#site-wide styling code
Note
For some reason when you said you were forking off from the Fandom GG wiki I thought you were censoring yourself. Erm, what the fork?
If you saw what I had to do to the CSS to un-spaghetti it, well... Let's just say it gets a little steamy... 😏
#asks#The Fandom wiki CSS variables don't work on the wiki.gg platform because all the elements are different#So I had to figure out which parts of the code were needed for things like template boxes and then plug them into the actual#site-wide styling code#It was tricky. The wiki had a tummy ache for a few days while I played around in its guts lol
14 notes
·
View notes
Note
"Why I don't write F/F" thread proceeded just as unproductively as I expected. It wasn't about moralizing about the women not writing F/F, it was a question about why personal reasons for avoiding a configuration aren't reflected in opposite directions by other groups. Unlike race, gender has an almost 50/50 split, there's a scale to the proportions not there for other types of identity category. "The femslash police suck" is a factor I can understand. But why wouldn't "personal reasons I just don't feel it towards this configuration" end up an even distribution across the population? The expectation for women to write about women isn't a moral rule, it's that if you allow the logic "men in control of stories write about men (and that's why more mainstream stories center men)", then the flip side is, well, why people clamor for more women behind the camera and in the writers' room. Either accept the logic for both sides or challenge it for both sides. Instead we have the worst of both worlds, we accept it for one side and challenge it for the other. Where's the parallel universe where this imbalance somehow resulted in a different quadrant being the smallest proportion of ships?
--
Why wouldn't "personal reasons" be even? Because the kinds of issues people face based on their demographic aren't.
But I think the larger factor is how socialization affects choice of hobbies and volunteer efforts. Cis men and cis women, on average, go in for different flavors. The dudes tend to be more bothered by the idea of "not getting anything back" for what feels like work. When they do do unpaid labor, it's often the kind that accrues glory and career prospects rather than less showy social ties. Open source coding projects where they can be important, yes. Writing fanfic, no.
Looking up any analysis of volunteering and unpaid work that makes such-and-such a part of society function will get you a lot of discussion of this gendered difference. It's pervasive.
Of course, this is just a broad trend. Plenty of guys do write fanfic, and when they dominate a fanfic space, we see tons of fic focused on the female characters they find attractive, including f/f fic.
And if you're asking about cis gay men specifically... well... again, gendered socialization means that the issues faced by cis lesbians and cis gay men are not equivalent. The reasons and ways that people employ allegory to talk about things "too close to home" will likewise not be exactly the same. Traditional US gay male culture goes in for drag and for an obsession with Hollywood divas and The Golden Girls. Plenty is being mediated through female personas; it's just not translating into fanfic specifically. But most people making "Leave the fujoshi alone" arguments are not thinking about cis gays: they're thinking about people in messier identity categories.
The biggest difference is not behavior but simply that cis men are a small minority on FFN, AO3, and Wattpad, the three big fanfic archives. (Some ancient FFN research found that it was 78% female, and that's the archive known for having more men!) The places with more cis guys are much smaller and don't get talked about as much by most fandom history and fandom meta types from the AO3 side of things.
The reason cis men's taste in favorite characters isn't being "pushed back against" isn't a double standard: it's because:
Cis men simply aren't that relevant to site-wide trends on AO3
and
2. The reverse pattern does happen all the time with vanishingly little m/m and lots of f/f
You sound like you think we'd make this fanfic-specific argument about pro media. In fact, plenty of queer women are open that they produce original f/f but not f/f fanfic or they produce f/f fanworks but not fic. A lot of the "too close to home" arguments are specifically about the kind of id fuel, naked-in-public vibes of AO3-style fanfic. Writing that is less id-driven may not feel that same way. A given woman might have a much easier time writing a mystery novel about a lesbian detective who never gets laid on page than a steamy f/f bodice ripper.
The parallel universe you ask about exists. It's horny imageboards full of fan art of anime girls.
The reason you sound judgmental and are getting "unproductive" responses is that you're phrasing things as though we're refusing to solve a problem. In reality, we're attempting to analyze the situation that exists. It's a descriptive approach.
139 notes
·
View notes
Photo

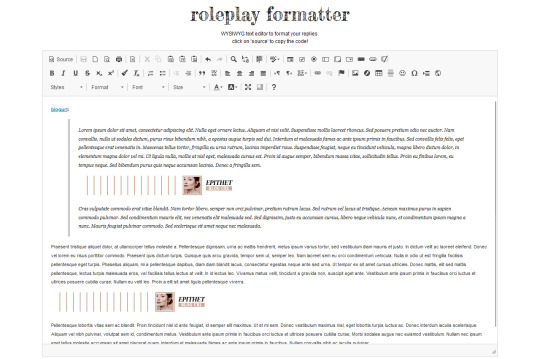
i’ve found i need a bigger text box than the one in the spacing generator by byluna, though this was most definitely inspired by it. other sites with text editors have distracting colors and look very cluttered so i decided to do something about it ^^
this is a full sized editor, simple and minimal to avoid any distractions with a wide text box and adjustable height.
the options supported by tumblr / that you can use to format your replies are:
source: copy and paste the code for your reply
B I U S : bold, italics, underlined and strike
styles > small : make text small
format: headline 1 and headline 2, h2 is the most commonly used headline
text color: like this. find the hex code for any color you want here.
numbered / bullet points
blockquotes
image (it has to be uploaded to tumblr!)
formatter mobile friendly

