#dotnet-helpers
Explore tagged Tumblr posts
Text
DotNet MAUI: How to get the Orientation of an Android or IOS device
Although XAML can detect this, sometimes we need to be able to determine the orientation of the device to do code behaviors and logic suited for the device orientation. We are going to do this via a custom helper as MAUI doesn’t do it for us. Because we use platform code, we need to use conditional compilations like this: #if ANDROID android stuff #endif You may notice when you write this that…

View On WordPress
0 notes
Link
Learn how to create custom Tag Helpers in ASP.NET Core. Learn different techniques to render single and multiple HTML tags using Tag Helpers.
#ezzylearning#aspnetcore#aspdotnetcore#custom#tag#helpers#tag helpers#aspnet#dotnet#dotnetcore#aspnetmvc#webdev#web development
0 notes
Text
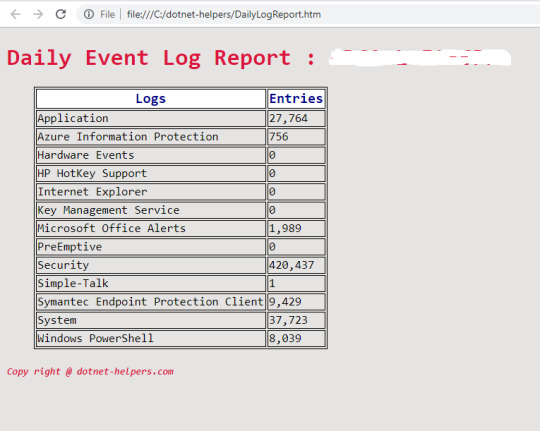
Creating HTML report with CSS (Cascading Style Sheet) using Powershell
Creating HTML report with CSS (Cascading Style Sheet) using Powershell

All Tech/non Tech peoples loves a nice HTML report for reviewing. Creating these type of reports in PowerShell is very easy and simple. These type of nice HTML reports can be generate with the help ConvertTo-HTML cmdlet. Converts Microsoft .NET Framework objects into HTML that can be displayed in a Web browser. The ConvertTo-HTML does not create an actual file, just the HTML code.This means that…
View On WordPress
#com powershell#convertto-html css#Creating HTML report with CSS (Cascading Style Sheet) using Powershell#creating html reports in powershell#powershell convert from html#powershell convert xml to html#powershell convertto-html fragment#powershell convertto-html multiple tables#powershell html report generator#powershell html report template#thiyagu dotnet-helpers
0 notes
Link
Telerik UI for ASP.NET Core R2 2020 SP1 (v2020.2.617) with Source Code/Nupkg/Extensions
Cut development time, while delivering rich, powerful, modern websites and apps. Telerik® UI for ASP.NET Core offers 60+ jQuery-based components ranging from must-have HTML helpers for every app like Grids, Dropdowns and Menus to advanced line-of-business controls such as Charts, Gantt, Diagram, Scheduler, PivotGrid and Maps.
https://developer.team/dotnet/28213-telerik-ui-for-aspnet-core-r2-2020-sp1-v20202617-with-source-code-nupkg-extensions.html
1 note
·
View note
Text
B Series Intranet Search Add Settings Descargar
Download Agent DVR v3.0.8.0
Laptops and netbooks:: lenovo b series laptops:: lenovo b50 70 notebook - Lenovo Support US. View and Download Samsung SCX-3200 Series user manual online. Multi-Functional Mono Printer. SCX-3200 Series all in one printer pdf manual download. Also for: Scx-3205, Scx-3205w, Scx-3205w(k) series. 30 Series Graphics Cards. G-SYNC MONITORS. Displays with SHIELD TV. Advanced Driver Search. Results will be presented directly from the GSA by using customized front ends for different data stores. In the case of searching SharePoint, the Search Box for SharePoint will be deployed and used. Consider utilizing the Google Search Appliance Connector for File Systems to index file shares.
Agent DVR is a new advanced video surveillance platform for Windows, Mac OS, Linux and Docker. Agent has a unified user interface that runs on all modern computers, mobile devices and even Virtual Reality. Agent DVR supports remote access from anywhere with no port forwarding required.* Available languages include: English, Nederlands, Deutsch, Español, Française, Italiano, 中文, 繁体中文, Português, Русский, Čeština and Polskie
To install run the setup utility which will check the dependencies, download the application and install the service and a tray helper app that discovers and monitors Agent DVR network connections.
Agent for Windows runs on Windows 7 SP1+. Requires the .net framework v4.7+.
To run on Windows Server you will need to enable Windows Media Foundation. For server 2012, install that from here.
If you need to install Agent on a PC without an internet connection you can download the application files manually here: 32 bit, 64 bit
Download and install the dotnet core runtime for Mac OS
Install homebrew: https://brew.sh/
Open a terminal and run: brew install ffmpeg
Run dotnet Agent.dll in a terminal window in the Agent folder.
Open a web browser at http://localhost:8090 to start configuring Agent. If port 8090 isn't working check the terminal output for the port Agent is running on.
Agent for Linux has been tested on Ubuntu 18.04, 19.10, Debian 10 and Linux Mint 19.3. Other distributions may require additional dependencies. Use the docker option if you have problems installing.

