#will update with next and previous pages when i post them. hopefully more today but may post the next batch of pages at once too ^-^
Text



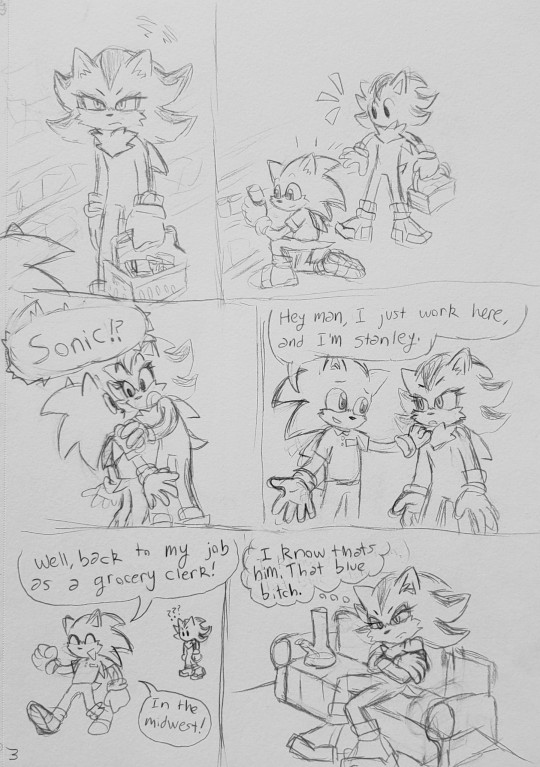
sonic and tails are dead, in the midwest! part 1
#sonic the hedgehog#shadow the hedgehog#miles tails prower#rouge the bat#fan comic#art#okay here it is. making the funny midwest jokes into a comic for real LOL#whenever i finish it i thought maybe i will clean it all up. an hd remaster if you will LOL#will update with next and previous pages when i post them. hopefully more today but may post the next batch of pages at once too ^-^#sonic and tails are dead#midwest au#will give it a better tag as it goes methinks LOL#sonic#shadow
55 notes
·
View notes
Text
all the cpn for wyb’s 27th birthday part one 🎂✨
look, i’m not really sure how many parts this is gonna be but we have to start somewhere. and that is what is available for us so far. i’m sure later in the day we may have a full on photoset and more edits, plus hopefully a video, and i’m really hoping a yelfie.

this is all clowning, something we have been doing for years. obvs, this is for cpn lovin turtles only!
today is a day to celebrate yibo’s life and all the good he brings to this world. feel free to scroll along if cpns is not for you. but if this is your cup of tea then go ahead and read along. ☕️
should we start with the letter? ✉️
of course we do. another heartwarming message for yibo’s day. written by someone who is obviously close to him.
Time seems to pass faster and faster. Before you can turn the pages of the past year, you have ushered in the 27th summer of your life.
the summer! HAHAHAHA! you all know that’s a keyword we love to look for. and before all these, it was a common guess that some things from xzs vlogs will be echoed here. well, the first post from that time had the caption talking about turning pages when it comes to days passing by.

This year, I know you a little better. Just like the ripples caused by a stone falling into the water, you can always bring some fresh surprises to people. You mark the shining moments in the music, and look back at your sincerity and passion in the role, witnessing your resilience and concentration.
Although there is always a time difference between people, fortunately, the morning and evening and day and night you have recorded will eventually be passed to the eyes of the next person, giving waves and excitement.
I love how the writer says they know WYB a little bit better. Years have passed and there is still something new to discover when it comes to Bobo. the imagery of the stone falling into the water which causes ripples is something we have been seeing in xzs vlog too. but i’m personally thinking of the live photo of the water.

i love how he mentions sincerity, which is a big thing between them and how they approach their work and audience. also the part about “resilience” cause i think this is something that is not highlighted that much about yibo. he has been through so much and he does so with grit and incredible resilience.
my cpn alarm bells are ringing tho with the time difference between people. i mean. 👀 well the non-cpn meaning is that it’s the difference between him shooting things and his works being seen by people. so it will take time before all his hard work will be appreciated.
the CPN tho is the difference in time between xz and wyb because of how busy they are with work. but whatever happens, they will update each other which will create that excitement.
This year, you know the world a little more. Although the itinerary is as complicated and busy as ever, you have long adapted to the way of coexisting with time and moving towards the state of mind.
The world is unpredictable, and you can calmly accept every sudden rainstorm, just like appreciating every nameless flower blooming along the way, accept imperfection, allow regrets, the mountains are high and the seas are vast, and please move forward boldly.
the first part is the same as the previous year, where the writer praises him for knowing the secret of taking it slow. for being calm despite the chaos. I feel like this is one thing that xz have always admired in yibo and hopes to be able to apply to himself too.
just appreciating every nameless flower blooming gets me because of how many times we saw flowers in xzs. that is one that always catches his eye so it’s an addition that makes it sus.

i’m also a believer that xz sees wyb as a flower, his white peony. doesn’t matter if wyb agrees with that but that’s how xz thinks of him and i find it romantic!
The experiences and meanings of growth, the wet mud, the wind carrying grit, the sunrise and sunset outside the window will all tell you: whether standing still swinging a club or preparing to strike a racket, when the ball comes, just hit it, and life is still the same.
I love this part! how the writer compares tennis to how he should approach life. just strike whatever ball comes at you in life! this tennis couple is really something else!
and the sunrise and sunset outside the window is so xz, he likes to take photos of those and share it on his weibo.

Today is great, yesterday was also good, and tomorrow will definitely be better. The journey of the heart is endless, I wish you continue to travel between mountains and rivers, and may you grow freely!
Getting better and better! that’s both of their tagline at this point. and the mountains & rivers is one that we seen in XZS post too! the exact mountains and rivers were in the finale post of the vlog which we said is a gift of sorts to wyb.

this is short and sweet! i love love love it! 💛
i’m thankful that yibo allows us to read this letter every year.
and now we move on to the art works (?)
first stop is the bday poster where he is decked out in lacoste , with that pink beanie and pink letters in the back. i swear, he has been embracing pink as his color! cause that is the color of love 💗

1. the font is similar to what was used before in xz’s bday.
2. i love how the second photo shared in XHS had that pink spray paint effect going on, that’s so yibo’s style! the artist really knows what yibo likes.
3. the theme seems to be blue and pink, tho the XHS one appears to be a different shade of green(?). but… the lights in p1, that’s definitely blue and pink with some violet on it. which kinda reminds me of the bisexual pride flag colors.
4. the “paint” background looks like a z and that (.) after aug is so xiao zhan! that’s kinda like his signature. it he can’t put that z. then we will see the clues in other places.

5. Love how this photo was chosen by YBO! and all the colors in the letters 🌈 considering the cpn we had about this and PRIDE. also the scribbles of stars and moon! come on!

that is all for now. i know there will be more interpretations and signs but this is are the ones i gathered. if there is one that really stands out, i will post about it separately. feel free to share your other cpns but i will not be able to add it to the original post!
HAPPY YIBO’S DAY 💚💚💚💚
i wish that whatever is going on your life and around you right now, you will still get to enjoy this very special day and smile. 😊
130 notes
·
View notes
Photo

Hello there! This is my new and (hopefully) improved tutorial on how to upload gifs for a gif pack page! Tumblr has changed in recent years when it comes to how to upload gifs and how they’re formatted (like .gifv coming in and ruining everyone’s day). People in the community have also made the shift towards more decorated and custom gif pack pages rather than strictly gif filled pages. As such, this tutorial will focus on how to prepare your gifs for those codes. Resources will be linked at the bottom!
NOTE: This tutorial is also available as a Google Doc (the recommended platform for reading this tutorial) with full size images that might be easier to see, however I know some users don’t like going outside of Tumblr to view tutorials, so it’s available on both platforms. To read the Google Doc version, please CLICK HERE.
Setting Up Your Gifs
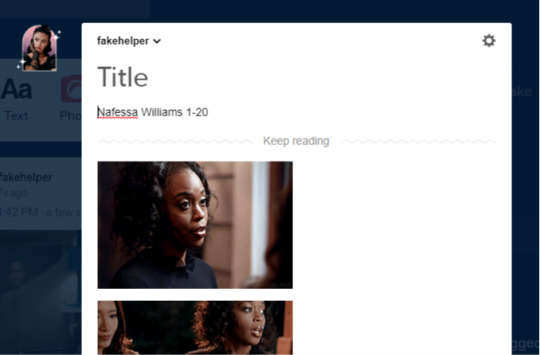
Load all of your gifs as you usually would into a new post. I usually wait until I have around 20 gifs, then I get ready to move them. Moving them over periodically usually helps it feel like less of a strain waiting for a million gifs to load all at once. Make sure all of your gifs are under a READ MORE! This will prevent them from turning into the gifv format!

Once you’ve uploaded all your gifs, make sure to SAVE AS A DRAFT.

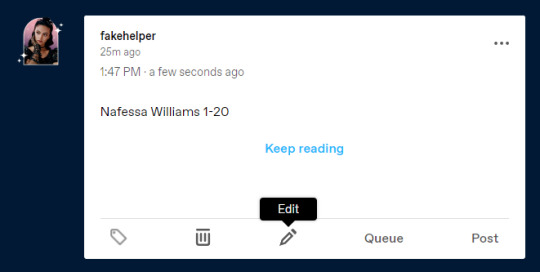
Next, you’re going to want to hit edit on the draft, again, this has to be SAVED before you can do the next step.

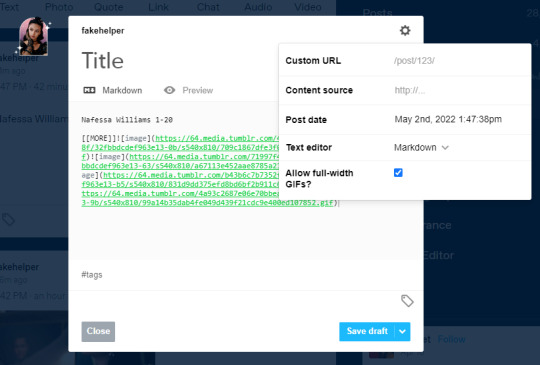
This is where all the magic happens. What we’re going to do is strip our gifs of any unnecessary code in a few simple steps. First, hit the gear icon at the top of your post and change the Text Editor from Rich Text to Markdown.

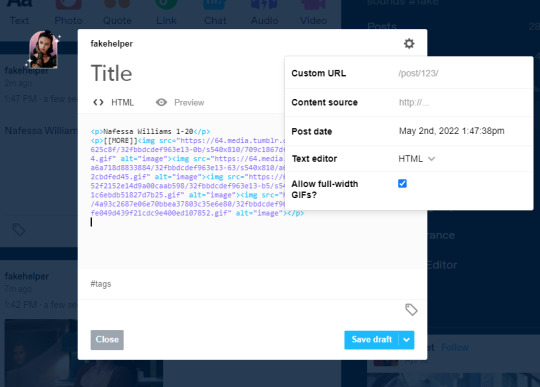
Next, you’re going to change it from Markdown, to HTML

Now, you’re going to want to keep this tab open, and set up your sidepage!
NOTE: If you are using the beta editor, you may require some extra steps to clean up your code! Read more here.
Setting Up Your Sidepage
Now you can create your new page. You can do so by going to Customize and then clicking Add a page (I recommend using a sideblog for this as it can heavily clog your main blog, and if you ever change your main url, you can keep the url of your gif pages the same).

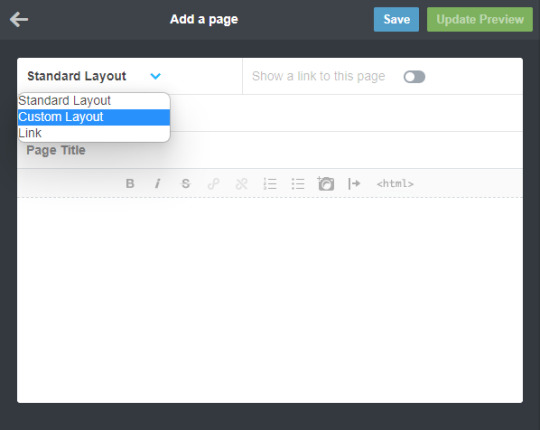
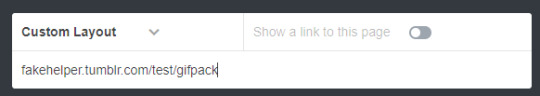
After creating your new page, make sure to change it from a standard layout to a custom layout using the dropdown menu, then give the page a url. You cannot save the page until you add a url.


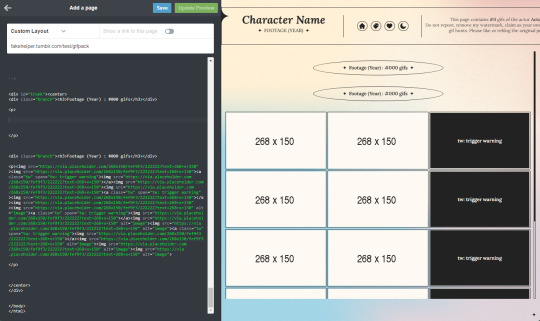
Okay, now for the next step, you can use any gif page code you’d like! I have a tag here with codes made by many different theme makers to choose from! If you’d like to use one of mine, you can find them here. Today I’ll be using my newest theme as an example. From the post, download the code and paste it into the page. It should look something like this.

Now you’re going to want to find the section to add your gifs. In my older codes, you would be able to find it looking something like this:

For this theme, however, I used placeholders because of the trigger warning feature. To figure out more on how to use that feature of the theme, please read the tutorial here. For the sake of this tutorial, however, you can DELETE THESE PLACEHOLDERS (highlighted by the blue box, make sure you keep the <p> and </p> tags).


Once those are deleted, you’re going to go back to your tab with your gifs and select everything after [ [ MORE ] ] , but before the </p> tag, then copy it.

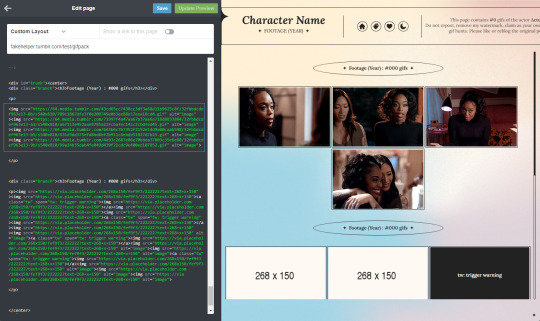
Now, paste your code in between the <p> and </p> tags. Hit Update Preview to make sure it’s loading correctly. Every time you add gifs, make sure there are NO SPACES between the img links. (aka make sure those < ... alt=”image”><img src=”...> are back to back instead of < ... alt=”image”> <img src=”...> leaving a space in between).

And that’s all! Make sure to change the other parts of the theme necessary (titles, fc info etc) and you’re good to go! Always make sure to hit save before you navigate away!!