important note! (legacy posts only, npf posts do not have this issues)
if your reply includes a @ mention or color text do not switch back to the rich editor, the color will be gone and the @ mention may or may not work at all.
if you want to preserve color text in your partner’s reply, click on edit reblog and switch to the html editor without touching anything. copy the code, paste it in the rp formatter to trim, write and format your reply as usual. this post explains it in detail.
i hope this is helpful ! liking and reblogging to share is appreciated ♡
updates logs:
sept 7, 2022: general updates + night mode toggle + 2 text box options. log here.
sept 29, 2022: created a new version hosted on carrd instead of tumblr, which provides a better mobile responsive layout but can be used on desktop as well.
feb 10, 2023: mobile and desktop versions have been merged into one. read post here.
use it here.
2K notes
·
View notes
Text
🐝 * ― 𝗖𝗔𝗥𝗥𝗗 𝗧𝗨𝗧𝗢𝗥𝗜𝗔𝗟: 𝗠𝗨𝗦𝗜𝗖 𝗣𝗟𝗔𝗬𝗘𝗥𝗦
important note: only works if you have a pro or a pro plus account, and can use the 'embed' element.
― STEP ONE: PREPARING YOUR MUSIC
if you want to have music play on your carrd, the most important thing is, of course, the music. just make sure you have whatever song you want to have played in your files, and if you don't already have it, make sure to download it. now, the next step is to share your file so you'll get a direct file link you can later use in your music player code. personally i'm gonna be using and explaining the dropbox method for this, but there are other ways to do it as well. upload the music file to your dropbox ( either directly or to a special folder, whatever you prefer ) and then click the share button. then create link and copy link and you'll end up with a link that should look something like this: https://www.dropbox.com/scl/fi/j904wa1i2e229tdfa4rkb/ok-3.gif?rlkey=jy7822s2rrgaszj3jduggxn9k&dl=0 to create a direct download link out of this one, take out the 'www' and instead replace it with 'dl' so you'll have something like this: https://dl.dropbox.com/scl/fi/j904wa1i2e229tdfa4rkb/ok-3.gif?rlkey=jy7822s2rrgaszj3jduggxn9k&dl=0 save this link somewhere or keep it handy because we're gonna need it again a little later once we actually start working on the carrd.
― STEP TWO: GET THE MUSIC PLAYER ON YOUR CARRD
for the next step, we're gonna be looking at different music player codes. there are a wide variety of ready-to-use ones already available ( for example here ) or if you are good at coding, you can always create your own as well. whatever you prefer and feel more comfortable with. once you've found something you like, copy the code because it's finally time to actually put it all on your carrd. if you have multiple sections and want your music to be played in all of them, either use a header or a footer and if you only want it in one, put it in the one you want to use for this. click on the little '+' to add an embed element to your carrd ( it's the one with this symbol: '</>' ). scroll down to the 'code' section and paste the code of the music player you've previously copied there. next thing you need to do to make sure it plays the song you want is to locate the '<audio id="audio" src="link here"audio"></audio>' and replace the link with the direct file link of your music. to see if you've been successful, you either need to publish your site or save it as a template ( in case you aren't ready to publish it yet but still wanna check if everything worked as planned ) and it should display the music player and play your music once clicked.
― STEP THREE: CUSTOMIZE IT ( optional )
the last, and optional, thing you can do is customize it to your preferences. this is best done if you have a little knowledge and understanding of html coding, but minor things like changing colors can totally be done without it. for example, if you want to change colors just locate those within the code ( titled 'color' or 'background-color' and they should have a hexcode number right beside it ) and change the hexcode to whatever you want to use. or if it includes text, you can change the font size ( aptly titled 'font-size' ). you can just play around with different settings to see if you'll get something you like ― most of it within the '<style></style>' section of the code is pretty self-explanatory.
#guide.#carrd help#carrd tutorial#tutorial#carrd#rp help#rph#type: guide#( just did this for one of my own carrds so i thought why not make a tutorial if anyone else is interested in this )
180 notes
·
View notes
Text

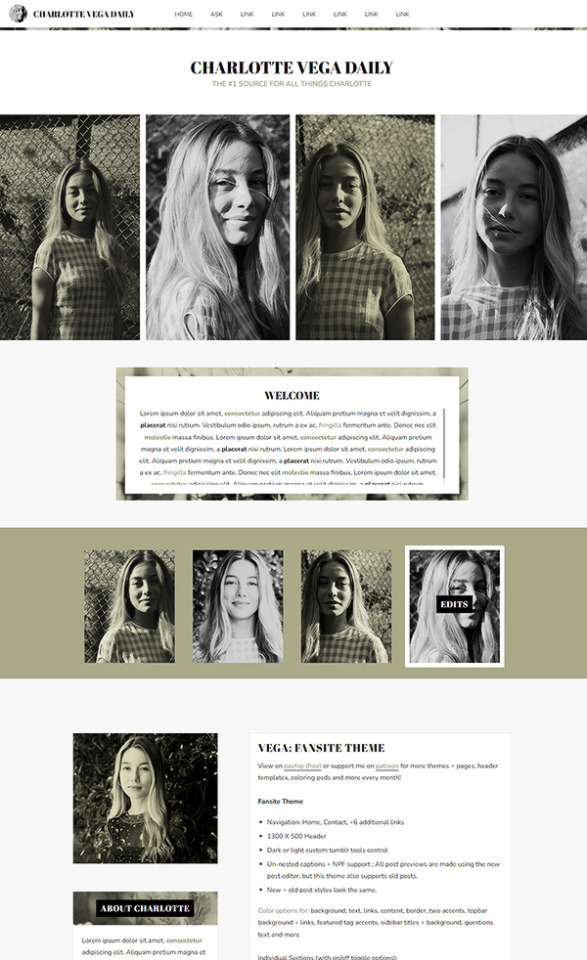
VEGA: FANSITE THEME BY ETHEREAL-THEMES
View on payhip (free) or support me on patreon for more themes + pages, header templates, coloring psds and more every month!
Fansite Theme
Navigation: Home, Contact, +6 additional links
1300 X 500 Header
Body font options
Dark or light custom tumblr tools control
Un-nested captions + NPF support ; All post previews are made using the new post editor, but this theme also supports old posts.
New + old post styles look the same.
Color options for: background, text, links, content, border, two accents, topbar background + links, featured tag accents, sidebar titles + background, questions text and more
Individual Sections (with on/off toggle options):
Welcome
Featured Tags with four 200x250 images
Sidebar with on/off toggle options for:
320px wide sidebar image
Biography
Official Links
Schedule
Projects with 100X100 images
Twitter feed
Members
Extra Section
Affiliates
Site Info
Disclaimer
Do edit any feature to make it your own.
Don’t use as base code, remove credit or claim as your own.
#fansite theme#free theme#fansite#codingcabin#theme#themes#vega#free#header image#fixed navigation#multi size#sidebar#sidebar image#fansite welcome#featured tags#header#all#fansite*
57 notes
·
View notes
Text
Black Friday Lingerie Sales:
If you are making the transition into high end s*xwork now is one of the best times of the year to buy lingerie and begin building your wardrobe. Summer sales, anniversary sales, sample sales and Black Friday/after Christmas sales was when I would buy almost all of my lingerie when I was first starting out.
Most of these sites/designers are a bit on the pricey side (which is another reason to buy when it's on sale) but I put a few mid and lower cost options/brands in here as well because not everyone has Agent Provocateur money.
Agent Provocateur - 30% off site wide (use code AP30) this may not seem like much but if you purchase from their outlet (pieces that are already discounted) it will add up nicely (doing it this way and you can literally buy a set for less than $100).
Bluebella - up to 50% off site wide definitely check out their "outlet" section as well
Bloomingdales - 25% off selected items
Curvy Kate - up to 50% off site wide - great store if you are plus size
Dita Von Teese - 20% off and though that may not be much, her sales page is definitely worth checking out
Fleur du Mal - an EXTRA 30% off of sale items with code 30FLEURYOU
For Love and Lemons (on their site, not VS) - 30% off everything, use code CYBERWEEK (if you're into very feminine, pink, "girly" lingerie, definitely check out their sales page)
Harlow and Fox - 30% off all in stock items (they don't have a large collection of in stock items because their lingerie is usually made to order but I wanted to mention them because their bras go all the way to G cup)
Journelle - 20% off everything which includes their sales page
Moxy Intimates - $10 off $50, $25 off $100, $45 off 150 + free US shipping
Net-A-Porter - up to 50% off select styles
Playful Promises - up to 85% off of everything
Revolve - up to 70% off
Saks Fifth Avenue - up to 80% off of select styles
Studio Pia is having a sale as well (the discount depends on the collection).
The Outnet - an additional 25% off of everything with code BLACKFRIDAY
And my absolute favorite:
HONEY BIRDETTE IS 50% OFF select styles (just stop reading and go right now)
Honorable Mentions:
Ann Summers - up to 50% off everything
Yandy - up to 80% off sitewide
I know Ann Summers and Yandy are not considered high end, however, I'm mentioning them because if you need photos, doing online s*xwork or need additional pieces to create content to post on your social media, these 2 sites can really come in handy. However, if you are really slim and/or have a small chest be very careful if you order from Yandy, a lot of their sets have a tendency to run slightly on the bigger side (even their size small) and a lot of their pieces are actually sized S/M and M/L not S, M, L, etc. They do have some XS pieces that will fit A cups fine. But if you are plus size, they have a substantial collection of plus size lingerie.
I'm not mentioning SHEIN because although they are also doing a Black Friday sale, their shit is always cheap lol.
90 notes
·
View notes
Text
2023's Best-Selling Shopify Themes and Templates
Ella - Multipurpose Shopify Theme OS 2.0

