#like use the dynamic nature of 3d animation to your advantage!@!
Explore tagged Tumblr posts
Text
Light Up Your Tampa Business with Custom LED Signs: Eye-Catching LED Light Signs That Stand Out

In a vibrant city like Tampa, your business needs to shine—literally. If you want to grab attention, attract more customers, and boost your brand visibility, LED signs Tampa businesses rely on are the ultimate solution. Modern, energy-efficient, and endlessly customizable, LED sign custom solutions can transform your storefront, office, or venue with stunning visuals that work for you day and night.
Whether you run a retail store in Ybor City, a restaurant in Hyde Park, or an office in Downtown Tampa, investing in LED signs is one of the smartest marketing moves you can make.
Why Choose LED Signs for Your Tampa Business?
LED signs are popular because they deliver unbeatable brightness, clarity, and versatility compared to traditional signage. Some key advantages of LED light signs include:
✅ 24/7 Visibility: LED signs are bright and clear even in direct sunlight or late at night, ensuring your message is always seen. ✅ Energy Efficiency: LEDs consume far less electricity than neon or incandescent signs, helping you save on utility bills. ✅ Durability: Made to withstand Tampa’s hot, humid climate, LED signs last for years with minimal maintenance. ✅ Customizable Designs: Create dynamic displays with your logo, colors, text, animations, or scrolling messages tailored to your brand. ✅ Increased Foot Traffic: Bright, colorful signage naturally draws attention, encouraging people to visit your business.
Types of LED Signs for Tampa Businesses
The beauty of LED signs Tampa companies trust is the wide variety of styles available. Here are some of the most popular options:
🔹 LED Channel Letter Signs: Perfect for storefronts, these 3D letters are illuminated with LEDs to create a professional, high-impact look. 🔹 Digital LED Message Boards: Ideal for restaurants, gas stations, or schools, these allow you to change messages in real time to advertise specials or share information. 🔹 LED Light Box Signs: Sleek and modern, these signs use LEDs to evenly light a printed graphic, making your logo or promotion pop. 🔹 LED Monument Signs: Great for office parks or shopping centers, these combine the permanence of monument signs with dynamic LED displays. 🔹 Indoor LED Signs: Perfect for menus, lobby directories, or promotional displays inside your business.
The Benefits of LED Sign Custom Options
Every business is unique, and that’s why LED sign custom designs are so valuable. Instead of settling for a generic sign, you can create something that reflects your brand’s identity perfectly. Whether you want a sleek minimalist look or a bold, colorful display, custom LED signs can match your exact specifications.
Customization allows you to choose:
The exact size and shape of your sign.
Fonts, colors, and logos that match your branding.
Lighting effects like flashing, fading, or scrolling text.
Materials and finishes that complement your building’s architecture.
When you invest in a LED sign custom made for your Tampa business, you’re making sure your sign works as hard as you do to bring in customers.
Where LED Signs Shine in Tampa
The possibilities for LED signs Tampa businesses can use are endless. Some great places to use LED signage include:
⭐ Restaurants & Bars: Display daily specials, happy hour deals, or upcoming events with a digital LED sign that captures attention from the street. ⭐ Retail Stores: Promote sales, new arrivals, or holiday hours with eye-catching LED window signs. ⭐ Corporate Offices: Use LED lobby signs or directories to create a professional first impression for visitors. ⭐ Entertainment Venues: From theaters to nightclubs, LED signs can set the mood and keep guests informed. ⭐ Churches & Schools: Share announcements, schedules, or inspirational messages with an outdoor LED sign that’s easy to update.
How to Choose the Right LED Sign in Tampa
When shopping for LED signs in Tampa, it’s important to choose a sign company that understands your needs and offers high-quality products. Look for a provider that: ✅ Has experience designing and installing LED signs specifically for Tampa’s climate and local sign regulations. ✅ Offers professional design services to create a LED sign custom to your specifications. ✅ Uses durable, weather-resistant materials and high-quality LEDs. ✅ Provides ongoing maintenance and support if you need repairs or updates.
Maintain Your LED Light Sign
One of the best things about LED light signs is how low-maintenance they are. However, a few simple steps will keep your sign looking its best:
Clean it regularly to remove dust, dirt, or insects.
Inspect for any flickering or dim sections that may need repair.
Update your digital LED messages frequently to keep content fresh and engaging.
A well-maintained LED sign continues to attract customers and promote your business effectively for years to come.
Conclusion: Let Your Business Shine with LED Signs in Tampa
In a city as busy and competitive as Tampa, you need every advantage to capture attention and grow your brand. LED signs, especially when custom designed for your business, are a powerful, cost-effective way to stand out. From vibrant LED light signs to dynamic digital displays, the right signage helps you engage customers, improve visibility, and make a lasting impression.
Don’t settle for dull, outdated signage—light up your business with stunning LED signs Tampa residents can’t miss. Contact a trusted local sign company today to bring your vision to life!
#led signs tampa#led sign custom#led signs#led light sign#led signs for business#digital led sign board#led signs near me
0 notes
Text
Premier Gaming Services Karyahub Studios: Level Up Your Game
High-Quality Game Art and Development Solutions by Hyderabad-Based Company
In the fast-paced and highly competitive game development world, what makes a project stand out are breathtaking visuals, smooth animations, and rich environments that engage players from the first frame. Karyahub Studios, headquartered in Hyderabad, India, is setting the benchmark for excellence in game art and development services with top-of-the-world creative solutions for clients worldwide.

Gaming Services by Karyahub Studios
Karyahub Studios has continuously built a reputation for providing top-notch gaming services that cater to the increasing needs of both well-established game studios and indie developers. Regardless of whether you're developing an open-world console game or a mobile adventure game, Karyahub's creative talent assures that your concepts are turned into visually appealing and technically polished digital experiences.
Comprehensive Game Development Support
At Karyahub Studios, technology and creativity combine. The studio provides complete game art and asset creation services, from concept art through to 2D and 3D modeling, texturing, and animation. Their client base is diverse in terms of genres and platforms, making them capable of flexible adaptation and tailoring their services to each client's specific requirements.
Below is an overview of their main service offerings:
Game Concept Art: Bring your ideas to life with stunning concept art that sets the stage for an engaging game.
Asset Creation: From guns and cars to worlds and characters, they produce extremely detailed game-ready assets.
2D and 3D Modeling: If you require stylized 2D graphics or realistic high-poly 3D models, the team is adept at both.
Texturing and Shading: Give depth, detail, and character with high-quality textures that do justice to the models.
Animation Services: Responsive, natural, and smooth animations that enhance the gameplay experience.
Karyahub's uniqueness lies in their dedication to marrying artistic vision with technical proficiency. Every project is treated with meticulous attention to detail, with consistent quality and timely delivery.
A Team of Global Talent and Experience
Behind every great success of Karyahub Studios is an expert panel of illustrators, designers, modelers, and animators who possess experience working with leading game studios around the globe. Their understanding of industry-used tools like Maya, Blender, ZBrush, Substance Painter, Unity, Unreal Engine, and many more enables them to adjust into any development pipeline smoothly.
This collaborative strategy ensures that clients not only get assets that are not only visually appealing but also optimized and production-ready for any engine or any platform.
Localized Advantage, Global Reach
Based in the center of Hyderabad's Hitech City, Karyahub Studios benefits from a prime location in one of India's most dynamic tech and creative hotspots. This makes it possible for the studio to deliver affordable services without compromising on excellence, which makes it the perfect partner for overseas clients seeking value and excellence.
Their location also means they can stay agile, responsive, and closely aligned with global gaming trends—ensuring your project stays ahead of the curve.
Why Choose Karyahub Studios?
Karyahub Studios does not simply provide gaming services—become creative partners in your project. If you're in the process of augmenting a game you already have or need to create an entirely new game from the ground up, their staff is able to provide assets that are not only visually striking but also technically solid and performance-tuned.
Their collaborative, open, and ultra-iterative work process keeps clients engaged at every development stage. The end result? A final product that perfectly matches your objective and surpasses expectations.
With Karyahub, you're investing in a team dedicated to breaking barriers and building unforgettable gaming experiences that entertain and inspire.
Let's Build the Next Big Game—Together
Whether you're a new startup aiming to leave your mark in the gaming industry or an experienced developer in need of a reliable creative partner, Karyahub Studios is ready to assist you in leveling up. With passion for creativity, commitment to quality, and the technical expertise to get the job done, they are your number one choice for game art and development services.
Get in Touch
Let your imagination become reality with the guidance of experienced industry experts who know how to construct world-class games.
Email: [email protected]
Address: Level 4, Progressive Tower, Madhapur, Hitech City Area, Ranga Reddy District, Hyderabad – 500081
#GameDevelopment#GamingServices#GameDesign#KaryahubStudios#2DModeling#3DModeling#GameArt#GameAnimation
0 notes
Text
Crazy Cattle 3D: A Farmyard Free-For-All Like No Other
In a world full of battle royale games featuring guns, fortresses, and serious warriors, Crazy Cattle 3D flips the formula on its head—inviting players to trade bullets for wool and high-tech arenas for a raucous, cartoonish farmyard. Available to play free in your browser, Crazy Cattle 3D isn’t just another multiplayer shooter; it’s a hilarious, unpredictable, physics-based brawl where sheep reign supreme and chaos is king.
At its heart, Crazy Cattle 3D is a browser-based battle royale that pits players against one another in a frenzied fight to be the last sheep standing. But forget about traditional combat mechanics—here, victory comes from mastering momentum, outmaneuvering rivals, and using the farmyard environment to your advantage. Every match is a mad scramble filled with bouncing sheep, flying barrels, and comedic collisions that make even failure feel fun.
From the moment you enter the arena, it’s clear that Crazy Cattle 3D isn’t taking itself too seriously. The visuals are bold, colorful, and delightfully exaggerated. Sheep are rendered with oversized wool, expressive faces, and bouncy animations that add to the game’s lighthearted vibe. The farmyard itself is packed with interactive props—hay bales, fences, and explosive barrels—that serve both as obstacles and tools for tactical chaos.
The gameplay is driven by physics, meaning no two matches ever play out the same way. Every collision, ricochet, and explosive event unfolds in unpredictable ways, challenging players to think fast and adapt. One moment you might be in control, and the next you’re flying through the air after an unexpected chain reaction. This unpredictability is what keeps Crazy Cattle 3D endlessly entertaining—you’re always bracing for the next surprise.
Controls are refreshingly simple, making the game easy to pick up for players of all ages and skill levels. But don’t let the simplicity fool you—beneath the playful exterior is a game that rewards sharp reflexes, situational awareness, and creative thinking. Whether you’re dodging an incoming barrel or timing a perfect ram to knock a rival off the map, smart plays often emerge from the chaos.
Customization adds another layer of fun to Crazy Cattle 3D. Players can deck out their sheep in a variety of quirky costumes and accessories, turning each woolly warrior into a unique character. Whether you want your sheep to sport sunglasses, a pirate hat, or a superhero cape, the options are there to express your personality while you battle it out in the barnyard.
One of the most appealing aspects of Crazy Cattle 3D is its accessibility. Since it’s playable directly in your browser, there’s no need for downloads or installations—you can jump straight into the action with just a few clicks. The free-to-play model ensures that anyone can join in, whether they’re looking for a quick solo match or a lively session with friends. This makes it ideal for spontaneous gaming or even as a go-to party game for casual gatherings.
Beyond the laughs and lighthearted competition, Crazy Cattle 3D also taps into something deeper: the joy of shared chaos. Whether you’re playing with strangers or friends, the unpredictable nature of the gameplay fosters spontaneous moments of hilarity that are perfect for streaming, chatting, or sharing on social media. Watching a fellow sheep get launched into orbit or accidentally trigger a massive explosion never gets old.
The game’s quick match format also adds to its addictive nature. Each round is short enough to encourage “just one more game,” leading to hours of unexpected fun. It’s a game that doesn’t demand a huge time investment but keeps you coming back thanks to its ever-changing, always-entertaining dynamics.
In a gaming scene often dominated by gritty realism and high-stakes competition, Crazy Cattle 3D stands out as a refreshing reminder that games are meant to be fun. It’s a celebration of silliness, a playground for unpredictable physics, and an invitation to let loose and laugh.
So if you’re ready to leave behind the serious battlegrounds and embrace the wild world of woolly warfare, head to crazycattle3dgames.com and join the flock. In Crazy Cattle 3D, every match is a new adventure, every sheep a potential champion, and every victory a well-earned laugh. Are you tough enough to dominate the farmyard? There’s only one way to find out.
0 notes
Text
How to Make Your Own Custom Keychain
Creating your own custom keychain is a fun and personal way to express your style, commemorate an event, or even promote a brand. Custom keychains are incredibly versatile, offering a range of materials, shapes, and functional designs that can be tailored to your specific needs. Whether you're looking to make a memorable gift, design promotional products, or simply add a unique accessory to your keys, the process of making a custom keychain allows you to blend creativity with practicality. In this guide, we’ll walk you through everything you need to know about creating your own custom keychains, from choosing the right materials to picking the perfect design and theme.

