#header tutorial
Explore tagged Tumblr posts
Text

GUIA COMPLETO DE COMO EDITAR FOTOS EM ALTA QUALIDADE (HQ)!
oiê, bem vindos(as)! à pedidos, estou trazendo um tutorial bem abrangente sobre como editar fotos no geral para icons, headers, etc., em alta qualidade. neste guia/tutorial trarei dicas, truques e informações gerais sobre o que é preciso para editar em hq. lembrando que o conteúdo deste guia é sobre como eu edito, a maneira que funciona comigo e meu progresso e aprendizado ao longo de quase 12 anos editando icons, ou seja, o que contém neste guia pode — e deve — ser adaptado à sua maneira e ao software de sua preferência. aproveitem e se divirtam!
nota: este tutorial está bem longo, então, se possível, veja este guia pelo pc/notebook!
O QUE VOCÊ VAI ENCONTRAR NESTE GUIA
softwares necessários com links para download;
onde e como baixar as fotos para as edits;
métodos de edição e passo a passo;
como melhorar a qualidade de uma foto;
como salvar a foto corretamente para postar;
dicas de actions e outros resources.
clique em “continuar lendo” para ver o tutorial.
1. SOFTWARE
photoshop
eu recomendo fortemente o uso do photoshop cc na versão mais recente, ou outra versão com camera raw ou filtros neurais suportada pelo seu pc ou notebook.
você também pode usar o photopea como alternativa (eu particularmente prefiro o photoshop pois acho que as edits ficam com mais qualidade). se você preferir o photopea, algumas dicas desse guia poderão não funcionar devido à falta de algumas funcionalidades que o photopea não oferece (ex: camera raw, galeria de filtros, filtros neurais e outros).
eu uso a última versão do photoshop (atualmente, a versão 25.5.1) e uso a versão paga (obrigada adobe pelo desconto de estudante!!!!!), mas vou deixar alguns links para você baixar o photoshop gratuitamente caso você não seja estudante e/ou não tenha condições para assinar um plano.
atualmente eu uso um mac mini 2014 para editar, mas sempre usei windows, então, as dicas e os links valem para os dois sistemas operacionais.
links
macos: 1, 2 & 3.
windows: 1, 2, 3 & 4.
2. BAIXANDO AS FOTOS
galerias de fotos
muitos artistas têm fansites com galerias de fotos e você pode achar facilmente digitando no google: “nome da pessoa + gallery”.
o artista que eu quero não tem galeria própria e agora? tranquilo, ainda temos galerias de fotos de famosos variados como hqdiesel, hqsource, hq-pictures e até mesmo o theplace.
em último caso você pode usar o gettyimages e usar um removedor de marca d’água ou um site como o gettyimages downloader.
instagram
para artistas estrangeiros que tenham apenas instagram e/ou não tenham fotos em galerias de imagens, eu recomendo o instagram pessoal da pessoa.
você poderá fazer o download das fotos com extensões de navegadores como o image downloader for instagram (para firefox e google chrome), ou sites como o saveig, o snapinsta ou o igdownloader.
eu recomendo baixar pela extensão do navegador, pois ela baixa a foto direto do site do instagram no computador, diferente dos sites que você precisará ir foto por foto, copiar o link e colar no site para fazer o download.
mas, caso a extensão esteja indisponível, com algum erro ou pare de funcionar, o site é uma excelente alternativa (só precisa ter mais paciência).
nos sites para baixar fotos do instagram, geralmente eles dão a opção para você escolher o tamanho da foto. você deve sempre selecionar a resolução maior da foto (acima de 1000px é o melhor).
pinterest
em casos extremos de artistas low profile, sem instagram, sem aparições públicas, sem galerias de fotos, nadica de nada, eu recorro ao pinterest.
porém, é preciso ter muito cuidado ao fazer download de fotos do pinterest, porque são muitas fotos repetidas e muitas com baixíssima resolução e qualidade.
se você for baixar fotos do pinterest, escolha a foto com maior resolução (imagens maiores que 500px já são ok para editar icons), e depois de baixar a foto, eu recomendo fazer um tratamento na foto para melhorar a qualidade dela, como vou ensinar.
3. EDITANDO
3.1 importando a foto no photoshop
apertando ctrl+o ou cmd+o uma guia vai abrir no programa, onde você vai até a pasta onde a foto foi salva. selecione a foto e clique duas vezes nela para abrir.
3.2 cortando a foto nas dimensões desejadas
muitos tutoriais de edições de icons sugerem que você copie a imagem e cole ela em um documento novo já do tamanho da sua edit, mas eu não recomendo essa opção, pois ao redimensionar a foto com a ferramenta de transformar (ctrl+t), ela dá poucas opções para manter a qualidade da foto e se você não souber o que cada opção faz, poderá perder a qualidade da imagem. então, eu sempre faço o recorte na própria foto para não alterar muito a qualidade dela.
aperte a letra c no teclado para abrir o atalho da ferramenta de corte. (se o seu photoshop for alguma versão do cc, eu recomendo que você marque a opção para usar o modo clássico de corte, assim fica mais fácil e você tem um controle maior sobre a ferramenta!). para fazer essa alteração é simples, vá no ícone de engrenagem, clique e marque a opção “usar modo clássico”.
para fazer icons, você deverá cortá-lo usado dimensões quadradas, ou seja, 1x1, e para headers 15x5. você pode mudar as dimensões na caixinha da ferramenta de corte.
3.3 redimensionando a foto
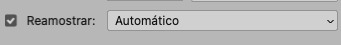
nessa parte você precisará prestar atenção, pois ao redimensionar a foto, você poderá perder ou ganhar um pouco mais de qualidade na foto, e para isso você usará uma opção chamada reamostrar (ou resample se seu photoshop estiver em inglês). deixe a opção marcada para usar as definições.

