#HTML Table Generator
Explore tagged Tumblr posts
Text
#test my Microphone#Image Resizer#HTML Table Generator#IP Address Locator#Table to Div Convertor#Word/Char Counter#HTML Color Code#HTML to PHP Convertor#Image Color Picker#Test my Bluetooth MIC#Password Generator#Text Case Changer#Check my Webcam#User Agent Finder#Tip Calculator#Age Calculator#Binary HEX Convertor#QR Code Generator#Color to Black & White Image Convertor#webtools#seo#coding#seo services
1 note
·
View note
Text
Best stylish HTML table generator to create HTML tables online
0 notes
Text

Useful websites / links for rentry , bundlrs , gfx & etc for you!
symbol sanatorium - Links to a google document with a ton of symbols , kaomojis & text layouts. I use it for pretty much all of my recent rentrys.
sozaino.site - Website that's been making its rounds on rentry as of late, useful for graphic making. Has dividers, pngs, frames ~ etc if you have the creative touch.
sozai-good - site I found recently that has a lot of pngs you can download, also has frames and borders. In japanese but isn't hard to translate. Everything is also sorted into sections.
lottie lab - Website useful for animating, can be used to move around PNGs for rentry and the like. I don't use it much myself atm, but it's pretty easy to get the hang of.
scripted.neocities - Neocities full of code you can use for bundlrs or carrd. Also useful for stuff like spacehey and other sites that use CSS / HTML
blinkies.cafe - Easily make or find blinkies here! Great for beginners who want to make some simple things.
emojicombos - Search practically anything and you'll find an emoji combo for it. Useful for finding symbol / text combos and kaomojis.
unicode character table - Has pretty much every single symbol you've seen or needed. You can find what you want pretty easily due to its sectioning. Has stuff like arrows , dingbats , brackets , etc etc..
yaytext - Make your text 𝙼𝚘𝚗𝚘𝚜𝚙𝚊𝚌𝚎! or U͟n͟d͟e͟r͟l͟i͟n͟e͟d͟!͟ easily with this website! May possibly break screenreaders in the process though so be warned.
lorem ipsum generator - Too lazy to generate a block of text to make a page look filled out, well look no longer! This site can quickly generate of block of pure gibberish to make it seem like there's actually text there! Good for newspaper / magazine gfx ~
And that's all ( for now )! I use most of all these sites and find them very useful! Hopefully one of them will prove useful to you too dear friend (❁´◡`❁)

#puerileds#text decor#text layouts#websites#sites#pngs#dividers#frames#rentry#bundlrs#carrd#gfx#gfx decor#rentry decor#bundlrs decor#carrd decor#carrd resources#rentry resources#png#divider#gif#rentry stuff#aesthetic#idea#aesthetic bio#bio#discord layout#discord decor#twitter bio#symbols
1K notes
·
View notes
Text
The moral injury of having your work enshittified

This Monday (November 27), I'm appearing at the Toronto Metro Reference Library with Facebook whistleblower Frances Haugen.
On November 29, I'm at NYC's Strand Books with my novel The Lost Cause, a solarpunk tale of hope and danger that Rebecca Solnit called "completely delightful."

This week, I wrote about how the Great Enshittening – in which all the digital services we rely on become unusable, extractive piles of shit – did not result from the decay of the morals of tech company leadership, but rather, from the collapse of the forces that discipline corporate wrongdoing:
https://locusmag.com/2023/11/commentary-by-cory-doctorow-dont-be-evil/
The failure to enforce competition law allowed a few companies to buy out their rivals, or sell goods below cost until their rivals collapsed, or bribe key parts of their supply chain not to allow rivals to participate:
https://www.engadget.com/google-reportedly-pays-apple-36-percent-of-ad-search-revenues-from-safari-191730783.html
The resulting concentration of the tech sector meant that the surviving firms were stupendously wealthy, and cozy enough that they could agree on a common legislative agenda. That regulatory capture has allowed tech companies to violate labor, privacy and consumer protection laws by arguing that the law doesn't apply when you use an app to violate it:
https://pluralistic.net/2023/04/12/algorithmic-wage-discrimination/#fishers-of-men
But the regulatory capture isn't just about preventing regulation: it's also about creating regulation – laws that make it illegal to reverse-engineer, scrape, and otherwise mod, hack or reconfigure existing services to claw back value that has been taken away from users and business customers. This gives rise to Jay Freeman's perfectly named doctrine of "felony contempt of business-model," in which it is illegal to use your own property in ways that anger the shareholders of the company that sold it to you:
https://pluralistic.net/2023/11/09/lead-me-not-into-temptation/#chamberlain
Undisciplined by the threat of competition, regulation, or unilateral modification by users, companies are free to enshittify their products. But what does that actually look like? I say that enshittification is always precipitated by a lost argument.
It starts when someone around a board-room table proposes doing something that's bad for users but good for the company. If the company faces the discipline of competition, regulation or self-help measures, then the workers who are disgusted by this course of action can say, "I think doing this would be gross, and what's more, it's going to make the company poorer," and so they win the argument.
But when you take away that discipline, the argument gets reduced to, "Don't do this because it would make me ashamed to work here, even though it will make the company richer." Money talks, bullshit walks. Let the enshittification begin!
https://pluralistic.net/2023/11/22/who-wins-the-argument/#corporations-are-people-my-friend
But why do workers care at all? That's where phrases like "don't be evil" come into the picture. Until very recently, tech workers participated in one of history's tightest labor markets, in which multiple companies with gigantic war-chests bid on their labor. Even low-level employees routinely fielded calls from recruiters who dangled offers of higher salaries and larger stock grants if they would jump ship for a company's rival.
