#convert website to mobile app
Text
Transforming Websites into Mobile Apps
Initiotech Media is a cutting-edge solution that revolutionizes how websites are experienced by seamlessly converting them into dynamic and feature-rich mobile applications. This innovative platform empowers businesses and individuals to harness the power of mobile technology while retaining the functionality and aesthetics of their websites.
1 note
·
View note
Photo

Freeweb2app turn your website into mobile app simply within a day
Visit: https://freeweb2app.com
#freeweb2app#website into mobile app#website to mobile app#web to app#web to mobile app#app converter#convert website to mobile app
0 notes
Text
I will convert website to android app and ios app
#convert website#website to app#website to android#website to ios#website to android app#android app#ios app#app development#convert website to app#convert website to mobile app
0 notes
Text
How To Transform Your Website Into A User-Friendly Mobile App?

Want to convert your website into a mobile app? There are millions of apps available in android play stores and app stores, thus is quite a challenging task to rank your app first. Nowadays, Mobile phones are portable easy to use and carry due to which people are spending a greater time on their mobile phones compared to laptops, tablets or computers. If you have a website that doesn’t incorporate a mobile-optimized version or an application version then it will impact your engagement levels which will likely be much lower than they could be.
Mobile app development is expensive, mandates expertise and is a time-consuming process. If you are seeking a platform that enables you to convert your website to a mobile app easily. Then you are at the right place. But before diving into the app development process there are a few aspects to consider before opting for app development.
Why your business requires a mobile app?
What are the benefits of mobile apps for your business?
Decide your app's platform whether it is Andriod or iOS
Considering variables while converting the website to a mobile app
After considering the above-mentioned attributes, you can put your plan into action, let’s discuss how you can convert your website into a mobile app.
Steps To Convert Your Website Into a Mobile Application
Decide If You Need A Mobile App
It is obvious that not all websites require a mobile app and if your website is already mobile-friendly, then you don’t really need an app to enhance customer experience. In such cases, developing a mobile app is an extra task that won’t offer better ROI since users will prefer your website over the app.
Draft the list of all the required features
Before diving into the app development process you must list all the features that you require in your app. It will give your development process the right direction and thought that what you’ll require to develop and how it helps you stay within your budget plan.
Hire a Development Team
Considering the app development process hiring an in-house team is a lengthy and costly affair. Hence you can hire a mobile app development company that holds extensive experience and offer you impeccable product aligned with your requirements.
Estimate the costs
There are numerous factors to consider while estimating the cost. The app development cost depends upon various facets such as the number of features the complexity and the time duration of your app development.
Developing an app with a user-friendly experience
UX design is the most crucial aspect to keep in mind and prioritize while creating your app is its interface. After all, there is no purpose in developing a mobile app if it isn’t responsive as your website. If your app is not mobile friendly as your website then you must consider investing more in your website’s design.
Testing your app
Any landing page, interface, and functionality of the app must be properly tested before submitting it to the app store. Quality Assurance is an essential factor as it reduces bottlenecks and glitches and thus you get an effective and functional app.
Uploading the app on the app store
The uploading of an app is the final step after the completion of the app development process. Once the app is built it is submitted to the respective app stores ( Android’s Play Store and Apple’s App store) the approval of apps takes 3 days after the approval the app can easily be downloaded
All In All!
In a nutshell, if you are seeking to convert your website into a flawless mobile app consider all the aspects beforehand and proceed with app development. For the finest app development, you must opt for app development services offered by an exemplary app development company.
#mobile app development company#website into a mobile app#convert website to mobile app#app development services
1 note
·
View note
Text
Want to Convert Your Website to a Mobile App Online?
It’s easy to change your website into an app!
In today’s fast-paced digital world, having a strong online presence is essential for businesses to thrive. While websites are still crucial, mobile apps have become essential for reaching and engaging customers on the go. If you’re considering transforming your website to a mobile app, you’re on the right track.

