#W3C validation
Explore tagged Tumblr posts
Text
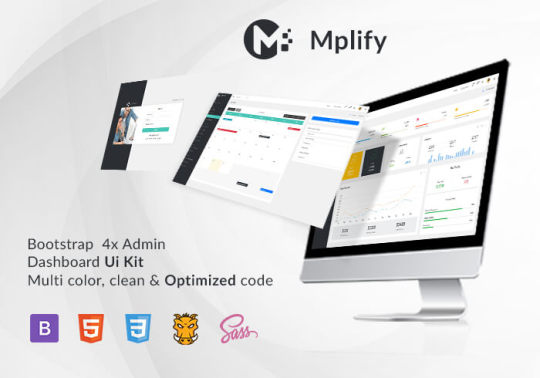
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
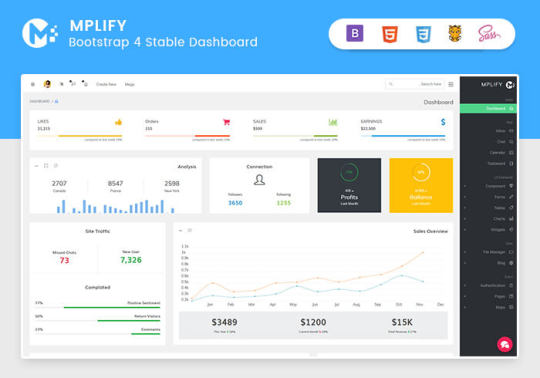
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
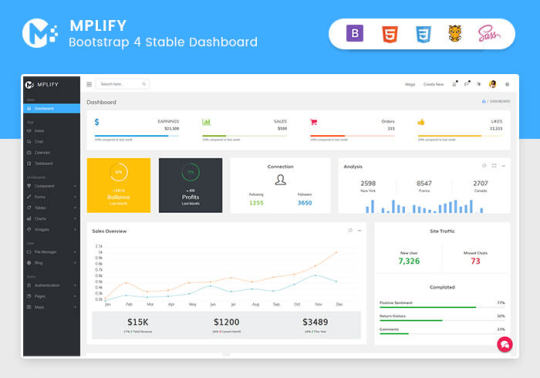
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Text
AI Writer Services HTML Landing Page Template
Are you ready to revolutionize your AI writing services? Look no further than "Writey" - the ultimate AI Writer Services HTML Landing Page Template that combines stunning design with powerful functionality. Whether you're a content creator, or copywriter, or run an AI writing service, Writey has got you covered.
Buy Now:
#html#ai writer#landing page#template#clean design#responsive#RTL support#PHP contact form#dark theme#light theme#animations#testimonials#FAQ section#sliders#W3C validation#cross-browser compatibility#updates#accessibility#SEO optimized#fast loading#social media buttons#SCSS files#back-to-top button#coding#landingpage#css
1 note
·
View note
Video
youtube
How To Validate HTML Code – What You NEED To Know!
NEW VIDEO UP! Today's video is all about HTML validation. We'll talk about what HTML validation is, why it's important, and demonstrate several ways we can validate our HTML code to ensure that it is compliant with the latest web standards. Enjoy! https://youtu.be/fgaJVqjOe7w?si=iixRDzqVmvcqZQJK
0 notes
Text
My Favourite VS Code Extensions
This actually started with a conversation about favourite VS Code themes which got me to thinking. But as always I had to be that little bit extra. So, here are a few of my favourite VS Code extensions that I think would be particularly helpful for new coders or folks just starting with VS Code.
These are in no particular order! I've tried to keep the list to extensions that help read your code and make thinsg pretty. There are hundreds of extensions for almost every type of code, but I wanted focus on ones for beginners. Ones that won't encourage you to become too lazy relying on shortcuts. So, with no further ado, here we go:
Colorize

This extension will highlight any colours (hex, rgb, hsl etc) in your code.
Auto Rename Tag

Okay, this one might make you a little bit lazy. Sometimes you need to switch things up, and that can start to get complicated if you're working on a lot of code. This extension will change the opening or closing tag name paired with the one you manually change. It prevents mispellings that will break your code and makes life easier.
Spellcheck

Ever typed heder instead of header? Or justfy-content instead of justify-content? Well, this extension will help pick up on those typos and keep your code clean (and working!).
Indent Rainbow

