#Sprite Work
Text

miku if she was from hinamizawa🀄️
more under the cut



#miku worldwide#hatsune miku#gumi megpoid#gumi#kagamine rin#kagamine len#higurashi#higurash no naku koro ni#mion sonozaki#rena ryuugu#satoko houjou#satoshi houjou#sprite edits#my edits#miku#sprite work#higurashi when they cry
515 notes
·
View notes
Text










Surprise surprise! im on the kissy cutie yellow team.
These Dalv sprites are for @acerikus, after these, ill start working on the background art.
i cannot stress how fun this was to do! i cant wait to see how this shitshow of a project will turn out.
#my art#undertale yellow#uty#sprite work#uty dalv#dalv#kissy cutie#kissy cutie yellow#Go play kc right now you will regret it#ignore the stray lines on his coat i definately didn't forget to correct ❣️ it will happen again im afraid#soaps scribbles
62 notes
·
View notes
Text
#MVC2#Marvel vs Capcom 2#combo video#character design#pixel art#sprite work#pixel sprites#Marvel#Capcom#fighting games#gaming#retro gaming#2000s#fighting game video#Marvel vs Capcom 2 New Age of Heroes#Marvel vs. Capcom 2#マーヴル VS. カプコン 2#video
88 notes
·
View notes
Text

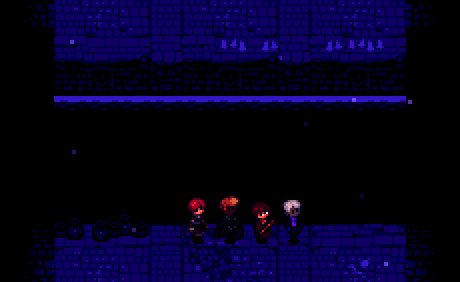
It's been a little while, what have I been working on?
My latest work went into making some pretty significant tweaks to the battle results screen. Really starting to tie things together now, but it's not quite finished yet! That's not all, though.

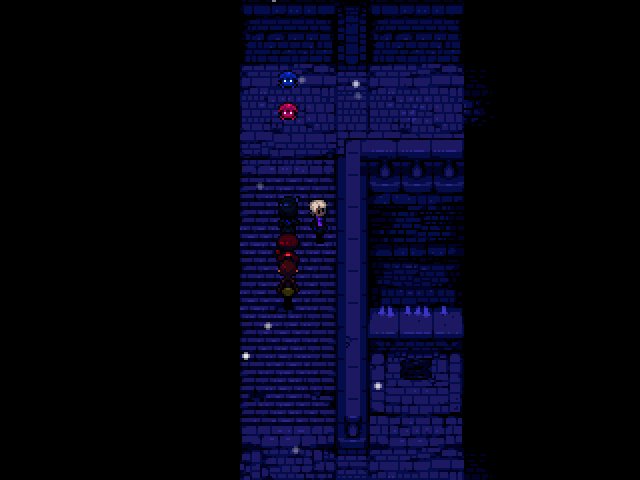
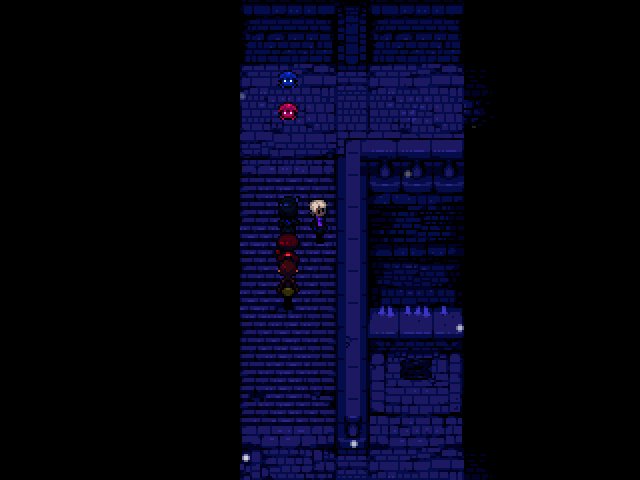
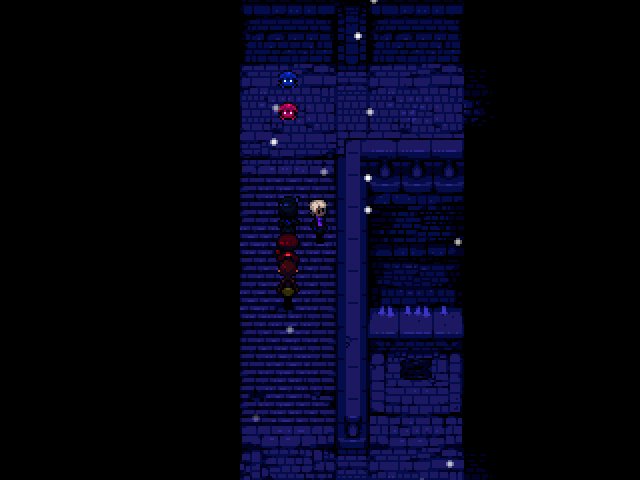
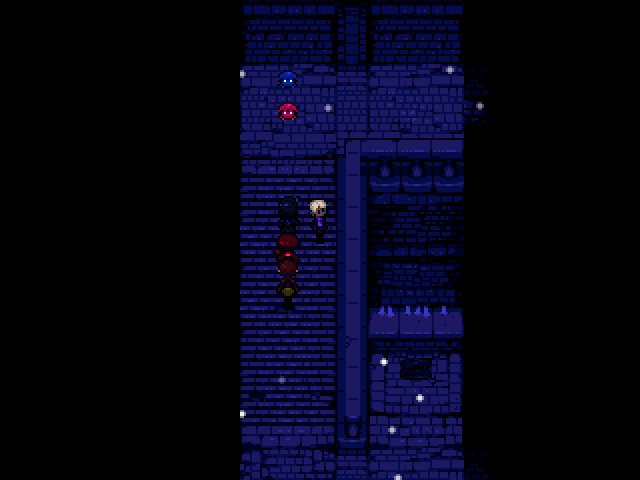
Back in May I was experimenting with RPG Maker's "weather" system. I had implemented a map-specific "overhang" layer that framed the edges of rooms with black space. That prevented weather effects - like snow particles - from displaying beyond the boundaries of the room.
The frogs are just my debug objects for turning the snow on and off.

