#powershell array
Explore tagged Tumblr posts
Text
Powershhel: Add an object (Property) to an array @()
Same value for all array : # add property FolderID to all objects with a value of Custom Value $CustomObjects | Add-Member -MemberType NoteProperty -Name FolderID -Value "Custom Value" Each Object differently : # loop through each custom object foreach ($object in $CustomObjects) { $object | Add-Member -MemberType NoteProperty -Name Email -Value "user.xyz$counter" $object | Add-Member…
0 notes
Text
Powershell syntax is not confusing
(you are just confused because posix compliant shells have corrupted your mind)
> do-action -param "string" $variable (do this first) [type]value
To declare a function:
function do-mythings {
param([int]$argument)
$argument + 5
}
> do-mythings -arg 5
10
That's all you need to get started.
Numbers are just numbers.
Inline math just works. Parentheses for order of operations.
Strings you put in quotes - double quotes allow interpolation, single quotes don't. This is the same as sh.
All variables are prefixed with $s. Even when declaring them. This makes slightly more sense than sh.
A region in {squirrelly braces} gets the [scriptblock] data type. It's like a lambda but comprehensible by mere mortals.
if (test) {success} else {fail} - the test is always executed first because (). Success and fail conditions only depending on the test. They're script blocks. No weird special syntax, if may as well be a user function.
Functions can be named anything, but the convention is Verb-PlaceThing. Not case sensitive.
Named arguments are specified with a single hyphen, like MIT Unix software (xorg for instance). If there is only one parameter the name is optional, etc. Param names can be abbreviated as long as they aren't ambiguous. This is also easy to follow with your own functions, unlike in sh (fricking hate getopt).
Types are inferred dynamically because it's easier to write scripts that way. If you need to force something (variable, expression, whatever) to have a specific type, put it in [brackets] beforehand. The type names are the same as c# and every other post-algol language. For comparison, posix shell only has one type, String.
To make an array, @(item1, item2, etc)
To make a hashtable, @{
key1 = val1
key2 = val2
}
Adding strings concatenates them together. Adding numbers adds their values. If this is not satisfactory, declare their types and it will work.
All expressions are technically objects with properties and methods. $var.property returns the value of that property. $var.invokeMethod() runs the method, which is just a function built into that data type by some poor intern 20 years ago.
Pipes (|) work similarly to sh, but transfer objects. The current object in the pipeline is always the variable $_.
As a bonus, here's a one-liner for opening Internet Explorer on Windows 11 (they lied, it's still there, they will never remove it)
(new-object -com "InternetExplorer.application").visible = $true
COM is an old windows api. Com Objects are just instances of apps. We open internet explorer as a com object.
The parentheses sets that as an expression, and its return value _is_ the exploder. It has properties like visibility, which is $false by default. This is boring so set it to $true. Now we have a real working instance of an app they've been trying to remove for years, because they can't actually remove it merely hide it away. As long as the windows api can parse HTML, this will still work.
#powershell#propaganda#i was going to write this up anyway but#you had to awaken the beast#you know who you are#mir rants#internet explorer
71 notes
·
View notes
Text
JavaScript Node.js PowerShell JSON Repeat
Lately, I've taken a lot of time to reacquaint myself with JavaScript usage in Node.js. Specifically, I'm learning all the basic things I enjoy doing in PowerShell: File manipulation (list, read, write) and data manipulation (parse, extract, interpret, summarize).
Specifically, my favorite thing is to see something of interest on a website and/or analyze a website's requests in the Network tab of DevTools (CTRL+SHIFT+I). It has to be something useful. Such things can be scraped for data I might want. The way I do that is in the Network tab of DevTools (Chrome, MS Edge). Looking at a request, I can right click and get the PowerShell (or other code) that would give me that exact same information in Windows Terminal. Then, I typically do an ad-hoc script to get what I want.
Current Web Scrape++ Project
The project that has my interest at the moment is one where I'm taking all the text of a copyrighted version of the Bible, then using DOM queries and JavaScript to get just the verse numbers and verse text per chapter from the HTML. It sounds as complicated as it is, but it's the kind of thing I do for fun.
