Event page for the annual HTML tryhard fanfiction. HTT2025 has concluded. Catch us again next year!
Don't wanna be here? Send us removal request.
Text

you can make beautiful things: Exploring CSS Art on AO3 (Appa's version)
coded interactive art of Appa from ATLA on AO3 using pure CSS and HTML! :)
(also contains a mini essay about CSS art and what it means to make something in a world with AI)

24 notes
·
View notes
Text

writers and artists everywhere all the time
48K notes
·
View notes
Text

Icarian Desires: A Knock Off Rolling Stones News Article AO3 Workskin
wrote a tutorial for an AO3 workskin that looks like a Rolling Stones news article and ended up writing an open letter to the anglerfish who swam too close to the sun.... i am... ok...

6 notes
·
View notes
Text

here's a tutorial on how to have multilingual shenanigans without having to link back your translations in the ANs or something like that but also make it look nice in EPUB format? Here's my take on it. :)
mm whatcha say?: Changing Text On Hover for Multilingual Fics (A Download Friendly Workskin)

go forth and be free my lovelies
this is heavily inspired by @teekettle's tutorial on AO3!!
41 notes
·
View notes
Text
i haven't posted about my dbh workskin in a while. let's fix that!
i added:
time & date pop-ups (with POV & relative timestamps [ex. 3 days ago])
tiny LEDs to put on the stress pop-ups
preview: (forgive the LED placement, it looks better on desktop)

the code can be found here
#html tryhard#html#ao3#html reference#html tutorial rec#very cool and very pretty#extremely nice job
26 notes
·
View notes
Text

you were never meant for the computer screen
a new HTML Tryhard social media fic written for the @noahkahan-marauders-fest !!

