#tailwind css dashboard
Explore tagged Tumblr posts
Text
Tailwind Dashboard Templates Taking Web App Development to the Next Level

Developers are constantly seeking ways to streamline their workflow, reduce development time, and create visually stunning user interfaces. This is where Tailwind CSS, a highly customizable and utility-first CSS framework, has taken the front-end development world by storm. When combined with the power of Tailwind Dashboard Templates, Tailwind CSS becomes an unstoppable force, empowering developers to build sleek, responsive, and feature-rich web applications in record time.
The Magic of Tailwind CSS
Tailwind CSS is not your ordinary CSS framework. Unlike traditional frameworks that come with predefined components and styles, Tailwind CSS takes a different approach. It provides developers with a comprehensive set of utility classes, allowing them to rapidly build custom designs without writing a single line of custom CSS.
With Tailwind CSS, developers can focus on creating unique and visually appealing user interfaces by composing utility classes directly in their HTML. This approach eliminates the need for custom CSS files, reducing code clutter and making the development process more efficient. Tailwind CSS's utility-first nature enables developers to have complete control over the look and feel of their web applications, ensuring a consistent and cohesive design throughout.
The Power of Tailwind Admin Templates
Tailwind CSS Dashboard Templates are essential tools for developers building web applications with complex back-end functionality. These templates provide a solid foundation for creating intuitive and feature-rich admin panels, allowing developers to manage and monitor various aspects of their web applications effortlessly.
When combined with Tailwind CSS, admin templates become even more powerful. Tailwind admin templates leverage the flexibility and customization capabilities of Tailwind CSS, enabling developers to create stunning and highly functional admin interfaces with ease. These templates come equipped with a wide range of pre-built components, such as navigation menus, forms, tables, and charts, all styled using Tailwind CSS utility classes.
By using Tailwind CSS Admin Templates, developers can significantly reduce development time and effort. Instead of building admin interfaces from scratch, they can leverage the well-structured and carefully crafted components provided by the template. This allows developers to focus on implementing the core functionality of their web application, while the admin template takes care of the visual presentation and user experience.
#Tailwind CSS Admin Template#Tail Wind CSS#Tailwind CSS#Tailwind CSS Dashboard#Tailwind Ui#Tailwind CSS Dashboard Templates#Tailwind CSS Admin Templates#Tailwind CSS framework
0 notes
Text
Metronic HTML Template: Elevate Your Best Web Design Game

Are you looking for a reliable admin dashboard template to power your next project? Look no further than Metronic Html Template! This powerful tool is designed to help you create beautiful and intuitive admin interfaces that will impress your clients and users alike.
In this review, we’ll take a closer look at what makes Metronic Html Template such a great choice for developers and businesses alike. We’ll explore its features, functionality, and compatibility with popular frameworks like Tailwind, Bootstrap, React, Vue, Angular, Asp.Net & Laravel. So, let’s dive in!
Features
Metronic Html Template comes loaded with a wealth of features that make it an excellent choice for developers and businesses alike. Some of its standout features include:
– High Resolution: Metronic Html Template is optimized for high-resolution displays, so your dashboard will look crisp and clear on any device. – Responsive Layout: The template is designed to be fully responsive, so your dashboard will look great on any screen size.
– Well Documented: Metronic Html Template comes with comprehensive documentation to help you get up and running quickly.
– Compatible Browsers: The template is compatible with all popular web browsers, including Firefox, Safari, Opera, Chrome, and Edge.
– Compatible With: Metronic Html Template is compatible with Angular 13.x.x, AngularJS, ReactJS, Bootstrap 5.x, Bootstrap 4.x, and other popular frameworks.
– Admin Dashboard Template: Metronic Html Template is designed specifically for use as an admin dashboard template, so you can be sure it has all the features you need to create a powerful and intuitive dashboard.
– Admin Themes: The template comes with a range of pre-built themes to help you get started quickly.
– PHP Files: Metronic Html Template comes with all the PHP files you need to get started quickly.
– HTML Files: The template comes with a range of pre-built HTML files, so you can get started quickly.
– CSS Files: Metronic Html Template comes with a range of pre-built CSS files to help you customize your dashboard.
– Sass Files: The template includes Sass files for advanced customization.
– SCSS Files: The template includes SCSS files for advanced customization.
– JS Files: Metronic Html Template includes a range of pre-built JavaScript files to help you get started quickly.
Compatibility
Metronic Html Template is compatible with a wide range of popular frameworks and platforms, including:
– Tailwind – Bootstrap – React – Vue – Angular – Asp.Net & Laravel
This makes it an excellent choice for developers who want a flexible and versatile tool that can be used with a variety of different frameworks and platforms.
12 Advanced Apps For Real-world Demands
Complete CRUD solution with managable datatables, advance form controls, wizards flows and interactive modals for any project requirements you can imagine
Metronic UI Kit Develop Design Fast
Create cohesive user interfaces for single or multiple projects without having to start from scratch. Metronic UI Kit is helpful for designers who are just starting out or who are working on projects with tight deadlines.
Company made it! Smart & Low-cost!
One stop solution that boosts your projects’ design and development at shortest amount of time and at ridiculously low cost. In the past 10 years, hundreds of thousands of web apps successfully launched by Metronic that are used by hundreds of millions of end users everyday
Pricing
Metronic Html Template is available for purchase on ThemeForest for just $49. This includes a Regular License, which allows you to use the template in a single end product that is not charged for. If you need to use the template in a product that will be sold to end users, you can purchase an Extended License for $969.
If you purchase the Regular License, you’ll receive quality checking by Envato, future updates, and six months of support from keenthemes. You can also extend your support to 12 months for an additional fee.
