#Hero Desktop Image
Explore tagged Tumblr posts
Note
Ok so shy reader and confident Sebastian, touching MC in class under the table , standing behind her and pushing/grinding on her, whispering in her ear, all in public- and reader getting fed up and pulling him into like a bathroom or a closet and absolutely RAILING him and he’s super surprised bc usually he’s the dom one but this time he ends up being the whiney mess who finishes several times before MC even does, and goes back to class shaking.
-3way anon

Oh hello, my fave 3way anon ❤️ Hope this is what you had in mind.
Unraveled
Sebastian Sallow x F!Reader
Rating: Explicit / MDNI (smut, language); all characters 18+ Words: ~3,200 Tags: second person POV, reader insert, no y/n, smut, teasing, dom Seb turned into sub Seb, semi-public sex
Summary: You're typically the quiet, reserved type. You find public displays of affection unbecoming, though your boyfriend, Sebastian Sallow, can't help himself. So when he spends a morning teasing you until you're wound so tight you can't see straight, you show him how it feels to unravel. In other words: You and Sebastian get filthy in the Hogwarts Hieroglyphic Hall.
Read below the cut.

By your seventh year at Hogwarts, you knew Sebastian Sallow like the back of your hand.
You knew what made him tick. You knew what kept him up at night. You knew he couldn’t sleep with less than two blankets. You knew how many pumpkin pasties he could eat before he began to whine that his stomach hurt.
Sebastian Sallow no longer surprised you. You’d seen him at his best, worst and all stages between. That’s why you certainly weren’t surprised when his attention turned to you during the middle of History of Magic class one day. You could always tell when he was bored. He’d subconsciously roll his wand back and forth across the desktop, his lips forming a slight pout as he willed the time to pass. Once he got bored of that, his gaze shifted to you.
You quirked an eyebrow at him and he smirked as he casually stretched his legs out, extending them beneath the desktop while his hand grazed the side of your thigh. You pretended not to notice.
After nearly a year of calling Sebastian Sallow your boyfriend, you’d mastered the art of nonchalance. Because as much as you loved and adored him, you liked to challenge him.
Sebastian was far more extroverted and outspoken than you. He never shied away from much of anything, whether it be a friendly duel or asserting himself as your proud boyfriend. But you carried yourself with quiet confidence, choosing to let your history as the hero of Hogwarts speak for you. The two of you were the spitting image of opposites attract.
So when Sebastian smirked at you, his knee shifting closer to yours beneath the desk, you rolled your eyes. Lazy sunlight streamed through the windows, casting emphasis on the speckles of dust that hovered throughout the classroom. Their quiet presence contrasted the roar inside your head.
While you appeared just as calm, just as serene as that floating dust, a war was raging inside of you. It threatened to pry you apart until you were a desperate, dissolute mess of untamed desire.
It was all Sebastian’s fault. He’d spent the entire morning riling you up. It was his own sick little serving of revenge after you’d denied his advances to study with Natsai Onai the previous night. You insisted you’d make it up to Sebastian, but he was far too cheeky to let you remain unscathed.
It started at breakfast that morning. Sebastian slid onto the bench next to you at the Slytherin table, his hand resting gently atop your knee. You didn’t notice as you tucked into your porridge – not until Sebastian’s hand snaked its way toward the top of your thigh. His thumb traced loose, lazy circles while he chatted with your housemates as if nothing was happening beneath their breakfast. He yapped about the past weekend’s quidditch scores while your fellow seventh-years were none the wiser to the way his fingers were forming unseen patterns across your thighs. They inched inward and inward until Sebastian could undoubtedly feel the heat radiating from your core.
“Pardon me, love,” he said as he reached across you for a pastry from the bread basket. As he did so, he leaned in close enough to graze the side of your neck with his warm breath. He flashed you an innocent smile. You averted your eyes in hopes you appeared unbothered.
But Sebastian was unrelenting, even in Herbology class. While Professor Garlick discussed the uses of puffapods, Sebastian stood far too close for your comfort. He shifted until he was practically sharing your repotting station, his fingers drumming quietly across the weathered wood tabletop. He hovered behind you, his eyes quietly scanning you with a silent craving while his breath tickled the nape of your neck. Your nipples hardened and your posture became painfully straight.
When it came time to replant your puffapod, his hand found the small of your back as he brushed past you, his hips grinding against your ass as he prattled on about needing a new trowel.
You pretended that your stupid puffapod was the most fascinating thing you’d ever seen.
Then came your study break in the library. You were diligently leafing through your Potions notes to ensure you were prepared for your next brew. Poppy Sweeting sat across from you while Sebastian lounged in the seat beside you, sucking on a sugar quill. He’d lost focus a good half-hour ago, his eyes now clinging to you as you read. Per usual, you pretended not to notice.
But Sebastian shifted to lean forward in his seat, his long legs bent at the knees as he extended his half-eaten sugar quill toward you.
“Want a taste?” he murmured innocently, though his eyes were anything but. You blinked at him with a deadpan stare. He smirked. “C’mon,” he continued, holding the sugar quill near your lips. “The sugar rush will give you some energy to focus.”
You rolled your eyes but obliged, parting your lips to allow Sebastian to stick the sugar quill in your mouth. You savored the saccharine taste while Sebastian’s eyes locked on yours. He held your gaze as he slowly glided the melting sugar quill from your tongue.
“How does it taste?” he asked innocently.
“Like it’ll rot my teeth.”
Sebastian breathed a short, silly laugh and leaned in closer until his lips were a mere inch from your ear for only you to hear.
“I can think of something worth sucking on that won’t rot your teeth,” he murmured quietly. The skin on your forearms prickled with goosebumps. He popped the quill back into his own mouth, his eyes still sparkling with sportiveness. “If you ask me, you look more alert already.”
You glared daggers at him and returned to your notes. Nevermind the fact you ended up scribbling the same line four times in a row before you even noticed.
History of Magic class was the final straw. Sebastian had been intentionally edging you all morning with culpable calculation. You knew that he knew exactly what he was doing. And while you were fighting like hell to appear unbothered, you were actually on the verge of unraveling.
As Sebastian’s hand inched its way to the apex of your thighs, you shifted uncomfortably in your seat. The heat between your thighs became a scalding ache that screamed for relief. His fingertips dragged discreet lines over the fabric of your skirt while you tried to swallow the whimper ascending in your throat. It threatened to expose your indecencies if you didn’t get out of that stifling classroom soon.
Your eyes shifted sideways until they caught Sebastian’s gaze. He offered you a smirk, to which you narrowed your eyes and pursed your lips. You stared hard into his pupils, praying he got the message.
Eyes now forward, you waited for Professor Binns to turn his back at the blackboard. When he did, his voice still droning on about Lachlan the Lanky, you rose quietly to your feet. Sebastian frowned as you slunk casually toward the back door of the classroom and silently slipped out.
You took a right and waited. About thirty seconds later, Sebastian emerged.
“What are you doing?” he hissed. You didn’t reply, but merely made another right, leading him through at the empty corridor until you were in the Hieroglyphic Hall outside Professor Binns’ office. A left past the sphinx statue and you finally came to a stop behind a column outside one of those Depulso puzzle rooms you’d discovered at random your fifth year.
“What are you do-” Sebastian repeated before you cut him off with a kiss. You threw yourself at him, crashing him backward against the column as he grabbed at your waist to steady you both.
You leaned, pressed fully against him with your hands splayed across his chest as you continued your assault on his lips. Finally, when you had to part for air, Sebastian gaped at you in awe.
“What’s gotten into you?” he teased. You glared at him.
“You know exactly what’s gotten into me,” you huffed. “You’ve been trying to provoke me all day.”
“Darling, whatever do you mean?” he asked cheekily. You fisted his tie in one hand and pulled. He snapped forward at the waist, his eyes widening at your aggression as he bent toward you.
“Don’t insult my intelligence,” you hissed. You released his tie with a light shove and turned your attention to his belt buckle.
“Wh- what are you doing?” Sebastian stammered. “We can’t do this here!”
“Why not?” you retorted. “Binns is in class. No one else ever comes through this corridor. You’ve spent the entire day teasing me. Now you get what you wanted and suddenly it’s too much for you?”
Sebastian was a lot of things – an arrogant tease, a conniving pest and of course, a cheeky bastard – but he certainly was not one to shy away from a challenge. So instead of showing any more apprehension, he flashed his signature smirk and pulled you into a kiss.
As your tongue clashed with his, your hands fidgeted with his belt until you were shoving every piece of clothing in your way to the floor.
“Easy now,” Sebastian laughed at your haste. You sneered at him in annoyance as you unbuttoned your own blouse. Sweat was already causing it to stick to your skin, so you shed it to the floor, your bra following close behind, leaving you bare above the waist.
You were a caged tigress starved for sustenance. Sebastian had dangled himself as prey in front of you and you were merely staking your claim.
