Text





"I just came to see you."
#pit babe#pit babe the series#ping obrnithi#nut supanut#peteway#pitbabeedit#thai bl#thai drama#bl drama#bl series#my edits.#sure jan#how many gifsets can i make from one (1) scene
171 notes
·
View notes
Text


i always get questions when i do a split gifset, and it's a deceptively simple process so i thought i'd try to show how i do it! i don't know if these types of gifsets have a more universally recognized name, but that's what i call them so that's what i'm going with.
i'm going to write this assuming you have a solid familiarity with photoshop and making gifs, but please feel free to send me an ask if anything is unclear. i use video timeline/smart objects so will be showing that (here's a great general tutorial on giffing with timeline). i will also be talking A LOT about gif dimensions, so first let's briefly go over the limits and theory a little bit.
a 1 column gifset can accommodate gifs 540 pixels wide
2 columns = 268 pixels each with a 4 pixel gutter between
3 columns = 177, 178, 177 pixels with 4 pixel gutters
i'm mostly going to talk about 2 column split gifs here (what i will refer to as 2x1 from now on - 2 across and 1 high), but the process is the same for 3 column (3x1) and so on (1x2, 2x2, etc).
so, why would you even want to make a gifset like this? i mean, let’s face it, generally, bigger is better for gifs on tumblr, and there are obvious incentives to 540 width gifs over 268 or 177/8 width, especially since the upload limit went to 10MB. but even 10MB isn’t much when you’re talking about high quality footage. gif making is a constant balance between quality (whatever that means to you: frame dimensions, sharpening, coloring, etc) and file size. split gifs are a cheat to that limitation >:)
i personally believe an untapped frontier of tumblr gifmaking is playing with dimensions and time. that sentence makes me sound like an old-timey sci-fi villain, but you get the idea: gifmaking is an art and there are many fun and interesting ways of exploring the medium. you can do a lot with 268 pixels! longer frame loops to gif longer scenes unbroken, bolder coloring on a wide shot you don’t want to pare down. and, a shorter x axis means the y axis’s bang goes a lot further on a buck. also just if you have a 2 column set but only 5 gifs so you need to make one take up 2 slots. there's a lot of reasons but the most important one is it's fun :) here are some examples of other split gifs i've made: x, x, x
this isn't so much a limitation, more of a shift in how you think about gifs, but it's important to remember that each gif should ideally be doing something still. when making split gifs, it’s easy to pick a wide scene without thinking about how it’ll be split down the middle, and then you’re left with a lot of something on one side and a lot of incongruous nothing on the other - or you're left with a person cut in half awkwardly in the middle. so while a split gif can still be a whole scene, you shouldn’t ignore the break and what it means to the bigger picture. now this is personal preference, but i like to play with the break and make it a part of the gifset. mirrored movement, subjects trapped on either side but still talking to each other, a bird flying from one side to the other. fun with frames! it can be another way of drawing attention to specific images/moments/feelings happening within the same shot.
SIMPLE SPLIT GIFS
to more narrowly define what i’m calling “simple split gifs,” it’s one set of frames split down the middle into two separate gifs that are meant to play concurrently, side by side.
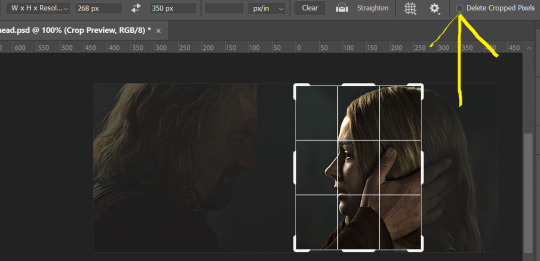
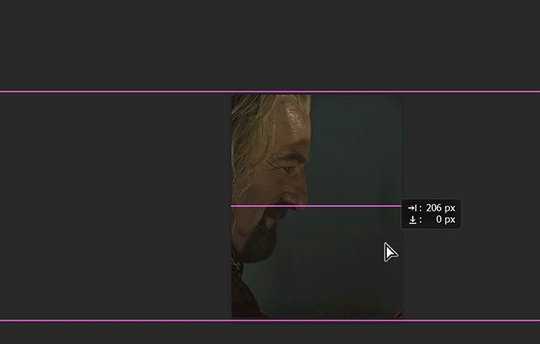
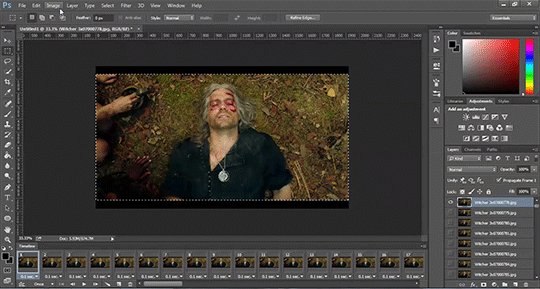
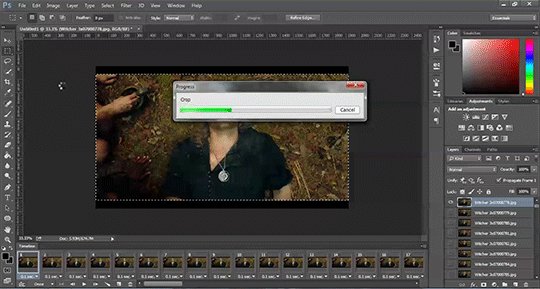
first thing's first, crop your gif and uncheck delete cropped pixels if it is not already (very important). i'm cropping it to the 1x1 size, in this case 268x350. if you need to see how the full size will look, you can try it out with 536 first. but this one is pretty easy, this is the exact center of the frame (the left boundary of this crop is the center line) and both their heads fit within their respective 1x1 crop.

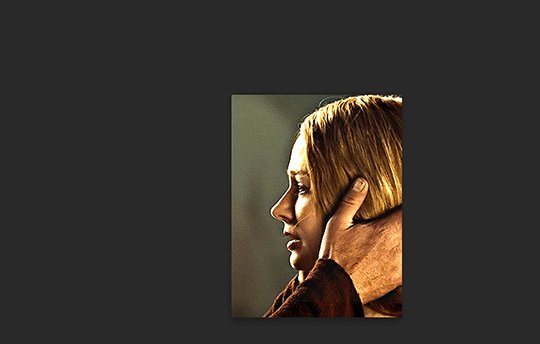
then color as you normally would. if your scene is very different one side to the other, it might be easier for you to color on a wider crop and then either crop again or copy paste your coloring to the smaller crop version. i do that with the 2x6s, but it's usually not that big a deal to color the 2x1s with just the small crop on your canvas at the time. this scene is very symmetrical, both in movement and colors, so i'm good.
now the fun part! once you've got one side how you want it, save/export as you normally would. at this point i also like to make a mental note of how many frames there are.

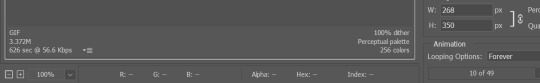
so i have 49 frames and it's still only ~3MB! this is just an example that i picked from my rotk fancy set, otherwise i probably would have made this gif longer.
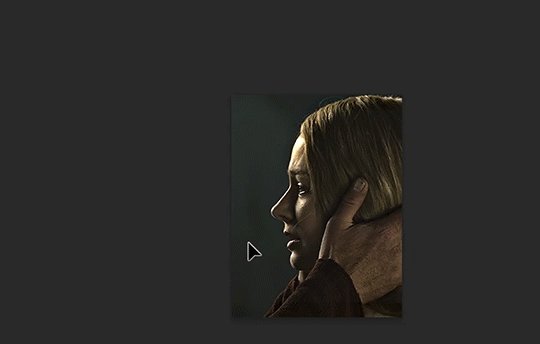
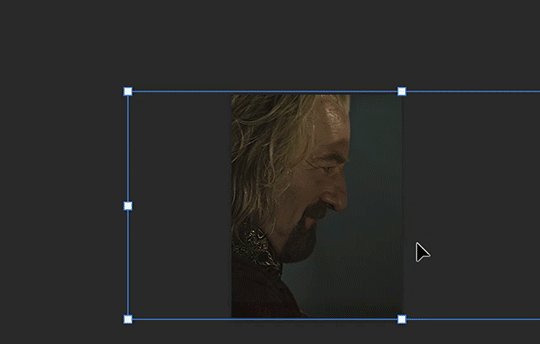
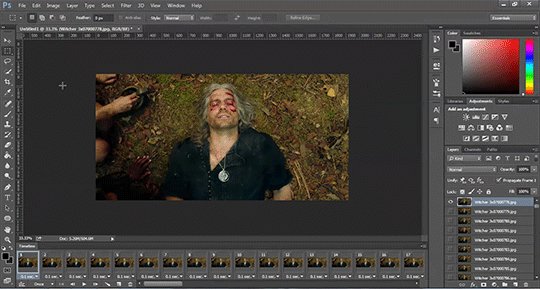
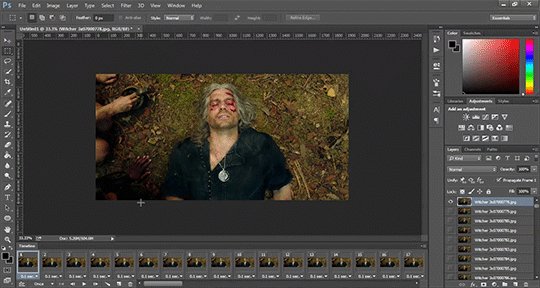
then onto the other side, so i ctrl + z my way back to my smart object video timeline. to get to theoden i just drag and drop the smart object 268 pixels over. since this one is in the exact center of the image, it even helpfully guides me (this can get annoying if you are NOT giffing the center of the image fyi, but you can always manually go pixel by pixel too if you need to with your <- -> keyboard buttons. just always remember where you started and count accurately). i can never move around my smart object without hiding the adjustment layers on top of it, so you'll see me do that in this screen recording.

see how it corrected me when i dragged it a few pixels down by accident, and with all those pink guidelines? sometimes photoshop is good 😌
then make sure you still like the coloring, adjust whatever needs to be adjusted, but watch out! don't make any major changes because it still has to match the other side. and export again.


what we perceive as 1 series of frames chopped down the middle is just 2 separate gifs with the same frame rate. when tumblr loads the images, it will run concurrently in the post (even though it never does in the draft post 🙄). and that's it!
COMPLEX SPLIT GIFS
again i'm making up terms, but i call anything with more than 2 components a complex split gifset. i've tweaked some things in the process as i went along, but this is generally how i did the lotr series. these sets are basically just many split gifs with transitions. and here's where endurance becomes a factor :) there's a lot of prep done blind. but if set up well, it will be fairly easy to pull together by the end.
first i decide on my dimensions, using my upper bounds to determine how big i'm going to go. since lotr has very nice large file sizes, i can go pretty big without sacrificing much in quality. i decided on 3 rows of 350 pixel height gifs and it's worked well for me. that means my biggest gif will have a total height of 1050 pixels - fun! you could also do 8 rows, with two 2x2s or just a series of 2x1s that transition to 1x1s. there really is no limit to this except your imagination and source material.
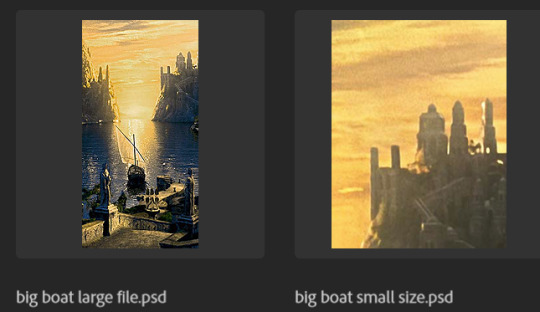
i cap everything i'm going to use before i even open photoshop, then do all of them at once. uncheck delete cropped pixels, then i make my gifs! this is where i spend 90% of the time on this set. every gif should be the size of the smallest 1x1 gif (268x350 for me). i make all 10 into a fully colored, separate psd. (and then i usually go back through all of them a few times to get the colors to match better 😅) for the bigger ones (2x1: 536x350 and 2x6: 536x1050), i just crop them as if they were 1x1 but always thinking about how they will look when big. this gets tricky when i do the big one :) my lazy workaround for that is to basically make it twice: one cropped as it will be and one full size for me to color. then i copy and paste all the coloring layers onto the small one and voila, i know that the coloring in the upper right slice will also look good on the bottom left slice 1050 pixels away because i saw it on the full size version.

coloring is probably the biggest thing i'm thinking about with this kind of set. the whole idea is that these gifs are using the same colors, more or less, throughout each phase. even with the 1x1s, they're still part of a larger color concept, and they should (🤞) work with each other.

in a pinch, i like to eyedrop a color from one gif and add it as an accent to another. one of my 1x1s had a much more muted color palette originally, but i wanted it to have deeper blues and yellows to complement the 1x1 that would go next to it, so i added some gradients on lower opacity over it, color picked from other gifs i already colored.



