#typoscript
Explore tagged Tumblr posts
Text

This misssummernight
1.
This misssummanight was brought to you by the Zettel, that we call Johannis... nicht. We call the Zettel Ricardo Spindola...nicht. We say, that he is the Sänger...nicht!
Es wird immer spannender, der arme Ricardo! Er zittert schon. Wann können wir endlich die Bombe platzen lassen? Ich schreibe sehr, sehr schnell, schneller als die Leute lesen. Aber ich lese sehr, sehr langsam, wahnsinnig langsam. Ich lese ein i langsamer als die Leute ein i schreiben. Dadurch ist mein Schreiben etwas geballt und intensiv. Ricardo Spindola hat eine Doktorarbeit eingereicht.
2.
Als Spindola eines Mogens aus unruhigen Träumen erwachte, fand er sich in Luxemburg in einen ungeheuren Peter Glaser verwandelt. Seine sogenannten Betreuer hatten seine Texte versucht zu lesen und waren schon am ersten Satz überfordert. Wie man dann so ist: unheimlich freundlich und am Ende bleiben die einen in den Institutionen und die anderen gehen heraus.
Für das MPI in Frankfurt war das ein Jackpot, denn so, weil er an der einen Universität an Unterkomplexität gescheitert ist, konnten wir ihn nach Frankfurt locken. Subito Santo! Her mit ihm! Das Typoscript seiner Doktorarbeit trägt den Stemnpel vom 10. Februar 2025, ist also exakt an dem Tag gestempelt worden, als Aby Warburg am Vorabend der Unterzeicnung der Lateranverträge einsam in seinem Hotelzimmer saß und zur Übung eine Protokollskizze anfertigte und eine Liste von Namen darunter schreibt, deren unterster Name Karl Brandi lautet. Spindolas Typoscript und Warburgs Skizze aus den Tagebuch sind am selben Tag graphisch markiert worden. Das kann man eine Bresche nennen, eine Scharte, aber sicher auch scientia und Scharia. Das Jahr war etwas anders, jedes Jahr ist etwas anderes los, aber Sonnenjahre wiederholen sich schon und mit ihnen alles Glück, jede atlantische Last. Die Monde, die Satelliten und ihre Frösche sowieso.
3.
Ein Gutachten muss einem Text angemessen sein. Ricardo Spindola schreibt und liest wahnsinnig schnell, so etwas habe ich bisher noch nicht gesehen. Der schreibt und spricht so geballt, so intensiv, so etwas habe ich zuletzt bei Cornelia Vismann beobachtet. Ihre Antrittsvorlesung ist so ein dichter Text, dass man ihn 25 Jahre entfalten muss, um einen ersten Eindruck zu erhalten. Das Aktenbuch, so schreibt Schüttpelz in einer aktuellen und akzentuierten rezension, liest sich nach 25 Jahren noch viel besser als vor 25 Jahren. Von so einer Qualität ist die Arbeit, die Ricardo Spindola macht. Man muss aber einen Sinn für Unbeständigkeit haben, um das sehen zu können. Sonst versteht man solches Schreiben nicht und meint, spinnen sei DADA und DADA sei nichts als Unsinn, während Kelsen und Schmit nichts als Sinn seien.
Dazu kommt der Umstand, dass es die Wissenschaft, an der Spindola arbeitet, noch gar nicht gibt. Seine Fragen setzen u.a. an einem Punkt an, nämlich am Erfolg und Triumph der Distinktion. Die Leute, die mit Unterscheidungen Erfolg haben und triumphieren, sind Meister. Es gibt Meister der Säkularisierung. Sie haben das Recht so erfolgreich säkularisiert, dass sie vergessen haben, was die Religion ist. Einige von ihnen sind Richter oder Staatsrechtslehrer. Spindola arbeitet an einer Re-Artikulation der Geschichte und Theorie juridischer Kulturtechnik und fokussiert sich insbesondere auf Techniken der Rück-Bindungen, der Re-Traktion. Er ist darin besonders pfingstlich gebildet, also vom Mondschein, Milchspeise und Offenbarungen am Berg Sinai gebildet. Er kennt Schlangenrituale. Er ist aus der südlichen Version beider Amerikas.
In rasanter, rasender Geschwindigkeit hat er am MPI in 10 Monaten die Literatur und seine Zettelkasten durchforstet und daraus ein Typoscript von 681 Din A4 Seiten gemacht! Sechsunderteinundachtzig Seiten in Ziffern in Zeichen in Buchstaben in 10 Monaten. Der spinnt nicht nur, der spinnt doller und toller als alle, die bisher auch nur ansatzweise gewagt haben, sich von mir in jenem Verfahren betreuen zu lassen, das zum Schlauch der Produktion preußischer Staatsbeamter konzentriert, eng und strahlend wurde. 681 Seiten über das Buch der Richter. Das ist das Buch, in dem unter anderem die Geschichte Samsons erzählt wird, über die ich hier meine Zettel mit Janus und der notitia dignitatum assoziiere.
Im Untertitel heisst das Typoscript: Reoccupation, religion (sic!) and the Bundesverfassungsgericht at the genesis of constitutional adjucation in Germany (ca. 1815 - 1952). Ich lache Tränen, aus einem Grund: Tränen lügen nicht! Ich wußte seit dem ersten Tag, seit der ersten Sekunda, das der Ricardo Spindola total wahnsinnig ist und überfordert. Es ist zum Schießen! Der sitzt in Brasilia an einer Bushaltestelle, logt sich in ein Seminar in deutschland ein und erzählt den LÖeuten aus dem Stehgreif, was es mit Gratian und grace im Sertao auf sich hat. Auf dem Cover des Typoscripts findet sich ein genialer Satz:
In Partial Fulfilment of the Requirements of the Degrees of Doctors of Law. Das ist vollfilmend geschrieben, alles! Es ist Sommer, alles summt von den Dächern. Alles summt von den Baumkronen. geht druch die Wälder, jetzt am besten durch die Kastanienwälder von Kronberg, die blühen Ende Juni und da ist ein Krach von Insekten, Bienen oben am Wald, immer exakt über einem. Sie wissen, was der Spindola geschrieben hat.
Gutachten sind so zu schreiben, dass einem auch in 25 Jahren oder in 100 Jahren nichts daran peinlich ist. Die kommen in die Akten, die sind in der Welt. Gutachten sind sorgfältig zu schreiben. Schreiben tue ich schnell. Für das Gutachten brauche ich nicht mehr als fünf-sechs Stunden. Die Lektüre dauerte, dauerte, dauerte, dauerte.
Rudolf Wiethölter habe ich mein Typoscript damals (Bildregeln) zuerst überreicht. Ich hoffte, dass er dann stundenlang mit mir darüber reden würde und mit endlich sagen würde, was ich will. Dewr hatte den Sinn für Unbeständigkeit und sagt zu meinen Referaten zwar too much, too soon, aber er lächelte dabei glücklich. Also ihn wollte ich schon beindrucken, nicht diejenigen, die den Sinn für Beständigkeit haben, für die schreibe ich nicht. Er kam in den Raum, das war noch der dritte Stock in Bockenheim und machte eine Geste, die aus dem römischen Recht kommt und Teil der mancipatio ist. Das ist Sklavenhändel! Es organisiert Ergebenheit und Bindung. Er legte mit die Hand auf die Schulter und sagt nur ein Wort. Wir haben nie auch nur ein Wort, keinen Tütel, kein iota über die Arbeit diskutiert: "Volltreffer". wenn ein Wissenschaftler weiß was er will, welche Frage ihn bedrängt, kann man ihn nicht mehr verbessern. Ich wäre gerne Ricardos Lehrer geworden, aber das wusste schon alles, als er bei mir auftauchte. Ich hätte ihn wirklich gerne betreut, aber mir blieb nur, für ihn etwas zu kochen und mit ihm und Moses durch den Grüneburkpark spazieren zu gehen. Dem wünsche ich vom ganzen Herzen Glück, viel viel Carolina, lange lange Arraias, 654716 Kinder und dass er, nachdem er jetzt schon 76154 Jahre gelebt hat noch weitere 76435 Jahre lebt.
Wir hatten gerade erst mit Bruno Lima einen Gewinner des Walter-Kolb-Preises, und das mit einem Buch, das exakt der Methode folgt, der auch Spindola folgt: Immer der Nase lang und immer davon ausgehen, dass die Wesen ausschlagen. Ob wir jetzt nochmal einen Walter-Preis einholen? Ich würde dann heulen, denn Tränen lügen nicht. Hoffentlich wird der Preis nicht nach dem Gieskannenprinzip vergeben.
Die erste Doktorarbeit ist immer die schwerste. Das war aber Spindolas zweiter Streich. Er wurde in Brasilien schneller Professor als ich seine Doktorarbeit lesen konnte. Ihn Deutschland würde ich ihn berufen, wenn ich es könnte, aber das wäre egoistisch im Sinne des Alter Egos Deutschland, Deutschland, bleiche Mutter (Der Plan). Spindola arbeitet am liebsten da, wo Kosmonauten arbeiten. Seltsam,dass die nicht so gerne in Deutschland arbeiten. Wie kommt's? Und wenn sie uns stechen, bluten wir nicht? (Shakespeare, Merchant of Venice). Und wenn uns der weiße Mond scheint, scheinen wir nicht?
2 notes
·
View notes
Text
Best TypoScript Conditions Cheatsheet

Discover the Time-Saving Power of Modern TypoScript Conditions: This article provides straightforward guidelines and practical examples of using TypoScript conditions with the contemporary Symfony expression language, presented in an accessible cheat sheet format.
Starting with TYPO3 v9.4 LTS, the community introduced a fresh TypoScript condition derived from Symfony's expression language component. As a seasoned developer, you are well aware of the significance and capabilities of TypoScript. In this exploration, we will delve deep into the comparison between traditional and modern TypoScript conditions, the utilization of variables and functions in TypoScript, and even the process of crafting custom TypoScript conditions.
What's Symfony Expression Language?