But it's not like I wanted it to snow indoors - after I had the overhangs figured out, I rewrote the behaviour and graphics code for the "snow" particles to create these dust particles that float around aimlessly.

This ought to make the catacomb interiors feel appropriately dusty - and make the environments feel less still and lifeless in general.

They even display on the battle screen... though sometimes they tend to crowd around the left side of the screen because of the panning and sliding during the battle intro animation. I'll have to fix that at some point.

During May and June, Vito got a complete set of battle sprites and an attack animation.

And so did Yolei. Oh, and the dog enemy is also new.

The dog enemy is very evasive, but also cowardly and not very tough.

It is capable of the "flee" action, something that slimes and skeletons will not do.

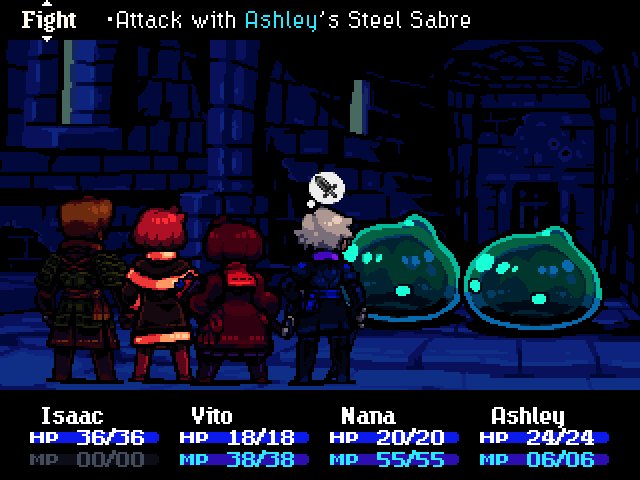
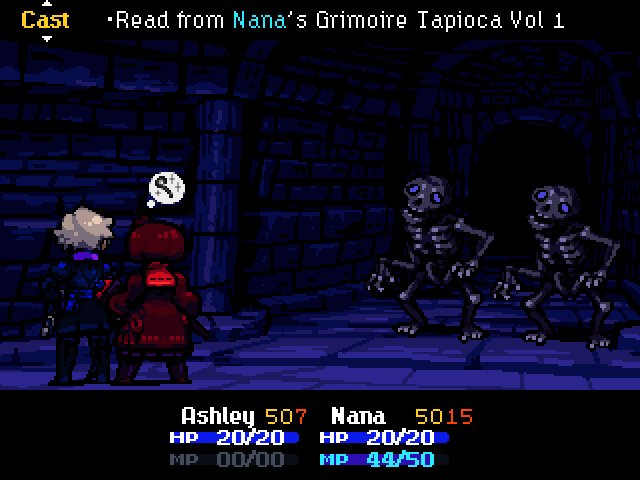
At the end of June I added a MAJOR quality of life feature. When Ashley is facing something on the map that can be interacted with or talked to with the action button, a quotation bubble with an exclamation mark will pop up above their head. No ambiguity! No more pixel hunting or mashing the action button in front of every random tile!
I didn't save any screenshots in July, it was a busy month I guess. But in August I got back to work.

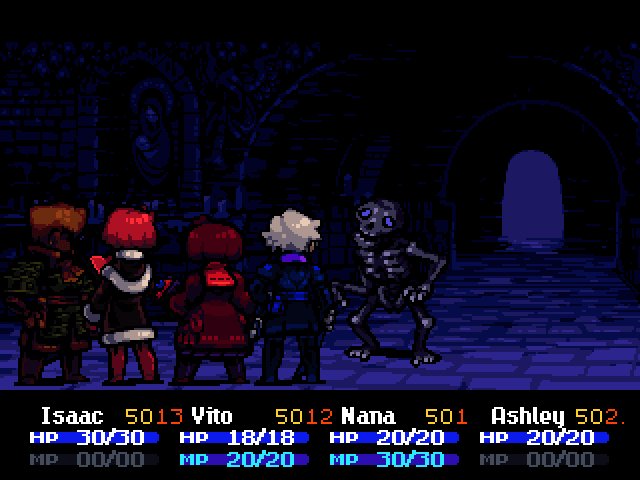
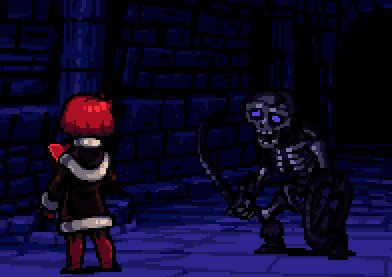
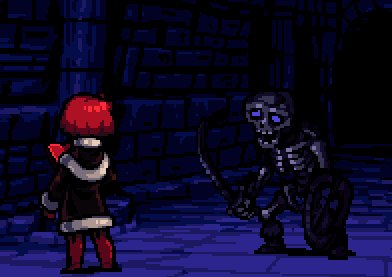
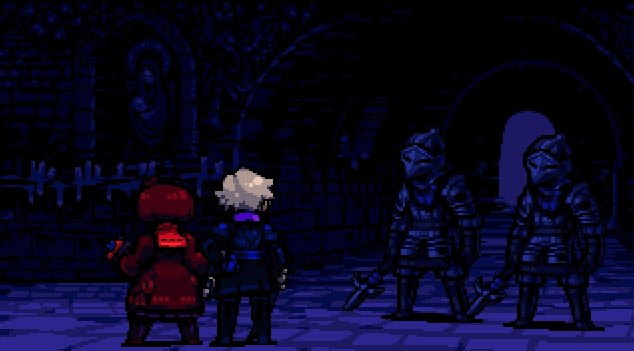
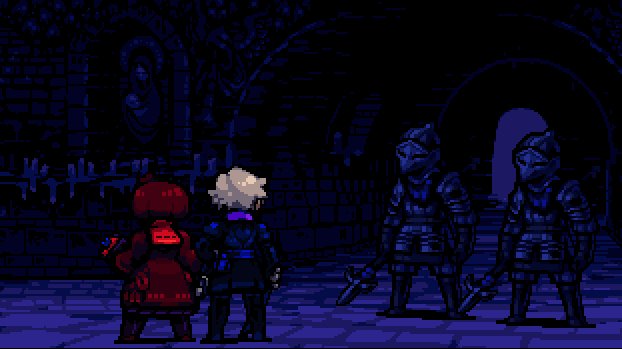
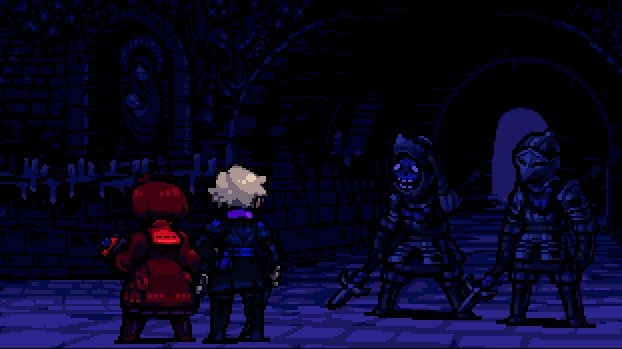
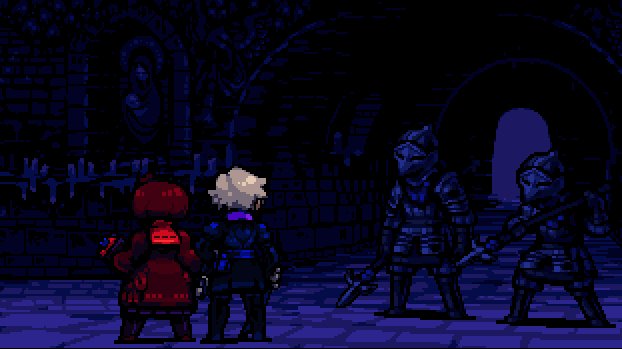
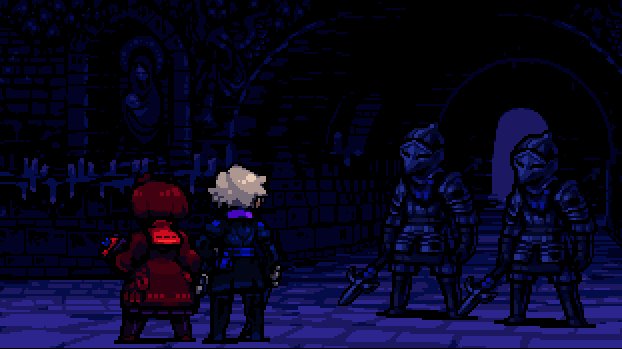
Remember this old sprite? From February of 2023?

