#html page
Explore tagged Tumblr posts
Text
========================================================
[tutorial: build your own neocities/nekoweb page]
========================================================
a beginner's guide for making your very own home on the indie web—retro, personal, weird, and 100% yours.
this ain’t an average wix, squarespace, or tiktok aesthetic.
we’re talking full html/css with soul and attitude.
[ prerequisites ]
------------------
> an idea
> basic text editor (vscode, notepad++, or even notepad)
> account on https://neocities.org or https://nekoweb.org
> some gifs or tiles you love (dig deep or make your own)
> optional: image host or gif repo (or self-host everything)
[ feeling overwhelmed? read this. ]
-----------------------------------
you do *not* need to know everything.
html is not a mountain. it's a garden.
you plant one tag. then another. then a style. then a button.
you can build your site piece by piece.
and every piece is a portal to somewhere personal.
you are allowed to make broken pages.
you are allowed to use templates.
you are allowed to start over as many times as you want.
this is *your* world. you control the weird.
[ step 1: create an account ]
-----------------------------
> neocities: https://neocities.org
> nekoweb: https://nekoweb.org
register a name, log in, and enter your file manager.
this is where you upload your files and see your site live.
[ step 2: your first file - index.html ]
----------------------------------------
make a new file: `index.html`
basic starter:
<html>
<head>
<title>my weird little corner</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>welcome to the void</h1>
<p>this is my page. it’s strange. like me.</p>
<img src="mygif.gif">
</body>
</html>
> upload to the dashboard
> boom. you’re live at
https://yoursite.neocities.org
or https://nekoweb.org/u/yoursite
[ step 3: add a style sheet - style.css ]
-----------------------------------------
create a file called `style.css` and upload it.
here’s some nostalgic magic:
body {
background: url('tile.gif');
color: lime;
font-family: "Courier New", monospace;
text-shadow: 1px 1px 0 black;
}
img {
image-rendering: pixelated;
}
marquee {
font-size: 20px;
color: magenta;
}
link it in your html and the vibes activate.
[ step 4: decorate it like a haunted usb ]
------------------------------------------
> use <marquee> for chaos scrolls
> embed gifs from https://gifcities.org/
> steal buttons from https://cyber.dabamos.de/88x31/
> set up a guestbook at https://www.smartgb.com/
> loop audio with <audio autoplay loop>
> add fake errors, 90s web lore, random link lists
[ step 5: resources, themes, and comfort ]
------------------------------------------
> templates & layouts: https://numbpilled-themes.tumblr.com
> glitchy gifs & buttons: https://glitchcat.neocities.org/resources
> layout builder: https://sadgrl.online/projects/layout-builder/
> free tiled backgrounds: https://backgrounds.neocities.org/
> beginner html intro: https://www.w3schools.com/html/
> pixel fonts & cyber assets: https://fontstruct.com/
remember:
you don't need to know js. you don't need to be a coder.
you just need a mood, a direction, a dream.
the html will follow.
[ bonus concept: shrine pages ]
-------------------------------
> a page just for one character you love
> a room to house digital fragments of your identity
> embed quotes, music, images like altars
> call it shrine.html and link it from your homepage
[ closing mantra ]
------------------
you are not here to be optimized.
you are not a brand.
you are a ghost inside the machine,
carving your initials into the silicon void.
welcome to Your website.
========================================================
#webcore#old web graphics#neocities#web graphics#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#neopets#indie#indie web#early web#webdevelopment#web development#web resources#web design#old internet#old web#oldweb#nekoweb#transparent gif#tiny pixels#pixel gif#moodboard#tutorial#html page#html theme#htmlcoding
471 notes
·
View notes
Text
I have released it into the world.
my young, miserably unprepared little website

