#javascript projects
Explore tagged Tumblr posts
Text

Coming Soon Page Design
#coming soon page#javascript snippets#javascript projects#html css#css#html#frontenddevelopment#webdesign#divinectorweb
3 notes
·
View notes
Text

Javascript Background Color Change
#background color change#javascript#javascript projects#javascript projects for beginner#html css#frontenddevelopment#codenewbies#code#css#html5 css3
0 notes
Text




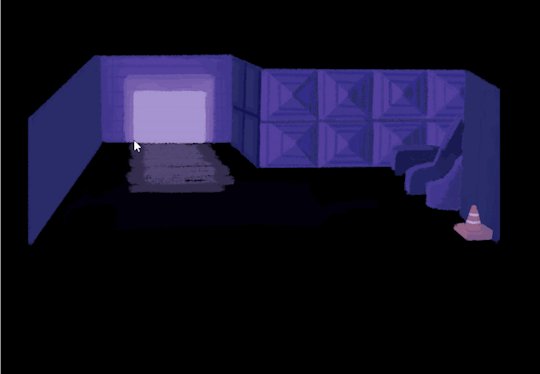
mall - collab between me and @fizzsea for the @yumenikki-zine
#art#illustration#neocities#old web#yume nikki#javascript#madotsuki#nekoweb#geocities#website#digital art#zine#ゆめにっき#sweet dreams zine#ynfg#yume nikki fangame#points#you will behold our project#there's music on the page by citrus it's awesome so you should check it out
96 notes
·
View notes
Text
The problem with learning things backwards is that it's very hard to tell whether something is difficult because it is actually difficult or because I don't know what I'm doing.
#elumish blogs#elumish complains about learning javascript#book tagging database project#i would like it to tell me how many books are showing on screen at any given time#this requires figuring out exactly how the filtering is working#this requires getting the console log to return literally anything#well no i got it to return errors#i got it to return errors in sections i wasn't even touching
24 notes
·
View notes
Text
Hello audience. Unfortunately, I am still on my break. However, I am happy to announce that I am still alive and kicking. In fact, I decided to make use of my unemployment and revisit HTML, CSS, and JavaScript to create... A visual novel.
Good News: code is 100% reusable because I used a JSON (i do not know how that works, someone can kindly explain to me...)
Bad News: this code sucks ass, and NOTHING works except playing the story. Transitions? Doesn't work. UI/UX? Ass. Effects? Hell no... Also, 70% of the features aren't present yet I'm gonna do it later.
Oh, this is CrossDust, if you can't tell.


Dust Sans by Ask-Dusttale, Cross Sans by Jakei
I'm gonna respond to asks and do requests later (After my break is over). This is just a small update teehee.
#dsevalyappuccino#TIME TO GO INSANE IN THE TAGS!!#i hate css#i still hate css#css hell no#guys why is css so hard. ive literally been doing this for months and css is still hard#i was about to use css spritesheets for the sprites and emotions#but my ass gave up and instead i just use seperate images#GUYS!!! DISPLAY: FLEX 💪. DISPLAY: GRID?!?!#javascript i hate you tooq#i hate java script naurrrr#what do you mean DOM objects#what do YOU MEAN#also i do not understand error handling and JSON integrations#papaGPT doesn't explain anything#i don't know what I just wrote#coding???????????#kids don't be unemployed#actually maybe if you're unemployed but still making money that's great#also the sprites are just for testing purposes im probably gonna make new better ones if i chose to expand this into#a full blown anime high school visual novel project#i don't wanna think of all that story crap but then again i can just write the cringiest thing on earth
23 notes
·
View notes
Text
Sugary Scribbles | #8
Saturday 6th January 2024
IT'S BASICALLY WORKING (on larger screens)! My never-ending war on website responsiveness continues! I have a large screen and I stupidly only took into account of MY screen size. What I did do though is created a message for phone-table sizes because it just wouldn't make sense it working on really small devices - in my opinion~! But for now I will put this on hold because I am excited about my other project idea I came up with yesterday oops~!
This is my first project of the year and it's super adorable in my opinion! It paints, it erases, it deletes and it saves your artwork! Ticks all the boxes I made at the beginning of the project! Turned a simple 'Make a HTML painting webpage' into something more cuter and cool! Job well done! 😩��🏾💗
You can try it out (if you have a larger screen size), all that happens is the painting will be off the mouse direction a bit, sorry!
link to the Sugary-Scribbles web app! 🍡

Lastly, here is a cool drawing I made as I was testing the site~! I'm a better artist than this I swear, just not good using a mouse...

