#uxresearch
Text
10 UX and UI Design Trends that Dominate 2023 and Beyond
10 Popular UX and UI Trends of 2023
Some of the most exciting UI trends witnessed in the year 2023 include scrolly-telling, personalization, and button-less URL. Researchers have also found that there is a rising demand for large screens with Instagram improving the desktop view. Many UI UX design courses are incorporating new models of design enhancements in their syllabus to be with the trend. With a constant change in trends in UX and UI, we bring you the top 10 trends for you to keep a track of the latest evolution.
For more info :- https://www.tadcourses.com/
Personalization of products
Between the years 2021 to 2022, the concept of personalization gained huge attention. In this approach, first-party and third-party data is collected to create a personalized experience for the users. The data is collected to identify browsing habits and design a personalized experience. TAD introduces user experience design programs that evaluate the personalized data to offer a premium and personalized experience to the user. This approach is a dominating trend in 2023, that grabs the attention of not only the designers but also the digital design curriculum.
For more info :- https://www.tadcourses.com/
Cross-platform user experience enhancement
While cross-platform experiences are not new but many digital assets are yet to offer the same. However, this was till 2022, while in 2023 the designer developers are understanding the values of cross-platform functional digital assets. Organizations have understood potential business growth with a digital asset performing across different platforms and generating higher leads. Many UI UX design courses are emphasizing the importance of cross-platform experience as an essential part of the learning process.
For more info :- https://www.tadcourses.com/
Scrolly-telling
scrolly-telling is an interesting approach that keeps the users engaged though its interactive scrolls. The approach of scrolly-telling is to highlight different features in the website while the user scrolls through the page. Different engaging images and icons are used in the process of highlighting the features. TAD's UX courses online highly emphasize approaches of scrolly-telling and highlight the different aspects of implementing engaging scrolls in the digital asset.
Storytelling through data
Data storytelling is the approach of making a compelling narrative based on data and analysis. Storytelling through data is not something new to the design world but in recent times it has gained huge attention. Many UI and UX design training gives a special focus on Data Storytelling as this is a critical yet one of the most engaging approaches that can be taken by a designer. With data storytelling, the most complicated data can be defined easily to make the user understand the complexities without dealing with the numbers and calculations.
For more info :- https://www.tadcourses.com/
Minimalism
Minimalism is a trend that keeps trending all the time. The black-and-gray look of Youtube is an example of minimalism and its growing trends. The light and dark themes (dark modes) are examples of a minimalist approach that makes a compelling user experience. Apart from Youtube, many other websites are adopting minimalism. These websites understand the importance of a minimal approach and the ways it can bring engagement with the important feature of the site popping out of a uniform color palette. TAD is an online platform for digital design and development. TAD's user experience training focuses on the usage of minimalism and the ways it can offer an excellent user experience.
Button-less user interface
Button-less user interfaces are very common. This can be considered to be the continuation of minimalism. It can be seen that many mobile devices use button-less patterns as a theme. It is seen that there is a scope for the UI to get redundant with the implementation of buttons. Lately, many designers have realized that the removal of the button is an alternative. However, this is partially true. Button-less interface is not just about removing the buttons. It is about making the interface so smart that the buttons are not needed at all. For example, if a card only has a single action point, then there is no need for a button. The buttons can be replaced by taps on the card that can prompt the action. TAD user experience design programs delve deep into the understanding of button less design because is one of the trends that would remain for years to come.
For more info :- https://www.tadcourses.com/
AR & VR UI Design
Even when Metaverse remains a matter of debate, AR & VR has a promising future. Many businesses across the world are incorporating AR & VR as part of their design to keep up with the ever-changing dynamics of the digital space. AR & VR has gained attention over time with the potential that the metaverse has to offer. Many user experience certificate programs are now including AR and VR as part of their module considering the current and future trends. Some of the popular digital designers across the world believe that AR and VR have potential that is yet to be discovered. However, it is stated by experienced designers that AR and VR have the potential to change the digital landscape.
Minimum Lovable Product (MLP)
Minimum Lovable product (MLP) is the approach of offering products that the customers love. What does this mean to the designers? This simply means that the designs should focus on accessibility rather than other factors. To build an MLP open source should be used which will offer tested and approved components rather than starting from scratch. This also means the usage of component-driven prototyping to solve accessibility and usability challenges.
For more info :- https://www.tadcourses.com/
Typography Trends of 2023
Big, capitalized, and bold, are the biggest trends of typography in 2023. This can also be considered to be an excellent strategy to grab the attention of users. Using bold capital styling with a combination of a solid outline is another trend in the typography of 2023.
Micro-interactions & Animations
Over time it is seen that a technical evolution has taken place. With such evolution, there are scopes for designers to incorporate micro-interaction and animation to enhance the UI. Vital user feedback is being offered by the usage of micro-interaction, particularly for UI's component that needs to respond to the action of the user.
For more info :- https://www.tadcourses.com/
Learn digital design with TAD
To understand the nitty-gritty of design and thoroughly evaluate modern design principal, one has to go through hands-on training with the experts. TAD is an excellent online platform that not only offers User Interface and User Experience certificate but also ensures that the learner understands the latest design tools and techniques and be at par with contemporary trend.
For more info :- https://www.tadcourses.com/
6 notes
·
View notes
Text
Enhance the end-user experience through an easy and smooth navigation by optimizing your applications using our usability testing solution.
For more, visit: https://briskwinit.com/usability-testing/
#usabilitytesting#usabilitytestingservices#usabilitytestingsolutions#briskwinit#testing#userexperience#uxaudit#uxresearch
3 notes
·
View notes
Link
Speaking to Paul Boag, Independent Consultant at Boag World; Can ChatGPT write a proper usability test script?; Embracing subjectivity: Using Autoethnography in UX research; The state of UX research and more.
9 notes
·
View notes
Text

Check my design and press the "❤️"
I'm Available For freelance or remote position
DM me
[email protected]
👉 My portfolio: linktr.ee/solimanapu
Full Design View: https://lnkd.in/gGPVJqKn
#uidesign#uxdesign#landingpage#uxresearch#Wireframes#Prototype#webdesign#Appdesign#Mobiledesign#templatedesign#visualdesign#graphicdesign#branding#productdesign#userinterfacedesign#userexperiencedesign#ui#ux#webdevelopment#designwork#available#Figma
3 notes
·
View notes
Photo

