#userstyle
Text
I created a Userstyle for the Chrome/Firefox Stylus Extension that reverts the new dashboard to the old format. This took a lot of tweaking and it's not perfect at all, but if anyone wants it I'll be uploading it soonish now!
You need to have Stylus installed. So if you don't have it:
Install the Stylus Firefox Addon or the Chrome Extension (You can install Chrome Extensions on Edge as well)
Once it's installed into Firefox/Chrome/Edge you can proceed with adding this style or any other.
To add the style, follow the instructions:
Go to this link: https://userstyles.world/style/11286/old-tumblr-dashboard-july-2023
Click on "install".
Style will open a tag with it and in the left side you'll have a button that says "install style", click there.
(Step-by-step copied from the lovely dorothyoz39 who wrote this in a reply!)
If you don't want the sticky header you can remove the labelled script at the top of the css below /* Sticky Header*/
Be sure to check for updates regularly, I'm fixing things as I go! And because everyone keeps asking here's how to support me on Ko-Fi https://ko-fi.com/pixiel !
To update click the Manage button on Stylus and click the check for update button below then click again to install! If you experience any bugs let me know - feel free to edit it yourself as well!
P.S. This userstyle works just fine alongside Xkit!

NEW UPDATE: 27/04/24, 2:15AM BST v11.6
v9.6: Moved the Following | For you | Your Tags to below the create a post panel. Fixed the Accounts Menu! + Bugfixes
V10.3: Patio compatibility. Added a way to hide the Patio button & "patio feedback?" button, just search for patio in the code and follow the instructions!
v11.0: Temporary Chat feature fix after Tumblr broke it, fixed some positioning issues and j/k scrolling!
UPDATE (12/04/2024): YOU CAN NOW UPDATE YOUR OLD TUMBLE DASHBOARD AGAIN!! After letting the server rest everything is now fixed. I will be leaving the Tampermonkey Backup still up but it will have less-frequent updates to remain a backup so please use the Stylus version!
If anyone wants to help test out a new feature (Post width, dashboard positioning, etc) it would be super helpful! Read more about it here and shoot me a message!
THE CREATOR OF THIS USERSTYLE SUPPORTS THEIR TRANS SISTERS. WE'RE ALL IN THIS TOGETHER!
Thank you dragongirlsnout for all your work on Dashboard Unfucker it was amazing working towards the same goal of fixing this website with you! As a Trans person (Agender, They/Them) I am saddened by the issues trans women have been facing on this site and the women who have been bullied into leaving Tumblr for good. I wish the best for you in all that you do next!
Check the readmore for the changelog, custom code & known issues!
-----
Known issues:
Only two columns in Masonry view. Unfixable, Tumblr creates columns based on monitor size, if I try adding another column (because it doesn't exist) it just perpetually loads on screen.
Tempfix: Zoom out in chrome/firefox and it adds more columns
Search bar doesn't appear on some pages (like viewing a post), this is because Tumblr removed the search bar on those pages completely. Unfixable!
Tumblr has ONCE AGAIN CHANGED THE ACCOUNTS MENU. The menus are now shorter and have less information on them. This is unfortunately permanent. I do not see any way to fix this. Unfixable.
If you want people's icons to stay fixed in place, instead of scrolling with the dashboard add;
.FtjPK .AD_w7 .JZ10N, .RYkKH > .nZ9l5 {
top: 0px !important;
position: relative !important;
}
to the top of the code! You can also create a second userstyle by clicking the 'tumblr.com' part of the link in 'Write new Style' and adding the code in there! That way you don't have to worry about re-adding it when you update.

Solved issues: (Update)
Menus need to be manually closed SOLVED! in V.4 and updated in V.5! The menu & icon WILL scroll with you if you have removed the sticky header CSS, however, clicking anywhere on screen will make the Menu disappear still.
Masonry view in searches is now fixed!
Resized Messenger Chat Box!
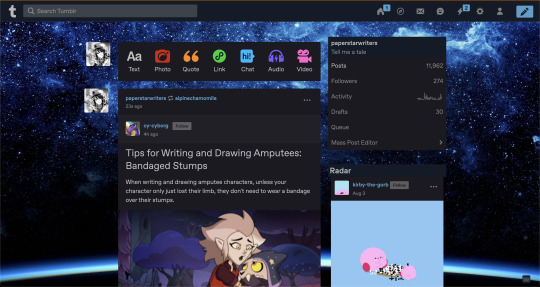
NEW UPDATE 16/08/23, 23:55 BST v6.5: Figured out how to reorganise the icons in the header. Let me know if you have any problems with it and make sure to update your Userstyle! Some icons are hidden with Display: Block; you can hide more icons with this method!