List of resources I used during the project
Figma - to plan the webpage
Canva: to make the header
Photopea: for further photo editing
RedKetchup: to colour pick quickly
CSS Animations: to add the zoom-in-n-out animation
MDN Canvas: to know what the element does properly
YouTube Tutorial: to get inspiration and extra help
Flaticon: for the icons and cursors
Html2canvas API: to turn the drawing into an image (tutorial)

That's all, have a nice day/night and happy coding! 🖤
#xc: project logs#sugary scribbles project#codeblr#coding#programming#progblr#studying#studyblr#dev logs#comp sci#computer science#programmer#devlogs#html css#javascript#tech#cute#adorable
104 notes
·
View notes
Text
Game Dev Blog 04: Collision Detection Cont.
01/09/2024
Solution!💾
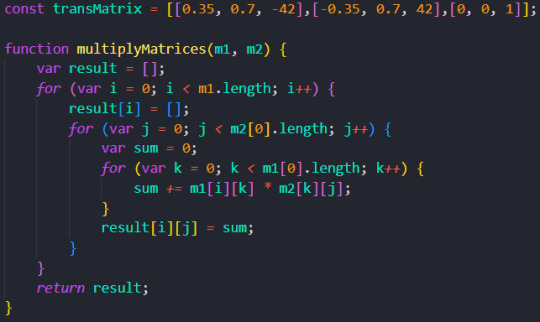
I created a transform matrix that updates the (x,y) position of the character no matter where it moves on the screen ✅
As the red box updates so does the green box. I then use the green box to do the collision detection. See the video below:

To do:
create collision areas for interacting with piano and art wall🔲
Refactor code🔲
#game development#dev blog#javascript#isometric pixel art#mmbn#megaman#coding#art masiah#megamaster#axis transformation#collision projection
87 notes
·
View notes
Text
I can't decide 🎵
Okay, let's have a good think about scripting languages that I might use in Project Special K. I wrote about this before, but really I'm just trolling for comments and suggestions.
Option 1 - Lua
Relatively easy to implement, especially with something like Sol on top.
Well known, often used for game scripts.
I have no earthly clue how to handle multiple objects running their own scripts simultaneously, let alone the whole "wait for some other object to signal back" that I described before.
Option 2 - JavaScript
Could be a nice challenge to implement, maybe with something like Duktape?
Well known, but not as often used for game scripts as Lua.
The third point is exactly the same as for Lua.
Option 3 - bespoke Lisp-like
Tricky to implement, but I've done it a bunch of times now to varying degrees.
Not as well known nowadays, I suppose, compared to JS and Lua.
I already know how to allow for cooperative multi-threading and waiting for other objects to finish, as described before. Just gotta implement the whole thing.
Option 4 - Event Flow
The script engine used in Animal Crossing New Horizons, Legend of Zelda Breath of the Wild and Tears of the Kingdom, and probably many other Switch games.
This option is a joke to make the list longer.
Obviously supports waiting for outside things.
Option 5 - Something else
Who knows, maybe one of you reading this has a better idea?
As a reminder of what I kept referring to, there would be several things running simultaneously like villagers, gift balloons, bugs, the hourly weather and chime thing, the player, and the UI. When you talk to a villager, they stop what they're doing and run a script. That script can then cause a dialogue box to appear by spawning in a new game object. The script should then sit and wait until the dialogue box is dismissed, all while the villager sits and waits until the script signals it's done, while the dialogue box and script can trigger animations to play on the villager and player alike... all while all these other objects still process in the background, and may themselves run scripts.
I'd rather not start on implementing something as in-depth as a script system, let alone with a feature such as that, without being certain it's not a very bad idea.
Doesn't need to be the best idea. Just not a very bad one.
52 notes
·
View notes
Text