3.4 explicando as definições do reamostrar e qual definição usar de acordo com o resultado que você quer






bilinear: a melhor opção para redimensionar gifs, mas para fotos não é tão bom pois dependendo da foto algumas partes ficam nítidas, outras mais suaves e se você for aplicar action de nitidez, pode ficar com um aspecto de “craquelado” com as bordas granuladas, o que eu pessoalmente acho que fica um pouco estranho.
bicúbico mais suave (ampliação): como o nome já diz, ele deixa a foto mais suave, ou seja, os pixels “craquelados” e granulados da foto ficarão mais suaves. é uma ótima opção tanto se você for aplicar actions de nitidez ou actions mais desfocadas e mais suaves.
bicúbico (gradientes suaves): pode parecer a mesma coisa do bicúbico mais suave, mas esta opção além de suavizar a imagem, cria um “desfoque iluminado” nas transições das cores da foto. é a melhor opção para fotos sem muita qualidade e principalmente se você for usar actions suaves e desfocadas, sem muita nitidez.
bicúbico mais nítido (redução): acentua os pixels e as arestas nítidas da foto, ou seja, essa definição redimensiona a imagem mas preserva a nitidez da foto. se você usa actions de nitidez que não tem desfoque nas configurações, essa é a melhor opção de reamostra. (mas cuidado, se sua imagem ficar muito nítida com essa definição, você precisará usar outra opção. caso contrário, quando você aplicar a action, a edit poderá ficar muito exagerada e/ou com aspecto áspero.)
preservar detalhes (ampliação) com redução de ruído: esse em especial é ótimo para quando você precisar redimensionar uma foto para deixá-la maior sem distorcer tanto a imagem. você pode ajustar a redução de ruído para deixar a foto mais suave, sem perder muita qualidade. (obs.: essa opção não deve ser usada para redimensionar imagens muito pequenas, por exemplo de 200x200 para 400x400, ou a imagem vai ficar muito distorcida. ela deve ser usada quando a diferença de pixels não é muito grande, por exemplo, você cortou a foto e ela ficou no tamanho 370x370, aí sim você pode redimensionar para maior sem perder muito da qualidade. então você pode ir ajustando a qualidade com a porcentagem da redução de ruído).
pelo mais próximo (arestas sólidas): essa é uma opção traiçoeira, pois não fica bem em quase nenhuma imagem (a menos que seja um pixel art). essa definição redimensiona a imagem e mantém os pixels nítidos, ou seja, a foto fica menor mas tudo nela que tem aspereza vai prevalecer. é muito usada para redimensionar pixel art, pois preserva as bordas ásperas. pode ocorrer de ficar boa em uma foto aleatória mas não será possível aplicar action, ou a imagem ficará exagerada.
3.5 aplicando a nitidez depois de redimensionar
depois de escolher a foto, baixar, redimensionar de acordo com o estilo da action da sua escolha, está na hora de aplicar.
eu fiz duas versões para mostrar como fica com cada tipo de action:


assim, os dois icons tem uma alta qualidade usando actions diferentes, graças a remostragem ideal para cada tipo de action :)
4. TRATAMENTO DE IMAGEM PARA MELHORAR A QUALIDADE
nesta parte, é muito importante que você tenha baixado uma versão do photoshop com neural filters e/ou com o camera raw, mas caso você não tenha, tudo bem também, vou ensinar como fazer uma melhoria na foto de três jeitos: com camera raw, com neural filters e com desfoques. a melhor forma vai depender de quão ruim está a qualidade da sua foto. em geral, apenas fazendo ajustes no camera raw você já tem um ótimo resultado na maioria das fotos.
camera raw
se seu photoshop tem o filtro do camera raw, ele vai estar em filtro > filtro do camera raw...
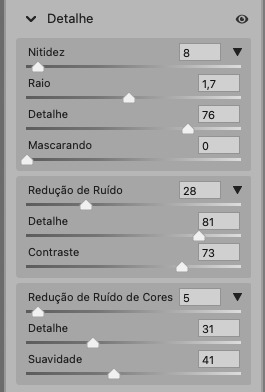
tudo que iremos fazer será na aba de “detalhe”, ali você deve dar mais atenção ao ajuste de redução de ruído, pois é ele que vai remover o ruído da imagem e melhorar a qualidade dela.
vá mexendo nas configurações de redução de ruído até que a foto fique mais suave. ajuste também o detalhe e o contraste da redução de ruído.
essa parte será mais no olhômetro mesmo, pois as configurações vão variar de foto para foto, mas eu recomendo muito você mexer também na nitidez para não deixar a foto tão desfocada, mas nada muito intenso para não interferir na action que você irá usar.
eu mexo também na redução de ruído de cores, porque dependendo da foto, algumas cores estarão saturadas ou com muito ruído. só cuidado para não colocar um número muito alto, pois esse ajuste pode tirar a saturação da sua foto e deixá-la apagada.
enfim, aqui está uma comparação da foto original com o tratamento feito com o filtro do camera raw e depois já com a action de nitidez aplicada:



e essas foram as configurações que usei nessa foto em específico:

como eu disse antes, as configurações irão variar de foto para foto, a depender da qualidade de cada uma e de quão ruim a foto está, mas com essa configuração básica, você já vai conseguir melhorar algumas fotos.
neural filters
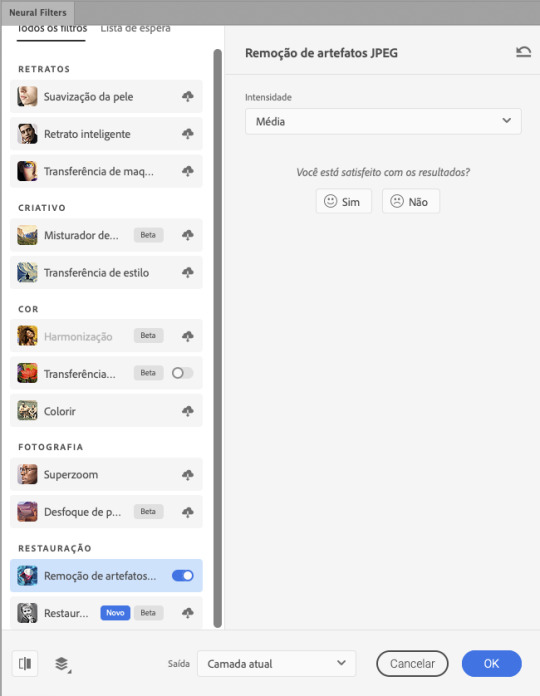
se a versão do seu photoshop vem com neural filters (ou filtros neurais), ele estará em filtro > neural filters...
irá abrir uma janela com vários filtros mas o que a gente irá usar vai estar em “restauração”, com o nome “remover artefatos jpeg”. se precisar, faça o download do filtro.
eu recomendo usar a intensidade sempre média, a menos que a foto esteja muito ruim, aí você usa a intensidade alta. mas em geral, a intensidade média ou baixa já dá conta do recado.
a saída deve sempre estar na camada atual, ou seja, na camada da foto selecionada.
assim:

