#jsfiddle
Explore tagged Tumblr posts
Note
how do you get your text that soft pink shade? tutorial?
BABY PINK TEXT TUTORIAL !
hi babe!! here's a short and hopefully easy to understand tutorial for the text i use in my posts ᥫ᭡
also, just a little disclaimer: the images on this post might not be visible because they exceed the limit of 10 images per post on mobile app. should be fine on a laptop or pc though!!

okay firstly, make sure you're using a laptop and open your post in one tab and in a seperate tab open jsfiddle.
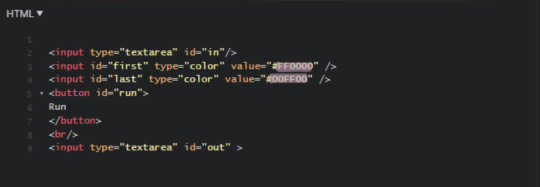
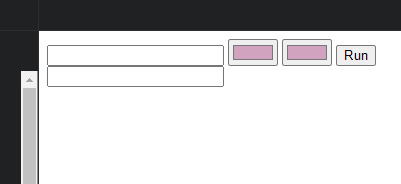
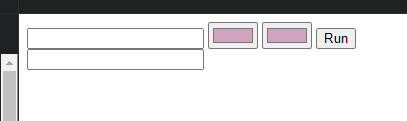
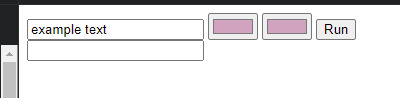
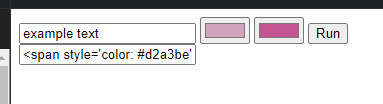
you should be able to see this coding somewhere on your screen:

you're gonna replace the two hex-codes (highlighted text) with whichever colours you'd like. to do a gradient, like this, the two codes will be different, but i like to do a solid colour like this so my codes will be the same.
the hex code i use for the baby pink is D2A3BE, or you can use your own. if you don't have a hex code you like yet, you can use the colour picker on this site to find one!
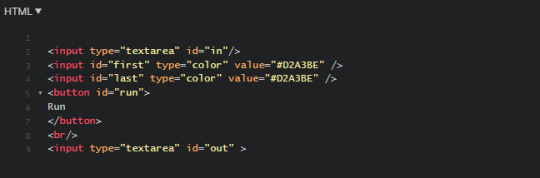
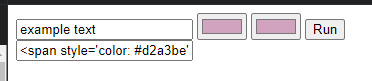
just copy and paste the hex codes into the code so it looks like this:

make sure it looks exactly like this. you still need all the spaces, quotations and other code. only change the hex codes.
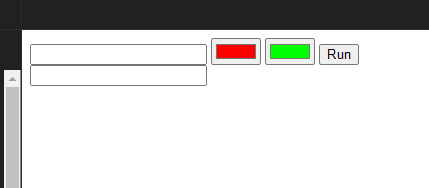
in the top left of your screen, there should be a "run" button, and when you press it, the colours in the bottom right should change from the default ones to the ones you chose.


next, you're going to open your tumblr post in your first tab.

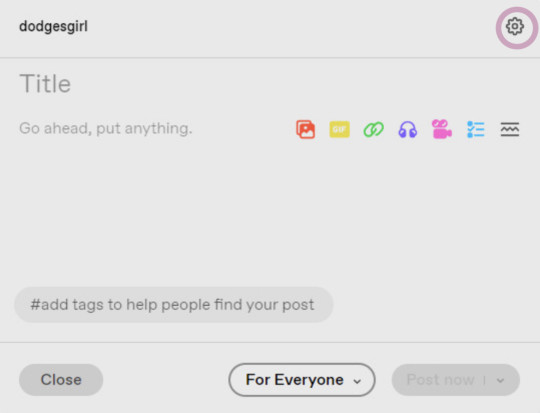
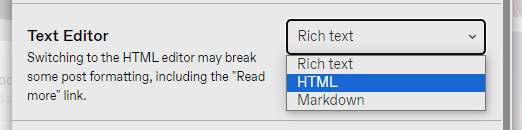
your post will start like this. you'll go to the settings button in the top right (circled) and change the post from rich text to HTML

