#software development tools
Text
#Framework vs Library#Software development tools#Differences between framework and library#Framework vs library comparison
0 notes
Text
Exploring the Latest Trends in Software Development
Introduction
The software is something like an industry whose development is ever-evolving with new technologies and changing market needs as the drivers. To this end, developers must keep abreast with current trends in their fields of operation to remain competitive and relevant. Read to continue .....
#analysis#science updates#tech news#technology#trends#adobe cloud#business tech#nvidia drive#science#tech trends#Software Solutions#Tags5G technology impact on software#Agile methodologies in software#AI in software development#AR and VR in development#blockchain technology in software#cloud-native development benefits#cybersecurity trends 2024#DevOps and CI/CD tools#emerging technologies in software development#future of software development#IoT and edge computing applications#latest software development trends#low-code development platforms#machine learning for developers#no-code development tools#popular programming languages#quantum computing in software#software development best practices#software development tools
0 notes
Text
𝗕𝗲𝘀𝘁 𝗦𝗼𝗳𝘁𝘄𝗮𝗿𝗲 𝗗𝗲𝘃𝗲𝗹𝗼𝗽𝗺𝗲𝗻𝘁 𝗧𝗼𝗼𝗹𝘀 𝘁𝗼 𝗨𝘀𝗲 𝗶𝗻 𝟮𝟬𝟮𝟰
We’ve shortlisted some of the best tools that will assist your development needs. The right tools can save your time and effort and boost your productivity. They also help in improving the quality of your codes and help in maintaining project timelines.

Let’s have a look at some of the best tools available out there:
𝗚𝗶𝘁𝗛𝘂𝗯- Trusted by millions globally, GitHub is a collaboration and code storage tool. It has unlimited repositories and lets you automate your test, and deployment processes with CI/CD. Also has an AI-powered solution, GitHub Copilot to make development faster. It is available with different pricing models, with the basic version available for free.
𝗔𝘇𝘂𝗿𝗲- Azure by Microsoft, focuses on cloud solution development. It offers ChatGPT integration using Azure OpenAI service. It also offers complete development tools. It has a ‘pay-as-you-go’ pricing model, which lets you pay only for the resources you are using.
𝗕𝗶𝘁𝗯𝘂𝗰𝗸𝗲𝘁- It has been optimized for developers using JIRA. It has a built-in JIRA interface and provides ease of collaboration across multiple teams. Also helps you resolve any issues before deploying software.
𝗗𝗿𝗲𝗮𝗺𝘄𝗲𝗮𝘃𝗲𝗿- Dreamweaver from Adobe is one of the best website design tools. It helps developers build websites for mobile phones, desktops, or any other device. It also provides multi-language support and has a range of templates to create e-commerce pages.
𝗔𝗪𝗦 𝗖𝗹𝗼𝘂𝗱𝟵- It is the best integrated development environment (IDE), that has a code editor, debugger, and a terminal. It is cloud-based so there’s no need to install a local IDE. It has all the tools needed to write, run, and debug a code, using a browser. It also supports all the popular programming languages. Let teams collaborate in real-time.
#it services#software engineering#professionaldevelopment#programming#software development tools#𝗚𝗶𝘁𝗛𝘂𝗯#𝗔𝘇𝘂𝗿𝗲#𝗕𝗶𝘁𝗯𝘂𝗰𝗸𝗲𝘁#𝗗𝗿𝗲𝗮𝗺𝘄𝗲𝗮𝘃𝗲𝗿#𝗔𝗪𝗦 𝗖𝗹𝗼𝘂𝗱𝟵
0 notes
Text
Patna's Finest Software Development Company - Cybonetic Technologies Pvt Ltd
Explore a transformative experience with Cybonetic Technologies Pvt Ltd, renowned as the top software development company in Patna. Our devoted team is dedicated to delivering state-of-the-art solutions, encompassing Mobile App Development, Website Development, E-Commerce Development, software consulting, and Digital Marketing Services. Witness business expansion with our inventive and budget-friendly offerings. Contact us to collaboratively shape the future!

#software development#software development company in Patna#custom software applications#software developers#software development tools#programming languages#end-to-end solutions#testing#deployment#maintenance#innovative software solutions
0 notes
Text
Discover the top 8 essential software development tools every developer needs. Make your coding journey better with these must-have software tools.
0 notes
Text
Top software development tools to be considered in 2023: Things to consider.