This is such a small thing, but possibly one of my favourites on the list. Indent rainbow does pretty much what it says on the tin, adding a coloured line down the lefthand side along the indent of your code. It looks pretty and helps easily keep track of where you are.
Color Picker

Who doesn't love beautiful colours? Colour Picker lets you choose all the beautiful colours you could want without having to leave VS Code.
HTML Checker

This extension helps prevent errors by checking your code against the W3C Markup Validation Service searching for errors. Great of avoiding issues further down the line. Useful for beginners and pros alike to be honest.
Rainbow Brackets

I tend to find this one more useful in javascript, but it's good for everything. I used to use another, also called Rainbow Brackets but that's been depricated, and I like the default colours in this one. There are a few, so shop around.
Prettier

This extension forces a set format on your code, keeping things neat and tidy. It can take a little getting used to but the documentation is pretty good. Helps build good habits, keeping things uniform and easy to read.
These are just a few of the ones I've personally got installed. As I mentioned, there are hundreds of different extensions. Many of which will do the same thing. So, make sure you have a look around and find what works best for you!
Which extension would you recommend for a beginner?
80 notes
·
View notes
Note
first of all i just want to thank you for your neocities comment widget, it has legit reinvigorated my desire to work on my website again after leaving it inactive for... a really long time XD
second, agree about the web accessibility - my website is (currently)
... my last ask sent before i was ready, sorry about that! what i was trying to say it that i'm currently fully rebuilding my website from the ground up to be more accessible, are there any particular tools/references you personally use for bluemoonfalls? (i currently use w3schools, i just wasn't sure if there were things out there i didn't know about! ^^)
no worries, i figured that was the case when i saw the first one come through haha. no problem, i'm glad you're getting use out of it...!! i am not feeling amazing this morning but i'm really excited to finally get that little QOL update out to it, so hopefully soon...
i used to recommend w3schools a lot, and it's still nice for its simple language, but if i need documentation on any html/css/js feature i use the much more robust, well written, and up to date mdn web docs (link goes to their HTML directory but they have more stuff on there)
other than that and the typical stack overflow (definitely use this if you aren't already) for questions... honestly, not really, most of BMF and our personal site is cobbled together over a lot of winging it and googling stuff when something goes wrong. i am a very hands-on, learn-by-doing kind of person when it comes to code.
i will say that it's a good idea to run your webpages through the W3C markup validation service to check for basic accessibility and good practices - it's not perfect but it's certainly helpful. if your HTML isn't valid, it could cause issues for people using screenreaders or other alternative viewing methods. after finding out this validator exists, i quickly found out that every button that links to another page on my site needs to be changed... forgot that you shouldn't put button elements in <a> elements... whoops. it'll quickly point out stuff like that to you
oh and you can find a list of basic criteria for meeting web accessibility standards here, it looks daunting but a lot of it probably won't apply to your webpage and even just knocking out a few of these is a good idea
anyway, good luck!!
14 notes
·
View notes
Text
Building an RSS Feed for a Static Site
Lover's tree! Lover's tree! I have crafted an RSS feed for the first time! It was a pain in the ass, but I'm glad I learned how to do it.
This page was indispensable, but it doesn't have every part of what I learned, so I'll write my own tutorial below. Specifically, I used this with the Zonelets system, but it should work fine for most static sites.
First, make an .xml file. I just titled mine feed.xml and put it in the same directory as my blog.
Copy and paste the following into your xml file.
<?xml version="1.0" encoding="utf-8"?> <rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"> <channel> </channel> </rss>
Between the <channel></channel> tags, we are going to do two things. First, we have to detail what our blog actually is.
<title>Title of your blog</title> <description>Description of your blog</description> <link>URL of blog</link> <atom:link href="URL of blog/feed.xml" rel="self" type="application/rss+xml" />
Change the stuff in pink to be what it's supposed to be.
Now, we are going to add a bunch of "items". Each item = a post in your blog. Copy and paste this template for each post:
<item> <title>Title of post</title> <link>link goes here</link> <guid>link goes here again</guid> <pubDate>Mon, 1 Jan 2023 00:00:00 EST</pubDate> <description><![CDATA[html of your post goes here]]></description> </item>
Change the stuff in pink to be what it's supposed to be. Keep to the structure as closely as possible, ESPECIALLY in the pubDate section. If you want to make sure your RSS feed works correctly, copy and paste the whole thing into the W3C Feed Validator and see if it gives you the OK.
Here is a (very condensed) version of what my RSS feed looks like, for comparison. The indents and colors are just for ease of viewing/understanding what every part is.
<?xml version="1.0" encoding="utf-8"?> <rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"> <channel> <title>moonblog</title> <description>Please enjoy.</description> <link>http://moon-hotel.neocities.org/blog</link> <atom:link href="http://moon-hotel.neocities.org/blog/feed.xml" rel="self" type="application/rss+xml" /> <item> <title>Hello World</title> <link>https://moon-hotel.neocities.org/blog/posts/2023-06-24-Hello-World.html</link> <guid>https://moon-hotel.neocities.org/blog/posts/2023-06-24-Hello-World.html</guid> <pubDate>Sat, 24 Jun 2023 19:07:25 EST</pubDate> <description><![CDATA[<p>Hey, testing out <a href="http://zonelets.net">Zonelets</a> as a new blog engine. Hopefully it'll be easier--well, not easier, but more full-featured--than the way I was doing it? I really just wanted a way to do a blog on Neocities while also supporting stuff like Commento, so we'll see if that works.</p>]]></description> </item> </channel> </rss>
12 notes
·
View notes
Text
Полностью валидный html-код

