#Smart parts exports
Text
1884111051: Orijinal Hyundai Bujilerini Çevrimiçi Satın Alın
1884111051 Hyundai Bujileri, tanınmış bir otomotiv parçaları tedarikçisi olan Smart Parts Exports'un birinci sınıf bir teklifidir. Bu bujiler, Hyundai araçları için özel olarak tasarlanmıştır ve kusursuz bir uyum ve optimum performans sağlayacak şekilde üreticinin spesifikasyonlarını karşılayacak şekilde tasarlanmıştır.
Smart Parts Exports, birinci sınıf otomotiv bileşenleri sunma konusunda itibar kazanmıştır. Kalite ve performansa bağlılıkla 1884111051 bujileri, Hyundai'nizin motor performansını artırmak için güvenilir bir çözüm sunar.
0 notes
Text
12290RB0J11: Honda Spark Plug, PLUG SPARK DIFR6D13
The Genuine Honda OEM spare parts are sold by Smart Parts Exports. The genuine SPARK PLUG DIFR6D13(Ir TYPE 100K KM CHANGE PERIOD)-12290RB0J11 will be delivered to you at the best price.
Visit us at: https://www.smartpartsexports.com/brand/oem-brands/honda-spare-parts/spark-plug-difr6d13-ir-type-100k-km-change-period-

0 notes
Link
Smart Parts Exports is a leading exporter of genuine and aftermarket Bajaj spare parts, serving customers around the world. Our selection includes 3 wheeler spares, 2 wheeler parts, as well as authentic Bajaj parts that meet international safety standards. With years of experience under our belt, our company continues to excel at all over the world.
#Bajaj spare parts#Bajaj genuine parts#bajaj genuine spare parts#Bajaj parts exporter#Bajaj parts online#smart parts exports
0 notes
Link
Smart Parts Exports has a wide range of Tata spare parts like Tata OEM, Tata genuine parts ( Original Parts) or Aftermarket Parts. Select your car to begin comparing between parts and choosing the best value spare part for your car. Smart Parts Exports is the largest genuine Tata spare parts exporter India.
0 notes
Note
hi lourders! do you have any gif tutorials for beginners? i tried searching on your blog to not bother you but nothing showed up :(
Okay so I looked for the tutorial i had made in my other blog but it's not updated so
GIF TUTORIAL: argentinagp version - example this gif ⬇️

So for starters, of course, you get your source material: the video. What I use for F1 is: 4kdownloader for youtube videos, some instagram/twitter/tiktok downloader, I torrent dts and I screenrecord with OBS (here are my settings) for some longer youtube videos or the post sessions interviews!
Then you need to get your video in photoshop, there are some ways on doing this, but what I do now is open the video directly: [file -> open...] and then click on the video you want to gif. Once it loads it should look like this

Now you need to adjust the speed of the videos, I put it at 50% if it is not screen recorded, and if it is, I put it at 60% most of the time (other times 50% too)

After that I crop the video, I use W: 540px and any height (beware that more height, the file wheights more, and tumblr has a limit of 10mb), I usually go for 540 x 380 or 540 x 400!

after this you will have to convert the video group to smat object:



Now comes one of the most important parts: SHARPENING!!!!!!!!! What I do here is [Filter -> Sharpen -> Smart Sharpen]

Now you a window will pop up and I use the following settings for starters:


Then I duplicate that layer and in this second one I use the following settings and I change the opacity to 50%:



Then I color the gif for that I use:


CURVES: Okay so this one I use to control a little the big 3 colors and give the gif a bit more light. The thing I do for starters is click on the "D" element and click on a a part of a gif that is the most lighter and then change fron "RGB" to red, blue and green and play around w the "I" element to control the colors a bit.


EXPOSURE: here is basically shadows and highlights. I play around till im okay w how the gif looks! Exposure and gamma correction in positive numbers and offset in negative (the photo is for the names, do not pay attention to these numbers)


SELECTIVE COLOR: okay, lowkey, one of my fave tools. What I do w this always is put more black so the light parts come more alive and the dark parts dont look pixelated! Sometimes, when the skin is too red or too yellow I play around w those colors too and see if I can fix it.


HUE/SATURATION: here basically is giving life to some colors, specially the lips (inspired by @princemick). But basically you put the color you want to pop up/change/make black and play w it. Important part if u want to play w the lips is using the slider in the bottom to make only the most red/pink part of the gif to saturate, bc if u dont change that the face can also saturate!


and sometimes color balance (did not use it in these gif), this one is basically if curves and selective color did not work for me, i just play around w it till i like it
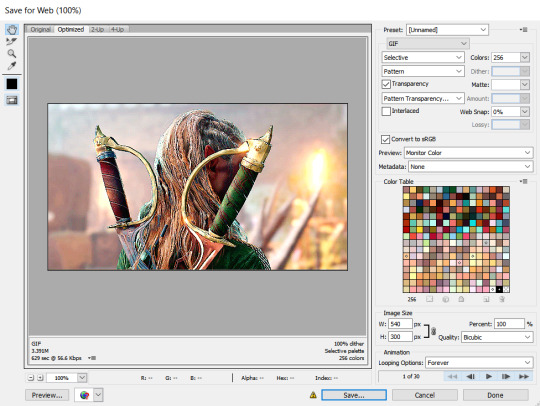
Then, final step, you export the gif [File -> Export -> Save for Web Legacy...] and my settings on the open window is the following one:

and VOILÁ! your gif is done!

#ask#anonymous#gif tutorials#gif resources#photoshop resources#photoshop tutorial#you can ask me more questions if u have them also! or if something is not that well explained
97 notes
·
View notes
Text

ANIMATED TEXT TUTORIAL: ★★✩✩✩
Difficulty: Beginner/Intermediate
This is a step by step tutorial on how I did the text for my Pink Venom swinging text.
We are going to be making this text:

Before I start, you WILL need Adobe After Effects, but I will show you step by step how to achieve this.
Tutorial below the cut!
✔ Step One: Composition
Open After Effects and create a new project, then a new composition making sure the composition matches your gif settings.
(ex: 540 x 540, 2 seconds, 30 fps)


✔ Step Two: Creating Our Text
Add a new text layer. It should be the same as Photoshop, you can just select the text tool and write what you want.
Customize the text to say what you want and change the font and size to your liking.


We should have something like this:

✔ Step Three: Adding Our Animation
There should be a box that says "Effects & Presets", in that box you can search for effects. Search for "Explosion".
It will be under Text > Miscellaneous.

Select the first one and you can either drag it on top of your text layer or just double click it with your text layer selected.
Sliding the time, we should have something that looks like this:

✔ Step Four: Adjusting the Animation
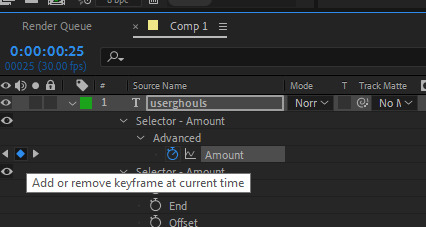
With your text layer still selected, press "U" on your keyboard. This will open our key frames for the animation.

It's a lot to look at but don't worry, we will only be focused on Amount and Opacity, and I will make this as easy as possible for you.
On the Opacity setting, click on the little time clock. This will remove the keyframes. Make sure your opacity is set to 100%.

