#service section html css
Explore tagged Tumblr posts
Text

Responsive Services Section
#responsive services section#service section html css#responsive web design#html css#frontend#css#html#css3#frontenddevelopment#learn to code#webdesign#neduzone#html css tutorial#service section design
2 notes
·
View notes
Text

Service Section with Shiny Hover Animation
#responsive service section#service section html css#service section css#html css animation#css animation tutorial#shiny hover animation#css animation on hover#css tricks#css animation examples#html css#codenewbies#css#code#html5 css3#pure css animation#css3
2 notes
·
View notes
Text

Bootstrap 5 Responsive Animated Services Section
#responsive service section#responsive web design#html css#divinector#css#frontenddevelopment#html#css3#animated service section#html css animation#css animation tutorial#css animation examples#bootstrap examples#bootstrap 5
2 notes
·
View notes
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
490 notes
·
View notes
Note
That is SO COOL that you're doing your own gallery for your art. Very clever. I'd love if it caught on with other artists. Is it hosted somewhere, or are you building it yourself?
I've got my own website and hosting, and I'm using third-party software to run my gallery.
I would love to see more of the old school web galleries catching on, but the biggest hurdles today are 1) finding web hosting, and 2) knowing how to build a site.
Neocities is a superb place to learn, and they have generous free hosting and extremely affordable membership options, and no ads, ever. They're funded entirely by their supporters, rather like AO3, so they're not beholden to ad companies—which means they don't have to police content (apart from the typical "nothing in violation of state/federal/international law" as stated under the Offensive Material and the Lawful Use section in their Terms). It's actually a fantastic place for artists to upload their mature art*.
*But you can't hotlink without being a paid supporter. Hotlinking is embedding images on sites outside of where the image is hosted. So if you wanted to use Neocities as a place to upload your nsfw art so you could post it on AO3, you'd need to pay for that ability. But still, having a gallery where you can direct people to your art is pretty sweet.
The only drawback to Neocities that I've seen is that you're limited to doing everything with HTML/CSS and Java, and for experienced web devs who are used to managing their own databases and working with PHP and installing whatever software they want, basically having complete control over every aspect of their site, Neocities is a bit limited. But for new and intermediate web builders, this shouldn't be a problem. There are lots cool ways to build your own website and have a gallery and just play around and pretend it's 1997 again. (Again? For some, maybe.)
I've got a Neocities site that I occasionally tinker with. Who knows, maybe if enough people join up we can start a DP web ring or a Pompep Club like how fandom used to do back in the early internet days.
(I am not associated with Neocities.org or being paid to promote their services. I just really like what they're doing.)
#asks#didn't mean to go off on a tangent here#i'm just passionate about websites and web 1.0#neocities#old school#web building#fandom#i personally would've killed for something like neocities in 98#1 GIGABYTE space? FREE? with NO ADS?
11 notes
·
View notes
Note
Thanks for your service all these years. I'm really glad you were able to add sustenance to my timeline! I'm excited to dive deep into your website!!!
Thanks for sticking with me all these years!
It's just finally time to give up on social media and go back to personal sites, methinks. It feels super freeing to be able to just post whatever the hell I want (nsfw, copyrighted material, strong opinions, etc) with no auto-mod bullshit, no arbitrary rules about what counts as "acceptable content", no anti-trans bullshit (LOOKIN AT YOU TUMBLR), and no Like button or Comment Section to give trolls a voice. It fucking rules!
I strongly recommend getting yourself a personal website. You can install a pre-made theme, or even build one from scratch. It's actually super easy to do once you know basic HTML or CSS. My whole site is built from scratch!
I'll keep stopping by here from time to time in case I get more nice messages like this, but otherwise this tumblr is on full autopilot until it runs out of gas. If you wanna say hi, you can find me in my private space station slash strip club at the link above!
#anonymous#neocities#personal website#there are a little over 1000 gifs still remaining in the queue
7 notes
·
View notes
Text
Understanding the Difference Between a Website and a Web Page: A Complete Guide
Understanding the Difference Between a Website and a Web Page: A Complete Guide
In today’s digital landscape, terms like website and web page are used interchangeably, often causing confusion among businesses and individuals seeking an online presence. However, as a business owner or a digital marketer, understanding the difference is essential for creating an impactful online strategy.
At KSoft Technologies, where we specialize in website development, digital marketing, and SEO services, we often encounter this question from clients. This guide not only simplifies the distinction between a website and a web page but also explores their technical aspects and how they align with your business goals.
What is a Website?
A website is a collection of interlinked web pages hosted under a single domain name, designed to serve a specific purpose. Think of it as a digital storefront or an online hub that provides a comprehensive experience to users. Websites can vary significantly based on their type and functionality:
Corporate Websites Ideal for businesses aiming to showcase their products, services, and achievements. For example, the KSoft Technologies website highlights our expertise in areas like SEO, app development, and web design.
E-Commerce Websites Platforms like Amazon or Shopify allow businesses to sell products directly to customers. These websites integrate payment gateways, inventory management systems, and customer service functionalities.
Portfolio Websites Focused on showcasing individual or business achievements, these websites are ideal for freelancers or creative professionals.