SPOILERS AND SUICIDE MENTION UNDER CUT
oh my god this fic took forever to do and I maxed out my author's note so I'm going to use this space to yap.
the whole idea is that i wanted to write a fic based on call your mom and the great divide by Noah Kahan.
for those who don't know, call your mom is a song from the perspective of a person trying to support their friend who has mental health struggles. the great divide is about how two people grow apart and the acknowledgement of the other person's struggles.
I started conceptualizing this fic a couple of months ago, wayyyy before I was making custom workskins. This whole fic was supposed to be a simple text fic where Regulus ends up in trouble and Barty calls Sirius for help. Reg gets mad at Barty and they have a falling out before cutting each other out of their lives for good.
it ended up being soooo more than that. i even made custom code for:
Tiktok - static and swipeable
Youtube recommendations
LinkedIn - posts and job listings
Microsoft Teams (i adapted the ios code)
Banking app
Prescription slip
(i might make tutorials or code dumps for them, im not sure yet lol)
most (if not all) of the notifications, twitter posts, linkedin content, etc were all based on real things that I've seen online. The teams messages are based on actual conversations I've had with my boss.
to be honest, my personal life and the state of the world/internet has been,,, bad. everything felt like so much all the time and I lowkey started using fanfic writing as a way to vent/process my own thoughts and emotions about everything going on. i literally would have the Worst day at work and come home just to work on this fic.
the world keeps demanding that we consume and consume and i just wanted to make something to prove that i was more than that. that i was a person and not a random username on the internet just waiting to one day be deleted.