Next we are going to adjust the amount so that it explodes INWARD instead of OUTWARD.
Find a good spot where the letters are out and add a new keyframe the same way you would on Photoshop.

Now swap the two keyframes so the explosion animation is reversed.
Next we are going to remove the scale keyframes.
Click on the second stop watch for the second amount parameter, and make sure that one is set to zero.

We should be left with only ONE thing that is keyframed. And the keyframes should look like an hourglass.

You can stop now and leave it or we can make it a little smoother and more fun looking.
✔ Step Five: Editing the Graph & Adding Motion Blur
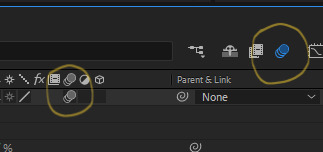
To add a motion blur to our text, we just need to select the three little circle stack on our text layer. Also double check that the same symbol is highlighted blue up top.


Now we have motion blur.
Next we are going to adjust the graph. To open the graph select the little graph icon and then select our keyframed buy clicking on the amount parameter.


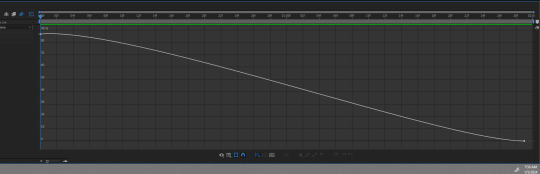
Now our graph should look like this:

Select one of the dots and two little arms should pop up and we can drag those around to adjust the graph (the speed of our animation).
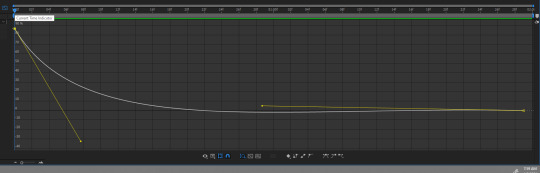
Adjust to your liking, but to make it look like the text in the tutorial, my graph looks like this:

With my graph, the animation looks like this:

Now all the hard work is done!
✔ Step Six: Exporting
Now to export our video so it can be turned into a gif:
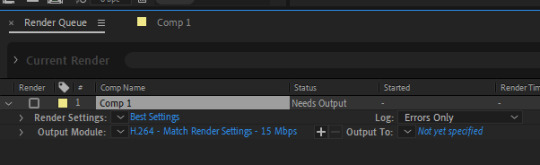
Go to File > Export > Add to Render Queue

We should be at a menu like this:

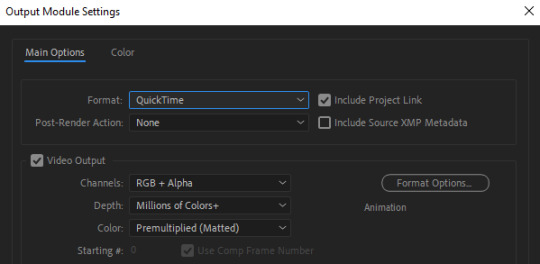
Click on the part that is blue next to "Output Module" and another box should pop up.
For format: change to "Quicktime"
For Video Output > Channels: select "RBG + Alpha"
(this will ensure our background is transparent)

Select "OK" and then under "Output to" select where you want the video to save.

Now all you have to do is Render.

Once that finishes, YOU'RE ALL DONE!
Import video to frames as you usually would in Photoshop, just don't change the frame delay.
Treat it like a normal text layer/smart object.
As usual, you can play around with all the animation settings to get the look you want, this is just the basics for the main animation.
It looks like a lot but the difficulty is minor once you get the hang of the steps.
Any questions you have during the process just DM me! ★
135 notes
·
View notes
Text
Smart Parts Exports: Genuine Excellence for VW Parts.
Elevate your VW experience with Smart Parts Exports' Volkswagen Genuine Parts. Unmatched quality ensures enduring precision and performance. Discover driving excellence today."

0 notes
Text
#oil filter#best quality#best price#genuine parts#spare parts#152081HC0A#nissan oil filter#nissan#smart parts exports
1 note
·
View note
Text

OEM spare parts for Hyundai cars can be found at Smart Parts Exports. The Hyundai 263502J000, SERVICE KIT-OIL FILTER from Mobis Hyundai is perfect for the Hyundai 263502J000, SERVICE KIT-OIL FILTER. We are the genuine parts exporter at Smart Parts Exports. Best prices from India. Order now!
0 notes
Photo

Smart Parts Exports is a leading exporter of genuine and aftermarket Bajaj spare parts, serving customers around the world. Our selection includes 3 wheeler spares, 2 wheeler parts, as well as authentic Bajaj parts that meet international safety standards. With years of experience under our belt, our company continues to excel at all over the world.
#Bajaj spare parts#Bajaj genuine parts#Bajaj parts online#Bajaj genuine spare parts#Bajaj parts exporter#Bajaj spare parts exporter#Bajaj genuine parts exporter#Bajaj genuine spare parts exporter#Bajaj online parts exporter#Smart Parts Exports
0 notes
Link
Smart Parts Exports is the Genuine seller of VOLKSWAGEN OEM spare parts. You will get this genuine WATER PUMP-03C121008J, at best prices.
0 notes
Text
When the darkness comes | Tommy Shelby x Shadowhunter!Reader - Part 4

Summary: you are a shadowhunter investigating the sudden rise of yin fen in the Downworld, the trail leads you to Small Heath and a blue eyed gangster.
A/N: I'm not sure about how this part turned out. Anyway, thanks for reading it. English isn't my first language, sorry if there are mistakes!
Warning: nothing.
Part 3 - Peaky Blinders Masterlist