Employers built "campuses" filled with lavish perks: massages, sports facilities, daycare, gourmet cafeterias. They offered workers generous benefit packages, including exotic health benefits like having your eggs frozen so you could delay fertility while offsetting the risks normally associated with conceiving at a later age.
But all of this was a transparent ruse: the business-case for free meals, gyms, dry-cleaning, catering and massages was to keep workers at their laptops for 10, 12, or even 16 hours per day. That egg-freezing perk wasn't about helping workers plan their families: it was about thumbing the scales in favor of working through your entire twenties and thirties without taking any parental leave.
In other words, tech employers valued their employees as a means to an end: they wanted to get the best geeks on the payroll and then work them like government mules. The perks and pay weren't the result of comradeship between management and labor: they were the result of the discipline of competition for labor.
This wasn't really a secret, of course. Big Tech workers are split into two camps: blue badges (salaried employees) and green badges (contractors). Whenever there is a slack labor market for a specific job or skill, it is converted from a blue badge job to a green badge job. Green badges don't get the food or the massages or the kombucha. They don't get stock or daycare. They don't get to freeze their eggs. They also work long hours, but they are incentivized by the fear of poverty.
Tech giants went to great lengths to shield blue badges from green badges – at some Google campuses, these workforces actually used different entrances and worked in different facilities or on different floors. Sometimes, green badge working hours would be staggered so that the armies of ragged clickworkers would not be lined up to badge in when their social betters swanned off the luxury bus and into their airy adult kindergartens.
But Big Tech worked hard to convince those blue badges that they were truly valued. Companies hosted regular town halls where employees could ask impertinent questions of their CEOs. They maintained freewheeling internal social media sites where techies could rail against corporate foolishness and make Dilbert references.
And they came up with mottoes.
Apple told its employees it was a sound environmental steward that cared about privacy. Apple also deliberately turned old devices into e-waste by shredding them to ensure that they wouldn't be repaired and compete with new devices:
https://pluralistic.net/2023/09/22/vin-locking/#thought-differently
And even as they were blocking Facebook's surveillance tools, they quietly built their own nonconsensual mass surveillance program and lied to customers about it:
https://pluralistic.net/2022/11/14/luxury-surveillance/#liar-liar
Facebook told employees they were on a "mission to connect every person in the world," but instead deliberately sowed discontent among its users and trapped them in silos that meant that anyone who left Facebook lost all their friends:
https://www.eff.org/deeplinks/2021/08/facebooks-secret-war-switching-costs
And Google promised its employees that they would not "be evil" if they worked at Google. For many googlers, that mattered. They wanted to do something good with their lives, and they had a choice about who they would work for. What's more, they did make things that were good. At their high points, Google Maps, Google Mail, and of course, Google Search were incredible.
My own life was totally transformed by Maps: I have very poor spatial sense, need to actually stop and think to tell my right from my left, and I spent more of my life at least a little lost and often very lost. Google Maps is the cognitive prosthesis I needed to become someone who can go anywhere. I'm profoundly grateful to the people who built that service.
There's a name for phenomenon in which you care so much about your job that you endure poor conditions and abuse: it's called "vocational awe," as coined by Fobazi Ettarh:
https://www.inthelibrarywiththeleadpipe.org/2018/vocational-awe/
Ettarh uses the term to apply to traditionally low-waged workers like librarians, teachers and nurses. In our book Chokepoint Capitalism, Rebecca Giblin and I talked about how it applies to artists and other creative workers, too:
https://chokepointcapitalism.com/
But vocational awe is also omnipresent in tech. The grandiose claims to be on a mission to make the world a better place are not just puffery – they're a vital means of motivating workers who can easily quit their jobs and find a new one to put in 16-hour days. The massages and kombucha and egg-freezing are not framed as perks, but as logistical supports, provided so that techies on an important mission can pursue a shared social goal without being distracted by their balky, inconvenient meatsuits.
Steve Jobs was a master of instilling vocational awe. He was full of aphorisms like "we're here to make a dent in the universe, otherwise why even be here?" Or his infamous line to John Sculley, whom he lured away from Pepsi: "Do you want to sell sugar water for the rest of your life or come with me and change the world?"
Vocational awe cuts both ways. If your workforce actually believes in all that high-minded stuff, if they actually sacrifice their health, family lives and self-care to further the mission, they will defend it. That brings me back to enshittification, and the argument: "If we do this bad thing to the product I work on, it will make me hate myself."
The decline in market discipline for large tech companies has been accompanied by a decline in labor discipline, as the market for technical work grew less and less competitive. Since the dotcom collapse, the ability of tech giants to starve new entrants of market oxygen has shrunk techies' dreams.
Tech workers once dreamed of working for a big, unwieldy firm for a few years before setting out on their own to topple it with a startup. Then, the dream shrank: work for that big, clumsy firm for a few years, then do a fake startup that makes a fake product that is acquihired by your old employer, as an incredibly inefficient and roundabout way to get a raise and a bonus.