Every software program uses software development, a fundamental technique, to make computer applications. Worldwide, enterprises, organizations, and people use many types of software and benefit greatly from them. The challenge of developing software is difficult. It would be nearly impossible for a software development company to solve it without the proper tools. Whether you're a freelancer or work for a huge company, it's critical to employ the appropriate tools to speed up and streamline the development process.
What is a Software Development Tool?
A software development tool, also known as a software programming tool, is a computer program used by software developers to create, manage, edit, support, and debug other programs, frameworks, or applications.
The market's acceptance of software development tools has grown along with the industry's popularity. Now, because it makes their lives easier, programmers prefer to utilize the appropriate software development tool when developing a solution for a client. Additionally, having the correct equipment might help you produce your best work each day. The vast array of software development tools on the market, however, may make this decision challenging.
Factors To Take Into Account When Choosing A Software Development Tool
The proper software development tool must be chosen because the wrong one can ruin a project. You may choose the best software development tool with the aid of the following factors.
Relevance to the Environment:
Not every software development tool is applicable or appropriate for every setting. As a result, it is absolutely essential to make sure that the chosen tool works in the necessary environments.
Project requirements:
Each software development project has its own set of specifications. It's crucial to know what features you plan to construct and which tools will be helpful before choosing any tools. The advantage to the overall completion of the project is the main factor in deciding whether to use a certain tool and how to use it.
Usefulness:
The main consideration while selecting a software development tool is its usefulness. Select a tool category whose application aids in a project's success.
Tool compatibility for teams:
You can choose the right tools for the project based on the level of tool experience your developers have. Since developers can express their opinions and are more technically proficient, they can be used to assess if a tool will be useful for the project.
Integration:
A tool should work well with other tools needed for software development. The value a tool brings to a project and the development team increases with how well it connects with other tools.

