FREE YOURSELVES FROM THE SHACKLES OF MAJOR SOCIAL MEDIA PLATFORMS AND EMBRACE THE INDIE WEB!!!
You can host a website on Neocities for free as long as it's under 1GB (which is a LOT more than it sounds like let me tell you) but if that's not enough you can get 50GB of space (and a variety of other perks) for only $5 a month.
And if you can't/don't want to pay for the extra space, sites like File Garden and Catbox let you host files for free that you can easily link into NeoCities pages (I do this to host videos on mine!) (It also lets you share files NeoCities wouldn't let you upload for free anyways, this is how I upload the .zip files for my 3DS themes on my site.)
Don't know how to write HTML/CSS? No problem. W3schools is an invaluable resource with free lessons on HTML, CSS, JavaScript, PHP, and a whole slew of other programming languages, both for web development and otherwise.
Want a more traditional social media experience? SpaceHey is a platform that mimics the experience of 2000s MySpace
Struggling to find independent web pages that cater to your interests via major search engines? I've got you covered. Marginalia and Wiby are search engines that specifically prioritize non-commercial content. Marginalia also has filters that let you search for more specific categories of website, like wikis, blogs, academia, forums, and vintage sites.
Maybe you wanna log off the modern internet landscape altogether and step back into the pre-social media web altogether, well, Protoweb lets you do just that. It's a proxy service for older browsers (or really just any browser that supports HTTP, but that's mostly old browsers now anyways) that lets you visit restored snapshots of vintage websites.
Protoweb has a lot of Geocities content archived, but if you're interested in that you can find even more old Geocities sites over on the Geocities Gallery
And really this is just general tip-of-the-iceberg stuff. If you dig a little deeper you can find loads more interesting stuff out there. The internet doesn't have to be a miserable place full of nothing but doomposting and targeted ads. The first step to making it less miserable is for YOU, yes YOU, to quit spending all your time on it looking at the handful of miserable websites big tech wants you to spend all your time on.
#this is a side point so it's going here but I really think tech literacy should be a requirement in schools like math grammar history etc.#we live in a world so dominated by the stuff and yet a majority of the population does not understand it at even the most fundamental level#tiktok#tiktok ban#indie web#neocities#web development#current events#twitter#facebook#meta#amazon
11K notes
·
View notes
Text
Journal Website Designer in India, Hire the Best Journal Website Designer, Top Journal Website Developer
At Udaipur Web Designer, Vikram Chouhan is an expert journal website designer in India, who understands the nuances of journal websites and provides exceptional online experiences.
You can hire the Best Journal Website Designer with our unique approach to journal website design and a unique blend of aesthetics and functionality. We focus on that a journal website not only be visually captivating but also user-friendly and provide the best experience to the readers. As a Top Journal Website Developer in India, Udaipur Web Designer understands the journal content and target audience to create the best website that truly reflects its essence. For research journal websites, research paper publishing sites, and scientific articles websites, we are the top journal website developers in India. Udaipur Web Designer is a Udaipur-based best journal website company in India, that offers unique journal website development services with full functionality and support.

#Best Journal Website Designer#Top Journal Website Developer in India#Udaipur Web Designer#web designer#website development#website design#websites#web development#website designer#web design service#web designing#web developing
1 note
·
View note
Text

x
17K notes
·
View notes
Text





















RANDOM BUTTONS FOUND ON THE REMNANTS OF THE EARLY WEB DURING A SURFING SESH FROM EARLIER TODAY.... ENJOY?
(ko-fi)
#webcore#old web graphics#carrd graphics#web graphics#carrd resources#neocities#rentry decor#rentry graphics#carrd moodboard#carrd inspo#web resources#early web#old web#web design#web decor#web development#web stamps#web weaving#webdesign#webdevelopment#website#page decor#header#early internet#old internet#rentry inspo#inspiration#88x31 buttons#buttons#frames
7K notes
·
View notes
Text
Ecommerce Website Design and Development in London
#web development#website#website development#website optimization#website traffic#ecommerce website development#wordpress development#web design#website seo#website design#ecommerce website design#ecommerce website builder#ecommerce website services#ecommerce website templates#web designing#web design agency#ecommerce website developer in delhi#Ecommerce Website developer in London#web decor#web development company#web developers#web developing company#web developing company in london#web developing company in london uk#web developing company in uk#web developing company in uk london#web developing#web company in london
0 notes
Text