Key Benefits of Using Our Website to App
Save Time and Money: Avoid the difficulties of traditional app development.
Focus on Your Business: Let us handle the technical aspects of app creation.
Quick Time-to-Market: Launch your app rapidly and start seeing results.
Excellent Support: Our dedicated support team is here to assist you throughout the process.
Ready to Transform Your Business?
Are you ready to take your business to the next level with a mobile app? Our website to app converter is the perfect solution. Contact us today to learn more about our services and get started on your app development journey. Visit our website for more information: www.websitetoapp.in
1 note
·
View note
Text
Benefits of Converting Your Website into a Mobile App
In today’s digital age, having a strong online presence is crucial for businesses to succeed. With the increasing usage of smartphones, businesses are recognizing the importance of offering a seamless mobile experience to their customers. One effective way to enhance user experience and reach a wider audience is by converting your website into a mobile app. This article explores the numerous benefits of such a conversion and provides insights into the process.
To read full post, Visit: https://tech.eastsons.com/blog/benefits-of-converting-your-website-into-a-mobile-app
#Convert Web App to Mobile App#convert your website into mobile app#mobile application development#web application development#cross platform mobile app development#react native app development company#react native app development services#android application development company#android app development services#hybrid app development company#ecommerce mobile app development#ios mobile app development company
0 notes
Note
Since you made those frame by frame folders for each video do you just normal files of all the videos that we can download? I can't figure out how to do it for free and I don't want Youtube Premium, Thanks!
Sure, I can do that! Just give me a moment to get home.
If you want to do it yourself for free, you could copy the link to the video and paste it into a converter website online, although I will admit that this method is risky because of the possible malware and constant pop-ups. I'm not sure if there's a better alternative, but I personally use the app Snaptube to download videos on mobile!
Though if you're really wary, I'll still be providing you with the videos, so no worries :)
25 notes
·
View notes
Text
Since I've seen some bad "convert to firefox" posts here is the setup I use to only rarely see ads on desktop or android:
Firefox (or Firefox Beta, or Firefox Nightly if you're feeling spicy)
ublock origin
blockada
NewPipe
That's it.
Firefox blocks third party cookies and trackers automatically by default, you don't need any additional add-ons for that & they will just slow down firefox. ublock origin (not the plain ublock, not adblock plus) has many filters you can select from the settings and you should go through and add whichever seem to make sense for you. for example, if you're in Germany or visit German-language sites often, there is a filter for that specifically. if you ever do happen to see something you don't want to see on a site (it doesn't have to be an ad) you can remove it with ublock origin. ublock origin will block ads in spotify and on youtube in the web browser. if you use add-ons to make youtube better in other ways, disable their adblocking features or they may interfere with ublock origin.
blockada is a mobile app that blocks ads in apps before they even reach your phone. you will only find the subscription option app on the app store, but if you search their website and click download there is an option to download Blockada 5 which is free and works fine. if you have iOS you have to buy the subscription version, I don't use iOS so I can't offer you alternatives. some of your apps may break when blockada is turned on. you can whitelist those specific apps in blockada or try to figure out which specific url needs to be whitelisted. However, it can't block ads in the youtube app. So...
NewPipe is a youtube replacement app. It does all the things you can do in youtube but faster and better and doesn't show ads.
aside from that, if you want to keep your stuff secure the number 1 thing you should be doing is using randomized unique passwords with a password manager. there's one built in to firefox. it even syncs across devices.
20 notes
·
View notes
Note
how do i make my text gradient on mobile :((
Unfortunately I don't think there's any option to convert the text editor on the tumblr app as of now :(
I don't know if you can use the website on mobile but if you can, try selecting the "view as desktop site" option and see if the gear pops up! If it does then you can use the websites in the regular manner.
14 notes
·
View notes
Text
Carrd Templates Free & Premium Website Downloads - Tempeld.com
Craft stunning, customizable business websites, portfolios, landing pages, newsletters, and more with these professionally designed Carrd template downloads.
Go To: Tempeld.com to download Carrd Templates →
Hi, I’m Craig Leontowicz – a designer and developer. I like building clean, simple, high-converting one-page website templates and themes for Carrd website builder.
1. Resume Template (Free)
Minimalist, professional, dark mode resume or CV template for Carrd website.

View Template Demo · Download Template
Designed for professionals who appreciate minimalist aesthetics, this Carrd template offers a clean and elegant way to present your resume or CV online.
Stand out from the crowd and make your first impression a memorable one with this effortlessly stylish and customizable template.
Pay-What-You-Want Resume Carrd Template in sleek Dark Mode.
Dark Mode Design
Minimalist Layout
Fully Customizable
Mobile-Friendly
Pay What You Want
Download Template / View Demo
2. Digitial Marketing Agency Website Template

Carrd landing page template for a digital marketing agency.
View Template Demo · Download Template $18
Impress your clients from the moment they land on your website. Our template features a sleek and professional design that exudes credibility and trust, setting the perfect tone for your agency’s services.
Highlight your services, showcase client testimonials, and share your success stories with ease.
Our template includes engaging content sections that help you effectively communicate your agency’s expertise and track record.
Sleek and Professional Design
Responsive and Mobile-Friendly
Engaging Content Sections
Easy Customization
Contact Forms and Social Integration
Buy Template / View Demo
3. Website Template for IT Company Carrd Template