Top Most Useful Software Development Tools in 2022
1. Github:
People looking for code can use Github, a web-based service that hosts Git repositories, like Google Drive. It is without a doubt the most popular platform for software development. Depending on whether you wish to share your project with others, you can submit it as public or private, and it takes care of your security.
Key Features:
The project management features on GitHub make it simple for developers to coordinate work.
Web app developers can simply document their source code with the aid of GitHub.
This program can run on OS systems like Mac and Windows and can be hosted on servers and cloud platforms.
2. Atom:
Atom is both a desktop editor and a source code editor. It is friendly, open-source, current, and hackable down to the basic tool. The operating systems Windows, Linux, and macOS are all compatible with it.
Key Features:
Smart autocomplete, a built-in package manager, numerous windows, the find and replace capability, a file system viewer, and other key features of Atom are just a few.
Its features include code that is easier to understand and has a variety of color palettes and numerous third-party plugins to more effectively spot coding problems.
It offers incredible web technologies using the Electron framework.
3. Chrome DevTools:
It is a collection of web development authoring and debugging tools that are already built into the Google Chrome browser. You can experiment with CSS on your website pages, debug JavaScript in the browser, and evaluate the front-end effectiveness of your application with DevTools.
Key Features:
With Chrome DevTools, you can easily inspect and alter the DOM, assess the assets, load, and efficiency of a website, take into account the page's memory usage, and more.
Its features include monitoring website performance and event-related on-page elements.
It offers tools for debugging web applications and viewing and editing local storage.
4. AWS Cloud9 IDE:
An online platform for developing integration software is called Cloud9. There is support for a variety of programming languages, including Python, JavaScript, PHP, etc. A variety of alternatives for software development are offered by Cloud9. By providing a variety of cursors, it offers the benefit of simultaneous editing by multiple users.
Key Features:
It is easy to create serverless applications. You don't need to download anything else because all the necessary libraries are already present.
Directly in your browser is code. All you need for advanced coding is a web browser.
Rapid launch of websites You may work with over 40 of the most popular programming languages, including Java, PHP, JavaScript, Ruby, and others, inside of this IDE.
5. Embold:
The software development tool Embold examines source code to identify various flaws that have a significant impact on a project's robustness, stability, maintainability, and security. It is an analytics platform with a wide range of built-in plugins.
Key Features:
With its special anti-pattern identification, Embold helps to stop the accumulation of unmaintainable code.
It offers faster and more thorough language assessments for over ten different languages.
It facilitates smooth system integration with Bitbucket, GitHub, and Git.
6. Linx:
Linx is another low-code software development tool. Backend applications and web services are developed and automated using it. Additionally, it supports APIs, integrations, and automation without the need for coding, frameworks, or infrastructure.
Key Features:
It has a server and an IDE that is simple to use and drag and drop. It consists of 100 pre-built plugins available for quick development.
With the help of timers and directory events, it automates processes.
Live debugging is provided through step-through logic.
7. Netbeans:
NetBeans is another open-source and cost-free software development platform. Best-in-class desktop, web, and mobile applications may be created with this platform fast and easily.
Key Features:
The best features, such as producing bug-free code, Smart Code Editing, rapid user interface development, and a simple administration procedure, are all provided by NetBeans.
With the aid of NetBeans, a cross-platform system, developers can design apps that can be utilized on a variety of platforms, including Mac, Linux, Solaris, Windows, etc., with the aid of NetBeans.
The more recent version of the IDE for code analysis, NetBeans 8, makes it simple to design and upgrade Java apps.
8. Quixy:
A no-code app development platform is Quixy. This solution for managing and automating workflows is cloud-based. Both programmers and non-programmers with casual use can benefit from Quixy. It offers various turnkey solutions for various use cases, like CRM, travel and expenditure management, and more.
Key Features:
With the use of readily available Webhooks, connectors, and API connections, it smoothly integrates with the third-party application.
By simply dragging and dropping more than 40 form fields, Quixy assists in developing an app interface that meets the needs of the client.
It facilitates making modifications at any moment and deploying apps with a single click.
9. Eclipse:
The software development tool Embold examines source code to identify various flaws that have a significant impact on a project's robustness, stability, maintainability, and security. It is an analytics platform with a wide range of built-in plugins.
Key Features:
Eclipse has a rich client platform, an industrial level of development, code completion, refactoring, syntax checking, error debugging, and more.
Since the Eclipse Software Development Kit (SDK) is open-source, programmers are allowed to use it to build any kind of application using any programming language.
It is quite simple to integrate Eclipse with other frameworks like JUnit and TestNG.
10. Bootstrap:
Additionally, an open-source and cost-free software development framework, Bootstrap, enables users to create and develop responsive websites and mobile-first projects utilizing a variety of programming languages, including JS, HTML, and CSS.
Key Features:
A responsive grid system, pre-built elements, plug-ins, sass variables, and other incredible features are included.
Bootstrap offers developers the assurance of consistency they need.
Bootstrap is a program that comes with built-in elements that may be combined to create responsive web pages. via a clever drag-and-drop feature.
Conclusion:
All of the software development frameworks and tools mentioned above are reliable, common, and feature-rich. These development tools are listed in the order of their categories. Throughout the software development process, each category is used in certain circumstances and has its own features.
Make sure the tools you choose are appropriate to your demands or the needs of your business before making your decision. Choosing the incorrect tool can frequently result in the failure of the project.
0 notes
Text
Node.js Helps developers to develop fast , reliable and scalable web applications with fewer lines of code.
There are many Pros of using Node.js framework for application development as it is very easy to learn and also helps in building scalable applications .
This blog is all about Node.js and tools which you can use for software development
Know more: https://f95zonemagazine.com/top-10-tools-for-node-js-software-development/
1 note
·
View note
Photo

