#uxprocess
Explore tagged Tumblr posts
Text
💡Burned by Bad UX Teams? Here’s How to Rebuild Trust and Deliver Real Value 🔑

Yesterday morning, a client shared his struggles with hiring the right UX team, and it made me reflect on the importance of delivering real value. He said: "I’ve worked with a few UI/UX designers, but none of them delivered what I needed. I’m worried about hiring again—I’m afraid I’ll just waste more time and money." I could feel the frustration in his voice. And honestly? I didn’t blame him. Imagine pouring your resources into hiring professionals, only to end up with designs that don’t solve your problems, align with your vision, or connect with your users. It’s enough to make anyone hesitant to try again. But here’s what I told him: "I understand your hesitation. I’ve worked with other clients who’ve felt the same way because of past disappointments. But here’s the difference—what we’ll create together won’t be about just delivering ‘pretty’ designs. It’ll be about solving the right problems for your business and your users, step by step." I walked him through my process: ✅ Listen first. I focus on understanding your goals, users, and pain points before designing anything. It’s about creating solutions that stick, not just ideas. ✅ Start small. I suggested a manageable pilot project to showcase my process before committing to something bigger. ✅ Collaborate closely. Design is a partnership. I involve clients at every stage to ensure alignment and deliver results that matter. By the end of the conversation, I could sense a shift. His hesitation turned into curiosity, and I could see a glimmer of hope. Here’s the truth: bad past experiences don’t have to define your future. When you work with someone who takes the time to truly understand your needs and delivers results with purpose, everything changes. To anyone who’s ever been let down before—whether by a design team, a business partner, or any professional—I hear you. Trust takes time to rebuild, but with the right approach, great outcomes are possible. What about you? Have you ever hesitated to hire someone because of a bad past experience? I’d love to hear your story. Let’s talk in the comments. 💬
#Storytelling#UXDesign#TrustBuilding#ClientExperience#Collaboration#saasdesign#saas#productdesign#digitalproduct#uxprocess#uxdesign#uidesign#uxdesigntips
1 note
·
View note
Text
#uxdesign#uxdesigner#uxtips#uxui#uxuidesign#uxresearch#uxinspiration#uxigers#uxdesignmastery#uxprocess#uxdesigners#uxtrends#uxdesigning#uxstrategy#userexperiencedesigner#figma tutorial#ui ux design#web design#uidesign#ui tutorials#ui ux course#figma tutorials#figmadesign#ui design
1 note
·
View note
Text
0 notes
Text

🚀 Elevate Your Digital Presence with Digiavenir! 🌐✨
At Digiavenir, we understand that in the digital realm, User Experience (UX) is the cornerstone of success. 💻✨
Visit Us: www.digiavenir.com Email : [email protected]
#digiavenir #digitalmarketing #webdesign #appdevelopment #seo #userexperience #uxdesign #digitaltransformation #uxstrategy #uxresearch #webdev #mobileapps #digitalstrategy #creativeagency #userinteraction #uxprocess #websitedesign #appdesign #consulting #seoservices #brandexperience #digitalagency
1 note
·
View note
Photo

Trans Marine- Sea freight app ui kit. #water_transportation #logistics Project Discuss (mail): [email protected] Follow for @ui.designx more Update & Stunning Design @ui.designx @ahsan1ui #appdesigner #mobileappdesign #happydesigner #designapp #uxuidesign #uxprocess #designsystem #uiuxdesigner #uxd #uxtrends #uidesigners #uxresearch #userinterface #inspiration #uitrends #dailyui #uxdesigner #uxigers #uiux #uidesigner #userexperience #userexperiencedesign #userinterfacedesign #happydesign . . @dailywebdesign @uiuxsupply @designspective @design.xplorer @ux_trends @dopelyuidesign @uxui_daily @designspective @ui_lab @design.gems @uiblogger @uibywstyle @uiuxcenter @designersarise @appbrainy @interfacely @uixglow @ui.interceptor @dailyuix @ui.dose @uibywstyle @design.xplorer @uiuxdailydesign @uxbrainy @uxuistack @applied.designs @uiuxdailydesign @websitebrainy @web.inspirations @ui_maker @android_app_ui @uiux.web @uiuxbunker @teamui_in @tribe.ui @uxuistack @twineuidesign @ui.global @ui.squirrel @website.u @kovatic_ui @dailyvote.webdesign @dailyuix https://www.instagram.com/p/Cm50wvIyYDp/?igshid=NGJjMDIxMWI=
#water_transportation#logistics#appdesigner#mobileappdesign#happydesigner#designapp#uxuidesign#uxprocess#designsystem#uiuxdesigner#uxd#uxtrends#uidesigners#uxresearch#userinterface#inspiration#uitrends#dailyui#uxdesigner#uxigers#uiux#uidesigner#userexperience#userexperiencedesign#userinterfacedesign#happydesign
13 notes
·
View notes
Text
Trying to improve a Roulette through UX lenses | Special Topics in Games
Hello everyone, it’s been a while... and I think it’s time to talk about something.
Lately I’ve been analyzing cassino games such as roulette, and maybe you will ask me why? Well, for starters, the game is popular, and there are a lot of roulette apps. But some apps have UX issues:
1. A physical game with a lot of information can overwhelm users on mobile devices (Because of the limiting space of their mobile screens).
2. The game is not playable on one hand (mobile)
I’ve started playing the game and realized that there were empty spaces and need to very precise to touch the numbers on the screen, sometimes even forcing vision. So, I draw in the open spaces, and see if there was too much information that can hide in a menu.