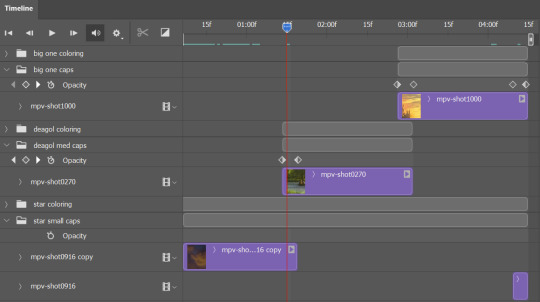
i keep my coloring and the smart object in separate folders to help me in the final step of combining everything, and then i trim everything down to my lowest common denominator of frames. you might think you need to keep frames pretty minimal if you're doing 3 phases with transitions like this, but there's more room to work with on a small gif, in terms of file size. i usually do 30-50 frames for each phase, with the assumption that i'll be adding a transition on each side of each gif that will eat up some frames (i usually do 4-6 frame fade transitions). for the rotk set my final frame count was 129 and i never went over 8MB on a gif, so there's plenty of space play around with things :)
and then, combine! whatever order you start with, you are stuck with (unless you're getting even more complicated, but we won't go into that lol). for these sets i go small 1x1 -> medium 2x1 -> big 2x6. i like to think of it in phases from this point on. small is the first phase, then medium, then big. then i put in the fade transitions, chopping up the first phase gif so the last one will fade into it, restarting the whole cycle seamlessly. i'm just doing a quick and dirty fade here, but here's a tutorial if you want more explanation on transitions.

at this point i save this psd as its position, "top left" or whatever (usually it's a psb by this point too 🥲), just in case i need to go back to it. then i export this first gif and move on to the rest.
it's the same concept as a simple split gif: drag and drop the smart object to the new position, but now there are multiple phases to keep track of. folder organization has been key for me to keep everything straight. i move through the gifs in a backwards S, starting with the top left. but you could go any direction, just gotta stick with it and remember your counts. in my case, i'm always thinking of 268 pixels over and, for the 2x6, 350 up/down. it's a tedious process, but it goes quick (apart from waiting for photoshop to load each time you export).
i did this series as a color concept aesthetic kind of thing, so my theory was by using the same-ish colors throughout, that would save me in the end when it came time to export. there's only 256 colors max to work with on a gif, and that's usually what gets me over the 10MB limit. but as i said, i have never even gotten close to the size limit on this series. it's pretty hard to reach the limit on 268 pixels, but not impossible. (i did run into that on the emma set i did, and that was hell. but also not an impossible fix in the end.)
and that's it! if you try any of this and have trouble, i'm happy to help if i can but mostly this is a "click around and see what works for you" kind of process. and feel free to tag me on your split gifsets :) i love seeing them <3
#*lotrsplit#*#split gifs#gif tutorial#photoshop tutorial#usergif#allresources#chaoticresources#completeresources#photoshop tag
241 notes
·
View notes
Text

HOW TO: Do A Crystallize Gif Transition
Hi! I was asked to explain how I did the transition effect in this gifset, so here's a quick tutorial! Disclaimer: This tutorial assumes you have an intermediate understanding of gif-making in Photoshop using Video Timeline and requires the use of keyframes.

PHASE 1: THE GIFS
1.1 – Determine how many frames you need. Since you need at least 2 scenes for a transition, consider limiting the amount of frames you'll use per scene. For a transition between 2 scenes that's 540x540px, I would recommend no more than 30 frames per scene (for a final gif that's 60 frames). Even that may be pushing it depending on your coloring. Just be sure to consider the dimensions and colors of your gifs in relation to the amount of frames to keep your final gif under Tumblr's 10MB limit.
1.2 – Import frames, crop, resize, convert to smart object for Video Timeline, color, blend, etc. Do this as you normally would! If you need a tutorial for the basics, here's my tutorial. :) Please note, the methods in this tutorial only work with gifs that are converted into smart objects in the Video Timeline workspace.
Tip A: I recommend using scenes where there's a lot of one color (or scenes where you can manipulate it to look like that). The crystallize filter on a gif creates A LOT of movement that can feel a bit chaotic. Having your gif be primarily one color reduces the eye strain a bit imo.
Tip B: I like how this effect looks with blended scenes because it allows me to use different "crystal" sizes (more on this in Step 2.2). Check out the USERGIF Resource Directory for plenty of blending tutorials!
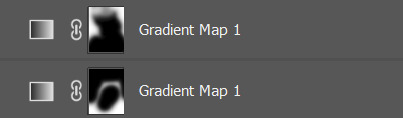
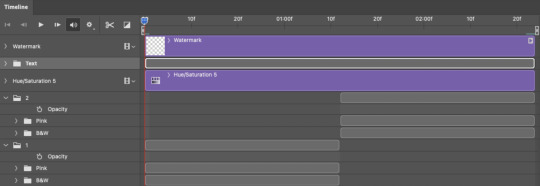
1.3 – Move all your gifs into one document, group into folders, and arrange. Once everything's in one doc, keep everything organized in a group folder! I have just two scenes, so that's Folder 1 & 2. Within those folders are the gifs I blended, which I labeled by gif color. Then, simply drag Folder 2 so it continues right after Folder 1. (Make sure none of your adjustment layers from Folder 2 accidentally affect Folder 1! You can do this by clipping your adjustment layers to match the length of the gif as I did, or using clipping masks.)

(Ignore that lone Hue/Saturation layer lol. I decided last-minute that I wanted my gif to lean more pink than red.)
PHASE 2: THE FILTERS
2.1 – Duplicate each scene. We're going to use opacity keyframe animations on these duplicated scenes that allow it to go from "normal" to "effect" and vice versa. The filters will only be applied to the duplicates. In the screenshot below, all of my duplicates are highlighted:

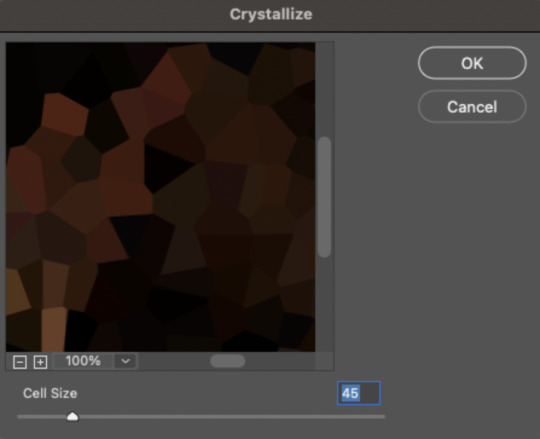
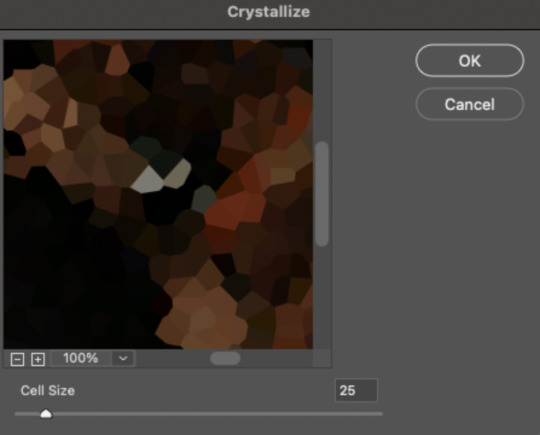
2.2 – Apply the Crystallize Filter. Above your sharpening settings, apply this filter by going to Filter → Pixelate → Crystallize. On the pink gifs, I made the crystals bigger (cell size: 45), and on the black and white gifs, I did a cell size of 25.


The different sizes help break up the uniformity of the crystals imo, creating more of a mosaic-like look, which is what I wanted to match my gifset concept.

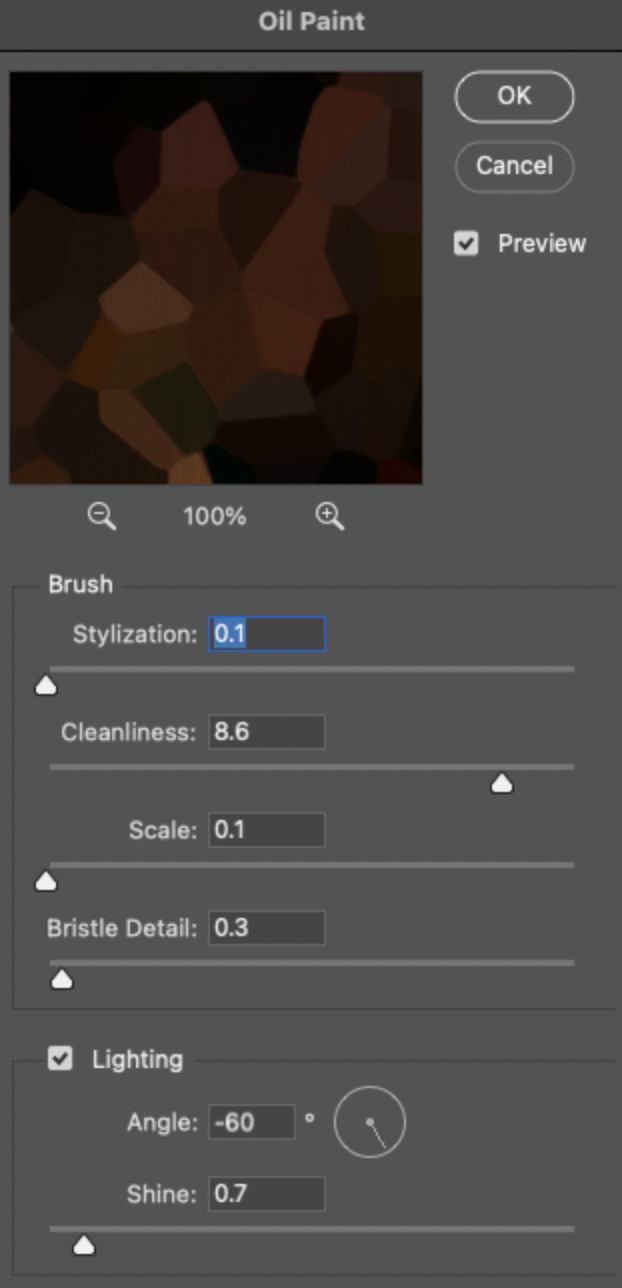
2.3 – Apply the Oil Paint Filter (Optional). Filter > Stylize > Oil Paint. Here are my settings (they're the same for both crystal cell sizes):

Brush – Stylization: 0.1, Cleanliness: 8.6, Scale: 0.1, Bristle Detail: 0.3 Lighting – Angle: -60, Shine: 0.7
This filter helps soften the cells a bit while adding some texture (left: no oil paint; right: with oil paint):


2.4 – Repeat steps 2.2 & 2.3 on all duplicated scenes.
PHASE 3: THE KEYFRAMES
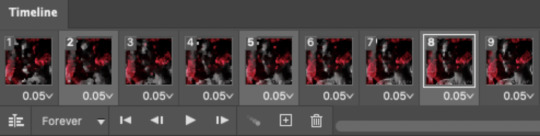
3.1 – Add opacity keyframes. The very start and end of each scene needs an opacity keyframe set to 100% opacity. Move 0.09 seconds from each of those points, and place another opacity keyframe, this time set to 0% opacity. We're basically making the crystals fade in and out. Please reference the screenshot below for keyframe placement:

If you need more info on opacity keyframes, check out Phase 2 from this fade transition tutorial I did on usergif.
3.2 – Repeat step 3.1 on all duplicated scenes. All the keyframes in Folder 1 should line up exactly and all the keyframes in Folder 2 should line up exactly!
PHASE 4: THE DUPLICATES
4.1 – Convert back to Frame Animation. If you're not sure how to do this, I've written out the steps here. I rec the action linked in my general gif tutorial which I shared earlier!
4.2 – Delete duplicate frames. Whenever you use keyframe animations, you'll get duplicate frames. That's just how it works, unfortunately. If you follow my steps exactly (specifically the 0.09-second spacing, which follows my tried-and-true 0.03-second rule), you'll have a total of 12 duplicate frames exactly — 3 duplicates per keyframe section. Just manually delete them! You can spot the duplicates by eye, but with this spacing, it's usually the 2nd, 5th, and 8th frame for each transition section. The selected frames below were my duplicates:

If you want to learn more about why there are duplicates and the math behind it all, I explained it in more detail in this ask.
4.3 – Export and you're done!