e aqui está uma comparação da foto original com o tratamento feito com o neural filter e depois já com a action suave com desfoque aplicada:



a opção do neural filter é uma ótima alternativa ao camera raw, o único contra é que ele deixa a foto com uma textura áspera, e quando você usa uma action de nitidez eles ficam muito visíveis e acaba não ficando muito legal.
porém, um bom jeito de contornar isso é adicionando ruído na foto. eu uso o efeito de granulação do camera raw para adicionar ruído no icon (você também pode adicionar o ruído em filtro > ruído > adicionar ruído..., mas eu prefiro o camera raw pois ele dá mais opções para ajustar o granulado do jeito que eu preferir).
no primeiro icon abaixo, dá para perceber a textura áspera que o neural filter deixa depois de melhorar a foto e adicionar nitidez; já no segundo icon eu mostro como eu adicionei o ruído e contornei esse defeito.


as configurações de ruído que usei no camera raw foi 12 de granulado, 35 de tamanho e 20 de aspereza.
lembrando que, se você for usar uma action de desfoque e/ou remoção de ruído, não será necessário adicionar a granulação, pois a própria action já vai suavizar a textura do neural filter (a menos que você queira adicionar o ruído, claro).
redução de ruído + desfoque
caso a sua versão do photoshop não tenha nenhuma das opções de camera raw ou neural filter, caso você use um photoshop mais antigo, photoshop portable ou prefira usar o photopea, essas alternativas podem ser úteis.
mais uma vez, irei me basear no olhômetro, de acordo com a foto e irei ajustando as configurações de acordo com o que eu quero e acho necessário.
vamos começar com a redução de ruído! ele está em filtro > ruído > reduzir ruído...
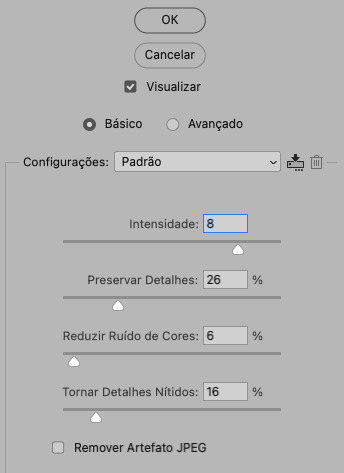
na janela de redução de ruídos você verá alguns ajustes que são: intensidade, preservar detalhes, reduzir ruído de cores e tornar detalhes nítidos e vou explicar cada um para que você possa saber ajustar eles de acordo com sua foto:
intensidade: o número de 1 a 10 irá definir a intensidade da luminescência, a intensidade do filtro e o quanto da imagem você quer preservar ou extinguir, sendo 1 o mínimo da intensidade do filtro e 10 o máximo;
preservar detalhes: o número digitado irá definir a porcentagem de detalhes a serem preservados. quanto maior o número, maiores serão os detalhes mantidos na foto, como ruídos, manchas e outras aberrações da foto;
reduzir ruído de cores: o número digitado irá definir a intensidade e reduzir o ruído cromático, ou seja, vai reduzir as aberrações cromáticas, como por exemplo, fotos que distorcem as cores. preste atenção na porcentagem inserida, pois quanto maior o número, menos saturação sua foto terá e poderá ficar com aspecto de foto envelhecida;
tornar detalhes nítidos: o número digitado vai definir a porcentagem de nitidez para restaurar pequenos detalhes da foto. quanto maior a porcentagem, maior vai ser a intensidade dos detalhes da foto. preste atenção na porcentagem inserida, pois se a intensidade da nitidez for muito alto, vai afetar a sua action, seja ela de nitidez ou de desfoque.
sendo assim, para a foto usada eu fiz estes ajustes:

obs.: se você for um usuário mais avançado do photoshop, poderá explorar a opção avançado, que possui as configurações básicas para melhorar a foto e também as configurações para remover ruído das cores primárias (vermelho, amarelo e azul) individualmente. mas, mesmo se você não for um usuário expert, eu recomendo você dar uma olhada nessa opção e explorá-la, mexendo nas configurações e ir ajustando e aprendendo, pois o resultado poderá ficar ainda melhor nos ajustes avançados.
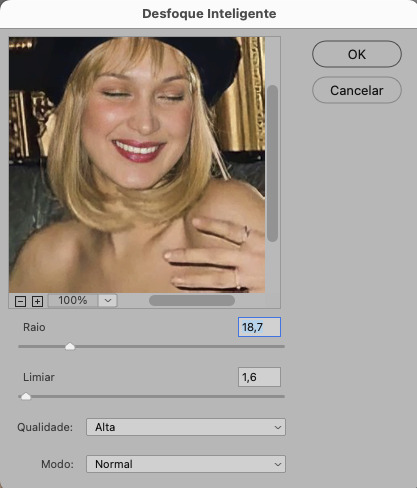
aplicado a redução de ruído, vamos partir para o desfoque! eu estarei usando o desfoque inteligente antes do desfoque de caixa. você vai achá-lo em filtro > desfoque > desfoque inteligente...
na janela que abrirá, você verá os ajustes: raio, limiar, qualidade e modo. vou explicar eles:
raio: vai determinar o tamanho da área que será considerada para o desfoque. quanto maior o número, mais detalhe serão preservados;
limiar: vai determinar a diferença dos pixels entre si antes de serem alterados pelo desfoque.quanto maior o número, maior será a área em que o desfoque será aplicado;
qualidade: vai determinar a qualidade e intensidade do desfoque. ao escolher a opção mais alta, mais partes da foto o desfoque atingirá;
modo: vai determinar o traçado das linhas de bordas que o filtro identificar. o modo normal aqui é o ideal, pois os outros modos “somente arestas” e “sobrepor arestas” irão identificar somente as bordas da imagem.
sendo assim, esses foram os ajustes:

após o desfoque inteligente, partiremos para o desfoque de caixa! ele está em filtro > desfoque > desfoque de caixa...
(você também poderá usar o desfoque gaussiano a depender da foto, mas para esta em questão, o desfoque de caixa funcionou perfeitamente)
a intensidade do desfoque de caixa, assim como do desfoque gaussiano, é medida em pixels e o mínimo é 1 pixel, e para icons é uma intensidade forte, então eu coloco o número mínimo (1, no caso) e depois de clicar em OK e aplicar o desfoque, vou em editar > atenuar desfoque de caixa... e ajusto a porcentagem de acordo com a foto. nessa foto deixei a porcentagem em 33% e ficou ótimo.
no entanto, infelizmente, por não ser o melhor método para melhorar a qualidade de uma imagem, ela ficará um pouco desfocada demais. mas podemos contornar isso usando o filtro alta frequência para devolver um pouco da nitidez e detalhes na foto. você encontrará esse filtro em filtro > outros > alta frequência...
o filtro de alta frequência, assim como os desfoques, é medido através de pixels e quanto maior o número, mais detalhes passarão despercebidos, ou seja, menos detalhes e menos nitidez sua foto terá. eu recomendo em torno de 2px se você quiser mais detalhes e em torno de 5px se você quer mais suavidade.
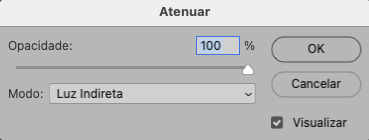
a primeira vista esse filtro parecerá estranho e distorcido, mas dará tudo certo, você só precisará mudar o modo de mesclagem. para isso vá em editar > atenuar alta frequência e mudar o modo de mesclagem para “sobrepor” ou “luz indireta” se você quiser que fique mais suave. se preferir, poderá também ajustar a opacidade para os detalhes ficarem mais ou menos intensos.
assim:

assim fica o resultado sem o filtro de alta frequência e com o filtro:


sendo assim, fica a seu critério usar o filtro ou não.
aqui está a comparação das fotos com o tratamento de redução de ruído + desfoque com e sem o uso das duas actions:



5. SALVANDO A EDIÇÃO
e chegou a melhor parte: salvar a edição para postar!
seja a edição um icon, uma header, ou qualquer outro gráfico estático (edições não animadas), a melhor opção é sempre, sempre, SEMPRE, salvar no formato PNG!
o formato jpg ou jpeg não preserva a qualidade original como o formato png preserva. então, sempre escolha esse formato ao salvar suas edições estáticas!
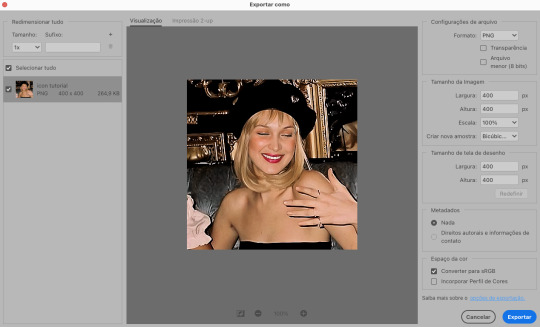
a melhor forma de salvar uma edição em alta qualidade é exportando ela. sendo assim, vá em arquivo > exportar > exportar como...
em “configuração de arquivo”, selecione o formato PNG e desmarque a opção “transparência” se sua foto não é uma imagem com fundo transparente; em “tamanho da imagem” deixe como a altura, a largura e a escola como estão, apenas mude a opção em “criar nova amostra” para BICÚBICO AUTOMÁTICO; e em “espaço da cor” marque a opção CONVERTER PARA SRGB, porque assim, independente da calibração do seu monitor, a foto ficará com as cores originais e não sofrerá alteração.
assim:

no entanto, se você tiver um pc ou notebook lento, ou apenas não tiver paciência para salvar sua edit em exportar, você pode salvar no modo normal, indo em arquivo > salvar como... OU arquivo > salvar uma cópia..., no entanto, se você for usar essa opção, não esqueça de marcar a caixinha para “incorporar o perfil de cores srbg”, essa opção geralmente fica na parte de baixo da janela que abre quando você vai salvar a edição.
6. ACTIONS & RESOURCES
para facilitar pra vocês, todos as configurações de filtros usados neste guia, estarão disponíveis para download em uma pasta de action. para fazer o download é só clicar aqui: ★. já a dupla de actions usadas (a de nitidez & a de desfoque suave) estarão disponíveis para download na lista de dicas abaixo.
dicas de actions de nitidez – premium & gratuitas (free)
lovie potion by @loviestudio [premium]
action #26 by @harupsds [premium]
action #25 by @harupsds [free]
01 action by @harupsds [free]
cherrie by @loviestudio [free]
action #11 by @miniepsds [premium]
face action by @miniepsds [premium]
crispy by @nebulies [free]
scarlett by @l-agallerrie [free]
eight action by @peachcoloring [premium]
bubblegum by @hisources [free]
kendall by @hisources [premium]
hekate by @hisources [premium]
sharpen by @l-agallerrie [free]
#01 action by @buntterflies [free]
dicas de actions “suaves” – premium & gratuitas (free)
teddy bear by @loviestudio [free]
action ten by @peachcoloring [premium]
caelestis by @miniepsds [premium]
fleuriste by @hisources [free]
angel by @loviestudio [free]
action #13 by @harupsds [premium]
action #12 by @harupsds [premium]
wild action by @hisources [free]
outras actions – premium & gratuitas (free)
denoise action effect — remove o ruído das fotos sem perder muita qualidade by @loviestudio [premium]
photopea quality action — action para melhorar a qualidade da foto no photopea by @loviestudio [free]
exclusive hq actions — um conjunto com as actions que foram usadas neste tutorial by @girasois, @loviestudio [free]
denoise and sharpen actions — conjunto de actions para melhorar a qualidade da foto automativamente by heavnsent
7. BÔNUS: DICAS EXTRAS
a adobe cc learn tem muitos tutoriais que você pode dar uma olhada e aprender muito mais sobre o photoshop e outros programas da adobe!
o youtube é outra fonte incrível para você aprender edição no photoshop, lá você encontra tutorial para quase tudo de edição de fotos e muito mais! se você entende inglês, eu recomendo muito os canais piximperfect e brendan williams tutorials.
para fonte de inspirações, o tumblr é o lugar certo! se jogue nas tags para se inspirar e nos blogs de photoshop para ver muito mais tutoriais e muito mais resources.
o blog @looksgreat infelizmente não é mais atualizado, mas você ainda pode encontrar muitos tutoriais sobre quase tudo de edição, e o melhor, todos os tutoriais são em português!!
ainda recomendo outros tumblr brasileiros de resources e tutoriais: @miniepsds, @harupsds, @peachcoloring, @gmfioart, @colour-source, @l-agallerrie, @wasirauhlpsds, @hisources, @opulenceps, @sunshinepsds, e @loviestudio; e no deviantart: jungrainsoul, rockjealous, heavnsent, aureangels e rohdossantos.
8. CRÉDITOS E INFORMAÇÕES
crédito colorings
off hearts + whimsy by @miniepsds ♡
informações
antes de tudo eu gostaria de pedir desculpas pelo tamanho deste guia, mas eu quis abranger o máximo de dicas possíveis para vocês e deixar o tutorial super completinho.
em segundo lugar eu gostaria de agradecer todo o carinho de vocês, isso me motiva muito a continuar. obrigada, de coração!
enfim, é isso! minha ask estará sempre aberta para dúvidas, sugestões, pedidos e mensagens fofas (sempre com educação e respeito, claro)!
#tutorial#photoshop tutorial#tutoriais#tutorials#resources#hq tutorial#tips#useful#ptbr#adobe photoshop#photopea tutorial#tutorial tips#dicas#dicas de edição#dicas de actions#guia completo#guia#guia de edição#guia de edits#edits tutorial#edit tag#masterpost#long post#editing tips#icon tutorial#header tutorial#hq edits
162 notes
·
View notes
Note
theme anon ohh i haven't use that app i will definitely try it! i have tried with Photobea but i still don't have it figure it out , i would love the tutorial if it's okey with you thank you !
oh yeah, photopea took me a bit to get the hang of and i only use it for gifs.
sure! here's a quick tutorial, babes! 💗
first, i go to pinterest and search for gradients