Then the dream shrank again: work for a big, ugly firm for life, but get those perks, the massages and the kombucha and the stock options and the gourmet cafeteria and the egg-freezing. Then it shrank again: work for Google for a while, but then get laid off along with 12,000 co-workers, just months after the company does a stock buyback that would cover all those salaries for the next 27 years:
https://pluralistic.net/2023/09/10/the-proletarianization-of-tech-workers/
Tech workers' power was fundamentally individual. In a tight labor market, tech workers could personally stand up to their bosses. They got "workplace democracy" by mouthing off at town hall meetings. They didn't have a union, and they thought they didn't need one. Of course, they did need one, because there were limits to individual power, even for the most in-demand workers, especially when it came to ghastly, long-running sexual abuse from high-ranking executives:
https://www.nytimes.com/2018/10/25/technology/google-sexual-harassment-andy-rubin.html
Today, atomized tech workers who are ordered to enshittify the products they take pride in are losing the argument. Workers who put in long hours, missed funerals and school plays and little league games and anniversaries and family vacations are being ordered to flush that sacrifice down the toilet to grind out a few basis points towards a KPI.
It's a form of moral injury, and it's palpable in the first-person accounts of former workers who've exited these large firms or the entire field. The viral "Reflecting on 18 years at Google," written by Ian Hixie, vibrates with it:
https://ln.hixie.ch/?start=1700627373
Hixie describes the sense of mission he brought to his job, the workplace democracy he experienced as employees' views were both solicited and heeded. He describes the positive contributions he was able to make to a commons of technical standards that rippled out beyond Google – and then, he says, "Google's culture eroded":
Decisions went from being made for the benefit of users, to the benefit of Google, to the benefit of whoever was making the decision.
In other words, techies started losing the argument. Layoffs weakened worker power – not just to defend their own interest, but to defend the users interests. Worker power is always about more than workers – think of how the 2019 LA teachers' strike won greenspace for every school, a ban on immigration sweeps of students' parents at the school gates and other community benefits:
https://pluralistic.net/2023/04/23/a-collective-bargain/
Hixie attributes the changes to a change in leadership, but I respectfully disagree. Hixie points to the original shareholder letter from the Google founders, in which they informed investors contemplating their IPO that they were retaining a controlling interest in the company's governance so that they could ignore their shareholders' priorities in favor of a vision of Google as a positive force in the world:
https://abc.xyz/investor/founders-letters/ipo-letter/
Hixie says that the leadership that succeeded the founders lost sight of this vision – but the whole point of that letter is that the founders never fully ceded control to subsequent executive teams. Yes, those executive teams were accountable to the shareholders, but the largest block of voting shares were retained by the founders.
I don't think the enshittification of Google was due to a change in leadership – I think it was due to a change in discipline, the discipline imposed by competition, regulation and the threat of self-help measures. Take ads: when Google had to contend with one-click adblocker installation, it had to constantly balance the risk of making users so fed up that they googled "how do I block ads?" and then never saw another ad ever again.
But once Google seized the majority of the mobile market, it was able to funnel users into apps, and reverse-engineering an app is a felony (felony contempt of business-model) under Section 1201 of the Digital Millennium Copyright Act. An app is just a web-page wrapped in enough IP to make it a crime to install an ad-blocker.
And as Google acquired control over the browser market, it was likewise able to reduce the self-help measures available to browser users who found ads sufficiently obnoxious to trigger googling "how do I block ads?" The apotheosis of this is the yearslong campaign to block adblockers in Chrome, which the company has sworn it will finally do this coming June:
https://www.tumblr.com/tevruden/734352367416410112/you-have-until-june-to-dump-chrome
My contention here is not that Google's enshittification was precipitated by a change in personnel via the promotion of managers who have shitty ideas. Google's enshittification was precipitated by a change in discipline, as the negative consequences of heeding those shitty ideas were abolished thanks to monopoly.
This is bad news for people like me, who rely on services like Google Maps as cognitive prostheses. Elizabeth Laraki, one of the original Google Maps designers, has published a scorching critique of the latest GMaps design:
https://twitter.com/elizlaraki/status/1727351922254852182
Laraki calls out numerous enshittificatory design-choices that have left Maps screens covered in "crud" – multiple revenue-maximizing elements that come at the expense of usability, shifting value from users to Google.
What Laraki doesn't say is that these UI elements are auctioned off to merchants, which means that the business that gives Google the most money gets the greatest prominence in Maps, even if it's not the best merchant. That's a recurring motif in enshittified tech platforms, most notoriously Amazon, which makes $31b/year auctioning off top search placement to companies whose products aren't relevant enough to your query to command that position on their own:
https://pluralistic.net/2023/04/25/greedflation/#commissar-bezos
Enshittification begets enshittification. To succeed on Amazon, you must divert funds from product quality to auction placement, which means that the top results are the worst products:
https://pluralistic.net/2023/11/06/attention-rents/#consumer-welfare-queens
The exception is searches for Apple products: Apple and Amazon have a cozy arrangement that means that searches for Apple products are a timewarp back to the pre-enshittification Amazon, when the company worried enough about losing your business to heed the employees who objected to sacrificing search quality as part of a merchant extortion racket:
https://www.businessinsider.com/amazon-gives-apple-special-treatment-while-others-suffer-junk-ads-2023-11
Not every tech worker is a tech bro, in other words. Many workers care deeply about making your life better. But the microeconomics of the boardroom in a monopolized tech sector rewards the worst people and continuously promotes them. Forget the Peter Principle: tech is ruled by the Sam Principle.