Reviews
Mr. Levan Dvalishvili Chief (Software Architect) at solarspace.io said Hands down the most developer friendly package that I have worked with.. A+++++
platform we tried out Metronic. I can not overestimate the impact Metronic has had. Its accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it’s probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward. The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes! Jonathan Bartlett, Metronic Customer
Metronic is an incredible template. Even with purchasing an extended license, the cost savings is immeasurable. The code & CSS is well organized and while it is feature rich, it is not bloated. It was quickly integrated into our relatively complex product and had ready-made UX for our many use cases. Where we needed to extend functionality, this system made it incredibly easy. A tremendous job by the Metronic team. Fatica, Metronic Customer
Conclusion
In conclusion, Metronic Html Template is an excellent choice for developers and businesses alike. It comes loaded with features, is compatible with a wide range of popular frameworks and platforms, and is available at an affordable price. Whether you’re building a new dashboard from scratch or looking to upgrade an existing one, this Template is definitely worth considering.
So, what are you waiting for? Head over to ThemeForest and check out Metronic Html Template today!
#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs
0 notes
Text
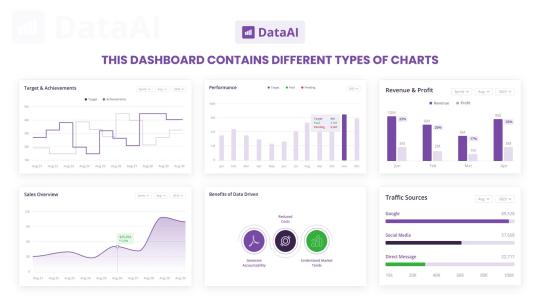
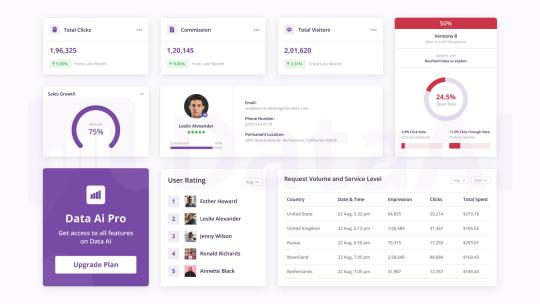
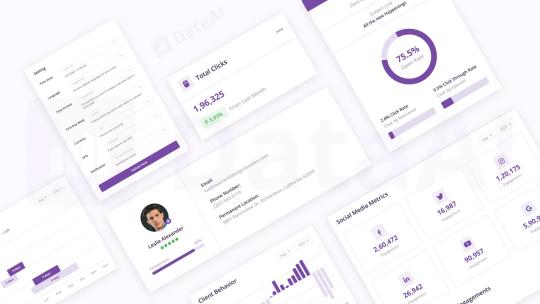
DataAI – Free Data Analytics Tailwind CSS Dashboard Template



👉 Download Now: https://designtocodes.com/product/dataai-data-analytics-tailwind-css-dashboard-template/
Tired of data graveyards? Revive your data with our DataAI – data analytics template!
The great thing about the DataAI dashboard is that you get an app landing page template for free. DataAI dashboard template includes 49+ UI components, 24+ selected widgets, 24+ html pages, 2+ integrated plugins, and all essential elements.
0 notes
Text
webdev log 2
implemented a gallery. I originally wanted it to be more grid-like but I decided I didn't want to mess too much with that, and I like the simple look anyways. forces you to really take in every shitty drawing.

it features a search function that only works for tags. its purpose is mostly just to search multiple tags, because I couldn't be fucked to add a feature where you could click on multiple tags there at the tags list at the top. it lists out all used tags in the table that stores art so you have an idea of what there all is.

at the bottom there's pagination. it's INSANELY easy to do with this framework I'm using. I was gushing about it to my partner on call!! they made fun of me but that's okay!!!!

anyways, clicking on the date underneath the drawing takes you to a view with the image itself (a kind of "post", if I can call it that) here you can view comments and leave one yourself if you so desire. guests are NOT allowed to reply to existing comments because I'd rather things not get too clogged up. I can't stop anyone if they did an "@{name} {message}" type comment, but I don't think anyone is gonna be chatting it up on my site, so idc. I just want it very minimal, and no nesting beyond one single reply.

of course, you can comment on story chapters too so here's what it looks like for a user (me). of course, if a user (me) posts then it gets automatically approved.
the table that stores comments differentiates story comments and art comments with foreign keys to the primary keys of the the chapter and art tables. it's a little convoluted and I kind of wish I didn't do it this way but it's too damn late isn't it. but honestly it might've been the only way to do it. the problem is just repeating code for both chapter and art views.. making a change to one means I gotta manually make the same change to the other. huge pain..

added user authentication and a really shitty bare bones dashboard for myself to approve/reject comments directly on the site in case someone comes along and wants to be mean to me :( rejecting a comment deletes it OFF my site forever. though I kind of want to be able to keep hate mail so I dunno.. oh, and also a big fat logout button because I have nowhere else to put it.
I'll spare everyone the more technical ramblings.
anyways, I'm hoping to add more things later. these are my plans:
allow users (me) to post stories/art through the site itself instead of doing it manually in the vscode terminal for every. single. story. and drawing. (probably took me 6+ hours total just doing this. I don't know why I did it.) (btw this consists of writing commands to store information via the terminal. also, sql and similar databases don't store things like markup or even line breaks. I had to alter all my stories and put \n every time there was a line break... and you have to escape apostrophes (or quotes, depending on which you use) so every "it's" had to be made into "it\'s" HUGE. PAIN. I didn't do this manually obviously but sifting and plugging my stories into character replacers was so time consuming)
delete comments button.... For my eyes and fingers only
make an About page. I've been avoiding all the fun things and doing just the scary stff
figure out SSH stuff...
clean up the shitty css. I refuse to use tailwind even tho it's trying to force me.. I don't want some sleek polished site I want it look like it's in shambles, because it is
but yeah thanks for reading about my webdev and coding journey. even though using the laravel framework made things a thousand times easier it's still a crazy amount of work. let's say building a site completely from scratch means buying every material and designing the house yourself, and using a website builder like wix is just like buying a pre built home and you're just decorating it. using this framework is like putting together a build-your-own-house kit. you're still building a fucking house.