I hope this tutorial helps! Let me know if you have any questions :)
#gif tutorial#completeresources#usershreyu#usernanda#useryoshi#userzaynab#userrobin#usersalty#userhella#alielook#uservivaldi#tuserabbie#useraish#userabs#tuserlucie#mialook#resource*#gfx*
344 notes
·
View notes
Text
How to tell Arcane leaks apart from trailers and teasers
There are NO LEAKS in this post, so please read.
In summary: to identify leaks, look out for 1): watermarks, 2): unfinished animation rendering, and 3): poor image and video quality.
Tumblr isn't too bad right now, but Twitter is rife with clips and screenshots of the leaks, and YouTube has full uploaded leaked clips. These leaks show up on YouTube if you even search just "Arcane" or "Arcane season 2."
Here is a list of legitimate trailers and teasers posted by Netflix and Riot. These are not leaks and the clips and gifsets about them on Tumblr are from legitimate sources:
Season 2 first look
Season 2 teaser (short)
Ekko and Heimerdinger sneak peek
Season 2 teaser trailer
Jinx and Sevika sneak peek
There's some confusion in the tag about what constitutes a leak and what is simply a trailer or a teaser shared legitimately by Netflix and/or Riot. This is understandable because the first 5 episodes of season 2 leaked at the same time that Netflix and Riot were accelerating season 2's marketing.
Most people in the fandom do not want to be spoiled at all, and so are not excited about the leaks. Most people don't want clips, screengrabs, or even vague allusions to the leaks in the Arcane tag. They most certainly do not want spoilers sent to their inboxes, either. (DO NOT DO THIS. Don't be that person either on anon or off. Goodness gracious.)
Still, there is always going to be someone who posts the leaks in the fandom tags. However, there are many more people who make gifs and posts about the legitimate season 2 teasers and trailers. There are still almost 3 months until the first episodes drop, so we will be dealing with dodging these leaks for a long while.
Here's how to tell what's a leak and what isn't:
1): Watermarks
From what I've put together, someone at one of the dubbing studios leaked the first 5 episodes of Arcane season 2. In their entirety. However, these leaks were not production ready. The leaks are also completely watermarked and have a big running timestamp ticking throughout the run of all of the episodes.
This is difficult to visualize beyond what little Riot shared about the production of season 1 in Bridging the Rift. So I will post a NON-SPOILER screengrab of the title card of one of the leaks I took (just a few seconds before I realized I was looking at a leaked episode).
Below is a screenshot I took of nothing more than the Arcane title card from the season 2 title sequence. This is not a spoiler! Please use this example to help you tell a legitimate teaser from a leak:

Can you imagine watching 5 EPISODES of Arcane with these watermarks all over every single frame??? I'm begging you, do not subject yourself to watching Arcane in this manner, no matter how bad you want to know what happens in season 2.
These watermarks are practically impossible to remove, especially from every single frame. So any visuals you see that look clean, production-ready, and gorgeous from season 2 are definitely from trailers or teasers, not from leaks.
Here's a screengrab from the recent sneak peek posted by Netflix/Riot for comparison:

No watermarks, the animation is finished, the video quality is high. This is a legitimate teaser and not a leak.
2): Unfinished animation render
You don't need the full finished painterly animation from Fortiche to complete a dub. You just need basic character models and their movements, along with the finished script.
Much of the leaks are just this: the full complete scenes from every episode, character models are moving as they will in the final edit, the episodes' composition is complete, but the animation is unfinished and doesn't have the final painterly polish yet.
Below is a NON-SPOILER screengrab from Riot/Fortiche showing the animation process. This screenshot is from season 1 episode 5 during Vi and Sevika's first fight and shows the stage of completeness of the animation that most of the leaks show:

Notice that the scene is comprehensible, but the lighting effects and painting-like style of Fortiche is missing. It looks... okay, but unfinished-looking compared to what we know Arcane looks like. A big chunk of the 5 leaked season 2 episodes look like this.
Here's the final render of this scene for comparison:

However, I will say that I accidentally watched the first few seconds of the leaked season 2 episode 1 before it registered in my brain that I was watching a leak. There were watermarks like in my first point above, but for this particular scene, the animation was finished, and it seems like the sound mixing was finished too.
So it is possible that there are leaks floating around with gorgeous finished-looking animation. So look out for watermarks no matter what, and also -
3.): Poor image and video quality
When people say that the leaks are "potato quality," they mean it. On top of the watermarks and big timestamp across the runtime of all the 5 leaked episodes, the video quality is also pretty bad, certainly less than 360p.
The legitimate teasers and trailers and screenshots released by Netflix and Riot are all of very high video quality.
A note on early leaks
There are some leaks from earlier this year pertaining to Vi and Caitlyn's story that came from the Annecy Animation Festival Arcane panel. These leaks weren't treated as seriously because no full clips leaked, and they were mainly high-level summaries of season 2 plot points.
Those leaks are now difficult to tell apart from text posts about these new complete episode leaks. There are a lot of text posts out there about Vi and Caitlyn's story in particular as well as extremely spoilery text posts about certain characters who were in the Council tower at the end of season 1 episode 9.
There isn't much we can do about text posts
In the end, Tumblr has been pretty okay with keeping visuals from leaks out of the tag. I still see a potato-quality screenshot from the leaks every now and then. But most pervasive is people talking about spoilers from the leaks in text posts. These posts are tagged with the fandom tags and spoilers are only tagged sometimes.
Often, if the person is only vaguely alluding to the spoilers, they won't tag spoilers at all because they think being vague is enough. It usually isn't, because the post is still alluding to events outside of season 1 and the teasers/trailers.
The only thing we can do to completely avoid these posts is to not only block "spoiler" or "leak" related tags, but to avoid and block the Arcane fandom tags altogether, which is a shame.
Please, if you're someone who saw the leaks and wants to post about them, all I can ask is to at least tag your spoilers: "arcane spoilers", "arcane season 2 spoilers", "arcane s2 spoilers", "arcane leaks", or even just "spoiler", "spoilers", or "leaks" is better than nothing.
Even better would be to simply avoid using the word Arcane in the post and not tag the post with any fandom tags at all, keeping the post relegated to your blog with as little context as possible. This includes avoiding using the correctly-spelled character names in the post as well. Until the episodes drop in November, this is the most polite way I can think of to talk about the leaks and spoilers on your blog.
#arcane#arcane s2#arcane season 2#no spoilers#i was stunned at just how many leaked clips are on YOUTUBE and that they can't be taken down#it is truly the wild west out there right now for Arcane leaks so please be careful#again if you want to see the leaks or if you saw the leaks and want to post about them - be polite#tag your spoilers or remove all correctly-spelled character and place names from your post and keep the post out of the fandom tags
55 notes
·
View notes
Text
so, let me get this straight...
laiostoudenn aka wizardblood/lathanderr/spellbooking/the james somerton of the bg3 fandom instead of actually apologising and taking accountability for his repeated actions, now:
block evades, keeping his old blog up as an "archive" and making a new one, while, of course, not deleting any of the other sets he blatantly stole from others, including myself
lies and tries to change the narrative of what actually happened once again, while also conveniently not going into any details at all of what little he does admit, lest those who still believe him for some unfathomable reason look deeper
calls his stealing and constant plagiarism that has been going on for months "fandom drama" that is being "rehashed" constantly due to no fault of his own
still lies about not knowing these gifsets (or "a" gifset as he puts it) that he stole existed, while also saying at the same time yet again how it's just "gifing the same scenes" and that there would be "nothing" left to do if that isn't allowed, despite this still not being the issue and us showing ample evidence of what he is actually doing, i.e. him taking word for word captions, frame by frame sets, entire concepts down to a t, and him literally contacting us to "remake" these sets and not taking no for an answer, no matter in which way it was said to him, privately or publicly
feels he is being "villainised".......................... for plagiarising
claims we never gave him a chance to "right his wrongs"... as if he isn't 100% free still to do just that by say, deleting everything that was stolen and actually apologising, acknowledging what he did was wrong instead of lying about it, instead of whatever the fuck this manipulative collection of lies sprinkled with a pity party is...
and let me be clear: he claims he took accountability, but he doesn't like what taking accountability actually would look like in his case because he's been in this for internet clout and notefarming since day 1 & that's the only reason why he doesn't "right his wrongs"
claims he is being isolated and made to feel unwelcome in the fandom space, which i can't help but wonder.... might that perhaps be because he is plagiarising ppl, has taken back his initial damage control apology from march, while continuing to vague about the creators for months (ranging from accusation of transphobia, bullying, clique behaviour, etc) and now feels backed into a corner after it has come to light that he is still doing this and has now been blocked by various people who have been affected over a long time? might that be it?
is now further trying to victimise himself by saying he received homophobic messages, which... even IF true (and it's a big if solely based on just how much he lies and that he accused the initial person who spoke out against him of being transphobic), it still doesn't make it right that he stole despite being told to stop it multiple times. two things can be very, very wrong at the same time.
claims he did actually take accountability... which again, i can't help but wonder: was that by gleefully delighting in the fact he sees himself as the "top hated bg3 blog baybee"? that he is now in his "reputation era"? is that what taking accountability looks like for him?
still pretends he is a small blog bullied by bigger creators when his stolen sets made as many, or at times, even more notes than the ones he stole did, and as if his blog didn't grow big on the backs of actual original creators
and, finally: "And fair warning: If you do not stick to the status quo in this fandom, you will be eaten alive." like,,,, be so for fucking real right now, this is legitimately embarrassing
i thought this was finally finally over and done with, but no.
#like his only response to my post was more lies and blocking me#knowing that he's now lurking somewhere#with a new blog is unsettling tbh#text: personal
52 notes
·
View notes
Text
BL meta master post
I've had an Utsukushii Kare master post as my pinned post for a while now, since I've posted so much about it. But I think it's time I do a general BL meta post instead. All of the links and information from the Utsukare post are here, too, but so are links to my other BL meta posts.
It's going to take a while to get everything in here so I'm going to go ahead and publish it even though it isn't entirely complete. I'll continue updating it until it is complete, and I'll add newer posts as they come.
Posts covering multiple BLs
The pursuer-distancer dyad & how it applies to the world of BL - a primer on this psychological concept and how it applies to BL generally, touching on how it applies to Utsukushii Kare, Semantic Error, and To My Star 2
BL ask game: Long-term pining and grumpy/sunshine
My top 5 rewatched BL scenes, responding to an ask by @wen-kexing-apologist (Spoiler: it's still mostly Utsukare)
Zettai BL season 3
What's different about Hatano, part 1 - In short, Hatano isn't fucking around.
What's different about Hatano, part 2 - Hatano's awareness of Mob's fourth wall-breaking and other ways he sometimes senses Mob's reality in a way no one else has
25 ji Akasaka de
Prying off the shell - In episode 7, Hayama's friend Mihara makes a an interesting observation. He says that Shirasaki doesn't seem to have a "shell"--his way of talking about a social self, a persona that a person experiences as separate from their core self. Then he points out that Hayama not only has a "shell," he has multiple layers of shell, so many that it's essentially impenetrable, like a neverending set of matryoshka dolls. I wrote here about what these shell metaphors really mean psychologicaly, how Hayama's family of origin played into his multilayered shell, and the implications of both their personalities on how they relate to each other.
Nominating a runner for 25 ji - If someone has to do the traditional JBL thing of running through the streets to get to the other person, who should run? That's a question @my-rose-tinted-glasses and @lurkingshan discussed, and it got me thinking.
Hayama's mask finally slips - Looking closely at Hayama's affect in the opening scene of episode 9--and trying to process the level of blorbo distress that entails
Over-analyzing the finale trailer in a vain attempt to try to manage my pre-finale angst
The Eighth Sense
The Eighth Sense e5 & e6: Portraying trauma with nuance
On The Eighth Sense episodes 7 & 8
The Eighth Sense episodes 9 and 10: All we can do is try
Bokura no Shokutaku/Our Dining Table
Thoughts on the "spinoff" (bonus episode) and how it's a logical extension of the leads' character arcs
Old Fashion Cupcake
I had a realization about Nozue's constant, somewhat inappropriate complimenting of Togawa while looking at a gifset and reblogged it with my thoughts
To My Star
Notes on a gifset by @jimmysea - Nerding out big time on that one season 2 kiss
Only Friends
Sand, compulsive caregiver - On Sand's documented history of parentification and how it relates to his relationship with Ray
Minato's Laundromat
About that Minato's Laundromat season 2 storyline... - Commenting on a certain character's traumatic brain injury and its effects from a psychology perspective
Kiseki: Dear to Me
Chu chu chu; or, intimate scene tips from the Kiseki cast
Brief commentary on a reblog of some behind-the-scenes footage
HIStory 3: Trapped
A reblog of the "chu chu chu" post about Kiseki that adds similar information about how intimacy was handled on the set of HIStory 3: Trapped - featuring a helpful linguistic note from @nibupei
and, last but not least...
Utsukushii Kare meta
The psychological paradoxes of Utsukushii Kare
This is a series of posts (the current plan is to write three installments) about what it says on the tin: paradoxical psychological dynamics in Utsukushii Kare. These are things about the characters that may seem contradictory at first but can be accounted for by digging deeper into some psychological concepts. These posts are focused on the series (both seasons) but will draw from the movie and from the novel and related stories when they illustrate points about the series.
Part 1: Covert grandiosity and finding status through idealization - A pretty deep dive into 1) the subtle ways Hira shows that while his self-image can be highly negative in some ways, in other respects he feels superior to others and 2) how by elevating Kiyoi’s status and humbling himself in comparison, Hira attains a different kind of status.
An addendum of sorts to part 1: Hira's parents and his self-defeating tendencies - Some guesswork about how Hira's parents could have contributed to his self-defeating personality, with some further discussion of specific self-defeating strategies he uses in his relationship with Kiyoi and elsewhere.
Utsukushii Kare through the lens of pursuer-distancer dynamics and related psychological concepts:
The pursuer-distancer dyad & how it applies to the world of BL - a primer on this psychological concept and how it applies to BL generally, with a brief reference to how this concept applies to Utsukare (also touches on Semantic Error and talks in detail about an example from To My Star 2). This one isn't super focused on Utsukushii Kare but is pretty de rigeur for understanding my UK posts on this topic.
Paradoxical roles; or, I think I finally figured out the pursuer-distancer dynamic in Utsukushii Kare - This post comes after some of the posts listed below but I recommend reading it first as this is really where (I think) I cracked the code on this aspect of the story.
Pursuer-distancer roles & attachment style in Utsukushii Kare, Part 1: Hira - In-depth discussion of Hira's role in the pursuer-distancer dyad, his attachment style, and his personality
Pursuer-distancer roles and attachment style in Utsukushii Kare Part 2: Kiyoi - In-depth discussion of Kiyoi's role in the pursuer-distancer dyad, his attachment style, and his personality
Re-evaluating pursuing & distancing in Utsukushii Kare season 1 - super detailed post working out my thoughts about pursuing and distancing in season 1
On the way Sakai Mai (the series' director) uses seme left, uke right framing and its significance in BL and other Japanese media:
Using an example from the s2e1 with the girl who hits on Hira at a party (via a reblog of a gifset from @nanons)
On the way Sakai flips Hira's and Kiyoi's position in the frame in two versions of the same scene and what it tells us about its significance
How the persistent/cute trope plays out in Utsukushii Kare season 2, plus related overanalyses of the big season 2 finale kiss:
The persistent and the cute (how "persistent" and "cute" are code words with specific meanings in BL/yaoi/other drama and manga genres/Japanese culture more broadly)
Analyzing the season 2 finale kiss in light of seme left/uke right framing and the persistent/cute trope (in a reblog of a gif post by @nanons)
Reblogging @bl-bracket to lobby for the season 2 finale kiss, with more overanalysis
Fragrance nerd discussion:
This bittersweet fragrance - on the significance of osmanthus/tea olive in Utsukushii Kare season 2, with additional information on the possible significance of the fragrance of osmanthus and perfumes that are either osmanthus soliflores or feature prominent osmanthus notes
Posts on specific season 2 episodes:
initial thoughts about S2e1
Additional (informal) thoughts on s2e1
S2e1 rundown
Hira's incongruous/misaligned affect at the end of s2e1
S2e2 rundown
on S2e2, including pursuer-distancer dynamics and seme left, uke right
Utsukushii Kare S2E4: “face me straight on” (mostly discussing relationship dynamics pointed out in topic-specific metas)
on Utsukushii Kare: Eternal:
Kiyoi and Anna: on Kiyoi’s friendship with Anna and its significance for his personal growth
#bl meta#psychology of bl#japanese bl#utsukushii kare#utsukare#to my star#to my star 2#kiseki: dear to me#minato's laundromat#only friends the series#the eighth sense#25 ji akasaka de
64 notes
·
View notes
Text

