#html tutorial rec
Explore tagged Tumblr posts
Text
Html Tutorial Rec Wednesday
Twitter
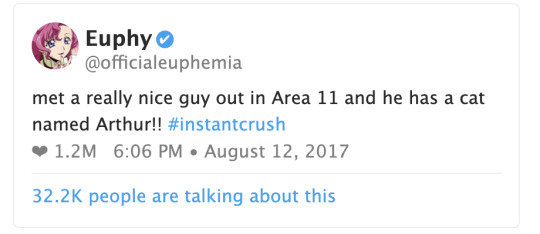
Do the characters in your works use Twitter? Would you like them to?

Are they posting thirst tweets? Long threads compiling information against a specific celebrity or politician? Are they regular people whose tweets accidentally go viral, or are they celebrities that people pay close attention to?
Either way, this tutorial by gadaursan makes it super easy to make tweets for your AO3 fanfictions! Gadaursan has also taken the time to make a code free html generator for any tweets you might want to embed into an AO3 fic!
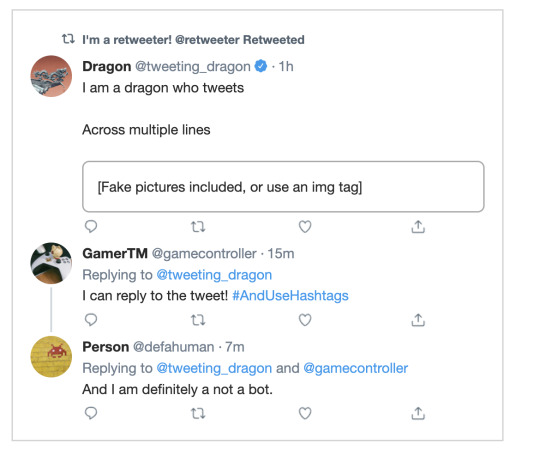
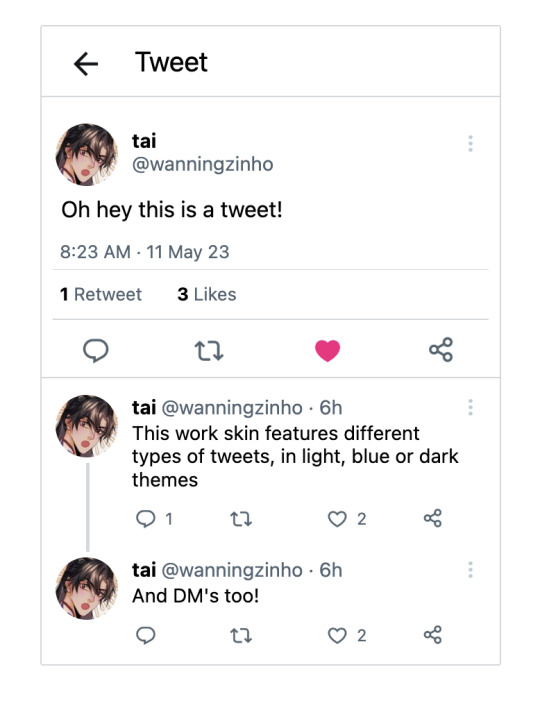
The tutorial lets you embed images, show polls, and use quote retweets, all while explaining the HTML and CSS structure behind it all. Dark mode tweets are also available, if you prefer that!
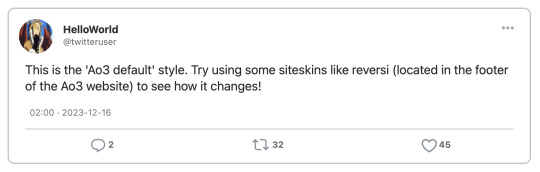
Multiple AO3 users have created their own versions of twitter work skins, each with a slightly different look and feel; check them out!
[Ao3 Skin] Twitter with threads by oakleaf

