#Image Color Picker
Text
#test my Microphone#Image Resizer#HTML Table Generator#IP Address Locator#Table to Div Convertor#Word/Char Counter#HTML Color Code#HTML to PHP Convertor#Image Color Picker#Test my Bluetooth MIC#Password Generator#Text Case Changer#Check my Webcam#User Agent Finder#Tip Calculator#Age Calculator#Binary HEX Convertor#QR Code Generator#Color to Black & White Image Convertor#webtools#seo#coding#seo services
1 note
·
View note
Text
tired of googling art tips and getting articles clearly written by a bot and stolen off someones fuckin blog
#referencing images that are straight up not there#i was trying to see what part of the color wheel im supppsed to stick to but like#none of the articles will show me#the rest are just adds for courses#one also said using the color picker from a regerence photo is like tracing#so ill go fuck myself also i guess#ppp
8 notes
·
View notes
Text

Our Color Picker from Image is easy to use and made with simplicity in mind. Upload your image, click on the desired color, and you will have the exact code in less than a second.
Pick color from image here.
#colors#color picker#image#photo#photography#web design#graphic design#graphic art#free to use#online#tools
0 notes
Text
Color Exploration Made Simple: Lule Tools Online Color Picker from Image
Unleash your imagination with Lule Tools Online Color Picker from Image. Explore the spectrum of hues hidden within your images and bring your visions to life. With just a click, identify and capture the perfect shades for your designs. Whether you're revamping your website or refining your artwork, this tool simplifies the color selection process. Elevate your projects effortlessly with Lule Tools Online Color Picker from Image.
0 notes
Text
Upload Image Color Picker
Explore the fascinating world of color with our innovative 'Upload Image Color Picker' tool! 🌈📸 Simply upload any image, and watch as our advanced technology identifies and extracts the spectrum of colors present. Whether you're a designer seeking inspiration or just curious about the hues in your favorite photos, this tool makes it easy to discover and play with color palettes. Try it now and unlock a whole new dimension of creativity!
0 notes
Text
Effortless Image to PDF Conversion: Luletools' Free and User-Friendly Solution
Transforming your images into PDFs has never been easier with Luletools, your go-to image to PDF converter for free. Luletools simplifies the conversion process, providing a seamless and user-friendly experience for both beginners and tech-savvy individuals.
Luletools empowers you to convert images to PDFs effortlessly, without any cost. The intuitive interface ensures a smooth navigation experience, allowing you to convert single or multiple images into high-quality PDF documents with just a few clicks.