Trans Marine- Sea freight app ui kit. #water_transportation #logistics Project Discuss (mail): [email protected] Follow for @ui.designx more Update & Stunning Design @ui.designx @ahsan1ui #appdesigner #mobileappdesign #happydesigner #designapp #uxuidesign #uxprocess #designsystem #uiuxdesigner #uxd #uxtrends #uidesigners #uxresearch #userinterface #inspiration #uitrends #dailyui #uxdesigner #uxigers #uiux #uidesigner #userexperience #userexperiencedesign #userinterfacedesign #happydesign . . @dailywebdesign @uiuxsupply @designspective @design.xplorer @ux_trends @dopelyuidesign @uxui_daily @designspective @ui_lab @design.gems @uiblogger @uibywstyle @uiuxcenter @designersarise @appbrainy @interfacely @uixglow @ui.interceptor @dailyuix @ui.dose @uibywstyle @design.xplorer @uiuxdailydesign @uxbrainy @uxuistack @applied.designs @uiuxdailydesign @websitebrainy @web.inspirations @ui_maker @android_app_ui @uiux.web @uiuxbunker @teamui_in @tribe.ui @uxuistack @twineuidesign @ui.global @ui.squirrel @website.u @kovatic_ui @dailyvote.webdesign @dailyuix https://www.instagram.com/p/Cm50wvIyYDp/?igshid=NGJjMDIxMWI=
#water_transportation#logistics#appdesigner#mobileappdesign#happydesigner#designapp#uxuidesign#uxprocess#designsystem#uiuxdesigner#uxd#uxtrends#uidesigners#uxresearch#userinterface#inspiration#uitrends#dailyui#uxdesigner#uxigers#uiux#uidesigner#userexperience#userexperiencedesign#userinterfacedesign#happydesign
12 notes
·
View notes
Text

Hello Guys 👋
Almuhami - Lawyer Finder Mobile App
This is the result of my exploration design about Lawyer Finder called Almuhami.
Almuhami is a platform where you can find a lawyer according to the skills and fields you want. Almuhami also offers many categories for you to explore.
To see full project: https://lnkd.in/duC4X558
Like ♥️ | Share 📬 | Save 📥 | Comment ✍️
Save this post for later & share with friends
Follow me: https://linktr.ee/akammar
#ui/ux design#uxtrends#ux desgin#ux builder#uxresearch#uxdesigners#uxbridge#ui ux design#uxinspiration#ui ux development company#ux#uxui#ui/ux#ui#uidesign#digitaldesign#design#mobile ui#ui ux agency#uitrends#lawyer#business#adobe#xd#startup
4 notes
·
View notes
Photo

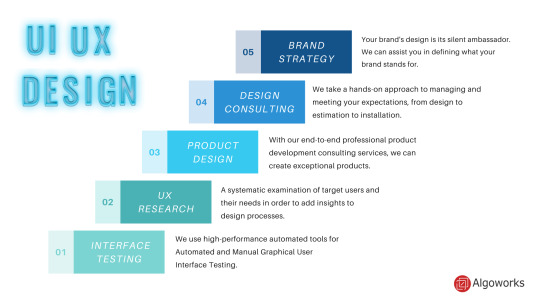
The primary goal of UX design is to improve the user experience. It doesn’t matter how hard you work on your product or how well you think it’s going to be.
For more information, visit the blog page: https://www.algoworks.com/ui-ux/
#ui#ux#uiuxdesign#uxdesign#userExperience#product#uidesign#algoworks#implementation#brandstrategy#designconsulting#productdesign#uxresearch#interfaz#testing
2 notes
·
View notes
Text

Yep. This is the standard of content you can expect from me.
2 notes
·
View notes
Text
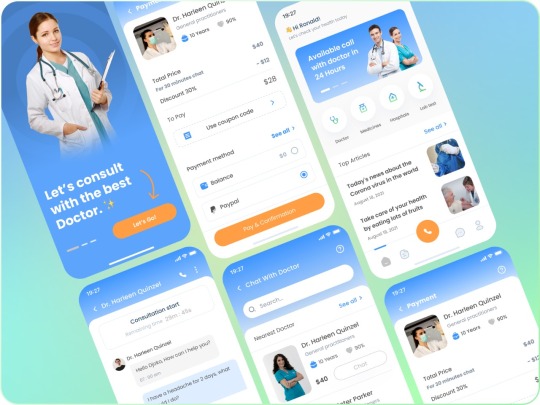
Panacea Online Doctor Booking App Design Kit

Panacea Super Medical App UI Kit 120+ Screens, Available for Figma & Sketch 🔥🤘 designed by Cynocraft 🏆 for Web and mobile.
#uxdesign#ui/ux#uidesign#uxresearch#Mobile#healthapp#healthcare#health#healthylifestyle#doctor#digitalhealth#fitnessapp#app#iosapp#covid#doctorapp
2 notes
·
View notes
Text

Swipe through these captivating screenshots showcasing the sleek design and powerful features that await you.
App of the day - CHANEL
For more details https://bit.ly/3VLOD2k
1 note
·
View note
Text
The Best UX Research Software and Tools List in 2024
0 notes
Text
Investigación UX


ISO 9241-11: 2018, Ergonomics of human-system interaction - Part 11: Usability - Definitions and concepts, and on the glossary of UXPA (User Experience Professionals Association).
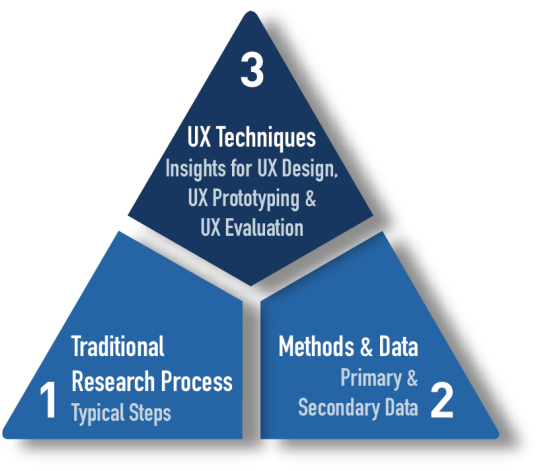
In the first step, we talked about general research steps and the individuals involved in these steps. Then, we discussed the definition of design thinking and its importance in UX.
The second step includes the types of data collected, either secondary (internal and external data), or primary data (including qualitative, perceptual quantitative, behavioural quantitative and finally psychophysiological).
For the third and last step, we discussed UX techniques to generate insights for design, including persona building, storytelling, experience mapping, the three levels of experiences, the customer journey mapping and the service blueprint. The second part of this third step was about insights for prototyping with the techniques such as UI design, persuasive design, gamification, card sorting, prototyping and visual design. The third part of this last step was about the insights we can get during the evaluation process. We have discussed the differences between formative and summative methods, between users and experts, and also between heuristics evaluation and observation. We then discussed the evaluation insights derived from interviews, focus groups, and self-reported measures. In this subsection, we also saw newer methods, such as a cognitive walkthrough, a 5-second test and web analytics. Finally, we concluded this part, and therefore this whole course, with behavioural measures and psychophysiological data to gather relevant insights for evaluation. We hope you enjoyed the process and mainly, that you learned more about UX research.