I feel crazy. it felt like the site was close to breaking several times. been sleep deprived for several days working on this nonstop I think I'm getting a little sick 😵💫
going to bed now. it's 9 am.
6 notes
·
View notes
Text
Become a Job-Ready Tech Professional with the Best Full Stack Developer Course in Kochi – Techmindz
In today’s fast-paced digital world, companies are on the lookout for professionals who can handle both front-end and back-end development. These versatile professionals are called Full Stack Developers—and they are among the most sought-after talents in the software industry. If you're in Kerala and looking to master the complete spectrum of web development, Techmindz offers the most comprehensive Full Stack Developer Course in Kochi that’s built to transform beginners into well-rounded developers.
Why Full Stack Development?
A full stack developer is skilled in building complete web applications, from designing user interfaces to managing databases and servers. These developers are the backbone of many tech startups and IT companies because they can independently manage and deliver entire projects.
Benefits of becoming a full stack developer:
High demand across tech industries
Versatile skill set for startups and enterprise projects
Higher salaries compared to specialized roles
Ability to work on diverse projects and freelance opportunities
Strong foundation for entrepreneurship or product development
Why Choose Techmindz for Full Stack Training in Kochi?
Techmindz is a trusted IT training institute located in the heart of Kerala’s tech hub—Kochi. We specialize in job-oriented training programs that are aligned with current industry requirements. Our Full Stack Developer Course in Kochi is designed for students, graduates, and working professionals who want to gain end-to-end development skills and become confident tech professionals.
What Makes Our Course Stand Out?
1. Full-Cycle Curriculum (Frontend + Backend + Deployment)
Our course covers the complete stack of technologies used in the real world:
Frontend:
HTML, CSS, JavaScript
Bootstrap & Tailwind CSS
React.js or Angular (modern frontend frameworks)
Backend:
Node.js with Express
RESTful API development
Java or Python-based backend options
Database:
MongoDB / MySQL / PostgreSQL
CRUD operations, indexing, performance tuning
DevOps & Deployment:
Git & GitHub
Docker basics
Deployment using Heroku, Vercel, or cloud platforms
You’ll also learn Agile methodologies and how to work in team-based project environments.
2. Hands-On Projects & Real-World Training
Techmindz emphasizes practical learning. Each student will build 3–4 complete applications during the course—such as e-commerce websites, dashboards, blogs, or booking systems—creating a solid portfolio to show potential employers.
3. Expert Mentors from the Industry
Our trainers are not just instructors—they’re experienced developers who work in the tech industry. They bring real-world knowledge and mentor students through both coding and problem-solving sessions.
4. Career-Focused Learning
We prepare you for job interviews with:
Soft skill training
Resume building
GitHub portfolio setup
Mock interviews
Direct placement assistance through our industry network
5. Offline and Online Flexibility
We offer both in-person classes at our Kochi center and live online sessions. Whether you're a college student, job seeker, or working professional, you can find a batch that fits your schedule.
Who Should Join This Course?
Our Full Stack Developer Course in Kochi is ideal for:
Fresh graduates in B.Tech, BCA, MCA, or BSc IT
Job seekers looking to enter the software development field
Manual testers or tech support professionals switching to development
Designers wanting to expand into development
Entrepreneurs aiming to build their own web products
No prior programming experience? No worries. We start from the basics and build your knowledge step-by-step.
Career Opportunities After Course Completion
After completing your training at Techmindz, you can explore roles such as:
Full Stack Developer
Web Application Developer
Frontend/Backend Developer
Software Engineer
UI/UX Developer with Development Skills
Freelancer or Startup Founder
With Kochi's booming tech ecosystem—especially around Infopark—there is a rising demand for full stack developers who can contribute to both client-side and server-side development.
Final Thoughts
The future belongs to those who can build complete digital products—and full stack developers are leading the way. With the right training, guidance, and projects under your belt, you can confidently step into the tech industry with in-demand skills.
At Techmindz, our mission is to empower you with a practical, hands-on learning experience that prepares you for real-world challenges. If you're ready to take charge of your career and become a skilled developer, join the best Full Stack Developer Course in Kochi today.
Let Techmindz help you turn your passion for coding into a profession that matters.
https://www.techmindz.com/mean-stack-training/
0 notes
Text
Web Development Course – Master Frontend and Backend Skills with TechCareer
In today’s tech-driven era, having web development skills is like holding the blueprint to the internet. Whether you're aiming to become a professional developer or planning to build your own digital product, enrolling in a comprehensive Web Development Course is the first step toward success.
At TechCareer, we offer an industry-relevant web development course that is designed to equip beginners and professionals with practical, hands-on coding experience. Learn everything from HTML and CSS to JavaScript, React, Node.js, and database management – all in one place.
Why Choose a Web Development Course?
Web development is one of the most in-demand career paths in the IT sector. Every business, regardless of industry, needs a strong digital presence. This demand creates excellent job opportunities for skilled developers.
Here’s why joining a Web Development Course is a great investment:
Build modern websites and applications from scratch
Gain practical knowledge of frontend and backend tools
Open up global job opportunities in IT and tech
Start freelancing or launch your own web projects
Future-proof your career with technical skills
Whether you're aiming for a high-paying job or entrepreneurial success, learning web development can help you reach your goals faster.