Luletools stands out for its versatility, supporting various image formats such as JPEG, PNG, and more. Whether you're a student needing to compile research images into a PDF or a professional streamlining document workflows, Luletools caters to all your online image format converter.
Conclusion: Luletools part is its commitment to simplicity without compromising on features. Enjoy a free, efficient, and reliable solution for transforming your images into PDFs. Experience the convenience of Luletools and elevate your document management without breaking the bank. Download Luletools today and unlock the power of hassle-free image to PDF conversion.
0 notes
Text
Best Color picker tool , image to color , image to pick color
Link: Image-to-Color Picker Tool!
In the world of design and digital art, color plays a pivotal role in conveying emotions, evoking moods, and capturing attention. EditBoxPro’s Image-to-Color Picker tool provides users with a powerful way to extract colors from images, enabling them to explore palettes, find inspiration, and enhance their creative projects with precision and ease. Let’s delve into how EditBoxPro’s Image-to-Color Picker tool can empower users to unlock the full spectrum of possibilities and elevate their designs.
Unlocking the Spectrum: Image-to-Color Picker Tool
The Image-to-Color Picker tool revolutionizes the way designers and creators interact with color by allowing them to extract and identify colors directly from images. Whether you’re working on graphic design projects, web development, or digital art, this tool offers a seamless way to capture the essence of any image and incorporate its color palette into your creative endeavors.
Key Features of EditBoxPro’s Image-to-Color Picker Tool
Precise Color Extraction: EditBoxPro’s Image-to-Color Picker tool utilizes advanced algorithms to extract colors accurately from images, ensuring precise representation of hues, shades, and tones. Whether you’re extracting vibrant primary colors or subtle nuances, our tool provides reliable results to inspire your creative vision.
Customizable Sampling Options: Tailor the sampling options to meet your specific needs with EditBoxPro’s customizable settings for color extraction. Whether you prefer sampling individual pixels, regions of interest, or entire images, our tool offers flexibility and control to accommodate your preferred workflow.
Comprehensive Color Information: Gain insight into each extracted color with EditBoxPro’s comprehensive color information display. Our tool provides detailed data on RGB values, hexadecimal codes, and color names, allowing users to understand and utilize color properties effectively in their designs.
Palette Generation: Generate cohesive color palettes from extracted colors with EditBoxPro’s palette generation feature. Whether you’re creating mood boards, designing brand identities, or selecting color schemes for websites, our tool offers intuitive controls for organizing and visualizing color selections.
Integration with Design Software: Seamlessly integrate color selections into popular design software and applications with EditBoxPro’s export options. Whether you’re using Adobe Photoshop, Illustrator, or other design tools, our tool allows you to export color data in formats compatible with your preferred software, streamlining your design workflow.
Advantages of Using EditBoxPro’s Image-to-Color Picker Tool
Inspiration at Your Fingertips: Gain inspiration from the world around you by extracting colors from images with EditBoxPro’s Image-to-Color Picker tool. Whether you’re inspired by nature, art, or photography, our tool provides a gateway to endless creative possibilities by capturing the essence of visual elements in color form.
Efficient Design Process: Streamline your design process with EditBoxPro’s Image-to-Color Picker tool, which offers intuitive controls and precise color extraction capabilities. Whether you’re creating digital illustrations, website layouts, or marketing materials, our tool enhances efficiency by providing instant access to color palettes derived from images.
Enhanced Visual Communication: Communicate ideas effectively through color with EditBoxPro’s Image-to-Color Picker tool. Whether you’re designing presentations, infographics, or user interfaces, our tool allows you to convey emotions, evoke moods, and engage audiences with captivating color schemes derived from images.
Flexible Integration: Seamlessly integrate color selections into your preferred design software and applications with EditBoxPro’s export options. Whether you’re working with Adobe Creative Cloud, Sketch, or other design tools, our tool ensures compatibility and interoperability, allowing you to incorporate extracted colors seamlessly into your creative projects.
Conclusion
Explore the spectrum of possibilities and elevate your designs with EditBoxPro’s Image-to-Color Picker tool. Whether you’re a graphic designer, web developer, or digital artist, our tool provides the functionality, precision, and versatility you need to extract colors from images and incorporate them into your creative projects seamlessly. Experience the power of color exploration and take your designs to new heights with EditBoxPro today!
Unlock the Spectrum Now with EditBoxPro’s Image-to-Color Picker Tool!
color picker, color picker tool, image color picker, how to use color picker, color picker from image, color picker online, add a color picker to website, how to use canva’s color picker, how to use the color picker tool in gimp, how to use the color picker tool in canva, how to use photopea color picker tool, how to use colour picker tool, css color picker, hex color picker, color picket tool, color picker online tool, html color picker, cmyk color picker
0 notes
Text
Online color picker from image