Based on that, I did a quick wireframe to see how the space would be layout. Then building a quick prototype.

Then I realized that the color of the numbers could be in the complete square. And other minor adjustments. The next steps are testing, to valid my proposed solution to the issues.

Although I did not test for me, visually the access of information has improved and its more clear what things are and what you should do. But I you loved to know what’s your opinion, let me know what you think (please be constructive).

Although it was a small project, sometimes a quick and fast revision can improve a lot, something that is already fun, more accessible, and easier to jump in. Hope you like this fast read.
28 notes
·
View notes
Text
ALIENATION
Wow... so the second week went by and I’m mentally exhausted and physically tired, but this is only the beginning so I gotta stay focused and know how to balance my life better. I barely have any social life and asking people to help me out with some surveys and interviews was reeeel challenge.
Week 2 meant working on an individual project with the objective of creating an app to track a habit or routine. I decided to work on a language app to help people make their learning easier because ain’t nobody got time to learn darling.
Must admit that I’m not fully content with the results, I tried to keep the prototype as simple as possible (along with my presentation) because I wanted everything to be focused on the usability rather than the interface but apparently nobody got it completely so I...failed...hard 💀My colleagues and teachers are dope tho and their support and comments are just what you need to hear as motivation.
I’ll def work on Figma skills and connecting my research to my ideas and hopefully I’ll get to the place I want to. I know I’m very harsh on myself but I’m very self-aware of my weakness and imma try hard to strengthen them.
Now, leaving all this negativity aside, I’m soooooo happy how this week turned out because I learned sooooo much and I’m dead ass ready for this new career change. I know that this is it and i’m gonna work my ass off to become the person i wanna be.
that’s it. bai

7 notes
·
View notes
Text
Recherche UX : Les citoyens et le réemploi
Après avoir fait des recherches sur les différents acteurs du réemploi et bien identifié ce qu’était l’économie circulaire, je me suis posé la question suivante : comment faciliter les démarches des citoyens concernant le réemploi ? J’avais déjà quelques hypothèses qu’il me fallait alors valider. J’ai donc interrogé une cinquantaine de citoyens via un questionnaire et quelques entretiens afin de mieux comprendre leurs habitudes et besoins face au réemploi. Suite à ces informations récoltées, j’ai identifié plusieurs manques et ainsi précisé plusieurs typologies d’utilisateurs : le novice qui a besoin d’être guidé pas à pas, l’utilisateur occasionnel qui a besoin qu’on récompense ses efforts, et l’engagé qui souhaite aller plus loin. Ainsi, j’ai pu ébaucher une première piste de solution : une plateforme guidant les citoyens concernant leurs démarches de don, revente, troc, réparation, et autres moyen de réemployer leurs « déchets ». Un benchmark m’a permis de constater qu’il existait actuellement un outil gouvernemental, longuevieauxobjets.gouv, remplissant déjà (presque) toutes leurs attentes mais que personne ne connaissait / n’utilisait. Je vais devoir comprendre pourquoi afin de préciser ma proposition : Est ce un problème de communication, de diffusion, d’accessibilité ? Je vais devoir le faire tester à des utilisateurs afin de comprendre ce qu’ils en pensent, et peut-être faire une proposition qui complétera cet outil. J’ai aussi été emmenée à rencontrer des professionnels du réemploi travaillant en ressourceries. Je pensais grâce à ça mieux comprendre les besoins des citoyens, mais ces entretiens m’ont au final ouvert les yeux sur des besoins des professionnels qu’il était intéressant d’aborder : le manque d’interaction entre les associations et entreprises du réemploi, la communication insuffisante, et le fait de vouloir sensibiliser les clients de ressourceries sur l’impact qu’on leurs achats. Je vais donc devoir mieux explorer le segment des professionnels avant de préciser ma proposition.
3 notes
·
View notes
Text
Thoughts on The Case Study factory 💭
Hiya! ✨
I was recently reading this UX Design article.
I found it very interesting because it talks about why case studies have become a very popular practice for UX design students and the schools that offer this kind of bootcamps.
It also explains the problems that this generates, as it is easier for schools to provide students with templates that make their work easier. And although at the beginning it may be appreciated, it ends up generating a large number of articles, without much distinction or personality between them: they all end up being the same.
Based on this problem, the authors offer different solutions that designers can do to stand out when presenting these Case Studies in their portfolio. Such as giving more importance to the insights than to the methodology, offering a more personal vision and examples of the type of visual/interactive content that can be shown.
It will definitely be a reference reading for my next articles, and it will be very useful for me in the future. :)
2 notes
·
View notes
Photo