i feel like out of the things ive written/created, this fic has the biggest piece of my soul in it. like i carved out the rot from the space between my ribs and put it in a coding software.
a part of that rot is still there, somewhere close to my heart. i dont think it'll ever go away. but writing this fic has definitely helped.
the biggest thing that has impacted me is the fact that this fic became a group project. so many internet friends contributed to the making of this fic - from their custom workskins to sending over their pictures/videos from noah kahan concerts to put in this fic to listening to me yap about it for months. you can spot some of their pfps or usernames (or spoofs of it) in the fic as a little easter egg. i feel really emotional every time i think about the people who contributed to this fic.
(lowkey they're the reason why this fic has a hopeful ending - like oh of course regulus' friendships are still there for him. if internet strangers turned friends can send me reddit-esque advice and scans of their irl paintings, reg's friends would be there for him too) (something something art imitates life or life imitates art or art is life something something)
anyways, let's get that sappiness out of the way. i already have ideas for my next HTML text fic! Hopefully it would be something happier and less angsty! And it won't take me hours/days/months to complete <3
oh and thanks regulus, for being the perfect whump guy. this is definitely cheaper than therapy.
56 notes
·
View notes
Text
this is how i spent my week 🤡 (pure html/css mock of a character's phone notifications)
i added in the "notification settings" and "clear" buttons for accuracy, and then had the terrible thought "but what if the clear button cleared the notifications"
it does that now! i dont want to talk about how long it took to get it to do that. but. it does that now ✨
19 notes
·
View notes
Text
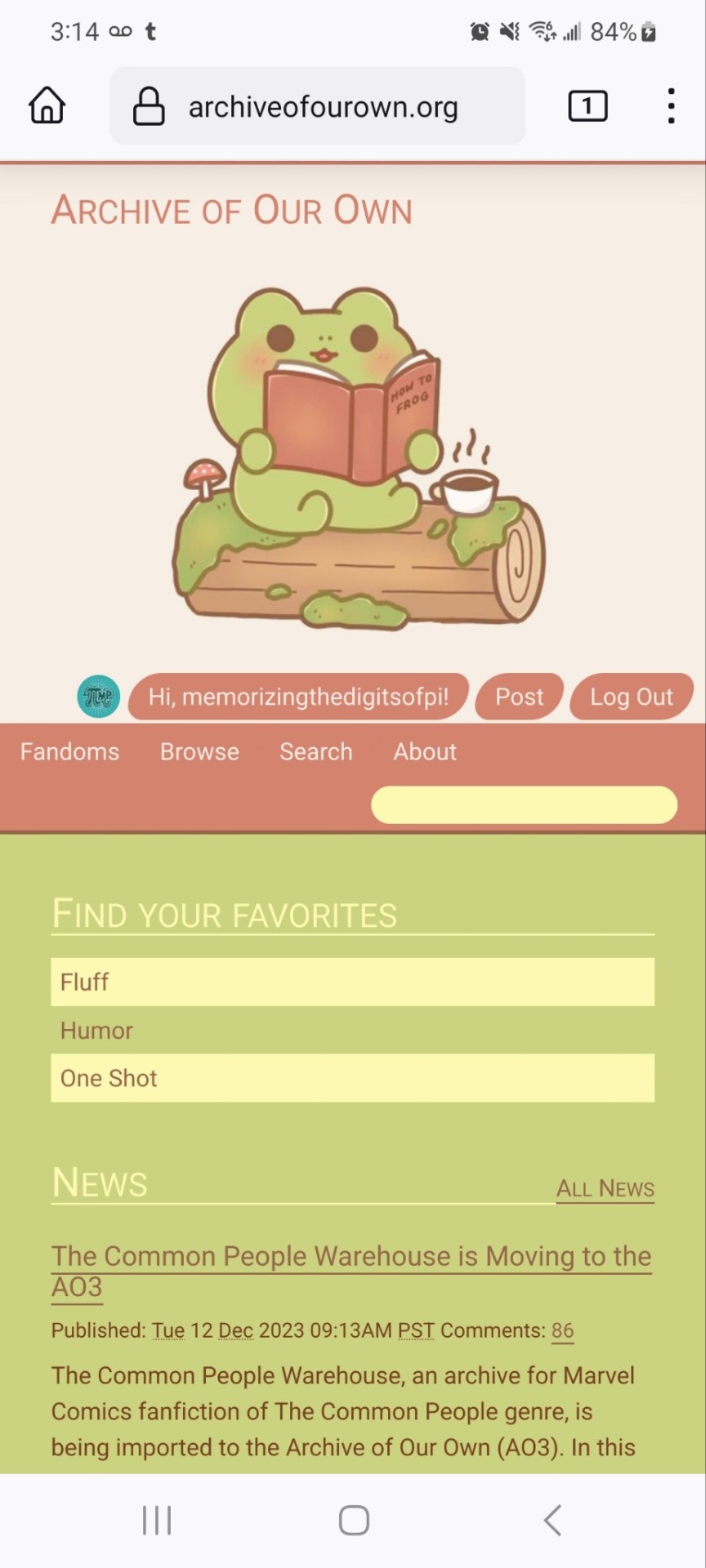
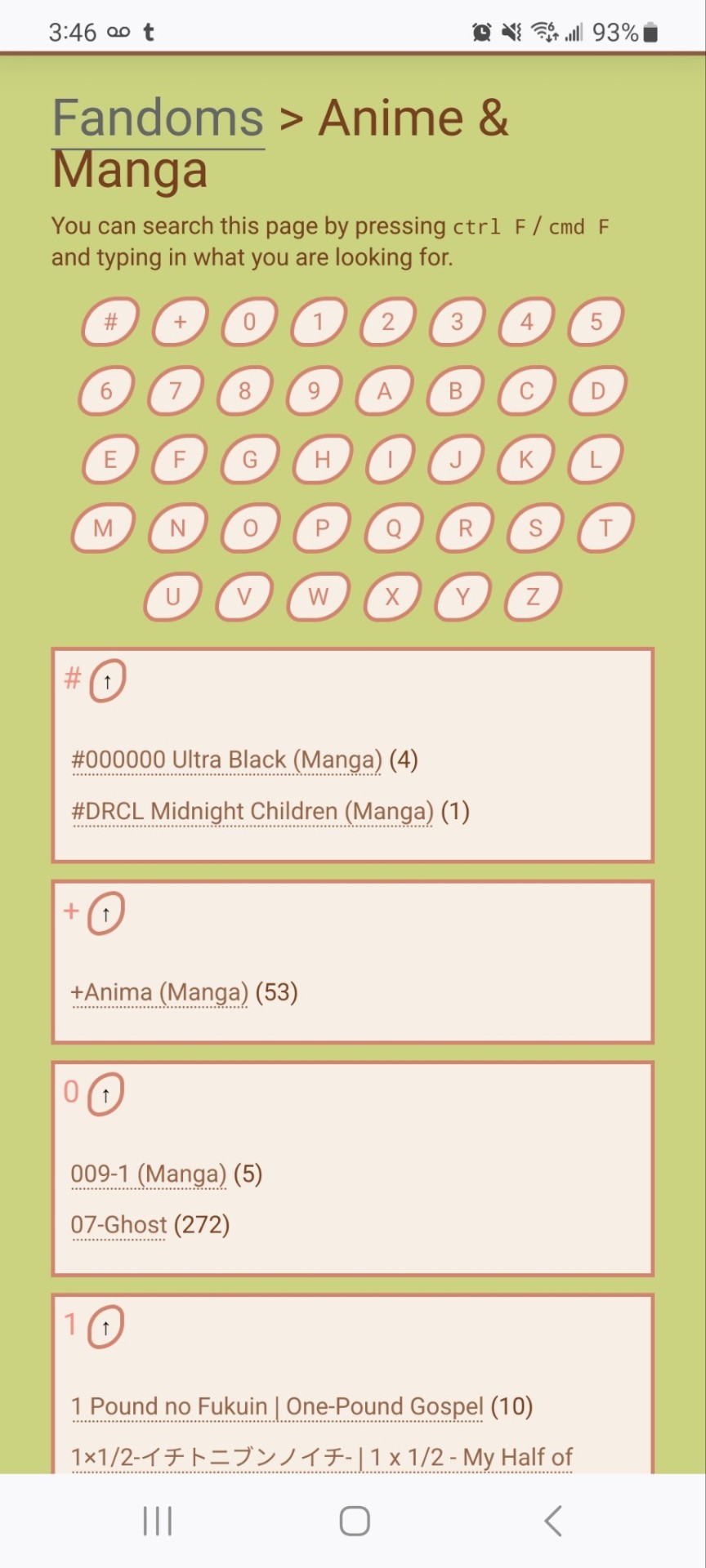
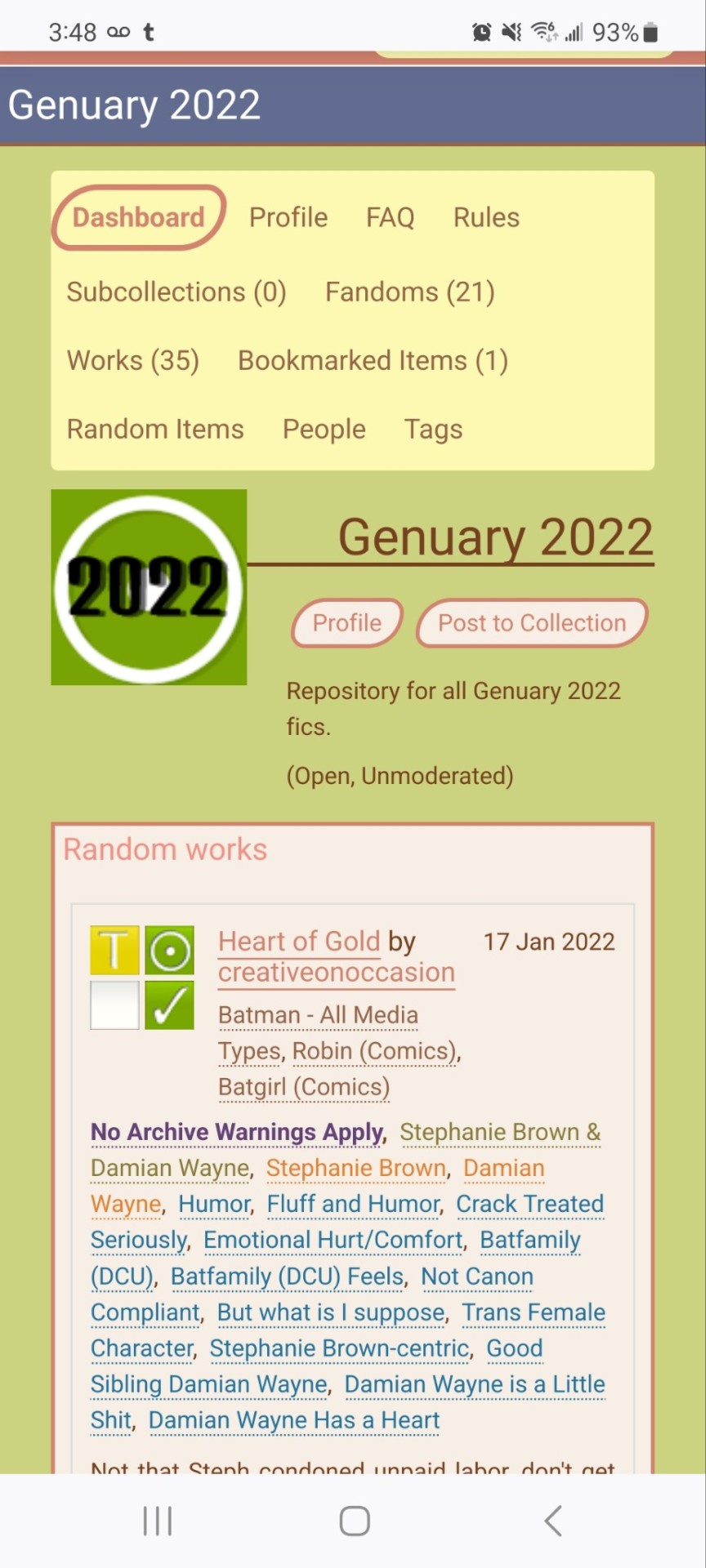
pink and green frog-themed AO3 site skin









