#landing page HTML template
Explore tagged Tumblr posts
Text

Portfolio Template
#html css#css#html#css3#webdesign#frontenddevelopment#mourithemes#portfolio landing page#personal website#personal portfolio#landing page template#html template#bootstrap themes
3 notes
·
View notes
Text
Social Media Marketing Landing Page Template
Live Demo | Buy Now

Bright Grid SMM is a modern and fully responsive landing page designed specifically for businesses and freelancers offering social media marketing services. Whether you're targeting clients for Instagram, Facebook, TikTok, or Twitter growth, this template helps you showcase your services with clarity and professionalism.
Click here to get your premium landing page now
It features a sleek design, attractive call-to-action sections, client testimonials, pricing plans, and contact forms—everything you need to convert visitors into customers.

Perfect for digital marketers, agencies, influencers, or anyone offering SMM solutions.

Click here to get your premium landing page now
"Get yours now and boost your brand instantly!"
Buy Now
#css#html#html css#htmlcoding#landing page#landing page builder#landing page design#landing pages#panel#js#website#template#web design#web developers#code
2 notes
·
View notes
Text

Looking to build your online ceramics and pottery store?
Explore the Handmade Web UI Kit with an HTML Template.
Get a customizable solution for your online ceramics and pottery store.
✅ UI kit designed in Figma
✅ Responsive-ready template
✅ Multiple pages
✅ Customizable solution
Visit Now- https://allclonescript.com/product-detail/ceramics-and-pottery-shop-ui-kit
#web template#website template#web design#bootstrap#ui ux design#html css#html#css#website templates#website#web development#responsive web design#ceramic art#pottery#ceramic#landing page
0 notes
Text
AI Writer Services HTML Landing Page Template
Are you ready to revolutionize your AI writing services? Look no further than "Writey" - the ultimate AI Writer Services HTML Landing Page Template that combines stunning design with powerful functionality. Whether you're a content creator, or copywriter, or run an AI writing service, Writey has got you covered.
Buy Now:
#html#ai writer#landing page#template#clean design#responsive#RTL support#PHP contact form#dark theme#light theme#animations#testimonials#FAQ section#sliders#W3C validation#cross-browser compatibility#updates#accessibility#SEO optimized#fast loading#social media buttons#SCSS files#back-to-top button#coding#landingpage#css
1 note
·
View note
Photo

New Post has been published on https://themesnulled.us/rapik-creative-consulting-and-services-html-landing-page-template/
Rapik - Creative Consulting and Services HTML Landing Page Template
0 notes
Text

