#custom css
Text
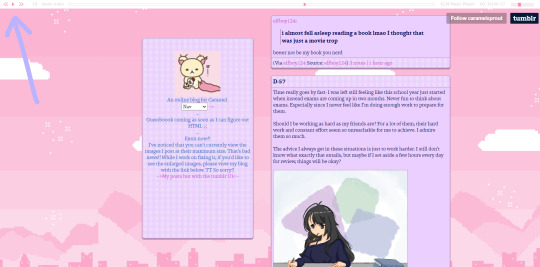
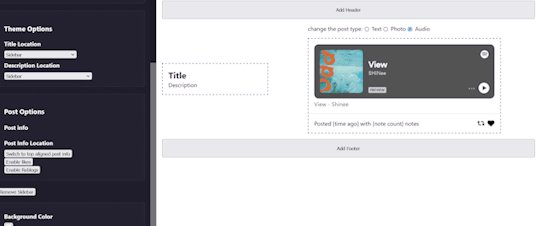
Music player added!!
Holy moly!! After two or three hours of struggling, I’ve finally gotten a music player on my blog! I don’t think it’s on mobile but on desktop it seems to be working fine.
I’ve loaded a few songs that I like into it, but it’s pretty far from my actual music taste. Whatever, though- anything for aesthetics, right?

Anyways it should be right here on the top of my blog page! Unfortunately I was too lazy to make my own so I used a generator- but I feel like that was a little more trouble than it was worth since SCM’s method of using youtube links doesn’t seem to work anymore. I had to overhaul through discord, so that was a little time consuming figuring things out. :T
Glad it works now, though! Really adds atmosphere, I think.
Now how will I get the rest of my old blog plans done..? I remember wanting to implement a guestbook and a little gallery on the sidebar. Might have to ask for help on those.
For now, though, it’s way too late to be thinking about all of that- I’ve got school tomorrow!! I should probably head to bed soon, otherwise I’ll pass out in precalculus again.

Goodnight~
<3Caramel
2 notes
·
View notes
Text
Lmao, guys, try this.
.hlDot{
position: relative !important;
}
._3kR_{
position: relative;
}
.rllUD{
position: relative;
}
.QOMh2{
position: relative;
}
.Mw2UR{
position: relative;
}
.uuWZ2{
position: relative;
}
._3kR_{
position: relative;
}
._3kR_{
position: relative;
}
.uuWZ2{
position: relative;
}
.p4DiZ FMB1x{
display: none;
}
.uM3pd{
display: none;
}
.p4DiZ{
display: none;
}
.p4DiZ.FMB1x{
display: none;
}
.p4DiZ.FMB1x.vsJc9{
display: none;
}
It was way too hard to pull off, but what we have here is a userstyle code that prevents the Tumblr navigation header and other bullshit from following you while you scroll down on PC. I can’t tell you how to install these, but I can gamble that if you know how to install them, you’re probably going to do it and like the results. If this isn’t consistent across all browsers and the positive effects of this work get negated, then I assume we’re pretty screwed.
8 notes
·
View notes
Text
Praying that cohost will add the ability to do custom css cuz by God would that make my life so much better
0 notes
Text
Updated my TamaNOTchi's CSS
0 notes
Text
自定義 WordPress 區塊編輯器樣式
要記住 CSS 樣式名稱對我來說實在太困難,一直希望可以點一點就套用。用了偷懶的方法,畢竟我的樣式已經寫好了,懶得搬。這一次也同樣用到了 AI 輔助。
Continue reading Untitled

View On WordPress
0 notes
Text
im asking here bc i feel like people here maybe have more experience with this. does anyone know where i could set up a personal blog? i considered tumblr but id like this to be more of a personal experiment rather than tied to a social media site. i dont want to have to pay for a custom domain and dont have enough frontend experience to build something from scratch though,, ;__;
no worries if not, just wanted to ask if anyone has done this! <3
#for ref i can do html/css/bootstrap/backend#angular/typescript esque frameworks and javascript integration big no and idk i want to spend less time customizing more time writing#i already spend too much time coding anyway
56 notes
·
View notes
Text

I CANT USE CSS ON ARTFIGHT...............
#I WAS REALLY HOPING TO FIX THE FUCKING. PARAGRAPH WIDTH. SIGH#idk why but it stretches across the ENTIRE page like. it takes up the full width of the browser and it BOTHERS ME. ON ALL THE PAGES#i could try manually putting shift breaks but im worried it might not look so good on mobile. ugghh... auyggghhh.....#im already learning CSS and API so i thought i could put it to good use but. AUGH#this whole time ive had to go into the inspect panel myself and change the padding so i dont have to read the length of the screen#like a fucking typewriter... i would have also loved to use custom fonts and animations......#i did find a guide for BBCode which the site uses on default and it covers basic styling but its not the same. sniffle#you CAN unlock CSS if you donate $25 to the page which seems fair. and if i could do it i would but. i do not have any way of#sending or receiving money online </3 i really need to figure out how to do that so i can set up comms like i said i would last summer#but it intimidates me.... and im already kept on a short leash when it comes to that so it feels like a lot of things could go wrong#i think toyhouse allows CSS or some sort of code...?? i remember seeing some oc pages with custom layouts#if thats the case i'll try fiddling with it but im not very familiar with using toyhouse so thatll take a while#(thanks again for the code sal ^_^ ill put it on my pin once its ready but im trying to learn my way around the site heh ;;)#at least i can use my pixel dividers.. ive been digging around for pixels to use and found some really cute ones#yapping
40 notes
·
View notes
Text
Theme builder update