Dependencies:
Agent currently uses the .Net core 3.1 runtime which can be installed by running: sudo apt-get update; sudo apt-get install -y apt-transport-https && sudo apt-get update && sudo apt-get install -y aspnetcore-runtime-3.1
More information (you may need to add package references): https://dotnet.microsoft.com/download/dotnet-core/3.1
You also need to install FFmpeg v4.x - one way of getting this via the terminal in Linux is:
sudo apt-get update
sudo add-apt-repository ppa:jonathonf/ffmpeg-4ORsudo add-apt-repository ppa:savoury1/ffmpeg4 for Xenial and Focal
sudo apt-get update
sudo apt-get install -y ffmpeg
Important: Don't use the default ffmpeg package for your distro as it doesn't include specific libraries that Agent needs
Other libraries Agent may need depending on your Linux distro:
sudo apt-get install -y libtbb-dev libc6-dev gss-ntlmssp
Cooling tech digi microscope driver. For Debian 10 (and possibly other distros):
sudo wget http://security.ubuntu.com/ubuntu/pool/main/libj/libjpeg-turbo/libjpeg-turbo8_1.5.2-0ubuntu5.18.04.4_amd64.deb
sudo wget http://fr.archive.ubuntu.com/ubuntu/pool/main/libj/libjpeg8-empty/libjpeg8_8c-2ubuntu8_amd64.deb
sudo apt install multiarch-support
sudo dpkg -i libjpeg-turbo8_1.5.2-0ubuntu5.18.04.4_amd64.deb
sudo dpkg -i libjpeg8_8c-2ubuntu8_amd64.deb
For VLC support (optional):
sudo apt-get install -y libvlc-dev vlc libx11-dev
Download Agent:
Unzip the Agent DVR files, open a terminal and run: dotnet Agent.dll in the Agent folder.
Open a web browser at http://localhost:8090 to start configuring Agent. If port 8090 isn't working check the terminal output for the port Agent is running on.
A Docker image of Agent DVR will install Agent DVR on a virtual Linux image on any supported operating system. Please see the docker file for options.
Age of empires 2 definitive edition civilizations list. Age of Empires II: Definitive Edition – Lords of the West is now available for pre-order on the Microsoft Store and Steam! Coming January 26th! 👑 Coming January 26th! 👑 Age of Empires: Definitive Edition. Age of Empires II: Definitive Edition is a real-time strategy video game developed by Forgotten Empires and published by Xbox Game Studios. It is a remaster of the original game Age of Empires II: The Age of Kings, celebrating the 20th anniversary of the original.It features significantly improved visuals, supports 4K resolution, and 'The Last Khans', an expansion that adds four new. Special Civilisation Bonuses: Villagers carry capacity +5. All Military Units. Age of Empires II: Definitive Edition – Lords of the West is now available for pre-order on the Microsoft Store and Steam! Coming January 26th! Civilizations Victory Rate Popularity; Top 20 Maps.
Important: The docker version of Agent includes a TURN server to work around port access limitations on Docker. If Docker isn't running in Host mode (which is only available on linux hosts) then you will need to access the UI of Agent by http://IPADDRESS:8090 instead of http://localhost:8090 (where IPADDRESS is the LAN IP address of your host computer).
To install Agent under docker you can call (for example): docker run -it -p 8090:8090 -p 3478:3478/udp -p 50000-50010:50000-50010/udp --name agentdvr doitandbedone/ispyagentdvr:latest
To run Agent if it's already installed: docker start agentdvr
If you have downloaded Agent DVR to a VPS or a PC with no graphical UI you can setup Agent for remote access by calling 'Agent register' on Windows or 'dotnet Agent.dll register' on OSX or Linux. This will give you a claim code you can use to access Agent remotely.
or. Download iSpy v7.2.1.0

iSpy is our original open source video surveillance project for Windows. iSpy runs on Windows 7 SP1 and above. iSpy requires the .net framework v4.5+. To run on windows server 2012 you will need to install media foundation.
Descargar Gratis B Series Intranet Search Add Settings
Click to download the Windows iSpy installer. We recommend Agent DVR for new installations.
B Series Intranet Search Add Settings Descargar Windows 10
*Remote access and some cloud based features are a subscription service (pricing) . This funds hosting, support and development.
B Series Intranet Search Add Settings Descargar Google Chrome
Whilst our software downloads would you do us a quick favor and let other people know about it? It'd be greatly appreciated!
0 notes
Text
P2p Ip Camera Software Mac

ApplicationDownloadAgent DVR v2.8.3.0 Userguide Change log Screenshots
Agent DVR is an advanced video surveillance application for Windows, Mac OS and Linux. Agent has a unified web user interface that runs on all modern computers and mobile devices. The UI scales seamlessly from mobile phones to multiple monitor setups and Virtual Reality. To install run the setup utility which will check the dependencies, download the application and install the service and tray helpers.
Agent for Windows runs on Windows 7 SP1+. Requires the .net framework v4.7+. Agent DVR is free for local use.
To run on Windows Server you will need to enable Windows Media Foundation. For server 2012, install that from here.
Available translations include: English, Nederlands, Deutsch, Español, Française, Italiano, 中文, 繁体中文, Português, Русский, Čeština and Polskie
If you have downloaded Agent DVR to a VPS or a PC with no graphical UI you can setup Agent for remote access by calling 'Agent.exe register' from a command prompt. This will give you a claim code you can use to access Agent from another PC.
If you need to install Agent on a PC without an internet connection you can download the application files manually here: 32 bit, 64 bit
iSpy v7.2.1.0 Userguide Plugins Source Change log iSpy is our open source video surveillance project for Windows. Works on Windows 7 SP1+. Requires the .net framework v4.5+
To run on windows server 2012 you will need to install media foundation.
P2p Ip Camera Software For Mac
P2p Camera App
P2p Camera Software Windows 10
ApplicationDownloadAgent DVR v2.8.3.0 Userguide Change log Screenshots
Agent DVR is an advanced video surveillance application for Windows, Mac OS and Linux. Agent has a unified web user interface that runs on all modern computers and mobile devices.
Agent for Mac OS runs on OSX 10.2+
Available translations include: English, Nederlands, Deutsch, Español, Française, Italiano, 中文, 繁体中文, Português, Русский, Čeština and Polskie
Setup instructions:
Download and install the dotnet core runtime for Mac OS
Install homebrew: https://brew.sh/
Open a terminal and run: brew install ffmpeg
Start Agent:
Unzip the Agent DVR files, open a terminal and run: dotnet Agent.dll
Open a web browser at http://localhost:8090 to start configuring Agent. If port 8090 isn't working check the terminal output for the port Agent is running on.
