#blinking effect
Explore tagged Tumblr posts
Link
Exploring Web Animation: CSS vs. JavaScript
This article delves into the realm of web animation, exploring a wide range of techniques used to enhance the visual allure and interactivity of websites. The piece discusses the implementation of various animations using both CSS and JavaScript, highlighting the unique benefits each approach offers. While both CSS and JavaScript can achieve similar animation effects, the article suggests that, in most cases, using CSS is the preferred option due to its advantages.
The article delves into the fundamental concepts and practical examples of different animation techniques, such as transitions, keyframe animations, transforms, rotation and spin, scaling, fade in/fade out, and blinking effects. By showcasing how these techniques can be executed using both CSS and JavaScript, the article aims to empower designers and developers to make informed decisions about which method to choose for their animations. Additionally, the article emphasizes the recommendation to lean towards using CSS for animations, highlighting its benefits in terms of performance, simplicity, and consistent behavior across browsers and devices.
#web animation#CSS#JavaScript#transitions#keyframe animations#transforms#rotation#scaling#fade in/fade out#blinking effect
0 notes
Text
#i hate this#i had to learn how to animate to do the eye blink but i did the effects in tiktok and on top i have a watermark. great.#parry#perril#paul x darry#darry x paul#paul holden#paul the outsiders#darry curtis#darrel curtis#the outsiders musical#the outsiders
159 notes
·
View notes
Text


"James, honey, did something happen to you? After we got separated in that long hallway? Are you confusing me with someone else? You were always so forgetful.... remember that time in the hotel? You said you took everything, but you forgot that video tape we made... I wonder if it's still there?"
🔪 ALL SAINT'S WAKE GPOSE CHALLENGE: VIDEO GAME | Maria & Nurse, Silent Hill II (2001) ft. @riftdancing
#seafloor saints wake#my edits#。・゚゚・ — 𝐬𝐜𝐫𝐞𝐞𝐧𝐬𝐡𝐨𝐭𝐬 : others#。・゚゚・ — 𝐜𝐡𝐚𝐫𝐚𝐜𝐭𝐞𝐫 : sarrai#i did the top and pep did the bottom!!#and she did some of the post-processing effects :)#who knew blink's appt was silent hill core#anyway we did GOOD we haven't co-posed in forever#yay!!!
177 notes
·
View notes
Text








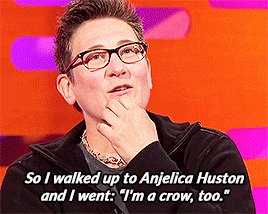
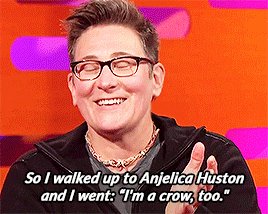
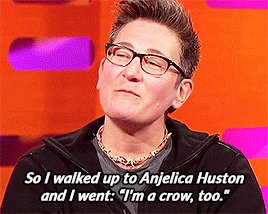
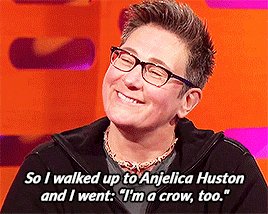
"Cold, no preamble."
#*points at pfp* yep#k.d. lang#not shown: bill bailey making the same face i did when she said i feel this affinity with crows#the lingering effects of thinking k.d. lang were a jazz singer for 15 years straight includes assuming she's all prim and proper#though if 90s kd. just this beautiful dandy twink. walks up to me and yells 'i'm a crow too'. i won't even blink#like yes gorgeous you are a crow im so happy for you#my gifs
68 notes
·
View notes
Text