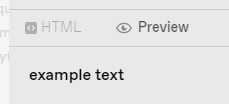
this will enable coding on the post. you'll still have 'preview' where it will look normal and you can still type and edit the post as you usually would.
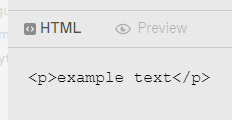
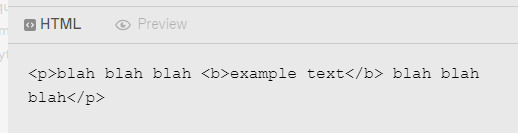
once you've typed something it will show it in the HTML option just in a different way:


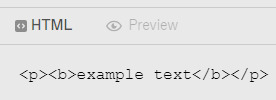
you want to go to the preview page and make sure you've got the text looking exactly as you want it (bold, italic, small, etc.). also note that colours look especially good and show up well when the text is bold. i set mine to bold as an example.


when you switch to HTML it will look something like it does above.
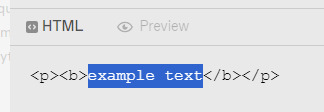
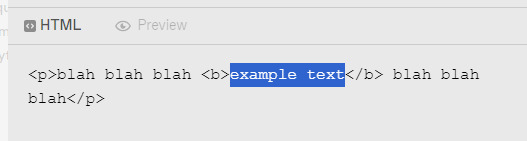
next, you'll copy the text between all the coding prompts (e.g. <p><b> and <b><p>). only copy the text you want to be pink or another colour!! don't highlight any of the coding. then paste it this top box on jsfiddle so it looks like this:


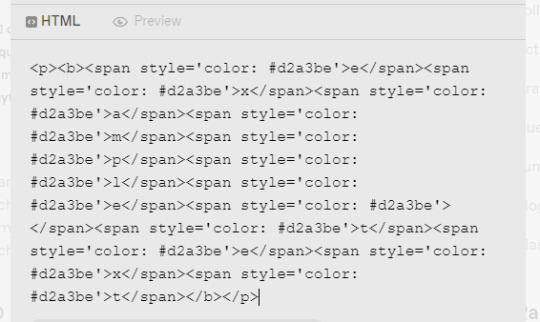
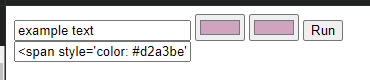
press "run" on the right, and it will spit out a line of code in the second box that will look something like this:

you're gonna copy that line of code and switch over to your tumblr tab. on your HTML version of your post, find the text you're changing and highlight it. then paste the code into that spot. make sure not to highlight any of the surrounding code - only the text you've written and want to change.


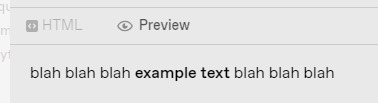
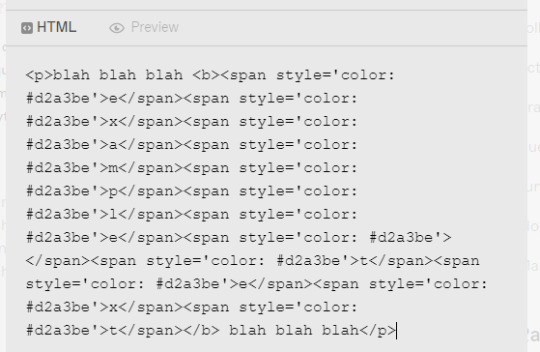
it will look super weird and long because it's colouring each symbol and letter, if you look closely, each letter of "example text" is separated and surrounded by code. when you switch to preview it will look like this:

for gradient, the process is the exact same, but on jsfiddle, when you're replacing the default hex codes with yours, the second hex code you plug in will be different to the one you start with. for example:


this second colour is C45494 btw!!
to do specific text in a paragraph as if bolding it (which i do in a lot of my posts), you just want to find that text in your HTML post, and copy and paste the specific word/s into your top box on jsfiddle, and then proceed as normal. example:






hopefully this helped!! let me know if you have any questions or need me to go over anything ( ˘³˘)
#coloured text tutorial#colored text tutorial#tumblr tutor#text tutorial#text tut#coloured text tut#colored text tut#colored text#coloured text#aesthetic#theme#aesthetic theme#pinterest#pink#hex codes#coding#jsfiddle#dodgesgirl helps#dodgesgirl answers#art donaldson#challengers#mike faist#challengers 2024#challengers movie#mike faist imagines#art donaldson fic#art donaldson smut#challengers smut#mike faist renaissance
244 notes
·
View notes
Text