ELLA is an All-in-one Shopify Template with multiple layouts and styles allows you to create different structures and satisfy any specific requirements for different kinds of business. With Ella 6.0, we focus on key factors to build your successful store:
Optimized Code
Good Performance
Maximum Customizability & Speed
UI UX
New Designs
New Functionalities
“Feature-rich” for Mobile
and many enhancements including amending Ella’s design to bring a smooth shopping experience. Let’s discover tons of professional and creative design options as well as advanced features in our theme spotlight + full theme features below. Grab Ella now to quickly create a modern and professional e-commerce website store.

Kalles - Clean, Versatile, Responsive Shopify Theme - RTL support

Kalles is the ultimate Shopify theme to build a robust online store that offers a seamless shopping experience for your customers. Kalles is designed to accommodate a wide range of online businesses with its modern design, minimalist aesthetic, and specific purpose-built demonstrations. Showcase your products in a stylish manner and make it easy for your customers to browse, select, and purchase.
Kalles is the epitome of simplicity, innovation, and affordability.

Minimog - The Next Generation Shopify Theme

Minimog is The Next Generation of highest-converting and extensible Shopify themes that will get you going in close to no time.
This is such an ultimate solution: A theme comes with Exclusive Apps that enable your store’s hidden power, and you don’t need to pay any extra fee. It’s FREE 100%
Minimog – The Next Generation Shopify Theme
Without a shadow of a doubt, Minimog has something for everyone: Whether you would like to sell clothing, jewelry, sports goods, shoes, bags, electronics, or POD – you name it, Minimog handles it. There are over 50+ demos to choose from & with FoxKit the exclusive app which is built just for Minimog – this theme has such a broad spectrum of ready-made layouts, elements, components & unlimited possibilities. Minimog comes with a ton of content blocks, which you can mix and match and have a page sorted out in a very short time.

Umino - Multipurpose Shopify Themes OS 2.0 - RTL Support

Umino is a professional, super fast, and light modern Shopify theme that can enhance the look and functionality of your eCommerce store, making it an excellent choice for businesses of all types. Umino offers a wide range of features and design options to give your eCommerce store a professional, modern look. With new features and enhancements, as well as advanced options, Umino can help take your business to the next level. Why choose Umino :
- As the first Shopify theme to meet the Shopify standard on Themeforest, Umino is a reliable choice for your online store.
- Our powerful code optimization ensures fast load times and a smooth user experience.
- Achieve top scores on GTmetrix and Google Speed for site loading speed. That means your site will load very fast.
- Enjoy optimized SEO for better visibility and higher search rankings.
- Receive premium support for any questions or issues that may arise.
- Take advantage of tons of premium features to enhance your store’s functionality.
- Experience a feature-rich mobile version of your site for a seamless shopping experience on all devices.

Wokiee - Multipurpose Shopify Theme

WOKIEE Shopify Theme is more than a usual theme. It is a powerful design tool. WOKIEE is an outstanding Premium Shopify theme. It will be the perfect solution for your current or future webshop. It has all the required tools and modules to create a super fast responsive and mobile-ready website with amazing UX. A great variety of numerous layouts and styles allows to the creation of different structures and satisfies any specific requirements. Everything you need is in Shopify CMS. You can avoid expensive web development and minimize your design costs using the Premium Shopify theme WOKIEE. Gain full control over your entire website through your own Content Management System that lets you change the navigation, site content, images, products, collections and so much more. Premium Shopify Theme Wokiee is the best choice for your store!