Resources
My Gif Pack Page Codes
Recommended Gif Pack Page Codes (tag)
Previous Tutorial (How to upload to a Standard Sidepage)
Barebones Code (for previous tutorial)
#rph#rpc#rp tutorial#rp guide#gif pack tutorial#gif pack guide#mytutorial#fakecontent#PLEASE READ THE GOOGLE DOC IF U CAN INSTEAD#it's way easier to read lmao
112 notes
·
View notes
Text
Anti-Hero

summary ~ in search of wine at a party that’s so not your scene, you run into jungkook, the weeb from your film class, and become determined to learn just how much he lives up to his big reputation.
pairing ~ jungkook x reader
genre ~ fluff, smut (coming in ch3!) - college!au
wordcount ~ 2.3k
warnings ~ pretty much n/a, mentions of drinking and light smut
a/n ~ v excited for these lil dorks! i thought about combining this with the upcoming chapter but it felt right on its own and i wanted to go ahead and post an update for yall haha. ch 3 will most definitely have some serious smut to look forward to 👀 thank yall for reading, i love and appreciate any form of support or feedback so so much, so feel free to msg me or send me an ask abt whatever you want! 🥰 hope u enjoy this chapter!!!
previous: chapter 1 ~ next: chapter 3 | chapter 4 (coming soon!)
~ read on ao3 ~
CHAPTER 2 ~ cowboy bebop & chill
You couldn't stop thinking about Jungkook. Every time you brought the enamel of your favorite mug to your lips, teeth knocking the rim as you exhaled to cool off your tea, it called back the click of his earrings in your mouth. Whenever you reached behind your ear to tuck away the hair you'd impulsively cropped to your chin this year, it hit the same spot you'd sucked into a bruise on his neck and you shivered. Even your slight headache thanks to the shitty vodka from the pregame reminded you of the wine you'd sought out from him in the first place and never fucking got to drink.
You found yourself reading over your responses to each other's discussion posts from your film class, trying to find any more justification for this sudden crush than the drunken flirtation that mortified you as soon as you remembered it sober. He did seem to like your directness...but you could easily ascribe that to his similarly loosened-up state. Scanning through your reflections on The Shawshank Redemption and Casablanca, you painstakingly overanalyzed every smiley face and "I loved that part too!" Could he have been into you at all before this? Or had he just eyed you for another quick fuck at a party? Shit, what if he hated you for working him up and then leaving? If he wanted to, you knew he would have easily found someone else to finish the night with. But what if he still held it against you? The image of him bitterly turning aside to find another girl in the crowd, with your hickey still fresh on his jaw, turned your stomach more than you wanted to admit.
Shaking your head with a grounding exhale, you reminded yourself that whoever else he did or didn't hook up with was none of your business. Plus, he seemed like a genuinely nice guy and probably didn't hate you in the first place. Wow, the bar really was so fucking low. Maybe that was part of the reason you were never that bold with boys. Every classmate you'd fallen for so far at college had remained innocently unaware of your feelings, likely because you never worked up the courage to clearly express them. You hadn't even been trying this time, though—this semester had been so busy you'd barely had time for your friends, much less crushes. And now your one blowoff class had become your biggest distraction.
Jungkook, a communications & media major, couldn't afford to lose as much focus in this class as you. Normally near front-and-center, he sat all the way in the corner of the last row, wary of imaginary stares burning through the hopefully-opaque-enough curtain of his hair. Even the risk of zoning out staring at the back of your head stressed him out less than the thought of you doing the same to him.
You walked into class through the back right entrance today so you'd pass Jungkook in the front row, though you could have gone straight to your usual left-side seat from the main door. Knowing you'd never summon the courage to talk to him, you still couldn't help wanting to see his face. You didn't know just what you were looking for—some kind of confirmation or dismissal that would let you just move on with your dry-ass life—but any reason to catch a glimpse of Jungkook was a good one. Today, though, he sat far closer to the entrance than you'd expected, and his proximity stopped you in your tracks a few feet behind him. Eyes dragging down the sculpted form under his soft black sweatsuit, your stare traced the veins in his forearms to reach the hands in his lap. Catching a half-page cartoon ass in your view of the manga he gazed at intently, a snort-laugh escaped you, the sound setting him on high alert. He snapped the book shut, spinning around with eyes wide and still-long hair an understandable mess for a Monday.
"I'm so—"
"I'm so sorry!"
You both shoved out the words at the same time.
A pause swelled between you, eye contact maintained as your mouths fluttered open and shut like fish. Even awkward and off-guard like this, he was just so damn pretty. It felt unreasonable for him to seem as flustered around you as you were around him. Finally, you spoke again, solely to force the conversation forward and put you both out of your misery.
"W-what do you have to be sorry for? I'm the one who, like—ugh, I was drunk, I'm so sorry, I never would have been so, yknow, if I was sober, like that's not me I promise, I really didn't mean to make you uncomfortable or—"
"No-no-no-no-no!" Jungkook cut you off, dismissing your barely intelligible apology. Before you could cut him off in return and continue, he held up both hands between you, his eyebrows knit together in a pleading expression. "Are you kidding me? Seriously, I feel so bad, I was kind of drunk too, I hope I didn't make you uncomfortable! Please, you have nothing to worry about, it was, uh...I was...good...if...you were." He grew shyer as he continued, drifting off as a hand reached back to rub his neck. A light laugh. "You did make me have to keep my hair long for another few days, though. It's gotten so annoying to take care of, I was planning on cutting it right after the costume."
This admission perked up all your earlier curiosities about him, and a cautious smile spread over your face as Jungkook unconsciously reminded you that he was, in fact, a total dork, rather than the fuckboy you'd irrationally feared him to be.
"Wait, hold up," you snorted again. Gently. "You're telling me you grew out your hair for three, maybe four, months...for a Cowboy Bebop costume?"
"Hey, it was free and way less lame than a wig," he defended himself. Crossing his arms over his chest, he fidgeted uncomfortably, face blushing into a grin as you continued to giggle at him.
"You are such a fucking weeb," you accused lightheartedly.
Jungkook furrowed his brows back together, an anxious hand grazing the spot where you'd marked him again. "Well, you recognized my Spike costume, at least," he pouted. "You're not all innocent."
"I watched one episode with my friend, and it was dubbed," you downplayed. "Isn't watching dubs instead of subs a crime for real anime fans?"
"Actually," his eyes lit up at your rhetorical question. "The dub of Cowboy Bebop is excellent. It's pretty universally considered better than watching the OG with subs. You're right though, that is the general rule."
"Oh man, who knew." Looking down, grinning, you tried to hide how endeared you were by his earnestness. "Well, it was pretty cool, not gonna lie. I guess I kind of get the appeal."
"Would you want to start watching the rest sometime? That's one I just never get tired of," he blurted, then blushed, closing his mouth and working his lips between his teeth as his eyes stayed wide and on you. Jungkook's heart accelerated in his chest, a fist opening and closing at his hip as he tried to decide whether he regretted taking a chance on the question.
You instantly diverted all your mental energy from hoping he couldn't sense your attraction to massively overthinking your response. This was a "Netflix and chill" kind of invite, right? If he wanted you, of course you wanted him, but you had to be sure before you did something else stupid and risked having to find another discussion board buddy.
"Um...yeah, sure," you accepted. "I have to ask, though, do you mean, like...Cowboy Bebop and chill?" You raised an eyebrow, trying to look bolder than you felt. "Or...Cowboy Bebop and just...Cowboy Bebop?"
"I..." Mirroring your playful grin, Jungkook shrugged, not wanting to look like a fuckboy if he answered with the first option but also wondering—were you actually interested in watching this anime with him? The possibility puzzled him, the same way it confused you how he could go bold and then back to his shy weeb-ass self within seconds. You shrugged too, with an anxious exhale of a laugh.
"That was...weird to just say like that, sorry. We can just see where it goes, whatever you want," you backtracked, full of faux-nonchalance. The Google Calendar schedule on your phone suddenly became very interesting. "We could do another day if that works for you, but I'm free after this class once I write my discussion post—I don't have any other homework or meetings today for once."
He nodded quickly, eyebrows up. Swallowing, Jungkook saw the opportunity to show a little more initiative and seized it. "We could do that together even, 'cause we usually jump off each other anyway. So you can come over right after class if you want." He glanced up and to the left for a quick mental inventory. "Oh shit, wait, but I seriously need to clean my apartment first, can we do more like dinner time tonight? You can just come over for ramen or takeout if you want, or eat first or whatever."
"Yeah, that's fine!" you agreed warmly. "Ramen and homework, two birds with one scone. I should probably, like...get your number? So you can send me your address when you're ready or something?" You didn't want to sound too desperate, especially since you knew he was used to it, but you found yourself weirdly excited to experience something he so obviously loved. If you got dicked down too, even better, but you were definitely willing to wait on that part, especially now that this first sober conversation had restored your inhibitions. He had this slightly shy sweetness about him that just made you want to make him happy somehow. You wanted to see more of his cheesy little smile. You wanted to hear the bright laugh that occasionally rang out at the most inappropriate times, during Citizen Kane or attendance. You wanted to watch his light pink lips fall open in bliss as you kissed down his sensitive neck to the trim of his worn-in hoodie...
"Yeah sure, here." The quick touch of his hand over yours snapped you out of your thoughts as he took your phone, ready to type in his number, and—
"Wait, did you say 'two birds with one scone'? Not 'one stone'?"
You blushed furiously. Somehow him calling you out on your quirks embarrassed you more than the indecent daydream he'd interrupted. "Okay, so I saw this tweet a while back where they said 'feed two birds with one scone' to replace 'kill two birds with one stone,' I think it was just some vegan troll being all like 'don't talk about killing birds!' but it stuck with me because I just really fucking love scones."
"You...really fucking love scones?" he repeated in slight sarcasm, eyes down on your phone. You grew even shyer, but continued.
"Yeah, I bake a lot and they're my favorite thing to make. The flavor possibilities are endless and they last for days so I just keep them on hand for breakfast and snacks and to give out to friends. And they go with tea, which is my other favorite thing." Ooh, was he a tea person? Should you bring some tonight? Something earthy, to go with your ramen. Your go-to green sencha, or maybe chrysanthemum? Chamomile?
Jungkook held your phone back out in front of you, but waited silently for you to notice, enjoying the view of wheels turning in your head as you pondered tea pairings. This was the you he was used to, daydreaming in class and going on tangents as dorky as his in discussions. Even from a distance, he'd noticed you consistently gave off a vibe somewhere between absentminded professor and grandma, and this confirmation made you even cuter to him. But the hair still falling over his ears wouldn't let him forget his new physical proof of another side to you.
You finally collected your phone with a mumbly "Oh right, yeah, cool, thanks," that you prayed sounded more chill to him than it did to you.
"I just texted myself, so I have your number too now, and I'll just send you my address when I'm ready, and, uh...yeah!" he rambled a bit in response.
You nodded, confirming. "I'll see you tonight!"
"Yeah, see you tonight."
Jungkook watched you walk to your desk, silently admiring your ass and allowing himself only a moment to savor the memory of half of it filling his hand. A strange nervousness tingled through him. He hadn't been able to stop thinking about you all weekend either, and now he had a chance to get closer to you than ever before. He hoped, more than he could remember hoping for anything else, that this would go well, one way or another. He had no idea what you wanted with him, but you had him questioning everything he'd thought he wanted. Easing open his laptop, he pulled up your last discussion board response to him, signed off with a smiley face but backwards.
I like the way you think. (:
He turned his head to read it right-side-up, letting his face scrunch into a smile you wouldn't see.
Meanwhile, though the film thrilled you, you struggled to stay facing forward for the duration of class. You suspected the plot of Rear Window was simply unsettling you, but you swore you could feel Jungkook's eyes on your back. No, he was probably actually watching the movie as usual, or reading his manga if not. You were definitely just being paranoid. Definitely. Probably. Right?
next chapter
#jungkook x reader#jungkook smut#jungkook fluff#jungkook x reader smut#bts smut#bts fic#college!jungkook#college au!jungkook#bts college au#jungkook#jeon jungkook#bts jungkook#jungkook imagine#bts imagine#bts fanfic#jungkook fanfic#my writing#anti-hero#anti hero
540 notes
·
View notes
Text
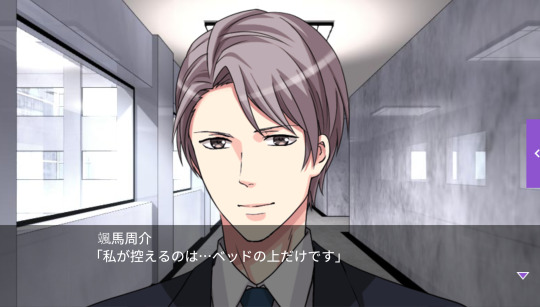
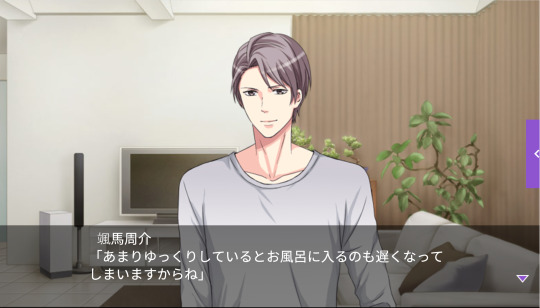
HLITF: This is not the story of your first night: Soma - otona love - chapter 4 summary/translation
anyway i guess you didn’t have to wait that long for chapter 4 but only because i couldn’t wait and had to keep reading. you can find the previous chapter here, or check my new translations page to read from the beginning. my translations masterpost is not rebloggable or mobile-friendly yet but i will update when i make one! otherwise, you can always just search the tag “summary” or “translation” on my blog or follow the links in my previous chapter posts to find the previous posts.
previously, soma had just said that what he was refraining [re: verbal attacking] from was...
naturally, he finishes his sentence outrageously:

soma: “i’m only refraining ..... in bed”
(!!!!!!!!!!!!!!!) <-- btw, the mc reacts the same way
he whispers this to you so closely that his lips are basically touching your ears again.

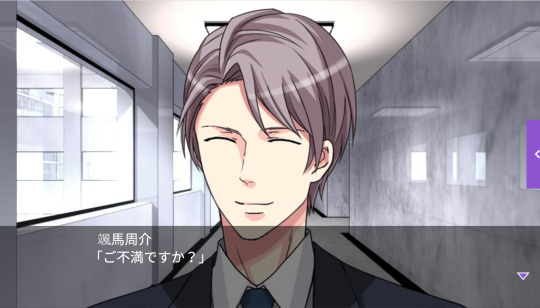
soma: “are you displeased?”
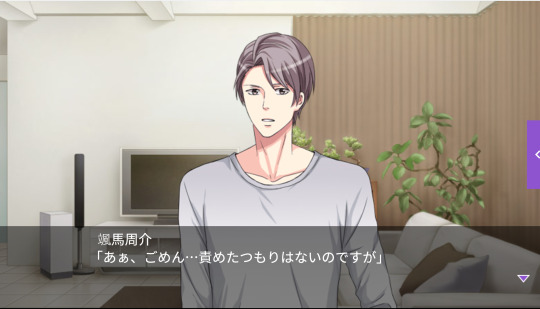
keep reading for irritated momose, soma being the best boyfriend ever, and him asking something of you that is so predictable of him...
side note: i know you are probably all sick of me gloating about how well i understand soma that i can predict his behaviour/know what to expect but i’m just so pleased to see all this teasing and manipulation in canon. anyway how dare he ask that with such a sweet smile on his face. he knows exactly what he’s doing.

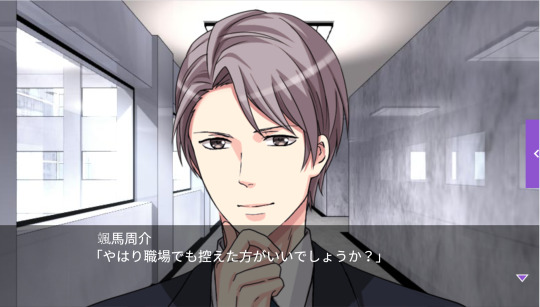
soma: “or is it better to refrain in the workplace after all?”
you say that you’d prefer that he doesn’t [use verbal attacks] in the workplace as well, but you’ll leave that up to his judgement. deliberately letting his breath fall on your ears, soma drew back with an innocent face. you lament that you really can’t win against soma.
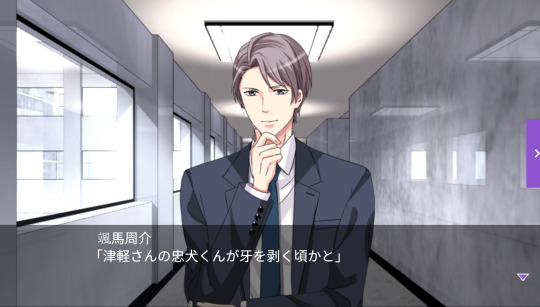
“by the way, shouldn’t you get going soon?” soma asks.

soma: “tsugaru-san’s loyal dog-kun is about to bare his fangs” (lmaooooo)
you panic that if you wait around any longer, you’ll get bitten. so you “ittekimasu” and soma replies “itterasshai” and you run off after momose.

this is a new background!!
you apologise for the wait and momose flashes you one of these:

momose hops into the waiting car and glares silently at you. you can’t see his fangs but it really seems like he’s gonna bite you!
momose throws the case documents from tsugaru at you and tells you to hammer it into your head before you arrive at the site. you try to ask “site-?” but momose just tells you to read it to understand and then he steps on the accelerator. meanwhile i’m here lamenting the fact that we don’t have a momose driving sprite. i guess they are only reserved for real love interests ;~~;
you exclaim “isn’t it dangerous to start [the car] like that?” and momose says that they are late because of you. you apologise but plead with him to drive safely lmaooo this is so on brand.
while in the car, you start reading the case files on the target. there’s a group that has been showing suspicious movement right as a summit in tokyo is approaching and one of the members is the target this time. you’re going to the apartment that’s supposed to be their hangout.

momose doesn’t respond but no response means “yes”...
you note that there are more than 10 [more than a dozen] targets coming in and out and then momose randomly says “today is friday”. it takes a moment but you suddenly see something in the wording of the case document. turns out that every friday there’s a chance of contact with the terrorist mastermind.
“in other words, today,” says momose.
“we’ve got to hurry!” you exclaim and momose gives you that silent look again lol. you apologise, saying “who’s the one who’s been saying that...” since you were the one who kept him waiting.