Landing Pages Dedicated pages within a website that focus on lead generation and conversions, often used in digital marketing campaigns.
Blogs and Forums Content-centric websites aimed at providing information, engaging with communities, or building authority in a niche.
Technical Structure of a Website
A website comprises:
Domain Name: The unique address users type in to access the site (e.g., ksofttechnologies.com).
Hosting Server: Where all the data and files of the website are stored.
Content Management System (CMS): Tools like WordPress or Joomla that allow users to create and manage content.
Backend and Frontend: The backend involves server-side scripting (e.g., PHP, Python), while the frontend includes design elements (e.g., HTML, CSS, JavaScript).
What is a Web Page?
A web page is a single document within a website, identifiable by its unique URL. For example, on ksofttechnologies.com, the “Contact Us” page or “Services” page is a web page.
Types of Web Pages
Static Pages Content remains the same unless manually updated. They’re ideal for information like company profiles or mission statements.
Dynamic Pages Content is fetched from a database and changes based on user interaction. Examples include dashboards or search results pages.
Landing Pages Specifically designed for marketing campaigns, focusing on a single product, service, or call to action.
Blog Posts Individual articles or write-ups focused on specific topics within a blog section of a website.
Technical Structure of a Web Page
Each web page includes:
URL Structure: For example, https://ksofttechnologies.com/services.
HTML Markup: Defines the structure and content of the page.
CSS and JavaScript: For styling and functionality.
Metadata: Helps search engines understand the page content.
Key Differences Between a Website and a Web Page
Definition
Website: A collection of multiple interlinked web pages.
Web Page: A single document within a website.
Scope
Website: Broader; provides comprehensive information or services.
Web Page: Narrower; focuses on a specific topic or purpose.
URL
Website: Main domain name (e.g., ksofttechnologies.com).
Web Page: A subset URL (e.g., /services, /about-us).
Interactivity
Website: Enables complex user interactions.
Web Page: May have limited or single-point interactions.
Purpose
Website: Serves as the entire digital presence.
Web Page: Addresses a specific intent or question.
How Websites and Web Pages Work Together
To draw an analogy, a website is like a library, while web pages are the individual books or chapters within it. Each web page serves a specific purpose and contributes to the overall functionality of the website.
Example from KSoft Technologies
Website Level: Visitors land on ksofttechnologies.com, where they see an overview of our services like web development, app design, and SEO consulting.
Web Page Level: When they click on "Digital Marketing," they are directed to a dedicated page detailing our strategies, success stories, and packages.
Why Understanding the Difference Matters
For businesses, distinguishing between a website and a web page is crucial for:
Better SEO Strategy Search engines like Google evaluate websites and individual web pages differently. Optimizing individual pages for keywords (e.g., “website development services”) improves rankings and traffic.
User Experience Creating well-structured websites and easy-to-navigate web pages ensures a seamless user journey.
Content Strategy Knowing the role of each web page within your website helps in creating targeted and engaging content.
SEO Best Practices for Websites and Web Pages
Keyword Optimization Include relevant keywords like “website development,” “SEO services,” and “digital marketing agency” in titles, headings, and content.
Internal Linking Link related web pages within your website to improve navigation and reduce bounce rates.
Responsive Design Ensure your website and all web pages are optimized for mobile devices.
Page Load Speed Use tools like Google PageSpeed Insights to identify and fix issues.
Content Quality Provide valuable and actionable content for visitors, such as this guide explaining technical concepts.
How KSoft Technologies Can Help
At KSoft Technologies, we understand that your website is the cornerstone of your digital presence. Whether you need a user-friendly corporate website, high-converting e-commerce platform, or optimized web pages for SEO, our team of experts is here to help.
Our services include:
Website Design and Development: Tailored to your brand and business goals.
SEO Services: Ensuring your web pages rank high for targeted keywords.
Content Strategy: Helping you create engaging, keyword-rich content for better rankings and user retention.
Conclusion
While a website is the broader digital presence, web pages are its building blocks. Understanding the distinction between the two helps in planning and executing a robust online strategy. By leveraging the expertise of KSoft Technologies, you can ensure that your website and web pages work seamlessly to drive traffic, generate leads, and grow your business.
#ecommerce#web design#webpage#website#branding#web development#erp software#adobe#seo services#google ads
3 notes
·
View notes
Text
The Ultimate Guide to Web Development
In today’s digital age, having a strong online presence is crucial for individuals and businesses alike. Whether you’re a seasoned developer or a newcomer to the world of coding, mastering the art of web development opens up a world of opportunities. In this comprehensive guide, we’ll delve into the intricate world of web development, exploring the fundamental concepts, tools, and techniques needed to thrive in this dynamic field. Join us on this journey as we unlock the secrets to creating stunning websites and robust web applications.
Understanding the Foundations
At the core of every successful website lies a solid foundation built upon key principles and technologies. The Ultimate Guide to Web Development begins with an exploration of HTML, CSS, and JavaScript — the building blocks of the web. HTML provides the structure, CSS adds style and aesthetics, while JavaScript injects interactivity and functionality. Together, these three languages form the backbone of web development, empowering developers to craft captivating user experiences.