Wisecare - Elderly Care House Landing Page Template
#elderly care#nursing home#codenewbies#html css#webdesign#landing page template#bootstrap templates#responsive website template#create a website#make a website#old home
0 notes
Text
Twine/SugarCube ressources
Some/most of you must know that Arcadie: Second-Born was coded in ChoiceScript before I converted it to Twine for self-publishing (for various reasons).
I have switched to Ren'Py for Cold Lands, but I thought I would share the resources that helped me when I was working with Twine. This is basically an organized dump of nearly all the bookmarks I collected. Hope this is helpful!
Guides
Creating Interactive Fiction: A Guide to Using Twine by Aidan Doyle
A Total Beginner’s Guide to Twine
Introduction to Twine By Conor Walsh (covers Harlowe and not SugarCube)
Twine Grimoire I
Twine Grimoire II
Twine and CSS
Documentation
SugarCube v2 Documentation
Custom Macros
Chapel's Custom Macro Collection, particularly Fairmath function to emulate CS operations if converting your CS game to Twine
Cycy's custom macros
Clickable Images with HTML Maps
Character pages
Character Profile Card Tutorial
Twine 2 / SugarCube 2 Sample Code by HiEv
Templates
Some may be outdated following Twine/SugarCube updates
Twine/Sugarcube 2 Template
Twine SugarCube template
Twine Template II
Twine Template by Vahnya
Sample Code and more resources
A post from 2 years ago where I share sample code
TwineLab
nyehilism Twine masterpost
How to have greyed out choices
idrellegames's tutorials
Interactive Fiction Design, Coding in Twine & Other IF Resources by idrellegames (idrellegames has shared many tutorials and tips for Twine, browse their #twine tag)
How to print variables inside links
How do I create a passage link via clicking on a picture
App Builder
Convert your Twine game into a Windows and macOS executable (free)
Convert your Twine game into a mobile app for Android and iPhone (90$ one-time fee if memory serves me right) // Warning: the Android app it creates is outdated for Google Play, you'll need to update the source code yourself
253 notes
·
View notes
Note
omg i saw ur neocities how did you make it look tht good what's ur secret
when on mobile, go into your address bar, and type "view-source:" without spaces in front of ANY url from my website. unsure if it works on desktop. let me know if it does.
this will allow you to take a closer look at my spaghetti html code, here's an example of a view-sourced link you can look at yourself:
view-source:https://kopawz.neocities.org/
my landing page for example, you will notice,
+ has many flex boxes JUST so i can center everything on the page. i like it that way. do i have to do it like this? no but i like it.
+ every green box i'm putting text in is the same base element from the css. they're all the exact same <aside> lol. they are all called asides because i was initially fiddling with a template, but it was very cluttered and noisy, so...
+ i decided to just use one base element, and use a rampant amount of in-line styling in the html to customize each aside box's size, shape, and other properties, instead of several different elements in the css. it just works better for me that way.
+ i didn't feel like learning how to make images/elements stack on top of eachother, so i set a flexbox to force images to wrap around once they hit the box's max width limit. it's fun to brute-force things!
+ there is no secret, just fuck around and find out what makes most sense to you when making it, so you can understand it for yourself. nobody but you sees the blueprint.
above all else, laugh and learn from your own mistakes- do not use them as weapons against yourself as "proof" that you shouldn't try. 👍
10 notes
·
View notes
Text

Personal Portfolio
#personal portfolio website design#html css#mouritheme#portfolio landing page#css#html#css3#designer portfolio#portfolio template#webdesign#learn to code#portfolio#bootstrap template#landing page template#resume cv
3 notes
·
View notes
Text
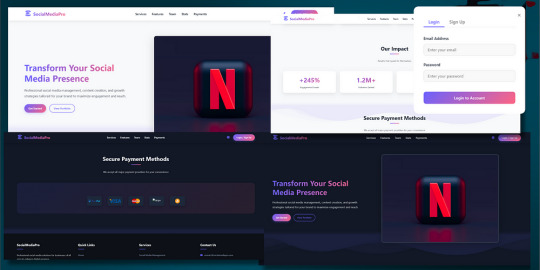
Social Media Pro — Premium Landing Page for SMM Services
Buy Now | Live Demo

Elevate your social media marketing presence with Social Media Pro, a sleek, modern, and fully responsive landing page crafted specifically for digital agencies and SMM professionals.
Key Features:
Light & Dark Mode Toggle — Smooth switch between light and dark themes for better UX
Animated Wave Background — Beautiful, dynamic wave animations to keep your page visually engaging.
Fully Responsive Design — Perfectly optimized for mobile, tablet, and desktop devices.
Sign In & Sign Up Buttons — Ready-to-use call-to-action buttons for user authentication or redirect.
Dedicated Sections — Professionally organized sections for:
Services Offere
Key Features
Payment Methods
Team Members
And more…

Who Is This For?
Social Media Agencies
Freelance Marketers
SMM Tool Creators
Digital Product Sellers
SaaS Platforms targeting social media

Easy to Customize
Clean and well-commented HTML, CSS, and JS code makes it easy for you to adjust content, colors, or structure in minutes.