“but those eyes... they’re too scary...!”
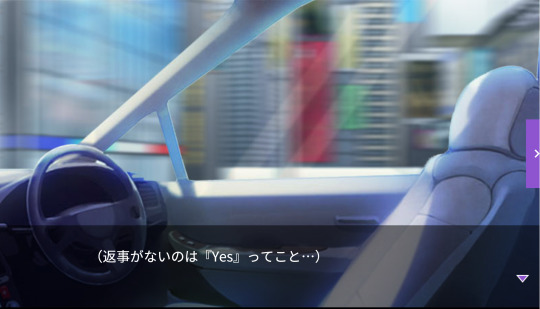
in order to escape from his accusatory glare, you turn your eyes back to the case material.


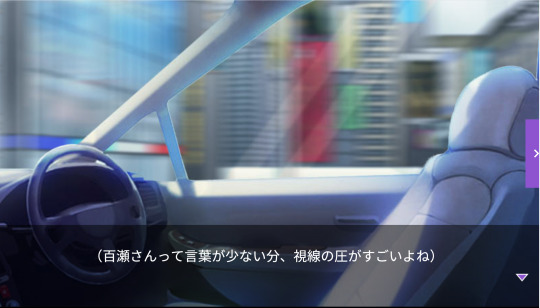
“momose-san doesn’t say a lot, so the pressure of his gaze is intense”
“in other words... a shisenzeme [”glare attack”] type?”
you inadvertently returned your gaze [at momose] that had turned away. he asks “what” and you’re like “nothing!!” you scold yourself a little because you have a job to do today and you need to concentrate on your work.

i’m just adding these backgrounds here bc i’ve never seen some of them before lol.
it’s late and you couldn’t get any results from today’s work so you return to headquarters at night. you leave the division at 9pm after doing paperwork.

“i promised i would go to soma-san’s house tonight...!” (😏😏😏)
i’m gleeful about what’s to come but also worried bc it takes me like 5 mins per slide to translate all the euphemistic sex scenes. you send him a text saying “i’m leaving [work] now!” and rush out and -
your phone chimes with a reply:

“thanks for your hard work*. i’m making paella and waiting for you.”
*otsukaresama = good job/thanks for your hard work/you’ve worked hard
i hope you’ve all realised by now that soma is the greatest boyfriend of all time i love him so much 🥰🥰🥰
clearly hlitf mc thinks the same thing:

“paella! i’m so happy!!”
soma’s immediate reply makes you smile. (same girl, same ;~~;) since soma’s paella is full of seafood, you decide to buy some delicious white wine.
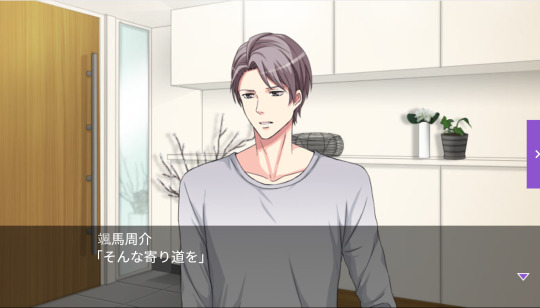
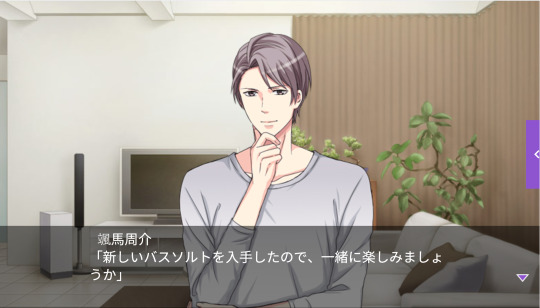
“you’re arrived so late,” soma says when you arrive at his. he opens the door, looking a little displeased. you apologise and say you bought wine.

soma: “taking such a detour...”
you show him the wine but his expression doesn’t change. you wonder if he’s angry... you were working late and you wish you had come straight to his. he asks you if it’s a white [wine] from spain, and you say you think it would compliment his paella. he says it should.

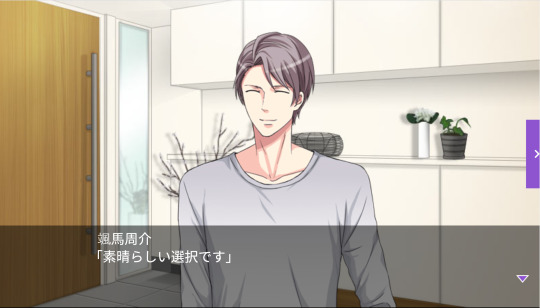
soma: “a wonderful selection”
i’m so happy to be praised by him lol. you’re like “yokatta...!” (i’m glad). soma says it was worth the wait. it’s a little disagreeable when you arrived (not really sure if i translated this bit correctly) but he’s not criticising/reproaching you.
“let’s go eat,” soma says, and you say yes!!

“mm~ soma-san’s paella is the most delicious after all”

soma: “i’m honoured to receive your compliment”
he jokingly bows his head, and you enjoy a late dinner together. he says that the wine you chose is also delicious. you agree, but you apologise for keeping him waiting. he asks you if things went well [at work] and you’re like “um...” and then he apologises for asking about things related to another team’s investigation.

soma: “excuse me. i shouldn’t say anything about the contents of another team’s investigation.”
you think that you can’t talk about it even to soma, even though you got no results today.

“but [seeing you] in that state...”

“no, it’s nothing.”
you think that just now, he definitely saw through you [that you got no results]. “is that so...” you say, and soma just continues to eat while smiling as if nothing happened. you’re glad he left it there today. usually he’ll push you a little more or tease you. soma-san is good at listening to team tsugaru’s movements/happenings.

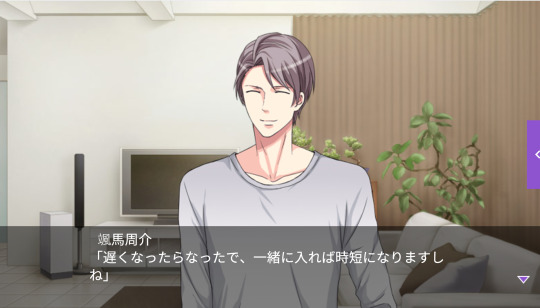
soma: “if you [eat] too slowly, it’ll be too late to take a bath”
i had to include a screenshot here bc it’s my policy whenever soma talks about baths. i bet he’s gonna ask to go in together too lmao.
you realise that’s why he didn’t ask you about this and that. you apologise that things are rushed just because you were late.

soma: “ahh, sorry... i don’t mean to blame you”
you say that ah no, you don’t feel like he was blaming/criticising you! and he says “that’s good then”.

soma: “it’s getting late, so it’ll be quicker if we go in together”
I KNEW IT I KNEW HE WAS GOING TO DO THIS!!!!! i’m ALSKJFSLDSDS?!!!!J LKSJFLDK!??!???! fLSKDJLKJF!!!!!

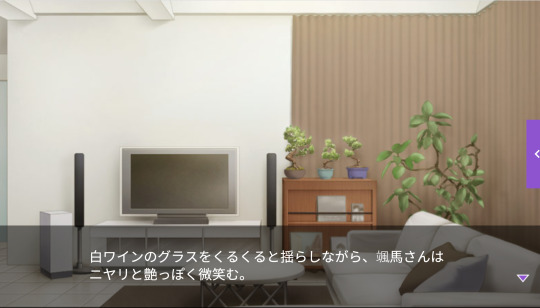
“soma-san grins flirtily while swirling his glass of white wine”

soma: “i got new bath salts, shall we enjoy it together?”
YESYE SLYEEYESYEYYEYESY

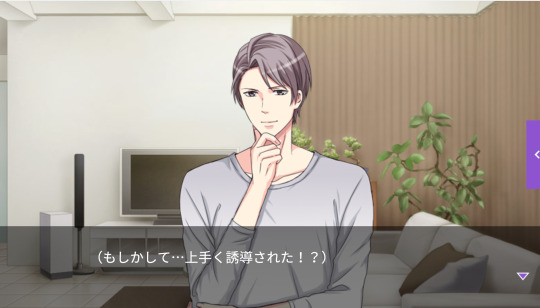
“could it be... i was skillfully manipulated!?”**
**it says “guided”, basically meaning he like led her into this. remember when i said mc’s entire relationship with soma was one big trap? this is what i mean lol!!
--
anyway, that’s the end of chapter 4! i can’t believe how quickly it went by (maybe my language skills are getting just a little better lol... or maybe i just don’t have to spend ages trying to figure out what parts of whose body are being touched in what manner in these everyday scenes lmao). i can’t BELIEVE WE GET SOMA WANTING TO BATHE TOGETHER AGAIN. i mean i can believe he because he wants to do it constantly but i’m like giddy with excitement seeing it again lmao. i love seeing overly legalistic hlitf mc as well (the fact that she was late but still nagged momose to not start the car so abruptly... sis........) and also how cute that soma made paella and waited for her a;lsjfdlsk supportive boyfriends are the best.
i hope you enjoyed this chapter, and that you’re as excited as i am for the next chapter and hopefully the inevitable bathing together scene...
i’m sure i could probably draw more traffic by updating that scandalous kazuomi story but i am selfish and i want to finish this story first bc i just can’t get enough of soma.
i’ve also set up a ko-fi page here and would be incredibly grateful if you would like to support me for translations and being able to purchase more routes to recap in english!
#shusuke soma#takeru momose#voltage smut#her love in the force#hlitf#otona love#otkoi#summary#translation#どうもこれは初夜どころの話じゃない#恋人は公安刑事#颯馬周介#voltage#voltage inc#voltage otome#otome game#otome blog#otome romance#love 365#love 365 find your story
11 notes
·
View notes
Text
Up to Bat: 2