Collaborating with a Software Development Company in USA
For businesses looking to build robust web applications or enhance their online presence, collaborating with a Software Development Company in USA can be invaluable. These companies offer expertise in a wide range of technologies and services, from custom software development to web design and digital marketing. By partnering with a reputable company, businesses can access the skills and resources needed to bring their vision to life and stay ahead of the competition in today’s digital landscape.
Exploring the Frontend
Once you’ve grasped the basics, it’s time to delve deeper into the frontend realm. From responsive design to user interface (UI) development, there’s no shortage of skills to master. CSS frameworks like Bootstrap and Tailwind CSS streamline the design process, allowing developers to create visually stunning layouts with ease. Meanwhile, JavaScript libraries such as React, Angular, and Vue.js empower developers to build dynamic and interactive frontend experiences.
Embracing Backend Technologies
While the frontend handles the visual aspect of a website, the backend powers its functionality behind the scenes. In this section of The Ultimate Guide to Web Development, we explore the world of server-side programming and database management. Popular backend languages like Python, Node.js, and Ruby on Rails enable developers to create robust server-side applications, while databases such as MySQL, MongoDB, and PostgreSQL store and retrieve data efficiently.
Mastering Full-Stack Development
With a solid understanding of both frontend and backend technologies, aspiring developers can embark on the journey of full-stack development as a Software Development company in USA. Combining the best of both worlds, full-stack developers possess the skills to build end-to-end web solutions from scratch. Whether it’s creating RESTful APIs, integrating third-party services, or optimizing performance, mastering full-stack development opens doors to endless possibilities in the digital landscape.
Optimizing for Performance and Accessibility
In today’s fast-paced world, users expect websites to load quickly and perform seamlessly across all devices. As such, optimizing performance and ensuring accessibility are paramount considerations for web developers. From minimizing file sizes and leveraging caching techniques to adhering to web accessibility standards such as WCAG (Web Content Accessibility Guidelines), every aspect of development plays a crucial role in delivering an exceptional user experience.
Staying Ahead with Emerging Technologies
The field of web development is constantly evolving, with new technologies and trends emerging at a rapid pace. In this ever-changing landscape, staying ahead of the curve is essential for success. Whether it’s adopting progressive web app (PWA) technologies, harnessing the power of machine learning and artificial intelligence, or embracing the latest frontend frameworks, keeping abreast of emerging technologies is key to maintaining a competitive edge.
Collaborating with a Software Development Company in USA
For businesses looking to elevate their online presence, partnering with a reputable software development company in USA can be a game-changer. With a wealth of experience and expertise, these companies offer tailored solutions to meet the unique needs of their clients. Whether it’s custom web development, e-commerce solutions, or enterprise-grade applications, collaborating with a trusted partner ensures seamless execution and unparalleled results.
Conclusion: Unlocking the Potential of Web Development
As we conclude our journey through The Ultimate Guide to Web Development, it’s clear that mastering the art of web development is more than just writing code — it’s about creating experiences that captivate and inspire. Whether you’re a novice coder or a seasoned veteran, the world of web development offers endless opportunities for growth and innovation. By understanding the fundamental principles, embracing emerging technologies, and collaborating with industry experts, you can unlock the full potential of web development and shape the digital landscape for years to come.
2 notes
·
View notes
Text
CMS vs HTML: Understanding the Difference
Every website, at its core, relies on HTML and CSS — the fundamental building blocks of web design. However, the real question is: was the site manually coded from scratch, or was it built using a Content Management System (CMS) that streamlines the process?
Let’s break down the key differences and help you decide which approach suits your needs best.
1. Website Management
If your goal is a simple, static website with just a couple of pages and minimal updates, a pure HTML website might suffice.
However, for businesses looking to scale, maintain a blog, update content frequently, or run an online store, a CMS is the better solution. It simplifies everyday tasks — such as editing pages, adding new sections, publishing articles, or managing products — all without touching a single line of code.
2. Time to Market
CMS platforms like WordPress, Joomla, or Drupal come with pre-designed templates and plugins, allowing for rapid deployment. This drastically cuts down the time to launch, making it ideal for businesses that need to go live quickly.
That said, pre-built templates can sometimes feel generic — so some basic knowledge of HTML/CSS still helps in tailoring the design to your brand.
In contrast, HTML-only websites require everything to be built from scratch. While this gives you complete control and uniqueness, it takes longer and can be costlier, especially if you’re hiring developers.
3. Customization & Flexibility
One of the biggest advantages of a CMS is its user-friendly interface that allows for on-the-go updates. Whether it's changing text, updating images, or adding new sections — you can do it all without technical skills.
With an HTML-based site, even minor edits require diving into code and manually updating each affected file. This not only increases the workload but also the chances of errors.
4. Multi-User Collaboration
If your business has multiple stakeholders — like content writers, product managers, and administrators — a CMS offers built-in user management. You can assign roles (e.g., Editor, Contributor, Admin) with specific access levels, streamlining workflows and improving security.
HTML websites, on the other hand, do not support user roles or team collaboration natively. Everything is handled manually, often by a single developer.
5. Previews and Testing
CMS platforms provide live preview functionality, letting you see how your changes will look before publishing them. This reduces errors and enables faster iteration.