Carrd business website template designed for an IT company or a service-based business.
View Template Demo · Download Template $18
Unlock the full potential of your IT company or service-based business with our Carrd Business Website Template!
Crafted with precision, this template combines cutting-edge design with user-friendly functionality to create a captivating online presence that’s sure to impress.
Showcase your services, and engage clients effortlessly with this professional Carrd template.
Minimalist Modern Design
Pricing Section
Responsive
Services List
Client Testimonials
Buy Template / View Demo
4. Industry Co. Carrd Theme for Business Website

Dark aesthetic Carrd website template for business. This theme has 14 custom-designed sections.
View Template Demo · Download Template $18
Dive into the allure of sophistication with our Carrd Dark Aesthetic Business Website Template.
Sleek and stylish design that’s sure to leave a lasting impression.
This theme boasts 14 custom-designed sections, providing you with the tools to effortlessly showcase your business in a dark, elegant aesthetic.
Stylish
User-Friendly
Customizable
Engaging
Dark Mode
Buy Template / View Demo
5. Newsletter Landing Page

Carrd template for a newsletter, landing page website design. Sections: logos, testimonials, lead magnet.
View Template Demo · Download Template $12
A newsletter and landing page with our Carrd Newsletter and Landing Page Template.
This professionally designed Carrd template has customizable sections including logos, testimonials, and lead magnet elements, allowing you to effortlessly create an engaging and conversion-focused online presence.
With its user-friendly customization options, this template empowers you to captivate your audience and drive results.
Engaging Design
Customizable
Lead Generation
Testimonials Showcase
Easy Integration
Buy Template / View Demo
6. Landing Page for App

Carrd template for app landing page for a financial app. Sections: Features & Benefits, logos, testimonials.
View Template Demo · Download Template $12
Introducing our Carrd App Landing Page Template tailored for financial apps – the perfect solution to showcase your app’s Features & Benefits, logos, and customer testimonials.
Crafted with precision and designed for impact, this template effortlessly combines functionality and aesthetics, making it an ideal choice to captivate potential users.
Establish your app’s online presence with ease and convert visitors into loyal customers.
Sleek Design
Customizable
User-Friendly
Trustworthy Testimonial and Logos
Features Showcase
Buy Template / View Demo
7. Landing Page for Email Newsletter

Simple, free, Carrd.co template for an email newsletter landing page.
View Template Demo · Download Template
Simplify your email marketing strategy with our free Carrd Email Newsletter Landing Page Template.
This minimalist and user-friendly template offers a seamless platform to engage your audience and gather subscribers effortlessly.
With its clean design and easy customization, you’ll have your newsletter landing page up and running in no time.
Minimalist
Free
User-Friendly
Customizable
Subscription-Ready
Pay What You Want
Download Template / View Demo
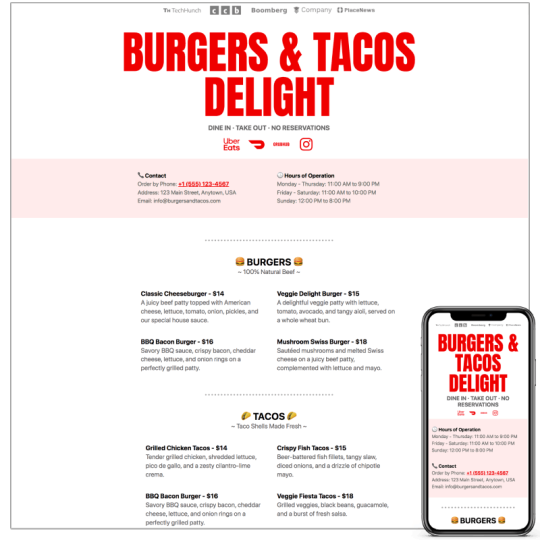
8. Carrd Template for Restaurant

Full menu design. Easy to find contact information. Big bold typography.
View Template Demo · Download Template
Create your restaurant’s online presence with our Carrd Template for Restaurants.
This template offers a full menu design, ensuring your culinary offerings take center stage.
With big, bold typography and easy-to-find contact information, it’s the perfect choice to entice diners and streamline reservations.
Stylish Design
User-Friendly
Menu Showcase
Contact Information
Typography Excellence
Pay What You Want
Download Template / View Demo
9. Sell Digital Download Template