Mimicking Twitter Posts for Fics - Some Twitter Workskins by Ultraviollett

Twitter Work Skin: Tweets & Profile (newest layout) by starskin

Twitter Work Skin Template by etc e tal (pe_pe_peperoncinocandy)

and so on!
These examples are just to show you how there are many different ways to convey the same information / achieve the same result. Hopefully it inspires you to incorporate twitter into your own fics!
#html#html reference#reference#html tutorial rec#twitter#we're not calling it x#fanfiction#ao3#it's actually wednesday this time!! im doing so good
23 notes
·
View notes
Note
how did you learn to code IF? i really want to learn how to code twine games, i've used choicescript before but everything i have found about twine/sugarcube is so confusing and i don't know where to start. any tutorial recs or general advice would be so so amazing :)
Hi! I’m a big fan of Twine, which offers several story formats. I’ve found Sugarcube to be the most robust and extensive, but it’s also the most difficult to learn. I started on Twine Chapbook and I recommend it for beginners; it’s more limiting but easier to learn. Viatica is built in Chapbook if you’re curious how it looks.
Benefits to Chapbook:
It’s a complete, out-of-the-box format that requires no previous HTML or CSS knowledge. You don’t ever have to touch the style sheet like you do Sugarcube.
Chapbook is designed to be used on a variety of devices, especially mobile ones. It uses responsive design to adapt its page layout so that it's readable on any type of device without having to zoom in or scroll unnecessarily. Again, it’s already done for you.
There’s a single, easy to follow, comprehensive guide that tells you everything you need to know.
However, Chapbook doesn’t allow for a sidebar with characters stats, a codex, or multiple save slots. If you want those I’d recommend learning Sugarcube. There’s several guides and templates out there. The ones I found most helpful I have linked on my itch page.
I hope that helps! Good luck!
72 notes
·
View notes
Note
I am WAY impressed that you found that story by sideris on the Wayback Machine! Can you tell me how you did it? Like what search terms/commands did you use? There are several works that are gone from AO3 that I'd love to find. You don't have to answer publicly if you don't want to. Thanks!
Reply: I'm sure there are lots of better tutorials on how to use the Wayback Machine on the Internet Archive but here's my method:
Find the link of the fic you want to retrieve. I do this by googling the fic title and author, which usually leads to a link on a rec list.
Plug the dead link into the Wayback.
If you're lucky, it will return a set of dates when the page was archived. You may need to check more than one date to find the most complete version.
If you're unlucky, it may say there are no archived pages for that url. You can then try variations such as adding ?view_full_work=true at the end, or finding a link to an individual chapter and trying that.
Very rarely, you can find the download version. For example, here is a download version of Bakers With Benefits by Raina_at (this is not a deleted fic, it's just an example). The template link is https://download.archiveofourown.org/downloads/PUT THE FIC NUMBER HERE/Put_The_Title_Here.pdf (or .mobi, .html, .epub, .azw3) This is trickier because the title may not be the full title. I don't know if there is an exact algorithm for how the title gets rendered. The title needs to have underscores between the words.
I hope that helps you, and if anyone has any additional tricks or tips, feel free to comment.
20 notes
·
View notes
Note
i love ur about me page, i was wondering how u create it? im not good at coding and all of that but i would like to learn how to do the abt me page if you’re alright with explaining? thank you <3
Hello there!!
I use Theme Page Four by @pirateskinned, they have some of the most beautiful and aesthetic themes and pages so you can check out their resources, I pretty much followed the instructions on the code and customized some things to fit my needs, but overall the insane work and all the credits goes to them!!!
I'll put some more details under the cut because it's gonna be so long
Okay so first things first, I learned how to code on my own following a bunch of tutorials on here like a decade ago when I first joined tumblr (yeah I'm THAT old) so from my shitty experience that involved heavy use of google translate you should try to get familiar at least with basics of html like common terms such as header, hexadecimal color, codes cheat sheets I'll link some useful tutorials that came to mind
Tumblr HTML basics
Some more html basics
How to install themes
How to install pages
If you look into YouTube there will be even more tutorials for you too
Also I learned a lot from w3schools
Secondly you can check blogs like @theme-hunter, @codingcabin and other resources blogs that rec themes and pages for you to choose, there is lots and lots of options from minimalist to more intricate ones (like the one that I use) so you can pick one to your taste, most people put some instructions on the code so you can easily find the places you need to change from colors, images, links, features and stuff
I'm truly awful at explaining things and the theme I use actually requires an exception from tumblr staff since it have JavaScript, took me days to finally get it done buuuut if you have any specific questions I can try my best to help you
1 note
·
View note
Note
Hello! I do something similar in order to auto x-post my bookmarked-on-pinboard AO3 fics as recs on tumblr, using IFTTT - it used to be incredibly easy to have them come out formatted nicely but when tumblr switched over to the new post format it fucked it up royally; I'm going to take a look at make.com to see how that works, but what I've been doing with IFTTT is to auto-make text posts instead of link posts, which lets me auto-scrape and include my bookmark tags... with the loss of working hyperlinks, which I have to add manually later. If I figure out anything more effective I'll definitely let you know!



