#build laravel applications
Explore tagged Tumblr posts
Text
#laravel security#laravel security features#laravel development company#build laravel applications#laravel app development
0 notes
Text
Aamod ItSolutions: Crafting Custom Websites with Modern Technologies for Your Business’s Success
In today’s digital world, having an effective website is crucial for business success. Aamod ItSolutions offers expert web design, development, and marketing services that help businesses make the most of their online platforms. Our team of skilled designers and developers uses modern technologies to build custom, user-friendly, and reliable websites tailored to your specific needs.
Why Web Development Matters
A website serves as a business’s online identity. It enables businesses to reach a wider audience, engage with customers, and boost sales. A professionally developed website builds trust, enhances credibility, and positions your business as a leader in the market.
At Aamoditsolutions, we focus on delivering websites that provide excellent user experience (UX), performance, and scalability. We employ various modern technologies to ensure your site meets business goals efficiently.
Technologies We Use
Laravel: Laravel is a powerful PHP framework used for building secure, scalable web applications. It simplifies development with features like Eloquent ORM for database management and Blade templating for creating dynamic views. Laravel is great for complex applications with robust security features.
CodeIgniter: CodeIgniter is a lightweight PHP framework known for its speed and simplicity. It’s ideal for developers looking for quick setups and minimal configuration. With its MVC architecture, CodeIgniter is perfect for building fast, high-performance websites, especially when project deadlines are tight.
CakePHP: CakePHP is another PHP framework that streamlines the development process with built-in features like form validation and security components. It helps deliver web apps quickly without compromising quality. CakePHP is ideal for projects that need rapid development with a focus on database-driven applications.
Node.js: Node.js is a JavaScript runtime for building fast and scalable applications. It is especially useful for real-time web apps such as chat applications or live notifications. Node.js provides non-blocking I/O operations, enabling it to handle many simultaneous connections without performance loss.
AngularJS: AngularJS is a framework developed by Google for building dynamic, single-page applications (SPAs). Its features like two-way data binding and dependency injection make it perfect for building interactive user interfaces that update in real time without reloading the entire page.
Why Choose Aamod ItSolutions?
At AamodItSolutions, we use the latest tools and technologies to build high-performance, secure, and user-friendly websites that help you grow your business. Whether you’re a startup or a large corporation, we create custom solutions that align with your objectives.
We understand that every business has unique needs. That’s why we choose the right technology for each project to ensure optimum results. By working with us, you can expect a website that provides a seamless experience for your users and contributes to your business growth.
Let Aamod ItSolutions help you create a powerful online presence that engages customers and drives business success.
#cosplay#drew starkey#bucktommy#entrepreneur#harley quinn#jujutsu kaisen#english literature#black literature#blush#kawaii
3 notes
·
View notes
Text
How to Protect Your Laravel App from JWT Attacks: A Complete Guide
Introduction: Understanding JWT Attacks in Laravel
JSON Web Tokens (JWT) have become a popular method for securely transmitting information between parties. However, like any other security feature, they are vulnerable to specific attacks if not properly implemented. Laravel, a powerful PHP framework, is widely used for building secure applications, but developers must ensure their JWT implementation is robust to avoid security breaches.

In this blog post, we will explore common JWT attacks in Laravel and how to protect your application from these vulnerabilities. We'll also demonstrate how you can use our Website Vulnerability Scanner to assess your application for potential vulnerabilities.
Common JWT Attacks in Laravel
JWT is widely used for authentication purposes, but several attacks can compromise its integrity. Some of the most common JWT attacks include:
JWT Signature Forgery: Attackers can forge JWT tokens by modifying the payload and signing them with weak or compromised secret keys.
JWT Token Brute-Force: Attackers can attempt to brute-force the secret key used to sign the JWT tokens.
JWT Token Replay: Attackers can capture and replay JWT tokens to gain unauthorized access to protected resources.
JWT Weak Algorithms: Using weak signing algorithms, such as HS256, can make it easier for attackers to manipulate the tokens.
Mitigating JWT Attacks in Laravel
1. Use Strong Signing Algorithms
Ensure that you use strong signing algorithms like RS256 or ES256 instead of weak algorithms like HS256. Laravel's jwt-auth package allows you to configure the algorithm used to sign JWT tokens.
Example:
// config/jwt.php 'algorithms' => [ 'RS256' => \Tymon\JWTAuth\Providers\JWT\Provider::class, ],
This configuration will ensure that the JWT is signed using the RSA algorithm, which is more secure than the default HS256 algorithm.
2. Implement Token Expiry and Refresh
A common issue with JWT tokens is that they often lack expiration. Ensure that your JWT tokens have an expiry time to reduce the impact of token theft.
Example:
// config/jwt.php 'ttl' => 3600, // Set token expiry time to 1 hour
In addition to setting expiry times, implement a refresh token mechanism to allow users to obtain a new JWT when their current token expires.
3. Validate Tokens Properly
Proper token validation is essential to ensure that JWT tokens are authentic and have not been tampered with. Use Laravel’s built-in functions to validate the JWT and ensure it is not expired.
Example:
use Tymon\JWTAuth\Facades\JWTAuth; public function authenticate(Request $request) { try { // Validate JWT token JWTAuth::parseToken()->authenticate(); } catch (\Tymon\JWTAuth\Exceptions\JWTException $e) { return response()->json(['error' => 'Token is invalid or expired'], 401); } }
This code will catch any JWT exceptions and return an appropriate error message to the user if the token is invalid or expired.
4. Secure JWT Storage
Always store JWT tokens in secure locations, such as in HTTP-only cookies or secure local storage. This minimizes the risk of token theft via XSS attacks.
Example (using HTTP-only cookies):
// Setting JWT token in HTTP-only cookie $response->cookie('token', $token, $expirationTime, '/', null, true, true);
Testing Your JWT Security with Our Free Website Security Checker
Ensuring that your Laravel application is free from vulnerabilities requires ongoing testing. Our free Website Security Scanner helps identify common vulnerabilities, including JWT-related issues, in your website or application.
To check your site for JWT-related vulnerabilities, simply visit our tool and input your URL. The tool will scan for issues like weak algorithms, insecure token storage, and expired tokens.

Screenshot of the free tools webpage where you can access security assessment tools.
Example of a Vulnerability Assessment Report
Once the scan is completed, you will receive a detailed vulnerability assessment report to check Website Vulnerability. Here's an example of what the report might look like after checking for JWT security vulnerabilities.

An Example of a vulnerability assessment report generated with our free tool, providing insights into possible vulnerabilities.
By addressing these vulnerabilities, you can significantly reduce the risk of JWT-related attacks in your Laravel application.
Conclusion: Securing Your Laravel Application from JWT Attacks
Securing JWT tokens in your Laravel application is essential to protect user data and maintain the integrity of your authentication system. By following the steps outlined in this post, including using strong algorithms, implementing token expiry, and validating tokens properly, you can safeguard your app from common JWT attacks.
Additionally, make sure to regularly test your application for vulnerabilities using tools like our Website Security Checker. It’s a proactive approach that ensures your Laravel application remains secure against JWT attacks.
For more security tips and detailed guides, visit our Pentest Testing Corp.
2 notes
·
View notes
Text
Startups need agile, scalable, and secure solutions to thrive in today’s competitive landscape. Laravel, with its robust framework, empowers businesses to build dynamic and secure web applications while scaling effortlessly. Its powerful features like Eloquent ORM, built-in security, and seamless API integration make it the ultimate choice for fast-paced growth.
Laravel offers startups a perfect balance of speed, scalability, and security. Its elegant syntax, built-in authentication, and exceptional performance optimization help businesses achieve quick deployment without compromising quality. Whether you're building a new platform or expanding an existing one, Laravel ensures your growth journey is seamless and secure.
3 notes
·
View notes
Text
Top 5 Common Database Design patterns in Laravel
In the world of Laravel development, a well-structured database is the bedrock of a robust and scalable application. While Laravel's Eloquent ORM provides a powerful abstraction layer for interacting with your data, understanding common database design patterns can significantly enhance your development process.
These patterns not only promote code organization and maintainability but also enable you to adapt your database structure to the unique needs of your application. By mastering these patterns, you can build efficient, reliable, and easily maintainable Laravel applications that can handle diverse data requirements.
1. Active Record Pattern:
This is the most common pattern used by Eloquent ORM in Laravel. It encapsulates database logic within model classes, allowing you to interact with the database using object-oriented methods.
Application
This pattern is well-suited for projects of any size and complexity. It simplifies database operations, making them easier to understand and maintain.
Example:

Advantages:
Simplicity: Easy to understand and implement.
Code Reusability: Model methods can be reused throughout your application.
Relationship Management: Built-in support for relationships between models.
Disadvantages:
Tight Coupling: Model logic is tightly coupled to the database, making it harder to test independently.
Complexity: Can become complex for large applications with complex data structures.
2. Data Mapper Pattern:
This pattern separates data access logic from domain logic. It uses a dedicated "mapper" class to translate between domain objects and database records.
Application
This pattern is useful for large-scale applications with complex domain models, as it allows for greater flexibility and modularity. It is particularly useful when working with multiple data sources or when you need to optimize for performance.
Example:

Advantages:
Flexibility: Easily change the database implementation without affecting business logic.
Testability: Easy to test independently from the database.
Modularity: Promotes a modular structure, separating concerns.
Disadvantages:
Increased Complexity: Requires more code and might be overkill for simple applications.
3. Repository Pattern:
This pattern provides an abstraction layer over the data access mechanism, offering a consistent interface for interacting with the database.
Application
This pattern promotes loose coupling and simplifies testing, as you can easily mock the repository and control the data returned. It is often used in conjunction with the Data Mapper pattern.
Example:

Advantages:
Loose Coupling: Decouples business logic from specific data access implementation.
Testability: Easy to mock repositories for testing.
Reusability: Reusable interface for accessing different data sources.
Disadvantages:
Initial Setup: Can require more setup compared to Active Record.
4. Table Inheritance Pattern:
This pattern allows you to create a hierarchical relationship between tables, where child tables inherit properties from a parent table.
Application
This pattern is useful for creating polymorphic relationships and managing data for different types of entities. For example, you could have a User table and separate tables for AdminUser and CustomerUser that inherit from the parent table.
Example:

Advantages:
Polymorphism: Enables handling different types of entities using a common interface.
Code Reusability: Reuses properties and methods from the parent table.
Data Organization: Provides a structured way to organize data for different types of users.
Disadvantages:
Increased Database Complexity: Can lead to a more complex database structure.
5. Schema-less Database Pattern:
This pattern avoids the use of a predefined schema and allows for dynamic data structures. This is commonly used with NoSQL databases like MongoDB.
Application
This pattern is suitable for projects that require highly flexible data structures, such as social media platforms or analytics systems.
Example:

Advantages:
Flexibility: Easily adapt to changing data structures.
Scalability: Suitable for high-volume, rapidly changing data.
High Performance: Efficient for specific use cases like real-time analytics.
Disadvantages:
Increased Complexity: Requires a different approach to querying and data manipulation.
Data Consistency: Can be challenging to maintain data consistency without a schema.
Choosing the Right Pattern:
The best pattern for your project depends on factors like project size, complexity, performance requirements, and your team's experience. It is important to choose patterns that align with the specific needs of your application and ensure long-term maintainability and scalability.
Conclusion:
This exploration of common database design patterns used in Laravel has shed light on the importance of strategic database structuring for building robust and scalable applications. From the simplicity of the Active Record pattern to the sophisticated capabilities of the Data Mapper and Repository patterns, each pattern offers distinct benefits that cater to specific project needs.
By understanding the strengths and applications of these patterns, Laravel developers can choose the optimal approach for their projects, ensuring a well-organized, efficient, and maintainable database architecture. Ultimately, mastering these patterns empowers you to create Laravel applications that are not only functional but also adaptable to evolving data requirements and future growth.
#laravel#laravel development company#laravel framework#laravel developers#database#design#coding#programming
4 notes
·
View notes
Text
Mastering Of Laravel Development

PinBlooms Technology Pvt Ltd specializes in Laravel development, offering robust and scalable solutions tailored to meet your business needs. Our expert Laravel developers leverage the framework's powerful features to create custom web applications, APIs, and e-commerce platforms that are secure, efficient, and easy to maintain. Whether you're looking to build a new Laravel-based project from scratch or enhance an existing one, PinBlooms Technology Pvt Ltd provides comprehensive development services, including UI/UX design, backend development, integration, and ongoing support. Partner with us to harness the full potential of Laravel and achieve your business goals with confidence and precision.
#Laravel development#Web development company in India#web development company#website development company in india
2 notes
·
View notes
Text
Exploring The Top PHP Frameworks For Web Development
PHP Frameworks For Web Development" is a comprehensive guide that explores the landscape of PHP frameworks, offering insights into their features, functionalities, and best use cases. It delves into popular frameworks like Laravel, Symfony, CodeIgniter, and Yii, discussing their strengths and weaknesses, as well as their suitability for different project requirements. The guide covers various aspects such as performance, scalability, security, community support, and learning curve, empowering users to make informed decisions when selecting a PHP framework for their web development projects. Additionally, it may include tips, tutorials, and resources to aid developers in mastering these frameworks and building robust web applications efficiently. To know more visit here website: https://phplearn.live/
2 notes
·
View notes
Text
Exploring Essential Laravel Development Tools for Building Powerful Web Applications
Laravel has emerged as one of the most popular PHP frameworks, providing builders a sturdy and green platform for building net packages. Central to the fulfillment of Laravel tasks are the development tools that streamline the improvement process, decorate productiveness, and make certain code quality. In this article, we will delve into the best Laravel development tools that each developer should be acquainted with.
1 Composer: Composer is a dependency manager for PHP that allows you to declare the libraries your project relies upon on and manages them for you. Laravel itself relies closely on Composer for package deal management, making it an essential device for Laravel builders. With Composer, you may without problems upload, eliminate, or update applications, making sure that your Laravel project stays up-to-date with the present day dependencies.
2 Artisan: Artisan is the command-line interface blanketed with Laravel, presenting various helpful instructions for scaffolding, handling migrations, producing controllers, models, and plenty extra. Laravel builders leverage Artisan to automate repetitive tasks and streamline improvement workflows, thereby growing efficiency and productiveness.
3 Laravel Debugbar: Debugging is an crucial component of software program development, and Laravel Debugbar simplifies the debugging procedure by using supplying exact insights into the application's overall performance, queries, views, and greater. It's a accessible device for identifying and resolving problems all through improvement, making sure the clean functioning of your Laravel application.
4 Laravel Telescope: Similar to Laravel Debugbar, Laravel Telescope is a debugging assistant for Laravel programs, presenting actual-time insights into requests, exceptions, database queries, and greater. With its intuitive dashboard, developers can monitor the software's behavior, pick out performance bottlenecks, and optimize hence.
5 Laravel Mix: Laravel Mix offers a fluent API for outlining webpack build steps on your Laravel application. It simplifies asset compilation and preprocessing duties together with compiling SASS or LESS documents, concatenating and minifying JavaScript documents, and dealing with versioning. Laravel Mix significantly streamlines the frontend improvement procedure, permitting builders to attention on building notable consumer reviews.
6 Laravel Horizon: Laravel Horizon is a dashboard and configuration system for Laravel's Redis queue, imparting insights into process throughput, runtime metrics, and more. It enables builders to monitor and control queued jobs efficiently, ensuring most beneficial performance and scalability for Laravel programs that leverage history processing.
7 Laravel Envoyer: Laravel Envoyer is a deployment tool designed specifically for Laravel packages, facilitating seamless deployment workflows with 0 downtime. It automates the deployment process, from pushing code adjustments to more than one servers to executing deployment scripts, thereby minimizing the chance of errors and ensuring smooth deployments.
8 Laravel Dusk: Laravel Dusk is an cease-to-give up browser testing tool for Laravel applications, built on pinnacle of the ChromeDriver and WebDriverIO. It lets in builders to put in writing expressive and dependable browser assessments, making sure that critical user interactions and workflows function as expected across exceptional browsers and environments.
9 Laravel Valet: Laravel Valet gives a light-weight improvement surroundings for Laravel applications on macOS, offering seamless integration with equipment like MySQL, NGINX, and PHP. It simplifies the setup process, permitting developers to consciousness on writing code instead of configuring their development environment.
In end, mastering the vital Laravel development tools noted above is important for building robust, green, and scalable internet packages with Laravel. Whether it's handling dependencies, debugging troubles, optimizing overall performance, or streamlining deployment workflows, those equipment empower Laravel developers to supply outstanding answers that meet the demands of current internet development. Embracing these gear will certainly increase your Laravel improvement enjoy and accelerate your journey toward turning into a talented Laravel developer.
3 notes
·
View notes
Text
Revolutionizing the Digital Landscape: Technoviaan Software's Comprehensive IT Services
In the ever-evolving digital landscape, businesses require innovative solutions to stay ahead of the curve. Introducing Technoviaan Software, a trailblazer in the realm of Information Technology services. With a profound expertise spanning across various cutting-edge technologies, Technoviaan Software stands as a beacon of excellence, offering unparalleled services tailored to meet the diverse needs of modern businesses.Empowering Businesses with Technological BrillianceAt Technoviaan Software, we understand the pivotal role technology plays in shaping the success of businesses in today's competitive environment. Leveraging our expertise in a multitude of technologies, we offer comprehensive IT services designed to empower businesses across various domains.Expertise in Key Technologies.NET Development: Our skilled team of developers excels in crafting robust and scalable solutions using the .NET framework. Whether it's building dynamic web applications or enterprise-level software, we ensure unparalleled performance and reliability.Java Development: With a deep-rooted understanding of Java technology, we deliver tailored solutions that drive business growth. From enterprise application development to Java-based web solutions, our expertise knows no bounds.PHP Development: Technoviaan Software pioneers in PHP development, delivering high-performance websites and applications that resonate with your audience. Our proficiency in PHP frameworks like Laravel ensures swift development cycles and exceptional results.Python Development: Python's versatility is at the core of our development philosophy. Our Python experts harness the power of this language to create data-driven solutions, machine learning algorithms, and automation scripts that propel businesses forward.Digital Marketing: In the digital realm, visibility is paramount. Technoviaan Software offers bespoke digital marketing solutions tailored to amplify your online presence. From SEO strategies to targeted PPC campaigns, we deploy tactics that drive tangible results and maximize ROI.Blockchain Development: Embrace the future of technology with our blockchain development services. Whether it's implementing smart contracts, building decentralized applications, or exploring cryptocurrency solutions, Technoviaan Software is your trusted partner in blockchain innovation.Unmatched Commitment to ExcellenceWhat sets Technoviaan Software apart is our unwavering commitment to excellence. We strive to understand the unique requirements of each client and deliver solutions that exceed expectations. With a customer-centric approach and a penchant for innovation, we forge long-lasting partnerships built on trust and mutual success.Experience the Technoviaan AdvantageIn a world where technology reigns supreme, Technoviaan Software emerges as a beacon of innovation and expertise. Whether you're a startup venturing into uncharted territories or an established enterprise seeking to revitalize your digital presence, we have the tools, the talent, and the tenacity to propel you towards success.Experience the Technoviaan advantage today and embark on a journey of digital transformation like never before. Your success is our mission, and together, we'll shape a future fueled by technological brilliance.Connect with us today and unlock the limitless possibilities of technology with Technoviaan Software.
#it services#software developers#software development#software services#software solutions#.net development#phpdevelopment#flutter app development#web development#it staffing services#technology#ios app development#android app development#Software
3 notes
·
View notes
Text
Top 10 Laravel Development Companies in the USA in 2024
Laravel is a widely-used open-source PHP web framework designed for creating web applications using the model-view-controller (MVC) architectural pattern. It offers developers a structured and expressive syntax, as well as a variety of built-in features and tools to enhance the efficiency and enjoyment of the development process.