Solved issues p2
Brought back SOME of the icons for Tumblrs latest update - Unfortunately, this does not bring back user icons for Reblogged posts! Make sure to yell at Tumblr for removing the icons as well as the horrible dashboard update here!
v7.5 Fixed icons for all posts and put them back where they came from!
v6.9.6.9 (I promise this is the last funny number): Fuck Off Buggy The Clown Update + All languages support for the old header design!
v7.0: Fixed the search bar for tumblrs new collections feature, so it looks like the original search bar!
v8.0: Fixed masonry view icons, hidden the reblog icon on dashboard icons, fixed icons in blog viewport
V8.1: Fixed issue with icons not working on soft-refresh & with endless scrolling disabled - be sure to complain to staff!
v9.3: Changed a few things with the search feature, I also made the posts less round.
UPDATE2 11/04/2024: SO We mighhtttt have overrun their servers. 😅 I'm getting a 500 Internal Server Error every time I try to fix it or upload it as a new style - the massive influx of people downloading the userstyle was probably too much. The Tampermonkey backup on Greasyfork works just fine though! Probably easier for a lot of people migrating anyway!
UPDATE 11/04/2024:: My code has broken on Userstyles.world, (it is now fixed as of 12/04/24) until this is fixed I have created a Tampermonkey Backup Version of the Userstyle so feel free to use this version if you've broken yours!
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup
22K notes
·
View notes
Text

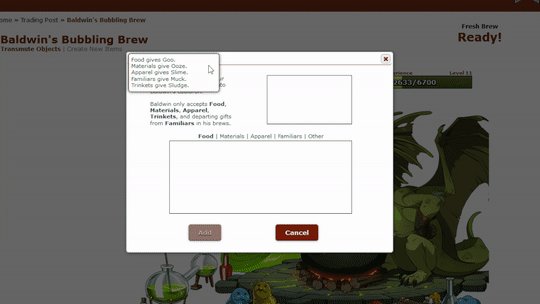
also the other day i made this small thing to remind me what things get transmuted into what because i am just incapable of remembering on my own
16 notes
·
View notes
Text
Guys help 😭😭😭

I tried to install the Old Tumblr Dashboard userstyle (the one by Pixiel) after dashboard unfucker stopped working, but now the header meny has completely vanished! I can't see my activity, messages, go to settings or anything else!
I tried uninstalling the userstyle but it did not work. Am I doing something wrong? Please, at this point I'll even take the official tumblr dashboard as long as I can access the menu! 😭
Does anyone know how ot fix this? Idk what to do!!
#please help me I'm desperate#tumblr is basically unusuable on pc like this#I just want the activity menu back!#idk how to fix this#dashboard unfucker#old tumblr dashboard#userstyle#tumblr dashboard#my post
5 notes
·
View notes
Text

You know how Tumblr's "undocked" video player makes the right of your screen very crowded AND forces you to minimize any open chats before you can properly interact with it?
I've been working on a userstyle that:
Removes bloat from the sidebar
Centers your dashboard
Moves your chats to the left and reorganizes chat bubbles to fit more chats onscreen (requires centered dash)
Lets you choose exactly what to remove and customize your user experience to your preference!