Custom Keychain Materials
Custom keychains can be made from various materials, each offering distinct advantages in terms of durability, style, and functionality. Whether you are designing a personalized keychain or creating a branded promotional product, selecting the right material is crucial.
1. Steel Keychains
Steel is a popular material for custom keychains due to its durability and strength. Whether you're looking for a sleek, modern design or a rustic, industrial look, steel keychains can be customized with various shapes and finishes.
Durability and Resistance to Wear and Tear: Steel keychains are highly resistant to scratches, dents, and other forms of wear, making them perfect for everyday use.
Custom Engraving Options: Steel allows for detailed laser engraving, making it ideal for branding or personalizing with names, logos, or dates.
Popular Designs for Steel Keychains: Steel is versatile and can be crafted into a range of shapes, including round, square, and even custom shapes like logos or animals.
2. Acrylic Keychains
Acrylic keychains are a popular choice for their lightweight nature and ability to display vibrant colors and designs. This material is often used for colorful and translucent keychains, allowing for intricate, eye-catching designs.
Lightweight and Versatile: Acrylic is a lightweight material, making it easy to carry around without adding much bulk.
Best for Colorful Designs: Its ability to take on bright colors makes acrylic perfect for vibrant, multi-colored keychains.
Creating Transparent or 3D Designs: Acrylic can be molded into unique shapes and can incorporate 3D effects or transparent elements for a more dynamic look.
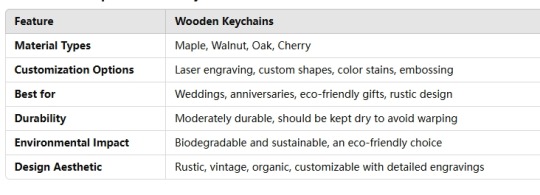
3. Wooden Keychains
Wooden keychains offer a natural, eco-friendly option for those seeking a rustic, organic look. Laser engraving on wood allows for highly detailed designs, and the material is often used for commemorative and sentimental items.
Eco-friendly and Rustic Appeal: Wood is a sustainable material that is biodegradable, making it an eco-conscious choice.
Laser Engraving on Wood: Wooden keychains are perfect for custom engraving or etching, creating a sophisticated and unique look.
Best Wood Types for Keychains: Popular woods used for keychains include maple, walnut, and oak, each offering a distinct texture and color.
Personalization for Special Events: Ideal for weddings, anniversaries, and other milestones, wooden keychains can carry meaningful engravings that make them cherished keepsakes.
4. Leather Keychains
Leather keychains exude a premium, stylish feel. Whether you're looking to create a luxury product or just want something that feels high-quality, leather provides both elegance and durability.
Premium Feel and Texture: Leather offers a soft yet durable texture, making it feel luxurious while still holding up to regular wear and tear.
Custom Stitching and Embossing: Leather can be customized with stitching and embossing, adding a tactile element to your keychain.
Ideal for Personalized Gifts: Leather keychains make thoughtful, personalized gifts due to their ability to be monogrammed or engraved with initials, names, or special dates.
5. Titanium and Brass Keychains
For those seeking luxury, titanium and brass keychains offer strength combined with a unique aesthetic. These materials are perfect for high-end, durable keychains that stand the test of time.
Strength and Corrosion Resistance: Both titanium and brass are corrosion-resistant, ensuring your keychain will maintain its appearance over time, even with heavy use.
Use of Titanium and Brass in Luxury Designs: These metals are often used for upscale, luxury keychains, and are favored for their minimalist yet premium look.
Comparison Between Titanium and Brass: Titanium is lighter but more expensive, while brass offers a warmer, golden tone at a lower price point. Both materials are excellent for engraving or adding custom logos and designs.
Wooden Keychains

These materials are key to producing unique and functional custom keychains. Choosing the right one ensures your design not only looks great but also withstands daily use. Whether you’re opting for the strength of steel, the elegance of leather, or the eco-friendly charm of wood, your custom keychain can be tailored to fit any personality or purpose.
Custom Keychain Shapes and Designs
Custom keychains offer endless possibilities when it comes to shapes and designs. Whether you're looking for classic, trendy, or unique styles, there’s a shape to suit every personality or occasion. In this cluster, we’ll explore the most popular shapes and design ideas for custom keychains, using materials like Acrylic, Wood, and Metal for a personalized touch.
1. Round and Oval Keychains
Simple & Elegant: Round and oval shapes provide a clean and classic design, perfect for minimalistic styles.
Customizable for Branding: Ideal for engraving logos or initials, making them great for corporate giveaways and promotional items.
Versatile Material Choices: Commonly made from Acrylic, Wood, or Metal, these shapes can be adapted to any material.
Popular Designs: Designs include smooth, flat surfaces for engraving or adding vibrant color prints and textures.
2. Geometric and Custom-Shaped Keychains
Geometric and custom-shaped keychains are gaining popularity for their modern appeal. These shapes can range from sleek triangles and hexagons to intricate designs based on your specific interests or brand. What makes these shapes particularly attractive is their uniqueness and versatility.
For example, a hexagon-shaped keychain could be made from Carbon Fiber, offering a durable and sleek finish. These designs not only catch the eye but also provide plenty of space for customizations like engraved logos, patterns, or even LED light functionality.
Custom-shaped keychains allow people to express their creativity—whether it’s a gaming-themed controller shape or a sports-related ball design. The possibilities are endless. The flexibility of resin and acrylic materials makes them perfect for intricate designs or even three-dimensional shapes, such as animals or geometric objects, providing both beauty and function.
3. Animal and Themed Keychains
Choose Your Animal Design: Whether it's a cat, dog, or a more exotic animal like a lion or elephant, animal-themed keychains are always a hit.
Select Material: Popular choices include Wood, Acrylic, or Leather to bring out natural textures and vibrant colors. For a premium look, opt for Brass or Titanium.
Customize the Design: Add custom engravings, patterns, or colors that reflect the specific animal or theme you love. For example, a wolf-shaped keychain can have etched fur texture or green eyes for a wild, personalized look.
Finish with Functional Details: You can also add keychain attachments like carabiners or split rings for added convenience. Consider adding a small whistle or compass for a functional, adventure-ready keychain.
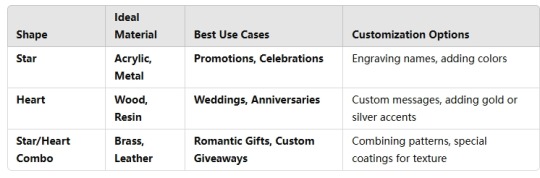
4. Star and Heart Keychains

Star Keychains: Ideal for sports enthusiasts or for special awards. These designs often symbolize achievement or recognition.
Heart Keychains: Perfect for romantic occasions or gifts for loved ones. Heart-shaped designs can feature personalized engravings or metallic finishes like gold and silver.
Combo Keychains: Combining the star and heart shape can create a special, meaningful design for anniversary gifts, wedding favors, or as collectible items for special events.
Choosing the right shape for your custom keychain can elevate its aesthetic and functionality. Whether you prefer the classic simplicity of round and oval keychains or the creative flair of geometric and animal designs, there is a shape to fit every occasion and style. From acrylic to wood, and metal finishes, the options are endless when it comes to customization. Don’t forget to experiment with different attachments and functionalities for a truly unique creation.
Keychain Functionalities
Custom keychains are no longer just about holding keys. Many people look for keychains that offer added functionality, making them useful, practical, and unique. In this cluster, we will explore the different functionalities that can be integrated into custom keychains, from multi-tools to LED lights and USB drives.

1. Keychains with Multi-tool Features
Keychains equipped with multi-tool features provide both convenience and practicality, turning your everyday keychain into a survival tool or an all-in-one accessory.
Popular Multi-tools for Keychains:
Bottle openers
Nail clippers
Mini screwdrivers
Compasses
Whistles
Key Features:
Compact and portable
Ideal for outdoor enthusiasts
Perfect for travelers and emergency situations
Materials Often Used:
Stainless Steel (for durability)
Aluminum (lightweight)
Brass (for corrosion resistance)
By integrating small tools, custom multi-tool keychains can be a perfect gift for those who love camping, hiking, or simply appreciate functionality in their accessories.
2. LED Light Keychains
An LED light keychain is not just a practical accessory for your keys, but also an essential tool that can provide light in dark situations. These keychains typically feature small but powerful LED lights built into the keychain’s design, providing convenience at the push of a button.
These keychains are especially popular for people who spend time outdoors, such as campers, hikers, or runners. However, they are also excellent for everyday users who may need a quick source of light when searching for items in the dark, such as finding a lock in a poorly lit area.
What makes LED keychains even more special is their customizability. You can choose from various colors like red, blue, or green, or even have a custom logo printed on them. They are perfect for promotional items, and many businesses use LED keychains to promote their brand. A bright, reliable, and functional tool, an LED keychain is a valuable addition to any keyring.
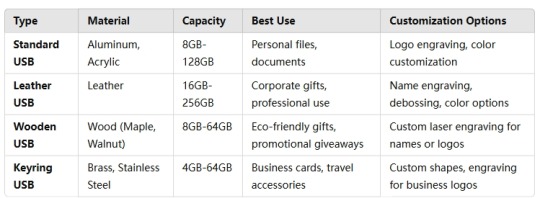
3. USB Drive Keychains
USB drive keychains are a unique blend of functionality and convenience, offering both data storage and portability. These keychains often come in various shapes, sizes, and materials, making them an excellent choice for both personal and business uses. Below is a table showcasing some common USB drive keychain types.

USB drive keychains are perfect for people who need to carry digital files with them everywhere, from students and professionals to business owners offering them as marketing tools. They can be customized with branding and logos, making them a popular giveaway at corporate events or trade shows.
Keychains are more than just key-holders; they have evolved into functional accessories. Whether you're looking for a multi-tool, an LED light, or a USB drive for data storage, custom keychains can meet a variety of needs while showcasing your unique style or brand. By exploring these different functionalities, you can create or select keychains that serve a dual purpose, adding both practicality and a personal touch.
Custom Keychain Themes
Custom keychains offer endless possibilities, especially when they align with a specific theme. Whether you're a sports enthusiast, an animal lover, or a foodie, there's a custom keychain theme that speaks to your interests. Below, we explore popular themes and customization ideas for creating unique, personalized keychains that reflect your passions.
1. Sports-Themed Keychains
Sports-themed keychains are popular for fans and athletes alike. These keychains can be customized with team logos, player numbers, or even miniature sports equipment.
Perfect for Fans: Custom keychains featuring sports logos or mascots are ideal for fans to show off their loyalty to their favorite teams.
Ideal for Athletes: Athletes can use custom keychains to represent their sport, whether it’s basketball, soccer, or baseball.
Event-Specific Designs: Keychains designed for tournaments, championships, or marathons offer fans a keepsake to remember the event.
2. Travel-Themed Keychains
Travel-themed keychains are often chosen as souvenirs or gifts. They can be designed to represent landmarks, famous cities, or even travel quotes.
Souvenir Keychains: Popular in tourist destinations, these keychains can be personalized to represent the place of visit (e.g., Eiffel Tower, Statue of Liberty).
Personalized Location Markers: You can customize your keychain to represent your hometown, country, or favorite travel destination.
Practical and Fun: Travel-themed keychains often come with additional functionalities, like a bottle opener or a small compass, perfect for the traveler on the go.
<Step 1> Choose Your Favorite Destination: Whether it’s a country, city, or landmark, pick a meaningful location for your design. <Step 2> Select Keychain Material: Acrylic or wood works well for intricate designs. Leather can add a touch of elegance. <Step 3> Add Personal Details: Include your name or a travel date to make the keychain uniquely yours.
3. Music-Themed Keychains
Music-themed keychains are perfect for musicians and music lovers, and they offer the opportunity to showcase personal tastes in an artistic way. These keychains often include instruments, notes, or symbols of different music genres.
Instrument Shapes: Custom keychains shaped like guitars, pianos, or drums are popular among musicians.
Music Notes & Symbols: Keychains featuring musical symbols, such as clefs, notes, or chords, appeal to music enthusiasts of all kinds.
Band and Concert Memorabilia: Many fans prefer custom keychains featuring their favorite band’s logo or artwork from a concert.
4. Food-Themed Keychains
Food-themed keychains can be quirky and fun, especially when they reflect your favorite snack, drink, or cuisine. These keychains can be an excellent gift or a promotional item for restaurants and food brands.
Miniature Food Items: Think tiny pizza slices, burgers, or cupcakes, which serve as adorable keepsakes.
Colorful and Fun Designs: Brightly colored keychains can capture the playful side of food-themed designs.
Custom Branding for Food Businesses: Restaurants or food vendors often use food-themed keychains for branding purposes, as they are easy to distribute and promote their business.
5. Gaming-Themed Keychains
For gamers, keychains that reflect their passion for gaming are highly popular. These can include designs inspired by game controllers, characters, and gaming-related icons.
Controller Shaped Keychains: Custom keychains that look like popular gaming controllers (PlayStation, Xbox, or Nintendo) are perfect for fans of specific platforms.
Character Keychains: Gamers often love keychains designed around iconic characters from their favorite video games.
Gaming Icons & Logos: Some keychains feature famous logos or symbols from gaming franchises, ideal for showing off your fandom.
Virtual Reality and Esports: With the rise of VR gaming and esports, custom keychains with VR headset designs or team logos are gaining popularity.
Gaming Accessories: Some gaming-themed keychains are functional, featuring bottle openers or even USB drives with game content.
6. Animal-Themed Keychains
Animal-themed keychains are ideal for nature lovers, pet owners, or anyone who feels connected to certain animals. These keychains can feature a wide variety of creatures, from domestic pets to wild animals.
Pet-Themed Keychains: Personalized keychains featuring pets like cats and dogs are great for animal lovers.
Wildlife and Endangered Species: Keychains shaped like animals such as elephants, lions, or turtles are popular for supporting wildlife causes.
Symbolic Animal Designs: Some animals carry symbolic meanings, such as lions for bravery or owls for wisdom, making them meaningful gifts.
Custom Animal Shapes: You can create keychains shaped like your favorite animal, whether it’s a cat, dog, horse, or even exotic creatures like dolphins.
3D Animal Figurines: Adding a 3D element to your animal-themed keychain makes it stand out with a more realistic appearance.

Keychains aren’t just a practical accessory — they’re a way to express personal interests, hobbies, and passions. Whether it’s a sports, gaming, or food-themed keychain, the possibilities are endless for customization. Choosing the right material, attachment, and design ensures that your keychain reflects your unique personality or commemorates an event or interest. Dive deeper into each theme and create a personalized keychain that resonates with you!
Keychain Attachments and Hardware
Custom keychains come with a variety of attachment options, making them highly versatile and adaptable to different needs. Whether you’re designing a keychain for everyday carry or as a promotional item, selecting the right attachment hardware ensures both function and style.
1: Split Ring Attachments
Split ring attachments are the most common and widely used keychain attachment option, providing a simple yet secure way to hold keys or small items. Below are the key benefits and features of split rings:
Versatile: Split rings are compatible with almost any material, from steel to acrylic and leather.
Secure Hold: Their closed-loop design ensures that keys or charms stay securely in place, reducing the risk of accidental detachment.
Easy to Use: Simply slide items onto the ring, making them convenient for quick attachment and removal.
Customization: Split rings can come in different colors (e.g., gold, silver, or black) to match the keychain’s overall design.
Durable: Made of steel or titanium, split rings are durable enough to withstand daily use without losing shape.
2: Lobster Clasp and Carabiner Keychains
Lobster clasps and carabiner attachments are popular among those looking for added functionality and convenience. These types of keychains are perfect for those who need to frequently attach and detach their keys or accessories.
Lobster Clasp Keychains Lobster clasps are a practical solution for those who want easy access to their keys or tools. Commonly made from brass or stainless steel, lobster clasps feature a spring-loaded mechanism that allows users to quickly clip and unclip items. They are widely used in multi-tool keychains, USB drive keychains, and other functional designs. Lobster clasps are especially favored for their ease of use and added security, ensuring that keys or accessories won’t fall off.
Carabiner Keychains Carabiners, often made of aluminum or titanium, provide a heavy-duty solution for attaching keys to backpacks, belts, or other larger items. These are frequently seen in outdoor and adventure-themed keychains because of their robust nature and ability to handle extra weight. The carabiner’s spring-lock mechanism ensures that the keychain remains secure while offering fast access when needed. They are commonly used in sports-themed or travel-themed keychains, especially for avid travelers who need quick access to their essentials.
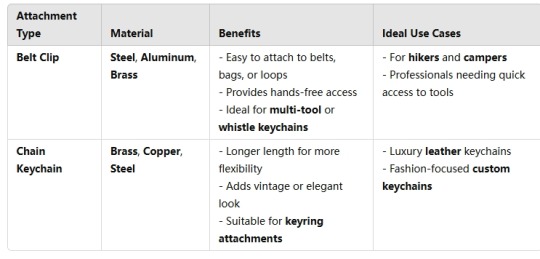
3: Belt Clip and Chain Keychains
When it comes to convenience and accessibility, belt clips and chain attachments offer practical solutions for custom keychains, especially for those who prefer to carry their keys in a more organized and accessible manner. The table below compares belt clips and chain keychains, outlining their materials, benefits, and ideal uses.