As OpenAI went through four CEOs in a single week, lots of commentators remarked on Sam Altman's rise and fall and rise, but I only found one commentator who really had Altman's number. Writing in Today in Tabs, Rusty Foster nailed Altman to the wall:
https://www.todayintabs.com/p/defective-accelerationism
Altman's history goes like this: first, he founded a useless startup that raised $30m, only to be acquired and shuttered. Then Altman got a job running Y Combinator, where he somehow failed at taking huge tranches of equity from "every Stanford dropout with an idea for software to replace something Mommy used to do." After that, he founded OpenAI, a company that he claims to believe presents an existential risk to the entire human risk – which he structured so incompetently that he was then forced out of it.
His reward for this string of farcical, mounting failures? He was put back in charge of the company he mis-structured despite his claimed belief that it will destroy the human race if not properly managed.
Altman's been around for a long time. He founded his startup in 2005. There've always been Sams – of both the Bankman-Fried varietal and the Altman genus – in tech. But they didn't get to run amok. They were disciplined by their competitors, regulators, users and workers. The collapse of competition led to an across-the-board collapse in all of those forms of discipline, revealing the executives for the mediocre sociopaths they always were, and exposing tech workers' vocational awe for the shabby trick it was from the start.

If you'd like an essay-formatted version of this post to read or share, here's a link to it on pluralistic.net, my surveillance-free, ad-free, tracker-free blog:
https://pluralistic.net/2023/11/25/moral-injury/#enshittification
#pluralistic#moral injury#enshittification#worker power#google#dont be evil#monopoly#sam altman#openai#vocational awe#making a dent in the universe
560 notes
·
View notes
Text
I spent some time trying to work on an epub issue: the table of contents is rotated 90 degrees. This only happens on a small handful of readers. It's infuriating.
An EPUB is actually a zip file in disguise, and you can open up that zip file to see all the guts inside, which is mostly CSS and HTML, because an EPUB is very nearly just a webpage formatted for readers.
So I was hoping that I would be able to find some hideous little bit of machine-generated CSS that had been inserted at some point during the various conversion processes, but nope, it's not there. Which means that it's not a problem with the CSS by itself, it's a problem with how the CSS is being interpreted by a certain subset of Kindle readers, and actually, the epub isn't what the reader is using, it's just used by Amazon to generate their own proprietary format. So the problem is likely in some quirk of the CSS and how it gets interpreted or translated.
And you know what? I became a writer instead of a software engineer to get away from CSS interpreter issues. But here I am, trying to track down a bug that's difficult to reproduce using a gigacorp's proprietary format I can't quickly iterate against, and it's exactly as awful as I remember it being.
51 notes
·
View notes
Text
Alright, so bear with me.
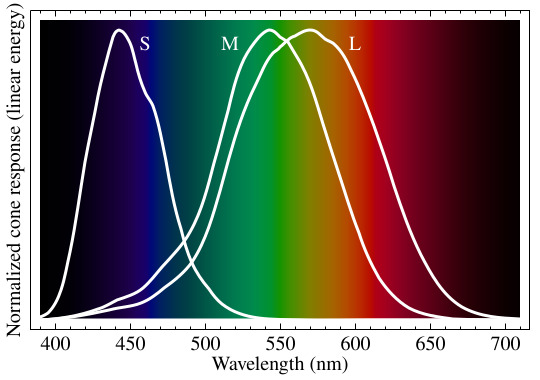
Humans have three cone cells in our eyes that are how we perceive color in the world. I often think red, green, and blue, but apparently people studying them use Long, Medium, and Short to be unambiguous (just for one example, if you activate M really strongly and not L or S, the color people report seeing is yellow-green). Each type activates at different strengths to different wavelengths of light. Here's a lovely graphic from Wikipedia showing response levels of each cone type to different wavelengths:

So you can see that if some light activates L some, but not M, we'll perceive deep red, activates them both a bit, we see orange or yellow, depending on the specific amount.
It's interesting that some effect (a specific mix of pigments, or some structural coloration) could be producing some mostly 495nm light, or a blend of some slightly higher and slightly lower wavelengths, and either way we see cyan. (And a good thing, too, otherwise our display technology would be extremely unconvincing.)
Of course, then there's what happens when we get activation of L and S at once, but not M, our eye-brain systems don't infer "yellow-green", because green is specifically what's missing from there: we generate magenta, a non-spectral color. (And when all three activate we get white, of course.)
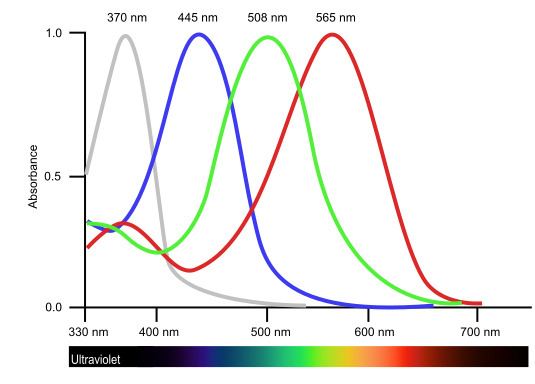
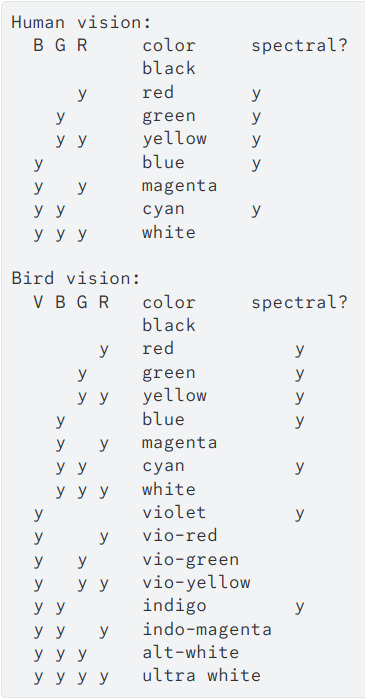
I found myself thinking about birds, with their four cones.