Key components of Laravel include:
1. Eloquent ORM (Object-Relational Mapping): Laravel simplifies database interactions by enabling developers to work with database records as objects through a powerful ORM.
2. Routing: Laravel provides a straightforward and expressive method for defining application routes, simplifying the handling of incoming HTTP requests.
3. Middleware: This feature allows for the filtering of HTTP requests entering the application, making it useful for tasks like authentication, logging, and CSRF protection.
4. Artisan CLI (Command Line Interface): Laravel comes with Artisan, a robust command-line tool that offers commands for tasks such as database migrations, seeding, and generating boilerplate code.
5. Database Migrations and Seeding: Laravel's migration system enables version control of the database schema and easy sharing of changes across the team. Seeding allows for populating the database with test data.
6. Queue Management: Laravel's queue system permits deferred or background processing of tasks, which can enhance application performance and responsiveness.
7. Task Scheduling: Laravel provides a convenient way to define scheduled tasks within the application.
What are the reasons to opt for Laravel Web Development?
Laravel makes web development easier, developers more productive, and web applications more secure and scalable, making it one of the most important frameworks in web development.
There are multiple compelling reasons to choose Laravel for web development:
1. Clean and Organized Code: Laravel provides a sleek and expressive syntax, making writing and maintaining code simple. Its well-structured architecture follows the MVC pattern, enhancing code readability and maintainability.
2. Extensive Feature Set: Laravel comes with a wide range of built-in features and tools, including authentication, routing, caching, and session management.
3. Rapid Development: With built-in templates, ORM (Object-Relational Mapping), and powerful CLI (Command Line Interface) tools, Laravel empowers developers to build web applications quickly and efficiently.
4. Robust Security Measures: Laravel incorporates various security features such as encryption, CSRF (Cross-Site Request Forgery) protection, authentication, and authorization mechanisms.
5. Thriving Community and Ecosystem: Laravel boasts a large and active community of developers who provide extensive documentation, tutorials, and forums for support.
6. Database Management: Laravel's migration system allows developers to manage database schemas effortlessly, enabling version control and easy sharing of database changes across teams. Seeders facilitate the seeding of databases with test data, streamlining the testing and development process.
7. Comprehensive Testing Support: Laravel offers robust testing support, including integration with PHPUnit for writing unit and feature tests. It ensures that applications are thoroughly tested and reliable, reducing the risk of bugs and issues in production.
8. Scalability and Performance: Laravel provides scalability options such as database sharding, queue management, and caching mechanisms. These features enable applications to handle increased traffic and scale effectively.
Top 10 Laravel Development Companies in the USA in 2024
The Laravel framework is widely utilised by top Laravel development companies. It stands out among other web application development frameworks due to its advanced features and development tools that expedite web development. Therefore, this article aims to provide a list of the top 10 Laravel Development Companies in 2024, assisting you in selecting a suitable Laravel development company in the USA for your project.
IBR Infotech

IBR Infotech excels in providing high-quality Laravel web development services through its team of skilled Laravel developers. Enhance your online visibility with their committed Laravel development team, which is prepared to turn your ideas into reality accurately and effectively. Count on their top-notch services to receive the best as they customise solutions to your business requirements. Being a well-known Laravel Web Development Company IBR infotech is offering the We provide bespoke Laravel solutions to our worldwide customer base in the United States, United Kingdom, Europe, and Australia, ensuring prompt delivery and competitive pricing.
Additional Information-
GoodFirms : 5.0
Avg. hourly rate: $25 — $49 / hr
No. Employee: 10–49
Founded Year : 2014
Verve Systems
Elevate your enterprise with Verve Systems' Laravel development expertise. They craft scalable, user-centric web applications using the powerful Laravel framework. Their solutions enhance consumer experience through intuitive interfaces and ensure security and performance for your business.
Additional Information-
GoodFirms : 5.0
Avg. hourly rate: $25
No. Employee: 50–249
Founded Year : 2009
KrishaWeb

KrishaWeb is a world-class Laravel Development company that offers tailor-made web solutions to our clients. Whether you are stuck up with a website concept or want an AI-integrated application or a fully-fledged enterprise Laravel application, they can help you.
Additional Information-
GoodFirms : 5.0
Avg. hourly rate: $50 - $99/hr
No. Employee: 50 - 249
Founded Year : 2008
Bacancy
Bacancy is a top-rated Laravel Development Company in India, USA, Canada, and Australia. They follow Agile SDLC methodology to build enterprise-grade solutions using the Laravel framework. They use Ajax-enabled widgets, model view controller patterns, and built-in tools to create robust, reliable, and scalable web solutions
Additional Information-
GoodFirms : 4.8
Avg. hourly rate: $25 - $49/hr
No. Employee: 250 - 999
Founded Year : 2011
Elsner

Elsner Technologies is a Laravel development company that has gained a high level of expertise in Laravel, one of the most popular PHP-based frameworks available in the market today. With the help of their Laravel Web Development services, you can expect both professional and highly imaginative web and mobile applications.
Additional Information-
GoodFirms : 5
Avg. hourly rate: < $25/hr
No. Employee: 250 - 999
Founded Year : 2006
Logicspice

Logicspice stands as an expert and professional Laravel web development service provider, catering to enterprises of diverse scales and industries. Leveraging the prowess of Laravel, an open-source PHP framework renowned for its ability to expedite the creation of secure, scalable, and feature-rich web applications.
Additional Information-
GoodFirms : 5
Avg. hourly rate: < $25/hr
No. Employee: 50 - 249
Founded Year : 2006
Sapphire Software Solutions

Sapphire Software Solutions, a leading Laravel development company in the USA, specialises in customised Laravel development, enterprise solutions,.With a reputation for excellence, they deliver top-notch services tailored to meet your unique business needs.
Additional Information-
GoodFirms : 5
Avg. hourly rate: NA
No. Employee: 50 - 249
Founded Year : 2002
iGex Solutions

iGex Solutions offers the World’s Best Laravel Development Services with 14+ years of Industry Experience. They have 10+ Laravel Developer Experts. 100+ Elite Happy Clients from there Services. 100% Client Satisfaction Services with Affordable Laravel Development Cost.
Additional Information-
GoodFirms : 4.7
Avg. hourly rate: < $25/hr
No. Employee: 10 - 49
Founded Year : 2009
Hidden Brains

Hidden Brains is a leading Laravel web development company, building high-performance Laravel applications using the advantage of Laravel's framework features. As a reputed Laravel application development company, they believe your web application should accomplish the goals and can stay ahead of the rest.
Additional Information-
GoodFirms : 4.9
Avg. hourly rate: < $25/hr
No. Employee: 250 - 999
Founded Year : 2003
Matellio

At Matellio, They offer a wide range of custom Laravel web development services to meet the unique needs of their global clientele. There expert Laravel developers have extensive experience creating robust, reliable, and feature-rich applications
Additional Information-
GoodFirms : 4.8
Avg. hourly rate: $50 - $99/hr
No. Employee: 50 - 249
Founded Year : 2014
What advantages does Laravel offer for your web application development?
Laravel, a popular PHP framework, offers several advantages for web application development:
Elegant Syntax
Modular Packaging
MVC Architecture Support
Database Migration System
Blade Templating Engine
Authentication and Authorization
Artisan Console
Testing Support
Community and Documentation
Conclusion:
I hope you found the information provided in the article to be enlightening and that it offered valuable insights into the top Laravel development companies.
These reputable Laravel development companies have a proven track record of creating customised solutions for various sectors, meeting client requirements with precision.
Over time, these highlighted Laravel developers for hire have completed numerous projects with success and are well-equipped to help advance your business.
Before finalising your choice of a Laravel web development partner, it is essential to request a detailed cost estimate and carefully examine their portfolio of past work.
#Laravel Development Companies#Laravel Development Companies in USA#Laravel Development Company#Laravel Web Development Companies#Laravel Web Development Services
2 notes
·
View notes
Text
Top 10 Key Points to Ensure Security for Your Laravel Application

In Laravel web application development, security is one of the essential paramount. As the digital landscape continues to expand, the Importance of security in web applications, particularly those built on the Laravel framework, has reached an all-time high. In this era of interconnectedness, where information flows seamlessly across the virtual realm, the potential threats and vulnerabilities have also escalated.
The landscape of online threats has grown more sophisticated, encompassing various malicious activities ranging from data breaches to identity theft. This evolving threat landscape calls for a steadfast commitment to proactive security measures. Waiting for a security breach before addressing vulnerabilities is a risk no modern developer can afford to take.
The significance of bolstering security in Laravel web application development. While Laravel provides a robust and versatile platform for creating dynamic web applications, it's essential to recognize that even the most advanced framework is not immune to potential security breaches. As your Laravel application evolves, it becomes a showcase of your technological prowess and a potential target for cyber threats.
The Importance of proactive security measures should be highlighted further. Developers and businesses must adopt a security-first mindset when crafting their digital creations, which means staying informed about the latest security trends, continuously updating and patching the application, and adhering to best practices for safeguarding sensitive user data.
We'll delve into 10 critical checkpoints that can significantly enhance the security of your Laravel web application. These checkpoints encompass a comprehensive approach to securing various aspects of your application, from authentication and authorization to protecting against common web vulnerabilities. By diligently implementing these checkpoints, you'll be taking a substantial stride towards fortifying your Laravel web application against the ever-persistent threats lurking in the digital domain.
10 Key Checkpoints to Focus On
Here's your comprehensive Laravel Security Checklist to ensure a robust and safeguarded web application.
1. Secure Authentication and Authorization