These attachment types allow keychains to go beyond just being a functional item, transforming them into convenient tools for carrying other items such as multi-tools, whistles, or even USB drives. Choosing the right attachment can enhance both the look and usability of your custom keychain, while ensuring its practical application in everyday life.
Creating Personalized Keychains
Creating personalized keychains offers an opportunity to express individuality, commemorate special occasions, and add a touch of uniqueness to an everyday item. Customizing keychains with specific names, logos, colors, or artwork can make them ideal gifts or functional keepsakes. Whether you're choosing materials like wood, leather, or acrylic, each element helps define the keychain's style and usability.
1. Customizing Keychains with Names and Initials
Custom keychains with names and initials are a timeless way to make an item uniquely yours. This approach is especially popular for gifts and personal accessories. Here's why they're a great choice:
Personalization: Adding names or initials helps make keychains more meaningful.
Gift Appeal: Personalized keychains are perfect for birthdays, anniversaries, and other special occasions.
Branding Opportunity: Businesses can use this for corporate gifts or giveaways by adding employee names or brand initials.
In terms of customization, you can choose a wide variety of materials like leather, wood, or metal for the engraving. Some popular fonts for engraving include serif, sans-serif, and script, giving you even more room for creativity.
2. Designing Keychains for Special Events (Weddings, Birthdays)
Keychains designed for special events are much more than functional accessories—they hold sentimental value. For weddings, birthdays, or other celebrations, creating personalized keychains makes a lasting impression on guests and recipients. A wedding-themed keychain could feature the couple’s initials, wedding date, or a heart-shaped design in brass or silver.
Material Choices: For weddings, premium materials like acrylic, metal, or leather work well, as they can be engraved or printed with details.
Customization Options: You can include names, dates, or event locations. Using gold or silver colors enhances elegance, while more vibrant options like red and blue suit birthday or party themes.
Keychains can also be designed to complement the overall theme of the event. For example, a travel-themed keychain for a destination wedding might feature the destination’s landmarks, while sports-themed keychains could be used for a sports-themed birthday.
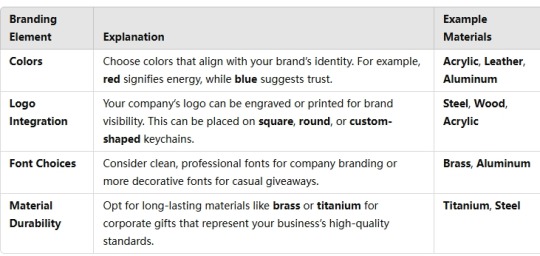
3. Using Colors and Logos for Brand Customization
When designing keychains for corporate branding or marketing, colors and logos play a significant role. Here’s a visual breakdown of the essential elements for custom branding keychains:

By combining these elements, companies can create keychains that not only serve as practical items but also as branding tools that leave a lasting impression.
4. Incorporating Custom Artwork into Keychains
Imagine receiving a keychain that features a hand-drawn design of your favorite pet, a memorable scene from a vacation, or a symbol from your favorite hobby. Custom artwork has the power to transform an ordinary keychain into a cherished keepsake. This approach is perfect for artists, small businesses, or anyone looking to capture a unique moment or feeling in an item that will be carried daily.
A great example of custom artwork on keychains can be seen with gaming-themed designs. For instance, a carbon fiber keychain with an engraved character or scene from a popular video game can speak volumes to gamers who want to carry a piece of their passion with them. Similarly, sports-themed keychains can feature illustrations of team mascots or stadiums, offering fans a tangible connection to their favorite sport.
The process of incorporating custom artwork is simple: first, you work with a designer or use online tools to upload your art, and then choose a suitable material (like wood for a rustic look or acrylic for vibrant designs). The result is a keychain that reflects your personal interests, making it much more than just a practical accessory.
Customizing keychains is a fantastic way to make a personal statement or commemorate special events. Whether you're designing a keychain for a wedding, a birthday, or as a corporate gift, the possibilities are endless. By considering materials, colors, and functionality, you can create a keychain that stands out. From personalized initials to custom artwork, keychains can be transformed into meaningful keepsakes that are not only practical but also sentimental.
Conclusion:
Creating your own custom keychain is not only a fun and creative process, but it’s also a great way to add a personal touch to your everyday items, make meaningful gifts, or even boost your brand’s visibility. Whether you’re drawn to steel, wood, acrylic, or even leather for the material, each choice offers its own unique appeal, durability, and customization possibilities. As we explored, the shape of your keychain, from round and geometric to animal or heart-shaped, adds personality and style, while functional features like bottle openers or LED lights make them even more practical.
The themes—be it sports, travel, gaming, or music—allow you to tailor your design to match your passions, while the right attachment types, such as split rings, lobster clasps, or belt clips, ensure your keychain is both stylish and functional.
But what truly sets your keychain apart is personalization. Whether you choose to add names, logos, or custom artwork, these small details make all the difference in creating something unique and memorable.
By now, you’re equipped with the knowledge to design and create a custom keychain that fits your style, needs, and personality perfectly. Whether you’re crafting it as a special gift, a promotional item for your business, or just something to make your keys stand out, the possibilities are endless.
0 notes
Text
Illuminating Events: Captivating Audiences with 3D LED Displays
In today’s competitive event landscape, standing out requires more than just engaging content—it demands a visual spectacle. 3D LED displays have emerged as game-changers, transforming how audiences are captivated. These innovative interactive displays create immersive environments that leave lasting impressions, making them indispensable for modern interactive events. By blending technology and creativity, LED walls, 3D LED cubes, and anamorphic billboards offer unparalleled opportunities to drive engagement and create memorable experiences.
The Allure of 3D LED Displays
The power of 3D LED displays lies in their ability to deliver high-resolution visuals that appear almost lifelike. These displays bring images, animations, and designs to life, offering a level of depth and realism that traditional screens simply cannot achieve. As event organizers, they leverage this technology to craft interactive events that inspire awe and curiosity, keeping audiences engaged from start to finish.
LED Walls: The Canvas for Creativity
LED walls are the foundation of any impactful visual experience. Their versatility allows for dynamic content that can adapt to any event theme or brand message. Whether it’s a product launch or a corporate gala, these displays elevate the atmosphere, making every event a masterpiece. When paired with anamorphic billboards, the visuals take on a new dimension, offering mind-bending illusions that make audiences question reality.
3D LED Cubes: Redefining Visual Interaction
Imagine a cube that not only displays content on all sides but also creates a three-dimensional narrative. 3D LED cubes are revolutionizing the way spatial design and storytelling are approached. By integrating these cubes into interactive displays, event organizers provide guests with an immersive experience that feels like stepping into a futuristic world. Their compact yet impactful design makes them ideal for exhibitions, trade shows, and even smaller event venues.
Anamorphic Billboards: A New Era of Visual Storytelling
Anamorphic billboards are the epitome of optical illusions, creating visuals that seem to leap off the screen. These displays are perfect for outdoor venues or large-scale interactive events, grabbing attention from passersby and drawing them into the experience. By combining anamorphic designs with LED walls, event organizers create a seamless blend of art and technology that captivates audiences on a massive scale.
Driving Engagement Through Interactivity
One of the most significant advantages of interactive displays is their ability to engage audiences actively. With features like touch interactivity and motion sensors, these displays encourage participation, turning passive viewers into active participants. Whether it’s a branded game or an interactive art installation, event organizers use these technologies to forge deeper connections between audiences and the event’s message.
Why 3D LED Displays Are the Future of Events
Memorable Experiences: The immersive nature of 3D LED cubes and anamorphic billboards ensures that attendees leave with unforgettable memories.
Versatility: From corporate meetings to festivals, these displays adapt to various event types and sizes.
Sustainability: Modern LED walls are energy-efficient, making them a greener choice for event organizers.
Brand Amplification: The cutting-edge visuals make brands stand out, amplifying their presence and message.
Creating the Ultimate Interactive Event
At the intersection of technology and creativity, interactive displays powered by 3D LED displays are redefining how events are designed and experienced. With their ability to blend LED walls, anamorphic billboards, and 3D LED cubes, event organizers can craft events that push the boundaries of imagination. These tools not only captivate audiences but also elevate the overall quality and impact of the event.
Let’s Bring Your Vision to Life
Ready to transform your next event into an unforgettable visual spectacle? Contact Waveplay Interactive today, and let them help harness the power of 3D LED displays for your upcoming interactive events.
0 notes
Text
3D Walkthrough Services: The Rise of Virtual Reality in Real Estate
At present, rapid advancement in real estate is being propelled by the dynamic revolution of technology. For example, one of the recent changes has been seen through 3D Walkthrough Services. These services make use and application of highly developed virtual reality (VR) systems thus modifying the process of viewing property for customers and investors. Forget about the usual old-fashioned two-dimensional blueprints or still pictures, which do not offer much information compared to virtual tours taken inside a building with your own eyes as if you were there. This innovation has turned into a revolution for 3D Walkthrough Companies and real estate developers globally.
The article talks about the emergence of 3D walkthrough services for real estate, their advantages and how they are revolutionizing property advertisement.

What Are 3D Walkthrough Services?
Through 3D Walkthrough Services can use a digital platform to build models that gives a virtual talk on the building and its landscape areas. Real estate professionals make use of VR technologies to produce very realistic and elaborate graphics with 3D modelling. They can show elements such as design, layout and other features of a house thus allowing clients who are interested but cannot come over physically to appreciate the area well enough.
Typically, creating a 3D model serves as the initial step in the process - this model is then animated so that various rooms, floors and outdoor areas are shown to users. It has gained importance in real estate marketing due to the engaging nature of this technology as compared to conventional pictures or videos.
The Rise of Virtual Reality in Real Estate
Real estate has seen a surge in the use of Virtual Reality (VR) that is not new but has been accelerated in recent times. The company that makes 3D walkthroughs offers 3D walkthrough animation but this time at affordable prices. It brings out VR as an essential tool used by estate agents when marketing properties due to the latest developments in technology.
Real estate agents and developers can offer virtual tours to prospective buyers through VR, even if they are located in different parts of the world. This has been especially useful during the COVID-19 pandemic when physical property viewings were restricted. Since then, 3D walkthrough services based on VR have become an essential part of sales and marketing plans for several real estate companies.
Benefits of 3D Walkthrough Services
1. Enhanced Property Visualization
Buyers with the aid of these 3D Walkthrough Services will be able to experience a property like never before. Every corner can be explored, one can get a feel for the whole atmosphere and also imagine living or working there. Such an extent of possession is something that cannot be done with mere images or footage.
2. Global Reach
Best of all, you can make a compelling case to prospective buyers as far away as New York or Tokyo about your property located in Lucknow using 3D walkthrough services. When applied to a house in Lucknow, it means that someone can easily view it from anywhere in New York or even Tokyo through a simple click on their gadgets. By making properties more widely available, demand and prices will subsequently rise.
3. Cost-Effective
It may seem like a huge expense to create a 3D walkthrough animation initially but it can eventually save time and resources for real estate agents. Rather than holding several physical showings, agents could offer virtual tours to their customers thereby saving on travel costs and avoiding visit coordination time.
4. Increased Buyer Confidence
If any 3D showcase is successful, potential customers will become more knowledgeable as far as making choices is concerned. They can see the property and know what they stand to gain from it. This kind of openness brings about confidence thus resulting in quicker removals of the property from the market.
5. Customization Options
Particular requirements of an individual project or real estate company can be met by 3D walkthrough services which are sharable. Wall and furniture change are some of the interactive features that one can include making them even tailored on varying days and offering potential clients more customized knowledge.
The Role of 3D Walkthrough Companies
3D Walkthrough Company has been perceived as an important component of the real estate business because it provides the skills and tools necessary for the production of such virtual tours. In addition, these firms use sophisticated software to craft intricate three-dimensional representations which are subsequently converted into interactive movies.
For instance, a 3D architectural walkthrough company specializes in creating virtual tours for commercial properties, residential projects, and even large-scale developments. By offering a range of services, these companies cater to various segments of the real estate market, from small apartment complexes to luxury villas.
3D Walkthrough in Lucknow: A Growing Trend
The demand for 3D walkthrough services is steadily increasing in cities such as Lucknow. The growing real estate market in the area has seen many developers and agents resorting to 3D walkthrough companies to help them distinguish their properties from competitors’. Local firms, including the best digital marketing company in Lucknow, are integrating these technologies into their marketing strategy for enhancing property listings and attracting more buyers.
The 3D technology is being widely accepted in Lucknow because it has a flourishing real estate market due to its tech-savvy upsurge. In other words, there are 3D walkthrough services in Lucknow for houses, business centres or superstructures. Because of this, the sellers of houses, business centres or superstructures can use these services to ensure their properties look very appealing.
The Future of 3D Walkthrough Animation
Without a doubt, the future of marketing for real estate is digital and 3D walkthrough animation leads the way. We should anticipate more advanced and immersive virtual experiences in the years ahead as technology continues to improve. Standardization of elements such as AR technology (Augmented Reality), AI (Artificial Intelligence) and interactivity would probably become commonplace within this sector.
Additionally, the integration of 3D walkthrough services with other digital marketing tools, such as social media, websites, and virtual open houses, will further enhance the buying experience. 3D walkthrough companies that stay ahead of these trends will be in a strong position to dominate the market and provide unparalleled value to their clients.
How to Choose the Right 3D Walkthrough Company
3D architectural walkthroughs Company should always be chosen based on experience, portfolio and pricing. You need to select such a company with a historical perspective of delivering quality 3D walkthrough animations as well as having in-depth knowledge of the real estate industry. In addition, partnering with companies offering customization services would make your virtual tours suitable for your property.
Besides, partnering with the best digital marketing company in Lucknow could be advantageous too. Such firms can aid you in enhancing your virtual tours so that they can be more visible on the web thereby making sure that your properties’ postings are appealing to the right audience.
Conclusion
With the availability of 3D Walkthrough Services, real estate is no longer the same again. They enable developers to showcase their work in an immersive way where buyers and sellers can see properties from anywhere through sleek gadgets. Therefore, this has created a whole new dimension through which one can go around various houses virtual or otherwise without even leaving the comfort of one’s home. As such, it becomes very important for developers in a place like Lucknow and real estate agents in places like New York to consider investing in 3D walkthrough animation since this would help improve their property marketing strategies significantly. As the demand for 3D walkthrough services continues to grow, it's clear that this technology will play a central role in shaping the future of real estate.
#3D walkthrough services#3D walkthrough animation#3D architectural walkthroughs Company#3d walkthrough animation in lucknow#3d walkthrough company in lucknow#3d walkthrough in lucknow
0 notes
Text
How to Create an Engaging Animated Explainer Video for Your Business

