#how to learn html and css fast
Explore tagged Tumblr posts
Text

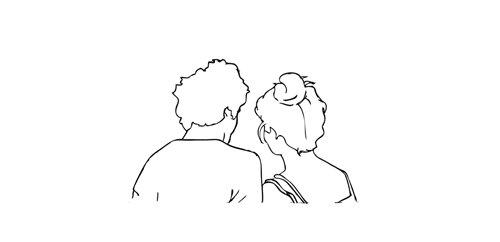
.。*♡゚ A/n: totally not trying to learn html (which technically isn't a programming language, for what I had read), and well, if Idia was teaching me I would learn everything so quickly tbh. Or not. He would start explaining and I would have the sudden urge to kiss him, oh well it happens ig

"Uh... I think I have an error in my code." You break the silence, tone soft as the computer screen lights up your eyes just the right way for Idia to lost himself in the reflex. He love your eyes, your concentrated face, the way you stick out your tongue without realizing.
And he loves the way you timidly look to him, as if he has all the answers to your questions - which, about this subject, he have, by the way.
"Ah~ your closing array is missing a closing slash. Here, Yuu-shi." He pointed your error with a soft tone, blue nail hitting the screen, and a surprised pout grew on your lips.
He wanted to smother you in his arms, to pick you up and hold you till his arms fell off and his corpse rot - that was how bad he yearned for you, your skin, you smell. He breathes really hard to refrain from doing it, though. You wouldn't want that. He was just a mere R card, a lonely gamer, a-
"Thank you, Idia. You're the best." You giggle to yourself, feeling yourself warm under his eyes and lousy smile. Unbeknownst to you, the only things that were going through his head were about you.
Your smile, the way your eyes lightened up, your laughters and giggles, the messages you passed each other in class (when he was there in person), your secret handshake. Idia loved you. He loved your very dearly.
He loved you so much that he could cry.
"Uh... it's no big deal," yet his hair was getting hotter, rosey tone starting to burn brightly. "Don't forget the closing stash, and everything should work properly. This programming language is not that used anymore, but most can learn useful things learning it anyway. I think."
Idia had half of his mind to know that he was rambling again, talking so fast that he could make Eminem cry. But he couldn't stop when you looked at him with such big eyes filled with curiosity and wonder, taking notes of everything he was saying.
He noted then that you had hello kitty stickers on your page. A few drawings that Ortho made of him, Idia and you; that almost killed him right then and there.
"Ah... HTML uses elements, tags, and attributes to organize text, images, links, and other multimedia elements. It can be combined with CSS for styling and JavaScript for interactivity."
#twst idia shroud#yandere idia shroud x reader#idia shroud x reader#idia shroud#idia x reader#idia x mc#yandere idia#twst idia#twisted wonderland idia#yandere idia x mc#yandere idia x reader#idia x yuu#idia x you#yandere idia x yuu#yandere idia shroud x yuu#yandere idia shroud x mc#yandere idia shroud
97 notes
·
View notes
Note
Your site has convinced me to go make a neocities (tumblr glitching paranoia has gotten to me and by god I will be going back to the early 2000s if this place goes down) and oh my god coding is hard. I am in agony. Yes it's going to look very much like your site I am squinting so hard at your html trying to figure out how to do it. This is the worst looking thing I have ever made but there are three buttons that go nowhere now so I'm succeeding mildly at least
OMG PERCY!!! WELCOME TO THE NEOCITIES CRAZE!!! i'm literally so honoured to have inspired you to make a site. funnily enough, i *also* joined neocities after the tumblr-unfunctional-paranoia got to me, albeit in 2022. welcome to coding hell 😎
god, coding is hard. i hope you’re having fun, though. it's such a great hobby, once you're in The Zone. it’s a little like modeling a little clay image... digitally... anyways! i’m here to say: YOU’VE GOT THIS!!! feel free to reuse any code i’ve put down on octagon and PLEASE please please tell me your link!!! i want to look at it (regardless of “how much” is on there).
i’m sure you’re getting the hang on things fast, but since you activated my yapper mode, you now have to sit through unsolicited advice <3
if you’re looking for coding help, https://www.w3schools.com/ is a goldmine, as is https://htmlcheatsheet.com/. also, with CRTL+U you learn something new! ALWAYS investigate nice code to understand how they did that. and https://32bit.cafe/interactingontheweb/ has a lot of good tips for being social off of social media.
general rule of thumb is always: coding is digital arts + crafts. break your website. it’s more pronuctive than always coding in a breeze. never apologise for dropping off the earth and not updating in 6 weeks, 8 months or 15 years. some websites have been unmanned since 2001 and are still running, so don’t worry about it.
furthermore, i need to state that i'm a really bad example of a neocities coder LMAO. i code in the editor, i have 0 offline copies of my files and my form is chaotic at best. my website runs on pure html+css, i don't use javascript (yet) or iframes. most people code their sites in notepad, then run them in a compiler like https://playcode.io/html and THEN they post them to neocities. i am lazy. i do this directly IN neocities. don't be like me. save your page.
also. I’ve been doing this for 3 years. like, on the day for three years actually. here’s how my very first webpage looked in 2022:

anyways. HAVE FUN. MAKE FRIENDS. DON’T FORGET TO BE YOURSELF. SPARKLE ON!!! NEVER HOTLINK! you’ve got this, if you have any questions, feel free to ask. i’m not sure i will be able to answer, but we can try haha. and PLEASE TELL ME YOUR WEBSITE!!! i would love to look at it and in classic neocities fashion, i’d obviously LINK YOU.
and here’s some sites that are awesome :3
The Maximalists. mobile inaccessible, IMAGE HEAVY!
https://ninacti0n.art/ EYESTRAIN
https://olliveen.neocities.org/ EYESTRAIN
https://phrogee.neocities.org/ EYESTRAIN
The Webcartoonists. also image-heavy. also probably not mobile accessible.
The Minimalists.
8 notes
·
View notes
Text
I'm very good at "professionalism" I was trained from a young age. If I get an interview, I'm getting the job. I sit upright in my chair and wear a collared shirt and my employer thinks, "wow! She has a lot of passion for this role!" Buddy, you don't know the start of it. You don't even know my gender.
I'm OSHA certified. I got my 24-hour GD&T training. They can see this. What they don't see is me waxing poetical about surface finish or some shit on this website. When I was in 6th grade, I was exposed to Autodesk Inventor and it changed me fundamentally as a person. Whenever I look at any consumer good (of which there are a lot) I have to consider how it was made. And where the materials came from and how it got here and really the whole ass process. It's fascinating to me in a way that can be described as "intense". I love looking at large machines and thinking about them and taking pictures of them. There are so many steps and machines and people involved to create anything around you. I think if any person truly understood everything that happened in a single factory they would go insane with the knowledge. But by god am I trying. My uncle works specifically on the printers that print dates onto food. There are hundreds or even thousands of hyperspecific jobs like that everywhere. My employer looks away and I'm creating an unholy abomination of R and HTML, and I'm downloading more libraries so I can change the default CSS colors. I don't know anything about programming but with the power of stack overflow and sheer determination I'm making it happen. Is it very useful? No. But I'm learning a lot and more importantly I don't give a fuck. I'm learning about PLCs. I'm learing about CNC machines. I'm fucking with my laptop. I'm deleting SQL databases. I'm finding electromechanical pinball machines on facebook marketplace. I'm writing G-code by hand. I'm a freight train with no brakes. I'm moving and I'm moving fast. And buddy, you better hope I'm moving in the right direction. I must be, because all of my former employers give me stellar reviews when used as a reference. I'm winning at "career" and also in life.
14 notes
·
View notes
Note
hi there, just discovered your blog, binged scrolled and consumed all your posts. <3 [ sorry, i don't want to sound weird ] I have a question if you would be so kind to answer? I saw your WIP of Dear Your Holiness, and I am wondering how are you doing your speech-text bubbles? How do you make it look like texts? Is it a software? I am trying to typeset Did you miss me? - Fantismal&Krethes, and let me tell you, that is 80% text-bubbles. And I don't think what i've got going on now is very efficient. Right now i am editing the .css and .html directly in Calibre.
hi! I'm glad you like this blog, nothing weird about it, sorry about the messy house actually and be my guest!!
I really love your ask cause text bubbles are really a pain in the ass and I love babble about my typessets. So I warn you, this answer may be a bit longer than expected.
The short is: Existing 200k ways to do chat text on writer and more 200k to do on typessets.
Editing the .css and .html directly is my first time seeing it, but I guess it works very well too, just maybe too much time consuming. In general, the most common is pre-setting a paragraph on the software you use to design your project. Most of the softwares for writers can do this. So you can select the dialog, click a button and voilá all your dialogs will look the same and your typesset will be really beautiful really fast.
Affinity and Adobe InDesign I know better, but I know Word does this too, just don't know how. Find one to learn and have joy :)))
My personal response is more like: How do you want your project to look?
So I think the most important thing to me here is not where to do it, or how to do it fast, but how to do exactly what we want it and what we can do to make this happen. And here lives my lack of sanity.
It really depends on the project. I have done some fic with chats and none of them I did exactly the same way. But for my Dear Your Holiness project, I want this look of a mobile chat but without remembering any social media chat we know and I want make it fancy

