#temo icons
Text

GUIA COMPLETO DE COMO EDITAR FOTOS EM ALTA QUALIDADE (HQ)!
oiê, bem vindos(as)! à pedidos, estou trazendo um tutorial bem abrangente sobre como editar fotos no geral para icons, headers, etc., em alta qualidade. neste guia/tutorial trarei dicas, truques e informações gerais sobre o que é preciso para editar em hq. lembrando que o conteúdo deste guia é sobre como eu edito, a maneira que funciona comigo e meu progresso e aprendizado ao longo de quase 12 anos editando icons, ou seja, o que contém neste guia pode — e deve — ser adaptado à sua maneira e ao software de sua preferência. aproveitem e se divirtam!
nota: este tutorial está bem longo, então, se possível, veja este guia pelo pc/notebook!
O QUE VOCÊ VAI ENCONTRAR NESTE GUIA
softwares necessários com links para download;
onde e como baixar as fotos para as edits;
métodos de edição e passo a passo;
como melhorar a qualidade de uma foto;
como salvar a foto corretamente para postar;
dicas de actions e outros resources.
clique em “continuar lendo” para ver o tutorial.
1. SOFTWARE
photoshop
eu recomendo fortemente o uso do photoshop cc na versão mais recente, ou outra versão com camera raw ou filtros neurais suportada pelo seu pc ou notebook.
você também pode usar o photopea como alternativa (eu particularmente prefiro o photoshop pois acho que as edits ficam com mais qualidade). se você preferir o photopea, algumas dicas desse guia poderão não funcionar devido à falta de algumas funcionalidades que o photopea não oferece (ex: camera raw, galeria de filtros, filtros neurais e outros).
eu uso a última versão do photoshop (atualmente, a versão 25.5.1) e uso a versão paga (obrigada adobe pelo desconto de estudante!!!!!), mas vou deixar alguns links para você baixar o photoshop gratuitamente caso você não seja estudante e/ou não tenha condições para assinar um plano.
atualmente eu uso um mac mini 2014 para editar, mas sempre usei windows, então, as dicas e os links valem para os dois sistemas operacionais.
links
macos: 1, 2 & 3.
windows: 1, 2, 3 & 4.
2. BAIXANDO AS FOTOS
galerias de fotos
muitos artistas têm fansites com galerias de fotos e você pode achar facilmente digitando no google: “nome da pessoa + gallery”.
o artista que eu quero não tem galeria própria e agora? tranquilo, ainda temos galerias de fotos de famosos variados como hqdiesel, hqsource, hq-pictures e até mesmo o theplace.
em último caso você pode usar o gettyimages e usar um removedor de marca d’água ou um site como o gettyimages downloader.
instagram
para artistas estrangeiros que tenham apenas instagram e/ou não tenham fotos em galerias de imagens, eu recomendo o instagram pessoal da pessoa.
você poderá fazer o download das fotos com extensões de navegadores como o image downloader for instagram (para firefox e google chrome), ou sites como o saveig, o snapinsta ou o igdownloader.
eu recomendo baixar pela extensão do navegador, pois ela baixa a foto direto do site do instagram no computador, diferente dos sites que você precisará ir foto por foto, copiar o link e colar no site para fazer o download.
mas, caso a extensão esteja indisponível, com algum erro ou pare de funcionar, o site é uma excelente alternativa (só precisa ter mais paciência).
nos sites para baixar fotos do instagram, geralmente eles dão a opção para você escolher o tamanho da foto. você deve sempre selecionar a resolução maior da foto (acima de 1000px é o melhor).
pinterest
em casos extremos de artistas low profile, sem instagram, sem aparições públicas, sem galerias de fotos, nadica de nada, eu recorro ao pinterest.
porém, é preciso ter muito cuidado ao fazer download de fotos do pinterest, porque são muitas fotos repetidas e muitas com baixíssima resolução e qualidade.
se você for baixar fotos do pinterest, escolha a foto com maior resolução (imagens maiores que 500px já são ok para editar icons), e depois de baixar a foto, eu recomendo fazer um tratamento na foto para melhorar a qualidade dela, como vou ensinar.
3. EDITANDO
3.1 importando a foto no photoshop
apertando ctrl+o ou cmd+o uma guia vai abrir no programa, onde você vai até a pasta onde a foto foi salva. selecione a foto e clique duas vezes nela para abrir.
3.2 cortando a foto nas dimensões desejadas
muitos tutoriais de edições de icons sugerem que você copie a imagem e cole ela em um documento novo já do tamanho da sua edit, mas eu não recomendo essa opção, pois ao redimensionar a foto com a ferramenta de transformar (ctrl+t), ela dá poucas opções para manter a qualidade da foto e se você não souber o que cada opção faz, poderá perder a qualidade da imagem. então, eu sempre faço o recorte na própria foto para não alterar muito a qualidade dela.
aperte a letra c no teclado para abrir o atalho da ferramenta de corte. (se o seu photoshop for alguma versão do cc, eu recomendo que você marque a opção para usar o modo clássico de corte, assim fica mais fácil e você tem um controle maior sobre a ferramenta!). para fazer essa alteração é simples, vá no ícone de engrenagem, clique e marque a opção “usar modo clássico”.
para fazer icons, você deverá cortá-lo usado dimensões quadradas, ou seja, 1x1, e para headers 15x5. você pode mudar as dimensões na caixinha da ferramenta de corte.
3.3 redimensionando a foto
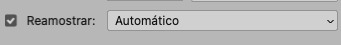
nessa parte você precisará prestar atenção, pois ao redimensionar a foto, você poderá perder ou ganhar um pouco mais de qualidade na foto, e para isso você usará uma opção chamada reamostrar (ou resample se seu photoshop estiver em inglês). deixe a opção marcada para usar as definições.

3.4 explicando as definições do reamostrar e qual definição usar de acordo com o resultado que você quer






bilinear: a melhor opção para redimensionar gifs, mas para fotos não é tão bom pois dependendo da foto algumas partes ficam nítidas, outras mais suaves e se você for aplicar action de nitidez, pode ficar com um aspecto de “craquelado” com as bordas granuladas, o que eu pessoalmente acho que fica um pouco estranho.
bicúbico mais suave (ampliação): como o nome já diz, ele deixa a foto mais suave, ou seja, os pixels “craquelados” e granulados da foto ficarão mais suaves. é uma ótima opção tanto se você for aplicar actions de nitidez ou actions mais desfocadas e mais suaves.
bicúbico (gradientes suaves): pode parecer a mesma coisa do bicúbico mais suave, mas esta opção além de suavizar a imagem, cria um “desfoque iluminado” nas transições das cores da foto. é a melhor opção para fotos sem muita qualidade e principalmente se você for usar actions suaves e desfocadas, sem muita nitidez.
bicúbico mais nítido (redução): acentua os pixels e as arestas nítidas da foto, ou seja, essa definição redimensiona a imagem mas preserva a nitidez da foto. se você usa actions de nitidez que não tem desfoque nas configurações, essa é a melhor opção de reamostra. (mas cuidado, se sua imagem ficar muito nítida com essa definição, você precisará usar outra opção. caso contrário, quando você aplicar a action, a edit poderá ficar muito exagerada e/ou com aspecto áspero.)
preservar detalhes (ampliação) com redução de ruído: esse em especial é ótimo para quando você precisar redimensionar uma foto para deixá-la maior sem distorcer tanto a imagem. você pode ajustar a redução de ruído para deixar a foto mais suave, sem perder muita qualidade. (obs.: essa opção não deve ser usada para redimensionar imagens muito pequenas, por exemplo de 200x200 para 400x400, ou a imagem vai ficar muito distorcida. ela deve ser usada quando a diferença de pixels não é muito grande, por exemplo, você cortou a foto e ela ficou no tamanho 370x370, aí sim você pode redimensionar para maior sem perder muito da qualidade. então você pode ir ajustando a qualidade com a porcentagem da redução de ruído).
pelo mais próximo (arestas sólidas): essa é uma opção traiçoeira, pois não fica bem em quase nenhuma imagem (a menos que seja um pixel art). essa definição redimensiona a imagem e mantém os pixels nítidos, ou seja, a foto fica menor mas tudo nela que tem aspereza vai prevalecer. é muito usada para redimensionar pixel art, pois preserva as bordas ásperas. pode ocorrer de ficar boa em uma foto aleatória mas não será possível aplicar action, ou a imagem ficará exagerada.
3.5 aplicando a nitidez depois de redimensionar
depois de escolher a foto, baixar, redimensionar de acordo com o estilo da action da sua escolha, está na hora de aplicar.
eu fiz duas versões para mostrar como fica com cada tipo de action:


assim, os dois icons tem uma alta qualidade usando actions diferentes, graças a remostragem ideal para cada tipo de action :)
4. TRATAMENTO DE IMAGEM PARA MELHORAR A QUALIDADE
nesta parte, é muito importante que você tenha baixado uma versão do photoshop com neural filters e/ou com o camera raw, mas caso você não tenha, tudo bem também, vou ensinar como fazer uma melhoria na foto de três jeitos: com camera raw, com neural filters e com desfoques. a melhor forma vai depender de quão ruim está a qualidade da sua foto. em geral, apenas fazendo ajustes no camera raw você já tem um ótimo resultado na maioria das fotos.
camera raw
se seu photoshop tem o filtro do camera raw, ele vai estar em filtro > filtro do camera raw...
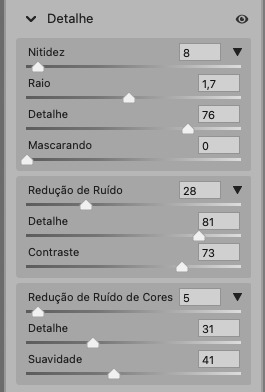
tudo que iremos fazer será na aba de “detalhe”, ali você deve dar mais atenção ao ajuste de redução de ruído, pois é ele que vai remover o ruído da imagem e melhorar a qualidade dela.
vá mexendo nas configurações de redução de ruído até que a foto fique mais suave. ajuste também o detalhe e o contraste da redução de ruído.
essa parte será mais no olhômetro mesmo, pois as configurações vão variar de foto para foto, mas eu recomendo muito você mexer também na nitidez para não deixar a foto tão desfocada, mas nada muito intenso para não interferir na action que você irá usar.
eu mexo também na redução de ruído de cores, porque dependendo da foto, algumas cores estarão saturadas ou com muito ruído. só cuidado para não colocar um número muito alto, pois esse ajuste pode tirar a saturação da sua foto e deixá-la apagada.
enfim, aqui está uma comparação da foto original com o tratamento feito com o filtro do camera raw e depois já com a action de nitidez aplicada:



e essas foram as configurações que usei nessa foto em específico:

como eu disse antes, as configurações irão variar de foto para foto, a depender da qualidade de cada uma e de quão ruim a foto está, mas com essa configuração básica, você já vai conseguir melhorar algumas fotos.
neural filters
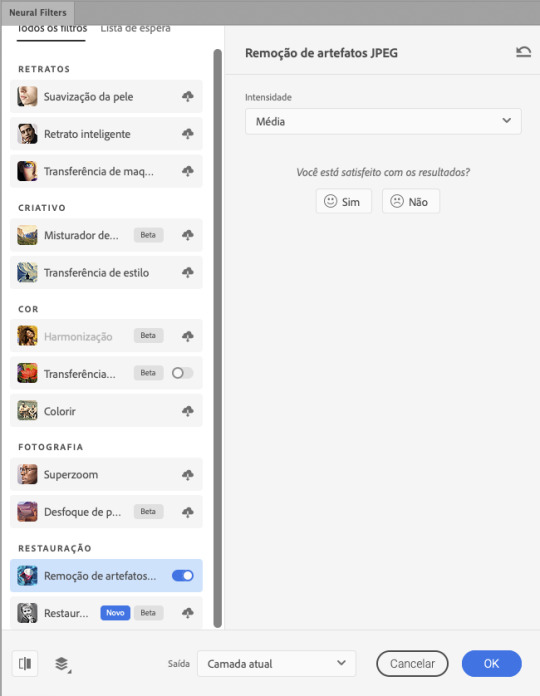
se a versão do seu photoshop vem com neural filters (ou filtros neurais), ele estará em filtro > neural filters...
irá abrir uma janela com vários filtros mas o que a gente irá usar vai estar em “restauração”, com o nome “remover artefatos jpeg”. se precisar, faça o download do filtro.
eu recomendo usar a intensidade sempre média, a menos que a foto esteja muito ruim, aí você usa a intensidade alta. mas em geral, a intensidade média ou baixa já dá conta do recado.
a saída deve sempre estar na camada atual, ou seja, na camada da foto selecionada.
assim:

e aqui está uma comparação da foto original com o tratamento feito com o neural filter e depois já com a action suave com desfoque aplicada:



a opção do neural filter é uma ótima alternativa ao camera raw, o único contra é que ele deixa a foto com uma textura áspera, e quando você usa uma action de nitidez eles ficam muito visíveis e acaba não ficando muito legal.
porém, um bom jeito de contornar isso é adicionando ruído na foto. eu uso o efeito de granulação do camera raw para adicionar ruído no icon (você também pode adicionar o ruído em filtro > ruído > adicionar ruído..., mas eu prefiro o camera raw pois ele dá mais opções para ajustar o granulado do jeito que eu preferir).
no primeiro icon abaixo, dá para perceber a textura áspera que o neural filter deixa depois de melhorar a foto e adicionar nitidez; já no segundo icon eu mostro como eu adicionei o ruído e contornei esse defeito.


as configurações de ruído que usei no camera raw foi 12 de granulado, 35 de tamanho e 20 de aspereza.
lembrando que, se você for usar uma action de desfoque e/ou remoção de ruído, não será necessário adicionar a granulação, pois a própria action já vai suavizar a textura do neural filter (a menos que você queira adicionar o ruído, claro).
redução de ruído + desfoque
caso a sua versão do photoshop não tenha nenhuma das opções de camera raw ou neural filter, caso você use um photoshop mais antigo, photoshop portable ou prefira usar o photopea, essas alternativas podem ser úteis.
mais uma vez, irei me basear no olhômetro, de acordo com a foto e irei ajustando as configurações de acordo com o que eu quero e acho necessário.
vamos começar com a redução de ruído! ele está em filtro > ruído > reduzir ruído...
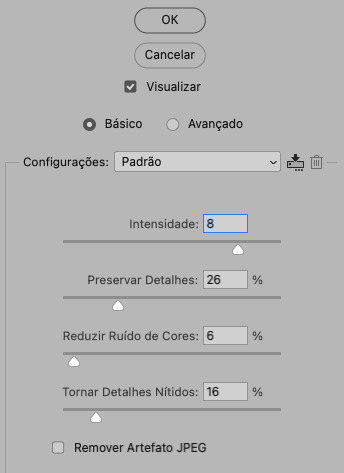
na janela de redução de ruídos você verá alguns ajustes que são: intensidade, preservar detalhes, reduzir ruído de cores e tornar detalhes nítidos e vou explicar cada um para que você possa saber ajustar eles de acordo com sua foto:
intensidade: o número de 1 a 10 irá definir a intensidade da luminescência, a intensidade do filtro e o quanto da imagem você quer preservar ou extinguir, sendo 1 o mínimo da intensidade do filtro e 10 o máximo;
preservar detalhes: o número digitado irá definir a porcentagem de detalhes a serem preservados. quanto maior o número, maiores serão os detalhes mantidos na foto, como ruídos, manchas e outras aberrações da foto;
reduzir ruído de cores: o número digitado irá definir a intensidade e reduzir o ruído cromático, ou seja, vai reduzir as aberrações cromáticas, como por exemplo, fotos que distorcem as cores. preste atenção na porcentagem inserida, pois quanto maior o número, menos saturação sua foto terá e poderá ficar com aspecto de foto envelhecida;
tornar detalhes nítidos: o número digitado vai definir a porcentagem de nitidez para restaurar pequenos detalhes da foto. quanto maior a porcentagem, maior vai ser a intensidade dos detalhes da foto. preste atenção na porcentagem inserida, pois se a intensidade da nitidez for muito alto, vai afetar a sua action, seja ela de nitidez ou de desfoque.
sendo assim, para a foto usada eu fiz estes ajustes:

obs.: se você for um usuário mais avançado do photoshop, poderá explorar a opção avançado, que possui as configurações básicas para melhorar a foto e também as configurações para remover ruído das cores primárias (vermelho, amarelo e azul) individualmente. mas, mesmo se você não for um usuário expert, eu recomendo você dar uma olhada nessa opção e explorá-la, mexendo nas configurações e ir ajustando e aprendendo, pois o resultado poderá ficar ainda melhor nos ajustes avançados.
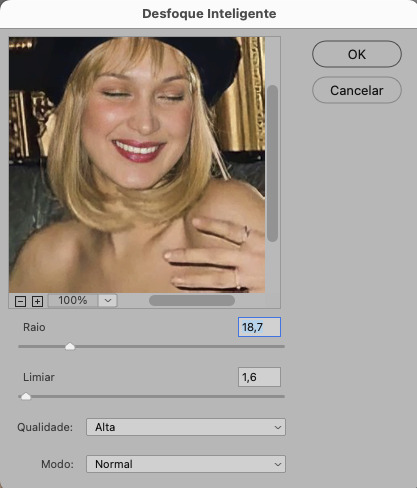
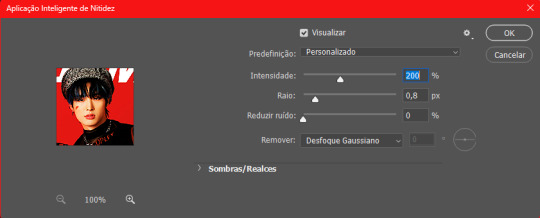
aplicado a redução de ruído, vamos partir para o desfoque! eu estarei usando o desfoque inteligente antes do desfoque de caixa. você vai achá-lo em filtro > desfoque > desfoque inteligente...
na janela que abrirá, você verá os ajustes: raio, limiar, qualidade e modo. vou explicar eles:
raio: vai determinar o tamanho da área que será considerada para o desfoque. quanto maior o número, mais detalhe serão preservados;
limiar: vai determinar a diferença dos pixels entre si antes de serem alterados pelo desfoque.quanto maior o número, maior será a área em que o desfoque será aplicado;
qualidade: vai determinar a qualidade e intensidade do desfoque. ao escolher a opção mais alta, mais partes da foto o desfoque atingirá;
modo: vai determinar o traçado das linhas de bordas que o filtro identificar. o modo normal aqui é o ideal, pois os outros modos “somente arestas” e “sobrepor arestas” irão identificar somente as bordas da imagem.
sendo assim, esses foram os ajustes:

após o desfoque inteligente, partiremos para o desfoque de caixa! ele está em filtro > desfoque > desfoque de caixa...
(você também poderá usar o desfoque gaussiano a depender da foto, mas para esta em questão, o desfoque de caixa funcionou perfeitamente)
a intensidade do desfoque de caixa, assim como do desfoque gaussiano, é medida em pixels e o mínimo é 1 pixel, e para icons é uma intensidade forte, então eu coloco o número mínimo (1, no caso) e depois de clicar em OK e aplicar o desfoque, vou em editar > atenuar desfoque de caixa... e ajusto a porcentagem de acordo com a foto. nessa foto deixei a porcentagem em 33% e ficou ótimo.
no entanto, infelizmente, por não ser o melhor método para melhorar a qualidade de uma imagem, ela ficará um pouco desfocada demais. mas podemos contornar isso usando o filtro alta frequência para devolver um pouco da nitidez e detalhes na foto. você encontrará esse filtro em filtro > outros > alta frequência...
o filtro de alta frequência, assim como os desfoques, é medido através de pixels e quanto maior o número, mais detalhes passarão despercebidos, ou seja, menos detalhes e menos nitidez sua foto terá. eu recomendo em torno de 2px se você quiser mais detalhes e em torno de 5px se você quer mais suavidade.
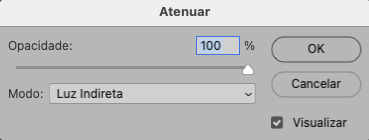
a primeira vista esse filtro parecerá estranho e distorcido, mas dará tudo certo, você só precisará mudar o modo de mesclagem. para isso vá em editar > atenuar alta frequência e mudar o modo de mesclagem para “sobrepor” ou “luz indireta” se você quiser que fique mais suave. se preferir, poderá também ajustar a opacidade para os detalhes ficarem mais ou menos intensos.
assim:

assim fica o resultado sem o filtro de alta frequência e com o filtro:


sendo assim, fica a seu critério usar o filtro ou não.
aqui está a comparação das fotos com o tratamento de redução de ruído + desfoque com e sem o uso das duas actions:



5. SALVANDO A EDIÇÃO
e chegou a melhor parte: salvar a edição para postar!
seja a edição um icon, uma header, ou qualquer outro gráfico estático (edições não animadas), a melhor opção é sempre, sempre, SEMPRE, salvar no formato PNG!
o formato jpg ou jpeg não preserva a qualidade original como o formato png preserva. então, sempre escolha esse formato ao salvar suas edições estáticas!
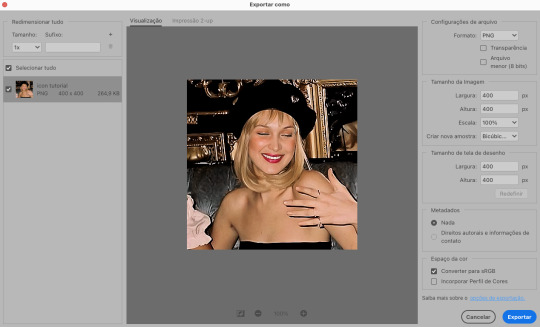
a melhor forma de salvar uma edição em alta qualidade é exportando ela. sendo assim, vá em arquivo > exportar > exportar como...
em “configuração de arquivo”, selecione o formato PNG e desmarque a opção “transparência” se sua foto não é uma imagem com fundo transparente; em “tamanho da imagem” deixe como a altura, a largura e a escola como estão, apenas mude a opção em “criar nova amostra” para BICÚBICO AUTOMÁTICO; e em “espaço da cor” marque a opção CONVERTER PARA SRGB, porque assim, independente da calibração do seu monitor, a foto ficará com as cores originais e não sofrerá alteração.
assim:

no entanto, se você tiver um pc ou notebook lento, ou apenas não tiver paciência para salvar sua edit em exportar, você pode salvar no modo normal, indo em arquivo > salvar como... OU arquivo > salvar uma cópia..., no entanto, se você for usar essa opção, não esqueça de marcar a caixinha para “incorporar o perfil de cores srbg”, essa opção geralmente fica na parte de baixo da janela que abre quando você vai salvar a edição.
6. ACTIONS & RESOURCES
para facilitar pra vocês, todos as configurações de filtros usados neste guia, estarão disponíveis para download em uma pasta de action. para fazer o download é só clicar aqui: ★. já a dupla de actions usadas (a de nitidez & a de desfoque suave) estarão disponíveis para download na lista de dicas abaixo.
dicas de actions de nitidez
– premium & gratuitas (free)
lovie potion by @loviestudio [premium]
action #26 by @harupsds [premium]
action #25 by @harupsds [free]
01 action by @harupsds [free]
cherrie by @loviestudio [free]
action #11 by @miniepsds [premium]
face action by @miniepsds [premium]
crispy by @nebulies [free]
scarlett by @l-agallerrie [free]
eight action by @peachcoloring [premium]
bubblegum by @hisources [free]
kendall by @hisources [premium]
hekate by @hisources [premium]
sharpen by @l-agallerrie [free]
#01 action by @buntterflies [free]
dicas de actions “suaves”
– premium & gratuitas (free)
teddy bear by @loviestudio [free]
action ten by @peachcoloring [premium]
caelestis by @miniepsds [premium]
fleuriste by @hisources [free]
angel by @loviestudio [free]
action #13 by @harupsds [premium]
action #12 by @harupsds [premium]
wild action by @hisources [free]
outras actions
– premium & gratuitas (free)
denoise action effect — remove o ruído das fotos sem perder muita qualidade by @loviestudio [premium]
photopea quality action — action para melhorar a qualidade da foto no photopea by @loviestudio [free]
exclusive hq actions — um conjunto com as actions que foram usadas neste tutorial by @girasois, @loviestudio [free]
denoise and sharpen actions — conjunto de actions para melhorar a qualidade da foto automativamente by heavnsent
7. BÔNUS: DICAS EXTRAS
a adobe cc learn tem muitos tutoriais que você pode dar uma olhada e aprender muito mais sobre o photoshop e outros programas da adobe!
o youtube é outra fonte incrível para você aprender edição no photoshop, lá você encontra tutorial para quase tudo de edição de fotos e muito mais! se você entende inglês, eu recomendo muito os canais piximperfect e brendan williams tutorials.
para fonte de inspirações, o tumblr é o lugar certo! se jogue nas tags para se inspirar e nos blogs de photoshop para ver muito mais tutoriais e muito mais resources.
o blog @looksgreat infelizmente não é mais atualizado, mas você ainda pode encontrar muitos tutoriais sobre quase tudo de edição, e o melhor, todos os tutoriais são em português!!
ainda recomendo outros tumblr brasileiros de resources e tutoriais: @miniepsds, @harupsds, @peachcoloring, @gmfioart, @colour-source, @l-agallerrie, @wasirauhlpsds, @hisources, @opulenceps, @sunshinepsds, e @loviestudio; e no deviantart: jungrainsoul, rockjealous, heavnsent, aureangels e rohdossantos.
8. CRÉDITOS E INFORMAÇÕES
crédito colorings
off hearts + whimsy by @miniepsds ♡
informações
antes de tudo eu gostaria de pedir desculpas pelo tamanho deste guia, mas eu quis abranger o máximo de dicas possíveis para vocês e deixar o tutorial super completinho.
em segundo lugar eu gostaria de agradecer todo o carinho de vocês, isso me motiva muito a continuar. obrigada, de coração!
enfim, é isso! minha ask estará sempre aberta para dúvidas, sugestões, pedidos e mensagens fofas (sempre com educação e respeito, claro)!
#tutorial#photoshop tutorial#tutoriais#tutorials#resources#hq tutorial#tips#useful#ptbr#adobe photoshop#photopea tutorial#tutorial tips#dicas#dicas de edição#dicas de actions#guia completo#guia#guia de edição#guia de edits#edits tutorial#edit tag#masterpost#long post#editing tips#icon tutorial#header tutorial#hq edits
72 notes
·
View notes
Text

— IN SEONGHWA'S VOICE:
› Tenho o prazer de anunciar que nosso projeto está de volta! Depois de um tempo de hiatus não planejado, nós estamos prontos para receber novos moradores na nossa casinha!
› Nosso projeto foi criado com o intuito de trazer uma dinâmica diferente entre leitor e história na plataforma Spirit Fanfic, onde vocês podem fazer aquele plot guardado que você nunca viu no Spirit e não consegue escrever se tornar realidade aqui, com ajuda da nossa staff.
As regras para cada área estão nos próprios formulários, e devem ser lidas e absorvidas por inteiro!
› Nossa administração, sendo o @minkisaur como fundador e @mercuryport, @sungsetport e @cottage-coreport como ADMs gerais, estão disponíveis para tirar qualquer dúvida que surgir desse post.
› Também temos a regra nova que nosso projeto funcionará APENAS NO DISCORD! Então se inscrevam tendo ciência disso.
› Sem mais delongas, anúncio finalmente as vagas abertas! A inscrição irá de hoje, dia 20/02, até dia 20/03, sendo assim um mês inteiro para vocês se planejarem! No último dia, os novos moradores serão invitados no nosso servidor do discord e daremos início ao nosso ciclo!
Segue em anexo os formulários:
formulário de betas
formulário de capistas
formulario de ficwriters
› Por fim, gostaria de dizer que durante o mês de inscrições nos manteremos tanto nosso blog aqui no Tumblr, quanto nosso perfil no Spirit movimentados. Não daremos spoiler, mas nos siga e ative as notificações para ficarem por dentro de tudo!
Estamos esperando vocês de braços abertos! Bebam água e se cuidem! Até a próxima!
› BÔNUS: Icons do Seonghwa de Pink Hair:









#ateez#social spirit#spirit fanfics#capas para spirit#capa clean#capa para fic#capa simples#capa spirit#capa social spirit#art
61 notes
·
View notes
Note
oiii tudo bem? me diz como faz esse efeito 3D nos seus icons?
oiee, tudo sim e contigo??? fiz um mini tutorial explicando do 0 como fazer os icons igual eu faço, espero que lhe ajude!
atenção: siga atentamente os passos!
1° – baixe o pack da magnífica yiza; é nele que vamos encontrar o action e darmos o efeito 3d no icon (e nesse pack ainda tem colorings maravilhosos);
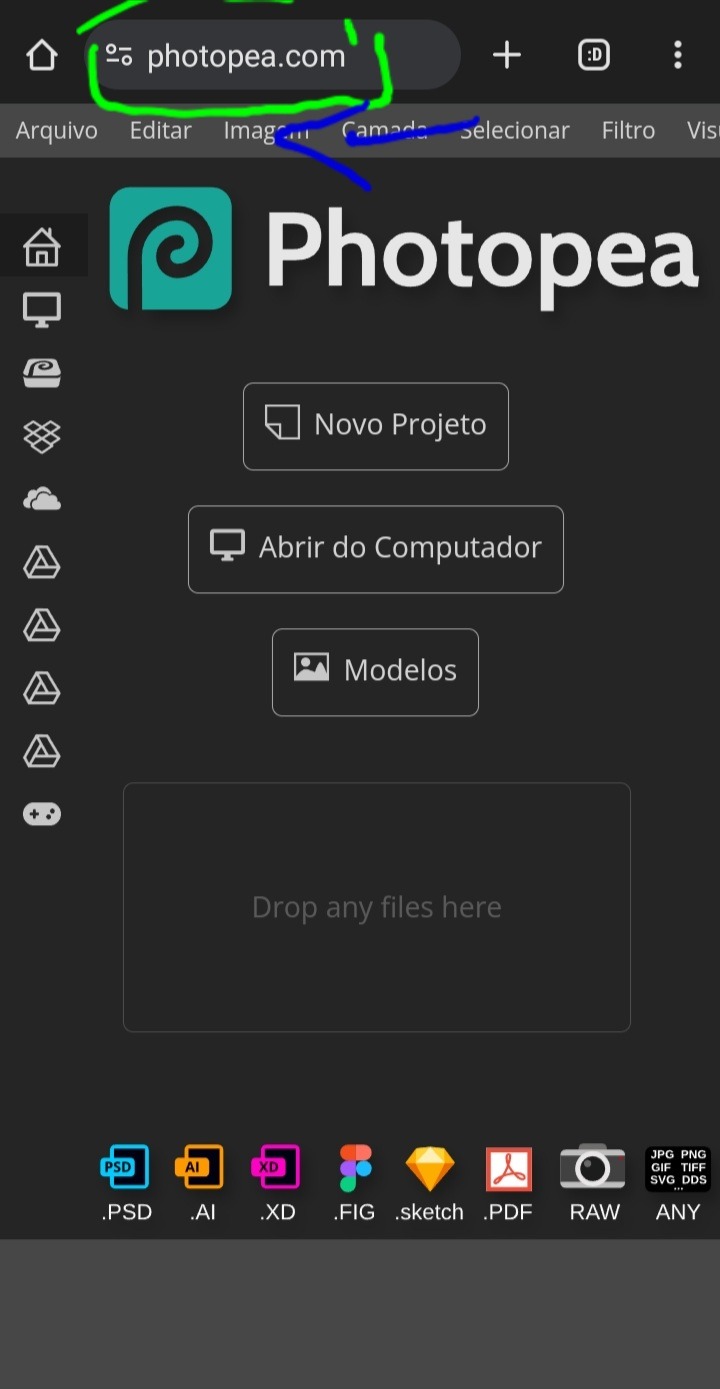
2° – entre no site photopea.com no seu navegador;

