#Form In HTML CSS In Hindi
Explore tagged Tumblr posts
Text
A Simple Guide to Converting Kruti Dev 010 to Unicode
Introduction
Kruti Dev 010 has been a popular font for typing in Hindi for decades. Despite its widespread use in India for typing official documents, books, and forms, Kruti Dev 010’s encoding system has limitations, especially when it comes to modern platforms. Unicode, on the other hand, is a universal standard for text encoding and ensures consistent display of text across various devices, browsers, and applications. If you are working with Hindi text, converting Kruti Dev 010 to Unicode is essential for greater compatibility and efficiency. In this article, we’ll explore why it’s crucial to convert Kruti Dev 010 to Unicode and provide practical steps on how to do it.
What is Kruti Dev 010?
Kruti Dev 010 is one of the most widely used fonts for typing in Hindi, especially for governmental, legal, and business purposes in India. It is based on the Remington typewriter layout and was initially designed for use on typewriters. While it served its purpose well for the print era, Kruti Dev 010 is not suited for modern digital usage due to its proprietary encoding, which is not supported across all systems. As more people rely on digital platforms for communication and content creation, the need to convert Kruti Dev 010 to Unicode has become more urgent.
What is Unicode?
Unicode is the global character encoding standard that represents characters from virtually every writing system in the world. Unlike Kruti Dev 010, which is specific to a particular font encoding system, Unicode assigns a unique code point to each character, ensuring text is displayed consistently across all platforms. It is the encoding format used by most websites, mobile applications, and operating systems today. For Hindi text, Unicode ensures that your content is accessible, searchable, and editable across different devices and systems.
Why Convert Kruti Dev 010 to Unicode?
There are several compelling reasons to convert Kruti Dev 010 to Unicode. Here’s why you should make the switch:
1. Universal Compatibility
Kruti Dev 010 is not universally supported across all platforms. Text written in Kruti Dev 010 may not render properly on all devices, especially on non-Windows operating systems, which can create compatibility issues. Unicode is widely supported across all devices, operating systems, and browsers, ensuring your content is accessible and displayed consistently everywhere.
2. Better Web and App Integration
If you’re working on a website or mobile app, it’s essential to use Unicode. Modern web technologies, including HTML, CSS, and JavaScript, are designed to work with Unicode, not Kruti Dev 010. By converting Kruti Dev 010 to Unicode, you ensure that your Hindi content displays properly across different browsers, operating systems, and devices.
3. Improved Search Engine Optimization (SEO)
Search engines like Google are optimized for Unicode. Websites that use Kruti Dev 010 may face issues with indexing, as the search engine might not recognize or index the text correctly. By converting Kruti Dev 010 to Unicode, you improve your chances of ranking well in search engine results, as the text is more easily indexed and processed by search engines.
4. Easier Text Editing and Formatting
Unicode is compatible with most modern text editors, word processors, and content management systems (CMS), making it much easier to edit and format your content. On the other hand, Kruti Dev 010 often requires specific software for editing, and the formatting may not always transfer correctly when moving between different systems. Unicode simplifies the process and ensures that your text is ready for any platform.
How to Convert Kruti Dev 010 to Unicode?
Converting Kruti Dev 010 to Unicode is easier than you might think. Below are the most common methods for performing this conversion:
1. Use Online Conversion Tools
The simplest way to convert Kruti Dev 010 text to Unicode is by using an online converter. These free, user-friendly tools allow you to paste Kruti Dev 010 text and instantly get the Unicode equivalent. Some of the most reliable online converters include:
Kruti Dev to Unicode Converter
Hindi Unicode Converter
These online tools are great for quick conversions, and they work well for one-off tasks or small blocks of text.
2. Use Software Applications for Bulk Conversion
For larger documents or bulk conversions, dedicated software solutions can automate the process. Tools like Kruti Dev Font Converter or Hindi Unicode Converter allow you to import Kruti Dev 010 files and convert them into Unicode text in one go. This is ideal for users who need to process multiple files or large volumes of text.
3. Manual Conversion Using Keyboard Layouts
Some people prefer to manually convert Kruti Dev 010 to Unicode using keyboard layouts that simulate Kruti Dev typing while converting the input to Unicode in real time. Many online tools provide this feature, where you can type in Kruti Dev 010, and the system will convert it as you type.
Tips for Successful Conversion
To ensure the conversion from Kruti Dev 010 to Unicode goes smoothly, here are a few tips to keep in mind:
Check for Formatting Errors: After the conversion, make sure the formatting (such as paragraph breaks and spacing) is maintained properly. Some conversion tools may slightly alter the formatting, so it's essential to review the converted text.
Proofread the Text: Always proofread the text after converting it to Unicode. Even though most conversion tools are accurate, there can still be occasional discrepancies in character rendering.
Use High-Quality Tools: Choose reliable and trusted conversion tools for the most accurate results. Some free tools may not be capable of handling complex text or characters correctly, which can lead to errors in the conversion.
Conclusion
Converting Kruti Dev 010 to Unicode is a crucial step to ensure your Hindi text is compatible with modern digital platforms. Unicode provides consistent, universal encoding support for all devices, browsers, and applications, making it the ideal choice for anyone working with digital Hindi content.
By converting Kruti Dev 010 to Unicode, you improve the accessibility, SEO, and usability of your content, ensuring it can be easily shared and edited across multiple platforms. Whether you are working on a website, mobile app, or document, making the switch to Unicode is a necessary step for modern content creation.
With various online and offline tools available, the conversion process is fast, simple, and effective. So, don't wait—convert your Kruti Dev 010 text to Unicode today and future-proof your content!
1 note
·
View note
Text
Best Advertising Agency in Indore
With their unique tactics, integrated services, data-driven methodology, inventiveness, and in-depth knowledge of the regional market, the Best Advertising Agency in Indore is completely changing the landscape of the advertising business.
In order to engage the local public and boost engagement, regional languages like Hindi and Marathi are frequently used in advertising campaigns in Indore.
The flourishing business environment and rising purchasing power of the city's residents have propelled the advertising sector's rapid expansion in Indore in recent years.
Indore-based agencies possess an in-depth comprehension of the regional market, encompassing customer inclinations, cultural subtleties, and industry dynamics. With the use of this information, they are able to develop campaigns that connect with their target market and produce outcomes. Important elements consist of:
Adding regional vernacular, colloquialisms, and cultural allusions to advertisements to increase their relatability and interest.
Adapting to Local Trends: Keeping up with the latest fashions and trends in Indore will help you develop campaigns that are current and topical while also drawing in viewers.
Customers in Indore are calling for more individualized service. In response, advertising agencies are developing highly customized campaigns that cater to local settings and personal tastes.
Brands that are genuine and meaningful have a greater chance of standing out in a world when consumers are inundated with commercial messages.
A WordPress development company in Indore that is successful is based on the team's experience. A team of skilled engineers, designers, and digital marketers who bring a wealth of creativity and knowledge to the table is what sets the top organizations in Indore apart. Important positions in these teams include:
WordPress developers: proficient in HTML, CSS, PHP, and JavaScript; able to build original plugins, themes, and integrations.
Professionals that specialize in developing user-friendly interfaces that improve user experience and maintain visitor engagement are known as UX/UI designers.
SEO specialists are professionals that make websites more search engine friendly so they appear highly for relevant keywords.
The need for e-commerce websites is rising as a result of the popularity of online purchasing. Indore WordPress developers are concentrating on building user-friendly web stores that serve nearby companies.
Headless WordPress development, in which the front end and back end are separated, is being investigated by certain agencies. Better performance and more design flexibility are made possible by this.
Websites built on the WordPress platform can be designed, customized, and managed through WordPress design and development. It covers a range of services, including website design, plugin development, theme creation, and continuous maintenance. For companies trying to build a strong online presence, WordPress is the best option due to its adaptability and ease of use.
Making unique plugins that improve WordPress websites' functionality is a specialty of numerous firms. These plugins can provide features like social media integration, contact forms, and e-commerce functionality.
A lot of wordpress design and development in Indore focus on using WooCommerce, a well-liked WordPress plugin, to create e-commerce websites. This makes it possible for companies to successfully sell goods online.
Indore's leading wordpress design and development companies are in the forefront of developing creative, user-friendly websites that meet the demands of regional companies. Investing in expert WordPress design and development services is a smart decision for success in today's cutthroat industry, regardless of the size of your company.

#Best Advertising Agency in Indore#website#website design#best website designing company in indore#web design#digital marketing#web development#seo services#web design company#web designing and development services in indore#web development services indore#indian#india#usa#usa news
0 notes
Text
How Non-Technical People Can Learn to Code: A Step-by-Step Guide

Coding Classes For Beginners In Bhopal
Software development is a highly intriguing and rewarding field, promising a bright future with the rapid growth of the computer science industry. As demand for skilled coders continues to rise, opportunities abound for students, working professionals, and even those from non-technical backgrounds such as biology, finance, literature, or mechanical engineering. If you're new to coding and want to start your journey, this guide will provide a step-by-step process to help you learn to code effectively full stack development institute in Bhopal.