If you have downloaded Agent DVR to a VPS or a PC with no graphical UI you can setup Agent for remote access by calling 'dotnet Agent.dll register'. This will give you a claim code you can use to access Agent from another PC.
▼ 64 bit
ApplicationDownloadAgent DVR v2.8.3.0 Userguide Change log Screenshots
Agent DVR is an advanced video surveillance application for Windows, Mac OS and Linux. Agent has a unified web user interface that runs on all modern computers and mobile devices.
Agent for Linux has been tested on Ubuntu 18.04, 19.10 and Linux Mint 19.3
Available translations include: English, Nederlands, Deutsch, Español, Française, Italiano, 中文, 繁体中文, Português, Русский, Čeština and Polskie
Setup instructions:
Download and install the dotnet core runtime for your Linux distro
You also need to install FFmpeg v4.x - one way of getting this via the terminal in Linux is:
sudo apt-get update
sudo add-apt-repository ppa:jonathonf/ffmpeg-4
sudo apt-get update
sudo apt-get install ffmpeg
sudo apt-get install libtbb-dev
sudo apt-get install libc6-dev
Start Agent:
Unzip the Agent DVR files, open a terminal and run: dotnet Agent.dll
Open a web browser at http://localhost:8090 to start configuring Agent. If port 8090 isn't working check the terminal output for the port Agent is running on.
If you have downloaded Agent DVR to a VPS or a PC with no graphical UI you can setup Agent for remote access by calling 'dotnet Agent.dll register'. This will give you a claim code you can use to access Agent from another PC.
▼ 64 bit
*Remote access and some cloud based features are a subscription service (pricing) . This funds hosting and development.
Whilst our software downloads would you do us a quick favor and let other people know about it? It'd be greatly appreciated!
Agent DVR is our new video surveillance solution for the Internet Of Things. Available on Windows, Mac and Linux.
P2p Ip Camera Software For Mac
Free Software
Enter to Search. Wireless IP Camera P2P for Windows 10 10.15.14. Alternative Software System Utilities. MiniTool Partition Wizard Free Edition. P2P IP Camera Software - PC Version. Date:2012-12-18 15:47, Views:435743. SYSM Monitor.exe. Home About Us Products Professional Service Download News Contact Us.
Our free platform supports an unlimited number of devices. Features include Home Assistant integration, IFTTT, PTZ, Onvif, Live streaming, Scheduling, Raw recording, AI powered detectors, Chrome cast support, Virtual Reality viewers and much much more!
P2p Camera App
Remote Access

Use our SSL secured platform for remote access without any router or port forwarding setup required. Works over all connections including mobile. Unlock advanced options like IFTTT, cloud uploads and HD streaming with a subscription.
See pricing
Intelligent Features
P2P WIFI IP CAM is an application that has build-in WIFI camera control functions and image files management functions. P2p ip camera free download - IP Camera Recorder, IP Camera Cloud, TrackView, and many more programs.
P2p Camera Software Windows 10
AI powered features include object tracking, speed estimation, trip wires, face detection, people detection, YOLO object recognition, heat maps and Google vision integration. Combine Agent with IFTTT and Home Assistant to secure your home and office.

0 notes
Text
InputSelect component for enumerations in Blazor
In this new post about Blazor, I’m going to give you the code for InputSelect component for enumerations in Blazor. In the last few weeks I’m starting to talk about Blazor and here you have the other posts:
Getting Started With C# And Blazor
Setting Up A Blazor WebAssembly Application
Working With Blazor’s Component Model
Secure Blazor WebAssembly With IdentityServer4
Blazor Using HttpClient With Authentication
It’s common to use a dropdown list to select a value from an enumeration. In ASP.NET Core MVC you can use Html.GetEnumSelectList to create the items for an enumeration. This is very convenient and very productive. However, this helper doesn’t exist in Blazor. In this post, we’ll create something even easier to use.
The component InputSelect allows binding a property of type Enum. However, you need to provide all options manually which is error-prone and not very productive:
<EditForm Model="model"> <InputSelect @bind-Value="model.Season"> <option>Spring</option> <option>Summer</option> <option>Autumn</option> <option>Winter</option> </InputSelect> </EditForm> @code { Model model = new Model(); class Model { public Season Season { get; set; } } enum Season { Spring, Summer, Autumn, Winter } }
You can make this code more generic by iterating on Enum.GetValues:
<EditForm Model="model"> <InputSelect @bind-Value="model.Season"> @foreach (var value in Enum.GetValues(typeof(Season))) { <option>@value</option> } </InputSelect> </EditForm>
This way you can copy/paste the code for any enumeration you want to bind to a select. However, the display text is not customizable, so not very use friendly. It is also not localized. As always in Blazor, the solution is to create a component! Components allow encapsulating reusable behaviors. Then, you can use them in your other components and avoid duplicating code.
InputSelectEnum Blazor component
To create this component, I checked how the InputSelect component is made on GitHub. The code is very simple. It contains 2 methods: BuildRenderTree and TryParseValueFromString. We’ll change the first one to populate the option elements when creating the tree instead of using the template ChildContent. The TryParseValueFromString method converts the string value from the select element to a valid enumeration value. We’ll adapt this method to support nullable types.
A few points to note in the implementation:
This component supports nullable types which is not the case of the InputSelect component.
This component read the [Display] attribute to create the option display names. If no attribute is defined, it decamelizes the enumeration member name. This attribute allows localizing the application.