and this is the one i ended up chosing: (bc autumn vibes)

and ofc you can always adjust the color in ibis, pressing on the brush icon, go to filter, then adjust color then hue saturation and lightness.
more under the cut bc this is going to be a bit long
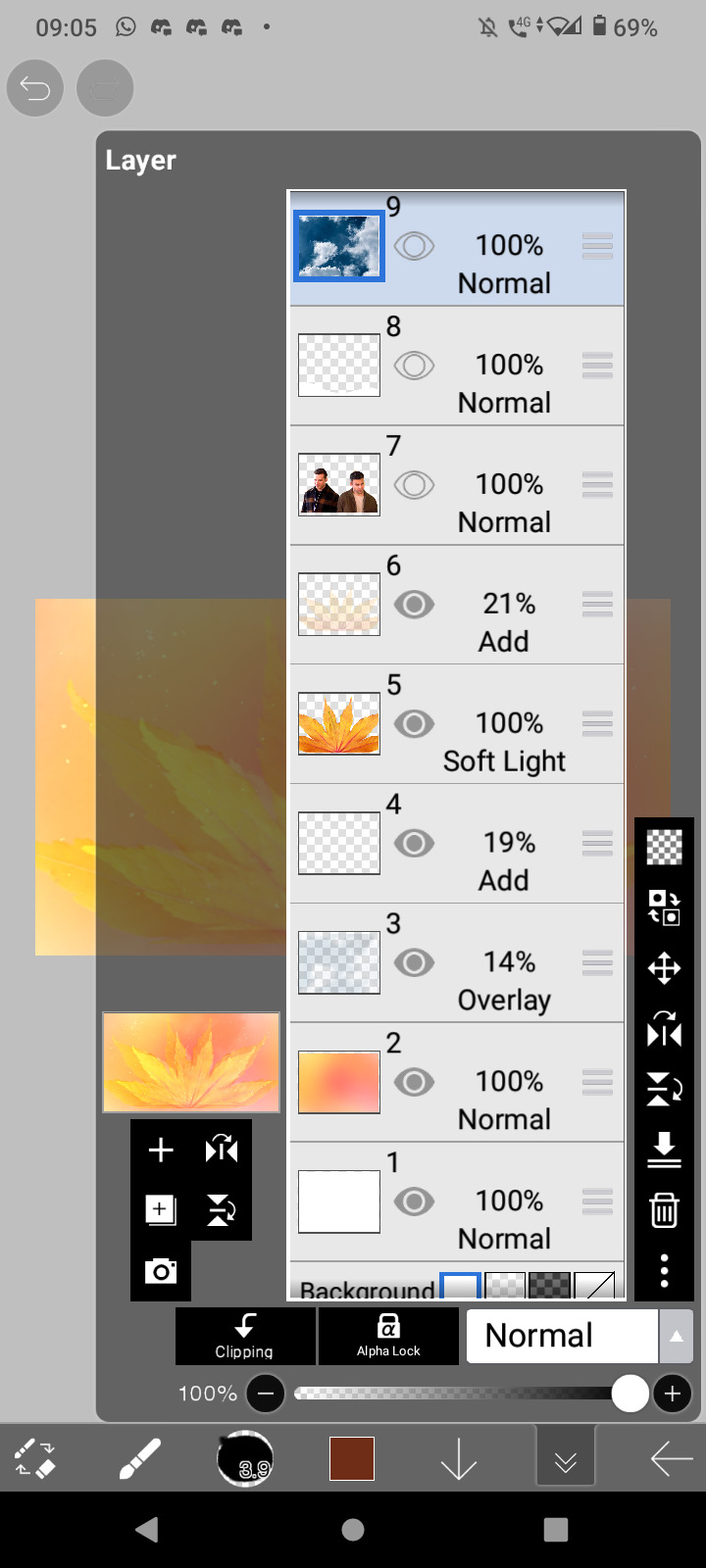
i decided to keep the color, so next i search for clouds on pinterest and end up choosing this pic:

i play around with opacity, blurriness, etc and i get this result:

then i add glitter:

with this brush i made myself

then i add an autumn leaf and duplicate it, playing with the blending modes. in this case the first layer is in soft mode and the second layer in add and i play with the opacity of these as well


(btw, you can search png aesthetic on pinterest and you'll get pretty much anything you could want, but here's the already png i used for this one:

then i add the pic of my choosing. in this case a buddie one. i erase the background until it's just the two of them plus the blending of the header, that you can make yourself too. and wha-la!