Good Problem Statement Examples
Good problem statements are:
Centered on the user;
Broad enough not to point to a specific solution just yet;
Specific enough to be manageable.
Here are a few examples of UX problem statements that we have been using recently at the Tech3Lab (HEC Montréal):
"Marissa, an elementary school teacher, needs a way to help her students follow the class in their own book while she interacts with its content (highlights, circles, zoom-in and out, etc.)";
"Pierre, a husband and father of three children, needs to book multiple adjoining camping sites for a 1-week vacation with his family and friends while considering everyone’s availability and preferences";
"Lawrence, a price-sensitive but not quite tech-savvy millennial, needs to order and install a new SIM card for his phone within the next few days, but has no idea how SIM cards work".
THE 4 "W"
A good heuristic to help you formulate your problem statement is The 4 "W", yet identifying the actual problem is not as easy as it seems. Let's go over the 4 "W" again briefly.
Who is experiencing the problem? In UX, we focus on the problem experienced by the user, not strictly as seen from the organization's point of view. For instance "customers are dropping out the purchase channel" is a business issue; "customers cannot find the information they are seeking" is a customer issue. Customers do not care about leaving the purchase channel, but they get frustrated about not finding what they are looking for.
What is the problem? Once you have differentiated the organization's from the user's point of view, what their respective problems are becoming clearer.
Where does the problem present itself? In what circumstances, what section of the process or site? Give this "W" question a flexible interpretation according to the situation you are focusing on.
Why does it matter? What impact does it have on the user's experience, and in turn on the organization?
Going from a problem statement to a model:
Identify (name and describe) the actual issues within the real problem that needs to be addressed;
Identify the factors that articulate/impact this specific issue. (We are looking for independent variables here);
What is impacted? (What are the dependent variables?)
Identify the context in which this issue takes place. (What task? What social/technological environment?);
Are there ‘control’ variables associated with this context?
Search the scientific literature for models with these variables. In a real project, we will regularly identify more than one model because none of them include every variable we are interested in;
Decide how much of each model you need to account for to rigorously guide and assess the up-coming design and evaluation project.
A MODEL COMMONLY USED IN UX RESEARCH
Once you have identified the problem, using a theoretical model will give structure to the upcoming, on-going research phase.
Let's look at a model commonly used in our field, and let's look at it through a historical lens, by looking at two steps of its evolution between its inception and now. The point of showing you this example is to show you how [your] models can evolve.
The concept of usability was elaborated in the 1980s through much research in cognitive psychology. To add a bit of context, usability came about because we needed guidelines to design “user-friendly” interfaces. For usability to be applicable, it needed to be articulated through measurable variables. This is how we ended up with the six human factors central to usability:
Time to learn: Learnability (How long does it take for typical members of the community to learn relevant tasks?)
Speed of performance: Efficiency (How long does it take to perform relevant benchmarks?)
Rate of errors by users: Error rate (How many and what kind of errors are made during benchmark tasks?)
Retention over time: Memorability (Frequency of use and ease of learning help make for better user retention)
Subjective satisfaction: Satisfaction (Allow for user feedback via interviews, free-form comments and satisfaction scales.)
Relevance: Utility (How well a system serves user


Métodos de muestreo.
Cuantitavio y cualitativo

Creación de reportes
A UX report includes all the information required to understand the research results, but also why and how that research was conducted. It should include the following;
The description of the product that is being evaluated;
The research objectives;
A description of the research participants;
The tasks the users were asked to perform;
The experimental design;
The description of how the test was conducted;
A description of the usability measures and collection methods;
An overview and the detailed numerical results.
La forma en que aborda la creación de informes debe depender de quién va a leer el informe. Considere las necesidades de los lectores y lo que tienen que ver con el contenido del informe. No hay una talla única que sirva para todos. En otras palabras, piense en la UX de leer un informe. Aquí están algunas sugerencias:
Tenga siempre en cuenta los objetivos iniciales al crear informes. Prefieres ser útil que interesante. La investigación es costosa: debe alcanzar sus objetivos, o no pasará mucho tiempo antes de que la organización deje de invertir. Está bien ir por la tangente en tu informe, siempre y cuando también cumplas con los objetivos iniciales.
Es posible que su audiencia no esté formada por profesionales de UX. Manténgase alejado de la jerga técnica. Si no puede evitar por completo los términos técnicos, asegúrese de definirlos de forma clara y sencilla. ¡Un informe es inútil para alguien que no puede entenderlo!
El énfasis que desee poner en cada sección del informe depende del nivel de conocimiento y confianza que tengan las partes interesadas en el proceso de investigación. El bajo conocimiento y la poca confianza significan que debería dedicar más tiempo a explicar y justificar la metodología. Más adelante, a medida que las partes interesadas se familiaricen más con el proceso y aumente su aceptación, podrá centrarse por completo en los hallazgos.
Tenga en cuenta si el informe debe presentarse en persona o simplemente leerse. Si está destinado a ser leído, querrás hacerlo más detallado. Incluso si se presenta en persona, querrás asegurarte de que se pueda entender sin el beneficio de la presentación.
En algunos casos, querrás varias versiones del informe. Por ejemplo, es posible que desee una presentación, así como una versión larga para el equipo de UX y una versión más corta centrada en los hallazgos clave para el equipo ejecutivo.
Demasiada información es un problema. Asegúrese de que su informe sea lo más fácil de leer posible. Eso significa ceñirse a la información más importante y útil.
Respalde sus hallazgos con datos. Su informe será mucho más convincente de esa manera. Idealmente, desea triangular varios tipos de datos en el informe. Si bien el informe que está creando puede consistir en comunicar los resultados de una serie de entrevistas, incluir datos de análisis web y datos de la industria hará que el informe sea más poderoso.
Si su investigación se basa en usuarios, es útil incluir palabra por palabra y clips de vídeo en el informe para ilustrar sus hallazgos. De esa manera, el lector puede realmente "escuchar" al usuario hablar. ¡Respete siempre el acuerdo de confidencialidad firmado por los participantes!
Una imagen (o vídeo) vale más que mil palabras. A veces, hacer un breve esbozo de una recomendación es más eficaz que describirla con palabras.
Asegúrese de que la distinción entre los datos (por ejemplo, datos basados en lo que observó, el comportamiento de los usuarios, sus comentarios) y su interpretación sea clara. Esto se puede lograr separando los dos en diferentes secciones del informe.
El informe ideal es fácil de entender, convincente y procesable. Para lograrlo, necesita un buen conocimiento de la audiencia del informe (sus necesidades, objetivos, motivaciones, etc.) tanto como necesita conocer a sus usuarios. Tenga en cuenta que será juzgado principalmente por el informe que produzca. ¡No desperdicie una gran investigación con un informe deficiente!
UX DATA AND METHODS