alright ds hot stuff?
#merry christmas to me#the way she looks at carla before she catches herself and looks away#i don’t know why these appear to be in 144p but it’s christmas so i’ll let it slide#i had to pause the episode to take some deep breaths at this juncture#me writing captions back then: jsfiddle. gradient. episode title. dates#me writing captions now: *giggling and kicking my feet* detective sargeant Hot#corrie#lisa swain#ds swain#swarla#vicky myers#coronation street#luthqrs#luthqrsgifs#luthqrscorrie#cs 23122024
109 notes
·
View notes
Text
20 days and we'll see his grabbable waist on the big screen
#i'm so ready it's all i can think about#i have to bash out a report rn and finding it very hard to concentrate#when the autistic urge to bask in rhrn excitement is so strong#5 days until i can move google scholar from its home in my bookmarks toolbar#and replace it with. actually who knows#jsfiddle gradient text code editor ksdhbckjd#maybe even google docs.........#BACK TO WORK. SORRY. LOGGING OUT#how am i supposed to focus on stroke rehabilitation when papa is imminently going to mummy thrust in hd#i should tag bc some people might be avoiding entirely actually.#the band ghost#rite here rite now
22 notes
·
View notes
Text
giving myself the absolute worst dry-eye imaginable by coding my massive blinkie and button horde in Tumblr’s page editor
#how is the coding side of Tumblr’s text editor this shitty#it automatically generates HTML tags and I wish it would stop#and it fucks up what I copy-paste from Notepad after I save it#I need to log back into JSFiddle or something#elly’s webdev adventures
1 note
·
View note
Text
sooo much coding… SOOO MUCH CODING… gam3ov3r blog is being spoiled ohh my goodness.
0 notes
Note
Hii, I just wanted to ask how did you change your text colors to be mixed like that?
Hii! So, I made a very quick tutorial and just follow the steps. It's actually pretty easy and I know it has no voice but it's because I'm sick and my voice it's terrible right now lol.
The generator of the colors is this: Edit fiddle - JSFiddle - Code Playground
Step 1: when you go to post something, go to that setting and change the text to HTML;
Step 2: go to the website and write what you want and choose the colors;
Step 3: copy and paste the code that was formed in your HTML text on Tumblr and that's it!
Note: I'm not sure if you can do this in your phone, though.
Hope it helps! ❤️
34 notes
·
View notes
Text
Monkey king | profile text
This is for a personal request for a PT with more quick facts and less writing. This has lots of image slots and four pages. The about page might look a bit off in the codetester but it will be spaced correctly on site. Inspired by the black myth wukong game hehhe. If you use it, leave a like or repost. And I’d love to see what you do with it. Hope you enjoy!
Codepen: https://codepen.io/glossamerr/pen/MWNaNgK
Jsfiddle: https://jsfiddle.net/glossamerr/9fuc1d40/
#code#woxcode#html#wox#codingtemplate#css#profile text#pt#html css#wukong#black myth wukong#glossamercodes
42 notes
·
View notes
Note
Hiiii, I hope you're having a good day, I want to ask you how you make the color of your letters look like that?


Hallo !! I use this site !! ☆*:.。. o(≧▽≦)o .。.:*☆
#pinkcore#kawaii#sanriocore#cute#otakucore#sanrio#animecore#weebcore#hello kitty#jojifuku#✧ ೃ༄*ੈ✩𝐧𝐚𝐝𝐞𝐬𝐡𝐢𝐤𝐨𝐠𝐟 ‧₊˚ 🍮 ⋅ ☆🍓 ✧˚ ༘ ⋆。♡˚🎀 ✧˖°.#(๑>◡<๑) ୧ ‧₊˚ 🍮 ⋅ ☆🍓 ✧˚ ༘ ⋆。♡˚🎀 ✧˖°.
61 notes
·
View notes
Note
Hey, I know this is kinda random, but, how did you make your texts ombré? I’ve been trying to do it but it’s so confusing.
idk if ur on desktop or mobile, i assume desktop (if ur mobile, log into tumblr via safari).
there’s another website called jsfiddle.net and it should allow you to type in text, change it to two colours, and then when you click ‘run’, the bottom box below your typed in text should come up with html code for you to copy and paste.
copy this
when you create a post, click the settings and on ‘text editor’ swap from rich text to html code, and then copy what you pasted from jsfiddle into the html section.
when you click preview it should appear in ombre!!
19 notes
·
View notes
Note
HOW DO I GET THE PRETTY COLORS FOR THE TEXT, I’ve been trying to figure it out for like ten minutes and I can’t figure out how to make the colors cute 😭 🦩
i use jsfiddle to get the code and then replace the word in HTML post editing baby. im sure there are easier ways to do it LMAO
12 notes
·
View notes
Note
what app(s) do you use for your smaus?
I use iFake to make the fake text messages
Canva for the banners
Pinterest for the image of the banners
JSfiddle to color the text
Hope this helps 🩷🩷
8 notes
·
View notes
Text
How to make the font colorful?
To do this, we have to change the post's HTML, but I promise it's not too difficult (you can do this on your phone, but I think it's more work, so I strongly recommend you do it on your laptop/computer)
First, you'll access the JSFiddle website