Unsen - Multipurpose Shopify Theme OS2.0

Unsen is the next high-quality Shopify theme developed by our amazing team at The4. Similar to our Kalles and Gecko themes, we spent countless hours developing Unsen while also taking care of the user experience to ensure that stores using our new theme delivers a smooth, seamless experience for their customers.

Shella - Multipurpose Shopify Theme. Fast, Clean, and Flexible. OS 2.0

> Shella is the fastest, most featured, fresh, dynamically developing, best converting Shopify theme. Try it now!
Shella – premium, responsive, fashion Shopify theme. Our team puts years of web development experience into the Shella theme. It includes the same features as other themes at themeforest, plus some unique features which you can find only in the Shella theme. Builder, true collection filter, fashion icons, etc. Enjoy the Shella theme :)

Gecko 6.0 - Responsive Shopify Theme - RTL support

Gecko is jam-packed with incredible features, and with endless options and unmatched versatility, you can create a store that suits your needs, is in line with your brand, and exceeds your expectations in a matter of clicks.

Avone - Multipurpose Shopify Theme OS 2.0

Avone is a new kind of Theme. In few words, it is the most powerful, easy-to-use Shopify theme with unlimited possibilities. It is a fully Responsive Premium Shopify Theme with a great design and extensive functionality.
Avone features over 1000 Theme Options, making it the most customizable theme in the market. Its Powerful Theme Options allow crafting almost any imaginable design. Avone isn’t missing out on any of the other best eCommerce features either.
Avone has all the reasons to be extraordinary. The goal was to design something that offers all the possible features you need to create your amazing online store without having to add extra customization, the demo can be installed easily with only one click, and it won’t take more than two minutes to be ready for use. The theme is very user-friendly and is suitable for any web shop in fewer words it’s Multipurpose Shopify Theme. A lot of thought and care went into this theme making it a pleasure to use.

Demati - Multipurpose Shopify Theme OS 2.0

Demati is an ecosystem for Shopify. With all the powerful features to upsell, cross-sell, and increase customer experiences and tons of well-designed demos and prebuilt pages from Demati, you can make your store stand out from the eCommerce market. The most exciting thing is that Demati has a reasonable price compared to other Shopify themes.

#2023's Best-Selling Shopify Themes and Templates#marketing#marketingagency#makemoney#marketingplan#marketingdigital#marketingmultinivel#videomarketing#marketing101#marketingtips#marketingonline#Multipurpose Shopify Theme#Shopify Theme#Theme#Shopify#dropshipping#online shoping#ecommercewebsite#ecommerce#shopify#shopifypicks#shopifystore#ShopifyDeveloper#shopifyseller#shopifypics#shopifyexperts#shopifymeetup#shopifypartner#shopifyhandmade#ShopifyDeveloperThailand
27 notes
·
View notes
Photo

Since I’m coming back here I though why not do a promo so I made a 10% discount code on everything on my store for the weed and theres a 15% site wide sale, if you like my style theres probably something there you’ll like!
CODE: 2C0HPRU
https://www.inprnt.com/gallery/caioeduardo42/
44 notes
·
View notes
Text
And this is why I am insane now

WHY IS IT DISPLAYING LIKE THIS? LITERALLY EVERY OTHER FEATURED IMAGE DISPLAYS IN FULL!

I wanted a better theme. I have spent two days reformatting so I can use this one. I will need to spend many more. BUT THERE IS LITTLE POINT IF THE DAMN THING IS STILL GOING TO GRAB THE CONTROLS LIKE A BOEING 737 MAX AND PLOW ME INTO THE TERRAIN.
I don't even have the strength to explain the little dance I need to do to make my work legible again. I can't actually code a whole website from scratch and it wouldn't matter if I could because that's not how WP works. This stuff I'm doing isn't even future-proof because I can't build a site with the new "site wide editor" interface. The damn thing is almost entirely unusable. If I do it that way I'm gonna look incredibly freakin' generic and I'll still have to reformat everything for the privilege of looking minimalist chic. That sort of thing clashes very badly with my art style, all of it.
I made some new buttons and accordions. They work for now. But I'm incredibly nervous about the way they load. It seems like there's a default that loads first, and then my style loads on top of it like a skin. That is way more complex than it should be and I expect it to break at any time - like everything else broke, necessitating this overhaul. I put a lot of work into getting them like that... I put a lot of work into all of this, but it's getting more and more convoluted and fragile.
I am hoping like hell something about the image loaded wrong the first time and it's just like that in my cache, even though I've changed the name once. I don't have the energy to screw around with my cache on this new computer now. Maybe tomorrow. Well, it's after midnight. Maybe today.
And Milo's cards seem to have vanished. I have a new format for those that is ENTIRELY text-based (I'll have to explain eventually, but I just can't now. It's much less complex and less likely to fail, and it's accessible, but it has little personality and I'm not 100% it works on mobile.) but I need to reformat EVERYTHING. It is taking A LONG TIME. Because of weird errors like the above.
I was so excited for this theme's category tag feature. I can theoretically serve you content so prettily! But, right now, I haven't even successfully reformatted all the new stuff. And Tin Soldier is a train wreck that is only partially legible in dark mode if you're patient.
People who need accessible content, please believe me, I am not trying to screw you. The tools they're willing to let me have are stupid, unless I want to pay hundreds of dollars on spec for various upgrades... And even then they're still gonna be stupid, just with fewer standard features dummied out on purpose. There are no descriptions on the above images or on many at my site because I get so damn tired doing everything else. (Also, the box they give me for typing alt text is comically small.)
I know someone who knows how to code for real and he offered to help, but... Well, first off, this isn't normal code. If it were normal code, I'd be building a little Angelfyre page with nothing more complicated than an image and a midi. And I don't wanna inflict this on anyone.
I don't know what I'm gonna do, but it can't stay like it is. I'll sleep on it and have a look at the options when my brain's working. If it ever works again.
2 notes
·
View notes
Text
Unlocking Knowledge: Top Engaging Educational Resources for Successful Home-Based Learning