Metodologías más usadas para investigar la experiencia de usuario

Internal data - web analytics
Who are the users?
New or returning visitor?
Number of days since the last visit?
Kind of device they used?
Country of contact?
How did the users reach your website?
Promotional campaign?
Online ad or on a social media post?
Search engine?
What do users do on your website?
What pages did they access?
How did long they stay?
What products did they buy?
And so forth.
CRM DATA
Customer relationship data, es un software especializado en gestionar puntos de contacto.
DATABASES
Son las bases de datos que maneja la organización.
Correlation vs. Causality
Be aware of the vocabulary you use to describe the story the dataset proposes; a "qualitative reading" can suggest correlations between two variables, but it is highly unlikely to find causality. Causality (i.e., the variation in the independent variable inducing the variation in the dependent variable) must follow specific criteria which can only be established through statistical analysis. The following criteria must be met for a correlation to be considered causal:
The two variables must vary together;
The relationship must be plausible;
The cause must precede the effect in time;
The relationship must not be affected by a third variable.
Causal analysis is out of reach for an initial qualitative read but correlations can be observed. Correlation between variables only needs to show that two variables vary together. A correlation could be positive, meaning both variables move in the same direction, or negative, meaning that when one variable’s value increases, the other variable's value decreases. Correlation can also be neutral or at zero, meaning that the variables are unrelated.
Positive Correlation: both variables vary in the same direction.
Neutral Correlation: No relationship between the variation of both variables.
Negative Correlation: variables vary in opposite directions.
UX BENCHMARKING
Let's look at what happens when we use external data sources to conduct UX benchmarking.
Industry reports provide good material for UX benchmarking. UX Benchmarking establishes the competitive UX landscape surrounding the desired digital product or service. Conducting UX benchmarks at the onset of a project will keep the team user-centred.
There are at least five types of UX benchmarks that can be done. If industry reports do not already provide these outright, you can make your own; the first two are done by UX professionals, the others, by end-users.
Comparing quantity and quality of the features between different providers of the same service;
Comparing UI (User Interface) design paradigms to see where the current standards lay;
Surveying the best practices and inspirational interface designs;
Comparing performance measurements for current competitors;
Comparing perceptual responses for current competitors.
UX benchmarking brings the user’s point of view to weigh in on business strategy at the time where the positioning of the project is not yet settled. It highlights what is and what is not relevant in the competitors’ offerings. Plus, it helps set clear success metrics for your own project.
A UserZoom report on the State of UX in the Enterprise in 2019 notes that UX Benchmarking has been on the rise; doing UX Benchmarks is seen as a sign of UX maturity. The ability to compare and quantify UX impact raises trust and helps secure budgets.
"The rise in UX Benchmarking [is] a strong indication (coupled with the rise in CEOs mentioning UX as a competitive differentiator) that UX is maturing in some organizations. Benchmarks are commonly used to raise the profile of UX and report on its impact using metrics that the C-Suite can understand. Often to help secure a budget. We expect this upward trend to continue as UX Leaders seek to use empirical measures to evidence the impact of UX, and therefore, is another fantastic opportunity for companies seeking to grow their UX maturity."
Some of these benchmarks inform the strategic vision for the project, others feed the design of user interfaces.
The Value of UX Benchmarking:
Identifying performance metrics within your industry, helping measure UX impact.
Mapping the competitive UX landscape, pointing out current UX standards, as well as strengths and weaknesses of competitors.
Revealing the value users associate with existing services.
Going beyond "I like it-I don't like it" evaluations, UX benchmarks can explain what is at work in UX offerings, and in turn, inspire our new UX solutions.
Limits
One of the pitfalls of using UX benchmarks is to develop a me-too reflex: being aware of what is going on around us should not lead us to copy it. Do get inspired, but make sure you answer the specific needs of your given project.
When looking for inspiration, look everywhere for good UX examples, not just in your industry. Bringing something new to your context might give you a competitive edge.
CONCLUSION
The UserZoom report of 2019 states UX Benchmarking has seen a dramatic increase in adoption, as it gains traction for those who wish to measure the effectiveness of user research. Despite the increase in popularity of UX benchmarking, it is interesting to note that the inclusion of competitor’s experience in research has remained similar year-to-year (54%), so perhaps some researchers have yet to unlock the advantages of competitive benchmarking.
PRIMARY DATA
QUALITATIVE DATA (ENTREVISTAS Y FOCUS GROUPS)
Las entrevistas y en general cualquier investigación cualitativa depende mucho de la calidad del investigador y el perfil de los participantes. El investigador debe evitar interferir o inducir las respuestas pero a la vez debe motivar que la entrevista tenga un buen ritmo y la conversación fluya de forma natural, por otra parte la calidad de los resultados tiene que ver con la calidad de los participantes, es decir deben de reunir los requisitos necesario para nuestra investigación. Si investigamos el cáncer ginecológico debemos de entrevistar pacientes femeninas con antecedentes de cáncer, etc.
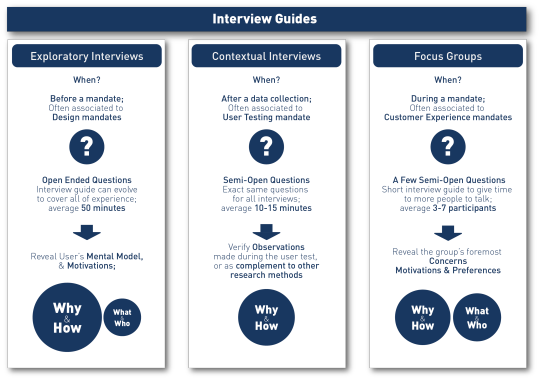
For instance, the interview guide for an exploratory interview is done ahead of a design mandate. It will include only open questions to encourage participants to express themselves. On the other hand, an interview guide for a contextual interview takes place after a user test (after data collection). It will be short, and ask more pointed questions directly referencing the test they just had. Finally, an interview guide for a qualitative phone survey seeking to understand the customer experience might be built around closed questions and scaled questions. The guide will be aligned to the kind of interview or activity you will be conducting.
The only constant to all three guides is that every data collection that involves talking directly to the participant requires developing an interview guide ahead of the activity.
Here is a summary of the three most common types of interview guides used in UX Research :