3° – assim como na imagem, deslize da direita para a esquerda na parte cinza claro, onde está opções como: arquivo, editar, imagem, etc;

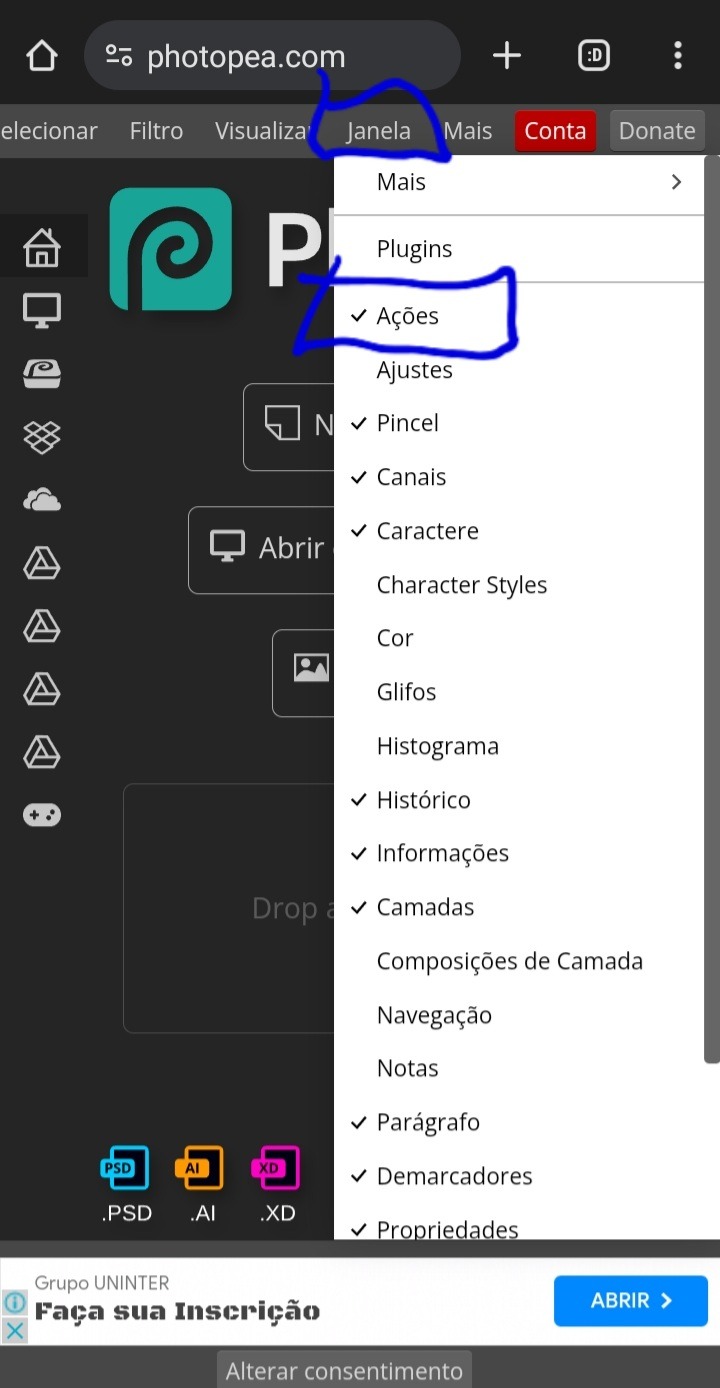
4° – ache a opção "janela" e clique UMA VEZ nela e aguarde abrir as opções dela. irá aparecer diversas opções, mas clique na "ações" para ativar;
5° – depois disso a opção de adicionar ações já vai estar habilitada, então feche a aba "janela" e clique em "abrir do computador", e selecione o action que baixou (ATENÇÃO: SE NÃO ACHAR O ACTION, VÁ ATÉ A LUPA DE PESQUISA E PESQUISE POR "ATN", ASSIM ELE VAI APARECER)
6° – vai aparecer um aviso mostrando que foi instalado um action no seu photopea, e pronto, o action temos; agora vamos ver como colocar ele no icon:
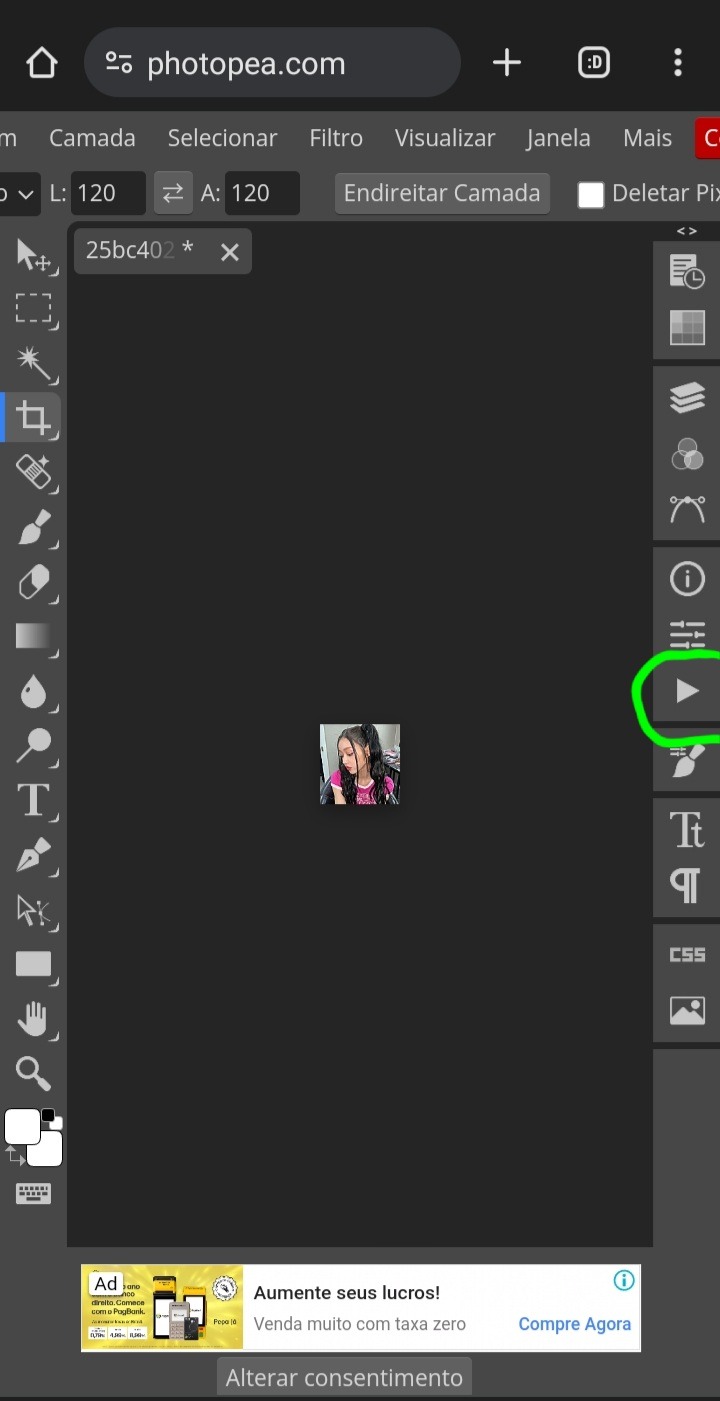
7° – aperte em "abrir do computador" e selecione a foto que vai usar;

8° – com a foto aberta já, vá até o quadradinho ali que deixei em destaque, e aperte 1 vez nele;

9° – aperte no retângulo que está destacado;