It’s impossible to know which software tool is the best if you don’t know what’s available. So, we’ve compiled this list of the 15 best software development tools that we predict will be used by software development consulting specialists in 2023.
0 notes
Link
A few days ago I discovered GitKraken. A Git client with a GUI and CLI, and some usefull integrations with tools like GitHub and GitLab issues, Jira, Azure DevOps, Trello. Other features that I find interesting include Workspaces that can be used to group repositories and multiple account profiles.
I've been testing it and so far the GUI seems nice and easy to use. The CLI helps with simple autocomplete.
I've found some problems on my KDE Linux that I have yet to resolve. I've not been able yet to configure the external terminal and external editor. Maybe it depends on the flatpak installation.
There is also a quick tutorial showing all the features.
The free version is limited to public cloud-hosted repos, but the Pro version at € 4,95 per user/month seems worth the expense.
0 notes
Text
BETTER CALL SAUL!
#this was mostly a test run on procreate dream!#its pretty good but it has a LOT of room for improvement#which i know the developers have been working on since the app is still technically in beta!#but hey i did this in like 3 weeks while working a full time job and also working on other art so#its pretty damn powerful software#good shit if you use procreate already!!#literally the biggest flaws rn are a lack of selection tool an undo/redo button and#and the app itself has a tendency to crash or slow down if theres “too much” going on#like i had to delete all but one of the preloaded animations just so the app would run smoother while i worked#so its still very clearly in its early phase but its good and im excited to see what the developers will do with it#ok review over#better call saul#saul goodman#bcs#jimmy mcgill#breaking bad#animation#brba#video#procreate dreams
704 notes
·
View notes
Text
Websites to practice Front-End
(22/02/2023)
Today I wanted to share websites to practice your frontend skills.
Front-end is complicated for my head (ask me to solve an algorithm with structure while but not to center a div HUEHHUE).
BUT at the same time I love a well done and coded design/ui. That's why today I want to share resources to help you train
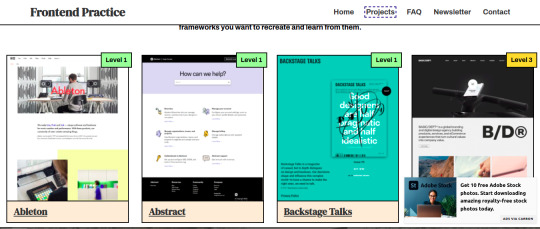
1- Front-End Practice

They have 3 levels, beginner, intermediate and advanced. There's no "answer" so you can't copy the code, it's just you trial and error until you get to the template (which really is a website that exists)

One thing I thought was really cool here was that it tells you what you're going to practice the most in the exercise, color palette and search features.
It's very interesting for a front-end not to be dependent on a tutorial, because from what I've seen in interviews, they ask you to make a layout and you won't be able to make one yourself if you don't learn to break down a single layout from the beginning and try and making mistakes until it's perfect.
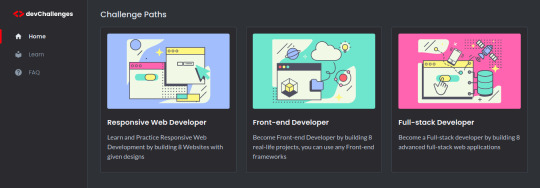
2- DevChallenges

I find the projects not only beautiful visually but also interesting to practice. Here you already have the solutions that other people recommend, but again I think it's best for us to try and make mistakes until we get similar.And it also sorts the levels.
Here an example:

Cool huh? Well, I hope this helps someone who is looking for projects to practice with. We can invest a lot of time trying to make a layout, so having something ready I know helps a lot.
I wish you good studies and a great Wednesday, drink water.
#front end#frontenddevelopment#html css#html5#full stack developer#static website design tools#css3#javascript#reactjs#software engineer#practice#studyblr#studyblog#codeblr#resour#study tips
281 notes
·
View notes
Text


