#mrmalcolmslist
Note
Hii you're so talented!! i wonder if you could explain how you did this gif effect with the squares? and do you have any tips on colouring because yours is always top notch <3333
heyy thank you so much 🥹 and of course! i've never really done a tutorial before but i'll try my best to explain it in a way that makes sense 😅

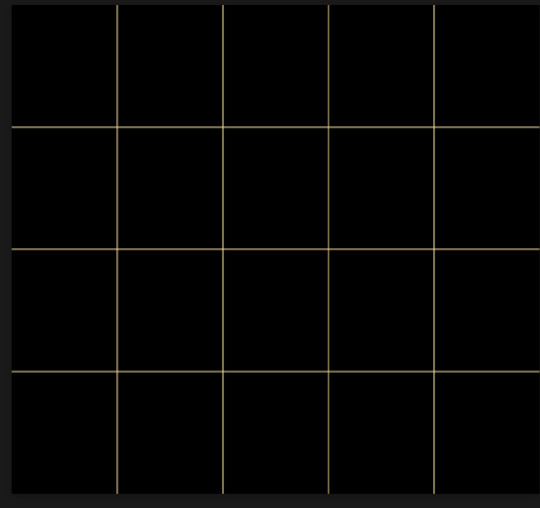
so i start off with making my two gifs seperatly and colouring them as i normally would, once i've done that i load both gifs into the same project and once i've done all that i started on the grid part:
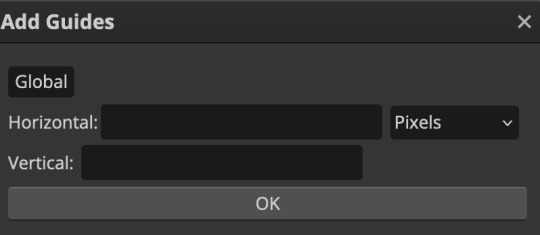
now go to view -> add guides and this window should pop up:

(it's was so daunting at first when i saw this i was like ????? and started putting in random numbers and was like oh that's how this works 🤣)
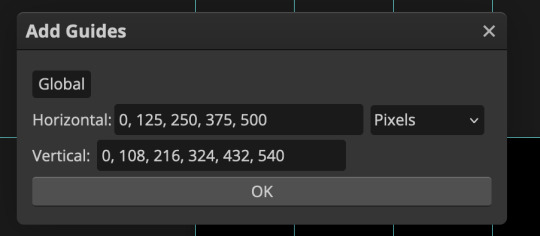
here's the settings i used for my gif which is 540px x 500px in size with 5 squares x 4 squares: (if you want more or less you just have to play around with it)

once you've done that it should look something like this:

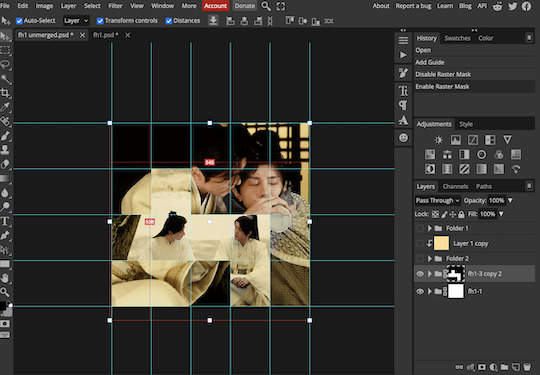
now the next part is really up to preference again: add a vector mask onto the gif that's above the other one like this: (ignore the name of my folder that is irrelevant 🤣)

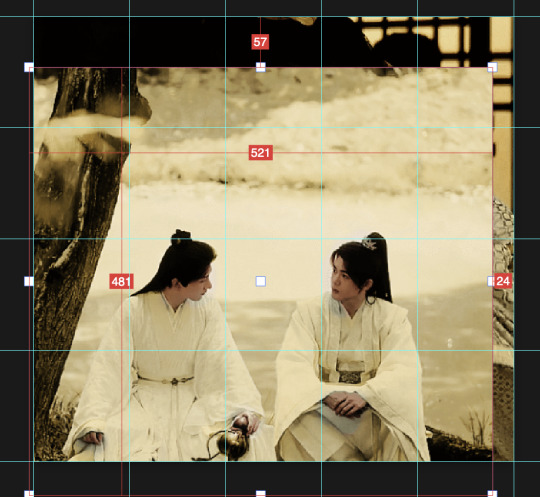
and then i used the rectangle select tool (this is because the rectangle select should lock onto the grid squares making it easier to erase certain sections) + a black brush tool to erase the squares to show the other gif that's underneath (you can reposition both gifs to your liking which is what i did)
before & after:


so my vector mask looks like this afterwards

(you don't have to do the squares so close together like i did it was just how i liked it & because of the scenes i had chosen that mine turned out this way)
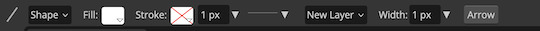
now onto the grid lines: i used the line tool with these settings

just like with the rectangle select tool the line tool should lock onto the grid line you want to redraw, do this for every line that you want/have for your grid & once you're done go to view -> clear guides and it should look something like this: (added a version with just a black background so it can be seen a little easier)


(i'm ngl idk why my lines ended up kinda faded and not white 🤣 i think it might be because i used a white fill instead of white stroke but it doesn't really matter to me because i got my ideal outcome anyway 🤣)
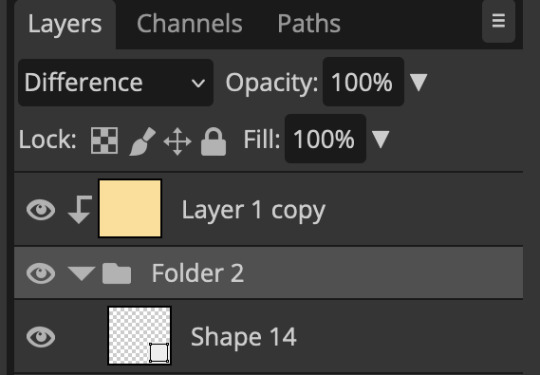
bonus step: you can stop here if you'd like but i wanted my lines to match my colouring & my intended typography so i put all my line layers into a folder and set the mode to difference & added a yellow fill layer with a clipping mask, like this:

and it should look like this:


you can also play around with the opacity of the lines too which is what i tried out but i prefered for my set the lines being at 100% opacity but it's really up to you with what you want to play around with
now once you're happy with everything merge those layers together (make sure they have the same amount of frames first before merging them) and either save as it is or add some typography like i did and you should end up with this:

for tips when it comes to colouring it really depends on what you're colouring, if you want to manipulate the colours as much as i do i recommend choosing a colour within the scene so you're not having to change too much, or finding scenes that have colours that can be manipulated more easy (any colour that aren't skin tones, unless you're working with red or yellow like i did here, i chose yellow because one of the outfits in the gif was yellow toned and it looked better with the gifset being yellow than my original colour which was blue), also looking for scenes were the people in it don't move as much also is a big help!
i hope this helps :) feel free to ask more questions if you didn't understand or want some more tips i honestly don't mind!
#replies#mrmalcolmslist#photopeablr#tutorials#photopea tutorials#completeresources#usergif#mine | tutorials#gif tutorial#photopea#resources#gif resources#gifmakerresource#i hope i didn't forget anything aksjdskds#photopea tutorial#tutorial#gif tutorials
123 notes
·
View notes
Note
I love your parallel gifset between the emperor's new groove and treasure planet, thank you for making it! i didn't realise how similar both movies are, with how kuzco and jim didn't have a father figure growing up and pacha and silver become their guardians. or like how kuzco gave up his dream of kuzcotopia for pacha and silver gave up his dream to save jim? your gifset really got me thinking haha
thank you, i'm glad you like it!! i noticed the parallel a while back when i was watching a video of the "i'm still here" scene from treasure planet, and it made me wanna make that gifset as soon as i had a chance to. there's also a parallel between the emperor's new groove scene where pacha is about to fall and kuzco has to choose between saving him or grabbing the potion, and the treasure planet scene where jim is about to fall and silver has to choose between saving him or taking the treasure. i love both movies, and i love that disney's experimental era had so many found family stories! these two and lilo and stitch & brother bear all came out within 3 years of each other.
4 notes
·
View notes
Note
I was having a tough day but seeing your excitement over speaking to Chen and how much fun you had, made me smile from ear to ear!!! Tysm for sharing your experience 🥹🥹🥹
oh nooo i hope your day gets better 🥺 and thank you!!! i feel very lucky both to have talked to him and to have so many people here be excited about it :')
5 notes
·
View notes
Note
hiii, im using gasoline on a sideblog and was wondering if there was a way to have gifsets made with the new web editor take the whole post’s width? and not have that padding around, like here? (this theme is so so pretty, i'll keep using it either way!) and thank you for your wonderful theme and nav page, i had so much fun customising them 🥰
hey there! thank you so much for using my stuff and i'm so happy that you've customized it easily. <3
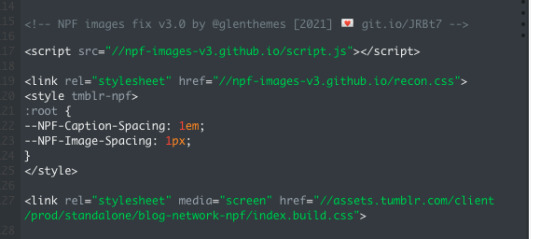
please look for this part of the code:

change the NPF image spacing from 5px to 1px!
i hope this helps :)
2 notes
·
View notes
Note
i absolutely love your honey theme, i've stared at it so many times!!! thank you for making it! are you considering making a matching about page?
hey thank you sm!! yess i'm planning to :)
4 notes
·
View notes
Note
you make the MOST stunning gifs!!! can i request a gifset of your favourite wish please? so choosing between mr yoon in ep 1, persimmon grandpa, the musical or the wedding? Thank you so much and thank you for tagging me in you iywum content!!!!
okay, the thing is i love ALL the wishes that team genie granted (including the revenge wish). i don't think i have a favourite. but the one that touched my heart the most is when gyeo rye told the persimmon grandpa that living is scarier than dying, and the grandpa told him to come towards to him and then held gyeo rye's hand, as if to give him a sense of comfort. i think it's the first time we heard him talk his thoughts out loud to someone like that.
by the way, thank you for this request ✨ (although it took me so long to do it because i was struggling with the coloring). i hope you have a lovely day~
P.S. i have a love-hate relationship with making iywum gifs (cuz i love this show sm but giffing it is frustrating lol). but one of the things that makes me delighted when i post iywum content is getting to read your tags as you shower me with compliments. so thank YOU for that. i also love your iywum sets and their pretty colors! i kinda want to make some by-the-episode sets, too. and can i say that i absolutely love your (gyeo rye and adeul) icon and header and everything about your blog theme?
#i found myself crying again when i was clipping the vid for my gifs#if you wish gifs upon me#if you wish upon me#mrmalcolmslist#usercharithra
5 notes
·
View notes
Photo

One I watched recently and one I read recently. I’ve been loving that the regency era has been picking back up for movies and books these last few years. The first two mood boards are inspired by Mr. Malcom’s list. And the second two mood boards are inspired by Promised. | #littlemoondance #lmdmoodboard #mrmalcolmslist #regencyaesthetic #regencycore https://www.instagram.com/p/Cg2B21gLosQ/?igshid=NGJjMDIxMWI=
4 notes
·
View notes
Note
yellow, blue, orange, turquoise!!!
Bestie! brb tearing up, you're so 💞💗💕 (two graphic makers on tumblr.com ... what crimes will they commit? 😂)
#🌟 asks#mrmalcolmslist#i'd be your partener in crime any day#oh also YOU'RE wondering why I'M following YOU?#unbelievable
2 notes
·
View notes
Note
13, 19, 21, 38 & 48 pls!
heeey, thank you for the ask ilu <3
13. Where or from whom did you learn how to gif
Tumblr in general, actually. This blog is not my first tumblr, I used to have a previous one when i was a teenager (that has been long deleted lol) anyways I started with mostly screencaps and that sort of thing, but I loved seeing gifsets on my dash and I wanted to try, so I looked for tutorials and just went from there!
19. What is your gifting process like
1- screencap the video and import it to photoshop
2- sharpening
3- coloring
4- thoughts and prayers
5- gif effects (blending, typography, etc) if necessary
6- scrapping the whole gifset (optional)
7- posting and hoping I don't regret it
21. PSDs or original coloring for each gif
original coloring, because I am too lazy to download psds and it because it allows me to adapt to each scene more easily. Besides all my colorings are always almost the same steps anyways lool
38. What are you really excited to gif that isn’t out yet
Can I say Daisy Jones and The Six, since all the episodes haven't been released yet and I haven't had the time to watch the ones that are already out? If not, then the Barbie movie!
48. How would you describe your giffing style
All over the place...? No just kidding. I would say... vibrant? Since that is the type of coloring I usually go for! And if I dare say, maybe fun? At least that is the vibe I go, I guess
Questions for gif-makers.
1 note
·
View note
Text
Mr Malcolm's List (PG): Prejudice and Pride.
#onemannsmovies review of "Mr Malcolm's List" (2022). #MrMalcolmsList. Slow but lovely to look at period drama set in the 1820's. 3/5.
A One Mann’s Movies review of “Mr Malcolm’s List” (2022).
The second of my double bill from yesterday, “Mr Malcolm’s List” is a period drama set in the early 1800’s that draws significantly from classic works such as “Pride and Prejudice” and “Emma”.
Bob the Movie Man Rating(s):
Plot Summary:
Spurned in love by the eligible batchelor Mr Malcolm (Sope Dirisu), Julia Thistlewaite (Zawe Ashton)…