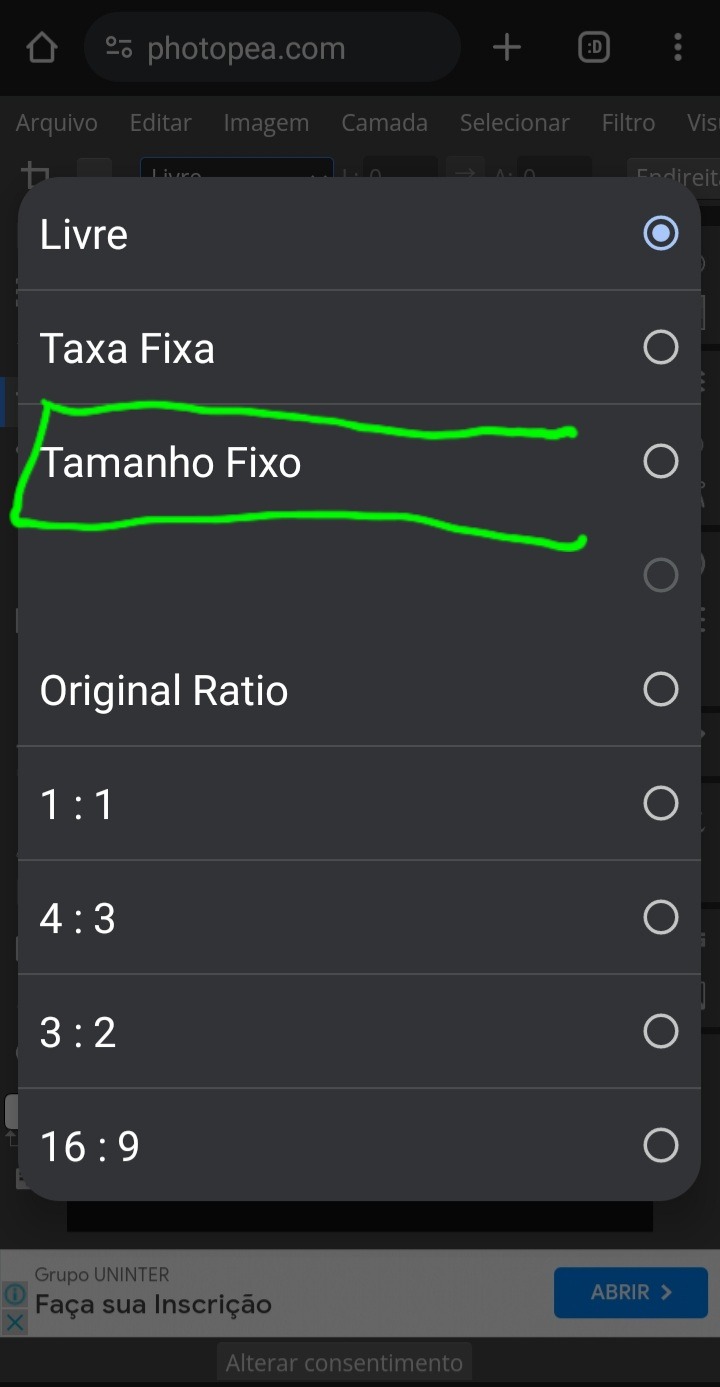
10° – selecione a opção "tamanho fixo";

11° – mude de 100×100 para 120×120;

12° – corte do jeito que preferir a foto, e depois arraste da direita para a esquerda a parte cinza claro;

13° – no final vai ter um ❌ e um ✔, aperte no ✔;

14° – pronto está cortado em 120×120, e do jeito que queremos, então volte deslizando a barra novamente para onde estávamos;

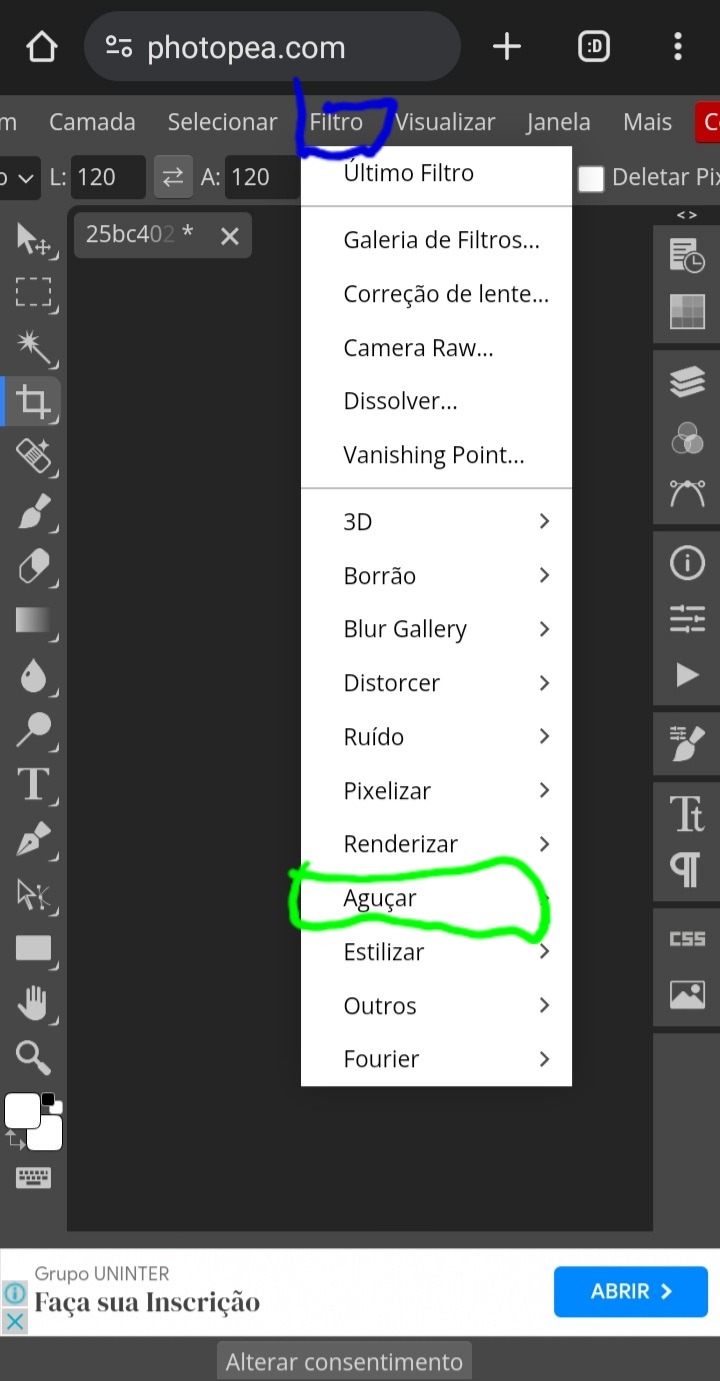
15° – vá até a opção "filtro" e aperte uma vez nela, aguarde abrir e depois selecione a opção "aguçar"

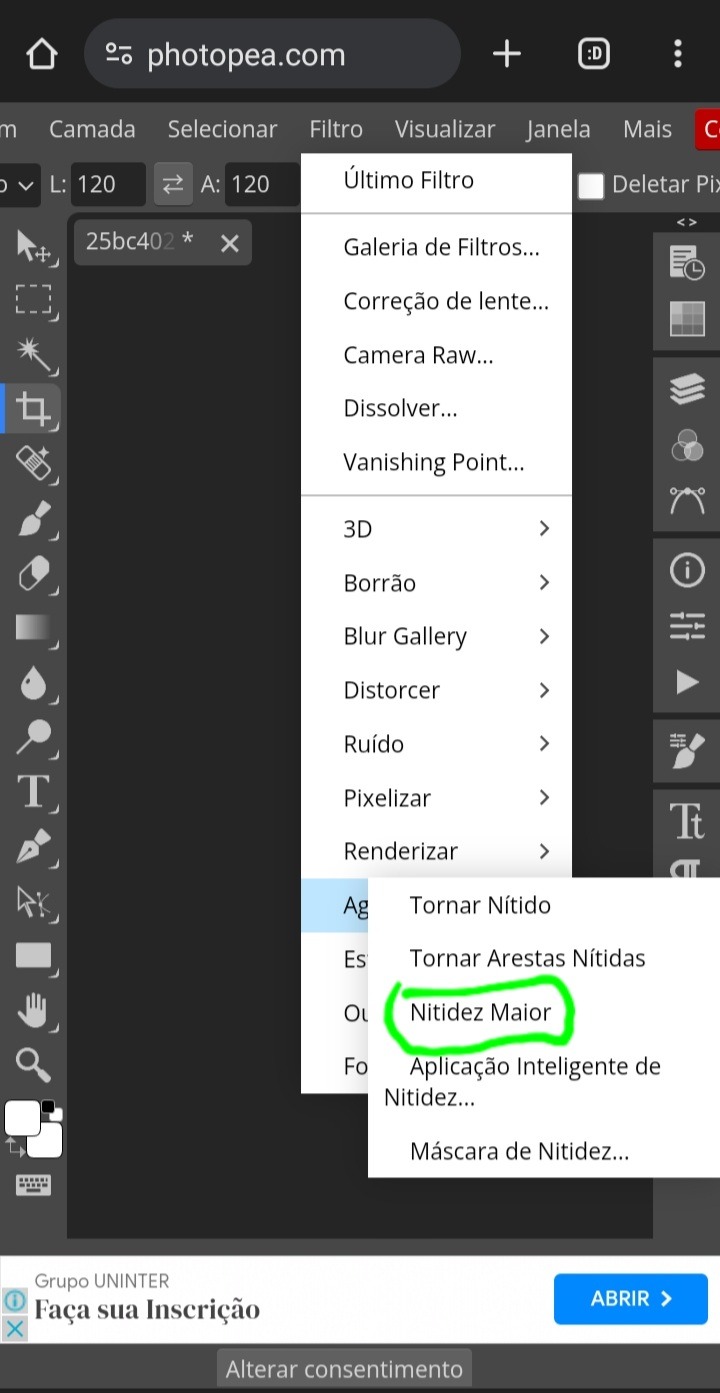
16° – clique em "nitidez maior";

