#personal site
Text

Found at /TimesSquare/Tower/2761/ on Geocities.
#geocities#old web#webcore#blog#personal site#gaming#2000s#2000#screenshot#TimesSquare#TimesSquare/Tower
771 notes
·
View notes
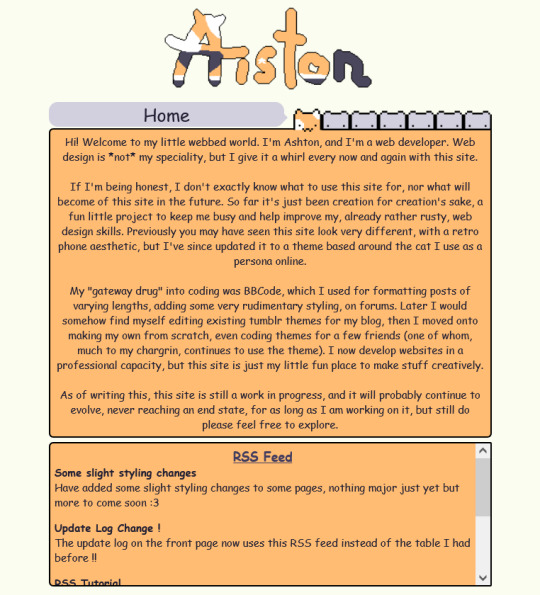
Text

I know there's been no posts on this blog in ages but I've been busy with lots of things, most recently my site on neocities ! Go have an explore :3
#ash#! not material#exposure tags ||#web#webcore#website#neocities#geocities#internet#old web#new web#web aes#old net#personal site#self promo
61 notes
·
View notes
Text


Social media is hard and keeps disappointing me every day, but recently, I rediscovered my love for the indie web (particularly, all the cool and creative sites on neocities) and I decided to go back to my roots and made a fun little personal site.
Catch me on my little corner of the internet ⭐
I'm just gonna build my little corner of the internet in peace and post about my characters and stories and art and anything I feel like in my very own cozy digital enclosure.
(I'm not leaving socials completely, don't get me wrong, but having my own site just seems way more fun right now)
#come join me on neocities its fun and its free and HTML is not scary I swear#if any of you guys are up there or want to be and have a similar vibe or site theme or general vibe lets be neighbours drop me ur link#neocities#personal site#i def hyperfixated on this can you tell I changed the site design right after I put my site online but I like this one
15 notes
·
View notes
Text
Hello here are 88x31 buttons I made for my fujofans listing ♥






Feel free to use them on your own site, with or without a link to our new url at [fujofans.scumsuck.com]
135 notes
·
View notes
Text

learning basic css
5 notes
·
View notes
Text

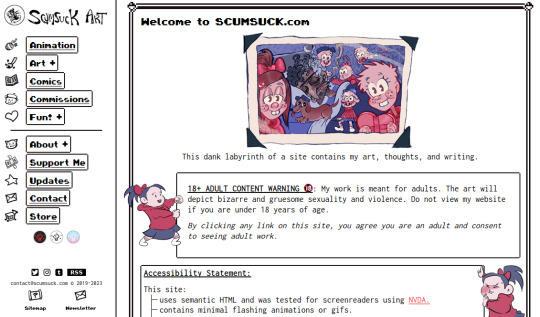
SCUMSUCK.com is a site and a home to an artist i love for the zaniest illustrations and cartoons, ranging the whole spectrum from SFW to kinky NSFW. (tumblr at @tempural) There's a breathtaking variety of wee little gag strips about pets, to a plethora of lovingly crafted fanshrines (THE GOBLIN HOLE yee), longer zines and comics like Just Gorly Thingz (that one especially hit me right in the good spot), a steadily growing section on old web coding, and much, much more.
One of those you truly have to click around and savor to see all the delights. :)
19 notes
·
View notes
Text
angelpuppyclub