Node.js comes into play when I want to loop through all the HTML I've pulled and sanitized. The sanitization wasn't easy. I kept only the HTML with actual Bible text - which reduced the HTML payload to less than 2% its original size. That part was in PowerShell and Visual Studio Code. But I digress.
Using the Console of DevTools, I already have the JavaScript I'll need to pull what I want from the HTML file data into an array of "verse" objects, which I can then easily translate to JSON and write out.
Next, my goal is to take the data, store it as JSON files, and then manipulate it with PowerShell. For instance, I wonder what it looks like if I replace the word "Lord" with "Earl" or "Duke". As silly as that sounds, that's the entire modus operandi for my project, which has been maybe as much as 6 to 8 hours. The rest probably won't take that long, but each step has to be pursued with the smallest steps I can think to make. (There's no use looping 1189 chapters / files of HTML text to get erroneous stuff, so I go small and then large.)
2 notes
·
View notes
Text
Microsoft 365 Administrator Essentials Training: Expertise in Modern Management

In today's digital age, the effective management of Microsoft 365 environments is crucial for organizational success. The Microsoft 365 Administrator Essentials (MS-102) training by Multisoft Systems offers comprehensive insights and hands-on skills necessary for professionals aiming to excel in modern workplace management. This course not only equips learners with technical expertise but also prepares them to navigate the complexities of cloud-based collaboration and productivity tools provided by Microsoft.
Course Overview
The MS-102 training covers a wide array of topics essential for Microsoft 365 administrators:
Introduction to Microsoft 365 Administration
Understanding the core components of Microsoft 365
Exploring the administrative interfaces and tools
Managing identities and administrative roles effectively
Microsoft 365 Deployment and Updates
Planning and executing Microsoft 365 deployments
Configuring and managing updates across the environment
Ensuring compliance and security during deployment processes
Managing Microsoft 365 Applications and Services
Administering Exchange Online for messaging and collaboration
Configuring SharePoint Online for content management and collaboration
Leveraging Microsoft Teams for modern teamwork and communication
Implementing Security and Compliance in Microsoft 365
Configuring security policies and settings
Managing compliance and data governance
Implementing threat protection solutions
Monitoring and Troubleshooting Microsoft 365
Monitoring service health and performance
Troubleshooting common issues and outages
Utilizing Microsoft 365 reporting and analytics tools
Automation and PowerShell Scripting for Microsoft 365
Automating administrative tasks using PowerShell
Creating scripts for managing user accounts, licenses, and permissions
Integrating automation workflows with other Microsoft services
Why Choose MS-102 Training?
The MS-102 training program stands out for several compelling reasons:
Expert Guidance: Learn from certified trainers with extensive industry experience who provide practical insights and best practices.
Hands-on Experience: Gain practical, real-world experience through interactive labs and simulations that simulate Microsoft 365 environments.
Certification Preparation: Prepare effectively for the Microsoft 365 Certified: Modern Desktop Administrator Associate certification exam (MS-102) to validate your skills and boost your career prospects.
Flexible Learning Options: Access training materials and participate in sessions online, accommodating diverse learning needs and schedules.
Career Benefits
Upon completion of the MS-102 training, participants can expect to:
Advance Their Career: Acquire the skills demanded by organizations worldwide for managing modern workplace environments effectively.
Enhance Productivity: Streamline operations and enhance user productivity by mastering Microsoft 365 administrative tasks.
Ensure Data Security: Implement robust security measures and compliance protocols to protect organizational data and assets.
Optimize IT Operations: Improve IT efficiency through automation and effective management practices.
Who Should Attend?
The MS-102 training is ideal for:
IT Professionals: System administrators, network administrators, and IT support specialists looking to specialize in Microsoft 365 administration.
Enterprise Administrators: IT professionals responsible for managing Microsoft 365 tenant environments within large organizations.
Aspiring Microsoft Certified Professionals: Individuals preparing for the Microsoft 365 Certified: Modern Desktop Administrator Associate certification exam.
Conclusion
The Microsoft 365 Administrator Essentials (MS-102) training by Multisoft Systems equips professionals with the skills and knowledge needed to excel in managing Microsoft 365 environments. Whether you are starting your career in IT administration or aiming to enhance your existing skills, this course provides a solid foundation in modern workplace management. Enroll today to take your career to the next level and become a proficient Microsoft 365 administrator.