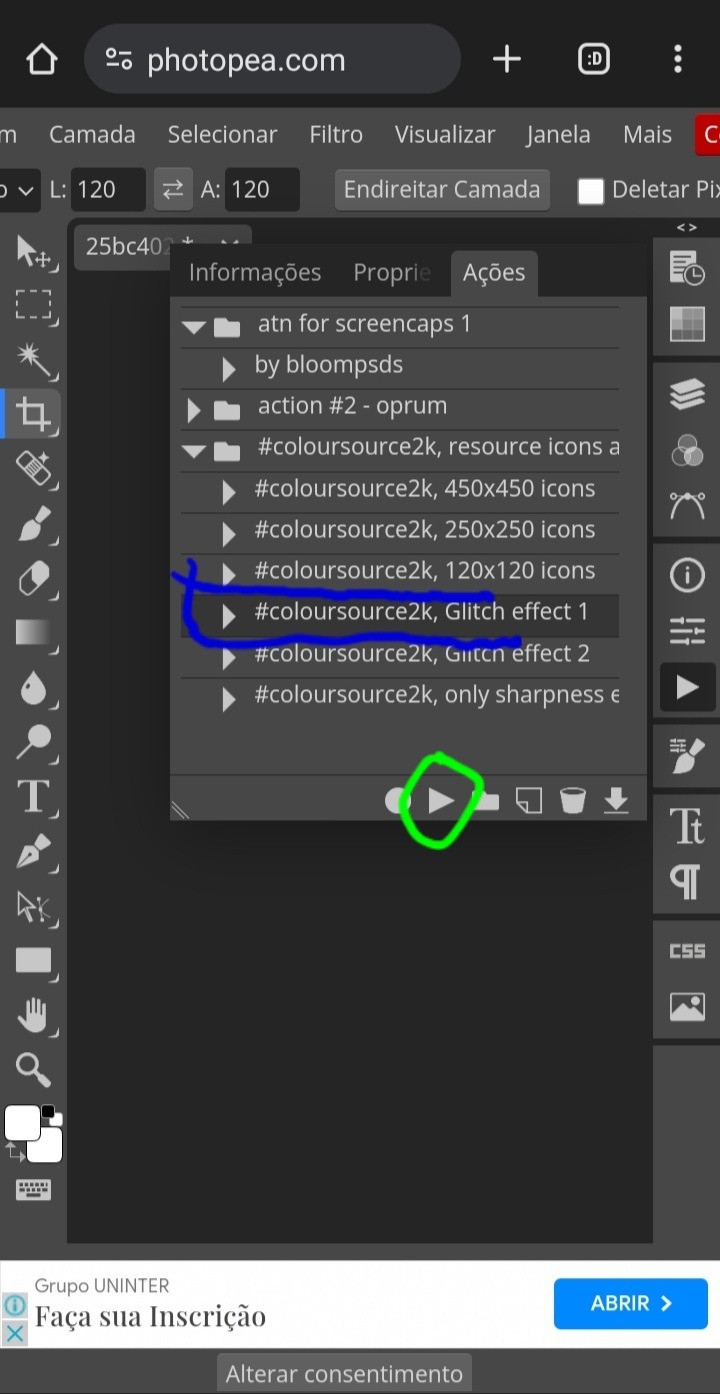
17° – pronto, nosso icon está com qualidade e nitidez, agora aperte nesse símbolo de play que está em destaque;

18° – selecione a pasta da coloursource e depois aperte na flecha que está destacada em azul;

19° – aperte na opção "glitch effect 1" e depois no play que destaquei em verde;

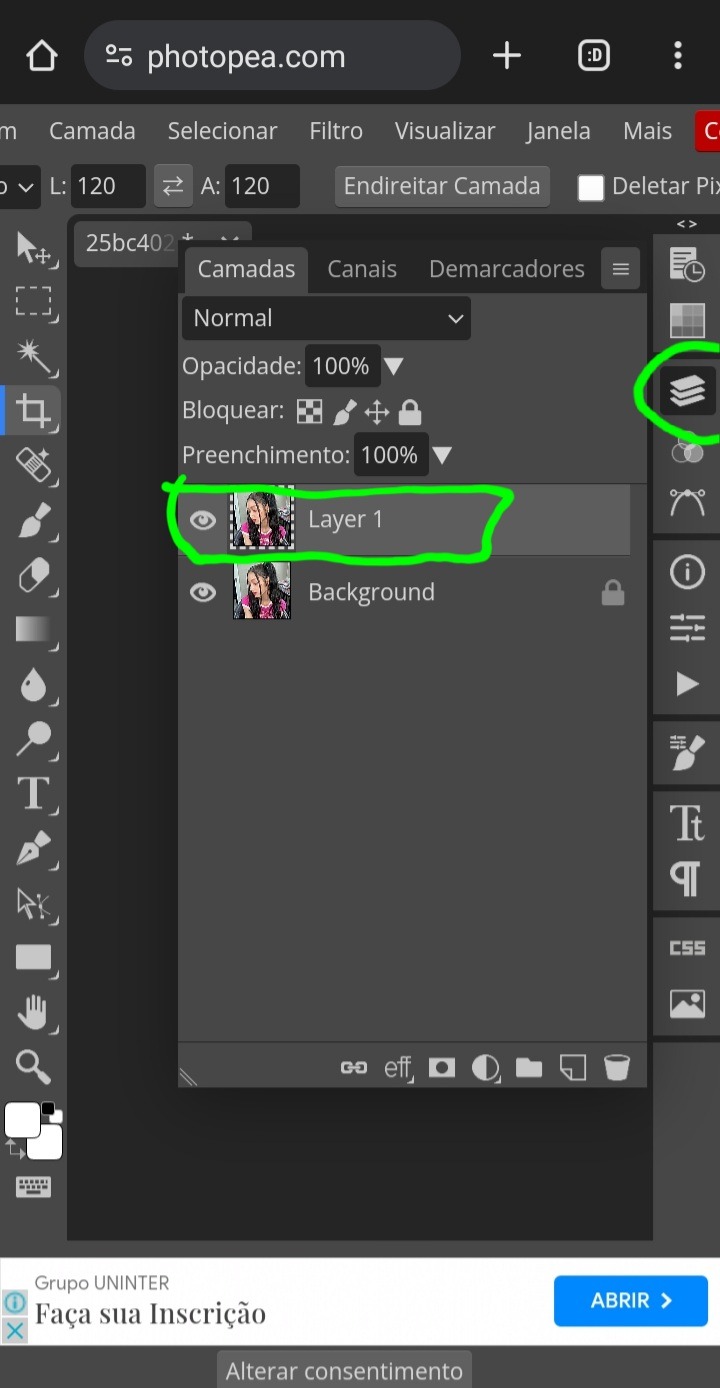
20° – vá até a opção onde tem três retângulos, e aperte lá para mostrar as camadas do nosso icon, e depois aperte DUAS VEZES RAPIDAMENTE na camada "layer 1";

21° – vai aparecer essa janela, e preste bastante atenção nessa parte destacada, é somente nela que vamos mexer!

22° – deixe selecionado apenas a primeira opção, e depois clique em "aceitar"

e prontinho, seu icon já está com nitidez e efeito 3d, agora é só aplicar seu psd de preferência!

depois de colocar o psd e só salvar como jpg e ser feliz!
#ask#ask blog#tutorial#tutorial como fazer icon#como fazer icon#icons para spirit#social spirit#120x120#liwony#hyemps#aespearl#ocenvie
44 notes
·
View notes
Note
Mari meu amor 😔😔 pfv salve a minha pobre pessoa e (se puder) faça iconzitos do meu menino otoya de bluelock 😔😔😔 EU TO DOIDA POR ELE GGGGGGRRRRRRRRR (e se puder, dá maior loira q temos em bluelock: kaiser!!! tbm pls eu te imploro de joelhos) TR AMO BJO MWAH 😙😘😚



✿✦、Blue lock / Michael Kaiser



✿✦、 [reblog if you use, credit: manura]
OBS: te amoo, meu bem!! tomara que goste dos icons, o material é lindo, que homem lindo, quero pra mim!!
#120x120#spirit fanfics#spirit icons#icon#icon spirit#icons#anime#girls icons#manura#anime icons#blue lock#bllk manga#yoichi isagi#itoshi rin#miachel kaiser#bllk kaiser#michael kaiser#kaiser x reader#bllk fanart
29 notes
·
View notes
Text
📂 | RECRUTAMENTO SKZ-FILES:
estamos a procura de alguém que saiba — apenas — editar icons e headers [packs], não estamos aceitando outros tipos de edições no momento.
• Tenha 18 anos ou mais [não aceitamos menores de idade, não minta a sua idade].
• Saiba editar: icons, headers.
• Tenha disponibilidade de horário, sabemos que todos nós temos obrigações e afazeres fora do blog, mas realmente precisamos de alguém que tenha disponibilidade para ajudar.
• Não edite fotos de fansite.
• E por último, é mais importante, tenha respeito pelos meninos e seja OT8!
preencha com atenção e cuidado, por favor, tenha comprometimento ao enviar a ficha. Boa sorte! 🎱
20 notes
·
View notes
Note
e icon da evelynn, de lol? Temos?


















#spirit fanfics#120x120#icons#icons 120x120#social spirit#lol icons#lol#league of legends#leagueoflegends#evelynn#evelynn lol#evelynn league of legends#Icons Evelynn
31 notes
·
View notes
Note
Como você faz seus icons? São tão lindos.
𝚃𝚄𝚃𝙾𝚁𝙸𝙰𝙻 𝙳𝙴 𝙲𝙾𝙼𝙾 𝙵𝙰𝙲̧𝙾 𝙼𝙴𝚄𝚂 𝙸𝙲𝙾𝙽𝚂!
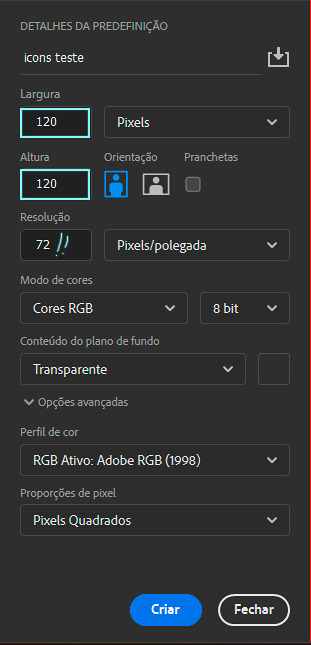
𝙿𝙰𝚂𝚂𝙾 𝟷: Primeiro, quero dizer que isso aqui é apenas um MODO que eu faço e utilizo, então se vai seguir igualmente ou não, fica a sua vontade <3. Pois bem, começando pela criação do arquivo (É um tutorial no Photoshop, caso queira no Photopea ou ibis, me mande uma ask à vontade), o tamanho no spirit é 120 x 120, então vamos lá!

𝙰𝚃𝙴𝙽𝚃𝙴-𝚂𝙴 a resolução, recomendo 72 por ser uma imagem que suporta poucos pixels.
𝙿𝙰𝚂𝚂𝙾 𝟸: Estamos na área onde toda magia acontece, então apenas importe alguma imagem de seu gosto.

