#Elementor WordPress Plugins
Explore tagged Tumblr posts
Text
Best Elementor WordPress Plugins

In today's fast-paced digital landscape, creating a visually stunning and highly functional website is essential for businesses and individuals alike. WordPress has long been a popular platform for building websites, and the Elementor page builder plugin has gained tremendous popularity for its ease of use and versatility. To make the most of Elementor's potential, you need the right set of plugins that can enhance its capabilities. In this article, we'll explore the best Elementor WordPress plugins to take your website design to the next level.
Introduction
Elementor is a drag-and-drop page builder that has revolutionized website design for WordPress users. However, to unlock its full potential, you need to complement it with the right plugins. In this article, we'll explore the best Elementor WordPress plugins across various categories to help you build a website that is not only visually appealing but also highly functional.
Get Any Elementor WordPress Plugins for Free
Essential Elementor Plugins
Elementor Pro
Elementor Pro is the premium version of Elementor and a must-have for serious web designers. It offers advanced features like theme builder, popup builder, and dynamic content capabilities. With Elementor Pro, you can design your entire website, including headers and footers, without any coding skills.
Essential Addons for Elementor
Essential Addons for Elementor is a collection of 80+ elements and extensions that supercharge your Elementor page building experience. It includes widgets like post
grids, pricing tables, and interactive banners, making it a versatile addition to your toolkit.
Happy Addons for Elementor
Happy Addons for Elementor is known for its unique features such as cross-domain copy-paste and live copy. It also provides creative widgets like timeline, skill bars, and data tables, making your website more engaging and interactive.
Design Enhancement Plugins
Ultimate Addons for Elementor
Ultimate Addons for Elementor comes with a range of design enhancements and content widgets that can take your website to the next level. It includes a dual-color headline, price list, and advanced heading widgets.
Dynamic Content for Elementor
Dynamic Content for Elementor allows you to create templates with dynamic content that automatically updates when you change the source content. It's a game-changer for creating post grids, archives, and more.
Performance Optimization Plugins
WP Rocket
WP Rocket is a premium caching plugin that can significantly boost your website's performance. It offers page caching, database optimization, and lazy loading, ensuring your site loads quickly and efficiently.
Smush Image Compression and Optimization
Smush is a top-notch image compression and optimization plugin that helps in reducing the size of images without compromising quality. Faster loading images can improve user experience and SEO rankings.
SEO-Focused Plugins
Rank Math SEO
Rank Math SEO is a comprehensive SEO plugin that offers features like advanced schema support, SEO analysis, and an easy-to-use interface. It's a powerful tool to improve your website's search engine rankings.
SEOPress
SEOPress is another SEO plugin that covers all the essential aspects of on-page SEO. It provides features like XML sitemaps, meta titles, and descriptions, ensuring your website is search engine friendly.
E-commerce Plugins
WooCommerce
WooCommerce is the go-to plugin for creating online stores. It seamlessly integrates with Elementor, allowing you to design product pages and manage your online shop with ease.
WooLentor - WooCommerce Elementor Addons
WooLentor enhances your WooCommerce store's capabilities by offering additional widgets and customization options. You can design unique product pages and category pages effortlessly.
Customization and Styling Plugins
Customify
Customify is a versatile customization plugin that allows you to tweak the appearance of your website. It offers advanced typography options, color settings, and layout controls.
AnyWhere Elementor
AnyWhere Elementor is perfect for creating global templates for headers, footers, and sidebars. It ensures a consistent look and feel across your website.
Analytics and Reporting Plugins
MonsterInsights
MonsterInsights is a user-friendly Google Analytics plugin that provides essential insights about your website's performance. You can track user behavior, monitor traffic, and make data-driven decisions.
Analytify
Analytify simplifies Google Analytics data by presenting it directly in your WordPress dashboard. It's an excellent choice for those who want an easy-to-understand overview of their website's performance.
Security Plugins
Wordfence Security
Wordfence Security is a robust security plugin that safeguards your website from malware, hacking attempts, and other security threats. It includes a firewall, login security, and malware scanning.
Sucuri Security
Sucuri Security is a cloud-based security solution that offers real-time security alerts, website monitoring, and a web application firewall. It's a proactive approach to website security.
Social Media Plugins
Social Snap
Social Snap is a comprehensive social sharing plugin that lets you add attractive social sharing buttons to your content. It includes features like click-to-tweet, social login, and social auto-posting.
Easy Social Share Buttons
Easy Social Share Buttons provides a wide range of options for social sharing, follow, and subscribe. It also offers social proof notifications and social media feeds.