HTML-код сайтов, создаваемых на платформе netapp при проверке в W3C Markup Validation Service, не содержит каких-либо ошибок.
Читайте продолжение: https://zaurisakov.com/posts/polnostyu-validnyj-html-kod/
Создайте сайт на netapp: https://net.zaurisakov.com/customers/
#сайтподключ#конструкторсайтов#тильда#сайтдлябизнеса#сайтназаказ#сайтвизитка#сайты#сайтынатильде#заурисаков#zaurisakov#netapp
1 note
·
View note
Text
PSD to HTML5 Conversion Services by Converthink Solutions

At Converthink Solutions, we specialize in transforming your creative PSD designs into pixel-perfect, responsive, and W3C-compliant HTML5 code. Our PSD to HTML5 conversion services ensure a seamless transition from static designs to dynamic, user-friendly web pages that enhance user experience and performance.
Why Choose Converthink Solutions for PSD to HTML5?
Pixel-Perfect Conversion: We ensure every detail of your PSD design is accurately replicated in HTML5, preserving the original look and feel.
Responsive Design: Our HTML5 code is fully responsive, adapting seamlessly to desktops, tablets, and mobile devices for optimal user experience.
SEO-Friendly Markup: We implement clean, semantic code to enhance search engine visibility and improve your website's ranking.
Cross-Browser Compatibility: Our HTML5 code works flawlessly across all major browsers, including Chrome, Firefox, Safari, and Edge.
Fast Turnaround Time: We deliver high-quality PSD to HTML5 conversions within your timeline without compromising quality.
W3C Validation: Our code adheres to W3C standards, ensuring error-free, optimized performance.
Our PSD to HTML5 Conversion Process
Design Analysis: We carefully analyze your PSD files to understand your design and functionality requirements.
HTML5 Coding: Our expert developers convert PSD designs into clean, hand-coded HTML5 and CSS3 markup.
Testing & Validation: We rigorously test across devices and browsers to ensure functionality and responsiveness.
Delivery & Support: Final HTML5 files are delivered with ongoing support for future needs.
Elevate your online presence with Converthink Solutions. Contact us today for PSD to HTML5 conversion that turns your vision into a fully-functional, responsive website!
Expert Android App Development Services by Converthink Solutions
At Converthink Solutions, we offer expert Android app development services, providing custom, user-friendly, and high-performance applications. Our team specializes in crafting seamless digital experiences through UI/UX design, API integration, comprehensive testing, and ongoing maintenance to support your business growth.
Why Choose Converthink Solutions for Android App Development?
Custom Solutions: We deliver tailor-made Android applications designed to meet your specific business needs and user expectations.
User-Centric Design: Our UI/UX experts create intuitive and engaging interfaces that enhance user satisfaction.
Robust API Integration: We integrate third-party APIs to extend your app's capabilities and deliver a superior user experience.
Comprehensive Testing: Our quality assurance team performs rigorous testing to ensure your app is bug-free and performs flawlessly.
Scalability & Performance: We build scalable apps that can handle growing user demands and ensure high performance.
Ongoing Support & Maintenance: Our services include continuous monitoring, updates, and technical support to keep your app running smoothly.
Our Android App Development Process
Requirement Analysis: We begin by understanding your objectives, target audience, and technical specifications.
Design & Prototyping: Our team creates wireframes and prototypes to visualize the app's structure and flow.
Development: Expert developers craft secure, high-performing code optimized for the Android ecosystem.
Testing & Quality Assurance: We perform thorough testing across devices and platforms to ensure a flawless user experience.
Deployment & Support: Once the app is live, we provide continuous support and updates to maintain peak performance.
Partner with Converthink Solutions for innovative Android app development that drives business success. Contact us today to turn your app idea into reality.
1 note
·
View note
Link
0 notes
Text
Softhunters: Best PSD to HTML, XML, xHTML Conversion Experts

