#tablilla de post
Text



goosebumps. html/css
posts - thread - post de rol
[PT] Não tire os créditos. Dê like ou reblog se usar ♥
[EN] Don’t remove the credits. Like or reblog if using ♥
[ES] No elimine los créditos. Like o reblog si usa ♥
[ CODE EDITOR | EDITOR DE CODES ]
[ CODE ]
89 notes
·
View notes
Text


Code 01. TTPD Post de rol
Bueno, pues inauguro esto con un código para post de rol, y cómo no, inspirado en mi nueva obsesión que se ha convertido este álbum.
Características:
Tanto el color de fondo, como la letra principal del post se adaptan al color y tipo predefinido por el foro (ya que estas no están definidas por el propio código).
El color de acento se puede cambiar en la variable --ttpdaccent.
La imagen es de 100x100px.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Espero que os guste 💕
#code#post de rol#tablilla#tablilla post#rpg español#rpg hispano#codigo foroactivo#foroactivo#elalmacen-rp#elalmacen rp#coding#fcodigos#my**#mycode#html#css
78 notes
·
View notes
Text

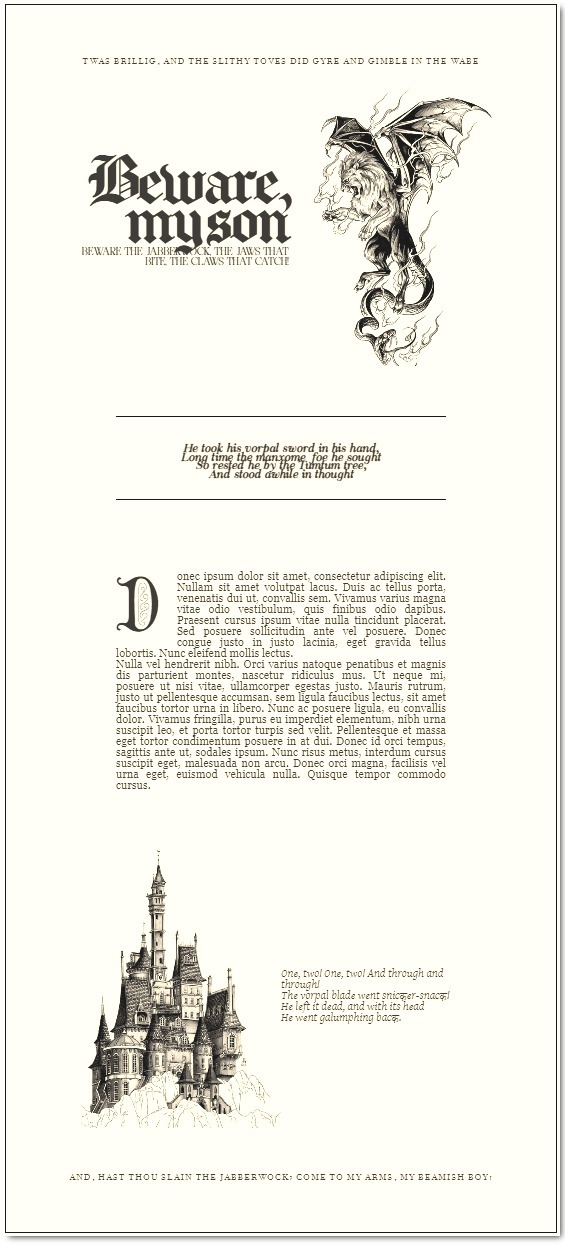
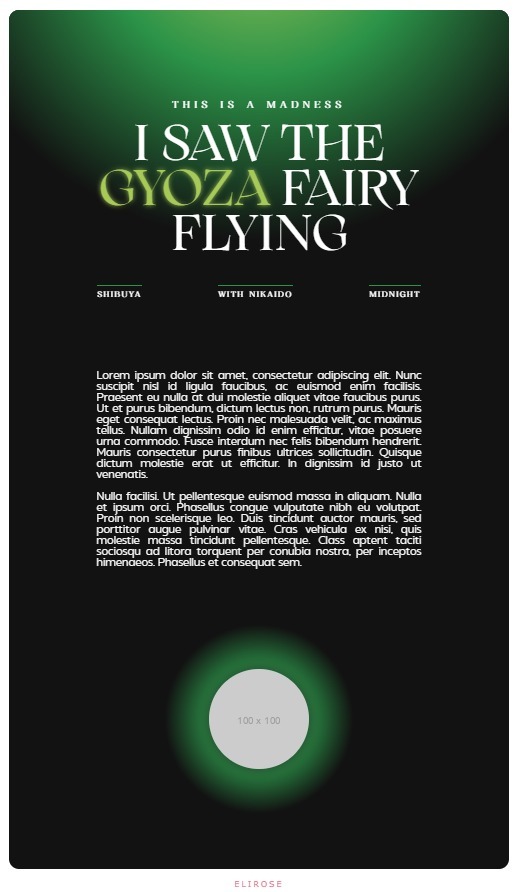
40. FAIRY {POST DE ROL}
Pastebin
Decimo code del #codember2023 gracias a @elalmacen-rp.
Favor no quitar los créditos ni usar la tablilla como base.
Las imagenes se modifican en style.
Se que se llama Hada, pero el texto es del Jabberwocky, pero la imagen es de una quimera; sin embargo, confio en que vamos a ignorar todos esos sin sentidos.
116 notes
·
View notes
Text