#cartoon blinking sound effects#sorry for a long stupid post i love these idiots#pushes them both down the stairs#gokushufudou#way of the house husband
147 notes
·
View notes
Text
jiang cheng they could never make me hate you
#irony hitting hard in the club (guanyin temple) tonight#it's kind of a club if you consider the lightning to be strobe effects. and the evil guqin killer music to be dance music#the way he looks at wei wuxian so intently and so openly. with his whole heart on display in his face while he blatantly hides#the exact same information from wei wuxian that he's crying about wei wuxian hiding from him#the way they show wei wuxian's smile in slomo. AND he does a blink? slow blinking at jc the cat. that's just killer. mixed signals!#that's all in a previous life says the guy who probably doesn't remember having said they would be brothers in the next life#to the guy who definitely does remember that#ughhgughghughhhh i will never be well about them#the untamed#jiang cheng#they're brothers. they are BROTHERS#cql watch#my posts#originally this post said 'jc they could never make me hate you' and then i thought hm. maybe i should clarify
88 notes
·
View notes
Text
ngl the way the animatronics looked at Abby so fucking gentle and sweet really made my heart melt. I have always questioned how kids found them cute and not offputting at the very least and seeing that made everything click into place
#i had to google if the blinks were cgi’d or not.#nope. complete practical effects. fucking INSANE#nobody thinks about how intricate modern puppetry is and this movie really got to show off a lot of interesting work by jim henson#fnaf#five nights at freddy's#fnaf movie#five nights at freddy’s movie#josh hutcherson#tez talks
493 notes
·
View notes
Text

I headcanon that Turians can and will 100% get the zoomies and Saren is no exception
His are just mild and not as noticeable except for maybe some leg bouncing and fidgeting until Cam can find a clear enough planet to land their old space dinosaur boyfriends happy ass down so he can sprint for fun
#they are hoping he isn't expecting them to keep up#blink and he's *gone*#hes a runner#i love my feral boy so much#ME: Everyone But You#mass effect#mass effect saren#saren arterius#saren x shepard#saren arterius x commander shepard#sheterius#lovelywingsart
43 notes
·
View notes
Link
Exploring Web Animation: CSS vs. JavaScript
This article delves into the realm of web animation, exploring a wide range of techniques used to enhance the visual allure and interactivity of websites. The piece discusses the implementation of various animations using both CSS and JavaScript, highlighting the unique benefits each approach offers. While both CSS and JavaScript can achieve similar animation effects, the article suggests that, in most cases, using CSS is the preferred option due to its advantages.
The article delves into the fundamental concepts and practical examples of different animation techniques, such as transitions, keyframe animations, transforms, rotation and spin, scaling, fade in/fade out, and blinking effects. By showcasing how these techniques can be executed using both CSS and JavaScript, the article aims to empower designers and developers to make informed decisions about which method to choose for their animations. Additionally, the article emphasizes the recommendation to lean towards using CSS for animations, highlighting its benefits in terms of performance, simplicity, and consistent behavior across browsers and devices.
#web animation#CSS#JavaScript#transitions#keyframe animations#transforms#rotation#scaling#fade in/fade out#blinking effect
0 notes
Text

#Had to pause my fanfic writing to make this poll.#Languishing about it.#Weeping on the curb as cars drive by.#My tears are blending in with the rain as I let out a cry for anyone who could possibly hear.#A car splashes a muddy puddle onto me as it goes through and when the camera turns back to me.#It’s just a lump of brown sludge with the biggest. saddest eyes.#I blink twice with a lil’ sound effect.#i can fix them polls#submission poll#my polls#tumblr polls#polls#the stanley parable#stanley parable#the Stanley parable reassurance bucket#Stanley parable reassurance bucket#reassurance bucket#the reassurance bucket#reassurance bucket Stanley parable
45 notes
·
View notes
Text

boyd blast or whatever he said in the movie
#it’s midnight and I’m tired so I’m just gonna assume this turned out good#slow crusty blink#chroma effect on a sleep deprived brain wasn’t my best idea. but I like it#boyd holbrook#my posts#my art
27 notes
·
View notes
Text
I dont think she's a fan of the fried fish..
#“WHY IS IT BLINKINGGG- ITS FRIED-! WHY IS IT BLINKING!!!”#ik the fish is dead but the three big eyes described in the demo got the juices going#can you believe how long this took me?? omg#literally had to search up sigma sound effects for one of these sounds bruh#if u see any inconsistencies w her accessories/design no u dont#touchstarved meme#touchstarved game#touchstarved oc#touchstarved shitposting
126 notes
·
View notes
Text