So I try to emulate some things we see on these social media chats and with a bit of compulsory search I discover some things really helpful.
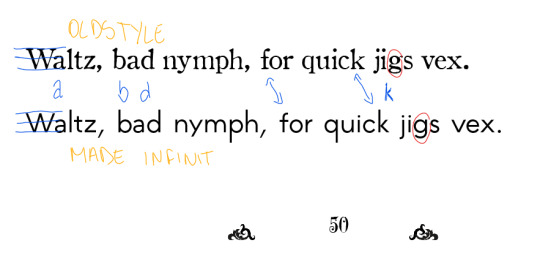
First of all, the typography choice
I'm a little biased here, I love typography. But it is exactly because of this that I notice that chat typography is simple. They need we read fast but without notice, so we don't have serifs, that remember us of academic texts, and the contrast are really light
I had this other typesser of Wish You Are Here by @afieryfox, and she uses Discord and Twitter to set her fic, in this case I choose the exact fonts that each platform uses to set my typesset (and setting a paragraph for each site). But in the main text I use some simple serifed font, to help the reading.
Main Text: Cambria
Discord: Whitney
Twitter/X : Helvetica Neue

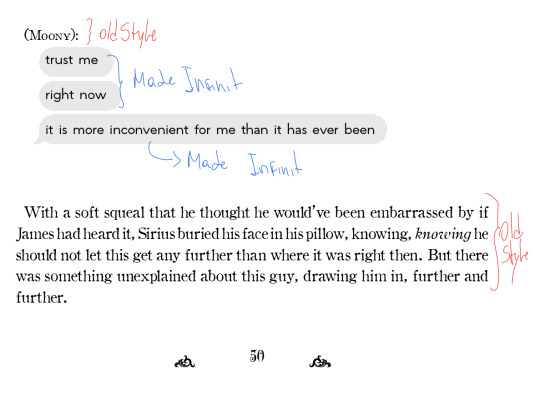
The same to DYH, I chose a serif font with some fancy look to the body and a saint serif font to the text, but I chose one with some alike things to do not look too drastic.
I chose to set the main text in OldStyle because it has this vintage look., and the chats on Made infinit (this one I ask permission for personal use). They pretty similar except for the g, so i think work very well


The second was the contrast.



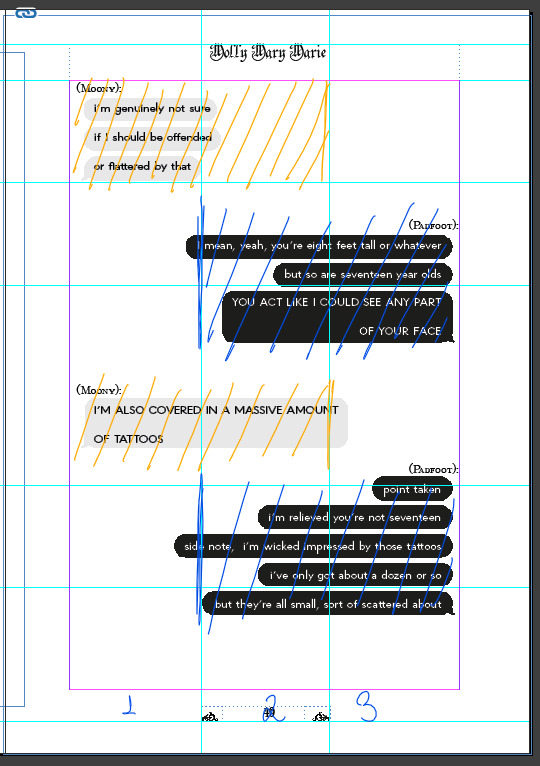
We had this constant that is the color of the chats, where who sends the text is the most eye-catching bubble, and the right one. So I just set this with the pov one being our dramatic bubble. In this case, our Padfoot

And the last thing, our guides and spaces!!
We are not on a mobile, so we have pretty much space and this is a problem, because chat texts are compacts and a book… not exactly. So what i did was divide the space I had to rearrange our text so we can feel like the space was purposeful
I divide my workspace in 3, and each side of the chat could only transpose ⅔. then they has their own section and don’t steal the friend's space.

this is not extremely strict, the text can transpass the line till I feel like is acceptable. So, if the text is too long and insist on cross the guide, i can shift then and make these big balloons

Other guides I like:

the space between the start of the text end the start of the bubble
the space between bubbles
the center of the text on inside de bubble
the last bubble with the call tail (idk how call this)
So
How I did my Dear Your Holiness chat bubbles?
I did all the typesset first.
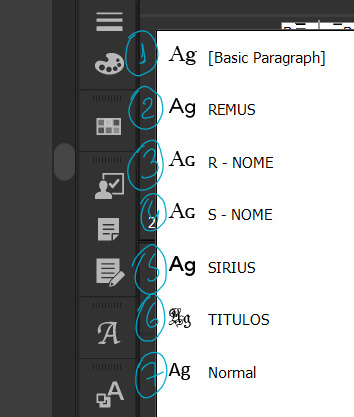
I use Adobe Indesign to do my typessets, so I set up all the text blocks, with all the typos to set my pre-sert paragraphs. All my paragraphs are pre-settings cause I like my life easy when I can have it, cause the rest of the process is really time-consuming.