Why Choose PSD to HTML/XML/xHTML Conversion?
Photoshop (PSD) designs are ideal for creating static layouts. However, for these layouts to function on the web, they need to be converted into responsive and browser-compatible code. Converting PSD to HTML, XML, or xHTML ensures your website is not just visually attractive but also fast, mobile-friendly, and SEO-ready.
Whether you are a business owner with a stunning website design or an agency looking to deliver projects with pixel accuracy, our team of expert developers and web designers in Jaipur can transform your PSD files into dynamic, interactive web pages with clean, structured code.
Visit Now ;- https://softhunters.in/psd-to-html-xhtml-conversion-services/
Benefits of Our PSD to HTML & XML Conversion Services
1. Pixel-Perfect Conversion
We maintain 100% design integrity while converting your PSD to HTML or XML. Every visual element — colors, fonts, layout spacing, and responsiveness — is handled with precision, ensuring your web interface looks just like your original design.
2. W3C-Compliant Code
As a leading website designing company in Jaipur, Softhunters adheres strictly to W3C standards. Our clean, well-commented, and validated code helps improve SEO performance and cross-browser compatibility.
3. Responsive Design
With the increasing use of mobile devices, it’s vital for websites to be responsive. Our developers use the latest HTML5 and CSS3 techniques to make sure your site adjusts beautifully across screens and devices.
4. SEO-Friendly Markup
The conversion process incorporates SEO-friendly practices right from the start. We use semantic HTML tags and optimized images, which helps search engines index your site faster and better.
5. Fast Loading Speed
We optimize the code, compress images, and minimize the use of unnecessary scripts. This ensures quick load times — an essential factor for user experience and search engine ranking.
Why Softhunters Technologies?
With over a decade of experience in web development, Softhunters Technologies has established itself as a reputable website designing company in Jaipur. We combine technical skill with creative vision to bring your PSD designs to life. Our team of certified developers and creative web designers in Jaipur are known for their dedication to quality, innovation, and client satisfaction.
Our Core Strengths:
Dedicated Developers: Skilled in HTML5, CSS3, JavaScript, and frameworks like Bootstrap.
Cross-Browser Compatibility: Websites are tested on Chrome, Firefox, Safari, Edge, and others.
Quick Turnaround Time: We deliver projects on time without compromising on quality.
Affordable Pricing: High-quality conversion services at competitive rates.
Our PSD Conversion Process
We follow a structured, transparent approach that ensures you get the best results:
Requirement Analysis: We understand your PSD file and desired output (HTML, XML, or xHTML).
Slicing: The PSD is carefully sliced into multiple layers to manage each element efficiently.
HTML Markup: Clean, SEO-friendly HTML code is written using the latest standards.
Styling with CSS: CSS3 is used for styling, including animations, transitions, and layout formatting.
Integration and Testing: We integrate your HTML/XML code with CMS if needed and test it across all platforms and devices.
Delivery: The final product is delivered with full documentation and support.
Industries We Serve
Our PSD to HTML and XML services cater to a wide range of industries:
E-commerce
Healthcare
Real Estate
Education
Travel and Hospitality
Fashion & Lifestyle
Whether you’re a startup or an enterprise, we customize every project according to your specific needs.
Hire the Best Web Designers in Jaipur
If you’re searching for a reliable web designer in Jaipur, Softhunters is home to some of the most creative minds in the industry. Our design team doesn’t just convert files — they understand UI/UX principles, accessibility, and the latest design trends. This means your website won’t just look good, it will feel right for users.
We take pride in being among the top choices for PSD to HTML and XML conversion in Jaipur. Our client testimonials and successful project deliveries speak for our commitment and excellence.
Let’s Build Something Great
At Softhunters Technologies, we believe that your website should be a reflection of your brand. From PSD design to flawless HTML or XML implementation, we offer end-to-end solutions that help businesses grow online. Whether you need a static website, an eCommerce platform, or CMS integration, we’re here to make it happen.
0 notes
Text
How does building a website with clean, W3C validated code benefit my business long-term?
Building a website with clean, well-organized, and W3C validated code offers significant long-term benefits for your business. W3C validation means the code adheres to international web standards, which helps ensure compatibility across different web browsers and devices, reducing the likelihood of future display or functionality issues. Clean code is easier for any developer to understand and maintain, making future updates, troubleshooting, or adding new features more efficient and cost-effective. This reduces technical debt and makes your website a more stable asset. Furthermore, while not a direct ranking factor, clean code contributes to a faster, more stable, and more accessible website, all of which are viewed positively by search engines and enhance user experience. To ensure your website's stability, maintainability, and long-term health, prioritize web design that utilizes clean, well-organized, and W3C validated code.
0 notes
Text
How Digital Credential Verification Works: Technology Behind the Trust
In a world where information moves at lightning speed, the need for trustworthy, tamper-proof credentials is more critical than ever. Whether it’s diplomas, professional certifications, or employee IDs, organizations and individuals increasingly rely on digital credential verification to prove qualifications and identity securely.
This article explores how digital credential verification works, the core technologies behind it, and why verifiable credentials are becoming the gold standard for proving legitimacy in the digital era.