What You’ll Learn in Our Web Development Course
At TechCareer, we follow a project-based approach that ensures you don’t just learn, but build real-world applications. Our curriculum includes:
�� Frontend Development
HTML5 & CSS3
JavaScript ES6+
Responsive Web Design
Bootstrap & Tailwind CSS
React.js (with real-world projects)
🔧 Backend Development
Node.js & Express.js
RESTful APIs
MongoDB Database
Authentication & Authorization
Integration with Frontend
📦 Additional Skills
Git & GitHub
Deployment with Netlify and Heroku
Basic UI/UX Concepts
Debugging & Testing
Interview Preparation & Resume Building
By the end of this Web Development Course, you will have a complete portfolio to showcase your skills to employers or clients.
Who Can Join This Course?
Our web development course is suitable for:
Absolute beginners with no coding background
College students or recent graduates
Job seekers looking to enter the tech industry
Professionals switching careers
Entrepreneurs building their own websites
We start from the basics and move to advanced topics, so anyone can learn and grow at their own pace.
Why TechCareer is the Right Choice
We’ve designed our Web Development Course to be practical, engaging, and result-oriented. Here’s why hundreds of students choose TechCareer:
✅ Expert Mentors
Learn directly from developers with years of professional experience in startups and tech companies.
✅ Live Projects
Apply your knowledge by building real apps like to-do lists, blogs, eCommerce websites, and dashboards.
✅ Certification & Job Support
Receive a TechCareer certificate and get assistance with job applications, mock interviews, and networking tips.
✅ Flexible Learning Options
Choose from weekday or weekend batches, and online or offline learning based on your convenience.
✅ Dedicated Support
Have doubts? Get one-on-one mentorship and lifetime access to course materials.
Career Opportunities After the Course
After completing the course, you’ll be job-ready for roles like:
Frontend Developer
Backend Developer
Full Stack Developer
UI/UX Developer
Web App Developer
Freelance Web Designer
As businesses increasingly rely on digital tools, web development skills are becoming essential for tech roles across the globe.
Ready to Build the Future?
Your journey into the world of coding begins here. Enroll in the Web Development Course at TechCareer and take the first step toward a rewarding tech career.
0 notes
Text
Building Stunning and Accessible Navigation Menus with ShadCN

Navigation menus are super important in any app or website. They help users find their way around easily. ShadCN makes it easy to create menus that look amazing and work perfectly.
This blog will show you how ShadCN simplifies menu creation. Let’s explore the key design ideas behind ShadCN and provide practical examples to help you build menus that are both user-friendly and visually appealing.
Why ShadCN for Navigation Menus?
ShadCN is a special toolkit that brings together the power of Tailwind CSS and the flexibility of Radix UI. This unique combination makes it the perfect choice for building stunning and user-friendly navigation menus. Here's why:
Effortless Style: ShadCN seamlessly integrates with your existing Tailwind CSS design system. This means your menus will automatically look and feel consistent with the rest of your application, saving you time and effort.
Accessibility Built-In: ShadCN components like dropdowns, sidebars, and tabs are designed with accessibility in mind from the very start. This ensures that everyone, regardless of their abilities, can easily navigate your application.
Easy Customization: Want to tweak the colors, add a unique touch, or make it truly your own? ShadCN gives you the freedom to customize each component to perfectly match your brand's style and personality.
By choosing ShadCN, we're not just building menus; we're creating an exceptional user experience that is both beautiful and accessible.
Step-by-Step Guide to Building Navigation Menus with ShadCN
Here’s how you can get started:
Install ShadCN
npx shadcn-ui@latest init
Create a Sidebar Menu Let’s build a responsive sidebar menu using ShadCN and Tailwind CSS:
//Example Navbar.tsx import { Sidebar } from "shadcn-ui"; export function Navbar() { return ( <Sidebar> <Sidebar.Section> <Sidebar.Item href="/dashboard">Dashboard</Sidebar.Item> <Sidebar.Item href="/profile">Profile</Sidebar.Item> <Sidebar.Item href="/settings">Settings</Sidebar.Item> </Sidebar.Section> </Sidebar> ); }
Add a Dropdown Menu Use dropdown menus for nested navigation options:
import { Dropdown } from "shadcn-ui"; export function UserMenu() { return ( <Dropdown> <Dropdown.Trigger> <button>User Menu</button> </Dropdown.Trigger> <Dropdown.Content> <Dropdown.Item href="/profile">Profile</Dropdown.Item>{" "} <Dropdown.Item href="/logout">Logout</Dropdown.Item> </Dropdown.Content> </Dropdown> ); }
Role-Based Navigation with Conditional Rendering Implement dynamic menus based on user roles using conditional rendering:
import { Sidebar } from "shadcn-ui"; export function RoleBasedSidebar({ role }: { role: string }) { const menuItems = { admin: [ { label: "Dashboard", href: "/admin/dashboard" }, { label: "Manage Users", href: "/admin/users" }, ], user: [ { label: "Dashboard", href: "/user/dashboard" }, { label: "My Profile", href: "/user/profile" }, ], }; return ( <Sidebar> <Sidebar.Section > {menuItems[role]?.map((item) => ( <Sidebar.Item key={item.href) href = { item.href } > { item.label } </Sidebar.Item> ))} </Sidebar.Section > </Sidebar > ); }
Enhancing Accessibility in Navigation Menus
ShadCN ensures accessibility by default, but here’s how you can take it further:
Use ARIA roles like role="navigation" for the main menu container.
Add aria-current="page" for active menu items to improve screen reader support.
Use keyboard navigation to ensure menus are operable without a mouse.
Key Benefits of Using ShadCN for Menus
Ease of Use: Pre-built components save time and effort. Customizability: Modify styles and behaviors to fit your brand. Accessibility: Fully ARIA-compliant for a better user experience.
Common Challenges and How to Overcome Them
Responsive Design: Ensure menus adapt seamlessly to different screen sizes using Tailwind’s responsive utilities. Deep Navigation Hierarchies: Use nested menus or breadcrumbs for better usability.