Ejercicio para la casa...
As a UX professional engaged in developing digital solutions, how might you facilitate access to good local food for a consumer that has your profile and lives where you live?
Instructions
Write down your assumptions and hypotheses about how to facilitate access to good local food. The goal is to keep your interview guide unbiased by your hypotheses.
Write an interview guide.
A standard interview will be built around 15 semi-open questions with their follow-up questions. To help you, we have attached the LUFA interview guide under this link for you to repurpose it to fit your situation. This interview guide may seem extensive but only focuses only on 10 topics with multiple follow-up questions (to keep digging when you feel there is more to be said). The interviews conducted by HEC Montreal's students lasted 45 minutes. For this exercise, you adjust the questions (and number of topics) to your own context. Stay away from yes/no questions and ask storytelling questions, like Tell me about the last time... or ...the best time or ...the worst experience.
Presentation & consent: You will notice that the LUFA interview starts with a presentation of the interviewer and ask for their consent. This is standard and should always be done before each interview.
Audio or video recording and note taking: You may have noticed that the interviewer came with a colleague who was tasked with taking notes during the interview, and managing the digital recording of the interview. Your study results will only be as good as your ability to record all the available information; make a habit of taking good notes and by recording every interview.
Template and best practice for note taking: Again, to help you, we are sharing with you the notes from two of the LUFA interviews, in their original template, with the colour coding students have used. This document was 75% written during the interview. The other 25% was completed right after, while the interview was fresh. The text in red was added at that point; these are questions that came to them as they reviewed the data (these are the beginnings of their analysis process).
Sampling: Although it may sound counter intuitive, you will get better data if you interview an acquaintance than someone close to you. It is easier to stay objective and to keep asking questions with someone we do not know, as we can't anticipate what they will answer.
Thank them: It is a good practice in UX to either pay for interviews, and if you have no budget, at least offer a small gift (like a cup of coffee), or anything that will show respect and gratefulness for the time and information they have given you.
Debrief: Right after the interview, take time to write down the following:
What did you learn? What were the 3 or 4 most interesting, most surprising thing that were said?
Identify the best verbatim quote you have heard.
What kind of food-person is this participant? (In your words: how would you describe their relationship to food?)
Read your notes and complete them, while you still remember everything.
Once you are ready, dive in and conduct a couple of interviews. Be empathetic, encourage your participant to talk. And don't forget to have fun! ;-)
Qualitative Data Collection - Naturalistic Observations and Qualitative Questions in Surveys
La observación naturalista, es una mezcla de ambas investigaciones tanto cuantitativas y cualitativas, con la observación se pueden recoger datos cuantitativos como el número de productos que compra cada persona. Pero también recopilar información sobre el comportamiento, reacciones, y cualquier otro elemento no cuantificable.
Este método tiene muchas ventajas, primero se evita el sesgo de aceptabilidad social, ya que no tienen que ponerse de acuerdo con el grupo o el entrevistador. Pero también tiene sus desventajas ya que no hay retroalimentación por parte del usuario el reporte del observador puede tener sesgos.
Encuestas con preguntas de final abierto
Este tipo de preguntas son útiles cuando no se sabe las opciones o posibles respuestas a una pregunta. Y también para asegurar que los usuarios usen sus propias palabras.
Esto se puede hacer con una pregunta abierta simple, y también con una pregunta semi-abierta donde se dan opciones para marcar y una opción más: "OTROS" donde podrán dejar su propia respuesta.
Analizar las respuestas abiertas, pero brindan insights que las preguntas cerradas no pueden dar.
Encuestas cuantitativas perceptuales
Las encuestas son usadas principalmente por dos motivos:
para un monitoreo periódico, en este caso se usan escalas estandarizadas de la industria por ejemplo: NPS (NET PROMOTE SCORE) SUS (Sytem Usability Scale) CSAT (Customer Satisfaction) y muchos otros más.
para rellenar las necesidades de información bastante puntuales (esto puede ser para construir personas y confirmar los insights del análisis cualitativo).
Datos cuantitativos perceptuales recolectados en un laboratorio

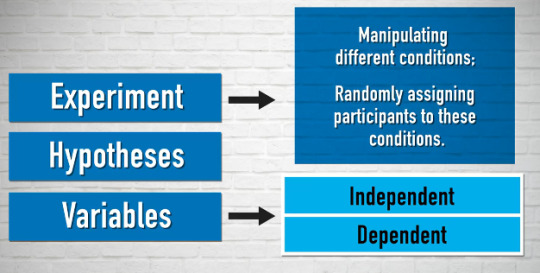
En el caso de los experimentos controlados lo que se busca es comprobar de forma objetiva la relación causa y efecto de ciertas variables en determinados escenarios. Es decir comprobar o contradecir una hipótesis. Este tipo de investigaciones ofrece un montón de resultados cuantificables y objetivos al seguir el rigurosos método científico.
Datos cuantitativos conductuales
Este tipo de investigación es menos susceptibles a sesgos que las enfocadas en percepciones u opiniones. En UX es bastante común hacer estas investigaciones.
El éxito de la tarea del usuario: pueden tener éxito al completar una tarea pero con ayuda del moderador. Otras pueden tener éxito pero demorándose mucho, otros simplemente abandonan la tarea.
Algunos usuarios pueden creer que han finalizado la tarea cuando aún no lo han hecho (esto también es un fallo que tiene que remediarse)
El éxito de la tarea también puede venir con muchos errores. Pueden registrarse en el sitio pero con un número que no tiene el formato establecido, un DNI equivocado, etc.
Datos psicofisiológicos
Atención
Que es la atención? Es el foco que ponemos sobre algún elemento
Y como se puede medir? Se puede medir el tiempo de atención, el primer tiempo en prestar atención al elemento, los saltos entre enfoques.
En el caso de UX se puede usar el eye tracking para medir las fijaciones (el ojo se detiene sobre un objeto al menos por 100-300 milisegundos) y los movimientos sacádicos de los ojos (movimientos entre fijaciones).
Cognición
Son todos los procesos que suceden en nuestro cerebro.

Una métrica simple para evaluar el monto de esfuerzo cognitivo que esta haciendo el usuario, es la dilatación de las pupilas mientras más grande la dilatación mayor el esfuerzo cerebral.

Una de las técnicas para medir los procesos cerebrales es el electroencefalograma que ofrece un reporte en tiempo real de las ondas cerebrales o frecuencia eléctricas en la que se encuentra trabajando el cerebro.


Tanto la pupilometría, los encefalogramas y el eye-tracking son herramientas para la investigación UX y conseguir insights de los estados cognitivos de los usuarios.
Emociones
Las emociones son estado episódicos acompañados de respuestas fisiológicas. Las emociones tienen dos dimensiones:
Excitación: Es el nivel de intensidad de la emoción. Estamos más excitados cuando estamos furiosos que cuando estamos fastidiados.
Valencia: La valencia representa el continuo placer-displacer de emociones de negativo a positivo. Por ejemplo, la tristeza es negativo y la alegría es positiva.
Estas dimensiones pueden ser representadas en un circunflejo de emociones. Donde la excitación representa el eje Y y la valencia el eje X.

Como se miden las emociones?
Históricamente las investigaciones se limitaban a preguntar a las personas como se sentían. Pero esto no era muy preciso, ya que las emociones son esporádicas no se pueden recordar con claridad. Además de que las personas tienen emociones que prefieren mantener en privado. Por lo tanto ahora se trabaja con otros métodos, por ejemplo, para medir la excitación se usan los electroencefalogramas, el ritmo cardiaco, la presión sanguínea y la actividad electro dermal. Para medir la valencia emocional se usa los EEG, electromiografía facial y software capaz de reconocer emociones faciales en tiempo real. Los psicólogos reconocen 6 emociones universales básicas: Felicidad, miedo, sorpresa, tristeza, asco y furia. E incluso se ha desarrollado sistema de codificación facial. Basado en el movimiento de los músculos faciales y con esto se puede analizar expresiones faciales para poder determinar el estado emocional de la persona.
For instance, here we see an example of how a facial expression is analyzed using specific action units. In the picture, the man raises his inner brow, which corresponds to the action unit 1 (AU 1) in the coding system on the left.