Carrd theme to build a website to sell a digital download product, lead magnet, or newsletter.
View Template Demo · Download Template
Step into the world of retro-inspired digital marketing with our Carrd Theme – a nod to the captivating aesthetics of 1990’s infomercials.
This unique template is perfect for selling digital download products, promoting lead magnets, or building newsletter sign-up pages.
With its eye-catching design and user-friendly features, you’ll engage visitors and convert them into loyal customers.
Retro Vibes
Versatile
Conversion-Focused
Lead Generation
Easy Customization
Pay What You Want
Download Template / View Demo
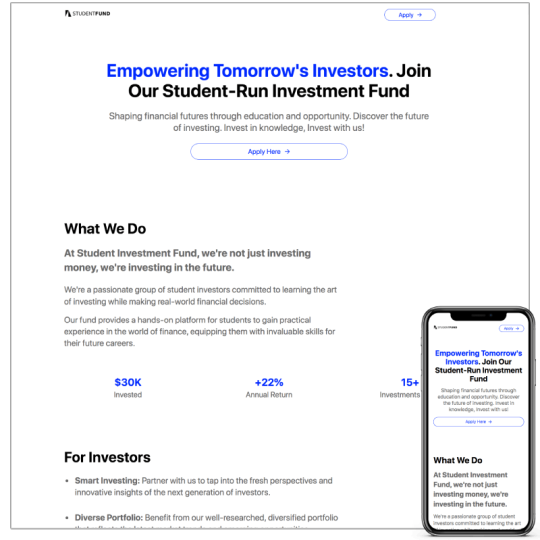
10. Student Investment Club Template

Carrd template for a student investment club.
View Template Demo · Download Template
Start your student investment club’s online presence with our Minimalist Typography-Focused Carrd Template.
This sleek design places the focus on your club’s mission and financial prowess, allowing you to impress potential members and investors alike.
With easy customization and a professional aesthetic, this template is your ticket to a compelling digital presence.
Minimalist Design
Typography-Centric
Professional
Customizable
Student-Friendly
Pay What You Want
Download Template View Demo
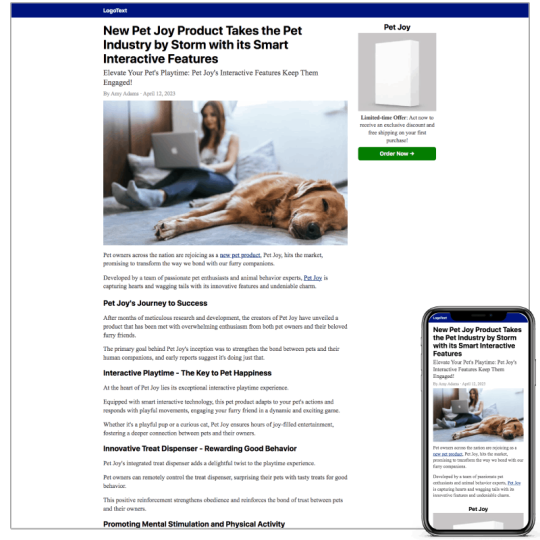
11. Advertorial Landing Page Carrd Template

Carrd template for news style blog advertorial template for an affiliate or eCommerce store.
View Template Demo · Download Template
Experience game-changing conversion rates with our Advertorial Landing Page Carrd Template.
Designed to maximize lead generation and sales, this template combines aesthetics with strategic placement of conversion elements.
Improve your advertising campaigns and turn visitors into loyal customers with ease.
Conversion-Optimized
Engaging
User-Friendly
Strategic Design
High-Converting
Download Template / View Demo
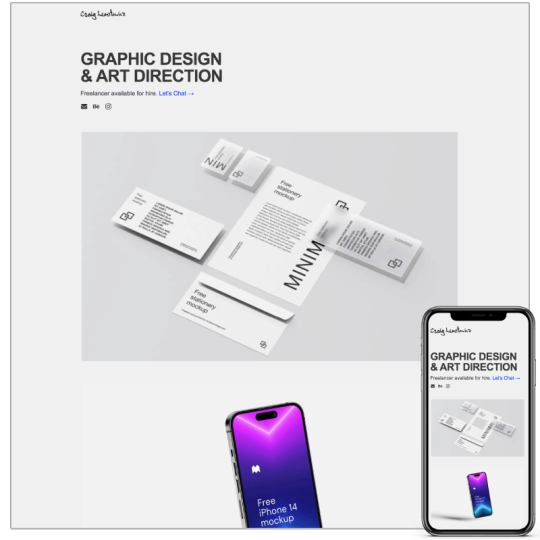
12. Simple Portfolio Carrd Template (Free)