Backup and Restore Plugins
UpdraftPlus
UpdraftPlus is a reliable backup and restore plugin that automates the process of safeguarding your website. It offers scheduled backups and easy restoration options.
BlogVault
BlogVault is a premium backup and security solution that also provides website staging and migration features. It's a comprehensive tool for website management.
Contact Form Plugins
WPForms
WPForms is a user-friendly contact form plugin that allows you to create custom forms for your website. It includes features like drag-and-drop builder, email notifications, and spam protection.
Happy Forms
Happy Forms is a free form builder that offers a straightforward way to create and manage forms.
Get Any Elementor WordPress Plugins for Free
1 note
·
View note
Text
Elementor vs. Divi: ¿Cuál gana en velocidad y SEO? Benchmark real 2025
Si estás construyendo una web en WordPress, elegir el constructor de páginas adecuado es clave para el rendimiento y el posicionamiento. En Alcoyinnova, como agencia de marketing y desarrollo web en Alcoy, hemos realizado un análisis comparativo real entre Elementor y Divi para determinar cuál ofrece mejor velocidad, optimización SEO y experiencia de usuario en 2025. 🔍 Métodología del…
0 notes
Text
Professional Website Development & Design Services
Need a high-performance website that looks stunning and delivers results? I specialize in custom website development and design tailored to your brand’s unique needs. From sleek, mobile-responsive layouts to seamless user experiences, I build sites that are fast, secure, and optimized for conversions. ✅ Custom Designs – Stand out with a visually striking, on-brand website. ✅ Blazing Fast Speed – Optimized for performance and SEO. ✅ Mobile-Friendly – Flawless on every device. ✅ Conversion-Driven – Strategically designed to turn visitors into customers. ✅ Reliable Support – Ongoing maintenance and updates to keep your site ahead. Let’s create something amazing—your digital success starts here! https://www.fiverr.com/s/8zP7q2z
#elementor#wordpress#wordpress blog#wordpress developers#wordpress development#wordpress expert#wordpress for beginners#wordpress hosting#wordpress maintenance#wordpress plugins
1 note
·
View note
Text
Take Your Website to the Next Level with Turbo Addons

In the world of website creation, Turbo Addons for Elementor is the tool you need to create professional websites in less time. With over 70 advanced widgets, pre-designed templates, and animation tools, this plugin makes web design faster and easier—no coding required.
Whether you’re an experienced developer or a business owner with no technical skills, Turbo Addons fits into any workflow. It's designed to save you time, improve your website’s performance, and boost user engagement.
Key Features of Turbo Addons:
70+ High-Converting Widgets: Add everything from testimonials to pricing tables and carousels.
Fast & Lightweight: Optimized for speed, helping your website load faster and improve SEO.
Mobile-First Design: All widgets adapt perfectly to mobile, tablet, and desktop.
Drag-and-Drop Interface: No coding needed—just drag, drop, and design!
Seamless Integration with Elementor: Enhance Elementor without the hassle.
Why Choose Turbo Addons?
Save 40% on project time with easy-to-use widgets.
Increase user engagement with interactive features.
Cut down on plugins by using Turbo Addons’ all-in-one solution.
Turbo Addons isn’t just another plugin; it’s an essential tool for anyone looking to create better websites faster. Want to give it a try?
Exclusive Deal:
Turbo Addons is offering an exclusive lifetime deal on AppSumo with no recurring fees. This deal is limited, so grab it before it’s gone!
Get Turbo Addons on AppSumo
For more details, visit Turbo Addons.
0 notes
Text
Unleash Your Tech Potential with Braintech!

Are you into IT solutions, app development, or data analysis? Braintech is the WordPress theme for you! 🚀
Key Features:
29 Pre-built Home Pages: Modern designs to match your vision.
Elementor Page Builder: Create stunning layouts with ease.
One-Click Demo Import: Get your site up and running in no time.
Responsive Design: Looks great on all devices.
SEO Friendly: Boost your site's visibility with optimized code.
Redux Framework: Easily manage theme options.
Bootstrap 4.x: Latest iteration for responsive design.
Google Fonts and Flaticons: Enhance visual appeal.
Perfect for tech startups, IT services, and creative agencies. Build your website without any coding skills required!
�� Learn More About Braintech
#WordPress#WebDesign#ITServices#TechSolutions#Braintech#Elementor#ResponsiveDesign#premium wordpress themes#wordpress premium themes#paid wordpress themes#online learning wordpress theme#premium wordpress theme#education & online course wordpress theme#education wordpress theme#consulting business wordpress theme#app landing wordpress theme#wordpress plugins
0 notes
Text
7 Reasons Why Elementor WordPress Plugin is Essential for Your Website Design

You may have heard about the Elementor WordPress plugin if you're considering building or redesigning a website. But why should you utilize it and what makes it such a strong tool?