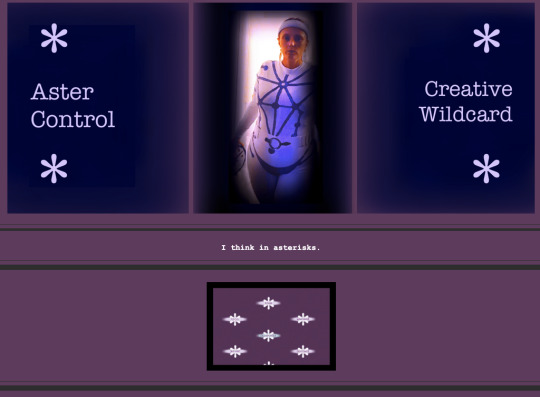
astercontrol.com

astercontrol.com/ALL/news
9 notes
·
View notes
Text
This Monday, I added (cached?) html links to the Wayback Machine. 💻
Hunter Hunted game related, pages from the Star Fox Wikia, Carrie Fernandez pages, my works page on Ao3 & Squidgeworld, etc.
Praise be the wayback machine. 🙂 It allow me to discover old websites as well.
Wayback Machine (archive.org)
#text post#wayback machine#preservation#internet archive#hunter hunted#star fox#wikia#carrie fernandez#ao3#archive of our own#squidge.org#squidgeworld#squidgeworld.org#squidgeworld archive#web preservation#archive tags#html page
2 notes
·
View notes
Text
From Tags to Pages: Navigating HTML for Seamless Web Development
🚀 Explore the dynamic world of web development! 🌐 "From Tags to Pages: Navigating HTML for Seamless Web Development" is your compass to mastering the language of the web. 🖥️ Dive deep into HTML tags and learn how to weave them into cohesive pages that captivate users. 💡 Uncover the secrets of creating a seamless user experience with structured HTML, enhancing your development skills. 🚧 Break down the barriers and build robust, user-friendly websites effortlessly. 🛠️ Let this guide be your map to navigate the HTML landscape, making your web development journey smooth and enjoyable.
#html page creation#html page#enrollnow#attitude academy#learnwithattitudeacademy#bestcourse#attitude tally academy
0 notes
Text





Primavera: All in One Page #01 by @pneuma-themes
Always, it's spring, and everyone's in love, and the flowers pick themselves.
Live Preview / Get the code: [Pastebin] / [Github]
Another Twitter inspired layout. This is an all-in-one page with about, blogroll, tags, and FAQ sections. The code has been heavily annotated, so please go through the code first before sending me an ask!
Important note: Your blog must have been given permission to use Javascript on pages. As of 2024, the waiting time is almost indefinite, and thus might necessitate a circumvention. You can refer to the post I linked to find the how-to.
For the blogroll to display the list of blogs you follow, you must enable this option on the blog setting:

This will not work on secondary blogs, as they do not have that option on their settings.
Features:
Five custom links
Everything is customizable, from the icons to the content and the colors. Customizable options can be found on the :root section of the CSS.
A built-in light-on/off mode that can be toggled by one click.
A header image. The size of your header image is 60% of your screen width x. 250px. The image should resize automatically.
An endless space for practically every section. You can be as detailed or as concise as you like.
Sticky navigation tabs.
A short "currently" tab in the about section, can be about anything you like.
This is a page theme, so blog posts will not be displayed. Please install this through the Add new page link instead.
Credits:
Icons: @alydae
Header: @tofuvi
Fonts: Merriweather, Albert Sans @ bunny.net
Font icons: Dencar Icons (ported by @glenthemes)
CSS tabs: bulma.css, functionality adapted from this StackOverflow post.
Tooltips: tippy.js
Please like and reblog if you like or are using this!
518 notes
·
View notes
Text
wrote an essay abt how solas fucked up dragon age
note: it is technically readable on mobile, but you're going to have an easier time on a desktop
excerpt:
It’s been a rough time to be a Solas hater. His last-minute romance in Inquisition is very popular, and even if you didn’t slip him Fade tongue, his status as the games’ new big bad means that every pre-game interview about Veilguard was very Solas-centric. Whether or not the game would make good on the promise of Solas as a character was a huge topic of discussion, and whether or not it did is a current matter of debate. However, what is it exactly that Solas’s writing promised? The narrative issues with Veilguard have been spoken about at length, but I haven’t seen anyone address the state that Inquisition left the franchise in, and especially how so many of these issues center around lore reveals and writing choices made in relation to one character. In short: in this essay, I want to argue that it is, in fact, Solas’s fault.
#posts by me#dragon age critical#dai critical#solas critical#hopefully that covers all the tags so people can blacklist accordingly#also got to dust off my neocities page. i missed html <- words of a sicko#first time coding footnotes. i was expecting them to be more of a pain in the ass than they were tbh
220 notes
·
View notes
Text