Have you stopped and noticed the misogyny in UX design and developer coding spaces?
0 notes
Text
I think small snippets like theses are so informative in context, Thank you @juney-blues
ever since i made THIS POST a lot of people have been asking for a tutorial, even though in pretty much all of the screenshots i included the specific part of inspect element showing exactly what i edited.
so buckle the fuck up I guess because the tumblr userbase want to find out how to make html pages unusable and who am I to deny you.
get ready for Baby's First HTML and CSS tutorial lmao
ok so first things first we need to go over BASIC HTML

html is made up of these things called "tags" which specify certain parts of the web page, such as
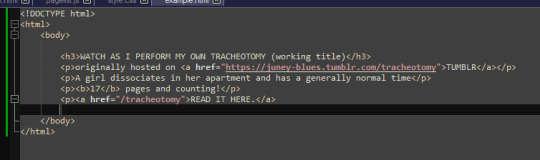
HEADERS (<h1> through <h6> in terms of importance)
PARAGRAPHS (<p>paragraph here</p>)
LINKS (<a href="linkhere"></a>)
BOLDED SECTIONS OF TEXT(<b>bold here</b>)
and a bunch of other stuff,
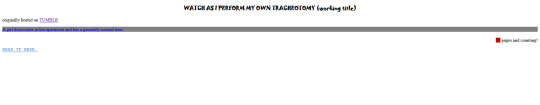
by default however, specifying all of this just gives us a plain white page with plain black text of varying sizes

that's of course, no fucking good, and sucks shit, so the arbiters of html decided to let us STYLE certain elements, by adding a STYLE parameter to the tag

this can change any number of elements about how things are formatted.
text colour, page colour, font, size, spacing between elements, text alignment, you name it? you can change it!


you might've noticed that, certain elements are nested in other elements

and that any changes that apply to one element, apply to everything included under that element!


how convenient!
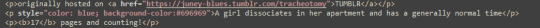
anyway this method of styling things by adding a style=" " to their tags is called "in-line style"
i think because the "style" goes "in" the "line"
it's generally ALSO a pain in the ass to style an entire website like this and should be exclusively reserved for small changes that you only want to apply to specific parts of the page.
for any real change in style you want to create a <style> section in your page's header!

this can be used to make changes to how all elements of a type in your page are displayed

or even add new elements with whatever wacky styling you want that can be used with the <div> tag!


wow! isn't css just dandy!
and hell you can even use External CSS™ if you're making multiple pages and want them all to have a consistent theme, by pointing to a .CSS file (which is basically just a <style> header without the <style> tags lmao


ok this is all well and good and very interesting if, say, you're making your own website
*cough*neocities*cough*itsreallycoolandfree*cough*
but you came here because you want to FUCK UP A WEBSITE and make it look STUPID!!
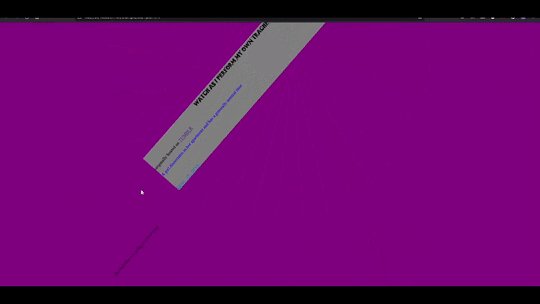
so this is where the transform css property comes in~
you can read up on it HERE if you want the details but basically it allows you to apply mathematical transformations to any html element you want,

all of these fun bastards,
they can be really useful if you're doing some complicated stupid bullshit like me

OR for having fun >:)
if you'll remember, earlier i said that css properties apply to literally everything nested in an element,
and you MIGHT notice, that literally everything in pretty much all html files, is nested in an <html> tag

you can use style=" " or regular css on pretty much ANY html tag,


INCLUDING HTML!