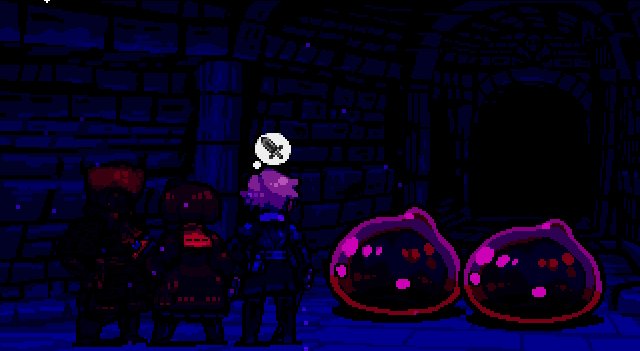
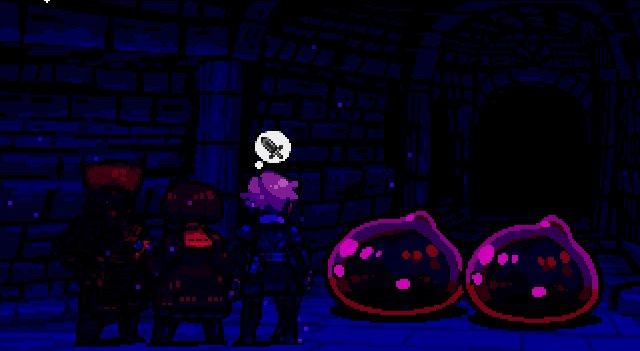
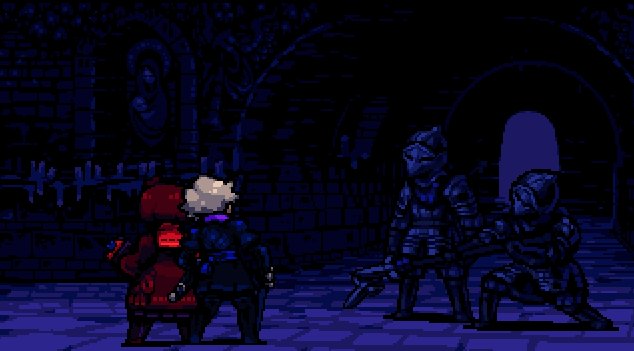
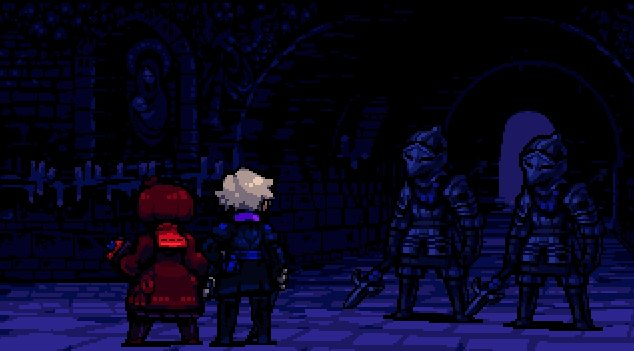
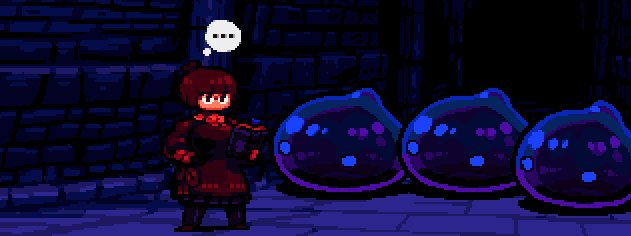
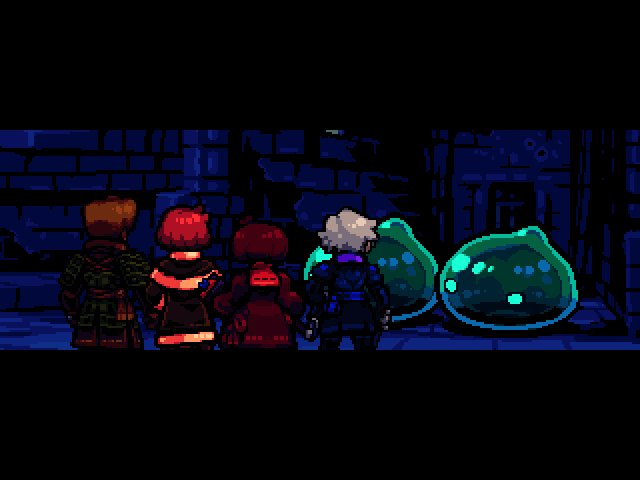
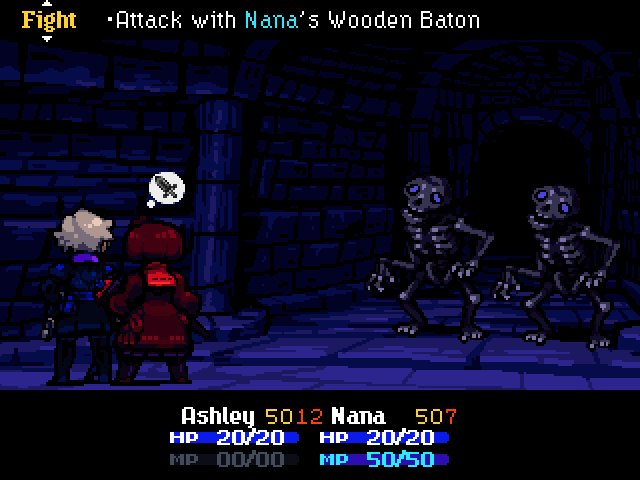
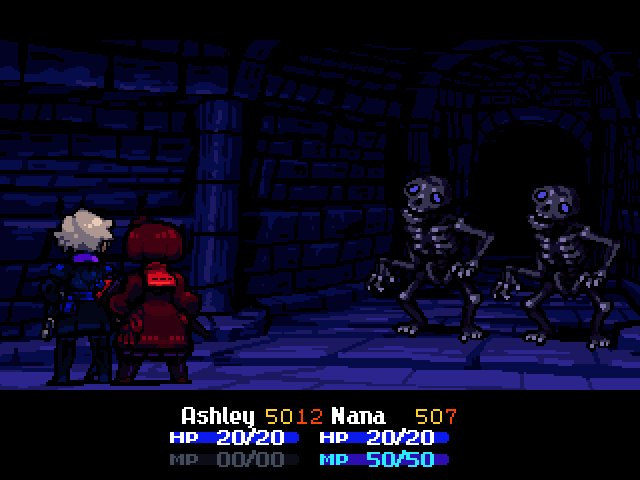
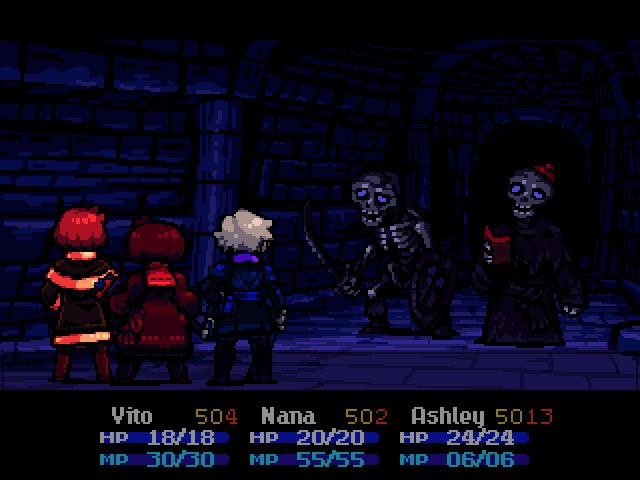