In previous posts, we have created components using the razor syntax. In this case, it is easier to create the component in C# code only. You can add the code in the “Shared” folder, so the component is accessible in all the views. I’ve added a few comments to explain the code. But don’t worry, there’s nothing complicated in this component.
using System; using System.ComponentModel.DataAnnotations; using System.Globalization; using System.Reflection; using Humanizer; using Microsoft.AspNetCore.Components; using Microsoft.AspNetCore.Components.Forms; using Microsoft.AspNetCore.Components.Rendering; // Inherit from InputBase so the hard work is already implemented

// Note that adding a constraint on TEnum (where T : Enum) doesn't work when used in the view, Razor raises an error at build time. Also, this would prevent using nullable types... public sealed class InputSelectEnum<TEnum> : InputBase<TEnum> { // Generate html when the component is rendered. protected override void BuildRenderTree(RenderTreeBuilder builder) { builder.OpenElement(0, "select"); builder.AddMultipleAttributes(1, AdditionalAttributes); builder.AddAttribute(2, "class", CssClass); builder.AddAttribute(3, "value", BindConverter.FormatValue(CurrentValueAsString)); builder.AddAttribute(4, "onchange", EventCallback.Factory.CreateBinder<string>(this, value => CurrentValueAsString = value, CurrentValueAsString, null)); // Add an option element per enum value var enumType = GetEnumType(); foreach (TEnum value in Enum.GetValues(enumType)) { builder.OpenElement(5, "option"); builder.AddAttribute(6, "value", value.ToString()); builder.AddContent(7, GetDisplayName(value)); builder.CloseElement(); } builder.CloseElement(); // close the select element } protected override bool TryParseValueFromString(string value, out TEnum result, out string validationErrorMessage) { // Let's Blazor convert the value for us

if (BindConverter.TryConvertTo(value, CultureInfo.CurrentCulture, out TEnum parsedValue)) { result = parsedValue; validationErrorMessage = null; return true; } // Map null/empty value to null if the bound object is nullable if (string.IsNullOrEmpty(value)) { var nullableType = Nullable.GetUnderlyingType(typeof(TEnum)); if (nullableType != null) { result = default; validationErrorMessage = null; return true; } } // The value is invalid => set the error message result = default; validationErrorMessage = $"The {FieldIdentifier.FieldName} field is not valid."; return false; } // Get the display text for an enum value: // - Use the DisplayAttribute if set on the enum member, so this support localization // - Fallback on Humanizer to decamelize the enum member name private string GetDisplayName(TEnum value) { // Read the Display attribute name var member = value.GetType().GetMember(value.ToString())[0]; var displayAttribute = member.GetCustomAttribute<DisplayAttribute>(); if (displayAttribute != null) return displayAttribute.GetName(); // Require the NuGet package Humanizer.Core // <PackageReference Include = "Humanizer.Core" Version = "2.8.26" /> return value.ToString().Humanize(); } // Get the actual enum type. It unwrap Nullable<T> if needed // MyEnum => MyEnum // MyEnum? => MyEnum private Type GetEnumType() { var nullableType = Nullable.GetUnderlyingType(typeof(TEnum)); if (nullableType != null) return nullableType; return typeof(TEnum); } }
You can now use this component in another Blazor component:
<EditForm Model="model"> <div> @* The type of the enum (TEnum) is detected by the type of the bound property which is just awesome! *@ <InputSelectEnum @bind-Value="model.Season" /> <span>Selected value: @model.Season</span> </div> </EditForm> @code { Model model = new Model(); class Model { public Season Season { get; set; } } enum Season { [Display(Name = "Spring", ResourceType = typeof(Resources))] Spring, [Display(Name = "Summer", ResourceType = typeof(Resources))] Summer, [Display(Name = "Autumn", ResourceType = typeof(Resources))] Autumn, [Display(Name = "Winter", ResourceType = typeof(Resources))] Winter, } }
The post InputSelect component for enumerations in Blazor appeared first on PureSourceCode.
from WordPress https://www.puresourcecode.com/dotnet/blazor/inputselect-component-for-enumerations-in-blazor/
0 notes
Text
Exploring the .NET Core library Coravel for Task Scheduling, Caching, Mailing and more
Coravel claims it is a "Near-zero config .NET Core library that makes Task Scheduling, Caching, Queuing, Mailing, Event Broadcasting (and more) a breeze!" A lovely claim, that is, in fact, true! It's open source and on Github at https://github.com/jamesmh/coravel so give Coravel a star!
Coravel is available on NuGet as a package - as are all things - or you can also install it's helper CLI with a simple dotnet tool install --global coravel-cli. After this, using coravel easy, early, and often is as simple as:
coravel install
A nice teach that makes it easy, the coravel CLI adds the package reference, restores your project, and reminds you to set it up in ConfigureServices() in Startup.cs. A nice example of a thoughtful library that is trying to make onboarding simpler.
The Coravel CLI is also a nice scaffolder to get you started with item templates:
> coravel Usage: coravel [options] [command] Options: -?|-h|--help Show help information Commands: event install invocable mail
But what is it?
With a somewhat vague name and a list of cool features that may not seem related, you may find yourself wondering WHAT is this and WHY do I need it?
When you start thinking about layering and responsibilities of real production software, you'll note that there are arguably some gaps in the BCL (Base Class Libraries) that .NET makes available, particularly as you move up into the Application Development space.
Scheduled jobs and tasks, simple emailing with Razor Templates, a lightweight event dispatcher, easily queueable background tasks are just some of the higher level primitives you'll find yourself wanting when creating business apps. Coravel collects those buildable elements and allows you to string them together very quickly.
For example, I'll create an "Invocable." Basically just a method that is more 'job-like.' It has business scope and I need to have it invoked later by some schedule or process within my app.
Here I'll register one in my Startup.cs.
services.AddScoped<SendNightlyReportsEmailJob>();
So I need to send a nightly report. That's an invocable thing, and it's also an IMailer because it mails things. Note the injected IMailer in the constructor. All very natural in ASP.NET Core, using Dependency Injection.
public class SendNightlyReportsEmailJob : IInvocable { private IMailer _mailer; public SendNightlyReportsEmailJob(IMailer mailer) { this._mailer = mailer; } public async Task Invoke() { Console.WriteLine("NightlyReportMailable Started...."); await Task.Delay(10000); // You could grab multiple users from a DB query ;) var mailable = new NightlyReportMailable(new UserModel { Name = "Coravel is lovely!", Email = "[email protected]" }); await this._mailer.SendAsync(mailable); Console.WriteLine($"NightlyReportMailable was sent at {DateTime.UtcNow}."); } }
Then I can have this mailed every evening with the Coravel Scheduler:
scheduler.Schedule<SendNightlyReportsEmailJob>().Daily();
But when, right? Easy:
scheduler .Schedule<SendNightlyReportsEmailJob>() .DailyAt(1, 30) .Zoned(TimeZoneInfo.Local);
What if you have a task that needs to happen, but maybe it's either long-running or happening often. You don't want two tasks going at the same time, so PreventOverlapping! Clever.
scheduler .Schedule<DoAThingOften>() .EveryMinute() .PreventOverlapping("DoAThingOften");
And that's just the scheduler. That mail you have to send? You can use Razor Pages to create reach HTML emails! That makes New User Sign Up, or Completed Order very easy to create. All self-contained in your app. I dig it.