#Microsoft 365 Administrator Essentials Training#MS-102 Online Training#Microsoft 365 Administrator Essentials Course
0 notes
Text
Understanding Serverless Computing in AWS: A Modern Approach to Scalable Cloud Architecture

In today’s fast-paced digital world, businesses are under constant pressure to deliver reliable, scalable, and cost-effective applications. Traditional server-based models often fall short in terms of agility and efficiency. Enter serverless computing, a revolutionary approach that lets developers build and run applications without worrying about managing infrastructure. At the forefront of this innovation is Amazon Web Services (AWS), which offers a robust serverless ecosystem designed to accelerate development and minimize operational complexity.
What is Serverless Computing in AWS?
Serverless computing in AWS training allows you to execute code without provisioning or managing servers. Instead of handling the heavy lifting—like capacity planning, scaling, patching, and server management—AWS takes care of it all. Developers simply upload their code as individual functions, and AWS automatically handles the rest.
This model is primarily powered by AWS Lambda, the core compute service that enables the execution of event-driven functions. These functions can be triggered by events from a wide range of AWS services, including S3, DynamoDB, API Gateway, and CloudWatch.
Why Serverless is Gaining Popularity
Focus on Code, Not Infrastructure
One of the most appealing aspects of serverless computing is its simplicity. Developers can focus solely on writing the application logic without spending time on backend server management. This results in faster development cycles and reduced time to market.
Built for Events and Automation
Serverless applications in AWS are event-driven. This means they respond automatically to specific triggers—such as file uploads, database changes, API calls, or scheduled tasks. This architecture promotes a highly automated and responsive system design..
Key Benefits of AWS Serverless Computing
Seamless Auto-Scaling
With AWS Lambda, your functions scale automatically based on demand. Whether you have ten users or ten thousand, Lambda ensures that the right number of function instances are running to handle the load. There’s no need for manual intervention or configuration adjustments.
Pay Only for What You Use
Serverless computing follows a pay-per-use billing model. You're only charged for the number of requests your function receives and the time it takes to run. This makes it a highly cost-efficient option, especially for startups and businesses with fluctuating workloads.
Stateless Function Execution
Each serverless function is stateless, which means every invocation is independent. There's no shared state between executions, ensuring higher reliability and making horizontal scaling effortless. For persistent data storage, you can integrate with AWS services like DynamoDB or S3.
Broad Language Support
AWS Lambda supports a variety of programming languages including Python, Node.js, Java, Ruby, C#, and PowerShell. Additionally, AWS allows developers to bring in custom runtimes for even more flexibility in building their functions.
Seamless Integration Across AWS Ecosystem
One of the biggest advantages of going serverless with AWS is the seamless integration across its vast array of services. Whether it’s storing data in Amazon S3, managing authentication with Amazon Cognito, or coordinating workflows with Step Functions, AWS provides all the building blocks needed for modern application development.
Ideal Use Cases for Serverless Architectures
Serverless computing is not just a theoretical concept—it’s being actively used in a wide range of applications:
Web and mobile backends: Handle API calls, user authentication, and data processing without managing servers.
Data processing pipelines: Automate workflows such as log analysis, image processing, and data transformation.
Real-time notifications: Send instant alerts or push notifications based on event triggers.
Scheduled tasks: Run periodic functions for cleanups, data sync, or maintenance.
Challenges to Keep in Mind
While serverless offers numerous advantages, it’s important to be aware of some limitations:
Cold starts: Functions may experience slight delays when invoked after a period of inactivity.
Execution limits: AWS Lambda has limits on execution duration, memory, and package size.
Monitoring complexity: Debugging and monitoring distributed functions may require additional tools like AWS CloudWatch or third-party observability platforms.
The Future of Serverless in Cloud Computing
Serverless computing is evolving rapidly and is now considered a mainstream approach for cloud-native applications. With continued enhancements in tooling, performance, and integration capabilities, serverless is poised to become the backbone of scalable, resilient, and agile application development in the coming years.
Conclusion: Why You Should Consider Serverless with AWS
If you're aiming to build applications that are agile, scalable, and cost-efficient, AWS serverless architecture is a powerful option to explore. By eliminating the overhead of server management, you can redirect your efforts toward innovation and delivering value to your users.