Deliver a lasting impression with a high-converting landing page that reflects professionalism and trust. Buy Now | Live Demo
#css#html#htmlcoding#html css#landing page#landing page design#landing page builder#landing pages#panel#js#javascript#javaprogramming#template#code
0 notes
Text
Webflow Solutions That Empower Your Business Growth Rapidly

Webflow is a powerful no-code platform that enables businesses to create responsive and visually engaging websites with ease. It brings together design, development, CMS, and hosting in a single environment. With Webflow, teams can move from idea to execution faster than ever.
Webflow solutions empower businesses to grow quickly by streamlining website creation and reducing technical hurdles. This platform enables fast adaptation to changing market needs with scalable, efficient tools. Rapid digital presence enhancement becomes achievable without compromising quality or control.
We'll explore the key features of Webflow, its business advantages, and how it helps companies grow faster through simplified workflows, improved speed to market, and a future-ready digital presence.
Why Businesses Choose Webflow Today
Webflow is reshaping how companies approach web development through a blend of flexibility and speed. It has become a top choice for teams looking to build high-performing websites with minimal reliance on developers.
Design and Development Freedom
The platform bridges the gap between design and development, providing a visual interface that allows for complete creative control. Designers can transform ideas into reality without lengthy handovers. This unified approach promotes faster execution and creative consistency.
Built-in Hosting and Security Advantages
Integrated hosting eliminates the need for third-party management while offering reliable performance. SSL certificates and automated backups provide peace of mind. This combination ensures robust site security without added complexity.
Improved Content Editing Experience
Webflow's intuitive Editor enables non-technical teams to make real-time content changes directly on the live site. No backend confusion or coding barriers. This empowers marketing and content teams to stay agile and timely.
Key Webflow Solutions That Drive Growth
Webflow's robust features are crafted to support scalable business growth. From design customization to performance optimization, every tool enhances efficiency and creativity.
Custom Web Design Capabilities
Brands can express themselves through fully tailored website designs that move beyond generic templates. Webflow's tools support detailed customization with responsive behaviors across devices. This creates a unique and memorable digital experience.
CMS for Dynamic Content
The content management system is designed for flexibility and ease of use. Teams can manage blogs, product details, or landing pages in just a few clicks. It encourages fresh content aligned with marketing efforts.
Integrated SEO Features
Webflow simplifies SEO with clean HTML structure, customizable metadata, and mobile responsiveness. Fast-loading pages also contribute to better rankings. This built-in optimization strengthens discoverability in search results.
E-commerce Solutions
Businesses can deliver seamless shopping experiences through customizable product pages and flexible checkout flows. The platform keeps design consistent throughout the customer journey. This helps maintain brand trust while encouraging conversions.
Hosting & Site Performance
Webflow ensures websites load quickly and securely with a global CDN and auto-scaling infrastructure. Uptime is reinforced with performance tools and regular backups. Users enjoy smooth, uninterrupted experiences.
Enhancing Team Collaboration and Workflow Efficiency
Webflow enhances team dynamics by removing friction in the web development process. Design, marketing, and content teams work more closely and efficiently within a unified environment.