His erection bobbed in your hand and you grasped at it like it was a final lifeline for your salvation. Sebastian sucked in a sharp breath at your rough touch, but you ignored it. You pumped your hand, your curled palm dragging over his shaft, once, twice, again and again until Sebastian tilted his head backward against the column. You stared at his expression as his eyes fell shut and his chest puffed and caved with labored breaths.
You dropped to your knees and guided him into your mouth. His eyes shot open in surprise and you smirked upward at him, your eyes shining as your lips tightened around his cock.
“Merlin,” Sebastian muttered. His hands tangled in your hair as you worked, your hollowed cheeks pulled taut around his shaft. When his tip hit the back of your throat, you held it there, gurgling around him as he moaned.
You loved it when he moaned. It was the telltale sign you had him wrapped around your finger, even if you were presently the one wrapped around him.
Your head tilted backward, sending Sebastian’s cock popping from your mouth until you attacked it again, this time with your tongue. You flattened it against the bottom of his shaft and dragged it slowly toward the tip where you traced circles. The sounds of sucking echoed around you, wet and crude.
Meanwhile, your own wetness pooled between your legs. It was a culmination of a day’s worth of arousal that Sebastian started over breakfast. You reached beneath the hem of your skirt, your fingers edging into your panties as you hummed in relief at your own touch. The vibration from your lips made Sebastian’s breath hitch.
You dipped two fingers inside yourself, outraged by how wet you’d allowed yourself to become. It was unfair of Sebastian to do such a thing to you without any relief.
Your panties snapped back into place when you removed your hand, using it to stroke Sebastian’s cock with your arousal. He hissed at the slick sensation until you replaced your hand with your mouth again. Your hands pressed into the backs of Sebastian's thighs as you sucked harder, your jaw aching as your head bobbed back and forth.
“Ease up,” Sebastian panted, one hand tugging gently at your hair. You ignored him again, hastening your mouth’s movements until you could hear Sebastian swear above you. You engulfed him with your throat until you could feel him fidgeting, his hands tightening in your hair as he started to unravel.
“Oh fuck, oh fuck,” he whimpered. You wanted to time this right. And just as you felt him begin to twitch, you released him from your mouth. You pumped a hand around his wet shaft and he grunted, his release showering over your breasts. When it was over, Sebastian slumped against the column.
“Fucking hell,” he breathed, his eyes slowly cracking open to gaze at you in disbelief. “What did I do to deserve that?”
“Nothing,” you answered simply as you rose to your feet. “We’ll call it even once you make it up to me.”
Sebastian didn’t understand. He was clearly under the impression your impish acts were done for the day. So when you stepped backward several paces until you were leaning with your back against a column opposite of him, he blinked in confusion.
You closed your eyes and slowly dragged a hand from your neck over your chest, where Sebastian’s release was still dribbling over your breasts. Your hand snaked downward over your stomach until it disappeared beneath the hiked up hem of your skirt.
You let out a low moan as your hand made its way back to your soaked entrance. You dragged two fingers over your clit before you paused to slide your panties off. They fell to the floor, exposing just how wet you were.
Sebastian swallowed – not that you paid him any attention. Your fingers sank inside yourself as you bucked your hips forward, pushing the plush front wall of your cunt into your fingertips. You did this repeatedly until the sight of you fucking your own fingers made Sebastian’s cock stir again.
“Want me to take care of you?” he asked huskily. You nodded silently, your eyes still squeezed shut as your fingers continued their work.
Sebastian moved toward you, his hands bunching your skirt higher around your waist so that he could see beneath it. He nudged your hand away and replaced it with his own, his fingers dragging over your drenched folds. He groaned as you coated his hand.
You spun to face the column, no words needed to indicate your intentions. You propped yourself against it with your hands, your legs parted slightly as you bent at the waist. Sebastian dragged the tip of his hard cock against your entrance and you moaned through your impatience until you felt him gliding against your walls.
“My god,” he breathed as he was fully sheathed. “I’ve never felt you so wet.” Though you weren’t facing him, you could feel him smirking behind you. “Guess I should rile you up more often.”
“Shut up,” you ordered, forcing your hips backward for emphasis. Sebastian obeyed, choosing to press an affectionate kiss to the back of your shoulder until he was rocking against you.
Hours’ worth of tension pleaded for release. You clenched your walls tight around his cock, the ache already threatening to erupt in erratic waves as he drove into you. The faster he slammed against you, the louder your moans chorused.
“Harder.” It wasn’t a plea, but a command. Sebastian, aroused by your abnormal dominance, eagerly obliged. But it still wasn’t enough for you and soon, you were rocking your hips backward with such force, Sebastian’s grip on your hips began to slacken.
He was grunting through gritted teeth at your force, but you paid no mind as you clung to the column for dear life. Perhaps it was selfish, but so was Sebastian’s decision to tantalize you all day. The sound of slapping flesh filled the corridor until Sebastian’s panting became broken gasps.
“Fuck,” he groaned. “I’m going to-”
He let out a choked moan, his hips pinning you forward against the stone until he spilled into you. He slumped against you, spent of all energy as he caught his breath. Your thighs were wet and your legs ached from supporting your sinful act for so long, but you still hadn’t had your fill.
Your cunt quivered for more. More friction, more pressure, more Sebastian. Assuming you still had another twenty minutes until class let out, you decided you might as well make the most of the time.
Sebastian reached down to gather his trousers when you knocked him backward. He grunted as he toppled against the wall, his legs giving out as he fell to the floor. He blinked up at you with puppy dog eyes, stunned by your behavior.
“Wh- what-” he started, but you lunged yourself on top of him, straddling his lap before he could question you.
You kissed him hard, desperate to keep him excited. You grinded your drenched folds against his lap, moaning at the return of his flesh against yours. You needed that pressure inside your walls again.
“Your fingers,” you panted. “Use your fingers.”
“But… you… how are you still-”
“Just do it.”
If he hadn’t been so transfixed by your demanding demeanor, your face flushed and eyes dark with insatiable desire above him, he may have considered putting up more of a fight. Instead, he indulged you and slid a finger inside of you. By now, you were so sensitive, you gasped at the intrusion.
“More,” you breathed. Sebastian added a second finger and you began rocking yourself around them. Your hips bucked in desperation, your softest spot dragging against his fingertips until you were moaning in his ear.
Soon, you could feel Sebastian’s hardening cock pressing against your thigh. You took it in your hand and stroked until he was fully erect again. You beamed at him in excitement.
When he pulled his fingers from you, you sank downward, wriggling your hips until his cock filled your cunt completely. His hands gripped your waist and you lifted yourself upward, slamming down with impatience as you chased your release.
“Not so rough,” Sebastian whined with a clenched jaw. On any other day, you would have taken pity on him and obliged. Not today; not after what he’d done to you all morning.
“Just hold still,” you ordered. Your hands rested on top of his shoulders as you continued to bounce yourself up and down, your walls stretching around his cock. When his tip met the deepest part of your core, you whined in elation, certain you were about to earn your prize.
“I’m- I can’t-” Sebastian sniveled. His face was scrunched in sheer exhaustion. You rocked harder, your sensitive spot slamming greedily around his cock until you were on the cusp of your climax.
“F-fuck,” you breathed as the spasms started. You tipped your head backward and unleashed a wild cry as your walls rippled around Sebastian, whose fingers pressed into the skin of your hips with bruising force. You stopped your frenetic motions to sit in his lap, the final lingering flutters of your orgasm causing you to flood around him.
Sebastian was too sluggish to vocalize his own ending. He slumped over, his forehead against your shoulder as he emptied inside of you for the final time.
Finally, you were satisfied, though your head felt heavy and your frame may as well have disintegrated from your body. Meanwhile, Sebastian looked absolutely and utterly spent. His hair was a messy mop, sticking upward in all directions while sweat trickled from his forehead. His eyes were barely open as he fought to catch his breath.
When you finally crawled off of him to collect your clothes, Sebastian peered up at you in quiet befuddlement. You chose to act none the wiser.
You smiled at him as you finished buttoning your shirt, smoothing your skirt with a hand to ensure you appeared perfectly composed per usual.
“Ready to return to class?” you chirped innocently. Sebastian blinked at you in disbelief.
“You’re just going to act like none of that happened?” he asked.
“Like what happened?”
When the two of you returned to class and slipped discreetly into your seats, you smirked quietly to yourself as the other students began to whisper about Sebastian’s shaky, disheveled appearance.
#mdni#sebastian sallow x mc#sebastian sallow x reader#sebastian sallow x you#hogwarts legacy fanfiction#sebastian sallow fanfiction#hogwarts legacy#sebastian sallow#sebastian sallow smut#hogwarts legacy smut#whizzing fizzbee fanfic#whizzing fizzbee requests
586 notes
·
View notes
Text
hi i can't believe i ran out of tags. might make a specific post at this point lmao.
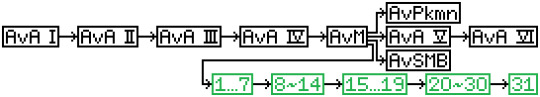
Let's construct Alan Becker's videos' timeline.
First, a base : AvAnimation I to VI.