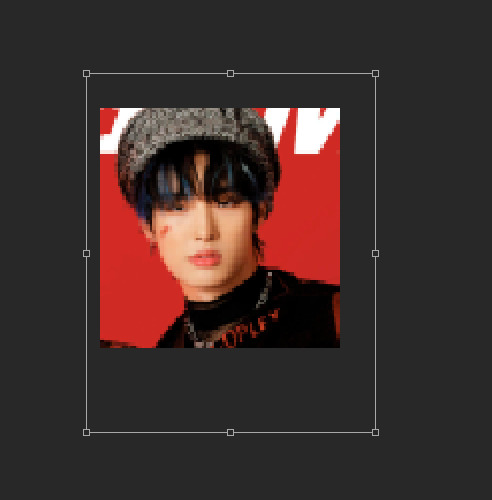
Imagem exportada com sucesso!, agora você só precisa arrastar a camada da imagem para o documento dos icons. Sem muita dificuldade, ajuste a imagem de acordo sua vontade com as teclas Ctrl+T.

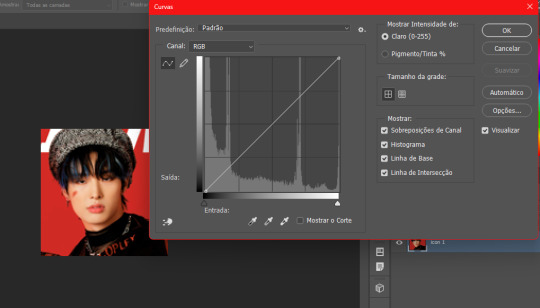
Tudo ajustado, podemos começar ao que interessa, os ajustes! Em todo icon meu, eu mexo em curvas, brilho, vibratilidade e saturação. São os componentes principais que eu mais gosto de utilizar em meus icons. Bora lá que aí vem coisa:

Começando pelas curvas, elas costumam trazer um efeito de profundidade em certas áreas do icon que me agradam, mas também podem trazer um efeito mais cinzento a depender do modo que você deixa ali as curvas, Um exemplo do antes e depois de pôr o efeito:


O icon ficou assim:


𝙿𝙰𝚂𝚂𝙾 𝟹 : Brilho, vibratilidade e saturação. Isso depende muito de como é o icon e como vai ficar no icon. Tem que te agradar e não ser algo exatamente exagerado. As alterações que eu usei no icon foram essas:



AVISO! Utilizei um pouco de cada, porque as curvas já fazem um grande trabalho, então caso necessite fazer alguma alteração que as curvas não fazem, essas são ótimas opções.
𝙿𝙰𝚂𝚂𝙾 𝟺: Nitidez, Estilo de camada e psd. Todas são essenciais para a finalização, a nitidez em destaque, o estilo de camada ou o psd são opcionais. Aqui minha configuração de Nitidez:

O estilo de camada é basicamente aquele efeito 3D, para fazer isso, duplique sua camada apertando no botão direito do mouse:

Clique duas vezes na camada duplicada e aparecerá isso:

A parte principal para fazer o efeito 3D é somente essa:

Desativando qualquer um desses quadrinhos fará um efeito de 3D diferente, para que o efeito apareça assim que desativar um dos quadrinhos, clique em Ctrl+T e mova para o lado, cima ou etc.






O psd, é uma coisa bem simples, assim como você exportou a imagem do seu icon, pegue o arquivo do psd que você queira usar e jogue no icon, fazendo a mudança de opacidade ou ocultando alguma camada:

Não compartilhe o psd alterado ou diga que é seu, sempre se lembre de creditar o criador! E prontinho, aqui temos o nosso icon:


PSD/FILTER
54 notes
·
View notes
Text
olá, bubbles! olhem só quem apareceu depois de mil anos ❗😈😈(((eu 😰 sentiram sdds? espero q sim senão irei sumir dnv👹👹🪄 enfim, dei o ar da graça para pedir desculpas pelo meu sumiço, depois de um tempinho acabei perdendo meu brilho para fazer icons.. e agora acho que estou pronto para voltar depois deste bom tempo de ausência. ainda não estarei com as ask abertas, porém, pretendo postar alguns moods vez ou outra e ver no que vai dar com o tempo.
bom, o que me deu impulso para trazer essa mensagem foi a oportunidade de divulgar a hwizttie! uma comunidade de rp com a temática da saga de harry potter, real life/colegial aonde vocês poderão se aventurar e se divertir! temos um cronograma bastante extenso e recheado de surpresas em andamento, vai mesmo perder sua passagem para este mundo de mágia e mistérios?






﹟͜𝖿 ַ𝅭♡ַ𝅭𝗋ׅ⠀ׄ͜❟ ꭐֿ𝜄ֿ𝗓𝗓𝗂ᥱ𝄒ꨳ ꒰͡ ּ ֢⠀͗♥︎ֵ⃕ ּ⠀ ᪻ᷧ͜❟ 𝗌𝗁ֵᥠֿ𝗉ᥱ ַ𝗌ַ𑜉𝗀ׂ𝗀ᥱׄ𝗌ֵ𝗍 ୧̠
₍݁ ֢﹫ׅ𝗅ᥱ𝆬𝗌𝗌ַ⃕ᥱ𝗋ᥝ𝖿𝗂ַ𝗆ַ𝇄𝗌 𝑘ֵᥝׄ𝗓���𝗁໋ᥠ ֵ ּ ⃔꒱
#hwizttie comunnity#amino profile#ligthroom icons#kazuha#le sserafim#kazuha le sserafim#kazuha moodboard#ligtroom recipe#minnowithyou.
165 notes
·
View notes
Text
Sou muito grata pela luta antimanicomial porque é por causa dela que temos guys like Harlam Guthrie, the dude who regularly screams alone in his closet in 5 different accents imagina um ícone desses sendo perdido? Fucking icon
3 notes
·
View notes
Note
Oiiiiie, tudo bem? quais seus psds favoritos? pode fazer uma lista dos q vc mais usa?
oi, anon! tudo sim, e com você? nós não temos uma lista extensa de psds (apesar de que ainda estamos pensando em passar por uma fase de testes novos), utilizamos apenas um para misturar nos icons. por isso, fica aqui o nosso favorito:
𖥻 vibrum by oprum.
3 notes
·
View notes
Text
PROMOÇÕES E COMISSÕES!
Olá, tag, tudo bem?! Hoje vim aqui divulgar algumas coisinhas que talvez sejam interessantes para jogadores e para centrais de RP! Alguns já viram aqui na tag mesmo que tenho minha precificação em reais ( caso interessado no post clique aqui ) e também se me seguem sabem que estou passando por algumas dificuldades mentais, físicas e financeiras, de qualquer forma hoje vim aqui divulgar uma super promoção que estou fazendo para a tag br que é justamente o acesso a TODOS, isso mesmo TODOS os meus conteúdos pagos por um preço único.
Como vai funcionar? Temos três pacotes que estarão descritos abaixo, assim como suas precificações, esses pacotes podem ser adquiridos por pix ou cartão caso seja por picpay ou boleto. Você pode entrar em contato pela DM com a forma que deseja pagar e qual pacote deseja, assim que for comprovado a transação, lhe enviarei por email ou por link o download de sua escolha.
TODOS OS PSDS por R$ 15,00
você pode conferir os psds e templates aqui
TODOS OS GIF PACKS por R$ 25
você pode conferir os gif packs aqui
TODOS OS PSDS + GIF PACKS por R$ 30
E por favor, mesmo se não é do seu interesse, ajuda reblogando! Eu também faço comissões sob encomenda como template para icons, psds específicos para séries ou personagens, icons personalizados e divisores de posts personalizados!
12 notes
·
View notes
Text
Como procurar icons na galeria

Hello gatitos, tudo bem?
Vim trazer um minitutorial de como encontrar icons que pode vos ajudar muito nesse acervo gigantesco, oka? Nós já temos muitos posts por aqui e vale a pena dar uma caçadinha no que já foi feito antes de ir até a ask 👩💻
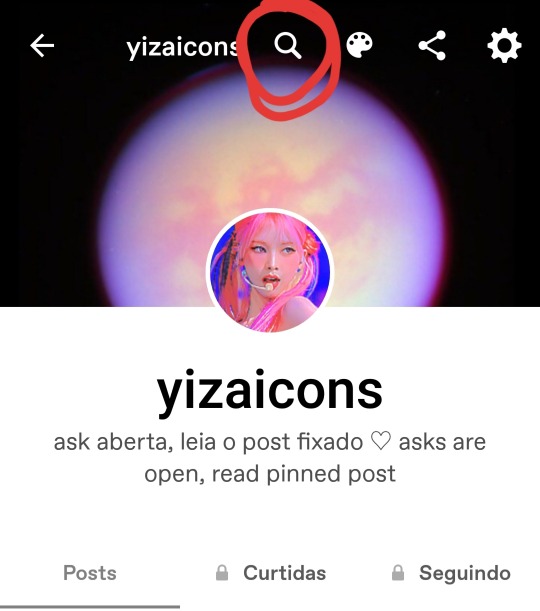
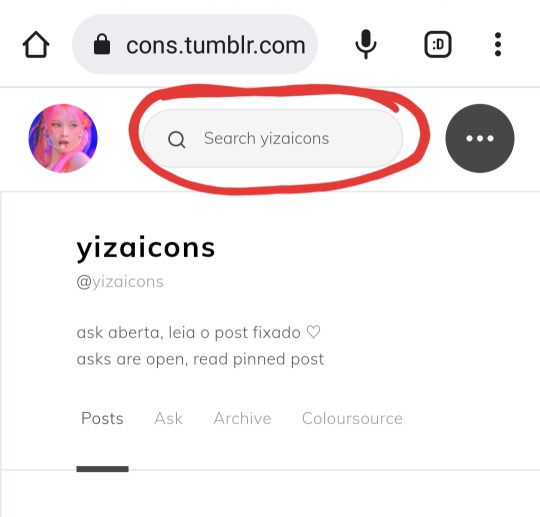
Se você está acessando o yizaicons pelo app do tumblr, basta encontrar a lupa na parte superior da tela e digitar o grupo (preferencialmente) ou idol de quem quer icons, assim:


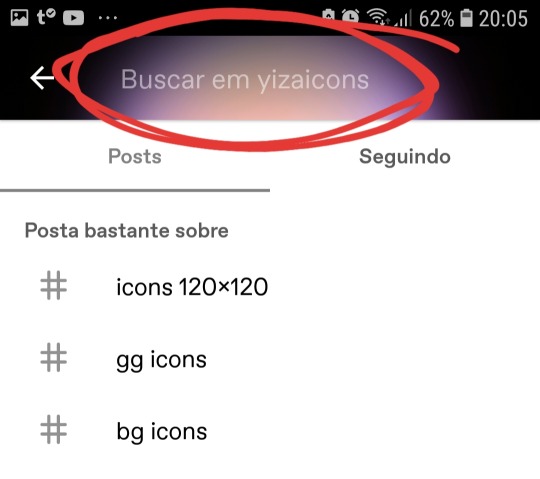
Se você estiver acessando a galeria pelo navegador (yizaicons.tumblr.com), aí vc vai ver que tem outra lupinha e outra barra de pesquisa, também na parte superior da tela. Novamente, é só digitar o que quer encontrar:

Dito isso, fiquem a vontade pra procurar o que quiserem entre as centenas de posts que eu ja fiz por aqui. Atualizações de idols e grupos são feitas pouquinho a pouquinho e a ask é respondida na mesma medida, não esqueçam. No mais, vou puxar o pé de quem pedir coisa que tá literalmente na primeira página do blog 👽
Amo vocês e obrigadinha 💖

8 notes
·
View notes
Note
Mari meu amor 😔😔 pfv salve a minha pobre pessoa e (se puder) faça iconzitos do meu menino otoya de bluelock 😔😔😔 EU TO DOIDA POR ELE GGGGGGRRRRRRRRR (e se puder, dá maior loira q temos em bluelock: kaiser!!! tbm pls eu te imploro de joelhos) TR AMO BJO MWAH 😙😘😚



✿✦、Blue lock / Eita Otoya



✿✦、 [reblog if you use, credit: manura]
OBS: te amoo, meu bem!! tomara que goste dos icons, o material é escasso, mas fiz cm carinho!!
#120x120#spirit fanfics#spirit icons#icon#icon spirit#icons#anime#girls icons#manura#anime icons#eita otoya#otoya eita#blue lock#bllk manga
13 notes
·
View notes
Text

Pessoal, ainda não troquei os icons dos blogs extras porque meu computador tá bem lento e ruim hoje, não consegui abrir o Photoshop. Amanhã devo conseguir fazer com mais calma! Fora isso, todas as páginas e vagas estão atualizadas, então confiram direitinho se tá tudo certo e nos notifiquem se faltar algo.
Quanto à abertura, prometemos que íamos dar o veredito até às 22h, e por 2% a mais, terça-feira venceu. Só que, nós tivemos mais de dez fichas aceitas e dessas, dez são mesmo de players novos. Faltam muitas contas, temos 45 personagens e faltam dez contas. Por isso, decidimos deixar a abertura para quarta-feira, às 19h, aproveitando que quinta é feriado e a maioria pode entrar mais tranquilo além da ansiedade da abertura antecipada. Sei que é chato depois de pedir essa votação, mas entendam nosso lado também: vai dar tempo de todos plotarem (algo que nem nós conseguimos devido ao tempo que a central toma) e de receber as contas novas.
Não só por isso, vamos passar um pente fino com uma lista amanhã. Quem não enviou as contas e já passou de 24 horas vai perder a vaga, não tem discussão e nem vamos voltar atrás.
3 notes
·
View notes
Note
oioi! eu estou faz um tempo sem jogar no tumblr (talvez aguns anos....) e queria saber ajuda sobre como arrumar os reblogs do tumblr para jogar e tbm como funcinam as novas funções como cores e adiconar as fotinhas/gifs e tals! mt obrigada!
Olá pompurin, demorei um pouco para responder já que tentei entender o que você queria de verdade, é a segunda vez que mandam a ask sobre “arrumar os reblogs do tumblr” e ainda não compreendi o que significa, porque não sei se eles tem um problema… Se alguém puder me explicar o que significa, ficarei agradecida. Tenho duas ideias para isso de “arrumar”, sendo organizar as respostas ou cortar os reblogs, com a extensão e tudo mais. Independente de sua resposta, estarei colocando tudo que sei no readmore, espero ajudar.

Se for para organizar respostas, recentemente ajudei o Juju do estúdio com essa resposta, mas não encontrei a ask, então vou copiar o que eu falei pra ele:
“Isso é mais comum do que parece, sabia? Quem nunca se atrapalhou em suas notificações que atire a primeira pedra!! Minha primeira vez foi muito complicado, porque eu me perdia muito até começar a me acostumar com a mecânica do rp no tumblr e claro, com minha organização pessoal. Se organizar é mais fácil do que parece, nós temos as famosas thread trackers, mas se você esquecer de atualizar, fodeu. Só que elas são ótimas para se manter atualizado em suas threads, até anotar em algum lugar que você sempre olhe, por exemplo: tô devendo starter para fulano, tenho que responder ciclano e por aí vai.
Salvar link pode ser bom, mas você vai lembrar de apagar o link ou ver ele sempre? O mesmo para favoritar, porque se você tem mais de um char, acaba virando bagunça, porque pode se confundir. Os likes podem te ajudar, mas se você favorita musing junto, pode acabar se perdendo. A gente esquece de uma ferramenta que existe para nos ajudar no próprio tumblr: os rascunhos! Eles não misturam com outras coisas e você vai ver o contador toda vez que abrir o blog do personagem, querendo ou não, o número vai ficar ali. Se você tem mais de um char também, porque cada um tem seu rascunho e fica tudo separado. Quando uma resposta surgir, já deixa salvo nos rascunhos e responde quando conseguir! Se os rascunhos não funcionarem, tenta usar as alternativas que colocou no final, porque uma coisa é certa, você precisa encontrar uma forma que te deixe confortável e que seja seu jeito de organizar.”
Agora, se estiver falando de como cortar as respostas antigas, em uma thread, temos um post da maravilhosa Pabllo, onde ela ensina a cortar os reblogs antigos! Infelizmente o xkit antigo não funciona mais, ele deixava tudo bem bonitinho, mas agora, é em outro formato...
As novas funções são simples, o beta não tem tanta diferença do legacy, tem diferença em design, mas na utilização tudo é igual. Não conheço nenhum guia sobre o editor novo, porque você aprende a mexer nele na marra, além do mais, a graça é essa: aprender a mexer e ir descobrindo as coisas. Você encontra comandos como bold, italic e blackquote ao selecionar uma palavra escrita, vai aparecer uma janelinha com todos os comandos; para adicionar fotos, vídeos, enquetes e ‘ler mais’, só clicar em um espaço em branco do post para que os icons apareçam na própria linha. Você pode ver esse post da maravilhosa Pabllo, onde ajuda a se adaptar com o editor.
Sobre os gifs, é ainda mais fácil! Você abre o hunt que deseja e no lugar de salvar no pc/celular, você abre ele em uma nova aba e copia seu link, depois é só soltar na postagem e ser feliz! Vai aparecer um link embaixo, quando postar, mas pode o retirar se seguir esse tutorial feito pela Joy.
Quanto às cores, apesar do tumblr oferecer algumas cores em seu editor, vou ser sincera, elas são bem limitantes e algumas ficam difíceis para ler, mas conseguimos usar as cores que desejamos via html, fiz um tutorial de como funciona. É bem útil, porque você pode gostar de uma tonalidade mais escura/clara de verde, por exemplo, mas a que o tumblr oferece é neon, seguindo os passos que coloquei ali, pode mudar da forma que quiser.
Espero ter ajudado, se não foi o caso, fique a vontade para mandar uma nova ask ou me chamar no chat, ficarei feliz em ajudar!
2 notes
·
View notes
Text
Novidades e mudanças
Oi, xuxu! Nesses dias achamos que algumas coisas possam ter faltado, então vamos colocar aqui as coisas que acrescentamos ou mudamos esses dias, com ajuda de players e asks que recebemos.

Regras
Adicionamos duas novas regras:
Aceitaremos plots que abordem mediunidade, sensibilidade ao sobrenatural, e temas relacionados. Porém, não será aceito ’superpoderes’. Pedimos cautela para não gerar exagero.
Não vamos aceitar personagens com nomes iguais.
Como alguns players vieram conversar sobre plot sobrenaturais de seus personagens, achamos melhor deixar explicado que sim, vamos aceitar esse tipo de plot. Porém, não vamos aceitar plot de superpoderes ou algo muito x-men. Se acharmos que possa estar muito exagerado, o famoso overpower, podemos sim pedir pro player alterar o plot.

Big Qing

Por sugestão de player, acrescentamos um novo estabelecimento! Um antiquário, uma lojinha cheia de coisas misteriosas e curiosas. Precisa de um chá estranho? Encontrará aqui! Um amuleto? Uma porcelana nova? Com certeza vai adorar conhecer o Big Qing!

Mapa
Colocamos mapa da província, da cidade de Wuhan, mas não fizemos o mapa de Shiwag... Problema resolvido. O mapa já está disponível na página de bairros e mostra a localização de cada um!


Tags
Adicionamos também as tags que usaremos na comunidade:
#SHEIBO - Fotos e vídeos.
#SHPOV - Postagem de povs.
#SHTASK - Postagem de tasks.
#SHTW - Sinalizar Gatilhos.
#SHCALL - Plot call.

Mascotes
Não que isso seja importante para o andamento da comunidade, mas agora com a central aberta, resolvemos alterar nossos mascotes para idols com mais gif icons novos e no mesmo formato. Estava indcomodando a forma irregular que estavam ficando, nosso toque atacou.
Pelo visto ainda vamos responder muuuitas asks, e como temos poucas opções atuais das nossas mascotes, o trabalho de redimensionar para ficarem iguais não está na nossa lista de prioridades.
E como o que mais tem são chinesas lindas nesse mundo, não foi uma decisão difícil!
Nuwa alterou de Jieqiong para Tzuyu.
Diyu alterou de Xiaoting para NingNing.

Qualquer nova dúvida, sugestão ou algo que podemos ter esquecido ou errado, não hesitem em vir falar com a gente, tá legal? Estamos por aqui para ouvir vocês!
Tchau! Ou melhor, zài jiàn!
管理员
1 note
·
View note