Because apparently I can't let anything go... So a few days ago I made a post about Buddy Daddies' first anniversary coming up and I wasn't going to make something "official" but the brainrot is too strong so here we are... This Sunday, January 7th, it's exactly one year since the first episode of Buddy Daddies was released! And I think that calls for a celebration! I put everything under a cut because this got really long
I came up with a few things that the fandom could do to celebrate this adorable family! Of course these are not exclusive things! If you want to contribute anything that's not listed below, go for it! 1. A weekly rewatch of the episode that aired a year ago Starting Sunday January 7th, we rewatch the episode that aired on that date last year. Nothing is stopping you from binging the rest of the episodes that day, of course! It would just be fun that a lot of us watch the same episode on the same day (or through a watch party if anyone knows how to do that)! 2. Create!! This is literally what it says: create! Just anything related to the episode of that week! There are so many options, but I'm just giving a few things I could come up with - Fanfics surrounding that week's episode. Dive into a scene you wished had more details. Write a scene you feel should've happened in the episode but didn't. Write a scene for a headcanon that you have. Really anything you want (it would be fun if it had something to do with that week's episode, but no one's going to punish you if it isn't). - Make a gifset for that week's episode. Make a set about your favourite character from that episode, your favourite moment, favourite quotes, favourite outfits,... Anything goes really! - Make fanart! There are so many talented artists in this fandom who make amazing pieces of art! It would be fun to see you make something that links back to that week's episode. I'm thinking about redrawing your favourite screenshot in your style. Draw your favourite moment. Draw a scene that you wish happened in the episode. Redraw your favourite piece of Lily art in your style! (I know this last one is less linked to the episodes but who cares). You brilliant people can probably come up with other things still! - Write a theory/headcanon/character analysis/... I have seen so many people write insightful posts about things that weren't explicitly shown on screen. There are characters we get very little background info over. Characters that we know a few things about but it feels like there can be so much more written about them! Write about your headcanons, both for past and future versions of the characters. Write your theories about certain things. It feels like there's still so much to say about this anime and a lot of people out there who know how to put those things into words! - Make an edit! This can be a video edit, a literal photoshop edit. Make wallpapers, phone backgrounds, profile pictures, memes,... Anything you want really! 3. HAVE FUN!! I know it sounds like it, but there really aren't any rules to this! Just have fun! It would just be fun that whatever you decide to post is in some way linked to the episode, but that's not set in stone, obviously! Just enjoy! I think it would be fun to dedicate a week to each episode (so a 12/13 week event if we count the recap episode), starting on the day that episode first aired last year and ending the day before the new episode aired (ex. for episode 1: starting on Sunday, January 7th and ending on Saturday, January 13th). You can decide if you just want to post something about your rewatching the episode or if you want to create something. If you want to make something, you can do multiple things if you want. And again: no one is going to punish you if you posted something from episode 1 during episode 2's week! We're all busy and don't always manage to get something done in time, so don't stress about not being able to finish something "on time". Lastly, I think it would be fun to make this into a hashtag as well! I thought of using the tag #Buddy Daddies Anniversary (very on the nose, I know, so if someone knows something more fun, please share it with the group). And like I said before: HAVE FUN!!
#Buddy Daddies#Rei Suwa#Kazuki Kurusu#Miri Unasaka#KazuRei#Buddy Daddies Anniversary#Me 2 days ago: I'm not making this anything official#Also me the past 2 days: but what if I did#It really doesn't matter what you make#It would just be cool if it was linked to that week's episode but again not an obligation!#We're just celebrating this family!
84 notes
·
View notes
Text