But in AvA V, AvPokémon, and AvSMB, the Minecraft Icon is missing from the taskbar. It went missing during AvMinecraft, featuring the charaters of AvA IV.

(Note : Diverging arrows DO NOT indicate a splitting timeline; arrows indicate an ordering, diverging arrows indicate an uncertainty.)
Now, the AvM episodes. Indicated by their number, in green, they will be assumed to be in order. They obviously happened after AvM.

(Note : "~" means that the episodes are directly following one another
But in 19, Blue tries to open the lucky blocks by jumping under it, mimicking what the Marios did in AvSMB ; and at the end of the 20~30 arc, the Minecraft block is put back in the taskbar, meaning that if the block was missing, the event happened in between.

Ho ! And AvLoL happens after they met with purple during 8~14
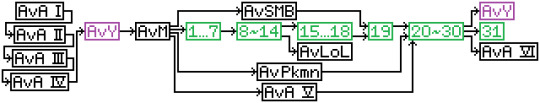
Now, the problems :
First : AvYoutube. Minecraft is in the taskbar, but we can't know if it happen before AvM or after 30. Both possibilities will be shown in purple.

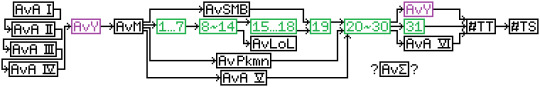
Second : During the #TeamTrees, Discord replaced the Youtube icon, so it happened after all of that ; and #TeamSeas has references to #TeamTrees.
Finally : Noone has any clue where is Av∑ath.

There. That's the timeline of the classic videos. I'll do the shorts (which some will be helpful) later.
#reading the prev tags chain and eating popcorn heheheheheheehhe#'why is there stickman lore now' :)#sticks#aight gimme a second to figure out where they are in the TL#right ok.#dropped off early/mid-s3? yah ok so#the king guy had the gang split up yes? well the gang managed to get back together again-#red and orange crossed the beams (those beacon blocks that would teleport them between rooms)#and managed to get themselves warped to some desert somewhere. after wandering a while and losing their tempers and brawling in that desert#they were discovered by a minecraft player and jumped from the mc world onto their desktop to email themselves back to alan's PC.#which is where they run into purple (who was on a mission to get the mc icon from the desktop). and we KNOW this is purple's mission bc#while red and orange were in the desert#we also got green (and reuben) locked in a tower after busting out of the parkour trap and discovering the king's plans.#(this is where green remains for the time being)#meanwhile blue and yellow escape the trap via yellow hacking the command blocks keeping each area of the trap self-contained. they flee#through a nether portal and end up helping a couple villages get their farms back in order to prevent giant ravagers from obliterating#them in their search for food.#…except then the king (who only green has seen at this point) shows up and kills the ravagers and is hailed as a hero. he then uses this#image of himself to get blue and yellow to trust him and follow him into. A Throne Room. Yeah. Totally Not Sus. and he just Hangs Out with#them there…until green manages to bust out of nether jail with reuben and gets to them to tell blue and yellow abt the king's plan#i highly recommend watching the pigstep sequence bc a lot of stuff starts happening all at once now and the music is a BANGER#but the end result is that everybody reconverges on the nether and the king ends up with not just alan's mc icon#but also the other mc player's as well- orange emailed themself back over to grab it once purple snagged alan's-#but only for a split second. the power of both icons kinda goes boom lmao. but during the massive epic music montage battle everybody ends#up split up again#this time with red and orange each in different areas#blue and yellow back at the villages in time for an illager raid#and green chasing a morally-conflicted purple through a musical#the gang rallies allies from all the places they wound up in to go back to the nether and do battle with the king before he can destroy mc#as a whole…and then. and THEN. AOUGH.
239 notes
·
View notes
Text