Finally note that there's Pro paid version of Coravel that gives you a very professional UI for Jobs and Invocables, and allows you to visually configure your back-end job schedules. A nice way to support open source - especially when you start using it and really depending on it - is to explore very reasonable Pro licenses like those that Pro Coravel has. Impressive stuff, truly.
*I have no relationship with Coravel the project or the Pro licenses, I'm just a fan.
Sponsor: Suffering from a lack of clarity around software bugs? Give your customers the experience they deserve and expect with error monitoring from Raygun.com. Installs in minutes, try it today!
© 2020 Scott Hanselman. All rights reserved.





Exploring the .NET Core library Coravel for Task Scheduling, Caching, Mailing and more published first on https://deskbysnafu.tumblr.com/
0 notes
Text
Exploring the .NET Core library Coravel for Task Scheduling, Caching, Mailing and more
Coravel claims it is a "Near-zero config .NET Core library that makes Task Scheduling, Caching, Queuing, Mailing, Event Broadcasting (and more) a breeze!" A lovely claim, that is, in fact, true! It's open source and on Github at https://github.com/jamesmh/coravel so give Coravel a star!
Coravel is available on NuGet as a package - as are all things - or you can also install it's helper CLI with a simple dotnet tool install --global coravel-cli. After this, using coravel easy, early, and often is as simple as:
coravel install
A nice teach that makes it easy, the coravel CLI adds the package reference, restores your project, and reminds you to set it up in ConfigureServices() in Startup.cs. A nice example of a thoughtful library that is trying to make onboarding simpler.
The Coravel CLI is also a nice scaffolder to get you started with item templates:
> coravel Usage: coravel [options] [command] Options: -?|-h|--help Show help information Commands: event install invocable mail
But what is it?
With a somewhat vague name and a list of cool features that may not seem related, you may find yourself wondering WHAT is this and WHY do I need it?
When you start thinking about layering and responsibilities of real production software, you'll note that there are arguably some gaps in the BCL (Base Class Libraries) that .NET makes available, particularly as you move up into the Application Development space.
Scheduled jobs and tasks, simple emailing with Razor Templates, a lightweight event dispatcher, easily queueable background tasks are just some of the higher level primitives you'll find yourself wanting when creating business apps. Coravel collects those buildable elements and allows you to string them together very quickly.
For example, I'll create an "Invocable." Basically just a method that is more 'job-like.' It has business scope and I need to have it invoked later by some schedule or process within my app.
Here I'll register one in my Startup.cs.
services.AddScoped<SendNightlyReportsEmailJob>();
So I need to send a nightly report. That's an invocable thing, and it's also an IMailer because it mails things. Note the injected IMailer in the constructor. All very natural in ASP.NET Core, using Dependency Injection.
public class SendNightlyReportsEmailJob : IInvocable { private IMailer _mailer; public SendNightlyReportsEmailJob(IMailer mailer) { this._mailer = mailer; } public async Task Invoke() { Console.WriteLine("NightlyReportMailable Started...."); await Task.Delay(10000); // You could grab multiple users from a DB query ;) var mailable = new NightlyReportMailable(new UserModel { Name = "Coravel is lovely!", Email = "[email protected]" }); await this._mailer.SendAsync(mailable); Console.WriteLine($"NightlyReportMailable was sent at {DateTime.UtcNow}."); } }
Then I can have this mailed every evening with the Coravel Scheduler:
scheduler.Schedule<SendNightlyReportsEmailJob>().Daily();
But when, right? Easy:
scheduler .Schedule<SendNightlyReportsEmailJob>() .DailyAt(1, 30) .Zoned(TimeZoneInfo.Local);
What if you have a task that needs to happen, but maybe it's either long-running or happening often. You don't want two tasks going at the same time, so PreventOverlapping! Clever.
scheduler .Schedule<DoAThingOften>() .EveryMinute() .PreventOverlapping("DoAThingOften");
And that's just the scheduler. That mail you have to send? You can use Razor Pages to create reach HTML emails! That makes New User Sign Up, or Completed Order very easy to create. All self-contained in your app. I dig it.
Finally note that there's Pro paid version of Coravel that gives you a very professional UI for Jobs and Invocables, and allows you to visually configure your back-end job schedules. A nice way to support open source - especially when you start using it and really depending on it - is to explore very reasonable Pro licenses like those that Pro Coravel has. Impressive stuff, truly.
*I have no relationship with Coravel the project or the Pro licenses, I'm just a fan.
Sponsor: Suffering from a lack of clarity around software bugs? Give your customers the experience they deserve and expect with error monitoring from Raygun.com. Installs in minutes, try it today!
© 2020 Scott Hanselman. All rights reserved.





Exploring the .NET Core library Coravel for Task Scheduling, Caching, Mailing and more published first on http://7elementswd.tumblr.com/
0 notes
Link
Learn everything about ASP.NET Core Tag Helpers, Tag Helpers vs HTML Helpers, Tag Helpers vs View Components, How to use Built-in Tag Helpers.