With HTML-only sites, the process is more tedious: editing code, saving the file, opening it in a browser, and manually checking each change. Troubleshooting is also more complex if something breaks.
Conclusion
At Webigg Technology, we help you choose the right approach based on your goals, resources, and future plans.
For fully customized, high-performance websites where uniqueness and performance are key, HTML development is ideal.
For quick deployment, frequent updates, team collaboration, and scalability, a CMS-based solution is your best bet.
Whether you're a startup looking for speed or an enterprise needing flexibility, our team is here to guide and build the right solution for your digital presence.
For more details on our products and services, please feel free to visit us at: Link Building Services, Google Adwords, Google Local Business, Web Analytics Service & Article Submission Services.
Please feel free to visit us at:https://webigg.com/
0 notes
Text

Animated services Section
#animated services section#html css#neduzone#css#frontend#html#css3#code#webdesign#frontenddevelopment#responsive web design#learn to code
3 notes
·
View notes
Text

Bootstrap Service Section
#bootstrap service section#service section design#responsive web design#codenewbies#html css#frontenddevelopment#webdesign#html5 css3#responsive layout#service section css#service section html css#bootstrap snippets
1 note
·
View note
Photo

Responsive Service section with Animated Overlay
#responsive web design#services section#service section design#css animation examples#pure css animation#css animation tutorial#html css#responsive layout#responsive web design with html5 and css#divinector
2 notes
·
View notes
Text
Modern Freelance Portfolio Website – Designed to Inspire Trust & Action
Unlock your personal brand's full potential with this **professionally designed, conversion-focused personal portfolio website**—crafted specifically for freelancers, consultants, and creative professionals.Key Features:Modern, Responsive Design – Optimized for all devices to ensure seamless viewing across desktop, tablet, and mobile.Dark Mode Toggle – Enhances user experience with visual comfort and a premium feel.High-Impact Hero Section – Strong visual hierarchy and copywriting space for positioning your value clearly.Service & Portfolio Sections – Display your offerings and past work beautifully with intuitive layouts.Built-In Testimonials – Leverages social proof to build instant trust with potential clients.Integrated Contact Form – Streamlined for quick lead generation and user engagement.Fast Loading & SEO-Friendly – Clean HTML structure ensures performance and discoverability.Fully Editable Code – Customize everything with ease (HTML/CSS), no frameworks or build tools required.Perfect For:Freelancers looking to impress clientsCreeoaches and consultants offering services onlineCreatives who need a portfolio that sellsProfessionals building a strong personal brandThanks 😍
https://akdigitalstore.gumroad.com/l/tiromp
0 notes
Text
Genio App Review – Build Real Website Using Just by Talking In 12 Seconds
Welcome to my Genio App Review. This AI-driven tool builds functional websites through voice prompts in mere seconds. Imagine describing your website needs and seeing it come to life instantly. No coding skills are necessary. With Genio, anyone can launch a web design agency solo. Genio App transforms the world of web design.
Its voice-to-website engine generates real code from simple spoken commands. This revolutionary tool supports over 80 languages and offers editable code for customization. Users can publish sites instantly on a subdomain and sync projects with GitHub. The built-in AI even crafts compelling site copy.

With Genio’s agency license, users can offer web services, keeping all profits. Speed, ease of use, and scalability make Genio an ideal choice for budding entrepreneurs and seasoned professionals alike. Experience website creation like never before with Genio.
Introduction To Genio App
Genio App innovative tool lets users build real websites by talking. Imagine creating a fully functional website in just 12 seconds. Genio App makes it possible, transforming spoken words into real HTML, CSS, and JavaScript.
What Is Genio App?
Genio App, also known as Genio AI Agent, is designed for those in web design and development. It serves agencies, freelancers, and anyone needing a quick, efficient site-building solution. The app turns voice prompts into websites without coding. Users describe what they need, and Genio creates it, supporting over 80 languages. This tool is perfect for one-person web agencies or those with no coding skills.

Genio App Review: Overview of Product
Product Creator: Seun Ogundele
Product: Genio App
Launch Date: 2025-May-01
Launch Time: 11:00 EDT
Front-End Price: $17 One-Time Payment! (Limited-Time Access)
Official Site: Click Here To Visit Official Salespage
Product Type: Training Courses
Support: Effective and Friendly Response
Recommended: Highly Recommended
Bonuses: YES, Huge Bonuses
Skill Level Required: All Levels
Discount Coupon: Use Code “GNO5OFF” for $5 OFF or code “GNO20OFF” for 20% Off Full Funnel
Refund: YES, 30 Days Money-Back Guarantee
Genio App Review: About Authors

Meet Seun Ogundele, the brilliant inventor of Genio App. Seun’s innovative spirit and forward-thinking attitude to technology have transformed the area of software development with his pioneering work. Seun has created a sophisticated platform that enables users to easily builds high profitable essential business tools using the power of artificial intelligence.
Check out some of his previous successful projects, including OriginSuite, AI Toker, AzonKDP, Qai App, HeyBooks, AI Gigz Hub, GamPAL, WP Genie, Artisia, AvaTalk, RoboCHAT, ZapAI, Kustomizee, GoBuildr, FlowCart, AI Assist, SendALL, ScribAI, and SwipeFunnel, and many others.