Certainly! Successful home-based learning requires access to engaging educational resources that cater to various learning styles and subjects. Here's a list of top resources across different categories:
1. Online Learning Platforms:
a. Khan Academy: Provides free online courses, lessons, and practice in various subjects.
b. Coursera: Offers courses from universities and colleges around the world on a wide range of topics.
c. edX: Similar to Coursera, with courses from universities and institutions globally.
2. Interactive Learning Websites:
a. Code.org: Teaches coding and computer science in an interactive and engaging way.
b. Duolingo: A fun and gamified platform for learning languages.
c. BBC Bitesize: Offers resources for various subjects, especially useful for UK curriculum.
3. Virtual Museums and Tours:
a. Google Arts & Culture: Virtual tours of museums and historical sites worldwide.
b. Smithsonian Learning Lab: Educational resources and virtual tours from the Smithsonian Institution.
4. Educational YouTube Channels:
a. CrashCourse: Quick, entertaining lessons on various subjects.
b. TED-Ed: Engaging lessons worth sharing on a variety of topics.
c. National Geographic Kids: Educational videos about science, nature, and more.
5. Reading and Literature:
a. Project Gutenberg: Offers over 60,000 free eBooks, including many classic literary works.
b. CommonLit: Provides free reading passages and literacy resources for grades 3-12.
6. Mathematics Resources:
a. IXL: Adaptive learning platform for math, language arts, science, and social studies.
b. Wolfram Alpha: A computational search engine that helps with mathematics and other subjects.
7. Science and STEM:
a. NASA's STEM Engagement: Educational resources and activities related to space and science.
b. Mystery Science: Free science lessons with hands-on activities.
8. Coding and Computer Science:
a. Scratch: A block-based visual programming language designed for kids.
b. Codecademy: Interactive coding lessons for various programming languages.
9. Homeschooling Resources:
a. Homeschool.com: Offers a variety of resources, curriculum reviews, and support.
b. Time4Learning: Online curriculum for preK-12th grade.
10. Educational Games:
a. Prodigy: A math platform that uses gamification to make learning fun.
b. ABCmouse: Early learning academy for ages 2-8 with a variety of educational games.
11. Art and Creativity:
a. Art for Kids Hub: Provides art lessons for kids on drawing and crafting.
b. TinkerCAD: An online platform for 3D design, electronics, and coding.
12. Podcasts for Learning:
a. Brains On!: Science podcast for kids and curious adults.
b. Stuff You Should Know: Explores a wide range of interesting topics for older learners.
13. Educational Apps:
a. Quizlet: Flashcards and study tools for a variety of subjects.
b. Anki: A powerful flashcard app for learning and memorization.
14. Virtual Learning Communities:
a. Outschool: Offers live online classes for a variety of subjects and age groups.
b. Scholastic Learn at Home: Day-by-day projects to keep kids reading, thinking, and growing.
Remember to tailor these resources based on the age and interests of the learner. Additionally, maintaining a balance between screen time and hands-on activities is crucial for a well-rounded learning experience.
READ FOR MORE DEFFERENT CATEGORIES SO PLEASE CLICK HERE & VISIT OUR MAIN WEB PORTAL OR CLICK HERE & VISIT OUR SUB WEB PORTAL
#Babylistwelcomebox#Educationalresources#freehomeschoolcurriculumforautism#freelessonplans#homeschoolresources#homeschoolwebsites#lessonplan
2 notes
·
View notes
Note
idk how u code on neocites- just trying to follow a basic overview video makes me feel really confused. How did you learn how to do stuff??
well, i first get an idea.
then, like you- i am bad at videos, so i go read up on tutorials, and look at examples of how the code to do what i want is written,
next, i get confused. necessary step.
and then, i try applying what i'm reading to my site anyway, even if it's confusing, and even if i can't follow it 100% correctly.
and then i go read some more tutorials for the same thing. i repeat the process until it works... or looks how i want it to look
i try not to follow it exactly, because i want my code to be readable and editable to myself later. this is the most important part i think. you should start very small and do what's understandable to you.
it also doesn't have to be very big or impactful to anyone but yourself, either. it can be small, even, and i encourage that.
here, if you want, in this keep reading i'll show you some examples of stuff i can do with properties i learned:
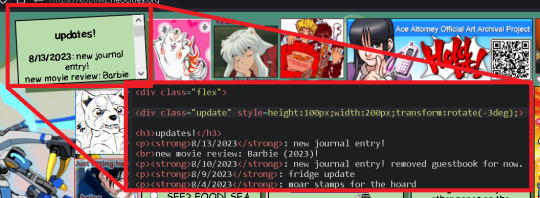
this small green box, for example.

it's name, or div class identifier name is "update". it's job is to hold the massive list of updates to the site, so viewers can scroll through to see what i've done, and what has changed.
right now, i've shown you where "update" is in the HTML sheet, and we can see that it's been given in-line properties. think of "in-line properties" as adjectives, describing how tall, wide, or how rotated your element is.
(keep in mind that you can't literally see the html as you're editing it like i'm showing you here unless you get a dedicated application for editing and testing html and css. i don't have any apps for that, and usually just edit and refresh to see if it looks right hundreds of times.)
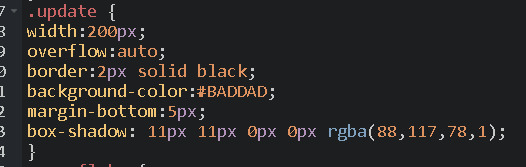
okay, now let's see what exactly i'm telling this "update" box to do inside the CSS,
the CSS style sheet is another way of telling what something on your site to do. you would use the CSS to organize what everything on your page does more neatly, if you don't want to brute-force style it through the HTML directly, like i do.