A very cute site, not a lot on it yet, but I'm excited to see how it will turn out. I view a lot of sites like this.
Content warnings: none
#allys site of the day#website#webcore#personal site#blog site#kawaii site#kawaii#furry#furry website
8 notes
·
View notes
Text
I updated my webbed site with some small fixes and most importantly, its very own guest book! Please click around, and if you like my site (or if you like me), leave a nice comment!
#neocities#sorry for resposting..... i have to stop myself from adding more content.............................. but guest book!!! visit now!!!!#personal site
3 notes
·
View notes
Text

check out my personal site on neocities!
4 notes
·
View notes
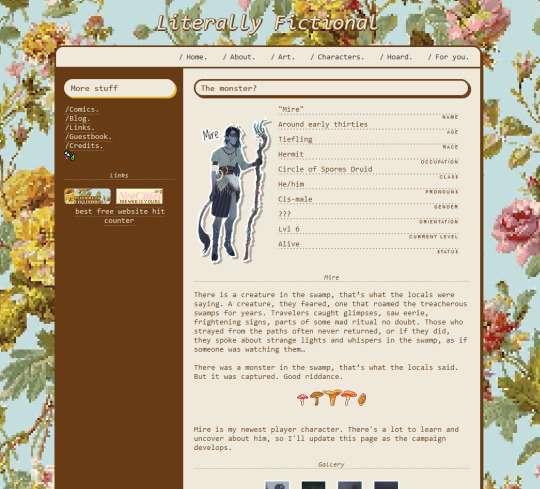
Text



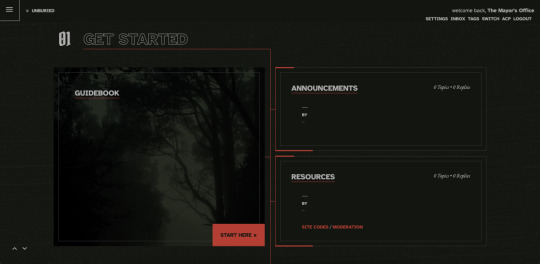
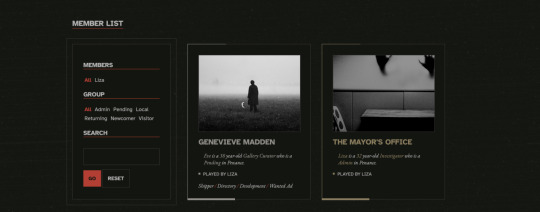
Unburied - Personal Project
My latest skin, this one was for a sandbox-y horror site I'm running that focus on "connecting the dots" and a riff on a family tree. It was a lot of fun and I included some easter eggs within the skin for members to find (links to pages that were horror movie themed). I really sought to try something new with this one and almost ended up selling it instead. However, I did go through with opening the site so it's for my use (for now). But let's make something together!
4 notes
·
View notes
Text

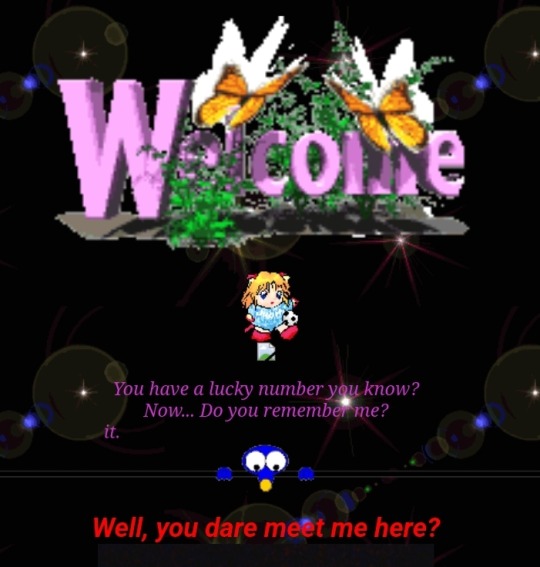
From /Hollywood/Park/5670/ on Geocities.
#geocities#old web#webcore#welcome#butterflies#personal site#Hollywood#Hollywood/Park#2000s#screenshot
195 notes
·
View notes
Text
Teeheee, I updated my neocities (the blog which isnt a blog yet)

It looks like this on my end. It doesn't look good on mobile (sorry!) and might look weird on your desktops (also sorry!)
2 notes
·
View notes
Text
Mini Website Tutorial