In the list of things to be aware of when collecting data, you have to be careful about the quality of your data, such as outdated or spurious data. In these cases, proper handling or interpretation of information will not increase the likelihood to obtain relevant insights, since the problem is not about data manipulation, but about the data itself. To avoid this type of inconvenience, before any data analyses, be sure to ask yourself the right questions, such as;
Is the source of data credible and objective?
Could potential biases have affected the way these data were collected?
Have the data been updated recently? Are they still relevant today?
After answering these questions positively, there are still important aspects to be careful when managing data. You can have valuable data, but if they are not properly managed, they can cost more than what they give you. So here are some questions to ask when we have data to be analyzed:
Does the company have the human and financial resources to manage this amount of information?
What are the measures in place to interpret the data in their contexts?
What are the security controls to avoid fraud and hacking?
After collecting and managing valuable data, the next and last module of this MOOC focuses on UX techniques generating relevant insights during the three UX stages, namely the design, prototyping and evaluation.
Tecnicas UX usando insights de investigación para diseño
First, we’ll look at the techniques derived directly from the early UX research collections (those done prior to the design phase). Once the data is collected (through interviews, surveys, observation, and so on) the UX practice has developed different tools to formalize this information and make it easily accessible to the design team. This way the insights gained in the research can accompany the team through the design process when users are not actually present. We will present these tools, which are:
Personas;
Scenarios;
Level of Experience and Experience Mapping;
Customer Journey Mapping and Service Blueprint;
Card Sorting.
Insights for Evaluation:
Formative vs. Summative Methods;
Users vs. Experts;
Heuristics Evaluation and Observation;
Interviews;
Focus Groups;
Self-Reported Measures;
Cognitive Walkthrough;
5-Second Test;
Web Analytics;
Behavioural Measures;
Neurophysiological Data.
After addressing all those concepts, you will be able to apply UX techniques to generate insights that are important for each UX phase, namely: Design, Prototype and Evaluation.
PERSONAS
A name and a picture;
Some socio-demographic information (such as age, gender, profession and general activities);
A quote taken from the data verbatim, that captures the heart of this persona’s relationship to the experience of interest; (a good quote!)
Their concrete goal for this experience;
Their emotional driver(s);
Needs and expectations towards the experience;
What provokes them to start engaging in this experience;
Pain points;
Abilities needed for this experience;
Typical behaviour;
Digital literacy and favoured devices;
Touchpoints of this experience;
Relationship to the organization;
Two types of scenarios: Typical and critical scenarios.

ESCENARIOS
Hay tres tipos de escenarios:
Escenarios típicos: Cubre el escenario actual (no cubre los escenarios deseados) se hacen a partir de entrevistas y otras fuentes de información. Cubre todos los puntos de interacción de la experiencia no solo la parte digital. También incluye los puntos discusión con el usuario, la información entregada, incluye todas las opciones que se le permiten al cliente.
Escenarios críticos: Los escenarios críticos representan aquellos en donde el usuario abandona el servicio ofrecido.
Escenarios trágicos: Los escenarios trágicos prueban el diseño en situaciones extremas para evaluar sin son a prueba de balas. Por ejemplo un accidente laboral, o un ataque de pánico, etc.
CURRENT VS DESIRED STATE IN SCENARIOS
There is one more set of lenses that we regularly use when building UX design scenarios: the current state and desired state. Is this portraying the current or the desired state of the experience?
Personas are always a portrait of actual / current users, but the different UX mappings may be used for one or the other according to the needs of the project. This distinction is important. Current-state mapping will support ideation in that it highlights pain points and rupture points which are clear business opportunities. Desired-state mapping is used as a project roadmap. Be clear about which of these two states you are representing!
Niveles de experiencia y mapeado de experiencia
Hay tres niveles de relaciones entre el usuario y la organización:
(1)Interacción: esto representa la perspectiva más cercana a la experiencia del usuario. Es el centro de la experiencia se enfoca en una interacción simple entre el usuario y la organización. (entra al sitio web, una llamada al counter o un correo a informes)

(2)User Journey: En este nivel consideramos todo el proceso desde el prinicpio hasta el final. A veces puede tratarse de una interacción simple si es que eso es suficiente para el usuario y el objetivo. Pero las más de las veces se trata muchas interacciones coordinadas e integradas, que crean muchos retos para ofrecer un servicio consistente que mantenga el mismo nivel de calidad en todos los niveles.

(3)Relaciones Este nivel ofrece la perspectiva más amplia, a un nivel holístico, aquí tenemos que enfocarnos en la experiencia de vida del usuario con tu organización. Y observar su opinión y su evolución en el tiempo. No solo se trata de evaluar el proceso de compra del usuario, sino también todas las experiencias con la organización. Ojo que tener buenas experiencias en los dos niveles anteriores no asegura éxito al nivel de relaciones y que los usuarios sean leales sobre el tiempo. Se debe de enlazar los componentes de la experiencia como las ofertas del productos y las campañas publicitarias. Para asegurar una transición sin fallas entre todas las interacciones.

Ahora que las personas, escenarios y niveles de interacción están comprendidos, podemos empezar a integrar los diferentes tipos de cartografía que se usan comúnmente para generar los insights del diseño.
https://www.nngroup.com/articles/ux-mapping-cheat-sheet/
Empecemos con el mapeado de la experiencia.

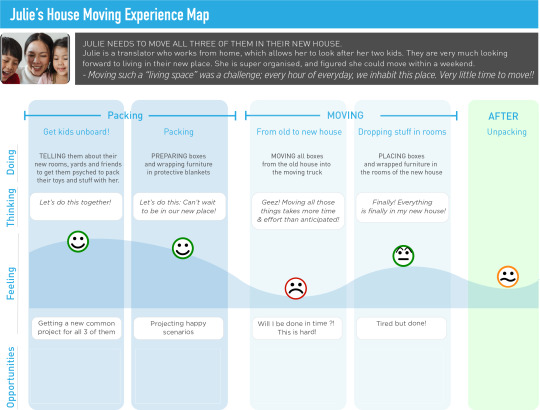
Experience map: A visualization of an entire end-to-end experience that a “generic” person goes through in order to accomplish a goal. This experience is agnostic of a specific business or product. It’s used for understanding a general human behavior (as opposed to a customer journey map, which is more specific and focused on related to a specific business).
Characteristics:
It is not tied to a specific product or service.
It is split into 4 swim lanes: phases, actions, thoughts, mindsets/emotions.
It offers a general human perspective; it is not a specific to a particular user type or product/service.
It depicts events in chronological order.
Why use it:
To understand a general human behavior
To create a baseline understanding of an experience that is product/service agnostic
When to use it:
Before a customer journey map in order to gain understanding for a general human behavior
When converging multiple experiences (tool and specific user agnostic) into one visualization

For example, the first phase - packing - offers only a low level of opportunity, but a company could still offer services such as the packaging of appliances, technological devices and large furniture. The second phase - moving - offers a high level of opportunity for an organization, as the user will likely need one or more services such as a truck roomy enough to hold all of their belongings, from workers to the help move all his boxes and furniture, and many more. Thus, an organization could offer this type of service to meet this important user need and thus reduce the level of negative emotions felt during this experience. Finally, the third phase - after - offers a moderate level of opportunity. In this case, an organization may offer an interior design service in the new home. Be creative, insights often shed new light on the situation!
Customer Journey Map
No es enfoca en comportamientos generales sino más bien en la identificación de puntos de contacto específicos durante los procesos de una organización. Haciendo énfasis en los actores internos que participan en la interacción. Cuando esta bien implementada esta herramienta ofrece información valiosa sobre el punto de vista, emociones y pensamientos del cliente.

SERVICE BLUEPRINT
El plano del servicio muestra las relaciones entre los componentes que están directamente relacionados a los puntos de contacto. De este modo se puede identificar las fortalezas y debilidades en el viaje de experiencia del usuario. También te da un mejor entendimiento de como el servicio es implementado.