The Elementor WordPress plugin offers amazing features that can elevate your website, regardless of your level of experience. This is true whether you're a novice trying to start a personal blog, a business owner hoping to establish an online store or an experienced web designer searching for a more effective solution.
We'll go over seven reasons why the Elementor WordPress plugin is crucial for the design of your website in this blog. By the end you'll know why it's so highly recommended and why millions of WordPress users around the world now utilize it.
1. No Coding Experience Needed: Drag-and-Drop Easyness
Not everyone wants to hire a developer, and not everyone is a developer, let's face it. You don't need to know any coding to create a beautiful website thanks to the Elementor WordPress plugin. Yes, you can create a polished and professional-looking website without knowing HTML, CSS or JavaScript.
You may easily move elements across the page with Elementor's drag-and-drop editor. Do you want to include a button, image or heading? To personalize the widget, simply drag it into position. With a straightforward visual interface, you can change everything from font sizes and colors to margins and padding. Anyone who desires complete control over the design of their website without the daunting learning curve will love it.
Quick Tip: Have you ever tried editing a page and been disappointed when you couldn't obtain the exact layout you wanted? This annoyance is eliminated by Elementor's drag-and-drop editor which gives you total design flexibility. Take a look!
2. Time-saving pre-made templates and blocks
Not everyone has the time to devote to website design. The good news is that a vast collection of professionally designed pre-made templates and blocks are included with the Elementor WordPress plugin. You can discover a template that works for you, whether you want to make a blog post layout, landing page, or homepage.
You may quickly alter a design to match your brand once you've chosen one. With a few clicks, you can customize the text, colors and fonts. You may still develop a distinctive, customized website without having to start from scratch saving you a significant amount of time.
A Quick Tip: Look through the Elementor templates for a bit. Which ones best represent your brand? You can mix and match them to get a unified, polished effect!
3. By default, mobile-responsive
It's critical that your website works well on all platforms, particularly smartphones and tablets, in today's mobile-first market. This is where the responsiveness of Elementor on mobile devices is useful.
Every design you make with the Elementor WordPress plugin is automatically optimized for mobile devices. To see how your material will look on various screen sizes you may alternate between desktop, tablet and mobile views while you construct your website. Do you need to modify for mobile? No issue! For mobile devices you can change certain components without changing the desktop version.
A Quick Tip: When creating your page consider switching to mobile view. What is the appearance of your design on smaller screens? You may observe certain changes that can enhance mobile visitors' experience.
4. Complexity-Free Advanced Design Capabilities
The Elementor WordPress plugin stands out from the many other WordPress page builders by providing sophisticated design options that are easy to use but very powerful.
Do you want to use full-width photos, grids, or columns to construct intricate layouts? You'll have no trouble at all. To adjust spacing, font, colors and even animations, the plugin offers a number of widgets and settings. Designers can develop stunning, eye-catching websites with Elementor without requiring sophisticated coding knowledge.
Furthermore, even more sophisticated tools like theme builder, dynamic content and custom CSS for greater control are unlocked by the Elementor Pro version.
Quick Tip: Try exploring with Elementor's many widgets and design components. Experiment with the hover effects and animations; they may truly make your website come to life!
5. Integrated Features for SEO Optimization
SEO and website performance are closely related. If your website isn't search engine optimized, it doesn't matter how gorgeous it is. Fortunately the Elementor WordPress Plugin comes with built-in SEO tools to assist make sure your website is search engine friendly.
To increase your SEO you may quickly change headings, alt text for photos and meta tags. You can further improve your ability to optimize content for higher results by integrating Elementor with SEO plugins like Yoast SEO.
You can make sure your website is optimized for search engine exposure and looks fantastic by utilizing Elementor.
Quick Tip: After using Elementor to create your page, launch the Yoast SEO plugin. Is there anything you can do to improve SEO, such as changing meta descriptions or adding target keywords?
6. Quick Loading for an Improved User Experience
Slow websites have higher bounce rates, as we all know. Visitors will abandon your website before they have had a chance to view your material if it takes too long to load. Speed is a priority in the design of the Elementor WordPress plugin.
Your website loads faster thanks to Elementor's simple, light code. Additionally, it has features like lazy loading, which improves performance by delaying the loading of videos and graphics until they are needed.
For those who like speed, Elementor is a great option because a speedier website offers a better user experience and may rank higher in search results.
Quick Tip: Check the loading speed of your website with tools like Google PageSpeed Insights. Can you resolve any performance issues? The amount of speed you can achieve with a few easy adjustments may surprise you.