You can review the code and install it directly using this link, and you can also find it at UserStyles.world! (github repo here)
I would appreciate feedback and/or reblogs a ton~
Like, I started working on it for my own personal use, but I hope this can help other people too!
10 notes
·
View notes
Text

obsessed with this dash theme (here modified and fixed by my lovely friend @studyliketopanga)
2 notes
·
View notes
Text
Lmao, guys, try this.
.hlDot{
position: relative !important;
}
._3kR_{
position: relative;
}
.rllUD{
position: relative;
}
.QOMh2{
position: relative;
}
.Mw2UR{
position: relative;
}
.uuWZ2{
position: relative;
}
._3kR_{
position: relative;
}
._3kR_{
position: relative;
}
.uuWZ2{
position: relative;
}
.p4DiZ FMB1x{
display: none;
}
.uM3pd{
display: none;
}
.p4DiZ{
display: none;
}
.p4DiZ.FMB1x{
display: none;
}
.p4DiZ.FMB1x.vsJc9{
display: none;
}
It was way too hard to pull off, but what we have here is a userstyle code that prevents the Tumblr navigation header and other bullshit from following you while you scroll down on PC. I can’t tell you how to install these, but I can gamble that if you know how to install them, you’re probably going to do it and like the results. If this isn’t consistent across all browsers and the positive effects of this work get negated, then I assume we’re pretty screwed.
8 notes
·
View notes
Text
A quick Stylus script to make Tumblr's new sidebars a little less crowded and more comfortable
So, that new sidebar, yeah? Sure is a thing. The tumblr devs might change things before it's fully implemented across the board, and Xkit Rewritten might add some options after the interface moves from testing to permanent -- but until they do, here's a little fix to spread things out a little, so that your tumblr experience doesn't feel so squished. It results in a dash like this:

which is a little more comfortable than the original, I think.
To install the script, first make sure you install the addon/extension Stylus, if you don't have it already. And then, well, simply click here, and click "install" to add the style. Enjoy your more wide open spaces!
(Code under the cut for advanced users; comments or suggestions are welcome. You're also free to modify your own copies for any sidebar width or spacing you prefer.)
/* ==UserStyle==
@name Tumblr - New Sidebar Fixes
@namespace https://nobodysuspectsthebutterfly.tumblr.com
@author Mindset
@description Moves Tumblr's new sidebars outward to make things a little less crowded.
@version 1.3
@license GPL-3.0-or-later
==/UserStyle== */
@-moz-document domain("tumblr.com") {
/* makes sure this only applies to page sizes where the sidebars appear */
@media (min-width: 1150px) {
/* moves the left sidebar further left */
.ZkG01 .h_Erh {
margin-right: 100px !important;
margin-left: -90px !important;
}
/* keeps the center section the width it should be and moves the right sidebar to the right */
.ZkG01 .lSyOz {
min-width: 625px !important;
padding-right: 100px !important;
}
/* keeps the right sidebar the width it should be */
.ZkG01 .e1knl {
min-width: 320px !important;
}
}
}
#tumblr#[tumblr]#sidebars#tumblr ui#tumblr update#stylus#stylish#userstyles#css#coding#i may fiddle with this to reverse the ui to put the menu on the right and the search/check out/radar/xkit tracked tags on the left...#which is easy to do with one line but harder if you want to keep the tumblr t up there on the top left or other things idk#though either way i'm pretty sure i'll do that in a different script rather than updating this one#also fyi this is tagged stylish because my older css tweaks were tagged that but don't use stylish it's spyware sorry. use stylus instead#also posting code on tumblr these days is a pita ugh
212 notes
·
View notes
Text
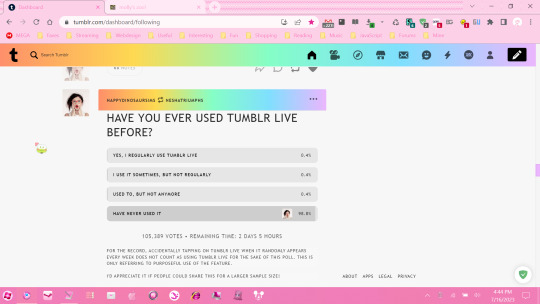
I wish tumblr were more customizable
I've gotten the old dashboard (Mostly) back thanks to Pixiel's stuff and Stylus (for firefox; For Chrome) and I've edited everything to make it cooler and to compensate for the shitty-ness that I am still unable to change (custom dasbboard palette which allowed me to add the background). My edits are far from perfect and sometimes the custom background clips into the blogs but at least it's somewhat mine. At least I have some control over it.