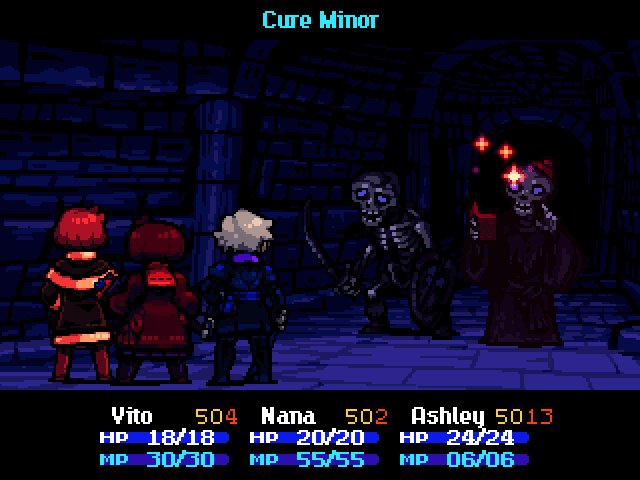
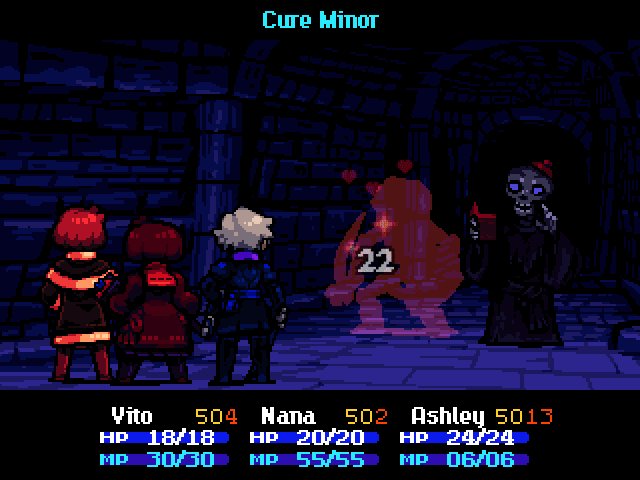
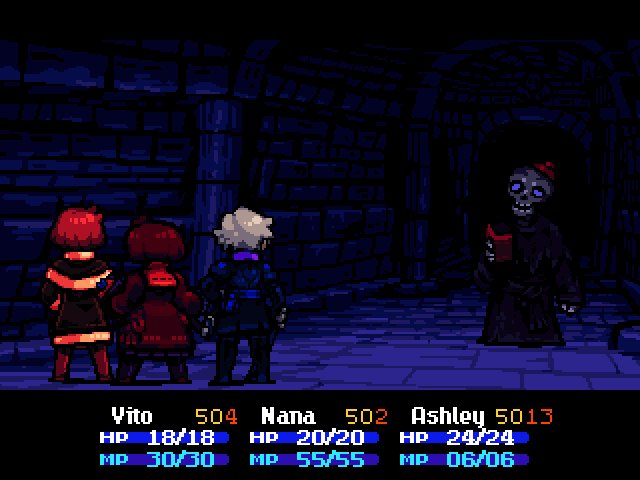
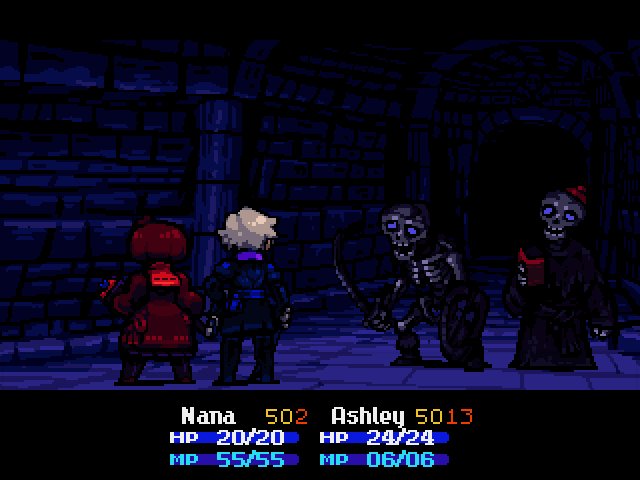
Well, I'm revisiting this enemy type with more practice under my belt. Here are some gifs I recorded as I was figuring them out and implementing their assets and abilities.