This one was frustrating at some points but mostly it was just a good time. If you'd like to try it out, the code is under the cut.
#header h1 sup, #header .button, #header .landmark, #header .logo { display: none; }
#inner.wrapper { margin: 0em 4%; }
.wrapper { box-shadow: none; }
#outer.wrapper, #main, .listbox .index { background: #cbd380; color: #774120; }
#header .heading { height: 20em; }
#header { background-color: #d4836e; background-image: url("https://i.imgur.com/RROXAQE.png"); background-repeat: no-repeat; background-position: center center; background-size: cover; border-top: 2px solid #d4836e; border-bottom: 2px solid #946549; }
#header .heading a { color: #d4836e; padding-left: 1em; font-variant: small-caps; }
h1, h2, h3, h4, h5, h6, .heading { font-family: "Century Gothic", sans-serif; font-weight: normal; position: initial; }
body, input, .toggled form, .dynamic form, .secondary, .dropdown, button, blockquote, .filters dt, .filters dd, .filters input[type=submit], .filters .expander, .bookmark .user .meta, .datetime, a.work, span.symbol, .splash .news .meta, select { font-family: "Century Gothic", sans-serif; }
#header .primary { background: #d4836e; box-shadow: none; }
#header .primary li:not(.search), #header .primary li a, #greeting li, #greeting li a { color: #f7eee5 !important; background: #d4836e; border: none; border-radius: 50px 20px; }
#header .primary li:not(.search), #greeting li { border: 1px solid #d4836e; }
#greeting .dropdown .menu li { margin: 0 0.125em !important; }
#greeting .menu { width: 12em; }
#greeting .icon img { box-shadow: none; border: 1px solid #f7eee5; border-radius: 90%; }
#greeting .dropdown .menu, #greeting .dropdown .menu a { background: #cbd380c; color: #f7eee5 !important; }
#greeting .dropdown .menu { box-shadow: none; }
#greeting .actions a:hover, #greeting .actions a:focus, #greeting .dropdown:hover a, #greeting .open a, #greeting .dropdown .menu a { background-color: #d4836e; color: #f7eee5; border-radius: 50px 20px; margin: 1px; }
#header .menu { background: none; box-shadow: none; width: 20em; }
#header .actions a.dropdown-toggle:hover, #header .dropdown-toggle:hover a { background-color: #f7eee5; color: #d4836e !important; }
#header .actions a:focus, #header .open a, #header .dropdown .menu a, #header .dropdown .menu { color: #946549; margin: 1px; }
#header .dropdown .menu a:hover, #header .dropdown .menu a:focus { border-radius: 0px; }
#header .dropdown .menu li, #greeting .current, #greeting .dropdown:hover li, #greeting .dropdown:focus li { box-shadow: none; background: #d4836e !important; color: #f7eee5; border-top: none; border-left: none; border-right: none; border-radius: 50px 20px; }
#header #search .text, .search [role="tooltip"] { border: none; background: #fdf9b3; color: #946549; }
#footer { border-top: 8px solid; border-color: #f7eee5; }
#footer.region { background: #d4836e; color: #f7eee5; }
#footer h4.heading, #footer a { color: #f7eee5; }
.splash .module h3 { border-bottom: 1px solid #fdf9b3; font-variant: small-caps; }
.splash .module a, h4.heading a { color: #946549; }
.splash .favorite li:nth-of-type(odd) a { background: #fdf9b3; color: #946549; }
.splash .favorite li:nth-of-type(even) a { color: #946549; }
.splash .favorite li:nth-of-type(odd) a:hover, .splash .favorite li:nth-of-type(even) a:hover { background-color: #d4836e; color: #f7eee5; }
.system .latest h3, .splash .module h3, .system .tweets h3 { color: #fdf9b3; }
#workskin h2, #workskin a { color: #d4836e; font-variant: small-caps; }
#workskin { background: #f7eee5; border: 2px solid #d4836e; padding-left: 30px; padding-right: 30px; }
div.preface { margin: 0; padding: 0; border-bottom: 1px solid double #d4836e; }
.splash .news li { border-bottom: 1px solid #fdf9b3; }
#dashboard a, #dashboard span { color: #946549; background: none; vertical-align: middle; word-wrap: break-word; box-shadow: none; }
#dashboard a:hover { background: none; color: #d4836e; border: dashed; }
#dashboard ul { border-top: none; }
#dashboard .current { background: none; font-weight: bold; color: #d4836e; border-style: solid; }
#dashboard, #dashboard.own, #dashboard.admin.region { background-color: #fdf9b3; border-top: none; border-bottom: none; }
ul.skin.picture.index.group li.blurb { background-color: #f7eee5; border: 2px solid #d4836e; }
#main.errors { background: url("https://i.imgur.com/XDTiMCf.png") top right no-repeat; }
#main.error-502 { background: url("https://i.imgur.com/mlyvGR8.png") top right no-repeat; }
#main.error-503-maintenance { background: url("https://i.imgur.com/P9hm5WK.png") top right no-repeat; }
div.comment, li.comment { border: 2px solid #d4836e; background: #f7eee5; }
.comment div.icon { border-bottom: 3px solid #d4836e; }
.comment .icon .anonymous { background: url("https://i.imgur.com/pR2VPIS.png"); background-repeat: no-repeat; background-size: contain; }
.comment .icon .visitor { background: url("https://i.imgur.com/pR2VPIS.png"); background-repeat: no-repeat; background-size: contain; }
.index .skins .icon { background: url("https://i.imgur.com/k5gL41q.png"); background-size: contain; }
.index .mystery .icon { background: url("https://i.imgur.com/pR2VPIS.png"); background-size: contain; }
.index .tag .icon, .index .tagset .icon { background: url("https://i.imgur.com/pR2VPIS.png"); background-size: contain; }
.comment h4.byline, .comment h4.byline a { background: #f49184; color: #fff; }
.thread .even { background: #fdf9b3; }
.abbreviated .icon .anonymous { background: url("https://i.imgur.com/AKIeWYH.png"); background-repeat: no-repeat; background-size: contain; }
.abbreviated .icon .visitor { background: url("https://i.imgur.com/AKIeWYH.png"); background-repeat: no-repeat; background-size: contain; }
span.unread, .replied, span.claimed, .actions span.defaulted { background: #fdf9b3; color: #946549; border: 1px solid #946549; border-bottom: 1px solid #946549; }
.actions span.defaulted { color: #946549; }
.skins .primary .icon, .admin .primary .icon, .tag .primary .icon, .tagset .primary .icon .wrangler .primary .icon { background: url("https://i.imgur.com/pR2VPIS.png"); }
p.kudos { background: url("https://i.imgur.com/0GQMltd.png") no-repeat; }
p.kudos a { color: #946549; }
.notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash { background: #f49184; border: 1px solid #d4836e; color: #fff; margin: .643em auto; padding: .25em .375em; clear: right; box-shadow: none; border-radius: .25em; }
.caution { background: #f49184; color: #fff; border-color: #d4836e; }
.error, .comment_error, .kudos_error, .alert.flash { background: #f49184; border-color: #d4836e; color: #fff; box-shadow: none; }
.required, .error, .alert.flash { color: #fff; }
dl.meta { background: #f7eee5; border: 2px solid #d4836e !important; }
dl.meta a { color: #946549; }
.listbox>.heading, .listbox .heading a:visited { margin: 0; color: #f49184; padding: .25em; }
.listbox .index { width: auto; padding: .643em; float: none; clear: right; background: #f7eee5; box-shadow: none; }
.listbox a { color: #946549; }
.blurb h4 a:link, .blurb h4 img { color: #d4836e; vertical-align: bottom; }
ol.work.index.group li, ol.bookmark.index.group li, li.collection.picture.blurb.group, li.user.pseud.picture.blurb.group { background: #f7eee5; }
ol.work.index.group li a { color: #946549; }
.blurb .relationships { background: transparent; }
li.relationships a, .work .relationship a.tag { background: none; }
.warnings .tag, .work .warning a.tag, dt.warning.tags a, dd.warning.tags a { color: #634279 !important; }
.relationships .tag, .work .relationships a.tag, dt.relationship.tags, dd.relationship.tags a { color: #897b38 !important; }
.characters .tag, .work .characters a.tag, dt.character.tags, dd.character.tags a { color: #e5802f !important; }
.freeforms .tag, .work .freeforms a.tag, dt.freeform.tags, dd.freeform.tags a { color: #22739d !important; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type=submit], button, .current, .actions label { background: #f7eee5; color: #d4836e; border: 2px solid #d4836e; background-image: none; border-radius: 50px 20px; box-shadow: none; }
button { font-family: "Century Gothic", sans-serif; box-sizing: content-box; }
label { color: #d4836e; }
.javascript { background: #f7eee5; }
fieldset.comments, .comment .userstuff { border: d4836e; box-shadow: none; }
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff { display: block; background: #f7eee5; color: #d4836e !important; border: 2px solid #d4836e; margin: .643em; padding: .643em; box-shadow: none; }
fieldset dl, fieldset.actions, fieldset dl fieldset dl { background: none; color: #d4836e !important; border: none; clear: right; box-shadow: none; }
fieldset fieldset, fieldset dl dl, form blockquote.userstuff { background: #f7eee5; color: #d4836e !important; }
.listbox, fieldset fieldset.listbox { clear: right; background: #f7eee5; color: #d4836e; border: 2px solid #d4836e; padding: 0; margin: .643em auto; overflow: hidden; box-shadow: none; }
.filters .expander { background: url("https://i.imgur.com/PiP0qAu.png") left center no-repeat; border: none; color: #d4836e; height: 100%; min-height: 1.786em; outline: none; padding: .25em 0 .25em 14px; text-align: left; white-space: normal; border-radius: 0; box-sizing: border-box; font-size: 100%; }
.filters .expanded .expander { background-image: url("https://i.imgur.com/zTysdUV.png"); }
.filters dt { background-color: transparent; }
table { background: #f7eee5; border-color: #d4836e; border-collapse: collapse; }
thead, tfoot { border-bottom: 2px solid #d4836e; }
tfoot td { border-top: 1px solid #d4836e; }
tbody tr { border-bottom: 2px solid #fff; }
thead td { background: #d4836e; color: #fff; border-bottom: 1px solid #fff; }
span.question { background: #d4836e; border: none; box-shadow: none; color: #fff; }
#modal { background: #f7eee5; border: 3px solid #d4836e; box-shadow: none; }
form.search input[type=text], form.search input[type=submit], .autocomplete div.dropdown ul { background: #f7eee5; border: 1px solid #d4836e; color: #d4836e; display: block; box-shadow: none; }
input:focus, select:focus, textarea:focus { background: #f7eee5; }
.LV_invalid, form.notice, p.notice { background: #f49184; border: 1px solid #d4836e; color: #fff; box-shadow: none; border-radius: .25em; font-weight: normal; font-family: "Century Gothic", sans-serif; }
6K notes
·
View notes
Text
And that's a wrap!
The inaugural HTML Tryhard 2025 Fanfiction Event Week has come to a close. Thanks so much to everyone who participated! All entries for this event can be found on the AO3 collection.
This year, we had a total of 21 works spanning 24 fandoms. The biggest fandom to participate was Harry Potter, which currently has total of 555,256 works on AO3, and the smallest fandom to participate was Leviathan - Thomas Hobbes, which has a current total of 2 works on AO3.