Ready to get started? Whether you're launching a startup or modernizing legacy systems, adopting serverless computing with AWS can simplify your cloud journey and enhance your productivity. Dive in today and experience the future of application development—without the servers.
0 notes
Text
How to Use Multidimensional arrays in Powershell
How to Use Multidimensional arrays in Powershell

Before I show you how multi-dimensional arrays work, let we start what is an array. By default, PowerShell assumes that the elements of an array are of the type variant. This means that you can mix different data types—that is, combine numerical values, dates, or strings in a single variable. The data elements of a PowerShell array need not be of the same type, unless the data type is declared…
View On WordPress
#How to Use Multidimensional arrays in Powershell#Multidimensional arrays are one of the complex data types supported by PowerShell#powershell tutorial thiyagu dotnet-helpers.com dotnethelpers.com
0 notes
Text
Just some ionic notes
Starting notes on ionic
Never used Angular in earnest before. Also an introduction to a full fledged framework (other than Ruby on Rails) which is oldskool at this point I feel like. in addition to the camera component, we can use this helloworld app to learn theming and use the other two tabs to test some of the other components and build / structure what a ‘page/activity’ can look like. The camera bit shows you how to use the native capabilities of a mobile device and outside ‘stuff’.
When we are done we can port the whole thing to an .apk to test on-device. This will serve as a dry run for building a prod type app.
https://ionicframework.com/docs reference documentation
//general init code// ionic start myApp tabs <name> <prototype>dsafsd
We had this error====== ionic : File C:\\ionic.ps1 cannot be loaded. The file C:\\ionic.ps1 is not digitally signed. You cannot run this script on the current system. For more information about running scripts and setting execution policy, see about_Execution_Policies at https:/go.microsoft.com/fwlink/?LinkID=135170. At line:1 char:1 + ionic start myApp tabs + ~~~~~ + CategoryInfo : SecurityError: (:) [], PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess
> this error needs to be resolved by setting some power shell environment variables like..
Set-ExecutionPolicy -ExecutionPolicy AllSigned -Scope CurrentUser - for signed stuff
and
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser - works for ionic
or
You can use the ExecutionPolicy parameter of pwsh.exe to set an execution policy for a new PowerShell session. The policy affects only the current session and child sessions.
To set the execution policy for a new session, start PowerShell at the command line, such as cmd.exe or from PowerShell, and then use the ExecutionPolicy parameter of pwsh.exe to set the execution policy.
For example: PowerShell
pwsh.exe -ExecutionPolicy AllSigned ==========
IONIC HUB
- I set up an ionic account. The details are saved to LastPass. ------
FIRST APP - setup and served. This is interesting, literally just boilerplate though: https://ionicframework.com/docs/components ^^ more component documentation
>> 10/5/20 See written sheet for a design sketch of our app. basically RH type ( do design )/ code that ronatracker app as a primary test run.
Currently following this tut:
https://ionicframework.com/docs/angular/your-first-app
----- I'm confused where to put the class: Next, define a new class method, addNewToGallery, that will contain the core logic to take a device photo and save it to the filesystem. Let’s start by opening the device camera: Also. https://www.loom.com/my-videos Lobe.ai for a sweet website design.
From what I learned today, interface is like a metadata location or an accessible data object. Also learned the way they build this tutorial, that copy paste is a crutch and a pain. Read carefully, they specify where to put things
Holy crap we did it.
>> 11/1/20 Okay finished the last two pages, where there was some storage stuff. A bit over my head but here is what I take away from it. - we learned how to leverage 'outside stuff' like a phone camera. I assume otuer datatypes/sources will function similarly like a GPS service etc. At least I think so. Basically stuff outside of the app?

Lessons
- We learned how to push an collection of pictures to an array, and then how to display that array using built in gallery - a surface level intro to the GRID system. - how to start an app - configuring a dev environment - how to put in a Fab - what .ts is (typescript, a typed-javascript); new js syntax types (for me) like blob; a refresh on actually making classes and methods and such - interface holds metadata - you can make a functional app very quickly honestly - 'await' is a cool thing await this.photoService.loadSaved();
>> NEXT: finish the Tut to the T, Then branch and playground with leftover tabs. Then deep dive for docs, also learn rest of dev cycle, watch videos, then app project.
questions: More about the constructors What are all of these other files that come in the src folder? wtf is this base64 stuff and do I need it? how do I install new components and use them? How can I build something for production?