As armored enemies, they are very hardy - the weaker party members will have a hard time damaging them with basic attacks.

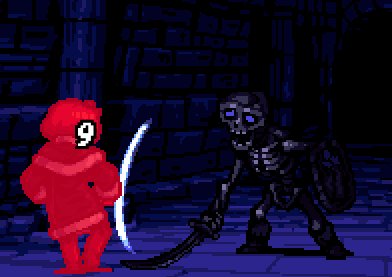
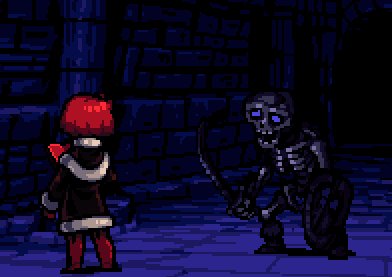
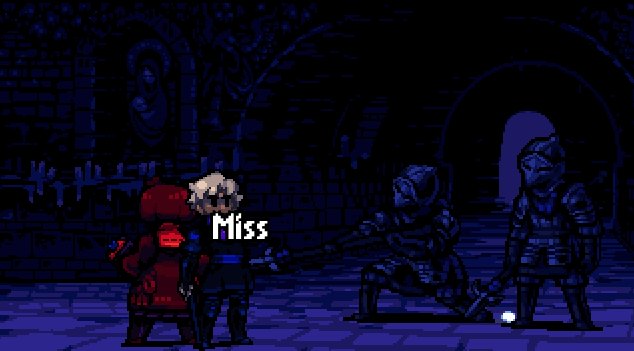
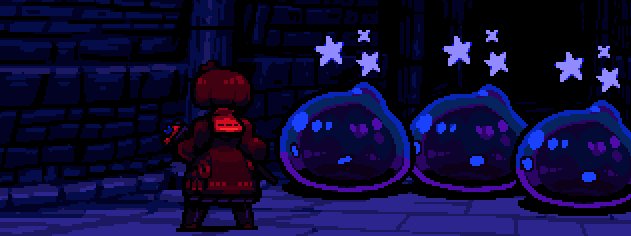
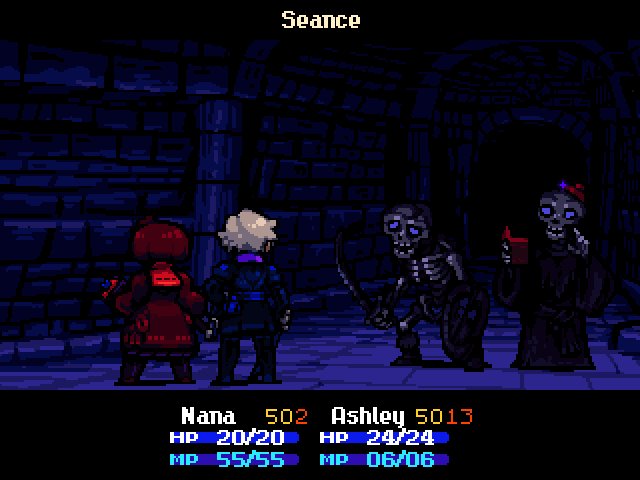
In addition to their basic attacks, all undead enemies can perform a skill that inflicts "fear" status on one party member, which depletes their morale over time...

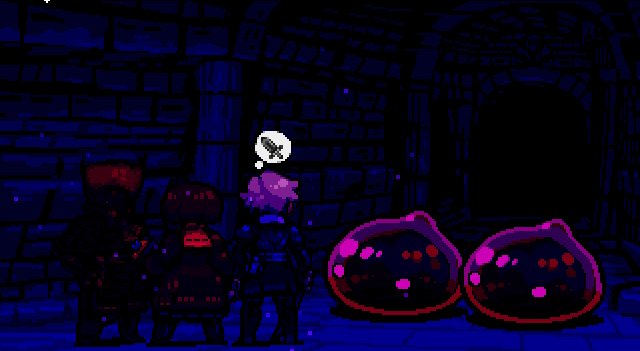
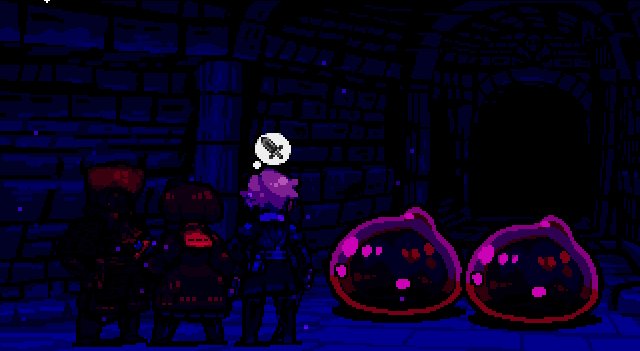
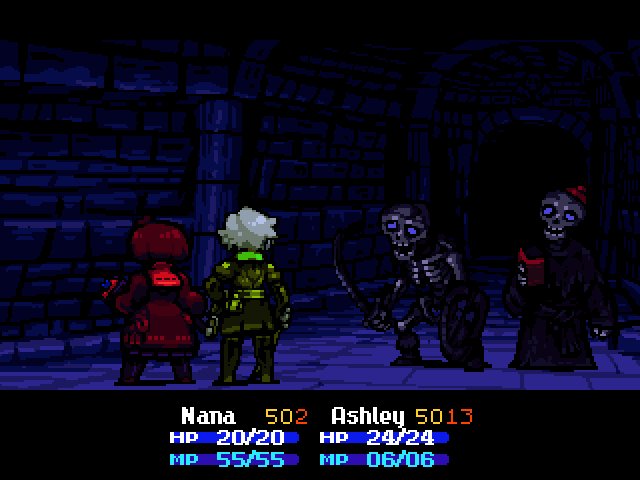
Here's the same battle running with the mood lighting and dust effects turned on. While I was fiddling with the code, I was also able to configure the target animation to not play if the skill misses. It looked sloppy otherwise.

