#i am going to learn so much JavaScript by the time i am done with this
Explore tagged Tumblr posts
Text
My brother: when programming, if you're having trouble getting something to work, think through the logic of what you're trying to accomplish
Me: the logic isn't the problem. jQuery is the problem
#elumish blogs#book tagging database project#i am going to learn so much JavaScript by the time i am done with this#i have so many ideas#and genuinely no idea how to do many of them#honestly learning about jquery did help#but the fact that i am working off of html knowledge from 15 years ago and the internet#is making this#difficult
14 notes
·
View notes
Text
the saga of my most recent efforts in maintaining my personal website, over the course of a couple days:
just spent some time updating the custom css for my linkding instance....nobody gets to see the results of that custom css but me, but I was able to fix some irritating aspects of the view that I hadn't done properly last time, and I am pleased!
SOMEDAY I will update my linkding to the most recent version! and then will be able to do some customizing to the css on the guest view!!
looking at the notes I took last time I did a linkding update....not inspiring, lol! last time I tried multiple avenues of attack and had to end up doing it the "stupid way" :P and then I had to reupload my bookmarks from backups, bc the fresh install didn't maintain the bookmarks, but I have so many bookmarks that linkding doesn't like to upload them all in one file, and it's a huge pain!
I should gird my loins and do it before the year is over though. I will be so much happier with the updated linkding!
hot damn I DID IT. I did it!!!! my linkding is now version 1.36.0 (latest) and I am soooo proud
and now, if you go to linkding.aviansoph.com you'll be redirected automatically to the shared bookmarks page! which is set up with some custom css so you can actually see all the details of each bookmark, laid out nice and readably, on a page that should respect your system's preferences for lightmode vs darkmode! my linkding is FUNCTIONAL!!!!! as a place to direct people who want to see all my recs! I'm so happy
aw heckity, I do still need to laboriously upload all my bookmarks from my manual backup. I somehow managed to port over a months-old version into the reinstall, and I did a lot of bookmark editing in the intervening months, so this is insufficient. OH WELL that's doable at least!
ok NOW I am done! my linkding shared bookmarks are a beautiful and useful thing I can show off! https://linkding.aviansoph.com/
oh shit did updating linkding somehow manage to break the javascript on the rest of aviansoph.com????
WELP I restarted my vps to see if that would fix the javascript problem, and a) it didn't, and b) now linkding isn't loading at all. my gloating was premature!
....how does a person go about trying to debug a server. where does one start.
ok so I got my linkding instance back up and running so that's all successful now! but javascript is still broken on the main site, even though it's working in linkding I am currently working my way through trying to figure out how to update my ubuntu, since it's out of date, but the standard commands I'm finding online aren't working and so I am in the weeds of trying to parse the troubleshooting options I'm seeing I think I will not get aviansoph.com's js functional again tonight. an ongoing project.
(the next day)
it's funny how much figuring out tech stuff is just about learning the specialised vocabulary, so as to comprehend what people mean when they explain things
how many different browser tabs does one person need to have open in order to figure out how to make their gd ubuntu actually agree to upgrade
"become a computer nerd" they said. "it'll be fun!" they said. I'm putting on my clown shoes.
wow the version of ubuntu I installed on my vps when I got it last summer reached end of life like a month after I installed it 🙃
I think? I might have successfully gotten my ubuntu upgrade to start????? thank u to this nerd for the info: https://dandraka.com/2020/05/31/how-to-upgrade-ubuntu-from-an-unsupported-version/ anyway now I am in the "wait for a couple hours" step so we shall see how it goes, but I am tentatively hopeful! 🤞
so the upgrade worked and I'm running a recent long-term stable release of ubuntu now. and my linkding is still working! but js is still not functional on the main aviansoph domain and I'm not sure how to approach this one. the temptation is to just rewrite the pages to not need any js anymore lmao but I don't think that's the Right Answer
great news! the js error is one I accidentally introduced several weeks ago, and then just didn't notice it wasn't working till now! it's fixed now, thank u rae, and my website is ALL FUNCTIONAL again HOORAY!
(the next day)
I figured out what a robots.txt file is and what it does, and added one to my website, and WOW my CPU usage has immediately improved dramatically! damn. shoulda done this ages ago!
so as you can see my self-teaching efforts around computing continue to bear fruit! despite the struggles involved in learning things by accidentally breaking things that I then need to fix, I love my website very much. it makes me so happy!
4 notes
·
View notes
Text
December Check-In
I promise I didn't almost forget :P Even if I definitely forgot to do the weekly devlog last Sunday... To be fair, it had been a week...
Recap of last month’s progress
IF Events in the Next Month
Plan for the next month
Still long post ahead. If you want a mini version, head over to itch.io!
November Progress
Still play more IF and maybe review. ✅
Finish the edits of Harcourt Ch5 ✅❌
Fix one of the semi-completed games: ❌either the Egg parser or TRNT (and make it a proper parser)
Finish that darn SugarCube Guide: ❌there aren’t much left in the guide to cover, but there are a few things to fix.
Again, I knocked the first one out of the park. I reviewed all inkJam, EctoComp, and Bare-Bones Jam entries (which helped me get on the main page of the IFDB). It was nice to play shorter games again - it makes reviewing pretty quick... Now that the IFComp is also over, I kind of want to go back and check out the entries I didn't manage to play.
As for the rest... It's been a bit of a hell of a month, and it's not looking like it's ending any time soon. Still, when I had some free time I managed to:
Finish my portion of the edits of Harcourt (and MelS was almost done with it... before he ran into computer problems - dw the file is safe!)
Assess the damage with The Roads Not Taken and come up with a plan to fix all of it. I also started on this one, but there is truly a lot of damage.
Make a bite game in binksi, Tower of Sleep, for the Two-Button Jam
Make a One-Button prototype, Don't press the Button, to test some JavaScript/jQuery (half-failure)
Make a zine for the first time: An Ode to Pissaladière
Make a new code template: the Character Creator
Submitted a bunch of seeds to the SeedComp!
Does it look like I got distracted by a shiny new thing instead of finishing my projects? Yes. Do I care? Nope. It brought me some joy and amusement in some weird months... Banging your head against the desk because code is not working is... not, obviously.
What’s happening in December?
A bunch of jams are happening on itch, because end of year means maybe some free time, and also, you might as well do something for the sake of saying you've made something.
The ShuffleComp (@neointeractives) has started, though the entries won't be available before January. You can listen to the kickass full playlist in the meantime!
The Sprouting Round of the SeedComp! (@seedcomp-if) has just started. There are 99 new seeds available for use to make a game! Deadline is March 1st.
The Deck-Month has just started, to make a game with Decker.
The PunyJam #4 ends in about 2 weeks (if you have the time to learn Inform w/ the Puny extension...)
and of course: la Partim 500 numéro 8, for those who want to do the Neo Twiny again... but French!
I'm probably gonna pop-off a Partim. I did it last year and it was fun :P
The PLANtm for December
December is a busy month for me, which includes a lot of time offline, full days travelling, and lots of planning. So I will take any free time I have and do fun stuff if I can!
But if I have space for IF, I'd like to:
Play more games! Well... I already am, just not really IF. My Steam Library is crying for attention. I would like to knock down maybe a dozen more IFComp entries if I can. There were a lot of good games, a lot of loooong games.
Code Ch5 of Harcourt. That will be MelS dependent - well, MelS's computer dependent...
Finish fixing The Roads Not Taken. I have a plan, I have the notes... I just need to sit down and re-code (and re-test).
Finish the Guide for real! I know SugarCube 2.37 is coming soon, which will affect the state of some pages (and maybe require more pages). BUT I've been working on fixing old pages (typos - re-explanation - clearer examples). So, this is likely to be done sooner rather than later...
~
Taking the list of TO-DO from August…
To-Do not require much of new stuff:
translate Escape Goncharov! into French. ✅
fix the bugs in EDOC + overall the French version to match
fix the bugs of TRNT + find a way to add the missing pieces (ongoing - translation unlikely)
fix the formatting of DOL-OS + translate into English ✅
update LPM with the missing content + translate into English ✅
No change this month :/
The rest of the To-Do pile was:
Finish The Rye in the Dark City (and maybe translate?)
Finish P-Rix - Space Trucker (and try to translate)
Finish Exquisite Cadaver (translation unlikely, current gameplay too complex to port for French)
Add a chapter to CRWL + fix/reopen the blog
Re-working TTTT to its originally planned state (lol, not likety)
Re-working SPS Iron Hammer (samesies)
Coding TTATEH (MelS dependent - shooting for end of year)
Emptying my inboxes (they are not all answered tho)
Honestly, this pile probably won’t get done this year…. Maybe TTATEH has a shot...
#dev log#monthly check-in#manonamora#interactive fiction#nothing very substantial...#except the template!#the past few months have been good and terrible and very weird...#also dealing with the Shuffle and the Seed comps behind the scene...#loads of little thing piling up
8 notes
·
View notes
Text
201 Days
Day 201 - May 24th, 12.024
Yes, I didn't notice that yesterday was the day 200 of the daily blogs.
Past Promises
If you are reading this since the first months of this personal challenge, you probably are wondering what happened to the projects like Hobbiest Monologue and the Elementria comics that I presented on the comemoration for 100 days. Well, I pretty much forgot about them. It is somewhat disappointing, but I kinda learned that it is better to do things before promising them, not only because it helps with not disappointing people, but also to keep your motivation and the urge to keep doing said thing.
Will I make said projects in the future? Maybe, the YouTube channel for Hobbiest Monologue is done, and both of them also have their respective logos and brands made. However, I'm not really focused on creating more content besides these blogs. Maybe one day when I have a professional job and a good enough workflow and tools to help mitigate the time and energy that these projects need, I will go back to the ideas. I do still love video creation and art, but I have other focus now. And it isn't like I won't make anything related to these topics, but a long-term project is not a good idea for now.