Exams❓ Degree❓ University❓ Career❓ Placement❓ Confusion hi Confusion hai Solution kuch pat nahi❗ Worry not friends, ImaginXP brings to you India’s Biggest Education Counselling Mela- ECM 2021🎪 Hundreds of students like you have chosen their Future Skill Degree and University to start their learning process 👨🎓 Coming to you this Saturday are High Profile Industry Experts to help you in knowing: 📊 Skills in demand in industry 👩💼Choose a Career Path 📝Implementation plan to make your career dream come alive We will guide you through various Courses and Universities for a smooth career ride ahead. Register and Attend for Free: https://imaginxp.com/ecm/
1 note
·
View note
Photo

"People Ignore Design that Ignores people" - UI/UX Design
Get Quote: https://www.mabtechno.com/ui-ux-design-company.html
#UI And UX Design#UI design#UX Design#UI development#uidesign#ui#uxui#uxprocess#ux ui design#Website Design#mabtechnologies
1 note
·
View note
Text
Founders, are you prioritizing UX in your product strategy?
youtube
Founders, are you prioritizing UX in your product strategy? It’s the key to creating experiences users love and boosting conversions by up to 400%! Let’s bridge the gap between user needs and business goals—because great products start with great design. Follow for more insights! 🙌 ✨ Don’t miss out! Drop a comment saying "UX Process", and I’ll DM you the file to download! 🎁
#UXDesign#ProductDesign#UIUX#StartupSuccess#DesignMatters#FoundersJourney#UXProcess#startups#CEO#founders#owner#uxtips#uiuxtips#learnux#Youtube
1 note
·
View note
Photo

Islamic Education App UX-UI #ui #uxdesign #uxui #userinterface #userexperience #uxdesigner #uxinspiration #islam #uxdesignmastery #uxresearch #uxcollective #uxbrainy #uxdesigners #uxprocess #uxed #uidesign #visual #design #inspiration #instagram #uiuxdesign #interface #interfacedesign #app #appdesign #productdesign #digitalart #education #experiences https://www.instagram.com/p/CJnemntglOZ/?igshid=154dn3sv4h6pm
#ui#uxdesign#uxui#userinterface#userexperience#uxdesigner#uxinspiration#islam#uxdesignmastery#uxresearch#uxcollective#uxbrainy#uxdesigners#uxprocess#uxed#uidesign#visual#design#inspiration#instagram#uiuxdesign#interface#interfacedesign#app#appdesign#productdesign#digitalart#education#experiences
2 notes
·
View notes
Photo