Minimalist Carrd portfolio template for photography, artists, graphic designer, web designer, UX, and UI design folio.
View Template Demo · Download Template Free
Launch your online portfolio with our free Simple Portfolio Carrd Template.
Designed with minimalism in mind, this template is a perfect showcase for photographers, artists, graphic designers, web designers, and UI/UX professionals.
With its clean aesthetic and user-friendly interface, you can effortlessly display your work and leave a lasting impression.
Minimalist Design
User-Friendly
Customizable
Portfolio Showcase
Free Download
Download Template / View Demo
Frequently Asked Carrd Questions
What is Carrd.co?
Carrd is a simple, free, fully responsive one-page websites for pretty much anything.
Is there a free version of Carrd?
There is a free and paid plans available on Carrd. Functionality is limited on the free plan. You will need a Carrd ‘Pro Lite’ plan or higher to use these templates from Tempeld.
What do people use Carrd.co for?
People use Carrd to build one-page websites for their business, newsletter/email list, portfolio, or any number of 1-page site designs. The only limitation is your mind.
How many sites can you make on Carrd for free?
You can have 3 websites with basic functionality on Carrd. Plans start at just $9 a year.
Can you sell on a Carrd website?
Yes. Easily link to Gumroad or Lemon Squeezy to sell your products.
Can I use a custom domain on Carrd?
Yes, you can use a custom domain on the register of your choice and point it to your Carrd website.
Can I hire you to customize the design of my Carrd website?
No. Sorry, I am currently not available for hire or freelance work.
Related
Carrd Tutorial – How To Make a Carrd Website
WordPress vs Carrd – Compare Website Builders
Why Use Carrd? 12 Reasons I Like Building Carrd Websites
24 notes
·
View notes
Text

my theme / graphics / design F.A.Q.
@ my anons and a few others who've been asking some questions + some help, i just compiled every question into one post 👍
disclaimer: i am very much an amateur in making graphics so i still don't know everything there is to know, but i think it's good to make graphic design and editing seem more accessible and less intimidating! so like don't go to me for actual professional advice
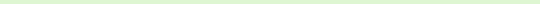
.001 | header templates
if you don't really feel like reading and just want to experience everything for yourself, here's a bunch of templates i made today. play around with them if u want :> i used canva since it's available both on mobile and pc but if you prefer to use a different app you can just check the specs/see if your app has similar functions


TEMPLATE LINKS (I won't know who's made copies of the templates so it's fine if you're worried about being exposed): [1: SEBEK] [2: SAKUYA (PINK)] [3: FIRST YEARS] [4: TREY AND IDIA]
if someone is interested in using any of these as inspo or as a base i don't mind, and i don't need credit either 👍 but if you wanna let me know bc i'm a bit nosy go ahead
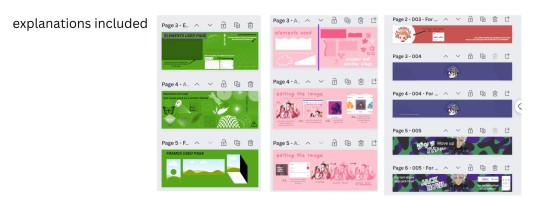
.002 | what apps would you recommend for editing? (mobile and desktop)

Desktop:
photopea , if you want a browser alternative to PS. i tried it out for maybe twenty minutes and a bunch of the basic features i need in PS are present there, it's definitely good if you want to experiment more as opposed to other apps. here's a tutorial for it
Mobile and Desktop:
picsart [desktop] [google play] [apple app store]: i think a lot of people start out with picsart and i totally get it! it's very easy to use, there's also a lot of tutorials for it on YouTube :>
> list of tutorials from their blog
> this playlist of tutorials by tutorial edits
canva [desktop] [google play] [apple app store]: so so elite i love canva. there are times where i do prefer the freedom that powerpoint gives me but canva is just convenient. anyway she's good both for ur powerpoints in class and pretty decent for editing. the templates i made above are my first time doing edits (not for school) with canva and i think they turned out alright!
> official canva tutorials
> this pinterest user's short-form canva tuts
> canva search keywords lists: [one] [two] [three] [four]
Mobile Only:
phonto [google play] [apple app store]: ily phonto, here's a tutorial
apps like krita or autodesk or csp or medibang or procreate are likely usable as well, i just don't exactly have advice for them since i don't use them