Idk it'd be nice if I could just move the dashboard a little more to the center and change the stuff on the side to have pictures that I WANT to show pinned, and some other stuff would've been cool as well.
I mean, I thought the whole point of tumblr before was for it to be your own customizable space. Scrolling through Stylus options I can't help but lament the various personalized dashboard options that just... don't exist anymore.
Idk, one of the greatest bits about tumblr was the customizable blogs for me. They looked really cool and drew me into the website in the first place, after all what other popular social media allowed you to change your own space so easily like that?
And now It's forcefully changing your space into...twitter.
It's just... It's not good you know? anyways.
32 notes
·
View notes
Note
https://www.tumblr.com/pixiel/723402150351437824/anyway-i-created-a-stylish-stylus-that Was just browsing the tag and saw your post. Here's an alternative to the other dashboard fixer ^ hopefully the link works lol
Yes thank you! A few people sent me this, updating posts now!
5 notes
·
View notes
Text
nooo dashboard unfucker broke again 😔
2 notes
·
View notes
Text
For anyone who saw the Worst Centaurs, I am sorry.
#Mun Post#I forgot that Tumblr has that awful awful feature#I don't think that it ever actually fixed it but I am keenly feeling the loss of the dashboard unfucker regardless 😔#everything is messed up now and it's hard to concentrate properly; the userstyle is NOT an adequate substitute#I'm surprised that nobody has just lifted the code yet; it was an opensource project wasn't it?
5 notes
·
View notes
Text
Dashboard Unfucker Alternative
With the death of Dashboard Unfucker I wanted to share the link to my alternative (I know Tumblr hates external links so I'm making a separate post to make sure this userstyle reaches as many people as possible) The post is pinned on my Tumblr & I'll include a link in a Reblog & Replies just in case to make sure people can find this post!
Thank you dragongirlsnout for all your work on Dashboard Unfucker it was amazing working towards the same goal of fixing this website with you! The fact that this site has treated its trans users like this is absolutely horrible. I know we affectionately call this website a Hellsite, but right now, it's honestly feeling less of a joke.
I will continue to update my Old Tumblr Dashboard Userstyle for the foreseeable future and if anyone has any issues with it my Messages and Replies are always open - I try to get back to people ASAP!
Right now, my Userstyle is compatible with Dashboard Unfucker and can be used in unison to keep access to the ability to change the Width and Content positioning that Dashboard Unfucker has, as well as other features. This compatibility might not last as Dashboard Unfucker slowly fades out...
Dashboard Unfucker is now sadly dead, however, I am working on a bonus Userstyle to add content positioning/width - this is now in Alpha testing!
Check the replies for the Userstyle's tumblr post link!
664 notes
·
View notes
Text

look at my wide dragons boy
#rambling#fandom stuff#flight rising#flightrising#fr#working on a userstyle to make fr fit better on wider screens#cos the default makes my eyes hurt a lot LOL it causes so much eye strain#obviously still needs some work but i'm happy :]#after writing styles for youtube and tumblr it's so refreshing to see such a tidy front end
9 notes
·
View notes
Text
duckduckgo is nice (i like the ui options) but the fact that image search is... like that... and there's no way to change image preview sizes so they're, you know, not just the thumbnail, is really frustrating...
#clearly people want it as an option but 🤷 it's not#just telling everyone to zoom in or make the browser window smaller or enter mobile dev mode every time you search is also not ideal lol#idk i maybe found a userstyle for stylus that might let me do this (i hope)#frustrating because even w/ site blocker google images is PACKED w/ ai results#but ddg image search is like yup I sure do have an astigmatism#if i was uncertain before 😂#nadia rambles#so far it's my only qualm w/ ddg though#but is a problem because i do a lot—a LOT—of image searching#update: the userstyle did not work despite its own image examples showing larger thumbnails lol#*cries* i can't fucking see these ant sized previews
2 notes
·
View notes
Text

Made a quick & hacky userstyle to get the new tag input bubble things to actually look decent and respect your theme colors
2 notes
·
View notes
Text

Flight Rising - Pseudo-Scenic Mode
My first published user style, I made a style that enables what I'm calling "Pseudo-Scenic Mode" - you can see your dragons on the scenes you bought for them while still having access to the UI.
Requires the Stylus extension. I've only tested on Firefox.
4 notes
·
View notes