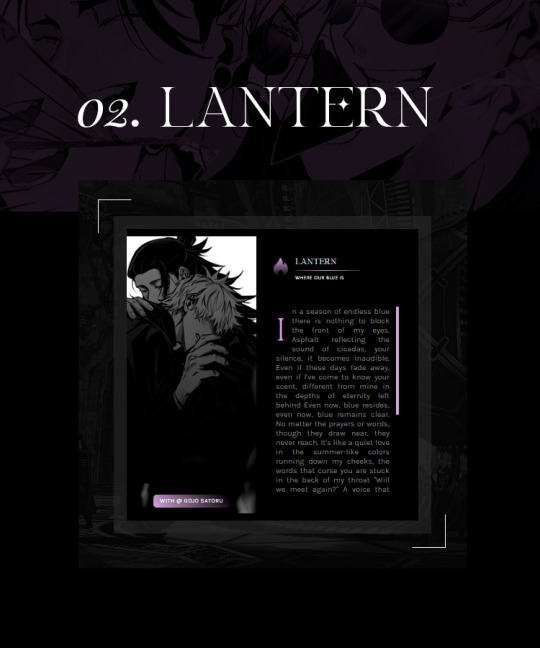
II. Lantern
Tipo: Post de rol
Uso: Libre
Más tablillas con inspiración en una ship, esta es bastante especial.
Puede ser utilizada para búsquedas o similares, multiusos si así se desea.
Los colores pueden modificarse sin problema.
No utilizar como base para otras tablillas.
No retirar créditos.
Cualquier duda puedes contactarme vía Discord o enviando un ask a mi tumblr.
Código: Pastebin
@elalmacen-rp
83 notes
·
View notes
Text


(El fondo cuadriculado no es parte de la tablilla, solo la presentación)
Tablilla 1: Stranger Things - Apertua y Post
Descarga: Apertura - Post
Nota: Los títulos principales tiene en la palabra que esté en:
<span class="gifs">
Un gif animado que se reproduce sobre esta, como una capa de recorte. Pueden no usar este recursos o sí, nuevamente el gif pretende ser universal, por lo que si se cambia en una, se cambia en todas.
Los colores están en el style con variables, ambas tablillas, tanto post como apertura llevan la misma estructura, si se cambia el color de una, se cambia de todas las que lo usen allí mismo. La único forma de que esto no suceda es añadiendo una segunda class en esta parte:
<div class="dptab">
De este modo (pongo la palabra helado como ejemplo, pero ponen la que gustan):
<div class="dptab helado">
Y para que el css nuevo solo afecte a esta agregar o cambiar el css de este modo:
.dptab.helado {--radius:10px;--rgbnegro:0,0,0;--blanco:#fafafa;--negro:#111;--texto:#444;--letra: Bitter;--letrab: "Nunito Sans";--accentoa: #993333;--accentob: #382327;}
#Tablilla#tablilla html#tablillas html#tablillas#tablillas foroactivo#post#post rol#post de rol#respuesta#Respuesta Rol#Respuesta de Rol#apertura#Apertura de Tema#Apertura de Rol#apertura rol#codes
56 notes
·
View notes
Text