📅 On August 29, 2003, the first version of Skype was released, revolutionizing how people communicate over the Internet. Developed by Scandinavian entrepreneurs Niklas Zennström and Janus Friis, in collaboration with Estonian developers Ahti Heinla, Priit Kasesalu, and Jaan Tallinn, Skype set a new standard for online communication.
🌍 Today, Skype is owned by Microsoft, but its impact on how we connect across the globe remains undeniable.
#techtime chronicles#old technology#old tech#tech#technology#companies#electronics#information technology#technews#corporations#skype#microsoft#ebaystore#estonia#old internet#old web#messanger#instant messaging#messaging#communication#software development#software#early internet#internet tools#it services#it solutions#information#computing#computers#gadgets
18 notes
·
View notes
Text
Sometimes I feel like the discourse about AI art misses the actual point of why it’s not a good tool to use.
“AI art isn’t ‘real’ art.” —> opinion-based, echoes the same false commentary about digital art in general, just ends up in a ‘if you can’t make your own store-bought is fine’ conversation, implies that if art isn’t done a certain way it lacks some moral/ethical value, relies on the emotional component of what art is considered “real” or not which is wildly subjective
“AI art steals from existing artists without credit.” —> fact-based, highlights the actual damage of the tool, isn’t relying on an emotional plea, can actually lead to legally stopping overuse of AI tools and/or the development of AI tools that don’t have this problem, doesn’t get bogged down in the ‘but what if they caaaaan’t make art some other way’ argument
Like I get that people who don’t give a shit about plagiarism aren’t going to be swayed, but they weren’t going to be swayed by the first argument either. And the argument of “oh well AI art can’t do hands/isn’t as good/can’t do this thing I have decided indicates True Human Creativity” will eventually erode since… the AI tools are getting better and will be able to emulate that in time. It just gets me annoyed when the argument is trying to base itself on “oh this isn’t GOOD art” when AI does produce interesting and appealing images and the argument worth having is much more about the intrinsic value of artists than the perceived value of the works that are produced.
#anyway ignore this bitching#me putting on my clown suit since I know tumblr doesn’t have reading comprehension#there is no intrinsic moral value to the use of AI because the AI is not a conscious thing#it is an algorithm and like all algorithms it can be applied and developed in harmful ways#for example my disabled ass loves having my Amazon echo so I can turn on the lights even when my pain is bad#but I hate being advertised and listened to#neither of these things are the outcome of the fact that there is hardware and software to translate and implement my voice commands#it’s about the users and developers of the tool and their intent
62 notes
·
View notes
Text
Preeminent Software Development Company in Patna: Cybonetic Technologies Pvt Ltd
Cybonetic Technologies Pvt. Ltd., preeminent IT Company in Patna, that specializes in providing a complete range of Solutions and structured services in website development and custom software development. Cybonetic Technologies Pvt Ltd been a software development company in Patna has a vast expertise extends to Web Application Development, Enterprise Application Development and all other services that culminate IT outsourcing.

#software development#software development company in Patna#custom software applications#software developers#software development tools#programming languages#end-to-end solutions#testing#deployment#maintenance#innovative software solutions
1 note
·
View note
Note
Hi Loa! You said you started off with HTML/CSS/JavaScript, and you post a lot about your website projects. So I wanted to ask if you have any advice for the process of designing a website and making various graphics. I enjoy coding a whole lot, but I've avoided front-end stuff until now because looking into design and tools for it made me feel a little overwhelmed. What would you do if you were to start learning anew web design for your coding job and hobby projects? Thank you a lot :)
Hiya! 💗
I'd be happy to share some advice on designing a website and creating graphics. It's great that you enjoy coding and want to explore front-end development and design, and don't worry, though I love frontend stuff a lot, I still find some things overwhelming e.g. I'm currently learning Django which I have put off from learning because it looked "hard" but now I love learning it. Just give yourself a little push and you'll enjoy it! 😉🙌🏾
Web Design Inspiration
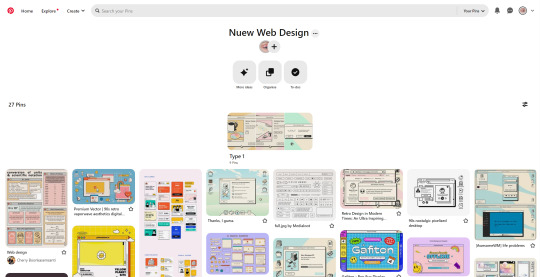
Two key places I get inspiration for my website designs are Pinterest and Behance!
For instance, when I was, and still am, researching Old Web GUI designs, I made a Pinterest board of images relating to what I wanted to design and I used that as a reference when building the design in HTML and CSS. So, I would look at the picture and think "Okay in terms of HTML elements and CSS styling, how can I replicate this? 😉👍🏾". You can check out these boards: board 1 | board 2


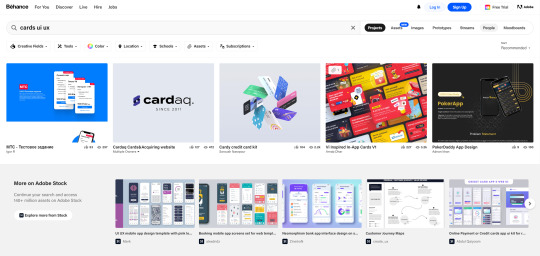
Pinterest is the main inspiration place, and Behance is for more in-depth web design components. What I mean is if I need inspiration for a navbar design or a certain card design, I would use Behance.