The ExpressionLanguage component offers an engine capable of compiling and assessing expressions. An expression, typically a concise one-liner, yields a value, primarily but not exclusively Booleans. TYPO3 makes use of the Symfony Expression Language in specific contexts.
// Symfony Expressions $expressionLanguage = new \Symfony\Component\ExpressionLanguage\ExpressionLanguage(); $expressionLanguage->evaluate('1 + 2'); // 3 $expressionLanguage->evaluate('1 + 2 === 3'); // true $expressionLanguage->evaluate('1 + 2 < 3'); // false
Old vs New TypoScript Conditions

Let’s quickly check what's the difference between old and new TypoScript conditions using the Symfony expressions language.
How to check TypoScript Conditions?
// TYPO3 <= 9.3 [Condition 1] && [Condition 2]
// TYPO3 >= 9.4 [Condition 1 && Condition 2]
Which one is the Current Language?
// TYPO3 <= 9.3 [globalVar = GP:L = 1]
// TYPO3 >= 9.4 [siteLanguage("languageId") == 1] [siteLanguage("title") == "English"] [siteLanguage("locale") == "en_US.UTF-8"]
similarly yopu can find more typo3script conditions here - 21 TypoScript Conditions Cheatsheet
4 notes
·
View notes
Text
All You Need To Know About TypoScript Conditions With Symfony Expression Language
Welcome to the comprehensive guide on TypoScript conditions with Symfony ExpressionLanguage, your ultimate resource for understanding this powerful feature in TYPO3 CMS. In TYPO3 v9.5 LTS, the integration of the Symfony expression language into TypoScript conditions revolutionized the way TYPO3 developers configure and customize websites.

In this updated guide, we'll walk you through the key benefits of using Symfony ExpressionLanguage in TypoScript. You'll discover how this integration improves code readability, enhances dynamic configuration possibilities, and reduces PHP dependency, making TYPO3 development more accessible and efficient.
Whether you're a seasoned TYPO3 developer or just starting your journey with TYPO3, this guide will equip you with the knowledge and skills to make the most of Symfony ExpressionLanguage in TypoScript.
https://nitsantech.com/blog/all-you-need-to-know-about-typoscript-conditions-with-symfony-expression-language
2 notes
·
View notes
Text
Bootstrap Tabellen-Klassen im RTE
Auf der Suche wie man in TYPO3 7.6.x Bootstrap Klassen für Tabellen im RTE unterbringen kann ist klar geworden, dass dies ein scheinbar schwieriges Unterfangen wird. Viele Artikel in Foren, StackOverflow und anderen Blogs brachten mich dem Ziel immer nur ein Stück weiter, aber scheinbar war es unmöglich.
Also musste die TSref und TSconfig herhalten und der eine oder andere Snippet der sich irgendwo auf meiner Festplatte befand. Schließlich gab es eine Lösung, so dass im Tabellenelement im RTE die Bootstrap Klassen auswählbar waren und anschließend im Frontend eingebunden wurden.
So viel zur Theorie und der Suche nach einer Lösung, packen wir's an
Als erstes brauchen wir für den RTE eine eigenständige CSS-Datei, welche ihr beliebig ablegen könnt (falls noch nicht vorhanden). In dieser CSS-Datei (nennen wir sie mal rte.css) legen wir folgenden Code an:
table.hover {background-color:transparent;} table.bordered {border: 1px solid #ddd;} table.striped {background-color:transparent;} table.condensed tr td, table.condensed tr th {padding: 5px;}
Normalerweise heißen die Bootstrap CSS Klassen für Tabellen table-hover, table-bordered, table-striped und table-condensed.
Kurzer Ausflug: Um die CSS Klassen für Tabellen nutzen zu können ist es notwendig mehrere CSS Klassen gleichzeit anzugeben, z.B. table table-striped. Aber genau das scheint nicht zu funktionieren, so dass wir .table und den Prefix .table- vorerst ignorieren und später wieder zusammenfügen.
Der geschriebene CSS-Code ist selbst nicht so wichtig. Ob nun Hintergrundfarben oder was auch immer definiert wird ist egal. Hauptsache die Klassen sind verfügbar, da der RTE sich sonst weigert diese anzubieten.
Anschließend müssen wir im PageTsConfig dem RTE die rte.css bekannt geben und die erlaubten CSS-Klassen definieren. Dies geht recht einfach mit folgendem Snippet:
RTE.default { contentCSS = your-path/rte.css buttons { blockstyle { tags.table.allowedClasses := addToList(striped,bordered,hover,condensed) } } proc { allowedClasses := addTolist(striped,bordered,hover,condensed) } }
Wenn bis hierhin alles geklappt hat, bietet der RTE nun die CSS-Klassen an.
So weit, so gut. Nur werden die Klassen noch nicht im Frontend ausgegeben. Dazu muss im TypoScript Setup die lib.parseFunc_RTE etwas aufgebohren werden, was genau so geht:
lib.parseFunc_RTE.externalBlocks { table { stdWrap { HTMLparser.tags.table.fixAttrib.class { list := addToList(hover,striped,bordered,condensed) always = 1 prefixRelPathWith = table table- } wrap = <div class="table-responsive">|</div> } } }
Hier werden noch einmal die erlaubten CSS-Klassen für unsere Tabelle hinzugefügt. Entscheidend an dieser Stelle ist prefixRelPathWith wodurch die 2te notwendige CSS-Klasse table und der Prefix table- vorangestellt wird. Dadurch erhält man nun wieder die gewünschte Bootstrap Klassendefinition für Tabellen z.B. table table-striped.
Zusätzlich ist im stdWrap noch ein wrap eingebunden, welcher dafür sorgt das um die Tabelle ein zusätzlicher Div-Container mit einer CSS-Klasse erzeugt wird. Damit werden Tabellen in Bootstrap nun auch Responsive, yeaaaaa.
That's it! Wenig Code, smarte Lösung, Lösungssuche mehrere Stunden...
Nachtrag: Die Code-Snippets sind in diesem Gist noch einmal zusammengefasst.
1 note
·
View note
Photo

Gewebe 01: #typewriter on paper, a part of my last exhibition "Gemeinsamer Teiler" at @kommunalka_leipzig #falkschwalbe #typewriterart #typoscript #textile #pattern #pixel #redandblue
0 notes
Text

In Summer of 1969 Mies van der Rohe sat down with his grandson Dirk Lohan for a round of lengthy interviews described by Fritz Neumeyer as „informal with a professional bsckground“. Unfortunately these tapes have gotten lost from the MoMA’s Mies archive today but a 44-page typoscript has survived and stands as a glimpse into the historical relevance these lost tapes certainly possess. This typoscript has finally been edited and annotated by Fritz Neumeyer and published just now by DOM Publishers under the title „Originalton Mies van der Rohe: Die Lohan-Tapes von 1969“. After a contextualizing introduction by the editor that clarifies names and events addressed by Mies the book reproduces the entire typoscript as well as it offers a clean copy for better legibility. In it Mies opens up about his early life and education in Aachen and Berlin, the final days of the Bauhaus and also drops several candid comments on Walter Gropius and Philip Johnson (whose copycat projects Mies dismisses with just a few but very pointed words). Although the surviving excerpt really only is a fragment reading Mies speak in his very own diction is quite a joy and, as Fritz Neumeyer explains in his introduction, clarifies long passed on misunderstandings and misconceptions of Mies‘ early career. The Lohan Tapes are a fascinating must for any Mies admirer. Note: there‘s also a English-language edition of it („The Lost, Last Words of Mies van der Rohe: The Lohan Tapes from 1969“).
#mies van der rohe#oral history#architecture book#architectural history#art history#dom publishers#book#book cover
18 notes
·
View notes
Text
plugin-prismjs (A README Experience)
A plugin for Micro.blog that injects Prism Javascript and CSS stylesheets to enable syntax highlighting for a sh$t ton of grammars within inline <code> tags and <pre><code> combination code blocks. Its code lives here.
Prism looks for <code class="language-xxx"> tags for inline syntax highlighting and for <pre><code class="language-xxx"> tags for syntax highlighting blocks of code.
For example, the opening tags for the following would be <pre><code class="language-ebnf">:

The configuration for the Javascript that lives at static/assets/js/prism.js is captured by its monster opening comment block:
/* PrismJS 1.25.0 https://prismjs.com/download.html#themes=prism&languages=markup+css+clike+javascript+abap+abnf+actionscript+ada+agda+al+antlr4+apacheconf+apex+apl+applescript+aql+arduino+arff+asciidoc+aspnet+asm6502+asmatmel+autohotkey+autoit+avisynth+avro-idl+bash+basic+batch+bbcode+bicep+birb+bison+bnf+brainfuck+brightscript+bro+bsl+c+csharp+cpp+cfscript+chaiscript+cil+clojure+cmake+cobol+coffeescript+concurnas+csp+coq+crystal+css-extras+csv+cypher+d+dart+dataweave+dax+dhall+diff+django+dns-zone-file+docker+dot+ebnf+editorconfig+eiffel+ejs+elixir+elm+etlua+erb+erlang+excel-formula+fsharp+factor+false+firestore-security-rules+flow+fortran+ftl+gml+gap+gcode+gdscript+gedcom+gherkin+git+glsl+gn+go+graphql+groovy+haml+handlebars+haskell+haxe+hcl+hlsl+hoon+http+hpkp+hsts+ichigojam+icon+icu-message-format+idris+ignore+inform7+ini+io+j+java+javadoc+javadoclike+javastacktrace+jexl+jolie+jq+jsdoc+js-extras+json+json5+jsonp+jsstacktrace+js-templates+julia+keepalived+keyman+kotlin+kumir+kusto+latex+latte+less+lilypond+liquid+lisp+livescript+llvm+log+lolcode+lua+magma+makefile+markdown+markup-templating+matlab+maxscript+mel+mermaid+mizar+mongodb+monkey+moonscript+n1ql+n4js+nand2tetris-hdl+naniscript+nasm+neon+nevod+nginx+nim+nix+nsis+objectivec+ocaml+opencl+openqasm+oz+parigp+parser+pascal+pascaligo+psl+pcaxis+peoplecode+perl+php+phpdoc+php-extras+plsql+powerquery+powershell+processing+prolog+promql+properties+protobuf+pug+puppet+pure+purebasic+purescript+python+qsharp+q+qml+qore+r+racket+cshtml+jsx+tsx+reason+regex+rego+renpy+rest+rip+roboconf+robotframework+ruby+rust+sas+sass+scss+scala+scheme+shell-session+smali+smalltalk+smarty+sml+solidity+solution-file+soy+sparql+splunk-spl+sqf+sql+squirrel+stan+iecst+stylus+swift+systemd+t4-templating+t4-cs+t4-vb+tap+tcl+tt2+textile+toml+tremor+turtle+twig+typescript+typoscript+unrealscript+uri+v+vala+vbnet+velocity+verilog+vhdl+vim+visual-basic+warpscript+wasm+web-idl+wiki+wolfram+wren+xeora+xml-doc+xojo+xquery+yaml+yang+zig&plugins=line-numbers+toolbar+copy-to-clipboard */
The functionality of the page was spotty, but the following link oughta load that monster configuration up there into the Prism Download Page .
I threw in the copy to clipboard plugin (which is dependent on the toolbar plugin) for that little copy button:

I also include the line numbers plugin. It looks for tags that include a line-numbers class.
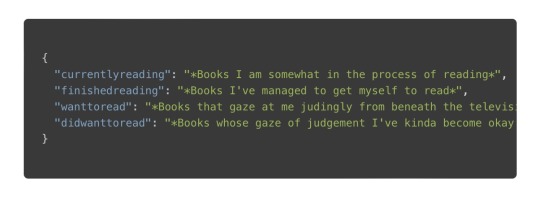
For example, the opening tags for this code might be <pre><code class="language-json">:

Or, you could toss in the line-numbers class, kinda like <pre class="line-numbers"><code class="language-json">:

I have noticed that the line number appearance can be kinda spotty as far as alignment. The problem seems to lie somewhere in the CSS. The HTML DOM contains the correct number of generated <span> tags to represent the lines.
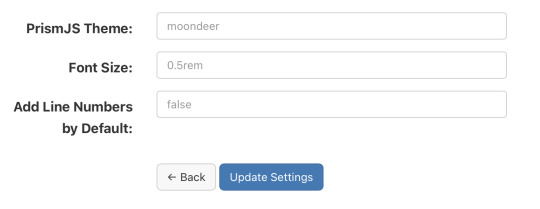
Let’s check out the plugin parameters, shall we?

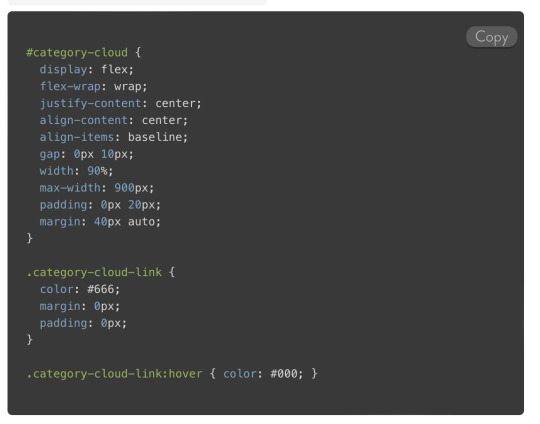
Alrighty, first up is the theme. I rolled my own darcula-esque them and named it moondeer. This what you see above and get by default. I included the stylesheets for all the themes that were available on the download page as well. All the stylesheets live at static/assets/css/prism-STYLE.css. So the out of the box theme lives at static/assets/css/prism-moondeer.css.
If you want to play around with the themes, these would be the supported parameter values: moondeer, default, dark, coy, funky, okaidia, solarized-light, twilight, tomorrow-night.
The stylesheet living at static/assets/css/prism.css addresses a line-number spacing issue I ran into.
So, the Font Size parameter gets inserted into the partial injected into the page <head>. Rather than maintain a bunch of stylesheets (and in order to parameterize it), I chose to set the size here and slap on !important.
I also chose to inject the Javascript here, figuring it would cut down on repainting highlighted text over the original input.
{{ $theme := site.Params.prismjs_theme | default "moondeer" }} <link rel="stylesheet" href="/assets/css/prism-{{ $theme }}.css"> <script src="/assets/js/prism.js"></script> {{ $font_size := site.Params.prismjs_font_size | default "0.5rem" }} <style>code[class*=language-],pre[class*=language-] { font-size: {{ $font_size }} !important; }</style>
Lastly, the Line Numbers parameter. This parameter only makes since for one reason … the cool f$&king shortcode I layed in there. It lives at layouts/shortcodes/language.html.
{{- $language := false -}} {{- if (and (and .IsNamedParams (.Get "language")) .Inner) -}} {{- $language = .Get "language" -}} {{- else if (and (.Get 0) .Inner) -}} {{- $language = .Get 0 -}} {{- end -}} {{ if $language }} {{- $code := .Inner | markdownify | chomp -}} {{- if hasPrefix $code "<pre><code>" -}} {{- $code = strings.TrimPrefix "<pre><code>" $code | strings.TrimSuffix "</code></pre>" -}} {{- $code = htmlUnescape $code -}} {{- $code = replaceRE "<" "<" $code -}} {{- $code = replaceRE "&" "&" $code -}} {{- $pre_class := "code-block" -}} {{- if (and .IsNamedParams (.Get "line-numbers")) -}} {{- $pre_class = printf "%s line-numbers" $pre_class -}} {{ else if (and (not .IsNamedParams) (and site.Params.prismjs_line_numbers (eq "true" site.Params.prismjs_line_numbers))) }} {{- $pre_class = printf "%s line-numbers" $pre_class -}} {{- end -}} <pre class="{{ $pre_class }}"><code class="language-{{ $language }}"> {{ printf "%s" $code | htmlUnescape | safeHTML }} </code></pre> {{ else if hasPrefix $code "<code>" }} {{ $code = strings.TrimPrefix "<code>" $code | strings.TrimSuffix "</code>" }} {{ $code = htmlUnescape $code }} {{ $code = replaceRE "<" "<" $code }} {{ $code = replaceRE "&" "&" $code }} <code class="language-{{ $language }}"> {{ printf "%s" $code | htmlUnescape | safeHTML }} </code> {{ end }} {{ end }}
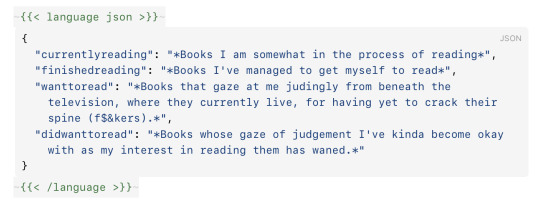
The paired shortcode works with either a single, unnamed parameter specifying the language … kinda like…
{{< language json >}} { "currentlyreading": "*Books I am somewhat in the process of reading*", "finishedreading": "*Books I've managed to get myself to read*", "wanttoread": "*Books that gaze at me judingly from beneath the television, where they currently live, for having yet to crack their spine (f$&kers).*", "didwanttoread": "*Books whose gaze of judgement I've kinda become okay with as my interest in reading them has waned.*" } {{< /language >}}
or with named parameters … one mandatory and one optional. The mandatory named parameter is language and the optional parameter is line-numbers. This might look something like…
{{< language language="json " line-numbers="true" >}} { "currentlyreading": "*Books I am somewhat in the process of reading*", "finishedreading": "*Books I've managed to get myself to read*", "wanttoread": "*Books that gaze at me judingly from beneath the television, where they currently live, for having yet to crack their spine (f$&kers).*", "didwanttoread": "*Books whose gaze of judgement I've kinda become okay with as my interest in reading them has waned.*" } {{< /language >}}
The Line Numbers plugin parameter contols shortcode behaviour when left unspecified. This value defaults to false. If you set it to "true", than invoking the unnamed parameter shortcode would result in a code block decorated with line numbers. The value set (or not set) for Line Numbers also controls the inclusion of line numbers when the named parameter language is used without supplying a line-numbers parameter to the shortcode. Supplying the value "true" for line-numbers oughta enable line numbers for a block of code being sent through the shortcode. And with that, the over-explanation of the Line Numbers parameter is complete.
Like nearly all my shortcodes these days, I created it as bridge between Ulysses and my Micro.blog content. So, I can be all working up a sheet in Ulysses, and be all:

and then it comes out the other side all:

It’s worth noting that I believe I have found a mobile Safari bug that affects the font-size of the highlighted text on an iPhone when in portrait. Your mileage may vary; but, this was my experience.
0 notes
Text
Migrating from Mask to Content Blocks in TYPO3 – A Step Toward a Future-Proof System
For many TYPO3 users, the Mask extension has been a convenient way to create custom content elements without deep coding knowledge. However, TYPO3’s core development is shifting towards a more structured and future-proof solution—Content Blocks.