At some point I put a big, animated door on the front entrance of the debug dungeon. I used this door as a testing model for other interactive doors to use later.

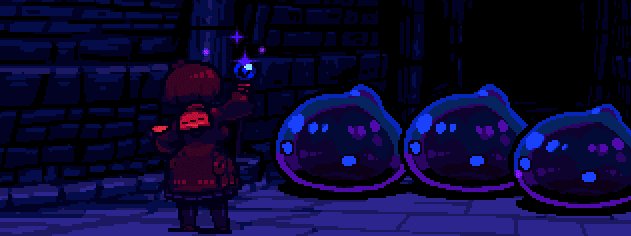
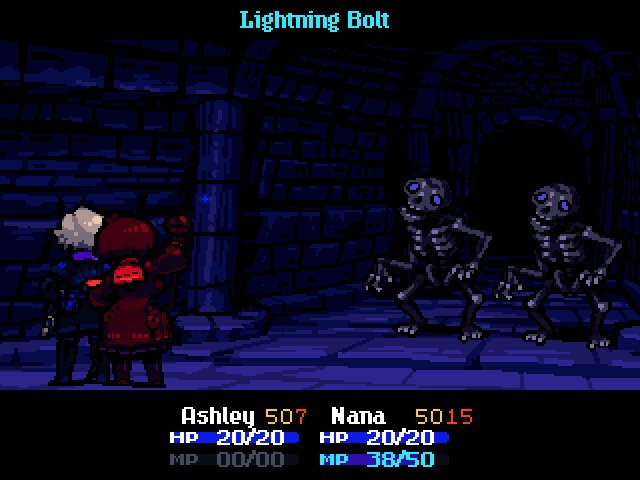
I also spent the last few days of the month filling out Nana's spellbook with some more spell animations. "Dazzle" inflicts dizzy on the entire enemy party. Dizzy enemies have a chance of hitting the wrong target with their basic attacks - including their own allies. Hitting a dizzy target with a basic attack will also knock them down and stun them for one turn.

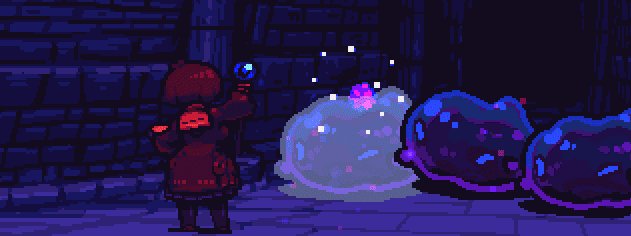
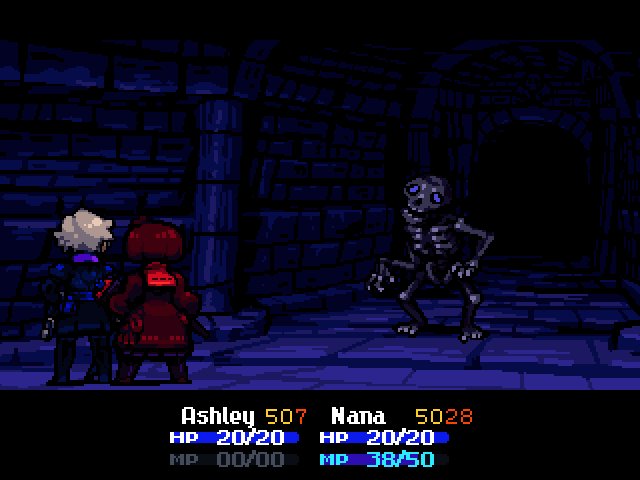
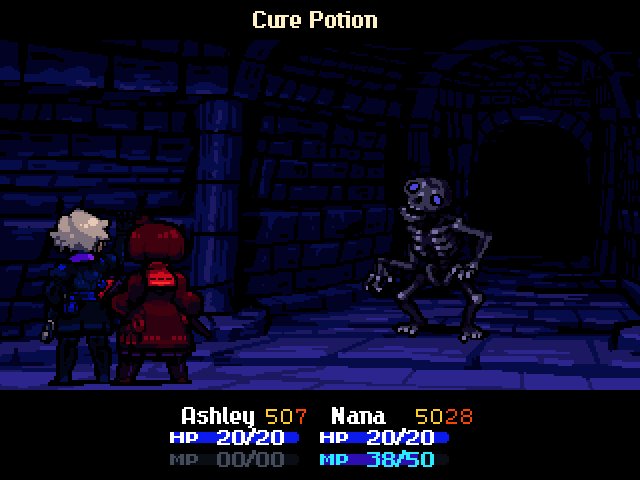
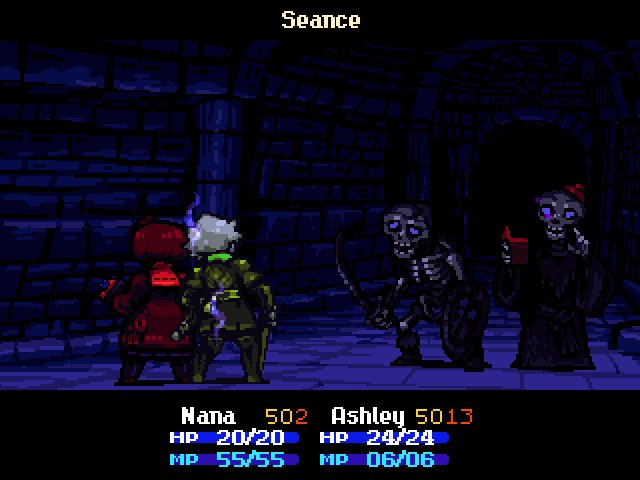
"Fume" poisons one enemy with a cloud of noxious gas, dealing damage over time.
I should of course note that since skeletons don't breathe, they can't be poisoned in the final game - I was only using this one to demonstrate the animation here.
that's all for now!
37 notes
·
View notes
Text