Animated explainer video production opens the door to a powerful and visually compelling means of communication for your business. In a world where attention spans are fleeting, these animated videos serve as dynamic tools to convey complex ideas, products, or services concisely and entertainingly.
Whether you’re looking to introduce a new offering, clarify your brand message, or capture your audience’s attention, mastering the art of crafting an animated explainer video is essential.
But you’d want to partner with a reputable service and leave nothing to chance. Here at Studio52, we’re pros when it comes to animated video production in Dubai! Join us on this exploration as we delve into the key steps and strategies to bring your business story to life through the captivating medium of animation.
Understanding the Power of Animated Video Production
Animated explainers offer businesses a multitude of benefits, making them a highly effective tool for conveying complex messages and engaging audiences. Firstly, the visual appeal of animation allows for the simplification of intricate concepts, making it easier for viewers to grasp and retain information.
The dynamic and creative nature of animation enables businesses to inject personality into their brand, fostering a memorable and entertaining experience for the audience. Animated explainer videos have the advantage of transcending language barriers, making them universally accessible and appealing to diverse audiences.
The versatility of animation allows for the incorporation of engaging visuals, vibrant colours, and imaginative scenarios, capturing the viewer’s attention and ensuring a lasting impact. Overall, animated explainer videos prove to be a versatile and powerful tool for businesses seeking to communicate their messages engagingly and memorably effectively.
Key Steps in Animated Explainer Video Production
Create a Compelling Script
Creating your animated explainer video begins with crafting a compelling script – laying the foundation for the entire production. Keep the script clear, concise, and easily understandable, aiming for a runtime of under 2 minutes, ideally around 1 minute. Once your script is ready, move on to storyboarding, providing a visual roadmap for scenes and shots.
Whether termed as a “pre-viz” or “animatic,” this phase helps you visualise the video’s progression and facilitates communication with the animation team.
Design Your Characters
With the script and storyboard in hand, proceed to character design and animation, where the magic unfolds, bringing your video to life. Ensure your characters align with your brand and are visually appealing. Collaborate with a business video production services company or animator to create assets that resonate with your brand vision.
Implement Voiceover
After animation, elevate your video with sound design and voiceover. Thoughtfully integrate sound effects and music to enhance engagement, avoiding excesses reminiscent of cartoons. Subtle additions, like interface clicks and motion-indicative whooshes, can significantly contribute to storytelling.
Editing
The final touch involves post-production and editing. This phase includes digital video editing, colour correction, text addition, and special effects incorporation, ensuring the video’s optimal length. Implement a thorough proofing process, gathering input from your team, curating feedback, and delivering refined comments to your video production company. This collaborative journey results in the production of an impactful animated explainer video for your business.
Check out our showreel for animated explainer videos here!
Choosing the Right Animation Style for Animated Video Production
Choosing the right animation style is a crucial decision in bringing your business story to life through video.
2D animation offers a classic, hand-drawn charm, while 3D animation adds depth and realism. Motion graphics excel at conveying complex information with dynamic visuals, and whiteboard animation provides a clean, engaging simplicity.
Each style has its unique strengths, so consider your brand personality and the message you want to convey. Are you aiming for a playful vibe or a more sophisticated look? Do you have intricate data to showcase or a straightforward concept to explain?
Understanding these factors will guide you toward the animation style that best suits your business and ensures your message resonates effectively with your audience.
Crafting a Compelling Script for Animated Explainer Video Production
Crafting a compelling script for animated explainer videos is a blend of art and strategy. To captivate your audience and make your message stick, follow these key steps!
Know Your Audience
Understand your target audience’s needs, preferences, and pain points. Tailor your script to resonate with them on a personal level. Speak their language and address problems they genuinely care about.
Clear and Concise Messaging
Keep your script concise and focused. Clearly articulate the problem your audience faces, emphasising its significance. Follow this with a straightforward presentation of your solution. Avoid jargon and unnecessary details — simplicity is key.
Tell a Story
Weave your message into a narrative. Stories evoke emotions and are more memorable than a list of features. Introduce relatable characters or situations that your audience can connect with. Use storytelling to create an emotional connection with your viewers.
Highlight Benefits Over Features
Instead of simply listing features, emphasise how your product or service solves real problems for your audience. Explain the benefits they’ll gain and the positive impact on their lives. Focus on the transformation your solution brings.
Create a Strong Opening
Capture attention from the start. Pose a question, present a surprising fact, or immediately address a pain point. The first few seconds are crucial in hooking your audience and encouraging them to continue watching.
Engaging Call-to-Action (CTA)
Conclude your script with a compelling call to action. Clearly state what you want your audience to do next, whether it’s visiting a website, signing up for a trial, or making a purchase. Make the next steps easy and enticing.
Consider Voiceover and Tone
Choose a tone that aligns with your brand and resonates with your audience. Whether it’s conversational, professional, or humorous, the tone should match the message. If using a voiceover, ensure it complements the script and enhances the overall storytelling.
How to Leverage Animated Explainer Video Production Services in Dubai
Embarking on the journey of creating an engaging animated explainer video for your business is a strategic move in today’s fast-paced world. These visually compelling tools serve as dynamic communication mediums, effectively conveying complex ideas, products, or services concisely and entertainingly.
Whether you’re introducing a new offering, clarifying your brand message, or capturing your audience’s attention, mastering the art of crafting an animated explainer video is essential for your success in the UAE market. And choosing a reputable service provider is paramount to help you get there.
At Studio52, we bring our expertise to the table, guiding you through the key steps and strategies to breathe life into your business story through the captivating medium of animation. With Studio52, you not only get top-notch animated explainer videos but also a strategic partner committed to elevating your brand’s visual storytelling.
Ready to captivate your audience? Start creating your engaging animated explainer video now! Elevate your business with compelling content. Let Studio52 guide you.
Connect with Us!
FAQs:
How much does animation video production cost?
Business video production costs vary based on factors like animation complexity, video length, detail level, and studio expertise. Animation type (2D, 3D, motion graphics) affects pricing, with 3D being costlier. Longer videos incur higher costs, while simpler animations are more budget-friendly. Scriptwriting, storyboarding, voiceovers, and sound design contribute to expenses. Revision requests impact final costs. Experienced studios may charge more, and tight timelines might incur additional fees. Discuss specific needs with our studios for accurate quotes tailored to your project.
How do I hire an animator?
Follow a systematic approach to hire the right animator for your business. Define project goals and scope, specifying animation type and criteria. Research, shortlist based on experience, and scrutinise portfolios. Verify credentials, discuss the project with candidates, and establish budget constraints. Request detailed quotes, clarify communication channels, and check references for insights. Draft a comprehensive contract covering details, timelines, payments, and deliverables. Set up a collaborative feedback process. Finalise by signing the contract and making necessary upfront payments for a successful collaboration.
Are explainer videos profitable?
Explainer videos can be highly profitable for businesses when used strategically. They effectively communicate complex ideas, products, or services to a target audience, leading to increased understanding and brand awareness. The profitability of explainer videos lies in their ability to captivate viewers, drive engagement, and simplify information, ultimately influencing consumer behaviour. They effectively boost conversion rates, clarify value propositions, and foster a connection with the audience. The return on investment (ROI) for explainer videos can be substantial, making them valuable in marketing and communication strategies for various industries.
What makes a good explainer video?
An effective explainer video exhibits crucial qualities for impact. Clarity is paramount, ensuring an unambiguous message. Engagement is maintained through compelling visuals, a well-crafted narrative, and suitable pacing. Simplicity simplifies complex concepts, avoiding audience overwhelm. Relevance tailors content to meet audience needs. High-quality graphics, animation, or live-action enhance visual appeal. A clear call to action guides viewers. The ideal length ranges from 60 to 120 seconds. Professionalism is evident in sound, animation, and aesthetics. Storytelling fosters emotional connections, and brand consistency reinforces identity through colours, fonts, and messaging.
#animation video production services#3d animation video services provider#animated marketing video productions#2d animation production services#3d animation video production services
0 notes
Text
Why Video Deposition: Sealing Star Witness Credibility Before Trial Begins
The Rise of Video Depositions
Recanting can happen at any time, and your associates accrue advantages that include conflicting statements made at trial after a deposition has taken place. There was a time when shorthand writing and tape recorders had their place in the dynamic world of legal proceedings, but the tailored nature of video-recorded depositions has crept into the heart of YouTube Reel-loving jurors like a thief in the night. Think before you leverage your next deposition.
Luckily, many attorneys and other legal professionals across the globe are recognizing the value that video depositions bring to the courtroom. As you continue reading, you will ponder over the conditions of cases and the exact reasons counselors see court reporters as an asset to their cases.
Start the Proceedings
Since the wake of the COVID-19 health crisis that made reservations from coast to coast, legal matters have increasingly met their resolve online with no end in sight. It is the job of state officials to prioritize health, but it’s your job to prioritize justice for your client. A deposition with a consistent and calm witness is a deposition that can break the case wide open!
Say, for instance, you have a felon for a witness. Your client insists their story is the whole truth and despite your frantic efforts to make this witness credible, your last and only resort suggests you apply third-degree questions at trial as if you were cross-examining! Your witness could either choke on their own words or concisely outline the course of events and never add and/or omit a piece of history or logic. Sounds risky, so why should they have a deposition? Is it to catch them in a lie in front of the jury later? It sounds dangerous, but imagine what a glorious moment it will be to watch your witness corroborate their own personal months, perhaps years, from the initial questioning.
Also, a deposition with a consistent and calm witness of the opposed is a deposition that may have the fallacy to break the case wide open! As citizens with a justice system that gleams over us, we are quite aware when a character witness is possibly agitated, under duress, or coercion. This is the most common reason firms add video deposition as a layer in their file of conclusive evidence for the simple fact: non-verbal cues are known for providing additional context to the spoken words and may influence the perception of the testimony.
Digital Specs
What would they say to an expert witness’ testimony who had substantial evidence? With a sonically rich audio environment and 4K video quality to capture the face of these fate holders, the final factor that solidifies any presentation (whether it happens in a classroom setting or during a sales pitch) is a visual aid.
Often, we ask, “What does that look like?”
If only they could see it with their own eyes...
With the help of the UX developers, we can visualize what a doctor or a tax preparer experiences in their daily assignments without actually invading these restricted spaces. In real-time, jurors can see what this expert sees on their screen as they simultaneously annotate diagrams, drawings, scale images, and operate computer programs to show viewers how certain software works.
Say, for instance, you call the crime scene’s blood splatter expert up to the stand in a high-profile murder case. Your objective is to show your client was met with violence and was forced to counteract with self-defense. Much blood was shed, and the expert is there to corroborate your client’s story of how, despite overpowering the victim several times and attempting to call a truce, the victim was determined to conquer. The expert leaves reasonable doubt for your client through an analysis of a series of crime scene photos and uses 3D animation software to place them in a surreal experience, and proves that the fight was intense and most of the blood never stopped moving.
Miraculously, it fell at average velocity and a zero-degree trajectory in the very spot where the responding officer found your client sitting with their own wounds!
Conclusion
A great deal of vindication of the defendant relied on testimony. Every power posture, every assurance in the tone of voice, every ounce of clarity or quality in the microphone, video, or closed caption, and recant in statement aided in your victory. Rethink your next deposition, and even ask yourself what your last deposition did for the case. Something as small as a struggle stricken from the record can even work in your favor if video can capture emotion thereafter. Don’t just relay the story. Illustrate it, author it, and have you and your client as the talk of the town.
Written by Issa Page
Special thanks to Content Distribution.
0 notes
Text
Unique Strategies to Promote Your Brand through Customised Sticker
In the fast-paced realm of marketing, personalized stickers stand as an often underutilized tool for brand promotion. Beyond their adhesive nature, these versatile tools can revolutionize a brand’s visibility. Let’s dive into some innovative methods to harness the potential of customized stickers for unparalleled brand promotion.
1. Interactive Sticker Campaigns
Personalized stickers can go beyond static designs. Create interactive stickers—ones that invite engagement. Think puzzles, color-in designs, or stickers with writable surfaces. Encouraging users to interact and create their own versions can foster a sense of ownership and community around your brand.
2. Augmented Reality (AR) Integration
Incorporating AR technology into sticker designs can transform the consumer experience. By enabling an AR element, brands can offer an interactive layer—users scanning the sticker with an app witness 3D animations, product demonstrations, or even games, creating a futuristic engagement that captivates attention.
3. Limited Edition Collectibles
Harness the power of exclusivity. Release limited-edition sticker sets at intervals. These collectible series not only drive brand loyalty but also inspire organic promotion as users aim to complete their collection, sparking a wave of enthusiasm around your brand.
4. Stickers as Storytellers
Tell your brand’s story through sticker designs. Craft a series of stickers that narrate your journey, milestones, or values. Consider sequential designs that unfold a story or showcase a timeline, enticing users to collect them for a complete narrative experience.
5. Dynamic Packaging Decals
Enhance the unboxing experience by integrating dynamic stickers into product packaging. Imagine stickers that change color with temperature, reveal hidden messages, or incorporate elements that pop up upon touch. This surprising element not only delights customers but also encourages social sharing.
6. Eco-Friendly and Sustainable Stickers
In a world increasingly focused on sustainability, eco-friendly stickers resonate. Consider utilizing biodegradable materials or promoting environmental messages through designs. This not only aligns with consumer values but also projects a brand as socially responsible.
The Impact and Benefits
Employing customized stickers through unique methods yields numerous advantages:
Memorable Brand Representation: Stickers create a visual imprint, aiding brand recall.
Versatility and Accessibility: Stickers can be used across diverse platforms and mediums, reaching a wide audience.
Engagement and Emotional Connection: Interactive and storytelling stickers foster a deeper connection with the brand.
Exclusivity and Differentiation: Unique sticker strategies establish a distinctive brand identity in a competitive market.
Case Studies: Success Stories
1. Glossier: The cosmetic brand utilized sticker sheets with their product deliveries, allowing users to decorate their purchase and even their surroundings. This engaged their audience, creating a buzz and fostering a sense of community.
2. Coca-Cola: Their "Share a Coke" campaign, where stickers with personalized names were printed on their bottles, turned into a cultural phenomenon. It created a personal connection, encouraging customers to find and share their own names, driving both sales and social media engagement.
Final Thoughts
The simplicity of a sticker belies its potential as a powerful marketing tool. By employing unique and innovative approaches like interactive campaigns, AR integration, limited collectibles, storytelling stickers, dynamic designs, and eco-friendly initiatives, brands can carve a niche and make a substantial impact in the market.
Customised stickers offer a tangible and versatile means to foster engagement, create memorable experiences, and weave the brand into the fabric of consumer lives. Embracing these unconventional strategies can propel a brand towards broader reach, deeper engagement, and a distinctive brand identity.
Source: Unconventional Strategies with Customised Stickers
0 notes
Text
Madden 24 Review (Steam)