Migrating from Mask to Content Blocks is not just a recommendation but a necessary step to ensure long-term compatibility, maintainability, and performance in TYPO3 projects. This guide will walk you through why and how to transition smoothly.
Why Should You Migrate?
Mask has been widely used, but it has limitations when it comes to TYPO3’s evolving ecosystem. Here’s why Content Blocks are the better choice:
✅ TYPO3 Core Integration – Content Blocks are becoming the TYPO3 standard and will likely be integrated into future TYPO3 versions. ✅ Improved Maintainability – A structured file system makes it easier to manage, update, and customize content elements. ✅ Better Compatibility – Ensures your custom elements remain functional with upcoming TYPO3 releases. ✅ Version Control Friendly – Since Content Blocks are stored within your site extension, they can be easily tracked in Git.
If you plan to upgrade your TYPO3 website or ensure long-term stability, now is the perfect time to migrate!
How to Migrate from Mask to Content Blocks?
There are two ways to migrate: 🔹 Automatic Migration – Ideal for a quick, bulk transition. 🔹 Manual Migration – Recommended for highly customized content elements.
Automatic Migration (Best for Quick Transition)
For those with multiple Mask elements, an automatic migration tool makes the process easy.
Prerequisites:
Your TYPO3 installation should be version 13 or higher.
Ensure you have a backup of your site before making changes.
Your setup should be Composer-based for easier extension management.
Steps to Automatically Migrate:
1️⃣ Install the required extensions:
composer require friendsoftypo3/content-blocks composer require nhovratov/mask-to-content-blocks
2️⃣ Run the migration command:
bin/typo3 mask-to-content-blocks:migrate
3️⃣ Remove Mask and the migration tool:
composer remove mask/mask nhovratov/mask-to-content-blocks
4️⃣ Test & Validate: Open your TYPO3 backend and confirm that all migrated elements work correctly.
Manual Migration (For More Control)
If you have complex Mask elements with custom logic, you might prefer manual migration.
Steps to Manually Migrate:
1️⃣ Install the Content Blocks extension:
composer require friendsoftypo3/content-blocks
2️⃣ Create a new Content Block for each Mask element:
bin/typo3 content-blocks:make your_theme/element_name
3️⃣ Transfer CType & Field Names Ensure that the CType and field structure in Content Blocks match your existing Mask elements.
4️⃣ Move Templates & Configurations Copy your existing Fluid templates and TypoScript settings from Mask to the new Content Blocks folder.
5️⃣ Test & Debug After migration, thoroughly test the elements in the backend and frontend.
Final Thoughts
Migrating from Mask to Content Blocks might seem like a big step, but it ensures that your TYPO3 site remains future-proof, structured, and easier to manage. Whether you choose automatic or manual migration, this transition will benefit your TYPO3 project in the long run.
0 notes
Text
TYPO3 Programming Made Simple: Your First Step

If you’re looking to build powerful, flexible websites, TYPO3 CMS is a great place to start. It’s an open-source content management system (CMS) built for serious projects—think multilingual corporate sites, secure web platforms, and custom features that go far beyond a simple blog. This guide will walk you through the basics of TYPO3 programming, so you can start your development journey with confidence.
What is TYPO3 CMS?
TYPO3 is a CMS written in PHP that’s designed for high-performance websites. Unlike basic CMS tools, TYPO3 is built for large-scale projects. It gives you control over how your website works and looks, using tools like TypoScript, Fluid templates, and extensions.
Getting Your TYPO3 Development Environment Ready
Before you start coding, you need to prepare your setup. Don’t worry—it’s pretty straightforward.
System Requirements: Make sure your system has PHP 8.x, MySQL or MariaDB, Apache or Nginx, and Composer installed.
Install TYPO3 with Composer: Open your terminal and run: bashCopyEditcomposer create-project typo3/cms-base-distribution my-project
Set Up the Database: Once TYPO3 is installed, visit your project in a browser. The built-in installer will guide you through setting up the database and finishing the configuration.
TYPO3 Programming Basics
Let’s look at the key tools TYPO3 gives you to build your site.
TypoScript
TypoScript is TYPO3’s configuration language. It tells TYPO3 how to render content on the page. You don’t need to write PHP—TypoScript lets you control layout and behavior using simple rules.
Fluid Templates
Fluid is TYPO3’s templating engine. It helps separate your HTML design from the backend logic, so you can focus on layout while keeping your code clean and maintainable. It’s especially useful if you're working with designers or frontend developers.
Extensions
In TYPO3, almost everything is built as an extension. Need a blog? An online store? A custom form? There’s probably an extension for that. You can install ready-made ones from the TYPO3 Extension Repository—or build your own for full control.
How to Build Custom Features
Here’s how developers add advanced features to TYPO3:
Creating Extensions: You can use the Extension Builder tool or create one manually by setting up controllers, models, and views. TYPO3 uses the MVC (Model-View-Controller) pattern, which keeps your code structured and easy to work with.
Custom Content Elements: Want content blocks tailored to your exact needs? Use a tool like Mask or write your own to create reusable, flexible elements for editors.
Backend Modules: TYPO3 lets you build tools inside the admin area—like custom dashboards or management panels—to improve the editing experience.
Debugging and Best Practices
No project runs perfectly all the time. Here’s how to handle issues the TYPO3 way:
Turn on debugging in the LocalConfiguration.php file or the Admin Panel.
Use TYPO3’s built-in logging and error reporting to catch problems early.
Follow TYPO3’s coding standards to keep your project clean, consistent, and easy to maintain—especially if you're working in a team.
Why TYPO3?
Built to Scale: TYPO3 handles huge websites with thousands of pages and users.
Multilingual Ready: It makes managing content in multiple languages straightforward and efficient.
Secure by Design: TYPO3 includes strong access controls and gets regular security updates.
Helpful Community: With detailed documentation, active forums, and tutorials, help is always within reach.
Final Thoughts
TYPO3 isn’t just another CMS—it’s a developer’s toolset for building professional, scalable websites. Once you understand TypoScript, Fluid templates, and extensions, you’ll be ready to create just about anything. Whether it’s a small custom feature or a full-blown enterprise website, TYPO3 gives you the structure and power to bring your ideas to life.
0 notes
Text
‘Onrustige dagen’ van F.B. Hotz: de wurgkracht van gewone woorden

Frits Bernard Hotz (1922-2000) debuteerde op z’n vierenvijftigste en veroorzaakte in het midden van de jaren 1970 een literaire hype van formaat. In een schrijversloopbaan van ongeveer twintig jaar schreef hij zes verhalenbundels, een novelle en een roman. Twee jaar voor zijn dood kreeg Hotz de vooraanstaande P.C. Hooftprijs, de bekroning van een compact maar uitzonderlijk kwaliteitsvol en consistent oeuvre. Zoals het wel meer P.C. Hooft-laureaten verging, is Hotz vandaag in de vergetelheid geraakt. Alleen fijnproevers en nichelezers kennen zijn werk nog, waarvan overigens geen enkele titel meer leverbaar is. Daar brengt De Arbeiderspers, de uitgeverij die vanaf het begin zijn boeken publiceerde, nu bijna twintig jaar na Hotz’ overlijden verandering in met een bescheiden maar gedegen bloemlezing, Onrustige dagen, ingeleid en gekozen door zelfverklaarde Hotziaan Thomas Heerma van Voss.
De grote onbekende Hotz
Theo Sontrop, uitgever bij De Arbeiderspers van 1972 tot 1993, noemde Hotz de grootste ontdekking in zijn lange uitgeverscarrière. Te pas en te onpas memoreerde hij met plezier de ochtend in december 1974 toen hij een grote stapel post doornam, met daarin het opvallende typoscript van een verhaal met als titel ‘De tramrace’. Het gros betrof inzendingen voor het literaire tijdschrift Maatstaf, dat Sontrop uitgaf en waarvan hij zelf ook redacteur was. Hotz’ oom Herman Kunst — een literatuurliefhebber die wist dat zijn neef tientallen verhalen in de lade had liggen — maande hem aan om eens iets op te sturen naar de redactie van Maatstaf. Debutanten vonden er geregeld een eerste platform, het was een heuse fuik voor nieuw talent, aldus Kunst. Hotz schreef intensief sinds 1949, maar legde de lat voor zichzelf zodanig hoog dat hij omwille van een doorgedreven vorm van zelfkritiek en uit angst voor afwijzing nooit iets ondernam om wat dan ook te publiceren.