Y'all contributed to create exactly half of this fandom tag.
The biggest overlap was the Batman - All Media Types fandom, at 3 entries. A majority of entries were the only entry for their fandom. It really goes to show that writers from all fandoms are finding fun and innovative new ways to tell stories.

It's almost like you tried to actively avoid each other.
We only had 2 HTML tutorial entries, but that means we had 19 story entries! That's a lot! Not only did people write chat fics and fancy new-age epistolary stories (with in-universe posts from Twitter, Tumblr, Snapchat, and even Yikyak), they also wrote choose your own adventure stories (with multiple endings!), and works that were completely unique that pushed the boundaries of storytelling.
The event collection will be officially closed on this coming Sunday (1/26), but if you have additional entries to add, just let us know.
That's all for this year. Hope to see you all again next year!
#htmltryhard2025#htmltryhard#html tryhard#fanfiction#fanfic event#done in the style of spotify wrapped#and ill do it again. im not sorry.
17 notes
·
View notes
Text
have you ever read a fic and was like wow i would like to make fanart and then realised that you arent an artist so you made an html/css ao3 workskin instead?
my last entry for the @html-tryhard fest is inspired by @badhairred's marauders F1 AU on ao3 :)
anyway now if you want to add race results to your ao3 work with HTML, you can use this guide
#htmltryhard2025#html tryhard#f1 fic#formula 1 fanfic#html css#very handy for anyone writing f1 fanfic!!!
7 notes
·
View notes
Text
@html-tryhard just posted my final entry for html hell week, a genshin modern uni AU social media fic. i feel like none of those things are particularly popular, plus it's a rarepair fic (childe/alhaitham) but the heart wants what the heart wants. and my heart wants the akademiya student body to gossip about the insane snezhnayan transfer student.
bonus, tighnari gets to tell people not to eat poison:

#htmltryhard2025#htmltryhard#html tryhard#genshin#genshin fic#childe x alhaitham#childe#alhaitham#this one is really funny#a more classic (if such a thing can be said) socmed fic
20 notes
·
View notes
Text
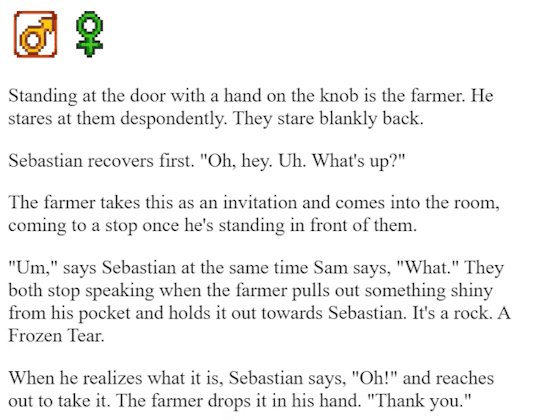
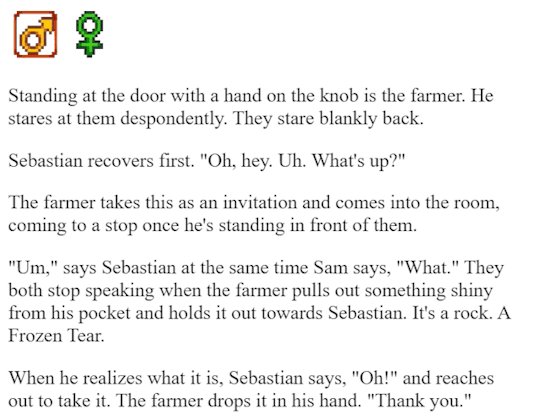
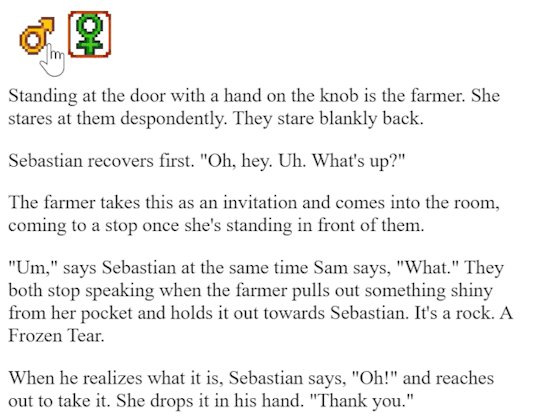
@html-tryhard my second entry for the html tryhard 2025 event, behold: a clicky button