In the intricate world of Laravel web application development, security is an indispensable pillar for creating a trustworthy and resilient digital presence. One of the cornerstone elements in this security fortress is the implementation of secure authentication and authorization mechanisms. Let's delve into how these critical aspects are pivotal in fortifying your Laravel application against potential threats.
Secure Authentication: Building the First Line of Defense
Authentication is verifying the identity of users attempting to access your application. It forms the cornerstone of security by ensuring that only authorized individuals can interact with sensitive data and functionalities. In the realm of Laravel, this process is made significantly more manageable through the framework's built-in authentication features.
Implementing secure authentication involves
Strong Password Policies: Enforce complex passwords, combining uppercase and lowercase letters, numbers, and special characters. Laravel provides password validation rules to help you accomplish this.
Two-Factor Authentication (2FA): Enhance security by requiring users to provide an additional authentication factor beyond their password. Laravel offers seamless integration with 2FA for an added layer of protection.
Account Lockouts: Implement mechanisms that lock accounts after a specified number of unsuccessful login attempts, preventing brute-force attacks by temporarily halting further login attempts.
Authorization: Ensuring Granular Access Control
Authorization, however, deals with controlling what authenticated users can do within the application. It's about granting permissions and access rights based on roles and responsibilities, ensuring that sensitive actions are restricted to those who need them.
Key steps in implementing effective authorization include
Role-Based Access Control (RBAC): Define roles such as "admin," "user," or "manager," and associate them with specific permissions. Laravel's RBAC system lets you assign roles and permissions effortlessly.
Middleware Authorization: Leverage Laravel's middleware to restrict access to routes or controllers based on user roles or custom conditions. This is a powerful way to ensure that only authorized users can perform specific actions.
Resource Controllers: Utilize resource controllers to create a consistent and structured approach to handling CRUD operations. These controllers can be easily configured to enforce authorization rules for specific actions.
Dynamic Authorization Policies: Laravel's policy system lets you define authorization logic in a structured manner. It's beneficial for complex access control requirements and allows for fine-grained control over what users can do.
In a world where digital threats are evolving rapidly, securing your Laravel application's authentication and authorization processes is paramount. By implementing robust authentication mechanisms and enforcing precise authorization rules, you're safeguarding sensitive data and building a foundation of trust with your users. Remember, security isn't just a one-time task; it's an ongoing commitment that requires vigilance and adaptability in the face of ever-changing cyber threats.
2. Keep Laravel and Dependencies Updated
In the dynamic realm of Laravel web application development, staying ahead in the security game is an ongoing endeavor. One of the fundamental practices that forms the bedrock of a secure digital presence is the consistent updating of your Laravel framework and its associated dependencies. Let's explore why this practice is essential and how it contributes to the overall security of your application.
The Power of Regular Updates
Technology, much like the world around us, is in a constant state of evolution. This evolution is driven not only by innovation but also by identifying and rectifying vulnerabilities and weaknesses. In the context of Laravel development, regular updates to both the core framework and its dependencies play a pivotal role in ensuring the security and stability of your application.
Why Updates Matter
Security Patches: Vulnerabilities can emerge at any software lifecycle stage. Developers and the open-source community work diligently to identify and address these vulnerabilities. Regular updates ensure that your Laravel application is fortified with the latest security patches, minimizing the risk of exploitation.
Compatibility: As Laravel evolves, updates often improve compatibility with newer PHP versions, web servers, and databases. Staying updated ensures your application remains in sync with the broader web development ecosystem.
Performance and Features: Updates not only fix issues; they also introduce performance enhancements and new features. Embracing these updates can lead to a more efficient application that delivers a better user experience.
Dependencies: Handle with Care
Laravel development heavily relies on various external packages and libraries. While these dependencies contribute to the efficiency and functionality of your application, they can also introduce vulnerabilities if not managed appropriately.
Best Practices for Dependency Management:
Regular Audits: Periodically review the dependencies your Laravel development company utilizes. Check for any vulnerabilities reported in these packages and prioritize updating them accordingly.
Automated Tools: Leverage automated tools that can scan your project's dependencies for known security issues. This can help you identify potential risks and take corrective action swiftly.
Version Pinning: Specify the exact versions of dependencies your application uses. This prevents unexpected updates that might introduce breaking changes or vulnerabilities.
In the rapidly evolving web application security landscape, treating updates as a proactive security measure is paramount. By ensuring your Laravel framework and dependencies are up to date, you're demonstrating a commitment to maintaining a robust digital fortress for your application. This safeguards sensitive user data and positions your Laravel development company as a conscientious custodian of digital security. Remember, in technology, staying current isn't just an option—it's necessary for a secure and successful future.
3. Validate User Input
The ever-evolving landscape of Laravel development, the adage "Garbage In, Garbage Out" holds immense relevance. One of the pivotal checkpoints in ensuring the robustness of your Laravel application's security is the validation of user input. Let's dive into why validating user input is crucial and how it is a formidable shield against potential vulnerabilities.
The Essence of User Input Validation
User input is the gateway through which your Laravel application interacts with its users. Whether it's a login form, a search bar, or a comment section, user input is integral to the functionality of your application. However, it can also become an entry point for malicious activities if left unchecked.
Why Validate User Input:
Mitigating Injection Attacks: Attackers can exploit unvalidated user input to inject malicious code into your application. This includes infamous threats like SQL injection and cross-site scripting (XSS). Proper validation drastically reduces the risk of such attacks.
Data Integrity: Validating user input ensures that the data flowing into your application is consistent and matches the expected format. This helps maintain data integrity and prevents errors caused by unexpected information.
Enhancing User Experience: You can guide users to input data in the correct format by providing real-time validation feedback. This not only prevents submission errors but also enhances the overall user experience.
Implementing Effective Input Validation in Laravel
Utilize Laravel's Validation Rules: Laravel offers a robust validation system that includes a wide array of predefined rules. These rules cover everything from required fields and email formats to custom validation logic.
Sanitize and Filter Input: Consider sanitizing and filtering user input alongside validation. Sanitization removes potentially harmful characters, while filtering ensures that information adheres to specific formats.
Client-Side Validation: While server-side validation is paramount, supplement it with client-side validation using JavaScript. This provides instant feedback to users and reduces unnecessary server requests.
Best Practices for User Input Validation
Never Trust User Input: Treat all incoming user input as potentially malicious until proven otherwise. Validate and sanitize input even if it seems harmless.
Whitelist Validation: Define an allowlist of allowed characters and formats for each input field. Reject input that doesn't conform to these predefined patterns.
Regular Updates: Like any other security practice, stay updated with Laravel's latest validation features and best practices. This ensures you're using the most effective tools available.
In the intricate realm of Laravel development, user input validation isn't just a technical practice; it's a shield that guards your application against many threats. By diligently validating user input, you're bolstering your application's security and reinforcing trust with your users. In the dynamic world of web development, where innovation meets vulnerability, validation is your steadfast ally in pursuing a secure and seamless user experience.
4. Protect Against SQL Injection