They're more evenly spaced too, the bastards. (These bastards are specifically finches but I'm under the impression that most birds are similar.)

(Of course, "violet" actually means ultra-violet here. Look at the graphic, their UV cone stops responding where our S cone starts. I would edit this, but spent like half an hour discovering that tumblr doesn't support table under html or code/"preserve formatting" under markdown anymore; so you get a screencap of what I sent on discord.)
Birds could see "vio-green" (accepting name suggestions) as a color region as distinct from blue/indigo as green is from purple/magenta.
Look at that. Two whole ass independent spectral color divisions we don't have, and six non-spectral inferences. Eight whole categories of visual perception more than us. Decadent.
The heart quails to imagine what the 16 color receptors of a mantis shrimp would create. I mean, okay, it doesn't because we've studied their eyes and brains and they don't blend colors the way we do, smooshing them down to a much simpler set of perceptions.
But imagine if we rebuilt our eyes and brains for it! Color indicates chemistry, with that level of subtle blending of characteristics, would vision become like tasting everything we look at?
Please pet the bear that is with me on your way out.
#original#transhumanism#long post#I have not actually studied the perceptual systems of birds in any detail so take this with a grain of salt#regretting alt-white now that I've said it aloud in my head#edited: spat this out so fast I miswrote something under the bird spectrum image; also missed a 'd' in 'spaced'
67 notes
·
View notes
Text
one of my favorite args against ai is where people seem to believe you cannot do anything just for the sake of getting it done. You have to pursue absolute virtuosity. You can't just generate a background for your desktop that matches your vibe, because then you lose the vast artistic skill youd have gained by spending 12 years doing it instead.
You can't just have a text in a language youre learning generated so you can see the words in order, because then youre missing out on the cultural exchange of just moving to a country that speaks that language.
You cant just have an llm generate a css template because then you lose the character building of packing hand written css uphill both ways in the snow to become a master of aligning text to the right or left.
Whole genre of people pretending for an object to exist it needs to represent a personal character arc through the five stages of grief cuz by god those html tables are all your grandfather had when he died you ungrateful bitch.
You can't just have things that dont represent a meaningful distillation of your entire hardwon identity you fuckin pervert. its fucking CSS. Javascript. A pfp. Things that are definitely holy and exactly this big a deal.
15 notes
·
View notes
Text
By request, the random character generator for Eat God has been updated to allow individual parameters of each generated entry to be rerolled. This turned out to be an interesting challenge, because by-the-book character creation in Eat God leaves a lot of stuff to human judgment that a computer needs to have explicitly explained to it, like "if you have a Trait that swaps two of your Facets when activated, and then you re-roll your Facets, keep rolling until you get a Facet array in which the Facets to be swapped are not equal"
I think I've caught all the weird edge cases – but then, that assumes I've thought of them in the first place! I'd appreciate it if folks could give it a spin when they have a moment and let me know if it does anything strange. I've also made a few adjustments to the HTML which should make it easier to copy-and-paste results into Tumblr's post editor, though you'll inevitably lose most of the formatting.
Known issues:
If you generate a full slate of six results, trying to re-roll any result's Creed will produce no response, because the generator enforces uniqueness across multiple results and there are currently only six entries in the random Creeds table.
For similar reasons, if you generate a full slate of six results and one of those six results has "Bottomless Belly" as a non-dependent Trait, then re-roll every inventory slot for every result until they all come up as food items, the generator will crash, because you've got nineteen inventory slots to fill and the random food table currently only has eighteen entries; the odds of this scenario occurring by chance are on the order of a billion to one, but it's not terribly difficult to do it on purpose if you have some time to kill.
267 notes
·
View notes
Text
Free Photoshop/Editing Tools
Photoshop/Editing Tools
PHOTOSHOPPING
Free Photoshop: https://pixlr.com/x/
(This site only allows "3 FREE PROJECTS" A Day!))