after a 3.5-year hiatus from gifmaking, I re-learned how to gif at the end of November and have since gained quite a few new followers and also confirmed I will be on this website until the day I die. Many of you came right as I lost my job, dealt with the fallout and unemployment, found a new job, and started working... and for some reason have stayed through all of that?? So I decided to do a very randomly-timed follower appreciation event because you all have really kept me going these last few months.
I want to share a special thank you to the @tmsource team (aka @burningblake, @robintunney, @robntunney, and @lizzybennets) for organizing the secret santa event that motivated me to start giffing again, and to Britt especially for her incredible scene pack that meant i actually had shit to gif 😂
and a note to all my long-time swiftie friends/followers who absolutely did not sign up for this... who could stay? you could stay. 🥹 but the actual note is that i have so much love for all of you. there is one taylor-specific request and the rest can be done for her as well if you don't share any fandoms 😘
requests will close april 1. love you all! request guidelines under the cut 🩵
————————————————— 🩵
NOTES
we don't have to be mutuals, but you do need to be actually following me since this is a follower appreciation!
I have absolutely noooo idea what the timeline on this will be especially since I have multiple gif series in progress and am starting my new full-time job lmao so please... ✨ lower your expectations ✨
you may send more than one request (just be reasonable please lol)
for this event, anonymous requests will not be completed
please consider reblogging this if you send a request so more people can see it <3
to request a gifset, please choose from this list and send me a...
🎶 + a character/(friend)ship for a lyric gifset (you may send a lyric or have me choose) 📖 + a character/(friend)ship for a quote gifset (you may send a quote or have me choose) 🎨 + a tv show/character for a color palette gifset (send 1-3 colors or have me choose) 💋 + a word for a taylor swift parallel/theme gifset (e.g., taylor swift + spring, taylor swift + blue; feel free to get creative! you may also specify an album, tour, or performance) [taylor swift prompt] 💝 (mutuals only for this one) for a themed gifset + short playlist that I make for you (you can send me a theme or have me surprise you. also let me know if you prefer apple music, spotify, or a youtube playlist)
*I don't have a list for them, but you may request movies and musicals as well (as long as you've seen me blog about them!)
thanks for being here! 🩵
in absolutely no particular order @andialmostdo @andtosaturn @queenofinys @useragarfield @sharpesjoy @singinprincess @sophiedevreaux @ncutisgatwas @clairesbeauchamp @fionagallaqher @lemonbreelnd @deathbyathousandcuts @1989tv @prentissrollins @strideofpride @mauraeyk @keensressler @jemmaasimmons @gracegordongreene @spencereid @jakeperalta @iftye @lovesickallovermybed @emilylprentiss @emilybluntt @lordjohnwgrey @daenerys-targaryen and so many more (it won't let me tag) beautiful wonderful people, i love every single one of you!
#nervous lol i've never done one of these#since my blog is small#but there've been lots of new friends joining us so we'll see <3#plus it's truly been such a lifeline so. anyway#love you all#fae#will temporarily pin this <3
104 notes
·
View notes
Note
Top ten seductive/hot Ray moments according to you? 😊 You can just list them or yap about them. Whatever you want 🤗🤭
*Cracks knuckles* Anon, first of all, thank you for asking. In this dissertation, I’ll unravel all the moments Ray made me pause for a second or ten because he looked absolutely out of this world hot/seductive/enchanting/surreal. For the purposes of this, I’ll try not to overlap my Ray’s greatest hits with Sarah’s, who has already pointed out some excellent moments here. I agree with basically every one of her choices, but it’s not like we lacked on hot scenes from Ray. Because I’ll take every opportunity I have to gif Only Friends because at the time it was airing, I didn’t possess the skills to do a thing for the show, I certainly have a gifset queued for later this evening, and I hope it shows up 😀. Now, without further ado, let’s begin.
1. Checking Sand out after he lit his cigarette, episode 1.
Already starting by doing something I said I wouldn’t do, but listen, right when Sand walks off after lighting his cigarette, Ray just looks at him and checks him out with such a laid-back charm. You can clearly see he’s getting ready to hunt and his eyes are on his prey. Honestly, 10/10, no notes, super-hot.
2. Stop playing and tell me what you wanna tell me, episode 6.
If I’m not mistaken, SandRay only has three scenes in episode 6 and this one is the least angry one. Ray has been trying to reach Sand who has been actively ignoring him after the disaster at Sand’s apartment (when he was going to get birthday sex and instead got, I’m my crush’s second option). Suddenly, Sand contacts him and he thinks they’ll finally reconcile, but instead he’s faced with Sand trying to manipulate him by using his feelings for Mew. Ray ain’t stupid, he acts on his emotions quick and hot, but he knew he was being played, and right there when he sighs and rolls his eyes and forces Sand to go to the point? Quite hot.
3. Smoking in the bathtub with Sand, episode 11.
How do I describe this one? Maybe it’s the peacefulness in Ray and like, the genuine happiness from having cleared the misunderstanding with Sand and with no immediate issues in sight (we don’t count the substances abuses for this) that simply makes him glow. His hot score is high. His attractiveness score is high. Happy Ray makes him look hot.
4. Deal with him or I’ll do it myself, episode 12.
Possessive and mad Ray will always have a place in my heart. In this one, he was not only pissed, but he was also fucking insecure the man he recently realized he was in love with was going to ditch him for the hot muscular ex-boyfriend, and he still had in it him to say if you’re going to pick him let me know but if you pick me, deal with this quick or I’ll do it my way. So good.
5. The boy is mine, episode 2.
Ray being a little shit is one of my favorite types of Ray. In this case, it’s a good type of little shit because here he is making sure for the first time in his and Sand’s relationship that Sand will chose him before anyone else. The little satisfied smirk as Amm walks off because he won? Amazing. We love confidence.
6. Take the shirt off me, episode 5.
What a fucking menace, Ray Pakorn. He wanted to be fucked the whole day that day but unfortunately, Sand is working class man and had places to be and things to do. Doesn’t mean Ray can’t get his way, and he will get his way some way or another. When he told Sand to take his very tight shirt off him, I was already at the other side of the room screaming silently. I appreciate Sand’s self-control. I would have none.
7. Stop fooling yourself, Sand, episode 8.
I don’t know how many of you are traumatized by episode 8. For me, it’s pure suffering. Maybe it’s also because discourse that week literally anywhere was insufferable. But anyway, Joker!Ray is a nightmare. He’s drunk and high and very out of his mind but stay with me a little bit. The I can have feelings for as many people as I want thing? Problematic? Yes, but also kind of hot ¯\_(ツ)_/¯.
8. He could convince you to kill someone or at least help him get rid of the body with his eyes alone, episode 8.
Ray being a little shit has a certain charm, we must agree on that. You have to admit that you need a certain level of confidence and lack of shame to show up to the person you didn’t pick and say, “hey, how about you help me with community service, hun?” And Sand folded like a wet piece of paper, and do you know why? Because Ray had his best pleading for cock 🥺 eyes on, and he was so charming and so manipulative, and so attractive. (I mean, the poking thing? It’s endearing.)
9. Just Ray, episode 2.
I think this is a serious case of lone wolf hotness or something. There’s just something especially attractive about Ray being by himself near the pool, with his sunglasses and a flask.
10. Watching Sand, episode 3.
Sand knows for sure how to fuck someone good, because Ray followed this man looking for a round 2 since that morning they woke up together, and he was sure he’d get that when he invited Sand to play at the hostel’s party. He had eyes on Sand up until Boston reminded him he should have feelings for Mew or whatever. He’s just exhaling hot energy. Let’s never forget the scene we didn’t have of Ray throwing his cup after his “confrontation” with Top, too.
#anonymous#this is nearly a thousand words long#😐#i'm sorry (?) you said i could ramble#there are honestly so many others ray was so khaotung's peak hotness#dude was a menace and that was delicious
20 notes
·
View notes
Note
What does "putting his boots on" imply in the post about Jim Kirk being traumatized by space babes
Like I understand the in show implication they had sex but I feel like I'm missing some context
hi thanks for writing in. the overall purpose of the space babes post is to point out how absolutely bonkers it is that so many of kirk's encounters that Some Audiences and also i guess william shatner will interpret as kirk getting pussy! good for him! are in fact dubiously consensual or not consensual at all (consider this your sexual assault warning for this post and the outgoing links). yes, he put his boots back on, but look at the sheer misery in his face in motion as he does it. this is not a man celebrating a score with a hot babe. he's totally alone, so vulnerable he would LITERALLY die from even a single paper cut, and he's not even in the same...dimension? speed? or whatever, as the rest of his crew, all of whomst are in mortal danger of becoming (and this is the canon plot of the episode) literal breeding stock for these aliens. he's using the only weapons he's got left: his sex appeal and literal (literal!) breedability. and he's not at all happy about it! like, she got what she wanted out of him. he lost this one and the bad guys won. yet somehow multiple roomfuls of creatives clocked this as another bad boy horndog kirk moment, greenlit it, and thought no further about it. which makes me insane, because clearly that is not what happened there.
it's also something of an in-joke between the two of us who worked on this post together............i watched tos before she did and kept trying to tell her about kirk's space babe problem but she didn't totally believe me until this scene and as you can tell by the fact that there exists 1. a gifset 2. a spreadsheet which led to 3. that slideshow it had um. a profound and lasting effect <3
10 notes
·
View notes
Text
2023 writing gif-making round up
Rules (adapted for fic, gifs, art, etc.): Share what you made this year! It can be works you posted to Ao3, Wattpad, Tumblr, or anywhere else! You can share everything you made or just the projects you're most excited about.
I was tagged by @swearphil! thank you sm renee <33
Hii!! so 2024 is right around the corner, happy new year yayay. Actually, if I think too much about it I think I'll start crying cause like what do you mean we're less than 42 hours from staring a new year?!! 2023 doesn't feel real tbh time in general doesn't feel real but yeah anyways I'll save that convo for another time. I'm here today to reflect on all the gifsets I've made throughout this year, which let me add, has been A LOT. I'm going to start by sharing some fun stats (yes renee I'm copying you <33), and then I'll do a fun top 5 of my fave gifsets, and to finish it off I'd also like to use this to shout out some of my fave people and creators on this hellsite cause you all made my 2023 so much better and I love you all for that <333
fun statistics:
In total I made 61 gifsets in 2023
57 are heartstopper (not surprised)
3 are 911 lone star (mostly tarlos)
1 are dan and phil
In august I made 20 gifsets, which are the most gifsets I've made in a month this year
In may I made 1 gifset, which is the month I made less gifsets this year
6 of the gifsets are song lyrics edits
3 of the gifsets are heartstopper comic edits
31 of the gifsets are scenes from heartstopper
6 of the gifsets are heartstopper compilations from s1 and s2
top 5 gifsets from 2023 (in no particular order)
that one dnp gifset: I think most people know that I was and still am a big dan and phil fan, and that I spent most of my teenage years obsessing over them and giffing them and only them. Well, they went on hiatus and they stopped having a big impact on my life util they decided to come back and ruin my life again (in a good way). This gifset was the first time I giffed them since like idk 2019/2020, and it does mean a lot to me :') it's not really about the concept and the coloring, I chose this one to be apart of my top 5 for sentimental reasons, and I think that's valid.
give your friendships the magic you would give a romance: once again, sentimental reasons. when I read this quote on loveless it just spoke to me in so many levels. One of the things I love the most about heartstopper is the importance they give to friendship and I just had to make something that highlighted that and I think it turned out super good.
I think nellie loves him: well, now I think I snapped with this one akdhjahak I just love it so much. the coloring.. the heartstopper tv scenes with the heartstopper comic scenes, like chef's kiss, just perfect. of course this is not an original idea so I'd love to thank @rose-nobles for inspiring this gifset <33
mr. ajayi loves museum dates with his grumpy bf: and just like that we are back to sentimental reasons ahdhkas. well, this was one of the first gifsets I made when season two came out and it blew up. I've never had that many notes on a gifset, and honestly I think it's well deserved cause the coloring is good and I had finally just figured out how to sharpen gifs, so yeah love that for me.
I'm bi actually: I had so much fun making this one. the amount of bi coded elements and colors I included on this, I WAS ON A MISSION. the fact I made the font wobbly hsjgdjaka, I love love this gifset.
a little shout out to my faves (I hope you all have an amazing 2024)
@swearphil ☆ @barrowsteeth ☆ @narliee ☆ @cafecdramin ☆ @heroeddiemunson ☆ @nelsonnicholas ☆ @curlyhairedprince ☆ @wylanvannecks ☆ @aimeegbbs ☆ @indimlights ☆ @jelloandsugar ☆ @perrieedwards ☆ @imogen-heaney ☆ @thatwasthenightthingschanged ☆ @klinejack ☆ @birthdaysentiment ☆ @seeleybooth ☆ @sonseulsoleil ☆ @taraolssons ☆ @immortals-malec ☆ @parissquads ☆ @rose-nobles ☆ @itwasmagic ☆ @perccyjackson ☆ @naomismcpherson ☆ @neverfindmegone ☆ @charlieisverybored
Okay I think that's it, I'm so sorry if I missed someone. I'm also tagging everyone that wants to do this, just say I tagged you in it <33
38 notes
·
View notes
Text
Lizzie the musical at Southwark Playhouse Elephant - some little moments that I loved, part 1/?
Background: This production originated at Hope Mill Theatre in Manchester. It features Lauren Drew as Lizzie; Maiya Quansah-Breed as her neighbour, Alice; Shekinah McFarlane as Lizzie’s sister, Emma; and Mairi Barclay as the Bordens’ housekeeper, Bridget. Esteemed tumblr user thegirl20 has many lovely photosets and gifsets of the cast, including this high-definition one where you can see the faces of everyone in the main cast (and also the set!)
I was lucky enough to catch this show with the main cast in London at the Southwark Playhouse Elephant a couple of times (plus once with Emma Louise Hoey as Lizzie and Ayesha Patel as Bridget) when they went on a mini tour in Nov/Dec 2023 :)
1. The House of Borden:
Bridget ladles out impressively gloopy gruel while singing about all-purpose mutton. Both Lizzie and Emma give it a wide berth (and say no to breakfast for the rest of the show).
Emma goes, 'we’ve no personal objection BUT SHE CAN'T HAVE WHAT'S OURS' – an increasingly-concerned Lizzie rushes over and shakes her head and Emma is temporarily mollified. Fair is fair in the House of Bordennnnn!
The way their voices go up in the last ‘let us take you to an August back in 1892’ – MUAH.
2. This Is Not Love:
Lauren Drew performs the majority of this song while sitting uncomfortably in an ornate armchair where something horrifying routinely happens. It’s very effective.
She really conveys the despair and the agony Lizzie feels – there's one bit in the final verse where she gasps out, 'this is not love' and she sounds so incredibly broken.
(“I want…to see arms outstretched to hold me / wanting nothing in return / but only for me to feel safe and secure”
She’s literally next door, Lizzie.)
And at the end she tears herself out of the chair with the line ‘I don’t know what it is, but I want out of it.’
3. ‘I love you too, Father.’
4. Gotta Get out of Here:
Lizzie absently trails her hand along Alice's arms and shoulders in this one bit at the start - Alice never stood a chance tbh.
Maybe I'll do a separate Alice x Lizzie highlights thing.
LOVE the energy in this song and how Lizzie almost seems possessed when she sings about something hanging over her and how she physically throws her body around.
Alice's higher 'stay here longer' when she joins in on the chorus is what angels dream of.
5. If You Knew:
Let's have MAXIMUM YEARNING
To set the scene: we’ve just come out of ‘Gotta Get out of Here’, where Lizzie expresses her need to get out of here and is hindered by Bridget, Emma and Alice (with some very cool dance breaks). Lizzie finally breaks free and Alice chases after her but loses her. We’re now in Alice’s bedroom where she’s thinking about Lizzie.
Lizzie is just off to the side (presumably in her own home or in her yard) looking sad and letting down her hair.
Alice is singing to herself about how much she loves Lizzie and wondering how Lizzie would react if she knew about this.
(She thinks a secret’s just a lie! This may or may not come back to bite us!)
Her voice just SOARS when she sings about dreaming about having Lizzie in her arms.
I like that this song expresses the pretty relatable concern of ‘oh no if you knew I had a big gay crush on you would you still let me touch you and comfort you’ but it doesn’t come with a side of ‘oh no it’s so wrong and gross for me to have feelings for another woman’. Thanks, Steven Cheslik-DeMeyer and Tim Maner!
And good news for Alice: YES Lizzie will let you hold her close when she knows about your secret gay feelings AND she will make out with you and hold you close too! You will get to be happy for approximately seven seconds before Bad News Bridget interrupts.
6. Soul of the White Bird:
'the violence of freedom'
Emma joins in with Lizzie from the side at ‘oh if I had wings like a dove’ - the harmonies!!
Bridget knits and goes la la la in counterpoint while Lizzie slowly falls apart.
7. ‘Lizzie, don’t!!’
8. Maybe Someday:
The FIRST iteration of this song and it’s Alice singing to Lizzie about how maybe someday her heart will be open. They may not get a conventional happy ending together but by god their story is integral to this show.
It is so sweet and then they end up cuddling and falling asleep!
I was going to save this for the Alice x Lizzie highlights, but this was too cute to leave out so I guess I'll just include it twice: Lizzie is the big spoon!!!
9. ‘Her bed is freshly made, as if she hadn’t slept in it at all!’ – Bridget, relishing her role as a gossipmonger-in-chief
10. Who hasn't had to kick a girl out in the morning because your sister needs to vent about developments in your father's will and is threatening to go to Fairhaven? Sisters, amirite?
11. ‘Emma, wait! What if Mrs Borden…dies first?’
12. Sweet Little Sister:
It has been said before and it bears saying again: vocals for DAYS.
The little lyric change to “I look into your cold dark eyes” to suit Lauren’s eye colour!
Bridget and Alice pop up with mic stands to sing along.
And then Emma fucks off to Fairhaven even though her sweet little sister was begging her to stay.
13. Mairi's delivery of 'oh Miss Emma you've forgotten your book! And she asked me to pack it S P E C I A L.' is so deeply funny.
14. Also hilarious: the very un-suspicious way Bridget slides the book of household poisons over to Lizzie.
15. ‘…time for Mrs Borden’s tea!’ I love Bridget.
This feels like a good time to take a break!
#i sure hope the readmore works#i would love it so much if they did a proshot#not sure if i’ll ever quite return to the euphoric high of the eight-day stretch where i watched this show five times#and spent each trip home frantically jotting down notes on my phone#lizzie the musical#lizzie the musical uk 2023#lizzie the musical southwark playhouse#lauren drew#maiya quansah-breed#shekinah mcfarlane#mairi barclay#lauren lizzie#maiya alice#shekinah emma#mairi bridget
36 notes
·
View notes
Text
Okay finally able to watch 4 Minutes ep 1.
I legit didn't realize how much I missed Bible until he was on screen, omg. Also, I NEED to know. That cat…is that one of BIBLE'S CATS? I'm sure there are like, trained TV cats, but somehow I feel it likely Bible would bring his own, yanno? I need a gifset of Bible and Cat ASAP.
Eek, okay, calming down.
ETA after finishing Ep: Oh good, new show to obsess over now IWTV has finished airing. Unfollow me now, etc etc.
Also I should remember to also be excited because this is a Sammon show and I like her writing!
Oh! The Boy is Acting!! Already! (I feel like I've watched so many BL at this point without Serious A Acting that I forgot that sometimes happened.)
I also have to say I do love this premise. I love that there IS a premise, yanno? Like an unrelated-to-romance premise.
And I like that Great is starting out in a not-a-great-person place, from what we can tell. Like from the partying and hit-and-run, though I will give some allowance for outright panic.
As an aside, I used to spend hours in ER rooms doing psych assessments and I have once said the Forbidden Words: "it's quiet tonight", and nearly got jumped by a room full of nurses.
Oh good, medical shit. My personal nightmare. I'll just be, not watching any OR scenes then.
So, other guy, Tyme? He's a bit of a prick, too? Is this prick for prick? …..You know what I mean.
Girlfriend? Are we gonna be cheating?
We have an already together side couple? Why does that make me so apprehensive?
Also, wow, it's been a while since I watched Kinnporsche. I wasn't expecting, uh, so much so soon. So much skin and…yeah… Oh wait, said before the Full Ass.
Well at least we're repping condoms.
Oh….well okay then. Guess they've put us on fucking blast…so to speak.
Why do I feel like the rest of the Thai BL industry is gonna be watching this going: oh fuck, not again. Goddammit.
Whoever Korn's partner is, is PRETTY. Wait, sudden ominous cat??
Okay so 4's AND 13's. Just covering all the Superstitious Number Bases.
I was spoiled for this, from yanno, ALL THE GIFSETS that were the only reason I knew this show had aired, lol. So yeah, very interested in What It All Means. Super excited.
17 notes
·
View notes
Text