Past Achievements
Besides, I was able to do some projects. The main idea of "The System" wasn't really made into reality, since the whole idea of it were somewhat broken. However, said idea made me do a lot in the process.
I have finally started to learn, and completed a project with the Rust programming language! It is a simple project, and I didn't really make everything that I have planned, but it is good to have a CLI tool to manipulate markdown, which I am actively using in scripts on my Obsidian vault, and hopefully said project will grow and stabilize to be used by other people in their files. For now, I don't know how much about Rust I will continue. The main focus for me with the language is CLI tools and AST manipulation, since it feels to be a good use of it and in general I had a better experience (compared to something like JavaScript for AST manipulation). Yes, I could learn more about async and lifetimes, but I have already wasted a lot of my years just learning stuff, so if I need to in a project, I will learn them, I just don't want to actively be just studying concepts and syntaxes.
Talking about actually doing stuff. I really learned to not step too close into the sun, and stop abstracting even my fucking NixOS configuration. Programmers do love making abstractions before they are necessary, but fucking god, having anxiety and trying to predict every outcome of the program because of it, really takes it into the next level. And that's why I'm learning Go.
Like Rust, I was influenced by ThePrimeagen to learn Go, and HTMX (with some sprinkles of AlpineJS maybe), for server-side and web development in general. And it is being a great experiment, it is also funny how I haven't even read the docs of Go, and still am able to create a working website and server, without any dependencies. It is a breath of fresh air after learning so many JavaScript frameworks, build tools, libraries, etc. Nonetheless, learning the language can also help to find a job, it feels like it's starting to have more attention and opportunities, and besides I'm not "just another JavaScript developer" at least.
And hopefully the continuous task of improving my GitHub and LinkedIn profiles, improving my portifolio, getting certificates, and just trying to be more active on my accounts, can also help. I already send more than 70 applications, without any feedback whatsoever, but I will not give up, because I want to be able to hug my girlfriend and have a house with her in the future.
Past Chaos
Besides all what I somehow achieved, these last three months were a lot harder than I expected. Actually, I couldn't even predict what happened, and it feels like time passed by without I'm even noticing. I'm surprised that I even managed to complete anything.
I do not want to give a lot of personal information on the internet, even less if it is related to family and nothing to do with creative process or work. But as you probably noticed on a past blog post, I lost my (grand) grandmother, the person who raised my dad, that my mom took care of for pretty much 16 years, someone who lived until 99 years old with an incredible health to her age. My dad's family has a lot of issues, every family has, and my parents sacrificed a lot of themselves, since others didn't do anything better to take care of her. However, said sacrifices started to hit a lot this year, and my parent's mental health were in the limit, as my grand grandmother's health as also hitting the limit. I didn't work a lot during the time, since I wanted to be with my parents, not just to give some support, but also strength to fight, so others would take some action. And they did, but it didn't last that long.
Something that I want to be clear, you do not know what really was happening these three months, even less these 16 years, it may be my anxiety kicking right now, but I do not want no one to judge, make assumptions, say what we should have done, anything like that, now or in the future. You don't know me, I don't know you. She lived a healthy and long life, and my parents now can rest and are better thankfully, and this is what I care about.
The only thing that I want you to take from this, is to take care of the people that you love, they can be parents, grandparents, partners, friends, I don't care, take care and be with them when they need, the same way they were when you needed it. And know, independently of what happens, you will be okay in the end, do not let chaos make you give up, I beg you. I may be just 19 at the time of writing, but I gave up on so many things for so little, that these three months really showed me how much stronger I can be, mostly because of the people that are around me. So I ask, I beg, whatever you want to make in life, do not give up easily, be strong, be there, for you, and for the people that you love.
---
Thanks for reading, hopefully the next 100 days will be better. And besides, whatever happens, I hopefully will meet you tomorrow, and every day until day 300.
- Someone who's trying to improve.
Today's artists & creative things Music: You Will Be Okay - by Caleb Hyles
© 2024 Gustavo "Guz" L. de Mello. Licensed under CC BY-SA 4.0
6 notes
·
View notes
Note
[An overseer is ‘sitting’ next to the scavenger as they look at Innocence’s sleeping form.]
Hey bud, isn’t it kinda weird our friend is uh… still sleeping? Like, we should be moving out by now. I mean I know we’ve been waiting for like, six minutes, but it feels like a month! And yeah, I know you don’t understand me.
(OOC: Heyyyy so uh, sorry if it’s rude but I didn’t see a place to submit an ask on the website so I’m asking here. Is this blog ever going to be updated in the near future? If not, do you plan to still continue it or is like, irl stuff putting weight in your shoulders? I wanna join the disc and ask questions but stupid anxiety is making me not do it. If you’re still working on it or left the project, don’t feel pressured to continue, it would be selfish of me to ask that of you.
tl;dr: I kinda just want an update on the current situation Innocence Won’t Save You is in.)
OOC: YES HI HELLO I'M STILL ALIVE THANK YOU FOR ASKING ACTUALLY
Short answer: Yes there's. Shit going on in my life. Mostly school work; this has been one of my busiest quarters so far and I'm constantly swamped with work and haven't had the free time to really sit with IWSY and work out what I want/need to do.
Longer answer: Yes there is currently no way to submit on the website I am so sorry. When I said this would move off Tumblr I meant it and I was finding ways to do that, but I kept hitting roadblocks because I started learning web dev Solely for IWSY. Ultimately my progress on the javascript tutorial stalled (due to aforementioned busyness) and other people let me know that Neocities isn't... the best place to host comments locally? So that threw a wrench into the plans.
I've admittedly not written much for IWSY in the time since I announced we'd be migrating off Tumblr. In hindsight I kind of wish I'd waited a little, but I think this quarter would have done this to me regardless of if I'd wanted to migrate or not. However, I still want to work on IWSY. This project is NOT abandoned. I'm just very busy :'D in a good way though! After a bit of a rough spell, my life right now is, without exaggeration, the best it's ever been, and aside from just plain being busy, I'm also trying to enjoy being alive for once. Unfortunately it means things have been and will continue to be very, very slow here for the foreseeable future.
But I do have a small update. I gave up on trying to code comments locally, and instead found an open source commenting plugin called Isso that I'm hoping to install on the website. Actually doing so will require time I don't currently have since I. Uh. Don't know python. But if all goes well, I will have that set up at some point, and then I can get started on scene 14. I can't guarantee anything on that while this quarter is still going on unfortunately, but I will promise you all that once my summer break starts (which is in June since my school runs on a quarter system), I'll put more time and effort into this again.
If you'd like to help get the comments set up I would deeply appreciate it, but again I don't think I can see myself writing any long form creative fiction until I have the time to dedicate my mind to it, especially given what IWSY is. I'm really sorry about that, but I'm glad to hear that you're still interested in this story! So sorry about the radio silence, I really should have updated a few times since the last post I made, but thank you again for asking and reminding me to at least say something.
So TLDR, no the story isn't dead, I'm just hella busy and trying to appreciate life.
#for a more personal update: i befriended my roommate and now i have access to cuddles :)#he's a very sweet person but he also happens to be a partial cause of me not having as much time#because i opt to spend time with him instead of cooping myself up in my room working on my laptop#way more fun? yeah! but it means i have less time for stuff like this while the quarter wears on#i also have some research obligations on top of four classes so i am Swamped#bear with me while i ride out the rest of may and the first half of june#but mark my words. i Will be back#and i'm slowly cooking stuff for IWSY in the process#nothing i can reveal but there has been some new stuff since i last wrote for this story#also if you've seen my work on the mods wiki: shhh#it's easier to write nonfiction
3 notes
·
View notes
Text
Working on the backend... A LOT

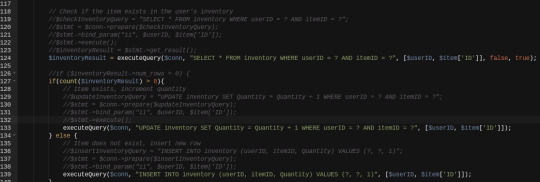
So, I've been working on tidying up the programming code and the file structure. I had pretty much every file just inside of a "BODY" folder before but now i've tidied it up entirely so the game actually has an /assets folder with images, sounds and other stuff like that in there. I've created a /global folder for stuff used all over and even adding an /include folder... The /images folder is totally reorganised, ive deleted a lot of old stuff from when the game was still "soldiers warfare". SO MUCH tidying up has been done. I don't have pictures right now, but I'll try to remember to post some before and after to show the difference. Ive also created a /pages folder with each page in its own folder and then within those an /ajax folder for the Ajax code. I've done a lot of work organising and then re-writing the locations from each file so everything works again after re-organising. it's been a fun day >< I'm very happy with where it's got to. on top of that, I've written some functions in PHP to help tidy the code. I now have a global executeQuery function which will tidy up a lot of the coding, it's a clever function which I can basically use for ANY query I need (SELECT, UPDATE, INSERT, DELETE ) and so it's gonna help a lot. i have a picture to show the difference at the top of the blog. I also have added other functions which i can include globally such as a checkUser and a updateStats functions - these will just help me with page-checks (for if a player is dead/alive or if they're in MASH or not) which will help tidy up the code further. and the Stats function was just because i'd like to start building more functions for the game. Once I implement just these three functions throughout the backend, it's gonna make coding MUCH eaiser and much quicker.