This was a fun journey to go on this morning 😂 /gen
Yeah, most of the tutorials etc. I've seen for stuff like this use IFTTT, and apparently even I tried to use it for something at some point because when I first tried to set up *this* blog, I already had an account over there that was linked to my tumblr. But I was having the formatting issues you mentioned, and for some reason it kept returning a 403 error for the RSS feed, so I looked into other options.
I found make.com on a reddit thread for free workflow automators, and it seemed both easy to use and had relatively out-of-your-face AI options (current bane of my existence is everything under the sun saying it has AI integrations, and I have to figure out if it's the kind of AI I'm mad at that uses boatloads of electricity, or if it's just a regular-degular computer algorithm that's now being marketed as AI to keep up with the current trends). It really does do a lot of beautiful html coding for you; when I found out that it lists all the tags and ratings as hyperlinks to ao3, I was ecstatic.
The thing I have to do manually is add those things as tumblr tags--make will automatically make a tumblr post with certain tags, but I have yet to find a way to make those tags conditional. Since this is an ao3feed for all DBD fic, I can't blanket tag with a ship/characters like ao3feeds for specific ships can. You can put filters on your scenarios in make, though, so I'm hoping I can do some "if--then" filters like "if text contains [x] then add [y] tag"--but I'm not sure that's within the site's capabilities. I need to do some more reading.
Anyway, thanks for looking into it! I really appreciate it!
0 notes
Link
heyyyyyyy fools & ghouls ! i had a request on how to properly install popup muse pages , so here i am with a walk - through + codepen for those of u who are visual learners ( aka me lmao ) .
#indie rph#rph#coding tutorial#coding cabin#html tutorial#css tutorial#for patreons#for patrons#mine#rec
13 notes
·
View notes
Text
General Problems of Themes
I want to mention some problems I noticed on themes in general.
First of all, I use a laptop and I use the touchpad. In many themes it seems that I can't scroll. I would suggest to use the latest update of SmoothScroll.js.
Secondly, some blogs don't want the caption of their posts or reblogs to appear. They end up removing the caption completely and the source disappears. You can add the option.
Under <head> put:
<meta name="if:Caption On/Off" content="1">
Inside the <html> find the <div class="caption">:
{block:IfCaptionOn/Off} <div class="caption"> ...... </div> {/block:IfCaptionOn/Off}
Lastly, about the encryption. It's important for the encryption to be on.
It's secures the blog from third parties.
I struggled myself to find a way to use it on themes but the answer is simple.
When encryption is on it changes the domain's url from "http://" into "https://" ('s' is for secure).
Because themes have insecure links in their code these links won't work (usually javascript). The way to fix it is to change manually the "http://" into "https://" of all links inside the code.
I hope my findings and suggestions help you.
10 notes
·
View notes
Text
UPLOAD GIFS TO A PAGE WITH THE BETA EDITOR
here's the easiest method i've found, it only adds one additional step from my previous method. this was based on this tutorial by @princehcmlet and just adapted for the new editor!
HELLO! USE THIS POST INSTEAD <3 IT'S EASIER: https://spacejams.tumblr.com/post/724773449109766144/gif-page-anon-here-the-one-who-asked-about-the

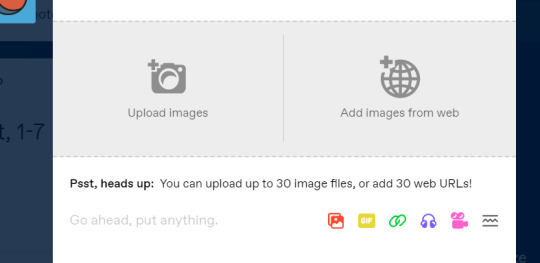
1. Open a new text post and click the image upload and choose however many images you want to add — it appears the upload limit for this method is 30 gifs at this point in time.