Story page // My ask box
Authors Note: I was so overwhelmed with the response to chapter 1! I hope you enjoy chapter 2! Side note: Please don’t expect chapters every week. I have no idea when I’ll be able to update next. I’m hoping for next week, but we’ll see.
Chapter 2: Bottom of the First
The fact that everyone is staring at her doesn’t register with Mia immediately. She’s too busy trying not to faint after the intense eye contact she’s just had with Harry Styles. Someone clears their throat, probably Daniel or James, and it startles Mia out of the very dirty thoughts she’s having.
“Um, excuse me. Sorry,” she pauses, stumbling for an excuse, any excuse to leave the conference room, “I seem to be developing a migraine. Can someone point me in the direction of a water fountain? I have the necessary medication, I just need some water, and perhaps a moment of fresh air. Sometimes flights do that to me.” Mia realizes that everyone is still staring at her, and some of the players are even a little slack-jawed. “You know what? I’ll just find one myself. Be right back.”
She exits the conference room. What the hell just happened? She thinks about abandoning the men completely and taking a Lyft to their hotel. Maybe she should quit and find a job as a biostatistician at some pharmaceutical company. She won’t be having a sexually charged staring contest with the clients there. Or if she does, it won’t be nearly as mortifying, because she won’t have had a major crush on them from watching them play her favorite sport for the last three years. She goes to the water fountain and splashes some cold water onto her face, grateful that she hadn’t worn makeup that day due to the flight. She leans against the wall and takes some slow, deep breaths, and whips her head around when she hears the conference room door open.
Niall pokes his head out of the conference room, and sees Mia. “I’ll be right back in,” he leans back into the conference room and says, “I want to make sure Mia isn’t lost.”
He steps out into the hall and leads Mia outside. “Is everything okay?” he asks once they’re out of earshot of the others. “You seemed a little nervous before we went in, and then… well, you know what happened. What was that?”
“I’m not sure,” Mia says, “Honestly. I’ve never had anything like that happen to me in my life. It felt like Harry Styles was staring into my soul. Even my ex-boyfriend Ryan and I never had a staring contest that was quite so sexually charged and we were together for three years.”
“I don’t think Ollie and I have either.”
“Who’s Ollie? Is it short for Olivia?”
“Yeah. I told you about Olivia, didn’t I?”
“She’s your fianceé right? I seem to remember us discussing that she was upset that you had to go away for four days so close to your wedding.”
“Mhm. We’re getting married March ninth. We had this great idea that because her birthday is September fifth and mine’s September thirteenth that we should get married equidistant between our birthdays on the long side. And that’s March ninth.”
“That’s cute. I assume there’s no way I can get an invite at this point,” Mia laughs. “I’m only kidding. We’ve barely known each other a week.”
“Actually…” He pauses, uncertain. “Ollie’s single aunt broke her leg in three places last week and won’t be able to come. Her seat at the reception is already paid for because RSVPs were due a few weeks ago and we gave the caterer a number of stomachs to fill. We can just rearrange the seating chart a little and put you at the table with our other single friends.”
“Are you sure? I was kidding. I promise.”
“Seat’s already paid for. It’s a free meal and a fun time is hopefully guaranteed.”
“Yeah, okay. Why not?”
“You ready to go back in?”
“I guess. I mean, we have to, don’t we?”
***
About an hour or so later, the meeting ends, and the players go off to run fielding drills or take batting practice or do something baseball related. Mia is a little too disoriented from what happened to remember what it is the team will be doing that afternoon.
Mia breathes a sigh of relief. If she could sink into the floor and cease to exist she would. She’s still embarrassed about what happened earlier and she all she wants to do is go to her hotel room and nap. Maybe if she gets some extra sleep she’ll wake up and this will turn out to be a dream, or maybe she’ll wake up less ashamed of her behavior. She was practically drooling at the sight of Harry Styles.
Mia turns to leave the room, and she walks right into something solid that is definitely a someone rather than a something. Cursing silently, she looks up to apologize to whatever player she’s crashed into, and she sees those green eyes she’d been entranced by just that morning.
“Sorry,” Harry says. “Mia, was it?”
“Yeah.”
“I wanted to apologize for this morning. I’ve never had a connection like that with anyone before, but I think I overstepped a line and I’m sorry.”
Mia doesn’t say anything. She can’t.
“Do you want to talk about it?”
She remains silent.
“Do you want to talk at all?”
She shakes her head, and swallows. “Sorry. I can’t. I have to meet my boss. I’ll see you at tomorrow’s team meeting?”
Harry nods at her. He seems confused, but Mia doesn’t have time to dwell on this, because she actually does need to meet with Andrew. And Daniel and James and Niall. But Harry Styles doesn’t need the extra information.
She walks to the offices that they’ll be using during their short stay in Florida, and she can hear the tail end of something James is shouting, even through the closed door. She knows she shouldn’t eavesdrop, but there’s one thing he says that makes her pause before she knocks.
“…Mia should be fired for that kind of behavior! She shouldn’t be ogling players like that.”
Andrew’s voice filters through the door, much quieter than James’. But she doesn’t care what he’s saying, except to note that by his tone of voice, he’s probably defending her. She can’t hear the words through the rushing in her ears. Fired?! After one week? This can’t be happening.
This is her dream job. Andrew knows this. James doesn’t. Daniel doesn’t. Based on what Mia can hear from the office, Daniel is now ranting at Andrew about her behavior, just as James was a moment ago. She knocks on the office door and then opens it, pretending as though she hasn’t been eavesdropping.
“Hi,” she begins timidly, looking around the room. “Where’s Niall? I thought we had a post-team meeting statisticians’ meeting?”
“We do,” James spits out bitterly. “Or, rather, we did, before you went googly-eyed over Styles.”
“Don’t try to deny it,” Daniel adds. “We all saw it. What did your little boyfriend think about that?”
“But--” Mia starts, then stops for a moment to refocus and realizes what Daniel has just implied. “Boyfriend? First of all, I’ve known Niall a week, and he’s getting married in less than a month to a woman who I have yet to meet named Olivia, but he’s invited me to the wedding because her aunt broke her leg and they wanted to fill her seat. I suspect that at least some of the other stats staff have also been invited.”
“Well, he was-- I just assumed--”
“Assumed what, Daniel?” Andrew interjects. “I think that you’ve made enough assumptions about Mia here. Daniel, James, I’m going to ask you to leave now. I need to talk to Mia alone.”
Mia is quaking in her heels at this point, but says nothing. Daniel and James file out of the office, fuming.
“I’m sorry, Mia. Their behavior towards you has been atrocious.”
“I appreciate the apology on their behalf, Andrew. I should also apologize. I don’t know what got into me at the meeting. Harry Styles is attractive and all but he is not worth risking my dream job.”
“What do you mean, risking your dream job?” Andrew inquires. “Oh, you must’ve overheard my previous conversation-- I’m not firing you, I promise. Your brain is too much of an asset to our stat team and I think you’ll be fun to have around the office. Don’t worry too much, Mia. Besides, staring at the team is not against company policy.” He pauses for a moment. “Dating them isn’t either, just for the record. I saw the chemistry back there, and it was undeniable. I’m not saying anything else. It isn’t my place, but I just wanted you to know.”
“Thanks, Andrew. I’m glad you’re not firing me.” Mia lets out a shaky laugh. “You really think there was chemistry?”
“It’s not my place to say anything, really,” he says, but he winks at her, and she takes that as a yes.
***
Mia and Niall go out to a late lunch after her talk with Andrew. “God,” she says, taking a huge bite of her burger, “I swore he was going to fire me when he asked them to leave. And then he apologized to me for their behavior! And then! And then he all but tells me I should ask Styles out.”
Niall laughs for a moment, and then his eyes almost pop out of his head. “He said what?!”
She swallows. “Well, he didn’t say it in so many words, but he implied it. Heavily.”
Niall shakes his head at Mia, taking a bite of his own food. “I don’t think you read him correctly.”
“He winked at me Niall! Winked!”
“Yeah, okay. Maybe. I wouldn’t say that he’s telling you to do it, but I can’t say that he’s telling you not to do it either.”
“I think I might. I just have to find the right moment. I mean, I can’t just pull him aside at any random time and say ‘let’s go on a date.’ I can’t do that! It’s not me, and I don’t want to do make him think I’m something I’m not.”
“I can see that. Maybe you can pull him aside after tomorrow’s meeting?”
Mia shakes her head at Niall. “No, that’s not right either. I was thinking something more lowkey. Like, maybe I should find him after their practice?”
“Today?” It’s Niall’s turn to shake his head. “Nah, that’s not a good idea. Wait until tomorrow at least. You don’t want to seem needy or desperate.”
“Hmm. I don’t know if I’d come off that way after that staring contest. Besides, I’ll keep it lowkey. I’m good at lowkey. I think.”
“No, you’re not.”
“You barely know me! We met a week ago.”
“I know you better than you think. Besides, I think you should just be yourself. Whether that’s lowkey or not is not the problem here. You’ll be fine.”
“If you say so, Niall. But if I’m not fine, you’ll be the first to know. I haven’t even told my sister about this, and I tell her everything. Granted, she’s on vacation in Australia with her husband right now, but I really should tell her. She’ll know what to do.”
“Leave her out of the loop for now, Mia. You can tell her all about it when she comes back. For now, focus on yourself and what you’re going to say to Harry Styles.”
“Okay,” Mia concedes. “Let’s go back to the hotel and strategize.”
***
Mia is ready to tear her hair out in frustration. She’s been sitting in her hotel room writing and rewriting and then rewriting again try to figure out her little speech to Styles, but she just can’t seem to make it work. Niall is almost as frustrated, but that’s because everything Mia writes is good. It just doesn’t seem to be good enough for her.
“Ugh, I can’t do this anymore!” she exclaims. “I’m just going to wing it. It’s what I gotta do. I’m going to be spontaneous. There’s nothing else to be done. I just-- I can’t rewrite this again.”
“Mia, I can’t help you if you don’t want my help. I’m going to FaceTime Ollie and see if she has any advice. Maybe her ‘feminine touch’ will help.”
“Yeah, okay. That might help. Let’s try that. I also would like to meet her before the day you two get married, because it’d be pretty awkward to not have met her, and-- I’m rambling. I know I am. I need to learn not to do that.”
Niall pulls out his phone and dials Ollie’s number by heart. Mia thinks it’s cute that he’s memorized her number in the age where almost no one does that anymore. It rings a couple of times, then Ollie answers.
“Hiiiiiiii Niall! And you must be Mia. I can’t wait to meet you, Niall’s told me everything he knows about you. Like, literally everything. He’s a little too excited to have someone around his own age in the office. And I heard you’ll be attending our wedding instead of my Aunt Peggy. Anyway, let’s hear some of your ideas on how to ask this ‘Styles’ guy out.”
“Wow, you’re even more overly excitable than Niall,” Mia laughs. “I love it!”
“Ideas, ideas, ideas!” Ollie chirps. “I’m here to help!”
“So I really have no idea what to open with, but the gist of what I want to say is that I’ve never had an immediate connection like that in my life, and that I want to explore what it could be. I also want to say that I’m sorry I ran away when he came back in to talk to me about it. I claimed a statisticians’ meeting, which was true but then ended up kind of being a lie.” Mia puts her head in her hands. “I just don’t know!”
“That’s all you really need to say, Mia!” Ollie says. “Something along the lines of, ‘I’m sorry I ran away before, but I think we have a real connection and I want to explore it. Please go on a date with me.’ Does that work for you?”
Mia sighs, “Yeah, I guess. Is there any kind of joke I could maybe open with to lighten the mood?”
“No not really,” Niall says. “It’d probably make things worse, in my opinion. Save the humor for on the date, after he says yes.”
“Uh huh. Okay. Yes. I can do this!” Mia says. “I’m ready. You go talk to Ollie in your room Niall. Or you can stay here or whatever. I’m going to go find Harry Styles before I run out of confidence. But if you stay in here don’t do anything gross. Got it?”
“Yep!” she hears in unison from the two, followed by some giggles.
As Mia exits the room, she hears Ollie yell, “You got this Mia! I have so much confidence in you!”
She smiles to herself and starts to order a Lyft to the sports complex on her elevator ride to the lobby. But before she can confirm the ride, she crashes right into someone as she leaves the elevator and drops her phone.
“Sorry,” Harry says. He picks up her phone and hands it to her, leading her over to some of the plush lobby chairs. “That’s the second time I’ve done that today. Um, I was looking for you actually. Your boss, Andrew, told me you were staying at this hotel. I, uh, wanted to talk to you and I hope now’s a good time.”
“Now’s a great time actually,” Mia says. “I was about to head back to look for you. I wanted to apologize for running away and I wanted to ask you out.” She whispers the last part.
“You wanted to what?”
“Apologize for running away.”
“No, the second part.”
“Oh. Uh, that. I, uh, think we have a lot of chemistry and I, um, uh, think we should go on a date?”
“Yeah, okay, that sounds good.”
Mia’s jaw drops open.
“Don’t leave your mouth open like that for too long or a bug might fly in there,” Harry laughs. “We can go out for a casual dinner. I’ll pick you up at 6:45?”
“Uh huh,” Mia says in a daze. Quickly, before she says or does anything stupid, she says, “I gotta go take a nap. I was up a little too early today. I’m in room 639. See you later!”
She waves and dashes for the elevator, leaving Harry staring at her and wondering what he’s gotten himself into.
#1dff#1dff updates#harry styles fan fiction#utb#up to bat#i'm leaving this and going to bed now#because i had a migraine most of the day and it's late#good night#i hope you like it!
23 notes
·
View notes
Text
Around the Block Sew Much Fun Tour - Block 51
Welcome to the Sew Much Fun Tour!
Every Sunday on the tour, a top quilt designer will share a free block pattern inspired by their love of sewing and quilting. Hopefully you’ll follow along and collect the whole set! Each block finishes at 6”.
Note: Be sure to read to the end of this post for a must-have sewing tool. I will present a new tool or tip each week of the tour to add to your sewing enjoyment.
Let me introduce you to Carolyn @ Appliques Quilts and More who is sharing her block today! Click the link to read her post and download the pattern.
Her block features a basket of yarn!
Carolyn’s block uses fusible applique in its construction.
I hope you’ll continue to stop by next week as we conclude our block journey. I hope you’ve enjoyed this focus on sewing and the things about it that make us happy. Along the way there were free block patterns, sewing tips and tools from me, and giveaways! View the schedule here.
Speaking of giveaways, here's a Rafflecopter to enter. Hurry! You don’t want to miss the prize. Each time you visit a designer's Facebook page you earn 3 points!
a Rafflecopter giveaway
Participating Designers - Sew Much Fun Block Tour
Dragonfly’s Quilting Design Studio
Faith and Fabric
Slice of Pi Quilts
Orange Blossom Quilt Design Studio LLC
Your Sewing Friend
Limeleaves Designs
Appliqués Quilts and More
Blue Bear Quilts
Patchwork Breeze
Carolina Moore
Scrapdash
Penny Spool Quilts
Craftapalooza Designs
Cayenne Ridge Quilts
Sunflower Stitcheries and Quilting
QuiltFabrication
Ladybug's Cabin
Inquiring Quilter
True Blue Quilts
Rona the Ribbiter
QuiltFabrication
Tourmaline & Thyme Quilts
Nestlings by Robin
Prairie Sewn Studios
Pretty Piney Quilts
Our Crafty Life
Sew Joy Creations
The Quilting Room with Mel
My Tip or Tool for This Week
Each week on the tour, I feature a little sewing tool I like. I hope you enjoy them!
This week’s tool is a set of Omnigrid Glow-Line Tape. This tape comes in so handy when cutting out a quilt, especially when cutting out odd-sized shapes like these 2-1/8” squares. When you mark your ruler at the size you need to cut, you won’t make mistakes when cutting!
The tape is easily removed and doesn’t leave a sticky residue on your rulers. Give it a try!
Up Next….
Be sure to hurry to each designer’s website and grab your pattern while they are still free! Patterns will remain free through the end of the hop, which is Week 52. The link to all the designers is below.
We visit Kathyrn next! Be sure to stop by for the last week of the hop to see the design by the Dragonfly’s Quilting Design Studio. If you missed any of the previous designers, click here.
Thanks for stopping by! Come back next week for a direct link to the free block patterns for the next sewing block. Be sure to follow me for updates and reminders. You’ll find ways to follow at the top of my sidebar or you can sign up for my newsletter here.
you might also like
Tell me…have you ever used ruler tape?
0 notes
Text
Traveling Home Chapter 7: The News
Notes: Sorry it took so long to update. Got really busy with school. I also went and updated all the previous chapters. The changes I made were;
Instead of 2 miles from the bottom of the mountains I made it 4. Justifies Donald getting lost for 2 days
Added a date tracker after the quicksand incident (Chapter 4)
Gave the nephews a MUCH stronger reaction to Donald’s death (Chapter 4). This was this biggest change I made in the story.
Rearranged one paragraph so that the story reads chronologically. (From Chapter 5 to Chapter 7)
Summary: Scrooge and Huey notify some of Donald’s friends about his death. Donald finds the exit.
Previous Chapter: https://shadow-light19.tumblr.com/post/172578583882/traveling-home-chapter-6-the-mansionsummary
Next Chapter: https://shadow-light19.tumblr.com/post/173772296797/traveling-home-chapter-8-the-ruins
Day 3 - Afternoon
“…I’ll be there later today,” Gladstone replied monotonously. He clicked the end call button but couldn’t bring himself to do anything else.
It was surreal. After everything that Donald had ever gone through, sure things had gone wrong, but not like this. For all Gladstone teased Donald about his bad luck, Gladstone admired him. He loved his family so much. He went on so many adventures and was a part of the Navy. He worked hard for his life and, while it wasn’t easy, Donald made every attempt to give the boys a good life.
Why do I keep losing the people I care about? My parents, Della, and now Donald…
“Sir, excuse me but are you alright?”
Gladstone jumped. He looked up from the phone and realized that there was an airport employee giving him a concerned frown. He had forgotten he was standing in the luggage return area of the Hollywood Airport.
“I-I’m okay. Sorry about that. Can you take me to customer service? I need to catch the next available flight to Duckburg.”
The employee nodded.
“Of course, sir!”
They walked together to the customer service desk and luckily, no one was in line. Gladstone thanked the employee and approached the desk.
“Excuse me, I would like to buy a ticket for the next available flight to Duckburg please.”
The service employee typed away at the computer.
“We have a couple seats left for a flight that leaves in the next 30 minutes. You have enough miles for a free ticket if you would like me to book your flight with it.”
Gladstone shakily smiled at him.
“Thanks, I appreciate it.”
The man prints out the ticket and hands it to Gladstone.
“Here you are, sir! I hope you have a wonderful day.”
Gladstone sighed, “Thank you.”
He turned and made his way to the gates.
I’m taking a page out of your book, Donald. Family helps family. I’ll stick around as long as they need me.
Mickey Mouse hummed as he shut his front door with his foot. He was carrying multiple brown bags of groceries and plopped them down on the kitchen counter. Pluto came running from upstairs.
“Hey, Pluto! Have a good nap?” Pluto nods and starts sniffing the bags.
“I told Minnie I would make dinner tonight. I’ve got a couple more hours before I need to start cooking, but I figured I could get some of the prep work done.” Mickey grabbed a cutting board from an overhanging cabinet.
“Hopefully Chief O’Hara won’t call me to work on a case before then. Minnie was so livid the last time I canceled due to a case.” He smiles and chuckles to himself.
Mickey gets back to work, cutting up vegetables for dinner when the phone starts ringing.
“Wonder who that could be?” Mickey plucks the phone from the receiver in the living room and holds it up between his ear and shoulder as he gets back to cooking.
“Hello? Mickey Mouse speaking!”
“M-Mickey?”
Mickey freezes. He slowly sets the kitchen knife on the counter and walks into the living room.
Is that Huey? Is he crying? Donald would be having a fit if he heard him like this. I have a bad feeling about this…
“What’s wrong Huey? Are you guys alright?”
Mickey sat down in the armchair by the phone.
“Can you c-come down? We were on an adventure with U-Uncle Scrooge and-and!”
Huey started crying over the phone. Mickey started panicking.
“Huey, it’s okay! Take a couple deep breaths okay? Of course, I’ll come down. I need you to tell me what’s wrong though. Maybe you can put Donald on the phone and he can explain it if it’s this hard for you to tell me.”
Mickey felt his heart sink when that only served to make Huey cry harder.
“M-Mickey… U-Uncle Donald is d-dead.”
Mickey’s hand starts shaking and tears well up in his eyes. He didn’t notice when he lowered the phone to his lap, or when Huey called his name when he didn’t respond.
No, no, no… Donald… is dead?
Pluto, noticing something was wrong with his owner, walked up and put a paw on his lap. Mickey snapped out of it and put the phone to his ear again.
“S-sorry Huey. Just shocked. L-Listen, I’m gonna go get Minnie and then we’ll be at the mansion in a couple of hours okay? Who else have you told?”
I’m gonna need to find someone to watch Pluto for me. I don’t think Scrooge would like a dog in the mansion.
“Just y-you. I’m going to have D-Dewey call Goofy next.”
“Huey, would you boys prefer it if I told Goofy then? I know it’s hard for you to talk about right now and I’ll call Minnie as well.”
“Thanks, M-Mickey. See y-you soon.”
Mickey hung the phone up, pulled it off again, and then dialed Minnie.
“Hello? This is Minnie Mouse speaking!”
“M-Minnie, I’m gonna hafta cancel dinner tonight. I need you to p-pack some bags and be ready to leave in half an hour.”
Minnie cut him off.
“What’s wrong? Are you being chased by a villain again?”
“Minnie, I just got a call from H-Huey. He was crying over the phone and asked if we could go over to the mansion. Donald passed away.”
Pluto was running around grabbing his toys, bed, and food bowl so that Mickey could throw it in a bag for whoever he could get to watch him.
Chief O’Hara would probably do it. I need to call him to say I won’t be coming into work for a while anyway.
Mickey’s attention was brought back to the phone when he heard Minnie give a soft gasp.
“O-Oh poor Donald! How h-horrible! I’ll pack m-my stuff and meet you outside my h-house in half an hour then.”
Once Minnie hung up, Mickey dialed another number.
“Hey, this is the Goof residence, Max speaking!”
Goofy pulled his face out from the hood of his car.
“I almost got it.” He muttered to himself. His car hadn’t been working the past couple days and he was determined to fix the problem. As Goofy grabbed a wrench off the workbench on the side of the garage, he faintly heard the phone ring from the living room. Goofy thought about answering before he heard the footsteps of his son running down the stairs from his bedroom. He smiled and went back to the hood. Goofy takes the wrench and gives one of the screws on the engine a few good turns before wiping the sweat from his brow and slamming the hood shut. He sets the wrench aside, climbs in, and starts the car. It runs without a problem.
“Alright, I did it!”
Goofy steps out of the car and enters the house.
I wonder if Maxie is still on the phone?
Goofy walked into the living room but frowned when he saw Max, He was sniffing and rubbing tears off his face. Goofy put an arm around his son’s shoulder just as Max hung up.
“What’s wrong Maxie? Who called?” Goofy spoke softly.
Max sniffed again.
“Mickey called to tell us that D-Donald passed away. H-He said we need to pack our bags and head over to the mansion.”
Goofy’s face morphed into heartbreak. He wept silently while holding his son close, before pulling away and wiping Max’s eyes.
“Alright son, let’s pack our bags for a couple days. I’ll drive us to the airport and then we can play a game together or watch a movie on the flight okay? That’ll cheer you up. I know Huey, Dewey, and Louie are going to be sad as well, so maybe you can help me cheer them up when we get there.”
Max chuckled wetly.
“Okay, dad.”
Daisy sighed as her cameraman gave her the signal that they were off the air. She was in Los Angeles on a news story about a celebrity’s charity ball. She had been invited as a part of the DNN and had dressed to impress in a sparkly purple dress.
“Thanks, Justin! Only another couple hours to go before we can go home for the night.”
Daisy had recently started working as a newscaster and loving every second of it. She was really good at it too according to people she interviewed and her number one fan, Donald. Daisy smiled at that.
I just wish I got to see him more often. We may not be dating officially but I swear that duck still acts like we are a couple. Not that I mind in the slightest. It was really more of a formality.
Daisy chuckled again. She excused herself from the group she just finished interviewing and walked out into the hall. Daisy dialed Donald’s number, hoping he was back from the latest crazy adventure he had gone on. No one answered though, so she left a voicemail. She turned around and just as she was about to enter the ballroom again, her phone started ringing.
“Hello, Daisy Duck speaking how can I help you?”
“Lass? I-It’s Scrooge. Where are you right now?”
Daisy frowned at the tremble in Scrooge’s voice.
He’s normally so stern and composed… I wonder what’s with him.
“I’m at that Charity Ball in Los Angeles. Are you guys back from your latest adventure? I tried to call Donald a couple minutes ago and he didn’t answer.”
She heard Scrooge wince. Now she knew something was really wrong.
“Scrooge what’s going on?! How come Donald didn’t answer me?”
Daisy could feel her heart clenching in fear.
“I-I’m sorry, lass. We were adventuring in Central Mexico when an a-accident occurred. I’m afraid D-Donald passed away.”
No…
Daisy dropped her phone. Her knees felt weak and tears slipped silently down her face. She took no notice of the partygoers that saw her slide to the ground, trying to ask her if she was alright. She just stared straight ahead. Someone picked up the phone to figure out what was going on. They found out the news and sent someone to get the cameraman and another to grab a glass of water. Daisy couldn’t believe it though.
He can’t be dead! This can’t be happening!
Her cameraman finally arrived and he lightly shook her shoulders. He took the glass of water someone had gotten and put it in her hands. Eventually, she snapped out of her daze and drank it to calm down. He took the phone from the person who had grabbed it and assured Scrooge that she was fine and that he was going to make sure she would be at the mansion by tonight. He guided her out the door and back to their hotel.
Day 3 - Evening