Usually, patrolling the streets was boring. Not tonight. You had been following the trail of a ravener demon for about half an hour without it noticing. It was the first demon you had encountered in Small Heath since your arrival.
Luckily, it was a minor one and not very smart. Its disgusting appearance, a mix between a centipede and crocodile with some scorpion parts, made your stomach turn. Sometimes these kinds of demons were used to follow someone or to keep an eye on something.
That’s why you weren’t surprised when the ravener moved around all the places that were clearly Shelby territory. More specifically, the parts of Small Heath dedicated to their non legitimate businesses. So, without any doubts, the demon had something to do with the yin fen.
However, you didn't think it was directly related to the Shelbys.
That is, someone external, maybe the one responsible for sending them the drug so that they could distribute it throughout England and export it to America, was the one controlling the ravener. It could be a warlock’s work. Also, there were probably more than one demon, although you hadn’t seen others, which could be a problem if they decided to attack you in group.
Tired of walking around the city among piles of garbage and puddles from the same place to the next, you took out of your coat one of your seraph blades and got ready to finish off the ravener.
“Uriel,” you said out loud, giving a name to the blade. Instantly, it lit up, filled with angelic power as it brought light into the darkness.
At that moment, the demon noticed your presence. You already knew that the poor thing wasn’t very clever. It lunged at you with quick movements, trying to reach you with its disgusting insect-like legs. You moved faster thanks to a heightened speed rune. The seraph blade traced luminous arcs through the fog as well as the ravener’s body.
With a screech and a gush of dark ichor, the demon disappeared. They didn’t die, instead, they returned to their own dimension. You observed the light from the blade fading away, it was covered in ichor and it was starting to corrode so you dropped it, no longer useful. At least the ravener’s blood hadn’t splash all over yourself or your clothes.
You scrunch your nose for a moment, looking around. There were no signs of more demons but the night was still long until dawn. With a sight, you closed your coat to protect yourself from the cold wind and continued patrolling.
A couple hours later, you headed to The Garrison. A drink or two wouldn’t hurt.
The warmth of the pub welcomed you like a hug. You appreciated the cosy atmosphere, despite the noise of the drunk customers laughing and talking. So you headed to the bar, where you sat in one of the seats and rested your head on your hand.
After a while, you felt the presence of someone next to you, so close that their arm was brushing against yours. Slowly, you turned your head and watched him through your eyelashes, blinking lazily. “Good night, Tommy.”
He nodded, watching you closely. “Long night?”
You nodded back. "You have no idea. By the way, I'm not following you, in case you were wondering. I just wanted to get something to drink," you said quietly.
Tommy chuckled and turned to the bartender. He ordered a couple of bottles and glasses before turning to you, placing his hand on your lower back. "Come with me, we can talk in a quieter place."
Without removing his hand from your back, he guided you to the private room at the side of the pub. After closing the doors behind him, the noise was muffled and distant. You took off your coat and sat down on one of the seats, resting your head against the wall. Tommy sat by your side, watching you like someone does with an exotic animal. He lit a cigarette and started smoking in silence.
The small window opened, revealing the bartender with Tommy’s order. He got up to pick it up and left it on the table. Your eyes followed him, too tired to move.
"I'd like you to try something," he said, pouring a clear liquid into one of the glasses and setting it down in front of you.
You grabbed the glass and brought it to your face, smelling the contents. "What is it?"
“Try it,” he replied, leaning back in the chair, never taking his eyes off your face. At your expression of rejection, Tommy rolled his eyes and took the glass from your grasp, brushing his fingers against yours and drinking it in one gulp. “It isn’t poisoned, see? I just want you to try it and give me your honest opinion.”
You had learned the hard way not to drink or eat things offered by strangers, more specifically if those strangers were fairies. One could never trust them. However, you had already ruled out the possibility of Tommy being a fairy, right?
"Okay, I'll try it."
Tommy poured another glass and slid it in front of you. You took a small sip and hummed softly.
"Well?" he asked, putting out the cigarette in the ashtray.
You shrugged. "It's sweet, I suppose," you said unconvinced. "I don't drink regularly, so I don't know. It's not bad."
"Not bad..." he murmured.
You grabbed the bottle and turned it in your hands, looking at the label. "Gin," you read aloud, "distilled for the eradication of the seemingly incurable sadness... Shelby Company Limited, it’s your own gin?"
"It's part of the business," he explained as he sipped his whiskey.
As you finished the contents of your drink, a sudden wave of warmth spread through your chest, so you rolled up your shirt sleeves. That night you had discarded your shadowhunter gear and had decided to wear a simple white shirt and trousers. You loved wearing pants, it made fighting much easier than a dress or a skirt.
Actually, from a distance you could pass for a boy or a young man. If you had worn one of those peaked cups, you could infiltrate among the Peaky Blinders and they wouldn’t be able to tell the difference. Up close you couldn’t fool anybody. Tommy was delighted in the way the pants hugged your waist as well as the dark runes spread throughout your body, barely visible through the thin fabric of your shirt.
"Do you like horses?" he asked suddenly.
You watched him with a raised eyebrow and nodded slowly, finding the question quite odd. "When I was little and lived in Idris, we had a horse. I used to ride all the time, it made me feel like Boudica. Why do you ask?"
Tommy shrugged. "Have you ever been to the races?"
After seeing you shake your head, he slapped the table cheerfully. He seemed to be in a good mood. "Tomorrow I'll take you to the races. Wear something nice."
“Alright,” you agreed, laughing softly at his enthusiasm.
He sat closer to you, throwing an arm over the back of your seat. You suppressed a smile, men were so easy to read sometimes.
"So, you don’t ride anymore?" he asked after a while. The tips of his fingers began to brush against the side of your neck, sending shivers down your spine.
You heaved a long sigh. "No. Unfortunately, I had to move to London a few years ago and it's not the same. In Idris I used to live in the countryside, where I could ride freely, here I feel like I'm in a cage. Everything is grey, smokey and smells bad."
Tommy laughed. "I don't really understand what you mean about Idris but it sounds like a good place. What made you come to London?"
You looked into his eyes, he seemed genuinely interested. Still, you looked away, focusing your attention on your hands.
"I'm a Nephilim, remember? A Shadowhunter," you saw Tommy nod out of the corner of your eye, "although we're all over the world, because there are demons everywhere, our home country is called Idris."
“I’ve never heard of it,” he commented, sitting a little closer to you.
"Of course, because it is non-existent for mundanes. It is located between Germany, France and Switzerland. Mundanes cannot access it, it is our sanctuary," you explained. "Years ago my parents were sent on a mission, it seemed like something routine and simple but they were ambushed and it didn't end well. They..."
Finishing the sentence wasn’t necessary because Tommy had understood. He squeezed your shoulder gently. "I'm sorry," he whispered.
You looked at him with a frown. "Don't be sorry, that’s how life works. We are warriors, we must fulfil what has been entrusted to us since our creation, keep the Earth free of demons. Most Shadowhunters die young, that's how it is. We have been trained for it since we were children."
Tommy seemed surprised at the sudden vehemence of your words. Out of the blue, your face had become a hard facade, lacking the typical sparkle of amusement in your eyes. Instead, it seemed to have been replaced by a layer of grief and resignation.
"They sent me to the London Institute to finish my training there and I stayed. I had nothing to return to in Idris," you said with a sad smile on your lips.
He closed the little space that separated him from you and pressed his lips against yours. You closed your eyes, tasting tobacco and whiskey. Then, you reached up and placed your hand on the back of his neck, where his hair was so short that it was barely there. Tommy grabbed your waist, pushing his tongue deeper in your mouth.
As you began to feel your crotch getting wet, you pulled away from him with a soft whimper and held his sharp jaw in your hand. “At what time will we meet tomorrow?" you asked in a whisper.
“Meet you here at five,” he muttered, staring at your lips hungrily. You released him, connecting your mouths again.
An overwhelming feeling started to grow inside of your chest, so you got rid of his hands on your waist and stood up with fluid movements. You grabbed your coat and leaned to give him one last kiss. “See you tomorrow, Tommy.”
"Stay a little longer," he pleaded softly, trying to catch his breath.
You shook your head. A small smile threatened to peek at the corner of your mouth. It didn’t reach your eyes though. “I better get going, my night is not over yet,” you said, walking out of the room into the crowded pub.
Tommy remained there as he watched you disappear without looking back.