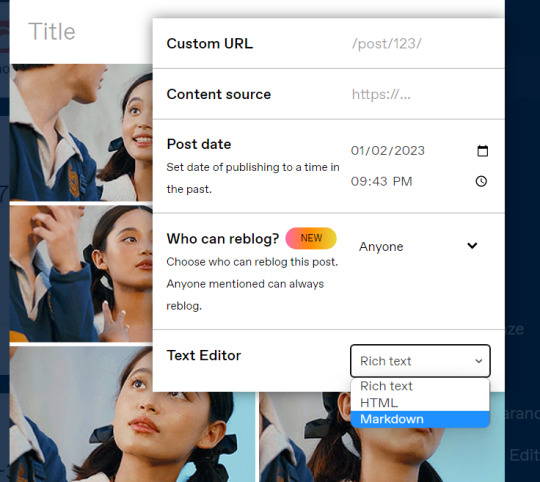
2. Click the gear in the right hand corner, then select the "Text Editor" drop down, and switch it to Markdown then HTML (a lot of you probably already do this currently)

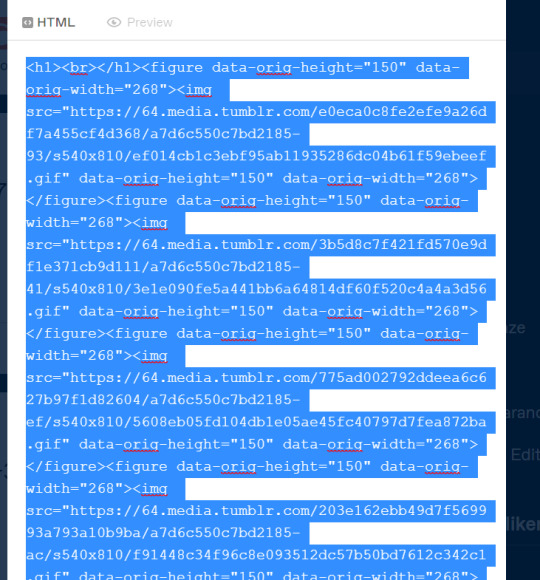
3. Select all the code once you've completed those two steps and copy it for your page.

4. Create your page, style it however you want, and then post your gif code in the normal spot you would add it. There's some extra data to be deleted, but it'll work.

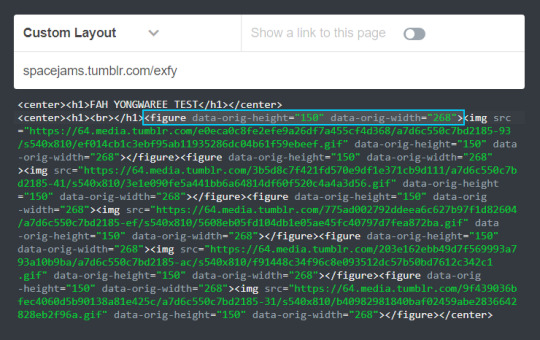
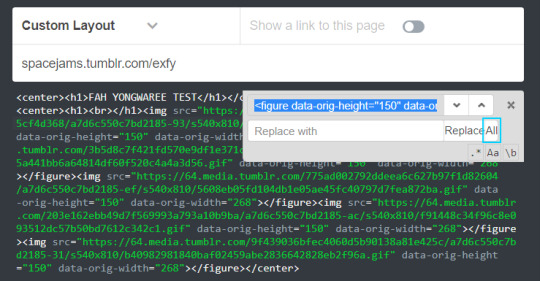
5. CTRL + H, paste whatever is in your "<figure data-orig..." code (this is the image dimension, so if your gifs are 268x150p, yours will be "figure data-orig-height= 150 data-orig-width= 268" within <> too.) and click Replace All