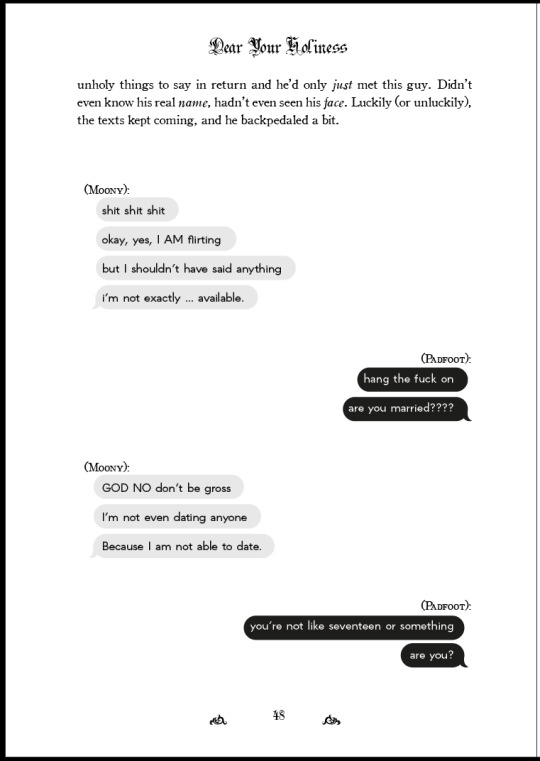
So set all the pre-set paragraphs and the dialogues exactly the way I want it. Till look something like this


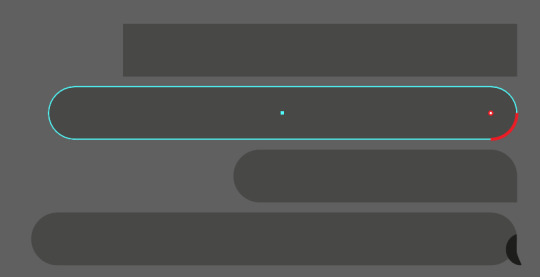
So I take a simple print from the naked page and go to Adobe Illustrator, were I put the the cute little outfit (the bubble)
There I have a board setting on my page size to use the correct scale on the bubbles, I just scale the print on the board and fit the bubbles on the dialogues.


The bubbles are actually little rectangles with rounded corners. We can easily do the call tail (still don't know how call this thing) just push one off the corners staring, but I really wanted this sexy toothpaste curve, so I make this little shape and overlapped my bubble.

To put the bubbles over the print, i set the opacity on 80% or less just to confirm the guides and the * I left to mark the ones that will be big balloons. So I correct the opacity, remove the print and save as a pdf


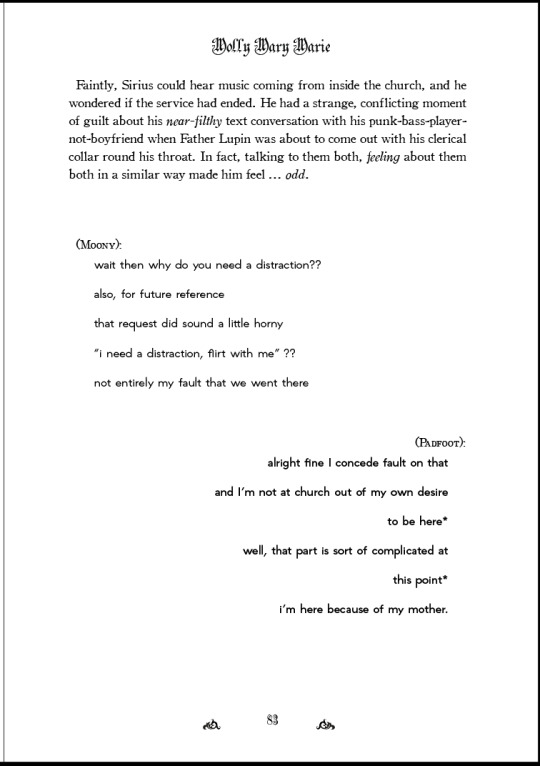
the pdf I put above my text, and change the color of Sirius’s chat, because we can’t read black on black and voíla, -1 page to do.


Now all we need is repeat till end all dialogues bubbles left in the fic.

After some time this became a really mechanical thing, so listen to something in that maintime that the time flies. So yes, a pain in the ass as i said, but look how pretty they turn!!!!