My plan next is to implement the checkUser across the pages, implement executeQuery across the game, implement the updateStats function.... after that I'm gonna go back to work finishing up the squads system and then adding some features to the operations page (some buttons aren't implemented - simple ones like LEave Operation) and tidy up the Garage (like you cant repair vehicles yet) At that point.... I think I'll probably either continue to make functions and do all I can to tidy up the backend. After that, I really want to see what I can do about tidying up Javascript - maybe start building functions (or modules?) in javascript to see if I can tidy that code up. I also want to see about improving the casino ... ive heard of using Websockets or maybe server-sent Events. both of which i've not used before... so yeah, I want to see about what I can do with those. I'm spending my free time reading books on Javascript, Node.JS so that's given me a lot of inspiration to improve the coding side. I would like to discover what it means to write an API - but i dont think i can do that in php? I'm not sure yet. I need a book on PHP too. i should try to find one... But ultimately I think the game itself is pretty much at its "playable" stage on the front end... I am hoping once squads is complete, the game is pretty much ready for alpha testing.. and amybe i can launch it by end of may? Then beyond that, I'd like to try and build a small community around the game, meanwhile I'll work on the backend and coding side so hopefully I can collaborate with other programmers - I'd love to learn from others and improve the game as much as possible. But before collaboration happens, i feel its important to get the code up to some decent standards becuase it currently is not readable >< one of the things that worrys me right now with game is i'm pretty sure the casino is hackable becuase i do logic in the wheel and racetrack in javascript - so yeah, that'll probably need addressing prior to launch. AT least by Beta.
0 notes
Photo

I can honestly say that when I look at my face in the mirror, I am not thinking, “Oh, I WISH I looked like I did when I was 21.” Of course, my neck was tighter, my cheeks were fuller, and I didn’t see sunken eye beds. But, I do not care anything about going back. Because that face didn’t come with 3 amazing teenage children, I didn’t have the job I currently do (that I like a lot more than the job I had at 21), and I wasn’t married to my wonderful husband at 21. Plus, I have learned so much about proper skincare as I have gotten older! I don’t remember where I heard this quote, but I’ve decided it’s one of my favorite ways to think about our beauty and skincare routines as we age. “It’s not about looking younger, it’s about looking your best for the age you’re at.” Now whether you’re in your fourth, fifth, or sixth+ decade of life, you already have experienced the skin changes of more texture, dullness, and uneven skin tone that is definitely more prone to lines and wrinkles. But don’t let this get you down, because there ARE things you can do and use to revitalize your changing skin, which I’m going to share with you today. I’ve seen incredible results with the following tweaks I’ve made in my skincare routine over the past couple of years thanks to my relationships with licensed estheticians and friends in dermatology, who I have learned from. And a lot of trial and error in my line of work as a professional makeup artist and content creator! *Stating the obvious here, but I realize we all have different needs/wants when it comes to our skin, so keep that in mind when reading about my magic bullets. And when in doubt whether you should try what has worked for me, consult a professional. Turn on your JavaScript to view content I would describe my skin as: Normal to dry, I’m not super sensitive to any ingredients (throw all the acids and ahas/bhas, let’s see what happens!), I will turn 47 next week on 1/30, I haven’t done filler in over 2 years, and been Botox free for almost 9 years now, I am insanely religious with my skincare routine. None of this would make a bit of difference if I wasn’t super committed. So before that makeup is ever applied, you have to “prep the canvas” so that the paint (makeup) looks exquisite every time. Even if you’re not a pro at makeup, if your skin is VERY well taken care of, the makeup you use (despite the price tag), will just look better. Point blank. Because I’m a to-do list girly (anyone else??) I am going to leave you all a numbered list below to follow along with and see which of these tweaks/improvements you might want to start trying to implement in your own beauty routine. Be Consistent with All of Your Skincare None of these products/techniques will work unless you do them consistently. And no, it’s not too late, just get started, and then stay the course. No one got a 6 pack of ab muscles by only doing sit ups once every other week. Start Dermaplaning Start DERMAPLANING if you’re not already. Dermaplaning is a minimally invasive treatment that can help you remove unwanted peach fuzz hair and provides significant exfoliation of dead skin at the surface level with zero downtime to it. Why do it? Your skincare will sink in and work more effectively, your makeup will go on MUCH smoother (there’s no hair or rough skin in the way anymore!), and your bare skin will have an immediate subtle glow. I don’t know about you, but I don’t like seeing my mustache when the sun hits my upper lip while I’m applying my lipcolor – ha ha!!! True deep dermaplaning must be done in an office with a scalpel, but I have found that doing it myself at home with these #1 Amazon facial razors, is good enough for me. I use these razors about 2-3x a month, and I prefer to do it on dry skin after washing my face, but others like to use a facial oil. I’m serious about this one – it’s a game changer. Yes I nicked myself the first couple times, but after you get the hang of it, you can glide right through it and will realize how significantly better your skin surface will look. Turn on your JavaScript to view content High Tech Skincare: Red Light Therapy Give RED LIGHT THERAPY a try. It’s not a gimmick. I was skeptical after the 3 weeks of using my Currentbody Series 2 LED mask, $469. and not feeling like I was seeing any difference in my skin. But then, I kept going daily, and after about a month into it, it started to show. Brighter, more even skin tone, and I swear, my elevens in between my brows seemed not as deep. I’ve never been more impressed by an at-home treatment like this. I wear my mask 10 minutes a day, 5 days a week, in the evenings while I lay in bed before I go to sleep (with clean makeup free skin). You’ll be doing the most for your skin, by doing the least. See me wearing it in action on my Instagram here. (come follow along with me there too if you’re not already!) Skincare Heroes: Retinol + Vitamin C Add in a RETINOL at night, and a VITAMIN C in the morning to your skincare routine. These are the two most recommended pro-aging ingredients you can add to your skincare routine after age 30+. You can see by the pic below, that I’m a believer in using both! In addition to SPF of course, but I’m sure you all know this by now! Retinol (a vitamin A derivative) is widely known to target most of our pressing aging skin concerns and is the ingredient that does it all medically and cosmetically. It helps promote skin renewal + turnover, reduces acne breakouts, and boosts collagen production. Apply this after your red light mask for extra help! Some can be sensitive to retinols, so keep that in mind, which is why they should only be used at night when you’re not exposed to the sun. I live and die by the Paula’s Choice Pro Retinaldehyde Dual Retinoid Treatment, $68, right now. It literally has a 5 star rating on Sephora, so that speaks volumes. This $8 Good Molecules Gentle Retinol Cream gets great reviews for being easy on sensitive skin. Vitamin C is a known antioxidant that helps fight harmful free radicals, achieve brighter skin, and prevent dark spots. Currently, I’m switching between using the power duo from Paula’s Choice, the 5% Vitamin C Sheer Moisturizer with SPF 50, $45, and then 2 times a week, their C15 Super Booster Serum, with Vitamin C, E, and Ferulic Acid, $55. Lash Growth Serum Boost your lashes with a LASH GROWTH SERUM. I know this isn’t technically your skin, but your lash line is a pretty important part of your face and could probably use some help if you’re noticing thinning and shorter lashes as you age. There’s nothing girlier or more feminine than a luscious set of lashes to highlight your eyes. I’ve started back with the Babe Lash serum, $49, and it’s already making my lashes look fuller and healthier. Again, give this type of treatment at least 4-5 weeks before you bail on it. They seem to grow back overnight. Turn on your JavaScript to view content Don’t Forget Your Neck, Chest & Hands Remember the NECK, CHEST, AND HANDS when it comes to your skincare. Don’t ignore body care in these areas where aging shows the quickest next to our faces! I never wipe off excess of my pro-aging skincare, I add it to these three areas everytime! Our skin on our body needs moisture just as much as the face does, but often gets ignored. I apply body lotion DAILY – lots of it, don’t be stingy here. Naturium’s Bio Lipid Restoring lotion, $15, is an amazing affordable skincare brand, and helps keep skin silky smooth with the likes of ingredients of omega fatty acids, shea butter and B vitamins. Skincare: Facial Oil Consider adding a FACIAL OIL before you apply your foundation. I follow so many celebrity makeup artists online, and a common theme is a majority of them use facial oils on their mature clients to help give more radiance in their complexion. And yes, even oily skin can benefit from the correct facial oil bc it can help balance sebum production and control oiliness throughout the day! I apply a few pats of this Elemis Pro- Collagen Marine oil, $90, after my moisturizer, but before I put on foundation. Makes my skin look glowy everytime! For oily skin, try out Sunday Riley’s Ultra Clarifying face oil, $80. High-Five Habit: An Effective Skincare Strategy Try Mel Robbin’s HIGH 5 HABIT in the mirror every day. Do you take a good look in the mirror at your reflection? I’m not just talking about the act of putting on makeup and skincare, but do you reealllly take a look at yourself? We know we should treat ourselves with kindness, but at times it seems especially hard with the aging process. So I have started implementing this somewhat “silly” act/habit that motivational speaker, lawyer, and best-selling author Mel Robbins harps on. Whether it’s in the morning when I’m about to start my getting ready process, or if I forget, I’ll try to do it once in the day whenever I find a mirror. I tell ya, sometimes the simplest routines, can be really effective. Watch her short explanation here as to why this act scientifically helps boost your mood and confidence. Turn on your JavaScript to view content The Rest of My Look Details My royal blue Amazon balloon-sleeved sweater, $39, is mega cozy and comes in many color options! // The cool nights short bathrobe from Soma (on sale!), $49 is a pretty way to sit and do your skincare routine if you’re hot natured! I really want this elegant Peacock Anthropologie robe though, $188, they finally brought back!�� // My Sandbar statement ring is still available in limited sizing, $98. // My Makeup By Mario lip color combo of liner and glossy lip plumping serum is a new fave. Find this duo here along with exact shades. // Foundation is more of a tinted moisture balm called “What the Foundation” by Jones Road in shade “Beige,” $47. // Wearing true brown mascara from Voluminous lash paradise, $12, in this post, and kind of loving the break from black when the look calls for it. If you want to try the sultry smokey-eyed look but don’t know where to start, I have given you a step-by-step tutorial here, from last week! About The Author Jennifer Duvall Jennifer is our beauty & makeup contributor. She posts a weekly column on Saturdays She also runs her own website & YouTube channel, which you can find by clicking below. Source link