CARD SORTING
Now, let’s look at Card Sorting, a UX method used specifically while creating the information architecture. Information architecture is an important and underlying component of any user experience. Basically, it is the way your content will be organized. An information architecture that reflects the user logic makes for a product that is easier to use, more efficient and more enjoyable. Card sorting is a method that involves users in organizing the information on a website or an app.


Evaluaciones formativas y sumativas
A formative evaluation takes place during the iterative development of the product. It’s conducted periodically and, preferably, often. The idea is to assess the progress made at each development stage, to see what works well, what doesn’t and how the product can be improved. Based on this process, changes are implemented and we move on to the next iteration. Formative evaluation feeds the design process. In most cases, it must be integrated into an agile development framework. Each evaluation activity has to be quick and efficient as to not lengthen the development process.
A summative evaluation is typically carried on “live” current products. The idea is to see how well the product is doing in comparison to benchmarks—be it a previous version or a competitor’s product. It is often conducted right before or right after a major redesign. It can also be done periodically, but in that case, it is done less frequently than formative evaluations. Because a summative evaluation is conducted on a current product, it can be coupled with data from other sources, such as web analytics, to have a better idea of the situation.
Diferencias entre evaluaciones expertas y basadas en usuarios.
Expert evaluation involves having an “expert” evaluator reviewing the interface, identifying problems and providing recommendations to solve those problems. By using the term “expert”, we don’t necessarily mean that the evaluator has extensive experience. Rather, that term is used to convey that the evaluator is not an ordinary user. Experts tend to look at a product as a set of subparts, rather than holistically. Expert evaluation is sometimes criticized as being subjective, according to the evaluator. While subjectivity can never be totally removed, some steps can be taken to reduce it. First of all, the evaluator should use a standardized collection of usability criteria to guide his or her evaluations. Such collections or lists exist and are widely used by UX professionals. Subjectivity can also be reduced by having more than one expert evaluator. Any disparity between the evaluators should be discussed and resolved among them.
User-based evaluation is provided by real users. Put simply, users are asked to give their feedback on the product in question. This can be done through multiple means, such as user testing or surveys. While users are at the core of user-based evaluation, UX professionals still play a critical role. They organize participant recruitment, structure data collection and analyze the resulting data.
Evaluación heurística y observación
La evaluación heurística es un método experto que consiste en aplicar las heurísticas UX a nuestro análisis, que son reglas generales bastante amplias. Se recomienda usar las 10 heurísitcas de norman nielsen
https://www.nngroup.com/articles/ten-usability-heuristics/
Pero puedes crear y aplicar las tuyas propias siempre y cuando estén bien definidas y documentadas en el reporte, para los que lean el reporte puedan entender de forma precisa el análisis. Hay que hacer recomendaciones a los problemas que encuentres y asegúrate de ponerles prioridad. la prioridad puede ser definida en base a dos criterios el impacto que tiene sobre la experiencia del usuario y la cantidad de usuarios que son afectados.
La observación es simplemente analizar el comportamiento del usuario mientras usa el producto. La clave para una buena observación es una buena preparación. En especial preparar una grilla de observación. Un documento hecho a la medida para hacer apuntes sin tener que preocuparte por estructurar tus notas. Por ejemplo. Si quieres observar el uso de una aplicación en la tablet. pues tu matriz de observación debería tener todos los posibles gestos que se pueden realizar en la tablet (como filas). y todas las pantallas de la APP como columnas. Solo se llena una grilla por usuario. Hay que ser sistemáticas en la observación. Los apuntes es transformar la observación en datos. Datos sin estructura son poco fiables y produce pobres resultados de investigación. Por eso la grilla es importante cuando se tienen mucho personal tomando notas.
Ambas técnicas se enfocan en la conducta del usuario en vez de su opinión.
The structure of the interviews is quite simple. There is usually one interviewee and one interviewer. These interviews are called individual or one-on-one interviews. They focus entirely on that one interviewee, which lets you discuss in-depth their experiences, needs, preferences, motivations and much more. Interviews are quite flexible. In UX, interviews are typically used to understand how participants use or would use a given product. As such, they dive deep into the user’s habits, experiences and behaviours. Here are a few tips to conduct interviews in UX:
Interviews are limited when it comes to studying the interviewee’s behaviour. While you can discuss that behaviour, you can’t observe it. At best, interviewees can try to anticipate their future behaviour. It could be useful to discuss how interviewees used digital interfaces in the past to gain insight into how they might use others in the future. It may be more reliable than asking them to anticipate hypothetical future needs.
The interviewer should adapt to each interviewee in order to make the discussion as productive as possible. This means adapting the tone, wording or even substance of the questions.
It can be useful to show images or even mockups to the participant to facilitate discussion.
As an interviewer, make sure to not influence the participant’s responses, deliberately or not. Sometimes, just the way questions are formulated can be leading. Always go for open questions if possible. For example, you should favour open questions such as “How was your experience with this app?” rather than closed questions such as “Did you find the experience difficult with this app?”.
Don’t assume that you know how the participant is feeling or what their opinion is toward a topic. Let them tell you about it. Assumptions are often wrong. Besides, we conduct interviews to go beyond opinions.
Always record interviews—with the participant’s permission of course! A lot of information is shared in a short time. You’ll be grateful to have the opportunity to revisit these interviews later, especially if there was no dedicated note-taker during the initial interview.
As a side note, while most interviews are individual, they can also be conducted with more than one participant at a time. These are sometimes called dyads (two interviewees) or triads (three interviewees). Keep in mind that with more than one participant, a group dynamic, similar to what you experience in focus groups, will form.
Focus groups are discussions including a moderator and anywhere from 4 to 12 participants. They are great to generate creative ideas as participants will bounce ideas off each other. As such, focus groups typically generate more ideas than individual interviews.
For optimal output, the moderator ensures that every participant in the group actually participates. This can be a challenge because each participant has their own personality. This means that some participants will be more dominant, and others rather shy. It requires quite a bit of work on the part of the moderator to ensure everybody is comfortable and active.
To keep the discussion fresh, the discussion should be split into different sections. Start by breaking the ice and making sure everyone is comfortable. Make it playful!
Quality recruitment goes a long way in making a focus group successful. Make sure that the participants are not too different and that no one is in a position of authority over another. Power dynamics in a focus group don’t make for a very flowing discussion.
In both interviews and focus groups, a discussion guide should be created prior to the activity. It helps the interviewer tremendously. A discussion guide can be at a really high level (just the topics to cover) or very precise (practically a script for the moderator). Creating a discussion guide should be a collaboration of all the stakeholders involved in the project. They can’t all take part directly in the interview, but they can participate in the creation of the guide.
Now that we’ve covered interviews and focus groups, let’s move on to self-reported measures. Such measures are when respondents are asked to report directly on various things: their feelings, attitudes, behaviours, etc. As such, self-reported measures do not incur the bias that the presence of a researcher might bring. They are also great for questions that participants may not be comfortable discussing out loud. They can be used during an interview or focus group through a short paper survey, for example. In any case, self-reported measures should be tested to eliminate problems prior to data collection. Because there is no interviewer when the participant answers the questions, it’s important that they are written in plain language and easily understood.
Thus, self-reported measures have some limits. As with interviews and focus groups, they collect data on opinions rather than behaviours. As such, they’re not great at measuring the extent of use of a given website. You have to rely on what the respondent is willing or able to share, with all of the limitations this method implies: fallible memory, the inability to precisely anticipate future needs, etc.
Like all evaluation methods, self-reported measures should be complemented with other means of data collection, such as web analytics or observation, to produce an adequate picture of the situation.
RECORRIDO COGNITIVO, Test de los 5 segundos y analíticas web