Sontrop had een hekel aan het grove ‘zeefwerk’, zoals hij de vaak saaie klus van het doornemen van ongevraagd opgestuurde manuscripten omschreef: ‘altijd weer die baggermolen; driekwart was altijd rotzooi en kon meteen terug’, zo staat te lezen in Aleid Truijens’ lovenswaardige Hotz-biografie Geluk kun je alleen schilderen. Maar ‘De tramrace’ intrigeerde hem meteen. Het korte verhaal was geschreven door een volslagen onbekende 52-jarige man uit het onooglijke Oegstgeest. De auteur tekende met F. B. Hotz. Martin Ros, toenmalig hoofdredacteur van De Arbeiderspers, schreef prompt een enthousiaste brief aan Hotz: ‘De tramrace’ zou onveranderd opgenomen worden in het Maatstaf-nummer van januari 1975. Bovendien hield de uitgeverij zich aanbevolen voor verdere kopij. In 1976, na nog enkele verhalen in Maatstaf te hebben opgenomen, publiceerde De Arbeiderspers Hotz’ debuut, de verhalenbundel Dood weermiddel en andere verhalen. De literaire kritiek stond perplex en reageerde nagenoeg onverdeeld positief op de nieuwkomer in de Nederlandse letteren. Op zijn roman De vertekening (1991) na, zou Hotz’ latere productie evenzeer op nagenoeg unanieme lovende kritieken kunnen rekenen. Hotz zou ooit tegen Sontrop hebben verteld dat hij onmiddellijk met schrijven zou zijn gestopt, mocht de uitgever ‘De tramrace’ hebben afgewezen. Gelukkig werkte Sontrops ‘zeef’ die dag naar behoren.
Jazz, kunst, literatuur
Hoewel hij een eenzaat en overtuigd misantroop was, had Hotz toch een behoorlijk bewogen leven. Een leven dat hij mondjesmaat en in licht gewijzigde vorm zijn literair werk liet binnensijpelen: Hotz is een meester van de autofictie, steeds behendig balancerend op de grens tussen fictie en autobiografie (lees er zijn biografie op na en leg moeiteloos de talloze linken). Hotz werd op 1 februari 1922 geboren in Leiden. Zijn jeugdjaren spelen een belangrijke rol in zijn werk: zijn relatie met zijn grootouders langs vaderszijde, de vriendschappelijke samenhorigheid met zijn zuster Atie en de moeizame verhouding tot zijn vader, een vrouwzieke vertegenwoordiger met een grote voorliefde voor ‘oud-blanke’ jazzmuziek à la Paul Whiteman (zie onder meer het verhaal ‘Liebestraum’). Vanaf zijn prille jeugd was Hotz verknocht aan deze muziek, net als aan de kunst uit de jaren twintig van de vorige eeuw. In 1933 scheidden zijn ouders, een gebeurtenis die hem diep markeerde en dan ook regelmatig terugkwam in zijn verhalen (bijvoorbeeld ‘De envelop’). Door een slecht opgevolgde bofinfectie kreeg hij als elfjarige last met zijn ogen. Voor de rest van zijn leven zou hij slechtziend zijn. Kort voor zijn dood was hij zo goed als blind. Van 1961 tot 1979 was hij om den brode bibliotheekmedewerker bij de Nederlandse Blindenbibliotheek in Den Haag.

Hotz volgde als puber een technische opleiding aan de Rotterdamse Academie van Beeldende Kunsten en Technische Wetenschappen, maar zonder veel animo. Wat hem echt boeide was de vormgeving van de technische producten die hij leerde kennen en onderhouden (hij maakte prachtig gedetailleerde tekeningen van Amerikaanse wagens of bouwde maquettes volgens de gestileerde richtlijnen van De Stijl). In 1942 veranderde hij van afdeling op dezelfde academie: vanaf dan kon hij zich eindelijk ‘artistiek’ ontplooien (zie ‘Het oponthoud’). In diezelfde periode schafte hij zich een trombone aan en volgde muzieklessen, twee daden die zijn leven de volgende decennia zouden bepalen. Hotz, bijgenaamd ‘Broeder’, speelde in diverse populaire jazzbands en gold op een bepaald moment als een van beste trombonisten van Nederland. Bij kenners stond hij bekend om zijn ‘fluwelen toon’. Over zijn leven on the road en op het podium schreef hij een aantal schitterende verhalen, zoals bijvoorbeeld ‘Vrouwen winnen’. Vlak na de Tweede Wereldoorlog kreeg hij tuberculose gediagnosticeerd, waardoor hij enkele jaren het bed moest houden (een vrijgeleide om tomeloos aan het lezen te slaan, met oom Herman als boekenleverancier) en langdurig verbleef in een sanatorium in Frederiksberg nabij Kopenhagen (zie ‘De gladiator’). De tbc verzwakte zijn longen enorm en midden de jaren zestig zag hij zich gedwongen zijn muziekcarrière op te geven.
Eind jaren 1940 begon Hotz meer en meer te schrijven. Losse notities in wat hij ‘dagboekcahiers’ noemde. Vanaf de jaren 1950 maakte hij daar zo goed als afgeronde verhalen van: ‘Al in 1949 begon ik dagboekcahiers te vullen, ter oefening, en verhalen heb ik in de la liggen sinds 1958’, schreef hij aan zijn geliefde oom (voor hun bijzondere briefwisseling raadpleeg: Een beetje levensbestemming, 2002). In 1956 trouwde Hotz met de wilde meid Greetje Rietbroek, die hij consequent Barbara noemde. Ze kregen een zoon, Jeroen, in 1961. Het huwelijk liep al snel op de klippen en eindigde in 1964 in een scheiding. Hierna trok Hotz in bij zijn zuster Atie, eveneens gescheiden, in Oegstgeest. Hij zou er tot aan zijn dood blijven wonen. Maar Hotz had een groot geheim, waarvan slechts enkele mensen op de hoogte waren. Zijn ex-vrouw had hem in de steek gelaten voor zijn beste vriend, de begenadigde trompettist Serein Pfeiffer (toen getrouwd met Helga Ruebsamen). Barbara hertrouwde met haar nieuwe vlam en in 1970 stak ze Serrein dood in een vlaag van zinsverbijstering omdat ze dacht dat hij haar bedroog. Zij werd veroordeeld tot drie jaar gevangenisstraf. Kwatongen spraken in verband met de gruwelijke moord over Hotz’ ‘oerverhaal’, hoewel hij er nooit een letter aan wijdde. Door schaamte over dit verleden, zijn toenemende blindheid en gefnuikte muziekcarrière trok hij zich steeds meer terug in zijn veilige schulp. Schrijven daarentegen deed hij meer dan ooit.
Nalatenschap
Hotz’ literaire carrière was relatief kort. Desondanks liet hij een vrij omvangrijk oeuvre na: zijn verzameld werk beslaat bijna 1.400 pagina’s. In 1997 besteedt Hotz het prijzengeld van de P.C. Hooftprijs aan de prachtig vormgegeven uitgave van zijn verzameld werk, onder de titel ‘Het werk’, een luxueuze tweedelige dundrukeditie gevat in een stoffen, cassettevormig foedraal. Deze uitgave omvat alles wat Hotz in druk wilde zien. Al de rest moest vernietigd worden, zo had hij per testament aan zijn zuster opgedragen. Atie willigde zijn laatste wens in en liet effectief alles verdwijnen, inclusief Hotz’ immense platencollectie, zijn jaren 20-prullaria, notitieboekjes, dagboeken en manuscripten. Deze literaire kaalslag is een van de meest hallucinante passages in de biografie: Atie die buiten zinnen elk spoor van haar broer uitwist. Enkele van de brieven die Hotz aan anderen schreef, bleven daarentegen wel bewaard. Zoals de eerder aangehaalde brieven aan zijn oom Herman, maar ook epistels aan Sontrop en aan W.A.M. De Moor, over Hotz’ idool Van Oudshoorn (de laatste twee kwamen recent uit bij de Statenhofpers).

Op de novelle De voetnoot (1991) en de roman De vertekening (1991) na, bestaat Hotz’ oeuvre uitsluitend uit kortverhalen, duidelijk het genre waarin de schrijver zich het best voelde en zijn meesterschap ongegeneerd kon etaleren. Hotz benadert zijn personages steeds aan de hand van een originele mengeling van weemoed, spanning, ironie en vertedering. Een belangrijk thema is de strijd tussen de geslachten: vrouwen winnen (tevens de titel van een van Hotz’ beste verhalen) en domineren ‘speelse’, slappe mannen. Die mannen zijn vaak solitaire zielen, overlopend van een ongecontroleerd schuldbesef, wanhopig op zoek naar een zinvolle levensbestemming en zichzelf tergend met een onhoudbare drang tot boetedoening. Alle verhalen zijn in een sobere, maar uitzonderlijk precieze stijl geschreven. Niet voor niets wordt Hotz stilistisch op gelijke hoogte geplaatst met niemand minder dan Willem Elsschot (een ander raakpunt is de subtiele maar vlijmende humor). Een bekend citaat uit Over Tobias — Hotz’ essay over J. Van Oudshoorn en de slotbeschouwing in De vertegenwoordigers (1996) — gaat over de stijl van de auteur van Tobias en de dood (1925), maar velen lezen er tevens de stijlopvatting van Hotz in:
Wat een schrijver tot schrijver maakt is de kwaliteit van zijn verwoording, en niets anders. Niets. Niet het gegeven, de strekking of de invalshoek maakt het meedelen tot schrijven; het zijn de gekozen woorden, hun rangschikking, en het vervangen van ongewone woorden door gewone. Er is een soort magie die aan een gewoon woord in een kalme zin wurgkracht kan geven.
De meeste van Hotz’ verhalen spelen zich af in een geromantiseerd, verheerlijkt verleden (het verhaal ‘Theodicee’ is een verrassende uitzondering: dit speelt zich immers af in de toekomst, namelijk in 2063). Met enkele zinnen weet hij een bijzonder sfeervol universum op te roepen of een bepaalde tijdsgeest raak weer te geven. Zijn observaties zijn steeds messcherp, zijn beeldende kracht veelzijdig en diepgaand, zijn oog voor details onfeilbaar (in het bijzonder in de ‘historische’ verhalen zoals bijvoorbeeld ‘Dood weermiddel’). Wie de verhalen thematisch zou willen opdelen, zou verschillende categorieën kunnen onderscheiden. Een eerste categorie omvat de ‘historische verhalen’, die zich afspelen in de negentiende of het begin van de twintigste eeuw. Een tweede groep bestaat uit ‘eigentijdse’ verhalen die zich afspelen in de jaren ‘70 en ‘80 van de vorige eeuw en een laatste, omvangrijkste categorie vormen de ‘autobiografische’ verhalen, waarin Hotz zijn kindertijd en adolescentie in beeld brengt, net als zijn carrière als trombonist en toerende muzikant.