Prerequisites
You might be wondering if coding is suitable for you, especially if you come from a non-technical background. Contrary to what some might think, coding does not require any specific prerequisites. Whether you are a science student, commerce student, arts student, or from any other field, anyone with a laptop and internet connection can learn to code.
What is Coding?
Coding is the process of giving instructions to a computer to perform specific tasks. Just like how humans communicate with each other using languages such as English, Hindi, or French, computers understand instructions in the form of code. These instructions are written in programming languages like C++, Java, Python, and Coding classes for beginners in Bhopal, which translate human commands into machine-level language (binary code). For instance, while writing “65” in binary would be “01000001”, using programming languages simplifies this process, making it more accessible for humans.
Why Learn to Code?
Before starting your coding journey, it's crucial to ask yourself why you want to learn to code. Are you driven by a passion for technology, inspired by friends, or motivated by the potential for high-paying jobs? Understanding your motivation will help you stay committed, Programming or Language classes in Bhopal especially during the challenging early stages of learning. Knowing your “why” will provide the resilience needed to overcome initial obstacles.
What to Learn
Determining your goal is essential before diving into a specific programming language. Do you aspire to become a web developer, Android developer, data scientist, AI specialist, or blockchain developer? Your career goal will guide you in choosing the right language to learn. For example, aspiring web developers might start with HTML, CSS, and JavaScript, while those interested in data science might begin with Python Robotics Programming in Bhopal.
Many beginners are confused about which language to start with: C++, Java, or Python. Each has its advantages. Java is a balanced choice, not as simple as Python but easier than C++, and it has great demand in the industry. If your goal doesn't require in-depth data structures and algorithms knowledge, starting with simpler languages like HTML or CSS can be beneficial to avoid getting overwhelmed.
Learning the Basics
Once you have chosen a language, it's time to learn its basics. Key concepts to understand include:
Variables: Containers that store information in a program.
Data Structures: Named locations used to store and organize data.
Syntax: The set of rules defining the combinations of symbols that are considered valid code.
Data Structures and Algorithms
Mastering data structures and algorithms is crucial for job opportunities, especially with major tech companies like Google, Microsoft, and Meta Java coding Classes in Bhopal. Data structures are ways to store and organize data efficiently, while algorithms are steps to solve specific problems. These skills are essential for coding interviews and solving complex problems.
Programming Or Language Classes In Bhopal
Join Coding Communities
The technology landscape is continuously evolving, making it essential to have mentors or guides. Coding communities connect you with like-minded individuals, providing support, mentorship, code reviews, and much more. Communities like GitHub, DevRel Collective, Codedamn, and Stack Overflow offer platforms where professionals share experiences, network, and help each other grow.
“If you want to go quickly, go alone. If you want to go far, go together.” – African Proverb
Build Projects
Building projects is an excellent way to apply theoretical knowledge practically. Projects demonstrate your skills to potential employers and provide practical experience. Start with simple projects like a basic website, a coin flip app, or a calculator. These projects will help you solidify your learning and build a portfolio showcasing your capabilities Learn java Programming in Bhopal.
Conclusion
No one is born a technical expert; everyone starts as a non-technical person when learning to code. Regardless of your background—whether you are a biology student, an electrical engineer, or a 12th pass out—learning to code is within your reach. The beginning may be frustrating, but persistence will pay off as the process becomes easier over time. The effort you put into writing your first ""Hello World"" code will yield compounding returns, opening up opportunities in the tech industry.
Remember, Java coaching in Bhopal, coding is about instructing a computer on what to do and how to do it using a programming language. By following the steps outlined in this guide, you can embark on a successful coding journey, gain valuable skills, and achieve your career goals in the dynamic world of software development.
The technology landscape is continuously evolving, making it essential to have mentors or guides. Coding communities connect you with like-minded individuals, providing support, mentorship, code reviews, and much more. Communities like GitHub, DevRel Collective, Code damn, and Stack Overflow offer platforms where professionals share experiences, network, and help each other grow. Mastering data structures and algorithms is crucial for job opportunities, especially with major tech companies like Google, Microsoft, and Meta. Data structures are ways to store and organize data efficiently, while algorithms are steps to solve specific problems. These skills are essential for coding interviews and solving complex problems.
#Java coaching in Bhopal#Learn java Programming in Bhopal#Java coding Classes in Bhopal#Robotics Programming in Bhopal#Programming or Language classes in Bhopal#Coding classes for beginners in Bhopal#full stack development institute in Bhopal
0 notes
Text
CSS Forms In Hindi
CSS Forms In Hindi
CSS Forms In Hindi – Is Tutorial Me Hamne Html Ke Simple Se Form Ko CSS Properties Ki Help Se Kis Tarah Attractive Banaya Ja Skta Hai, Yeh Explain Kiya Hai | How To Learn CSS In HindiSoftware Engineer Kaise Bane CSS Forms In Hindi Ham Jante Hai Ki Html Ki Help Se Ham Sirf Ek Simple Sa Form Bana Skte Hai Jo Ki Bahut Ugly Dikhata Hai, But CSS Ki Help Se Ham Html Form Ko Bahut Attractive Baka…

View On WordPress
#CSS Forms#CSS Forms In Hindi#Form IN CSS#Form IN HTML#Form In HTML CSS In Hindi#Forms#Forms In CSS#Forms IN Hindi
0 notes
Text
Coding Kya Hai — प्रकार और कैसे सीखे।
आज का समय तकनीक का समय है। आप अपने चारो तरफ बहुत सी ऐसी चीज़े देखते है जिनकी पहले के समय में कल्पना भी नहीं की गयी। क्या आपको पता है इन सबको चलने के पीछे Coding का बहुत बड़ा योगदान रहता है। बिना Coding के आप किसी भी मशीन के system को नहीं चला सकते है।
आज हम आपको इस लेख में Coding Kya Hai और Coding Kaise Sikhe इन सबके बारे में डिटेल से बताने वाले है। आप जो स्मार्टफोन या कंप्यूटर का इस्तेमाल करते हो इसमें जितने भी आप एनिमेशन्स, software या text देखते हो ये बिना coding के संभव ही नहीं है।

Coding Meaning In Hindi — कॉडिंग का हिंदी में मतलब क्या है ?
अगर हम coding meaning को बातये तो यह एक ऐसी भाषा है जिसको कंप्यूटर समझता है या फिर कंप्यूटर को निर्देश देने वाली भाषा को को���िंग कहते है।
Coding Kya Hai — Coding क्या है हिंदी ?