#ONLINE COLOR PICKER FROM IMAGE GENERATOR#
#ONLINE COLOR PICKER FROM IMAGE CODE#
Also, you can print any of these color formats directly onto the output image using the "Print color name" option. Images often contain a wide array of colors, and sometimes you just want to know the exact color that you.
#ONLINE COLOR PICKER FROM IMAGE CODE#
We offer 10 different color formats – closest color name (for example, "Yellow, Pink"), HEX code #RRGGBB, RGB (Red, Green, Blue), RGBA (Red, Green, Blue, Alpha), HSL (Hue, Saturation, Lightness), HSV (Hue, Saturation, Value), HSI (Hue, Saturation, Intensity), LAB (Lightness, A, B), LCH (Lightness, Chroma, Hue), and HCL (Hue, Chroma, Luminance). Use our online HTML color picker from image. You can also view and copy the name of the extracted color. The extracted color can be downloaded as a PNG format file using the "Save as" and "Download" buttons. There are various color models, all of which have something in common (like. All pixels within the green area are then mixed into one color and sent to the output. Image color picker is a smart way to choose colors for your website or presentation. 'RGB (255,0,0)') The supported RGB codes correspond to the 24-bit system where each component ranges between 0 and 255 (8-bit encoding). The following color codes are supported: Hex (e.g. Then just copy the HEX codes from the color. The Art圜lick Color Hue Finder can be used to find color hues from the hex or RGB color codes.
#ONLINE COLOR PICKER FROM IMAGE GENERATOR#
If the area with the given radius is greater than the area of the magnifying glass, then it will be highlighted on the PNG itself with a green line. This simple color palette generator extracts colors from any photo or file on upload. Source: With this tool, you can pick a color out of any image without the need to open up photoshop or any other photo editors. You can put a picture url in the textbox below or upload your own image. If you increase the pixel radius in the options, the program will sample the average value of all pixel colors in the selected area. For example, an image may include metadata that describes how large the picture is, the color depth, the image resolution, the creation date, and other data. Color picker image online definition of superior in anatomy. The central pixel in the magnifying glass is outlined with a red line and this is the color that is picked and printed to the output field. The online color eyedropper is a fast and convenient tool that helps you determine the color of a pixel in RGB and HEX (HTML / WEB) on any image. See a short demo of using this tool here. Top All Color picker Contact Blog Colors Color Picker Tool Pick Color From Any Image. Zoom in the image and click to pick the color. When you click and hold the mouse on the input PNG, a magnifying glass will appear that you can then use to precisely select a specific pixel. Pick color from any image using this online tool. Want a color scheme that perfectly matches your favorite images With Canvas color palette generator. You can upload any PNG image to the input and use the eyedropper tool to extract a single color from the image. The easiest place to get colors from your photos. This browser-based utility allows you to pick a color from a PNG image.

0 notes
Text
Online color picker from image

ONLINE COLOR PICKER FROM IMAGE GENERATOR
ONLINE COLOR PICKER FROM IMAGE CODE
ONLINE COLOR PICKER FROM IMAGE FREE
Save the Color palettes based on the images as an image or PDF.When you click and hold the mouse on the input PNG, a magnifying glass will appear that you can then use to. You can upload any PNG image to the input and use the eyedropper tool to extract a single color from the image. This browser-based utility allows you to pick a color from a PNG image. The following color schemes and combinations will also be displayed in our color scheme. Png color picker tool What is a png color picker. When selecting one of the colors in the palettes, you will get the respective HEX, HEX 8, RGB, HSL and HSV codes. Also find out which colors harmonize with a given color. Tap on the color block if you're a smartphone or tablet user and move your cursor or click on color blocks to copy the HEX color code. Find the ideal colors for your projects in our color and shade palettes.
ONLINE COLOR PICKER FROM IMAGE CODE
It will open a code area on the right side of your browser. This tool is excellent at identifying the color palette. Using this image color picker, you can get the color code in RGB. Right-click on the image and choose the Inspect option in the context menu. With our online Color Picker you can set you own image and pick any pixel to get its RGB and HEX Color.
Now you'll see a Color Palette extracted from the image. Image color picker is an online color picker tool that lets you pick colors from images.
If your selected image has been uploaded success, it will be shown on the top left of this page.
Upload any image file from a computer and smartphone.
If we use RBG format on the web, we would have to communicate to computers by using a.
ONLINE COLOR PICKER FROM IMAGE FREE
How to use the VOCSO image color picker to create natural palettes from Images? CSS Gradient is a happy little website and free tool that lets you create a gradient background for websites. This image color picker works in a very simple and easy way. If you want to see more colors, then you can click on generate new colors button. After clicking on the spot, you will see the color. After uploading an image, click on Pick Color button and then choose a spot in your image where you want to find out its color.
ONLINE COLOR PICKER FROM IMAGE GENERATOR
If you're a web or app or a graphic designer and want beautiful color schemes for your designs then the VOCSO color palette generator from images makes it an easy task for you to find the right color. You can upload image from your desktop or from Google Drive or from Dropbox. Just take a photo and upload it to find new colours by mixing 2 or more colours together and save it as an image or PDF. Our web-based tool is easy and convenient to use. Want to get new colour schemes by mixing 2 or more colours together? Use our image color picker that allows you to select a color and get the HEX color code value. Would you like to generate color palettes online from your images? This is a free image color picker or color palette generator from VOCSO that can help you find the right selection of colors from your photos. A Free Online Color Palette Generator from Images by VOCSOĮxtract a beautiful Color palette from your photos