Streamlining Multi-Team Contributions
Role-based access helps teams collaborate simultaneously while maintaining control. Clients and decision-makers can easily review site changes. This alignment improves workflow and reduces project delays.
Real-Time Design Feedback Integration
Design iterations happen faster through visual collaboration tools that allow on-the-spot edits. Stakeholders can respond to updates instantly within the interface. This eliminates long feedback loops and accelerates approval timelines.
Simplified Client Handoff and Training
Clients can navigate and manage their website with minimal instruction using Webflow's intuitive Editor. The simplicity of the interface builds confidence. This results in fewer support requests and better client satisfaction.
How Webflow Enables Faster Time-to-Market
In fast-paced industries, speed is a competitive advantage. Webflow helps businesses launch quickly and respond effectively to changes in customer or market needs.
Rapid Iteration for Launch Readiness
Reusable components and intuitive tools make it easy to move from concept to final product. Visual updates are reflected instantly. This agility supports fast rollouts of new ideas or campaigns.
Minimal Developer Dependency
Routine changes to layout, content, or design are handled without coding expertise. Developers can focus on more complex challenges. Teams gain independence while reducing bottlenecks.
Quick Prototyping and Testing Capabilities
Webflow supports the creation of fully functional prototypes using real content and layouts. Experiments such as A/B tests can be executed seamlessly. This fosters faster learning and better product outcomes.
Scaling with Webflow: Future-Proofing Your Digital Presence
A growing business needs a platform that scales alongside it. Webflow makes expansion easier through flexible integrations and international-ready capabilities.
Integration and Flexibility at Scale
The platform supports tools like Zapier, HubSpot, and Google Analytics for extended functionality. Custom scripts can also be embedded to meet evolving needs. This adaptability keeps your web presence competitive.
Multilingual and Regional Site Support
As businesses enter new markets, Webflow enables the creation of language-specific site versions. Content structuring and SEO tools cater to regional audiences. This improves global visibility and engagement.
Continuous Platform Updates and Community Support
Frequent feature releases and improvements ensure the platform stays current with industry trends. A strong user community and knowledge base provide ongoing support. Businesses benefit from long-term reliability and innovation.
Conclusion
Webflow brings together creative flexibility, efficient collaboration, and scalable performance under one roof. Its all-in-one nature simplifies web development for modern teams. For businesses seeking to stay ahead in a digital-first world, Webflow offers a forward-looking, empowering solution.
0 notes
Text
Chat with AI
MY CHAT WITH DEEPSEEK [Amazing job- code does work- I tested it] Build Landing Page for CCOUTREACH87 build a landing page using the pages posted to my site- ccoutreach87.com- with working links- titled CCOUTREACH87 Landing Page for CCOUTREACH87 Here’s a simple HTML template for a landing page for your site ccoutreach87.com. This includes working links to your main pages and a clean…
0 notes
Text
E-commerce Website Development Companies in Bangalore You Should Know
In today's digital-first world, your website is your business's most powerful asset. Whether you are a startup, a growing business, or an established enterprise, having a fast, responsive, and user-friendly website is essential to stand out in a competitive market like Bangalore. If you’re searching for the best website development company in Bangalore, you’ve landed at the right place. Welcome to PPCStud.io, your one-stop destination for smart, scalable, and SEO-friendly web development solutions.