0 notes
Photo

I can honestly say that when I look at my face in the mirror, I am not thinking, “Oh, I WISH I looked like I did when I was 21.” Of course, my neck was tighter, my cheeks were fuller, and I didn’t see sunken eye beds. But, I do not care anything about going back. Because that face didn’t come with 3 amazing teenage children, I didn’t have the job I currently do (that I like a lot more than the job I had at 21), and I wasn’t married to my wonderful husband at 21. Plus, I have learned so much about proper skincare as I have gotten older! I don’t remember where I heard this quote, but I’ve decided it’s one of my favorite ways to think about our beauty and skincare routines as we age. “It’s not about looking younger, it’s about looking your best for the age you’re at.” Now whether you’re in your fourth, fifth, or sixth+ decade of life, you already have experienced the skin changes of more texture, dullness, and uneven skin tone that is definitely more prone to lines and wrinkles. But don’t let this get you down, because there ARE things you can do and use to revitalize your changing skin, which I’m going to share with you today. I’ve seen incredible results with the following tweaks I’ve made in my skincare routine over the past couple of years thanks to my relationships with licensed estheticians and friends in dermatology, who I have learned from. And a lot of trial and error in my line of work as a professional makeup artist and content creator! *Stating the obvious here, but I realize we all have different needs/wants when it comes to our skin, so keep that in mind when reading about my magic bullets. And when in doubt whether you should try what has worked for me, consult a professional. Turn on your JavaScript to view content I would describe my skin as: Normal to dry, I’m not super sensitive to any ingredients (throw all the acids and ahas/bhas, let’s see what happens!), I will turn 47 next week on 1/30, I haven’t done filler in over 2 years, and been Botox free for almost 9 years now, I am insanely religious with my skincare routine. None of this would make a bit of difference if I wasn’t super committed. So before that makeup is ever applied, you have to “prep the canvas” so that the paint (makeup) looks exquisite every time. Even if you’re not a pro at makeup, if your skin is VERY well taken care of, the makeup you use (despite the price tag), will just look better. Point blank. Because I’m a to-do list girly (anyone else??) I am going to leave you all a numbered list below to follow along with and see which of these tweaks/improvements you might want to start trying to implement in your own beauty routine. Be Consistent with All of Your Skincare None of these products/techniques will work unless you do them consistently. And no, it’s not too late, just get started, and then stay the course. No one got a 6 pack of ab muscles by only doing sit ups once every other week. Start Dermaplaning Start DERMAPLANING if you’re not already. Dermaplaning is a minimally invasive treatment that can help you remove unwanted peach fuzz hair and provides significant exfoliation of dead skin at the surface level with zero downtime to it. Why do it? Your skincare will sink in and work more effectively, your makeup will go on MUCH smoother (there’s no hair or rough skin in the way anymore!), and your bare skin will have an immediate subtle glow. I don’t know about you, but I don’t like seeing my mustache when the sun hits my upper lip while I’m applying my lipcolor – ha ha!!! True deep dermaplaning must be done in an office with a scalpel, but I have found that doing it myself at home with these #1 Amazon facial razors, is good enough for me. I use these razors about 2-3x a month, and I prefer to do it on dry skin after washing my face, but others like to use a facial oil. I’m serious about this one – it’s a game changer. Yes I nicked myself the first couple times, but after you get the hang of it, you can glide right through it and will realize how significantly better your skin surface will look. Turn on your JavaScript to view content High Tech Skincare: Red Light Therapy Give RED LIGHT THERAPY a try. It’s not a gimmick. I was skeptical after the 3 weeks of using my Currentbody Series 2 LED mask, $469. and not feeling like I was seeing any difference in my skin. But then, I kept going daily, and after about a month into it, it started to show. Brighter, more even skin tone, and I swear, my elevens in between my brows seemed not as deep. I’ve never been more impressed by an at-home treatment like this. I wear my mask 10 minutes a day, 5 days a week, in the evenings while I lay in bed before I go to sleep (with clean makeup free skin). You’ll be doing the most for your skin, by doing the least. See me wearing it in action on my Instagram here. (come follow along with me there too if you’re not already!) Skincare Heroes: Retinol + Vitamin C Add in a RETINOL at night, and a VITAMIN C in the morning to your skincare routine. These are the two most recommended pro-aging ingredients you can add to your skincare routine after age 30+. You can see by the pic below, that I’m a believer in using both! In addition to SPF of course, but I’m sure you all know this by now! Retinol (a vitamin A derivative) is widely known to target most of our pressing aging skin concerns and is the ingredient that does it all medically and cosmetically. It helps promote skin renewal + turnover, reduces acne breakouts, and boosts collagen production. Apply this after your red light mask for extra help! Some can be sensitive to retinols, so keep that in mind, which is why they should only be used at night when you’re not exposed to the sun. I live and die by the Paula’s Choice Pro Retinaldehyde Dual Retinoid Treatment, $68, right now. It literally has a 5 star rating on Sephora, so that speaks volumes. This $8 Good Molecules Gentle Retinol Cream gets great reviews for being easy on sensitive skin. Vitamin C is a known antioxidant that helps fight harmful free radicals, achieve brighter skin, and prevent dark spots. Currently, I’m switching between using the power duo from Paula’s Choice, the 5% Vitamin C Sheer Moisturizer with SPF 50, $45, and then 2 times a week, their C15 Super Booster Serum, with Vitamin C, E, and Ferulic Acid, $55. Lash Growth Serum Boost your lashes with a LASH GROWTH SERUM. I know this isn’t technically your skin, but your lash line is a pretty important part of your face and could probably use some help if you’re noticing thinning and shorter lashes as you age. There’s nothing girlier or more feminine than a luscious set of lashes to highlight your eyes. I’ve started back with the Babe Lash serum, $49, and it’s already making my lashes look fuller and healthier. Again, give this type of treatment at least 4-5 weeks before you bail on it. They seem to grow back overnight. Turn on your JavaScript to view content Don’t Forget Your Neck, Chest & Hands Remember the NECK, CHEST, AND HANDS when it comes to your skincare. Don’t ignore body care in these areas where aging shows the quickest next to our faces! I never wipe off excess of my pro-aging skincare, I add it to these three areas everytime! Our skin on our body needs moisture just as much as the face does, but often gets ignored. I apply body lotion DAILY – lots of it, don’t be stingy here. Naturium’s Bio Lipid Restoring lotion, $15, is an amazing affordable skincare brand, and helps keep skin silky smooth with the likes of ingredients of omega fatty acids, shea butter and B vitamins. Skincare: Facial Oil Consider adding a FACIAL OIL before you apply your foundation. I follow so many celebrity makeup artists online, and a common theme is a majority of them use facial oils on their mature clients to help give more radiance in their complexion. And yes, even oily skin can benefit from the correct facial oil bc it can help balance sebum production and control oiliness throughout the day! I apply a few pats of this Elemis Pro- Collagen Marine oil, $90, after my moisturizer, but before I put on foundation. Makes my skin look glowy everytime! For oily skin, try out Sunday Riley’s Ultra Clarifying face oil, $80. High-Five Habit: An Effective Skincare Strategy Try Mel Robbin’s HIGH 5 HABIT in the mirror every day. Do you take a good look in the mirror at your reflection? I’m not just talking about the act of putting on makeup and skincare, but do you reealllly take a look at yourself? We know we should treat ourselves with kindness, but at times it seems especially hard with the aging process. So I have started implementing this somewhat “silly” act/habit that motivational speaker, lawyer, and best-selling author Mel Robbins harps on. Whether it’s in the morning when I’m about to start my getting ready process, or if I forget, I’ll try to do it once in the day whenever I find a mirror. I tell ya, sometimes the simplest routines, can be really effective. Watch her short explanation here as to why this act scientifically helps boost your mood and confidence. Turn on your JavaScript to view content The Rest of My Look Details My royal blue Amazon balloon-sleeved sweater, $39, is mega cozy and comes in many color options! // The cool nights short bathrobe from Soma (on sale!), $49 is a pretty way to sit and do your skincare routine if you’re hot natured! I really want this elegant Peacock Anthropologie robe though, $188, they finally brought back! // My Sandbar statement ring is still available in limited sizing, $98. // My Makeup By Mario lip color combo of liner and glossy lip plumping serum is a new fave. Find this duo here along with exact shades. // Foundation is more of a tinted moisture balm called “What the Foundation” by Jones Road in shade “Beige,” $47. // Wearing true brown mascara from Voluminous lash paradise, $12, in this post, and kind of loving the break from black when the look calls for it. If you want to try the sultry smokey-eyed look but don’t know where to start, I have given you a step-by-step tutorial here, from last week! About The Author Jennifer Duvall Jennifer is our beauty & makeup contributor. She posts a weekly column on Saturdays She also runs her own website & YouTube channel, which you can find by clicking below. Source link
0 notes
Photo