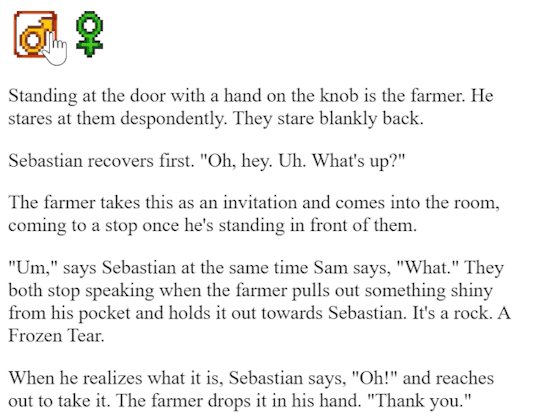
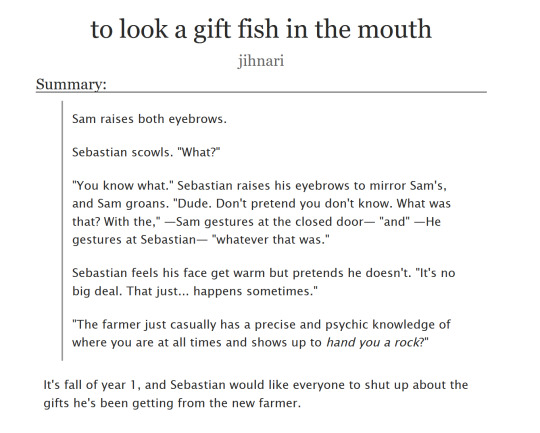
sebastian/farmer, 6k, slightly funny slightly angsty, idk i had fun

https://archiveofourown.org/works/62271195
#htmltryhard2025#html tryhard#htmltryhard#the potential for this kind of thing is amazing#the fic was so well written!#imagine the power of y/n fics using this toggle.... yall would be unstoppable#stardew valley
75 notes
·
View notes
Text
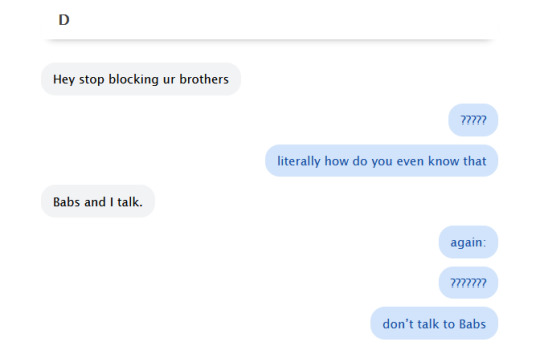
turtles all the way down
ok but what if jason todd and donnie tmnt kissed actually???