3 notes
·
View notes
Link

2020 Best PowerShell Dictionary during a pandemic.
1 note
·
View note
Text
IS Microsoft azure certification worth it?
Microsoft has leveraged its constantly-expanding worldwide network of data centers to create Azure, a cloud platform for building, deploying, and managing services and applications, anywhere. Azure lets you add cloud capabilities to your existing network through its platform as a service (PaaS) model, or entrust Microsoft with all of your computing and network needs with Infrastructure as a Service (IaaS). Either option provides secure, reliable access to your cloud hosted data — one built on Microsoft’s proven architecture. Azure provides an ever expanding array of products and services designed to meet all your needs through one convenient, easy to manage platform. Below are just some of the capabilities Microsoft offers through Azure and tips for determining if the Microsoft cloud is the right choice for your organization.

The Skills You Need to Learn Azure
Azure is known for being user-friendly, but it’s helpful to understand some related technologies before you dive head-first into a new platform. Here are some skills that will help you learn Azure:
Cloud computing: You should understand how core services like networking, databases, servers and software function in the cloud. Previous experience working with another cloud platform like Amazon Web Services (AWS) or Google Cloud will give you skills that transition to Azure.
Microsoft knowledge: Experience using products like Office 365 and PowerShell will help you understand how these services integrate with Azure.
Programming: If you plan on developing applications in Azure, knowledge of open-source frameworks like ASP.NET and programming languages like SQL Server, HTML5 and JavaScript will help you get ahead.
How to Learn Azure
These resources will help you learn the foundations of Microsoft Azure and prepare you to apply Azure skills in your profession.
LEARNING-AS-A-SERVICE
You can’t master Azure and cloud administration in just a few days. You need ongoing training, tools and resources to guide you through every new cloud obstacle and update.
1 Scale storage without spending a fortune
2 Enable remote access while protecting business data
3 Confidently protect your cloud business
4 Handle unexpected cloud challenges
And much more
MCSA: LINUX ON AZURE
This associate-level certification shows you have the knowledge to architect, implement and maintain complex cloud-enabled Linux solutions that use Azure open-source capabilities. It also shows you have Linux system administration skills.
§ Qualifications: Foundational IT skills
§ Suggested Preparation Course: Implementing Microsoft AzureInfrastructure Solutions
2 notes
·
View notes
Text
Upgrade node js windows

Upgrade node js windows how to#
Upgrade node js windows install#
Upgrade node js windows update#
Upgrade node js windows upgrade#
Upgrade node js windows full#
Upgrade node js windows how to#
How to create footer to stay at the bottom of a Web page?.
CSS to put icon inside an input element in a form.
How to insert spaces/tabs in text using HTML/CSS?.
Top 10 Projects For Beginners To Practice HTML and CSS Skills.
How to get random value out of an array in PHP?.
Convert comma separated string to array using JavaScript.
Create a comma separated list from an array in JavaScript.
How to create comma separated list from an array in PHP ?.
Split a comma delimited string into an array in PHP.
Upgrade node js windows update#
How to update Node.js and NPM to next version ?.
How do you run JavaScript script through the Terminal?.
Run Python Script using PythonShell from Node.js.
Run Python script from Node.js using child process spawn() method.
ISRO CS Syllabus for Scientist/Engineer Exam.
ISRO CS Original Papers and Official Keys.
GATE CS Original Papers and Official Keys.
$>./configure -prefix=/home/devel/.nvm/versions/node/v12.16.