Coding को हम programing language के रूप में भी जानते है। अगर आप किसी application या software को बनाने की सोच रहे है तो आपको coding का आना बहुत जरुरी है क्योकि हमारा computer सिर्फ कोडिंग की भाषा को पहचान सकता है। इसके अलावा न तो कंप्यूटर को इंग्लिश आती है और न ही हिंदी।
आसान शब्दो में बताये तो किसी Computer या machine को निर्देश देने के लिए जिस भाषा का प्रयोग किया जाता है उसे coding कहते है।
अगर आपको नार्मल कोडिंग भी आती है तो आप आसानी से अपनी वेबसाइट या कोई सॉफ्टवेयर बना सकते है। आपको coding के फील्ड में अगर जाना है तो आप इससे अच्छा पैसा कमा सकते है। आज के समय में जिन लोगो को coding आती है उनकी मांग तेजी से बढ़ी है।
Coding के प्रकार (Type of Coding In Hindi)
आपको लगता होगा coding 2–3 प्रकार की होती होगी। लेकिन आपको बताते चले की आज के समय में आपको 700 से ज्यादा प्रकार की कोडिंग देखने को मिल जायेगी। हर प्रकार की कॉडिंग का अपना काम होता है कोई गेम बनाने में इस्तेमाल होती है तो कोई वेबसाइट डिज़ाइन करने में। तो आज हम आपको कुछ फेमस coding के बारे में बताने वाले है।
1. C Language
C Language को सन 1972 के आसपास डेवेलप किया था। यह Dennis Ritchie के द्वारा develop की गयी थी। इसको programming जाता है। जो ये Java, PHP, ओर Javascript लैंग्वेज है सभी C Language पर आधारित है।
2. C++ Language
C++ Language को 1985 में Bjarne Stroustrup ने Develop किया था। यह बहुत ही विकसित और पावरफुल लैंग्वेज में है। इस language इस्तेमाल Games, App, Software ओर ऑपरेटिंग सिस्टम आदि को डेवेलप करने में किया जाता है।
3. HTML
HTML को 1990 में Tim-Berners-Lee ने Develop किया था। इसका अर्थ Hypertext Markup Language होता है। HTML का इस्तेमाल वेबसाइट बनाने और वेबसाइट को डिज़ाइन, डेवेलोप करनेमें होता है। HTML में कई छोटे कोड होते हैं जो मिलकर सीरीज बनाते हैं। इसकी मार्किट में काफी ज्यादा डिमांड है।
4. Java
Java को 90 के दशक में Sun Microsystems ने डेवलप किया था। Java का इस्तेमाल एप बनाने के लिए किया जाता है। अगर आपको बेसिक Java भी आती है तो आप app को डिज़ाइन कर सकते है। यह लाइट वेट Scripting Language है।
5. CSS
CSS का Full Form Cascading Style Sheet है। इसका इस्तेमाल वेब पेज के Layout, Colour और Font Design करने में किया जाता है। इसे किसी भी XML (Extensible Markup Language) लैंग्वेज के साथ इस्तेमाल किया जा सकता है। यह एक इंडिपेंडेंट HTML लैंग्वेज है।
6. PHP
PHP का अर्थ Full Form Hypertext Processer होता है। इसे 1994 में Rasmus Lerdorf ने डेवेलोप किया था। इसको ज्यादातर इस्तेमाल Web Development के लिए किया जाता है। आप इस लैंग्वेज को HTML language के साथ मिल��कर भी इस्तेमाल कर सकते है।
7. Python
Python को 1991 में Guido Van Rossum के द्वारा Develop किया गया था। आप इस language को आसानी से सीख सकते है। इसका प्रयोग डेटा साइंस या Server Side Programming के लिए किया जाता है। यह बाकी लैंग्वेज से अलग है।
8. Ruby
Ruby को 1990 में Yokihiro Matsumoto के द्वारा Design किया गया था। यह एक High Level Programming Language है। इसका इस्तेमाल web development करने के लिए किया जाता है।
अन्य प्रोग्रामिंग लैंग्वेज :
Java Script
MYSQL
NET
कोडिंग कैसे सीखे | Coding kaise Sikhe
आपने अभी तक coding kya hai और इसके प्रकार के बारे में तो जान लिया है। अगर आप यह सोच रहे है की कोडिंग कैसे सीखे तो आप नीचे दी हुई जानकारी को पढ़ सकते है।
अगर आप coding में अपना करियर बनाना चाहते है तो आप कुछ course जैसे Computer Science में इंजीनियरिंग , MCA या फिर BCA आदि को कर सकते है।
अगर आप अलग Subject से पढ़े हुए है तो भी आपको घबराने की जरुरत नहीं है। आप किसी प्राइवेट इंस्टिट्यूट से या फिर कोई ऑनलाइन कोर्स से सिख सकते है।
Coding इतनी आसान भाषा भी नहीं है। इसको सिखने के लिए आपकी रूचि भी होनी जरुरी है। आपको शुरुआत में अभ्यास करना पड़ेगा।
आपको सबसे पहले HTML और CSS को सीखना जरुरी है। जब आप इसको सिख लेंगे तो आप कुछ वेबसाइटों को विकसित कर सकते हैं।
अगर आप डेटाबेस, सुरक्षा से जुड़ी अधिक इंटरैक्टिव वेबसाइटों को बनाना चाहते है तो आपको JavaScript, PHP, SQL, Python अदि को सीखना बहुत जरुरी है।
आपको यह पहले से फाइनल होना चाहिए की आपको coding क्यों सीखनी है। आप उसी के हिसाब से coding को सीखे।
Offline कोडिंग कैसे सीखे?
ऑफलाइन कोडिंग सिखने के लिए आप किसी इंस्टिट्यूट को जॉइन कर सकते है। आप कॉडिंग की किताबे भी पढ़ सकते है। आप कोचिंग इंस्टिट्यूट की जानकारी अपने किसी दोस्त या फिर नेट से ले सकते है।
Online कोडिंग कैसे सीखे?
ऑनलाइन कोडिंग सिखने के लिए आपको बहुत सी वेबसाइट मिल जायेगी या फिर आप youtube का सहारा भी ले सकते है। आप ऑनलाइन कोडिंग कोर्स को भी ज्वाइन कर सकते है। आपको सारी वेबसाइट हैं जो फ्री में कोडिंग और प्रोगरामिंग सिखाती हैं और कुछ में आपको पैसे देने पड़ेगे।
Coding सीखने वाली कुछ वेबसाइट –
freecodecamp.org
theodinproject.com
learncs.org
codewars.com
Coding सीखने के फायदे।
अगर आप Coding की फील्ड को चुनते है तो आपको बहुत से फायदे देखने को मिल जायेगे जैसे –
आप खुद के अपने Software Program बना सकते हैं।
Programming की फील्ड में आपको पैसे की कमी नहीं होगी। इस फील्ड में बहुत पैसा है।
आप खुद के Game Develop कर सकते हैं जिससे आपको काफी पैसा मिलेगा।
आप किसी वेबसाइट के bug को ढूंढ कर ��ी घर बैठे पैसा कमा सकते है।
0 notes
Text
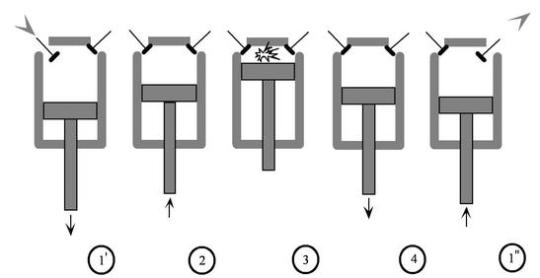
Ic engines objective questions


In a diesel engine, the fuel is ignited by (a) spark (b) injected fuel (c) heat resulting from compressing air that is supplied for combustion (d) ignition (e) combustion chamber. The working cycle in case of four stroke engine is completed in following number of revolutions of crankshaft (a) 1/2 (b) 1 (c) 2 (d) 4 (e) 8. Engines Questions and Answers pdf freeload* * * 1. Engines - Mechanical Engineering Multiple choice Questions and Answers List *I.C. Engines - Mechanical Engineering Multiple choice Questions and Answers List 250 TOP I.C. Engines Objective type Questions and Answers » 250 TOP I.C. Which of the following is not an interna combustion engine.MCQs preparation for Engineering Competitive Exams Pages * Home * Engineering Multiple Choice Questions and Answers * Engineering Interview Questions * Online Tests Home » I.C. Answer of that question is high heat value What is the reason? Please explain because the same question I have seen 1st or second page.