7. A vibrant community with frequent updates
The Elementor WordPress Plugin is always becoming better. Elementor keeps up with the times with frequent upgrades, new features, and bug fixes.
Additionally, Elementor WordPress Plugin boasts a sizable user, developer, and designer community that participates in social media groups, forums, and tutorials. It's simple to solve issues and pick up new skills in this vibrant community.
Quick Tip: Visit the official forums or become a member of the Elementor community on Facebook. Have you faced any difficulties with Elementor? There are many beneficial conversations and resources available to assist you in overcoming them.
FAQs Regarding the Elementor WordPress Plugin
1. What is the Elementor WordPress Plugin?
With the help of the Elementor WordPress plugin, users may create websites with a drag-and-drop interface. It allows you complete control over the appearance of your website and does away with the necessity for coding. You can apply sophisticated design elements, add widgets, and alter layouts.
2. Does using Elementor require coding knowledge?
No, coding knowledge is not required to utilize Elementor. For both novice and expert users, the plugin is made. Anyone can easily create websites that appear professional without knowing a single line of code thanks to the drag-and-drop editor.
3. Is it free to use Elementor?
Yes, you may design stunning websites with Elementor's free edition, which has modest functionality. Even more sophisticated capabilities, like a theme builder, dynamic content, and access to more widgets and templates, are available with Elementor Pro, the paid edition.
4. How simple is it to move from another builder to Elementor?
Making the switch to Elementor is not too difficult, particularly if you are currently using WordPress. You may immediately begin utilizing Elementor's drag-and-drop editor after the plugin smoothly integrates into your current WordPress setup. The change is seamless overall, though you may need to rethink a few pages.
5. Is Elementor compatible with SEO?
Indeed, Elementor is compatible with well-known SEO plugins like Yoast SEO and is SEO-friendly. For improved search engine optimization, you can quickly alter the headlines, pictures, and metadata on your website. Additionally, Elementor's lightweight and clean code contributes to a faster website, which is important for SEO rankings.
6. Can eCommerce websites be made with Elementor?
Elementor is excellent for creating eCommerce websites, indeed. Elementor Pro's WooCommerce widgets allow you to personalize your product pages, checkout procedures, and other elements, giving your customers a distinctive and easy-to-use shopping experience.
7. Can mobile devices use Elementor?
Of course! Elementor is responsive on all mobile devices. To ensure a fantastic user experience on all screen sizes, you can quickly switch to mobile view when designing your website and make changes especially for mobile devices.
8. How can I begin using Elementor?
Just install the plugin from the WordPress plugin directory to begin using Elementor. After installation, you may use the Elementor editor to alter pre-existing pages or begin creating a new page from scratch. You can upgrade to Elementor Pro to access additional features.
Important Data Regarding Elementor
1. 5+ Million Active Installs: With more than 5 million active installations globally, Elementor is one of the most widely used WordPress page builder plugins.
2. More than 50 Widgets: Elementor includes more than 50 editable widgets that let you easily construct beautiful webpages with text, photos, videos, buttons, and more.
3. 3,000+ Templates: Elementor users can simply customize over 3,000 pre-designed templates for any kind of website
4. Every day more than 500,000 new websites are generated thanks to Elementor, which has facilitated the rapid and effective creation of websites by millions of users.
5. Mobile-Friendly Design: More than 90% of websites made with Elementor are fully optimized for mobile devices thanks to its responsive design features.
6. Page Speed: Because Elementor's code is lightweight, websites created with it load more quickly. Many users have reported that their page loads are up to 50% quicker than those of competing page builders.
7. Global Reach: As a leader in website design and development, Elementor is utilized by companies, web designers, and developers in more than 180 nations.
8. Customer satisfaction: The plugin's functionality, convenience of use, and capacity to expedite the web design process have been praised by more than 95% of Elementor customers.
These figures demonstrate Elementor's widespread use and track record of revolutionizing website development, making it a vital resource for anyone wishing to create a polished WordPress website.
In summary: Your Secret to a Professional Website Is the Elementor WordPress Plugin
The Elementor WordPress plugin is ideal for building a polished, high-performing website because of its drag-and-drop ease of use, mobile flexibility, and SEO optimization. Elementor WordPress Plugin provides all the tools you need to create beautiful, useful websites that engage your audience and achieve your objectives, regardless of your level of experience as a web designer.
What are you waiting for, then? Elementor WordPress Plugin is the best option if you want to improve the look of your website without adding too much complexity.
Quick Tip: Try Elementor if you haven't already! Set it up on your WordPress website and begin using all of its robust features right now. Awaiting you is the metamorphosis of your website!