in the CSS sheet, anything given the name of "update" is basically given the property of "overflow:auto;" which tells it to scroll whenever what's inside of it gets too big for the box. i have given the box a minimum width, so that the words inside will very easily start scrolling.
it is also given the color of #baddad, or a nice minty green- it's about 200px (pixels) wide- it has a border that's 2px wide and is solid (fully closed border) that's black- and it has a box-shadow that is 11 px 11 long in the bottom and the right, with a rgba value given to it to make it colorful, too.
why did i put width on both the html in-line style properties, AND the css style sheet? i don't know honestly! you don't need to do this, i think. just one of them will probably work, really.
i forgot what margin-bottom does, but i think that just adds filler space between elements. or is that padding, which adds filler space -inside- elements? maybe you can figure that out. i still can't remember the difference.
is there an easier way i could explain this to you?... i dunno, maybe ask for something more specific other than "how do you learn stuff" such as "what ways could i do *thing i want to do* specifically"
4 notes
·
View notes
Text
Okay.
Not to sound old, but-
I have been doing Sailormoon fanart for A Long Time™️ (and to save my sanity here- I’m speaking in internet years)
I’m a Chibimoon fan, and it has never been a popular hill to die on. People hate her, and I don’t care. I get Rini yelled in my face, and I. Do. Not. Care.
But back when I did- I had a 100% wholesome chibimoon dedicated webpage that I html coded myself (in friggen notes) and uploaded to a free FORTUNECITY site. There I displayed a wide variety of chibimoon fanart, mostly mine, but also gathered from other artists I had been desperately hoarding. All of it had been dug for over time (Netscaaaape), then the artists sought out to ask for permission to post, collected into a gallery where I made clickable thumbnails, and finally uploaded it through an ftp-
Dude- There was work involved y’all. This was pre-Pinterest, pre-Instagram, pre anything that posted photos for.
And the webpage was terrible, I can admit that, it’s fine. There was flashy fake glitter stuff, I had a guestbook and counter. Bad art made into page links, irrelevant song and poetry quotes. (But I did not have a midi play!) Most of what I was drawing back then was a weird mishmash of tracing the anime and learning anatomy, so it ain’t great, but everyone starts somewhere.
Still-
There was a lot of it. A LOT. And there still is! I’ve never stopped making it. I still draw sailor moon art all the damn time. It’s my therapy when I’m art blocked, it’s my doodles. I still upload stuff to random places (depending on what lets me) to this day.
I’ve been doing this for 20 years.
My art names have changed, but not drastically, and while thankfully improving, the art style itself isn’t all that different. I’ve been told I’m easy to spot. So yknow what I don’t get??
It’s nowhere. The art isn’t floating around online, I can’t find any of it.
I should be so embarrassed by it. It should be an absolute pain, running facefirst into that awful shit- and with so much regret. I taught myself enough html to do the absolutely ridiculous coordinates of an image map (omg the numbers) but- but it’s not anywhere!
When I haven’t looked at my old crap in awhile, sure, I’m relieved at this fact. Cause yikes (and I still have it stored, it’s good to know how dare I’ve come).
But after days of cruising through 3 hours of really, really awful sailor moon art (yes I do this), I’m kinda, mildly insulted because I should be one of those. I should be standing accounted amongst those who are shamed!
I recognize so many of the old artists that I once knew, and most of them have been plagiarized to death on overseas websites because they aren’t really around anymore. If anyone else was around at that time and into Sailor Moon, I had a very pink and very goofy ‘Child of the Crystal World’ website. It was all I knew about my Pink fucking Princess on about thirty separate page clicks.
So- best guess is- either someone is following behind me and cleaning up my online fingerprint- or (most likely) Im feeling ignored and entitled from years worth of effort and it’s gurgling back up like a clogged, invalidating garbage disposal of paint and crayons.
#sailor moon#sailor moon fanart#sailor moon fanartist#fanartist#art#fanart#rant#soapbox#annoyed for no reason#chibiusa#sailor chibimoon#princess lady serenity#kishokahime#captainlaserbeam#4leftturns#Elissespieces#child of the Crystal world#fortune city#my art#myart
2 notes
·
View notes
Video
youtube
Woocommerce - The Right Solution for the Start Ups
WooCommerce by WooThemes is an in vogue free WordPress Plugin that is utilized to collect feature-rich eCommerce websites. You can sell your items or administrations online by building an online store utilizing WooCommerce. Redone themes can help you fabricate an appealing and drawing in website.
1. Open Source
There is no shortage of high quality ecommerce CMS right now on offer, all of which endeavor to help traders sell online easily and innovatively. The main issue is that they are of high cost.
WooCommerce is completely free to download, right at this point. However, despite being free and open-source, WooCommerce gives broad features out of the container, as likewise being very adaptable both essentially, and through the additional conventional augmentations.
2. Colossal Adaptability
It's distinct that one of WooCommerce's greatest benefits to ecommerce rookies, is that dealers utilizing the stage can utilize a ton of adaptability with their items, without having a profound knowledge of the specialized side of things.
Items can be organized, given deal costs, autonomous characteristics, and the sky is the limit from there. Too, WooCommerce stores are capable of selling physical, virtual, downloadable and furthermore subsidiary/outside items.
3. Extraordinary Examination
The fundamental apparatus utilized by any proprietor is their examination instrument. Numerous ecommerce startups might not have how to apply an investigation framework to their website, nor will they understand insights' expectation's for examination. Luckily, WooCommerce takes care of such shippers.
A buit-in examination framework plans a wide cluster of measurements perfectly clear. Information like complete deals, deals by date, normal request aggregates, individual client measurements and significantly more are flawlessly introduced through diagrams, without the user truly leaving their administrator board.
4. Huge Customization Choices
As it is free it doesn't imply that Woocommerce is an unbending structure. As a matter of fact, there is a ton of space to tweak your online store to a degree of uniqueness.
As of now, users can pick different WooCommerce enabled themes - large numbers of which are of no costs, through the Charm Themes Store. When a theme has been picked, you can then get to deal with changing pre-set CSS styles and variety themes, modifying the code and trying different things with the extraordinary features which each theme offers.