From crude mock-ups in photoshop to a finished-enough something, the sculpting process in skinning kind of looks a little like this for me. Its responsive-ish, which is pretty cool for someone who doesn't really have an interest in responsive design.
See how the mark-up for it is done on my codepen here. Design inspired by this little thing I saw on pinterest.
#wip: a midsummer nights dream#jcink skin#jcink codes#Been spending some spare time learning how to genuinely understand vanilla javascript & basic jquery for this project -#and its actually a little rewarding throwing what i've figured out into execution! more on that later.
43 notes
·
View notes
Text

To Do List Design
#to do list design#to-do app design#javascript projects#vanilla javascript#css#html#html css#css3#learn to code#divinector#code#webdesign#frontenddevelopment#task manager#to-do widget
3 notes
·
View notes
Text
Working on my javascript for my web page. Turns out I have the perfect kind of setup to accomplish some of the project requirements, specifically with even handlers and user interactions
My website, conceptually, will load a different employee details page depending on what employee name is clicked on. But I need to load it dynamically (instead of hard-coding it) so that the user can add or delete employees & it'll be able to still load the relevant shit.
So! Only one employee details page, but depending on how it's loaded, it'll load a different employee's information. Still working on getting down Exactly how to do it (I'm thinking using URL parameters that'll read a different object depending on what ID is used)
It's entirely doable. In fact, it's probably extremely common to do in web pages. No one wants to hard-code information for every new object. Of course not. And thus the usefulness of dynamic javascript stuff.
I can do this. I can very much do this.
#speculation nation#i wasnt very good when i got home and i read fanfic for a while#then took a nap. and now im up again and Getting To Work.#i dont have to have this 100% perfect for final submission just yet. bc final submission isnt today.#but i need to have my final presentation over my thing done by noon (11 hours from now)#and im presenting TODAY. and part of that will be giving a live demo of my project website#so. i need to have all of the core functionality of my website down at the Very Least#might not be perfect yet. but by god if im gonna show up to my presentation with my website not working.#i need to have the employee list lead to employee details with personalized information displayed per employee#i need to create an add employee field that will Actually add an employee. using a form.#and that employee will need to show up on the list and have a new id and everything. the works.#need to set it up so that employees can be deleted. shouldnt be too much extra.#and it would be . interesting. to give an actual 'login' pop-up when someone clicks on the login button#with some kind of basic info as the login parameters. this cant be that hard to code.#the project requirements are: implement 5 distinct user interactions using javascript. at least 3 different eventhandlers#at least 5 different elements with which interaction will trigger an event handler. page modification & addition of new elements to pages#3 different ways of selecting elements. one selection returning collection of html elements with customized operations on each...#hm. customized operations on each... the example given is a todo list with different styles based on if an item is overdue or not#i wonder if my personalized detail page loading would count for this... i also have some extra info displayed for each#but i specifically want the employees to be displayed in the list uniformly. that's kinda like. The Thing.#actually im poking around on my web pages i made previously and i do quite enjoy what i set up before.#need to modify the CSS for the statistics page and employee details to make it in line with what i actually wanted for it#maybe put a background behind the footer text... i tried it before & it was iffy in how it displayed...#but it looks weird when it overlaps with a page's content. idk that's just me being particular again.#theres also data interchange as a requirement. but that should be easy if i set an initial employee list as a json file#good god im going to have to think of so much extra bullshit for these 10 made up employees#wah. this is going to be a lot of work. but. im going to do it. i just wont get very much sleep tonight.#that's ok tho. ive presented under worse conditions (cough my all nighter when i read 3gun vol 10 and cried my eyes out)#and this is going to be the last night like this of my schooling career. the very last one.#just gotta stay strong for one more night 💪💪💪
6 notes
·
View notes
Text