Upgrade node js windows install#
Anybody did have too? And anybody know how to solve it? Thanks nvm install -ltsĭownloading and installing node v12.16.3. nvm directory exists on my system, typing nvm always results in command not found. The upshot is even though ~/.bashrc contains the lines to run nvm.sh and the. "$NVM_DIR/bash_completion" # This loads nvm bash_completion => Close and reopen your terminal to start using nvm or run the following to use it now: => Appending bash_completion source string to /home/seefer/.zshrcĮrror: EINVAL: invalid argument, uv_pipe_openĪt createWritableStdioStream (internal/process/stdio.js:191:18)Īt process.getStdout (internal/process/stdio.js:20:14)Īt pile (internal/bootstrap/loaders.js:364:7)Īt (internal/bootstrap/loaders.js:176:18)Īt setupGlobalConsole (internal/bootstrap/node.js:407:41)Īt startup (internal/bootstrap/node.js:142:7)Īt bootstrapNodeJSCore (internal/bootstrap/node.js:622:3) => Appending nvm source string to /home/seefer/.zshrc => => Compressing and cleaning up git repository => nvm is already installed in /home/seefer/.nvm, trying to update using git I constantly get this when running that nvm curl script :( Installing Node.jsįirst We'll start by updating linux, for those of you that are not familiar with linux this require running the process as root by add the sudo command before the command we need to execute: Immediately terminates all running distributions and the WSL 2 lightweight utility virtual machine.ĭisplay usage information. Show detailed information about all distributions.Ĭhanges the default install version for new distributions.Ĭhanges the version of the specified distribution. List only distributions that are currently running. List all distributions, including distributions that are currently Specifies the version to use for the new distribution. The filename can be - for standard input. Imports the specified tar file as a new distribution. The filename can be - for standard output. If no command line is provided, wsl.exe launches the default shell.Įxecute the specified command without using the default Linux shell.Īrguments for managing Windows Subsystem for Linux: The feature is not enabled by default and you need to activate it, you can do it via powershell (with admin rights):Ĭopyright (c) Microsoft Corporation.
Upgrade node js windows full#
Full system call compatibility - the long awaited docker support!Įnabling WSL - mandatory for installing WSL2.Increased file IO performance - file operation like ``git clone, npm install`, etc' could be up to 20x faster compared to `WSL` 1.There major changes between version 1 to 2, there is a nice comparison table on microsoft site, but if you the gist of it, those two would have the most impact for the day to day user: NOTE: WSL version 1 is not replace/deprecated, and there are some exceptions where you would want to use it over version 2.
Upgrade node js windows upgrade#
I'm not sure about existing WSL machines surviving the upgrade process, but as always backup and 🤞. Windows updated windows subsystem for linux to version 2, as the F.A.Q stated you can still use WSL version 1 side by side with version 2. UPDATE (Fall 2020): This gist is an updated version to the Windows 10 Fall Creators Update - Installing Node.js on Windows Subsystem for Linux (WSL) guide, I usually just keep here notes, configuration or short guides for personal use, it was nice to know it also helps other ppl, I hope this one too. Windows 10 version 2004 - Installing Node.js on Windows Subsystem for Linux (WSL/WSL2)

0 notes
Text
Aside from doing a ForEach-Object with a percent sign, my favorite PowerShell feature is the Select-Object (alias: so). Start small, then go big by selecting the least common set needed to see if an algorithm works, then go big.
In JavaScript and ECMA, you can do the same thing with the function you pass an array's forEach() by adding the second parameter to use the index of the current object.
So, PowerShell:
$fooObjects | so -First 3 | % { doStuff($_) }
Translates to this in JS:
fooObjects.forEach(x, i => { if (i < 3) { /* do stuff */} });
(Post created with iPhone)
Bonus: The same concept applies to CSS, https://developer.mozilla.org/en-US/docs/Web/CSS/:nth-child )
0 notes
Text
What are the essential skills for AWS DevOps engineers?

Engineers with AWS DevOps frequently travel. The good ones maintain a cross-disciplinary skill set that includes cloud, development, operations, continuous delivery, data, security, and more.
The abilities that AWS DevOps Engineers must master in order to excel in their position are listed below.
1.Continuous delivery:
If you want to be successful in this role, you must possess a deep understanding of continuous delivery (CD) theory, concepts, and their actual application. You will require both familiarity with CD technologies and systems as well as a thorough understanding of their inner workings in order to integrate diverse tools and systems to create fully effective, coherent delivery pipelines. Committing, merging, building, testing, packaging, and releasing code are only a few of the tasks involved in the software release process.
If you intend to use the native AWS services for your continuous delivery pipelines, you must be familiar with AWS CodeDeploy, AWS CodeBuild, and AWS CodePipeline. You might also need to be familiar with other CD tools and systems, such as GitHub, Jenkins, GitLab, Spinnaker, and Travis.