❄️ ~ Sugarplum Fairies ~ ❄️ (arabesqueshow)
(Credit if you use pls!) (ko-fi)
#stim#leds#lights#irl people#dancing stim#christmas stim#sugar plum fairy#sugar plum fairies#neon#flow arts#glow#glowing#glowcore#glowwave#glow stim#glowing effect#glowy#glow aesthetic#LEDs#led lights#Neon lights#neon glow#blinking lights#slight flashing#dance stim#fairy aesthetic
72 notes
·
View notes
Text
The Effects are cool n all but it’s making me wonder if it’ll be possible to get a blinking effect. As in the dragon’s eyes blink. I ask this because having that effect for multigaze would go hard as hell
#I’m very not biased (girl who loves the multigaze eyes)#Can u imagine . Dragon with multigaze having the eyes blink asynchronously…#Would be so cool……#it’s probably not gonna happen because layers and coding and blah but . A girl can dream#anyway I don’t really care for the effects but they’re neat! Ig!#flight rising spoilers#<- just in case. Idk if this applies the same way new breeds does but blahhh
29 notes
·
View notes
Text
I think as a result of their indecision, general dithering on every possible decision and inability to provide a single sliver of rationale behind the actions they have taken, I personally don't think we can judge Bell's Hells on whether or not their decisions are moral or not. Have they wishy-washily and passively avoided every hard question that could have been asked of them? Yes; but that speaks to a lack of interesting ideas and a lack of curiosity on their collective behalf in dealing with the scenarios set before them. I think if we judge them on anything it is the consequences of their actions (or inaction). Realistically, I reckon (depending on how releasing Predathos goes) they will be treated in a similar way to how someone like Vespin Chloras was treated by history - a damned fool whose actions lead to the annihilation of civilisations, the destruction of millions of lives and as such has been (rightfully!) condemned by Exandrian history as one of its greatest villains. Our softening of our view as a fandom on Vespin comes from his editing of Zerxus' pact to save the world from the rage of the Primordials. I think his actions, typical of the Age of Arcanum, echo Ludinus' fatal ideological folly in assuming that they would lead to prosperity due to a change in the divine structures of Exandria; Bell's Hells, having followed Ludinus' plan to the letter, now risk becoming as big of villains as Vespin Chloras for even worse reasons - a total lack of imagination and a deep unwillingness to engage with any hard question that would force them to face their lack of interiority as a party.
#cr meta#critical role#i'm writing this while a little hangry so excuse the pessimism#but this campaign has been nothing but missed opportunity after missed opportunity#i do hope that critical role take a while to regroup and ask why this campaign has fallen as flat as it did#i'm aware that each member of bell's hells have their own interiority and their own reasoning for/against releasing predathos#i'm especially aware that orym has never once said that ludinus had a point and should be stopped in his tracks and that the rest of the#party vaguely agreed with him (or at least didn't push back on it). it has been deeply frustrating to see this campaign turn out as it has#because of a total lack of imagination on bell's hells parts as a collective entity and a lack of leadership from the few who actually#seemed to have any idea of what they personally would like to have done. i understand why laura and ashley blinked when they did and why#they don't want to make the “wrong” decision (because of the now-decade of misogynistic vitriol that has been thrown at them)#but it's as much of a failure on the rest of the party's behalf to avoid stepping up as well#and i can understand why they didn't want to! travis and marisha make a lot of decisions as ceo and creative director and had arcs which#involved a lot of focus; the same goes for liam with the focus on caleb so i totally understand why they all wanted to take a step back her#i think regardless of how bell's hells justify their actions they effectively have the moral decision making skills of bored 8-year olds#no forethought whatsoever as to the consequences of their actions and are always surprised when an adult walks in to castigate them for#breaking the window they were told not to go near. i also think that if this starts a new calamity they should be vilified by history for#that exact reason: they knew better than to release predathos and did it anyways because what else were they supposed to do?
32 notes
·
View notes
Text