It took Donald two full days to find himself in a chamber that was on the map. He had spent the past two days dodging the Ahuizotl and trying to find a way to mark his location. He tried water mixed with some chocolate from a protein bar but whenever the Ahuizotl caught up to him, Donald had to run and couldn't mark every he went through. Ultimately, he found himself even more lost. Eventually, Donald finally stumbled into a tunnel that was reinforced with stone. He knew this meant he was somewhere within a mile of the Temple and figured out where he was using a nearby chamber.
Thank goodness! Now that I know where I am, I can follow the map to the exit!
The temple had four exits to the floor above that shaped a square midway on the map. From his location, he was in between two of them.
Now I just have to make it to an exit without getting caught by the Ahuizotl.
Donald checked his phone. He only had 15% battery left.
Darn it! I have to keep checking the map, but I might kill my battery before I can get out of here!
He checked the map again and memorized it as best he could before powering it down. He walked through tunnels as best he could without checking the map. Finally, he arrived outside the chamber with the exit. He placed his ear close to the door but heard nothing inside. He held his breath and opened it as quietly as he could.
“What the…?”
The chamber was wrecked. The stairway that led to the surface floor was crumbled into a pile of stones and dust. Whatever furniture was supposed to be in the chamber was demolished in the same fashion.
“Great! Now I have to look for another exit!” Donald growled. He kicked one of the small stones that was next to him and it hit an unsteady rock pile with a soft clank. The pile of rocks rumbled and fell over with a bang.
The sound was answered with a loud roar from a nearby tunnel.
“Why me…?”
Donald tried to pinpoint where the Ahuizotl was from the roar. However, with the echo of the tunnels, he couldn’t tell.
I’m just going to go in the direction of the next exit.
He walked up to the door and opened. It. He was face to face with the Ahuizotl. Both stood still. Donald gave a sheepish laugh and slowly closed the door on the Ahuizotl. He gave a yell and darted back the way he came. The Ahuizotl gave chase.
I just need to make it to an exit. It won’t follow me above ground.
Donald ran through several tunnels and chambers before he reached the next chamber with an exit. He had stopped trying to lose it and just focused on reaching the chamber as fast as he could. It surprised him when the Ahuizotl gave up chase just as he reached the chamber. He threw open the door.
Not again! Why is this exit destroyed too?!
Donald growled in frustration and darted through another door. About halfway to the next exit, he tripped on some rocks. He tried to get up but the lack of energy from rationing food and water, as well as his depleting adrenaline, made it hard to do so. Donald pushed himself up to his feet, stumbled, and collapsed against the wall.
I need a break.
Donald pulled out a half-eaten granola bar and a bottle of water. Once he was a little more rested, he stood up to continue on. He stopped though when he heard a loud row and rumble up ahead.
What?
The sound of rumbling was followed by thuds and cracking. It went on for a couple minutes and Donald finally realized what was happening.
The Ahuizotl is destroying the exits!
#Traveling Home#donald duck#Huey Dewey and Louie#scrooge mcduck#webby vanderquack#bentina beakley#launchpad mcquack#mickey mouse#goofy#max goof#minnie mouse#daisy duck#gladstone gander
13 notes
·
View notes
Text
How to Write Meta Descriptions in a Constantly Changing World (AKA Google Giveth, Google Taketh Away)
Posted by Dr-Pete
Summary: As of mid-May 2018, Google has reverted back to shorter display snippets. Our data suggests these changes are widespread and that most meta descriptions are being cut off in the previous range of about 155–160 characters.
Back in December, Google made a significant shift in how they displayed search snippets, with our research showing many snippets over 300 characters. Over the weekend, they seem to have rolled back that change (Danny Sullivan partially confirmed this on Twitter on May 14). Besides the obvious question — What are the new limits? — it may leave you wondering how to cope when the rules keep changing. None of us have a crystal ball, but I'm going to attempt to answer both questions based on what we know today.
Lies, dirty lies, and statistics...
I pulled all available search snippets from the MozCast 10K (page-1 Google results for 10,000 keywords), since that's a data set we collect daily and that has a rich history. There were 89,383 display snippets across that data set on the morning of May 15.
I could tell you that, across the entire data set, the minimum length was 6 characters, the maximum was 386, and the mean was about 159. That's not very useful, for a couple of reasons. First, telling you to write meta descriptions between 6–386 characters isn't exactly helpful advice. Second, we're dealing with a lot of extremes. For example, here's a snippet on a search for "USMC":
Marine Corps Community Services may be a wonderful organization, but I'm sorry to report that their meta description is, in fact, "apple" (Google appends the period out of, I assume, desperation). Here's a snippet for a search on the department store "Younkers":
Putting aside their serious multi-brand confusion, I think we can all agree that "BER Meta TAG1" is not optimal. If these cases teach you anything, it's only about what not to do. What about on the opposite extreme? Here's a snippet with 386 characters, from a search for "non-compete agreement":
Notice the "Jump to Exceptions" and links at the beginning. Those have been added by Google, so it's tough to say what counts against the character count and what doesn't. Here's one without those add-ons that clocks in at 370 characters, from a search for "the Hunger Games books":
So, we know that longer snippets do still exist. Note, though, that both of these snippets come from Wikipedia, which is an exception to many SEO rules. Are these long descriptions only fringe cases? Looking at the mean (or even the median, in this case) doesn't really tell us.
The big picture, part 1
Sometimes, you have to let the data try to speak for itself, with a minimum of coaxing. Let's look at all of the snippets that were cut off (ending in "...") and remove video results (we know from previous research that these skew a bit shorter). This leaves 42,863 snippets (just under half of our data set). Here's a graph of all of the cut-off lengths, gathered into 25 character bins (0–25, 26–50, etc.):
This looks very different from our data back in December, and is clearly clustered in the 150–175 character range. We see a few Google display snippets cut off after the 300+ range, but those are dwarfed by the shorter cut-offs.
The big picture, part 2
Obviously, there's a lot happening in that 125–175 character range, so let's zoom in and look at just the middle portion of the frequency distribution, broken up into smaller, 5-character buckets:
We can see pretty clearly that the bulk of cut-offs are happening in the 145–165 character range. Before December, our previous guidelines for meta descriptions were to keep them below 155 characters, so it appears that Google has more-or-less reverted to the old rules.
Keep in mind that Google uses proportional fonts, so there is no exact character limit. Some people have hypothesized a pixel-width limit, like with title tags, but I've found that more difficult to pin down with multi-line snippets (the situation gets even weirder on mobile results). Practically, it's also difficult to write to a pixel limit. The data suggests that 155 characters is a reasonable approximation.
To the Wayback Machine... ?!
Should we just go back to a 155 character cut-off? If you've already written longer meta descriptions, should you scrap that work and start over? The simple truth is that none of us know what's going to happen next week. The way I see it, we have four viable options:
(1) Let Google handle it
Some sites don't have meta descriptions at all. Wikipedia happens to be one of them. Now, Google's understanding of Wikipedia's content is much deeper than most sites (thanks, in part, to Wikidata), but many sites do fare fine without the tag. If your choice is to either write bad, repetitive tags or leave them blank, then I'd say leave them blank and let Google sort it out.
(2) Let the ... fall where it may
You could just write to the length you think is ideal for any given page (within reason), and if the snippets get cut off, don't worry about it. Maybe the ellipsis (...) adds intrigue. I'm half-joking, but the reality is that a cut-off isn't the kiss of death. A good description should entice people to want to read more.
(3) Chop everything at 155 characters
You could go back and mercilessly hack all of your hard work back to 155 characters. I think this is generally going to be time badly spent and may result in even worse search snippets. If you want to rewrite shorter Meta Descriptions for your most important pages, that's perfectly reasonable, but keep in mind that some results are still showing longer snippets and this situation will continue to evolve.
(4) Write length-adaptive descriptions
Is it possible to write a description that works well at both lengths? I think it is, with some care and planning. I wouldn't necessarily recommend this for every single page, but maybe there is a way to have our cake and eat at least half of it, too...
The 150/150 approach
I've been a bit obsessed with the "inverted pyramid" style of writing lately. This is a journalistic style where you start with the lead or summary of your main point and then break that down into the details, data, and context. While this approach is well suited to the web, its origins come from layout limitations in print. You never knew when your editor would have to cut your article short to fit the available space, so the inverted pyramid style helped guarantee that the most important part would usually be spared.
What if we took this approach to meta descriptions? In other words, why not write a 150-character "lead" that summarizes the page, and then add 150 characters of useful but less essential detail (when adding that detail makes sense and provides value)? The 150/150 isn't a magic number — you could even do 100/100 or 100/200. The key is to make sure that the text before the cut can stand on its own.
Think of it a bit like an ad, with two separate lines of copy. Let's take this blog post:
Line 1 (145 chars.)
In December, we reported that Google increased search snippets to over 300 characters. Unfortunately, it looks like the rules have changed again.
Line 2 (122 chars.)
According to our new research (May 2018), the limit is back to 155-160 characters. How should SEOs adapt to these changes?
Line 1 has the short version of the story and hopefully lets searchers know they're heading down the right path. Line 2 dives into a few details and gives away just enough data (hopefully) to be intriguing. If Google uses the longer description, it should work nicely, but if they don't, we shouldn't be any worse for wear.
Should you even bother?
Is this worth the effort? I think writing effective descriptions that engage search visitors is still very important, in theory (and that this indirectly impacts even ranking), but you may find you can write perfectly well within a 155-character limit. We also have to face the reality that Google seems to be rewriting more and more descriptions. This is difficult to measure, as many rewrites are partial, but there's no guarantee that your meta description will be used as written.
Is there any way to tell when a longer snippet (>300 characters) will still be used? Some SEOs have hypothesized a link between longer snippets and featured snippets at the top of the page. In our overall data set, 13.3% of all SERPs had featured snippets. If we look at just SERPs with a maximum display snippet length of 160 characters (i.e. no result was longer than 160 characters), the featured snippet occurrence was 11.4%. If we look at SERPs with at least one display snippet over 300 characters, featured snippets occurred at a rate of 41.8%. While that second data set is fairly small, it is a striking difference. There does seem to be some connection between Google's ability to extract answers in the form of featured snippets and their ability or willingness to display longer search snippets. In many cases, though, these longer snippets are rewrites or taken directly from the page, so even then there's no guarantee that Google will use your longer meta description.
For now, it appears that the 155-character guideline is back in play. If you've already increased some of your meta descriptions, I don't think there's any reason to panic. It might make sense to rewrite overly-long descriptions on critical pages, especially if the cut-offs are leading to bad results. If you do choose to rewrite some of them, consider the 150/150 approach — at least then you'll be a bit more future-proofed.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
from The Moz Blog https://ift.tt/2GooXya
via IFTTT
2 notes
·
View notes
Text
Berlinale Film Festival 2021, Industry Event, Day 1
We all knew the 71st Berlinale would be different, but who’d have guessed we’d be given a twofer? At this point, the juries for the Competition, Encounters, Shorts, and Generations sections have all handed out their awards. These juries got to watch the films in their respective categories on the big screen. Meanwhile, the press were given the opportunity to screen these movies at home, as well as the films in the Berlinale Special, Panorama, Forum and Forum Expanded sections, as well as the six films making up the Perspektive Deutsches Kino category and episodes from the six television shows included in Berlinale Series. (The always excellent Retrospective section is only screening during the summer.) Altogether, around 150 at-home screenings were made available to the press. We had five days to watch them. I was able to watch 22 of them. This is Part One.
———
I’m sure everyone covering the festival is hoping that the Summer Special, in mid-June, will go smoothly and we’ll be able to catch at least a fraction of the movies we weren’t able to see. (For geo-blocking streaming reasons, a few films in the lineup weren’t available at all in my geo-region. Including two in the Competition: the FABIAN adaptation and Daniel Daniel Brühl’s directorial debut NEXT DOOR.) Usually, the press is given a week ahead of the festival to check out the Panorama, Forum and Generations titles. One assumes it’s so that audiences may get some recommendations on these lower-profile movies in the inevitable situation when all the high-profile films are sold out. Will this happen in the summer? Unless I missed a press release, the details around the Summer Special are still a bit vague. Rightfully so, since we’re still living in week-by-week uncertainty as far as lockdown measures go.
All we can do now is cross our fingers and hope for a chance to get a look at some of the these titles, because when presented with the challenge of covering a 150-movie lineup over just five days, you have to make some obvious decisions. I suspect many people did what I did — try to watch all the Competition titles and get in a few Encounters, Specials, some shorts and hold out hope for one or two stray Panoramas or Forums. To make matters more heartbreaking, the press screenings went like this: every morning at 7:00 AM, you’d get an impossibly long list of films to watch until 7:00 AM next morning. You’d get a few Competition titles, a few Encounters and Specials, and a deluge of films from the other categories. For many films, all you could do is look at the title, nod, and say to yourself, hopefully we’ll meet again soon, because there’s no way I can fit a sixth movie in today without losing my mind.
(Now there was a wrinkle added to this plan. Over the weekend of March 6 - 7, the press could screen the award winners that got announced on Friday. But it was difficult to try and take this into consideration in any strategic way.)
———
Like most film festivals, Berlinale usually kicks things off with a star-studded opening night movie that’s usually too mainstream for the critics. With no red carpet to be concerned with this year, that wasn’t the case. Instead, on Day One, the closest to a big movie star name was Iain Glen (Game of Thrones). Glen isn’t the lead in Tim Fehlbaum’s TIDES, shown in the Berlinale Special program, but he does play a key role as an astronaut who’s landed back on Earth, generations after human had mostly left the increasingly inhabitable planet. Humans have been living in a space colony called Kepler, but everyone ended up sterile, so missions are being sent back to Earth in the hopes that they can once again live there and get their reproductive groove back.
That’s the underlying story of TIDES, and it’s just one element that will likely feel very familiar to anyone who’s well-versed in post-apocalyptic cinema. The color palette is stark, with muted colors. The landscape is barren, this one with lots of water, rather than the desert locales of Mad Max. In fact, the notorious WATERWORLD came to mind more than once while watching TIDES. There’s even a doll in the film that looks just like Dennis Hopper’s character in that film, eye patch and everything. That little detail may be one of the most interesting things about the film.
The main character of TIDES is another astronaut, played with a committed intensity by Nora Arnezeder. She crash lands on Earth, is held captive by central casting post-apocalyptic scavengers, and eventually tries to track down a McGuffin that will let her contact Kepler and report back that there are people reproducing on Earth. Meanwhile, she also suspects that something might remain of the previous mission that was comprised of her father and Iain Glen.
The main attraction here is Fehlbaum’s use of stunning landscapes and practical locations, like a beached industrial ocean liner that serves as inspiration for one of the primary sets. The art design and costumes are all exceptional, while the acting and photography are all decent enough. But it never does much with the conspiracy it tries to entertain us with. Its attempts at being thrilling look good, but can’t help but feel like pretty standard stuff at this point. It’s worth noting that one of the film’s producers is Roland Emmerich, a man who knows a thing or two about making generic high concept action pictures. Some things, like the art design and the pleasingly diverse and international cast, set TIDES apart. But the story is far less inspired.
Faring better were the Day One Competition titles. I started with MEMORY BOX, a lively picture wherein a daughter gets to better understand her mother when a box of the mom’s old teenage diaries and correspondence ends up on their doorstep. (This mother-daughter connection is essentially the same theme that Céline Sciamma’s PETITE MAMAN covers in a different, more sci-fi, fashion.) As the daughter, living in a nice house in Montreal, digs into her mother’s old journals, scrapbooks and tape recordings, the film travels back to 1980s Beirut through the eyes of her teenage mom. It makes these trips back in time through some pretty cool moments of collage-like animation — putting scrapbook pages into motion and diving into photographs and contact sheets that come alive. Plus, the soundtrack is killer, full of lively 80s post punk like Killing Joke, The Stranglers and Blondie.
There’s romance, the trauma of war, a strong refugee story, and a poignant tale of cross-generational understanding. The kicker is that it’s very autobiographical, with the film mirroring co-director Joana Hadjithomas’s own story of corresponding with her friend in Paris while Beirut was falling down around her. These journals are backed up by old photographs taken in Beirut from the other co-director, Kahil Joreige. Like last year’s fascinating BLOODY NOSE, EMPTY POCKETS, and this year’s A COP MOVIE, Berlinale movies are continuing to find success in blurring the line between documentary and narrative fiction. The movie has a little trouble maintaining momentum all the way through, but I loved the experimentation on display here, and the unique ways it tells its story. It helps that MEMORY BOX really sticks the landing at the end.
Next up was ICH BIN DEIN MENSCH, or I’M YOUR MAN — another film, like many in recent years, interested in the ethics behind artificial intelligence and robots with emotions. Think of it as a romantic comedy version of BLADE RUNNER, or an updated version of the forgotten-by-time Ann Magnuson and John Malkovich vehicle MAKING MR. RIGHT. This one, based on a recent short story by Emma Braslavsky, is directed by Maria Schrader, who recently helmed the popular Netflix series Unorthodox (she’s also a veteran film and TV actress, from Tatort and Deutschland 86 to AIMEE & JAGUAR). Schrader continues to prove that she has a good eye for framing and storytelling. The movie doesn’t always escape the problem that many German movies continue to struggle with, which is that they often feel like a good TV movie rather than a work of cinema, but it manages better than most.
The general idea is that Maren Eggert plays Alma, a researcher who is assigned the task of spending a couple weeks with a new personal companion robot named Tom, played by the dreamy-eyed Dan Stevens. Alma is, of course, a completely rational-minded person who is happy to just get through the two weeks with as little interaction with Tom as possible. In her mind, it’s an impossibility that a piece of technology could fulfill a human being’s needs. Of course, as each day goes by, Tom continues to surprise her and wear down her defenses.
It’s a pretty well-worn story by now. The issues that get raised over the course of the movie are some that Star Trek: The Next Generation was dealing with on a regular basis (Tom is similar to Data, though Stevens doesn’t need any special contact lenses), but there are some interesting wrinkles here. Few movies have looked at this subject from the female perspective. And if there’s one that that this year’s Berlinale truly excelled at, it’s offering a wide variety of movies by female directors and/or with female leads. We’ve covered three movies that fit that criteria already, and many more will come. What’s more, Maren Eggert gives us a character who’s at an age where she’s wrestling with the question of whether or not her child-bearing days are behind her. When’s the last time Hollywood dealt with that subject? So, while Alma starts off as a very emotionally distant, academic type, and the best thing about the movie is uncovering her past and getting to understand why she has put up so many walls. I’m not sure it does much with the subject of AI or robot companions, but it does provide a charming odd-couple story and I don’t have any complaints with Eggert winning the festival’s best actress award.
The nightcap on Day One was INTEURODEOKSYEON, or INTRODUCTION, the newest film by the prolific Korean auteur Hong Sangsoo. At last year’s Berlinale, Sangsoo was also in the Competition with the excellent THE GIRL WHO RAN, and he doesn’t disappoint with INTRODUCTION. Ironically enough, if you’re unfamiliar with Hong Sangsoo and don’t know where to start — understandable given the nearly 30 films he’s directed in the past 25 years — INTRODUCTION ain’t a bad way to start. It’s not his best work, but it’s pretty damn good, and a very accessible entry-point into the man’s style and thematic interests. And it barely cracks the 60-minute mark, so you’re not committing to much.
This one ping-pongs between a young man, Youngho, and a young woman, Juwan, both trying to figure out what to do with their lives. Juwan wants to study fashion in Berlin, Youngho wants to become an actor. Both run into problems with these pursuits — some of which are out of their control. In Youngho’s case, it leads to a hilariously drunken dinner confrontation with Ki Joo-bong, who may or may not be playing a version of himself, since he’s only credited as “Old Actor.” The esteemed Korean actor Joo-bong has appeared in Park Chan-wook films, SAVE THE GREEN PLANET, as well as few of Sangsoo’s other films and some 70 other movies. In INTRODUCTION, his character is revered by every other person he meets. And his advice to Youngho is an eruptive highlight in a movie that’s otherwise pretty subtle.
Subtlety is often Sangsoo’s thing, but the emotions he leaves you with tend to be pretty strong. This is his magic. He writes very realistic, dialog-driven scenes that, on their own, are nuanced and deceptively simple. But these quiet scenes build up to an ending that makes everything come together in a profound way. Even if you’re familiar with Sangsoo’s work, INTRODUCTION may come across as slight, or a minor work in the maestro’s deep catalog, but I found it’s pleasures to be more immediate than usual. To my knowledge, no one is writing screenplays like this. The way he reveals characters, develops them, and draws connections through casual lines of dialog, sometimes nested deep within a conversation, is practically his trademark move, and it’s never not remarkable. It demands your attention and then rewards it at the end. His technique is patient, confident and hugely sophisticated. The only problem I see is that, given his track record of releasing one or two movies a year, his talent is in danger of being taken. Don’t be one of those people.
0 notes
Text
Considerations for Making a CSS Framework
Around eight months ago, I started building a framework which would eventually go on to become Halfmoon. I made a post on this very website announcing the launch of the very first version. Halfmoon has been billed as a Bootstrap alternative with a built-in dark mode feature, that is especially good when it comes to building dashboards and tools. All of this still applies to the framework.
However, today I would like to talk about an area of the framework that is a bit understated. I believe our industry as a whole seriously underestimates the value of customization and user personalization, i.e. users being able to set their own design preferences. Chris has written before about knowing who a design system is made for, pointing out a spectrum of flexibility depending on who a system is meant to help.
But it’s more than design systems. Let’s talk about how Halfmoon addresses these issues because they’re important considerations for knowing which framework works best for your specific needs.
Dashboard built using Halfmoon
Who is Halfmoon for?
Before diving in, let’s address an important question: Is Halfmoon the right framework for you? Here’s a list of questions to help you answer that:
Are you building a dashboard, tool, or even a documentation website? Halfmoon has many unique components and features that are specific to these use cases.
Are you familiar with Bootstrap’s class names, but wish that the design was a bit more premium-looking?
Does your users want or expect a dark mode on your website?
Do you dislike dependencies? Halfmoon does not use jQuery, and also has no build process involving CSS preprocessors. Everything is pure, vanilla CSS and JavaScript.
Are you tired of dealing with complex build systems and front-end tooling? This ties in to the previous point. Personally, I find it difficult to deal with front-end tooling and build processes. As mentioned above, Halfmoon has no build process, so you just pull in the files (local, CDN, or npm), and start building.
If you answered yes to any (or all) of these questions, you should probably give Halfmoon a try. It is important to note however, that Halfmoon is not a UI component library for React/Vue/Angular, so you shouldn’t go into it expecting that. Moreover, if you are more fond of purely utility driven development, then Tailwind CSS is a better option for you. When it comes to CSS utilities, Halfmoon takes a middle of the road approach – there are utilities plus semantic classes for common components.
Using CSS custom properties
First, let’s get the easy stuff out of the way. CSS custom properties are incredible, and I expect them to completely replace preprocessor variables in the future. Browser support is already at a solid ~96%, and with Internet Explorer being phased out by Microsoft, they are expected to become a standard feature.
Halfmoon is built entirely using CSS variables because they provide a huge degree of customization. Now, you might immediately think that all this means is that there are a few custom properties for colors sprinkled in there, but it’s more than that. In fact, there are over 1,500 global variables in Halfmoon. Almost everything can be customized by overriding a property. Here’s a nifty example from the docs:

Swapping out a few custom property values opens up a ton of possibilities in Halfmoon, whether it’s theming things for a brand, or tweaking the UI to get just the right look.
That’s what we’re talking about here when it comes to customization: does the system still stand up and work well if the person using it overrides anything. I have written extensively about this (and much more) in the official Halfmoon docs page.
Variables aren’t a new concept to frameworks. Many frameworks actually use Sass or Less variables and have done so for quite a while. That’s still a good and effective way to establish a customizable experience. But at the same time, those will lock into a preprocessor (which, again, doesn’t have to be a bad thing). By relying instead on CSS custom properties — and variable-izing all the things — we are relying on native CSS, and that doesn’t require any sort of build dependency. So, not only can custom properties make it easier to customize a framework, but they are much more flexible in terms of the tech stack being used.
There is a balance to be had. I know I suggested creating variables for everything, but it can be equally tough to manage and maintain scores and scores of variables (just like anything else in the codebase). So, lean heavily on variables to make a framework or design system more flexible, but also be mindful of how much flexibility you need to provide and whether adding another variable is part of that scope.
Deciding what components to include
When it comes to building a CSS framework, deciding what components to include is a big part of that ordeal. Of course, for a developer working on a passion project, you want to include everything. But that is simply not feasible, so a few decisions were made on my part.
As of right now, Halfmoon has most of the components you can find in similar frameworks such as Bootstrap or Bulma. These frameworks are great and widely used, so they are a good frame of reference. However, as I have mentioned already, a unique thing about Halfmoon is the focus on building tools and dashboards on the web. This niche, if you could call it that, has led me to build some unique components and features:
5 different types of sidebars, with built-in toggle and overlay handlers. Sidebars are very important for most dashboards and tools (and a pain to get right), so this was a no brainer.
2 different types of navbars. There is one that sticks to the bottom of the page, which can be used to great effect for action buttons. Think about the actions that pop up when you select items on data-table. You could place those action buttons here.
Omni-directional dropdowns (with 12 different placements, 3 for each direction).
Beautiful form components.
Built-in keyboard shortcut system, with an easy way to declare new ones for your tool.
Tons of utilities. Of course, this is not comparable to Tailwind CSS, but Halfmoon has enough responsive utility classes to handle a lot of use cases right out of the box.
Moreover, the built-in dark mode, huge customizability, and the standard look and feel to the components, should all work together to make Halfmoon a great tool for building web tools and dashboards. And I am hopefully nowhere close to being done! The next updates will bring in a form validator (demo video), more form components, multi-select component, date and time picker, data-table component, etc.
So what is exactly missing from Halfmoon? Well the most obvious ones are tabs, list group, and spinners. But all of these are planned to be added in v1.2.0, which is the next update. There are also other missing components such as carousels, tree navigation, avatars, etc, which are slightly out of scope.
Providing user preferences
Giving end users the ability to set their preferences is often overlooked by frameworks. Things like setting the font size of an article, or whether to use a dark or light theme. In some ways, it’s sort of funny, because the web is catching up to what operating systems have allowed users to do for decades.
Here are some examples of user personalization on the web:
Being able to select your preferred color mode. And, even better, the website automatically saves and respects your preference when the page is loaded. Or better yet, looking at your operating system preferences and automatically accommodating them.
Setting the default size of elements. Especially font size. A small font might look good in a design, but allowing users to set their ideal font size makes the content actually readable. Technically, every modern browser has an option to zoom into content, but that is often unwieldy, and does not actually save your settings.
Setting the compactness of elements. For example, some people prefer large padding with rounded corners, while others find it a waste of space, instead preferring a tighter UI. Sort of like how Gmail lets you decide whether you want a lot of breathing room in your inbox or make it as small and tight as possible to see more content.
Setting the primary color on the website. While this is entirely cosmetic, it is still charming to be able to set your favorite color on every button and link on a website.
Enabling a high contrast mode. Someone pointed this out to me on GitHub. Apparently, many (and I mean many) CSS frameworks often fail the minimum contrast recommended between foreground and background colors on common elements, such as buttons. That list includes Halfmoon. This is often a tradeoff, because overly contrastive elements often look worse (purely in terms of aesthetic). User personalization can allow you to turn on a high contrast mode, if you have difficulty with the default contrast.
Allowing for user personalizations can be really difficult to pull off — especially for a framework — because that would could mean swapping out huge parts of CSS to accommodate the different personalization settings and combinations. However, with a framework like Halfmoon (i.e. built entirely using CSS variables), this becomes trivial as CSS variables can be set and changed on run-time using JavaScript, like so:
// Get the <html> tag (for reading and setting variables in global scope) var myElement = document.documentElement; // Read CSS variable getComputedStyle(myElement).getPropertyValue("--variable-name"); // Set CSS variable myElement.style.setProperty("--variable-name", "value");
Therefore, user personalization can be implemented using Halfmoon in the following way:
The user sets a preference. That basically means a variable value gets changed. The variable is set with JavaScript (as shown above), and the new value is stored in a cookie or local storage.
When the user comes back to the website, their preferences are retrieved and set using JavaScript (again, as shown above) once the page is loaded.
Here are visual examples to really hammer the point home.
Setting and saving the default font size
In the example above, whenever the range slider is changed, the variable --base-font-size is updated to the slider’s value. This is great for people who prefer larger text. As explained in the previous section, this new value can be saved in a cookie or local storage, and the next time the user visits the website, the user preference can be set on page load.
Setting the compactness of content