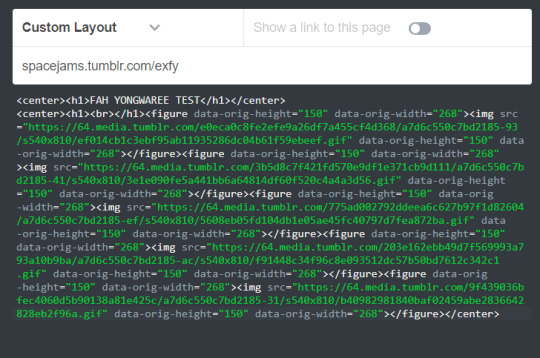
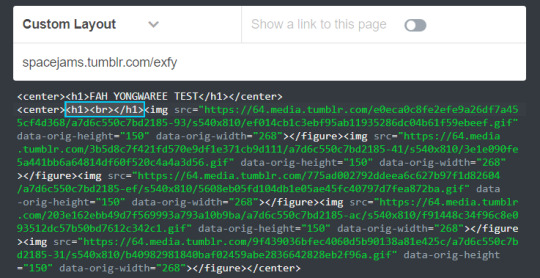
6. If you have this on your post, I'd also recommend deleting the h1 & br tags, but this just adds spaces so it's up to you really. If there's a big gap at the start of your gifs, though, I'd rec checking for it (pictured below)

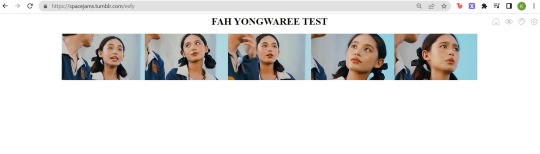
After that, you can update the preview and check to make sure your spacing is correct, but this is how mine looks after I've completed those steps:

#rph#rpt#rpc#gif pack#rp help#idk what to tag this as atp#but i'm worried they'll switch me over everyday so <3
294 notes
·
View notes
Note
Do you have any tips for decorating a blog? Mine's kinda plain and I'd like to spice it up
The RPC lately has been trending more towards blog customization with graphics -- fancy icons, post banners, etc. That is a good way to make your blog look unique and people can have a lot of fun with it. If you want to go that route, you can find lots of graphic templates both here on Tumblr and on DeviantArt.
That being said, I will always stand by having a nice blog theme. Finding just the right theme can take a while, but I always enjoy getting a blog looking just right, and I think it makes your content stand out in a way that solely post graphics can never quite manage.
Tumblr recently made it so blogs are dash-only by default, and only have a separate web theme if you enable it. To do that, you'll need to go into blog settings and toggle the custom theme switch.
My favorite places to find themes are:
@theme-hunter - they also have a guide for how to install a custom theme if you've never done it before
@roleplay-theme-recs
@codingcabin
And off the top of my head, in no particular order, some of my favorite theme makers are:
@glenthemes
@magnusthemes
@octomoosey
@ctrlsugar
@phantasyreign
@xuethms
I've got some themes on this blog as well. If you want something really unique, you can also make your own theme or commission someone, but I recognize that not everyone has the coding skill or the spare cash for those options. You can still get something great looking with free options, though.
As far as general tips for customization:
Try to think about what suits your character. What kind of colors, fonts, etc. Are they more of a light theme or dark theme character? Do they suit something more sleek and modern, or something retro, or something old-fashioned with fancy fonts?
As tempting as it can be to go for a crowded theme with lots of visual elements and colors and fonts, those are really hard to pull off well. Unless you feel very comfortable with your design skills, typically something simple but well thought out will be both more effective and easier to read/navigate.
Pick a color palette and stick to it. I typically go with a background color, text color, and 1-2 accent colors. Coolors.co is a great site for generating color palettes, and Canva can generate a color palette based on a specific image (for example, the image you're using as your sidebar or background).
Don't forget about accessibility. Text should be a decent size and have good contrast (you can use checkers such as WebAim to help there). Navigation links should be clear and easy to find. A lot of that is on the original theme maker, but you should also be mindful of it when setting things up. If you don't trust your eye for that sort of thing, having someone else look it over is always a good idea.
If a theme doesn't exactly match what you want, but is pretty close, you can usually make minor tweaks for your own preferences. Maybe you don't like the font, so you want to swap it for another. Or maybe you want the sidebar picture to be a different size. Sites like W3Schools have lots of CSS and HTML tutorials to help you figure out how to do that, and you can likely find tutorials for some of the more common changes here on Tumblr as well. (Always check the theme maker's policies before you start messing with their code.)
Custom blog pages can also be a great way to show your content -- you can find them on @theme-hunter as well -- but they do typically require more coding knowledge to customize. Most theme makers are pretty good about making them as straightforward as possible, but if you've never worked with any code before, there may still be a learning curve.
87 notes
·
View notes
Note
oooh okay 1) your site concept + decor ideas r SO cute already and 2) do u have any recs for people who also want to learn html? whether theyre your own personal tips or like, 'this site has a rlly good breakdown of the basics' or w/e
1)thank u sm!!! and 2) yes!! neocities has a short/bare bones but very friendly tutorial when you first set up an account (hosted by a cartoon cat.) that you can complete in one sitting, and then after that (or instead of that) you can go to w3schools html + css tutorials and just kind of start doing them from the top. (you're going to find that you basically have to learn css at the same time that u learn html for most of the stuff you'd want to do on a website, but it's not so bad.) i've been slowly working my way through those, and googling stuff when i have specific questions about how to do stuff! beyond those basics, sadgrl.online is incredibly helpful and has a lot of guides + tutorials, plus just fun stuff that's specifically geared towards personalized websites/shrines.
also, start small and be patient. especially when we're used to super slick modern social media where everything is all rounded off and animated and shit, it's easy to get a box and a few lines of html up and feel, like... discouraged, or disappointed, like "i worked all afternoon on this and it looks like shit" -- but it doesn't!!! you cannot barf out a finished website in one day and you'll drive yourself nuts if you expect that of yourself, so get comfy with bare bones boxes and text and ugly little links for now. i have found myself getting way more frustrated if i decide i need to do 3000 complex things RIGHT NOW vs patiently building up things from bare bones, plus it's easier to build up more elements on top of something simple than to tear apart something where u got in over ur head and now u have to figure out why it's not working.
i also recommend trying out a dedicated code editing program like vscode rather than doing everything directly in whatever area you're finalizing/hosting things in. it's a drag to edit, save, clear your cache, load the website to check if it looks good, rinse and repeat -- i'm finding it way easier to try stuff in vscode paired with a live preview (i'm using this extension; it took a little fiddling to get it working bc i'm so new to all of it, but there are instructions on the page!) this way of working has been way easier for me; i'm sure other editors probably have something similar, but basically how this works is i have vscode up, then right next to it a browser window with my live preview in it, and every time i crtl+s to save my html in vscode the preview of the site updates. makes trial + error way faster and overall it makes the whole thing less intimidating!! (not everything in the preview will always work on the site, u will still have to troubleshoot and tweak stuff, but this way of doing it has still been way more enjoyable and streamlined for me overall.)
final note: i have literally only been doing this for like, two days! it's not easier than i expected, it's hard and confusing and slow, but it's been way less painful than i expected. you can do it!!!!!!!!
#tutorials#resources#i hope it doesnt look obnoxious for me to bold key points lol but im so prone to textwalls im starting to think it might be helpful
134 notes
·
View notes
Text
Html Tutorial Rec Wednesday
Texting, Part 1
Texting is the backbone of all group chat fics. Why not style it with pretty HTML and CSS?