I can honestly say that when I look at my face in the mirror, I am not thinking, “Oh, I WISH I looked like I did when I was 21.” Of course, my neck was tighter, my cheeks were fuller, and I didn’t see sunken eye beds. But, I do not care anything about going back. Because that face didn’t come with 3 amazing teenage children, I didn’t have the job I currently do (that I like a lot more than the job I had at 21), and I wasn’t married to my wonderful husband at 21. Plus, I have learned so much about proper skincare as I have gotten older! I don’t remember where I heard this quote, but I’ve decided it’s one of my favorite ways to think about our beauty and skincare routines as we age. “It’s not about looking younger, it’s about looking your best for the age you’re at.” Now whether you’re in your fourth, fifth, or sixth+ decade of life, you already have experienced the skin changes of more texture, dullness, and uneven skin tone that is definitely more prone to lines and wrinkles. But don’t let this get you down, because there ARE things you can do and use to revitalize your changing skin, which I’m going to share with you today. I’ve seen incredible results with the following tweaks I’ve made in my skincare routine over the past couple of years thanks to my relationships with licensed estheticians and friends in dermatology, who I have learned from. And a lot of trial and error in my line of work as a professional makeup artist and content creator! *Stating the obvious here, but I realize we all have different needs/wants when it comes to our skin, so keep that in mind when reading about my magic bullets. And when in doubt whether you should try what has worked for me, consult a professional. Turn on your JavaScript to view content I would describe my skin as: Normal to dry, I’m not super sensitive to any ingredients (throw all the acids and ahas/bhas, let’s see what happens!), I will turn 47 next week on 1/30, I haven’t done filler in over 2 years, and been Botox free for almost 9 years now, I am insanely religious with my skincare routine. None of this would make a bit of difference if I wasn’t super committed. So before that makeup is ever applied, you have to “prep the canvas” so that the paint (makeup) looks exquisite every time. Even if you’re not a pro at makeup, if your skin is VERY well taken care of, the makeup you use (despite the price tag), will just look better. Point blank. Because I’m a to-do list girly (anyone else??) I am going to leave you all a numbered list below to follow along with and see which of these tweaks/improvements you might want to start trying to implement in your own beauty routine. Be Consistent with All of Your Skincare None of these products/techniques will work unless you do them consistently. And no, it’s not too late, just get started, and then stay the course. No one got a 6 pack of ab muscles by only doing sit ups once every other week. Start Dermaplaning Start DERMAPLANING if you’re not already. Dermaplaning is a minimally invasive treatment that can help you remove unwanted peach fuzz hair and provides significant exfoliation of dead skin at the surface level with zero downtime to it. Why do it? Your skincare will sink in and work more effectively, your makeup will go on MUCH smoother (there’s no hair or rough skin in the way anymore!), and your bare skin will have an immediate subtle glow. I don’t know about you, but I don’t like seeing my mustache when the sun hits my upper lip while I’m applying my lipcolor – ha ha!!! True deep dermaplaning must be done in an office with a scalpel, but I have found that doing it myself at home with these #1 Amazon facial razors, is good enough for me. I use these razors about 2-3x a month, and I prefer to do it on dry skin after washing my face, but others like to use a facial oil. I’m serious about this one – it’s a game changer. Yes I nicked myself the first couple times, but after you get the hang of it, you can glide right through it and will realize how significantly better your skin surface will look. Turn on your JavaScript to view content High Tech Skincare: Red Light Therapy Give RED LIGHT THERAPY a try. It’s not a gimmick. I was skeptical after the 3 weeks of using my Currentbody Series 2 LED mask, $469. and not feeling like I was seeing any difference in my skin. But then, I kept going daily, and after about a month into it, it started to show. Brighter, more even skin tone, and I swear, my elevens in between my brows seemed not as deep. I’ve never been more impressed by an at-home treatment like this. I wear my mask 10 minutes a day, 5 days a week, in the evenings while I lay in bed before I go to sleep (with clean makeup free skin). You’ll be doing the most for your skin, by doing the least. See me wearing it in action on my Instagram here. (come follow along with me there too if you’re not already!) Skincare Heroes: Retinol + Vitamin C Add in a RETINOL at night, and a VITAMIN C in the morning to your skincare routine. These are the two most recommended pro-aging ingredients you can add to your skincare routine after age 30+. You can see by the pic below, that I’m a believer in using both! In addition to SPF of course, but I’m sure you all know this by now! Retinol (a vitamin A derivative) is widely known to target most of our pressing aging skin concerns and is the ingredient that does it all medically and cosmetically. It helps promote skin renewal + turnover, reduces acne breakouts, and boosts collagen production. Apply this after your red light mask for extra help! Some can be sensitive to retinols, so keep that in mind, which is why they should only be used at night when you’re not exposed to the sun. I live and die by the Paula’s Choice Pro Retinaldehyde Dual Retinoid Treatment, $68, right now. It literally has a 5 star rating on Sephora, so that speaks volumes. This $8 Good Molecules Gentle Retinol Cream gets great reviews for being easy on sensitive skin. Vitamin C is a known antioxidant that helps fight harmful free radicals, achieve brighter skin, and prevent dark spots. Currently, I’m switching between using the power duo from Paula’s Choice, the 5% Vitamin C Sheer Moisturizer with SPF 50, $45, and then 2 times a week, their C15 Super Booster Serum, with Vitamin C, E, and Ferulic Acid, $55. Lash Growth Serum Boost your lashes with a LASH GROWTH SERUM. I know this isn’t technically your skin, but your lash line is a pretty important part of your face and could probably use some help if you’re noticing thinning and shorter lashes as you age. There’s nothing girlier or more feminine than a luscious set of lashes to highlight your eyes. I’ve started back with the Babe Lash serum, $49, and it’s already making my lashes look fuller and healthier. Again, give this type of treatment at least 4-5 weeks before you bail on it. They seem to grow back overnight. Turn on your JavaScript to view content Don’t Forget Your Neck, Chest & Hands Remember the NECK, CHEST, AND HANDS when it comes to your skincare. Don’t ignore body care in these areas where aging shows the quickest next to our faces! I never wipe off excess of my pro-aging skincare, I add it to these three areas everytime! Our skin on our body needs moisture just as much as the face does, but often gets ignored. I apply body lotion DAILY – lots of it, don’t be stingy here. Naturium’s Bio Lipid Restoring lotion, $15, is an amazing affordable skincare brand, and helps keep skin silky smooth with the likes of ingredients of omega fatty acids, shea butter and B vitamins. Skincare: Facial Oil Consider adding a FACIAL OIL before you apply your foundation. I follow so many celebrity makeup artists online, and a common theme is a majority of them use facial oils on their mature clients to help give more radiance in their complexion. And yes, even oily skin can benefit from the correct facial oil bc it can help balance sebum production and control oiliness throughout the day! I apply a few pats of this Elemis Pro- Collagen Marine oil, $90, after my moisturizer, but before I put on foundation. Makes my skin look glowy everytime! For oily skin, try out Sunday Riley’s Ultra Clarifying face oil, $80. High-Five Habit: An Effective Skincare Strategy Try Mel Robbin’s HIGH 5 HABIT in the mirror every day. Do you take a good look in the mirror at your reflection? I’m not just talking about the act of putting on makeup and skincare, but do you reealllly take a look at yourself? We know we should treat ourselves with kindness, but at times it seems especially hard with the aging process. So I have started implementing this somewhat “silly” act/habit that motivational speaker, lawyer, and best-selling author Mel Robbins harps on. Whether it’s in the morning when I’m about to start my getting ready process, or if I forget, I’ll try to do it once in the day whenever I find a mirror. I tell ya, sometimes the simplest routines, can be really effective. Watch her short explanation here as to why this act scientifically helps boost your mood and confidence. Turn on your JavaScript to view content The Rest of My Look Details My royal blue Amazon balloon-sleeved sweater, $39, is mega cozy and comes in many color options! // The cool nights short bathrobe from Soma (on sale!), $49 is a pretty way to sit and do your skincare routine if you’re hot natured! I really want this elegant Peacock Anthropologie robe though, $188, they finally brought back! // My Sandbar statement ring is still available in limited sizing, $98. // My Makeup By Mario lip color combo of liner and glossy lip plumping serum is a new fave. Find this duo here along with exact shades. // Foundation is more of a tinted moisture balm called “What the Foundation” by Jones Road in shade “Beige,” $47. // Wearing true brown mascara from Voluminous lash paradise, $12, in this post, and kind of loving the break from black when the look calls for it. If you want to try the sultry smokey-eyed look but don’t know where to start, I have given you a step-by-step tutorial here, from last week! About The Author Jennifer Duvall Jennifer is our beauty & makeup contributor. She posts a weekly column on Saturdays She also runs her own website & YouTube channel, which you can find by clicking below. Source link
0 notes
Text
ok this turned into a whole ass rant so it’s under a read more
look. i’m not a mean person. i really try to be kind and compassionate and take into consideration a person’s life outside of work and outside circumstances and etc etc. but i have literally never worked with another person as incompetent as my current direct report and I’M? JUST AT THE END OF MY ROPE????
granted i’ve never seen her resume bc she wasn’t hired to work under me; she was hired to do java development and dev/ops. apparently she wasn’t making progress there, and bc i'd heard that she’d done react development in the past (and she told me as much when i took her on!!), i decided: ok. i can take her on as a team member bc HO BOY is there SO MUCH web dev that needs to be done on my program
it’s been 8 months. it’s been 8 months and she still does not understand basic FUNDAMENTAL javascript 101 concepts.
when i first gave her a task, she was really struggling and i was like ok. it’s a massive codebase. she probably hasn’t done react development in a while. i can understand needing onboarding/ramp up time. hell i did it in 2021 with another direct report who came in with react experience but needed to be onboarded onto my program. his onboarding took ~3 months, and after that i could rely on him to get his assigned tasks done.
it’s been 8 months and while there has been incremental improvement i should not still need to sit with her for hours on end pair programming with her to get basic tasks done like. even if it’s been 10 years since you last used a language!! you should still be able to pick it up within a few weeks or months!!
it’s like she walked onto my program with zero javascript experience. i’m not debugging with her. i’m not teaching her our codebase. i am literally hand holding her and teaching her the fundamentals of javascript and react.