Trans Marine- Sea freight app ui kit. #water_transportation #logistics Follow for @ui.designx more Update & Stunning Design Work inquiries ☞ [email protected] @ui.designx @ahsan1ui #appdesigner #mobileappdesign #happydesigner #designapp #uxuidesign #uxprocess #designsystem #uiuxdesigner #uxd #uxtrends #uidesigners #uxresearch #userinterface #inspiration #uitrends #dailyui #uxdesigner #uxigers #uiux #uidesigner #userexperience #userexperiencedesign #userinterfacedesign #happydesign . . @dailywebdesign @uiuxsupply @designspective @design.xplorer @ux_trends @dopelyuidesign @uxui_daily @designspective @ui_lab @design.gems @uiblogger @uibywstyle @uiuxcenter @designersarise @appbrainy @interfacely @uixglow @ui.interceptor @dailyuix @ui.dose @uibywstyle @design.xplorer @uiuxdailydesign @uxbrainy @uxuistack @applied.designs @uiuxdailydesign @websitebrainy @web.inspirations @ui_maker @android_app_ui @uiux.web @uiuxbunker @teamui_in @tribe.ui @uxuistack @twineuidesign @ui.global @ui.squirrel @website.u @kovatic_ui @dailyvote.webdesign @dailyuix (at Mumbai - मुंबई) https://www.instagram.com/p/Cl2m0xSSBrH/?igshid=NGJjMDIxMWI=
#water_transportation#logistics#appdesigner#mobileappdesign#happydesigner#designapp#uxuidesign#uxprocess#designsystem#uiuxdesigner#uxd#uxtrends#uidesigners#uxresearch#userinterface#inspiration#uitrends#dailyui#uxdesigner#uxigers#uiux#uidesigner#userexperience#userexperiencedesign#userinterfacedesign#happydesign
2 notes
·
View notes
Text
3rd time’s the charm!
After a long, long & long slumber I finally woke up to join (for the third third time) the UX/UI cohort, since Covid-19 seems too annoying to disappear or give us a break. Thank god the weather is at our side, right??!!....
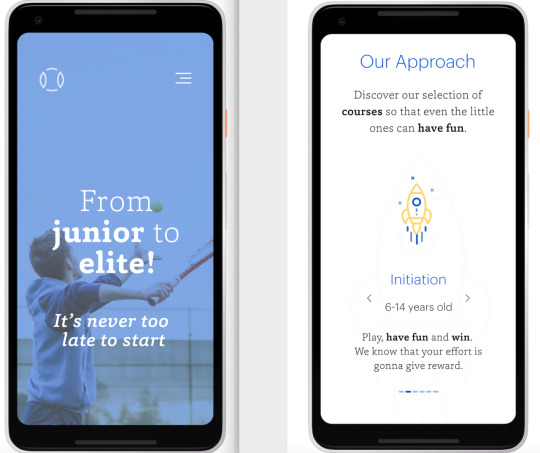
For this week, and after a quick intro on Monday to getting to know each other, we decided to start the project. My team was my up of Carla and Janine and our first goal was to fins a local small e-commerce business or organization to propose a redesign. After the options, our final choice was to redesign the “Tennis Club Premià de Dalt” website and mobile version.
––––––––––––––––––––––––– 1 –––––––––––––––––––––––––
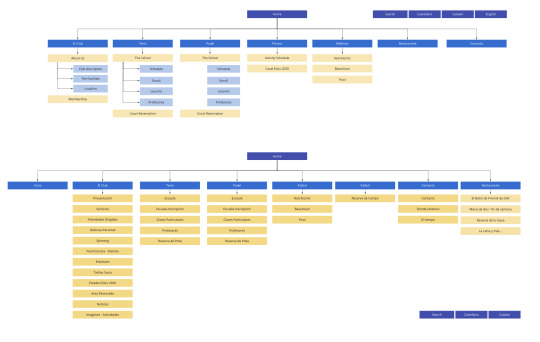
The first step we decided to do was to analyze the current website to find some usability problems (which we found a lot) and to define some structure inconsistencies. After that analysis we proceeded to carry out the card sorting to observe what the user's browsing perceptions were and, thus, be able to establish a correct navigation criteria for the future redesign of the website. After all the results obtained, we decided to plan a redesign with much simpler and more logical navigation. The next step was to carry out the tree tests through which the users looked for specific information in the new redesign and, thus, to be able to draw final conclusions on whether the process that had been carried out had been correct or whether there were still some changes to be carried out.

–––––––––––––––––––––––– 2 –––––––––––––––––––––––––
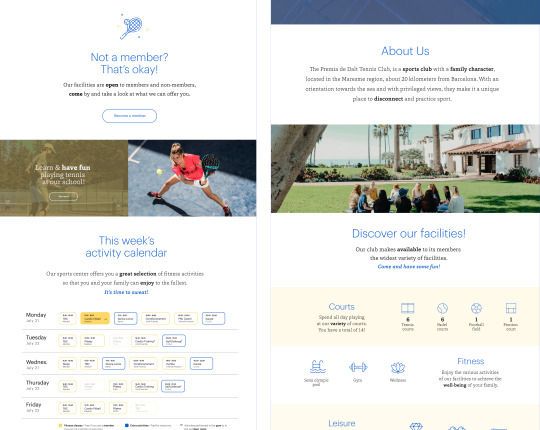
The second step was to focus on the layout and find a new style for the website. For that we decided to create an style-tyle where we decided the approach we were gonna follow to do the redesign of the brand. The most important thing was to do a 180º change on the branding, keeping it simple and staying away from the coldness of the dark colors. Since the club offers a lot of activities, we decided to focus on some brand attributes reflecting that. The most important was to be Family-friendly, it was a must for us. After that we chose a color palette that resembled those attributes and focused our attention on a communicative minimalist design.