Adding text messages to an AO3 work is very easy, thanks to this simple tutorial by CodenameCarrot and La_Temperanza! (While you're at it, check out La_Temperanza's ao3 work skin tutorial series on AO3.)
"But coding is hard! I see all those <span> things and I get scared!"
What if I told you that there's a code free generator that writes the HTML and CSS for you, to embed into your fics on AO3?
"But how is that any different from using doctored images?" You say? "If I'm not coding it myself and I'm using an online website to make it for me, why not use an image?"
Let me hold you tenderly and tell you why.
Accessibility.
Specifically:
Screen Readers.
Google Translate.
And a secret 3rd option, which is learning how to code if you never did, I guess?
Remember ye olde days of customizing the HTML and CSS of your Tumblr blogs, circa 2014? The cool new place to do that is now your AO3 fics :)))
Have fun writing your wrong number AUs and group chat fics!
#html#html reference#reference#html tutorial rec#chatting and texting#fanfiction#I meant to post this on wednesday and fully thought today was still wednesday whoops#time is an illusion
19 notes
·
View notes
Note
Learning to code basic webpages (lots of static content, even if you load it from a database) is truly not very hard. Functionality that has more logic or security concerns behind them (forms, sending emails, having user accounts to keep track of) all add extra layers of difficulty both to learn to do it well and to find WHERE to learn it. Like if it's just html with style anyone can do it? If anon wants something static that looks reasonably good Fast I'd rec picking up basic html and maybe bootstrap (basically a ready-made collection of css classes) instead of pure css though. Advanced Css is magic to me. I guess unless you're doing just all text and images you'd have to pick up bare bones javascript too?
For anything more complex. Definitely consider paying for a course (or libraries offer classes in the US?? Sometimes??) youtube tutorials are all well and good but if you don't have a core understanding of programming concepts it's very hard to pinpoint where they're talking out of their ass or using a convoluted setup for no goddamn reason. They're better for picking up how to use a new language or framework or tool when you already have an idea what you're doing. The only people who use books to learn in my experience as a developer are either over 50 or tools that want to use the book for bragging, everyone else just gets handed problems and we ask google/stack overflow/our coworkers/the documentation of whatever we're using questions and try to not set the entire system on fire. And then one day we get handed seniority bc your boss thinks being good at puzzles means you can manage a team for some reason.
👀 programming has this "you have to be a Genius to work here" reputation but it's mostly like. I have all these legos. I have the picture in the box of the finished product. I bang legos together until the parts I know how to solve are done and ask my mom (ms search engine) where the missing legos are and how could they go together. If it works good if it doesn't work it's more throwing legos around until it works. If it wont work again you cry at the analyst or the designer and they feel bad for you and change the picture in the box to help you out. Unless you get into engineering or extremely big and complex projects you mostly need planning skills and a willingness to gnaw on the same problem for hours until it stops exploding on you one way or another.
--
46 notes
·
View notes
Text