View On WordPress
#MrMalcolmsList#Amelia Warner#Anya Taylor-Joy#Autumn de Wilde#bob-the-movie-man#Cinema#Emma Holly Jones#Film#film review#Freida Pinto#Movie#Movie Review#Mr Malcolm&039;s List#Oliver Jackson-Cohen#One Man&039;s Movies#One Mann&039;s Movies#onemannsmovies#onemansmovies#Pam Downe#Review#Sope Dirusu#Suzanne Allain#Theo James#Tony Miller#Vanessa Riley#Zawe Ashton
0 notes
Photo

Hey there Screen Beans! On today's episode we're joined by podcaster, comic lover & music nerd, Keith Lehtinen. We also dive deep on @godzillamovie: King of the Monsters, #MrMalcolmsList and #TheBear. https://www.certainpov.com/screen-snark-t/episode-102-keith-lehtinen https://www.instagram.com/p/CgJz27ordcV/?igshid=NGJjMDIxMWI=
0 notes
Photo

Meredith and I went to go see #mrmalcolmslist yesterday afternoon. It’s a period romance about a social woman scorned, a man who hides behind standards, and a caregiver who finds herself navigating the tension caused by the disastrous first outing between both to find love. It’s a bit dry, but it’s also sweet in how all the characters work their ways through romantic life in the 19th Century. If you enjoy the likes of Jane Austen and “Bridgerton,” it’s worth a look. #movies #films #cinema #moviereviews https://www.instagram.com/p/CflvdHpulxj/?igshid=NGJjMDIxMWI=
0 notes
Audio
(Matías Antonio Bombal)
#SoundCloud#music#Matías Antonio Bombal#MABHollywood#MatiasBombal#MovieReview#MrMalcolmsList#soundcloud
0 notes
Note
hiya, your gasoline theme is stunning i saw you answer an ask with how to swap the skills section with sideblogs. i’d like to use this theme for a network and was wondering if there is a way to keep the skills section (that i’d use for requests instead) and add a members section underneath? which is basically a sideblog section 😆 i hope im not annoying and thank you for your lovely themes!
hey there! thank you so much for liking gasoline. and you're not annoying at all <3
instructions are under read more.
so go ahead and place this on the css part of the code:
.sideblog {
align-items: center;
border-bottom: 1px solid {color:Border};
display: flex;
margin-top: 10px;
margin-bottom: 10px;
padding-bottom: 10px;
}
.sideblog:first-of-type {
margin-top: 0px;
}
.sideblog:last-of-type {
border-bottom: none;
margin-bottom: 0px;
padding-bottom: 0px;
}
.sideblog-image {
height: 50px;
width: 50px;
}
.sideblog-image img {
border-radius: 5px;
height: 50px;
width: 50px;
}
.sideblog-name {
font-size: {select:Uppercase Font Size};
font-weight: bold;
margin-left: 20px;
text-transform: uppercase;
}
.sideblog-name a {
border: none;
padding: 0px;
}
.sideblog-name a:hover {
background: none;
color: {color:Link Hover};
}
and then right after the comment <!-- End of Skills -->, add this code (click here).
hope this helps! :)
5 notes
·
View notes
Note
the header you made is so lovely!!! I'd have never thought it's your first header, it looks incredible! love the triangular shape at the bottom (?) and the gif effect!
OMG! Thank you! thats so nice of you to say ILY!!!! If u keep being to nice to me i might propose!
5 notes
·
View notes
Note
aaaaaah happy birthday sweetheart!! i hope you're having/had a great day! You deserve so many good things and more 💗💗💗
ahdhshds thank you so much my dearest friend!!! 🥺 i hope you know how amazing you are!!! 🥰
0 notes