Genio App Review: Key Features of Genio App
Voice-To-Website Engine
Just describe what you want and Genio writes real HTML, CSS, and JavaScript from scratch. Not mockups. Not templates.No Drag N Drop BS. Code. Design. Copy. All done in 12 seconds flat.
Edit Websites Just By Talking
No drag-and-drop. No coding. No stress. Just describe what you want to change — with text or voice — and Genio updates your website instantly. “Change the headline to ‘Start Your Fitness Journey’.” “Remove the pricing section.” “Make the background black and center the form.” You speak. Genio edits. It’s that simple
Powered By Gemini 2.5 Pro
You’re not using any average AI model here. You’re using the same dev brain Google trained for its internal teams. It thinks like a senior engineer, writes like a conversion expert, and executes like a 10x team
Live Build Preview
As you speak, your website literally builds itself right in front of your eyes. Every section appears in real time. You watch your idea become reality… before your coffee’s done brewing
Instant Website Publishing!
No hosting? No domain? No problem. With Genio, your website goes live on our subdomain in seconds — no setup, no extra cost, no expiration. Hit “Publish” once, and your site stays live for life. Perfect for demos, clients, side hustles, or flipping fast.
Built-In Copywriting AI
Headlines. CTAs. Testimonials. Body copy. Genio writes everything in your voice, for your niche, in seconds. No more writer’s block. No more hiring copywriters. No more guesswork.
One-Click ZIP Export
Your website. Your code. Your assets. Download the full project instantly and use it however you want no limits, no extra fees, and no locked sections
Editable HTML, CSS, and JS Code
Want to tweak the layout or add custom effects? Every line of code Genio writes is yours to edit, style, or hand off to a dev. It’s real code not some builder fluff
Prompt History + Auto-Save
Never lose a build. Genio stores every project and remembers every prompt. You can reload, reuse, remix, and relaunch anytime
GitHub Integration
Click once and your entire build syncs directly to your GitHub repo. It’s like having your own dev team deliver finished work straight to version control..
Multi-Language Site Generation
Want to build in Spanish, German, Arabic, and French? Genio understands and generates websites in 80+ languages complete with localized copy.
Not Just Websites Apps, Funnels, Blogs, Tools, and More
You’re not limited to pages. Genio builds calculators, quiz apps, portfolios, dashboards, landing pages, SaaS MVPs… anything you can describe
Zero Monthly Fees. Use It Forever.
Stop paying $297/month to a bunch of tools that barely work together. Pay once and get everything, forever. No surprises, no hidden fees, no limits.
Agency Mode Included (No Extra Charge)
Use Genio for clients, not just yourself. Give them their own dashboards, charge what you want, and keep 100%. You’ll look like a SaaS company without writing a single line of code
Flipping Sites Has Never Been This Easy
Genio turns your voice into $299 websites.
You talk.
The AI builds.
You get paid.
Build in 12 seconds. List on Fiverr, Freelancer, Flippa and cash out. This isn’t theory. It’s print-on-demand websites.
Genio App Review: How Does It Work?
Build, Launch, And Sell Stunning (Websites, Blogs, Apps, Landing Pages, SaaS, Funnels) Just By Talking
Step #1: Create Your Genio Account
Click on any of the buttons on this page, and instantly get full access to Genio
Step #2: Speak To Genio What You Want To Build
Click on any of the buttons on this page, and instantly get full access to Genio
Step #3: Deploy & Sell
Within seconds, Genio will give you exactly what you asked for if not 10x better.
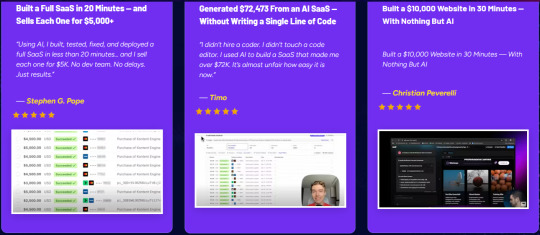
Verify Users Say About Genio App

Genio App Review: Who Should Use It?
Affiliate Marketers
CPA Marketers
Content Creators
Blog Owners
Complete Beginners
Freelancers
Agencies
SaaS Founders
Flippa Hustlers
Service Providers
Works For Anyone
Genio App Review: OTO’s And Pricing
Genio App offers a unique approach to web design with its voice-to-website engine. It promises to transform the way websites are built by eliminating the need for coding skills. The pricing structure is designed to be cost-effective, providing users with substantial savings compared to traditional web design methods.
Subscription Oto and Pricing Tiers
The Genio App features a straightforward pricing model. Users enjoy lifetime access to its powerful tools with a one-time payment of $17. This means no ongoing monthly fees, making it an attractive option for those who want to keep costs down. Here’s a quick overview:
Add My Bundle Coupon Code “GNO20OFF″ – For 20% Off Any Funnel OTO Below
Front-End (FE): Genio $17
OTO1: Genio Unlimited ($47)
OTO2: Genio Done For You ($197)
OTO3: Genio Automation ($27)
OTO4: Genio Profit Maximizer ($47)
OTO5: Genio Limitless Traffic ($97)
OTO6: Genio Cloned Affiliate Profits ($67)
OTO7: Genio Mobile Payday ($47)
OTO8: Genio Reseller ($197)
OTO9: Genio DFY Profit Site ($47)
Genio App Review: Money Back Guarantee
Try Our 30 Days Iron Clad Money Back Guarantee
We trust our app blindly. We know it works, after all, we have been using it for a year, and not just us. But hey, I know you probably don’t know me, and you may be hesitant, and I understand that. A bit of skepticism is always healthy. However, I can assist you by providing immediate access to Genio App.