(if anyone's gonna use this header, pls credit me in the bio)
anyway, just have fun. mess around with the app until you get something you're satisfied with <333
#anon#tutorial#resources#header tutorial#eddie diaz#evan buckley#buddie#buddie header#911 header#april gets mail 💌#editing help
35 notes
·
View notes
Note
How are you making the headers for the stories? They are so nice
headers tutorial!!
1. first pick three pictures that have a similar theme. for example i go on pinterest and find a picture from a player i really like and go in the suggested section to see if there are any more pictures from that event or match. for example:



these are all of pedri wearing the same suit so i could use these
2. place your three pictures and turn them into square format. you can do this in your settings or any editing app you have. (i use alight motion) example:

3. once they’re all in square format you can add any coloring you want on them. i used to edit so i use my old coloring but you can go on polarr and apply whatever filter you like! example:


4. afterwards go on whatever app you use to edit and them together. once again i use alight motion.
i also use this picture for reference

it’s from an enzo fic on wattpad unfortunately i don’t remember who the author was but all credits to them for giving me the inspo to do the headers
so the end result should be this:

for the border i usually choose a color that kind of ties in with the all the photos? here it’s a dark gray almost black but i could’ve done a dark green as well or maybe even a dark blue or white.

for the border i usually add rectangles and make them really skinny and simply make them a bit transparent to add the border effect like in the reference pictures
i hope this helped 😵💫
24 notes
·
View notes
Text
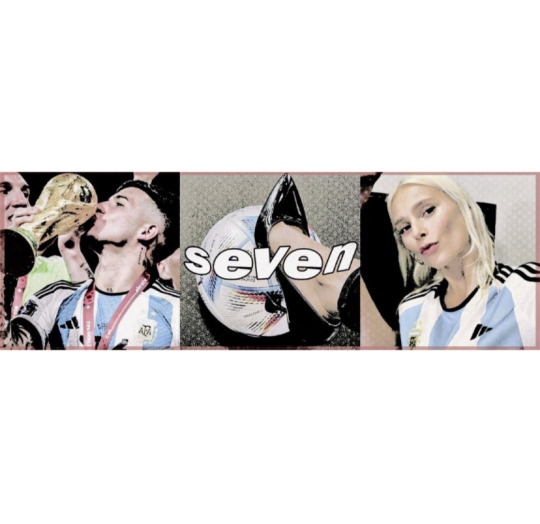
⠀⠀谷 : TUTORIAL : link personalizado para twitter



⠀⠀
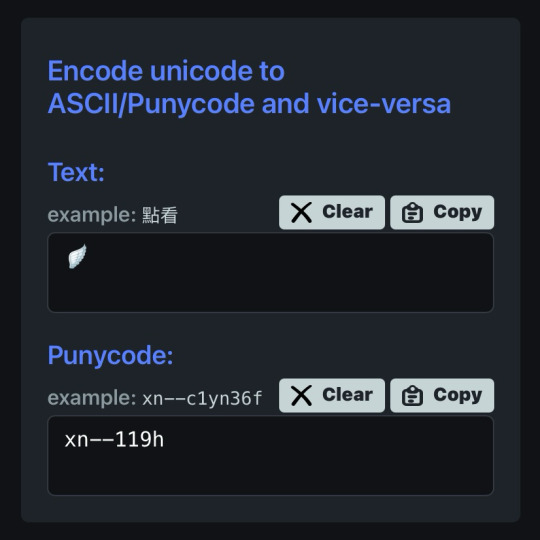
en notas, escribiremos POR SEPARADO la frase o emoji que deseamos convertir. ¿por qué por separado? si se hace junto nos saldrá como un link invalido y no podremos ponerlo en nuestro perfil, procuren hacerlo por separado (para las letras usen el espacio en blanco para la separación)

⠀⠀
ya con esto realizado, nos dirigimos a la pagina puny coder (https://www.punycoder.com) en donde pondremos nuestros textos respectivos que se codificaran, es muy fácil ya que la misma pagina te entrega la opción de copiar el nuevo formato, copias ambos y vuelves a notas
⠀⠀


⠀⠀
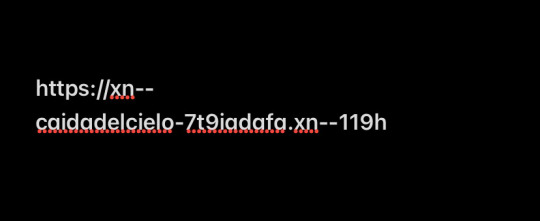
para lograr cualquiera de los formatos que elijamos, al inicio de nuestro link hay que usar el HTTPS:// y para separar la palabra del emoji hay que usar un PUNTO ejemplo:
⠀⠀


⠀⠀
con nuestro link listo, nos dirigimos a twitter, iremos a editar perfil y procedemos a ingresarlo en la categoría de sitio web, aceptar los cambios y quedará así:
⠀⠀

⠀⠀
esto servirá bastante para hacer tu perfil más atractivo o por el entretenimiento de decorarlo más, recuerden que pueden jugar con todo el formato pero solo está disponible para twitter, en otras apps puede que no se convierta el link pero al menos en twitter puedes cambiarlo infinitas veces. espero haberlas ayudado y haganme saber sus dudas o deseos sobre otros tutoriales ( ദ്ദി ˙ᗜ˙ )
⠀⠀

#᭪𒋲 ִ੭﹕evrthng⠀: post#tutorial#link#aesthetic#messy moodboard#random moodboard#cute moodboard#aesthetic layouts#messy layouts#random layouts#messy headers#random headers#dividers#kaomoji#cute symbols#random usernames#username ideas#twitter usernames#twitter#messy bios#messy locs#messy symbols#alternative users#cutecore#cute locs#goth moodboard#goth users#grunge moodboard#emo moodboard#edgy moodboard
864 notes
·
View notes
Text

the ultimate beginner metadata tutorial !! by a dummy :3


HEY PALS AND PEOPLE doing some tips and tutorials ,,,, kinda explaining the metadata that people do in rentry
the site already have a "tutorial" on the "how" window, these on the post are the ones who need further explanation
i will put in topics and try to do my best on this, its a long read!

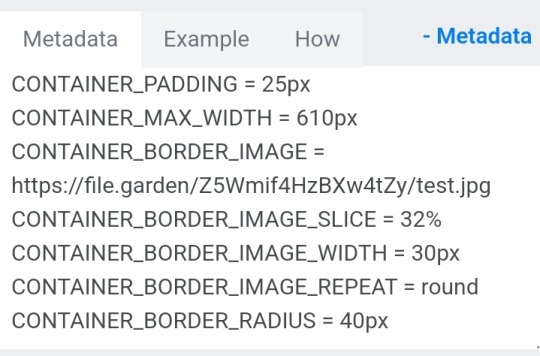
• the border i will be using for example its by @/suturical on this post
• now, how to understand this and make the magic happen?