🔍 What Are Verifiable Credentials?
Verifiable credentials are digital representations of traditional credentials (like a diploma or certificate) that can be issued, shared, and verified online. Unlike PDFs or images that are easy to forge, verifiable credentials are cryptographically signed, tamper-evident, and verifiable by any trusted party.
They follow standards like the W3C Verifiable Credentials Data Model, which ensures global compatibility and interoperability.
🧠 The Need for Digital Credential Verification
Before diving into the tech, it’s important to understand the problem: traditional credentials are hard to verify at scale. Recruiters, academic institutions, and regulatory bodies often rely on time-consuming phone calls or email confirmations to validate a candidate’s claims.
Digital credential verification solves this by enabling instant, automated, and reliable verification.
🔐 How Does Digital Credential Verification Work?
Let’s break it down into three main components:
1. Issuance of Verifiable Credentials
An issuer (e.g., a university, company, or certifying body) generates a digital credential and signs it cryptographically. This credential includes:
The recipient’s details (subject)
The type of credential (e.g., “Bachelor’s in Computer Science”)
The date of issue and expiry
The issuer’s digital signature
The credential is then shared with the recipient, who stores it in a digital wallet (an app or secure cloud storage).
2. Presentation of Credentials
When the recipient (called the holder) needs to prove their qualification — say, during a job application — they can present the credential to a verifier (e.g., an employer). This is done digitally, often with a QR code or secure link.
The verifier doesn’t need to contact the issuer directly. Instead, they can check the credential’s validity instantly using technology.
3. Verification Process
The verifier uses software or platforms that:
Validate the issuer’s digital signature (proving it was really issued by a legitimate organization)
Check for tampering (ensuring the data hasn’t been changed)
Confirm revocation status (verifying that the credential hasn’t been canceled or expired)
All of this happens in seconds, thanks to the use of public key infrastructure (PKI), blockchain, or decentralized identifiers (DIDs), depending on the system architecture.
🛠️ Core Technologies Behind Verifiable Credentials
✅ Blockchain
A tamper-proof ledger that stores credential metadata and helps verify authenticity without relying on a central authority.
✅ Decentralized Identifiers (DIDs)
Unique identifiers that allow entities (people, organizations, or devices) to be identified without centralized registries.
✅ Public Key Infrastructure (PKI)
A cryptographic system that uses public-private key pairs to secure and verify data.
✅ Digital Wallets
Secure apps or cloud-based tools where users store and manage their verifiable credentials.
🎓 Use Cases of Digital Credential Verification
Education: Universities issue degrees that employers can verify instantly.
Recruitment: Employers validate certifications and experience claims without manual follow-up.
Healthcare: Doctors and nurses prove licensure across jurisdictions.
Government Services: Citizens prove identity and qualifications for visas, benefits, and more.
🧩 Benefits of Digital Credential Verification
Speed: Verify credentials in seconds, not days.
Security: Cryptographically signed and tamper-evident.
Privacy: Users control who sees their data.
Scalability: Works across institutions, borders, and industries.
🔮 The Future of Trust Is Digital
As we move into a more interconnected and remote world, verifiable credentials and digital credential verification will play a vital role in building trust online. From education to employment, the ability to instantly and securely verify someone’s qualifications will streamline processes, reduce fraud, and empower individuals to take control of their credentials.
The technology is here. The trust is digital. The future is now.
0 notes
Text
Building My Portfolio Website with Web Development Basics
Designing a portfolio website sounded simple at first just a few pages with some info about me and my work. But once we started diving into the technical side in our VCODE 202 class, I realized there’s much more to it. From learning how websites are structured to actually applying CSS layouts like Flexbox and using Bootstrap’s grid system, the project turned into something both challenging and rewarding.
One of the key concepts we focused on was responsive design. We learned how websites should adjust based on screen sizes — not just look good on desktops, but also function smoothly on phones and tablets. This included using tools like media queries and percentage-based widths to keep layouts flexible.
Another important topic was the Bootstrap framework, which made the design process easier. I used containers, rows, and columns (.container, .row, .col-md-4) to organize my content in a way that looked clean and worked well across devices. Bootstrap also helped me add consistent styling like buttons, spacing, and cards without writing too much custom CSS.
The PDF shared with us for this module explained things like:The difference between main axis and cross axis in Flexbox. How to use justify-content and align-items to align content. When to use flex-direction: row vs. column. The purpose of container, row, and column in Bootstrap layouts
By following those guidelines, I was able to build a site that includes:• A homepage that introduces me. An about page with a short bio. A projects page that uses Bootstrap cards to showcase three of my works with descriptions and images
Throughout the process, I also became more aware of cross-browser compatibility and the importance of validating HTML/CSS via the W3C Validator, which was also mentioned in the PDF.
Even though I had limited web experience before this course, working through the concepts step by step helped me understand how design and development are closely connected. This project gave me not just a live portfolio, but also a better grasp of how the web works behind the scenes.
0 notes
Text
Industrie - Factory & Industry HTML Template