Use it and enjoy its features to the fullest. And if, for any reason, you don’t think Genio is worth its weight in gold, Please contact our 24/7 customer support, and we will gladly refund every single penny to you. There are no questions to ask. Worst case scenario, you get Genio and don’t make any money. We will refund every penny you’ve paid.
Genio App Review: Pros and Cons
Advantages: Efficiency, Accessibility, And Usability
Efficiency
Build websites in 12 seconds.
No coding or design skills required.
Instant publishing on a provided subdomain.
Accessibility
Supports over 80 languages.
Voice-to-website engine simplifies creation.
One-time payment, no recurring fees.
Usability
Editable HTML, CSS, and JS code.
Live build preview with real-time updates.
GitHub integration for easy project sync.
Limitations: Potential Drawbacks And Areas For Improvement
Customization: Limited design flexibility for advanced users.
Learning Curve: Requires understanding of voice commands.
Language Support: Some languages may have limited functionality.
Integration: May lack certain third-party integrations.
While Genio offers impressive features, it has areas needing refinement. Its strengths lie in speed and simplicity. Yet, enhancements in customization and integration could enhance its utility.
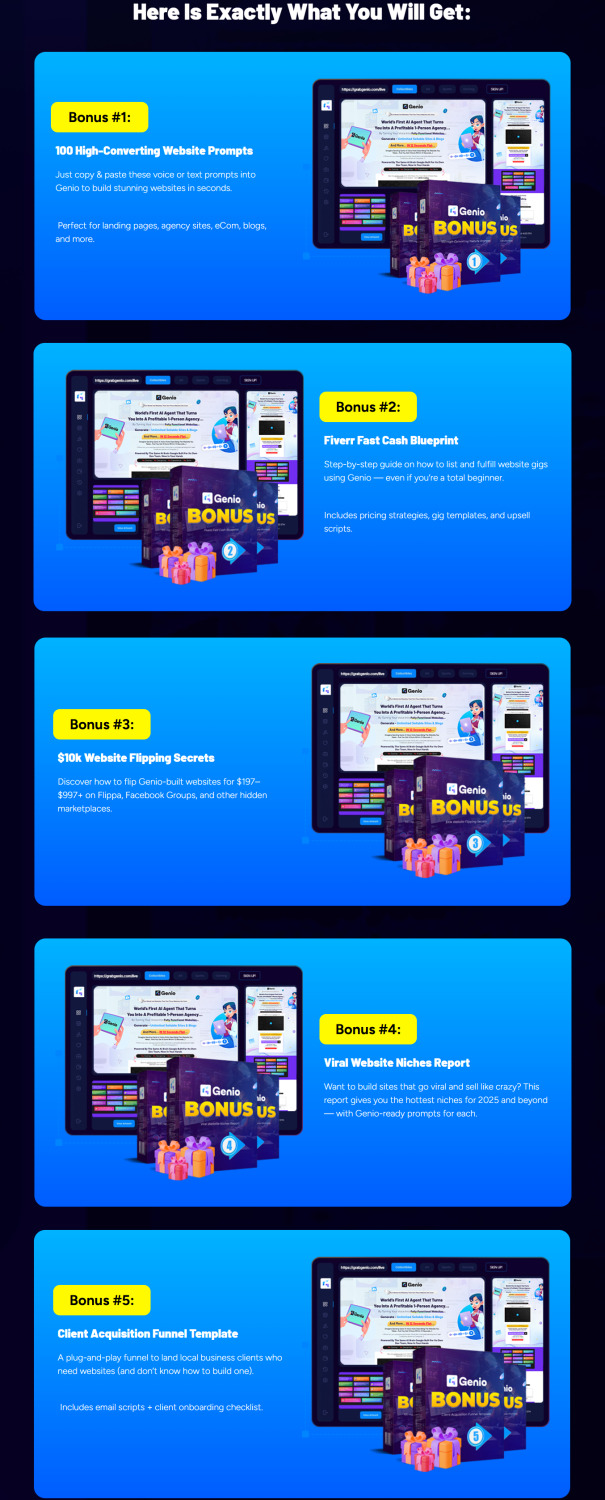
My Own Customized Exclusive VIP Bonus Bundle
***How To Claim These Bonuses***
Step #1:
Complete your purchase of the Genio App: My Special Unique Bonus Bundle will be visible on your access page as an Affiliate Bonus Button on WarriorPlus immediately after purchase. And before ending my honest Genio App Review, I told you that I would give you my very own unique PFTSES formula for Free.

Step #2:
Send the proof of purchase to my e-mail “[email protected]” (Then I’ll manually Deliver it for you in 24 HOURS).