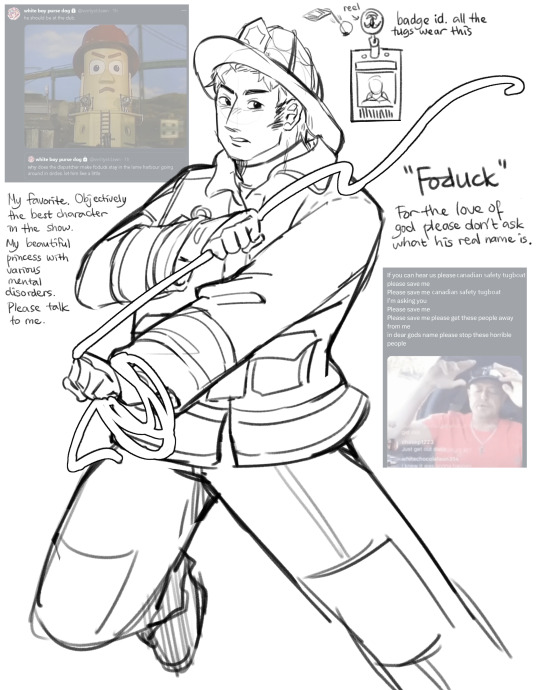
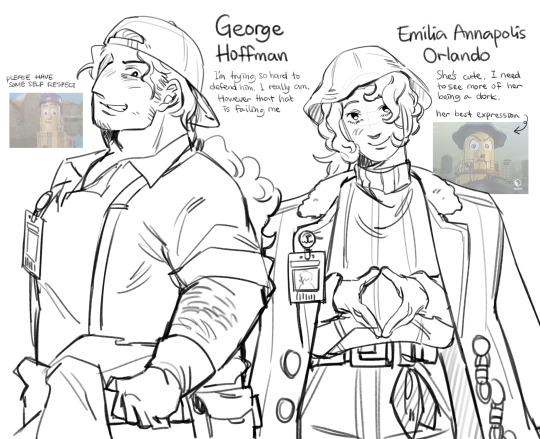
special thanks to these pez dispensers for accompanying me during my stay at the hospital. glory to canada
#theodore tugboat#theotug foduck#theotug george#theotug emily#stanza halifax#<--- don't expect this to be a big AU in this blog because TUGS is the main focus regarding boats. I just wanna draw gijinkas#senjart#sorry for not answering the asks guys. I got admitted into a hospital since tuesday and just got released yesterday (laugh track)#anyways about the show. theodore tugboat am I right#like I've said before it doesn't hit me as hard as thomas or TUGS#like it's not as character heavy as ttte#or as worldbuilding heavy as TUGS#but it's like.... a really fun relaxing show. super good even#I'd usually roll my eyes at overly nice protagonists but theodore is an exception. he is my friend. my pal#maybe it's just my affinity for shows with talking vehicles but erm.... robert cardonna you've done it again#the show doesn't have big explosions or bombastic events unfolding#the episodes have this very quiet and soft narration by danny doherty. no loud sounds or weird wacky silly sound effects in a bwba fashion#also everyone is nice to each other in this show which surprised me lol#because I've grown accustomed to the british-style verbal battles between sudrian engines#and the typical blink-and-you-miss-it dark comedy quips from top hat and zorran#theodore tugboat: what a peaceful day at halifax :) we talked about our problems properly and learned more about the world#TUGS: what a peaceful day at vaguely san francisco :) only 2 trampers died instead of the usual 5#I recommend it if you want a show that's easy to digest and easy on the eyes/brain#some episodes have characters that should've been switched to make it make sense#like harbour fools or even bumper buddies#I eventually got used to it#and there's not much worldbuilding going on. not my hugest complaint since it's still a cute show#there are also a few inconsistencies here and there... not to mention the episode order that kind of confused me#the side characters haven't grown much on me but I guess it just doesn't hit me YET#it's still good. I'll give it an 8/10
185 notes
·
View notes