Websites for Fonts:
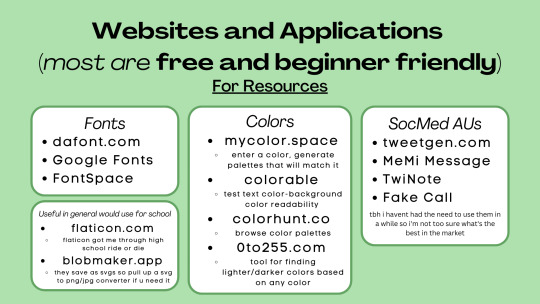
dafont.com
Google Fonts
FontSpace
freejapanesefont.com
font identifiers
[whatthefont]
[fontsquirrel]
Websites for images/elements:
flaticon
blobmaker.app (saves as svg, use a svg to png/jpg converter if you don't use an app that allows svgs)
getwaves.io (saves as svg, use a svg to png/jpg converter if you don't use an app that allows svgs)
haikei.app (basically a combination of blobmaker, getwaves, and a few other apps)
Colors:
mycolor.space
colorable
colorhunt.co
0to255.com
colormind.io
color tool
css drive (upload image, generate palette)
SocMed AU purposes:
tweetgen
MeMi Message (google play and apple appstore)
TwiNote (google play and apple appstore)
Fake Call
i used to use social maker and social dummy but i can't find them anymore lol
.003 | squiggly?
refer to blobmaker, getwaves, and haikei for squiggly :>
.004 | pretty themes for tumblr desktop
you can search the following tumblr blogs
theme-hunter
magnusthemes
ricecodes
kosmique
.005 | how can i make my theme prettier?
decorating your text posts:
coolsymbol.com
kaomoji
copy paste dividers
post dividers [making your own, tutorial using photopea] [masterlist of dividers by firefly-graphics]
how to get gradient text on tumblr posts + gradient recs
theme banners/headers:
specs of the tumblr header: 640 x 360 pixels on mobile, 3000 x 1055 pixels on desktop
premade headers:
[headers by spidaerman]
[headers by ridleey] [alt link]
[headers by villanaelle]
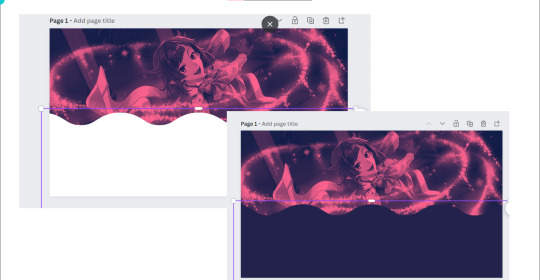
.006 | how to add *that* thing to the tumblr header theme

for this part let's use canva again. the mobile theme header is 640x360px but you can totally adjust it to be bigger (but maintaining the same width to height ratio)

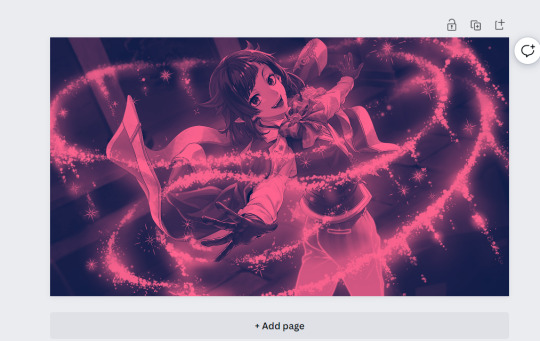
so let's say this is the picture you want as your header, how do we add the details at the bottom? you can pretty much get any shape you want, whether it be from canva elements or one of the sites i mentioned or any other source you have. for this tutorial let's just use the ones on canva

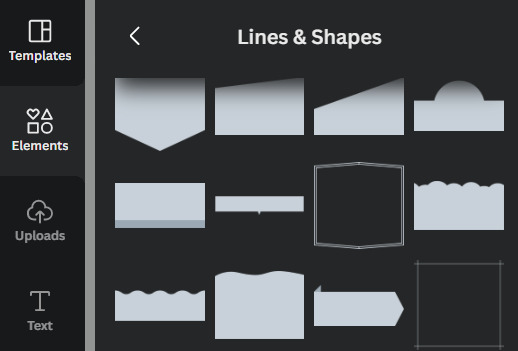
by scrolling through the elements portion, in this instance the lines & shapes portion, you can find a few that would work well

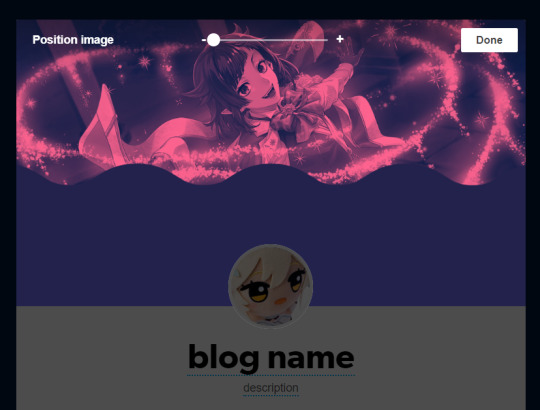
when you choose what you want, adjust it both size and color wise, and make sure there's a substantial enough amount of space for other details of your blog to fit (icon if you're not hiding it, blog name)
remember to save the color of the element! copy paste that hex code! or just have it somewhere where you can look back at it easily
when you're satisfied, save it! then go on tumblr -> settings -> select the blog that you want to edit

place the banner, and if you did it right it should be a perfect fit, but you can zoom in if you want! :> but wait we're not yet done! the colors don't create *that* effect yet

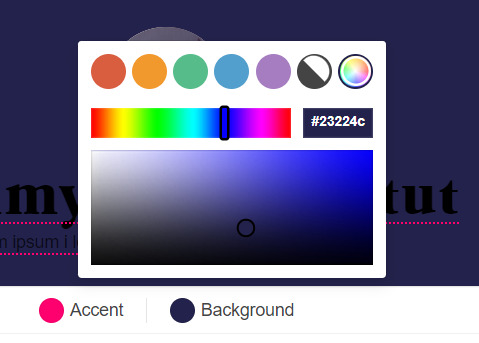
change the background color to match the bottom color of the header! (and the accent as and text colors as well, if you want!)