Wanted to share my recent progress! I redid a lot of how I was originally using useContext and I think it's going to make finishing the project smoother, but this is still a much bigger project than anything else I've worked on in React (outside of work).
My next goal is to figure out all the options that I want to be included before I'll consider it ready to be used.
#i'm not sure what to do with the css yet tbh#i said this before but this is going to function more like a very customizable base code vs a custom theme#but base code for someone who doesn't really want to code it#egg updates#blog
158 notes
·
View notes
Text
I fucking loveee coding its my girlfriend... but oh my god it takes all my spoons.
#*looks at a page i took an entire day 2 do the CSS of* yay......#im so mixed about it i love it and also hatee the page#i also made like custom graphics just for it and just z_Z
12 notes
·
View notes
Text
Noob question :
How do people make custom themes for apps and websites ? How does one go about making their own ? Do you just mess with the html ???
I was browsing themes for obsidian the other day and like, how the hell did they make a cutesy pink theme. How.
48 notes
·
View notes
Text

petpetpets
fig. 1. userprofile_background src img

fig. 2. userneopets_background src img

fig. 3. userdesc src img

#my art#neopets#bugs#working on a custom userlookup lol#still have no clue how to do css properly after all these years orz#need a place to host images but don't want to use imgur cause they delete things not posted from an account now ?#and it'll be easy for me to just edit this post when i gotta resize the pics under the cut for my profile#but please please make a new critter management game on neopets where i can see more lil bugs chill again
11 notes
·
View notes
Text
Sometimes I think I'd be funny if Rec Solar worked in retail at one point, because then a situation similar to the Burger King mozzarella sticks video would definitely happen
#how to deal with rude customers: make them feel uncomfortable#and rec solar is very good at doing that to people he doesnt like lmao#blue talks#moi stuff#crossover stuff#moi x css
7 notes
·
View notes
Text
ok i'm actually going insane
if anyone knows how to master the art of custom tumblr themes, can u help me out?


i've been customizing this theme by @urlcyberpalace and there's something weird going on with the urls, they stack at the top of the post instead of being on top of their respective reblogs. i've fucked around with it as much as i could and tried to compare it to functioning themes but i have no idea where the problem comes from
anyone know how to fix this?
#i doubt anyone will answer but it costs nothing to ask#the problem does not stem from the fucking around btw it's also present in the original version#i would include my code but pastebin won't let me cuz i swore or something?#html#css#coding#tumblr theme#custom theme#custom themes#old web#theme#desktop theme#desktop themes#tumblr themes
16 notes
·
View notes
Text
嘗試使用 Google Bard 修改 CSS 自動編號
我寫文章的時候是非常懶得自己編號,所以是使用 CSS 樣式自動針對 HTML 的<h2>~<h5>編號的,當然最多可以寫到<h6>,不過通常我頂多用到<h3>。然後一直有點小 bug 懶得修理,因為我雖然能看懂,修改也很小,但由於並不是經常使用,所以每��做修改都要複習。現在有了 AI ,這次我嘗試跟 AI 提需求。
Continue reading Untitled

View On WordPress
0 notes
Text
Since I'm bored, I'm now creating a fully custom built tumblr theme. We'll see what happens, but I'm having a lot of fun.
the-forgotten-doctor.tumblr.com
14 notes
·
View notes
Text
HELLO TUMBLR AO3 COMMUNITY
do you like comic sans ?
do you like cringing every time you read another character ?
are you satan ?
WELL I HAVE A SKIN FOR YOU !!!
get ready forrrrrrrrrrrrrrr....

AO3 BUTS ITS IN COMIC SANS
THATS right baby, almost all of this fucker is PURE 100% COMIC SANS. want to enjoy your weird and awkward choice of pwp but still be aware of your sins, which keeps you humble ? or, just need the extra boost to make your crack 10000000% funnier ?
DOWNLOAD THE SKIN TODAY !!!
ps you can find it at https://archiveofourown.org/skins/1011189
i worked very hard on it
HAVE FUN
and
enjoy~
#ao3#ao3 skin#skin#css#html#comic sans#fonts#custom skin#custom ao3 skin#free#free to use#easy on eyes#archive of our own#archive of our own skin#fun#silly#custom#fucking meme
209 notes
·
View notes