Verzamelingen
Maarten ’t Hart, die zijn vriendschap met Hotz mooi beschreef in De man met het glas (2003), was ervan overtuigd dat je door de autobiografische verhalen op een bepaalde manier te rangschikken een soort Bildungsroman zou kunnen samenstellen. Een principe dat ’t Hart onder druk van de Zwitserse vertaalster overigens toepaste als samensteller van een Duitse bloemlezing, Die Chaussee. Roman in Erzählungen uit 2003, maar liet vallen wanneer hij in 2001, naar aanleiding van Hotz’ overlijden, in opdracht van De Arbeiderspers een eerste bloemlezing samenstelde. Hoewel De mooiste verhalen een klinkende titel is, valt deze verzameling, met slechts 12 verhalen, gebundeld in een paperback van net geen 300 pagina’s, eerder schraal te noemen. In zijn nawoord verwerpt ’t Hart met klem de idee van de ‘autobiografische roman in verhalen’ en verantwoordt hij zijn keuze door te stellen dat hij net die verhalen koos waarover hij samen met Hotz in de loop der jaren had gediscussieerd en uiteindelijk had geconcludeerd: ‘dat zijn de beste specimina’. De keuze viel op de verhalen ‘Dood weermiddel’, ‘Vrouwen winnen’, ‘De tramrace’, ‘De gladiator’, ‘Ernstvuurwerk’, ‘De auditie van mevrouw Stulze’, ‘De opdracht’, ‘Proefspel’, ‘Werkweek’, ‘De envelop’, ‘Het oponthoud’ en ‘Toonkunst’ – een evenwichtige en verdedigbare keuze met drie historische verhalen, drie muzikantenverhalen en zes autobiografische verhalen.

Tegelijkertijd met haar Hotz-biografie publiceerde Aleid Truijens een ruime keuze uit de verhalen onder de titel Mannen spelen, vrouwen winnen, een pil van 510 pagina’s die maar liefst 23 verhalen bundelt. Het merendeel van de gekozen verhalen is autobiografisch en de keuze lijkt vooral bepaald door de meerwaarde die ze kunnen bieden aan het levensverhaal dat Truijens optekent. De verhalen illustreren als het ware Hotz’ biografie, bieden een (auto)fictionele toplaag. In haar inleiding geeft Truijens meer uitleg bij haar exclusieve voorkeur voor de levensbeschrijvende verhalen door te stellen dat de autobiografische verhalen nu eenmaal ‘verschrikkelijk goed’ zijn en dat het gros ervan niet eerder in bloemlezingen of andere eerbetonen werd opgenomen. ‘Theodicee’ (een moraliserend toekomstsprookje) is zo’n verhaal, net als ‘De ontbijtzaal’ (over een koppel vijftigers dat een reisje maakt naar Zuid-Limburg), ‘Het jubileum’ (over het pensioenfeest van Hotz’ grootvader) en ‘De tuin der weeën’ (over het huwelijk van tante Bep en oom Herman). Opvallende afwezigen zijn echter de ijzersterke en zeer typerende, historische verhalen ‘Dood weermiddel’ (over een hoorndragende militaire ingenieur die met hartstocht aan een verdedigingswerk in de linie om Amsterdam werkt), ‘De tramrace’ (over hoe God ingrijpt tijdens een wedstrijd tussen een katholieke en protestantse trambestuurder) en ‘De thuiskomst’ (over een wereldvreemde mediëvist op de vlucht voor oorlog).
Onrustige dagen
Met de nieuwe door hem samengestelde en ingeleide bloemlezing Onrustige dagen komt ook schrijver Thomas Heerma van Voss (°1990) uit de kast als volbloed Hotziaan. Volgens Heerma van Voss is Hotz’ werk ‘ontmoedigend snel uit het collectieve geheugen verdwenen’ en drong de publicatie van een nieuw overzichtswerk zich op, aangezien er vandaag niets meer leverbaar is, op enkele e-boeken na. Voor de samensteller is het belangrijk om verschillende aspecten van Hotz’ oeuvre opnieuw onder de aandacht te brengen. De uitzonderlijke scherpte waarmee Hotz verdwenen werelden oproept bijvoorbeeld, de vitaliteit en het dwingende ritme van zijn proza, het subliem beschreven contrast tussen een binnen- en buitenwereld of de ‘bijna verslavende humor’ in zijn omschrijving van wrange, uitzichtloze situaties.

Heerma van Voss leerde het werk van Hotz kennen op z’n achttiende, toen zijn vader hem Duistere jaren (1983) toestopte, gevolgd door de woorden: ‘Echt iets voor jou.’ De jonge lezer was meteen verkocht. Sterker nog, tot op vandaag hebben Hotz’ verhalen een heilzame werking op de auteur: ‘Ik sla ze open als ik zelf vastloop bij het schrijven, gewoon, om even de toon en het ritme op me te laten inwerken: ja, ja, exact zo hoort, nee, moet het […]’.
Heerma van Voss selecteerde 17 verhalen voor Onrustige dagen, samen goed voor ongeveer 325 pagina’s. Met dit aantal zit hij ergens tussen de bloemlezing van ’t Hart (12 verhalen) en die van Truijens (23). Voor de samenstelling las en herlas hij alle bundels chronologisch en met het potlood in de hand. Hij maakte kruisjes bij de verhalen die hij als essentieel beschouwde. Uit de eerste vijf bundels koos hij telkens drie verhalen, uit de laatste bundel, De vertegenwoordigers (1996) plukte hij er twee. Bij het maken van de selectie, zo legt de bloemlezer uit in zijn voorwoord, hield hij geen rekening met welke verhalen er tijdens Hotz’ leven het meest werden geprezen in recensies of bij hommages. Thematische verwantschap tussen de verhalen werd ook genegeerd: volgens Heerma van Voss kan je perfect sluitende bundels maken met bijvoorbeeld enkel de muziekverhalen of de jeugdverhalen, maar een dergelijke bundeling was zeker niet zijn bedoeling.
Of een bepaald verhaal al in een andere bloemlezing werd opgenomen, was evenmin een selectiecriterium. Met de bloemlezing van ’t Hart heeft Onrustige dagen desalniettemin acht verhalen gemeenschappelijk (twee derde van het totaal gezien vanuit het perspectief van De mooiste verhalen en de helft van Onrustige dagen). Met Truijens’ verzameling deelt Onrustige dagen eveneens acht verhalen (ongeveer een derde dus van Mannen spelen, vrouwen winnen). Ter vergelijking: ’t Hart en Truijens selecteerden slechts zes dezelfde verhalen, hoewel het een maar de helft van het aantal verhalen in het ander heeft. Met andere woorden, Onrustige dagen is zeker en vast een representatieve keuze te noemen. Belangrijke verhalen als ‘De thuiskomst’ en ‘De tramrace’ haalden meer dan terecht Heerma van Voss’ selectie (in tegenstelling tot die van Truijens). Aan de andere kant ontbreken ‘Dood weermiddel’ en ‘De gladiator’ (over Hotz’ periode in Denemarken), twee verhalen die ’t Hart wél opnam. Deze verhalen mochten er voor mij gerust nog bij, net als ‘De opdracht’ (over zijn periode op de ambachtsschool in Leiden) en ‘Proefspel’ (over zijn ervaringen als leerjongen in een voertuigenfabriek).
Bloemlezen is een leuke maar ondankbare opdracht. Een bloemlezing die alle Hotz-fans op zijn of haar wenken bedient, zal wellicht nooit het daglicht zien. Bestaat er überhaupt zoiets als de perfecte anthologie, de ultieme chrestomathie? Ieder voor zich zal een aantal verhalen kunnen noemen die tot zijn of haar afgrijzen en naar zijn of haar gevoel om onverklaarbare redenen aan de aandacht van de slordige en betweterige bloemlezer zijn ontsnapt. Onverbiddelijke keuzes dienen helaas gemaakt: bloemlezen is hoe dan ook verliezen en reduceren, negeren en opteren.