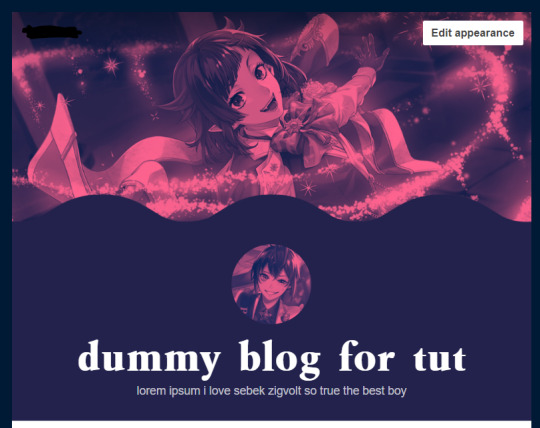
and we're done!
i think these are all the questions i've gotten so far? hopefully it helps!

167 notes
·
View notes
Text

Our innovative conversion technology takes your existing website and transforms it into a feature-rich mobile app, ensuring compatibility with both iOS and Android platforms. Whether you have an e-commerce store, a blog, a news portal, or any other type of website, Initiotechmedia caters to all industries and niches.
1 note
·
View note
Photo

Web2appz is the Best Solution to Convert Website to Mobile App
Visit: https://web2appz.com
#web2appz#website to mobile app#convert website to mobile app#mobile app#web to app#web2app#turn website into mobile app#free website into mobile app
0 notes
Text
I will convert website to android app and ios app
Do you want to convert your website to mobile app?
I'll convert your website to attractive mobile apps ( Android App and Ios App). I will convert your Website, Blog, and other Web pages into the Android app and Ios App. I'll provide you APK and IPA file, uploading of apps and if you need source code, then I can provide it too. Whatever pages present on your website everything will show in your App. Any changes you will do on your website it will automatically reflect in your App.

#convertwebsite#convertwebsitetoapp#website to android#website to ios#android app#ios app#wonvert website to mobile app#app development#website convert
0 notes
Text
Boost Sales: Responsive Web Design & Ecommerce App Development