1 note
·
View note
Text
Online color picker from image

#ONLINE COLOR PICKER FROM IMAGE HOW TO#
#ONLINE COLOR PICKER FROM IMAGE CODE#
They go together pretty nicely, don't they? There are many more uses for the hex colors you find, though: web designers use hex codes frequently in HTML to set the color of a webpage, and designers create personal color palettes to create a cohesive color set. Here's a quick example I put together using the two colors I identified in the sunset.
#ONLINE COLOR PICKER FROM IMAGE CODE#
When you click on this hex code, you can enter the exact code you want to use instead. Whenever you can customize the color of something you create something in the Studio, you'll see the hex code displayed on the right side of the screen. If the hex code of your color is all you're looking for, you're all done! But the Kapwing Studio also allows you to use that hex color in any visual assets you may want to use, whether you want to create shapes, outlines, text, subtitles, progress bars, or even drop shadows & glow effects. Step 3: Use the Color in a Design, Image, or Video Here, I used the eyedropper tool to identify two colors from my video. Click on the exact color you want to use, and it will be saved as the background color of your project. Now, when you move your mouse over the canvas, you'll see the eyedropper square display the color your cursor is on, with the hex code for that color displayed underneath. With no layer selected, click the eyedropper tool under the Background Color section on the right side of the screen. If you are using a video, press play, then stop the video when you see the color you want to identify. Step 2: Use the Eyedropper Tool to Find Your Hex CodeĪfter your image or GIF is in the Studio, scan it to identify the shades you want. In the Studio, you can drag & drop your file right into the window, click the Upload button and find it on your device, or paste a link to your photo, video, or GIF. Once you found your media, head over to and click the Start Editing button to enter the Studio. To get started, you'll need to get the photo, video, or GIF that you want to find a color from. Use the color in a design, image, or video.Use the Eyedropper tool to find your hex code.Follow these three steps to grab the color from the upload: This tutorial uses an online Studio called Kapwing.
#ONLINE COLOR PICKER FROM IMAGE HOW TO#
In this tutorial, I'll show you how to get a hex code from an image or video with a free eyedropper tool. You can find colors buried in intricate details that are otherwise hard to extract. A better solution is to use an eyedropper tool. One solution for creators is to find a free website designed to recognize hex color codes from an image. People aren't great at memorizing six-digit color codes, so a tool that can identify this number from a picture, logo, or video clip is essential. For artists, designers, and video editors, colors are represented as hex color codes, a hexadecimal number with 16 million possible combinations. There's an infinite number of colors to explore, each just a tiny bit different from the next. Here's how you can use an online eyedropper tool to find the exact hex code for any color you see in an image, GIF, or video. There are nearly 17 million different hex codes for colors, which is far too many to recognize by sight.

0 notes
Text
Not-a-tutorial - Lighting (Advanced)
Previous parts:
Not-a-Tutorial - Lighting (Basics)
Not-a-Tutorial - Lighting (Basics - Indoor)
Intention:
While dialogues and body language can say a whole lot on what you're trying to tell to the reader, lights can as well! Here's a great example:


(Left is with the lights on, right is with the lights off).
As you can see, the left one feels much more like it's... let's say, a winter-y 6pm, and she's studying in the library...
Whereas on the right, it feels much more like she's skipping on sleep, and it's 3am, studying.
Moods:
You can also use lighting for more tenser scenes! Here are a few examples from my story:

Here the setup was the same, but I added softer rose/red pastel-y colours... (Though this scene did have like 6 lights :p)

Here I not only used a blue backlight for giving it a “night” feeling, but I also added an orange and white front-light to represent a sense of hope and that our poor Ethan isn't alone.