#ezzylearning#aspnetcore#aspdotnetcore#tag#helpers#developer#guide#dotnet#dotnetcore#aspnetmvc#webdev#web development
0 notes
Text
Power Shell - Containment Operators
Power Shell – Containment Operators
Power Shell Containment Operators The containment operators (-contains and -notcontains) are similar to the equal operators. However, the containment operators always return a Boolean value, even when the input is a collection. The conditional operator -Contains is similar to -eq, except it returns ‘True’ or ‘False’. -Contains is designed for situations where you wish to test for one particular…
View On WordPress
#dotnet-helpers#dotnethelpers.com#Jquery Tutorial#knockout tutorial#New PowerShell 3.0 Comparators -NotIn and -In#Power Shell - Containment Operators#PowerShell and the -contains operator#poweshell tutorial#thiyagu#Windows PowerShell 1.0 Comparison and Containment Operators
0 notes
Text
The ASP.NET Core Revolution - .NET Core history through the years (2016-2019)

To summarize what happened in the ASP.NET world within the last four years is not an easy task; in short words, we can say that we've undoubtedly witnessed the most important series of changes in .NET Framework since the year it came to life: a revolution that changed the whole Microsoft approach to software development in almost every way. To properly understand what happened through these years it can be useful to identify some distinctive keyframes within a slow yet constant journey that allowed a company known (and somewhat loathed) for its proprietary software, licenses, and patents to become a driving force for open-source development worldwide.
Origins
The first relevant step, at least in my humble opinion, was taken on April 3, 2014, at the annual Microsoft Build Conference that took place at the Moscone Center (West) in San Francisco: it was there, during a memorable keynote speech, that Anders Hejlsberg -- father of Delphi and lead architect of C# -- publicly released the first version of the .NET Compiler Platform, known as Roslyn, as an open-source project; and it was also there that Scott Guthrie -- Executive Vice President of the Microsoft Cloud and AI group -- announced the official launch of the .NET Foundation, a nonprofit organization aimed to improve open-source software development and collaborative work within the .NET ecosystem. Starting from that pivotal day, the .NET Development team published a constant flow of Microsoft open-source projects on the GitHub platform, including: Entity Framework Core (May 2014), TypeScript (October 2014), .NET Core (October 2014), CoreFX (November 2014), CoreCLR & RyuJIT (January 2015), MSBuild (March 2015), .NET Core CLI (October 2015), Visual Studio Code (November 2015), .NET Standard (September 2016), and so on.
ASP.NET Core 1.x
The most important achievement brought by these efforts towards the open-source development was the public release of ASP.NET Core 1.0, which came out in Q3 2016. It was a complete re-implementation of the ASP.NET Framework that we knew since January 2002 and that had evolved -- without significant changes in its core architecture --- up to version 4.6.2 (August 2016); the brand new framework united all the previous web application technologies, such as MVC, Web API, and web pages, into a single programming module, formerly known as MVC6. The new framework introduced a fully-featured cross-platform component, also known as .NET Core, shipped with the whole set of open-source tools which we mentioned above: a compiler platform (Roslyn), a cross-platform runtime (CoreCLR), and an improved x64 Just-In-Time compiler (RyuJIT). Someone might be wondering about what happened to ASP.NET 5 and Web API 2, as these used to be quite popular names until mid-2016. ASP.NET 5 was no less than the original name of ASP.NET Core, before the developers chose to rename it to emphasize the fact that it is a complete rewrite. The reasons for that, along with the Microsoft vision about the new product, are further explained in the following Scott Hanselman's blog post that anticipated the changes on Jan 16, 2016: http://www.hanselman.com/blog/ASPNET5IsDeadIntroducingASPNETCore10AndNETCore10.aspx For those who don't know, Scott Hanselman is the outreach and community manager for .NET/ASP.NET/IIS/Azure and Visual Studio since 2007. Additional information regarding the perspective switch is also available in the following article by Jeffrey T. Fritz, Program Manager for Microsoft and NuGet team leader: https://blogs.msdn.microsoft.com/webdev/2016/02/01/an-update-on-asp-net-core-and-net-core/ As for Web API 2, it was a dedicated framework for building HTTP services returning pure JSON or XML data instead of web pages. Initially born as an alternative to the MVC platform, it has been merged with the latter into the new, general-purpose web application framework known as MVC6, which is now shipped as a separate module of ASP.NET Core. The 1.0 final release was shortly followed by ASP.NET Core 1.1 (Q4 2016), which brought some new features and performance enhancements, and also addressed many bugs and compatibility issues affecting the former one. The new features include the ability to configure middleware as filters (by adding them to the MVC pipeline rather than the HTTP request pipeline); a built-in, host-independent URL rewrite module, made available through the dedicated NuGet package; View Components as tag helpers; View compilation at runtime instead of on-demand; .NET native Compression and Caching middleware modules; and so on. For a detailed list of all the new features, improvements and bug fixes of ASP.NET Core 1.1, check out the following links: Release notes: https://github.com/aspnet/AspNetCore/releases/1.1.0 Commits list: https://github.com/dotnet/core/blob/master/release-notes/1.1/1.1-commits.md
ASP.NET Core 2.x
Another major step was taken with ASP.NET Core 2.0, which came out in Q2 2017 as a preview and then in Q3 2017 for the final release. The new version featured a wide number of significant interface improvements, mostly aimed to standardize the shared APIs among the .NET Framework, .NET Core and .NET Standard in order to make the last two more backward-compatible with the former: thanks to these efforts, moving existing .NET Framework projects to .NET Core and/or .NET Standard became a lot easier than before, giving many "traditional" developers the chance to try and adapt to the new paradigm without losing their existing know-how. Again, the major version was shortly followed by an improved and refined one: ASP.NET Core 2.1, officially released on May 30, 2018, introduced a series of additional security & performance improvements and a bunch of new features, including: SignalR, an open-source library that simplifies adding real-time web functionality to .NET Core apps; Razor class libraries, a significant improvement in Razor SDK that allows developers to build views and pages into reusable class libraries and/or library projects that could be shipped as NuGet packages; Identity UI library & scaffolding, to add identity to any app and customize it to meet your needs; HTTPS support enabled by default; built-in GDPR support using