For our Madden 24 Review, we experience a more realistic character movement and smarter AI that is hopefully going to give us the control to play out our gameplay strategy with the confidence to dominate any opponent. All-new character technology transforms the way players look and move with realistically redesigned player models and smoother animations.
Madden 24 Review Pros:
- Amazing graphics. - 50.6GB download size. - Steam achievements. - Graphics settings - resolution, window mode, frame rate, v-sync, dynamic resolution scaling, HDR, rendering quality, 3D grass, advanced hair, ambient occlusion, ambient occlusion quality, lens flare, depth fog, bloom, high-resolution DOF, mesh quality, texture quality, shadow quality, and crowd quality. - Official NFL product. - Full controller support. - Can be played with a mouse and keyboard. - The PC version for the first time ever has all the next-gen features. - Three passing style choices - placement and accuracy, placement and power, and classic. (you can try them all out and change them later) - Loads up and connects to the EA app. - Crossplay can be turned on and off. - Set your favorite team, game difficulty, etc. - Three game styles – simulation, competitive, and arcade. - American football gameplay. - On-screen icons will appear above your player to help with controls and actions. - All new touchdown celebrations and graphics. - Cleaner Ui. - Five game modes - ultimate team, franchise, quick play, superstar, and training camp. - Training camp has three modes - mini-games, team practice, and skills training. - Quickplay has three modes - couch Co-op, custom games, and online play. - The performance of the game overall is much improved. - The movements of the players are more fluid and responsive and look natural. - Accessibility options – menu narration, subtitles, enlarged field graphics, Colourblind support, dynamic camera effects, and VOIP settings. - Four difficulties – Rookie, Pro, all-pro, and all-Madden. - Click can be set for the accelerated clock, play clock on/off, and minimum play clock time. - Coach mode – (optional setting) has the Quarterback automatically throw the ball after the snap if you don’t take control. - Player sliders for injuries, fatigue, and player speed parity scale. - CPU and player sliders for QB accuracy, pass blocking, WR catching, run blocking, fumbles, reaction time, interceptions, pass coverage, tackling, FG power, FG accuracy, punt accuracy, and kick-off power. - Much improved and more impactful halftime shows and opening presentations. - Ultimate Team has an optional tutorial. - Free season starter card pack for Ultimate team. - New menu layout and card opening animation for the Ultimate team. - Earn MUT coins to buy packs of cards. - Madden Ultimate Team game modes – Challenges, solo battles, H2H, house rules, play a friend, and MUT draft. - Generate the best lineup option in the ultimate team that can be for play styles or ratings. - Ultimate team challenges can be done solo or Co-op. - Superstar character creator - choose the position (quarterback/halfback/wide receiver/linebacker/cornerback), first name, last name, number, handedness, hometown, college, full creator for face, skin color, hair, etc. - Changing your superstar details like weight and height will change the stats of your player. - Two superstar modes - the league, and showdown. - The league mode is where you do the combine, get drafted, and work your way up. - Showdown mode is where you go for Rewards and accelerated exp bonuses. - Superstar game settings - force team selection, controlled player art, skill level, game style, injury, pre-existing injury, dynamic momentum/home field advantage, quarter length, accelerated clock, and minimum play clock time. - Madden cast a video presentation for the superstar mode. - In engine cutscenes. - The ultimate team has a player level where you earn exp for playing and finishing challenges for Rewards. - Can skip the cutscenes. - Superstar mode has a player level where you earn exp for playing and finishing challenges for Rewards. - The in-game version of Twitter/X for social media interactions in superstar mode. - The superstar combine have you doing a bench press mini-game, 40-yard dash, broad jump, 20-yard shuttle, and run routes. You then get an overall skill rank. - When not in a game or press event in Superstar mode you play games and chill in your room with Madden cast rolling in the background. Here you can use social media, check challenges and upgrade your character. - You can instantly retry events in the combine. - Superstar rewards are a bit like a Battlepass in that you earn exp and unlock rewards. - The opening superstar challenge is the path to the NFL where you do the combine, answer general knowledge questions, the draft, and the signing. - Superstar mode has plenty of multiple-choice interactions. - To level up your superstar you earn skill points for stats, which can unlock abilities that you can equip in the unlocked slots. - In between games, you get a set amount of free time to do as you wish, some give boosts, some rewards, and some can be bad for you. - All free-time events in Superstar are mini-games and they can be played or simulated. - Further superstar customizations are setting celebrations for touchdowns, first down, interception, sacks, tackle for loss, and celebration runs. You can also set a player as your passing style. - You can view depth charts, league standings, the news, transactions, history, and more from your superstar room. - All new moves like cutting, fake cutting, and doing foot fire. - The gameplay in Superstar mode is you control just your player, you have a unique camera angle, you get to choose the play regardless of position, and you get a rolling rank/grade based on your performance such as position and running. - Much improved hype intros for the teams coming out. - Full commentary team. - Familiar controls. - You really do get a lot of control over how your player turns out in terms of how he plays on the pitch in superstar mode. - Earning exp and points in Superstar isn't just scoring and running with the ball, you can get it for blocking or just being in the right place. - Aside from superstar challenges, you will get to choose one of three bonus objectives there and then with each increasing the difficulty and reward but it's all your choice. - Superstar mode feels very complete and so satisfying to play. - Full Monday and Sunday night football presentations. - All movement is more fluid. - On-screen button prompts for cuts and stuttering to help. - You the player can see and feel yourself getting better. - The superstar mode is really good for teaching you the game and player positions. - Every team has a wide selection of uniforms including classic throwbacks. - Player and CPU skill sliders to make the game harder or easier. - Superstar Showdown is a 3v3 online game mode where you use your superstar with others online. - Share and download player offense playbooks, draft class, defense playbooks, CPU sliders, player sliders, and roster updates. - The creation center lets you edit - rosters, players, uniforms, Playbook, and superstar X factors. - Franchise let's create an offline or online league. Online can be played with friends, randoms, or solo and you set if leagues use real-life rosters, active rosters, or preseason rosters. - You can have one save per position in superstar mode. - In career mode, you can set your season goal for things like getting X amount of receiving yards or so many completions. - When you are not playing in a drive-in superstar mode the game simulates and you watch it play out at a faster rate. - The focus in superstar mode is the football with the story being sprinkled in over time. - Using abilities (equipping them) will upgrade them to silver and then gold as each tier has specific goals. Madden 24 Review Cons: - Loads up and connects to the EA app. - You cannot have a beard in the superstar character creator! - Can't choose your voice in superstar mode. - Few robotic animated characters in the superstar mode. - No practice option when doing the combine. - Performance stutters a bit in the combined events. - You don't get control over your character's persona or mannerisms. - A shame but in the draft you don't get any of the TV presentation-style sequences or hearing the phone call as it's all just a montage. - Cannot rebind controls. - You have to go into Madden Ultimate Team or the messages section to set what songs play. - No graphics benchmark test. - When the EA servers are down you cannot play some of the modes and the ones you can play come up saying all progress will not be saved or go towards rewards and unlocks. - At times the mouse cursor can stay on the screen despite using a controller. - You cannot decorate or edit your superstar room. - The scenes between plays and halves repeat themselves a lot. - The intro to matches feels the same but with different uniforms. - During Superstar a lot of the interactions repeat over and over. - The performance out of the game is not as good as in the game. Related Post: Blasphemous 2 Review (PlayStation 5) Madden 24: Official website. Developer: EA Games Publisher: EA Games Store Links - Steam Read the full article
0 notes
Text
Just watched the Mitchell's vs the machines and love that animation studios are realising we want stylised 3d animation, not realistic!!!
#mitchells#the mitchells vs the machines#lupin the 3rd#into the spider verse#spiderman into the spiderverse#klaus#turning red#like use the dynamic nature of 3d animation to your advantage!@!#also love it when they incorporate some 2d elements to
11 notes
·
View notes
Note
Do you think if they ever reboot ATLA they would make Zutara canon? Reboots have changed quite a few things(the new She-Ra is vastly different from the original) especially with all the support Zutara got post-series
Hmmm, an interesting question. It depends on many things I think, not the least of which being who the showrunners are and the tone they want to set. We may get to see our reboot soon, actually, since there’s a live action Netflix series in the works (they haven’t started production yet though, so don’t get too excited). As far as I know, Bryke is at the forefront, and while that’s great news since it means another abomination hopefully won't happen, it does mean that a Zutara relationship probably isn’t likely since they’re big fans of the Katara/Aang relationship.
That being said, I think it would be a missed opportunity if they didn’t, and I’ll explain why. (Disclaimer for any non-Zutara fans reading this, being a Zutara shipper is not my main motivation for thinking or wanting it to be canon). First things first, the audience. I don’t know if post-series Zutara support would have much of an effect on Bryke, but it’s possible that the producers or Netflix would notice and try to factor it in. However, I don’t think pandering should be the reason they include Zutara--far from it. The original audience that watched Avatar has grown up at this point. Many of us are in our twenties, give or take. We’ve matured, and it would be foolish of the showrunners for ignoring this fact. If there’s a reboot of Avatar, live action or animation, the majority of the audience will be those that grew up with the show, not kids the same age as the audience of the animation. I think that’s evident enough with the release of Avatar on Netflix (notice how many people are rewatching and falling back into their love for the show?) and the comics. Ah, the comics. Some things they did well, others...not. What they did do well is writing the storytelling more maturely than the show. I don’t mean to bash the original show as it obviously had no problems including the dark effects of a war story in bite size, easy-to-swallow chunks for kids (a good thing). However, they treat the audience more seriously, knowing that not everything needs to be spelled out. You see the same in Korra. And to me, that’s part of what makes the Zutara relationship so captivating and intriguing--it’s mature. It’s not easy, and it has faults. It’s not “hero gets the girl after saving the world”. It’s complex.
I’ll say this now: there’s a difference between a relationship being canon and being endgame, and it’s an important difference. I definitely think Zutara should be canon, if not endgame, in any reboot they do.
Personally, I’m excited for a live action version if they ever get around to it. It brings many new factors to the table, and the majority of them have to do with adaptation. (I’ll mainly be talking about a live action version for a little bit, excuse the art student that shows). Adaptation, especially between mediums, is tricky to execute. You see many book-movie adaptations that succeed, and some that miserably fail, and others in between. This goes for other forms as well, ex: book to comic, book to animation, animation to film, etc. With any medium adaptation, the story will inherently change. You can't hear a character's inner dialogue or prose written in a book in a film, so changes have to be made or the filmmaker must write or use film language to substitute for it. With adaptation, changes must happen, that's a fact. To me, more often than not those adaptations succeed when the creator embraces that fact and uses the medium to their advantage. Sometimes this changes the story, and sometimes that change enhances it for the better. Take Game of Thrones or Harry Potter. The former deals with many characters and worldbuilding that is extremely complex, and they did an excellent job in getting you attached to those characters. However, they did have to change some things from the books, and while some weren’t as successful, others did remarkably. (Before anyone starts raging, I’m specifically talking about the seasons where they still had books to go off of). For Harry Potter, we have eight movies to analyze, which I will not be doing, but I will say that the weakest films storywise were the fifth and seventh, simply because they tried to do both too much and too little, if that makes sense.
How would this apply to a live action ATLA? Well, it wouldn’t be like the animation, most likely. It’s a medium adaptation, meaning that the approach they had in the animation won’t work the same in live action. Think about it--you don’t watch animation, especially 2d, the same way you watch live action, psychologically and subconsciously. There’s a separation there between their world and ours. It lessens with 3d animation, but it’s much much smaller when it’s live action since it looks like our world, more or less. Would GOT beheading and other violence (you know what I mean) have had the same effect if it were 2d animation? No, probably not. Yes, I know that anime has its fair share of gore that can be extremely realistic and gross, but it still doesn’t have the same impact it would if it appeared on your screen with quality vfx. Now, these are extreme examples. I really doubt that they’ll make the violence that intense or realistic in the show, as they’ll more than likely want to keep it family friendly (there’s still kids that watch the original). Another disclaimer (ik there’s a lot of them, but people can misunderstand this kind of critique as bashing, which it’s not): I am not saying that the original animation of ATLA is not impactful, absolutely not. I have no trouble getting attached to animated characters, laughing or crying with them, etc, especially if the writing is good. However, it was a kids show, and it was written with that in mind. This is apparent to me as I’m rewatching the show now. There’s some dark stuff that happens, as is the nature of a war story, and the animation handles it excellently. But think of how different it will be seeing the ruins of the Southern Air Temple, practically a garden of bones, Gyatso’s included, in live action. Show us all the nitty-gritty of the lower rings of Ba Sing Se, and the corruption up top. Let this affect the characters. Bring this moral ambiguity into light, as it was done in the show. I think that if they’re going to tackle a show in this way, not a movie or series of movies, it would be smart of them to lean into these darker themes, not shy away from them. Like I said earlier, the audience has matured, and there’s so much more to explore with these stories and themes. I’ll say with confidence that they’ll definitely do this, and possibly add a story or two. Otherwise, it will just be a rehashing of the original, word for word dialogue. Not that the original is bad (obv not), but I don’t think we should want that. There’s a lot of potential in a live action series, and I think they’ve learned lessons from the abomination that already tripped over itself. It was an example of adaptation done badly. However, you can change a story without destroying it, but it’s a delicate operation. That’s why having the original showrunners on gives me a bit more confidence. To be clear, I don’t think they’ll go full PG-13 or higher. It’s still possible to have family/kid friendly media without shying away from the darker parts. ATLA is a great example of that. If you want a live action example of a show that balances humor, heartache, and violence beautifully, look at Merlin (bbc).
I think you bring up an interesting point with She-Ra and it’s divergence from the original. I haven’t seen the original animation, but I can say that the new one was successful in telling a new and fresh story in the same universe. The act almost as parallel stories in that universe. How To Train Your Dragon is the same way--the book and movie have very very little in common story wise, but it’s a beautiful trilogy nonetheless. Would this work with ATLA? Possibly, though I doubt they’d want to stray away from the original’s core themes. Though, you can fight me on this, Zutara does align with those themes, but that’s another post (this one is long enough). However, it’s such a complicated question because it inherently considers countless possibilities, so there’s no definite answer. It’s a beloved show that’s already been butchered once, so how much would they be willing to change?
Now, how does Zutara factor in? (getting to the point now). For many of the reasons above, I think it should be canon. Their dynamic, their rocky relationship, the journey of trust and acceptance, the connection they have, all of it is ripe for exploration, especially in a revamped, inherently more mature story. Instead of a predictable relationship where there was never any real conflict (Katara was always loyal to Aang, and their fights were never truly consequential), you have a relationship coming from a difficult, seemingly impossible place, one that requires time to establish. Like I said, it’s not an easy relationship. Part of it is strengthened by Zuko’s wonderful redemption arc. He needs to build a foundation of trust before almost any of the Gaang trust him (Aang, the angel, is willing to give him a chance almost immediately in Book 1, and though she didn’t care one way or the other at first, he did accidentally burn Toph’s feet). What would a Book 4 have brought us? Despite what Bryke say about it being a false rumor, Ehasz, a co-producer, said that it was at least discussed, plus Book 3 definitely had more to give, so I take it with several grains of salt. Anyways, even wondering about it hypothetically produces interesting theories. We see at the end of Book 2 in the cave that Katara, once she overcomes her immediate, and warrented, repulsion of Zuko, she’s able to connect and see a bit of his heart underneath the layers and layers of angst and anguish obscuring it. This scene is popular in the Zutara fandom for a reason. However, I think that making changes to characters, especially in Zuko’s case should be done extremely selectively and purposefully. His arc is one of the most fantastic accomplishments of the show, and I think very little should be changed. For example, he should still make that doomed, yet inevitable choice in that cave to join Azula, but perhaps they’ll include his mother as a more forefront character, especially when he goes back to the Fire Nation. By all means, give Ty Lee and Mai more than just a conversation to supply their backstory. Thoroughly explore the swampbenders and the Freedom Fighters. Show more of the original airbenders in Aang’s memories! There’s room for exploration without dismantling the world or characters like the M. Night film did. For Zutara, I think that expanding Book 3 and giving the characters more time with each other would be invaluable. Think of how quickly Katara and Zuko grew close, from Katara threatening to off him first time he even hinted at being a threat, to becoming one of the most instinctual and formidable teams in the Gaang, to saving each other’s lives in the final battle. That’s not even mentioning the Southern Raiders. The conflict over the entire show as the backdrop for a relationship like that, romantic or platonic, is incredibly suitable for a reboot. If it was explored, the outcome would be so powerful.
I said before that there’s a difference between canon and endgame relationships. This just means that a relationship can be confirmed and explored without being the outcome. If Bryke include Zutara at all, that’s most likely how they’ll do it: adding a love triangle that ends up with Katara and Aang getting together. Honestly, it would be a method of making K/A a more interesting relationship and a way to have the characters grow a bit. However, this has the awful potential of just shitting on Zutara and turning it into a toxic relationship, which I’d rather not see.
But if it wasn’t Bryke running it? Absolutely, I think Zutara would, and should, be canon. Adaptation should take risks and be willing to explore, and I think Zutara is the type of dynamic we should see.
#zutara#atla#atla live action#avatar the last airbender#zuko#katara#sorry this got really long i have a lot of feelings
75 notes
·
View notes
Text
5 Reasons You Need to Upskill to be a Better Designer (Be Future Ready)
With the multidisciplinary field that design is, no amount of skills are too many. It is now an established practice to gain knowledge by taking up online design courses or doing individual research. To define this phenomenon, the term ‘Upskilling’ has been frequently used in recent times, but what exactly is it?
To put it simply, Upskilling is getting better at what you do. It is upgrading your knowledge (both theoretical and practical) of the subjects that may be directly or indirectly related to the field you’re working in.
Let’s look back at the past!
The design field is diversifying and merging indistinguishably with other fields, demanding more multi-talented professionals. Looking back at history, the greatest of designers were popular in their times and even now for being skilled in numerous fields and contributing to society at large. Leonardo Da Vinci, one of the most multi-talented people to walk on earth, was a skilful artist, mathematician, sculptor, architect, scientist, and astronomer. His works turned to be an inspiration for the later generation of polymaths, rivalled only by Michelangelo, his contemporary. These figures gave rise to the term ‘Renaissance Men’, with the ideal that said “a man can do all things if he will.”
Even apart from design, there have been several such personnel with an eagerness to be everything at once. Aristotle, the famous Greek Philosopher, was a brilliant writer. His works covered subjects like poetry, music, theatre, rhetoric, politics, ethics and even biology. He was also the teacher of Alexander the Great, who, as we all know, was one of the biggest conquerors of all times.
Issac Newton is not a foreign name to anyone in the field of science. Celebrated for his contributions to physics (theory of gravity and laws of motions), this English scientist was also an astronomer, alchemist, philosopher and theologian. His works laid the foundation for the progress of later generations of scientists, particularly Sir Stephen Hawking.
What’s happening now?
Increasing technology and resources have brought about specialisations in various fields of study. With specialists coming up in every sector, the number of all-rounders have been gradually decreasing.
But we know that history has always admired and valued multi-skilled people. Despite the revolutions taking place, traces of this admiration can still be seen, especially in the field of Film-making and Design. Actors are no longer expected to just act and film-makers are no longer expected to just direct. The best of the rest are those who are not only great at their primary skills but also good at other 21st century skills required in the field. A good example from the modern-day is FarhanAkhtar, an Indian actor, film-maker, producer, playback singer, screenwriter and television host. He is celebrated by the Indian audience for having proved his versatility time and again.
Similarly, design practices that do not adhere to just one type of product are more popular than the rest as they have a wider clientele and user base and strive for continuous experimentation and upgrade. With a complex network of professionals worldwide, multipotentiality is appreciated.
Thus, the need for all-rounders and design upskilling is emerging again.
[Read: The Assets of Success: 13 Golden Skills in Design to Master]
Multipotentiality
Now, what exactly does it mean to have multipotentiality?
It is the trait of a person
having interests in two or more fields of study
and curiosity to learn and excel at them. Such people are called ‘multipotentialites’ which is the opposite of
‘specialists’ and is used interchangeably with ‘polymaths’. They are required in almost every field; science, art, technology, medicine, business, commerce, etc.
Multipotentialites are valued for their fast learning skills and adaptability. Organisations are always keen to acquire individuals who can bring dynamism, novelty, enthusiasm and variety to work-places. Such professionals are also favoured to undertake leadership roles as they are better at empathising and understanding a broader set of situations, people and their perspectives.
It is great to be a specialist, but even better to be good at many other skills along with one. It is time to be the Jack of all trades AND master of one!
The changing times demand multi-faceted individuals to bring in innovative design solutions. Gradually, the need for regular upskilling comes up, whether through online design courses or through experiential learning.
Here are 5 reasons designers needs to upskill themselves:
1. To Fill the Skill Gap
As fellow designers, most of us can collectively agree that there is still a huge gap between our design education system and the practice. The system lacks the capacity to make students industry-ready, leaving them with little to no practical knowledge.
In the current scenario, students opting fordesign upskilling are constantly at an advantage compared to the rest, be it academically or professionally.
A lot of independent platforms have emerged that have recognised this gap and aim to fill it by offering learning to interested individuals, especially in the field of architecture with
1. To Have a Better Career and Job Prospects
It is no mystery that design establishments tend to hire aspirants with a broader range of skills. It is good to master one skill, but is it good enough?
With the increasing competition in the design field, there is more demand for
professionals who are adept at handling a variety of tasks
. For example, someone who is great at 3D modelling should also be able to manage an entire project if needed. The design industry has become experimental and welcomes multi-talented people with open arms. InitiativesWith the increasing competition in the design field, there is more demand for professionals who are adept at handling a variety of tasks. For example, someone who is great at 3D modelling should also be able to manage an entire project if needed. The design industry has become experimental and welcomes multi-talented people with open arms. Initiatives are being taken across the globe to recruit individuals who can perform multiple tasks instead of hiring someone just to perform one task. Naturally, such versatile individuals bring more to the organisation while making more for themselves. 1. To Progress in the Field A broader skill-set gets you better job opportunities, but what happens once you are into the field? Design Upskilling doesn’t stop once you’ve earned a job. You need to keep honing your skills and adding to the existing ones for your professional development. In the design industry, multi-skilled professionals are more likely to be given positions of responsibility and develop trust. Moreover, individuals with a zeal to constantly enhance their skills, adding more value to the team, progress faster than others in their career trajectory. Hence, adding more to your design skill plate will give you an upper hand at any point in your career. If you are a working professional, now is the time to upskill, rise and shine!
(Source: www.giphy.com)https://giphy.com/gifs/l1Kua6X2X3t9bSlNK/html5[Alt Text: GIF of a cartoon show, spongebobsquarepants, with the words “I’m ready”] 2. To Stay Relevant to the Changing Times Modern problems require modern solutions. It is obvious that one cannot run a design practice efficiently with obsolete techniques. Things that were considered awesome in the yesteryears may be completely outdated now. To align with the demands of the current world it is necessary to update,upskill and improve. Globalisation and digitisation have paved the way for several new domains in the field of design. From UI-UX design to Urban Planning, the good designers always have a fair idea of the advances happening in the field. Even clients are now getting more familiar with design as a profession and its importance, with a wide range of resources to facilitate awareness. Being on par with the rapidly altering world and understanding the contemporary necessities will give designers the kind of expertise needed to meet the requirements of today’s user base. Change is the only constant!
(Source: www.quotemaster.org)https://www.quotemaster.org/architecture+students[Alt Text: Image of a sketch with a drafting board and two people standing in front of it, one of them saying “I haven’t much experience of such an early version of autocad”] 3. To Start Out On Your Own It takes a great deal of skill to start practising as an independent designer or going for an entrepreneurial venture. The most difficult part, which is the beginning, can become easier if you have what it takes. The field of design is connected to and borrows from many others. Starting a design practice not only requires field-related knowledge but also inter-disciplinary skills like business management, automation, digital communication, etc. If you aim to eventually start on your own, acquiring know-how and soft skills is essential. Multi-skilled individuals can then collaborate with many different kinds of people to deliver fantastic results. A skilful leader makes a skilful team!
(Source: www.codycameron.com)https://codycameron.com/are-you-my-leader/[GIF showing popular animated character buzz lightyear surrounded by alien midgets] From filling the skill-gaps to practising design independently, we have reached full circle. The current pandemic situation has been harsh on us all. On the bright side, a lot of education platforms have come to light, inspiring individuals to make use of their time at home by taking up online design courses. Thanks to digitisation, it is now easier than ever to connect with individuals across the world! Thus, there has been a boom in the past year in the way people learn new skills. The growing give-and-take of knowledge around the world is turning designers into all-rounders with the skills necessary to tackle modern problems. So, if you are keen on trying something new, expanding your skillset and being future-ready, then check out these avenues for design upskilling and online architecture courses by Oneistox!
3 notes
·
View notes
Text
Principles: States of Play and Transition
This is a new sub category of articles describing very fundamental topics of how I think about games in a very abstract manner. As different as fighting games are in mechanics and scope, once you strip those things away what's left to observe are the underlying aspects. I wanted to talk about concepts that have application to any fighting game you play.
It's definitely something that you feel more than you can describe to someone so in that vein I want to articulate a new concept which I will describe as “The States of Play”. If you really boil down to it, at any point in a round I believe you are placed into one of five states.
The 5 States
The five states are as follows:
True Neutral - When neither player has advantage and neither is forced to initiate
Offense in Neutral - When neither player has advantage but you have to initiate.
Defense in Neutral - When neither player has advantage and your opponent needs to initiate.
Offense in Pressure - When you have advantage and have a set offensive plan
Defense in Pressure - When the opponent has advantage and you need a set defensive plan
Understanding which state you are currently in can inform your decision making and recognise what options are currently available to you and which aren’t.
True, Offensive and Defensive Neutral
Neutral gets used as an all encompassing word, but it can be broken down further as even if both players are playing “in neutral”, they aren’t always concentrating on the same aspects.
For instance a player who is Defensive in Neutral has more of a mind for things like Anti Airs, Dash checking, Defensive whiff punishing etc
Conversely a player who is offensively minded is looking for opportunities such as dash pressure, spacing traps, jump/divekick pressure etc.
All of these tools at a players disposal encompass neutral but which you are focused on and which you can kind of ignore because the state of the game can be dependent on a variety of factors.
I'd say it's actually quite rare where the state of play is truly neutral (for reasons I will go into soon) and in fact the shifting to one of the other types happens quite quickly whether it's due to health differences, meter advantage or character toolset.
When understanding what state of neutral you are in it, it helps to ask yourself the question:
“If the timer ticks down, and the neutral continues to be played in this way, who will win first?”
So let's look at some scenarios and apply this question.
Scenario 1: Mirror match, Life Lead
Let's say it's a mirror match but one player has a life lead on another. Just based purely on attrition as each side whittles the other down evenly, the player with the life lead is going to win as they just have more of a resource to maintain the status quo.
Therefore the onus is on the opponent to try and make something happen and initiate to change that variable.
Scenario 2: Grappler vs Zoner
So in a scenario where a character has a clear advantage over the other in neutral we can tell as soon as the round start bell rings, The character more dominant in neutral is automatically assigned to be “Neutrally Defensive” and the opponent is “Neutrally Offensive”.
The example of a grappler vs zoner archetype represents this in the extremes by the fact that often the grappler does not want to spend any more time in neutral then is required whereas a zoner is the opposite of that.
But now let's say it's later into a match and through exchanges the grappler has a life lead over the opponent, even though the zoner is stronger in neutral, They can no longer win by trading the same way.
Now we are in a scenario where the onus is on the zoner to initiate and the grappler is allowed to let the opponents come to them. The roles of each player are now reversed.
Scenario 3: Playstyles affect
This time, instead of thinking in terms of character, we are going to look at it in terms of how the players themselves can affect this dynamic.
If a person naturally tends towards being more offensive regardless of the matchup or resources at present he is evidently forcing an opponent into the compliment.
Think about a lot of beginner or intermediate level matches where it's common to give the advice to “let the opponent hang themselves”.
In other words, if they are taking all the risks, we don’t have to do anything but play reactionary and punish the over commitment. The reason that kind of blanket advice is effective despite matchups is the opponent is clearly not playing the matchup so it is no longer relevant.
Having said that, characters can still have an effect on playstyle match ups. Let's imagine a match between two defensively minded players who carry identical skill sets and play styles but one player has a character much more suited for that type of play then the other.
Just because the character has the tools to play strongly in that way, even if each player gets the same opportunities in neutral and captalise on them identically, the output of the stronger neutral character may be unequivocally higher than the other just because that character is able to produce more in each scenario. Either the opponent has to work even harder for the same reward or move to a different approach, one more suited to the character strengths.
Pressure as the Attacker and Defender
When I use the term “pressure” what I really just mean is spots where one player has frame advantage over the other. These are spots that just mean someone has an advantage and therefore definitively, Someone is attacking to maintain or get value from the situation and the other has to defend and escape.
As we know, there are a number of situations that this could represent but surprisingly, the decision making can be remarkably similar depending on the game. “A +2 situation by any other name would smell as sweet” you might say.
For instance in Street Fighter, a knockdown and an air reset after an anti air are remarkably similar situations even if we don’t internalise it as such. In both spots the rock - paper - scissors game of meaty vs throw vs shimmy is identical.
What's even more interesting is it's a spot where a player's default decision making can be so different despite that similarity. Someone may play close attention to how they act on wake up but autopilot during air resets for example. The biggest difference that sets these scenarios apart from neutral offense and defense is that it's far less free form. Usually there will always be a selection of very specific “correct” responses that each player needs to select from. This is a big benefit to players who thrive in making players ask the hard questions, shoving a multiple choice question in your face, that if you get wrong they get damage, oki and the ability to shove another one in your face.

