#myimage
Text

In this lifetime we meet and part like passing clouds
5 notes
·
View notes
Text

PSL Season 🍁
2 notes
·
View notes
Text
The Blood Moon is here!
🔴"Blood Moon" is my pseudonym, which is associated with my image, depicted in this art.
🔴Blood Moon was originally created in the character editor for the video game "Highrise".
🔴In theory, the Blood Moon is a werewolf who can transform into a huge fluffy wolf with burning ears and a watery tail.
🔴She/He is the protector of the universes, part of a cool inter-universal organization called "Over Plus Community".

#Art#Digital#Highrise#Character#MyImage#Design#MaskedCharacter#Artist#Masked Character#Character Mask#Fantasy#DigitalArt#DigitalArtist#ArtWork
1 note
·
View note
Text

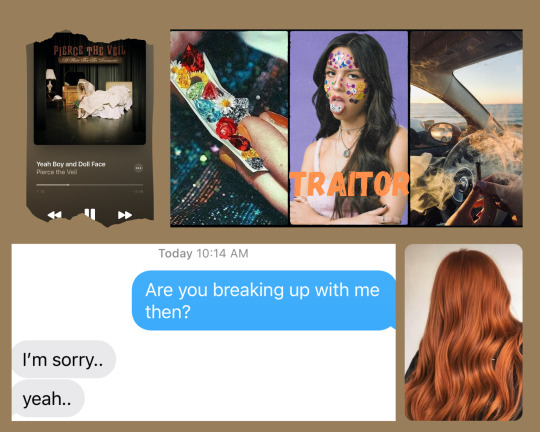
She Was Red.
Breakup post
1 note
·
View note
Text

Hawker Sea Hurricane being hand started at Old Warden aerodrome. Night shoot
#hotrodjunkie#myimages#aviation#hawker Hurricane#canonphotography#warbird#canonr6#merlin#v12#avgeek#shuttleworth#airshow#night photoshoot
181 notes
·
View notes
Text


[ PLS CREDIT ]
• broken •
5 notes
·
View notes
Text
Hit the dance floor with Myimage Sounds’s high-octane EDM music ‘Play the Beat Remix’
2 notes
·
View notes
Text
♡

5 notes
·
View notes
Note
kelli, can i ask how many gifs do you have in your sidebar? i have been sitting here for the past 3 minutes just refreshing your tumblr, but i often get the same gifs after each other so i figured i'd just ask :)
i believe i have 16 at the moment. i narrowed the amount down and added new ones a couple weeks ago. if it’s easier for you, you can just right click on my page and click view page source, then scroll towards the middle of the code until you see the list of .gif urls 😂
0 notes
Text
Worst posts on this site are genuinely cool or interesting pictures but they're copied from instagram with a thousand plain text tags like
#picture #photo #photograph #photography #images #myimages #lorem #ipsum #dolor #sit #amet #art #artistsofinstagram #cool #funny #meme #hashtag
15 notes
·
View notes
Text

Are we not better and at home
In dreamful Autumn, we who deem
No harvest joy is worth a dream?
A little while and night shall come,
A little while, then, let us dream.
Autumnal by Ernest Dowson, from the poems and prose of Ernest Dowson
3 notes
·
View notes
Text
Juvéderm Elegance: Rediscover Youth Near You
Indulge in the transformative allure of "Juvéderm Near Me" and unlock the secret to timeless beauty. Our skilled practitioners bring precision and artistry to every treatment, utilizing advanced Juvéderm fillers to enhance your natural features and erase the traces of time. Conveniently located near you, experience the rejuvenating effects of this renowned dermal filler, tailored to your unique aesthetic goals.
0 notes
Text
react.js: removing a component
I'm fairly new at react.js, so any help is greatly appreciated.
I have this: https://jsfiddle.net/rzjyhf91/
Wherein I have made 2 components: an image and a button.
The goal is to remove the image with a click of the button, I use unmountComponentAtNode for that, but it does not work:
var App = React.createClass({ render: function() { return ( <div><MyImage /><RemoveImageButton /></div> ); }});var MyImage = React.createClass({ render: function() { return ( <img id="kitten" src={'http://placekitten.com/g/200/300'} /> ); }});var RemoveImageButton = React.createClass ({ render: function() { return ( <button onClick={this.handleClick}>remove image</button> ) }, handleClick: function(){ React.unmountComponentAtNode(document.getElementById('kitten')); }});React.render(<App />, document.body);
How can I remove a react component from another component?
https://codehunter.cc/a/reactjs/react-js-removing-a-component
0 notes
Text







17 notes
·
View notes
Text
Optimize Image Loading in React Native Fast Image
Improve your React Native app's performance with React Native Fast Image. Customizable and efficient image loading for a seamless experience.
Improve your React Native app's performance with React Native Fast Image. Customizable and efficient image loading for a seamless experience.
When it comes to image caching in React Native, the React Native Fast Image library is the go-to solution. With its customizable image loading capabilities, React Native developers can easily optimize image loading in their applications.
The Fast Image component is specifically designed to provide efficient image loading in React Native. It uses image caching techniques to minimize the need for repeated image downloads, resulting in faster loading times and improved performance. Developers can customize various aspects of image loading, such as image quality, priority, and placeholders, to suit their specific requirements.
By incorporating the Fast Image component into their React Native projects, developers can significantly enhance the user experience by delivering high-quality images quickly and seamlessly. With its React Native optimized image loading capabilities, the Fast Image library is a valuable tool for any React Native developer looking to boost their app's performance and provide a smooth and efficient image loading experience for their users.
import React from 'react';
import { View, Image, StyleSheet } from 'react-native';
import FastImage from 'react-native-fast-image';
const MyImage = () => {
return (
<View style={styles.container}>
<FastImage
style={styles.image}
source={{
uri: 'https://dskcode.com/my-image.jpg',
priority: FastImage.priority.normal,
}}
resizeMode={FastImage.resizeMode.contain}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
image: {
width: 200,
height: 200,
},
});
export default MyImage;
See Full Article
0 notes
Text
Be Part of The Musical Extravaganza With Myimage Sounds’ Impressive Release ‘Play the Beat Remix’
1 note
·
View note