Photopea: https://www.photopea.com/
Sketchpad: https://sketch.io/sketchpad/
Kleki: https://kleki.com/
Sumo Paint: https://paint.sumo.app/
Downloadable
PhotoScape X: http://x.photoscape.org/
Photoshop App "GIMP": https://www.gimp.org/
Background Remover: https://www.remove.bg/
Remove BG AI: https://remove-bg.ai/
Remove BG: https://remove-white-background.imageonline.co/
Watermark Remover: https://www.watermarkremover.io/upload
Change Haircolor: https://www.cartoonize.net/hair-color-changer/
IMAGE TOOLS: https://imgonline.tools/
Image Converter: https://www.freeconvert.com/image-converter
Useful Converter Image/Video/PDF: https://cloudconvert.com/
TEXT GENERATORS
Text Generator: https://www.coolgenerator.com/png-text-generator
Text Generator 2: https://glowtxt.com/
Text Designer PHONE: https://apps.apple.com/us/app/text-designer/id1434850234
Font-Generator Picsart: https://tools.picsart.com/text/font-generator/
Text Glow: https://fontmeme.com/glow-effect/
Upside down text: https://www.upsidedowntext.com/
Demon Slayer Logo Generator: https://www.textstudio.com/logo/demon-slayer-logo-editable-1314
Image to Text: https://www.imagetotext.info/
MEASURE/SIZE
Image Measurement: https://www.posterburner.com/Image-Size-Finder.aspx
Image resizer: https://imageresizer.com/
Dimension Resizer: https://www.img2go.com/resize-image
Flip Image: https://pinetools.com/flip-image
Image Cropper: https://www.iloveimg.com/crop-image
Stretch Image: https://batchtools.pro/en/resize/stretch
MATH
Caculatorsoup: https://www.calculatorsoup.com/calculators/conversions/numberstowords.php
Demos: https://www.desmos.com/scientific
Table Creator: https://www.htmltables.io/
Heterogeneous Table Generator: https://www.table-generator.de/generator
Calendar: https://www.calendarlabs.com/
AI GENERATORS
Craiyon: https://www.craiyon.com/ (Top Free includes watermark)
dezgo: https://dezgo.com/
Deepdream: https://deepdreamgenerator.com/generate
DRAWING SITES
Sketchpad: https://sketch.io/sketchpad/
Kleki: https://kleki.com/
Sumo: https://sumo.app/
Canva: https://www.canva.com/draw/
Downloadable
Krita: https://krita.org/en/
Photo to Outline
Photo to Outline (optional transparent BG): https://tech-lagoon.com/imagechef/en/image-to-edge.html?cache=20240808100244
Photo to Sketch (White BG): https://suncatcherstudio.com/photo-to-sketch/
RemoveWhiteBG: https://remove-white-background.imageonline.co/
Remove BG AI: https://remove-bg.ai/
CHARACTER CREATORS
PicCrew: https://picrew.me/en
Meikr: https://meiker.io/
Imvu: https://secure.imvu.com/
Anime POSE Maker: https://app.justsketch.me/
BACKSTORY AI GENERATOR
ToolBaz: https://toolbaz.com/writer/backstory-generator
CapitaliseMyTitle: https://capitalizemytitle.com/name-generator/character-backstory/
PNG (Transparent Background)
PNGEgg: https://www.pngegg.com/
PNG Wing: https://www.pngwing.com/
CleanPNG: https://www.cleanpng.com/
PNGpix: https://pngpix.com/
Freepnglogos: https://www.freepnglogos.com/images/angel-wings-10863.html
Pnghut: https://pnghut.com/
FreeIconsPng: https://www.freeiconspng.com/
Uxwing: https://uxwing.com/
PurePNG: https://purepng.com/
PNGimg: https://pngimg.com/
FreeTransparent: https://freepngtransparent.com/
VHV.RS: https://www.vhv.rs/
GIFS
Watch this video: https://www.youtube.com/watch?v=GOJHgEQI6Q0
GIF Maker: https://mediamodifier.com
Awesome Screen Recorder/Screenshot (Computer Only): (Better quality for Gifs) https://chromewebstore.google.com/detail/awesome-screen-recorder-s/nlipoenfbbikpbjkfpfillcgkoblgpmj
Crop Video: https://ezgif.com/crop-video
Convert Image to GIF: https://image.online-convert.com/convert-to-gif
(Just in case) Video to GIF: https://ezgif.com/video-to-gif
NOTES
Evernote: https://evernote.com/
SimpleNote: https://simplenote.com/
Standered Notes: https://standardnotes.com/
Obsidian: https://obsidian.md/
Dropbox Paper: https://www.dropbox.com/paper/startZoho
Notebook: https://www.zoho.com/notebook/
RemNote: https://www.remnote.com/
Notion: https://www.notion.so/
Private (optional) Standered Notes: https://standardnotes.com/
Google
Google Docs: docs.google.com/document
Google Keeps: https://keep.google.com/
Downloads
NoteShelf: https://www.noteshelf.net/noteshelf-windows.html
Joplin: https://joplinapp.org/help/install/
Socials
Tumblr: https://www.tumblr.com/dashboard
Quotev: https://www.quotev.com/
Reddit: https://www.reddit.com/
Wattpad: https://www.wattpad.com/
Phone Apps
Notes: https://apps.apple.com/us/app/notes/id1110145109
Goodnotes: https://www.goodnotes.com/
Bear: https://bear.app/
ColorNote: https://www.colornote.com/
Notepad: https://apps.apple.com/us/app/memo-notepad-for-note-taking/id1004291915
NoteShelf (Ios): https://apps.apple.com/us/app/noteshelf-3-digital-notes/id6458735203 NoteShelf (Android): https://www.noteshelf.net/noteshelf-android.html
SuperNotes: https://apps.apple.com/us/app/supernotes/id1623606778
Private (optional) Standered Notes: https://standardnotes.com/
FREE WEBSITE CREATORS
Webnode: https://www.webnode.com/
Carrd: https://carrd.co/
LinkTree: https://linktr.ee/
#free#free photoshop#free editing#free edit#useful#resource#helpful#art#free editing tools#edit tool#editing tool#editing tools
12 notes
·
View notes
Text
Y'all really think staff is making these decisions? Nah, man, as someone who used to work in IT, I can confidently tell you that the people who make Big IT decisions for large companies are corporate overlords who are almost always the people least qualified to make such decisions. Then staff has to either do whatever stupid thing the bosses told them to do, or get fired.
All you have to do is look at the recent submarine comedy to understand the phenomenon of people who think having money and power gives them more expertise than folks who have spent years--decades even--honing their skills.
Hell, despite being hired because I knew more about the web than anyone in the company (this was in 2000, so all it took was knowing how to make tables with html, build a css stylesheet, and have a general grasp of usability standards), I had a boss whose areas of expertise were marketing and graphic design constantly trying to tell me how people used the web, and chewing me out for "sucking the life" out of his huge graphics.