Why Choose a Professional Website Development Company in Bangalore?
Bangalore, known as the Silicon Valley of India, is home to thousands of tech-savvy businesses and startups. In this digital hub, your website isn’t just a digital brochure—it’s a lead-generating, brand-building, and sales-boosting machine. Here’s why hiring a professional website development company in Bangalore like PPCStud.io makes all the difference:
Access to a highly skilled talent pool
Advanced technologies and tools
SEO and performance-focused development
Customized solutions for every industry
Timely delivery and dedicated support
Services Offered by Our Website Development Company in Bangalore
At PPCStud.io, we believe in crafting websites that tell your brand story while driving measurable results. Our wide range of web development services includes:
✅ Custom Website Development
No cookie-cutter templates here! We create tailored websites that align with your brand identity, audience needs, and business goals. Our team ensures the design is sleek, the navigation intuitive, and the user experience seamless.
✅ E-commerce Website Development
Take your online store to the next level with feature-rich, scalable, and secure e-commerce websites. Whether it's WooCommerce, Shopify, Magento, or custom-built platforms, we’ve got your e-store covered.
✅ Responsive Website Design
Mobile-first is no longer a trend—it's a necessity. As a leading website development company in Bangalore, we ensure your site looks and performs flawlessly across all devices—mobiles, tablets, and desktops.
✅ CMS Website Development
Manage your content easily with powerful CMS platforms like WordPress, Joomla, or Drupal. We offer CMS-based website development that gives you full control over your site’s content and updates.
✅ Web Application Development
Do you need a custom web application or a portal for internal operations? From dashboards to customer-facing applications, we build secure, robust, and performance-driven web apps.
What Makes PPCStud.io the Best Website Development Company in Bangalore?
With hundreds of options out there, what makes PPCStud.io stand out? Here’s what sets us apart:
✅ Experienced Team of Developers
Our developers have deep expertise in multiple programming languages and frameworks, including HTML, CSS, JavaScript, PHP, Laravel, React, Angular, and more.
✅ 100% Customization
Your business is unique, and so should be your website. We don’t believe in one-size-fits-all. From layout to features, everything is built to match your goals.
✅ SEO-Friendly Development
What good is a beautiful website if no one finds it? We incorporate on-page SEO best practices from the ground up—ensuring your website ranks on search engines from day one.
✅ Fast Loading Speed & Performance
Speed is critical in retaining visitors. Our optimized coding ensures that your site loads quickly, providing an excellent user experience and better SEO performance.
✅ Transparent Pricing
No hidden costs or vague quotations. We offer clear and competitive pricing for all our services so you know exactly what you’re paying for.
Industries We Serve as a Website Development Company in Bangalore
Our web solutions are versatile and tailored for businesses across multiple sectors, including:
E-commerce & Retail
Education & eLearning
Healthcare & Wellness
Real Estate
Fintech & Banking
Hospitality & Travel
Logistics & Supply Chain
Startups & Enterprises
Whether you're a boutique store, a growing consultancy, or a multinational corporation, we have the right solutions tailored for your business.
Tech Stack We Use in Our Website Development Company in Bangalore
To deliver the best, we use the best. At PPCStud.io, we work with cutting-edge technologies:
Frontend: HTML5, CSS3, JavaScript, React.js, Angular.js
Backend: Node.js, PHP, Laravel, Python
CMS Platforms: WordPress, Drupal, Joomla
E-commerce: WooCommerce, Magento, Shopify
Databases: MySQL, MongoDB
Hosting: AWS, Bluehost, DigitalOcean
Our tech stack is robust, modern, and scalable to keep your website future-ready.
Client Success Stories
We have helped numerous clients transform their online presence with our website development expertise. From local startups in Bangalore to global businesses, our work has helped clients:
Increase website traffic by over 200%
Reduce bounce rates by 40%
Double their online leads and conversions
Build brand credibility through stunning design
Visit our portfolio to explore real-world success stories: https://ppcstud.io
FAQs – Website Development Company in Bangalore
Q1. How much does a website cost at PPCStud.io? A: It depends on the type and complexity of your website. We offer affordable packages customized for every budget.
Q2. Do you offer website redesign services? A: Yes! If your current site is outdated or underperforming, we can give it a complete revamp.
Q3. How long does it take to build a website? A: A basic website can take 2–4 weeks, while complex sites may take longer. We’ll give you a clear timeline after the consultation.
Q4. Will my website be mobile-friendly? A: Absolutely. Every website we create is 100% responsive and optimized for all screen sizes.
Q5. Do you offer post-launch support? A: Yes, we offer ongoing maintenance and support packages to keep your site updated and secure.
Ready to Launch Your Website with the Best Website Development Company in Bangalore?