Conclusion
ShadCN is a game-changer for building navigation menus, offering a seamless blend of design, functionality, and accessibility. Whether you're creating a simple dropdown or a complex sidebar, ShadCN’s components empower you to craft intuitive navigation experiences effortlessly.
0 notes
Text
13 Best React Frameworks and Libraries to Use in 2025
ReactJS has improved, providing developers with different frameworks and components to ease UI development.

1. Material Tailwind — React
Material Tailwind is a popular design system and component library. You can use it with React, to create cool web apps.
It combines the good looks of Material Design with the practicality of Tailwind CSS.
You get lots of ready-made parts and styles to make your app look great without much effort.
If you want to build nice and easy-to-use web apps, Material Tailwind for React is a must-have handy tool.
Features-
Tailwind CSS with Material Design
Prebuilt components library
Easy customization
Responsiveness built-in
Tailwind CSS Integration
Dark mode support
2. Redux
Redux remains a vital state management library in the React community. It offers a smart approach to handling your app’s state and simplifies managing complex data flow.
With a rich set of middleware and tools, Redux keeps React applications well-organized, scalable, and efficient in managing their states.
Features-
State Management
Predictable State Updates
Centralized Store
Unidirectional Data Flow
Middleware Support
DevTools Integration
Community Ecosystem
3. Create a React App
Create React App streamlines the setup of new React projects. It provides a ready-to-go environment with a development server, build scripts, and necessary tools, enabling developers to dive into coding immediately without configuration headaches.
With ongoing updates to adapt to changes in the React ecosystem, Create React App remains a convenient option for rapid project launches.
Features-
Rapid Setup
Pre-configured Environment
Build Scripts
Zero Configuration
Dependency Management
Hot Reloading
Integrated Testing
4. Rebass
Rebass simplifies UI development in React, offering responsive and cohesive components.
With an emphasis on design principles and minimalism, Rebass delivers customizable and themeable UI elements.
It’s a great pick for effortlessly crafting visually appealing and user-friendly React apps.
Features-
Simplified UI Development
Responsive Components
Consistency Across Interfaces
Design Principles Emphasis
Minimalistic Approach
Highly Customizable
Themeability
Aesthetic Appeal
5. React Admin
React Admin is a framework designed to build admin interfaces and dashboards.
You can develop data-intensive applications using features like CRUD operations and efficient data handling.
With its focus on robust data and user management functionalities, React Admin proves to be an indispensable tool for developers.
Features-
Admin Interface and Dashboard Development
Streamlined Data-Heavy Application Development
CRUD Operations Support
Efficient Data Handling
Robust Data Management Functionalities
User Management Functionalities
Customizable Interface Components
Extensive Plugin Ecosystem
6. Ant Design
Ant Design is a widely-used UI library providing a diverse collection of meticulously crafted components for creating polished and intuitive applications.
It offers a variety of customizable elements like forms, tables, and navigation tools to simplify the React JS development services process, enabling the creation of sophisticated yet user-friendly React applications effortlessly.
Features-
Comprehensive UI Component Library
Meticulously Designed Components
Customizable Elements
Support for Forms
Feature-rich Tables
Navigation Components
Responsive Design
Theming and Styling Options
7. Grommet
Grommet stands out as a React UI component library celebrated for its emphasis on accessibility and ease of use.
Equipped with a suite of pre-built components, it places a strong focus on responsiveness and accessibility, making it an ideal choice for developers aiming to craft user-friendly web applications that meet accessibility standards.
Features-
Accessibility-Centric Design
User-Friendly Components
Responsive Layouts
Ready-to-Use Components
Simplified Development Process
Compliance with Accessibility Standards
Customization Options
Seamless Integration with React
Original Source of Content
0 notes
Text
"Creating a Responsive Admin Dashboard with Vue.js and Tailwind CSS"
Creating a Responsive Admin Dashboard with Vue.js and Tailwind CSS In this tutorial, we will explore how to create a responsive admin dashboard using Vue.js and Tailwind CSS. Vue.js is a popular JavaScript framework for building user interfaces, while Tailwind CSS is a utility-first CSS framework that provides a robust set of classes for styling your application. What You’ll Learn How to set…
0 notes
Text
Revolutionizing Web Development with Tailwind CSS Admin Template

When it comes to developing a website, you pay special attention to speed and efficiency. Developers are constantly seeking tools and resources that can streamline their workflow and enable them to create stunning, functional websites in a fraction of the time. This is where Tailwind CSS Admin Template and dashboard templates come into play, revolutionizing the way developers approach web design and development.
Tailwind CSS: A Game-Changer in Web Development
Tailwind CSS has quickly gained popularity among web developers due to its utility-first approach and highly customizable nature. Unlike traditional CSS frameworks that come with pre-defined components and styles, Tailwind CSS provides a set of low-level utility classes that allow developers to build custom designs from scratch. This flexibility empowers developers to create unique and visually appealing user interfaces without being constrained by the limitations of a particular framework.
The Power of Tailwind CSS Admin Templates
Tailwind CSS admin template have emerged as a game-changer for developers building administrative interfaces and back-end management systems. These templates provide a solid foundation for creating intuitive and responsive admin panels, saving developers countless hours of coding from scratch.
One of the key benefits of using Tailwind CSS Dashboard Templates are its modularity. These templates are built using a component-based architecture, allowing developers to easily customize and extend them to fit their specific requirements. Whether it's adding new features, modifying existing components, or integrating with back-end systems, Tailwind CSS admin template offer a flexible and scalable solution.