yeah, I think that's it
I hope I've answered
5 notes
·
View notes
Text
So I made an app for PROTO. Written in Kotlin and runs on Android.
Next, I want to upgrade it with a controller mode. It should work so so I simply plug a wired xbox controller into my phone with a USB OTG adaptor… and bam, the phone does all the complex wireless communication and is a battery. Meaning that besides the controller, you only need the app and… any phone. Which anyone is rather likely to have Done.
Now THAT is convenient!
( Warning, the rest of the post turned into... a few rants. ) Why Android? Well I dislike Android less than IOS
So it is it better to be crawling in front of the alter of "We are making the apocalypse happen" Google than "5 Chinese child workers died while you read this" Apple?
Not much…
I really should which over to a better open source Linux distribution… But I do not have the willpower to research which one... So on Android I stay.
Kotlin is meant to be "Java, but better/more modern/More functional programming style" (Everyone realized a few years back that the 100% Object oriented programming paradigme is stupid as hell. And we already knew that about the functional programming paradigme. The best is a mix of everything, each used when it is the best option.) And for the most part, it succeeds. Java/Kotlin compiles its code down to "bytecode", which is essentially assembler but for the Java virtual machine. The virtual machine then runs the program. Like how javascript have the browser run it instead of compiling it to the specific machine your want it to run on… It makes them easy to port…
Except in the case of Kotlin on Android... there is not a snowflakes chance in hell that you can take your entire codebase and just run it on another linux distribution, Windows or IOS…
So... you do it for the performance right? The upside of compiling directly to the machine is that it does not waste power on middle management layers… This is why C and C++ are so fast!
Except… Android is… Clunky… It relies on design ideas that require EVERY SINGLE PROGRAM AND APP ON YOUR PHONE to behave nicely (Lots of "This system only works if every single app uses it sparingly and do not screw each-other over" paradigms .). And many distributions from Motorola like mine for example comes with software YOUR ARE NOT ALLOWED TO UNINSTALL... meaning that software on your phone is ALWAYS behaving badly. Because not a single person actually owns an Android phone. You own a brick of electronics that is worthless without its OS, and google does not sell that to you or even gift it to you. You are renting it for free, forever. Same with Motorola which added a few extra modifications onto Googles Android and then gave it to me.
That way, google does not have to give any rights to its costumers. So I cannot completely control what my phone does. Because it is not my phone. It is Googles phone.
That I am allowed to use. By the good graces of our corporate god emperors
"Moose stares blankly into space trying to stop being permanently angry at hoe everyone is choosing to run the world"
… Ok that turned dark… Anywho. TLDR There is a better option for 95% of apps (Which is "A GUI that interfaces with a database") "Just write a single HTML document with internal CSS and Javascript" Usually simpler, MUCH easier and smaller… And now your app works on any computer with a browser. Meaning all of them…
I made a GUI for my parents recently that works exactly like that. Soo this post:
It was frankly a mistake of me to learn Kotlin… Even more so since It is a… awful language… Clearly good ideas then ruined by marketing department people yelling "SUPPORT EVERYTHING! AND USE ALL THE BUZZWORD TECHNOLOGY! Like… If your language FORCES you to use exceptions for normal runtime behavior "Stares at CancellationException"... dear god that is horrible...
Made EVEN WORSE by being a really complicated way to re-invent the GOTO expression… You know... The thing every programmer is taught will eat your feet if you ever think about using it because it is SO dangerous, and SO bad form to use it? Yeah. It is that, hidden is a COMPLEATLY WRONG WAY to use exceptions…
goodie… I swear to Christ, every page or two of my Kotlin notes have me ranting how I learned how something works, and that it is terrible... Blaaa. But anyway now that I know it, I try to keep it fresh in my mind and use it from time to time. Might as well. It IS possible to run certain things more effective than a web page, and you can work much more directly with the file system. It is... hard-ish to get a webpage to "load" a file automatically... But believe me, it is good that this is the case.
Anywho. How does the app work and what is the next version going to do?
PROTO is meant to be a platform I test OTHER systems on, so he is optimized for simplicity. So how you control him is sending a HTTP 1.1 message of type Text/Plain… (This is a VERY fancy sounding way of saying "A string" in network speak). The string is 6 comma separated numbers. Linear movement XYZ and angular movement XYZ.
The app is simply 5 buttons that each sends a HTTP PUT request with fixed values. Specifically 0.5/-0.5 meter/second linear (Drive back or forward) 0.2/-0.2 radians/second angular (Turn right or turn left) Or all 0 for stop
(Yes, I just formatted normal text as code to make it more readable... I think I might be more infected by programming so much than I thought...)
Aaaaaanywho. That must be enough ranting. Time to make the app
31 notes
·
View notes
Text
Devblog 1
Hi! My name is Wendy, I'm a software developer, and the creator of Dear Darling Games. I'm going to be using Tumblr as a more relaxed and unpolished blog. For now, because I don't know how to format a blog post professionally quite yet. Later, I'll want a break from the structure of it, and have many things I feel I can chat about.
About me! I'm currently twenty two years old, and my goal is to be a solo game developer with a heavy focus on visual novel RPGs. I have no experience, and I'll be logging and citing my entire process as I learn to the best of my ability. Even figuring out the right questions to ask has been quite the task.
Tonight, I'm starting at square one. I'm using an IdeaPad laptop, and operate on a night-shift schedule due to work and life circumstances. This means most updates will be around four in the morning for me. I'm head of household in many ways, so sometimes I will have to step away for a day or two to get my affairs in order.
Here's all I'm learning, planning to learn as of now, and what I have so far.
Planning to learn: HTML, CSS, JavaScript, Godot Engine, Procreate, and Blender. 2D paper-doll animation, rigging, video editing, layering, how to use Alpha lock... Sound design - cello, violin, piano, flute, foley techniques, and general sound equipment. Navigate and create - a website, a put together GitHub profile, and my first game pair; a 2D Mouse themed VN RPG, and a 2D farming game inspired by Zombie Farm with significant changes to the storyline, main mechanics, and characters. In essence, a reworked fan remake, and it will be free to play. I will also be learning how to navigate matters of intellectual property, copyrighting, and more in that area. Finally, I'll be learning Bootstrap, Sass, and React and Redux to create Single Page Applications.
Learning now?: HTML, CSS, Godot Engine, Procreate. Foley techniques, and I've officially gotten down plucking scales on my cello. No luck with the bow yet... I'm refreshing my guitar skills, and saving for a keyboard. I'm utilizing RPG Maker to start familiarizing myself with very, very basic aspects of how to communicate with the computer. Plus, it gives fast results which help lulls in attention span for learning how to do it all myself. I am not planning on publishing a game with RPG maker for *professional* purposes to illustrate learning or ability, but it is very fun to use.
What I've got: Full storyline and pathway branching for decisions, voice bits and character voices [done by me], snacks, water, and a dedicated workspace. Character sketches on paper, most of the dialogue, a working title for both, and most of the battle and other systems planned. It feels like all that's left to do is code and Learn How to Draw Digitally, but that's sure a lot when you have to break it down into all the little steps and refocus those into groups and whatnot. I also have a GitHub profile and joined their Developer Program, I have this tumblr, a Jira account to break down tasks and to-dos in a more manageable way, and my Neocities website has officially been set up to the point of Having It.
I'll release a pinned post with my production announcements later.
fin: 4:04AM
2 notes
·
View notes
Text
My Journey to Becoming a Frontend Developer
In today’s fast paced digital world, frontend development has become the cornerstone of delivering exceptional user experiences. From seamless web app navigation to visually stunning interfaces, a frontend developer brings ideas to life.
Why I Want to Be a Frontend Developer and How HNG Will Help Me Achieve My Goals
My journey to becoming a frontend developer is fueled by a passion for creativity, problem solving, and the desire to create applications that users love. Joining HNG internship bootcamp as a frontend developer is the perfect opportunity to sharpen my skills and gain hands on experience while contributing to real world applications.
My Motivation for Becoming a Frontend Developer
Ever since I first interacted with web technologies, I’ve been fascinated by the magic of turning code into functional and beautiful interfaces. It’s amazing how a few lines of HTML, CSS, and JavaScript can create immersive websites and applications that millions of people rely on daily.
Another reason I gravitate toward frontend development is its user centric nature. I love the idea of creating intuitive and visually appealing designs that make people’s lives easier. I’m driven by the opportunity to make technology accessible and enjoyable for everyone.
How HNG Will Help Me Grow in the Field
The HNG internship bootcamp is a game changer for aspiring developers like me. One of the most significant challenges in the tech world is bridging the gap between theoretical knowledge and real world application. HNG provides the perfect platform to tackle this by immersing participants in a fast paced, project driven environment.
Here’s how I believe HNG will accelerate my growth:
Hands On Experience: HNG’s focus on building real life applications aligns perfectly with my goal to learn by doing. By collaborating with a team to tackle real world challenges, I will develop technical skills that can’t be learned in isolation.
Mentorship and Guidance: HNG’s experienced mentors will provide valuable insights and feedback, helping me refine my coding skills, improve my design thinking, and understand industry best practices.
Exposure to Modern Tools and Frameworks: The bootcamp emphasizes modern frontend technologies. This aligns with my goal of mastering the tools that drive innovation in the industry.
Networking Opportunities: Being part of a vibrant community of like minded developers and industry experts at HNG will expand my professional network and open doors for future opportunities.
My Goals for the Internship and How I Plan to Achieve Them
During my time at HNG, my primary goal is to become a finalist in the frontend track and I plan to achieve this through other key goals such as:
Master Frontend Fundamentals: I aim to strengthen my knowledge of HTML, CSS, JavaScript, and popular libraries like React. I plan to achieve this by actively participating in all coding sessions and tasks, seeking feedback, and consistently practicing.
Contribute to Real World Projects: One of my key goals is to contribute meaningfully to the applications we build at HNG. By collaborating with team mates, meeting deadlines, and embracing challenges, I hope to add value to every project as I move up the ladder.
Enhance Problem Solving Skills: Frontend development often involves debugging and optimizing code. I will approach every challenge as an opportunity to learn and improve my critical thinking.
Develop a Strong Portfolio: By the end of the internship, I want to have a portfolio showcasing my contributions to real world applications, demonstrating my skills to potential employers that require the service of an experienced JavaScript and React developer.
Conclusion
Becoming a frontend developer is not just a career choice for me, it’s a passion that aligns with my creative and technical interests. The HNG internship bootcamp provides a unique opportunity to accelerate my growth, gain hands on experience, and prepare for the dynamic world of frontend development. With a clear vision of my goals and a commitment to learning, I’m excited to embark on this journey and make the most of this incredible opportunity at HNG.
3 notes
·
View notes
Text
Get to know me ~
Hi everyone!! 🫶
I'm 2nd year computer science student from Finland. I started learning coding when I got into uni a year ago. At uni I have become familiar with c and java. I have really struggled with java, it is sooo hard in my opinion ಠ﹏ಠ
I'm most interested in web development so I have been learning html, css and javascript on my free-time! ┌(・。・)┘♪
So I'm just a beginner with coding and not really good at it yet, but I'm working hard to get better! If you have some tips how to learn efficiently and fast, pls let me know! I would really appriciate it! (。・ω・。)ノ♡
I started this blog to motivate myself with my studies and to connect with other developers. Feel free to come chat with me! :)