Now I don't particularly do this, which is bad, but I do recommend making a wireframe for your web designs. I talked about wireframes in a previous post, but to sum it up; wireframes are good because they allow you to stick to your design plans and not go off on a tangent. These are especially good when working in a team at work, for example.
The reason why I don't particularly do them as often as I should is because I see things in my head vividly enough that I won't forget where everything should be - no super power but that's the main reason I don't make wireframes. As well, I change ideas halfway through so there's no real need for me to keep making wireframes if I will change the design 2 minutes later! 😭💔
But that's just me, but you should totally start designing wireframes. Practising drawing up some wireframes will definitely help with being creative in your designs. Take everything around you as an inspiration. The way I think of it is to think like an artist who is capable of painting anything - all you have to do is look around and paint. You can do the same with web development - everything is an inspiration. I saw a person make a whole webpage with amazing graphics... just about water. You can do the same.
If you need help on that part, definitely look into graphic design. I took extra classes in Graphics (which was just graphic design) when in school which involved looking at graphic artists and studying their work, then replicating something with our own twist. You can do the same with web design - study websites online, some you like or random ones. Look at a piece of the website and try and replicate it. That's why I like projects which are like "make a Google clone" or "make a Netflix clone" because it gives you the chance to study other people's codes and you can keep that knowledge for any future projects!
And lastly, study web design principles. There are some principles that good websites all put into their design that make the user's experience good. Read this article about it and this should even give hints to how you could design your next website! Learn about fundamental design principles such as colour theory, typography, layout, and composition. Understanding these principles will help you create aesthetically pleasing and user-friendly designs.
Web Design Tools I Use
Now, what do I use every time I start a new "project", what online tools do I use? I literally have these on my browser's bookmarks, ready to go!
Pinterest (inspiration) - LINK
Behance (inspiration) - LINK
Coolors (colour palette generator) - LINK
CSS Gradient Generator (because I'm lazy) - LINK
Google Fonts (main source for fonts) - LINK
Font Palace (fonts I want but not on Google Fonts) - LINK
Font Awesome (for the little icons) - LINK
Image Colour Picker (if I have an image and I want to pick the colour from it) - LINK
Optional tools:
Bootstrap 4/5 (sometimes I use this for personal projects, definitely use it at work) - LINK
Pattern.css (creates a patterned background for you, again I'm lazy) - LINK
Storyset on Freepik (people graphic images) - LINK
Pexels (stock background and even fake product images) - LINK
Unsplash (same as Pexel) - LINK
LottieFiles (set animations) - LINK
TinyPNG (makes image sizes smaller so less space) - LINK
CSSmatic (4 cool CSS generators) - LINK

That's all I have to say, if I didn't help with your question, message me to help you further but I do hope this helps you!! Good luck! 🥰🙌🏾💗
#my asks#resources#codeblr#coding#studyblr#tech#progblr#programming#studying#software developer#webdev#web design#web graphics#tools
117 notes
·
View notes
Text
Unlock the Future of Business Efficiency with Omodore: The AI Assistant That Delivers
Struggling to keep up with the demands of a fast-paced business environment? Omodore is here to change the game. As a top AI Assistant, Omodore revolutionizes how businesses manage customer interactions, sales processes, and overall efficiency. This powerful tool integrates advanced AI technology to streamline your operations and drive growth.

Omodore stands out in the crowded field of business automation with its cutting-edge capabilities. From the moment you implement it, Omodore’s AI algorithms work tirelessly to optimize your workflows. Imagine having an assistant that can handle complex customer queries, manage a vast knowledge base, and provide real-time support—all while you focus on strategic initiatives.
One of the key features of Omodore is its ease of setup. Within minutes, you can create and launch an AI agent tailored to your specific needs. This agent can interact with customers on live calls, providing accurate and helpful responses based on a comprehensive knowledge base. The result is a more efficient customer service operation and a boost in overall customer satisfaction.
But Omodore doesn’t stop at customer service. Its versatility extends to various business functions, including sales automation and data analysis. By automating repetitive tasks and providing valuable insights, Omodore helps businesses make data-driven decisions and optimize their marketing strategies. This means not only improved efficiency but also increased revenue potential.
The AI Assistant’s ability to adapt and integrate with different business systems ensures that it meets your unique needs. Whether you’re looking to enhance customer engagement, streamline sales, or gain deeper insights into your operations, Omodore delivers the tools and support you need to succeed.
Ready to see how Omodore can transform your business? Discover more about this revolutionary AI Assistant and start unlocking new levels of efficiency and growth. Visit Omodore and take the first step towards a smarter, more efficient business future.
9 notes
·
View notes