Shielding your digital fortress through meticulous Laravel development services involves a critical step: Protect against SQL injection. This threat arises when user inputs lack proper sanitation, potentially enabling malicious actors to manipulate SQL queries and gain unauthorized database access.
SQL injection attacks can lead to data exposure, alteration, or deletion. Laravel's defences are robust. Its query binding technique parameterizes user inputs, preventing malicious SQL execution. The Eloquent ORM further enhances security by abstracting SQL interactions and automatically escaping values.
Adhering to best practices is paramount. Prioritize parameterized queries over direct concatenation, sanitize inputs, and conduct regular code audits to ensure secure methods. By fortifying your Laravel application against SQL injection, you're erecting a robust barrier against a damaging vulnerability while providing your Laravel development services maintain the utmost integrity and user trust.
5. Cross-Site Scripting (XSS) Prevention
In securing your digital haven with proficient Laravel development practices, countering Cross-Site Scripting (XSS) emerges as a pivotal measure. XSS occurs when malicious code infiltrates a website through unfiltered user inputs, potentially compromising user data and integrity.
The gravity of XSS lies in its ability to expose sensitive information or perform malicious actions under the user's identity. Laravel offers potent tools to thwart such threats:
Blade Templating: Laravel's Blade templating engine automatically escapes variables, preventing unintended script execution.
XSS Middleware: Laravel provides built-in middleware for encoding user inputs, adding an extra layer of protection.
Content Security Policy (CSP): Implementing CSP headers in your Laravel application restricts the sources from which content can be loaded, reducing the risk of XSS attacks.
Adhering to these precautions is essential. Validate and sanitize inputs, embrace Laravel's security features, and implement a robust CSP. By guarding against XSS vulnerabilities, you ensure your Laravel development maintains a resilient and trustworthy digital presence.
6. Implement HTTPS and SSL
In web application development, particularly in Laravel, bolstering security is paramount. A crucial step in this pursuit is the implementation of HTTPS and SSL protocols. These measures are essential to safeguard sensitive data transmitted between users and your application.
HTTPS (Hypertext Transfer Protocol Secure) encrypts the data between users' browsers and your application's server, thwarting potential eavesdropping and tampering. SSL (Secure Sockets Layer) certificates are the foundation of this encryption, ensuring that communication remains confidential.
Advantages of HTTPS and SSL:
Data Encryption: HTTPS encrypts data during transit, preventing unauthorized access to sensitive information.
Trust and SEO: SSL certificates enhance user trust, as indicated by the padlock symbol in browsers. Search engines also favor HTTPS websites, improving SEO rankings.
Authentication: SSL certificates verify your application's authenticity, shielding users from potential phishing sites.
Implementing HTTPS and SSL involves obtaining a valid SSL certificate and configuring your Laravel application for secure connections. By adopting these measures, you're securing your web application development, fostering trust among users, and ensuring compliance with modern security standards.
7. Secure Session Management
In web application development, security isn't just a feature—it's a necessity. A crucial aspect of building a robust and trustworthy application is ensuring secure session management. Sessions are pivotal in maintaining user interactions and data, making their protection paramount.
Laravel offers robust mechanisms to fortify session management:
Session Encryption: Laravel automatically encrypts session data, preventing unauthorized access and ensuring confidentiality.
CSRF Protection: Cross-Site Request Forgery (CSRF) attacks can compromise sessions. Laravel's built-in CSRF protection safeguards against such threats.
Expire and Regenerate: Set session expiration times and periodically regenerate session IDs to minimize the window of vulnerability.
By implementing secure session management practices in your web application development, you create a shield against unauthorized access and data breaches. This preserves user trust and solidifies your commitment to crafting applications that prioritize security and integrity.
8. Protect Against Cross-Site Request Forgery (CSRF)
Safeguarding web applications is a top priority in Laravel development. To fortify your digital haven, countering Cross-Site Request Forgery (CSRF) threats is crucial. CSRF attacks manipulate authenticated users into executing malicious actions unknowingly. Laravel provides a robust defense:
CSRF Tokens: Laravel automatically generates unique tokens for each user session, validating the authenticity of requests.
Middleware Protection: Laravel's built-in CSRF middleware verifies tokens, preventing unauthorized requests from being executed.
By integrating these measures, you fortify your Laravel application against CSRF vulnerabilities. This secures user interactions and demonstrates your commitment to proactive security practices in modern web development.
9. Harden Configuration and File Permissions
In the landscape of Laravel security, enhancing configuration settings and file permissions is a critical stride. Securing sensitive files, such as configuration files, shields against unauthorized access and potential breaches. Laravel's framework offers key tactics:
Restricted Access: Limit access to sensitive configuration files by setting appropriate permissions. This prevents unauthorized users from tampering with vital settings.
Environment Configuration: Store sensitive data in environment files and never expose them in version control. Laravel's .env file shields sensitive variables from prying eyes.
By meticulously configuring permissions and safeguarding critical files, you erect a solid barrier against potential threats. This reflects an unwavering commitment to fortifying your Laravel application and upholding security standards in modern web development.
10. Use Content Security Policy (CSP)
Bolstering security in Laravel involves advanced tactics, including a Content Security Policy (CSP). CSP guards against cross-site scripting (XSS) and data injection attacks. It achieves this by specifying approved content sources, mitigating the risk of malicious script execution. Laravel's integration of CSP fortifies your defense:
Malicious Content Mitigation: CSP curtails the potential impact of XSS attacks by regulating the domains from which content can be loaded.
Policy Customization: Laravel empowers you to tailor CSP rules to suit your application's specific requirements, balancing security and functionality.
By embracing CSP, you establish a robust security framework that exemplifies Laravel's commitment to secure, modern web development practices.
Top Laravel Security Packages for Developers
In the realm of Laravel development, ensuring robust security is paramount. Several key packages aid developers in fortifying their applications. Here are three notable options:
Laravel-ACL: Access Control Lists (ACL) are fundamental to controlling user permissions. This package simplifies ACL implementation, offering granular control over user access to different parts of your application.
Laravel Security: As the name suggests, this package enhances overall security. It provides features like XSS protection, safe redirects, and content filtering, contributing to a fortified application.
Laravel Security Component: This package takes security up a notch by integrating robust security components. It includes encryption, hashing, validation, and more tools, streamlining your security efforts.
For a Laravel development agency, these packages are invaluable assets. By incorporating them into your development process, you expedite security implementation and establish a strong foundation for crafting secure, reliable applications that clients can trust.
Conclusion
In the intricate realm of Laravel security, these checkpoints act as sentinels, fortifying your application's defenses. Secure authentication, vigilant updates, meticulous validation, and shielded configurations create a robust bastion. Protection against threats like SQL injection, XSS, and CSRF forms an unbreachable wall. Implementation of HTTPS, secure session handling, and CSP reinforce your fortifications. Familiarity with essential security packages like Laravel-ACL, Laravel Security, and Security Component adds the final layer. As a Laravel developer, embracing these measures ensures your applications are secured, and your expertise is unwavering in the face of evolving threats.
Source: Top 10 Key Points to Ensure Security for Your Laravel Application
2 notes
·
View notes
Text
The Future of Full Stack Development: Envisioning Cutting-edge Trends and Innovations
In the rapidly evolving digital era, the concept of full stack development has emerged as a critical component for modern businesses. Embracing full stack development means embracing the ability to handle both frontend and backend development tasks, effortlessly bridging the gap between different layers of technology. By having a holistic understanding of all aspects of software development, full stack developers hold the key to unlocking innovation, efficiency, and adaptability in the tech industry.
Staying ahead of the curve is imperative for any developer, and full stack development plays a vital role in enabling professionals to do just that. In this article, we will explore the realm of full stack development, its evolution over time, and the cutting-edge trends and innovations that are shaping its future.

II. Understanding Full Stack Development
Defining full stack development and its evolution over time
Full stack development refers to the practice of handling both frontend and backend development tasks, making developers proficient in multiple technologies. While the term "full stack" was initially coined to describe web development, its scope has expanded to encompass a broader variety of technologies and platforms, including mobile applications.
Throughout its evolution, full stack development has transformed from being focused on traditional web development stacks to embracing modern and versatile frameworks. This shift has allowed developers to have a more comprehensive understanding of the entire software development process.
Importance of full stack developers in today's tech industry
The demand for full stack developers has soared in recent years, primarily due to their ability to handle various development tasks efficiently. Full stack developers possess a unique skill set that allows them to contribute to different stages of the development lifecycle, making them highly sought after by organizations looking to streamline their processes.
By being capable of working on both the frontend and backend, full stack developers bring synergy to teams, facilitating seamless collaboration and reducing the need for heavy dependencies on specialized roles. Their versatility empowers organizations to innovate rapidly and respond effectively to changing market demands.
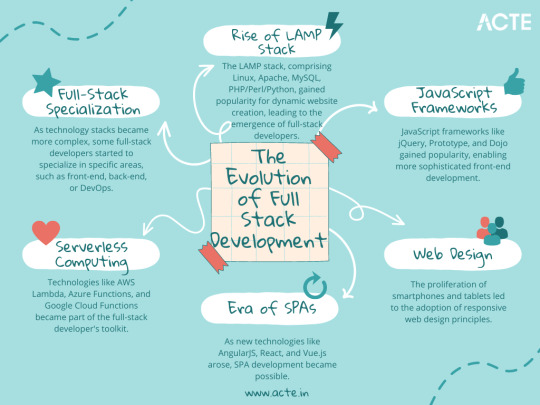
III. The Evolution of Full Stack Development
Early days: Traditional web development stacks
In the early days of full stack development, traditional web development stacks like LAMP (Linux, Apache, MySQL, PHP) and WAMP (Windows, Apache, MySQL, PHP) dominated the scene. These stacks provided developers with the foundations to build dynamic and interactive websites, integrating various frontend elements with backend functionalities.
Shifting to modern stacks: MEAN, MERN, and more
As web technologies evolved, modern full stack development stacks like MEAN (MongoDB, Express.js, Angular, Node.js) and MERN (MongoDB, Express.js, React, Node.js) emerged. These stacks capitalized on the power of JavaScript to provide developers with a unified language for both frontend and backend development. These modern stacks enable rapid development and enhance code reusability and maintainability.
The rise of versatile frameworks and libraries
The continuous innovation in the tech industry has given rise to versatile frameworks and libraries that augment the capabilities of full stack developers. Frameworks like Laravel, Ruby on Rails, and Django simplify backend development, while frontend frameworks like React, Angular, and Vue.js provide efficient solutions for creating dynamic user interfaces. These frameworks, combined with powerful libraries like Redux and Bootstrap, empower full stack developers to create robust, user-friendly, and visually appealing applications.