In the fast-paced world of online retail, staying ahead of the competition requires more than just offering great products and services. Your digital presence plays a crucial role in attracting and retaining customers. Two key elements that can significantly boost your sales are responsive web design and ecommerce app development. By focusing on these aspects, you can enhance the user experience, improve accessibility, and ultimately drive more conversions. In this article, we'll explore how responsive web design and ecommerce app development can transform your online business and lead to increased sales.
1. The Importance of Responsive Web Design
Responsive web design is a design approach that ensures your website looks and functions well across all devices, including desktops, laptops, tablets, and smartphones. With the increasing use of mobile devices for online shopping, having a responsive website is no longer optional—it's essential.
Why Responsive Web Design Matters:
Enhanced User Experience: A responsive website automatically adjusts to fit the screen size of the device being used. This means that whether your customers are browsing on a smartphone or a large desktop monitor, they will have a seamless and enjoyable experience. A positive user experience is crucial for keeping visitors on your site and encouraging them to explore your products or services further.
Improved SEO Performance: Search engines like Google prioritize websites that offer a good user experience across all devices. Responsive web design is a key factor in achieving higher search engine rankings. By ensuring your website is mobile-friendly, you can improve your visibility in search results, attract more organic traffic, and increase your chances of converting visitors into customers.
Increased Conversion Rates: A website that is difficult to navigate on mobile devices can frustrate users and lead to higher bounce rates. On the other hand, a responsive design makes it easy for users to find what they're looking for, whether it's product information, contact details, or checkout options. This ease of use can significantly increase your conversion rates and boost sales.
2. The Role of Ecommerce App Development in Boosting Sales
While a responsive website is essential, having a dedicated ecommerce app can take your online business to the next level. Ecommerce app development focuses on creating a mobile application specifically designed for online shopping, offering a more personalized and streamlined experience for your customers.
Benefits of Ecommerce App Development:
Personalized Shopping Experience: Ecommerce apps allow you to offer a more personalized shopping experience by leveraging user data. Features such as personalized product recommendations, tailored promotions, and saved shopping carts can make your customers feel valued and encourage repeat purchases.
Faster and More Convenient Shopping: Apps are generally faster and more responsive than mobile websites, providing a smoother shopping experience. With features like one-click purchasing, push notifications, and offline access, ecommerce apps make it easier and more convenient for customers to shop, leading to increased sales.
Loyalty Programs and Rewards: Ecommerce apps can be integrated with loyalty programs, offering customers rewards for making purchases, referring friends, or engaging with your brand. These incentives can encourage users to return to your app, fostering customer loyalty and boosting long-term sales.
Direct Communication with Customers: Push notifications allow you to communicate directly with your customers, informing them about new products, special offers, and upcoming sales. This direct line of communication can drive immediate engagement and encourage impulse buying, resulting in higher sales.
3. Combining Responsive Web Design and Ecommerce App Development
To maximize the impact of your online presence, it's important to combine the strengths of both responsive web design and ecommerce app development. Here's how you can integrate these strategies to boost your sales:
Consistent Branding Across Platforms: Ensure that your brand’s look and feel is consistent across your responsive website and ecommerce app. This consistency helps build brand recognition and trust, making it easier for customers to navigate between your website and app.
Seamless Integration of Features: Features that work well on your responsive website should also be available on your app, and vice versa. For example, if your website offers a wish list or shopping cart, these should be seamlessly integrated into your app so that customers can access them from any device.
Data-Driven Insights: Use data from both your responsive website and ecommerce app to gain insights into customer behavior. By analyzing this data, you can optimize your marketing strategies, product offerings, and user experience to better meet the needs of your customers and drive sales.
Targeted Marketing Campaigns: Leverage the data collected from your ecommerce app to create targeted marketing campaigns. For example, you can send personalized offers to customers who have abandoned their carts, or promote new products to users based on their previous purchases. These targeted campaigns can significantly increase your sales and customer retention rates.
4. Implementing Best Practices for Success
To fully benefit from responsive web design and ecommerce app development, it's important to follow best practices during the implementation process:
Prioritize Mobile Users: Given the growing number of mobile shoppers, prioritize the mobile experience when designing your website and app. Ensure that your website loads quickly on mobile devices and that your app is easy to navigate, with intuitive controls and clear calls to action.
Focus on Speed and Performance: Both your responsive website and ecommerce app should be optimized for speed and performance. A slow-loading site or app can frustrate users and lead to lost sales. Regularly test and optimize your digital platforms to ensure they perform well under different conditions.
Invest in Quality Development: Work with experienced developers who understand the nuances of both responsive web design and ecommerce app development. Investing in quality development ensures that your digital platforms are robust, secure, and capable of handling high traffic volumes.
Keep User Experience at the Forefront: Always keep the user experience in mind when designing your website and app. Consider how users will interact with your platforms and what features will make their shopping experience easier and more enjoyable.
Conclusion
Responsive web design and ecommerce app development are powerful tools that can significantly boost your online sales. By creating a seamless and enjoyable shopping experience across all devices, you can attract more customers, increase conversions, and build long-term loyalty. Whether you're just starting out or looking to enhance your existing digital presence, investing in these strategies is essential for staying competitive in today's ecommerce landscape. Start optimizing your website and developing your ecommerce app today to unlock new opportunities for growth and success.
3 notes
·
View notes
Note
I’ve been meaning to ask for a while – you purchased the digital copy of Mononoke Shu from Bookwalker, yes?
How easily can you purchase it with non-Japanese currency? And is the format a downloadable PDF of sorts? I’m trying to find a more affordable/shipping-free alternative to getting my Mononoke merch fix ;u;
Yeah, I got it from Bookwalker for around $5 USD
I had to use google translate to figure out what it was saying while I was going through the checkout (it's only on the Japanese side of website so it's not translated), but other than having to run it through that, it was a pretty standard online shopping experience, just make the account if you don't have one already and then go through the putting in the payment info and then you can grab the book whenever you want from your account. The price is listed in yen but they don't seem to have an issue converting to dollars or euros
Annoyingly, if you do buy it through Bookwalker, they have a proprietary file format they use to where you can only view it on their website or their mobile app, which if your internet is reliable is...okay, but it's not like you can download it and access it and you own it, you're pretty much just buying access to it on Bookwalker. On the other hand (and I'm not saying you *should* do this necessarily but I will put it out there) there's nothing stopping you from going into the browser version of their reader and using the snipping tool on any part of the page you might find interesting...or the whole page...or flipping through and getting every page to ad hoc an offline version for use. You know. Hypothetically. It's not like Crunchyroll where it'll block out the contents of the screen when you're using any kind of screen recording tool. So...there is that. Again, hypothetically, do with that information what you will
Hope this helps :)
(And if you're looking for other shipping-free merch and don't already have them, I know that the manga adaptions for the show are on Bookwalker too, probably with the same deal, but I haven't actually nabbed those just yet. I sure do know that they went out of their way to make the medicine vendor real pretty though)
5 notes
·
View notes