#Tailwind CSS Admin Template#tailwind admin template#tailwind css#tailwind css dashboard#tailwind dashboard#tailwind ui#Tailwind CSS Dashboard Templates#Tailwind CSS admin templates
0 notes
Text
https://beachdressesforwomen.com/metronic-html-template/
#admin dashboard#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs#hire vuejs developers
0 notes
Text
A Guide to the Best CSS Frameworks for Web Developers
CSS frameworks are an essential tool for modern web development, enabling developers to create responsive, mobile-friendly websites with less effort. They come with pre-built grids, styles, and UI components, saving developers time and allowing them to focus on functionality and user experience. In this article, we’ll explore some of the top CSS frameworks that are widely used in the industry today.
1. Bootstrap
Overview:
Bootstrap is the most well-known CSS framework and has been a popular choice among developers for many years. It provides a rich set of UI components, a responsive grid system, and a consistent design language, making it an ideal choice for rapid development.
Key Features:
Responsive Grid System: Bootstrap's 12-column grid is flexible and adapts to different screen sizes, making it easy to create responsive layouts.
Pre-designed UI Components: Includes buttons, forms, carousels, and navigation bars that are ready to use.
Extensive Documentation: One of the reasons for Bootstrap's popularity is its comprehensive documentation, making it easy for developers to get started.
Customizable via Sass: Developers can easily customize the framework using Sass variables.
Use Case:
Bootstrap is a go-to choice for building responsive websites quickly, making it suitable for beginners and experienced developers alike. It is commonly used for creating corporate websites, landing pages, and admin dashboards.
2. Foundation
Overview:
Foundation by Zurb is a robust CSS framework designed for professional developers who need flexibility and control over their projects. It’s built with a mobile-first philosophy, ensuring that designs are fully responsive right out of the box.
Key Features:
Advanced Grid System: Foundation’s grid system is highly customizable, giving developers more control over layouts.
Mobile-first Design: Every element is optimized for smaller screens and can easily scale up for larger devices.
Comprehensive UI Components: Offers pre-built components like dropdown menus, buttons, forms, and more.
Foundation for Emails: In addition to web development, Foundation also has a version tailored for creating responsive email templates.
Use Case:
Foundation is ideal for larger projects where flexibility is important. It’s widely used for enterprise-level websites, web applications, and complex projects that require a mobile-first approach.
3. Tailwind CSS
Overview:
Tailwind CSS is a utility-first framework that provides developers with low-level CSS classes, offering maximum flexibility to design their projects without predefined styles or components. Unlike traditional frameworks, Tailwind allows developers to apply styles directly in their HTML, giving them full control over the look and feel of their sites.
Key Features:
Utility-first Classes: Tailwind’s utility classes allow developers to style elements quickly without writing custom CSS.
Highly Customizable: Developers can override default settings to create their own themes and styles.
Responsive Design Utilities: Tailwind makes it easy to apply different styles based on screen size using responsive utility classes.
Minimal Overhead: Tailwind doesn’t come with pre-built UI components, keeping the framework lightweight.
Use Case:
Tailwind is perfect for developers who want to create unique designs without relying on predefined components. It’s ideal for projects that require a lot of customization and creativity, such as web apps and portfolio sites.
4. Bulma
Overview:
Bulma is a lightweight, modern CSS framework that is built on Flexbox. It’s known for its simplicity and ease of use, making it a great option for developers who want a minimalistic approach to web design.
Key Features:
Flexbox-based Grid: Bulma uses Flexbox for its grid system, which makes creating responsive layouts a breeze.
Clean Syntax: Bulma offers a clean and readable CSS structure, making it easy for developers to work with.
Pre-styled Components: Provides simple UI components such as buttons, cards, and navigation menus.
No JavaScript Dependencies: Bulma focuses purely on CSS, making it compatible with any JavaScript framework or library.
Use Case:
Bulma is an excellent choice for developers who want a minimalist, clean design with modern UI components. It’s well-suited for smaller projects, landing pages, and personal websites.
5. Materialize CSS
Overview:
Materialize is a CSS framework based on Google’s Material Design principles. It provides developers with ready-made components that follow Material Design guidelines, allowing them to create clean and intuitive user interfaces.
Key Features:
Material Design Components: Includes all the standard Material Design components such as cards, buttons, and navigation bars.
Responsive Grid: Like Bootstrap, Materialize uses a 12-column grid that helps in creating fluid, responsive layouts.
Interactive Elements: Comes with built-in JavaScript components like sliders, modals, and parallax effects.
Sass Support: Materialize is built using Sass, making it highly customizable.
Use Case:
Materialize is perfect for developers looking to implement Google’s Material Design system in their projects. It’s commonly used for web apps, portfolios, and other projects where a clean, modern design is essential.
Conclusion
Each CSS framework offers its own set of features and benefits, so the right one for you depends on the specific requirements of your project. Bootstrap is a versatile and popular choice for most websites, while Foundation is great for more advanced, flexible designs. Tailwind CSS gives developers the freedom to create custom designs, while Bulma offers a lightweight, minimalist option. Lastly, Materialize is perfect for those who prefer Google’s Material Design aesthetic.
1 note
·
View note
Text
Remos - eCommerce Admin Dashboard React NextJS Template

🚀 Introducing Remos – the ultimate React NextJS template for eCommerce admin dashboards! Perfect for managing your online store with efficiency and style.
✨ Key Features:
Fully Responsive & Mobile-Friendly
Next.js & React Integration
Tailwind CSS for Styling
Advanced Analytics & Reporting
Product Management System
Order Tracking & Management
User Management & Roles
Customizable Dashboard Widgets
Dark Mode & Light Mode Support
SEO Optimized
Multi-Language Support
Secure Authentication
Regular Updates & Dedicated Support
🌟 Why Choose Remos?
Remos is designed to streamline your eCommerce operations, providing a powerful and intuitive admin dashboard. Whether you’re managing products, orders, or users, Remos offers the tools you need to succeed.
🔗 Get Remos today and take control of your eCommerce business!