Industrie- a multi-purpose business HTML Template. This template built with 24+ awesome demos and these domes are designed and developed specifically for Industry, Factory, Metallurgy, Construction, Laboratory, Renewable Energy, Oil & Gas, Robotic, Architecture, Manufacturing, Engineering and also these are suitable for any business websites.
It comes with high-quality 24 Demo Homepages (12 Multi Home + 12 Onepages) and 32+ built-in awesome pages such as service pages, projects pages, team pages, testimonials pages, multiple blog layouts etc. It’s also 100% responsive that’s why it will work nicely on all smart devices(smart phones, tablet, PCs and desktops). It’s also well documented and clean coded that’s why anyone can change it easily.
Features:
24 Demo Homepages (12 Multi Home + 12 Onepages)
57+ HTML Pages Included
Fully Responsive Design
Built with Bootstrap 5.x
Google Fonts
Blog Page Included
Awesome Case study styles
Working Ajax Contact Form Included
Google Map
Google Fonts
Pricing Table
Testimonial
Mobile Browsers Compatible
Font Awesome Icons
W3C Valid HTML Code
Cross browser Compatible
Reliable support
Well Documented That’s Why Easy to Change
and much more
ZIP file contains:
HTML files
CSS files
Font files
JS files
PHP files
Documentation files
Support:
We always happy to help our customers. If you have any issues, pre sale questions or ideas, please feel free to contact us anytime. We always try to reply your questions within 24 hours.
0 notes
Text
Many eCommerce sites are using the Magento theme because of its growing popularity in helping online entrepreneurs grow their online business better. How your business site is able to cater to your online customers’ needs is a crucial factor in order to improve the productivity of your business. Magento themes are becoming more popular because of its designs that are truly optimized for a business website. With many Magento themes out there, here are 15 of the best that you can find online that will be valuable choices for those looking for a Magento theme with a professional online business appearance. Shopper Magento Responsive Theme You will never miss a potential sale when you use this responsive Magento theme. It can easily adapt to any device that online users are using even when using tablets, PDAs or Smartphones. You can accommodate visiting shoppers all the time without causing them any problems when navigating through your business website. Fortis Flexible Magento Theme This Magento theme gives you many flexible features that will make your eCommerce website user friendly to your customers. You can display product images to your visitors having the ability of resizing them. You can post content and images according to your preferences in order to entice your potential buyers better with a unique presentation on your eCommerce site. Magic Wedding Magneto Theme This is a good eCommerce Magento theme to use when you are in the wedding business where you can sell wedding clothes, accessories and jewelry. The theme is optimized for the occasion and it is SEO ready. Start selling your wedding related products and your target customers will be delighted to use your website with a fast download speed when navigating through it. Ultimo Magento Theme If it is your forte to be tweaking on your website design, this Magento theme will give you all the pleasure to do so. It offers unlimited colors to experiment on with highly customizable features. It can accommodate any kind of business site that you want to make with handy tools to use in order to customize your website for an impressive design. Seonitik Magento Theme This theme scores high with search engine optimization. If you care about optimizing your website’s presence on the search engine, Seonitik is a good option to use for your business site. It gives your website a clean look, easy navigation feature for your online shoppers, validated for CSS and W3C HTML and supports a fast loading feature. Granada - Ultimate Responsive Magento Theme This is a classic theme that you can use for your business website that will give you six skins to choose from. It supports CSS3 and HTML5 with Ajax on