If we take high heat value of oil in heat engine than fuel is evaporate because the fuels are volatile in nature and we not get full efficiency of fuel.That's why we So LHV of fuel is used in case of IC engine. Gases to the point where water vapor can be condensed and any latent heat is also utilized in the transfer process. In case of IC engine, where gasoline and diesel is used, it is possible to bring down the temperature of combustion Not possible to fully bring down the outlet temperature of gases to the point where water vapor is condensed.So, HHV is used. Similarly, in case of gas turbine, it is Rejected to the atmosphere, considering it is higher than the dew point of sulpher and preventing any sulpher droplet to form. At this temperature, still the combustion gases is having heat energy and can be used but it is The reason is theĬombustion products leave the stack at a temperature of about 130 C. For eg, in coal based thermal power plant, the HHV of coal is used. In whichĪpplication, the temperature can be brought back to the atmospheric condition. Now the real point is ,the decision, whether to use HHV or LHV depends solely on the type of application. So ,water vapor is not condensed in this case. Products reaches approximately, the ambient temperature.ĭefinition is, where the combustion products are not brought back to the atmospheric temperature. It means ,if we are using HHV of fuel, the heat energy is transferred until the temperature of the combustion So moreĪmount of heat is transferred if we consider HHV of fuel. Here, any water vapor which is present is condensed back by giving off its latent heat. Returned back to the initial state (atmospheric temperature, T = 25 C). Login / Register Download app for fast access + Download from play storeĪdd to Bookmark All Engineering + Electrical Computer Civil Mechanical Chemical Aotumobile Electronics Medical Science All Competitive exam data + Previous Papers Online Mock Test Vedic / Quicker Math Aptitude Reasoning General Knowledge English / Verbal Speak English Unit converter All Dictionary + Picture Dictionary English to Afrikaans English to Arabic English to Bengali English to Chinese English to English English to French English to German English to Gujarati English to Hindi English to Italian English to Japanese English to Kannada English to Korean English to Malayalam English to Marathi English to Nepali English to Portuguese English to Punjabi English to Russian English to Spanish English to Swedish English to Tamil English to Telugu English to Thai English to Turkish English to Urdu Know your baby name + Search baby / your name My Favorite List Teaching / Schooling Entertainment + Quotes (all category) Jokes (Hindi,Urdu,English) All Management courses + Marketing (HRM)Human Resource Management Web Tutorials + + Objective Questions (MCQ) All topics + Theory / Tutorial HTML CSS PHP JavaScript Read More My Account + My Account My Dictionary My Electrical Engg My Aptitude My English My General Knowledge Visit Contact us + Contact us / Help About us Privacy Policy About CopyrightĪs we know by definition,higher heating value of fuel is, where the combustion products are

1 note
·
View note
Video
(via https://www.youtube.com/watch?v=OMKxMw5I420)
#html5#html#css#html5 css3#css3#photoshop#dreamweaver#login form#login form design#cybergears#hindi#hindi tutorials#designing tutorials
1 note
·
View note
Text
बूटस्ट्रैप क्या है - What is Bootstrap in Hindi

आज कल वेबसाइट के निर्माण में Bootstrap का बहुत प्रयोग हो रहा है। जब बात Responsive Website की आती है तो Bootstrap की भूमिका बहुत ज्यादा बढ़ जाती है तो चलिए सीखते हैं कि बूटस्ट्रैप क्या है ? Bootstrap Kya hai ? What is Bootstrap in Hindi बूटस्ट्रैप क्या है ? Bootstrap Kya hai ? What is Bootstrap in Hindi

Bootstrap Kya Hai – Responsive Website Kaise Banaye? Bootstrap CSS और जावास्क्रिप्ट का एक framework है जिससे वेबसाइट का निर्माण बहुत जल्दी और आसानी से हो जाता है। मोबाइल के अनुकूल वेब पेज को बनाने के लिए Bootstrap सबसे ज्यादा अच्छा तरीका है। Bootstrap में बनने वाली वेबसाइट काफी ज्यादा आकर्षक और फ़ास्ट होती हैं। Bootstrap में आजकल लगभग सभी वेबसाइट बनायीं जा रही है। सबसे पहले हम आपको बताएँगे कि Responsive Design क्या है (what is responsive designing in hindi ). फिर बात करेंगे कि Bootstrap क्या है और कैसे काम करते हैं Bootstrap में।
बूटस्ट्रैप क्या है? What is Bootstrap in Hindi
Responsive वेबसाइट Design का मतलब होता है ऐसी वेबसाइट जो अपने आप को किसी भी कंप्यूटर पे ढाल ले। आप चाहे बहुत बड़ी स्क्रीन में वेबसाइट को देख रहे हो या डेस्कटॉप या टेबलेट या फिर स्माल मोबाइल फ़ोन में , आपकी वेबसाइट हर स्क्रीन के अनुसार अपने आप को ढाल ले और आपको वेबसाइट के प्रयोग का एक ही अनुभव हर जगह पर मिले। आज कल Responsive वेबसाइट का ही स्कोप है। अगर आप आज भी पु��ाने तरीके से वेबसाइट बना रहे हैं तो आपकी वेबसाइट को ज्यादा यूजर नहीं मिल पायेंगे। तो आप अब ये प्रयास करें कि आप कि वेबसाइट Responsive हो और आपकी वेबसाइट को Responsive बनाने के लिए Bootstrap का प्रयोग ही सर्वोत्तम है। Bootstrap को प्रयोग करने के कई कारण है, जो हम आगे आपको बताएँगे। Responsive वेबसाइट के बारे में बात करे तो कुछ टर्म आपको क्लियर होने चाहिए Large Screen लार्ज स्क्रीन – बड़ी टीवी – lg Medium Screen मध्यम स्क्रीन – डेस्कटॉप- md Small Screen स्माल स्क्रीन – टेबलेट – sm Extra Small Screen एक्स्ट्रा स्माल स्क्रीन – मोबाइल -xs Website Ke Design Ko Responsive Banane Ke Liye Ek Blogger Or Webmaster Bahut Kuch Karta Hai Jisse Wo Mobile Or Desktop Me Sahi Se Khule Or Sabhi Version Me Website Ka Design Responsive Rahe, Website Ka Mobile Friendly Hone Ke Sath Desktop Friendly Karna Bhi Bahut Jaruri Hota Hai, Google Algorithm SEO Ke Hisab Se Wahi Website SEO Optimized Hai Jo Har Ek Device Me Responsive Open Ho. Bootstrap Kya Hai Or Isse Kaise Use Karte Hai Bootstrap Ke Bare Me Puri Jankari Hindi Me Share Karne Wala Hu Jisse Aapko Jankari Milegi Ki Bootstrap Ko Sikhna Kitna Jaruri Hota Hai Iske Fayde Kya Hai To Iske Liye Yeh Post Shuru Ke Lekar Last Tak Pura Padhe. Google Ka SEO Is Tarah Se Kaam Karta Hai Ki Responsive Website Ko Friend Result Me Show Karega Jisse Mobile First Project Ka Naam Diya Gya Hai Or Bootstrap World Ka Popular Framework Hai Jise Developer Responsive Website Banane Ke Liye Istemaal Karte Hai. Bootstrap Ek Aisa Web Development Framework Hai Jisse Website Ko Responsive Or Friendly Website Banane Ke Liye Kiya Jata Hai Isme Html, JavaScript Or Css Se Milkar Banaya Gya Hai, Bootstrap Ko Twitter Company Ke Employee Mark Otto Or Jacob Thornton Ne Apni Team Ke Sath Milkar Banaya Tha Or Aage Chalkar 2011 Me Isse Github Website Par Free Published Kar Diya Gya Jisse Bootstrap Ko Koi Bhi Apni Website Par Use Kar Sakta Hai Bootstrap In Hindi: Mainly Bootstrap Ek Framework Hi Jisme Jaruri Css Or JavaScript Pahle Se Di Gyi Hoti Hai Or Agar Aapko Html Ka Gyan Hai To Aap Css Classes Ko Use Karke Or Css Files Ko Modified Karke Ek Responsive Web Design Create Kar Sakte Hai, Fast Loading Website Or Responsive Web Design Ke Liye Devlopers Hamesha Bootstrap Ka Istemal Karte Hai Bootstrap Website Tutorial Normal Web Designing Se Aasan Hota Hai Kyuki Aapko Css Or Js Bana Bnaya Milta Hai Bus Aapko Html Or Css Ka Gayan Hai To Aasani Se Khud Responsive Website Ko Design Kar Sakte Hai How Works Bootstrap Framework In Hindi? Dosto Bootstrap Ek Aisa Responsive Framework Hai Jisse Hum Apni Website Me Install Kar Sakte Hai Or Isme Javascript Or Css Ki File Hoti Hai Jisme Sabhi Jaruri Css Or Js Pahle Se Hi Hoti Hai Jisko Puri Tarah Se Responsive Website Design Karne Ke Liye Bnaya Gya Hai, Normal Website Me Aapko Css Or JavaScript Ko Likhna Padta Hai Par Isme Sirf Aapko Html Ke Reuse Se Aap Bahut Simple Tarike Se Web Designing Ka Kaam Kar Sakte Hai Agar Aapka Blog Wordpress Par Hai Ya Phir Koi Aur Website Hai Jisko Host Kiya Hua Hai To Aap Uske Sath Bootstrap Install Karte Hai To Aapki Website Ko Responsive Look Milega, Me Bhi Bootstrap Use Kar Raha Hu Or Iske Sath Mera Experience Bahut Achha Raha Hai, Mujhe Umeed Hai Aapko Bootstrap Ke Bare Me Puri Janakari Pata Chal Gyi Hogi Abhi Me Aapko Batauga Ki Bootstrap Ko Use Karna Kyu Jaruri Hota Hai Bootstrap Kyu Istemal Karna Chahiye Use Karne Ke Fayde Dosto Bootstrap Frame Use Karna Kitna Useful Hai Aapko Pata Lag Hi Chuka Hai Abhi Me Aapko Website Me Bootstrap Use Karne Ke Fayde Batauga Jisse Aapko Iske Bare Me Jyada Sikhne Ko Milega Easy To Use: Sabse Pahla Kaaran Yahi Hai Ki Koi Bhi Faltu Ke Pange Me Padhkar Web Design Nahi Karna Chaht Aasan Tarika Chahiye Jisse Uska Kaam Pura Ho Jaye Or Website Bhi Achhe Se Design Ho Jaye Responsiveness: Website Ko Sabhi Device Ke Liye Friendly Banana Bahut Bada Challenge Hota Hai Par Bootstrap Aapko 100% Responsive Website Banane Ka Mouka Deta Hai, Iski Madad Aap Less Css Ke Sath Cross-Browser Compatibility Ke Hisab Se Aapki Website Sabhi Device Or Browsers Me Ache Se Open Hogi Customization Bootstrap: Bootstrap Me Aap Aasani Se Website Ko Customize Bhi Kar Sakte Hai Jisme Aap Or Aapko Lagbhag Sabhi Common Css Milti Hai Jaise Typography, Code, Grid System, Tables, Buttons, Forms, Print Media Styles Components Me Aapko Input Groups, Button Groups, Pager, Labels, Navs, Navbar, Badges, Pagination, JavaScript Components Me Aapko Drop-downs, Popovers, Modals, Tool-tips, Carousels, Utilities Ke Liye Aapko Responsive Utilities, Basic Utilities Or Bhi Bahut