IV. Key Technologies Shaping the Future of Full Stack Development
Artificial Intelligence and Machine Learning integration
Artificial Intelligence (AI) and Machine Learning (ML) are revolutionizing full stack development by enabling developers to create intelligent and data-driven applications. Integration of AI and ML technologies into full stack development empowers applications to analyze vast amounts of data, make informed decisions, and provide personalized experiences to users.
Blockchain technology and its impact on full stack development
Blockchain technology is another key innovation that is transforming the landscape of full stack development. Its decentralized and immutable nature brings enhanced security, transparency, and traceability to applications. Full stack developers are leveraging blockchain to build secure and trustless applications for various industries, such as finance, supply chain, and healthcare.
Augmented Reality/Virtual Reality and its potential applications
Augmented Reality (AR) and Virtual Reality (VR) are emerging technologies that hold immense potential for full stack development. These technologies offer unique opportunities to create immersive and engaging user experiences. Full stack developers can harness AR and VR to build applications for gaming, training simulations, virtual tours, and other interactive experiences.
V. Exploring Advanced Front-end Development
Progressive Web Apps and their advantages
Progressive Web Apps (PWAs) are a cutting-edge advancement in full stack development that combines the best features of web and mobile applications. PWAs offer fast and reliable performance, offline capabilities, and push notifications, providing users with an app-like experience directly from their browsers. Full stack developers can leverage frameworks like React and Angular to build PWAs that support cross-platform compatibility and deliver seamless user experiences.
The role of JavaScript frameworks: React, Angular, Vue.js
React, Angular, and Vue.js are a few examples of JavaScript frameworks that have completely changed front-end development.These frameworks provide developers with the tools and components necessary to build interactive and responsive user interfaces. Full stack developers proficient in these frameworks can create dynamic web applications and enhance user experiences with ease.
WebAssembly: Unlocking high-performance web applications
WebAssembly (WASM) is an innovative technology that allows full stack developers to run high-performance applications directly in the browser. With WebAssembly, developers can compile languages like C, C++, and Rust into a binary format that can execute at near-native speeds. This capability enhances the performance and versatility of web applications, opening up new possibilities for full stack development.
VI. Innovative Back-end Developments
Serverless architecture and its benefits
Serverless architecture is transforming the way backend development is approached. With serverless computing, full stack developers can focus more on the core functionality of their applications, without the need to manage the infrastructure. Serverless platforms like AWS Lambda and Azure Functions provide scalability, cost efficiency, and ease of deployment, allowing developers to build and deploy applications more rapidly.
Microservices: Enhancing scalability and flexibility
Microservices architecture is gaining popularity in full stack development due to its ability to enhance scalability and flexibility. By breaking down applications into smaller, modular services, full stack developers can independently develop, test, deploy, and scale different components of the application. Microservices enable teams to collaborate more effectively, improve fault tolerance, and achieve faster time-to-market.
Containerization: Docker and Kubernetes revolution
Containerization has revolutionized the deployment and management of applications. Docker, combined with orchestration tools like Kubernetes, allows full stack developers to package applications along with their dependencies into lightweight and portable containers. This approach enables seamless deployment across different environments and simplifies scaling and maintenance, making it a preferred choice for modern full stack development.
VII. The Convergence of DevOps and Full Stack Development
Understanding the collaboration between developers and operations
DevOps has emerged as a crucial discipline that emphasizes seamless collaboration between development and operations teams. In the context of full stack development, this collaboration becomes even more critical, as developers are responsible for both frontend and backend operations. By adopting DevOps principles, full stack developers can streamline processes, accelerate delivery, and maintain a high level of quality in their applications.
Continuous Integration and Continuous Delivery (CI/CD) pipelines
Continuous Integration (CI) and Continuous Delivery (CD) pipelines are fundamental practices for full stack development teams. CI/CD pipelines automate the process of integrating code changes, running tests, and delivering applications to production environments. By embracing CI/CD pipelines, full stack developers can ensure faster, more frequent releases while maintaining the stability and quality of their applications.
Infrastructure as Code (IaC) practices
Infrastructure as Code (IaC) is a key practice that enables full stack developers to manage infrastructure programmatically, treating it as code. Using tools like Terraform and CloudFormation, developers can define and provision infrastructure resources declaratively. This approach enhances scalability, reproducibility, and consistency, and reduces the chances of manual errors, making infrastructure management more efficient and reliable.
VIII. The Impact of Cloud Computing on Full Stack Development
Cloud-native development: Advantages and challenges
Cloud computing has transformed the landscape of full stack development. Full stack developers can leverage cloud platforms like AWS, Azure, and Google Cloud to build scalable, reliable, and cost-effective applications. Cloud-native development allows developers to take advantage of cloud services, such as storage, databases, and machine learning, without the need for extensive infrastructure management. However, challenges related to security, vendor lock-in, and latency must be carefully addressed when adopting cloud-native approaches.
Leveraging Platform-as-a-Service (PaaS) solutions
Platform-as-a-Service (PaaS) solutions offer full stack developers a simplified and streamlined environment to develop, deploy, and manage applications. PaaS platforms, like Heroku, Cloud Foundry, and Google App Engine, abstract away the underlying infrastructure, allowing developers to focus solely on application logic. PaaS solutions accelerate development cycles, remove the burden of infrastructure management, and enable developers to iterate quickly.
Serverless computing and its implications
Serverless computing, offered by cloud providers such as AWS Lambda and Azure Functions, has gained significant attention in recent years. With serverless computing, full stack developers can focus on writing small, event-driven functions that automatically scale based on demand. This approach significantly reduces operational overhead, improves resource utilization, and allows developers to build highly scalable and cost-efficient applications.
IX. Full Stack Development for Mobile Applications
Native vs. Cross-platform development
When it comes to mobile application development, full stack developers face the choice between native and cross-platform development. Native development involves building applications specifically for a particular platform, such as iOS or Android, using platform-specific programming languages. Cross-platform development, on the other hand, allows developers to write code once and deploy it on multiple platforms. While native development offers maximum performance and access to platform-specific features, cross-platform development provides greater code reusability and faster development cycles.
Mobile frameworks: React Native and Flutter
React Native and Flutter are two popular mobile frameworks that have gained significant traction in the full stack development community. React Native, based on JavaScript, and Flutter, based on Dart, provide the ability to build high-quality native mobile applications using a single codebase. These frameworks offer reusable components, hot reloading, and a rich ecosystem of libraries and tools, empowering full stack developers to create stunning and performant mobile apps rapidly.
Mobile web development: Challenges and opportunities
Mobile web development enables full stack developers to create web applications optimized for mobile devices. While this approach provides the advantage of platform independence and ease of maintenance, it poses challenges like limited access to device features and potential performance limitations. However, leveraging responsive design, progressive enhancements, and caching mechanisms, full stack developers can overcome these challenges and deliver seamless mobile experiences through web applications.
X. The Future of User Experience (UX) in Full Stack Development
Voice User Interfaces (VUIs) and Natural Language Processing (NLP)
Voice User Interfaces (VUIs) and Natural Language Processing (NLP) are transforming the way users interact with applications. With advancements in technologies like Speech Recognition and Natural Language Understanding, full stack developers can build applications that respond to voice commands and understand natural language. By integrating VUIs and NLP, developers can provide intuitive, hands-free user experiences, enabling better accessibility and increased user engagement.
Augmented Reality (AR) and User Interface (UI) integration
Augmented Reality (AR) is reshaping the user experience landscape by overlaying virtual content onto the physical world. Full stack developers can fuse AR technology with user interfaces, creating interactive and immersive experiences. By integrating AR into applications, developers can enhance visualization, spatial awareness, and engagement, opening up new possibilities in areas such as gaming, retail, and education.
Intelligent chatbots and personalized user experiences
Intelligent chatbots powered by Artificial Intelligence (AI) are becoming increasingly prevalent in applications. Full stack developers can leverage AI technologies like Natural Language Processing and Machine Learning to create chatbots capable of understanding user intents and providing personalized responses. By incorporating chatbots into applications, developers can automate customer support, improve user interactions, and deliver tailored experiences at scale.

XI. Security Considerations in Full Stack Development
Protecting applications against data breaches and cyberattacks
The most important consideration in full stack development is security. Developers that work across the entire stack must be well-versed in secure coding techniques and have a solid grasp of typical vulnerabilities and attack vectors. Developers may safeguard apps against data breaches and cyberattacks, protecting user information and preserving the integrity of the systems they create, by integrating secure authentication mechanisms, input validation, encryption methods, and routine security audits.
Implementing secure coding practices
Secure coding practices are essential to mitigate security risks in full stack development. Developers must adhere to industry best practices, such as validating user inputs, using parameterized queries to prevent SQL injection, and employing access control mechanisms to ensure proper authorization. By following secure coding principles, full stack developers can minimize the likelihood of introducing vulnerabilities and maintain the confidentiality, integrity, and availability of applications.
Incorporating encryption and authentication mechanisms
Encryption and authentication mechanisms play a critical role in securing full stack applications. Full stack developers should implement encryption protocols like SSL/TLS to protect data transmission and storage. Additionally, robust authentication mechanisms, such as multi-factor authentication and OAuth, should be utilized to ensure that only authorized users can access sensitive resources. By incorporating these security measures, developers can fortify applications against unauthorized access and data breaches.
XII. Scaling Full Stack Applications for the Modern Era
Horizontal and vertical scaling: Pros and cons
Scaling is a fundamental aspect of full stack development to ensure applications can handle increased user demand. Full stack developers can choose between horizontal scaling, which involves adding more instances of servers to distribute the workload, and vertical scaling, which involves increasing the resources of existing servers. Horizontal scaling provides better fault tolerance and can handle rapid spikes in traffic, while vertical scaling offers better performance and reduced overhead. Choosing the appropriate scaling strategy depends on the unique requirements and architecture of the application.
Optimizing performance with caching and load balancing
Optimizing performance is crucial in full stack development. By implementing caching mechanisms, such as Content Delivery Networks (CDNs) and in-memory caching, full stack developers can minimize server response times and reduce the load on the backend infrastructure. Additionally, load balancing techniques distribute traffic across multiple servers, preventing overload and ensuring optimal performance. By leveraging caching and load balancing strategies, developers can improve scalability, reliability, and user experience.
Monitoring and error handling strategies
The vitality and stability of full stack applications depend on monitoring and error management. Full stack developers should use reliable monitoring tools that offer in-the-moment visibility into the performance, resource usage, and any problems of the application. Developers can proactively discover and address issues by utilizing logging, alerting, and automated error handling techniques, which reduces downtime and improves the user experience overall.
XIII. Learning Resources
Given that there is so much to learn and comprehend, staying current with the most recent full stack development trends and breakthroughs can be a challenging undertaking. Fortunately, there are many tools at their disposal to assist developers in keeping up with the most recent developments and technology. These sources include blogs, books, tutorials, and Full Stack Developer courses.