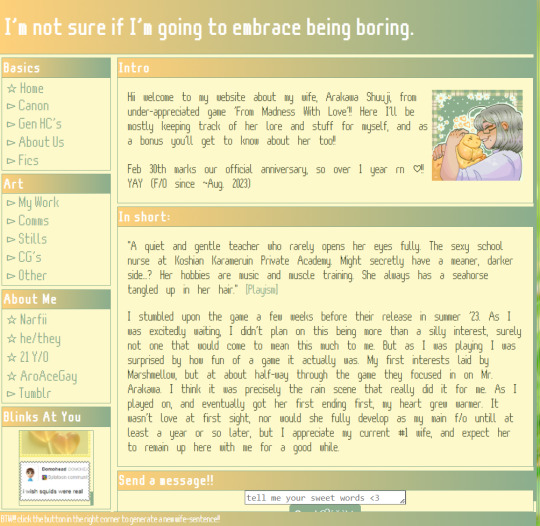
hey didd you know that YOU. can now generate new sentences for her to say????? look in the header!!! wife-web... now with new button to say sentence slop.....
#also works on mobile!!!! man this is funn#btw actual generation! coded myself! not just sentences she says in canon; but proper mostly new ones!#fuck me for being so excited about a project noone cares about oTL#but its so cool.....#make it even if im the only fan... yes......#i did not think i could do this but then. our lord and saviour javascript came to me.#believe it or not most of my work on this was just trying to figure out how i wanted to format it =w=bbbb#sillyposting#SHES SO TALENTED FOR SAYING ALL OF THIS#sometimes she'll hit me with a sentence that is just. straight up in the txt. but thats fineeee yk thats how. she works#waughgh im so proud of us.....#^-^#I LOVE PLAYING WITH WORDS LIKE DOLLS. THIS IS SO FUN#>:3 YAYYAYYAYAYAYYA
3 notes
·
View notes
Text
My brother: when programming, if you're having trouble getting something to work, think through the logic of what you're trying to accomplish
Me: the logic isn't the problem. jQuery is the problem
#elumish blogs#book tagging database project#i am going to learn so much JavaScript by the time i am done with this#i have so many ideas#and genuinely no idea how to do many of them#honestly learning about jquery did help#but the fact that i am working off of html knowledge from 15 years ago and the internet#is making this#difficult
14 notes
·
View notes
Text



after a long time away from this tumblr due to a lot of things and personal problems, i hope i can post more often on here!
this is a signup project where i made a fictional coffee shop to use it for a sign up page, learned about form validation using css and javascript.
it even has a password visibility toggle icon and passwords validation!
#codeblr#programming#web development#coding#codenewbie#webdev#javascript#signup form#the odin project#mine#tumblr really takes off all the quality of the picture lol
70 notes
·
View notes
Text

okay so im back in navbar hell (when i thought i escaped...!!!) but ive managed to get this set up today :D
#my issue is that im trying to make the navbar properly responsive and have a toggle option once the screen gets too small#if u look on my blog i had it on my last attempt at this because i was using bootstrap but i was like okay i gotta make a new project!#cause i wanted to use nextjs#and not have to worry about backend stuff as much#okay so like..... i know im being kinda stubborn here lol#i could just slap bootstrap on and copy my old code but i dont wanna#i already have tailwind on here and i dont want to confuse myself anymore#so ive been looking for navbar tutorials using tailwind to help and omg#i thought i found a good one and then i realized it used a specific js package which i cant use cause im using typescript...#and i cant find a ts version#so now im just set on doing it without any outside stuff#like just show me how to make the thing with just html and javascript#at least that way i can just translate the the js to ts on my own!!!#anyways lol i found a video that should help...pls#ill watch it later....#but today im tired#webdev#codeblr#wip#this site will happen i swear I SWEAR#AHHH#there so many things to help but after a certain point its like...i dont even know whats happening and now im confused#and god forbid things start conflicting with each other#so i just want something that will spell it out clearly#but yea if u see this and think im confused (which i might be)#im always open to links to videos
5 notes
·
View notes
Text
Sugary Scribbles | #2

Thursday 4th January 2024
【 Previous Project Log 】 I'm done with the wireframe! Basic little web app but I'm so happy! After working on it for 2-3 hours, it's completed!
I absolutely love the theme colours I chose for the project, I literally got inspiration from this one Pinterest post! Also the palette with the colours on, I love the design but I can't think how I will be able to achieve the design in actual code but I'll give it a go! I might add wooden texture to it to make it look fancy~!
I also made a little 'assets' info section for the extra bits of the app!

I have an idea that when you select a colour, the paint on the paint brush cursor changes colour. And since the web app has a limited colour palette, I just made each individual brush!
I'll probably start coding the HTML and SCSS side of the project later tonight or tomorrow! But first things first: make a GitHub repo for the project~!
That's all and happy coding! 🖤
#xc: project logs#sugary scribbles project#codeblr#coding#programming#progblr#studying#studyblr#dev logs#comp sci#computer science#programmer#devlogs#html css#javascript
32 notes
·
View notes