If you’re looking for a trusted, experienced, and innovative website development company in Bangalore, look no further than PPCStud.io. Whether you're building your first website or upgrading an old one, we’re here to make your vision come alive.
✅ Get a Free Quote Today ✅ Schedule a Free Consultation ✅ Transform Your Online Presence
👉 Visit Now: https://ppcstud.io 👉 Let’s build your dream website together!
0 notes
Text
Top Ecommerce Website Design Templates to Elevate Your Online Store
In today’s competitive digital landscape, having a visually appealing and user-friendly ecommerce website is no longer a luxury—it's a necessity. Whether you’re launching a new online store or revamping an existing one, selecting the right ecommerce website design templates can make all the difference in your brand’s success.
Why Ecommerce Design Templates Matter
Design is the first thing customers notice when they land on your website. A well-designed template does more than look good—it enhances usability, builds trust, and drives conversions. High-quality templates are crafted with features like mobile responsiveness, fast loading times, clear navigation, and modern aesthetics to ensure a seamless shopping experience.
What to Look For in a Great Ecommerce Template
When browsing for ecommerce website design templates, keep the following elements in mind:
Mobile-First Design: Over 60% of ecommerce traffic comes from mobile. Choose a template that’s optimized for smartphones and tablets.
Customization Options: Look for templates that allow easy customization of colors, fonts, layout, and product pages.
SEO-Friendly Structure: Built-in SEO features can help your store rank higher in search engine results.
Integration Ready: Templates should support integration with payment gateways, shopping carts, and third-party tools.
Fast Loading Speed: Site speed directly affects user experience and SEO rankings.
Discover Premium Ecommerce HTML Templates
Finding premium quality ecommerce templates can be a daunting task, but MG Technologies offers a curated collection of high-performance designs. Their templates are built with clean code, eye-catching layouts, and the latest design trends to suit various niches—from fashion and electronics to groceries and furniture.
Whether you're a developer or a business owner, these ecommerce website design templates provide the perfect starting point for building a professional and high-converting online store.
Final Thoughts
A great template is the foundation of a successful ecommerce website. By choosing the right design, you not only attract customers but also provide them with a seamless and enjoyable shopping journey. Explore the latest ecommerce website design templates and take your online business to the next level.
0 notes
Text
20 may. tuesday
barely had any work today. but honestly, got a lot of work done for myself.
did first draft for the email template, then a few screens, and documentation.
i thought i would have something on my plate, but it just didn't turn out. boss slacked me to visit his cabin, randomly post-lunch. but i was attending a bank call so couldn't go in. he messaged that he'd call me later. never did.
sat with understanding framer. because ofc react would take a lot of time. on second thought, framer is actually good. ok. somewhat. i must explore all it's possibilities before concluding. but i can definitely get a lot done with it rn the way i see it. it's just that it won't be much customisable for adding interactive elements. but ig i have found a workaround. i am super hoping it works.
i wanted to make a landing page animation. plain html/css/js. created four assets, and just put them on catbox, and then codepen. didn't write a single line of code, supplied the requirements to gpt, and with around four hours of iteration, i just got it out perfectly. i didn't write a single line of code. my js is weak. but never in my life did i think before that this would have been possible. grateful to gpt. two years of using it, and it's now that the ai models are superior. but it also ticks me off when i see people on linkedin use gpt to even reply to posts. it's a different thing to curate a post, or use it make it better. but for replies? oh. so bad. what would you do of those engagement numbers that don't even mean anything. it's not that some fortune 500 ceo is reading comments. lol, but why do i care? let them be bro. chill.
it started raining post-evening. i hate rains. but there's peace in watching it fall. when was the last time i watched it fall peacefully? long time, i don't remember. i just remember this feeling.
the smell of the mud. petrichor. when the rain has fallen enough. the smell gets lost. i get used to it. until just a random breeze hits me someday, and i love it all over again.
the best thing about rain? even if i hate it sm? i can sing. i have never sung in public before. i start yawning. my voice is bad. i sing without melody. but in rain, the sound of the rain covers my voice. the umbrella and the falling drops hide my face. i can sing the way i wish to. tried to sing "if not for you" by maneskin today. ah, it's while i sing that i realised that i remember no lyrics at all. and how much melody-less i sing. haha.
another thing i love about rain is getting to jump into pools of water on roads and splash water. yea, but i had my shoes on today. so no. phish, i forgot to order clogs.