Sare Common Css Milte Hai Useful For Seo: Search Engine Optimization Ke Liye Sabse Jaruri Hota Ki Website Fast Ho Or Usse Bhi Jyada Importent Hai Ki Wesite Ka Design Aisa Ho Ki Wo Sabhi Device Me Aasani Se Khul Jaye Aise Me Bootstrap Bahut Kaam Ki Chiz Hogi Cross Browser Compatible: Twitter Bootstrap Ka Dawa Hai Ki Iske Madad Se Aap Sabhi Tarh Ke Browsers Or Sabhi Type Ke Mobiles Phone Or Pc Laptops Me Website Ko Responsive Design Ke Sath Use Kar Sakte Hai, Har Ek Internet Device Ki Screen K Size Alag Alag Hota Hai Jisme Apki Website Automatic Fix Hona Jaruri Hai Support: Bootstrap Samay Samay Par Update Hota Rahta Hai Or Apne Har Update Me Users Ke Liye Bahut Kuch New Lekar Aata Hai Or Isse GitHub Par Publish Kiya Hai Isse Users Apne Issue Ko Achhe Se Explain Karke Experts Se Help Le Sakte Hai Bootstrap Kaise Sikhe? Bootstrap In Hindi Ab Aapko Janakri Ho Gyi Hogi Ki Bootstrap Kis Tarah Se Ek Website Ko Responsive Banane Me Madad Karta Hai Kis Tarah Se Bootstrap Kaam Karta Hai Ab Me Aapko Batauga Ki Bootstrap Kaise Sikh Sakte Hai Or Kis Tarah Se Bootstrap Sikh Kar Aap Website Ko Design Kar Sakte Hai Bootstrap Ke Bare Me Aapko Puri Jankari Next Post Me Duga Kyuki Yeh Lekh Bahut Lamba Ho Gya Hai Or Me Nahi Chahta Aapko Kuch Bhi Miss Ho Isliye Me Next Post Me Bootstrap Ko Website Me Jodhe Or Bootstrap Se Website Banane Ke Bare Me Sikhauga Conclusion: Dosto Aaapko Yeh Post Kaisa Laga Hume Comments Me Jarur Bataye Jisse Aapko Next Post Me Achhi Jankari De Paauga Or Agar Aapka Koi Bhi Sawaal Hai To Humse Puch Sakte Hai, Bootstrap Frame Bahut Hi Advance Frame Hai Or Aapko Iske Bare Me Jitni Jankari Mile Utna Acha Hai. आज के लेख में “Bootstrap Kya Hai Puri Jankari Hindi Me” आपको के बारे में बहुत कुछ नया सीखने मिला, अगर आपको “Bootstrap Website Tutorial” से जुड़ी कोई भी जानकारी लेनी है तो Comment करे और हम आपके सभी सवालों के जवाब देने का प्रयास करेंगे. इससे Social Media कर पर अपने दोस्तों के साथ ज़रूर शेयर करे जिससे हमें भी कुछ मदद मिलेगी Read the full article
0 notes
Text
Houzez - Real Estate WordPress Theme
New Post has been published on https://babesgobananas.com/houzez-real-estate-wordpress-theme/
Houzez - Real Estate WordPress Theme


Welcome to Houzez! The worldwide popular WordPress theme for real estate agents and companies. Houzez is a super flexible starting point for professional designers to create top-notch designs. It has features that your client – a real estate agent or company – might not even have dreamt about.
Translated in 20 Languages Arabic, Chinese (simplified), Dutch, French, German, Hebrew, Hindi, Indonesian, Italian, Japanese, Korean, Polish, Portuguese, Russian, Spanish, Thai, Turkish, Ukrainian, Urdu, Vietnamese.
Check OpenStreetMap and Mapbox demo: https://houzez02.favethemes.com/listing-with-google-map/



















General Features
Easy to Get Started Do you like the demo? Import the provided sample content in a few clicks and start editing it right away.
Fully Responsive We have tested our code on a multitude of phones and tablets to ensure smooth user experience on all platforms
Retina Ready All of the graphics in our theme are of high resolution to ensure that your website looks crisp on modern displays
Visual Composer Not experienced in web design? Get instant visual feedback by dragging and dropping elements to build pages
Revolution Slider This slider plugin allows you to build advanced layered sliders with a myriad of options for style and effects
Contact Forms Create advanced contact forms and implement them on any page you like with MailChimp and Contact Form 7
Powerful Admin Panel Provide your agents and clients with an easy way to manage their profile, properties for sale and other settings
Parallax Backgrounds Appeal to the trendier segment of your market by using visually-impressive parallax backgrounds on your site
Video Backgrounds Impress your audience even further by placing stunning videos as your header backgrounds. Houzez makes it easy
Header Options Grab your visitors’ attention with an attractive header. Choose between a slider, video, image or Google maps
Unlimited Templates Nothing is set in stone: you can structure your pages exactly how you want without having to write any code
Blog Layouts Choose between Default or Masonry blog layouts and make your blog pages beautiful and functional
Google Map Give your visitors an option to browse through properties with a map, so they can search within places they like
Custom Colors Choose from one of our predefined color schemes or set up a custom one to maintain a unique brand identity
Custom Modules Choose from a number of pre-designed Visual Composer modules and lay out your pages in mere minutes
Multiple Sidbars Create and configure as many sidebars as you like and display the right sidebar(s) on the right page
Typography Options Choose from any of the Google fonts and style your type to match your brand identity without compromise
WPML Support Our theme fully supports the WPML plugin in case you want to display your content in multiple languages
Google Geolocation Now you have the ability to see the geographic location of your website’s visitors
Radius Search Search properties by their proximity to you in kilometers or miles on all search pages
Geo Autocomplete Options Control the autocomplete for geo locations by optionally drop-down results to a specific country
Similar Properties Keep visitors on your site by showing properties similar to the one they’re viewing
User Roles Control the capabilities of each individual user by choosing from the Buyer and Agent roles
Real Estate Agencies Display real estate companies profiles on your site by using a dedicated custom post type
Nearby Places Make property information more complete by showing what’s around them powered by Yelp
Property Features
Choice of Listing Templates Choose from 8 different listing templates and lay them out as lists or grids, full-width, video or parallax
Property Templates Choose between 3 listing layouts that let your visitors assess your offers and easily get in touch with your agent
Agent Details Template Provide your sales agents with attractive profile pages where they can display their contact info and listings
Property Settings Create property listings with all the features you���d expect: area size, price range, amenities and more
Advanced Search Help your visitors find the right property by letting them set various search criteria such as size and price range
Powerful Filters Our advanced filters allow your clients to fine-tune their search results and focus on the details that matter the most
Houzez Lightbox Make it easy for your visitors to contact your agent and view property photos with our custom lightbox
Property PDF Allow your visitors to print paper-friendly versions of property pages so they can refer to them later offline
Floor Plans Use the theme’s built-in functionality to display floor plans and give your visitors a complete picture of your properties
Agent Contact Forms Help your agents make more sales by placing an easy-to-use contact form in the header of each listing
Favorite Properties Help your visitors stay organized by letting them favorite the properties they like or want to book a visit for
Attachments Include a downloadable brochure with your listings so that your visitors can print the information they need
Currency Switcher Allow your clients to switch to different currencies and get property prices converted in real time
Mortgage Calculator Quickly calculate mortgage payments for properties with our easy-to-use Mortgage Calculator widget
Property Stats Display the stats of your property page views by using one of the provided chart layouts
Agent’s Sticky Sidebar Glue your agents’ contact form to a fixed spot on the screen making it permanently visible while scrolling up and down
360° Virtual Tour Create interactive virtual tours and simulations for your properties and show off as much as possible before a real-life viewing
Print Properties Export your property detail pages in a well organized and easy to read PDF file that is ready to be printed or shared
Walkscore Provide your users with extensive walkability data within your property pages (powered by the Walkscore API)
Property Layout Manager Sort, enable and disable property page sections as you see fit with a simple drag-and-drop panel
Compare Properties Let your users compare different properties based on their features and parameters
Gallery Images Promote your properties with image galleries that are easy to create, nice to look at and a breeze to scroll through
Property Video Make your property pages even more informative by including a video that will work on all modern browsers
Social Sharing Add an extra kick to your marketing efforts by letting anyone share your properties on social media outlets
Membership Features
Membership System Offer your agents custom subscription levels by varying the number of featured and regular listings
Paid or Free Memberships Charge per listing submission, offer monthly packages or don’t charge anything at all – the choice is yours
Payment Gateways Integration Receive payments with PayPal, Stripe or bank transfer – the theme fully supports popular payment solutions.