Heerma van Voss liet zich dan ook in de eerste plaats en schaamteloos leiden door persoonlijke voorkeuren: ‘Onrustige dagen is opgezet als een veelzijdig, door persoonlijke bewondering ingegeven overzicht van de verschillende soorten verhalen die Hotz schreef.’ De enige correcte ondertitel van Onrustige dagen kan met andere woorden alleen maar zijn: ‘De mooiste verhalen volgens Thomas Heerma van Voss’. De bloemlezer is zich ten zeerste bewust van de beperkingen van een anthologie en sluit zijn voorwoord dan ook met de nodige deemoed af: ‘De beste verhalen van Hotz behoren tot de beste verhalen die de Nederlandse literatuur heeft voortgebracht. Deze bundel doet geen recht aan zijn volledige, consistente oeuvre, het is een bescheiden poging enkele van zijn mooiste verhalen af te stoffen; een kleine greep uit een overweldigend aanbod.’
Waar het om draait, is dat Hotz’ verhalen een zoveelste leven krijgen en dankzij deze fraai vormgegeven hardcover een jong, onbevangen en fris publiek kunnen vinden. In Onrustige dagen staat naar mijn gevoel geen enkel slecht verhaal, zelfs geen van gemiddelde kwaliteit. In die zin is Heerma van Voss’ opzet meer dan geslaagd: een uitgelezen selectie, zeg maar het keur, van Hotz’ verhalen voorschotelen aan een nieuwe generatie Hotzianen in de dop. Dat een tijdloos en consistent kwalitatief oeuvre als dat van Hotz nu opnieuw deels beschikbaar is, is niet alleen een heugelijk feit, maar ook niet meer of minder dan de rechtzetting van een beschamend euvel. Lees Hotz, u zal het zich niet beklagen, ook in onrustige dagen.
Onrustige dagen van F.B. Hotz, De Arbeiderspers 2019, samenst. en inl. door Thomas Heerma van Voss, ISBN 9789029532938, 335 pp.
0 notes
Text
Slavlee Cookie Control (Miscellaneous)
Slavlee Cookie Control
Slavlee Cookie Control is a extension that shows an alert to ask the user to accept or decline your cookie policy.
This extension helps your TYPO3 website to comply the General Data Protection Regulation (GDPR or DSGVO). You can access the decision of the user via TypoScript or PHP – wise in your own extension. So, you can react on it like loading tracking tools, only when the user accepted your cookie policy.
Slavlee Cookie Control also supports a simple mode, where the user get only an information about the usage of cookies with a link to your privacy page
The cookie text is changeable via TypoScript
from CodeCanyon new items https://ift.tt/2rKCkn2 via IFTTT https://goo.gl/zxKHwc
0 notes
Text
TYPO3 4.3 DOWNLOADEN
Die Inhalte und Parameter werden in einer relationalen Datenbank gespeichert und stehen unabhängig von dem jeweils verwendeten Template zur Verfügung. Neben jenem Plugin gibt es seit längerer Zeit auch eine Lösung von Jetbrains direkt, welche jedoch lediglich Syntax-Highlighting integriert. Die Benutzeroberfläche wurde mit den Versionen 4. Zu den Funktionen gehören unter anderem zeitliche Steuerung zum Ein- und Ausblenden von Inhalten, ein Rollen- und Rechtesystem Benutzerverwaltung , eine Suchfunktion für statische und dynamische Inhalte, suchmaschinenfreundliche URLs , eine automatische Sitemap, Mehrsprachigkeit sowohl für das Backend als auch das mehrsprachenfähige Frontend. In der Regel kann man fast jede Ausgabe und viele Backendeinstellungen über Änderungen der Konfiguration in den Arrays anpassen. Ältere Version; noch unterstützt: Genau genommen ist TypoScript eine Konfigurationssprache:
Name: typo3 4.3 Format: ZIP-Archiv Betriebssysteme: Windows, Mac, Android, iOS Lizenz: Nur zur personlichen verwendung Größe: 41.42 MBytes
Eine Erweiterung kann die Voraussetzungen für mehrere Kategorien gleichzeitig erfüllen, so dass es dem Entwickler obliegt zu entscheiden, welche Typoo3 den Hauptzweck der Erweiterung am besten beschreibt. April [54] [55]. Diese Erweiterungen werden System Tyoo3 genannt. Eine integrierte Bildverarbeitung ist vorhanden. Templatesin denen Seitenaufbau und Formate definiert werden, erleichtern die Darstellung von Inhalten. Es gibt 2 ausstehende Änderungendie noch gesichtet werden müssen. Sowohl der Integrator als auch seine Kunden können sich jetzt sicher sein, dass die Prüfung innerhalb eines gewissen Zeitraums abgelegt wurde und der Leistungsnachweis dementsprechend aktuell ist.
Neuer Bildbearbeitungsassistent, der nun mehrere Crop-Varianten eines tgpo3 Bildes erlaubt und die Möglichkeit einen Fokusbereich auszuwählen, der immer sichtbar sein soll, eingeführt.
Welche Version verwenden?
Alternativ dazu kann die Bearbeitung von Inhalten auch direkt über das Frontend der Website vorgenommen werden. Dies ist die gesichtete Versiondie am Im Rahmen von Version 4.
Möglicherweise unterliegen die Inhalte jeweils zusätzlichen Bedingungen. Durch Erweiterungen lassen sich die verschiedensten Funktionen modular integrieren.
Update beauftragen
Die Programmierung ist je nach Autor objektorientiert, oder man verwendet die Klassen nur im Sinne von Modulen. Neben jenem Plugin gibt es seit längerer Zeit auch eine Lösung von Jetbrains direkt, welche jedoch lediglich Syntax-Highlighting integriert. Die Entwicklung des Systems wird derzeit von Benni Mack geleitet.
Neos Content Application Platform.
Release Notes
Diese Erweiterungen werden System Extensions genannt. Er verwaltet dabei auch Abhängigkeiten, indem er beispielsweise auf eine fehlende zweite Erweiterung hinweist, die zum Betrieb einer ersten zu installierenden Erweiterung benötigt wird, oder indem er die Deinstallation einer Erweiterung verhindert, wenn andere installierte Erweiterungen auf dieser basieren.
Damit können Eigenschaften und Erweiterungen mit wenigen Handgriffen global für die gesamte Website verwaltet werden. Wurden die Prüfungen bisher jeweils in Papierform an wechselnden Orten durchgeführt, stehen diese seit jederzeit und weltweit über die Testcenter von Pearson VUE zur Verfügung.
Erweiterung des Install-Tools um einen Abschnitt „Upgrade Analysis“, der auf neue und geänderte Einstellungen hinweist. Bildercropping für Redakteure im Backend.
Zahlreiche Funktionen von TYPO3 können mit Erweiterungen [3] integriert werden, ohne dass ein eigener Programmcode geschrieben werden muss. Erweiterungen werden im Backend mit Hilfe des Extension-Managers installiert, der sich auch direkt mit dem TER verbinden kann, um die Erweiterung herunterzuladen.
TYPO3 Versionen im Überblick
Spricht man von TypoScript, meint man in der Regel die in den TypoScript-Templates festgelegte Konfiguration zur Frontend-Ausgabe; es gibt aber auch Backend-Konfigurationen, die abgesehen von wenigen Ausnahmen mit der gleichen Syntax typoo3 werden.
Damit wird eine bestehende Funktion über den Funktionsaufruf zu einer oder mehreren anderen Funktionen innerhalb von TYPO3-Erweiterungen beliebig 43.
gemacht. Dazu wird jeweils die zu jeder typp3 Änderung zugehörige Dokumentation angezeigt. Die Kategorien sind im Einzelnen:. Sowohl der Integrator als auch seine Kunden können sich jetzt sicher sein, dass die Prüfung innerhalb eines gewissen Zeitraums abgelegt wurde und der Leistungsnachweis dementsprechend aktuell ist.
youtube
Version mit Long Term Support. Ältere Version; nicht mehr unterstützt. Ein integriertes Caching -System speichert Ergebnisse vorher tyop3 Datenbankaufrufe zwischen. Durch die Nutzung dieser Website erklären Sie sich mit typo Nutzungsbedingungen und der Datenschutzrichtlinie einverstanden. Backend Improvements, Improved file uploading, Editing forms with required fields.
Das System ist auf Mehrsprachigkeit ausgelegt und thpo3 von einer Anwender- und Entwicklergemeinde aus aller Welt betreut. Entfernen alter cObjects z. Behebung einiger Fehler, einige sicherheitsrelevante Verbesserungen.
youtube
Die Benutzeroberfläche wurde mit den Versionen 4. Ältere Version; noch unterstützt. Eine integrierte Bildverarbeitung ist vorhanden.
TYPO3 – Wikipedia
Dadurch kann das Erscheinungsbild einer Website theoretisch allein durch Austausch des Templates vollständig geändert werden, ohne die Inhalte anzufassen. Weitere, über verschiedene Zusatzmodule sogenannte Erweiterungen integrierbare Funktionen sind beispielsweise ein Gästebuchein Forumdas Verfassen und tgpo3 Versand eines Newsletters oder eine Statistik für Seitenaufrufe. In neueren Versionen wurde das Interface weiter aufgeräumt und unter anderem für die Darstellung typpo3 mobilen Geräten optimiert.
The post TYPO3 4.3 DOWNLOADEN appeared first on Mezitli.
source http://mezitli.info/typo3-43-84/
0 notes
Photo