privacy-oriented APIs and templates that give users control over their personal data and handle cookie consent; Updated SPA templates for Angular and ReactJS client-side frameworks; and much more. For a detailed list of all the new features, improvements and bug fixes of ASP.NET Core 2.1, check out the following links: Release notes: https://docs.microsoft.com/en-US/aspnet/core/release-notes/aspnetcore-2.1 Commits list: https://github.com/dotnet/core/blob/master/release-notes/2.1/2.1.0-commit.md Wait a minute: did we just say Angular? Yeah, that's right. As a matter of fact, ASP.NET Core has been specifically designed to seamlessly integrate with popular client-side frameworks such as ReactJS and Angular since its initial release: it is precisely for this reason that books like this do actually exist. The major difference introduced in ASP.NET Core 2.1 is that the default Angular and ReactJS templates have been updated to use the standard project structures and build systems for each framework (Angular CLI and NPX's command) instead of relying on task runners like Grunt or Gulp, module builders like Webpack or toolchains such as Babel, which were widely used in the past although being quite difficult to install and configure. Being able to eliminate the need for these tools was a major achievement, which played a decisive role in revamping the .NET Core usage and growth-rate among the developer communities since 2017. If you take a look at the two previous installments of this book -- ASP.NET Core and Angular 2, published in mid-2016, and ASP.NET Core 2 and Angular 5, out in late-2017 -- and compare their first chapter with this one, you could feel the huge difference between having to manually use Gulp, Grunt or Webpack and relying to the integrated framework-native tools: a substantial reduction in complexity that would greatly benefit any developer, especially those less accustomed to working with those tools. After six months from the release of the 2.1 version, the .NET Foundation came out with a further improvement: ASP.NET Core 2.2 was released on December 4, 2018 with several fixes and new features: an improved endpoint routing system for a better dispatching of requests; updated templates, featuring Bootstrap 4 and Angular 6 support; A new health checks service to monitor the status of deployment environments and their underlying infrastructures, including container-orchestration systems such as Kubernetes; built-in HTTP/2 support in Kestrel; a new SignalR Java Client to ease the usage of SignalR within Android apps; and so on. For a detailed list of all the new features, improvements and bug fixes of ASP.NET Core 2.2, check out the following links: Release notes: https://docs.microsoft.com/en-US/aspnet/core/release-notes/aspnetcore-2.2 Commits list: https://github.com/dotnet/core/blob/master/release-notes/2.2/2.2.0/2.2.0-commits.md
ASP.NET Core 3.x
ASP.NET Core 3 has been released on September 2019 and comes with another bunch of performance & security improvements and new features, such as: Windows desktop applications support (Windows only), with advanced importing capabilities for Windows Forms and Windows Presentation Foundation (WPF) applications; C# 8 support; .NET Platform-Dependent Intrinsic access through a new set of build-in APIs, that could bring significant performance improvements in certain scenarios; Single-file executables support via the command using the XML element in project configuration or through the command-line parameter; a new built-in JSON support featuring high-performances and low allocation, arguably 2x-3x faster than the Json.NET third-party library (which became a de-facto standards in most ASP.NET web projects); TLS 1.3 & OpenSSL 1.1.1 support in Linux; some important security improvements in the namespace, including AES-GCM and AES-CCM ciphers support; and so on. A lot of work has also been done to improve the performance and reliability of the framework when used in a containerized environment. The ASP.NET Core development team put a lot of our effort to improve the .NET Core Docker experience on .NET Core 3.0. More specifically, this is the first release featuring substantive runtime changes to make CoreCLR more efficient, honor Docker resource limits (such as memory and CPU) better by default, and offer more configuration tweaks. Among the various improvements, we could mention an improved memory and GC heaps usage by default, and PowerShell Core, a cross-platform version of the famous automation and configuration tool which is now shipped with the .NET Core SDK Docker container images. Last but not least, it's worth noting that the new .NET Core SDK is much smaller than the previous installments, mostly thanks to the fact that the development team removed from the final build a huge set of non-required artifacts included in the various NuGet packages that were used to assemble the previous SDKs (including ASP.NET Core 2.2), thus wasting a lot of space. The size improvements are huge for Linux and macOS versions, while less noticeable on Windows because that SDK also contains the new WPF and Windows Forms set of platform-specific libraries. For a detailed list of all the new features, improvements and bug fixes of ASP.NET Core 3.0, check out the following links: Release notes: https://docs.microsoft.com/en-us/dotnet/core/whats-new/dotnet-core-3-0 ASP.NET Core 3.0 releases page: https://github.com/dotnet/core/tree/master/release-notes/3.0
Conclusion
That's it, at least for now: I hope that this quick recap will be useful for those who wanted to get a gist of the whole ASP.NET Core history from its birthday to the present days. Read the full article
#.NETCore#.NETCore3#ASP.NET#ASP.NETCore#Blazor#CoreCLR#Docker#Kestrel#Microsoft#OpenSSL#Razor#RyuJIT#TypeScript#WPF
0 notes
Text
Lightweight bundling, minifying, and compression, for CSS and JavaScript with ASP.NET Core and Smidge
Yesterday I blogged about WebOptimizer, a minifier that Mads Kristensen wrote for ASP.NET Core. A few people mentioned that Shannon Deminick also had a great minifier for ASP.NET Core. Shannon has a number of great libraries on his GitHub https://github.com/Shazwazza including not just "Smidge" but also Examine, an indexing system, ClientDependency for managing all your client side assets, and Articulate, a blog engine built on Umbraco.
Often when there's more than one way to do things, but one of the ways is made by a Microsoft employee like Mads - even if it's in his spare time - it can feel like inside baseball or an unfair advantage. The same would apply if I made a node.js library but a node.js core committer also made a similar one. Many things can affect whether an open source library "pops," and it's not always merit. Sometimes it's locale/location, niceness of docs, marketing, word of mouth, website. Both Mads and Shannon and a dozen other people are all making great libraries and useful stuff. Sometimes people are aware of other projects and sometimes they aren't. At some point a community wants to "pick a winner" but even as I write this blog post, someone else we haven't met yet is likely making the next great bundler/minifier. And that's OK!