#eCommerce#AdminDashboard#React#NextJS#TailwindCSS#ResponsiveDesign#SEO#ProductManagement#OrderTracking#UserManagement#webdesign#techbe#technology#webdevelopment
0 notes
Text

The Pepe Cyborg Token Website Template is an HTML template designed for building a meme coin website 🌐
This user-friendly template offers easy navigation, a clear token overview dashboard, and a transaction history feature.
Users can stay informed with the latest trends and updates, while security features ensure a safe crypto experience.
Built with modern frameworks and responsive design, this template helps you create a user-friendly and accessible website.
✅ Crypto wallet connect
✅ Roadmap
✅ Buy Tokens
✅ Staking
Visit Now: https://allclonescript.com/product-detail/pepercyberg-token-html5-and-tailwind-css-template
#pepecoin#pepecyborg#cyborg#crypto#memecoin#memecoins#cryptocurrency#cryptoinvestor#cryptotrader#cryptomining#cryptomarket#cryptocommunity#websitetemplate#website#template#tailwind#css#html
1 note
·
View note
Text
25 Free Tailwind CSS Admin Dashboard Templates
New Post has been published on https://thedigitalinsider.com/25-free-tailwind-css-admin-dashboard-templates/
25 Free Tailwind CSS Admin Dashboard Templates
As Tailwind CSS offers greater control over the design of admin dashboards this makes it the preferred choice for web developers who would rather focus on development than on aesthetics. Its utility-first approach aligns well with the need for rapid, responsive, and customizable dashboard design.
Tailwind CSS templates will save you a significant amount of development time. They come pre-designed and include a variety of layout options and components, which means you can set up your admin panel quickly without starting from scratch.
Tailwind CSS is also known for its adaptability. With its utility-first approach, you can adjust the design directly in the HTML, giving you precise control over the appearance of your admin dashboard. This makes it easier to align the dashboard’s design with your application’s overall aesthetic.
The responsiveness built into Tailwind CSS ensures that your admin dashboard will look good on any device. This is critical in today’s diverse device landscape, where you can expect users to access the panel from various devices.
Using Tailwind CSS templates also encourages consistency in design. By starting with a template, you’re adopting a set of design patterns and components that work well together, ensuring a cohesive look and feel across your admin dashboard.
The free Tailwind CSS dashboard templates we have for you here all offer a fast, flexible, and consistent solution for building the admin areas of your applications. If you want to streamline your workflow, these are the free web templates for you!
If you prefer Bootstrap, we have a collection of free dashboard & admin templates here for you.
Tailwind CSS Admin Dashboard Templates
These free Tailwind CSS dashboard templates offer various page templates and pre-designed components, like buttons, forms, navigation bars, charts, and tables, which can be easily customized to fit your project’s needs.
Flowbite Admin Dashboard (Free)
This open-source template combines Tailwind CSS with Flowbite, giving you a beautifully designed dashboard with a range of interactive components for creating dynamic UIs that are both functional and appealing.
TailDash Tailwind CSS Admin Template
TailDash is a professionally designed UI kit for creating modern admin dashboards. It includes over 300 widgets and components, and over 50 pre-designed page templates to help kickstart your next project development.
Tailwind Admin Template (Free)
Built with Tailwind CSS and Alpine.js, this open-source template is perfect for developers looking for a simple yet effective dashboard design. It offers basic UI components and layout options for quick setups and custom projects.
Mosaic Lite Dashboard (Free)
Mosiac Lite is an open-source dashboard template with a clean, user-friendly design. It is ideal for projects that require a minimalistic yet fully functional admin dashboard. It includes various types of pre-designed charts.
Minia Tailwind CSS Dashboard Template
Minia delivers a sophisticated dashboard experience with its clean design and light and dark color scheme options. Packed with charts, widgets, and ready-to-use pages, this template is suited for analytics-heavy applications.
Cleopatra Dashboard Template (Free)
Cleopatra is a simple dashboard Tailwind template with a clean design. It comes with two dashboard templates – analytics and eCommerce – and a basic toolkit for quickly building admin interfaces.
Material Tailwind Dashboard (Free)
This template merges the Material Design aesthetic with Tailwind CSS in a React environment, offering a robust set of over forty components for creating interactive and user-friendly admin pages.
Admin Dashboard Tailwind CSS Template
This template stands out with its elegant design and functionality. It’s perfect for developers looking for a sophisticated style combined with easy-to-use components. It includes both light and dark versions.
Vue Tailwind Admin (Free)
This open-source template combines Vue.js with Tailwind CSS to give you a simple, lightweight, and customizable platform for creating dashboards. It’s ideal for developers who prefer Vue.js for building dynamic and fast-loading admin interfaces.
Tailwind Dashboard Template (Free)
This open-source template offers a simple foundation for dashboard development, providing only the most essential UI components and basic layout options for getting you up and running quickly.
Soft UI Dashboard Tailwind (Free)
This free template features a modern, soft UI design aesthetic. It’s packed with beautifully designed components and layouts, making it an excellent choice for creating modern admin panels. It comes with over seventy frontend components and elements.
Notus React Admin Template (Free)
Notus is a free React-based template that combines Tailwind CSS with a set of beautifully designed components. It’s perfect for building fast, reactive admin panels or web applications.
V-Dashboard Tailwind CSS (Free)
The free Tailwind CSS template V-Dashboard offers a clean and modern design for building simple admin dashboards. Features include customizable components, intuitive layout options, and light and dark modes.
Windmill Admin Dashboard (Free)
The open-source Windmill offers a clean design with a basic set of UI components. It is ideal for quickly building responsive admin panels and web applications. It also includes both light and dark versions.
TailAdmin Dashboard Template (Free)
This minimalist TailAdmin template provides the essentials for quick and easy dashboard development. It includes over 30 UI components and over 50 UI elements.