15 notes
·
View notes
Text
anyhow since I'm posting anyways, me & html/css are still getting along. right now it's basically the only thing i want to do because it's so much fun to figure out…
i was aimlessly practicing whatever sounded interesting for a while but that started to get overwhelming so i made a mock-up of what I want this site to look like in MSpaint and started learning what I needed to do to make it look like the mock up, and it's kind of crazy how fast it's coming together. it actually looks like a site on the internet!
it still has a way to go (i ran into an issue earlier I'm still trying to fix ) + even once i finish the design i need to add actual "content" to the pages + I'll probably find new things i need to design as i add page content, but I'm really happy with how it's coming along and it's my favorite project to work on right now.
2 notes
·
View notes
Text
With the recent news in regards to Tumblr, it's just really disappointing but I guess also expected that things would turn out like this
I predict that nothing much will be changing, website layout-wise, but the bot problem will get consistently worse, moderation will find ways to get worse, and the website either becomes inhospitable or by some miracle, gets some sudden surge in popularity that will cause the staff to try and invest in it again
Regardless of the outcome, I don't really have much hope either way
Tumblr and Twitter are my only active social media as both have the only format I'm able to tolerate using (With such intense curating on Twitter that I'm aggressively making sure my timeline only shows things I Want to see and any post out of line gets send to the void LOL)
Instagram is one of the most miserable platforms for me to use, I feel like I use mine out of obligation to remind people that I exist
Tiktok is an Absolutely Not, I am not subjecting my mind to that, and I do have a Bluesky, but I can't really bring myself to use it since it's basically Twitter but without my follower base and harder to curate
My Neocities has felt the most rewarding because it's allowed me to enjoy my work regardless of how many people see it (And somehow people have still come across it so that's fun!)
But it can get lonely because I do understand the learning curve to learning HTML/CSS can be difficult for people (But so worth it, I swear!!)
Social media just feels so hostile nowadays to anyone who just isn't interested in the fast-paced TikTok format that everything wants to adopt nowadays...
Tumblr is the only place where people actively engage with and respond to what I post, so it's disheartening to hear all that's happening. Other social media just isn't rewarding and it overall just brings so much unneeded stress that my RSD absolutely does not need
This may age poorly, but right now, my Discord server is the best way for keeping up with my work as I post stuff there way earlier than anywhere else (Or sometimes only post to the server and nowhere else)
Here's hoping for a better internet...
13 notes
·
View notes
Text
Daily Journey : Day 2

Hi guys, how are you?
Yesterday we learned about HTML, one of my professors did a mini project during class and then they divided us into groups to do another mini project in 15 minutes.
Lesson considerations: -
Both teachers are funny, so the classes are cool. -
As I've spent a month studying MDN's documentation and projects there, html is not a problem for me. Now Css...... that's another HUEHUEE story. (Including today's class)
Sometimes I feel bad that my brain doesn't process as quickly as others, but that's who I am and it's not something I can change. I always absorb better more calmly.
I was nervous about doing a group project, besides not being good at it (and yes, I know I have to improve) we are 10 women for 20 men, so it's complicated.
Despite my group having 7 men, they didn't lack respect for me and the other woman giving ideas and I hope that continues. And if it doesn't continue, it's imposing my quarrelsome strength HUEHUEEU.
The good thing is that today I'm already prepared for a possible group project again.
Negative points:
The people in the group, after the end of the class, were not committed to finishing the project like me and the other student. (It was not mandatory, but the teacher recommended it)
So for me this was already a possible redflag, because if something basic and fast was like that, imagine a bigger one? But it was random, we didn't choose each other, so I hope that when it comes to group work for the grade I can land with a better group
Yes, you will have gossip here UEHUEHHEHUE.
Now rewatching the class: -
Just watching it again I understood things that yesterday I wasn't getting.
And again, I'm like that, I think I'll even talk to the teacher so that at the end of the class I'll have 10m of questions about the class the day before.
I finished the project from yesterday's class, and I found out that I had one more because the teacher changed the file. But this one didn't have time for him to ask us to do it, I'll probably try later in the day.
That's it people. May today be better than yesterday and I wish you are having a good day and take care of yourselves.
#womanintech#codeblr#woman in stem#software development#coding#studyblog#studyblr#software engineering#code#algorithms#apprenticeshipreact#apprenticeship#day2#studyspo#college studyblr#student life#study hard#studyblr community#studystudystudy#study motivation#studyspiration#reblog stuff#youcangirl
16 notes
·
View notes
Note
Do you have any advice for people that want to get into programming?
oops, we've been archiving old art today and got to this late, apologies!
so i'm going to assume that you mean as a hobbyist and not as a professional because i am only a hobbyist who likes coding simple websites. i think depending on how serious you want to take programming there's a lot of different potential answers to this question and everyone's different, so take me with a grain of salt, but i can answer from my own experience!
i earnestly think the best way to start with programming is to start making a project that aligns with interests you already have, and keep it small. i don't mean jump into that massive dream video game immediately, that'll lead to burnout fast! for me it was blue moon falls, taking it one page at a time. i slowly graduated from struggling on basic html/css stuff to making decently complex javascript calculators. my love for pokemon really carried me through a lot of the parts where i felt stuck or frustrated, so if you have an interest like that and can make something for it, even if it's silly, i highly recommend it! not only does it help with motivation but it leads you to naturally picking up new skills as you go. for instance, i learned how to intimately work with multi-dimensional arrays while working on my gen 1 pokemon shiny tool!
also, please do remember that it's okay to struggle on parts that other people seem to have an easy time with, that doesn't make you a bad programmer. and it's okay to ask for help! google and stack overflow are your friends - even professional programmers (including the likes of my IRL father) will tell you that programming, even professionally, is partially just "professional googling." it is normal to be confused and it is normal to have to cobble together code by copy/pasting off of stack overflow and w3schools and whatever, you are doing it "right" ww (there is no true right or wrong, everyone learns differently)
if you have any more specific questions i'm always open to talking about neocities and stuff!
7 notes
·
View notes
Text
Learn to Code
Daily Blogs 356 - Oct 26th, 12.024 Being someone who actually codes and is a software engineer, please learn how to code.
Why?
Before anything else, it is fun, even more if you like puzzles and solve problems, and you could find your future career even.
Nonetheless, coding is an enormous skill to have nowadays with every little job, task, and even hobby, having some sort of technology or another. How many times have you wanted to rename a bunch of files into a more structured form? Or even wanted to have a fast way to see all your tasks for the day? Maybe you are animating in After Effects (unfortunately) and want to make an object pulse following a song beat? Or maybe in your job you have to make spreadsheets in Excel (again, unfortunately) and need something more dynamic? Or maybe, you want to have your own simple website? All of these things can be done, and can be easier, knowing a little bit of coding/scripting.
Coding not only lets you do things in a faster way, it also helps you better understand the technology you use. Did you never think how the little applications that you use are made? Because they are, by humans, like me and you, and that's why they have bugs most of the time. Maybe learning to code, you can even start modding your favorite game! Or even create your own.
But Coding is Hard!
I'm going to be honest, yes, it can be hard. But we aren't talking about doing whole software products or even what could be called engineering, we are talking about scripting/coding, which is just creating files for some utilities, which is far from hard. And instead of trying to explain, let me show you some examples.
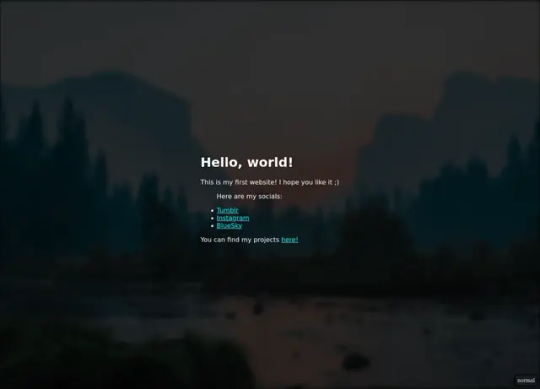
Creating a Website Yes, you heard me right, the first example is how to create a website, because you can do it in literally just a file:


"But it is ugly!", well, just modify a little the first file, and add another file!



And there it is! Your own website. Now to put it into the internet to everyone to see it is nothing more than uploading these two files to a Web Hosting Service, which most of the simple ones are free! A few examples are GitHub Pages, Vercel, Netlify, all of them you can find easy tutorials to upload your files and have them for the web!
What Are Those Files?
Glad you asked! Let's go step by step.
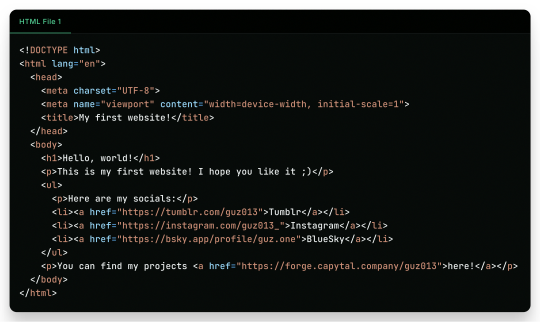
The first file, the one full of <tags\/>, is what is called an HTML file. HTML (or Hypertext Markup Language) is the language used by all websites you visit, it is designed to structure text in such a way that you can easily put meaning and style into the document, and have you browser read it to show you. These files are marked up using tags, which encapsulate text with an opening tag (like this one <p>) and a closing tag (like this one </p>, see the slash before the letter P), looking like this <p>Hello world</p>. We have multiple types of tags, such as <p> for Paragraphs, <h1> for Heading/titles, <h2> for subheadings/subtitles, <link> for linking one file to another, <ul> for an Unsorted List, which will have <li> for each List Item, <main> for informing what's the main content, <a> for an Anchor/hyperlink for another website, etc. etc. All HTML files will have an <html> encapsulating everything, a <head> tag for information about the page, and a <body> tag for the content of the page. That's pretty much how HTML works, and all you need is to learn what tag does what, and you're pretty much good to go.
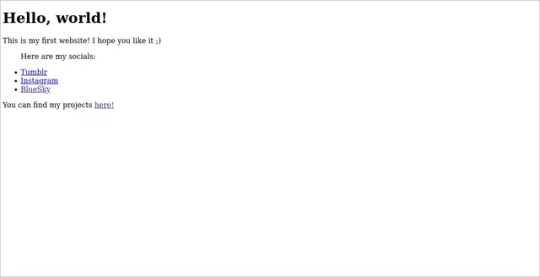
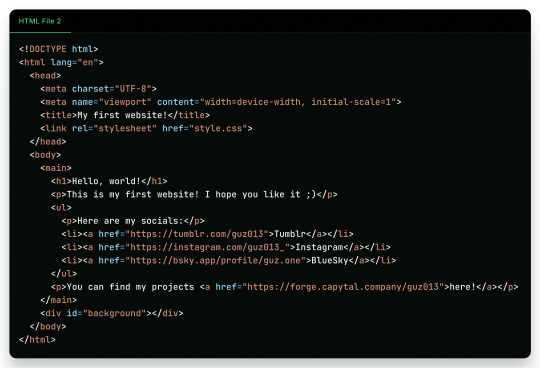
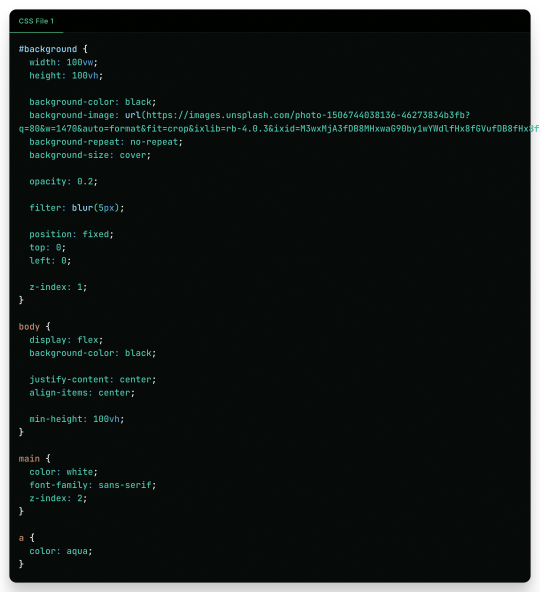
In the second file, we just add some structure to it better, adding a <main> tag and a <div> tag with the ID "background", so the third file, the stylesheet, can make it look pretty! The third file, the one with the {} blocks, is a CSS (or Cascading Style Sheets) file, and it is the one that makes all of our websites beautiful. It is made by these "blocks" of code that applies styles for multiple elements in the page, it is a little bit more hard to explain, but in summary, that file does this:
The "#background" block applies styles to any tag with ID "background". In the example, we make the tag have 100% of the view width (width: 100vw) and 100% of the view height (height: 100vh); make the background be an Unsplash image; decrease the opacity, so the image is not so bright; apply a blur filter; and make its position be absolute in the top left corner, so it doesn't move with the rest of the content;
The "body" block applies styles to the tag and makes it display its content on a flexible layout (display: flex), which we use to make the content be centralized in the page;
We then make the text-color inside the tag white, use a sans font, and make it be in front (z-index: 2) of the tag (see the z-index: 1 in the "#background" block);
And to finish off, we make the color of links an aqua color.
That's pretty much it and pretty much how the fundamentals of how to create a website works. Just 2 files of code, and you can have your own website.
But Where Are the Loops? Where Are the "if"s?
Yes, yes, if you know the concept of coding, you may be asking where are all the loops, "if"s, and variables. Truth be told is that HTML and CSS aren't programming language per-say, they are markup languages to structure and display text, so they can't run anything really. However, they are easy to understand and are considered "code" nonetheless, and personally I find fascinating that websites, the thing we all access every single day, that most people I know think is magic… are based in two simple languages that anyone can learn in an afternoon and have its own website up and running in less than a day.
I Want real code!
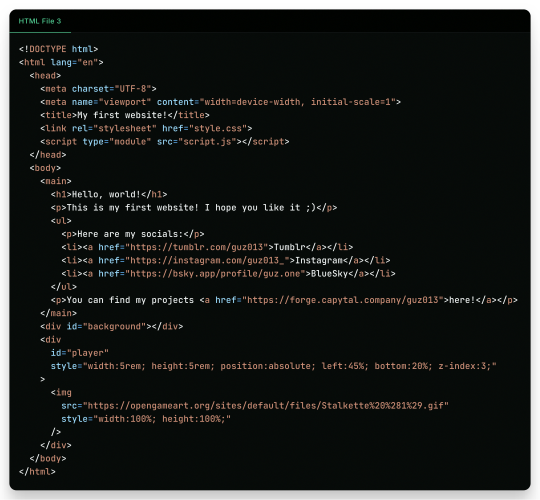
Ok ok! Let's so add a little interactivity into our website. What about a little character you can control? Yes, a little game character to control with WASD on your website, with less than 40 lines of code. Let's first update the HTML file so we can add the character:

As you can see in the new file, we just added another <div> tag on the website, with the ID "player" and a <img> tag which we can use to add a visual sprite to our character! I'm using this simple sprite/gif I found on OpenGameArt.org. Also, in the new <div> we add some CSS styling directly in the tag, using the style attribute, the reason to this being that here we can manipulate its value with a programming language, in the case of the web, JavaScript. We add the JavaScript file with a <script> tag.
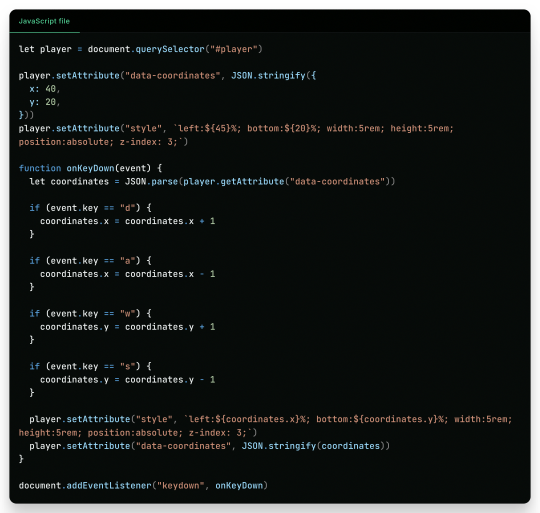
And in the JavaScript file, we can write this simple script:

This can be a little overwhelming, but let's go line by line:
First, we get the player element/tag with document.querySelector("#player") (similar on how in CSS we would use #player {} to style the tag). This tag is then saved into a variable player, think of it like a box or alias for document.querySelector("#player"), so when we use something like player.setAttribute it can be thought like document.querySelector("#player").setAttribute;
After that, we use player.setAttribute("data-coordinate", JSON.stringify({ x: 40, y: 20 })). This is just so we can more easily access the coordinates of the player after. An attribute is like that style in the tag, so calling this is like we wrote in the HTML file;
We again call player.setAttribute, but this time to rewrite the value of the style attribute, just to be sure. See how in the text for the style tag (the 2nd argument, aka the left: ${45}%; bottom:${20}%; ...), we use ${}? Well, this is a neat feature that lets us put values inside the text, so it makes the final result be left: 40%; bottom 20% ..., in this line it seems a little redundant, but in later in the lines we will use it more cleverly. Just remember that if we make a variable, a "box", like let x = 10 and use it inside the text like left: ${x}%, it would be in the end left: 10%;
Now the meat of the script, the "onKeyDown" function. A "function" in programming is like a piece of code you can reuse, and pass variables to it to use inside the code, like a box you can put stuff inside to it to do things, a box that uses other boxes, a box inception. Inside the "onKeyDown" function, we take back the value inside that data-coordinates attribute we wrote on the 3rd line, and put it inside the coordinates variable; than, we check if the key pressed is "d", if so, we add 1 to the X coordinate, we are changing the value of coordinate.x; we check for the other keys like "a", "w" and "s", changing the according variable to it; and then, we rewrite both the style attribute and data-coordinates attribute with the new value;
And finally, we use document.addEventListener("keydown", onKeyDown) to tell the browser "hey! Use this function ("onKeyDown") when a key is pressed!".
And that's pretty much it.