Here I gave Vita and Nick Alto a yellow, green and red lighting setup, to represent more jealous and angry colours for Nancy. As Nancy is staring at them.
However, the pink represents not only the stage light, but also a sense of Innocence given her background of not understanding the entrepreneur game.

Here I gave little Bella a red background and light foreground, keeping the left part of her face dark, as the speech is about the future of the town. And with the light, she represents a bright but unclear future.
Note: all of these images do use Reshade, so trying to get these results without it may look a bit different!
Seasons:
Representing the colours associated with the seasons can give a scene a really cool feeling!




Summer, Spring, Autumn, Winter.
Color mixing:
One thing I thought was pretty cool with TS3's Lighting engine, is how colors in certain highlights will mix just like paint!

Red + Blue looks a bit purple-ish.

Red + Yellow will look a bit orange-y.

Blue and Yellow will turn green-ish at parts.
Custom Coloured Lights
Sometimes, some of EA's colours aren't... quite there. Or really what you need. Here is a short list of colours I've made and used:
0, 150, 255 - Replacement of Cyan (More of a light blue):

0, 163, 108 - Jade

255, 195, 0 (better Yellow)

What's the easiest way to find new colours?
It's pretty easy! If you google for "Colour generator" then there you go! Do make sure to get the RGB values from those websites!
But, for the ones who don't want to google, here are a few suggestions:
Give them a try and see which ones are great! Do go for colours that are quite strong in contrast. Pastel will just end up being white, and darker colours will just turn... well it will look like there is no light on :p
That was it! Hopefully it was insightful, and obviously feel free to add your own discoveries to it! :)
#the sims 3#ts3#sims 3#the sims#sims#sims 3 story#sims 3 screenshots#sims 3 gameplay#thesims3#ts3 simblr#ts3 gameplay#ts3 screenshots#sims 3 blog#sims 3 simblr#sims3
109 notes
·
View notes
Text
Making a Gamut Mask in CSP


Strap in folks! I'm going to show you how to make a "gamut mask" and palette using nothing but a color wheel and Clip Studio Paint!
*I made this tutorial using CSP Pro 1, but the same principles should apply for any version.
Introduction
First, what's a gamut mask? The term comes from physical painting and printing, where artists only have so many pigments to work with. A 'gamut' is the set of all colors that can be mixed from a certain set of pigments. Painters and printers have been looking for 'wide' gamuts for a long time -- so they can make the widest variety of colors from the fewest number of base pigments or dyes. Some base-color sets you may have heard of are CMYK, RGB, or RYB.
One of the easiest ways of making a painting harmonious is to use color theory to limit the number of colors of your palette. The technique of covering up, or 'masking' your reference color wheel also lets the artist see what intermediate colors can be mixed and still remain part of the cohesive palette. And in the physical world, where more pigments means more tubes of paint you have to spend money on, it's important to know exactly how few pigments you can get away with.
In digital art, painters have access to every possible RGB color right out of the gate, which can sometimes feel overwhelming or make it harder to see relationships between colors. So let's try gamut masking! Using this tutorial, you'll make a general-purpose file you can change and adapt to your liking for future projects!
Part I: The Setup
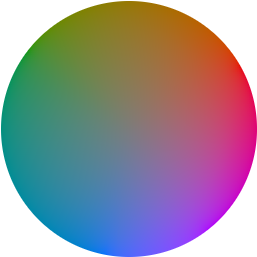
In this tutorial, I'm using a color wheel image obtained from Björn Ottosson's blog, showcasing the OKHSL color space. I like it because the OKHSL space has perceptually constant lightness and saturation per hue. Try out his comparative color picker here. (I also like this image bc it has a transparent background)
You can use whatever color wheel you like! Just one thing is important-- it should gradually become more unsaturated toward the center of the wheel. This saves you some manual color mixing down the road.