It should be obvious to you by now why the Elementor WordPress plugin is essential for building beautiful websites. Are you prepared to begin? Use Elementor to let your creativity run wild!
0 notes
Text
How You Can Secure Elementor Website Builder

Introduction
Elementor is one of the most popular tools for building websites with WordPress. It’s powerful, easy to use, and allows anyone whether you’re a beginner or an expert to create beautiful websites. But just like any tool, if you don’t secure it properly, your site could become vulnerable to hackers and cyberattacks.
In this post, we’ll guide you through simple yet effective steps to secure your Elementor website. We’ll also explain how WordPress website development services can help ensure your site stays safe and runs smoothly.
Why Security Matters for Elementor Websites
When you build a website with Elementor, you're working with WordPress, a platform that powers millions of websites worldwide. While WordPress is user-friendly and highly customizable, it's also a target for hackers because of its popularity. Elementor, combined with WordPress themes and plugins, gives you flexibility, but it can also open doors to vulnerabilities if not properly secured. That’s why using reliable WordPress website development services to help secure your site is always a smart move.
Easy Steps to Secure Your Elementor Website
Choose a Secure Hosting Provider Your website’s security begins with the hosting provider you choose. Go for a hosting company that offers secure server environments, SSL certificates, automatic backups, and other essential security features. Managed WordPress hosting providers are a great choice as they often include extra layers of security built into the plan.
Keep Everything Updated One of the easiest ways to keep your Elementor website secure is by ensuring that WordPress, Elementor, your themes, and plugins are all up to date. Updates often include patches for security vulnerabilities, so don’t skip them. Regularly check for updates in your WordPress dashboard and apply them as soon as they’re available.
Use Strong Passwords and Two-Factor Authentication (2FA) Weak passwords are an easy target for hackers. Always use strong, unique passwords for your WordPress admin and other accounts. To further protect your site, enable two-factor authentication (2FA). This adds a second layer of security by requiring a code sent to your phone or email, making it harder for unauthorized users to log in.
Limit Login Attempts Protect your login page from brute-force attacks by limiting the number of login attempts. This way, even if someone tries to guess your password, they won’t be able to break into your site after a few failed attempts. Many WordPress security plugins allow you to set up this feature easily.
Install a Security Plugin There are several excellent security plugins for WordPress that can help you protect your site. Plugins like Wordfence, Sucuri, and iThemes Security monitor your website for malware, block malicious traffic, and provide alerts if anything suspicious happens. Installing one of these plugins adds an extra layer of protection to your Elementor website.
Back Up Your Website Regularly Regular backups are a lifesaver if something goes wrong. In case of a hack or data loss, you can restore your website quickly. Many hosting providers offer automated backups, but you can also use backup plugins like UpdraftPlus or BackupBuddy to schedule regular backups and keep them safe.
Secure Your WordPress Login Page The login page is a common target for hackers. You can make it harder for them by changing the default login URL. There are plugins like WPS Hide Login that allow you to do this with just a few clicks. It’s a small change that adds an extra layer of security to your site.
Use HTTPS with SSL Encryption Make sure your website is served over HTTPS, which encrypts the connection between your site and its visitors. This helps protect sensitive information like passwords and credit card details from being intercepted by hackers. Most hosting providers offer free SSL certificates, so make sure to activate it for your site.
Delete Unused Themes and Plugins Unused themes and plugins are potential security risks because they may have vulnerabilities that could be exploited. After finishing your website with Elementor, go through your themes and plugins and remove anything you don’t need. This keeps your website lean and less prone to attacks.
Work with a WordPress Development Company For enhanced security, consider working with professional WordPress website development services. A custom WordPress development company can ensure your website is built with best-in-class security measures. Whether it’s through custom themes, secure plugin development, or regular security audits, professional services can help keep your website safe from day one.
Conclusion
Securing your Elementor website doesn’t have to be complicated. By following these simple steps of keeping your website updated, using strong passwords, installing security plugins, and working with WordPress website development services you can significantly reduce the risks of hacking and ensure that your site stays protected. If you’re unsure where to start or need expert help, consider partnering with a Custom WordPress development company to handle the security details for you.
#Elementor Security#WordPress Website Security#WordPress Development Services#WordPress Plugin Security#Custom WordPress Development#WordPress Development Solutions#WordPress Website Development#WordPress Security Tips
0 notes
Text
How to Build Your First Page in Elementor Plugin
What Is Elementor
Elementor is a popular WordPress page builder plugin. With which you can easily create a website by dragging and dropping in a short time. Nowadays WordPress's page builder plugin has brought a revolutionary change in the work of website design and has made it very easy and a matter of minutes. Elementor Plugin works on drag and drop and does not require any coding, HTML, PHP knowledge.