As you can see in the top right corner, the values of the style and data-coordinate attribute change when we press a key!
If you want to access this simple website, this is the live version of it hosted on GitHub Pages and the source-code is available under the public domain.
Learning More
Being honest, what I showed here is just a very small toy project, and a lot is simplified because of the gigantic convenience that the browser provides nowadays. But again, this is the type of thing you can do with just a little bit of knowledge on how to code, probably the scripts you will do can be even simpler than this. And just imagine the things you can invent, learning a little bit more!
Besides the toy project, code can be used in a lot of fields:
If you work on data or science in general, coding in Python is a great skill to have on your toolkit, and it is very easy to learn. It works great with creating graphs and can even be used inside Excel for creating more dynamic spreadsheets;
Do you want to make games? Well, learn something like Lua, a very simple language and one of my favorites for scripting, and powerful enough to be chosen by engines like Roblox Studio (which surprisingly is powerful than I thought). But if Roblox is not your taste, well, learn something like GDScript, the language of the Godot game engine, fully free, fully open;
Also, Lua is used for modding on games such as Factorio, and can be very powerful for small scripts for your computer;
If you want to make websites, HTML, CSS and JavaScript, learn them and go nuts (I won't recommend you use any framework as other programmers use, learn the fundamentals first). There are a lot of documentation about the web, and it is one of the fields with the lowest entry;
Are you an 3D Artist? Well then, Python is also the language used for creating add-ons, you can take some time to learn and create your owns to help your workflow!
And if you are a poor soul who is using Adobe products, first: my condolences; second, most Adobe products use ActionScript to create dynamic animations and values such as making an element react to music beats in After Effects.
---
Learn to code, be happy, and maybe you will find a new passion like I did.
Today's artists & creative things Music: Late Night Walk - by Ichika Nito
© 2024 Gustavo "Guz" L. de Mello. Licensed under CC BY-SA 4.0
please learn how to code
like, if you're bored today, and not doing anything,
learn a little bit of coding please
35K notes
·
View notes
Text
What Tools Do Full Stack Developers Use?
Introduction
In today’s fast-paced tech world, full-stack developers are the Swiss army knives of web development. They handle both front-end and back-end tasks, building complete web applications from start to finish. But to do that efficiently, they rely heavily on a suite of developer tools designed to make their lives easier.
Why Full-Stack Developer Tools Matter
Whether it's writing code, debugging, or deploying applications, the right tools can dramatically improve productivity and code quality. Full-stack developer tools help automate repetitive tasks, simplify collaboration, and streamline the entire development workflow.
Top Tools Every Full-Stack Developer Should Know
1. CodePen
CodePen is an online editor for testing and showcasing HTML, CSS, and JavaScript. It’s great for prototyping, collaboration, and getting quick visual feedback. Whether you're a beginner or a pro, it helps you experiment and learn quickly.
2. Django
Django is a powerful Python web framework known for its speed, scalability, and built-in security features. It includes an admin panel, supports authentication, and encourages clean, maintainable code.
3. Visual Studio Code
VS Code is a free, lightweight, yet powerful code editor that supports debugging, version control, and a wide range of extensions. It’s a favorite for its speed, flexibility, and customizability.
4. TypeScript
TypeScript builds on JavaScript by adding static typing, helping developers catch errors before runtime. It’s perfect for managing larger codebases and improving code reliability.
5. WebStorm
WebStorm is a dedicated IDE for JavaScript and TypeScript, offering features like real-time error detection, code completion, and seamless Git integration. It’s ideal for teams working on large-scale JS projects.
6. GitHub
GitHub is a cloud-based version control platform that facilitates collaboration. With features like pull requests, code reviews, and issue tracking, it’s essential for modern development teams.
7. Docker
Docker lets developers package their applications and dependencies into containers, making them portable and consistent across different environments. It’s a key tool in DevOps and cloud-native development.
8. Flask
Flask is a lightweight Python framework that's perfect for small to medium-sized applications and APIs. It’s easy to learn, flexible, and comes with tools for templating and HTTP handling.
9. Electron
Electron allows developers to build cross-platform desktop apps using web technologies like HTML, CSS, and JS. It's widely used for apps like Slack and Visual Studio Code itself.
How These Tools Fit into Development Workflows
These tools integrate seamlessly with Agile, DevOps, and other modern development practices. For example, tools like Jira and Jenkins work well with GitHub and Docker to enable continuous integration and deployment.
Choosing the Right Tools for Your Team
Consider your team’s skills, project complexity, budget, and scalability needs. Look for tools that are easy to use, have strong community support, and fit well with your existing stack.
Final Thoughts
The best full-stack developer tools are the ones that empower your team to build high-quality applications efficiently. Focus on tools that encourage collaboration, support growth, and align with your workflow—and you'll set your projects up for success.
For More Information:- https://www.gsdcouncil.org/blogs/what-tools-do-full-stack-developers-use
0 notes
Text
💻🌐 Top Programming Languages for Web Development in 2025
A Beginner’s Guide to Choosing the Right Language
Want to build a website, web app, or online platform in 2025? The first big question is: Which programming language should you use?
Whether you're a beginner, a startup founder, or just curious — this guide will walk you through the top programming languages used in web development today, and what they’re best at.
Let’s make it simple.
🧠 First, What Is Web Development?
Web development means creating websites and web applications that run on browsers like Chrome, Firefox, and Safari.
It has two main sides:
Front-End: What users see (buttons, layout, colors, menus)
Back-End: What happens behind the scenes (servers, databases, user login, payments)
Different languages are used for different tasks — some for front-end, some for back-end, and some for both.
💡 Top Front-End Languages
These are used to design and control what the user sees and interacts with:
1. HTML (HyperText Markup Language)
Not really a "programming" language, but essential
Used to structure web pages (text, images, links, buttons)
Every website starts with HTML
2. CSS (Cascading Style Sheets)
Controls how HTML looks
Sets colors, fonts, spacing, animations
Makes websites responsive (work on mobile too)
3. JavaScript
Adds interactivity to websites (click, scroll, animations)
Used in 95%+ of all websites
Powers modern front-end frameworks like:
React.js
Vue.js
Angular

⚙️ Top Back-End Languages
These run on the server side, handling logic, database, security, and more:
4. Node.js (JavaScript Runtime)
Lets you use JavaScript for back-end too
Fast, scalable, and widely used in startups and modern apps
Works great with MongoDB, Express.js (MERN stack)
5. Python
Clean, readable, beginner-friendly
Great for web apps, APIs, and AI integration
Common frameworks: Django, Flask
6. PHP
Still powers many websites (like WordPress)
Good for small-to-medium business websites
Popular for CMS, eCommerce, and blogs
7. Java
Known for stability and security
Used in enterprise-level web apps (banks, government systems)
Common with Spring Boot framework
8. Ruby
Simple and elegant syntax
Used with Ruby on Rails for rapid development
Loved by startups for quick MVPs
🔁 Full-Stack Languages
Some developers learn both front-end and back-end — they’re called full-stack developers.
Languages like:
JavaScript (with Node.js + React)
Python (with Flask/Django + HTML/CSS/JS) are perfect for full-stack projects.
🚀 Which Language Should You Choose?
It depends on your goals: Your GoalBest Language(s)Simple websiteHTML + CSS + JavaScriptDynamic web appJavaScript (React + Node) or Python (Django)eCommerce or WordPress sitePHPScalable enterprise platformJava or PythonFast MVP for a startupJavaScript or Ruby on RailsLearn web dev from scratchHTML + CSS + JavaScript first
🔧 Real Example: What We Use at We3Vision
At We3Vision Infotech, we pick languages based on the project’s needs, not just trends.
For example:
We used React + Node.js for a real-time food delivery app
Python + Django for a secure health dashboard
PHP for a local business website with CMS
It’s not about “best language,” it’s about best fit for your goals.
✅ Final Thoughts
The world of web development is full of great tools. Start with HTML, CSS, and JavaScript — and then explore others based on what you want to build.
💡 Remember: Languages are tools. Great websites come from clear goals, smart design, and clean code.
🔗 Want a Website or Web App Built with the Right Tech?
Let our expert team guide your project — from planning to launch.
💬 Follow for More
We share beginner-friendly tips on web development, app design, and business tech trends.
#WebDevelopment2025 #TopProgrammingLanguages #FrontendBackend #HTMLCSSJS #JavaScript #Python #PHP #We3Vision #FullStackDeveloper #WebDevGuide #AppDevelopment
1 note
·
View note
Text
Why Your Business Deserves More Than a DIY Website
Let’s talk websites. Not the slap-it-together-in-a-night kind. Not the “I used a free template and hoped for the best” kind either. I’m talking about a website that actually feels like your brand. One that loads fast. One that looks beautiful on any device. One that makes people stop, scroll, and stay. The truth is, your website isn’t just a digital brochure. It’s your storefront, your elevator pitch, your brand’s first impression. Here’s why working with a professional web design firm like iBCSCorp isn’t just a nice-to-have—it’s essential: 🔹 They don’t just design—they research. They learn about your audience, your goals, your competition. 🔹 They build websites that reflect your identity—visually, emotionally, and strategically. 🔹 They’re fluent in code and creativity. Think HTML, CSS, JavaScript—but also Figma, typography, UX flow, and SEO. Most importantly, they care about how your users experience your site. Want your site to be memorable? Want Google to notice it? Want clients to stay and actually click that “contact” button? Don’t settle for “just okay.” Invest in professional design. ➡️ Visit iBCSCorp and start designing the website your business deserves.
#webdesign#smallbusinesslife#brandidentity#professionaldesign#entrepreneurtips#webdevelopment#creativebusiness#ibcscorp#businessgrowth
0 notes