#tommy shelby#tommy shelby x reader#reader insert#thomas shelby x reader#thomas shelby#shadowhunter!reader#peaky blinders#shadowhunters and peaky blinders#tommy shelby fanfic#tommy shelby x y/n#tommy shelby x you#soleilceirinen writes#when the darkness comes
64 notes
·
View notes
Text
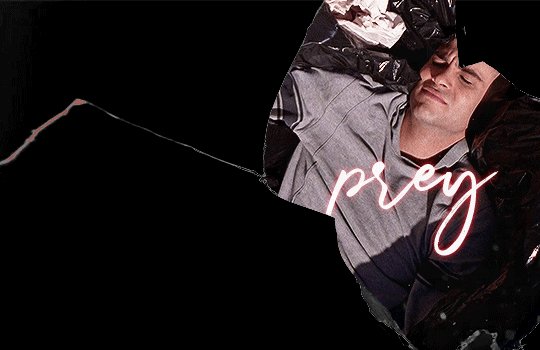
How To Gif: Glass Shatter Effect
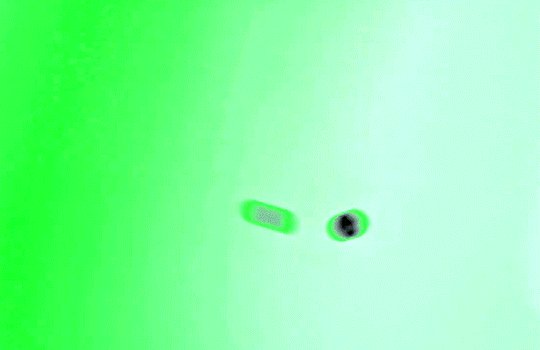
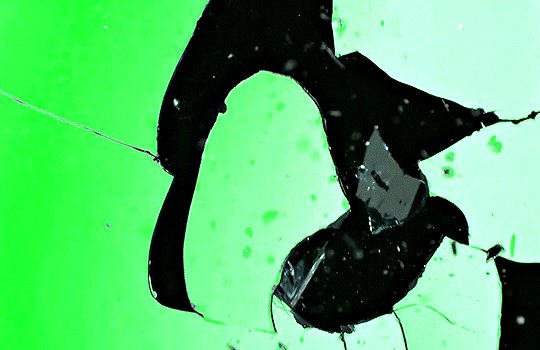
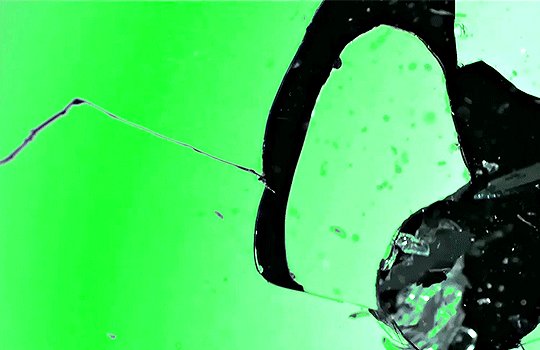
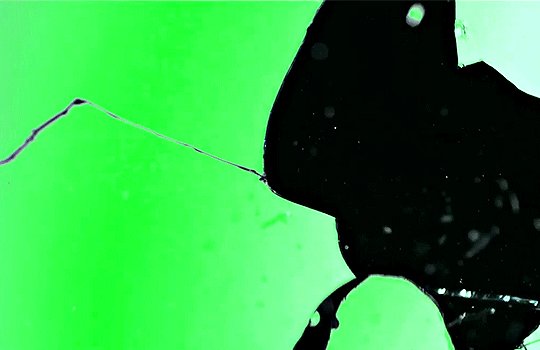
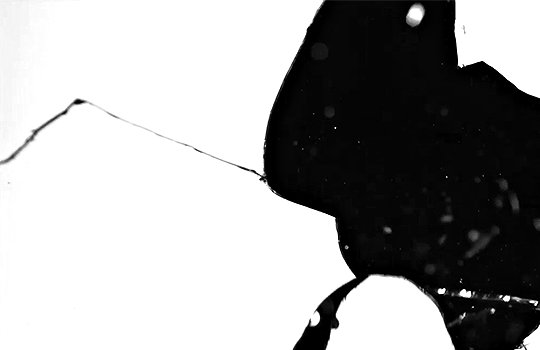
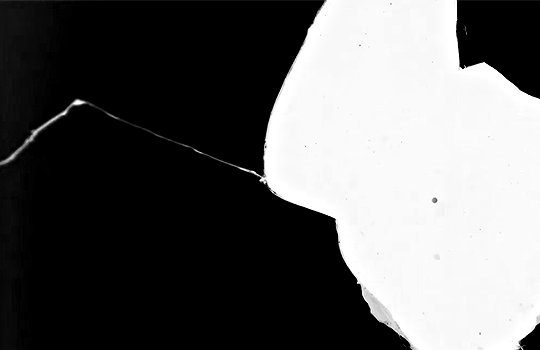
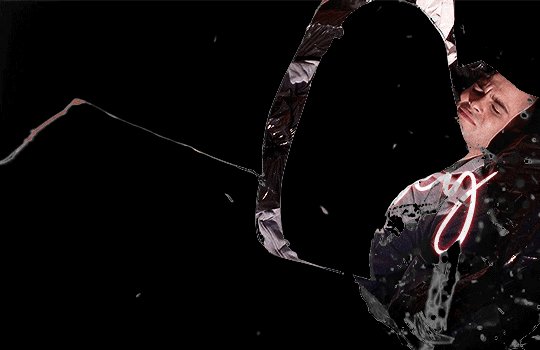
By popular demand (ie, 7 people who voted in this poll), here is a tutorial on how to do the glass shatter effect I used to create the first gif in this set.

I use Photoshop CC 2015 (yes I know it's old) for my gifmaking, but you should be able to apply everything to newer versions of Photoshop. For this tutorial I'll be assuming you know the gifmaking basics, but if not, I would recommend this tutorial, which is the process I use to make gifs. Note that this particular process involves saving all of the frames, importing those frames into Photoshop, and then using an action to convert to a smart object.
Keep reading below the cut to learn how to do this effect!
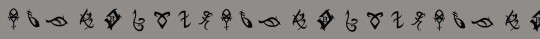
Before I could start making this gif, I needed three things; the two scenes that I wanted to use, and a video of the glass shattering effect. I already knew the scenes I wanted, so then I took to YouTube to find a video which I can't for the life of me find again (edit: thanks to add1ctedt0you in the replies for linking this video!), but it looked like this:

Something like this is what you want. Ideally the green part would be entirely white, but as long as there are two clearly different colours you can usually work with it.
This looks a lot slower than the gif that I made, but that's not because of the frame rate - which is exactly the same above as in the final gif - it's just because there are extra frames in this slower one that I cut out. In the video I used, the glass shattering happened very slowly. I didn't want that, so I ended up skipping several frames when I loaded the frames into Photoshop before using my gifmaking action. I just did this by manually selecting one frame, skipping the next several before selecting another frame, and repeating this until I had selected 60 frames.

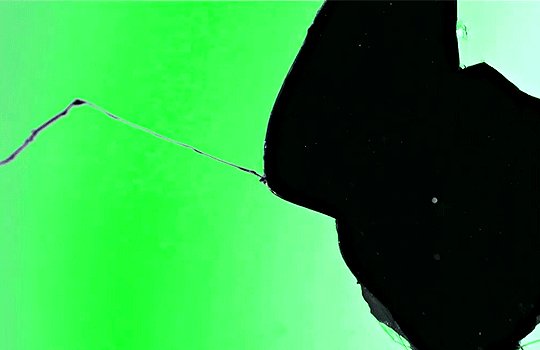
After using my gif action, I had a smart object of the glass shatter effect that looked like this:

That's a much better speed! It still wasn't quite where I needed it to be though. I needed this in black and white, so I slapped a hue/saturation adjustment on the smart object and set the saturation all the way down to -100.