I’M?! and like i’ve told my manager about this issue and i’ve tried to be understanding like maybe it’s been years since she last did react. it really does just take a while for someone to get used to a codebase as complex as this one. but she literally cannot do her job and it’s not my job to TEACH her coding. that is the PREREQUISITE.
and like. maybe it’s a fit mismatch. maybe she doesn’t actually know react and would be better off doing java. but she told me she has react experience and if you’re going to say to my face that you can code in react, then you better fucking be able to do it! and if you can’t do it immediately, then learn it on your own! i’ve given her tutorials. i’ve told her to take a break from my project to re-familiarize herself with react concepts. literally nothing is working.
and like. is this my fault???? am i not spending enough time with her? being effective at helping her succeed? but like. i have shit to do. i don’t have time to hand hold her.
GOD I’M JUST. and i’ve told my manager maybe we need to move her to another program. but between my feedback and the feedback from the prev person who was supposed to supervise her on java work which apparently didn’t go well either, no one wants to give her other work and like. she’s basically going to get fired at this point which is a SHITTY fucking position for me to be in bc i want to help her and I LITERALLY DO NOT KNOW HOW TO?
like. 8 months!!!!! it shouldn’t take 8 months to learn a new language! esp if 100% of your time is dedicated to doing just that! it truly feels like she just does not know how to problem solve or google or understand any basic programming concepts like even if ok you lied a little and aren’t actually that familiar with react how do you not understand a type error??? that is literally the first thing you learn in computer science 101 how the fuck can you call yourself a software engineer and not??? be able to handle type errors????
what the hell did she do at her previous company???????
2 notes
·
View notes
Note
How are you doing?
this was unexpected. hey, thanks for asking! that's sweet :)
i actually intended to post something here these days! what a timing, huh? while i still maintain the npf photosets plugin(someone warned me that the implementation of alt text buttons broke it through github! thanks to this person! it's fixed too), i haven't really posted anything because i've just had other things in my mind.
it's going to become even less likely i update this blog with new layouts, but for a good reason: i recently got a remote job as a front-end developer!!! i wanted to mention this here because, even though this blog was not the main reason i got hired, coding on tumblr was what made me interested in front-end development to begin with; i've done shitty code and, honestly, still have some up there. from what i've learned the past year, i'm quite embarrassed with the code for the npf photosets plugin, though it does work, so there it is(i am totally open to someone willing to rewrite it with better code, by the way. long live open source code and community maintenance!); however, the journey here is what enabled me to get better, so i'm pretty proud of it. thanks, people of tumblr!
i was also busy with, er, leftist activism? not as much as i think i should, but mostly because the pandemic has been tough in my household. i don't know how everyone else feels about this, but the pandemic is not over for me; i don't have the choice of going maskless and resuming life as it was unless i actively wish to kill someone by giving them covid. sounds dramatic, but there it is. hopefully one day it will feel safe enough, though the job certainly drains me enough that i don't know if i will have the energy. capitalism problems, am i right?
i guess that's what is most relevant. i am very lucky to feel like i have a life perspective at 22, even if there's a bunch of heavy stuff to deal with. it's nice to communicate all of this here; hope it means something to someone who likes coding or is having a hard time with the pandemic as i am. hopefully, one day i will release any of my coding ideas that have been sitting idly in my computer for a year or maybe two. i have like 5 different new ideas/reworks just... there. despite not having the time to mess around with them, i'm surprised to find that i'm not actually tired of tumblr theme-making, and would like touching it again. i'm just slightly conflicted because(this is going to be nerdy) i love messing with javascript and would like to make a theme that pulls all blog information and posts through the API, but i do like supporting users with no javascript enabled, despite it being messier to display... whew!
have a good day, stranger! hope you're doing alright too!
6 notes
·
View notes
Text
Marquita Wiggins is Developing her Open Source Graphic Design Program: Designy

The Unleash Your Potential Program provides a System76 computer to six winners for accelerating the completion of their next project. This week, we interviewed Marquita Wiggins, who is in the early stages of developing her open source Canva alternative, Designy.
What prompted you to want to create Designy?
I like Canva, but because it’s owned by a company that keeps the software closed down, there’s no ability for people who know how to code to be like, “Oh, I want this. Let’s add it and make Canva even better.” To my knowledge, there aren’t any free tools out there that give the Canva Pro treatment. So I’d like to make a tool that’s better, and also free.

You mentioned you had heavy experience using Canva. What’s your background with it?
I work in marketing for WBEZ, a public radio station. I’ve been doing that for about three years. A good portion of my work involves designing, so I’m always in either Canva or Illustrator.
I like the ease of Canva because I can work on designs from my work laptop, or I can use someone else’s laptop and log in if I’m somewhere else. And then with Illustrator, you can expand artboards as much as you want.
What sorts of improvements are you implementing in your open source alternative?
When you’re working on a design in Canva, it’s very linear. Let’s say I am working on a poster, and I just started it, and I just want to keep iterating on small changes. In order to do that, you have to locate the artboard that you’re working on, and you can’t view them all on the board at the same time. The reason I like Illustrator is I like to have eight different artboards up at the same time, and I can zoom out and see all my iterations at the same time, and then zoom into the one I want to make changes on. That is my number one feature that I love about Illustrator, and that’s what I want to bring to Designy.
I’d also give Designy the ability to create templates and share them with other people on the same software. If you create a template, you can then put it on the template board for other people to use. In Canva, you can’t just put templates up in the marketplace. Canva creates your templates, and those are the only ones you’re able to see unless you know somebody who also uses Canva, and they send you the template to use.

Do you have a background in coding?
Not really. In my last job I sent out all the emails for the organization, and I also managed the website, so I did use HTML and CSS for that, but I was never an expert in it. That said, I was an expert Googler. I was able to make massive changes to the website by Googling what I needed to do and then figuring out the code for it.
I’ve been interested in the computer programming space for a while, and I’ve always dabbled in it and learned more about HTML and CSS. When I saw this program pop up, I felt that this was my opportunity to learn a lot more, and also be able to create something that would be useful to myself.
What software are you using to develop it?
I’m going to be using Javascript for the front end, Java for the back end, and likely MonoDB for the database. I’m almost done learning Javascript now, and it’s a lot! So after that, I’ll start building the front end of the site, and then learn Java, connect it to the back end, and then MonoDB for the database.
This was the perfect opportunity to get the momentum going on learning how to do this, because now I can’t stop until it’s done!
Why did you choose Javascript?
When Canva was created, they created it using Javascript, so I figured why not use the same software that they originally used? I think right now they’ve moved on to something else, but when they originally started they used Javascript.
What are your initial thoughts on Pop!_OS?
I never used Linux until I got this laptop, so it was a bit of a learning curve to figure out how to do certain things. I haven’t really downloaded that much—I only really use Visual Studio Code and Firefox, and I also downloaded the Brave browser on it—but I like the navigation. I like that I can open up Visual Studio Code and then open up Firefox and the auto-tiling will automatically arrange the windows. I wish more companies would develop that feature.

How has your experience been with the Oryx Pro so far?
It’s great! It has a huge screen, so I don’t even have to use an external monitor. I have it on a riser with an external keyboard. I haven’t had any issues so far.
Did you encounter any challenges in setting up your system out of the box?
It was super smooth. I don’t even know if it took 15 minutes from unboxing it to actually being able to use it. I also like that I’m able to secure my data with encryption before I log into my account.
You mentioned Designy will have a beta. What’s the plan for that currently?
I’m thinking the beta phase will start in March when it’s all done, where I’m sharing it with other people, getting feedback, and making changes. I’ll be using Reddit a lot to get folks to try it out and let me know what they think. It’ll also be up on GitHub, so people will be able to push updates if they have a change they want me to make.
I’m going to finish the front end of the site in November and the back end of the site will be done in January. The database connection will be done in February. I know there may be a lot of weird bugs and whatnot that other people will find, so the beta helps me work all that out. The goal is to put this out to the public and then iterate on it, so maybe down the line it’ll transition from Javascript to something else.

Is there anything we didn’t ask about that you wanted to share?
A random fact is I have a dog named Mr. President. People seem to get a kick out of that.
Stay tuned for further updates from Marquita Wiggins’ Designy and other cool projects from our UYPP winners!
#system76#Pop!_OS#open source#laptop#software#software development#design#graphic design#Designy#Canva#Illustrator#linux#ubuntu#WBEZ#radio#MonoDB#Java#Javascript#Reddit#GitHub#HTML#CSS#Unleash Your Potential Program#unleash your potential#VSCode#Firefox#Gazelle#dog#Brave browser#STEM
36 notes
·
View notes
Text
Soundrs: William Fields
My name is William Fields. I live in Arden, Delaware, just south of Philadelphia on the East Coast of the USA. I make non-functional, future-oriented electronic music.