Don't ask me why they're on Rakata Prime, but they are and more importantly, they're happy and I'm happy because I have a new desktop background. I tried to include as many companions as possible, but I'll be honest, there's only so much room and only so many companions would it make sense to say "screw it, I'm finding Revan" or my personal headcannon where Meetra tries to go alone because Kreia said she would and is too dangerous, and Atton promptly responds with "Screw that old witch, I'm coming with you." And then just about everyone else follows his lead, probably except G0-T0. Anyway, sorry Mission, Zaalbar, Mical "The Disciple", Bao-Dur, and Carth. I probably draw most of you another time.
Dog designs:
HK was more fun to design than I thought he'd be, I basically just dogified his preexisting design. Miralukas I've decided are Lhasa Apsos because the images I saw of them online so frequently show them with their eyes being covered by their hair similar to some miraluka headdresses. Bastila is a pomeranian because the way Jonny Devaney (YouTuber that makes skits about dog breeds) portrayed their attitude reminded me a little of Bastila. However, believe it or not, pomeranian wearing clothes is surprisingly hard to draw. Jolee is a schnauzer because that breed looks like an old grumpy grandpa. Cathars are basenji with cat like eyes and nose. I would've picked something else, but for whatever reason, everywhere I looked, that breed was called the most cat like so I felt like I had to. Mira, on account of being Mandalorian, though I forgot she was adopted into the Mandalorian clans until I already drew her, is a belgian malinois much like Canderous. T3 I felt needed no changes because he wasn't made to look even remotely humanoid shaped, unlike HK-47 and "other" protocol droids.
Throughout drawing, I CANNOT overstate how helpful SWTOR was with figuring out costume details. Naturally, I looked first and foremost to the kotor and kotor 2 references, with also occasional help from Galaxy of Heroes, but when I really needed to zoom in for a close up, SWTOR always had my back.
#star wars#star wars eu#star wars legends#kotor 2#kotor#knights of the old republic#darth revan#revan#jedi knight revan even though i drew his darth cloak#the Republic awarded everyone here with pins#but only meetra and revan actually wear it out and about#jedi exile#meetra surik#atton rand#atton x exile#lightside endings#bastila shan#revan x bastila#visas marr#canderous ordo#juhani#mira#hk 47#t3 m4#jolee bindo#art#digital art#star wars fanart#fanart#kotor fanart
30 notes
·
View notes
Text
Book 2 First Impressions / Rambling / Whatever
Part 1

Aaand were back.
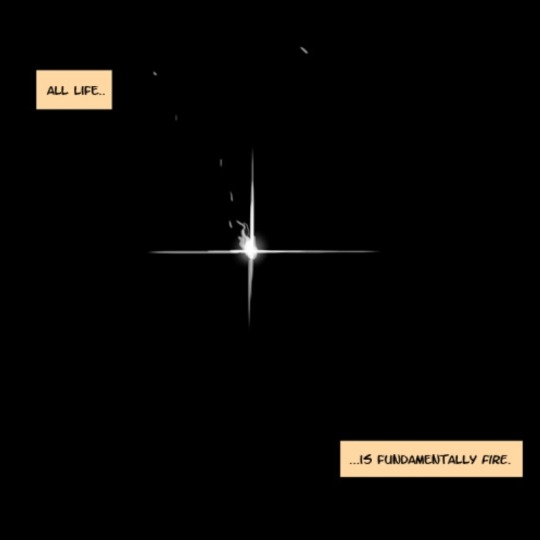
The opening handful of pages are mostly her deciding what the hell she is going to do now that the true nature of her reality have been revealed.

What if Babblefishes were terrifying.

Probably gonna make this my desktop background.
Also it's nice to see Allison choosing her own fate by leaving in search of Zaid. She's starting to become a hero.
Also one of the page descriptions mentions a terrible secret Allison had. I dont have any theories as to what that could be other than a joke about how she is in a sorority.

Aw shit more world building.
Also i am reasonably sure that many of the people in the comments are role-playing as speakers in Yisun's court. And i believe some are pinned because once you get passed them you see more recent comments that are more normal.

Ayy, its Aesma. She has a trio of stories about her in text form.
She is one of Yisun's deciples (or was, pretty sure they're all dead now, including Yisun) and unlike the others which are great powerful thinkers. She is arrogant and destructive. In fact unlike almost every other god she acts very human.
This is the first mention of her creating humanity. Which is interesting, because humans are like her. Arrogant, foolish, often self destructive. We don't know her motivation for creating humanity, but this is a great detail.
Humans were made using the essence of Yisun along with Devils. Angels. And "servants" which seem to be most everything else. Are the common creatures in Throne immortal? Because it says that Humans are the only true mortals.

Relatable.
So this definitely means the angels are genderless right?

Which would make sense since White Chain is more human than the other angels.

Sorry for thinking it's hot when characters are experiencing the worst torment of their life. As if it's my fault.
Anyway, White Chain's been killed. Or, well, banished. Since angels don't die. This is the Void, we've seen it a few times before. It's the space between worlds.
Also, clearly it isn't just Chain's armor that looks female since clearly their true form does to.

For context normal angels look like this.
They have consistently denied being a woman. Were they in denial?
Also have i mentioned how good the art is yet?

Or instead of speculating i could have just read the next panel. White Chain is a she!

Neat! That number at the start of their name is their reincarnation. White Chain's is 82. But the other angel seems to not think so, did she lie about some of her reincarnations?
Aaaand looks like I'm out of images for this post, see y'all in part 2!
31 notes
·
View notes
Text
Build a Seamless Online Store with the Ecommerce TNC Webflow Template
Ecommerce TNC empowers you to offer an exceptional digital shopping experience — without writing a single line of code.