Genio App Free Premium Bonuses

Frequently Asked Questions (FAQ’s)
Q. How Does Genio App Create Websites?
Genio app uses voice commands to build websites. Speak your ideas, and it converts them into a site quickly.
Q. Can Genio App Really Build A Site In 12 Seconds?
Yes, Genio app can create a basic website in 12 seconds using your spoken instructions. It’s fast and efficient.
Q. What Types Of Websites Can Genio App Build?
Genio app can build various sites like blogs, business pages, or portfolios. It adapts to your needs easily.
Q. Is Genio App User-friendly For Beginners?
Absolutely, Genio app is designed for easy use. Its voice command feature makes it accessible for everyone.
Q. Does Genio App Require Coding Skills?
No coding skills are needed with Genio app. Just talk, and it transforms your ideas into a website.
Q. Is Genio App Available On All Devices?
Genio app works on most devices. Check compatibility on their website for specific device requirements.
Final Verdict
Genio App simplifies website creation with its voice-to-website engine. No coding or design skills are needed. Build and publish websites in seconds using this AI-powered tool. Its multi-language support and editable code make it versatile. Perfect for those looking to start a web design agency without technical knowledge.
The lifetime access and money-back guarantee offer peace of mind. With Genio, you can create income-ready sites quickly and efficiently. Visit the product page to explore more. Start building your online presence effortlessly.
🚀 Don’t miss out guys and start your journey with Genio App today!
>>> Click Here to Get Instant Access Genio App with Exclusive Bonuses <<<
Check Out My Previous Reviews: Magicstore AI Review, Millionaire Whistleblower Review, WP AI Engine Review, Creatixio AI Review, and Traffix AI App Review.
Thank for reading my honest “Genio App Review” till the end. Hope it will help you to make purchase decision perfectly.
#genioapp#genio#genioreview#genioappreview#genioappcoupon#genioapphonestreview#genioappfeatures#genioappworks#whatisgenioapp#genioappreviews#buygenioapp#genioappprice#genioappdiscount#genioappfe#genioappoto#getgenioapp#genioappbenefits#genioappbonus#howtogenioappworks#geniosoftware#genioappfunnels#marketingprofitmedia#genioappupsell#genioappinfo#genioappexample#genioappworthgorbuying#traffic#ai#aiapp#aitool
0 notes
Text
How to Optimize Your Website for Mobile SEO?
With mobile devices accounting for more than half of all web traffic globally, optimizing your website for mobile is no longer optional — it's essential. Google uses mobile-first indexing, meaning it primarily uses the mobile version of your site for ranking and indexing. If your website doesn’t perform well on smartphones and tablets, you're likely losing visibility, traffic, and conversions. This is where mobile SEO services become critical.
Optimizing your website for mobile SEO involves far more than just having a responsive layout. It's about delivering a seamless, fast, and user-friendly experience that meets both user expectations and search engine standards. In this guide, we’ll explore the key strategies for improving mobile SEO performance across your website.
Understand Mobile-First Indexing
Before diving into tactics, it’s important to understand how mobile-first indexing affects your site. Google now prioritizes the mobile version of your website when determining rankings. That means if your mobile site is poorly optimized, even your desktop rankings can suffer.
To align with mobile-first indexing:
Ensure all essential content on the desktop site also appears on the mobile version.
Avoid hiding important text or links behind click-to-expand buttons unless it’s a UX improvement.
Make sure your mobile site includes structured data, meta tags, and internal links.
Consistency across devices helps Google understand your site’s structure and content, boosting your chances of ranking well.
Use a Responsive Design
A responsive design ensures that your website layout adapts to different screen sizes and orientations. It eliminates the need for a separate mobile site and provides a consistent user experience across devices.
Benefits of responsive design include:
Better crawlability for search engines.
Improved load times on mobile devices.
Simplified maintenance compared to managing two separate sites.
Test your website on various screen sizes to ensure everything looks right, especially navigation menus, forms, and call-to-action buttons.
Improve Page Load Speed
Mobile users are often on slower networks and expect pages to load quickly. According to Google, 53% of users will abandon a page if it takes more than 3 seconds to load. Page speed is also a known ranking factor.
To speed up your mobile site:
Compress images without losing quality.
Minimize CSS, JavaScript, and HTML.
Leverage browser caching.
Use a content delivery network (CDN).
Tools like Google PageSpeed Insights or GTmetrix can help diagnose performance issues and provide actionable suggestions.
Optimize Mobile UX and Navigation
A mobile-friendly site isn’t just about design—it’s about how easily users can navigate and interact with your content. Mobile users rely on intuitive layouts, tap-friendly elements, and clear pathways.
Mobile UX tips:
Use large, easy-to-tap buttons.
Ensure navigation menus are simple and accessible.
Avoid pop-ups or interstitials that disrupt the user experience.
Keep forms short and optimized for mobile input.
Clear, simple navigation keeps users engaged and reduces bounce rates, signaling to Google that your site is valuable.
Focus on Mobile-Friendly Content
Content plays a major role in SEO, and on mobile, it should be optimized for readability and engagement. Mobile users often skim content, so structure is key.
Best practices for mobile content:
Use short paragraphs and plenty of white space.