In conclusion, any software developer must stay current with the most recent trends and advances because full stack development is a field that is continuously changing in order to produce better, more effective solutions. We have examined some of the most recent full stack development trends and innovations in this blog, including low-code/no-code development, automation, artificial intelligence, open source platforms, cloud-based solutions, cross-platform development, containers, blockchain development, GraphQL, data-driven solutions, augmented reality, and virtual reality applications. There are several resources accessible for those who want to learn more about full stack development, including online courses, tutorials, books, and blogs.
6 notes
·
View notes
Text
Certificate Course in PHP Full Stack Developer at Nextskill Technologies, Coimbatore

In today's rapidly evolving digital landscape, the demand for skilled web developers is at an all-time high. Among the various programming languages, PHP Full Stack has emerged as a powerful and widely-used scripting language for web development. If you are keen on exploring a career in this exciting field, look no further than the Certificate Course in PHP Full Stack Developer offered by Nextskill Technologies in Coimbatore. This comprehensive program is designed to equip you with the knowledge and practical skills necessary to excel in the world of web development. Let's dive into the details of this exceptional course.
Why Certificate Course in PHP Full Stack Developer?
Before delving into the specifics of the course, let's understand why PHP Full Stack Developer is a lucrative and sought-after skill in the tech industry.
Versatility: PHP Full Stack can be seamlessly integrated with various databases, frameworks, and content management systems, making it a versatile language for developing dynamic web applications.
High Demand: Many popular websites, including Facebook and WordPress, are built using PHP Frameworks. The language's prevalence ensures a steady demand for skilled PHP Full Stack developers.
Open Source Advantage: Being an open-source language, PHP Frameworks is constantly updated and enriched by a vibrant community of PHP developers, providing access to a vast array of libraries and tools.
Career Growth: PHP developers can explore various career paths, such as PHP full-stack developers,PHP backend developers, or even specialize in PHP-based frameworks like Laravel or CodeIgniter.
Nextskill Technologies: Empowering Your Journey
Located in the heart of Coimbatore, Nextskill Technologies has earned a reputation as a leading IT training institute with a focus on cutting-edge technologies. Their Certificate Course in PHP Full Stack Developer is a well-structured program that caters to both beginners and experienced professionals looking to enhance their web development skills.
Course Curriculum Certificate Course in PHP Full Stack Developer at Nextskill Technologies is designed to provide a comprehensive understanding of web development principles and practical hands-on experience. The well-organized curriculum includes:
Introduction to Web Development: An overview of web development, its technologies, and the role of PHP Full Stack Developer.
HTML, CSS, and JavaScript Fundamentals: Building a strong foundation in front-end development.
PHP Programming Basics: Learning PHP syntax, variables, operators, and control structures.
MySQL Database Integration: Understanding database design and integration with PHP frameworks.
Object-Oriented PHP: Mastering object-oriented PHP programming concepts and their implementation in PHP.
PHP Frameworks: Exploring popular PHP frameworks like Laravel for efficient development.
Front-end Frameworks: Implementing front-end frameworks like Bootstrap for responsive design.
Project Work: Applying the learned concepts to real-world projects under the guidance of experienced mentors.
Key Features of the Course
Experienced Faculty: The course is taught by industry experts with extensive experience in PHP Full Stack Developer, ensuring a quality learning experience.
Hands-on Training: Practical exercises and real-world projects provide students with valuable hands-on experience.
Placement Assistance: The institute offers placement support and guidance to help students kickstart their careers.
Certification: Upon successful completion of the course, participants receive a recognized certificate, adding value to their resumes.
Conclusion
The Certificate Course in PHP Full Stack Developer at Nextskill Technologies, Coimbatore, is an excellent opportunity for aspiring web developers to gain the skills and knowledge required to thrive in the competitive tech industry. With a well-structured curriculum, experienced faculty, and a supportive learning environment, this course serves as a stepping stone towards a successful career in PHP Full Stack Developer. Embrace this opportunity, and let Nextskill Technologies be your guide on this rewarding journey.
For More Details: https://nextskilltechnologies.com/
#PHP Full Stack Developer#PHP Developer#web development#PHP Programming#Front-end Development#Back-end Development#PHP Frameworks#html#css
2 notes
·
View notes
Text
What to Expect in Your First Meeting with a Web Development Company
Your first meeting with a Web Development Company can shape the entire course of your digital project. Whether you're building a new website, launching a custom web application, or revamping your online store, this initial conversation sets the tone for collaboration, timelines, expectations, and outcomes.
But if you've never worked with a professional development team before, you might be unsure of what to bring, what will be discussed, or how decisions will be made. This blog walks you through what to expect—so you walk in prepared and confident.
1. Discussion About Your Business and Goals
The conversation doesn’t start with code—it starts with you. The agency will want to learn about:
Your business model and industry
Short-term and long-term goals
Your target audience or customer personas
Current pain points (if you already have a website)
This helps them understand the context behind your project and align the development strategy with your business objectives.
Tip: Come prepared with a simple elevator pitch for your brand, your current challenges, and what you want your website or platform to achieve.
2. Project Scope and Features
Next, the conversation will move into the features and functionalities you’re looking for. Expect questions like:
Do you need a static website, dynamic web app, or eCommerce store?
Will there be user logins or role-based dashboards?
Do you need integrations with CRMs, payment gateways, or APIs?
Should the site support multiple languages or locations?
If you're unsure about features, don't worry. The development company will guide you based on what similar businesses are doing and what technologies are most suitable.
3. Budget and Timeline
While many clients hesitate to discuss budgets early, it’s actually a vital part of the conversation. A good development agency will tailor solutions based on what’s feasible for your investment and suggest phased rollouts if needed.
You’ll also talk about:
Ideal launch dates or marketing deadlines
Milestones and deliverables
Time needed for testing and revisions
Tip: Be transparent. A realistic budget helps the agency design a practical roadmap without overpromising or underdelivering.
4. Platform, Stack, and Tech Recommendations
A technical expert from the agency may explain which frameworks, CMS, or stacks they recommend—like:
WordPress, Webflow, or Headless CMS
React, Vue.js, or Next.js for the front-end
Node.js, Laravel, or Django for the back-end
Hosting options (e.g., AWS, Vercel, Netlify)
You don’t need to be tech-savvy—they’ll explain why a certain stack is chosen and how it aligns with performance, scalability, and future updates.
5. Design and UX Preferences
Design is more than visuals. Agencies will ask about:
Your brand guidelines and color palette
Preferred design references (websites you like)
Mobile responsiveness and accessibility needs
How many unique page layouts are required
Some companies also offer wireframes or clickable prototypes in the early phases to confirm direction before development begins.
6. SEO, Analytics, and Marketing Integration
In the first meeting, expect some discussion about:
SEO-readiness (meta tags, URL structure, page speed)
Google Analytics or Tag Manager setup
Email marketing or newsletter integrations
Social media embed options
If you already run paid campaigns, they’ll also factor in conversion tracking and landing page optimization.
7. Maintenance, Support, and Ownership
You’ll also get clarity on post-launch support:
Who handles ongoing maintenance and updates?
What happens if there’s a bug or a downtime issue?
Will you have access to the codebase and CMS?
How often are backups taken?
Understanding ownership, documentation, and future support plans upfront helps avoid confusion later.
8. Communication and Project Management Tools
Finally, the team will explain how you’ll stay connected throughout the project. You’ll learn:
Whether communication happens via Slack, email, or weekly calls
If a project manager or account lead will be your point of contact
Which tools are used for collaboration (e.g., Trello, Jira, Notion)
How change requests and feedback will be managed
A smooth workflow is key to getting your website delivered on time.
Conclusion
Your first meeting with a Web Development Company is more than just a tech briefing—it’s a collaborative session that lays the foundation for a successful partnership. With the right questions, clear communication, and realistic expectations, you’ll walk away with a concrete plan and a trusted team to bring your digital vision to life.
Whether you're launching your first site or scaling your digital ecosystem, a good first meeting ensures your project starts strong—and stays on track.
0 notes
Text
Why Mobile App Development in Egypt Is in High Demand
As 2025 unfolds, one thing is becoming crystal clear in the global tech landscape: mobile app development company in Egypt is not just trending—it’s transforming. Across industries and borders, businesses are turning their attention to Egypt as a key location for creating smart, scalable, and innovative mobile applications. With a perfect blend of young tech talent, modern infrastructure, and regional relevance, Egypt has emerged as a true hotspot for mobile app development.