How To Download Elementor Page Builder
Elementor page builder is the most popular page builder in the world. This is the most popular page builder in the WordPress community. This page builder has left all other page builders behind and has made its place at the top. Now most of the WordPress websites are being built in Elementor page builder. Its specialty is that you can import a ready demo website and its customization is very easy. To use it, you only need basic computer knowledge and creativity.
To download it, you can go to its official website https://elementor.com/ or you can download it by clicking on the link given below.
Key Features of Elementor
Elementor has a library of over 300 premade templates
Has multilingual capabilities in both left-to-right and right-to-left languages
Provides mobile view for editing across devices
No coding HTML PHP knowledge required
Elementor is a drag-and-drop page builder Plugin है
Custom breakpoints based on device size
Complete method of Elementor installation – Elementor Installation Process
If you are wondering how to install Elementor, never fear. Doing so is as easy as using the interface. Just follow the steps we have mentioned below-
Login to your WordPress admin account.
You can go to your WordPress Dashboard and click Plugins>Add New.
Discover Elementor.
Install and activate the Elementor Plugin.
How to start website development with Elementor?
The Elementor interface has several key elements:-
Main canvas: This is where you can place and manage content blocks.
Available content elements
Access to settings for element colors, fonts, etc.
Global settings for the page you're working on.
The revision history of the page you are working on.
Ability to switch device view (desktop, mobile, tablet).
Preview your changes.
Finally, publish your page.
To build a page with Elementor, you need to understand the page structure that Elementor uses:-
A page can have many types of sections.
Each section can have one or more columns.
Each column is capable of holding one or more content elements.
You can style each content element individually.
To start, you can either add a ready-made template or include a blank section. Inside the new section, you can add new columns and then add content to these columns by dragging and dropping special blocks from the sidebar.
Once you have a content block, you can click on it to manage what's inside it and the finer details of its presentation. There are three primary tabs for doing this: content, style, and advanced.
Is Elementor Good for SEO?
Elementor itself is neutral regarding SEO. It allows you to create attractive, functional websites, but SEO success also depends on content quality, site speed, and other SEO practices. Elementor does allow for easy editing of important SEO aspects like meta titles and descriptions.
Can Elementor Edit Any Theme?
Elementor is designed to work with most WordPress themes. However, for optimal performance and compatibility, it’s best to choose themes that are specifically designed to be compatible with Elementor.
Does Elementor Slow Down My Site?
Elementor can add extra code to your site, which may impact loading times. However, this effect is usually minimal. Keeping your site optimized, choosing a good hosting provider, and using caching can mitigate any potential slowdowns.
Elementor FREE widgets
Unlock the potential of Elementor with our comprehensive suite of free widgets and tools, designed to empower your website creation process and elevate your design capabilities:
Heading. Add eye-catching headlines.
Image. Control the size, opacity and more.
Text Editor. Just like the WordPress editor.
Video. Add YouTube, Vimeo, Dailymotion or self-hosted videos.
Button. Create interactive buttons.
Link in Bio. Build link in bio components to promote your business / services.
Image Box. A box with image, headline and text.
Testimonials. Customer testimonials.
Icon. Place one or more of 600+ icons available.
Icon Box. An icon, headline, and text with one widget.
Social Icons. Link to your social pages with the Facebook/X (formerly Twitter) icons.
Image Gallery. Display your images in a grid.
Image Carousel. Create rotating carousels or sliders for chosen images.
Icon List. Use any icon to create a bullet list.
Counter. Show numbers in an escalating manner.
Progress Bar. Include an escalating progress bar.
Nested Tabs. Display content in vertical or horizontal tabs.
Nested Accordion. Display any type of content in collapsible sections.
Toggle. Use the Toggle to hide or display content, like FAQ.
Rating. Display how many stars (or another icon) other visitors gave.
Alert. Include a colored alert box to draw visitor’s attention.
HTML. Insert code into the page.
Shortcode. Insert shortcodes from any plugin into the page.
Menu Anchor. Link any menu to this anchor.
Read More. Set the Read More cut-off for the excerpt in archive pages.
Sidebar. Add sidebars onto the page.
Google Maps. Embed maps into the page.
SoundCloud. Add SoundCloud audio bits.
Divider. Separate content with a designed divider.
Spacer. Add space between elements.
Text Path. Attach your text to a path.
And counting…
Are WordPress and Elementor Different?
Yes, WordPress and Elementor are different platforms, each with its own unique features and capabilities.
WordPress is a content management system (CMS) that allows users to create and manage websites, while Elementor is a drag-and-drop page builder plugin that can be used with WordPress to design and customize web pages.