I wanna show you guys how easy it is to make a website. I'm using free hosting on Neocities. Now granted, I'm vaguely familiar with how HTML and CSS works because I got a degree in this stuff... but that was almost 15 years ago, and I haven't kept up with it or used it since then.
But quite simply, you're gonna build a basic site using <div> tags.
Your main page will be "index.html". Yes, call it index.
Outline your site:
<div>My Banner</div>
<div>A menu</div>
<div>Main content</div>
<footer>Footer content</footer>
You can do so much from just those 4 sections.
To make this stuff look pretty, use a CSS sheet - "fileName.css". It's a separate document where you define how things look. A basic css style class looks like this (let's pretend I'm designing my banner:
.banner{
background-color: #D0D2DE;
}
This defines my banner background color as #D0D2D3.
Then you just reference this in your <div> tags like this:
<div class="banner">My Banner</div>
And that's it! HTML and CSS sheets have some extra code they need at the start and finish but most editors put that stuff in for you so don't worry about it.
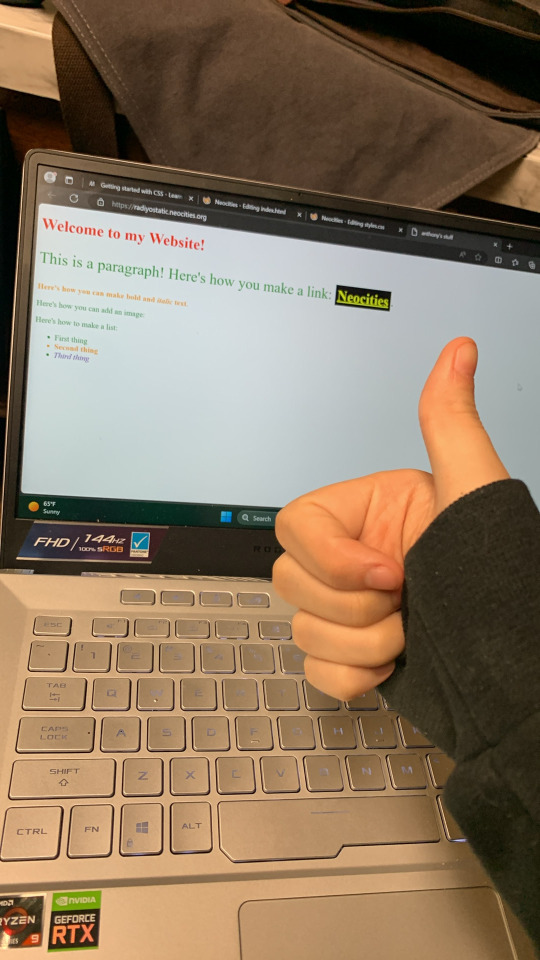
A site using this code looks like this:

It's not very exciting but it's a simple start to a website.
I highly suggest using some kind of editor that helps you see what the changes to CSS do to your site in real-time and which will make suggestions for the code. LiveWeave is a fantastic site to just play around in and see changes live. They have a CSS explorer that lets you play around with so much cool stuff!
I also highly suggest just... googling stuff. There are neat button effects and cool glow effects and all kinds of things out there.
Have fun!
6 notes
·
View notes
Text
hi!! i made a webbed site!!
please check it out
4 notes
·
View notes
Photo

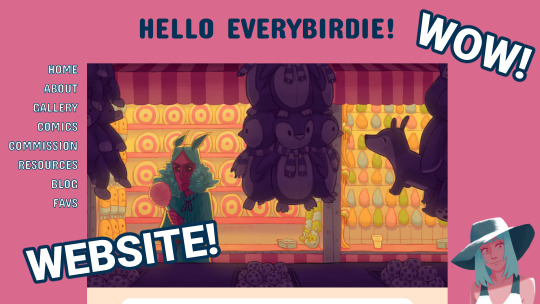
DOES SOME BIG JAZZ HANDS guess what!! i've been toiling away on a personal website and it's live now!!! go check it out if you want!!!
https://lynslayer.neocities.org/
12 notes
·
View notes
Text
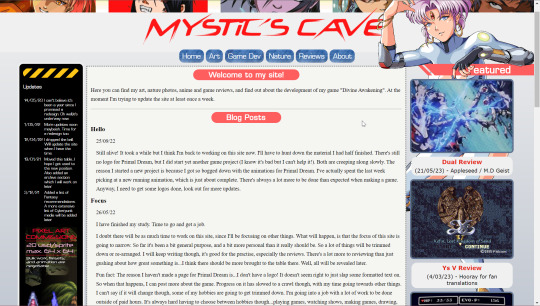
Mystic's Cave

An artist's personal website
Content warnings: adult themes, suggestive artwork
6 notes
·
View notes