If you want a gradient of just two colors, you don't need to change anything else. But if you want more colors, you will copy this code { <input id=“first” type=“color” value=“#FF0000” / > } and paste it in the line below, the only change in the code you will have to make is the number. The first line will always be "first," then "second," "third," "fourth" and so on until you reach the last line, which will always be "last."

After you do this, you will click run and the colored squares will increase

Once done, you will click on the little square and change it to the hex code. This is where Pinterest comes in, there are MANY color palettes there, just search for color palette hex and choose the colors that your heart desires.


After choosing the colors of your choice, you will press run and select this code (just press ctrl + A and then ctrl + C) and we will return to tumblr

You will click here and select for the text to be in HTML, then just paste the code you copied and the magic is done. You click on view and there will be your beautiful and colorful text.



Then you select the rich text again and can edit your post. You can add links, make it bold or italic like normal text.
Now, if you just want one color...
You will put the same hex code in those two squares on the website and select the code, and do the same procedure to bring it to tumblr

I really hope I didn't explain it in such a mediocre way
4 notes
·
View notes
Note
Hi! May I ask how you did the colored text in your pinned? Mine always keeps disappearing when I preview or save it.

hii anon , I use a website called jsfiddle to pick the colour of the text I want, type in what i'd like it to say on that website and then copy the HTML code it gives me from there and paste it into my posts here - there is probably way better websites out there as this one does require a bit of fiddling (lol) , but its all about the html code !!

4 notes
·
View notes
Note
hiii i wanted to ask how you do the gradient on your titles, it’s really cool<33
thank you!!
HIIIIIII
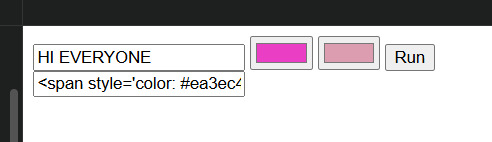
well, first when I create a new post I change the text type of the post to HTML. After that, I use this site:
Then I put in the text I want, choose the colors I want and click run. Then I copy the HTML I've created and paste it into the post. Then I just switch back to rich text and that's it!
Step 1: Change the text editor to HTML (to change, just click on the post settings)

Step 2: Enter the site, enter the text you want, choose the colors and click run, then copy the generated html and paste it into the post.

Step 3: Once you've put all the text you want in gradient, switch back to rich text and you're done!
HI EVERYONE
2 notes
·
View notes
Note
ASHI, HOW DO YOU MAKE YOUR ACCOUNT LOOK SO GOOD?!
HERLP! I'M MADE AN ALT ACCOUNT.
i use paint tool sai to edit pics, ezgif for editing gifs, and bbcode or jsfiddle for colored / gradient text :3
you can also find cute dividers n symbols on tumblr if you search for 'em
#‧₊🧛🏻♀️˚⊹ ashi rambles#orange <3#i like to make my own dividers though usually. gives me more control
10 notes
·
View notes
Note
hiiii i just wanted to say that i love your dork post and was wondering how you got the font color for it?
thank youuuu ^_^ i used jsfiddle website to generate the color, and if you need a tutorial this is how i learned https://pixxiesdust.tumblr.com/post/626456563152977920/how-to-make-text-in-captions-gradient-or/amp
6 notes
·
View notes