5. Setting up a woocommerce site is easy
WooCommerce is exceptionally easy to introduce being a WordPress plugin. Users can do it without anyone else or look for help from gifted experts to set up WooCommerce website. It helps the two users and engineers to save a ton of time and endeavors. With help of recordings, the users can set up their website and get moving.
4 notes
·
View notes
Text
youtube
Business Name:
Your Stylist by Jennifer Jones Styling
City:
Southampton
County:
Hampshire
Zip Code:
SO31 9BU
Country:
United Kingdom
Business Phone:
0758 4034237
Business Email:
[email protected]
Website:
https://jenniferjonesstyling.com/
Facebook:
https://www.facebook.com/JenniferJonesStyling/
LinkedIn:
https://www.linkedin.com/in/jennifer-jones-77ba4825
Instagram:
https://www.instagram.com/jenniferjonesstyling/
Pinterest:
https://www.pinterest.com/jenniferjones_styling
GMB Site:
https://jennifer-jones-styling.business.site/
Business Description:
Here at Your Stylist by Jennifer Jones Styling, we have a UK-wide team of talented, friendly and caring stylists who all share the same passion - empowering you to be style confident!
When it comes to personal styling, we believe that every mum deserves to feel confident, comfortable and stylish all of the time (it is possible!) wherever you are on your motherhood journey. All of our clients are different, with unique style goals.
Google My Business CID URL:
https://www.google.com/maps?cid=6109628792402447699
Business Hours:
Sunday 24 Hours
Monday 24 Hours
Tuesday 24 Hours
Wednesday 24 Hours
Thursday 24 Hours
Friday 24 Hours
Saturday 24 Hours
Services:
Personal Shopping, Wardrobe Overhaul, Colour and Body Shape, Style Coaching Packages, Styling Events, Interior Styling, Training Courses, The Stylish Mums Club
Keywords:
personal shopper Hampshire, personal stylist Hampshire, personal stylist near me, personal shopping experience Hampshire, personal stylists Hampshire, personal shopper Southampton, personal clothing stylist Hampshire, personal styling service Hampshire, personal stylist training courses Hampshire, personal fashion stylist, colour analysis Hampshire
Location:
Service Areas:
2 notes
·
View notes
Text
Trusted Roof Replacement Cotractor in Toronto
Are you tired of dealing with leaky roofs, shoddy workmanship, and contractor scams? Look no further! We've got you covered with the most trusted roof replacement contractor in Toronto. With decades of experience and a commitment to quality, our team will ensure that your home is protected from top to bottom. Say goodbye to stress and hello to peace of mind - let us handle all your roofing needs today!
Company overview
When it comes to roofing, no two homes are the same. Depending on the age of your home, the type of roof you have, and the severity of the damage, your roof replacement project will vary. That’s why it’s important to find a trusted roof replacement contractor in Toronto who can provide you with a comprehensive quote and help you choose the best option for your home.
With over 25 years of experience in the roofing industry, our team at AM Roofing Solutions has the knowledge and expertise to handle any roof replacement project. We offer a wide range of roofing materials and styles to choose from, so you can be sure to find an option that fits your budget and needs. We also offer a warranty on all our work, so you can rest assured knowing that your new roof is covered.
If you’re in need of a roof replacement or repair in Toronto, contact AM Roofing Solutions today for a free consultation. We’ll work with you to find the best solution for your home and ensure that your new roof is installed properly and up to code.
Services
When it comes to finding a trusted roof replacement contractor in Toronto, you want to make sure that you find a company that has a good reputation and is able to provide you with the services that you need. There are a few things that you can do in order to find the right contractor for your needs.
The first thing that you want to do is to ask around. Talk to your friends, family, and neighbors and see if they have any recommendations for contractors in the area. You can also check online review sites to see what other people have said about different contractors. This will give you a good idea of who is reputable and who you should avoid.
Once you have a few potential contractors in mind, you want to set up consultations with them. This will allow you to get an idea of their prices and what they would be able to do for your home. Make sure that you ask plenty of questions so that you can get all of the information that you need before making your final decision.
If you follow these tips, then you should be able to find a trusted roof replacement contractor in Toronto without any problems. Just make sure that you take your time and do your research so that you can find the best possible option for your needs.
Why choose us?
If you are in need of a roof replacement in Toronto, you want to be sure that you hire a trusted and reliable contractor. There are many roofing contractors to choose from in the Greater Toronto Area, so how do you know which one to trust with your roofing project? Here are a few reasons why you should choose us for your roof replacement:
1. We have over 25 years of experience in the roofing industry.
2. We are a fully licensed and insured company.
3. We use only the highest quality materials for our roofing projects.
4. We offer a 100% satisfaction guarantee on all of our work.
5. We offer free estimates for all potential customers.
6. We have an A+ rating with the Better Business Bureau.
Customer testimonials
Customer testimonials are one of the best ways to find out if a roofing contractor is reputable and trustworthy. At Trusted Roof Replacement Contractor in Toronto, we are proud to have many satisfied customers who have given us rave reviews.
Here are just a few of our recent customer testimonials:
"I am so glad I chose Trusted Roof Replacement Contractor in Toronto to replace my roof. They did a great job and the price was very reasonable. I would highly recommend them to anyone."
"Trusted Roof Replacement Contractor in Toronto did an excellent job on my roof replacement. They were very professional and did a great job clean up afterwards. I would definitely use them again and recommend them to others."
"I am very happy with the work done by Trusted Roof Replacement Contractor in Toronto. They replaced my entire roof and it looks fantastic. They were also very reasonably priced. I would definitely recommend them to anyone needing a roof replacement." https://therooftechnician.ca/our-services/roof-replacement/
Contact us
If you are in need of a reliable and trusted roof replacement contractor in Toronto, then please do not hesitate to contact us today. We would be more than happy to provide you with a free consultation and estimate for your roof replacement project. We understand the importance of choosing the right roofing contractor for your home or business, and we are confident that we can provide you with the best possible service. Thank you for considering us as your roofing contractor of choice!
3 notes
·
View notes
Text
How to create an NFT for free