Hello @crispyliza !! So I'm replying in a separate post because this is too long for a reply on the post. Hope you don't mind. I also think it might benefit others who have asked me in the past and those wishing to start gif making. Especially with whumptober just around the corner.
So here's a full look at how I make my gifs. This got very long so I put it under a read more
A quick thing before I start: I use windows and google chrome. If you're a mac or firefox user I'm not sure of this will work for you in terms of programs. The techniques I use in photoshop should though.
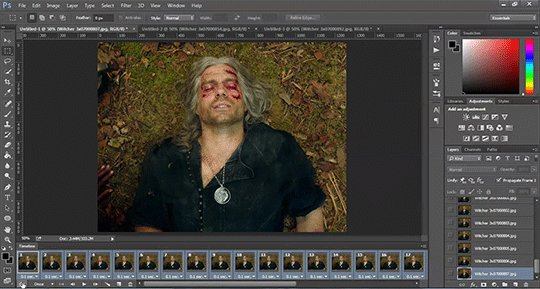
Okay for this demonstration I'm going to show you how I made the gifs for this gifset
To start we need a video. I don't torrent because my internet connection will cut out a random which makes using vpns rather pointless. I've tried. My internet would cut out halfway through a torrent download and then my internet provider was notified to what I was doing. It was just not great. So I found a new way to download videos off the internet! You can use torrents though. If you've got a vpn, go for it.
There are several streaming sites that I go to to get my videos. 1movies, and bstsrs are my go to right now since soap2day is gone (rip i miss you).
Now there are three ways I can get a video depending on what website I'm using. Bstsrs is the easiest because they have a whole bunch of links available. I always go with mixdrop because it has an easy to use built in download button. Unfortunately this site doesn't have movies. Just tv shows and sometimes it's not the best quality or there aren't links available. That's when I go to 1movies. Once you've found your video I use the chrome extension Cococut to download it. Click the extension button to open, then the download button. Then you just have to wait until the video is rendered. Click save. Wait until its downloaded.

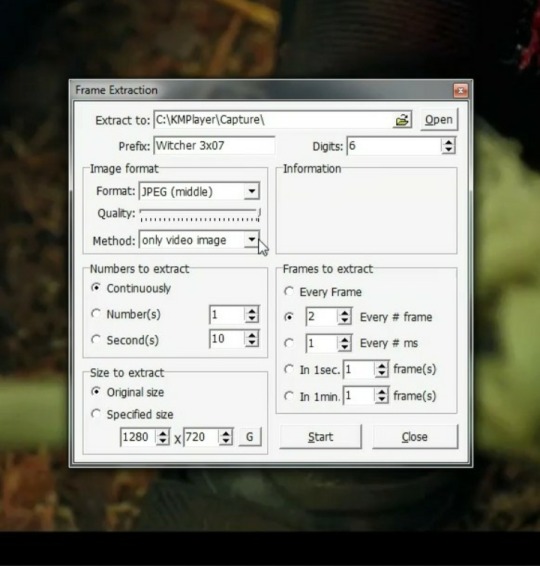
Okay we now have our video! The next step is to turn the scene you want to gif into frames. For this we're gonna need KMPlayer. This video player makes it really easy to turn scenes into frames/screencaps. Open your video. Find the the scene you want and pause the video. Type control-g to open this screen:

Here you choose the destination you want your frames to be saved. Decide what to name your frames and match up your settings with mine. You want to continuously extract frames, original size, and I stick with every 2 frames. Then, and this is important, choose video images only.
Now click start then start playing your video until the scene you want to gif is done. When you've got everything you wanted, pause the video. Hit ctrl-g again to reopen that screen and click stop. You now have all the frames you need so go ahead and exit out of KMPlayer. You don't need it again unless you need to redo frames or get the dialogue or something.
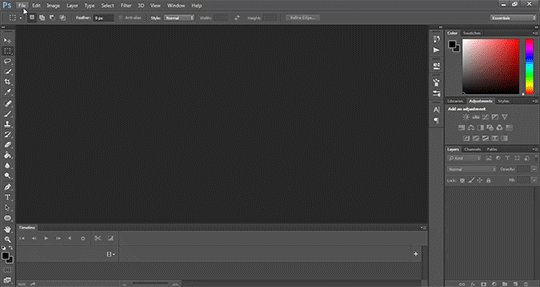
Next up we are gonna open Photoshop. I use Photoshop CC 2014.
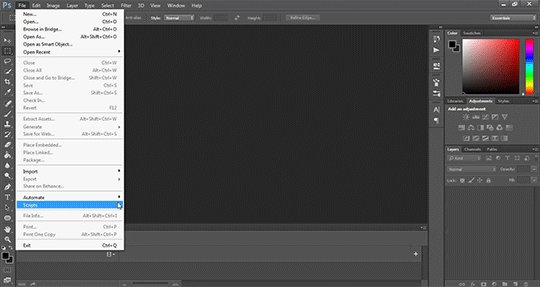
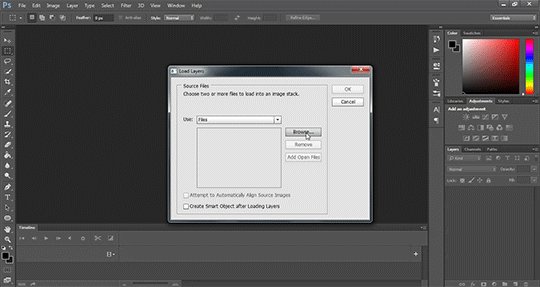
Click on File -> Scripts -> Load files into stack -> Browse.