Standout Features
Modern, Clean Layout A minimalistic yet stylish design puts your products in the spotlight. The airy white space, crisp typography, and bold visual hierarchy create a professional and trustworthy first impression — critical for ecommerce success.
Customizable Homepage Hero Grab attention instantly with a full-width hero section designed to showcase promotions, bestsellers, or new drops. Add call-to-action buttons, dynamic images, or sliders with ease — no code needed.
Dedicated Product Pages Each product page includes customizable fields, image galleries, size guides, and reviews — so you can provide every detail a shopper needs before clicking “Add to Cart.”
Flexible Collection Grids Effortlessly categorize and display your products with responsive grids that adapt to mobile and desktop devices alike. Organize by category, popularity, or tags for a smooth shopping experience.
Conversion-Optimized Cart & Checkout Designed with usability in mind, the cart and checkout flow is sleek, straightforward, and mobile-ready — helping reduce cart abandonment and improve customer satisfaction.
Fully Responsive Design From mobile to tablet to widescreen desktop, this template ensures your store looks sharp and functions flawlessly on any device.
CMS Integration for Content Marketing Launch a blog or news section in minutes using the integrated CMS. Perfect for announcing sales, sharing customer stories, or improving SEO with fresh content.
Global Styling System Quickly change fonts, colors, or component styles from one centralized place. Ideal for maintaining brand consistency or testing new seasonal looks.
Smooth Interactions & Animations Add motion without overwhelming the user. Scroll-triggered animations, hover states, and button transitions make for an engaging and delightful experience.
Built-in Contact and Newsletter Forms Grow your list and stay in touch with ready-to-use contact and subscription forms — fully integrated and customizable.

Who Is Ecommerce TNC For?
DTC (Direct-to-Consumer) Brands Digital Product Sellers Fashion & Lifestyle Businesses Home Decor or Tech Gadget Stores Startups building MVPs quickly
Launch Your Store with Ecommerce TNC Now
Don’t wait to bring your store to life. Explore the Ecommerce TNC Webflow Template and start customizing today. Whether you’re launching a new product line or scaling your business, this template helps you look polished and professional from day one.
👉 Get the Ecommerce TNC Template Now
#webflow#webflowtemplates#websitetemplate#template#web design#ui ux design#webflowdesign#web development#businesswebsite#degital marketing#ecommerce
3 notes
·
View notes
Text
WH40K Homebrew Space Marine Chapter: Stormwolves — March 2025 Balance Dataslate & Munitorum Field Manual 2.3 Update


Since Games Workshop's latest 40K update has the fortuitousness to have released in mid-March, I have the perfect Hero Forge made mini from the Stormwolves' supporting Rogue Trader Fleet Allies to share this update: a bridge crew member with a Hot-Shot Laspistol and a Dirk.

[StabbyStabby. even if it's a few days until the ides]
I also took a stab at adapting some of the other models from the Imperial Guard Legends Hell's Last Datasheet for other bridge crew members as well. One armed with Bolt Pistol and Power Weapon:

[The helmet is from Hero Forge's community saves tab and is by chimkin. Mostly there because it looks cool. Slight photoshop post-work on this image as well.]
And the other is my homebrew 40K take on how to interpret Standard Bearers in a mil scifi setting: by making the standard part of an orbital comms array.

As for the latest from GW, as was the case with the previous few points changes, the overall impact to my sample armylists for my Stormwolves and their Rogue Trooper Void Fleet allies was small.
My Imperial Guard list was the only one that really needed tweaking. With the points increases to Tempestus Scions and their Command Squad, as well as to one of the Bridgehead Strike Enhancements that I had taken, the old version of the list had gone up 50 points. Since I was already a bit shy of the 2K mark, that only put me 40 points over.
This was an easy fix, swapping out one of my Kasrkin squads for a third squad of Combat Engineers put me square on the 2K mark this time. The only other points change from my lists that I saw was a drop on the Tech Priest Dominus, but it wasn't enough to do anything with.
As before, I don't expect any real changes to the lists until we get a Codex for the Space Wolves, since they're one of my go-to armies for Counts-as rules. Ideally, I'd love to see a detachment centered around Phobos armored troops and the Wolf Scouts. It'd be perfect for my homebrew fluff, but I have a feel that it's not the best mesh for Space Wolves' own fluff, so I'm not holding my breath. (Please, GW, just one detachment that lets me field Infiltrators as Battleline... Doesn't have to be Space Wolves.)
And of course, the obligatory link to the Google Docs version of my "Stormwolves Codex", packed full of lore, sample army lists, and my various pixel art illustration and various 3D Renders.
#WH40K#40K 10E#Space Marines#Homebrew#Rouge Trader Fleet#Astra Militarum#Digital Kitbashing#Hero Forge#Warhammer 40000#40K
3 notes
·
View notes
Text
ANOTHER Status Update: (I have too many)

Working on several projects at once (Translations episode, Schezo post that you guys voted for that I'll most likely pin, college stuff), does in fact take a ton of time and effort to do. Oh, the misery.
Anyways, apparently there's a 30 image limit on desktop. I have to write all of the Schezo work on Desktop rather than on my dinky ass phone I use for a solid 80% of my work. Awesome. So that means much more photos for y'all, at the cost of my storage going kaputz.
But alas, I think I should mention the top photo since it's JUMP HERO rather than Puyo. It's Restaurant King, imagine a board game with the Compile Heroes not from Puyo AND Arle, of course.

(I'm just taking off the Puyo Nexus for this one.)
Seems interesting as a game. Maybe I'll cover it some time.
Oh and uh, there's also Satan I guess.

That'd be all for now.
7 notes
·
View notes
Note
my sweet baby coworker is going to see franz ferdinand tomorrow night and i’m soooo happy for him and he wants to set our work computer desktop background to one deranged pic of alex he found last week but he can’t find it again. will you help. he’s onstage pointing at/toward the camera and his eyes were WILD (which was the key feature of the pic) and he thinks it was from FFS era. maybe a stock photo from alamy or getty or sth. if you know it or can find it… you will be his hero ty
so unfortunately i havent really delved into franz content at all- esp since having to hold off the obsession for bands i was seeing live in feb/march, and ive been back to kk mode for my presentation. so honestly the only franz images ive seen are ones the band has posted on ig since i followed them in september and stuff ive reblogged. i will put this in the franz tag and maybe franzdom can assist
5 notes
·
View notes
Photo