My newest album is ➜ Bokuseki My 24-hour algorithmic music project is ➜ FieldsOS My website is ➜ https://williamfields.com/ On social media:
➜ Twitter
➜ Instagram Why do you make music? I played the drums for a bit as a kid, but otherwise I am self-taught. I grew up listening to a lot of different music, but hiphop was a big part of it. I discovered electronic music in high school and was hooked for life. For some reason it resonates with my brain. On a fundamental level, I suppose I make music because I enjoy the process and because the results are rewarding. Music provides me with an endless source of learning and exploration and problems to solve. It gives me a sense of accomplishment and pride. And maybe in some small way, it’s given me an opportunity to inspire others and leave the world a little better than I found it. On a practical level, music has given me the opportunity to connect with really great people around the world and to travel occasionally for shows, which adds some adventure and excitement to my life. What are your inspiration sources? Rhythm: Photek, Squarepusher, Untold, Rian Treanor, Mark Fell, Kindohm Sonics: Autechre, Drum and bass (Noisia & friends) Groove: J Dilla, Flying Lotus, Aoki Takamasa Improvisation: Jazz, Indian Classical Ideas: Brian Eno, John Cage, Thich Nhat Hanh, Yuval Noah Harari, Austin Kleon, George Saunders, Haruki Murakami, various podcasts, my good friend Qebo. Tell us something about your workflow. I am always working on my music system (my “instrument”): adding features, removing features, adjusting algorithms, refining, tweaking, etc. You could think of my system as a huge, complex modular patch with hundreds of modules, that has a nice UI, full generative capabilities, and easy state management, but at a tiny fraction of the cost and it fits in my backpack. I ♥ Computers In the process of working on my system, I will occasionally feel inspired by something, so I will hit record and improvise. Most of these improvisations are crap and get thrown away. But, occasionally something magical happens, and those recordings end up getting released. If I know I have a release coming up, I will sometimes have dedicated recording sessions. Some of my favorite releases (like Shackamaxon) have been recorded in the course of a single day. How would creative rituals benefit your workflow? Good question. I don’t practice any creative rituals. But, I’m pretty sure going for a vigorous walk beforehand is a good idea. Gets the blood flowing to the brain.
How do you get in the zone? It usually takes me around fifteen minutes before things really start flowing. So the first few tracks of a session tend to be stiff and self-conscious. In a stressful live performance situation, I’ve found that a little bit of tequila helps! How do you start a track? These days, my tracks tend to start with a snapshot that is algorithmically generated by my music system. It is much better at finding interesting musical spaces than I am. So, I will sit there and hit the randomize button until something inspiring comes out. Then I will hit record and improvise with it. I also keep a collection of interesting snapshots that I can load at random. So sometimes I will flip through those until I find something good and improvise based on that. Do you have a special template? Yes! I never start from a blank slate. The template is everything. It is my instrument. It has been burned into my muscle memory. I can control the music without thinking about it. I have been working on it since 2012. The fundamental structure is: LEMUR (controller) ➜ Javascript (for state generation/capture/recall) ➜ REAPER (sequencing, synthesis, fx) REAPER is the core of my music system. It is where the sequences are generated, the synthesis is done, and the FX are applied.
The visuals are generated in real time, triggered by the music via MIDI. So there is very tight correlation between audio and visual events. I am not using audio analysis. The visuals are done in Javascript, running in Chromium. I use Visual Studio Code for development.
For the visuals I am mainly using three.js. Thank you Mr. Doob! On the music side, I am hugely indebted to Justin Frankel (REAPER) and the Surge Synth Team. What I do would not be possible without their amazing work. What do you put on the master channel? I try to put as little as possible on the master channel. I have some metering stuff like a spectrum analyzer, an oscilloscope, a goniometer, and a loudness meter. Other than that, the only thing is a waveshaper. It adds saturation, glues everything together nicely, and tames the peaks without reducing the impact of the transients. I’m not sure of the technical term, but it’s a special kind of waveshaper that folds over the waveform when it hits 0 dbFS instead of flat-topping it. How do you arrange and finish a track? I perform and record the music in real time to a single stereo pair. I don’t do any arrangement, layering, or multi-track editing after the fact. How do you store and organize your projects? When I record something, it goes onto the desktop and on to my phone. When I listen back to it later, if it has potential for release, I put it in a “Release Candidates” folder. Otherwise I throw it in the archive, probably never to be heard again. When it’s time to compile a release, I go through the “Release Candidates” folder and pick out my favorite stuff.

How do you take care of studio ergonomics? I work in software, so my physical studio setup is very minimal. I have a motorized standing desk, so I can easily switch between sitting and standing. Tell us something about your daily routine, how is your day structured, how do you make room for creativity? I work at a day job four days a week to make a living. I have Fridays off and focus on music. I’ve found that mornings are best for detail-oriented tasks like programming and critical listening related to the mix/mastering of my system. Afternoons seem to be best for improvising and recording. Sometimes I wonder if all this music stuff is just an elaborate excuse for me to play with computers. Having said that, I am always thinking about music, listening back to recordings, taking notes on my phone, and making small adjustments throughout the week. I don’t need a big chunk of time. I am able to work in small bits here and there. Also, sometimes while working my day job I set my system to auto-generate new music every thirty seconds. Occasionally something really good will happen and I’ll run over to my computer and hit “Save” so I can perform with it later. Share a quick producing tip. (1) Don’t start from scratch every time! Build your instrument. Practice with it. Develop your muscle memory so it becomes fast and intuitive. This approach helps you to develop your own voice, and it’s much more fun than laboring over a DAW for endless hours until you hate your own music! (2) Always level match when doing A/B comparisons. If a plugin is increasing gain by as little as 0.1 db, it will sound better to your ear, even if it is actually damaging the sound. (3) Process as close to the source as possible. Instead of putting it on the master, put it on a bus. Instead of putting it on a bus, put it directly on the track. Instead of processing the track, fix it directly in the synthesis. Share a link to an interesting website (doesn’t have to be music related). I just discovered the Solarpunk movement and I think it’s really inspiring. Here’s the ➜ Solarpunk manifesto. List ten sounds you are hearing right this moment : ) Cicadas Airplanes Cars in the distance Computer keyboard clacking as I type My own breathing That’s all I got. The cicadas are too loud!
Thank you William! Any other mad sound scientists out there?
#soundrs#william fields#interview#workflow#inspiration#creativity#music#musician#electronic music#generative music
20 notes
·
View notes
Photo





[thread]
fuckin' this, folks. and I mean you KNOW I am here for fanfic, now and always, but that is NOT what this nomination is about! do you know how advanced an archival system ao3 is? the ways its indexing and DB structure improve discoverability for MILLIONS of readers?
I know librarians who'd kill for that kind of tech! and this is glued together from cloudsourced specs while training their OWN coders on the way. and - this is not wordpress, people, they OWN THE SERVERS. they fund and pay wages for sysadmining! there's rackspace!
no, okay, look, listen, look: this is my job. I do it for a living. it is the only way I could go to cons, could take time to write. I only, only, ONLY ever took a programming class because Ao3 existed and showed me it could be done.
think of it this way: if someone nominated twitter (...go with me) for an award, would you immediately conclude they meant the tweets? pff. no. that's content. that's the squishy stuff. tech is the skeleton it rests on. well, guess what: the Archive of Our Own is Real Tech too.
's better than Amazon is for providing new content to read. god, the filters. the freeform tagging (sure, yeah, it's not Machine Learning, it's manually wrangled - someone had to go tell the robots 'AU' == 'Alternate Universe'). sort by length!! fuckin' ratings!!!
and - those of you who haven't been to ao3, y'know, may I suggest if you're curious, go take ten minutes and look? I'll wait. A good place to start might be the fandoms front page. https://archiveofourown.org/media
Go tell me if you can figure out how that works. Heck, I almost wanna start a scavenger hunt. Find a fic over 100k. Change the font to large. Go print a fic to mobi, or epub, or pdf and load it onto your tablet or kindle. Find me some meta with more than 500 comments.
The UI design is IMPECCABLE. Search box in the top right. fonts all clean and clear. never, EVER see any javascript overlaps or partial loads or slow graphics - they know better than that. you can slap a custom skin on it. heck, there's a link to the source code in the footer!
How about a fic - here we go, Speranza's classic, Written by the Victors. https://archiveofourown.org/works/15 There's a bunch of UI you don't see if you aren't logged in - the heavensent 'Mark for Later' button, for example - but still. Everything you could click is easy to grok.
Want more like it? Super easy and intuitive to click a tag, or the fandom, or a pairing (or even just M/M if you want to load half the site) and see more fic in that category. Sort by comments or hits or kudos and you get a good idea which ones are worth opening.
These folks REALLY know their UI. But, okay, hang on, yes they do, and many are trained pros, but many also aren't! the people building this site just WORK HARD, they try things out, they listen to feedback and iterate - (how much Big Tech can say as much these days)
- but ALSO, and here's what's important to realise, this is a community project, a community space, and it was DESIGNED to TEACH. (Did you know when it was first proposed, they trialed Ruby and Python to see which was quicker for beginners? I know 'cause I voted Python 🐍🤷♀️😂)
Do you know how rare it is to find that in Open Source? Listen, okay, I'm a professional techie and I would NE-E-EVER venture into eg the Linux core with 'Jennifer' attached to my sig in any way whatsoever. Aside from that, much of OSS is, hmm, results-oriented.
They expect you to show up fully-functional on day one, w/ a pull request ready to patch. Remind me, what's the demographic balance in Ye Average compsci program? And of those, who's working nights / caring for relatives / otherwise unable to Do Their Time posturing on github?
But the Organization for Transformative Works isn't here for that. They know (we know) that Fan is a Tool-Using Animal. idlewords.com/talks/fan_is_a… And the Archive of Our Own is proof of that.
So maybe think on that a little, the next time Patreon has a ToS hiccup. The next time Jack removes like counts. Think of what Archive coders built, in the face of Livejournal's hypocrisy, in spite of everyone telling us it was Too Much, we'd bitten off more than we could chew.
That. That's what this nomination is about. And yeah, we built it so we could host the smutty Harry/Draco and the conspiracy theories about Sansa and alllll the Naruto time travel fixit fic you could POSSIBLY ever read. And that's pretty fuckin' great, in my book.
(...I do not have a SoundCloud, but I do have a hugo nominated podcast, @serpentcast , which is entirely made up of the three of us yelling about fanfic in the same breath as professional fiction & media. which is where it has always belonged.)