43. Post // Sea 2024
Si todo sale bien y el método no da problemas, desde ahora utilizaré la tienda de ko-fi para compartir las tablas. Esto no significa que sean de pago, puesto que todas tienen la opción de pagar 0, pero creo que es una buena manera de que estén ordenadas y se visualicen mejor.
De todas maneras, si a alguien le resulta difícil, no lo entiende o en general es una molestia, ¡por favor que me mande mensaje! Y así buscaré otras opciones.
—
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome.
El código de color para cambiar las olas es: #8ED1FC
Para que no se solape con otras tablas, debes añadir un identificativo diferente a: id="gradient"
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome.
Wave's color is: #8ED1FC
To no overlap the same code with other tables, you need to add a different identifier to: id="gradient"
#rp resources#rp recursos#css#html#rol#rol hispano#rp#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes
20 notes
·
View notes
Text


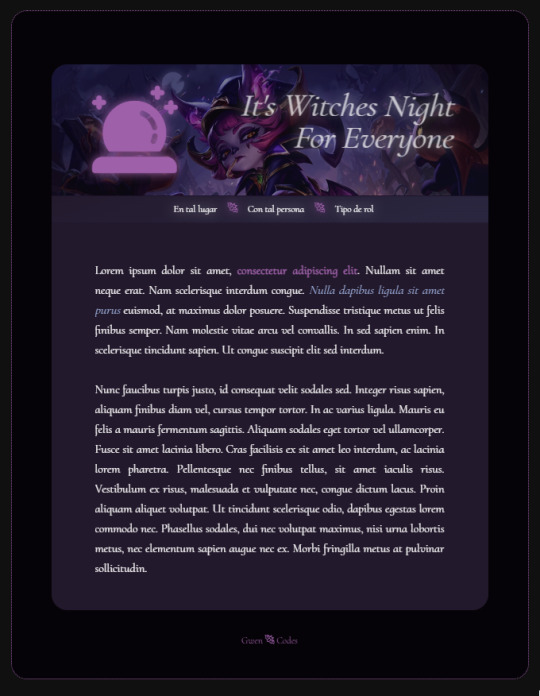
#1 ✞ Witches Night . Post de rol . ✞
¡Holis a todos! Comparto este primer code para inaugurar el tumblr. Nada muy sofisticado, y me adelanto un poco a las fechas, pero podría ser Halloween siempre. (?)
En el código podrán adaptar el ancho si es que les queda raro en su foro, así como colores, íconos e imagen. Originalmente era un código sin imagen porque hay veces en que necesito uno de esos bien sencillo y no encuentro. Al final, añadí una versión con imagen también. El mal triunfa.
Cualquier problema que surja me avisan para corregirlo, es mi primera vez haciendo y compartiendo.
La tablilla:
✞ Brishitos y efectos simples.
✞ Scroll.
✞ Ajuste de anchura.
✞ La imagen se adaptará sola.
✞ Pueden hacer lo que quieran con la tablilla, por favor, ¡sólo no remuevan el crédito!
Créditos:
✞ Los icons son de Capuccicons.
✞ La imagen utilizada en el segundo display es autoría de Riot Games.
Código:
Sin imagen ✞ Con imagen
77 notes
·
View notes
Text



