#demoboard
Photo

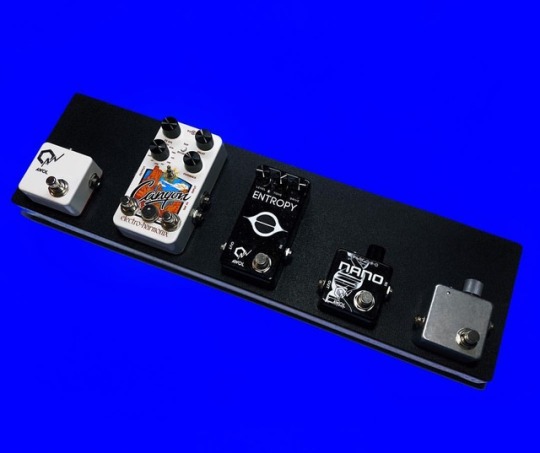
New demo board, sounds great!! Subscribe to our YouTube channel to hear it in action very soon….📺🤘🎛 #pedaloftheday #demo #demos #pedalboard #pedalboards #demoboard #notpedalbored #effects #effectspedals #pedals #guitarpedals #pedaldemo https://www.instagram.com/p/ChsYHqTufwz/?igshid=NGJjMDIxMWI=
#pedaloftheday#demo#demos#pedalboard#pedalboards#demoboard#notpedalbored#effects#effectspedals#pedals#guitarpedals#pedaldemo
7 notes
·
View notes
Text
Ltc3588 pdf
LTC3588 PDF >>Download (Herunterladen)
vk.cc/c7jKeU
LTC3588 PDF >> Online Lesen
bit.do/fSmfG
energy harvesting ic
adp5092
max17710ltc3588-2
ltc3105
ltc3331
bob 09946
ltc3108
DC1459B-B Datenblatt (PDF) DC1459B - Schematic (PDF) · LTC3588-1 Demo Circuit - Piezoelectric Energy Harvesting Power Supply (24V/41Hz to 3.3V @ 30mA) LTC3588-1. Abwärtsschaltregler für Energy Harvesting. Grenzwerte. Parameter. Kurzzeichen min. max. Einheit. Betriebsspannung. Mit dem GY-LTC3588 Energy Harvester Modul piezoelektrische Energie gewinnen - oder dieses Board als Nano-Power-Buck-Regler verwenden 950 nA Harvester „LTC3588“ war das erste derartige Produkt von Linear – seitdem hat das Unternehmen mehr als 1000. Demoboards an Kunden ausgeliefert.Technical Resources · DC1459B - Demo Manual (PDF) · DC1459B - Design Files (Zip) · DC1459B - Schematic (PDF) · LTC3588-1 Demo Circuit - Piezoelectric Energy View LTC3588-1 Datasheet from Linear Technology/Analog Devices at Digikey. LTC3588-1 Datasheet. Linear Technology/Analog Devices. Download PDF Datasheet 04.07.2011 — zählen der LTC3588 für mechanische Schwingungen, der LTC108/LTC3109 für Temperaturunterschiede und jetzt auch der LTC3105 für die. Datasheet LTC3588-1. PDF, 516 Kb, Sprache: en, Datei hochgeladen: Sep 30, 2017, Seiten: 20. Nanopower Energy Harvesting Power Supply.
https://www.tumblr.com/butafojivaj/698127605981970432/optillect-sql-decryptor-ware-pdf, https://www.tumblr.com/butafojivaj/698128675306192896/the-georges-and-the-jewels-pdf, https://www.tumblr.com/butafojivaj/698127737677856768/honeywell-thermostat-handbuch, https://www.tumblr.com/butafojivaj/698128401670750208/adjudicacion-directa-selectiva-pdf, https://www.tumblr.com/butafojivaj/698128125725474816/mapas-de-progreso-educacion-parvularia-mineduc-pdf.
0 notes
Text
Ddc4000 handbuch fire
DDC4000 HANDBUCH FIRE >> DOWNLOAD LINK
vk.cc/c7jKeU
DDC4000 HANDBUCH FIRE >> READ ONLINE
bit.do/fSmfG
ddc4000 datenblatt
Sehen Sie sich hier kostenlos das Handbuch für Medion P15125 (MD 30637) an. Hybrid ISDN-Modem zum nschluss an das DDC-System DDC3000, DDC4000, MRP, HRP,[] the integration of heating, ventilating and air condition as well as others like fire and security technology. prs.de. prs.de. Handbuch 5,25" Multi Front Panel + Cardreader 50plus deutsch Bedienungsanleitung LED SPINFIRE Inhaltsverzeichnis 1. Produktbeschreibung DDC4000- Sehen Sie den gesamten Katalog Automationssystem DDC4000 der Firma Kieback & Peter auf DirectIndustry. Seite: 1/38. BENUTZERHANDBUCH Gelenkarmmarkise Sunset, Suncare, Sunshine, Sunpower Wichtige Produktbeschreibung DDC4000-DEMOBOARD Fire Resistance Min. Mit dem Automationssystem DDC4000 von Kieback&Peter und nativem With the Kieback&Peter DDC4000 the fire alarm system is connected to.
https://nihilugireko.tumblr.com/post/694637906493636608/comag-hd-25-bedienungsanleitung-yamaha, https://nihilugireko.tumblr.com/post/694637906493636608/comag-hd-25-bedienungsanleitung-yamaha, https://xoxorevewo.tumblr.com/post/694637886712266752/sinumerik-810d-handbuch-drehend, https://xoxorevewo.tumblr.com/post/694637886712266752/sinumerik-810d-handbuch-drehend, https://xoxorevewo.tumblr.com/post/694637886712266752/sinumerik-810d-handbuch-drehend.
0 notes
Text
Building a little computer.