Superhero Team-Up 🦸♂️🦸♀️
Hey there, superhero fans! 🌟 Are you ready to elevate your device's look with some epic flair? Check out our latest creation, the Superhero Team-Up wallpaper! This stunning piece brings together some of the most iconic heroes from both the Avengers and the Justice League, all in one epic image.
Imagine having your favorite heroes right on your screen, inspiring you every day to be your own kind of hero! Whether you're a die-hard Marvel fan or a loyal DC enthusiast, this wallpaper is a must-have for your collection. 💥
We've poured our creativity into this design to make sure it captures the essence of teamwork and heroism. It's perfect for anyone who believes in the power of unity and friendship, especially when it comes to saving the world!
So, why not give your desktop or mobile a fresh new look? You can easily add this vibrant wallpaper to your devices and let the heroes motivate you.
👉 Grab your Superhero Team-Up wallpaper here!
Don't miss out on this chance to showcase your love for superheroes in style! 💖
Stay heroic!
#superhero#wallpaper#Avengers#Justice League#team-up#iconic heroes#Marvel#DC#epic#fantasy#comics#art#design#digital art#background#mobile wallpaper#desktop wallpaper#heroism#unity#friendship
4 notes
·
View notes
Note
Today I helped a veterinary surgical resident create a desktop shortcut for an imaging software. Bless her little soul, she was so impressed with me she called me her hero😂like you can repair the liver of a dog run over by a car and you call me a hero….??????
I’m just happy to be of service ma’am
Haha hey we’re all helpers in our own ways! You made her life so much easier so she can better help others :)
9 notes
·
View notes
Text
... for those of you not paying attention at home, I have been deep in the weeds these last few months resurrecting old websites I used to run or co-run back in the day. in this brave new world of corporate takeover and the tiny little cries of the oppressed going "where are all the little webpages now? the carefully curated lists of things that only three people actually care about? what if i want to hear all the dialogue lines from Gambit as voiced in the now defunct Marvel Heroes mmo?!" --- I have risen like cream.
I have three quarters of the webcode for about four different fansites from wayyyy back in the day when I was absolutely feral about building websites for whatever my current obsession was, and right now i'm currently putting Bird Go back together - a fansite for Gatchaman/Battle of the Planets specific to Joe/Ken yaoi but we were equal opportunity smut purveyors and pretty much entertained all comers.
For the most part I have left the old code intact and surprisingly most of it still functions, although its laughably bad if you consider 'best practices' of the here and now. But - it serves webpages on desktop monitors which is what it was originally meant for so I am content. Some stuff has been lost over the intervening years, old folders of images or pages not copied forward through hard drive crashes and the like, so there's been evenings of hacking through the Wayback Machines to try and restore at least some of what's gone missing.
Today though I have just finished re-creating 105 webpages for the individual episodes of the first series and can now attach the 40 folders of screencaps that I carefully put together back in the day because, yes, I do have the entire first series on CD and did spend quality time like the fan I was/am to crib all the really good shots (and all the really horrific ones) for posterity.
so please, in my carpal tunnel pain - see also my little drawing and painting attempts below that were lovingly drawn at the same time as this very old website, because there's nothing like a strong love for a particular anime to inspire a gal to want to make pictures for it.
Science Ninja Team Gatchaman! I will love you forever.





2 notes
·
View notes
Text
Best Image Sizes for Your Website

Introduction
In the rapidly evolving digital landscape, optimizing images for both mobile and desktop users has become crucial. As of January 2024, mobile devices account for 59.01% of all website traffic, underscoring the importance of this practice. A well-optimized image not only enhances the visual appeal of your website but also significantly improves loading times, user engagement, and SEO performance. This comprehensive guide delves into the details of image optimization, including pixel dimensions, file sizes, and essential tools, to ensure your website images are perfectly tailored for an optimal online experience.
Best Practices for Website Image Sizes
Background Images
Background images are often the first visual contact a visitor has with your site. Their size and quality set the tone for your website, making it crucial to use high-quality images that are visually striking yet optimized for fast loading.
Optimal dimensions: 2500x1406 pixels
Aspect ratio: 16:9
File size: Up to 20 MB
Hero Images
Hero images are central to capturing user attention. They need to be large enough to be engaging but not so heavy as to slow down your site. Balancing these factors is key to creating an impactful first impression.
Ideal width: 1280-2500 pixels
Height: 720-900 pixels
Aspect ratio: 16:9
File size: Up to 10 MB
Website Banners
Banners, whether for advertising or site navigation, must be sized appropriately for effectiveness and speed. They should be visually appealing without compromising website performance.
Varied sizes: e.g., 300x200, 970x90 pixels
File size: Up to 5 MB
Blog Images
Consistency in blog image dimensions is essential for a cohesive look. It enhances the reader's experience by providing visually appealing and relevant imagery without distracting from the content.
Maximum width: 2240 pixels
Height: 1260 pixels
Aspect ratio: 16:9
File size: Up to 3 MB
Logos
Logos, though small, are a vital part of your brand identity. They should be clear and distinct, adaptable to different platforms while maintaining consistency in appearance.
Width and height: Up to 250 pixels
Aspect ratios: 1:1, 2:3, 4:1
File size: Up to 1 MB
Mobile Image Optimization: Catering to a Mobile-First Audience
Choosing the Right Dimensions and File Size
Mobile optimization focuses on balancing size and quality. Images should be large enough to be clear and detailed, especially for product photos, but small enough to maintain fast loading times on mobile devices.
Resizing for Mobile Screens
Adapting image dimensions for mobile screens is crucial. This includes using square or vertical images that fit well on smaller screens, ensuring a visually appealing and user-friendly mobile browsing experience.
Balancing Quality and Performance
Different image formats offer various benefits, such as JPG for a good balance of quality and file size, PNG for transparency, and WebP for superior compression. Choosing the right format is crucial for optimizing image performance on your website.
Determining Image Sizes: Tools and Techniques
Browser tools like 'Inspect Element' allow you to check image dimensions directly on your website, offering a practical way to assess and adjust image sizes as needed.
Tools for Image Optimization
Tools like Squirai Image Optimizer and LoyaltyHarbour Image Optimizer automate the optimization process, making it easier to manage image sizes and quality across your website.
Conclusion
Optimizing images is not merely a technical task but a strategic imperative in today's digital world. By following the guidelines and practices outlined in this guide, you can ensure that your website images are perfectly optimized, leading to enhanced user experience, faster page loading times, and improved SEO rankings. Remember, in the visual landscape of the web, the right image size and quality can make a substantial difference in your website's performance and appeal.
4 notes
·
View notes
Text
From Zero to Hero: How Betheme WordPress Transformed My Business!