Okay great, I could start putting the gif together now.
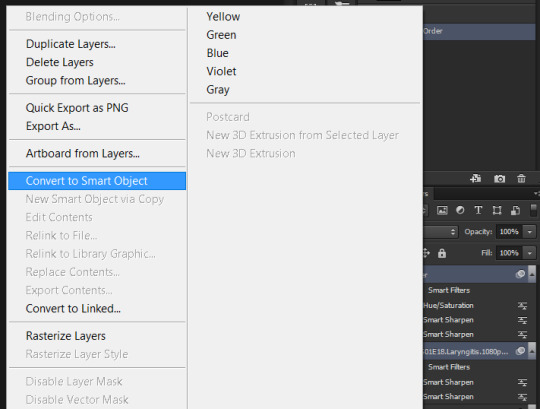
First, I made a copy of the glass shatter smart object, because I'll need that later. Then, I pulled in frames from the scene that I wanted to appear in the hole after the glass shatters, and I used those to create a new smart object with my gif action (we'll call it Scene-bg). I pulled Scene-bg into the same window as the glass shatter objects. Then I created a new smart object by combining one of the glass shatter objects with Scene-bg, which I did by selecting both layers right clicking, and selecting "Convert to Smart Object".

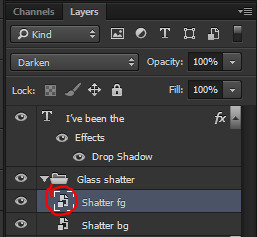
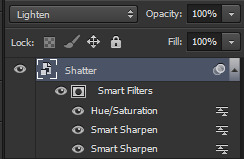
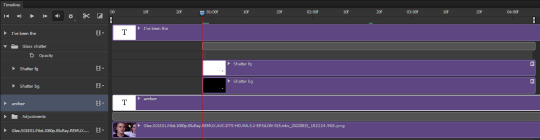
I renamed this smart object to Shatter-fg. I opened it by clicking on the little icon next to the layer name in the layers window here:

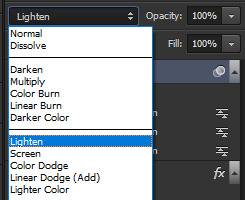
The most important thing here is that the shatter effect object should be the top layer, and I set the mode to "lighten". This will make sure that the lightest colour of either this layer and the layer behind it is displayed; that means that anywhere that's white in our shatter animation will still show up, but anywhere that's black we'll see what's in the layer(s) behind it.


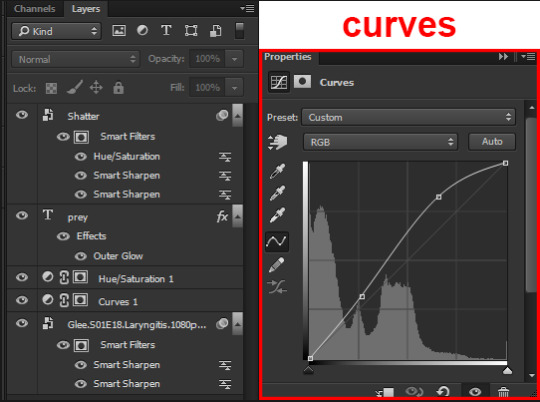
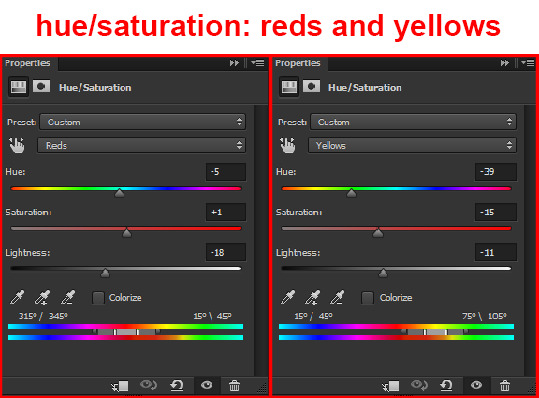
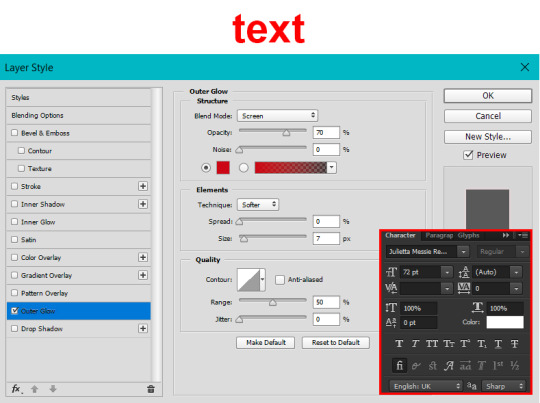
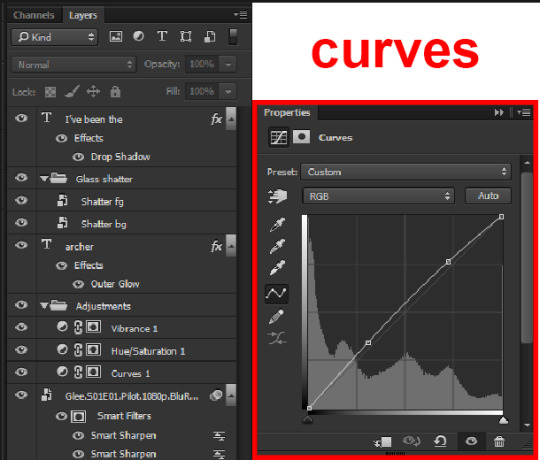
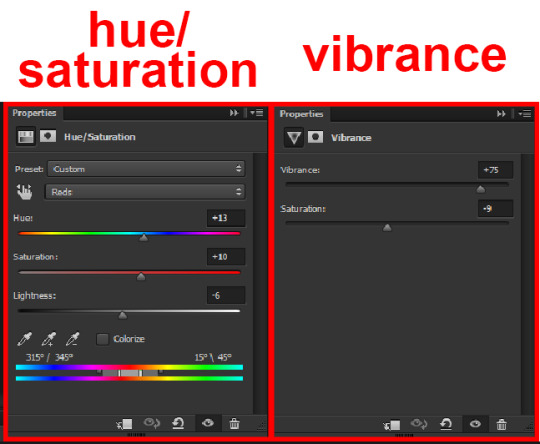
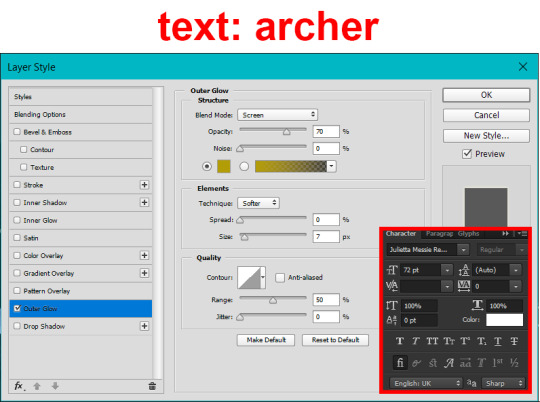
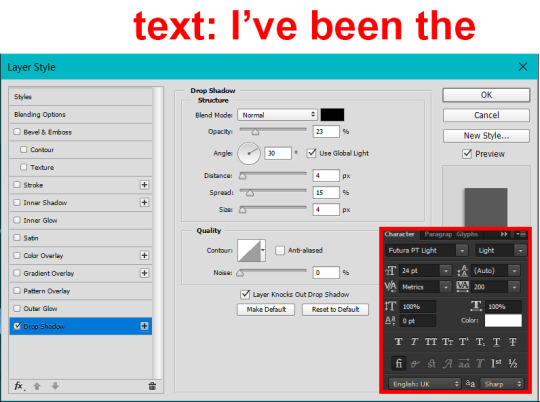
Then I threw some adjustment layers between them to get the colouring I wanted. I used a curves layer, a hue/saturation layer, and I also added text with an outer glow layer effect. Here's what the layer order looked like and the settings I used for each layer:



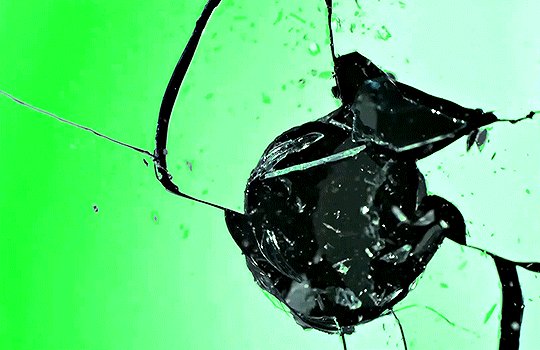
After this process, Shatter-fg looked like this:

Okay nice, this is starting to look like something! I saved this and went back to the main file with the other glass shatter object.
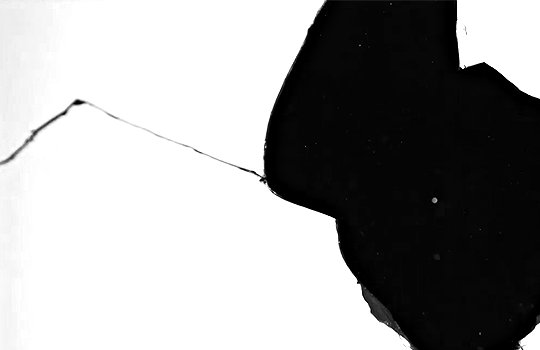
I needed to invert that other glass shatter object. There's a weird quirk with the version of Photoshop that I use where it doesn't like it when I apply specifically an invert adjustment to a smart object (it appears correctly when editing, but not on export) so I did this by creating a new smart object which included a separate invert layer, but if you have a newer version of Photoshop you can probably just apply the invert adjustment directly. Just note that you'll need to do one of these options; it won't work if you add a separate adjustment layer in the main file, it needs to be applied specifically to the smart object (which we'll now be calling Shatter-bg). It looked like this after I inverted it:

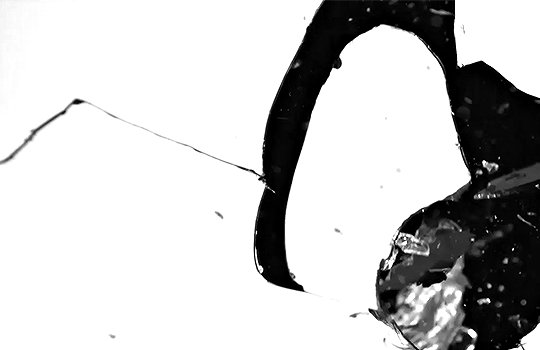
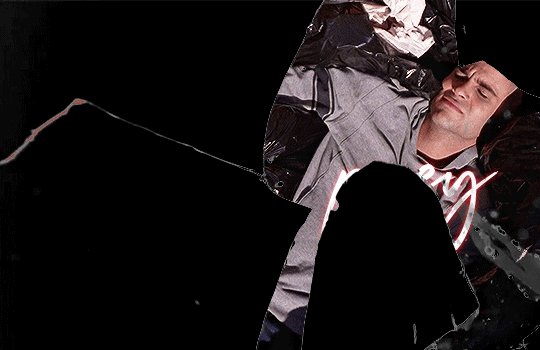
Once that's done, I made sure Shatter-fg was the layer directly above Shatter-bg, and set the mode of Shatter-fg to "darken" and Shatter-bg to "lighten". Since Shatter-fg is set to darken, it will be visible only when it is darker than the layer behind it. By setting Shatter-bg to lighten, I've guaranteed that the layer behind it will always be lighter (ie, white) in the places we want Shatter-fg to be visible, and will be black otherwise. Once I update those settings, this is what the gif looked like:

This is all there is to the glass shatter effect itself. Next I pulled in frames from the second scene to fill in the black areas. This layer needed to go below both glass shatter layers, so that it only shows through where the black. Then I added adjustment layers and some text. I used curves, hue/saturation, and vibrance adjustment layers, and I also added the "archer" text below the glass shatter layers so that it would be hidden to reveal the "prey" text. The other text I added above all of the layers, since I wanted this to be visible all the time. Here is the layer order and all of the settings I used for each of the layers:




I also grouped Shatter-bg and Shatter-fg and shifted them on the timeline so there would be some time to see the background gif before the shatter effect starts.

And that's all! Then it''s just a matter of exporting the finished product:

This is the first gifmaking tutorial I've ever made, so I hope I was able to be reasonably coherent and helpful! I'd love to hear if you make anything by following these steps, or even if you just feel like you've learned something reading through this. And if you have any outstanding questions, feel free to reply or send me an ask and I'd be happy to answer!
#gifmaking#tutorials#gifmaking tutorial#gif tutorial#photoshop#photoshop tutorial#usergif#gleesource#my tutorials#mine#how to gif#tw mark salling#mark salling tw#not tagging as glee because it's not actually about that but wanted the tw tags just in case#this was so much more effort to put together than I thought it would be lmao#I was like oh yeah I've already made the whole gif I just need to go back and explain how I did that...#it took A WHILE#anywayyyy it was fun though so I'm glad I did it#would love to know if anyone finds this helpful or interesting or tries out the effect or something similar!#you can also just grab the black/white gif I included above if you want to do the effect since I can't find the video... sorry lol#but yeah you have my permission to steal the black/white gifs for gifmaking purposes if you would like#just don't like. post your own tutorial claiming you made it or something?? but like you don't need to credit me or anything obviously.#ANYWAYYYY#I feel like... a LITTLE pretentious thinking I'm good enough at making gifs to be qualified to make a tutorial#but like it's fineeee everything is fine#gonna finally post this now enjoy byeeee
109 notes
·
View notes
Text
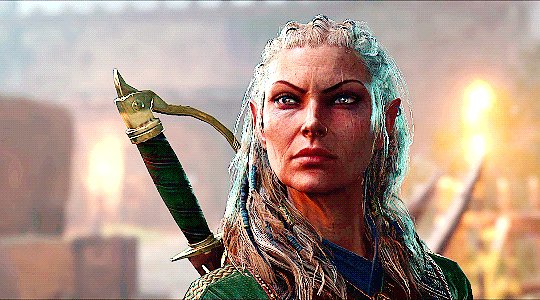
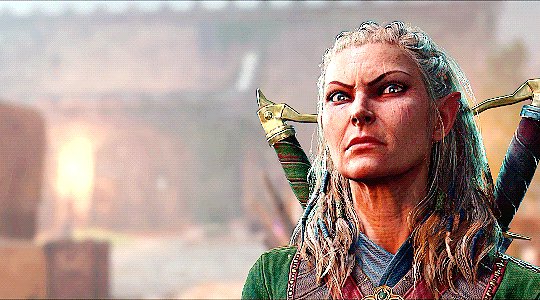
Making Baldur’s Gate 3 GIFS Tutorial