I posted 111 times in 2022
35 posts created (32%)
76 posts reblogged (68%)
Blogs I reblogged the most:
@altindie
@wordbite
@supportcontentcreators
@acuite
@southcodes
I tagged 109 of my posts in 2022
Only 2% of my posts had no tags
#blog - 97 posts
#theme rec - 44 posts
#1c - 40 posts
#sidebar - 38 posts
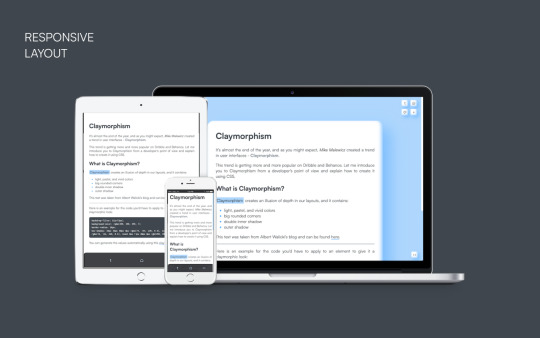
#responsive - 37 posts
#fave - 33 posts
#minimal - 31 posts
#header - 25 posts
#page rec - 18 posts
#dark mode - 17 posts
Longest Tag: 30 characters
#pantone color of the year 2023
My Top Posts in 2022:
#5


Farbenfroh Page 1 Revamp
A responsive page for displaying colors (or other elements) with standard Isotope filtering and a smart dark mode.
Preview | Code: here or here
Key Features: Isotope filtering. Masonry layout. Responsive. Sidebar layout. Smart dark mode.
For information in regards to resources and customization, please read the page guide here.
19 notes - Posted June 28, 2022
#4
While it’s not yet clear what Adobe will do with Figma, and while the Figma CEO has claimed that Figma will operate autonomously, here’s a free alternative just in case.
22 notes - Posted September 15, 2022
#3