GOTCHA!!!
1. Borders: container adjustements
• the least important thing is the container width, you can put as you please but i use it on 400px — 610px, its just my recommendation
• now the padding is important, its basically the distance between the border and the elements of your rentry
• example: padding on 25px

• example: padding 20px

2. Borders: slice
• the image slice is basically how much it will slice your border and repeat it, i recommend using it 20% – 40%, however adjust as you please!
• example: slice 37%

• example: slice 23%

big difference isnt it? and i only changed the slice part, nothing else!
3. Borders: width
• basically the width of the border, adjust as you please but i also recommend to put on 30px as its the maximum size you can put
• example: width 30px

• example: 15px width

4. Borders: repeat
• this is another thing that dont have much secret and explanation about, there are 4 repeating types for borders, they are:
• stretch: will stretch the original size of the border across the entire container

• round: most used, 'normal', will make your border get around the container

• repeat: will repeat a certain part of the graphic image across the sides

• space: will give space between the repetitions

• onto the next part, text!

2. Text: font applying
• ngl its pretty simple, first catch ANY font of the google fonts site and do like the screenshot above, detail, if you font name has a space between the name (example: playfair display) you MUST put the _ to substitute the space, or it won't work
• but if the font name doesn't have any spaces, write it normally
2. Text: text size
• also really simple, explore the sizes on the rentry, i use it 10px – 25px, adjust to your liking!
2. Text: coloring
• tired of coloring all sentences manually? just do the code from screenshot and input your color! it can be written like i did or the hex code/whatever!
• you can still color things manually even when using this
• final with all these changes:


SO THATS IT! the most important actually :33
hope it isnt confusing, any questions please send an ask!
tagging oomfie @chokingonchairs bc finally got the courage to make this and yu asked for hehe ^___^
THANKS FOR READING!

#ᛝ the messy little angel ꒱ .#rentry tutorial#tutorial#rentry#rentry decor#rentry graphics#graphics tips#graphic tutorial#icon pack#icons#random headers#twitter icons#headers#icon#random icons#twitter header pack#twitter headers
535 notes
·
View notes
Text
Tutorial on How to Use Banner/Icon Masks
req by MANY PEOPLE- I'm so sorry for keeping you guys waiting for a tutorial that I should've posted ages ago🫠
---------------------------------------
NOTE:
the wm is there for anyone that wishes to post my tutorial on other platforms without mentioning me at all. Tbh I'm not that crazy about creds normally, it's just annoying how some people will go to such lengths just not to give creds where it's due... At least don't claim it's yours pls😭
#rentry#rentry mask#discord banner#tumblr banner#discord headers#headers#icon mask#icons#discord icons#tumblr headers#tutorial#tutorial video
304 notes
·
View notes
Text

this pack contains 20 templates both transparent and with background, to use on headers, gifs etc.
like or reblog if you download
do not repost or claim as your own
preview under the cut
D O W N L O A D


#completeresources#dailyresources#templates#dividers#usernelly#userireland#ripped paper#resources#header template#header dividers#my resources#mine: resources#part of a tutorial for a lovely anon
696 notes
·
View notes
Note
hey big vro
question: what do you do to add a gif to your graphics
:3c < hi dude ! I mostly use ezgif for graphics BUT !!!!
for layouts I use photopea , example :


What I like to do is open photopea < pick a gif from my hoard < upload graphic < then click OPEN to upload the gif in a separate file in photopea’s editor < drag the gif and stretch it little < then move it to the spot you want the gif to move and groove

video … to show you :

The result !!!!!!!! Idk how to clip gifs in photo pea just yet but I’ll learn eventually :3c
#rentry#tut#tutorial#ignore how it’s a different frame#THE HEADER WAS TOO BIG GOR MY PHONE#PHOTOPEA KEPT CRASHING#hope this helps
119 notes
·
View notes
Text
bae's channel.

oioi! tudo bem com vcs, meus amores? vim aqui para apresentar meu canal no youtube!
lá eu trago diversas coisinhas, incluindo tutoriais (alguns relacionados aos meus blogs) então, caso tenha algo que vcs queiram aprender, basta dar uma passadinha lá no meu post da comunidade e fazer seu pedido <3

enfim, um pequeno post mostrando outras sociais onde também ou ativa! espero muito que gostem 🫶🏻
bae on youtube
#͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏#baenuit#like or reblog#aesthetic#messy bios#bios#nicknames#soft#kpop bios#messy icons#kpop nicks#youtube#kpop#gg#youtube channel#youtela#symbols#coquette#moodboard#lockscreens#event#veurence#minimalism#tutorial#long locs#short bios#random bios#textual locs#layouts#headers
63 notes
·
View notes
Text
Tags Masterlist. Click to find tagged posts.
Updated 31 October 2024.
General tags:
themes - patterns - resources - navigation - sidebar - interactive - header - fansite - contained - fandom - tools - tags - pixels - gif - graphics - dividers - pages - all in one - blinkies - code - colours - html - javascript - no javascript - neocities - templates - tutorial -
Specific tags:
kingdom hearts - seashells - splatoon - summer - steven universe - book - cats - colourful - computer - constellation - cute - eyestrain - facebook - fish - hexagon - horizontal - metal gear solid - music player - particles - pokemon - reddit - simple - social media - space - spongebob - tarot - undertale - water - webcore - writing -
Year of creation:
2013 - 2014 - 2015 - 2016 - 2017 - 2018 - 2019 - 2020 - 2021 - 2022 - 2023 - 2024
Full masterlist page:
More will be added later. Feel free to suggest anything!
#masterlist#themes#sidebar#fandom#dividers#gif#header#resources#patterns#navigation#interactive#fansite#contained#tools#tags#graphics#music player#pages#html#neocities#blinkies#all in one#code#colours#javascript#no javascript#templates#tutorial
81 notes
·
View notes
Note
I am OBSESSED with your layout
how did you make the header ??
TYSMMMMM!!
here i made a tut for the header cus thats easier than trying to explain in just words lol:
15 notes
·
View notes
Note
oi lenda, poderia ensinar como faz header de boa qualidade no spirit? se nao for muito incomodo, claro! 🥺
primeiramente: obrigada pela pergunta!!!
segundamente: nas headers que faço, utilizo imagens do pinterest – geralmente com uma boa qualidade –, é opcional, mas você pode buscar por palavras chaves para encontrar o tipo de imagem desejada (ex.: “color + aesthetic”):