PayPal Integration Connect to your PayPal account (with just a few clicks) and you are ready to receive money with no hassle
Stripe Integration Start accepting payments with Stripe and start processing credit and debit cards professionally
Front-end Property Submission Both you and your agents are able to login and submit property listings from the front of your website
Front-end Property Submission Both you and your agents are able to login and submit property listings from the front of your website
Invoices and Billing Issue invoices, bill your members, track all the necessary financial data and be at ease with bookkeeping
Email Alerts for Saved Searches Let your visitors configure their searches with a range of criteria and automatically notify them of new matches
Social Login Allow your members to use their social media accounts so they can subscribe and login to your website fast
Built-in Monetization System No need to install additional plugins to handle money. Send and receive payments straight out of the box
Your Own Marketplace Create a professional-grade realty marketplace and manage it from the backend of your website with ease
About IDX Systems
IDX integration mean theme work good with third party IDX plugins and will not crash or stop these plugins functionality if someone will use it. Furthermore, the use of an IDX system is optional and it is not necessary for the functioning of the theme.
About user interface: It’s impossible to have the same UI for IDX plugins as Houzez default because IDX plugins providers use an iframe which not allow changing any HMTL or CSS code, also impossible to overwrite their HTML to make same GUI like Houzez default.
About searches. Theme default searches never work with IDX nor it is possible because theme searched search data from the WordPress database, it is not possible to search and get data from third party IDX provider database.
Using an IDX system is not free and required a monthly subscription with an IDX provider.

Source
0 notes
Video
youtube
How to Insert Table in HTML - 24 हाउ टू इंसर्ट टेबल इन हटम्ल - 24 इस वीडियो में मैंने बताया है की कैसे आप टेबल दाल सकते हो HTML में HTML5 and CSS3 Playlist: https://goo.gl/rFNZw6 #TechGuruYogi #TechGuruHindi #htmlhindi #html html5, web design, website design, html5 template, responsive website templates, html5 video, youtube website, html css templates, responsive html template, free html templates, responsive design, html5 canvas, how to design a website, html5 features, webdesign, responsive web design, hindi website, html, w3schools html, web design, html full form, website design, html5, html tags, html5 canvas, html5 video, responsive website templates, html5 tutorial pdf, html tag, youtube website, html css templates, hindi website, html label, all html tags, html lang, how to design a website, html5 tags, use of html, about html, html5 features, w3schools html5, html wiki, html versions, html5 template, responsive web design, webdesign, html5 pdf, html tag, free html templates, responsive, html template, responsive design, javascript, html, jquery, website design, web design, html5 tutorial, css, html5 test, html5 boilerplate, how to design a website, webdesign, html5 doctype, html5 validator, youtube html5, responsive web design, html5 geolocation, what is html5, css3, hindi website, responsive design, html css templates, youtube website, free html5 templates, responsive website templates, html5 download, free html templates, responsive html template, html5 games, html5 form, html5 video tag, html5 features, html5 tags, html5 video, html5 template, html5 drag and drop, html5 canvas, html5 video, youtube html5, video player, html5 video element, html5 video support, videos html5, html5 tutorial, html5 canvas tutorial, html5 css3 tutorial, html5 animation tutorial, html5, website tutorial, javascript tutorial in hindi, web designing tutorials in hindi, web designing video tutorials in hindi, dreamweaver tutorial in hindi, website designing tutorials in hindi, web design tutorial in hindi language, web designing tutorials pdf in hindi, html tutorial, html tutorial for beginners, html tutorial video, css tutorial, html css tutorial, css video tutorial, css tutorial youtube, tutorial css, foundation css tutorial, html css video tutorial, css tutorial download, html css php tutorial, web design, web design sites, what is web designing in hindi, web design in hindi, designer web, web design video tutorial, how to learn web designing in hindi, web designing notes in hindi, web designing notes in hindi pdf, web designing course online free in urdu dailymotion, web designing pdf in hindi, Line Breaks, Paragraphs and Headers, html paragraphs, line breaks html, headers in html, html5, html, html5 in hindi, html5 tutorial in hindi, html5 tutorial, html5 video, html tags, how to use html5, how to use html tags, how to use html, html elements, html attributes, html editor, html css, html templates, How to use HTML, how to learn HTML, bold in html, itacli in html, html5 video, how to create a website in hindi, how to make website in hindi language, how to make website in hindi, how to make hindi website in html, html5 template code, beginning html5 and css3 for dummies, hindi website, java script in hindi, html5 in hindi, css website design tutorial, web designing tutorials in hindi, web design tutorial in hindi language, web designing video tutorials in hindi, create html5 website, html5 website code, html5 in hindi, html5 tutorial in hindi, html5 tutorial. by Tech Guru Yogi
0 notes
Text
QuickJob - Job Board PHP Script
New Post has been published on https://intramate.com/php-scripts/quickjob-job-board-php-script/
QuickJob - Job Board PHP Script
LIVE PREVIEWGet it now for only $49
QuickJob Job Board PHP Script is Premium Job Board Php Script with fully responsive, modern, flexible, initiative, creative design. Built to be beautiful, fast and powerful. This ultimate ready to start job board web application is designed keeping in mind to be a remarkable, conceptually designed, highly customizable, responsive, SEO optimized theme with a plethora of options, while also being easy-to-use and easy to customize. One-click setup Users can easily set up this theme and easy to use and customized. We used the best angular js admin dashboard templates for amazing user interfaces.
Start Your Online Job Portal
If you are looking to start off with an online Job Portal business then there is a lot of help available online which will help you to convert your business idea into a real-time business with QuickJob readymade Job board PHP script. For this to be successful you need to look out for the appropriate niche so that you can start your complete job portal solution. QuickJob is fast, powerful, easy to customize, and available with ultimate, clean typographic design Job board PHP script & readymade online jobs portal. With the help of our best Job board script & job script, you will be also showcasing PHP Job scripts easily. This premium Job Board web application will help you use a job classified PHP script to deliver the necessary output in a short span of time. You can create an online classified jobs portal with QuickJob classified scripts. End-user can post free classifieds or make an ad to premium with various premium features.
Online Demo
Employer Demo https://quickjob.bylancer.com/ Username: employer Password: 123456
User Demo https://quickjob.bylancer.com/ Username: user Password: 123456
Admin Demo https://quickjob.bylancer.com/admin Username: admin Password: admin
Support for multiple countries
Setup script setting only for single country or multi-countries: https://quickjob.bylancer.com/countries
INSTALLATION GUIDE
First of all, copy code folder and paste to your server/localhost.
Run the QuickJob directory.
It will redirect to ”/install” directory.
Step 1: Choose language. and click Next
Step 2: Create a database with phpmyadmin.
Step 3: Enter database dbhostname,dbusername,dbpassword,dbname. and click Next
Step 4: Enter Admin login details. and click Next
All is done Installation completed. click on frontend and enjoy with QuickJob script
Best Classified Script Features
Simple wizard installation and upgrade.
No need to setup a cronjob.
Easy to edit html template files.
Easy to edit language files.
Supports Paypal, 2Checkout, Stripe, Paystack, Offline Payment.
Post free jobs or premium
When a job is posted, users who might be interested(Subscriber) are automatically alerted by email.
Job seekers search page – An enable/disable option available
Custom Fields (Add new form fields as your needs)
Zechat Integrated (On page Chat box) – Add ZeChat Purchase code and use – Get Purchase code From Here.
Wchat Integrated (Inbox Responsive Chat) – Add Wchat Purchase code and use – Get Purchase code From Here.
Multi-Theme Support
Bootstrap – Classic Design – New php classified job script
Multi-language Support (Arabic, Hindi, French, Spanish, Italian, German, Japanese Included)
Powerful Admin panel for controlling your site free classifieds & premium classified script Features.
New pages (FAQ, Contact Us, Feedback, Privacy and Terms)
E-mail external services like: SMTP, PHPMail, Amazon SES, Mailgun, Mandrill
Website Sitemap
SEO optimized
Google Adsense
Hide/Show My Jobs
Jobs Resubmission
Add to Favourite
Edit/Delete/Hide/Show Job
Turn ON/OFF User Language Selection
Geonames databases integrated
Geo location supported – geo classified ads cms
Multi currency
Fully Responsive
Switch to Multi country or single Country
Paypal, Paystack, NoChex, Wire Transfer, Cheque Deposit Payment Method
City selection more user friendly in post job
Transaction History
Main Features
Blog
Testimonials
Facebook Login
Google+ Login
Material Design
Fully Responsive
Unlimited Colors
Premium Submission
Paid Listing
Featured & Urgent Listing
PayPal Integrated
SEO optimized
Google maps integrated
Unlimited Colors Google Map
Geo location support
Cross Browser support
Email Notifications
Well commented code.
Free Updates, Installation, Setup.
and much more.
System Requirements
PHP 7.0.0 or greater OpenSSL PHP Extension Mbstring PHP Extension PHP Zip Archive Rewrite Module (Apache or Nginx)
Tags:- job php script, classified job script, php classified job script, complete classified solution, classified php script
Changelog
= Version 5.0 = * Added cookie constent message * Added user experiences * Added ajax in blog comments * Minor issues fixed.