I'm going to take a look at Shannon Deminck's "Smidge" in this post. Smidge has been around as a runtime bundler since the beginning of ASP.NET Core even back when DNX was a thing, if you remember that. Shannon's been updating the library as ASP.NET Core has evolved, and it's under active development.
Smidge supports minification, combination, compression for JS/CSS files and features a fluent syntax for creating and configuring bundles
I'll start from "dotnet new mvc" and then:
C:\Users\scott\Desktop\smidgenweb>dotnet add package smidge Writing C:\Users\scott\AppData\Local\Temp\tmp325B.tmp info : Adding PackageReference for package 'smidge' into project 'C:\Users\scott\Desktop\smidgenweb\smidgenweb.csproj'. log : Restoring packages for C:\Users\scott\Desktop\smidgenweb\smidgenweb.csproj... ...SNIP... log : Installing Smidge 3.0.0. info : Package 'smidge' is compatible with all the specified frameworks in project 'C:\Users\scott\Desktop\smidgenweb\smidgenweb.csproj'. info : PackageReference for package 'smidge' version '3.0.0' added to file 'C:\Users\scott\Desktop\smidgenweb\smidgenweb.csproj'.
Then I'll update appSettings.json (where logging lives) and add Smidge's config:
{ "Logging": { "IncludeScopes": false, "LogLevel": { "Default": "Warning" } }, "smidge": { "dataFolder" : "App_Data/Smidge", "version" : "1" } }
Let me squish my CSS, so I'll make a bundle:
app.UseSmidge(bundles => { bundles.CreateCss("my-css", "~/css/site.css"); });
I refer to the bundle by name and the Smidge tag helper turns this:
<link rel="stylesheet" href="http://feeds.hanselman.com/~/t/0/0/scotthanselman/~my-css" />
into this
<link href="http://feeds.hanselman.com/~/t/0/0/scotthanselman/~https://www.hanselman.com/sb/my-css.css.v1" rel="stylesheet" />
Notice the generated filename with version embedded. That bundle could be one or more files, a whole folder, whatever you need.
Her eyou can see Kestral handling the request. Smidge jumps in there and does its thing, then the bundle is cached for the next request!
info: Microsoft.AspNetCore.Mvc.Internal.ControllerActionInvoker[1] Executing action method Smidge.Controllers.SmidgeController.Bundle (Smidge) with arguments (Smidge.Models.BundleRequestModel) - ModelState is Valid dbug: Smidge.Controllers.SmidgeController[0] Processing bundle 'my-css', debug? False ... dbug: Smidge.FileProcessors.PreProcessManager[0] Processing file '/css/site.css', type: Css, cacheFile: C:\Users\scott\Desktop\smidgenweb\App_Data\Smidge\Cache\SONOFHEXPOWER\1\bb8368ef.css, watching? False ... dbug: Smidge.FileProcessors.PreProcessManager[0] Processed file '/css/site.css' in 19ms dbug: Smidge.Controllers.SmidgeController[0] Processed bundle 'my-css' in 73ms info: Microsoft.AspNetCore.Mvc.Internal.VirtualFileResultExecutor[1] Executing FileResult, sending file
The minified results are cached wherever you want (remember I said App_Data):
This is a SUPER simple example. You can use Smidge's fluent interface to affect how an individual bundle is created and behaves:
bundles.CreateJs("test-bundle-3", "~/Js/Bundle3") .WithEnvironmentOptions(BundleEnvironmentOptions.Create() .ForDebug(builder => builder .EnableCompositeProcessing() .EnableFileWatcher() .SetCacheBusterType<AppDomainLifetimeCacheBuster>() .CacheControlOptions(enableEtag: false, cacheControlMaxAge: 0)) .Build() );
Smidge is unique in its Custom Pre-Processing Pipeline. Similar to ASP.NET Core itself, if there's anything you don't like or any behavior you want to change, you can.
I'm sure Shannon would appreciate help in Documentation and Open Issues, so go check out Smidge at https://github.com/Shazwazza/Smidge!
Sponsor: Check out JetBrains Rider: a new cross-platform .NET IDE. Edit, refactor, test and debug ASP.NET, .NET Framework, .NET Core, Xamarin or Unity applications. Learn more and download a 30-day trial!
© 2017 Scott Hanselman. All rights reserved.





0 notes
Text
RT @RickStrahl: Blogged: A simple .NET Color Console Helper https://t.co/6O2sGBnwis #dotnet #dotnetcore https://t.co/m07vvc9gSR
Blogged: A simple .NET Color Console Helperhttps://t.co/6O2sGBnwis #dotnet #dotnetcore pic.twitter.com/m07vvc9gSR
— Rick Strahl (@RickStrahl) July 14, 2020
from Twitter https://twitter.com/sstranger July 14, 2020 at 01:17PM via IFTTT
0 notes
Text
#100DaysOfCode The first version of my open source library https://t.co/5CRMcdB2Vi is now released 🎉😀 Let's see what to do with the rest of the days Its a collection of commonly used helpers & patterns for C# (both pure #dotnet and #Unity) projects if you want to check it out
— CsUtil.com (@csutil_com) February 3, 2019
From http://twitter.com/csutil_com/status/1092185566203002886
0 notes
Link
ASP.NET Core MVC is a complete rewrite of the .NET framework, delivering exciting changes and expanding the reach of .NET apps. Here’s some of what’s new: .NET Core and Visual Studio Code enable you to develop and deploy apps on any OS—Windows, Linux or Mac Tag Helpers provide easier views creation and UI definition Nuget, Bower and Gulp package managers and automation tools boost your productivity Unified MVC and Web API programming model simplifies development Read more at https://developer.team/dotnet/23581-telerik-ui-for-aspnet-core-r2-2018-sp1-20182620-commercial.html#jRBIbtJVpPDU73Ff.99
0 notes