Githr Dashboard React Ui (Free)
This free React dashboard template has been built using Next.js and Tailwind CSS. It has a beautifully clean design and layout and includes a main dashboard template and page layouts for teams and integrations.
Admin One React Tailwind (Free)
Built with TypeScript, React, and Next.js and styled with Tailwind, Admin One is the complete package. This free dashboard includes everything you need to build and design a powerful dashboard.
Modernize Tailwind Admin (Free)
Modernize offers a contemporary design packed with advanced features and components. It has been built for developers looking for a modern, efficient, and free solution for their admin and dashboard interfaces. A pro version is also available.
Tailwind CSS Starter Templates
Unlike the fully-featured dashboard templates above, these barebones templates offer only basic layouts and few components. They serve as foundational building blocks for web development projects.
Shadcn Tailwind Dashboard (Free)
This dashboard combines Next.js with Tailwind CSS for a minimal admin dashboard design. Its focus is on efficiency and ease of use.
Minimal Starter Admin Template (Free)
This template’s barebones structure makes it perfect for starting small projects or as a foundation for more complex designs.
Kamona-WD Dashboard Template (Free)
A basic starter layout for dashboards. This free template mixes simplicity with Tailwind CSS’s customization capabilities for a clean UI.
Next13 Dashboard Template (Free)
A simple and clean Next.js and Tailwind CSS template for quickly building a barebones admin dashboard.
Nextui Dashboard (Free)
This starter template integrates Next.js and NextUI with Tailwind CSS for a basic, minimalist dashboard layout.
Admin Starter Template Night (Free)
This barebones template offers a dark mode design, keeping the interface simple but visually appealing for night-time or low-light environments.
Admin Starter Template Day (Free)
The day-mode counterpart to the night template, offering a light and simple design for admin dashboards with all basic functionalities.
Frequently Asked Questions (FAQs)
Can Tailwind CSS be used for any web project?
Yes, Tailwind CSS works well for all kinds of web projects, including admin dashboards. It’s designed to handle projects of any size.
Why choose Tailwind CSS for admin dashboards?
It is great for dashboard design because it offers easy customization and ensures your project looks good on any device.
Do I need to be an expert to use these templates?
No, you don’t need to be an expert to use these templates. A basic understanding of HTML and CSS is helpful. Tailwind CSS templates are beginner-friendly, with plenty of resources available for learning.
Are these templates customizable?
These Tailwind CSS templates all offer high levels of customization. You can quickly tweak the design to fit your specific needs.
Can Tailwind CSS work with other frameworks?
Tailwind CSS can be integrated with various JavaScript frameworks and libraries, making it versatile for different development environments.
More Free Web Templates
Related Topics
Top
#admin#amp#Analytics#applications#approach#Bootstrap#Building#buttons#charts#Color#CSS#CSS Layouts#Dark#dashboard#Design#developers#development#devices#easy#efficiency#Environment#Featured#Features#focus#Forms#Foundation#Giving#HTML#HTML5#integrations
0 notes
Text
13 Best React Frameworks and Libraries to Use in 2024

Best React Frameworks and Libraries for 2024
ReactJs has improved, providing developers with different frameworks and components to ease UI development.
Let’s explore these React Frameworks for efficient, scalable, and dynamic user interfaces for mobile and web applications.
1. Material Tailwind – React
Material Tailwind is a popular design system and component library. You can use it with React, to create cool web apps. It combines the good looks of Material Design with the practicality of Tailwind CSS.
You get lots of ready-made parts and styles to make your app look great without much effort. If you want to build nice and easy-to-use web apps, Material Tailwind for React is a must-have handy tool.
Features-
Tailwind CSS with Material Design
Prebuilt components library
Easy customization
Responsiveness built-in
Tailwind CSS Integration
Dark mode support
2. Redux
Redux remains a vital state management library in the React community. It offers a smart approach to handling your app’s state and simplifies managing complex data flow.
With a rich set of middleware and tools, Redux keeps React applications well-organized, scalable, and efficient in managing their states.
Features-
State Management
Predictable State Updates
Centralized Store
Unidirectional Data Flow
Middleware Support
DevTools Integration
Community Ecosystem
3. Create a React App
Create React App streamlines the setup of new React projects. It provides a ready-to-go environment with a development server, build scripts, and necessary tools, enabling developers to dive into coding immediately without configuration headaches.
With ongoing updates to adapt to changes in the React ecosystem, Create React App remains a convenient option for rapid project launches.
Features-
Rapid Setup
Pre-configured Environment
Build Scripts
Zero Configuration
Dependency Management
Hot Reloading
Integrated Testing
4. Rebass
Rebass simplifies UI development in React, offering responsive and cohesive components. With an emphasis on design principles and minimalism, Rebass delivers customizable and themeable UI elements. It’s a great pick for effortlessly crafting visually appealing and user-friendly React apps.
Features-
Simplified UI Development
Responsive Components
Consistency Across Interfaces
Design Principles Emphasis
Minimalistic Approach
Highly Customizable
Themeability
Aesthetic Appeal
5. React Admin
React Admin is a framework designed to build admin interfaces and dashboards. You can develop data-intensive applications using features like CRUD operations and efficient data handling.
With its focus on robust data and user management functionalities, React Admin proves to be an indispensable tool for developers.
Features-
Admin Interface and Dashboard Development
Streamlined Data-Heavy Application Development
CRUD Operations Support
Efficient Data Handling
Robust Data Management Functionalities
User Management Functionalities
Customizable Interface Components
Extensive Plugin Ecosystem
Content Source URL: https://www.ongraph.com/react-frameworks/
#ReactFrameworks#Reactframeworkscomparison#BestReactframeworks#Reactframeworksforwebdevelopment#Reactframeworks2024#PopularReactframeworks#Reactframeworksandlibraries
0 notes