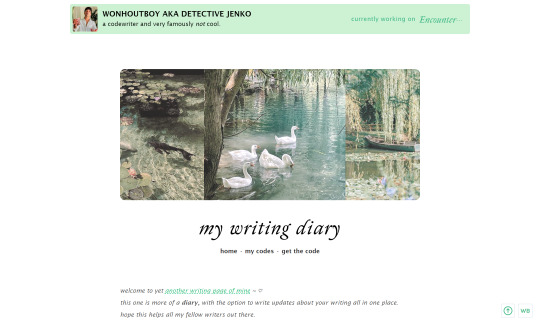
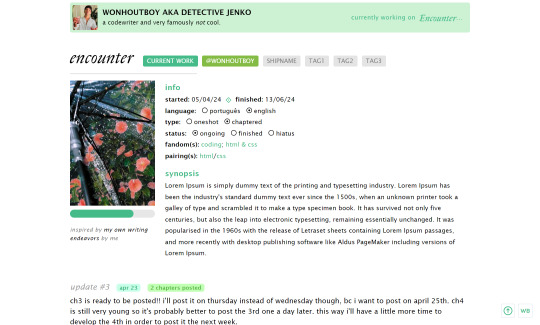
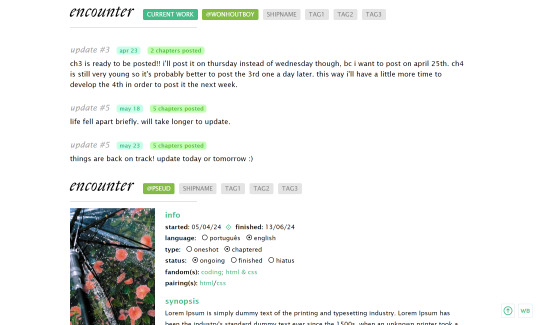
page_03: encounter by wonhoutboy
preview / code
• writing diary page: header, icon, bio, 3 links; • writing updates for each story; • progress bar; • cover space 170x250px; • tumblr controls by magnusthemes; • css icons by css.gg; • can be used as a base code as long as you credit me; • images used in the preview: x x x; • please consider buying me a coffee <3.
!! if you find any bugs/if anything doesn’t go well or if you just struggle with customizing it, please reach out to me via private message or ask and i’ll gladly help!
reading diary page coming next!
#code#page#writing page#writing diary#header#page code#writing progress#project page#ao3 writer#ao3#fanfic#html#css#themehunter
505 notes
·
View notes
Text
honestly I don't know where I'd end up social media wise if tumblr went down for real but yanno where you'll find me regardless? ay oh fucking three babey
#listen if you're like 'where did megs end up' that will be the most reliable place#honestly bluesky seems most likely but like#would i frequent it? who knows#i do actually have to learn xml html and css this quarter so if I can figure my shit out i may actually get a proper site up and running#friendly reminder i do have a site rn for original writing but it's really just a landing page#ugh i have so much to fuckin DO
125 notes
·
View notes
Text







som OC buttons for ur sites.... checkem out,,, no kredit necessary...
#dividers#carrd graphics#carrd stuff#old web#geocities#y2k#rentry stuff#gif#buttons#pins#stamps#decora#carrd decor#page decor#neocities#88x31 buttons#web buttons#nekoweb#html#web graphics#blinkies
116 notes
·
View notes
Text
Shower big idea today was making a website that essentially goes through the Eras of Robotnik. First load it’s the hyper sleek Robotnik Industries page with of course a page about himself and his accomplishments. Perhaps a slightly unfinished section that has a note that Stone should fix it. Then somewhere, there’s a little blue blip. If you click on it, the page reloads to an article on the destruction of San Francisco and the related articles mention the pyramids and highway attack. And one of the related articles is a link to the Mean Bean under new management! Look at it, so nice. Oh but there’s a little thing about mushroom coffee. Click that and get a long log of Robotnik’s time at the mushroom planet. So on and so forth. Personal blog of someone who saw the egg pod come down from space. Wedding registry for Rachel and Russell. News broadcast about the giant green light off the coast of Hawaii. Of course a specific Robotnik page in bright lime green for when he has powers. Patent for crab mech. Streaming website with vods. News report of final message…
I think the godhead Robotnik page would be his regular Robotnik industries page but every red highlight has gone lime green and it’s just a large manifesto. And somewhere at the bottom is the clickable portion that takes you to mech manual.
The mech manual would have a bunch of instruction pictographs like a furniture assembly diagram. But they’re all Stone since it’s made for him. Instructions of how to maintain the engine. Keep smiling at fig. 1 Robotnik
There can be a DLC for the ‘pre’ movie stuff. Things like newspaper articles about a young Ivo being sooo smart, the job listing at Robotnik Industries, etc. By DLC I guess I mean a link at the bottom of the ‘who is Dr. Ivo Robotnik and why did he save the world’ article.
#stobotnik#agent stone#jimbotnik#dr robotnik#dr ivo robotnik#This is actually months old ripped right from my dm’s to my boyfriend but it’s still Such a good idea#Maybe in college I should see if they have an html course I could take#To make a dozen shell neocities pages for this kind of project.#Anyway I feel like I should also be posting about my writing bc I’ve not only drawn too much about these guys but written too#Oh god I’ll need a writing tag
70 notes
·
View notes
Text






