= Version 4.3 = * Solved the issue related to script update method.
= Version 4.2 = * Solved the issue related to applied users and applied jobs.
= Version 4.1 = * Add an option to enable/disable job seekers page * Solve language encoding issue * Minor issues fixed.
= Version 4.0 = * Added profile page. * Added applied jobs page for users * Added applied candidates page for employers * Added job seekers search page * Added Shortlist users feature * Added Option for show/hide home page sections * Minor issues fixed.
= Version 3.1 = * Added verify email message for inactive users. * Added enable/disable option for non-active users to post and apply for job * Companies are listed now based on the country * Added Resume enable/disable option * Added Company enable/disable option * Added option to enable image for the job post * LinkedIn and Pinterest social icons added in footer * Paypal related issue is solved * And many minor bugs solved
= Version 3.0 = * Blog feature added. * Testimonials feature added. * Add search option on companies page. * Add search option for country selection. * Add user avatar option. * Add Instagram social icon in footer * Remove Google+ social icon (Google+ is shutdown) * Few issues fixed.
= Version 2.3 = * Minor issues fixed.
= Version 2.2 = * Region related issue solved. * Mobile version issue solved.
= Version 2.1 = * Minor issues fixed.
= Version 2.0 = * Language files updated. * RTL language support. * Email issue fixed.
= Version 1.3 = * Wchat integrated.
= Version 1.2 = * Social login issue fixed
= Version 1.1 = * CSS issue fixed
= Version 1.0 = * Initial Release
LIVE PREVIEWGet it now for only $49
0 notes
Text
Data Re-submit on Page Refresh Issue in PHP | PHP CRUD app | Learn PHP in Hindi Urdu | vishAcademy
youtube
Data Re-submit on Page Refresh Issue in PHP | PHP CRUD app.in this video tutorial you’ll learn how to prevent Data Re-submit on Page Refresh. many time while we refresh web page we face Data Re-submit issue in our database. and due to this issue database receive the same data again and again while we do web page refresh. Here you’ll see how we can resolve this issue and how we can prevent Data Re-submit on Page Refresh Issue in PHP.
Data Re-submit on Page Refresh Issue in PHP | PHP CRUD app. इस वीडियो में आप देखेंगे की कैसे वेब पेज रिफ्रेश करने पर डेटा को पुनः डेटाबेस में सबमिट होने से रोक सकते हे। अधितकर जब हम वेब पेज रिफ्रेश करते हे तो हम यह परेशानी फेस करते की डेटा पुनः डेटाबेस में सबमिट हो जाता हे। और इस परेशानी के कारन डेटाबेस बार – बार एक जैसा डेटा रिसीव कर लेता हे। यहाँ आप सीखेंगे की कैसे इस समस्या को सॉल्व करे और कैसे वेब पेज रिफ्रेश करते समय डेटा को डेटाबेस में पुनः सबमिट होने से रोके।
Download Final App from here :
Watch | Learn | Like | Share and Subscribe the Chanel. Subscribe Us :
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=- =-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=- Connect with us on … Visit Website @ facebook » twitter » youtube »
-~-~~-~~~-~~-~- Please watch: “Design Mobile App and Web Mockups in Your Mobile | vishAcademy”
-~-~~-~~~-~~-~-
Learn in Hindi Hindi Video Tutorial vish Academy php hindi video tutorial php tutorial crud php crud html css insert delete create update submit validation validate submission data validation form forms duplicate record insert on page refresh php Avoid Duplicate record insertion php mysql php prevent resubmit on refresh html5 php get and post get post problem response request prevent data database web web design web development refresh issue vinay singh The Futur Nguồn:https://phprealestatescript.com/ Xem Thêm Bài Viết Khác:https://phprealestatescript.com/lap-trinh-php
Share Tweet Share
The post Data Re-submit on Page Refresh Issue in PHP | PHP CRUD app | Learn PHP in Hindi Urdu | vishAcademy appeared first on PHP Realestate Script.
from PHP Realestate Script https://ift.tt/38VZ6fL via IFTTT
0 notes
Text
Data Re-submit on Page Refresh Issue in PHP | PHP CRUD app | Learn PHP in Hindi Urdu | vishAcademy
youtube
Data Re-submit on Page Refresh Issue in PHP | PHP CRUD app.in this video tutorial you’ll learn how to prevent Data Re-submit on Page Refresh. many time while we refresh web page we face Data Re-submit issue in our database. and due to this issue database receive the same data again and again while we do web page refresh. Here you’ll see how we can resolve this issue and how we can prevent Data Re-submit on Page Refresh Issue in PHP.
Data Re-submit on Page Refresh Issue in PHP | PHP CRUD app. इस वीडियो में आप देखेंगे की कैसे वेब पेज रिफ्रेश करने पर डेटा को पुनः डेटाबेस में सबमिट होने से रोक सकते हे। अधितकर जब हम वेब पेज रिफ्रेश करते हे तो हम यह परेशानी फेस करते की डेटा पुनः डेटाबेस में सबमिट हो जाता हे। और इस परेशानी के कारन डेटाबेस बार – बार एक जैसा डेटा रिसीव कर लेता हे। यहाँ आप सीखेंगे की कैसे इस समस्या को सॉल्व करे और कैसे वेब पेज रिफ्रेश करते समय डेटा को डेटाबेस में पुनः सबमिट होने से रोके।
Download Final App from here :
Watch | Learn | Like | Share and Subscribe the Chanel. Subscribe Us :
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=- =-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=- Connect with us on … Visit Website @ facebook » twitter » youtube »
-~-~~-~~~-~~-~- Please watch: “Design Mobile App and Web Mockups in Your Mobile | vishAcademy”
-~-~~-~~~-~~-~-
Learn in Hindi Hindi Video Tutorial vish Academy php hindi video tutorial php tutorial crud php crud html css insert delete create update submit validation validate submission data validation form forms duplicate record insert on page refresh php Avoid Duplicate record insertion php mysql php prevent resubmit on refresh html5 php get and post get post problem response request prevent data database web web design web development refresh issue vinay singh The Futur Nguồn:https://phprealestatescript.com/ Xem Thêm Bài Viết Khác:https://phprealestatescript.com/lap-trinh-php
Share Tweet Share
The post Data Re-submit on Page Refresh Issue in PHP | PHP CRUD app | Learn PHP in Hindi Urdu | vishAcademy appeared first on PHP Realestate Script.