#ao3#hugo awards#fan is a tool using animal#h/t#messier51#long post#edited for clarification#they are a nominee
21K notes
·
View notes
Text
“How to write better code?” asked a computer scientist-to-be
This is a question that I get once every 2 weeks (on average) mostly from my colleagues and friends who are studying the same degree for the same time as I. Why do they ask me? To be honest- I don’t know. What I also don’t know is the answer to their question. But I’d try to summarize what I think of the question. The answer to this question depends on many factors. If the questioner is a computer science major, I’d see what year they are in. Here’s my year to year advice to them:
- Freshman year: Coding at first is really intimidating. Its given that you’d spend hours in front of your screen to find that one line that does not compile. Here, you should remain patient and learn to accept that this problem demands a finite amount of time and focused concentration to overcome. Using online sources like stack overflow and GitHub are great options but never a first step if you want to become a decent coder. Go line by line and figure out what’s happening and whether it’s the right behavior. Freshman year includes a lot of programming labs, projects and assignments. Try to do all of them and start well before your deadline (seriously). Make it a habit to write a small program everyday. Could be a simple program to add two numbers or anything of that sort. Do some string operation or something. This would not only improve your algorithmic thinking, but also would polish the syntax of the language you code in. Like everything else in the world, mastery comes after practice. So hang in tight!
-Sophomore year: By now you have some experience of the life cycle of a typical program: understand the problem statement, do it on paper the way a human would do, do it on paper the way a computer would do, translate the latter to the programming language in question, debug. Now you also know some basics of computer science through some programming courses and maybe a few systems courses as well. The scope of your programming assignments should not be higher than maybe some array based tasks or implementing a few data structures like linked lists and binary trees to name a few. I’m assuming that you are completing your programming assignments religiously. If not, you really should be doing that before putting in extra work to improve your coding. I’ve seen people depending/copying on other people’s work even in individual assignments. While some might get away from plagiarism penalties and policies of your university, others face some sort of penalty (could be a grade reduction or something of that sort). While the latter might learn a lesson, the former fails to develop their skills and ultimately suffers in their professional life. So leaching on a friend is never a good option, well not in the long term. Try to do it even if you’re finding it hard. Take help from your teaching assistants and the rest of the course staff. You need to realize that these people are paid to help you. So please utilize office hours and appointments to the fullest. Doing extra always helps like attempting optional parts or the ones that give extra credits. Do some interesting problems and coding puzzles like the ones on hackerrank and leetcode. These are some excellent resources to polish up your skills as a developer and problem solver because they include some obvious metrics like completion, correctness and time. Have a study group where you can discuss your assignments and homeworks. There’s a difference between discussing and copying/leaching off. Mind that difference.
-Junior year: This is when you’re comfortable with programming in general. You know how it can be applied in a array of different tasks. You might have taken some old school courses like algorithms, databases and operating systems. PS I’m counting data structures as a programming intensive course and did not give it a special mention in the sophomore section :(. Go for some interesting courses like a networks course, AI/ ML or maybe some usability course. These courses will help you appreciate how you just cannot run away from programming. You’ll learn new approaches like socket programming and programming over a network (maybe some Remote Procedure Calls?). Go for some interesting applications. I remember developing a simple chatting application over a network during my junior year. I hosted it on the university’s network and anyone on the network could use it (if they knew the ip, obviously). I not only developed it, but also made it resistant to buffer overflows and scripting attacks(XSS) thanks to my roommate cum penetration tester. Once done with your Databases course, you can go for a full stack level by learning some server side and client side scripting. Learn some server based frameworks in javascript or anything. Look for some widely used frameworks; the ones which have a wider developer community. The community support will help you a lot, trust me. Some front end frameworks (client side) like ReactJS and VueJS are great these days. You can learn them using some MOOCS if your university doesn’t offer a course on them. Personally, Coursera is a great resource. Its super easy to use and has great customer care. Their “Full-Stack Web Development with React Specialization” offered by the Hong Kong University of Science and Technology is great. Once done you are fully capable to work as a full stack developer and the only thing stopping you is an internship offer from a company and time to practice. The latter can be achieved on your own, while the prior needs some homework and external networking. Connect to some local organization and CEOs on LinkedIn. Make sure you have a well maintained and updated LinkedIn profile and turn on recruiter discoveries to get recruiter in-mails. Be on the lookout for internship offerings and openings. Apply whenever you get a chance. Working on an organization’s project will help you learn a lot. It will not only improve your coding and problem solving stills, but also make you realize how important it is to work in teams. The latter is crucial to success in the industry since a project has multiple groups composed of many individuals. Be sure to take up work that is doable within the deadline. Keep a good relation with your supervisor and always ask for specific direction to get it right the first time.
Senior year: This has to be the most confusing year in-terms of future planning since graduation is approaching and life after is somewhat uncertain. Don’t let this fear of the uncertain get to you. My advice might not be very concrete because I, myself, am a senior while writing this. But I’ll try to incorporate my learning and findings here. The first question you might want to answer is whether coding is for you. This question is not presented before because there wasn’t an escape from it earlier because you had assignments that required you to code. Now that you can take up courses that need minimal programming effort like human-computer interaction and usability/planning courses you have a way out. These include courses like requirement engineering and planning. There are other examples as well which aren’t difficult to find. The answer to the question posed would not be a yes unless you completely love programming, in which case you’re on the right track. Loving programming is different from being good at it. You might love it and be bad at it and that’s completely fine in which case you should multiply your efforts to get better at it. Again, practice is the key. Try out programming courses on Coursera or some other platform. Get a github for student account. You’ll get it for free if you have an email account provided by your university. I’d like to make a special mention to Educative.io which offers a plethora of courses for free if you have a github for students. Educative.io is user friendly and keeps good track of your progress through the course. It is run by a very dedicated team. I personally know people working there who write articles and make courses. Almost all of them have worked as teaching assistants during their time at the university and most certainly know what they are doing and there work reflects their capabilites. They have some amazing courses. Do check it out if you have a github for students account. You’d also get free access to paid tools like AWS, Azure, DigitalOcean and Heroku. If the answer to the question is no, then you need to research more on courses and fields in computer science that do not require intense programming. These 3 years will definitely equip you with the skills that you need to do “some” coding that these fields demand. There wont be much but not zero at the same time. If you are still undecided about the question, you really should invest time knowing an answer. Ask your professors for help. Tell them honestly what you feel and why you can’t make a decision considering that you’ve spent considerable time doing it. They might guide you to a definitive answer. And then continue according to the answer. Now’s also a good time to look into industry’s standards and best practices. Maybe learn a new language? Or try using mainstream tools and familiarize yourself with devOps. Some of them are Docker, Jenkins, Slack, Jira, Git and many more, each with a set of its own unique features. Their knowledge and use will help you once you land a job because most organizations use them on a daily basis. Try some cloud computing platforms like the Amazon web services, Microsoft’s Azure and Google’s Cloud Platform. These platforms offer an array of services like storage, hosting and compute. Familiarize yourself with their usage because they usually have a learning curve. Do a lot of hobby coding. Try different approaches to a problem. For example I was going through geekforgeeks and came across an interesting problem which had a greedy solution and required an LCM (Least Common Multiple) of two numbers. The author had used a builtin function for computing it. I wondered if I could write it recursively. I decomposed the problem and found an optimal substructure which proved that a recursive solution should exist. I worked on it and wrote it and it worked. It was a mere 10 liner. Practice like the one mentioned will help you develop confidence while improving your coding skills. So practice writing code even if its not that intensive and long and hopefully you’ll see improvement.
This concludes my very first attempt that writing. I plan to write more and post here often. I’m eager to get feedback and comments. Here’s my LinkedIn profile. I really hope this helps the reader. Thank you for reading
41 notes
·
View notes
Text
Coding Adventure: The Beginning
A “Bowling ball”, a “Saphire”, and a “VHS tape” all walk into a room: sounds like the beginning of a bad joke. Actually, they are all fictional characters my 12 year old brother came up with, in his first attempt at cartooning. I have no clue how he came up with them in his pre-teen brain, but I have to admit, his characters are quite iconic. But could our plan ever really work? Could we successfully teach middle school kids how to code? Some context: I am a high school junior and had a busy schedule planned for the summer. I was planning for balancing internships, sports, and summer classes, but Coronavirus royally messed up most of my plans. My brother has much more time on his hands, so he is currently spending lots of time working on his animations. He is pretty smart and creative, so my dad, who is a webapp developer, promised to start teaching him some coding in his free time, as long as my brother spends more time studying Greek. I took AP Computer Science A in school this past year and I found Java interesting and pretty straightforward. I enjoyed using mathematical concepts in a creative way - my favorite unit was 2D arrays; in particular, I enjoyed a “game of life” program project I coded. My dad maintains that Javascript is much simpler than Java and that the basic principles of Java still apply, so I would have absolutely no problem learning and using Javascript. So, my brother, my dad, and I connected all the dots and came up with a project: we are going to make bilingual tutorials for web-app development, using simple fun games and my brother’s animations as examples. Sure there are a ton of educational materials out there, but which are taught by a bowling ball and offered in Greek? We are going to help Greek or English speaking middle school kids (like my brother) to have fun with cute animated characters while learning how to code. Our goal isn’t to make these kids coding “professionals”, so we won’t be employing a formal approach. Rather we hope to inspire them to experiment, modify, and break our code. So far, we have set up roles: I will be the project leader and the main coder. My brother will be the animator, voice actor, and translator (with my help). I also hope to expose him to code in the process. My dad will help us get started, and answer any of my questions as I transition my Java knowledge to Javascript. We will then spread it to our friends and cousins in Greece, and see what happens. If we can inspire even a single kid to code with “Bowling Ball” and “Sapphire”, I will consider this project a success. We will be starting (once again with an idea from my brother) with a minesweeper game. He bugged my dad about it a couple of weeks ago and they have the basic skeleton done. I will need to fix the bugs and publish. I’m excited to see how the animation goes too!
2 notes
·
View notes