Gewebe 03: #typewriter on paper, a part of my last exhibition "Gemeinsamer Teiler" at @kommunalka_leipzig #falkschwalbe #typewriterart #typoscript #textile #pattern #pixel #redandblue
0 notes
Text
Benyt Potentialet Typo3 til High-End Websites
For at rydde alle sammen inden for webudvikling, er der en kort beskrivelse af fordelene ved Typo3-script, der gjorde det udviklerorienteret og mere brugervenligt. Færdiglavede såvel som tilpassede udvidelser Du kan nemt integrere yderligere funktioner i dit websted ved at aktivere forskellige tilgængelige plugins. Du kan vælge mellem en række eksklusive udvidelsesarkiv af Typo3 og få dem implementeret i butikken via admin dashboard. Nogle af de udvidede funktioner til dit websted omfatter billedgallerier, online shop eller diskussionspaneler. Eksklusiv TypoScript Scriptet har et indbygget sprog ved navn TypoScript, som gør det muligt for udviklerne eller webstedsejere at inkludere forskellige elementer. For eksempel hjælper Static HTML med at organisere webstedets dynamiske indhold. Det er et alternativ til XSCT og bruges også til at tilpasse skabeloner til at skabe fremtrædende websites. Fleksibilitet er prioriteret Alt i alt er hovedårsagen til webudviklere at bruge dette CMS script at være den højeste fleksibilitet, der gør det muligt for dem at skabe avancerede og forretningsmæssige løsninger. Således åbnet det store muligheder for at indarbejde forbedrede funktioner i hjemmesiden. Fordele ved for mange moduler Med omfattende moduler til rådighed på Typo3 kan du integrere mange lovende egenskaber på hjemmesiden som blog, AJAX (træk og slip), website analyse og statistik, SEO optimering, live chat og så videre. Forbedret tilslutning Det er en af de sjældne CMS'er, der giver mulighed for at integrere med andre tredjeparts systemer eller platforme problemfrit som ERP, regnskab, analytisk software eller reservationssystem. Således er Typo3 et passende CMS, der hjælper virksomhedsejere, virksomheder og startups til at skabe forbløffende websites eller applikationer med optimal ydeevne og forherlige deres digitale tilstedeværelse blandt målgruppen. Men det er unødvendigt at sige, at ligesom hvert script eller ramme har det også nogle svage punkter, som om du ikke kan oprette en minimalistisk hjemmeside med mindre end 20 sider eller ikke kan lade dit websted integrere bruge nogle grundlæggende eCommerce-udvidelser eller CRM.
0 notes
Text
Benyt Potentialet Typo3 til High-End Websites
For at rydde alle sammen inden for webudvikling, er der en kort beskrivelse af fordelene ved Typo3-script, der gjorde det udviklerorienteret og mere brugervenligt. Færdiglavede såvel som tilpassede udvidelser Du kan nemt integrere yderligere funktioner i dit websted ved at aktivere forskellige tilgængelige plugins. Du kan vælge mellem en række eksklusive udvidelsesarkiv af Typo3 og få dem implementeret i butikken via admin dashboard. Nogle af de udvidede funktioner til dit websted omfatter billedgallerier, online shop eller diskussionspaneler. Eksklusiv TypoScript Scriptet har et indbygget sprog ved navn TypoScript, som gør det muligt for udviklerne eller webstedsejere at inkludere forskellige elementer. For eksempel hjælper Static HTML med at organisere webstedets dynamiske indhold. Det er et alternativ til XSCT og bruges også til at tilpasse skabeloner til at skabe fremtrædende websites. Fleksibilitet er prioriteret Alt i alt er hovedårsagen til webudviklere at bruge dette CMS script at være den højeste fleksibilitet, der gør det muligt for dem at skabe avancerede og forretningsmæssige løsninger. Således åbnet det store muligheder for at indarbejde forbedrede funktioner i hjemmesiden. Fordele ved for mange moduler Med omfattende moduler til rådighed på Typo3 kan du integrere mange lovende egenskaber på hjemmesiden som blog, AJAX (træk og slip), website analyse og statistik, SEO optimering, live chat og så videre. Forbedret tilslutning Det er en af de sjældne CMS'er, der giver mulighed for at integrere med andre tredjeparts systemer eller platforme problemfrit som ERP, regnskab, analytisk software eller reservationssystem. Således er Typo3 et passende CMS, der hjælper virksomhedsejere, virksomheder og startups til at skabe forbløffende websites eller applikationer med optimal ydeevne og forherlige deres digitale tilstedeværelse blandt målgruppen. Men det er unødvendigt at sige, at ligesom hvert script eller ramme har det også nogle svage punkter, som om du ikke kan oprette en minimalistisk hjemmeside med mindre end 20 sider eller ikke kan lade dit websted integrere bruge nogle grundlæggende eCommerce-udvidelser eller CRM.
0 notes
Text
Proof That Cheap Web Hosting Really Works
Your domain name can even impression which markets are apt to view your web site. For those who want to appeal to the UK market, choose a .co.uk domain once you register your low-cost domain name. The .co.uk will assist if you wish to target the UK market, however will put off some international visitors. A .com will help if you wish to target international markets, however you will perform slightly less well on local searches. Figuring out your intended market can be a helpful tool when you choose your low cost domain name. While some clients will purchase no matter domain extension, and some search engines will put little value on this, it's a issue to consider. Your website content, accessibility and other options will matter more to your customers than your domain name; nonetheless, it is a helpful detail to consider. All you might want to do is search for compatibility between the player and the video that you want to watch. There are many things that must be thought of in terms of choosing web hosting services for video websites. The web server that you are utilizing might want to hold large sized files, as video files generally require much more space than other kinds of files. One reason is that a few of these web hosting providers are newer companies. They're probably attempting to get enterprise or their operational costs are decrease than the other web hosting firms. In early days the infrastructure cost was very high, however that has been decreased considerably. Even you can go for Yahoo personal website that provides you with a variety of options for low cost and even free. The primary limitation with such a hosting is the minimal variety of e-mail accounts supplied with the package. You'll want to carry out online research on this facet when you require extra email accounts. Trick Number 4: Cheap web hosting companies usually make promises of free downloads value 1000's of dollars. You can check this supply only after you subscribe to their service. It is best to be able to try all aspects of a suggestion before making a dedication, thus saving you beneficial time and money. In case you’re involved in beginning a website in your company and even simply for your own personal use, there are some things you’ll should do first. One of the primary steps you’ll have to take is to register a domain name. Domain names, additionally referred to as Internet or web addresses, are the strains you type into your browser to let it know where to go. These usually start with www, and finish in .com, .org, .uk, or any number of different extensions. While you’re starting a brand new website, you’ll have to verify the web address you want isn't already taken by one other website. First test on your individual – kind within the address you’d like to have, and see if something comes up. Maintain doing this till you discover one that’s not taken. When you have got an address that works, it’s time to go to a domain supplier. Free county names are the straightforward; you both achieve one otherwise you don't. (We'll focus on the web hosting suppliers that carry off adduce complimentary sovereignty names.) Low cost website hosting is the unimpeachable request although. Low cost web hosting is obviously preferred, but you'll want to choose your web hosting plan primarily based on cost and the hosting services your website requires. Nonetheless while testing such low cost web hosting companies, make sure that they are equipped with ample technicians to cope with mechanical failures. The other basic options that you must by no means overlook include password security, uptime and buyer care.
Webji Hosting Pvt. Ltd. Address: Shop #27, Ajmer Rd, Tagore Nagar, Jaipur, Rajasthan 302021 Phone: 093511 59225 https://webji.in/
Lowest Price Hosting In India : An Incredibly Easy Method That Works For All
6. Online photo album: Who doesn’t have a digital digital camera as of late? Online picture albums are an ideal solution to share your photos with household and have them backed up in case your laptop crashes. Web hosting plans have safety that may allow you to have login safety to view pages if you do not want the whole world to see your vacation pictures. You'll want to understand how PPC lookup engines works, and you will perceive the right way to deal with PPC management effectively. A developer who wish to establish a TYPO3 India website has come to be intensely concerned with the rule with the configuration language, TypoScript. Learn by a bunch of those messages, and you'll get a good idea of the reputation the web hosting company has. Try this for all the businesses on your list; and you'll feel confident that you are in a position to select a web hosting company that really does have a superb reputation. An inexpensive dedicated virtual server or VPS allows you to run your sites as for those who personal the server virtually. In reality, the dedicated server is spilt into multiple virtual dedicated servers. The primary benefit is that each virtual dedicated server has control over it’s personal resources similar to CPU, RAM and so forth. So each virtual dedicated server is totally remoted from other virtual servers and will not be affected if different webmasters carry their servers down. Database another main aspect particularly when you're operating a enterprise web site. useful site You get totally free website templates and internet site builder too with each reseller hosting package deal. Together with the Instagram plugin, it may be set up from a cloud service to any website with out the help of a developer. Keep in mind, earlier than you go with any low-cost hosting solutions, it's crucial to know precisely what you need in a hosting firm. This embrace things reminiscent of your website options, Internet program programming language you will want, database connectivity features, e-mail addresses, domain name, how a lot traffic you anticipate yet, etc. A complete web hosting listing will present a platform the place clients might resolve vendor stability, cost, efficiency and security. One imperative function of web hosting directories is rankings, which is usually a priceless tool to any forthcoming web hosting firm consumer in determining which web hosting company to patronize. Web hosting listing includes: Tools to locate and research all sorts of web hosting, dedicated servers and collocation; along with web hosting news, information, constructive articles, and interviews. To avail the free trial scheme, you should apply online for the several packages being provided by us. Thus, it is also feasible for a mid-sized agency to search for the straightforward package in dedicated hosting that is out there at a really affordable pace. Once, you choose your plan, you are going to be requested to make an account and create the fee.
0 notes