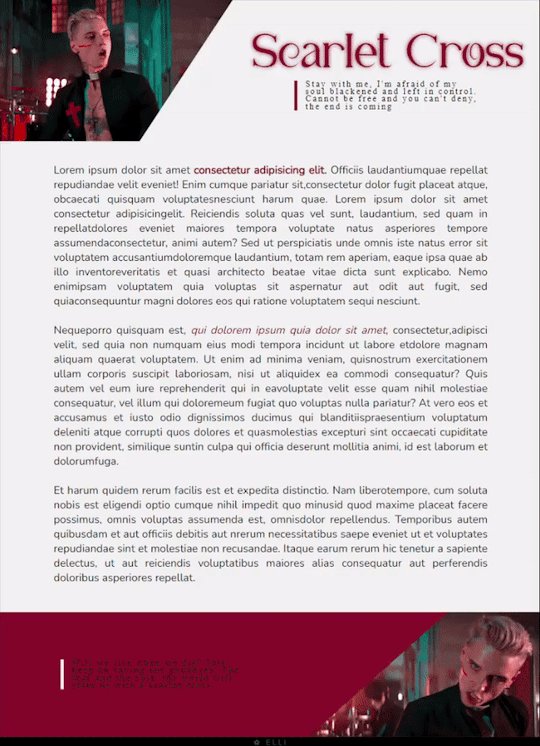
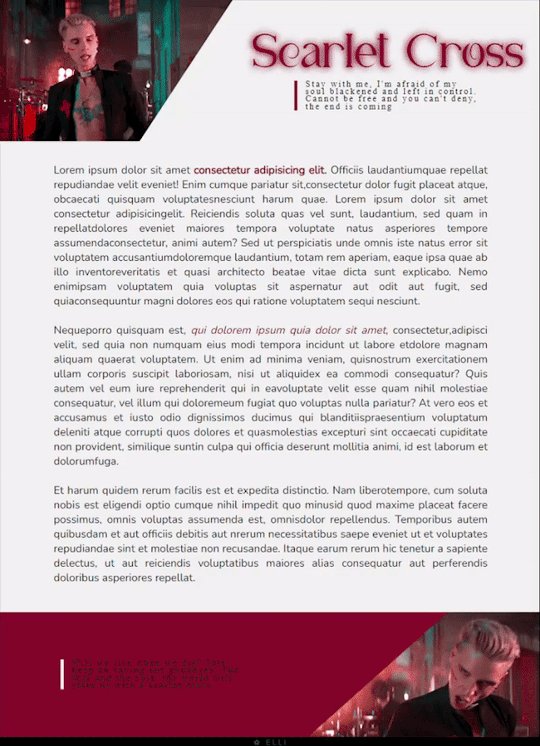
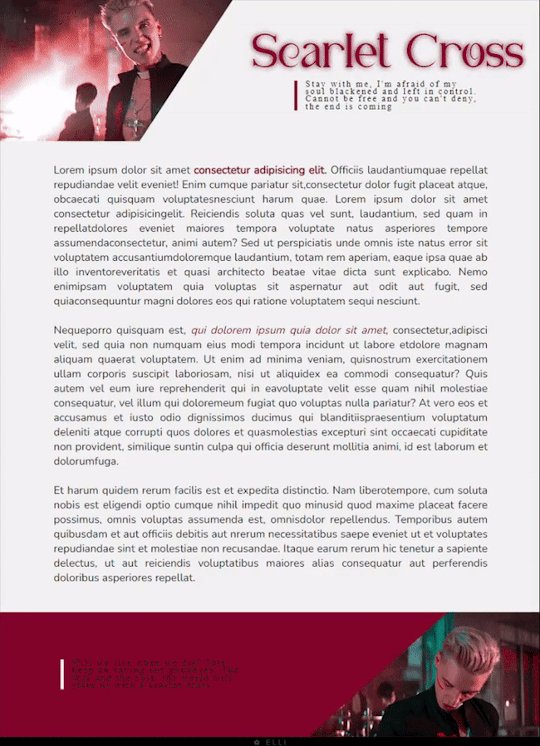
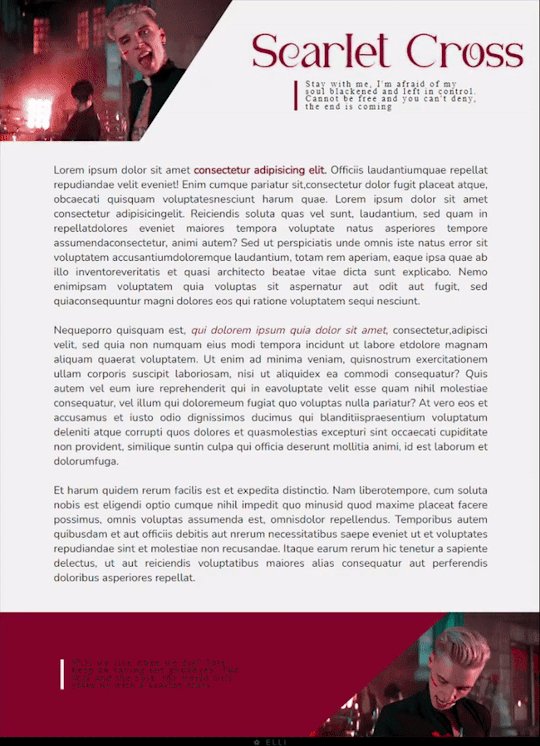
#7 - SCARLET CROSS
Dark ver.
Light ver.
༺ ☾ ༻
ES
✦ No retires los créditos.
✦ No utilices la tablilla como base para otra.
✦ Los colores puedes cambiarlos a tu gusto, se encuentran en el Style, al igual que el tamaño para el título.
✦ El tamaño de las imagenes son de 280x170px y 280x150px.
✦ No olviden dar reblog y/o dar like si la utilizan o si os gusta.
EN
✦ Don't remove the credits.
✦ Don't use as a base.
✦ You can change the colors and the font size of the title, they are in the Style.
✦ The size of the images are 280x170px and 280x150px.
✦ Don't forget to reblog and/or like if you use it or if you like it.
#allcodes#tablilla#foro de rol#html#css#rol#hakrabi#code#template#post de rol#rpg forum#rp resources#resourcers#rpg#roleplay
78 notes
·
View notes
Text