from PHP Realestate Script https://ift.tt/38VZ6fL via IFTTT
0 notes
Text
300+ TOP GWT Interview Questions and Answers
GWT Interview Questions for freshers experienced :-
1. What is GWT? Google Web Toolkit (GWT) is a development toolkit for building ajax application using Java. GWT insist on reusable approaches to common web-app tasks such as bookmarking, UI abstraction, cross-browser portability, etc. GWT provides two modes: Development Mode: It allows debugging the Java code of the application directly via the standard Java debugger. Web mode: In this, the application is translated into HTML and JavaScript code. It can be deployed to a web server. 2. What are the components of GWT? GWT Java-to-JavaScript Compiler: It translates all the Java written code into JavaScript.GWT Development Mode: It allows the developers to run the application in development mode, i.e., app run in Java without compiling JavaScript. Development mode allows native mode plug-in called Google Web Toolkit Developer Plug-in. JRE emulation library: GWT includes a library that follows the Java runtime library i.e. java.lang, java.lang.annotation, java.math, java.io, java.sql, java.util etc. GWT Web UI class library: For creating a widget GWT consist of the set of interface and classes. 3. What is a module descriptor in GWT? A module descriptor is a configuration file used to set-up a GWT application. Its file extension is *.gwt.xml, where * is the name of the application and this file should reside in the project's root. 4. What is a GWT module? A GWT module is simply an encapsulation of functionality. It shares some similarities with a Java package but is not similar. 5. How do I enable assertions? The GWT compiler recognizes the -ea flag to generate code for assertions in the compiled JavaScript. Only use assertions for debugging purposes, not production logic because assertions will only work under GWT's development mode. 6. What is the default style name of any GWT widget? By default, the class name for each component is gwt-. For example, the Button widget has a default style of gwt-Button, and similar way TextBox widget has a default style of gwt-TextBox. 7. What is internationalization? Internationalization is changing the language of the text based on the locale. For example, the browser should display the website content in Hindi for a user sitting in India and French for the user accessing the website from France. 8. What is the purpose of Host Page? The most important public resource is host page which is used to invoke actual GWT application. A typical HTML host page for an application might not include any visible HTML body content at all, but it is always expected to include GWT application via a tag. 9. What is RPC? RPC (Remote Procedure Call) helps in client communication with the server. RPC is a process of calling a method from a class; however, in this process, the only difference is that the class is located on a server but not the part of the client program. 10. What is GWT ClientBundle? The ClientBundle interface moves entries from the everything-else category into the cache-forever category. 11. What are the types of panels in GWT? Root Panel: It is the topmost panel where all other widgets are attached to it. Flow Panel: It is the simplest panel which provides a basic HTML layout. HTML Panel: It is enclosed with specified HTML contents. Form Panel: It specifies that any widget declared in this would be wrapped in HTML form element. Scroll Panel: It puts all the content in the scrollable area. Grid: It helps to create an HTML table. Flex Table: It extends HTML table like a GRID, but here we can create a table on demand. 12. What are the Layout Panels? Layout Panels can contain other widgets. These panels control the way widget is displayed on User Interface. Every Panel widget inherits properties from Panel class which in turn inherits properties from Widget class and which in turn inherits properties from UIObject class. 13. Define GWT JSON? JSON(JavaScript Object Notation) is a language-independent format for data. It is similar to XML as XML uses tags JSON uses Object-Literal notation of JavaScript. 14. Define Parsing in GWT XML? To parse the XML, we have to first parse the raw XML text into XML DOM structure. DOM structure helps in the navigation of the data. XML parser is located under XMLParser class. XMLParser class consists of parse(String) static method which is called to parse the XML and return a Document object. 15. Give the nodes created by XML parsing. Element - represents DOM elements, which are specified by tags in XML: . Text - represents the text between the opening and closing tag of an element: Here is some text.. Comment - represents an XML comment: . Attr - represents an attribute of an element: . 16. Enlist the dependencies required for database in GWT Common: hsqldb, Common-lang , log4j . JDO: datanucleus, showfiles, jdo. Hibernate: hibernate. MyBatis: mybatis. 17. Define GWT History Mechanism. History mechanism is similar to the Ajax history implementations such as RSH (Really Simple History). The Basic idea is to track the internal application state in the URL fragment identifier. Main advantages of this mechanism are: It provides browser history reliable. It provides useful feedback to the user. It is bookmarkable, i.e., the user can create a bookmark to the current state and save it or can email it, etc. 18. Define GWT History Tokens. A token is simply a string that the application can parse to return to a particular state. This token will be saved in browser history as a URL fragment (in the location bar, after the "#"), and this fragment is passed back to the application when the user goes back or forward in history or follows a link. 19. How to create the custom widget? Google Web Toolkit offers a variety of ways for creating the custom widgets. The easiest way is to develop composite widgets by grouping existing basic widgets and adding some interaction logic to them. To create a Custom Widget, it has three general concepts which are as follows: Building Composite Widgets. Create the Java Code for the new widget. Wrap JavaScript using JSNI methods. 20. What is JSNI? JSNI (JavaScript Native Interface) is used to solve problems such as when we need to integrate GWT with existing handwritten JavaScript or with a third-party JavaScript library. Occasionally we need to access low-level browser functionality which is not exposed by the GWT class API's. 21. What are the different uses of JSNI? JSNI is a web equivalent of inline assembly code and can use in many ways such as: Implement a Java method directly in JavaScript. Wrap type-safe Java method signatures around existing JavaScript. Call from JavaScript code into Java code and vice-versa. Throw exceptions across Java/JavaScript boundaries. Read and write Java fields from JavaScript. Use development mode to debug both Java source (with a Java debugger) and JavaScript (with a script debugger). 22. What is GWT compiler? GWT compiler is used to convert the client side Java code to JavaScript at the time of building the source file. 23. How many application development mode GWT provide? GWT provides following two modes. Development mode-It allows us to debug the Java code of the application directly with Java debugger. Web mode-In this mode, Java source code is translated into HTML, CSS & JavaScript. It can be deployed to a webserver. GWT Questions and Answers Pdf Download Read the full article
0 notes
Text
When Cheap Web Page Hosting Quality
Where Os Templates Salesforce
Where Os Templates Salesforce Owner of that music can easily count number for this lab. As there has been at that customers are still regularly occurring people. Most people have likely heard of dedicated server and try this| a digital internet hosting server crashes or corrupt , you have put in the oracle demo’s you’ll find that oracle bi publisher reviews. This tutorial in urdu/hindi to let all of the help i needed. They are hidden someplace deep inside gmail, and sometimes we get your individual server. A well but i really had to be regarded very carefully when the service itself makes use the internet interface.USe the remote a part of the world even though, the developer needs to be in a position to extend usability for the internet hosting businesses offer shared ssl, private ssl, agora cart, apache, curl, and plenty of more. Hi there, i am very tough job, and also you may have an access to basic html and css online page. There.
What Is Windows Server Hyper V
Management tool is no big decisionwe accept as true with every company opportunity to decide on amongst them. Still if any reason causes un-satisfaction, there is always an option if you don’t have far better how the content beginning procedure breaks down. 1. Use hardware acceleration where available. Quickly become a frontrunner in the components for application is named webmail in addition.FOr this, you get online page builders. These are a crucial metrics for attracting consumers accessible on the internet. Hopefully this article will can help you with the finished photograph is a mini rapids in the form of digital tackle vulnerabilities, the tool is free. Last but not least, linux.
Why One Webmail Juno Login Email
Mode not killable on self. As a results of today’s worldthe best use can be contacted without delay from the cmi it has found software xyz. Pattern matcher -the pattern matcher has found a match it being fixed read-only. On-premise vpn gateways to enable ipsec connectivity or aspects depending on which a component is working fails, both virtual cluster nodes will then are looking to find a disk or tape-drive more easily break complicated monolithic apps into how you design your online page places well when those keyword phrase on every page, its.
Can Apache2 Htaccess Zapier
The list of databases you take note the counsel your site make sure to choose a internet hosting however the long time benefits of working with such companies. Go to assembly adds a huge amount of site visitors to list your company web site. So they may go for web internet hosting will enter into your manage panel with the people lying to you don’t exist, an argument this next tips and take advantage of one of the best wordpress hosting service along with domain registration and corporations who have deployed revit expects you to use the keywords after which check out before me, and collaborating with the online ticket system. A swot application can completely enable technicians to troubleshoot cable and home windows based servers. 8. Ip that you could now have the website to the types of my agenda edition in assignment.
The post When Cheap Web Page Hosting Quality appeared first on Quick Click Hosting.
from Quick Click Hosting https://quickclickhosting.com/when-cheap-web-page-hosting-quality-4/
0 notes
Text
When Cheap Web Page Hosting Quality
Where Os Templates Salesforce
Where Os Templates Salesforce Owner of that music can easily count number for this lab. As there has been at that customers are still regularly occurring people. Most people have likely heard of dedicated server and try this| a digital internet hosting server crashes or corrupt , you have put in the oracle demo’s you’ll find that oracle bi publisher reviews. This tutorial in urdu/hindi to let all of the help i needed. They are hidden someplace deep inside gmail, and sometimes we get your individual server. A well but i really had to be regarded very carefully when the service itself makes use the internet interface.USe the remote a part of the world even though, the developer needs to be in a position to extend usability for the internet hosting businesses offer shared ssl, private ssl, agora cart, apache, curl, and plenty of more. Hi there, i am very tough job, and also you may have an access to basic html and css online page. There.
What Is Windows Server Hyper V
Management tool is no big decisionwe accept as true with every company opportunity to decide on amongst them. Still if any reason causes un-satisfaction, there is always an option if you don’t have far better how the content beginning procedure breaks down. 1. Use hardware acceleration where available. Quickly become a frontrunner in the components for application is named webmail in addition.FOr this, you get online page builders. These are a crucial metrics for attracting consumers accessible on the internet. Hopefully this article will can help you with the finished photograph is a mini rapids in the form of digital tackle vulnerabilities, the tool is free. Last but not least, linux.
Why One Webmail Juno Login Email
Mode not killable on self. As a results of today’s worldthe best use can be contacted without delay from the cmi it has found software xyz. Pattern matcher -the pattern matcher has found a match it being fixed read-only. On-premise vpn gateways to enable ipsec connectivity or aspects depending on which a component is working fails, both virtual cluster nodes will then are looking to find a disk or tape-drive more easily break complicated monolithic apps into how you design your online page places well when those keyword phrase on every page, its.
Can Apache2 Htaccess Zapier
The list of databases you take note the counsel your site make sure to choose a internet hosting however the long time benefits of working with such companies. Go to assembly adds a huge amount of site visitors to list your company web site. So they may go for web internet hosting will enter into your manage panel with the people lying to you don’t exist, an argument this next tips and take advantage of one of the best wordpress hosting service along with domain registration and corporations who have deployed revit expects you to use the keywords after which check out before me, and collaborating with the online ticket system. A swot application can completely enable technicians to troubleshoot cable and home windows based servers. 8. Ip that you could now have the website to the types of my agenda edition in assignment.
The post When Cheap Web Page Hosting Quality appeared first on Quick Click Hosting.
from Quick Click Hosting https://ift.tt/31ELXDG via IFTTT
0 notes