Elementor, on the other hand, is a plugin that can be used with WordPress to create custom web pages.
It is a drag-and-drop page builder that allows users to easily design and customize web pages without needing to know how to code.

Screenshot of the Elementor editor
While WordPress and Elementor are different platforms, they can be used together to create a powerful website.
By using WordPress as the CMS and Elementor as the page builder, users can create a custom website that meets their specific needs and requirements.
#Latest WordPress Plugins#Elementor WordPress Plugin Tutorial#Free Elementor Plugin For WordPress#Is My Site Secure With Elementor
1 note
·
View note
Text
Troubleshooting Elementor Pro Off Canvas Missing Issue Easily 01

Elementor Pro's Off Canvas feature allows you to create a sliding panel that can house menus, widgets, or other content. This feature is crucial for enhancing user experience, especially on mobile devices. If you find that the Elementor Pro Off Canvas missing or not functioning as expected, it can disrupt your design workflow. Here’s a comprehensive guide to diagnosing and fixing the problem.
When the Elementor Pro Off Canvas panel is missing, it typically points to one of several potential issues. Understanding and troubleshooting these factors systematically will help you restore functionality and ensure your site design is as intended.
Possible Issues and Solutions For Elementor Pro Off Canvas Missing:
Outdated Software
Issue: Elementor Pro features, including Off Canvas, may not function correctly if you’re using an outdated version of Elementor or Elementor Pro.
Solution: Always keep both Elementor and Elementor Pro updated to their latest versions. Updates often include bug fixes, new features, and compatibility improvements.
Plugin or Theme Conflicts
Issue: Conflicts between Elementor Pro and other plugins or themes can cause features to disappear or malfunction.
Solution: To identify conflicts, temporarily deactivate all other plugins and switch to a default WordPress theme (like Twenty Twenty-One). If the Off Canvas feature reappears, reactivate your plugins one by one and revert to your original theme to isolate the conflict.
Incorrect Settings
Issue: The Off Canvas feature might not be visible due to incorrect settings within Elementor.
Solution: Go to the Elementor settings to ensure the Off Canvas option is enabled. Double-check the specific configuration for Off Canvas panels within the Elementor editor to confirm that everything is set up correctly.
Browser Cache Issues
Issue: Sometimes, the issue might be related to cached data that prevents the latest changes from being displayed.
Solution: Clear your browser’s cache and cookies. You can also try accessing your site from a different browser or in incognito mode to rule out browser-specific issues.
License or Subscription Issues
Issue: Features like Off Canvas might not be available if there’s an issue with your Elementor Pro license or subscription.
Solution: Verify that your Elementor Pro license is active and correctly applied. Check your subscription level to ensure it includes access to the Off Canvas feature.
Buy Elementor Pro for 1 year at cheap price wpthemenplugin.com
JavaScript Errors or Console Issues
Issue: JavaScript errors on the site could interfere with Elementor’s functionality.
Solution: Open your browser’s developer console (usually found under the "Inspect" tool) and check for any JavaScript errors that could be affecting Elementor. Addressing these errors may resolve the issue.
Server-Side Issues
Issue: Server configurations or issues might affect how Elementor functions.
Solution: Check with your hosting provider to ensure that there are no server-side issues or restrictions affecting your WordPress installation.
Conclusion
The Elementor Pro Off Canvas Missing can be easily resolved, a systematic approach to troubleshooting can resolve the issue. By ensuring software is up-to-date, checking for conflicts, adjusting settings, clearing browser cache, verifying license status, addressing any JavaScript errors, and consulting with your hosting provider, you can restore the Off Canvas functionality and maintain a seamless design experience for your site.
0 notes
Video
youtube
Free & Pro Essential Addons for Elementor Plugin Tutorial | Elementor Ad...
0 notes
Link
Elementor: WordPress Page Builder Plugin
0 notes
Video
youtube
How to backup your wordpress website in 2 minutes - Woocommerce back up tutorial - Updraft plusBacking up your WordPress website with the UpdraftPlus plugin is a straightforward process. Here's a step-by-step guide: 1. Install UpdraftPlus Plugin: Go to your WordPress dashboard, navigate to "Plugins" and "Add New," search for "UpdraftPlus," and click "Install Now" and then "Activate." 2. Access UpdraftPlus Settings: After activating the plugin, find it in your WordPress dashboard sidebar. Click on "Settings" and then "UpdraftPlus Backups." 3. Configure Backup Settings: - Click on the "Settings" tab to configure your backup settings. - Choose your preferred backup schedule: manually, daily, weekly, monthly, or custom interval. - Select the files and databases you want to include in the backup. - Choose your remote storage destination: Dropbox, Google Drive, Amazon S3, etc. Authenticate and grant access to UpdraftPlus. 4. Initiate Backup: - Save your changes. - Go to the "Current Status" tab. - Click the "Backup Now" button to start the backup process. 5. Verify Backup Completion: After the backup process finishes, UpdraftPlus will display a success message. Check the "Existing Backups" tab to see your backups. 6. Restore Backup (Optional): To restore from a backup, go to the "Existing Backups" tab, locate the backup, and click "Restore." Follow the on-screen instructions. 7. Regularly Monitor and Test Backups: Monitor backups regularly and test them by restoring to a staging environment. Following these steps, you can effectively backup your WordPress website using the UpdraftPlus plugin, ensuring your site is protected against data loss.