RANDOM BACKGROUND SET- BEFORE DAWN/TWILIGHT DEWDROP VIBES
(ko-fi)
#webcore#old web graphics#web graphics#neocities#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#tiled background#tile design#bg#repeating background#pixel background#background#background art#html page#page decor#web decor#carrd decor#decor#resource#blog resources#edit resources#rentry resources#web resources
188 notes
·
View notes
Text
I added/cached more links to the wayback machine this morning. 😀💻
#text post#wayback machine#preservation#internet archive#ao3#archive of our own#squidge.org#squidgeworld#squidgeworld.org#squidgeworld archive#web preservation#archive tags#html page#youtube video links
0 notes
Text
From Tags to Pages: Navigating HTML for Seamless Web Development

Introduction:
Embarking on the dynamic journey of web development requires unlocking the power of HTML – the cornerstone for crafting seamless and visually stunning websites. HTML, or Hypertext Markup Language, lays the groundwork for web pages, enabling developers to structure content and define the elements that bring a site to life. This blog delves into the crucial aspects of HTML, navigating through HTML tags, and unraveling the art of HTML page creation.
Decoding HTML Tags:
HTML tags serve as the fundamental building blocks in web development, acting as the markup language that shapes content on a webpage. Enclosed within angle brackets, these tags appear in pairs – an opening tag and a closing tag – with content nestled between them. Take, for example, the <html> tags encapsulating the basic structure of an HTML document.
HTML Tags Unveiled:
Explore the diverse realm of fundamental HTML tags to comprehend their roles in constructing well-organized web pages:
1. Headings (<h1> to <h6>): Crucial for hierarchical content organization, <h1> represents the main heading, followed by <h2> for subheadings, and so forth.
2. Paragraphs (<p>): Define paragraphs using the <p> tag, aiding in the organization of textual content within the HTML structure.
3. Lists (<ul>, <ol>, <li>): HTML offers tags to create unordered lists (<ul>) and ordered lists (<ol>), with list items marked by the <li> tag.
Crafting an HTML Page:
Having explored basic HTML tags, let's delve into the intricate process of HTML page creation, comprising the following components:
1. Document Type Declaration (<!DOCTYPE html>): Informs the browser about the HTML version in use.
2. HTML Document Structure: Begins with the <html> tag, encapsulating the entire content and incorporating the <head> and <body> sections.
3. Metadata (<head>): The <head> section houses metadata such as the document's title, character set, and links to external stylesheets or scripts.
4. Content (<body>): The <body> section contains the main content of the webpage, including text, images, and multimedia elements.
In Conclusion:
Mastering HTML tags and comprehending the nuances of HTML page creation stand as imperative skills for any web developer. HTML tags provide the structural foundation needed for effective content presentation, while the process of HTML page creation ensures a seamless and aesthetically pleasing user experience. Navigate the vast realm of web development, keeping HTML tags and page creation at the forefront of your skill set to build a robust foundation for crafting compelling and functional websites.
#html page creation#html page#attitude academy#enrollnow#learnwithattitudeacademy#bestcourse#attitude tally academy
0 notes
Text
feel so powerful every time i use html to change the text color to custom colors outside of the standard ones tumblr gives you in the text editor. the kids these days are lacking html knowledge. they need to learn the codes.
#remember when everyone knew at least the very basics of html bc everyone was customizing their little pages and themes?#vic.txt
98 notes
·
View notes
Text

ITS GELERT DAY ⭐️⭐️⭐️ heres my boy StarletRunner! starry pets have such a lovely gaudy-nostalgic look, im glad i was able to celebrate with him
#neopets#neopets art#gelert#starry#starry neopets#krita#starlet#neotag#i have not submitted this or anything but i did get it up on his pet page#im so glad neo has an outlet for my atrophic experience with HTML/CSS
626 notes
·
View notes
Text
do you guys ever think abt the fact that if we placed the 141's ages as being 26-35 in 2025, then they are either zoomers or millennials
#price has a MySpace page but never figured out how to edit it w html#johnny was one of those kids who got a shitty phone for his birthday one year and filmed soccer trick shots with his cousins#7/10 just end with him getting socked in the face#idk this is so funny to me yall dont get it#cod mw2#cod#mw#cod mw#price#john price#captain price#ghost#simon riley#soap#johnny#johnny mactavish#kyle garrick#gaz
39 notes
·
View notes