and the famous mumbai water logging. just one rain in, and i see the streets flooded. airport street was filled. not even a proper rain, and then this :) miss, do you still love mumbai? more like, "only death do us apart" love? and maybe, just through chance, someone in it? haha. ig the only thing miss and i share in common is we both live in mumbai.
oh miss - i saw her at lunch while i was leaving. couldn't look at her because i was constantly being called by the "bank" so had to leave.
lol. yesterday - "bank" called me and told that they always had the fraud protection active on my credit card, and from the next month, charges shall be applicable. i had the option to disable it. it's around 500/pm. so makes 6000/pa. i don't even have a high credit limit on my icici cc, so asked them to disable it. that's like money being wasted. they told that a representative would call me.
the "representative" called today. things turned into him asking for OTPs. ofc cannot share OTPs right. i asked and dude said that some tasks do require me to. haha, this was the first time in my life i received such a call, so i was curious to know their mo, and how do they operate. i went ok. so stupid of me actually. shared around five OTPs with extreme "care". a rs. 1 transaction then. sure. then, a 26k transaction. haha, now i was curious. stupidly curious. asked the dude that it's a big amount. but funnily and stupidly did share that otp as well. idk what i was trying to do. i was smiling stupidly while sharing the otp. lol, the transaction got declined.
dude later called me and told that since i have set the credit limit to 30%, and already have an existing emi on it, i would have to set the limit to 100% through the app, and only then will the fraud protection be disabled. lol. now i had a big grin on my face. ty. i just blocked all the numbers he was later calling me from, and also the associates.
fraud? idk. i will check next month's statement if there's an actual extra charge levied for fraud protection. yes? i will call rm and ask him directly to assist. lol. today was so funny. why in the world did i even share otps. akash - never ever again, ok? sounded fun, but don't 😛
haha, i wanted to see what it's like to get scammed. but nah. i don't think that's cool. please mind your actions bro. also, they really seemed from the bank. i could sense that, but now blocked haha. still, the stupid is me. experiment?
no transactions were reflected for today in the statement. also changed netbanking password, just in case.
while returning from the canteen in the evening, went to get a lassi at the vending machine. uhh, well, saw miss at the coffee machine randomly. "oh. miss do you even realise how pretty you are?" is what i thought.
got two chhaas, and one lassi, and well, of three, lassi never fell. coworkers took their chhaas and left. and when i looked back at the coffee machine, miss had actually walked till the reception desk. next, i ordered two lassis, hoping one would fall. and well, the internet went slow. both my mobile and the vending machine's. lol, what timing. the next thing ik, madam had teleported to stand just right at the printer. idk how. ofc she walked, but i never saw it. we were not even two feet apart. i became nervous, my feet started tapping at a faster pace. "say a hi. say a hi" started ringing in my mind. my heart started beating faster. i looked at her. she had proly placed her coffee on the drawer that supports the printer. was busy looking in the mobile. i smiled and let her be. realised at that moment that just her existing around me makes my day. but then, since the orders of lassi had failed, and i didn't want to leave from there since miss was standing, i ended up ordering the winkin cow milk shake. miss left when the order had been processed. i kinda wanted to stay there for as long as i could there today. whispered "don't leave" ; only in mind though.
god, i think i am in love with her. deeply. i should say a hi soon.
should i cheat and ask sunny's friend to introduce me to her?
etayoh - the designer boutique. i miss it. it's closed. they used to display so many beautiful dresses. i always thought that i would get something from there someday. the last i saw it open, was on ram navami - they were selling all their kurtis for 50% off. they were shutting down. i had been watching that store since 2016. all these years. kinda hurts thinking about the store owners, or just anyone. when you put in your years, your dreams, and then one sudden day, you part with all of them.
songs - randomly remembered zehnaseeb today. so went to the hasee toh phasee album. but looped ishq bulava instead. so long i heard it . i hate punjabi songs, but this is an exception.
punjabi songs aren't my thing. i can listen to japanese or english, of which i don't understand a word, and still enjoy the melody and rhythm. hindi or marathi, and understand the lyrics somewhat fairly. but punjabi? it's the hybrid. cannot even understand the lyrics well, nor can ignore them.
ishq bulava is an exception because it's pleasing to the ears.
rain does make logging into diary difficult.


0 notes
Video
youtube
Zapper – App Landing Page HTML Template
#BANvUAE #riyadh #FACup #qwadrox #ShivangiJoshi #Eurovision #TrumpIsUnfitForOffice
https://wpwar.com/product/zapper-app-landing-page-html-template/
0 notes