#5. Wheelbarrow | Multiusos
Nos faltaron algunos prompts (que trataremos de cumplir, a como dé lugar), pero acá el noveno código para el codember2023 de @elalmacen-rp. Esta vez la inspiración surgió de la página Poetry Foundation, una de las favoritas de esta coder 💖
Hay dos versiones, clara y oscura.
Se puede usar para agregar poemas a un baúl o como post de rol. Puedes modificarla a tu gusto, manteniendo el crédito, por supuesto. Si gustas que agreguemos algún detalle, háznoslo saber por ask.
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
47 notes
·
View notes
Photo


40 — Memories of Mother
Preview & Download
---
ES:
No quitar los créditos.
Para el segundo participante, en el html deben cambiar el nombre del primer div, así: <div id="Rmbg_bg2">. Y no olviden borrar los colores del otro.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
Don´t remove the credits.
For the second player, in the html you must change the name of the first div, like this: <div id="Rmbg_bg2">. And don't forget to erase each other's colors.
If you need support for any basic changes, contact me.
Like or reblog if using ♥
A coffe?
110 notes
·
View notes
Text



from dusk to dawn — tablilla de rol
Light mode: Pastebin
Dark mode: Pastebin
Después de algún tiempo, un par de tablillas nuevas. Hechas en un rato de ocio en stream con amigos, estas tablillas simples puede que sean versátiles. Subí ambos modos claro y oscuro, pero al final depende de cada uno los colores e imágenes que quieran usar.
¡El título no tiene que ser muy largo! Pero si quieren pueden reducirle el tamaño a este para que quepa.
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case)
* Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso.
* Se agradece el no retirar los créditos.
52 notes
·
View notes
Text



i gave you the world. html/css
posts - thread - post de rol
[PT] Não tire os créditos. Dê like ou reblog se usar ♥
[EN] Don’t remove the credits. Like or reblog if using ♥
[ES] No elimine los créditos. Like o reblog si usa ♥
[ TIPS TO EDIT THE COLORS | DICAS PARA EDITAR AS CORES ]
[ CODE ]
106 notes
·
View notes
Text
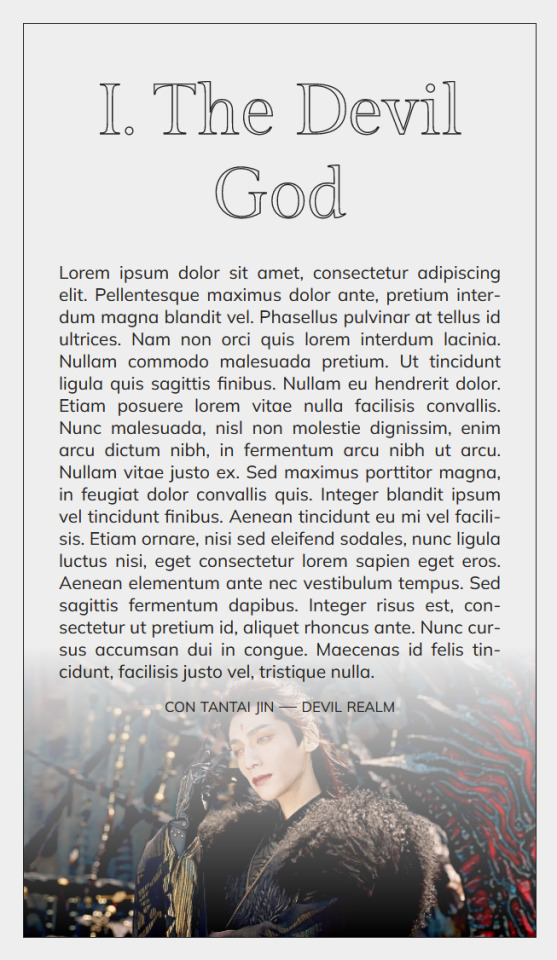
The Devil God — post de rol