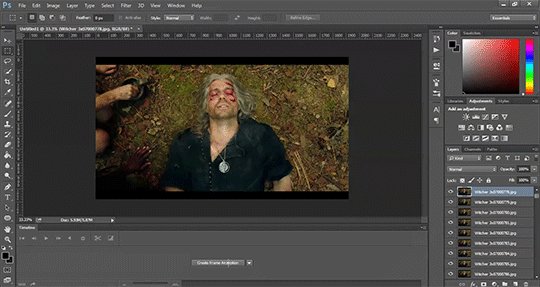
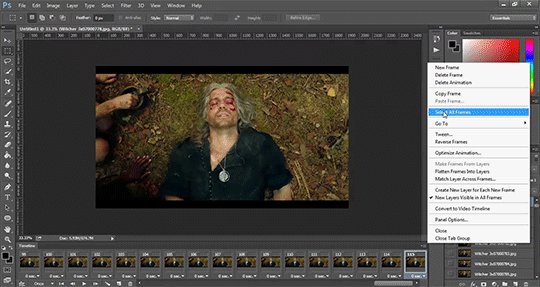
Go wherever you saved your frames and select the ones you need. Click okay and let the frames load completely before doing any thing else. Depending on how many you've selected this could take a while.
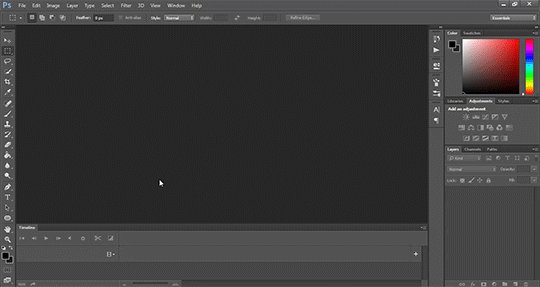
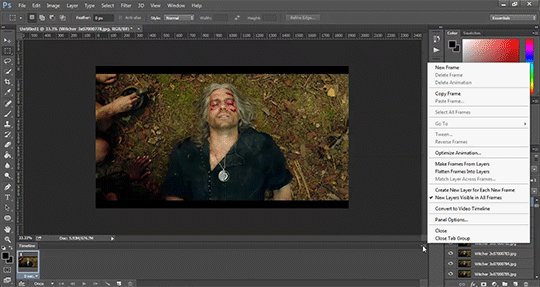
Once all of your frames are loaded, click "Create Frame Animation". Next click the little arrow button on right followed by "Make Frames From Layers" so we have all of our frames laid out. Now we need to reverse the frames because they're backwards so click that little button again and then click "Reverse Frames"


Okay you've got your frames loaded and all set to go. Time for all the cropping, resizing, setting the speed, and editing.
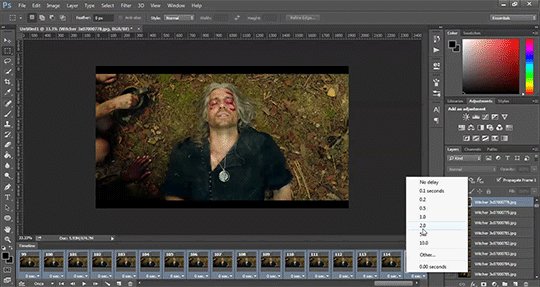
First thing I do is set the speed because otherwise I forget and it's important to do and a pain in the ass to do after all the editing is done. So do it first and get it out of the way. Select all of your frames. Click the little button beneath a frame where it says 0.0 and pick your time. I usually go for .1 seconds but .05 is also a popular speed. Just test one out and see which one you like best for your gif. You can hit the play button at any time to test your gif.
To set speed:

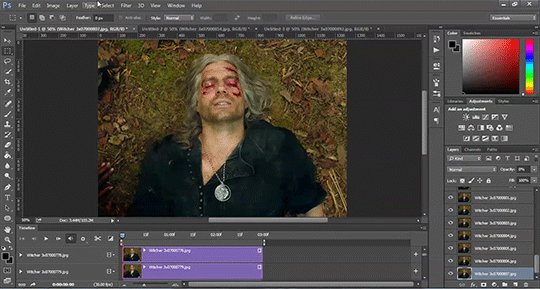
After this I do one of two things. Either I go into cropping and resizing or I separate frames. Depends on how many frames I uploaded. If I uploaded all the frames needed for an entire gifset this is the part where I separate them out onto individual gifs. So let's do that.
Originally I was just gonna do one gif but I have 115 frames uploaded which is waaaay too many for just one gif. I like to keep my gifs between 30 and 80 frames. So I'm going to split this into 3 gifs I think. It'll make a nice balanced gifset.
Select the frames you want for the first gif and copy them using the copy frames option in the same menu as the make frames from layers menu. Open a new document with the same dimensions as your current document. Click "Create Frame Animation" and paste the frames over the selected frame. Make sure that first frame is the same speed as all the other frames. Repeat until you have your desired gifs.
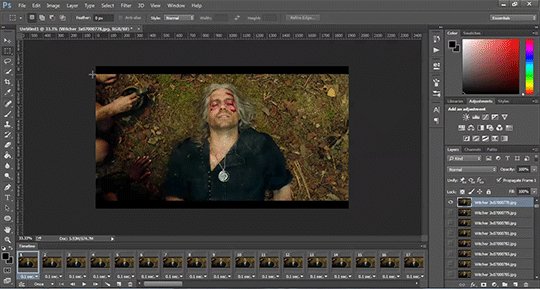
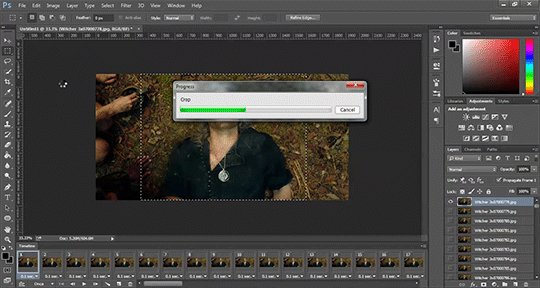
Next up I crop and resize. For this gif I'm going to first crop out the black bars above and below the image because we don't want that in the gif. Use the select tool to pick what you want to keep then "Image" then "Crop".

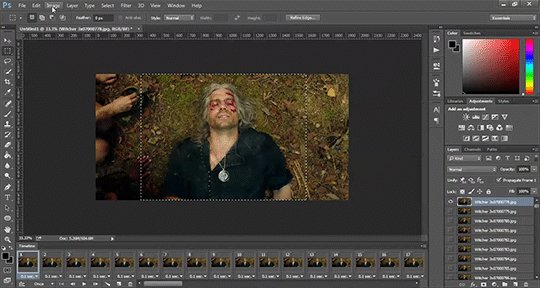
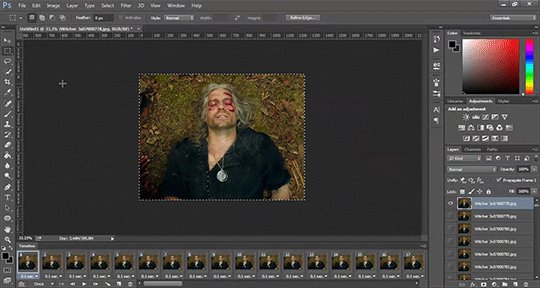
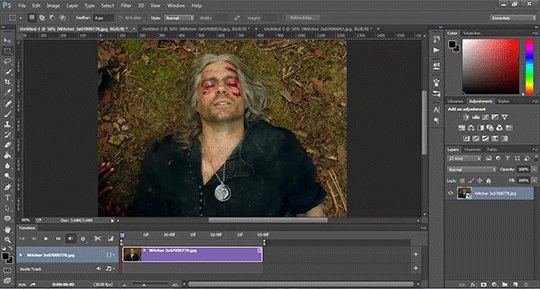
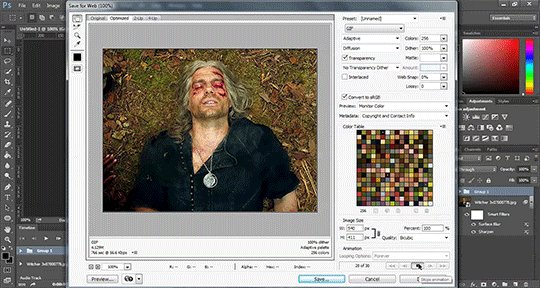
Now I could leave it as it but I think for this gifset I'm gonna focus more on Geralt so I'm going to crop it in a bit more.

Once cropping is all set i'm going to resize the gif to tumblr dimensions. Click "Image" then "Image Size" and change the width to 540px. The height can be anything and best not to mess with it so your gif keeps it's proportions. 540px is the width of a tumblr post and I plan on making these gifs stacked one on one.
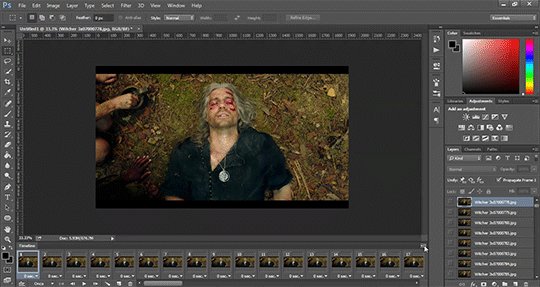
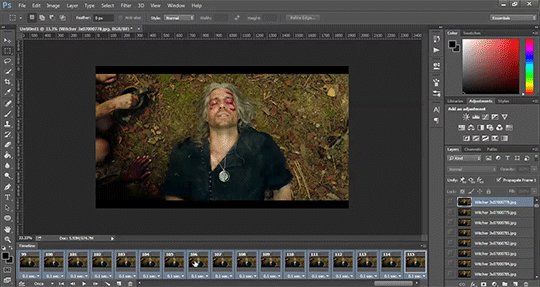
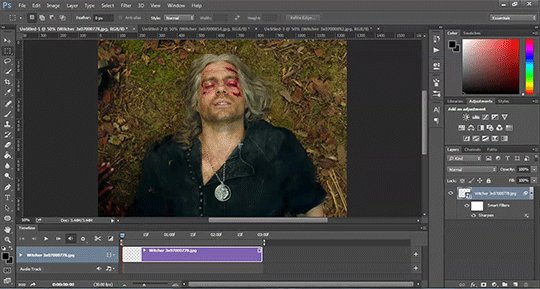
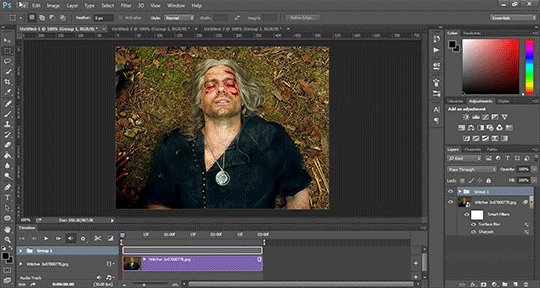
Okay the gifs are all cropped and sized. Now it's time to do some editing. Go back to your first gif. We'll do all the work on this first gif and apply the same things to the other ones later because the scenes are the same. If they were different each gif would be colored and edited individually. First thing to do is turn it from frame animation to timeline. Timeline mode makes applying things like sharpening and brightness much easier and smoother.
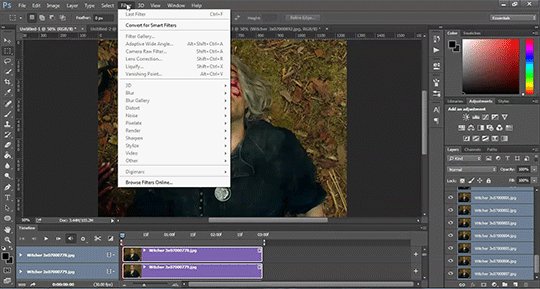
So just click this button in the bottom left corner to go into timeline mode. Next up select all your layers. They're on the right side. Make sure you've selected ALL of them. Then click on "Filter" -> "Convert for Smart Filters" THIS IS AN IMPORTANT STEP! We can't edit until this is done.
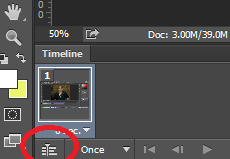
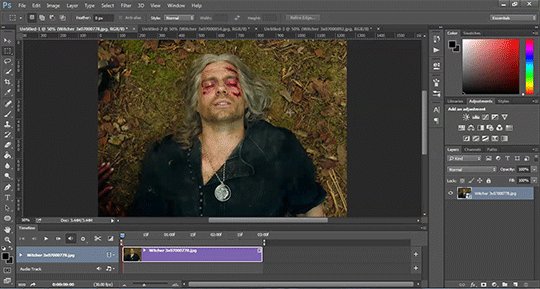
This button to switch from frames to timeline:


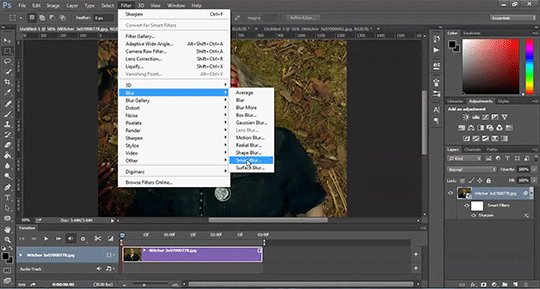
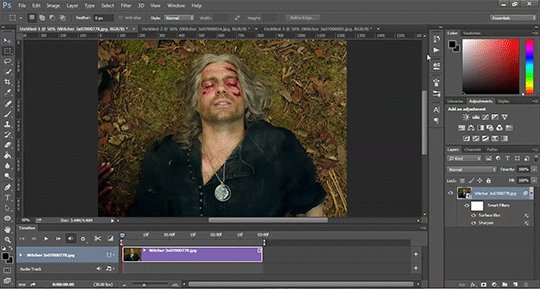
First thing I do is sharpen. You can use one of the presets or try to do manually do it with smart sharpen. I use the preset labelled "sharpen" because I'm lazy and this one does a fine job for my gifs. I also add a layer of surface blur to smooth things out. Just a small touch. Like barely any blur but I think it smooths noise a bit and makes it look better.

Next up: Editing!! This step is going to be different for each and every gif you make. It all depends on the colors in the scene your giffing so you're gonna have to do a lot of experimenting to get the right look you want. Personally that's what I like about it. Makes it fun.
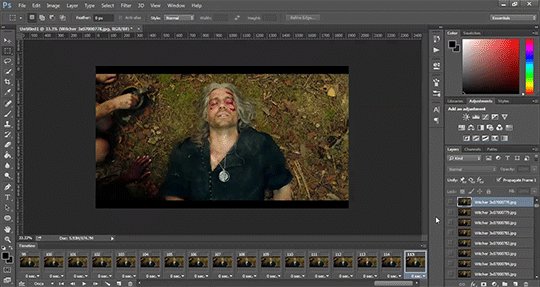
All your adjustments can be found found on the right side of the screen:

I almost always start with the "Levels" layer to brighten up the image because as we all know, every freaking whump scene is sooo dark. So with levels you just slide the little arrows around until you get a look you like.
Then I add a layer of "Curves". I love curves. With curves you can select the whitest white and the darkest black and the middle tone to change the brightness and colors of your gif. Or you can use this part and just brighten or darken a specific part. It's really versatile and i love it. It does take some practice and experimenting though.
Now a layer of "Contrast" and a layer of "Vibrance".
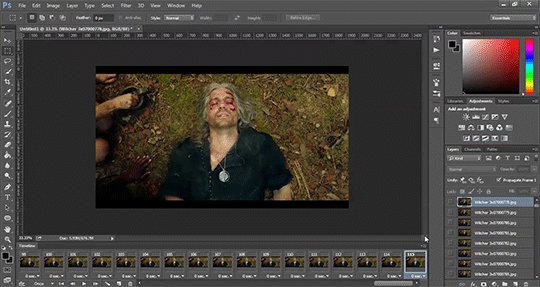
After this it's all about the selective colors, photo filters, and color balance to work on the colors and brightness. For this gif I'm only doing a tiny bit of editing cause I like the coloring but sometimes I'll have multiple layers of these to create a good coloring.
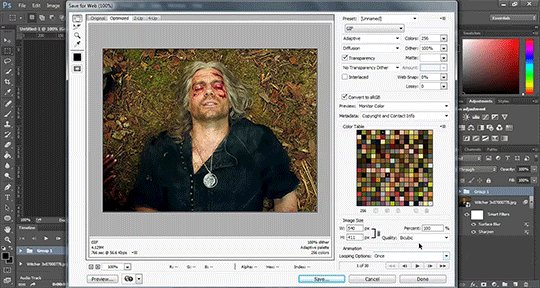
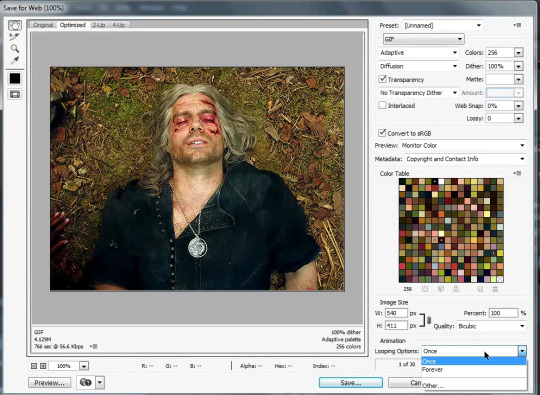
Once you're satisfied with how your gif looks it's time to save it!
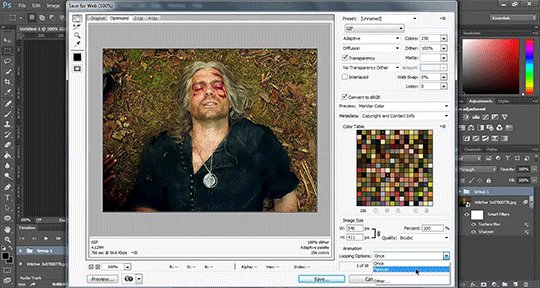
Click "File" -> "Save for Web" and wait until it's all loaded. Important thing too look at here is the size of the gif. You can't upload any gif that is larger than 10mbs so make sure it's under that. Sometimes even 9.8 is too big because tumblr is a butt. I go for anything below 9.8. If your gif is too big try resizing it or removing a few frames. Make sure you gif is set to loop forever. Otherwise it'll just stop after a little bit. Don't forget to change this!

Here are the rest of my settings:

After that you can click save.
And that's it! You've made a gif! Congrats! If you have any questions or want clarification feel free to message me :)
28 notes
·
View notes
Note
Top 5 batb 2017 trivia 💛
this is exquisite. thank you <3
1. okay the first thing i NEED PEOPLE TO KNOW!!!!!!!!!!! is about adam’s mother. so in this flashback scene it shows her, presumably dead, in bed while adam sings sadly

you’ll notice she has dark hair. BUT LISTEN ! ! ! she actually is blonde and i can explain what happened. first of all, to prove she’s blonde, look! she’s blonde in the portrait!

the actress is in fact blonde as well. so why is her hair dark in that one shot you ask? well, when they did that scene, with her lying in bed and her blonde hair laying along her shoulder, apparently focus groups thought she looked like agathe, the enchantress, and questioned if agathe was in fact actually adam’s mother. so in a quick and desperate attempt to make sure no one thought the two women looked similar, they edited her hair to look dark. i understand the logic and timing-wise it was probably the best they could do, but it does annoy me because now people always think adam’s mother had dark hair🫠 so go spread the word!!!!! adam got his blonde hair and blue eyes from his MAMA!!!!!💛🩵
2. DAN STEVENS DID SOOOO MUCHHHH!!!!!!!!!! he BREATHED life into adam, and i ADORE him for it. my favorite tidbit about all the work he did, was that he did ALL the face acting Twice. he would act in the big suit on the ten-inch stilts on set, and then every few weeks he would go into a room and have his face sprayed with motion-capture dots and then he’d redo all the scenes with Just his face. here’s a good gifset that gives these behind the scenes visuals. it’s just so remarkable and i am so so thankful for all the work he put into it. there are so many (basically all??) scenes were i’m watching and i can just FEEL adam’s emotions, purely by his facial expressions and body language !! like it’s just phenomenal and i’m so eternally grateful to dan stevens for all that he did to bring that beloved boy to life.
3. according to an interview, apparently when they were done filming the final scene (the celebration ball), someone played happy by pharrell williams over the speakers and they all danced to it in their fancy 18th century costumes, in that lovely decadent ballroom. and it’s such a funny and super endearing sight to imagine, i ALWAYS think about it when that song comes on or is mentioned.
4. at the very first table read, when it came time for the THE DANCE, emma thompson just got up and went to a microphone and started singing “beauty and the beast.” no prep at all, and certainly no one expected her to sing on the first go-around, but she did! she sang along while two of the dancers did the dance. she’s such a legend :”)
5. dan stevens knows his name is prince adam and it fills me with immense amounts of joy :)
(around the 0:37 second mark)



he also talks a lot about how he made the scenes, like i mentioned earlier, in this (short) interview!!!!!!!
#this was so so so fun i am BUZZINGGGGG#MY BELOVED FILM 🫶🫶🫶🫶🫶#thank you for asking me a special interest question. truly the greatest gift truly truly#thank you 😭#batb 2017#beauty and the beast (2017)#beauty and the beast 2017#dan stevens#batb cast#wallpaper-inside-my-heart#answered
14 notes
·
View notes
Text

WHUMP OF ALL TIME: Quarterfinals are here!
Find links and propaganda under the cut. Quarterfinalist match-ups are untagged, so your votes and reblogs matter!
Once Upon A Time:
(gifset 1, gifset 2)
"There's blood, wounds, captivity, bondage, a slow-dipping-mechanism, a big rescue, and excellent acting by Colin O'Donoghue - who delivers the tiniest whimper and the most delectable of trembles for our whump-loving eyes to devour!" ~ @killian-whump
"
All the respect to the Hawaii 5 0 one scene because I haven't watched it and can't judge it, but. Killian was BROKEN. Absolutely and heart-wrenchingly devastated. He was tortured within an inch of his life (… or death, I guess) and practically left to slowly drop into a pit of eternal despair.
Killian was not easy to break. He would get injured and get back up with a sneer and an "I'm alright love you should see the other guy".
But to reach that point? The point of telling Emma she should have kept herself safe instead of saving him from this torment, to hold on to her like she was his lifeline, to SMILE that small smile from the first bit of hope he'd gotten since he ended up there?
The relief upon watching this episode for the first time was visceral. For two episodes we knew Hook was being tortured, we saw him try and fail to limp to safety, we saw his resolve and defiance desperately hold on, we saw him accept his fate, we saw him preferring to be tortured further than hurt his friends… And then he got saved! And he had no witty comeback, no effort to hide his pain. He just fucking collapsed in the arms of his beloved, of his saviour, and held on for a moment to realize that it was real, she was there, he was finally safe.
Add to that some amazing, jaw-dropping, emotional acting by Colin O'Donoghue, how can you get any better than that?
Anyway vote for ouat. Because this whole torture mini arc existing is probably what caused a chain reaction of me understanding and accepting I love whump, so. I wouldn't be here torturing blorbos if it weren't for it 🤣" @piracytheorist
Buffy:
(gifset 1, gifset 2, YT clip, YT clip #2, YT clip #3) thanks to @iamthegodofhalefire for the links!
"It was my first whump and it’s never been beaten! He’s kidnapped, tied up, mandhandled, gagged, thrown on the floor, slapped, tied up differently, tortured with holy water, then is exhausted and woozy from it all - then gets tied up somewhere else and stabbed through the hand to drain his energy. Then collapses at the end! It’s SO good!"
"Angel is kidnapped to give his blood to Drusilla in a ritual to make her better - she’s sick and was turned into a vampire by Angelus (Angel’s evil alter ego) many years ago. He killed her family as part of turning her and she went insane because of it. As Angel is a vampire too, holy water burns him, so she tortured him by pouring this over his skin even 😬 he’s then stabbed through the hand in the ritual and is rescued and collapses to the floor. Amongst other things!"
~ @Iamthegodofhalefire
26 notes
·
View notes