(Like, dude, this was when most people had dial-up, and nobody was going to wait five minutes for pretty graphics to load--they were going to click away to a competitor's site that loaded in under thirty seconds. They also weren't going to click through twenty different pages for info that could have been presented on the landing page.)
So yeah. Your ire towards staff is entirely misdirected. All they can do is what their bosses tell them.
83 notes
·
View notes
Text
launching my personal website!
finally, it is here: the website i created, powered by astro and github books!
currently featuring:
dark mode toggle
mobile friendly layouts
reader controls on my project pages
auto-generated links and layouts for new chapters in each project
css only menu drop downs & table of contents sidebar
some cool google fonts
a few of my favorite bug glyphs (mostly on desktop/tablet)!
i'll be using this website to host my personal projects, including my writing projects, comics, and perhaps a gallery of personal art unconnected to any larger theme.
roadmap:
autogenerated page descriptions in html head, for better previewing
rss feed
more commenting options
guestbook
and perhaps... more?!
come take a look at my website, i'd love to know what you think! :] you can always ask me about how i implemented features on my website -- i would more than welcome the opportunity to gab.
thanks for stopping by!
3 notes
·
View notes
Text







Le Cirque Esprit:
Clowning Around Wall Sculpture - Decorative - Wall Hangings - 95 Simoleons
Knife Thrower's Table - Surfaces - Dining Table - 75 Simoleons
Muscles Mascardo and his Band of Misfits Wall Poster - Lighting - Wall Lamps - 165 Simoleons
Never Forget Elephant - Decorative - Statues - 125 Simoleons
Oddities Etc. Wall Display - Decorative - Wall Hangings - 90 Simoleons
Table Tent Carnival Umbrella - Decorative - Statues - 50 Simoleons
The Show Must Go On Wall Poster - Decorative - Wall Hangings - 90 Simoleons
Tunnel of Love Living Room Chair As Dining Chair- Comfort - Dining Chairs - 150 Simoleons
Showtime:
Lion Chair - Comfort - Living Chairs - 200 Simoleons
Magic Trunk Prop - Decorative - Sculptures - 110 Simoleons
Le Cirque Esprit:
Fun House Gym Set - Hobbies - Recreation - 300 Simoleons
Showtime:
This Way/That Way - Decorative - Miscellaneous - 315 Simoleons
Under the Big Tent Backdrop - Decorative - Statues - 335 Simoleons
Pets:
Covered Wagon - Decorative - Miscellaneous - 500 Simoleons
World Adventures:
The Shade-a-Plenty Awning - Decorative - Curtains - 100 Simoleons
Generations:
Catalyst Chemistry Station - Surfaces - Miscellaneous - 1000 Simoleons
Technical notes:
- The 'Fun House Gym Set' needs Apartment Life, all other objects are basegame compatible.
- You can find other furniture of the 'Le Cirque Esprit' set, such as the bench shown in one of the screenshots at The Ninth Wave here: http://www.theninthwavesims.com/2012/08/the-sims-2-several-items-from-store.html
- My kindred spirit delonariel has released the same set for 'The Big Trade-Off', you can find her conversion, that also includes the slide and two lighted columns,here: http://thebigtradeoff.livejournal.com/21138.html?thread=564114#t564114.
- The 'Shade-a-Plenty Awning' has been colored with textures from COLOURlovers to go with the circus theme.
- When sitting down at the table, the Sims won't correctly grab the backrest of the 'Tunnel of Love' chair as it is originally a living chair and consequently more voluminous as a dining chair. But I wanted to have a fitting chair for the table while keeping the form of the chair, so I was willing to live with that.
- Although the 'This Way/That Way' arrows have a blinking animation, I put them into the 'Miscellaneous' category as they aren't actual lights.
- The 'Catalyst Chemistry Station' has been made it into a deco objects with slightly shifted slots so that objects placed on the left side of the table won't stand on the clipboard.
2 notes
·
View notes
Note
Hello. Do you have any tips on getting started selling your handmade goods? I am disabled too and sometimes the only thing keeping my sane is knitting. Right now I'm knitting things for myself and friends. I think I may get to a point where I want to sell things I have knit instead of just gifting them and I was curious how you go about doing it and if you have any tips for getting started.
I'm not like, wildly successful at this by any means, so if anyone else has any tips, omfg please share your wisdom.
That said, first of all fuuuuuuuuck etsy. Not only do they have shitty policies in a number of ways (you can google it if you want; i don't feel like getting into that series of rants), I never really made many sales there in the decade or so I tried. And tbh most of the knitted things up for sale there are so disgustingly underpriced, it might be hard to get enough money from a sale to even cover the materials cost, let alone labor time.
Once I had given up on etsy, I was selling on twitter for a while? But we all know how twitter's going, so I don't even remember my login info to delete the account, lol. I did make way better money than I ever did on etsy tho! Like, twice the sales in one year than I got on etsy in ~10. Not even exaggerating. I made decent sales on facebook from a page for my business, but stopped trying after the third time they changed the interface in less than 6 months. If you can figure out how it works though, go for it!
I'm trying to build a proper website of my own for Calendae Creations, but html is hard and so is the rest of my life, so that's on the back burner for now. I'm really not sure how successful it'll be if I ever get it up and running.