PREVIEW — DESCARGA
Dos versiones disponibles, con imagenes de encabezado o sin ellas.
No hay cambios de color porque es blanco y negro, si alguien lo quiere en modo oscuro estoy dispuesta a hacerlo, sólo menciónenlo en el post, en mi ask, en mis mensajes, whenever.
CSS externo
Las imagenes se autoajustan al centro y a lo ancho o largo, depende de lo que la imagen necesite.
No hay post de trama para este ni es parte de ningún pack. Sin embargo si quiero hacer un pack más completo con cosas de Til The End of The Moon.
Gifs del demo de Til The End of The Moon.
#elalmacenrp#recursos rol#tablillas#tablilla de rol#code rp#code rpg#tablilla post de rol#post de rol#tablilla foroactivo#html y css#the devil god#tteotm#luo yunxi
23 notes
·
View notes
Text

44. MUDGE {POST DE ROL}
Pastebin
Me gusta hacer cosas con luces, tal vez haga un baúl también.
Favor no quitar los créditos ni usar la tablilla como base.
La imagen se redimensiona solita, pero recomendable 100x100.
Sigo disimulando el hype por la nueva temporada de Dorohedoro.
78 notes
·
View notes
Text


I. Colors
Tipo: Post de rol
Uso: Libre
Tablilla hecha para posts de rol inspirada en una pareja que me pone suavecito el corazón :(
Puede ser utilizada para búsquedas o similares, multiusos si así se desea.
Los colores pueden modificarse sin problema.
No utilizar como base para otras tablillas.
No retirar créditos.
Cualquier duda puedes contactarme vía Discord o enviando un ask a mi tumblr.
Código: Pastebin
@elalmacen-rp
48 notes
·
View notes
Text


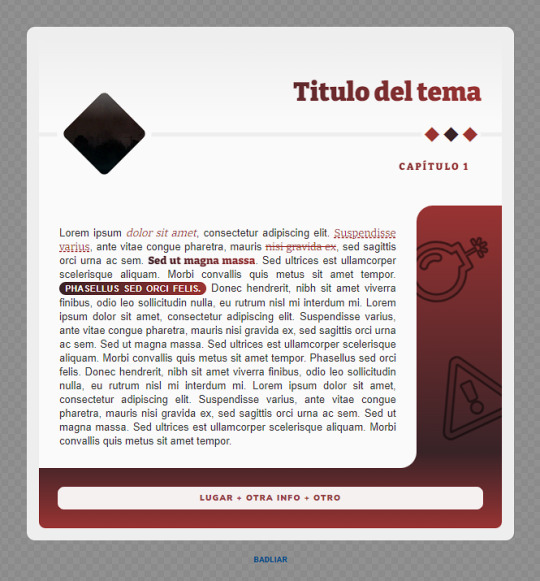
(El fondo cuadriculado no es parte de la tablilla, solo la presentación)
Tablilla 2: Stranger Things - Apertura y Post
Descarga: Apertura - Post
Nota: Los colores están en el style con variables, ambas tablillas, tanto post como apertura llevan la misma estructura, si se cambia el color de una, se cambia de todas las que lo usen allí mismo. La único forma de que esto no suceda es añadiendo una segunda class en esta parte:
<div class="tride">
De este modo (pongo la palabra helado como ejemplo, pero ponen la que gustan):
<div class="tride helado">
Y para que el css nuevo solo afecte a esta agregar o cambiar el css de este modo:
.tride.helado {--radius: 10px;--rgbnegro: 0,0,0;--blanco: #fafafa;--gris: #eee;--texto: #444;--letra: Bitter;--letrab: "Nunito Sans";--accentoa: #993333;--accentob: #382327;}
Usa iconos de Awesome 5 (no 6), dado que está representado con span, se recomienda cambiar el i por el span.
#Tablilla#tablilla html#tablillas html#tablillas#tablillas foroactivo#post#post rol#post de rol#respuesta#Respuesta Rol#Respuesta de Rol#apertura#Apertura de Tema#Apertura de Rol#apertura rol#codes
28 notes
·
View notes