ok ok that was a lot of buildup for something that i could've explained in one or two lines, but i gave you all this fundamental knowledge for a reason,
well, two reasons, go make a neocities
CHAPTER 2: THIS POST HAS CHAPTERS NOW
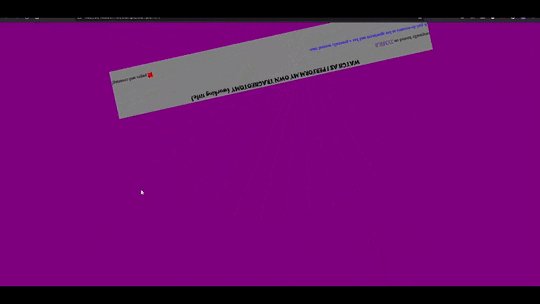
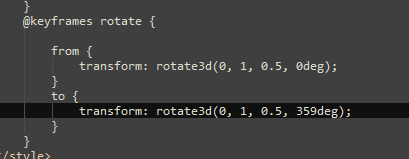
CSS KEY FRAMES BABYYYY
THESE FUCKERS DON'T WORK AS INLINE STYLING
I HAD TO TEACH YOU HOW CSS WORKED, TO GIVE YOU THE KNOWLEDGE YOU NEED, TO ANIMATE PAGES. TO MAKE THE FUCKERY COMPLETE!!!!
OKAY SO AGAIN READ UP ON THIS IF YOU WANT THE FULLEST POSSIBLE UNDERSTANDING
BUT WHAT KEYFRAMES ALLOW YOU TO DO, IS ANIMATE CSS PROPERTIES

and then make a class, which calls that animation...

and then assign that class. to your html tag.

and then vomit forever

we can do it in 3d too,


the only limit is your imagination... (and how many parameters you want to look up on w3schools and mozilla mdn web docs)
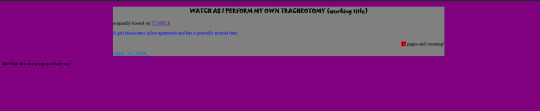
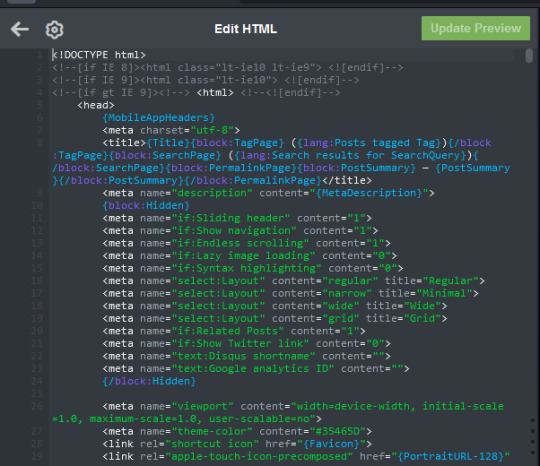
CHAPTER 3: APPLYING IN PRACTICE
ok now the fun thing about all of this, is you can apply it to your blog theme, literally right now
like literally RIGHT now
like step one, make sure you have a custom blog theme enabled in your settings, because that's turned off by default for some reason

step 2: edit theme

step 3: edit html:

step 4: apply knowledge in practice >:)
437 notes
·
View notes
Text

Concept Infoway LLC is a website design and development company in Greenville, South Carolina. We offer website development services, SEO services, mobile app development services, and Managed IT services to businesses of all sizes across South Carolina. Kindly follow us on Facebook. Concept Infoway has been selected among the Top Web Design Companies In South Carolina by Design rush. Read more about us.
#website development services greenville sc#web developers#website design#web developing#Mobile App Development USA
0 notes
Text
RevSoc Digital: Crafting Digital Excellence Through Web Development
RevSoc Digital's web development services bring your digital vision to life. With skilled UI/UX designers, creative strategists, and developers, we create websites that captivate and convert. From WordPress to Shopify, we cover it all. Let's make your online presence extraordinary.
0 notes
Text

Transform your business with cutting-edge solutions from svinzy Digital Solutions! 🚀 Boost efficiency, streamline operations, and stay ahead of the competition. 💼 Discover the power of innovation. #svinzyDigitalSolutions #BusinessTransformation #InnovationUnleashed #TechForSuccess" www.svinzy.com
0 notes
Text
I think the real reason most websites are janky as hell to use these days is because web developers have become so specialised that nobody really understands how anything works anymore. The other day I had to explain why hosting critical Javascript libraries on a third-party CDN is a bad idea to a "lead developer" who genuinely didn't know the difference between server-side versus client-side scripting.
2K notes
·
View notes