TOOLS USED:
Nvidia or alternate game video recording software
PotPlayer
GIMP (Optional)
Adobe Photoshop
PART 1: Recording
I personally use the Nvidia recording software that came with my computer to capture videos of the game, but there are plenty of video recording options out there. I know OBS Studio is a popular one, for example. Whatever your choice may be, here are three important tips for when capturing video:
Use the least amount of compression settings your recording software can output, and I recommend at least 30FPS, though 60 is better
Press F10 to hide the Baldur’s Gate 3 UI and capture the entire screen
Give about three seconds worth of video before and after the section you want to record, as safety buffers, if you can
PART 2: Frame Extraction
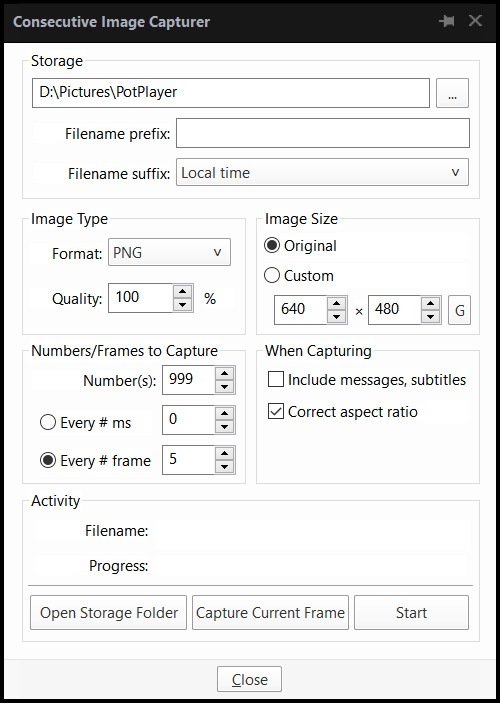
Open the video you’ve recorded in PotPlayer in window mode (not full screen), and pause a little bit before where you want to start your GIF. Press Ctrl + G to open up the Consecutive Image Capturer window, and drag it to the side of the video player. These are the settings I recommend in general:

HOWEVER, I suggest playing around with the “Every # frame” option to your own liking. I have a pretty high framerate for this video I’m using, so 5 is fit for me, but if you have a lower framerate, you may want a lower number, like 2.
With your settings in place, click “Start” and unpause the video. Pause the video again after you’ve captured all the frames you want, then click “Stop”. If you’re making a gifset, I recommend then storing each set of frames in a single folder at a time.
PART 3: Resizing
I personally use GIMP to resize/crop the images because I find it easier, then export the image as a PSD for the next steps in Photoshop. But you can use Photoshop for this step too, if you’re more comfortable with that.
The number of frames you can get away with in a single GIF for Tumblr depends on the aspect ratio you plan on saving it as—for example, 270x200 obviously can handle more frames than 540x300 while still fitting within Tumblr’s size limit.
PART 4: Sharpening
In Photoshop, use the Filter > Sharpen > Smart Sharpen tool on each layer. The settings are your choice, but I usually use 200 for the Amount and 0.5 for the Radius.
PART 5: Animation
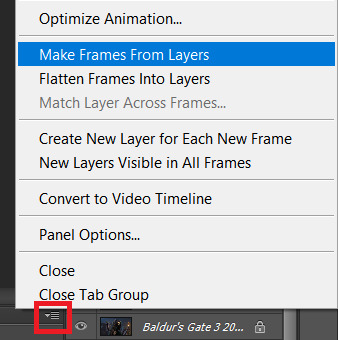
If you don’t yet have the timeline set up in Photoshop, click on Windows > Timeline to bring it up. Then from the arrow, choose “Create Frame Animation” and click on the button to do so. This will insert the first frame into your timeline. Click on “Make Frames from Layers” in the timeline options menu to add them all.

Click on frame 1, then hold down Shift and click on the last frame to select them all. Then click on the drop-down arrow from the last frame and set the delay between each frame changing. I usually use 0.1 seconds.
Change the “Once” option to “Forever” to make the GIF repeat itself ongoing.
PART 6: Editing/Colouring
Click on frame 1. Then click on the top layer, while still keeping frame 1 visible.
You can use a variety of tools in Photoshop to editing the colours, brightness, contrast, etc. of the gif. Make sure the filters are the top layers to apply them to all the frames. If you test out your gif and see that the filters are not applied to all the frames, toggle the visible option on them off and on again.
I’m not going to go into detail of how to edit your GIF here, because each one is different. But I will say the tools I most typically use are Brightness/Contrast and Curves.
PART 7: Export
Click on File > Save for Web. These are the settings I like to use:

Congratulations, you’ve made a GIF!
146 notes
·
View notes
Text
Coral Theory
but okay serious post about my Coral headcanons:
So way Coral works in APV is that it's a natural part of Rubicon's ecosystem. It's a symbiotic lifeform that binds itself to the flora and fauna of Rubicon, and its mutually beneficial for all parties.
Sorta like the theory about how the mitochondria was once its own thing before it ended up in eukaryote cells, the Coral fulfilled this function for the Rubiconian organisms. It offered benefits like energy, longevity, etc, and in turn the organisms offered protection by housing them and allowing them to propagate within them.
The Coral is a swarm intelligence, though, and its only as smart as its host, really. For the longest time the Coral's drive was the same as its smartest host, and that was just eat, sleep and fuck. Maybe in a few million years, those hosts would've slowly evolved their own sentience and the Coral's understanding of its place in the universe would evolve with it, but-
The human colonists landed.
The Coral folded this new organism into its ecosystem almost within a generation. The Coral was within everything: the air, the water, and plants, etc, and the colonists didn't know about the Coral to know to filter it out. Within a generation every human had a Coral colony seeding within them, and they passed it onto their children, who passed it on and on and etc.
Humans already had mitochondria, but Coral is nothing but adaptive to its host: that's how it ended up being the most successful organism on Rubicon. But with humans, the Coral's third eye was basically forced opened: its host was gripped by things much different to that of basic animals. There was creativity, imagination, the desire to know, curioisity, belief, abstract thought... things that the Coral would've gradually learned over the course of slow evolution, was shoved onto it within a human's generation.
It made things wobble a little, but things would've stayed stable if that had been that. The Coral started to become curious itself, it began to evolve desire and the itch to know, but there was a distinct gap between it and its human hosts. No way to really communicate, and really, the Coral experience what the humans do and it had spent its entire life being a silent passanger, so it was fine.
But then humans discovered Coral, its potential, and tl;dr they basically put the Coral on steroids to exploit its potential fully. They upset the careful balance Coral had with its ecosystem, until it all came to a head with Nagai setting fire to it all and welp, the rest is history.
So, with that headcanon, basically in APV every single human on Rubicon has Coral in them in same way. Yes, even the Redguns, even the Vespers, especially the PCA. The only variation is the density and the level of symbiosis. Rubiconians like Rusty and Flatwell, who can trace their lineage back to the first colonists, have very well-established Coral colonies binded to their cells and nervous system, and this gives them minor advantages over the Earth humans: they live a little longer (a lot longer with their augmentations, admittedly), they're a little quicker at healing from wounds, their immune system is a little more robust, etc. For the corporate forces that had landed within a few years, they have little if any effects, but they can pass on the Coral colony to their children, though without any "outside" Coral bolstering the colony within them, the Coral growth between generations is miniscule. Still there, but miniscule. It'd take a hundred generations to achieve what Rubicon did in ten.
Which leads me onto this important fact: the Coral can't go extinct now.
Even if Walter burned down Rubicon again, Pandora's box has been opened. Rubiconians had been travelling from Rubicon to other human colonies for decades, and humans had visited Rubicon before returning to their own worlds as well. Plus the refugees fleeing the planet post-Fires, plus BEFORE that with Rubiconian foods being exported to Earth, from Rubiconian plants or animals... all containing Coral.
The Coral exists in a lot of humans across the galaxy, and slowly, after many generations, it'll likely exist in all of them. The Coral can be spread to its environment by the waste of its host too, so it'll gradually seed into the worlds its human hosts live on. This'll take hundreds of years, maybe thousands, yes, but there'll be many more Rubicons eventually.
Like a burr caught onto the fur of an animal and taken far from its home, the Coral has cast its many seeds along humanity's footsteps across the stars. Ayre's desire for humanity and Coral to coexist is actually an inevitability, though it'll be something humans won't realise until it has already happened. It's so far out in the future, though, that those during APV time are ignorant of it being a possibility.
Anyways, tl;dr, the Coral is crazy adaptable and is going to be successful whether or not Rubicon burns again. So long as a single human with a Coral colony exists, the Coral will survive.
#armored core#armored core 6#anyway i had a lot of fun thinking about the coral#and how that walter's plan to burn rubicon was hilariously short-sighted and clearly emotionally driven#even if he'd deny that#the coral is impossible to stamp down now that its out there in the galaxy and bound to humanity#just gotta see where the wave takes you
25 notes
·
View notes
Note
hi if its alright with you can I please ask your stage gif process 🩵 (I don't mind if its not too detailed but if you use vapoursynth or topaz or anything)
hiii! omg thank u for wanting to know 🥺🥺 i actually use two methods, depending on the source file (and how lazy i feel). either vapoursynth or mpv. i'll show u both!
long, the example gif has a flashy background, somewhat clear. i hope.
i source from .ts files on k24hr or twitter, fancams, and then the youtube version (which i then run through handbrake before vs or mpv) if there's absolutely no other choice. i try to avoid show music core because its backgrounds make sharpening hard, but i'm using one from there for this tutorial :) i will also use beyond live / blu-ray files when available (i.e. 4th world tour gifs i did of twice)
vapoursynth:
-> only use the deinterlace (60 slow) when it's 1080i 30fps! i use this on files from k24hrs. if the file is already 60 fps (i.e. those from srghkqud on twitter), i don't deinterlace or preprocess. i use finesharp on .7 any time i use vs!

this gif is 268 x 520 px! i leave the delay at .02 and set frame rate to 60fps. on the left, it is just changed to 60fps and run through vs with the above settings. the gif on the right is sharpened!
i change my sharpening settings on every stage (and most other sets as well)! i use an action, and then adjust by the background and quality of the source! this is using my stage sharpening - but i have removed a smart sharpen and reduced opacity of other filters i use on different (clearer) files!
show music core has these really visible leds in their background, so sharpening it tends to be harder! i avoid using my 500px smart sharpens when it looks like this, and use high pass and bigger radius smaller amount smart sharpens!


sharpening settings for above: 8.0 high pass on soft light blending (40% opacity), 241 .2 smart sharpen (60% opacity), 15 15 smart sharpen (50% opacity)
i should also note that on really really pale stages, i use camera raw filter to fix whites / highlights before i add the other sharpening! this does really slow down export time and can be frustrating, so i reserve it for then!
then i color! sometimes i use ezgif (which hasn't lowered quality that i've noticed) to adjust the speed, if i feel it needs it! this gif has a fine speed so i've left it as is, but i normally speed up gifs by 120% on their speed feature to make the choreo look a little faster!


left: unsharpened except vs finesharp, colored
right: sharpened, colored
my coloring focus is always restoring skin, everything else is pretty much purely stylistic. i try to leave colors in the background the same! i do really like making blonde hair pinker or more toned (since they're often yellow, i always make a point of essentially toning their hair for them - i.e. tsuki in dang! set)
when i color the rest of the set, i keep the first gif open next to it to make sure everything matches! i normally copy and paste the coloring group and adjust as needed :D
also, i check how it looks in tumblr on desktop + mobile, since web safe colors adjust the look of your gifs a lot (the ones with the little dots in the middle are web safe, everything else isn't) and try to fix what doesn't look quite right. i also ask my friends if something is wrong but i'm not sure what (mainly nini (@withyouth) so shout out to her for putting up w/ me, a big part of the stage gif process)!
mpv:
-> i press 'd' and make sure it is deinterlacing (again, only 1080i ones get deinterlaced)! and then i screencap. i followed this guide on setting up mpv, and always use minimal compression settings for everything i screencap.
-> i turn my files into dicom files (you can just rename them on mac, on windows it is multistep) and then scipt->load multiple dicom files (faster than loading image into stack and, in my opinion, clearer too)!
for windows:
-> alt+d in your screencap folder, cmd. enter. type ren *.* *.dcm into the window. enter. close the command window!
i make my frame animation + frames to layers. once it is on the timeline, i go ahead and crop before i do anything else. i tried to make the cropping like the vs gif, but it's not identical!
sharpening: since i didn't use finesharp, i can add more in ps. this is my normal stage sharpening with nothing added or removed!


left: deinterlaced, screencapped, cropped
right: deinterlaced, screencapped, cropped, sharpened
-> 8.0 high pass (soft light, 65%), 500 .3 smart sharpen, 241 .2 smart sharpen (60% opacity), 15 15 smart sharpen (50% opacity)
coloring: same one as the vs gifs!


comparison:


left: vapoursynth, fully complete
right: dicom, fully complete
i normally use mpv, but sometimes i don't feel like waiting on the screencaps, or i think finesharp will add texture + depth that the original doesn't have (too smooth of a filter, whatever) so i use vs! my taeyeon mr. mr. and le sserafim rock ver. sets were both done via vapoursynth, though the sharpenings are different from each other and what it shown here (i change sharpening a lot, and sometimes by set... sorry.. KJHDFGJKH)!
anyways i hope this was helpful!!! thank u for asking it means a lot u want to know!! if u want more stuff answered or shown, u can always ask :D and i hope it's clear 😭😭 i know i ramble a lot
#. . . letters#from : anon#m:tutorial#niniblr#useroro#awekslook#userdoyeons#rosieblr#tuserflora#<- u all can ignore i just thought i should tag ppl KHDFKJGH#flashing tw#long post#resources
22 notes
·
View notes