If neutral is a mind game of intentions that leave a backdoor to remaining safe, A pressure scenario is like reaching the end of the poker hand, the River card has just been flipped and each player has to show their cards and live with the decision (There you are Cam, that was for you).
The Transition
So now that we have talked about the states, the final thing I want to touch on is how these interact when we have to quickly switch from one state to another and there are a couple of things to note. You will notice that however a player is playing in neutral (defensively or offensively), either situation can produce a pressure situation that gives them advantage. Whether I offensively whiff punished by setup or baited an opponent into over extension defensively the result has led to the same Attacking pressure. What this tells us is states aren’t linked in a circle only leading from one to the next. It's possible for these transition to happen from any state to any other in the flash if the opportunity presents itself.
I don't have to be aggressive to get an advantageous position; in other words.
The other interesting thing about this transition phase is the psychological aspect it presents, with particular focus on the difficulty of task switching. It's something that becomes most apparent when you watch someone play vs when you actually have to play yourself.
Think how much easier it is to anti air when nothing happens in the few seconds prior, vs when you have just whiffed a button.
What you may feel as an obvious error is actually a really difficult skill that needs to be trained and its difficulty can be explained when your brain had to transition from a state you were thinking about opening someone up to then having to mentally switch to defending in neutral.
In Football(Soccer), there is a well known concept that one of the times a player is most vulnerable is when they have just gained possession of the ball.
They have just expended energy in the challenge, still trying to get the ball under control, and haven't fully grasped where other players are on the pitch (teammates and opponents alike).
Tactics have been developed specifically on speedily identifying and defending in a manner to panic the player on the ball and regain position as quickly as possible and the same is true for fighting games, as possession in soccer is analogous to gaining the plus frame advantage once again.
Conclusion
It's an interesting experiment to see if when you play you can identify the states for your game. Not every game has the same neutral, or attacking defending options, but I think the broad strokes are there whether it be traditional 2D, anime, 3D or teams.
This is a concept that I'll probably refine in future as I consider it more and if I need to include or trim anything so if you have any thoughts Id like to hear them and improve what is this first draft on the States of Play in fighting games.
1 note
·
View note
Text
Deconstruction
Worldbuilding: Geography
Full disclosure: I hated doing this post. Not because the writing was difficult or the topic was boring—far from it. No, the reason I hated doing this was because I got sucked into a wikihole. I started out researching climate zones, and ten hours later I was reading an article about Icelandic hot spring rye bread (which is called hverabrauð by the way and you should absolutely check it out). I only realized what time it was when I looked out my window and saw the sun starting to rise. Try to picture what my sleep schedule has looked like for the last few days, and you can see why I might be just a smidge upset.
Sorry. Where was I?
Ah, yes: geography. The bane of cartographers everywhere. If you’ve ever dabbled in writing stories with a non-Earth setting, you’ll know that one of the most fundamental aspects of worldbuilding is the lay of the land. Even before you’ve started working on the cultures of your fictional people (or hell, even the plot), you need to develop the locations. Any writer worth their salt will correctly tell you that geography dictates who the characters are, what the story’s about, when major actions occur, where the major story beats take place, why things progress the way they do, and how certain steps are achieved.
Want an example of this? Take a look at the geography of Avatar: The Last Airbender and how it influenced the Fire Nation’s culture and resulting imperialistic conquest: [1]