–––––––––––––––––––––––– 3 –––––––––––––––––––––––––
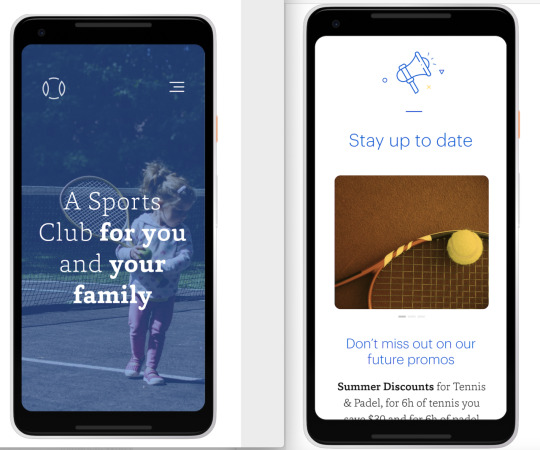
After that we centered our attention on the mobile version to see how things will translate to that. We made some clear rearrangements in terms of typography sizes and images display, but the overall feedback we got was really good. We were happy to see that the Family Friendly attribute was translating well across platforms and screens.


–––––––––––––––––––––––– 4 –––––––––––––––––––––––––
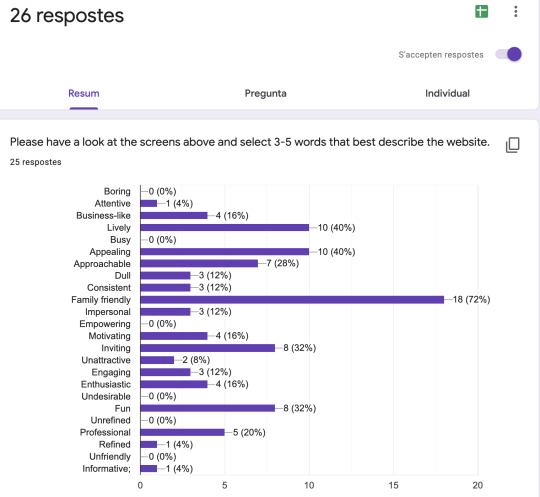
The next part was centered on the desirability test to see the perceptions of the users and their emotional or attitudinal responses to our prototype's visual designs. Thankfully for us, Family friendly (18/72) was the most chosen attributes of them all, followed by Lively, Appealing and then Inviting and fun.

–––––––––––––––––––––––– 5 –––––––––––––––––––––––––
The last part was the coding part where we had to program our home page and the responsive version for mobile using HTML/CSS. This was not our area of expertise so we could use the help of 2 students from Web/Dev. Thanks to them, we finally managed to get a pretty close website coding design from we have envisioned with our design.

–––––––––––––––––––––––– 6 –––––––––––––––––––––––––
We work very hard for this project, even though we had to sacrifice some sleep hours. We learn how to trust each others’ process so we could divide and conquer all the challenges Nevan is throwing at us. BRING EM’ ON!
Thanks To Janine and Carla for the great teamwork and be willing to learn and receive graphic design tips. And also, thanks to Sergi and Marina for the great effort they put helping us to do some coding.
And now, getting ready for a long summer brea.....oh wait...it’s on-boarding time.......
5 notes
·
View notes
Text
CONNECTING DOTS
WEEK THREE meant group project and also developing a HI-FI prototype for the first time.
This week’s been a technical challenge (personally) because I haven’t practised enough on FIGMA and also because I felt like I was learning way too slow, so I had to catch up asap.
After having a session about my progress, I realised that it was not only the ‘production’ or ‘technical’ part the one I had to work on but also my rational thoughts when connecting research and design and WHY I had to make those changes. This is something I’ve always struggled with. Seeing it so obvious and tangible makes me happy to know that I can have the opportunity to change it and thrive personally and professionally.
Our work had flaws, as a group, we were aware of the fact that we need to organise our ideas more and we also knew that our planning and timing was a key factor to avoid the mistakes we made. We all agreed that we need to work on this, especially after seeing the critiques and how we knew our points to improve were the things we didn’t put much attention to in the beginning.
The group I was assigned with made this week so fun and lit, I got to know these two girls even more and we worked in an open and tolerant environment. We were all equal when doing tasks, accepted critiques openly with no resentment and disagree and agree in such good vibes, everything just developed organically. Teamwork is not an easy thing to achieve but u gotta be tolerant and open and just keep nourishing that.

#uxui design#uxui#uidesign#uxprocess#design thinking#uxresearch#ironhack#teamwork#pollock#chaos#reflection of the big dipper
6 notes
·
View notes