So, you want to know how to create an NFT for free? This tutorial will show you how. It’s way simpler to create, or ‘mint’ an NFT than you’d imagine — and doing it for free is just as easy. In this tutorial, I will create a single NFT artwork, and not delve into minting generative NFTs or an NFT collection.
But, what are NFTs? I hear you ask. Well, these non-fungible tokens are everywhere but they’re not actually as complex as they first seem. Basically, NFTs are a way of registering a digital file on a cryptocurrency blockchain, to make sure it’s a unique item and demonstrate ownership. Need more? See our guide to how to make and sell an NFT, but here I’ll show you how to specifically create an NFT for free.
You might assume you’ll need a computer or laptop to create an NFT. While that’s obviously possible, you can also do it on your mobile device. The best NFT apps for iPhone allow you to create an NFT on the go, and check out how your collection is doing. Plus, you can track NFTs on different blockchains. With that in mind, some of the steps below for creating an NFT for free are applicable, but I’m using a desktop browser and Wacom Studio tablet.
Once you have your NFT you’ll want to show it off in style, so consider buying one of the best NFT displays. For more on the top end of digital art frames read my feature ‘Why Tokenframe is one of the best NFT frames for digital art’.
How to create an NFT for free: the steps
01. Creating a crypto wallet account
You’re going to need a cryptocurrency wallet to set up an account on any NFT marketplace in order to create your NFT. We’re choosing Metamask as it’s one of the most widely used and accessible. There are alternatives, such as Coinbase wallet.
When you create your wallet account you’ll be given a 12 word ‘seed phrase’, this is your unique password. Keep it safe and don’t share it anywhere, the seed phrase acts as your security code (handy if you forget your password).
02. Making an account on an NFT marketplace
For this tutorial I’m creating an account on Rarible, but the same approach applies to any NFT marketplace. Read my guide to the best NFT marketplaces to find the right one for you.
Once you set up our account (adding a user name, photo, bio, etc.) link your Metamask account to your Rarible account by following the instructions. Linking your two accounts ensures your NFTs will appear in your wallet and all transactions can be easily completed (you’ll need to go into Metamask’s settings to automatically bring in your NFTs). My Metamask account also acts as my Rarible login.
Spend some time personalising your NFT marketplace account, adding a banner image, and linking in your social media accounts. The more time spent ensuring your socials are connected the better; you’ll find your art is more visible the more time you take to add detail into your page.
03. Painting some art
For this guide to how to create an NFT for free I quickly create a new piece of art. I google some random photo references and create a sketch using the painting app Rebelle 5; it’s quick and I’m not focusing on detail but a general sense of the face and proportions. (Read my Rebelle 5 review to find out more about this excellent digital art software.)
An NFT can be any digital file so create the art you enjoy making, but here I’m choosing a digital painting. I save the new painting as a jpeg and prepare to upload it to my new NFT marketplace account and mint it as an NFT.
04. Uploading your art
It’s time to upload my art and begin creating an NFT for free. These NFT marketplace sites like Rarible have very user-friendly guides to uploading your art and the process is generally the same (some select NFT marketplaces may want verify you, and this can take a few days). Click the Create tab in the top right of your account and continue.
You’ll now need to choose a blockchain. On Rarible there are four choices, including the new low-carbon cryptos Flow, Tezos and Polygon. (We have a must-read guide to the most popular NFT crypto to decide which is best for you.) To create an NFT for free I choose Ethereum.
05. Choosing free minting
The next options help your decide the value and type of NFT you’re creating, for example choose Single to create a one-off unique NFT or Multiple to mint a series of NFTs to create a collection. (Take a look at my NFT trends feature for inspiration.) Set the price, add a name and description, and make sure you switch Free Minting to ‘On’.
Free minting, or lazy minting, enables you to put the fees for minting onto the buyer so you won’t be charged. Usually you’re charged ‘gas fees’ — the cost of transacting on the blockchain — to mint an NFT. The unit of gas is called a ‘Gwei’. Depending on the traffic on the blockchain as you’re minting the fee can increase or decrease; the greater the traffic the higher the cost. Often it can be cheaper in the late evening or early morning.
But… I’m not being charged if I choose Free Minting. The downside to pushing the gas fees onto the buyer is you may need to lower your asking price to anticipate the later cost, or mint your NFT as an auction and let the buyer decide.
06. The NFT is minted
On Rarible, when the NFT is minted you get a lovely explosion of digital confetti. Now the real work begins. It’s best to social and post about your new NFT as soon as possible. You can link the new NFT directly to Twitter, Facebook, and other social media channels from within the NFT marketplace.
You see, minting an NFT for free is easy but there are some things you need to know; the advantage of free minting enables you to quickly create an NFT for free but it can have some drawbacks as NFT marketplaces tend to make ‘normal’ NFTs more visible. Because of this you’ll need to make more of your own social channels for promotion. You can find this NFT on Rarible(opens in new tab) to see how it looks in the wild.
How to create an NFT for free: frequent questions
What’s a blockchain?
This is a database that is shared amongst the nodes of a computer network. Each block in the chain contains data and constantly check and update the data. This makes any assets on the blockchain immutable, which ensures the data is extremely hard to change or delete. These are decentralised networks, meaning there is no third-party involved and all data is freely available for view and tracking.
What gives an NFT value?
Rarity and / or status help an NFT achieve value. So, for example, an NFT created by established artists such as Beeple, Damien Hirst, and Takashi Murakami will be worth a lot.
But NFTs are breaking the rules. New artists are finding new ways to ensure NFTs differ from traditional art valuations. Community and utility is a major factor. Think of an NFT such as a Bored Ape Yacht Club as a ticket to a club, and that club will have exclusive events, chat groups and projects to be involved with; these community driven NFTs have great value.
Why is an NFT jpeg worth so much?
An NFT jpeg is worth so much because it’s not the jpeg that is being bought, but the hash token on the blockchain. The Crypto Punk art is the visual ‘thing’ we can find easy to understand, but the true value of the NFT is its token and the benefits it can bring by being on a blockchain. This can include being invited to exclusive in real life events.
How much does it cost to make an NFT?
It can be free, if you use lazy minting. Standard NFTs can vary wildly in the cost of gas fees to generate and register on a blockchain, and the costs rises and falls as the blockchain is being used. A typical NFT can cost anywhere from $10 / £7 to ¢$200 / £170. We have known of fees to reach $2,000 / £1,700.
What kinds of NFTs sell the best?
NFTs that have utility will always sell well as they embrace the full functionality of the blockchain. This is why you will find the below NFTs are some of the most popular.
1. Bored Ape Yacht Club
2. CryptoPunks
3. The Sandbox
4. Art Blocks
5. Doodles
6. Cool Cats
7. Decentraland
8. World of Women
Can I avoid gas fees without using lazy minting?
Yes, to a degree. Newer NFT crypto blockchains such as Wax enable you to set the gas fee limit you’re will to pay to mint an NFT. It will be processed and minted at a time when the gas fee matches your set level. Also, consider avoiding minting an NFT on Tuesdays and Thursdays as these are historically the busiest days and so the costliest.
Disclaimer: The opinions expressed in the article are for general informational purposes only and are not intended to provide specific financial or investment advice or recommendations for any individual for any investment product. The article is only intended to provide general information and opinions about NFTs. The views reflected in this article are subject to change at any time without notice.
Read more:
NFT drops: Everything you need to know
Discover the best NFT displays
NFT gaming: 10 things you need to know
2 notes
·
View notes