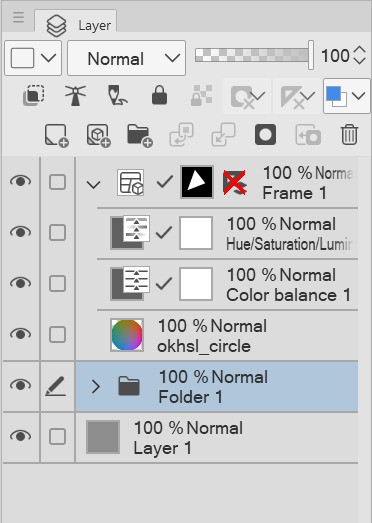
Here's our basic layer template. To get started, follow this:
Open your color wheel in Clip Studio Paint. It will be the only layer.
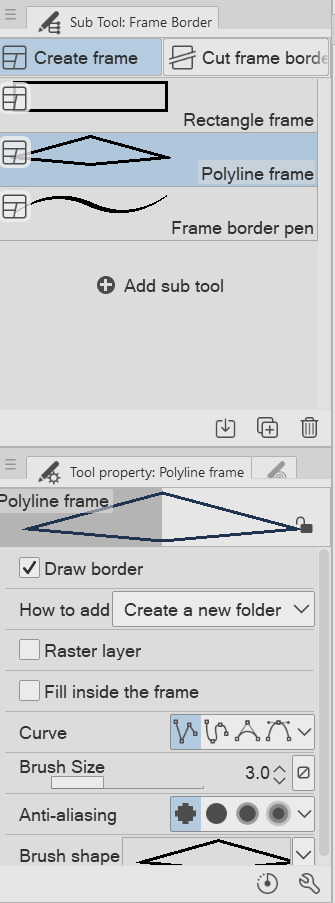
Select the "Frame Border" tool (U), pick the shape or subtool you think is best. I've picked 'polyline' since I'm making a triangle. (HINT: if you want an elliptical/circle shape, click the wrench in the tool properties window, then the "Figure" submenu, then you should see the option to choose an ellipse shape.)
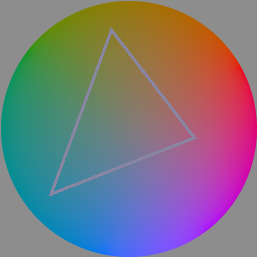
Create the frame shape on the canvas over any section of the wheel. If it's not quite right, choose the "Operation" tool (O) and adjust the rotation, corners, or size of the frame!
You'll now see your frame border shape over the color wheel. Drag the color wheel layer into the Frame folder and it'll be masked!


That's the very basics! Here's some extra steps I took to make it extra helpful:
*In the Frame folder, I added two correction layers: a Hue/Luminosity/Saturation and a Color Balance. The first is in case I want to work with darker/lighter tones. The second is if I want to apply a tint to my gamut while preserving the color relationships of the mask! eg: if I want to make a painting that's overall blue, but still want colors that 'feel' red, yellow, etc compared to the strongest blue.
*I've created a uniform neutral grey layer at the very bottom, so I can judge tones and colors without bias.
*("Folder 1" was unused, just some layers not relevant to this tutorial)
With that mask, you technically have everything you need! For each new painting you want to make a palette for, just edit the shape of the Frame Border layer and change the adjustment layers to your liking. Then you can save it as your favorite image type to use for reference!
But let's talk about how you can further use the mask...to be continued!
97 notes
·
View notes
Text

First half of my gift for @wispywinds for the LoZ AU gift exchange! Second half is being posted right after, just for like, pacing? Tagging, it’ll be better for my sanity in regards to tagging and images and junk.
This is an outfit swap between different Minish Cap(and a bit of Four Swords) Links from different Links Meet AUs. Under the cut is an explanation of who got whose clothes, and also the flat colors and drafts of this piece. Bonus.
Monstrous Fusion Minish has Mina’s Linkverse Minish’s outfit, Linked Universe Four has Bonus Links Minish’s outfit, ML Minish has LU Four’s outfit, and BL Minish has MF Minish’s outfit. I used a wheel picker to chose who got whose outfit.