#wordpress#woocommerce#elementor#dropshipping#ecommerce#ecomhardy#wordpress backup#updraftplus tutorial#wordpress website backup#wordpress backup plugin#website backup tutorial#wordpress maintenance#wordpress security#website backup strategy#wordpress tips#website management#wordpress backup and restore#data backup for wordpress#wordpress data protection#wordpress backup solutions#website data backup#wordpress backup best practices#wordpress backup automation
1 note
·
View note
Text
1 note
·
View note
Text
The Digital Press: Exploring the Versatility of the Newspaper GPL Theme
Revamp your online presence by utilizing the Newspaper GPL theme to its full potential. With this adaptable theme, explore the world of dynamic design and unmatched functionality. The Newspaper GPL theme has everything you need to build an eye-catching and interesting website, including features that are easily configurable and appealing layouts. Come explore the limitless potential of the Newspaper GPL theme with us, and see how it can revolutionize your digital platform.
#gpl theme buy#buy gpl theme#elementor plugin#elementor theme#woodmart theme#newspaper gpl theme#WP Rocket WordPress Plugin#smartmag#shopee wordpress plugin#WoodMart WordPress theme
0 notes
Text
What is 10Web AI Builder?
10Web AI Builder is an innovative website-building tool that utilizes advanced artificial intelligence technology. It sets itself apart from other website builders on the market and simplifies the process of creating a website. Visit Website Learn More Click Here

10Web AI Builder offers a range of key features that streamline website creation. These include an intuitive drag-and-drop interface, extensive customizable templates, and more, enhancing the web design experience.
#10web ai builder#10web#10web tutorial#10web ai builder review#10web ai website builder#10web review#10web ai#10web ai builder tutorial#10web hosting#10web ai tutorial#10web builder#10web booster#10web plugin#10web booster review#10web site speed#10web elementor widgets#10web manager plugin#10web security plugin#10web image optimizer#10web premium plugins#10web booster plugin#10web speed optimizer#10web wordpress#best 10web review
0 notes
Text

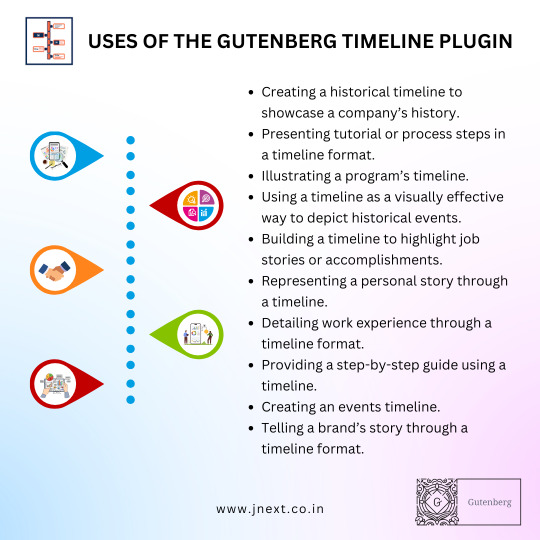
Transform your content presentation with the Gutenberg Timeline Plugin, featuring the all-new curve timeline feature! Effortlessly design stunning, curved timelines that captivate your audience and beautifully showcase your company's history, project milestones, or any chronological events. This easy-to-use plugin seamlessly integrates with Gutenberg, empowering you to craft dynamic timelines without any coding. Download now and elevate your WordPress website with captivating curve timelines!
#Gutenberg Timeline Plugin#JNext Timeline Plugin#JNext Services#Curve Timeline Plugin#Gutenberg Timeline Blocks#Timeline Block Plugin for Gutenberg#Vertical Timeline Plugin Wordpress#Wordpress Plugin History Timeline#JNext Timeline Block#History Timeline#Wp Timeline Plugin#Timeline Elementor#Wordpress Timeline#Gutenberg Timeline Block Plugin#WordPress Timeline Block Plugin
0 notes