A geographic map of Avatar: The Last Airbender depicting the four major countries: the Fire Nation, Earth Kingdom, Water Tribes, and Air Temples. | Source: Imgur.
The Fire Nation, being located on a volcanic archipelago, was able to jumpstart its industrial revolution decades before anyone else, courtesy of access to natural resources such as coal and metal ore deposits (which were disproportionately scarcer in the other countries). This abundance of minerals was reflected in gold being commonly incorporated into Fire Nation royal attire, and the Fire Nation boasting some of the most proficient blacksmiths and swordfighters in the world (like Piandao).
Being an island nation, their culinary staples included aquatic and marine species such as waterfowl, fish, cephalopods, crustaceans, bivalves, and seaweed.
The mountainous regions of the Fire Nation made the land ill-suited for agriculture, which likely influenced the development of an oceanic trade route. This allowed for the import of otherwise-unavailable resources from the Earth Kingdom.
The trade route helped to reinforce a unified state by connecting all seaports, trading outposts, and settlements in the archipelago to the major urban capital. This interconnectivity created economic advantages, and solidified a sense of cultural unity and loyalty to the nation by making communication (via ship and messenger hawk) direct and expedient.
The navy emerged as a natural outgrowth of the oceanic trade route. Martial vessels would have been necessary for protecting merchant ships from pirates, collecting taxes from provincial settlements (because navies have steep operating costs), and enforcing the laws of the central authority. Similarly, as an island country, the only way the Fire Nation could have feasibly been harmed is through a naval attack, which would have given it the incentive to cultivate a naval defense.
At the beginning of the Hundred Year War, the Fire Nation seized control of the northwestern Earth Kingdom because the region was rich in resources that they would need to sustain themselves if they were going to survive without international trade.
Their technologically-advanced navy and control of the major oceanic trade routes allowed the Fire Nation to orchestrate blockades, quickly transport troops and equipment between places, and limit the tactical movements of the other countries.
To say that geography dictates the story is an understatement—without it, the story wouldn’t exist. Good writing and likeable characters can only do so much to save a story that lacks this crucial component of worldbuilding.
So, how does this apply to RWBY?
In order to talk about that, first we have to address the unusual way that Remnant’s map was designed.
Back in 2012, while out at an IHOP with Shane Newville, Monty Oum had the idea of squirting a ketchup bottle into a napkin, crumpling it up, and then unfolding it to reveal the blotchy proto-topography of Remnant. His reason for doing so, as he explains:
“The philosophy behind [making the map that way] is that, I feel like, as a 3D animator […] utilizing all this technology, our process—all these computers, all these numbers and stuff—our process is so artificial, it’s riddled with so much artifice, that not only for that, but for everything else I do, I try to imbue kind of like an anarchy, an anarchic-like chaos, just to give it some sense of, like, randomness. Like, you need to preserve that sense of chaos because the process we do is so robotic. […] But the important thing was, like especially with everything that we just raise in our production value, that you have to preserve that anarchic energy that influences everything you do.” [2]

The original terrain map created by Monty Oum. | Source: RWBY Wiki contributor user:Sgt D Grif.
You’d be hard-pressed to disagree with the artistic merit of this design approach. There’s a simplistic elegance to be found in a creator forfeiting a degree of their control over a project, in order to watch how it might organically evolve.
But here’s the thing: this isn’t like leaving slime molds in a petri dish and letting them network until they resemble Japanese subway lines. While anarchic chaos can work for some disciplines of art, it creates glaring issues when applied to worldbuilding. Nature, although it appears outwardly random, is actually rather ordered. The reason why we don’t leave our houses every day carrying umbrellas is because we don’t have to—we have meteorologists that can anticipate the forecast days or weeks ahead. Plenty of natural phenomena can be predicted: weather systems over vast areas, environmental selection pressures converging on similar traits…
And, of course, plate tectonics.
You see, the problem with Monty’s method is that it didn’t account for the movement of Remnant’s continents. Because the planet’s continents were born from artistic randomness rather than methodical and deliberate forethought, we have no reliable access to certain information, like atmospheric circulation, ocean currents, or plate boundaries. All three of these planetary subsystems—the atmosphere, hydrosphere, and lithosphere—and their dynamics shape the geography of a planet.
Without this information, we can’t answer certain questions.
Was Lake Matsu formed by glacial retreat?
Are Vale’s mountains sitting on a convergent plate boundary? Or are they more like the Appalachians, which are the remains of the Central Pangean Mountains?
If Vale’s mountains were formed by convergent plate boundaries, then why don’t we see evidence of it in the forms of volcanism and earthquakes?
Is Vacuo’s interior desert formed by a rain shadow?
If Solitas’ geography is based on a polar ice cap, then how did early settlers survive long enough to excavate the Dust? How would they have dug through the ice and permafrost?
Has climate change ever resulted in changes in sea level that submerged or exposed the continents? Did early humans and Faunus move between continents by land bridges? Have rises in sea level ever hidden continents (like Earth’s Zealandia)?
Does Mistral’s capital rely on meltwater from the surrounding mountains for irrigating crops?
When the Younger Brother shattered the moon, did the lunar debris alter the landscape when it fell to Remnant? Was it like the Chicxulub asteroid that caused the K-Pg extinction? Did the lunar debris leave craters on the planet’s surface, or cause phenomena like impact winters and ocean acidification?
It bears mentioning that these questions pertain to real-life geographic concepts. This isn’t even touching upon fictional geographic concepts that RWBY introduced, like largescale Dust deposits altering the local environment in such a way that it functionally becomes its own ecosystem (like Lake Matsu’s floating islands). We’re also assuming that RWBY’s continental plates are capable of drift, and weren’t magically glued in place by the gods during the formation of the planet.
Given the scale of these problems, I think it’s safe to say that—while I can appreciate the artistry behind Monty’s design philosophy—the way he designed Remnant ultimately did more harm than good.
While I could spend all afternoon debating the pros and cons of condiment cartography, there are more productive things I could be doing with my time. Instead, I want to discuss Remnant’s geography as it currently is. Specifically, there are three questions I want to test:
How well does the geography hold up?
Does the geography have a realistic influence on society?
How well does the show integrate foreign geographic features into its worldbuilding?
As a quick disclaimer, I’m not an expert on any of the aforementioned subsystems. And because I don’t have any canonical information on Remnant’s atmospheric circulation, ocean currents, or plate boundaries, it becomes impossible to prove or disprove the realism of its geography. For now, we’re going to err on the side of caution and assume that Remnant is a planet with a functionally-analogous lithosphere to Earth’s, and that Remnant’s features are byproducts of such a system.