Because there are CSS custom properties used as utilities, like spacing and borders, we can remove or override them easily to create a more compact or expanded component layout.
Only two variables are updated in this example to go from an expanded view to a compact one:
--content-and-card-spacing changed from 3rem (30px) to 2rem (20px).
--card-border-radius changed from 0.4rem (4px) to 0.2rem (2px).
For a real life scenario, you could have a dropdown that asks the user whether they prefer their content to be Default or Compact, and choosing one would obviously set the above CSS variables to theme the site. Once again, this could be saved and set on page load when the user visits the website on their next session.
Wait, but why?
Even with all the examples I have shown so far, you may still be asking why is this actually necessary. The answer is really simple: one size does not fit all. In my estimate, around half of the population prefers a dark UI, while the other half prefers light. Similarly, people have wild variations about the things they like when it comes to design. User personalization is a form of improving the UX, because it lets the user choose what they prefer. This may not be so important on a landing page, but when it comes to a tool or dashboard (that one has to use for a long time to get something done), having a UI that can be personalized is a boon to productivity. And knowing that is what Halfmoon is designed to do makes it ideal for these types of use cases.
Moreover, you know how people often complain that websites made with a certain framework (eg Bootstrap) all look the same? This is a step toward making sure that websites built with Halfmoon will always look distinct, so that the focus is on the website and content itself, and not on the framework that was used to build it.
Again, I am not saying that everything should be allowed to be personalized. But knowing who the framework is for and what it is designed to do helps make it clear what should be personalized.
Looking ahead
I strongly feel that flexibility for customization and accounting for user preferences are often overlooked on the web, especially in the framework landscape. That’s what I’m trying to address with Halfmoon.
In the future, I want to make it a lot easier for developers to implement user preferences, and also promote diversity of design with new templates and themes. That said, here are some things on the horizon for Halfmoon:
A form validator (demo video)
New components, including range sliders, tabs and spinners
High contrast mode user preference
Multi-select component (like Select2, only without jQuery)
A date and time picker
A data-table component
A GUI-based form builder
More themes and templates
You can, of course, learn more about Halfmoon in the documentation website, and if you want to follow the project, you can give it a star on GitHub.
The post Considerations for Making a CSS Framework appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
Considerations for Making a CSS Framework published first on https://deskbysnafu.tumblr.com/
0 notes
Text
How to use Redux- Gutenberg Blocks Liberary & Frame work Plugin
Dōvy Paukstys was rushing out another update with bug fixes yesterday morning as we chatted about the future of his popular Redux Framework. It was not the first update of the day. The Virginia-based developer is just over a week into what he has called the soft launch of Redux 4.x. It is a major reconstruction of a plugin that has been powering over 900,000 websites and has a strong developer audience.
The changes over the past week might seem risky to some. He has built a massive user base by providing one of the most powerful theme and plugin options frameworks in WordPress history. The plugin’s new focus leans heavily toward the block editor, which is still one of the most controversial features of WordPress, even after nearly two years as part of the core platform.
Paukstys needed to make a change. The developer-only approach was not generating the return on investment that he needed. The $7,000 in donations and subscriptions received in 2019 was not sustainable, especially when products on the Envato marketplace had generated at least $56 million on the back of Redux, according to data he had gathered. He was leaving far too much money on the table. Redux was a successful product on the surface, but developers were either unwilling to pony up the cash or the business plan was not working. It was time for something new.
It was not merely time for a change because the business was essentially going nowhere. The game was and is still changing. Theme options, the bread and butter of Redux, will likely be a thing of the past in the next year or two. Themes will become far less reliant on options panels. Developers will need to build their offerings around the block system and plugins like Redux need to keep up.
The writing was on the wall. The best time to profit from a theme options framework was the past decade. Whether it is the block editor or a page-building plugin like Elementor, design options are on the individual page level now, or at least not buckled into old-school concepts like theme options panels or the customizer.
The times they are a-changin’, and Redux is changing with them.
Paukstys is no stranger to moving with the flow. It has allowed his framework’s user numbers to continue growing over the years. In 2015, he shifted gears and focused on making sure his framework supported the customizer. This came after a controversial decision from the Themes Team to require the use of the customizer instead of custom theme options screens. Paukstys was a vocal opponent of the decision and still believes the customizer never panned out. In hindsight, he may have been right; the customizer has felt like an abandoned project over the past couple of years. Still, he made the necessary moves to keep his options framework relevant when necessary.
Today, he is propelling Redux into a new era in which blocks reign supreme.
“If Redux didn’t go into the world of blocks it would eventually be a thing of yesterday,” he said. “The future is blocks and that’s where we are putting our focus. We’re excited to once again be on the cutting edge and we hope our product can really help users, freelancers, and agencies build and improve their sites in ways they never have before.”
What he and the Redux team has done is tack an entirely new set of user-focused features onto what was once a developer platform. Even the marketing has changed. Redux is now in the business of providing and upselling features to end-users. It is no longer taking a backseat to the theme and plugin authors who have profited in the millions upon its developer API. The team is taking the steering wheel and driving toward its own future.
What Does the New Redux Do?
Ice Cream shop template kit.
Redux still does all the things it has always done. Developers can build custom settings screens and offer whatever options they want to their own end-users. The most glaring addition is the new Redux Templates feature, which directly integrates with the block editor.
“Redux Templates acts as a block discovery library if you will,” said Paukstys. “We bring all templates provided by third-party plugins into a single library. You can essentially see and preview what’s possible, click, and import.”
Redux also has a built-in block dependency installer. When importing third-party templates or blocks, it will check if the plugin is installed and active. If not, it will take care of that for users.
The end goal is to ease the trouble of finding advanced block templates. Currently, most of the block templating plugins are dispersed, projects wondering around the wild. Users cannot find what they need if they do not know where to look. Redux changes all of that. Currently, it supports 18 different block plugins. It serves to give more exposure to existing block plugins and helps users discover solutions they might not have otherwise found.
On the post-editing screen, the plugin adds a new “Templates” button to the top toolbar. Once clicked, it opens a popup with its library of sections, templates, and template kits.
Viewing templates from the Redux library.
One of the nicer features of the plugin is its previewer. By clicking the preview button, users can see what a section or template looks like before importing anything. On the left side of the previewer, the plugin displays tabs that show what blocks are used and what required plugins would need to be installed and activated.
Redux leaves little to the imagination. Any necessary information about what is being installed is directly available. Plus, it provides links to any plugins that might be installed.
Previewing a contact template.
The great thing is that the Templates feature does not lock the user down to the Redux plugin. If a user wants to deactivate Redux in the future, nothing will change with their blocks. It is primarily serving as a bridge between end-users and the massive world of block projects.
“We see the future of options being diminished in the long run by blocks, so we found a way to move into that space to keep Redux always on the cutting edge,” said Paukstys. His team completely rewrote the underlying framework and brought everything up to the WordPress coding standards.
The move to support blocks is more of a repositioning of a project whose days were numbered.
Paukstys stressed that Redux has every feature that it had before and even more. The team added CSS variables for developers if they prefer using them over a compiler. He feels like the core framework has improved drastically, which means old users can continue enjoying the features they have become accustomed to.
A New Business Plan
Make no mistake. Paukstys is looking to grow the revenue of his business and create a sustainable future for Redux. The pricing plan is clear and follows a model that has been successful for many commercial plugins over the years. The plans are tiered and range from $49 per year to $249, depending on the number sites the user wants automatic updates and support for.
The commercial plans offer new features for developers like automated Google Font updates, custom fonts integrated into all panels, unlimited widget areas, and dynamic search.
However, the big upsell is landing directly on the doorstep of end-users. Each of the commercial plans offers full access to over 1,000 sections and full-page templates. The breadth of options can almost be overwhelming, but the average user will be able to find nearly any type of template needed for their site. From restaurants to corporate offices to fitness studios, there is a little something for everyone.
“I was all too altruistic,” said Paukstys of the previous years. “I believed that if I helped people make money, they’d give back. Unfortunately, that is not how it works. I’ve worked for years with various pricing models, each doomed to fail.” He had seen others rise to business success, quite often on the work that he had put in. It is not all about money, and he believes he has something of value to offer in return.
Development skill is not enough to breed financial success. Sound financial principles must back it up.
One of the catalysts for recent changes to his business plan was joining Post Status, which has a strong community of business leaders in the WordPress ecosystem. He credits Alex Denning, Kimberly Lipari, Haris Zulfiqar, Rich Tabor, and others as inspiration, helping him to shift his thinking around the business side of the project.
Some of the lessons he has learned thus far are:
Developers are already starved. Focus on users.
Add-ons can be a bad model. A single pro/premium product is much easier to sell and manage.
The need for a revenue model. Don’t expect people to just hand over money.
Use the audience you have. Don’t cannibalize yourself.
“Where we’ve ended up is a much cheaper plan for developers and a powerful toolkit for users,” he said. “Hopefully, we’re pushing Gutenberg into a greater place of value.”
Moving Forward
Naturally, not every user will be happy with the overhaul of the plugin. For years, Redux was geared specifically toward developers. It was an options framework.
“Redux was for a completely different purpose which is for developers to create Options framework,” wrote a user named James in a review. “They have changed the plugin suddenly to a page builder something like that. It doesn’t make sense and they are using the previous plugin’s reputation.”
It is a fair criticism. And, it was expected. The plugin has switched much of its focus to end-users. However, it has not removed the existing API and features that made it successful with developers in the past.
Paukstys is clear that he is building on top of the reputation that Redux has earned and launching new features for end-users. He is unapologetic about trying something new to bring in a reasonable return on his years-long investment of time and resources. Launching a completely new and separate project would carry far more risk. It makes sense to build atop the mountain he had already built.
It won’t make everyone happy. However, he said that the feedback has been “shockingly positive” in the week since the Redux 4 soft launch.
“I’ve never realized how much users appreciated Redux,” he said. “Some of the changes to the framework broke sites, and everyone I have reached out to help has been so extremely gracious. It’s so refreshing and honestly helps me to see why the WordPress community is such a great place to be. I fear developers are too harsh to one another. Users on the other hand, if provided kind support, are in turn incredibly kind.”
If most of the feedback thus far is any indication of the plugin’s future, do not expect to see pitchforks and torches.
He might have to take a few lumps with a few disgruntled users over the change. It comes with the territory. However, feedback will likely directly correlate with how well he serves users through the Redux support channels.
The project will also benefit from a potentially new user base in the coming months and years. The plugin is dipping its toes into a new market while maintaining the features that got it to where it is today. It will be a bit of a balancing act, but the plugin must move with the times.
The Future of Redux
This is a new era for Redux. In the immediate future, Paukstys and team will need to focus on ironing out all of the bugs and the transition to a new market. It is a time for reflection, careful listening, and attentiveness before diving headlong into new features.
“In the past, we were 100% developer-centric,” said Paukstys. “That being said, we always had our eye on the user and wanted to fulfill their needs. Now we’re expanding to support the users directly, as well as developers.”
With the newfound focus on end-users, there is potential for growth in other areas. Paukstys says the focus is 100% on the block editor at present. Branching out to support other major page builders like Elementor is not out of the question. However, Redux should be able to continue finding success by extending the core experience.
“When we started this adventure into the blocks space, we worried, given the limited number of blocks out there,” he said. “But honestly, there’s some amazing innovation out there, and it’s been pretty great what we can build with Gutenberg.”
The post How to use Redux- Gutenberg Blocks Liberary & Frame work Plugin appeared first on The Coding Bus.
from WordPress https://ift.tt/2G4vFzj
via IFTTT
0 notes
Text
Alright so a lady said she called the insurance company and they said they wont cover a thing.
This is true. Many insurance companies do not covet flood damage. This is because insurance companies are greedy.
American Modern, my insurance company and one I use personally does.
Now if you dont want to change your entire insurance that is understandable. However everyone should have flood insurance which is sold seperate.
Googling flood insurance is more help than this website when PURCHASING but it explains flood insurance like the 30 day waiting period that covers
So people in Michigan like this lady are sold out of luck.
Flood insurance is usually $100 or less per year.
We have designed a flood insurance policy that will cost $1000 for 2020 IF you have been flooded already such as Houston and such as this lady. Then it will go down to $29 per year. Tree will post the link and more information after i post. First i will ramble on.
In New Mexico it is the law if we are in a flood zone we must have flood insurance if we have a mortgage. Some banks require it in other states. I live within a miles of the Rio Grande River and thus I am required flood insurance and every year when my insurance updated, i would get a letter from Wells Fargo who is dumb and they would say that i needed flood insurance. Because they didn't read the premium notification that it is included in American Modern. The first year i called myself. The second i called the local insurance office I got the insurance from, went in and explained the problem. She said she would cuss them out. Next year same again. So i called and she said "again?!" She gets really mad. And whatever she said worked because they never sent me another letter.
So I know about having it...
Now y'all check your insurance and see if you have flood covered I'll pay every one $5 regarding insurance today.
Renters should have insurance also and Tree has a website for y'all for $5 - 79 per year.
Yes per year. I pay $1000 about and nothing happens! So why charge so much?!!? Lets not be so greedy!! I only cover $92,000 on my house. Not millions. It's a trailer in town on a small plot of land. I paid $82k and now it's worth as a regular home because Facebook moved to town $160k but because it's mine and celebrity ststus it's worth, $800k substantially. So i don't cover all that but i do have other insurance policies up to $1M that i don't pay the policy for they in the CIA database and because i own the insurance company that i use, i get $1M of free coverage per home I cover with that company. Which then harms our pocket book when things happen and I have to use the policy and make a claim.
So now, the point is. Y'all need insurance for now in case something should occur. For emergency areas or disaster areas where people were uncovered we will be proactive and use our hundreds of Billions of dollars collected on insurance premiums to help Y'all out for this year. The website will list who will be covered retroactively. Meaning you didn't have,insurance but pay a high premium and we will,pay whatever it is to restore your home or buy you a new one.
Premium will be $1000 to $5000 for what is labeled as flood insurance. So a little house like mine to a big mansion.
It is high but if my house was damaged it would cost 20k to repair or at least $5k So i would save $4k and we will include damage already done like plumbing and electrical. So if you had damage to those prior to flooding we will repair. Floors will probably be covered on flood damage I do assume. Furniture replacements of low average cost so about $1500 for a couch, loveseat and chair. $200 for TV. And so on.
If you have proof you had a monster of a TV then you can post pictures and get 100% replacement value. Otherwise you'll get the $200 which can buy a 47" LED non smart on sale.
Reciepts of furniture and so on will give you full replacement cost. Otherwise its average low cost... Good quality still. Talking like a discount furniture store. Or online furniture purchase.
So talking receipts because "but Sabrina! Its a flood and you're telling me to save paper and the ink fades!"
No, baby, take a photo of your receipt and upload it to the cloud in s special labeled folder titled "receipts" then you'll always have them.
So say you pay $5000 for a TV 10 years ago. So,that T.V. today will may be cost about $1500 so you get the replacement cost. Not the $5000 you paid but what it cost to replace it. So you'll get the same exact thing at the store. But say it was plasma. And they don't sell that any more. So its the same size and smart capable and LED which is better than what you had but cheaper. So don't freak out. You'll get enough money to buy again what you bought.
Insurance can be kind of confusing but it's today's prices for yesteryear's items
They keep up to date on prices. There's teams dedicated to knowing,exactly what items,cost. They would,win killings on the Price is Right. In fact they're banned from participating.
So get y'all $5 to LOOK at your current premiums and how much they are and what it covers.
If you have insurance and you need flood $5 to get that ASAP.
$5 for renters to check out insurance and $5 to buy.
Same for homeowners without insurance.
American Home and Geico will now offer 15% less automatically to what they usually charge. So it's on an auto 15% less for the next year no coupon or announcements. So until May 20, 2021 the charge will be 15% less than They would usually charge. For your safety and convenience.
American Home doesn't do commercials so its already cheaper. Lower overhead cost. Just by $10 - 200 per year.
Also for the retroactive flood. We will do payment arrangements. So like me i don't have $1000. So you pay $50 until you get to $1000 (Or $5k whatever it is) but we won't work on your house or give you money until your premium is full. Except when on EBT AND Medicaid. Show proof of income. We will check with social security to see if you've lied and if not we can omit your premium and deductible from your pay out. So say its a $2000 premium with $500 deductible and you're out of work. Social security can tell us that and then we can give you the $1,500,000 MINUS 2500.
People marked on SMS:BrightGady and their homes will be rejected for insurance coverage on retroactive. Find the ass hole idiot that damaged your home on purpose and collect from them.
We are only covering INNOCENT HUMANS. So if you got DNA4U to prove that you are, you KNOW you can get the retroactive coverage. If you don't have DNA4U then you can try and see.
There is no hotline available to call and whine you're an alien or terrorist that can't get coverage
After a person is approved, obviously of course, phone numbers will be available.
As for the flood -- PREVIOUS damage about a year ago was done to the dams. But this overage and failure was due to simply too much rain water.
So I apologize on the behalf of myself and tree. And we will do this insurance for y'all although it is not our fault, we just apologize that there's inconsiderate ass holes that have not died of COVID yet. And this occurred.
Hopefully family heirlooms or special items to the heart which are not replaceable are magically protected by love. And you'll be able to find them to be in a good condition, surviving the floods.
Im sorry for the pain of the floods..
Chicago and Houston and some other places globally. And also Australia and the Amazon Rain Forest Fire Victims can apply for retroactive insurance.
0 notes
Text
Around the Block Sew Much Fun Tour - Block 50
Welcome to the Sew Much Fun Tour!
Every Sunday on the tour, a top quilt designer will share a free block pattern inspired by their love of sewing and quilting. Hopefully you’ll follow along and collect the whole set! Each block finishes at 6”.
Note: Be sure to read to the end of this post for a must-have sewing tool. I will present a new tool or tip each week of the tour to add to your sewing enjoyment.
Let me introduce you to Laura @ Orange Blossom Quilt Design Studio who is sharing her block today! Click the link to read her post and download the pattern.
Her block features a button jar!
Laura’s block uses fusible applique and foundation paper piecing in its construction.
I hope you’ll continue to stop by each Sunday as we focus on our love of sewing and the things about it that make us happy. Along the way there will be more free block patterns, sewing tips and tools from me, and giveaways! View the schedule here.
Speaking of giveaways, here's a Rafflecopter to enter. Each time you visit a designer's Facebook page you earn 3 points!
a Rafflecopter giveaway
Participating Designers - Sew Much Fun Block Tour
Dragonfly’s Quilting Design Studio
Faith and Fabric
Slice of Pi Quilts
Orange Blossom Quilt Design Studio LLC
Your Sewing Friend
Limeleaves Designs
Appliqués Quilts and More
Blue Bear Quilts
Patchwork Breeze
Carolina Moore
Scrapdash
Penny Spool Quilts
Craftapalooza Designs
Cayenne Ridge Quilts
Sunflower Stitcheries and Quilting
QuiltFabrication
Ladybug's Cabin
Inquiring Quilter
True Blue Quilts
Rona the Ribbiter
QuiltFabrication
Tourmaline & Thyme Quilts
Nestlings by Robin
Prairie Sewn Studios
Pretty Piney Quilts
Our Crafty Life
Sew Joy Creations
The Quilting Room with Mel
My Tip or Tool for This Week
Each week on the tour, I feature a little sewing tool I like. I hope you enjoy them!
This week’s tool is a silicone pressing mat. For me, it’s a must-have for applique. The pressing mat protects your ironing surface from sticky residue when you do fusible applique.
I also love to use my pressing mat to assemble smaller units of a larger applique block off the background, then fuse the units when they are ready onto the background. This allows me to control their placement on the background exactly.
(The images shown are from my Signs of Spring pattern, which is available in my shop.)
Up Next….
Be sure to hurry to each designer’s website and grab your pattern while they are still free! Patterns will remain free through the end of the hop, which is Week 52. The link to all the designers is below.
We visit Carolyn next! Be sure to stop by next week to see the design by the Appliques Quilts and More. If you missed any of the previous designers, click here.
Thanks for stopping by! Come back next week for a direct link to the free block patterns for the next sewing block. Be sure to follow me for updates and reminders. You’ll find ways to follow at the top of my sidebar or you can sign up for my newsletter here.
you might also like
Tell me…do you do fusible applique?
0 notes
Text
Desert Layout, Tons of Bug Fixes, New Eyes + More!
New Layout!