^click the link and it'll take u to the fic

they don't do that in this fic but they do hang out!!!
Written for the 2025 HTML Tryhard fic event week check out some of the other works they are so cool!!
#htmltryhard2025#html tryhard 2025#html tryhard#htmltryhard#dc#dc fanfiction#batfam#jason todd#tmnt#“they dont do that but” lol#maybe they should kiss!!!#rottmnt donnie#jason x donnie ?#this fic is so cute
8 notes
·
View notes
Text
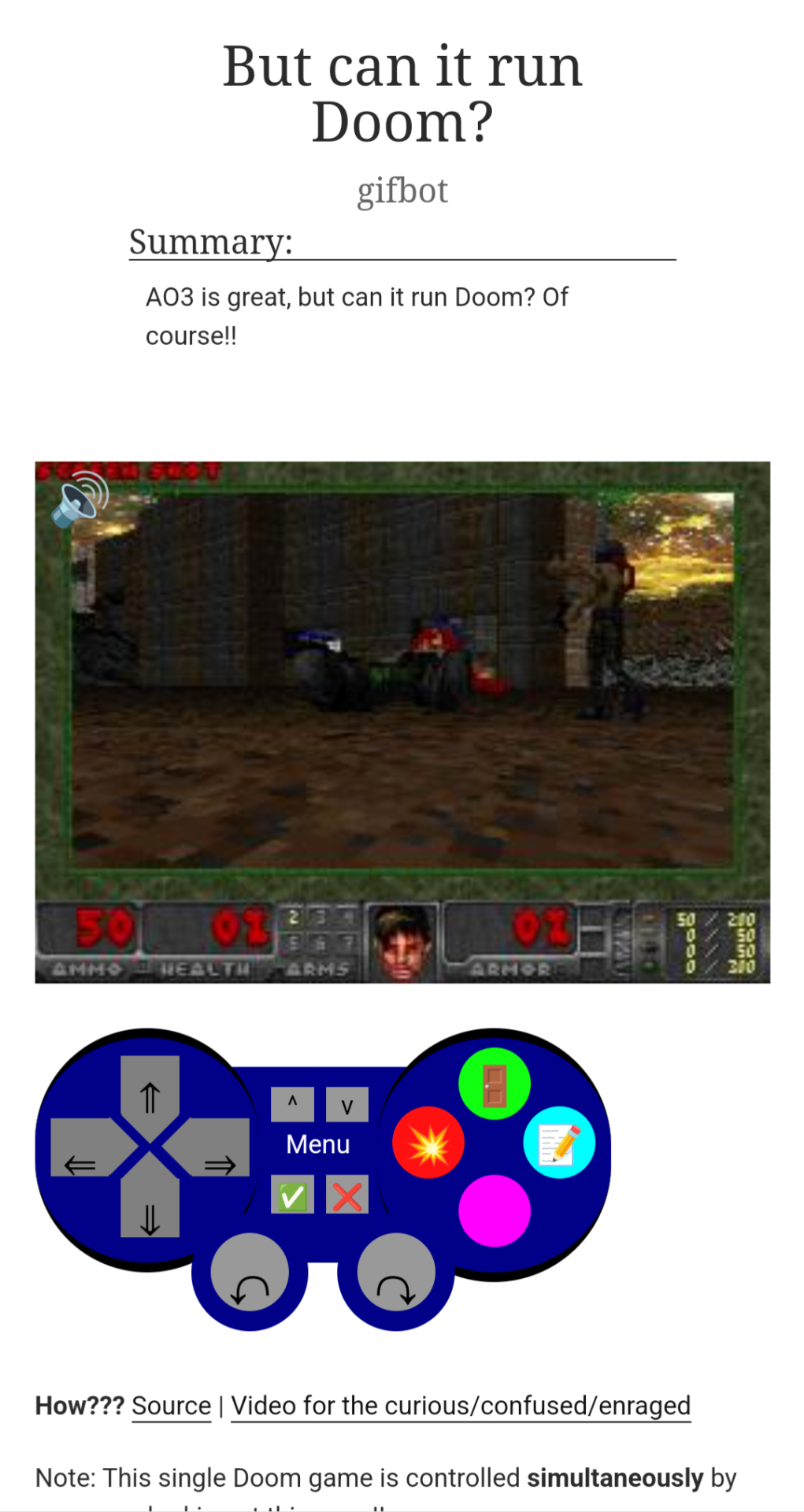
But can it run Doom with a GAMEPAD??

In celebration of the HTML Tryhard 2025 fest on AO3, I gave Doom on AO3 a little HTML facelift!
Now you can imagine you (and all your friends) are making Doomguy spin endlessly at 4 frames per second on a PlayStation controller! It's still impossible to play correctly, but now it's impossible to play correctly in style.
#htmltryhard2025#doom#html tryhard#fanfiction#ao3#that controller is so beautiful#and the og concept behind making ao3 run doom to this day continues to hurt my head
25 notes
·
View notes
Text
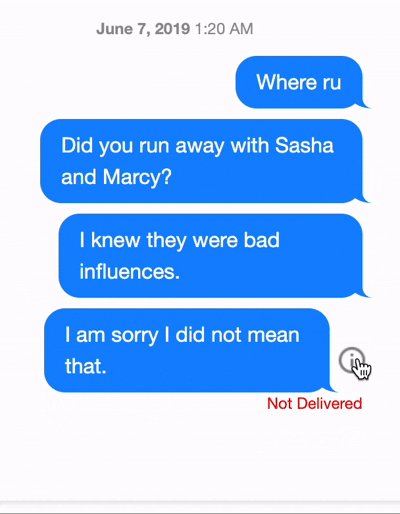
Hi, wrote an html fic for @html-tryhard
i know i normally dont write for amphibia, but ive been deeply unwell about it since the series finale, and wrote an outsider pov fic

as you can see, theres interactive easter eggs in there
anyway go read it, and read the rest of the fics from this event too!!
#htmltryhard2025#htmltryhard#html tryhard#amphibia#fanfiction#this one is so cool!!#a lot of different skins and moving pieces
34 notes
·
View notes
Text
no one talk to me i just figured out how rich text works on ao3 and i feel like a new man
47 notes
·
View notes
Text
Title: The Misadventures of Sakura-chan
Fandom: Detective Conan/Case Closed
Summary:
That day at Tropical Land, Kudou Shinichi disappeared and was never seen or heard of again. Or was he?
There we go
I don't want to look at this anymore :'D
#html tryhard#htmltryhard2025#htmltryhard#detective conan#case closed#fanfiction#YEAHHH BABY#first time coder we love to see it#join us in hell sorry not sorry <3
8 notes
·
View notes