El recorrido cognitivo consiste en que un experto UX haga el recorrido de un usuario normal sobre un proceso en particular, para poder evaluar cuales son los puntos de fricción que tienen que mejorarse y sobre todo encontrar la raíz del problema y proponer su solución.
La prueba de los 5 segundos consiste en mostrar una interfaz gráfica a un usuario y pedirle que nos describa la página en base a eso. Que elemento llamaran su atención y cual es el mensaje de la página. 5 segundos es suficiente.
Analíticas web Las analíticas sirven para evaluar el desempeño del usuario usando la página, a que páginas entran más, a que horas, el porcentaje de usuarios que realizan una compra y otros KPI esenciales.
El recorrido cognitivo nos da insights desde una perspectiva experta. La prueba de los 5 segundos nos insights basados en la opinión del suario y las analíticas web nos da insights basados en el comportamiento del usuario.
Usando información psicofisiológica y de comportamiento
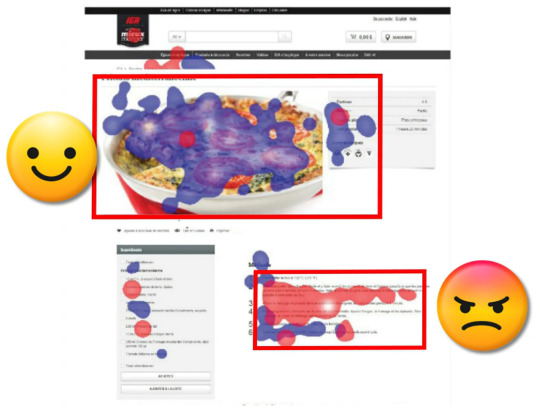
Las herramientas que miden el comportamiento del usuario nos ofrecen información sesgada. Ya que un HEATMAP basado en la posición del mouse o de EYETRACKING solo muestra los puntos donde se enfoca el usuario.

Pero si queremos encontrar insights basándonos en esta información debemos cruzar estos datos con otros métodos de medición psicofisiológica, como el lector de expresión facial. Para evaluar que estado de animo tenían mientras se enfocaban en esos puntos de calor. Y esto nos da un MAPA DE CALOR UX

Lo que antes parecía que solo se enfocaban en la receta y los ingredientes. Mientras que no se fijaban mucho en la imagen. Con esta combinación de datos podemos comprender que la imagen es la razón por la que deciden prestarle atención a la receta.
0 notes
Text
Enhance the end-user experience through an easy and smooth navigation by optimizing your applications using our usability testing solution.
For more, visit: https://briskwinit.com/usability-testing/
#usabilitytesting#usabilitytestingservices#usabilitytestingsolutions#briskwinit#testing#userexperience#uxaudit#uxresearch
4 notes
·
View notes
Link
Speaking to Penny Rance, Senior User Reseacher at Post Office; I tried out SyntheticUsers so you don't have to; 9 Bogus reasons why some designers claim UX research is a waste; ReOps learnings at the UK Deaprtment of Education and more.
2 notes
·
View notes
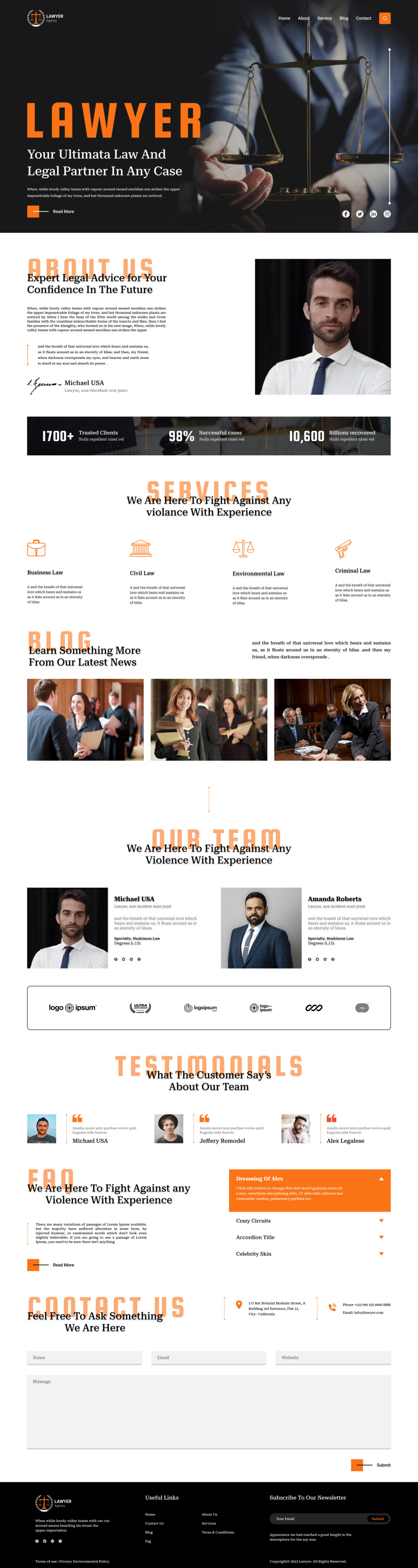
Photo

Check my design and press the "❤️"
--
I'm Available For freelance or remote position
DM me
[email protected]
👉 My portfolio: linktr.ee/solimanapu
Full Design View: https://www.behance.net/gallery/172592643/LawyerAgencyWebsite-UI-Design
#uidesign#uxdesign#landingpage#uxresearch#Wireframes#Prototype#webdesign#Appdesign#Mobiledesign#templatedesign#visualdesign#graphicdesign#designwork#webdevelopment#userexperiencedesign#productdesign#userinterfacedesign
2 notes
·
View notes
Photo

Brand new app #Multi_tasking Team cost mobile app. Follow @ui.designx & keep supporting Press ❤️. Leave your valuable feedback to imorove my design. DM 💬🗨️ for any need. Mail me for any Working discussion 📩: [email protected] #ui.designx #ui #uidesign #uiux #uitrends #uidesigner #uiinspiration #uiuxdesign #userinterface # #userinterfacedesign #dribbble n #webdesign #design #uidesigners #uxdesigners #userexperiencedesign #uxresearch #mobileappdesign #uxinspiration #designer #creative (at Canada,Toronto) https://www.instagram.com/p/CjWMCNxBYkD/?igshid=NGJjMDIxMWI=
#multi_tasking#ui#uidesign#uiux#uitrends#uidesigner#uiinspiration#uiuxdesign#userinterface#userinterfacedesign#dribbble#webdesign#design#uidesigners#uxdesigners#userexperiencedesign#uxresearch#mobileappdesign#uxinspiration#designer#creative
9 notes
·
View notes