We have introduced a new optional Layout scheme called "Desert" :D we hope you enjoy it - it's my personal fav right now because I enjoy low contrasts and brown, dusty and sandy colours!
If you notice anything that looks off, or something we missed, do not hesitate to suggest a change in Suggestion boards! We'd appreciate even Hex colour suggestions :D

New Search Option
Based on this suggestion we added the Any/No mutation search choices!


Randomizer in the Oasis Customizer
Both male and female customizers in Oasis how have a randomizer option much like the wardrobe one - however they only cover the common and custom markings, obviously. If you're looking for something fresh for your pride you haven't thought of yet, this is a great tool to start off with!


New Mane Colours!
- Sunflower - a mane to match a rolled/NCL base - Common
- Rust - a Custom mane colour to match existing base
- Persimmon - a Custom mane colour to match existing base


New Eye Colours!
Available in Oasis customizer and Eye Changer!
- Sodalite - Custom +1 - (Sodalite 30%, Grey 30%, Silver 20%, White 10%, Black 10%)
- Sunset - (Sunset 40%, Yellow 15%, Red 15%, Sinoper 5%, Saffron 20%, Peach 5%)
Sodalite has been a user suggestion located here LINK
Sunset has been a user suggestion located here LINK

Bug Fixes
* 1st gen Leopons being born with extra markings
* Black Stallion effect will bypass stud fertility requirements (aka 1% fertile lioness with black stallion requires just 1 breeding so it will ignore a rule of “No females below 60%”)
* Nesting notices should no longer spam you when you have Auto-Nesting
* Baoball going into negative and continuing to give stats in a few select cases
* Nose Changer is now called Skin Changer
* A number of instances around the site where skins were still referred to as noses have been amended
* If you no longer own the mother of a frozen cub under nursing age, you won’t be able to unfreeze them. (i.e. if you freeze an age 1 cub, then chase the mother and try to unfreeze, unfreezing will no longer be possible unless the mother is still in your den)
* A couple of things with rollover have been tweaked to hopefully improve a few situations (such as lionesses giving birth to invalid cubs which appear to be a day behind and are born the next day)
* Random backslashes appearing temporarily after naming lions
* When retiring into an heir but keeping the previous king’s looks, marking slots were being locked off if the heir didn’t have the same amount. This was incorrect as the marking slots unlock should be the same as the king’s as his looks were chosen, this is now fixed.
* Searching markings in the search now properly filter the right lions and return results
* October event apps not applying to lions (Bloodbourne Infection, Bloodbourne Stains, Unholy Curse)
* Karma-related explore encounters no longer provide hunger when your king has rabies
(the raffle bug fixes are not 100% confirmed they're working fine so we've edited them out just in case for last testing phase, sorry!)
Extra
Restored markings for older Dynasty lions + Added a button to Dynasty lion page for any newer lions whose markings were lost after retiring.

Shad has updated avatar tags in Doodles and October :D
Possible New Genetic Group Discussion
There's a suggestion that inspired me to consider few options for a new genetic group called "Iridescent". I gave it a few deep thoughts and conversed with the admins and I figured it is best to create a separate, new thread for just discussion and your thoughts to gather as input.
Few options I thought of are:
- New Color Group (like Black, Cream etc) and move just a few bases such as Cinnabar etc + add new ones.
- New Shading Group (like Solid and Countershaded) and just move the colours like green, blue etc to new shade to make the breeding within same colour group easier for natural and colorbomb breeders.
Discussion Thread with notes. Please do not discuss this idea in the News comments.
Original suggestion - LINK - absolutely worth reading.

Concerning Ko-Fi and Patreon-Like Links
Hello Liodeners!
It recently came to our attention that some artists use “donations” in exchange for art services. In general, we strongly encourage you to just use normal PayPal payments for art, as this is the safest possible way for all involved parties. The issue comes here: “Begging includes, but is not limited to, asking members for free things - lionesses, items, money, or asking for donations."
We understand that artists run their projects via Patreon, and it’s fine if you want to promote yourself in general on your den. If you want to use services like this as a form of payment, please present Ko-Fi and similar platforms as a “payment option” for commission-based services, rather than “donate to get x”.
Raffle Lioness
Congrats Solace. (#68505)! You have won the last raffle lady!
New lady with the Wilge River BG is up for impressing in Special Lioness area in Explore or in NEWS section under News Post List!
Polls and Dev Notes
Looks like Striped Hyena will be a January dailies NPC :D
Poll Link - we have TWO new polls today!Firstly, when using the wardrobe, do you use the default flexible search/select dropdowns for markings, or change the setting to use the old style? Let us know!Secondly, I am planning some new marking colours! Can you vote and let me know which ones look most attractive to you? I laid the new colours over most similar markings to show the difference and possible blending combos!
11 notes
·
View notes
Photo

I wasted $19 and 40+ hours on Wealthy Affiliate so you don’t have to... https://www.reddit.com/r/SEO/comments/d6khuh/i_wasted_19_and_40_hours_on_wealthy_affiliate_so/
I’m going to provide a full written account of my impressions of Wealthy Affiliate in this post. I also put together a 14-minute YouTube video about it which I’ll link to at the end. Hopefully this will save some people significant time and money, because right now WA is making crazy profit peddling very ineffective training, and I'm not okay with that.
Last December I decided to go "all in" on SEO and affiliate marketing. I’ve been earning a full-time living online since 2010 but mostly as a freelance web designer.
Things have been going well lately:
In July I earned a total of $1,728 from various affiliate programs
In August I earned $2,261
A few weeks back I decided to take things to the next level and started signing up for a bunch of affiliate marketing courses.
The biggest and most popular is one called Wealthy Affiliate.
It’s been around since 2005 and has more than 1.5 million members.
By my calculations, about 5000 new people sign up for a free account there every week, and about 600 of those upgrade to a “premium” account.
(Yes, that means the course generates a TON of revenue. More on this later.)
I signed up for a premium account myself and spent more than 40 hours going through all the training materials.
Now I don’t consider myself an expert affiliate marketer by any means, but I believe I know enough already to recognize bad training when I see it.
And Wealthy Affiliate is really bad training.
To the point where it probably reduces your chances of affiliate marketing success.
I believe there are 7 main reasons for this:
1. OUTDATED TRAINING
I went through all 120 lessons in the core WA training.
Most of the videos I’ve seen in there date from 2015-2016. Some date from as early as 2012.
Much of the text accompanying those videos clearly hasn’t been updated for years either (despite what the “last updated” dates say).
This wouldn’t be an issue... except we’re talking about affiliate marketing here!
This industry evolves FAST! What worked in 2016 isn’t nearly as effective today.
To give but one example, there are 10 consecutive lessons in the core training devoted to Bing and Yahoo PPC.
Those lessons come BEFORE any training on Google PPC, with the justification that “Yahoo and Bing still get around 33% of search traffic online.”
No, they don’t.
As per statcounter.com, Google has held a ~90% market share since as far back as 2009.
No affiliate marketer in their right mind would focus on Bing and Yahoo ahead of Google nowadays.
(Furthermore, the core training in WA seems to get more outdated the deeper you go. Only the free training appears any way recent. A skeptic might say that’s to convince free members to upgrade to a paid account. And once they do, screw em!)
2. OUTDATED CREDIBILITY
Your guide for all the core training is Kyle Loudon, one of the owners of WA.
Kyle reveals 3 of his affiliate sites throughout the training.
I checked them all on Ahrefs last month. The numbers do not look good in 2019.
Here’s the “best” one: [image]
As you can see, that site has been in free fall since 2017. Kyle was adding content up until March 2018, long after the free fall had begun. Now the site receives only 54 visitors from Google each month.
The other main trainer in WA is a guy named Jay Neill. He does the weekly live training webinars for premium members.
The main site he points to as evidence of his affiliate marketing prowess looks like this in Ahrefs: [image]
Not huge numbers, by any means.
And yet, incredibly, Jay claims to be earning $300 PER DAY from that site: [image] + [image]
For proof of his earnings, he offers a single Amazon earnings screenshot from a 3-day stretch way back in February 2016: [image]
I messaged Jay within Wealthy Affiliate and asked him for more recent earnings proof. Here’s a screenshot of our entire conversation: [image]
As you can see, he wasn’t very happy with my inquiries 😕
My last message to him was August 22nd... and no response since.
Given all that, it seems clear to me that both Kyle and Jay have had some success with affiliate marketing in the past, but there’s no evidence that either of them have earned much money that way since 2016.
(Well, Jay surely earns a small fortune as an affiliate for WA, but I don’t think that should count.)
And yet these are the two main people teaching you how to be a successful affiliate marketer in the most popular affiliate marketing course in the world!
Which wouldn’t be such a big deal... if students of WA were actually getting good results from the program.
But if they are, I’m not seeing it.
There’s a blog post on the WA website, written by a well-known affiliate of WA, that purports to list proof and examples of successful WA students in 2019: [image]
I went through the 50+ examples listed and found only 9 reporting what I would consider to be great results.
Perhaps it’s just me, but if the Wealthy Affiliate training is truly still effective these days, I would expect to see a lot more than 9 students having great results over the past several months.
Especially when 600+ people join the premium WA training every single week.
3. MISLEADING CLAIMS
I’ll limit myself to just three examples here.
“It is going to take less than 30 seconds to get a fully operational, profit ready Wordpress website up and running online.”
What you get in 30 seconds is actually a bare-bones WordPress installation, which most web hosts offer with a single click nowadays.
“Wealthy Affiliate members have always noticed notable "boosts" in rankings and traffic with every Google update.”
Within WA, it’s not hard to find members reporting otherwise: [image] + [image] + [image]
“With what we have already given you, you could easily scale a campaign to make over $1 MILLION per year...in fact, if you put your effort into just one of these target audiences, you could likely make that with just one.”
That’s from a training lesson about how to pick an audience to market Wealthy Affiliate to, so you can earn affiliate commissions. (60% of the core training is devoted to teaching members how to refer other people to WA.)
And yes, they really did say “easily” 🙄
4. BAD ADVICE
Limiting myself to three examples here, too.
“There is NO SUCH THING as choosing the wrong niche.”
This point is hammered home many times throughout the training.
And yet, many WA members seem to end up choosing the wrong niche: [image]
Funny that.
List the price in your Amazon reviews
A Wealthy Affiliate member noted this bad advice back in May: [image]
When I checked a couple of weeks ago – more than 4 months AFTER that member’s blog post – the training still hadn’t been updated.
Which means new premium members are still being taught to list prices in their Amazon reviews, and risk getting banned by Amazon as a result.
Manually backup your WordPress site every week
Yup, they really advise this in the core WA training: [image]
Despite the fact that there are free WordPress plugins you can use to automate your website backups, and there have been for years.
5. MISSING CRUCIAL INFO
Going through all 120 core training lessons in WA, I noticed that there was no – or in some cases, grossly insufficient – training on the following topics:
Nofollow
Building backlinks
Affiliate disclosures
Google Adsense
Alternatives to Google Adsense
Caching
Updating content
External linking to authority sites
Citing sources
Outsourcing content
Schema markup
Featured snippets
Video (no training in OEC series)
YouTube SEO
Alternatives to Jaaxy
Which sources of traffic are best and why
Email marketing
Instagram
WordPress page builders
To be clear: most of these topics are addressed – with varying levels of proficiency – within Wealthy Affiliate.
The issue is that they are not addressed within the core WA training material!
So while many of them are crucial to affiliate marketing success, you might never know about them as a member of WA.
6. POORLY ORGANIZED
Within the core WA training, lessons often appear scattered, disjointed, and repetitive.
I get the distinct impression that the entire course was not planned out in advance, but rather pieced together haphazardly over the years.
For example:
It’s not until the 46th lesson of the “Online Entrepreneur Certification” that you receive instructions on how to plan out an article before you start writing it. Which wouldn’t be so bad, if you hadn’t already been advised to write 20+ articles throughout the previous 45 lessons!
In Level 3, Lesson 7 of the OEC you’re advised to set up a Google Adsense account. Then, in the very next lesson, you’re told that actually Google Adsense is a waste of time and you should focus your efforts on affiliate marketing instead.
Level 4, Lesson 9 of the “Affiliate Bootcamp” is about creating your own videos. Five lessons later, the same topic is covered again as if for the first time.
7. BROKEN RANKING SYSTEM
I’ve been amazed at how much time and effort some WA members seem to devote to writing comments and blog posts that add very little value to the community.
For example, I received 18 welcome messages from other members when I upgraded to Premium, the majority of which seemed very generic, as if copied and pasted from a template.
And I’ve seen countless more comments throughout WA that felt like a complete waste of time.
Someone might post a question, for example, and get a response like this:
“I don’t know the answer but hopefully someone else does! Good luck!”
This baffled me for a while, but then I learned about the Wealthy Affiliate ranking system.
If you’re not familiar, all WA members are ranked according to their contributions to the WA community, and the top 25 are referred to as “Ambassadors.”
There’s even a leaderboard: [image]
This explains why you see so many people posting so many generic messages and comments within WA: everyone’s trying to improve their ranking!
But here’s the thing:
It’s entirely possible to achieve a high ranking in Wealthy Affiliate... and still suck at affiliate marketing!
I’ve gone through the leaderboard and found several examples of folks ranking in the top 50 while simultaneously reporting that they’re struggling to earn money from affiliate sites they’ve been working on for years!
This is nothing short of madness.
Presumably the WA ranking system was intended to get more members contributing thoughtful content and helpful comments.
But mostly it just serves as a distraction.
Many folks seem to be so caught up in improving their WA ranking that they’re devoting little time to building successful affiliate sites.
...
To summarize, the 7 big problems I see with Wealthy Affiliate are:
Outdated Training
Outdated Credibility
Misleading Claims
Bad Advice
Missing Crucial Info
Poorly Organized
Broken Ranking System
All of these issues are especially inexcusable for 2 reasons.
FIRST
I think it’s safe to say that Wealthy Affiliate is the most popular affiliate marketing course in the world.
More than 1.5 million members to date. And by my calculations – based on numbers I’ve seen inside WA – another 750 or so sign up for a free account every single day.
That’s a lot of people who rely on the WA training to build a successful online business.
And I’m sorry, but I believe that training is failing those people miserably.
SECOND
About 90 of those 750 daily new members eventually upgrade to Premium.
By my calculations – again, all based on numbers I’ve seen inside WA – each paying member is worth about $300.
Multiply 90 x 300 x 365 and you get $9,855,000.
That’s approximately how much revenue WA is now generating per year.
(Probably an underestimation, actually.)
Granted, WA surely has some big expenses – their hosting costs must be astronomical, for one thing.
But unless my calculations are way off, there should still be plenty of money available to hire a small team of professionals to resolve all the issues outlined above.
But for whatever reason, that’s not happening.
…
To wrap this up:
By many accounts, WA was once a great place to learn affiliate marketing.
Unfortunately, in 2019, that’s no longer the case.
Nowadays the only people getting wealthy from Wealthy Affiliate are:
a) the owners
and
b) affiliates like Jay Neill who write ridiculously biased and misleading reviews of WA so people will click on their referral links.
If your goal is to learn SEO and/or affiliate marketing, please do steer clear Wealthy Affiliate.
At best, their training is unhelpful.
At worst, it will actually reduce your chances of success.
...
Here’s my 14-minute video critique of Wealthy Affiliate, featuring Robert De Niro and an awesome little monkey: https://www.youtube.com/watch?v=OQvqUcoUFyE
If you have any questions about WA, I'll be floating in the comments.
submitted by /u/ndoherty13
[link] [comments] September 20, 2019 at 02:48AM
0 notes