#LOZAUGiftExchange2024#links meet au#linked universe#lu four#monstrous fusion#mf minish#linkverse#minish#bonus links#bonus mini#art fever#I think that’s all the tags lol#this is the most complex piece I’ve done so far. I’m not used to drawing this many characters in one drawing with this much interaction#I wish I could change a few details but it would take a long time to do so lol. especially with this taking a while to boot up in my progra#also would’ve loved to have a speed paint for this but again. my art program can’t handle it heh
85 notes
·
View notes
Note
Hiii, im still fairly new to tumblr and I was wondering how do you get the pretty text colors in your blogs? Are they images or are you changing the color of your text?
Sorry if this is a weird question-..
Thank youuuu
hey ♡
no, it’s not a weird question at all! i‘ll give you a guide.
✿⠀all about coding
for the colour in my texts i use html coding and hex codes.
to simplify this, html is used to design or structure your texts (you know, the size, the colour, if it’s italic or bold,…) the hex code then determines the colour you choose for your text.
unfortunately, you cannot edit your texts' colours on your phone but make sure to do it on your laptop/computer.
✿⠀in steps
example · let’s say i want to edit my post and want the header to say "hello!" in a pinky shade (let’s use the hex code #c98ba3). this is what i would do ...
go on the tumblr website on my laptop
click create
choose text
click on the gear icon on the upper right corner
scroll to text editor and select HTML
click anywhere on the screen to make that page disappear and return to my post
switch from preview to HTML
type in the code <p><span style="color: #c98ba3">hello!</span></p> in the second row, not where it says "title"
switch back to preview and boom! now my text that says "hello!" is pink :)
✿⠀notes
if you are looking for colours to use and their associated hex code, just know that google's "colour picker" shows up once you look for a hex colour picker.
⠀⠀⠀i hope this could help you ♡
#not loa related#IVE BEEN WAITING FOR THIS ONE#coding#html#html codes#htmlcoding#hex code#help#how to use html#how to use hex codes#asks
370 notes
·
View notes
Photo

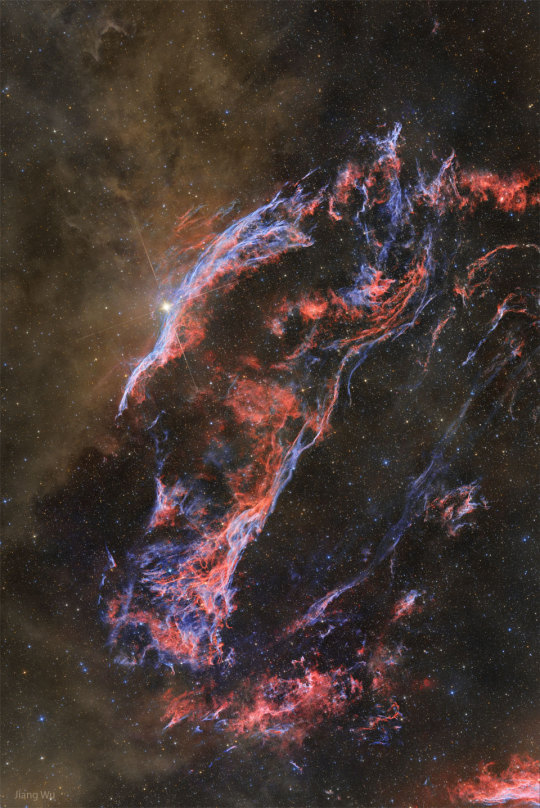
2023 October 18
Dust and the Western Veil Nebula
Image Credit & Copyright: Jiang Wu
Explanation: It's so big it is easy to miss. The entire Veil Nebula spans six times the diameter of the full moon, but is so dim you need binoculars to see it. The nebula was created about 15,000 years ago when a star in the constellation of the Swan (Cygnus) exploded. The spectacular explosion would have appeared brighter than even Venus for a week - but there is no known record of it. Pictured is the western edge of the still-expanding gas cloud. Notable gas filaments include the Witch's Broom Nebula on the upper left near the bright foreground star 52 Cygni, and Fleming's Triangular Wisp (formerly known as Pickering's Triangle) running diagonally up the image middle. What is rarely imaged -- but seen in the featured long exposure across many color bands -- is the reflecting brown dust that runs vertically up the image left, dust likely created in the cool atmospheres of massive stars.
∞ Source: apod.nasa.gov/apod/ap231018.html
233 notes
·
View notes