See the full post
41 notes - Posted January 8, 2022
#2
hi! sorry to bother but i was wondering if you know some resources at how can i learn to make themes? im already learning html/css but im finding hard to find good resources to learn how to make themes :( btw: love your work!
Hello! Thank you for the compliment and your interest in making themes.
Since you’re already learning HTML and CSS, I don’t think I need to tell you about w3schools or stackoverflow – you probably came across them yourself already. :)
The best way to understand tumblr themes is to look at the official guide for creating custom themes. There, all of the (necessary) variables are listed and their purpose is described as well.
Base codes can be very helpful to see how these elements look when they are put together, plus the HTML works already so you can focus on manipulating elements with CSS.
@buildthemes is an entire blog dedicated to teaching people how to code themes. You have to view the blog in its own tab to access the different chapters.
@theme-hunter also has a neat list of tutorials you can use for creating amazing themes.
I hope these resources are helpful!
110 notes - Posted January 8, 2022
My #1 post of 2022
Adobe Alternatives
This post on instagram lists free and paid alternatives to adobe’s creative cloud … well, I’m going to provide you with the links to the free versions. Please refrain from commenting your personal opinions on the CC or any of these free alternatives.
Ae – After Effects
Blender | DaVinci Resolve
Ai – Illustrator
Boxy SVG | Inkscape | Krita | Vectr (new, old)
An – Animate
Blender | Pencil2D | Spline (3D tool)
Au – Audition
Audacity | Garageband (iOS, Mac, Windows) | LMMS | Tracktion Waveform Free
Dw – Dreamweaver
Atom | Brackets | Sublime | VS Code
Id – InDesign
Canva | Krita | Scribus
Ps – Photoshop
Darktable | GIMP | Krita | Paint.NET | Photopea
Xd – Experience Design
Figma | Framer | Invision
From Julia to You
Three personal faves which I use regularly:
Projector (Canva alternative).
Lunapic (similar to GIMP but online).
FireAlpaca (painting tool).
Crello (Canva alternative).
200 notes - Posted January 1, 2022
Get your Tumblr 2022 Year in Review →
5 notes
·
View notes
Note
How did you change color of text on tumblr?
i googled it😭 i know it has to do with html coding and i'd butcher explaining all that so I rec just looking it up online bc there are tutorials!!
2 notes
·
View notes
Photo

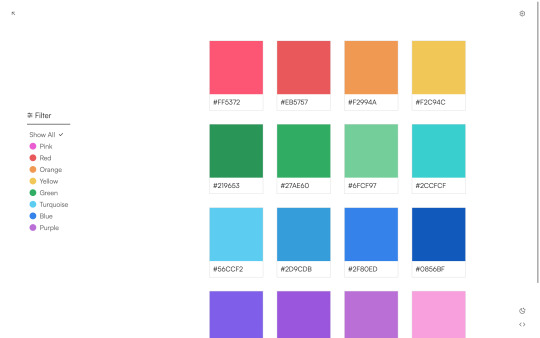
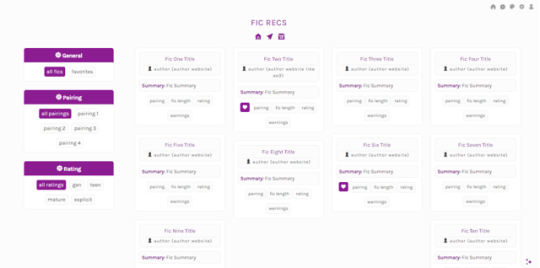
Fic Recs/Book Recs Page 02
done for the codingcabin coding awards pagecraft challenge!
features
title and home/ask/archive links.
you can select multiple filters at once
three built in filter categories (you can add more if you’re slightly familiar with html)
4 built in characters/filters but you can add more
built in ratings filters but you can change those to other kinds of filters
favorite filter including a heart icon for fics in that category!
credits
honeybee icon font by @suiomi
tumblr controls fix by @cyantists
isotope combination filter tutorial by @magnusthemes
typical theme rules apply: like/reblog if you use, don’t steal, you can edit in any way as long as you don’t use it as a base, ect. if you have any questions, ask me and i’ll try and answer. as this is a page theme, you’ll need some knowledge of html/css to edit it but i’ve done my best to explain everything inside the code. lmk if there’s anything wrong in the code!
this was mainly built for fic recs but i’m sure you could use it for book recs too or anything else you might have in mind!
preview ✘ code ✘
825 notes
·
View notes
Note
hii !! i love your works sm and im kinda curious on how you make your page? and also the mouse icon thing? it's rlly cute !! ♡
hihi thank u :D sometimes i wonder if anyone actually uses desktop or not 🤣
i’ve always found themes on @theme-hunter or i go through my fav coders and see their recs if i don’t use theirs! i learned how to web design and code at a young age but u don’t need to know how to have a nice theme. some creators make minimal themes and others have really easy customization ^^
for the cursor icon, i believe this tutorial should work! i don’t 100% remember what i did for mine n i’m on mobile rn, but if this doesn’t work then i suggest searching ‘tumblr cursor tutorial/code’ on google ♡
if u ever need html coding help then i’m here :D
8 notes
·
View notes