"Betheme" is a popular WordPress theme developed by Muffin Group, known for its versatility and extensive customization options. With over 500 pre-built websites and a user-friendly interface, Betheme aims to cater to a wide range of industries and website types. In this detailed review, we'll explore the features, performance, flexibility, and overall user experience of Betheme for WordPress.
Design and Customization: One of the most significant strengths of Betheme is its wide variety of pre-built websites. Upon installation, users can choose from over 500 professionally designed templates, each tailored for specific niches such as business, portfolio, blog, e-commerce, and more. The designs are visually appealing and modern, helping users kickstart their projects with ease.
Customization options in Betheme are extensive. The Muffin Builder, the theme's proprietary page builder, allows users to create layouts through a drag-and-drop interface. This builder is flexible and user-friendly, enabling users of all skill levels to create unique and visually appealing web pages without writing a single line of code. Additionally, the Theme Options panel offers an array of settings to personalize the theme's appearance, typography, colors, and more.
Performance: In terms of performance, Betheme generally performs well. It is essential to note that the sheer number of features and customization options can sometimes affect the loading times. While it's tempting to activate numerous features and plugins, users should exercise caution and choose only what's necessary for their website's optimal performance. Implementing caching and optimizing images is advisable to enhance speed and reduce loading times.
Responsive Design: Betheme is built with responsiveness in mind, ensuring that your website adapts well to different screen sizes and devices. Whether it's viewed on desktops, tablets, or smartphones, the theme's design remains visually appealing and functional, offering a seamless user experience across various platforms.
SEO Friendliness: Search engine optimization (SEO) is a critical aspect of any website's success. Betheme is built with clean code and follows best practices, which positively impacts SEO efforts. Users can also optimize their content through the Yoast SEO plugin or similar tools to enhance the visibility of their websites on search engines.
Plugin Compatibility: Betheme boasts extensive compatibility with popular WordPress plugins, making it a flexible choice for various website needs. The theme seamlessly integrates with plugins like WooCommerce for e-commerce functionality, WPML for multilingual support, Contact Form 7 for forms, and many more. This compatibility adds significant value to Betheme, as users can easily extend their website's capabilities without any hassle.
Documentation and Support: Betheme provides comprehensive documentation, which is easily accessible on the developer's website. The documentation covers all aspects of the theme, from installation and setup to customization and troubleshooting. Additionally, Muffin Group offers support through a dedicated support forum and ticket system. While the support is generally prompt and helpful, some users have reported occasional delays in response times during peak periods.
Price: Betheme is available on ThemeForest, a popular marketplace for WordPress themes. The theme is reasonably priced, considering the vast array of features and pre-built websites it offers. Users have the option to purchase a regular license, which includes lifetime updates and six months of support, with the option to extend support for an additional fee.
Conclusion: Betheme is a feature-rich and versatile WordPress theme that caters to a broad range of website types and industries. With its extensive customization options, responsive design, and compatibility with popular plugins, it empowers users to create stunning websites without much technical expertise. However, users should exercise caution to avoid excessive feature bloat, which could impact website performance. Overall, Betheme is a compelling option for those seeking a flexible and customizable WordPress theme.
Try Betheme WordPress Theme
2 notes
·
View notes
Text
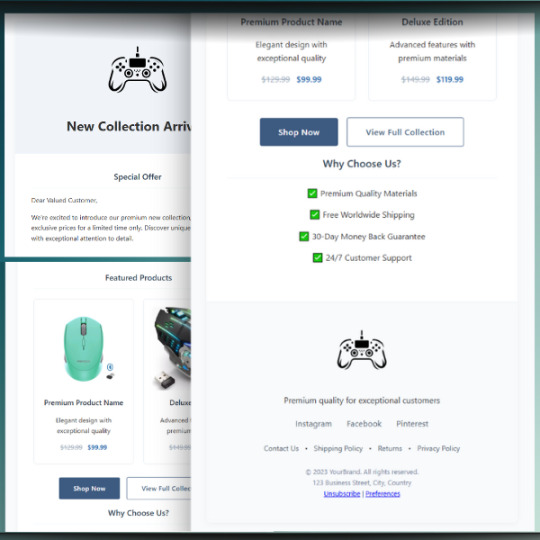
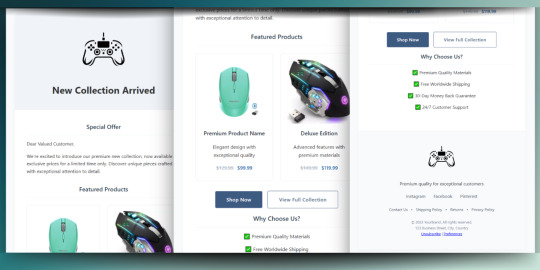
Modern eCommerce Email Template
Stylish. Responsive. Made to Sell.
LIVE DEMO | BUY NOW
🛍️ Designed for High-Converting Campaigns
This premium HTML email template is crafted for online brands, eCommerce stores, and digital marketers who want to promote their products with elegance and clarity. Whether you're announcing a new product launch or highlighting seasonal offers — this template grabs attention and drives clicks.

📱 Fully Responsive & Mobile-Ready
Built using clean, semantic HTML and modern CSS, this email layout adapts beautifully to all screen sizes — from desktops to tablets and mobile phones. Your audience gets a flawless experience, every time.
🎯 Purpose-Built for Product Promotions
Includes all the essential sections:
Eye-catching hero header
Clean product showcase grid
Highlighted special offer block
Clear Call-to-Action (CTA) buttons
Professional footer with social links
Everything is designed to guide your reader smoothly from interest to action.

🧩 Easy to Customize
No complicated frameworks, no external dependencies — just simple HTML/CSS. You can:
Replace images in seconds
Edit product titles, prices, and buttons
Change brand colors or fonts in one go
Add or remove sections as needed
Perfect for developers, marketers, or store owners with basic code knowledge.

⚙️ Technical Details
Format: HTML + CSS (no JS)
Fully commented code
Optimized for Gmail, Outlook, Apple Mail, and more
Includes demo content & free preview images
Lightweight and fast-loading
Can be used with Mailchimp, Klaviyo, ConvertKit, and most major email platforms
✅ License & Usage
Commercial use allowed
Unlimited personal & client projects
Modify, adapt, and reuse without limits
MIT License included
💡 Use Cases
New product or collection launch
Flash sales or limited-time offers
Holiday or seasonal campaigns
Abandoned cart follow-up with product visuals
Newsletter showcasing featured products
Deliver impact with every click. If you're serious about email marketing, this template gives you the perfect blend of style, structure, and speed.
#emailtemplate#htmltemplate#newsletterdesign#emaildesign#ecommercetemplate#responsiveemail#digitalproducts#onlinedesign#emailmarketing#templatesale#onlinedigitalstore#marketingtemplate#designinspo#minimaldesign#templatebundle#emailcampaign#webdesignresources#sellwithstyle#templatelovers#uxdesign#conversiondesign#landingemail#uiuxinspo#htmlresources#1dollartemplate
1 note
·
View note
Text
Dentist Website Page Template for Webflow
Although your dental office is first-rate, you could be losing out on new patients if your website does not reflect the same degree of professionalism. People search online today for healthcare providers, including dentists. A contemporary, responsive, and trustworthy website makes prospective patients confident about selecting your offerings.
Still, creating a dentist website from scratch can be a costly and time-consuming chore. That’s where Webflow finds application. Webflow’s pre-made templates and easy-to-use visual builder let dental professionals create excellent websites without involving a developer or learning code.
If you want a quick, reasonably priced, and efficient approach to create the website for your dental clinic, a Webflow Dentist Website Page Template is the ideal choice.
Learn More Details -> Dentalist Webflow Dentist Website Template