Currently this is my only sales presence online, and I haven't tabled at an in-person event since 2018. I've been pleasantly surprised at being able to generate any income at all on the website famous for not making money, lol. I do really want to get into more in-person sales, but I really can't speak much to how well knitting sells at different kinds of events, because when I used to do ren faires and flea markets I was mostly selling pottery, jewelry, and live plants. I'm pretty hopeful about trying to get a table at Staunton Pride next fall though?
Tbh, as much as I love my job, I really would not recommend this as a full time primary source of income to anyone who has literally any other options. I'm just too disabled to do anything else anymore.
Related, does anyone know how to file USA income tax for this kind of thing??? I am so lost trying to figure it out.
21 notes
·
View notes
Text
Megalithic Sites
A megalith is a huge stone that has been put to some type of purpose, typically between the Mesolithic through the chalcolithic period, fading out through the Bronze age. They can be single or multiple stones, though they are generally not tombs.
Single stones can come in three general types: Menhir, also know as 'standing stones', monolith (a single stone on its own), and capstones, which cover burial chambers without other supports. Multiple stones can come in five general types: Alignments which can be rows or spirals, megalithic or Cyclopean walls, which are rough-hewn bolder walls, stone circles or cromlechs like Stonehenge, dolmen which can be called a portal tomb and are table like entrances into tombs, and cist which is a stone coffin.

By German Archaeological Institute, photo E. Kücük. - Dietrich L, Meister J, Dietrich O, Notroff J, Kiep J, Heeb J, et al. (2019) Cereal processing at Early Neolithic Göbekli Tepe, southeastern Turkey. PLoS ONE 14(5): e0215214. https://doi.org/10.1371/journal.pone.0215214Image: https://journals.plos.org/plosone/article/figure?id=10.1371/journal.pone.0215214.g001"Copyright: © 2019 Dietrich et al. This is an open access article distributed under the terms of the Creative Commons Attribution License, which permits unrestricted use, distribution, and reproduction in any medium, provided the original author and source are credited." (links to CC BY 4.0 the day the picture is uploaded), CC BY 4.0, https://commons.wikimedia.org/w/index.php?curid=90543136
Humans began building large stone structures even before we began living in cities. Some of the earliest are around the area of Gobleki Tepe in modern day Turkey, which were built around 9000 BCE by a culture that we don't know what they call themselves and first rediscovered in 1963. It wasn't until about 1994 that the excavations began. These sites consist of many large stones that are decorated with male figures and animals. Because these sites predate writing, we don't know what the purpose was, but we can tell by what refuse is around that these sites were not for full-time shelter. Because of this, we believe that they held ceremonial significance. However, with less than 5% of the site excavated, we still have a lot to learn about this site, though we have learned so much already.

By Mahmut Bozarslan (VOA) - https://d33vxfhewnqf4z.cloudfront.net/a/tarihin-yeni-sifir-noktasi-karahantepe/7351113.html, Public Domain, https://commons.wikimedia.org/w/index.php?curid=145335567
Nearby, there is a site called Karahan Tepe that was discovered more recently that might be older, possibly dating as far back as 11000 BCE. It also includes area where the stone for the megaliths was quarried. It was first rediscovered in 1997. It hasn't been as excavated or studied as much as Gobekli Tepe, however it appears to have been intermittent in habitation, possibly following herds of grazing animals and availability of wild growing grasses such as barley and wheat.

By Hanay, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=15044109
Atlit Yam is a site one kilometer off-shore from modern day Atlit. At the time it was built, approximately 6900 BCE, during the last Ice Age, the location was on the shore. There is a large stone semicircle that would have been around a freshwater spring. This site also has what appear to be houses as well. Around 6300 BCE, Mount Etna appears to have a collapse of its eastern flank that likely led to 40m tsunami in the Mediterranean. There were piles of fish and other evidence of rapid evacuation of the site. Within the site, there is also a woman and child that appear to have had tuberculosis, the earliest known cases, as well as men who have inner ear damage that indicate that they probably dived to fish and that the water was likely cold. There is evidence that this was one of the earliest sedentary cultures with grain storage and what appear to be wells, before it was abandoned to the tsunami and sea-level rise of the end of the last Ice Age.

By Raymbetz - Own work, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=7525976
Another pre-agriculture seasonal megalithic habitation is Nabta Playa in modern day Egypt. While the location is now within the Sahara Desert, at the time, it was a rich savanna with a lake nearby. Archaeological findings suggest that people began camping there seasonally around 10000-9000 BCE. The megalithic structure was probably built around 7500 BCE, The megalithic site seems to be a "calendar circle", though there is some debate about that. Given that the exact alignment of the stars and seasons has shifted over the past 12000 years, it's difficult to know for sure which constellation the stones align to and which season, but they do seem to align with the bright stars in the constellation Orion. There are suggestions that the site was used as a ceremonial gathering site prior to the building of the stone circle based on the remains of cattle found in the location. It's believed, based on modern nomadic cultures, that cattle would have only been killed on important occasions.
Resources:
Milo Rossi (miniminuteman on YouTube and tiktok): Series on Archaeology of Southern Turkey Series regarding Netflix's Ancient Apocalypse
#megalith#megalithic sites#gobleki tepe#karahan tepe#nabata playa#atlits yam#prehistory civilizations#neolithic civilizations
3 notes
·
View notes
Text
wow markdown tables really suck huh. i'm using a static site generator using markdown files for my website but i've done all but one of my tables in raw html anyway bc markdown tables are way more of a pain to work with lol
#well im being a bit dramatic but like you can't have cells spanning multiple rows/columns#you can't have a header column instead of a header row#you can't have line breaks inside a cell#etc
4 notes
·
View notes