From bustling Cairo to the growing digital corridors of Alexandria, Egypt’s mobile app development companies are gaining international recognition for delivering high-quality solutions at a fraction of the cost of Western markets. But what exactly is driving this surge in demand? And why are businesses around the world choosing Egypt-based mobile app developers for their digital transformation?
Let’s dive in.
Key Reasons Behind the Rise in Egypt's Mobile App Development Demand
1. Highly Skilled Talent Pool
Egypt is home to thousands of qualified app developers proficient in a wide range of modern technologies such as Flutter, React Native, Swift, Kotlin, Node.js, and Laravel. These developers are not only technically sound but also bring a creative, problem-solving mindset that’s ideal for building powerful mobile experiences.
2. Cost-Effective Solutions
One of the main reasons why businesses prefer mobile app development services in Egypt is the affordability. Without compromising on quality, Egyptian firms offer development rates that are significantly lower than those in Europe, the USA, or the Gulf region. This cost-efficiency allows startups and enterprises alike to build apps within budget.
3. Strategic Location and Cultural Compatibility
Egypt’s position between Africa, the Middle East, and Europe makes it a strategic outsourcing destination. Egyptian developers are bilingual (Arabic and English) and culturally aligned with both GCC and Western markets—making communication smoother and user experience design more relevant.
4. Advanced Infrastructure & Government Support
Egypt’s IT infrastructure has grown substantially in the past five years, with smart cities, innovation hubs, and government initiatives supporting digital entrepreneurship. The Ministry of Communications and Information Technology (MCIT) plays a major role in nurturing the tech ecosystem.
5. Track Record of Excellence
Leading firms like Five Programmers have consistently delivered cutting-edge apps for clients in retail, logistics, healthcare, education, and more. Their results speak for themselves, showcasing Egypt's capability to handle complex mobile app projects from concept to launch.
Egypt’s Growing App Market Across Industries
The high demand for mobile app development in Egypt is also driven by industry-specific growth. Here’s how Egypt is powering change across various sectors:
Retail & E-Commerce: Custom shopping apps, AR try-ons, and digital payment solutions.
Healthcare: Telemedicine platforms, prescription tracking, appointment systems.
Education: Learning management systems, online exams, and e-learning apps.
Fintech: Digital wallets, P2P payments, expense tracking apps.
Logistics & Transport: Fleet tracking, route optimization, and delivery scheduling.
Firms like Five Programmers in Egypt are playing a crucial role in delivering specialized solutions for these sectors.
Modern Technologies Driving Egypt’s App Development Success
Egyptian app developers are not just sticking to the basics—they’re implementing the latest and most relevant technologies in their solutions:
Artificial Intelligence (AI) for personalized user experiences
Internet of Things (IoT) for smart home and logistics tracking apps
Blockchain for secure financial applications
Augmented Reality (AR) for interactive retail and real estate apps
Cloud-native development for scalable and flexible apps
This forward-thinking approach ensures that apps built in Egypt are not only functional but also future-proof.
Five Programmers – Leading the Charge in Egypt
Among Egypt’s top app development companies, Five Programmers continues to stand out. With years of hands-on experience and a highly skilled team, the company focuses on delivering tailor-made solutions that align with business goals.
Whether it’s building a full-stack logistics app or designing an intuitive UI for an educational platform, Five Programmers in Egypt approaches each project with creativity, discipline, and technical excellence.
Their commitment to client success, transparent communication, and agile development methodology have earned them a loyal client base not just in Egypt, but across the MENA region and beyond.
Benefits of Hiring App Developers in Egypt
When you choose to work with an Egypt-based app development team, you gain:
Access to top-tier development skills
Agile and collaborative development process
On-time delivery and full transparency
Industry-specific knowledge
Reduced development cost without losing quality
It’s no surprise that more businesses—from startups to large enterprises—are considering Egypt their go-to destination for mobile app innovation.
Frequently Asked Questions (FAQ)
Q1: Is mobile app development in Egypt affordable for startups? Yes! Egypt offers high-quality services at budget-friendly prices, making it an excellent choice for startups with limited resources.
Q2: Do Egyptian developers work with international clients? Absolutely. Many firms, including Five Programmers, have a strong portfolio of international clients and are experienced in remote collaboration.
Q3: What types of apps are most commonly developed in Egypt? Popular categories include e-commerce, healthcare, education, finance, logistics, and on-demand service apps.
Q4: How long does it take to develop a mobile app in Egypt? Development time varies depending on features and complexity. On average, a full-featured app takes 2 to 4 months.
Q5: Is post-launch support available? Yes, most Egyptian app development companies offer maintenance, performance tracking, and regular updates.
Final Words
The world is rapidly going mobile, and Egypt is perfectly positioned to meet that demand. Whether you’re a local entrepreneur or a global brand, mobile app development in Egypt gives you the tools, talent, and technology to bring your vision to life.
If you’re looking for a team that understands your needs and delivers beyond expectations, it’s time to consider Five Programmers as your trusted app development partner.
📩 Contact Us today or click below to Get a Quote for your mobile app project.
🚀 Turn your idea into a powerful, feature-rich mobile application with Egypt’s best developers.
0 notes
Text
Fantasy Cricket App Development: Build the Ultimate App Before the Upcoming Cricket Series 2025
The buzz around fantasy cricket app development is louder than ever as cricket fans across the globe prepare for the upcoming cricket series in 2025, including the India vs Australia bilateral series, Asia Cup 2025, and the much-anticipated T20 World Cup 2025. With millions of users participating in online fantasy leagues, developing a fantasy cricket app is not just a trend—it's a smart business move.
Whether you're a startup, sports enthusiast, or entrepreneur looking to tap into the lucrative world of fantasy sports, now is the ideal time to invest in a fantasy cricket app tailored for the upcoming tournaments.
What is Fantasy Cricket App Development?
Fantasy cricket app development involves creating a digital platform (mobile or web-based) where users form their own virtual cricket teams from real-life players and score points based on players' actual performances in live matches. The better their selected players perform, the more points users earn and the higher their chances of winning real rewards.
A fantasy cricket app should offer a seamless and engaging user experience, real-time data, secure transactions, and features that align with the user intent of cricket lovers: real-time gameplay, rewards, excitement, and community engagement.
Why Fantasy Cricket App Development is Booming in 2025
With upcoming cricket events like the Asia Cup 2025, T20 World Cup 2025, IPL 2025, and India vs Australia series, the fantasy sports industry is set to see a record-breaking number of users. Here’s why this is the perfect time to launch your app:
📈 Rapid User Growth: India alone has over 150 million fantasy sports users.
🏏 High Cricket Engagement: Users spend hours analyzing and picking teams.
💡 Advanced Tech Options: APIs, AI-powered analytics, and real-time updates are easily available.
💰 Profit-Driven Model: Revenue from entry fees, ads, and in-app purchases.
🔐 Secure Legal Framework: Fantasy sports are legally allowed as games of skill in India and many other countries.
Key Features of a High-Performance Fantasy Cricket App
To compete with the big names like Dream11, My11Circle, and MPL, your fantasy cricket app must include:
✅ User Panel Features:
Quick registration/login via email or mobile
Real-time match stats and score updates
User-friendly interface and leaderboard
Multiple contest types (free, paid, private)
Instant wallet integration (deposit/withdrawal)
🛠️ Admin Panel Features:
Manage users, contests, payments, and referrals
Monitor player performance and scoring systems
Handle complaints and support tickets
Push notifications and analytics dashboard
Fantasy Cricket App Development Cost in 2025
The fantasy cricket app development cost varies based on complexity, features, and design. Here's a rough breakdown:
Basic App (Android/iOS): ₹3,00,000 – ₹6,00,000
Mid-level App (Custom UI/UX + Real-time Stats): ₹6,00,000 – ₹10,00,000
Advanced App (Multi-sport, AI, Global Support): ₹10,00,000 – ₹20,00,000+
Working with a professional fantasy sports app development company like IMG Global Infotech ensures a secure, fast, and feature-rich application.
Monetization Strategies for Fantasy Cricket Apps
Wondering how to make money from a fantasy cricket app? These proven methods drive revenue:
💸 Entry Fees for Paid Contests
📊 In-app Advertisements (Google AdMob, Facebook Ads)
🏷️ Premium Memberships
🤝 Sponsorships and Brand Collaborations
📈 Affiliate Marketing and Referrals
Best Technology Stack for Fantasy App Development
To develop a robust, scalable fantasy app, you need a modern and reliable tech stack:
Frontend: React Native, Flutter (for cross-platform)
Backend: Node.js, Laravel, Python (for fast performance)
Database: MongoDB, PostgreSQL
APIs: Cricket Score API (CricAPI, SportsRadar), Payment Gateway (Razorpay, Paytm)
Why Choose IMG Global Infotech for Fantasy Cricket App Development?
IMG Global Infotech is one of the most trusted names in fantasy cricket app development in India, offering customized and scalable fantasy sports solutions. Whether you're building an app like Dream11 or want a unique concept, they deliver:
✅ Seamless user experience
✅ Real-time data sync
✅ Custom contests and AI-based recommendations
✅ Secure wallet system
✅ Post-launch technical support
Their experience in delivering high-performance fantasy cricket apps makes them the preferred choice for entrepreneurs and startups in the fantasy gaming space.
Semantic SEO & Conversational Keywords to Use
When optimizing your site or app page, include the following semantic SEO keywords to improve visibility and ranking:
fantasy cricket app development company
best fantasy cricket app developers
build a fantasy cricket app like Dream11
fantasy sports app solutions India
cost to develop fantasy cricket app
create fantasy app for IPL 2025
fantasy sports app development guide
These keywords match what users are actively searching for in 2025 and help improve topical relevance and search intent targeting.
FAQs – Fantasy Cricket App Development 2025
Q1. Can I create a fantasy cricket app before IPL or T20 World Cup 2025? Yes, this is the ideal time to launch your app before the upcoming cricket events. It ensures maximum user engagement.
Q2. Is fantasy cricket legal in India? Yes, fantasy cricket is considered a game of skill and is legal in most Indian states.
Q3. What is the revenue model of fantasy cricket apps? Fantasy apps earn via contest entry fees, ads, premium plans, and brand sponsorships.
Q4. How long does it take to develop a fantasy cricket app? Basic apps take 2–3 months, while advanced platforms may take 4–6 months depending on features.
Q5. Which company is best for fantasy cricket app development? IMG Global Infotech is highly recommended for fantasy cricket app development with a strong portfolio and custom features.
Final Thoughts
With the T20 World Cup 2025, IPL 2025, and Asia Cup on the horizon, there's never been a better time to invest in fantasy cricket app development. By partnering with expert developers like IMG Global Infotech, you can launch a feature-rich, profitable app that captures the excitement of cricket and turns fans into daily users.

#fantasy cricket app development#fantasy cricket app development company#fantasy cricket app development company in india#fantasy cricket app development cost#fantasy cricket app#app like dream11#img global infotech
1 note
·
View note