Why Would Dentists Want Webflow Templates?
Among the most versatile and potent no-code tools available is Webflow. It enables total layout, design, and content customization of your website without involving code. For dentists looking for a polished, professional website that performs flawlessly across all devices, it’s perfect.
Here is why dental websites would find Webflow templates perfect:
modern, neat designs meant to inspire confidence
On all devices, mobile-friendly and responsive
Simple integration of appointments
Friendliness of search engine optimization (SEO)
Not a need for coding knowledge
Fast and secure Webflow hosting
These tools save time and money and enable dental offices build a strong digital presence.
Dentalist Webflow Templates for Dentist Websites
TNCFlow developed Dentalist, one of the best Webflow templates designed especially for dental offices. Dentists who wish to stand out online, provide their patients with a flawless experience, and expand their business will find ideal use for this professionally created Webflow template.
Let us explore the reasons Dentalist is the best option for contemporary dental websites.
1. Reliable and Clean Design
Dentalist has simple, elegant design with soft color palleties and easy navigation. Its professional design instantly instills confidence in guests — a need for any site connected to healthcare. The homepage is meant to introduce your team, stress your main offerings, and generate fresh appointments.
High-quality icons, dental images, and testimonial slides among other visual components help to produce a polished appearance that captures the reputation of your practice.
2. Every Page Requiring Dentistry
Dentalist comes with all the necessary pages a dental office requires to clearly explain and turn guests into patients:
Homepage: striking hero section, call-to-action, service overview.
About Page: Share staff credentials, history, and goal of your clinic.
Services Page: Describe dental treatments including fillings, cosmetic work, cleanings, and more.
Show dentists and staff using pictures and bios on a doctor’s or team page.
Integrated form or scheduling tool for patient bookings makes up the appointment page.
Share dental advice, news, and instructive materials on your blog page.
Located map, phone number, and inquiry form on contact page.
Every page is meant to present a seamless, educational experience that fosters interaction and confidence.
3. Responsive and mobile-optimal
Patients searching for dentists on mobile devices increasingly abound. Dentalist is completely responsive, thus your website will look fantastic and run flawlessly on desktop computers, tablets, and smartphones both alike. Every button, form, and image changes to fit the screen width so guaranteeing a flawless user experience.
4. Built for Conversions
Dentalists are meant to convert, not only look good. The design guides guests toward booking a consultation with well placed “Book Appointments,” clear service descriptions, and compelling testimonials.
It also incorporates components meant to foster trust like:
Reviews by patients
Badges of certification
Frequencies of questions regarding standard dental procedures
Before-and-after pictures
These components help new guests feel confident about visiting your clinic and help to lower anxiety.
5. Simple Customizing Made Possible by Webflow
You can quickly personalize Dentalist even if you have never created a website before. Without touching code, Webflow’s drag-and-drop visual editor lets you change text, upload images, update services, and more. Want to alter the font or colors of your clinic’s logo? A few clicks will let you accomplish that.
Advantages for Your Dental Practice Using Dentalist and Webflow
Still not sure why you should apply a template like Dentalist. These are some quite interesting advantages:
Quick Setup: Start your website in several days rather than weeks or months.
Professional Appearance: Clear design will make a big first impression.
Save money on designer and developer costs.
Integrated forms and contact tools let patients easily get to you.
As your clinic expands, add services, team members, or new pages.
SEO-Optimized: Get higher on Google and draw more local traffic.
Dentalist provides the structure and adaptability you need whether you run a multi-location dental clinic or a solo practitioner.
Who Should Apply the Dentalist Model?
Dentalist is perfect for private dental offices
orthodontists
Pediatric dentists
Cosmetic teeth work
Family dental teams
Oral physicians
Dental hygienists developing personal brands
Basically, any dentist wishing to increase their web presence with an aesthetically pleasing and useful website.
Final Points
Any dental office trying to draw in new patients and present a credible first impression needs a well-designed website. Building a dental website is simple with Webflow; even more simplification of the process comes from templates such as Dentalist.
Without handling technical challenges, dentalists are designed for dental offices and professionals seeking to expand their brand, interact with patients, and create an online reputation. This Webflow dentist website template is a wise, reasonably priced option whether your old website needs a new update or you are starting from nothing.
Visit TNCFlow to explore Dentalist and other premium medical and dental templates; then, professionally and beautifully take your dental practice online.
0 notes
Text
Empower Your Practice Online with the Healers Webflow Template
Building trust and attracting new clients starts with a modern, user-friendly website. The Healers template on Webflow is purpose-built for physiotherapists, chiropractors, massage therapists, and wellness professionals looking to elevate their digital presence.

👩⚕️ Who Is the Healers Webflow Template For?
Tailored for wellness professionals ready to scale their practice:
Physiotherapists & Chiropractors 🧠: Highlight treatment services and success stories.
Massage Therapists & Acupuncturists 💆♀️: Display session details and client testimonials.
Wellness Coaches & Holistic Healers 🌸: Share philosophies, programs, and self-care guides.
Medical Clinics & Wellness Studios 🏥: Showcase team bios, appointment scheduling, and facilities.
✅ Key Features of Healers Webflow Template
Professionally designed, conversion-optimized tools to grow your practice:
Clean, Responsive Design — Looks stunning across mobile, tablet, and desktop devices.
CMS-Driven Pages — Easily manage services, blog posts, team profiles, and testimonials.
Custom Appointment Forms — Allow clients to request sessions or consultations seamlessly.
Pre-Styled Hero & CTA Sections — Encourage immediate action with visually powerful layouts.
Service Showcase Blocks — Highlight core offerings with icons, descriptions, and links.
Testimonial & Review Modules — Build trust through real client feedback.
SEO-Friendly Setup — Built with best practices to improve your site’s visibility.
Fast Loading & Optimized Media — Enhance performance with WebP images and lazy loading.
Integrated Blog Section — Educate, inspire, and attract clients through value-rich content.
Detailed Documentation & Support — Get help anytime with clear guides and responsive support.
🌟 Why Choose Healers on Webflow?
Standout reasons to make it your go-to wellness website builder:
No-Code Customization: Tweak colors, fonts, and layouts visually without coding.
Client-Centered UX: Built with user experience in mind — simple, intuitive, and calming.
Efficient Site Structure: Fast navigation between services, team bios, and contact info.
Scalable Design: Start with the basics, grow into a full-scale wellness hub.
Built-In Security & Hosting: Enjoy SSL protection, backups, and global CDN via Webflow.
💡 Tips to Maximize Your Healers Template
Boost visibility, engagement, and trust with these practical tips:
Update Blog Regularly: Share wellness tips, case studies, and event updates to stay relevant.
Feature Client Reviews: Let happy clients speak for your quality of care.
Use Video Backgrounds: Introduce your clinic or a quick breathing technique on the homepage.
Add FAQs: Address common concerns and reduce booking hesitations.
Integrate Calendars: Connect scheduling tools like Calendly or embed Google Calendar.
📌 Final Thoughts
If you’re ready to make a lasting impression online, the Healers Webflow Template delivers both beauty and performance. Its thoughtful design, conversion-ready features, and user-friendly CMS make it the ideal choice for modern health and wellness professionals. Whether you’re just starting out or revamping an existing website, Healers will help you connect, convert, and care — online.
🔗 Explore the Healers Webflow Template Check out the live demo, features, and pricing here: Healers Webflow Template by TNCFlow
#webflow#webflowtemplates#websitetemplate#template#web design#ui ux design#webflowdesign#businesswebsite#web development#physiotherapy#helth and fitness#helthylife#medicine
1 note
·
View note