The current geographic map of Remnant. It boasts five major continents (of which only four have been named) and multiple islands. | Source: World of Remnant, Volume 4, Episode 1: “Vale.”
How Well Does the Geography Hold Up?
To answer this, I used the Köppen-Geiger climate classification to categorize Remnant’s main landmasses (with the exception of the unnamed continent). This model organizes areas into distinct climatic regions based on seasonal precipitation and temperature patterns. The results I cobbled together are based on approximate latitude, ecosystems that we’ve seen in the show, canon maps, and comparisons between the continents and their real-world sources of inspiration (Asia for Anima, North America for eastern Sanus, Australia for Menagerie, etc). Here’s what I came up with:
SANUS: Tropical savanna (Aw/As), cold desert (BWk), cold semi-arid (BSk), hot-summer mediterranean (Csa), warm-summer mediterranean (Csb), humid subtropical (Cfa, Cwa), hot-summer humid continental (Dfa), warm-summer humid continental (Dfb)
ANIMA: Tropical rainforest (Af), area of tropical monsoon (Am), tropical savanna (Aw/As), desert (BWh), hot semi-arid (BSh), humid subtropical (Cfa, Cwa), subtropical highland (Cwb), hot-summer humid continental (Dfa), warm-summer humid continental (Dfb), subarctic (Dfc), Mediterranean-influenced subarctic (Dsc)
SOLITAS: Tundra (ET), subarctic (Dfc), ice cap (EF)
MENAGERIE: Tropical savanna (Aw/As), desert (BWh), hot semi-arid (BSh), humid subtropical (Cfa, Cwa), temperate oceanic (Cfb)
VYTAL: Subpolar oceanic (Cfb)
This isn’t perfect by any means, but I think it satisfies some lingering doubt about the credibility of the geography. Sanus’ interior desert, for example, could easily be a cold desert climate. The exterior band of foliage on the northern and western sides appears to be indicative of a rain shadow effect caused by a mountain belt (the conditions necessary for creating this climate type). We have evidence of there being nearby western mountains courtesy of the earthquakes in Vacuo, [3] as earthquakes often occur near mountain ranges created by subduction boundaries. Similarly, oases (like the one once found in Vacuo) tend to form in cold desert climates as the result of rain shadows (similar to the el-Djerid oases near the Atlas Mountains).
All things considered, I’m inclined to give the climate regions a tentative pass. Like I said, they’re not perfect, but they seem to be holding up so far.
Does the Geography Have a Realistic Influence on Society?
Ehhh. It depends. With Vale it’s hard to say, given how little we’ve seen of the areas outside the capital (like the Emerald Forest and Forever Fall), and the fact that we haven’t visited any other cities in the kingdom. We know that Vale makes use of a massive port for trade and travel due to the nearby body of water. But there doesn’t seem to be anything particularly unique about the capital’s culture that can be directly attributed to its geography. Despite being a coastal city, it doesn’t have any signature delicacies derived from the abundant seafood. The architecture is largely generic urban-Western, and doesn’t incorporate the mountains in any way. Vale’s geography is little more than a convenient buffer against the Grimm.
Mistral, on the other hand, is heavily influenced by the geography. All of its houses and shops are directly integrated into the mountains, with an emphasis on vertical building to accommodate the limited space on the cliffs. Stairs, bridges, and electronic lifts are used for getting around the city. Unlike Vale, Atlas, and Mantle, which use motor vehicles, Mistral doesn’t have the space to accommodate modern roads, and instead relies on railroad transport (like the Argus Limited) to move around the continent. Compared to Vale, Mistral is a vast improvement on how well the writers used geography to influence the culture of a city. However, I still think the show could’ve done more to strengthen this connection. For instance, we see evidence of cave systems in Mistral, which briefly appear on-screen and are never brought up again. [4] Talk about wasted potential. Additionally, the show never addresses how the Council keeps its citizens from falling to death. No joke, the only place in the city that has railings is the safehouse where Qrow and the kids stay. What the hell do people do in the winter when the stairs and paths ice over? How do they not slip and fall and plummet to their deaths? And while I’m thinking about it, why doesn’t the city have a system of ziplines or ski lifts for getting around? Are native-born Mistrali people adapted to the lower oxygen found at higher elevations? And what about Mistral’s agriculture? Do farmers live outside the capital? How do they protect themselves?
Like I said, Mistral is better than Vale in this department, but it could still do with more worldbuilding.
Atlas and Mantle are more akin to Vale when it comes to noticeable geographic influence—or rather, a lack thereof. While the technology accommodates its residents via the heating grid, there doesn’t seem to be any evidence of how the geography shaped the people of this continent. You’d expect a circumpolar indigenous group to have very distinct cultural traits, but there’s none of that. It’s just rampant technological growth. Now, you could argue that any aspect of geographic influence on culture was wiped out around the time of the Great War. But if the show wants me to believe that, it needs to show me proof. Whether it’s a conversation between two characters, or a political movement spearheading cultural revitalization. Something—anything—that might hint at how geography influenced pre-industrial Mantle.
And forgive me if I don’t feel like speculating about Vacuo, given that it’s only appeared in After the Fall and Before the Dawn. When the show decides to unveil it, then I’ll have more to say.
As for Menagerie? Another resounding meh. The inherent intrigue of a settlement that shelters aquatic Faunus is never fully explored. We get to briefly visit the Shallow Sea district of Kuo Kuana, but the scene is too focused on Blake’s and Sun’s conversation to let us fully explore the area. Which is a shame, because a concept like that could easily be taken to some really cool extremes. Like, what about entirely underwater settlements that are built on coral reefs? How cool would that be for Faunus that have gills, webbed appendages, or caudal fins? I’m not expecting Zootopia or anything like that, but it’d be neat if settlers had gone to creative extremes to accommodate the wide variety of Faunus traits.
How Well Does the Show Integrate Foreign Geographic Features into Its Worldbuilding?
In Volume 5 we’re introduced to Lake Matsu, an area rich with naturally-occurring superterranean Gravity Dust. What makes this place so intriguing is the fact that the Dust is in a constant active state, causing the islands to float in the air. Given that Dust is usually inert unless activated by an Aura, the existence of this place is frankly astonishing, and for the life of me I don’t get why the show treated it as little more than set dressing.
This phenomenon—which I’ve taken to calling a Dust vortex—has so much worldbuilding potential. What if Remnant had pseudo-ephemeral lakes created by concentrations of Water Dust? Or how about a cave system with an abundance of Electricity Dust that causes magnetic charges in the surrounding minerals, creating a place similar to Unova’s Chargestone Cave? Maybe Sanus’ southeastern desert has large pockets of Steam Dust that enshroud the area in permanent fog?
Dust vortices wouldn’t just be aesthetically cool, either; they’d have important implications for the lore. Let’s use Lake Matsu as an example.
If the Dust vortex has been there for a long time (upwards of thousands of years), then the organisms in this ecosystem would’ve adapted to it. You would have endemic wildlife—agamid-like gliding lizards, plants with wind-dispersed fruit, lianas and mosses draped from the underside of the islands, diving birds that nest on the outcrops, microbial detritivores found exclusively in the islands’ soil. Maybe Lake Matsu is an important stopover for migrating birds. Maybe the shadows from the overhead islands are important for predatory fish, which hide in the shade to ambush flying insects. Because the wildlife would be endemic to this ecosystem, perhaps the Mistrali government would designate it a protected area and prevent Dust companies from excavating the site. What if there were fishing towns on the shore that depended on tourism to sustain the local economy? Would they ever come into conflict with Dust companies that lobby the government to open up the area to selective mining?
I’m sure I must sound like a broken record at this point, but the worldbuilding possibilities on display here are nothing short of incredible. And the failure of RWBY to explore even a single one feels like getting repeatedly kicked in the stomach by a feral horse.
We’re now 3,000 words in and I didn’t even get to include ideas for tautological place names. It sucks, but sometimes you have to compromise and go with the idea that make sense to include, rather than the idea that exists just to be novel.
Sound familiar?
-
[1] Hello Future Me. “Avatar: A Study in Worldbuilding — the Fire Nation [ The Last Airbender ]” YouTube video. October 26, 2019. [https://www.youtube.com/watch?v=Pa2BD13VzxY&t=3s]
[2] Rooster Teeth. “RT Podcast: Ep. 191.” YouTube video. November 14, 2012. 7:52 - 12:01. [https://www.youtube.com/watch?v=kymVnsIUWLY]
[3] Myers, E. C. RWBY: Before the Dawn (Book 2). Scholastic Inc, 2020. Online preview. “The city of Vacuo had some order to it, with different districts for residences and businesses, and a wide street down the center for the market. But the outer edges of it were periodically wiped out, because of sandstorms or sinkholes or earthquakes.”
[4] Volume 5, Episode 1: “Welcome to Haven.”
23 notes
·
View notes
Text
Web Design Trends in 2020: Are you ready to increase conversions?
Simple animations and GIFs, brutalism, microinteractions, diversity: get to know the 10 main Web Design trends for this year.
As a good Web Design professional, you should already know that it is necessary to be aware of all changes in the market to have a competitive advantage among your competitors.
A few years ago, design trends moved towards unrestrained creativity – abandoning traditional grids and photos in exchange for vibrant illustrations, bold color schemes and asymmetric layouts.
In other years, technological advances have made websites smarter (with machine learning and subtle interactions) and these changing paradigms have influenced design trends (hamburger menus, anyone?).
In 2020, web design trends will see these two sides of the coin – aesthetics and technology – come together like never before.
So if you want to know what Web Design trends are in 2020, check out our article and find out if any of them could be the key to increasing your conversions!
1. Vertical page transition
It is not new that people want information faster and faster on the internet. And one of the characteristics of the new user is that he is in a hurry, does not like to wait.
Therefore, one of the trends of Web Design in 2020 is the transition of pages smoothly, and preferably, vertically.
That’s because the feeling of clicking on a link and waiting for it to open looking at a completely white background is unpleasant and leaves the user impatient, which can increase their bounce rates.
The transition makes the action smooth and reduces the feeling that the user is waiting for something.
In addition, vertical movement (from bottom to top) generates familiarity and improves usability on both desktop and mobile devices, as this is the standard page scrolling movement.
Combining this strategy with an SEO consultancy to increase the loading speed of your website, it is possible to increase your conversions and improve the user experience.
2. Simple animations and GIFs
No user likes to access a page and find only columns and more columns of text. Therefore, it is the obligation of every Web Designer to insert images to optimize a website.
However, with the insertion of GIFs on Facebook, WhatsApp and other social networks, people are becoming more and more familiar with the animations.
Therefore, a trend in Web Design and 2020 is to use simple animations, but that guide the user to the important points of the page.
In addition to making a website more dynamic, animations inserted at the right moment of the user’s journey can be decisive in guiding the lead to take the action you want.
GIFs can also be very useful, especially to demonstrate simple actions in a few seconds, without the need to produce a video.
3. 3D illustrations
One of the main trends for Web Design in 2020 is to use 3D illustrations as a replacement for photos.
The idea is to exchange the common “text and image on the side” for a centralized illustration that shows the brand’s solutions in a cleaner way.
The main advantages of using illustrations are:
generate user identification;
explain the process of using your product / service clearly;
helps to humanize the brand;
ideal for businesses with more than 5 people, as it does not exclude groups of people.
In addition, you can assemble the illustrations based on the visual identity of the brand, reinforcing the company’s branding and generating more trust in the user.
4. Brutalism
Hated by some and loved by others, brutalism is a design style focused only on functionality, ignoring the appearance of a website. As a consequence, websites with brutalist design present disorderly elements, very aggressive fonts and little refinement, creating a very “raw” appearance. Many people find the style uncomfortable, but recently it has gained popularity among young audiences, especially when used with elements of the 90’s web. In addition, it is possible to set up a brutal website that is functional and does not look so aggressive, just select the elements used and, of course, test! The truth is that the style can work, but it will depend on your brand strategy, your goal and, mainly, your audience.
5. Serifs on the screen
We’ve all heard the rule that serif fonts are for printing and sans serifs are for screen / digital. But what would become of web design trends if they were not to shake that “old idea formed about everything”? While the sans family, with its clean readability, is still the preferred one to be applied in long texts – be it copy or institutional texts – more and more brands are betting on a serif font. The bold serif can have a very interesting effect on headings and headlines or headlines. There is a good reason for this: serifs are designed to be decorative, making them perfect for showing emphasis. And even though serifs are often associated with the past, they are extremely versatile and more adaptable than you might think. Take, for example, the rounded serifs that represent the joyful brand of Mailchimp.
6. Black and white palettes
Color is one of the most important elements of a website. It creates a mood, unifies a brand and guides users through an interface, creating points of visual reference. For 2020, we are seeing several sites using a black and white color scheme, to dare and give more visual prominence. Color is literally how we see the world through the particles of light being absorbed. When color is lacking, we begin to see the world differently: textures and shapes become clearer, and the world seems noticeably slower, still.
White by itself is clean and reserved, while black is strong and assertive. Combine these and you will have a completely striking appearance, with the ideal light and contrast. Ironically, the biggest effect that black and white designs can have is their combination with minimal amounts of color. Adding an accent color will not only break that monochromatic air, but will make points of interest and calls to action stand out.
7. Natural and organic forms
Although websites are typically set up for systematic grids, designers are turning to natural shapes and smooth lines. Geometric structures such as squares, rectangles and triangles with their sharp corners create a feeling of stability, but the trends of 2020 are more concerned with the feeling of accessibility and comfort. Since organic shapes are naturally imperfect and asymmetrical, they can provide depth to the page layout. The shapes are based on nature (think of the curved shapes of trees and mountains), but they can also be elements drawn freely, to give the idea of spontaneity of accidents caused by man, such as paint splashes, coffee stain, or something like that. . The goal here is for the layout to be more “human” and alive through this illusion of movement.
8. Microinteractions
Microinteractions are events with a purpose: to surprise the user and create an inviting and humane event.
Every time you perform a small action on a website or application and there is a specific response to it, this is a microinteraction.
When you update a Twitter page and hear a beep, this is a micro-interaction. Or when you check Facebook, the red icon displaying your message count is also a micro-interaction.
These were the most common uses of them, but in 2020, sites will have their most interactive incarnations. The user can hover or scroll the page to activate animations and other effects.
In short, this is a way to engage your target audience on your website, convey information to users about your actions and make websites a little more intelligent and interactive.
9. Even more video content
Video content not only diversifies the page, but serves a moving audience that doesn’t have time to read a lot of text.
Be it a video explaining your service or a background video, to give more movement to the site.
However, using videos on the site is nothing new, what is new is the movement that Google has made. The search giant favored sites that use videos on its pages in search results.
10. Diversity
Often, people forget that the web has always been accompanied by two more important ones: “World Wide”. The internet connects billions of people around the world from different cultures, skills, ages, gender identities – people who want to see themselves reflected in their content.
Even small considerations from the past (like Apple’s varying skin tones for emojis) went a long way to making people from all walks of life feel more welcome in a brand’s digital space.
In 2020, web designers should take an even greater leap towards inclusion, from improved accessibility standards to socially aware and diverse images.
The world still has a long way to go in this arena, but designers today can use their art to demonstrate that the web must be plural, about real people making real connections.
In the end, trends come and go. Some last for decades, while others are simply a flash. What matters is that you remain true to the brand you are creating for.
Choose the trends that best align with the company’s values. If something is trended, it doesn’t mean you have to adopt it. You need to choose the trends that are useful to make your projects more effective and impactful.
Did you write down all the tips or are you already testing them? So leave your comment if any of them worked!
The post Web Design Trends in 2020: Are you ready to increase conversions? appeared first on Dallas Web Design Company | Best Web Designers In Dallas.
source https://dallaswebsite.design/web-design-trends/
1 note
·
View note