(caso não encontrar alguma em hd, ainda sim dá pra utilizá-las, pois não muda muita coisa no final)
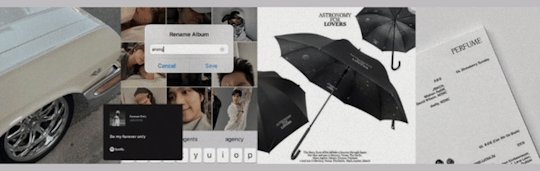
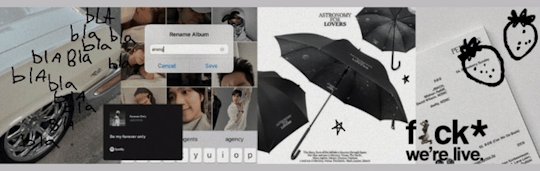
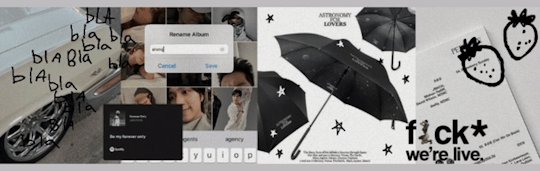
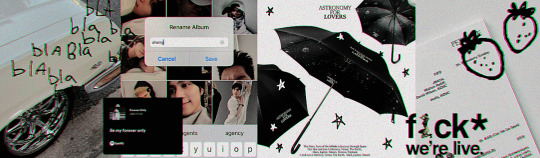
sendo mais específica agora: você seleciona o tamanho 1200x350* (que o spirit pede) e coloca aleatoriamente as imagens intercalando entre fotos, print de música, mensagens, perfil do ig, etc! adicione alguns desenhos/textos/pngs aleatórios pra fazer uma colagem bonita (é o famoso confia no processo).

(você pode remover o fundo do desenho/foto transformando em png ou colocá-lo no modo de mesclagem - multiplicação)
assim que sentir que está bom, você tem a opção de aplicar coloring/efeito/filtro e finalizar com nitidez/topaz – ou qualquer outra finalização que você ache melhor. no momento eu utilizo a afiar inteligente (quantidade: 190% | raio: 1px) do photopea!
seguindo essa dica, assim ficaria a header:


espero que esteja entendível ☝️ e vale lembrar que essa é a forma que eu faço minhas headers baseadas num estilo tipo colagem!!! se cuidem, mwah 💋
#headers#edits#header#colagem#ask#kpop edits#spirit fanfics#tutorial#como fazer#como fazer headers#miedit
76 notes
·
View notes
Text
COMO MEXER NAS NOTIFICAÇÕES PELO LOCKSTAR NO SAMSUNG




Qualquer dúvida pode perguntar aqui nos comentários ♡
@moon-zazai pessoa que pediu o tutorial!
#tutorial#fine lock#lockstar#samsung customization#kpop music#kpop lyrics#kpop boys#kpop icons#pink kpop moodboard#kpop messy icons#kpop moodboard#kpop male idol#kpop lq icons#kpop lockscreen#kpop layouts#kpop long locs#kpop imagines#kpop idol#kpop pink moodboard#wallpaper kpop#kpop edits#kpop rpf#kpop fanfic#kpop fanart#kpop messy moodboard#kpop headers#kpop hard hours#kpop gg#bios kpop#kpop bios
31 notes
·
View notes
Text



• wanderer graphics 。
| ♡ / ↻ + credit to use
| credits: render by oomfie luka :3
| mai phone is tweaking again ,,

#ᛝ the messy little angel ꒱ .#genshin wanderer#wanderer#scaramouche#genshin scara#wanderer genshin#wanderer gi#wanderer icons#scaramouche icons#rentry tutorial#rentry#rentry graphics#rentry resources#rentry stuff#rentry decor#icon pack#icons#random headers#twitter icons#headers#random icons#icon#twitter header pack#twitter headers
63 notes
·
View notes
Text




POLARR FILTER QR CODES!
( created by @lovelogs on polarr and pinterest| xlovelogsx on ig)
#polarr code#polarr filter#bts headers#bts icons#kpop icons#black moodboard#messy icons#kpop layouts#users#icons#icons with polarr#moodboard icons#coloring tutorial#coloring#editing tips#editing#dark academia#dark moodboard#gothcore#cyberpunk 2077#webcore#psd coloring#psd download#psd resources#free psd#photopea psd#pngimages#cute pngs#overlays#texture
15 notes
·
View notes
Note
Tutorial on how you do the headers?
Omg 😳
I didn't thought anyone would ask lmaoo but suree!!
Header Tutorial (most simplest one lol)
It's very basic and simple. First, gather your materials from Google or any other apps you use. I personally use Pinterest for this step.
For the middle, you can choose anything. I mostly use photos that associate with both characters, like Ratio's book or Aventurine's chip coin.
Apps you'll need are the following:-
Pinterest or Google (search for "remove.bg"; it easily removes the background of a photo).
Ibis Paint X
Once you've gathered your materials, open ibis Paint X, tap the "+" icon, and select "Header."


Then adjust your character icons/pfp photos.
Then, press add another layer and do this:

Press the layers button again and choose the blending mode, select overlay and adjust it to your liking.

Add the materials/accessories, press the brush button. Choose filter and find style.

When you've found it, press that and look for the drop shadow(use this for accessories not the chibi stickers)

Add the stickers when you are done with the accessories, choose filter again, choose style and press stroke(outer) and adjust to your liking. When done with that, choose drop shadow and again adjust to your liking.
When you're done with that, go back to the layer you used overlay on and press the brush, frame divider and and adjust to your liking.
Make the blending mode Add and adjust to your liking again and then you're done! :DD

Sorry for the horrible explanation, Tumblr won't let me upload vids 😭 so I've to resort to pics, I hope this helped, if you have any further inquiries, feel free to ask!
#x reader#honkai star rail#hsr#honkai star rail x reader#hsr x reader#hsr aventurine#aventurine x reader#hsr aventurine x reader#aventurine x you#hsr dr ratio#hsr ratio#ratio x reader#dr ratio#headers#horrible tutorial
18 notes
·
View notes