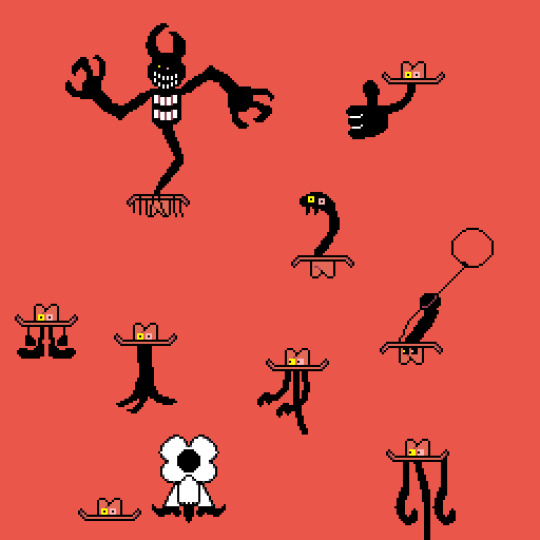
Funny sprites for my deltarune take.
heheheheheh
#deltarune#deltarune oc#deltarune secret boss#deltarune au#deltarune predictions#bjbs deltarune#spamton bjbs deltarune#jevil bjbs deltarune#raily roundup#pully#bluny ghost#techtric#bobby chef#[[redacted]]#vantablack#Sprite work
66 notes
·
View notes
Text
I'm to lazy to get the video on here correctly, but it's linked.

Some locations in the game, btw! (All subject to change)




#long post#tentative feelingshipping fangame#trainer yellow#pokespe#pokemon sepcial#pokemon adventures#pksp#backdated post#sprite work
10 notes
·
View notes
Text



My little alien Meepo Pleepo. He is awesome and so cute
12 notes
·
View notes
Text










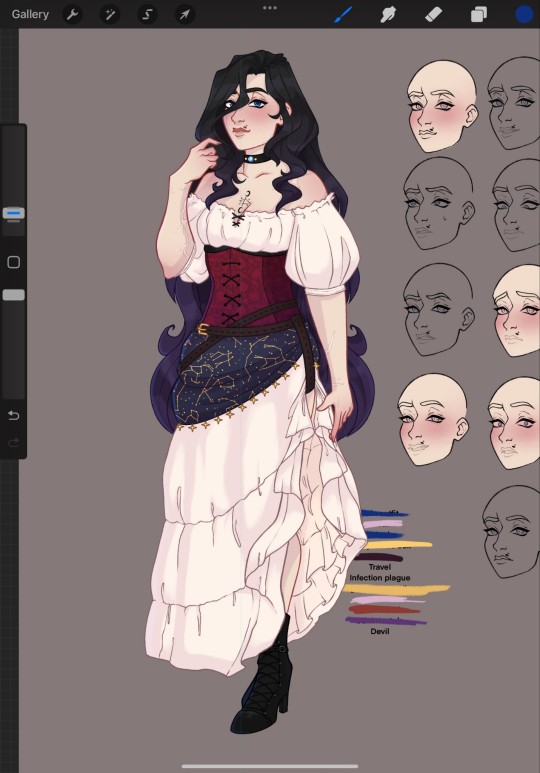
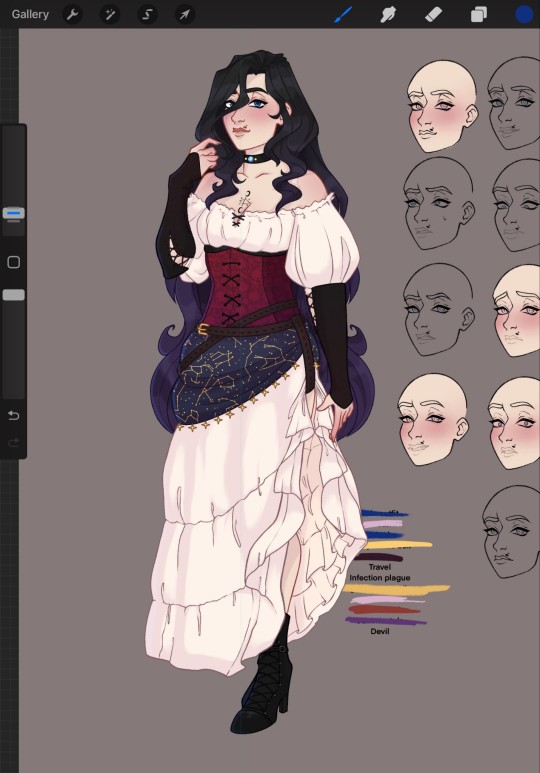
Nobody ask how many layers it's been this is rumi fit post part 1 of 2
It's still not done either
#the arcana#julian devorak#rumi sokolov#the arcana game#my art#sprite work#wip#rumi#the apprentice#apprentice#apprentice rumi
23 notes
·
View notes
Text


Nothing fandom-orientated, but I bestow upon yee my character Angharad JKHJSDGDS
I've been having so much bloody fun doing pixel art/sprite work, that I might just do more for my oc story + my undertale ocs HEHEHEHE
#my art#my ocs#my oc art#oc art#anthro#anthropomorphic#anthro oc#chinchilla oc#pixel art#sprite art#sprite work
8 notes
·
View notes
Text
Tami’s unique sprites part three made by @soul-of-justice--uty