the cart. The theme is highly responsive to accommodate different devices and you can easily edit your photos without any additional software needed to do so. It comes with a slider to showcase your product images too. Polaroid Magento Theme Brace yourself with this enigmatic Magento theme that could bring a unique website design for your business. You can enjoy exploring many possibilities when designing your website with its CSS3 support for better customization. It comes with a dual navigation structure, incorporated with Polaroid effects and other cool styling features. Beautyshop Premium Responsive Magento Theme You can practically do whatever you want with this Magento theme with so many customizable options available for you. The theme offers a stylish, elegant and professional looking business site with advanced sliders, custom widgets and extra blocks to use for designing your website content. It also comes with about 500 Google fonts for that extra boost to your text designs. Hello Wired This is a popular Magento theme for the furniture business. It can give your business website a professional way of featuring your products with its attractive website design. Your visitors can also hover over a specific image to highlight its view. SportShop Premium Magento Theme If you are in the sports business, this Magento theme will be perfect to use on your website.
The skin colors are quite fascinating and an impressive brand logo slider to showcase your products. There are widgets and standard menu that you can use to customize more features available to bring out a more personalized business site that you want. Grayscale Free Magento Theme This is a theme that will be best for you when you want a Magento template that will give your eCommerce site a more refined and simple design. It is a minimalist website design that is best for fashion accessories and electronic gadgets to sell. With its grayscale color, this is a good theme that will give you an opportunity to make your products shine. Megashop ECommerce Magento Theme This is a Magento theme that is optimized for a modern and stylish designed eCommerce website. It is fully responsive and provides for a simple and clean interface for an easy shopping experience on your online shop. Magic Aura This is a flexible Magento theme that you can use for your online business. Whether you are selling furniture, electronic gadgets, fashion accessories or sports equipment you can always customize the theme according to your brand. MT Colinus Responsive Magento Theme This theme offers an elegant and stylish design for an eCommerce website. It comes with different colors that will give its users the ability to customize your online shopping according to your product brand. Its powerful admin panel gives you more power to design with an either boxed or wide layout. Lilama - Mega Shop Responsive Magento Theme This is a responsive theme for Magento with a stylish UI design for your business site. It comes with 9 unique modules with HTML5 and CSS3 support. You can modify the pattern backgrounds, use different fonts, varied colored elements and many other configuration options that would be perfect for tweaking your online web shop design. You can change almost every element on the theme for that personalized feel for your business. Iryna Ostapets is a guest poster and writer about web design, inspiration, blogging, wordpress and social media things. She writes for netspysoftware website. Updated on June 2019: Removed broken links.
0 notes
Text

I will convert psd to html with w3c validation Fiverr Link https://www.fiverr.com/s/pdx6aDl
I will convert your psd to html or wordpress with some necessary feature. #Bitcoin #NameerKhan #dpl2025 #JENCHELLA2025 #bullrun #JDVance #WrestleMania #wordpressdevelopment #socialmediamarketing #hosting #shopify #php #wordpresshosting #marketingdigital #websitedesigner #blogger #onlinemarketing #wordpressdesigner #wordpresswebsites #websites #ui #wordpressplugin #ux #developer #uidesign #coding #wordpresstips #elementor #contentmarketing #javascript #technology #google #development #programming #smallbusiness #instagram #cms
0 notes