2.Cloud:
An AWS DevOps engineer should be familiar with AWS resources, services, and best practices. Product development teams will get in touch with you with questions regarding various services as well as requests for guidance on when and which service to use. You should therefore be knowledgeable about the vast array of AWS services, their limitations, and other (non-AWS) options that might be more suitable in specific situations.
Your understanding of cloud computing will help you plan and develop cloud native systems, manage the complexity of cloud systems, and ensure best practices are followed when leveraging a variety of cloud service providers. You'll think about the benefits and drawbacks of using IaaS services as opposed to PaaS and other managed services while planning and making recommendations.
3.Observability:
Oh my, logging, monitoring, and alerting! Although it's great to release a new application into production, knowing what it does makes it much better. An important area of research for this function is observability. An AWS DevOps engineer is in charge of implementing appropriate monitoring, logging, and alerting solutions for an application and the platforms it uses. Application performance monitoring, or APM, can facilitate the debugging of custom code and provide insightful information about how an application functions. There are many APM tools, including New Relic, AppDynamics, Dynatrace, and others. You must be highly familiar with AWS X-Ray, Amazon SNS, Amazon Elasticsearch Service, and Kibana on the AWS side, as well as Amazon CloudWatch (including CloudWatch Agent, CloudWatch Logs, CloudWatch Alarms, and CloudWatch Events). Additional apparatus Other applications you may utilise Among the tools used in this field are Syslog, logrotate, logstash, Filebeat, Nagios, InfluxDB, Prometheus, and Grafana.
4.Code for infrastructure:
AWS Infrastructure as Code (IaC) solutions like CloudFormation, Terraform, Pulumi, and AWS CDK are used by AWS DevOps Engineers to guarantee that the systems they are in charge of are produced in a repeatable manner (Cloud Development Kit). The use of IaC ensures that cloud objects are code-documented, version-controlled, and able to be reliably replaced with the appropriate IaC provisioning tool.
5.Implementation Management:
An IaaS (Infrastructure as a Service) configuration management tool should be used to document and set up EC2 instances after they have been launched. In this area, some of the more well-liked alternatives are Ansible, Chef, Puppet, and SaltStack. In businesses where Windows is the preferred infrastructure, PowerShell Desired State Configuration (DSC) may be the best tool for the job.
6. Packaging:
Many contemporary enterprises are switching from the conventional deployment methodologies of pushing software to VMs to a containerized system environment. Configuration management loses a lot of importance in the containerized environment, but you'll also need to be conversant with a whole new set of container-related technologies. These tools include Kubernetes (which has a large ecosystem of tools, apps, and services), Docker Engine, Docker Swarm, systemd-nspawn, LXC, container registries, and many others.
7.Operations:
Logging, monitoring, and alerting are the most frequently mentioned components of IT operations. To effectively operate, run, or manage production systems, you must have these things in place. These were discussed in the observability section up top. Responding to, debugging, and resolving problems as they arise is a significant aspect of the Ops function. You must have experience working with and troubleshooting operating systems including Ubuntu, CentOS, Amazon Linux, RedHat Enterprise Linux, and Windows if you want to respond to problems quickly and efficiently. Additionally, you'll need to be knowledgeable about middleware tools like load balancers, various application environments, and runtimes, as well as web servers like Apache, nginx, Tomcat, and Node.js.
An essential role for a database manager might also be database administration. (Dev)Ops position You'll need to be familiar with data stores like PostgreSQL and MySQL to succeed here. Additionally, you should be able to read and write a little SQL code. You should also be more familiar with NoSQL data stores like Cassandra, MongoDB, AWS DynamoDB, and perhaps even one or more graph databases.
8.Automation:
The site reliability engineer's purpose is to eliminate labor, and the DevOps engineer's mission is also extremely appropriate. You'll need knowledge and proficiency with scripting languages like bash, GNU utilities, Python, JavaScript, and PowerShell on the Windows side in your desire to automate everything. Cron, AWS Lambda (the serverless functions service), CloudWatch Events, SNS, and other terms should be familiar to you.