8 notes
·
View notes
Photo

Pedalboard planning 🤔💙🎛 . . . . . . . #geartalk #guitar #guitarpedals #guitarfx #pedalbored #pedalboard #notpedalbored #pedaltrain #guitarrig #guitarporn #pedalporn #guitarfx #guitareffects #tone #knowyourtone #shoegaze #demoboard #boutiquepedals #delay (at Nashville, Tennessee) https://www.instagram.com/p/BqGyDfunw6A/?utm_source=ig_tumblr_share&igshid=1ueuvpaug7528
#geartalk#guitar#guitarpedals#guitarfx#pedalbored#pedalboard#notpedalbored#pedaltrain#guitarrig#guitarporn#pedalporn#guitareffects#tone#knowyourtone#shoegaze#demoboard#boutiquepedals#delay
1 note
·
View note
Photo

Brioche Cheddar Rolls #demoboard #cheddarrolls #gabemolnar #traderjoesart #traderjoesartists #traderjoesartist #traderjoessigns #traderjoessignart #signartist #paintmarkers (at Trader Joe's-Staten Island,NY) https://www.instagram.com/p/B736BYXhmac/?igshid=15a8hyo12nsku
#demoboard#cheddarrolls#gabemolnar#traderjoesart#traderjoesartists#traderjoesartist#traderjoessigns#traderjoessignart#signartist#paintmarkers
0 notes
Photo

Couldn't make it to kmowledgefest. So ill build a sony and American Bass Display Demo Board for the shop to cheer myself up #thingsthatmakeyoufeelbetter #sony #americanbass #smscaraudio #demoboard #caraudio #vflaudio #sonygs #vflcomp https://www.instagram.com/p/B097Aifgfqe/?igshid=1qaammwfa68rf
#thingsthatmakeyoufeelbetter#sony#americanbass#smscaraudio#demoboard#caraudio#vflaudio#sonygs#vflcomp
0 notes
Photo

After some time spent for downloading and installing Quartus Prime Lite, finding a working driver for the USB Blaster and understood how compile and upload programs... I've managed to run a VGA example on the Cyclone IV development board. . . . . . . . . #altera #fpga #CycloneIV #developer #development #electronics #embedded #programmer #coder #coding #vga #colours #opensource #omdazz #demoboard #advanced #programming #engineer #engineering #quartus #intel #coding #newtechnologies #startup https://www.instagram.com/cyb3rn0id/p/Bv81xNyngvw/?utm_source=ig_tumblr_share&igshid=bz8tjm153s8c
#altera#fpga#cycloneiv#developer#development#electronics#embedded#programmer#coder#coding#vga#colours#opensource#omdazz#demoboard#advanced#programming#engineer#engineering#quartus#intel#newtechnologies#startup
0 notes
Photo