Break content into sections with headings.
Use bullet points for easy scanning.
Place key information at the top of the page.
Also, ensure font sizes are legible on smaller screens. Avoid cluttering the page with too many elements that compete for attention.
Implement Local SEO (If Relevant)
If your business serves a local audience, optimizing for mobile SEO also means focusing on local visibility. Mobile users frequently search for nearby businesses while on the go.
Here’s how to improve local mobile SEO:
Claim and optimize your Google Business Profile.
Use consistent Name, Address, and Phone (NAP) information.
Add local keywords and location-based landing pages.
Encourage customer reviews on platforms like Google and Yelp.
By integrating local SEO into your mobile strategy, you improve your chances of appearing in local search packs and maps.
Test with Mobile-Friendly Tools
After implementing changes, it’s essential to test how your site performs on mobile. Google’s Mobile-Friendly Test is a great place to start.
This tool analyzes your website and provides:
A visual preview of your site on mobile.
Errors related to mobile usability.
Suggestions for improving performance.
Regular testing ensures that new updates or design tweaks don’t accidentally harm your mobile SEO efforts.
Collaborate with Mobile SEO Experts
While many of these strategies can be implemented in-house, working with professionals can fast-track results and avoid costly mistakes. Reputable mobile SEO services offer in-depth audits, competitor analysis, and a tailored action plan to maximize your mobile visibility.
An expert team can help with:
Technical SEO adjustments.
Content optimization.
Schema implementation.
Performance monitoring and analytics.
For enterprises or growing businesses, partnering with SEO specialists is a smart investment for long-term growth.
Conclusion
Optimizing your website for mobile SEO is no longer a niche strategy—it’s essential for success in today’s search landscape. From responsive design and fast load times to mobile-friendly content and user experience, each element contributes to better rankings and user satisfaction.
By leveraging best practices and, if necessary, expert mobile SEO services, you can create a site that’s not just mobile-compatible but truly mobile-optimized. The result? Higher visibility, lower bounce rates, and more conversions from mobile traffic.
Make mobile SEO a priority, and your users—and your rankings—will thank you.
0 notes
Text
Top web design and web development company in India
BlazeDream is ranked one of the top Web Design and Web Development Companies in India. We provide a range of website design services for small and large enterprises equally. Our team of website developers and digital marketing specialists use the latest technologies and strategies to create user-friendly business websites and applications in order to enhance customer reach.
Web Design Services
Being one of the leading website designing companies in India, BlazeDream offers an array of website development services that cover all your needs. We have a team of Web Design experts who are experienced in website designing.
Planning to give your business a boost? Our Web designs are outstanding and convert our prospects into loyal clients. Our designs are cost-effective and user-friendly. Being one of the best web design companies in India, we do much more than make impressive websites. We construct an online momentum. As an experienced web development company, we make sure that you will stand out from the rest. As we build your website using simple yet efficient CMS, making web changes becomes easy.
To help in the growth of your business is our motto.
Our web designers & developers are passionate and work hard to enhance customer experience, and resolve your business-level challenges through creative, innovative, and low-cost web designs. That is why we are called Web Design Specialists.
Single Page Website Design
Single page website design that uses only one HTML page. All website content is placed on one page, when a user clicks on a navigation link he is taken to an HTML anchor on this single page. One-page websites provide better mobile User Interfaces, and they are not SEO-friendly.
Static Website Design
Web pages with fixed content are called Static website. All pages are coded in HTML and display the same information to every user. Static sites are a very basic websites. They are the easiest to create. They do not require any Web programming or database design like dynamic websites.
HTML Website Design
HTML stands for Hypertext Markup Language. User creates structure sections, paragraphs, headings, links, and blockquotes for web pages and applications. HTML cannot create dynamic functionality. HTML can be used to enhance elements and create additional features.
CSS Website Design
CSS stands for Cascading Style Sheets. CSS is a tool used for web design just like HTML. Perhaps, HTML and CSS go hand in hand when it comes to designing a nice-looking website. In most websites, CSS is used along with HTML and JavaScript to create user interfaces for web applications and mobile applications.
Javascript Website Design
If designing an interactive website is your requirement, then it can be designed using JavaScript. JavaScript is a programming language. It is responsible for all the dynamic behaviour we see on a web page, It makes it easier to customize browser settings.
Front End Website Design
The aesthetics and user interaction of a website is called the front end of a website. Front-end elements are images on a page, the menu, and the text copy. It is all about design, aesthetics, and usability.
UI/UX Website Design
Identifying and Solving user problems is UX design. If it is all about creating aesthetically pleasing, interactive interfaces, then it is UI design. In any product development process, UX design comes first followed by UI. UX applies to product, service, or experience. UI is all about digital products and experiences.
Dynamic Website Design
In a dynamic website, information that is displayed changes, depending on who’s viewing it, the time of the day, geographic location, and other factors. Every time a user visits the site, there is something unique to offer. Dynamic websites engage the users by allowing them to interact with the information on the page.
SEO-Friendly Website Design
SEO web design creates websites that are completely accessible and indexable by search engines. SEO- friendly Web Design is important because it is simple and drives more traffic than websites that ignore search engines. After all, user experience comes first.
0 notes