9. Working together and communicating:
The cultural aspect of DevOps is last, but certainly not least. Even while the word "DevOps" can represent a variety of things to a variety of people, CAMS—culture, automation, measurement, and sharing—is one of the greatest places to start when discussing this change in our industry. The main goal of DevOps is to eliminate barriers between IT operations and development. Developers no longer "throw code over the wall" to operations in the new DevOps era. With everyone playing a part in the success of the code, with these applications and the value being provided to consumers, we now want to be one big happy family. As a result, software developers and (Dev)Ops engineers must collaborate closely. The ability to collaborate and communicate effectively is required for any candidate for the essential position of a DevOps engineer.
Conclusion:
You need a blend of inborn soft skills and technical expertise to be successful in the DevOps job path. Together, these two essential characteristics support your development. Your technical expertise will enable you to build a DevOps system that is incredibly productive. Soft skills, on the other hand, will enable you to deliver the highest level of client satisfaction.
With the help of Great Learning's cloud computing courses, you may advance your skills and land the job of your dreams by learning DevOps and other similar topics.
If you are brand-new to the DevOps industry, the list of required skills may appear overwhelming to you. However, these are the main DevOps engineer abilities that employers are searching for, so mastering them will give your CV a strong advantage. We hope that this post was able to provide some clarity regarding the DevOps abilities necessary to develop a lucrative career.
#devops#cloud#aws#programming#cloudcomputing#technology#developer#linux#python#coding#azure#software#iot#cybersecurity#kubernetes#it#css#javascript#java#devopsengineer#tech#ai#datascience#docker#softwaredeveloper#webdev#machinelearning#programmer#bigdata#security
1 note
·
View note
Text
Powershell: obtener la temperatura de la placa base en grados celsius.
Powershell: obtener la temperatura de la placa base en grados celsius.
¿Se puede obtener la temperatura de la placa base en Windows sin necesidad de apps externas y sin tener que entrar al a BIOS? Se puede con PowerShell.Lo primero que tenemos que hacer es ejecutar PowerShell con permisos de administrador. Luego si ejecutamos este comando podríamos obtener un array con un par de lecturas de la temperatura de nuestra placa base en ese momento: $(Get-WmiObject…
View On WordPress
1 note
·
View note
Text
DeobShell PoC to deobfuscate Powershell using Abstract Syntax Tree (AST) manipulation in...
DeobShell PoC to deobfuscate Powershell using Abstract Syntax Tree (AST) manipulation in Python. The AST is extracted using a Powershell script by calling System.Management.Automation.Language.Parser and writing relevant nodes to an XML file. AST manipulation and optimization is based on a set of rules (ex: concat constant string, apply format operator ...). From the deobfuscated AST, a ps1 script is rebuilt using Python. See the diagram below. Examples of rules ▫️ remove empty nodes ▫️ remove unused variables ▫️ remove use of uninitialised variables ▫️ simplify expression ▫️ join, plus, format, replace operator ▫️ split, reverse, invoke-expression ▫️ type convertion to type, string, char, array ▫️ replace constant variable with their value ▫️ fix special words case ▫️ ... https://github.com/thewhiteninja/deobshell

-
0 notes
Text
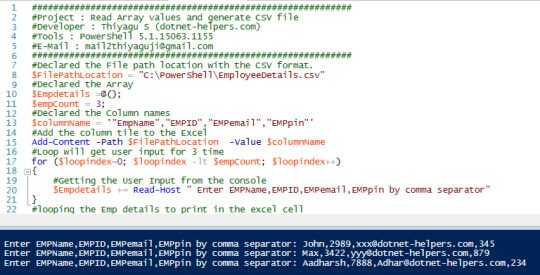
Read Array values and generate CSV file
Read Array values and generate CSV file

The CSV file will have a line of headers to indicate column name and subsequent values for each column. The structured data is required for positioning in the CSV file,to achieve the Powershell has few option for structured data. Since a CSV file is just like a text file, it can loosely be created with Powershell’s Add-Content cmdlet.
We can use both Add-Content OR Export-Csv to create and write…
View On WordPress
#powershell export array of hash tables to csv#powershell export array to excel#powershell export array values to csv powershell export-csv#powershell export arraylist to csv#powershell export multidimensional array to csv#powershell write array to file.powershell array to csv string.Page navigation#Read Array values and generate CSV file
0 notes