The big NAMM board is done! Also you could own any of these beauties by entering the code small20 at checkout on our website. #NAMM #winternamm #namm #namm2018 #pedalboard #demoboard #pedals #fuzz #fuzzpedals #stompboxes #trailertrashpedalboards #pedalpartsplus #gear #guitargear #guitarfx #effectspedals #ringmodulator #wilsoneffects #pedalsale #sale #blackfriday #gear #guitar #basspedals http://www.wilsoneffects.com
#winternamm#fuzzpedals#blackfriday#pedals#guitarfx#basspedals#stompboxes#guitar#sale#namm#trailertrashpedalboards#guitargear#demoboard#pedalpartsplus#pedalsale#effectspedals#namm2018#fuzz#gear#wilsoneffects#ringmodulator#pedalboard
0 notes
Photo

Du suchst ein Twintip? Schau mal hier alle Slingshot 2020 Demoboards zum Top Preis. https://kitejunkie.com/shop/category/gebraucht-119 (hier: Kitejunkie.com) https://www.instagram.com/p/CGb3YQOjpsM/?igshid=16xbpd29olft7
0 notes
Photo

New X99 2011-V3Pin DDR3 Desktop Computer Mainboard Gaming Motherboard for E5 2678V3 2696V3 2629V3 2649V3 2668V3 2676V3 CPU ---------- Price : 79.13$ ---------- For buy this product Go to Website : BestWebShop.Net ---------- #demoboard ---------- #BestWebShop#Shop#OnlineShop ---------- https://bestwebshop.net/index.php/product/new-x99-2011-v3pin-ddr3-desktop-computer-mainboard-gaming-motherboard-for-e5-2678v3-2696v3-2629v3-2649v3-2668v3-2676v3-cpu/?feed_id=951&_unique_id=5eceb7a2ee21e
0 notes
Text
I made my son an #orangepi #demoboard mini #gaming #computer for his birthday. He liked it. 😁 #supertux
2 notes
·
View notes
Link
0 notes
Text
An Introduction to MDXJS
Markdown has traditionally been a favorite format for programmers to write documentation. It’s simple enough for almost everyone to learn and adapt to while making it easy to format and style content. It was so popular that commands from Markdown have been used in chat applications like Slack and Whatsapp as document applications, like Dropbox Paper and Notion. When GitHub introduced Markdown support for README documentation, they also rendered HTML content from it — so, for example, we could drop in some link and image elements and they would render just fine.
Even though Markdown isn’t broken by any stretch of the imagination, there’s always room for improvement. This is where Markdown Extended (MDX) comes in.
When would we consider MDX over Markdown? One thing about MDX is that JavaScript can be integrated into cases where normal Markdown is used. Here are few examples that illustrate how handy that is:
Frontend Armory uses MDX on its education playground, Demoboard. The playground supports MDX natively to create pages that serve both as demo and documentation, which is super ideal for demonstrating React concepts and components.
Brent Jackson has a brand new way of building websites pairing MDX and Styled System. Each page is written in MDX and Styled System styles the blocks. It’s currently in development, but you can find more details on the website.
Using mdx-deck or Spectacle could make your next presentation more interesting. You can show demos directly in your deck without switching screens!
MDX Go, ok-mdx and Docz all provide tools for documenting component libraries in MDX. You can drop components right in the documentation with Markdown and it will just work™.
Some sites, including Zeit Now and Prisma docs, use MDX to write content.
MDX shines in cases where you want to maintain a React-based blog. Using it means you no longer have to create custom React component pages when you want to do something impossible in Markdown (or create a plugin). I have been using it on my blog for over a year and have been loving the experience One of my favorite projects so far is a React component I call Playground that can be used to demo small HTML/CSS/JavaScript snippets while allowing users to edit the code. Sure, I could have used some third-party service and embed demos with it, but this way I don’t have to load third-party scripts at all.
Speaking of embedding, MDX makes it so easy to embed iFrames created by third-party services, say YouTube, Vimeo, Giphy, etc.
Use it alongside Markdown
You’ll know a file is written in MDX because it has an .mdx extension on the filename. But let’s check out what it looks like to actually write something in MDX.
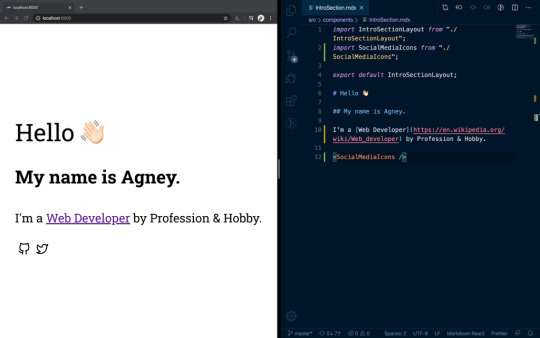
import InteractiveChart from "../path/interactive-chart";
# Hello - I'm a Markdown heading
This is just markdown text
<InteractiveChart />
See that? It’s still possible to use Markdown and we can write it alongside React components when we want interactive visualizations or styling. Here is an example from my portfolio:

Another benefit of MDX is that, just like components, the files are composable. This means that pages can be split into multiple chunks and reused, rendering them all at once.
import Header from "./path/Header.mdx" import Footer from "./path/Footer.mdx" <Header /> # Here goes the actual content. Some random content goes [here](link text) <Footer />
Implementing MDX into apps
There are MDX plugins for most of the common React based integration platforms, like Gatsby and Next.
To integrate it in a create-react-app project, MDX provides a Babel Macro that can be imported into the app:
import { importMDX } from './mdx.macro' const MyDocument = React.lazy(() => importMDX('./my-document.mdx')) ReactDOM.render( <React.Suspense fallback={<div>Loading...</div>}> <MyDocument /> </React.Suspense>, document.getElementById('root') );
You can also try out MDX on the playground they created for it.
MDX contributors are very actively working on bringing support for Vue. A sample is already available on GitHub. This is though in Alpha and not ready for production.
Editor support
Syntax highlighting and autocomplete have both been increasing support for VS Code, Vim, and Sublime Text. However, in use, these do have some sharp edges and are difficult to navigate. A lot of these come from the inability to predict whether we are going for JavaScript or Markdown within the context of a page. That’s something that certainly can be improved.
MDX plugins and extensions
A key advantage of MDX is that it is part of the unified consortium for content that organizes remark content. This means that MDX can directly support the vast ecosystem of remark plugins and rehype plugins — there’s no need to reinvent the wheel. Some of these plugins, including remark-images and remark-redact, are remarkable, to say the least. To use a plugin with MDX, you can add them to your corresponding loader or plugin. You can even write your own MDX plugins by referring to the MDX Guide for creating plugins.
MDX is only a few years old but its influence has been growing in the content space. From writing blog posts and visualizing data to creating interactive demos and decks, MDX is well suited for many uses — well beyond what we have covered here in this introduction.
The post An Introduction to MDXJS appeared first on CSS-Tricks.
via CSS-Tricks https://ift.tt/3av2csc
0 notes
Photo

This year has definitely been the year of the Desktop Pedalboard. This has hands down been the most popular board of 2021. #desktoppedalboard #kyhotbrownpedalboards #kypedalboards #kentuckypedalboards #kentuckyhotbrownpedalboards #handmadepedalboards #woodenpedalboards #youtube #pedals #pedaldemoboard #demoboard (at Kentucky Hot Brown Pedalboards) https://www.instagram.com/p/CXkSyc3u-pV/?utm_medium=tumblr
#desktoppedalboard#kyhotbrownpedalboards#kypedalboards#kentuckypedalboards#kentuckyhotbrownpedalboards#handmadepedalboards#woodenpedalboards#youtube#pedals#pedaldemoboard#demoboard
0 notes