#tamishiko tamirumare#present tami#tami#tami yokei godneu#tami sprites#yokei godneu#yokei godneu: to be a hero#fantasy#fantasy rpg#oc rpg#fantasy oc#game idea#my ocs <3#not my sprite#sprite work#soul of justice uty#tristarnova
10 notes
·
View notes
Text
Hey !
If you are an artist or know an artist who is confident in pixel art, please read this!
I am looking for an artist (or multiple artists) who are proficient in pixel art to help me make tile sets for an RPG game Ive been working on. I am specifically looking for people who think they can do RPG maker MV tilesets but people with experience in pixel art outside of tile sets can definitely help if you’re willing to learn! I am obviously Willing to compensate, either in the form of money or art in return and your name and username will be featured in the games credits. I also will, obviously, also need you to be willing to try and conform to the art style I am going for in the game
If you’re Interested in working together or know someone who may, contact me on discord @ hereticsys so I can give you more information on the project !!
53 notes
·
View notes
Text

Wow, I haven't made sprites for him for like long time, anyway, some random sprites for Hatner because i was board + a Sprite for Iris (by my friend @glitch-the-artist )
#deltarune#deltarune secret boss#deltarune oc#fansecretboss#spritework#deltarune au#deltarune chapter 3#deltarune fan character#FRIEND INSIDE ME#woody theory#Sheriff Wester#Raily Roundup#Bjb Deltarune#Deltarune: Astronomy#pully the flower#Hatner#sprite work
12 notes
·
View notes
Photo

#Psylocke#X-Men Children of the Atom#Capcom#1995#X-Men#XMen#90s X-Men#90s XMen#character design#scanlines#pixel sprite#sprite work#pixel art#design#gaming#retro gaming#video games#90s#1990s#90s video game#90s gaming#SEGA Saturn#SEGA
169 notes
·
View notes
Text

I haven't posted a game dev update since July!
Up top, you can see the fancy new transition from the field screen to the battle screen. It's all synched up with music and sound effects too, but the .gif doesn't really show those! In time I might add more flashy graphics to it, maybe something more complicated than just the cinematic bars and the colour overlay. But the framework is perfectly serviceable!

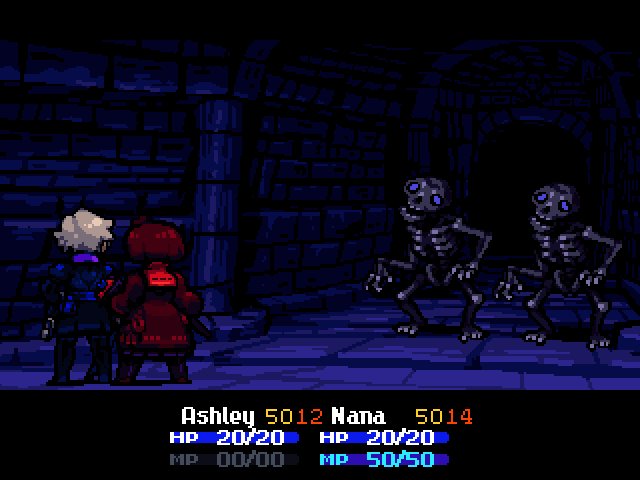
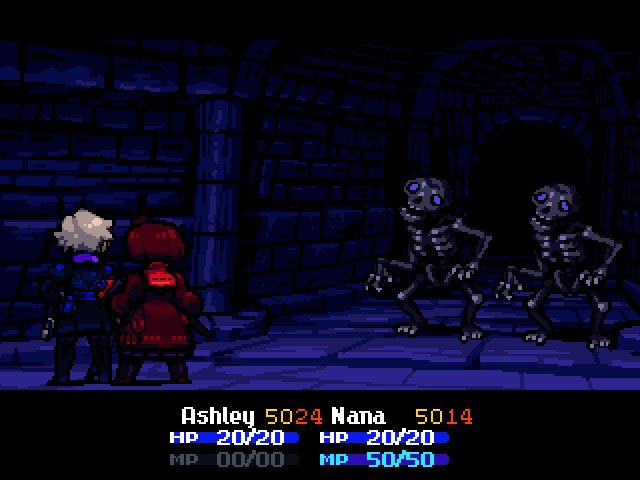
You might have also noticed the fancy new HP and Mana bars. They update dynamically when you take a hit! The attack animation on these skeletons is also new.

HP and MP used to look like this. This gif is from August, some other things have changed since then, but the bone toss animation is still pretty solid.

I also did some work with Animation Z-layering. Ashley is dizzy here. See how the stars are in front of his head, but the potion he's using is BEHIND his hand? This was a little tricky to configure.

Big quality of life feature! I coded an "auto battle" function. If used at the start of battle, it orders every party member to attack a random target.

But, if used at any point after, the auto command will REPEAT the inputs from the previous round, including spell and item use!

In between working on Skeletons, I also added the graphics for a wild dog enemy. I spent more time animating that tail swish than any of the other graphics...

I ran some other tests to make sure certain things were working correctly. Undead enemies are supposed to take damage from healing spells, so I had to make sure that was all displaying right!

I was also testing a zombie status, where healing spells hurt the party members. When it's applied, the party member's sprite hue shifts so they look all sickly. Getting this hue shift to occur in the middle of the animation like that, and not before or after or something, was complicated.
31 notes
·
View notes
Text

MARCH TO THE OMEGA.
#deltarune#deltarune secret boss#deltarune oc#deltarune chapter three#marchon deltarune#marchon omega#sprite work#deltarune au#bjbs deltarune shits#bjbs twilight theory
38 notes
·
View notes
Text

Happy 10th Birthday to Kingdom Hearts X [chi] !
Ten years of cryptic mysteries, ten years of beautiful sprite work, ten years of fun with other players across the world and I’m so grateful to have been a part of it. The choice of the character’s gears lies in my desire for a keykid version of Sephiroth’s KH outfit and thus I picked Cloud to match.
Kingdom Hearts X Worlds Revamp, my true anniversary project, remains in progress. As of the Player slots raffle in the story previews fake screenshots, it will take place by late September at most. More details on the submission rules about this will be told around that time.
Cloud’s outfit parts aside from the chest piece, the Chirithy plush and Sephiroth’s wing can be found on the Roboloid KHUX assets website. I’m eternally grateful for its existence.
I do not own any of the characters presented here. Please do not repost on other websites.
[ID : sprite edit of Ephemer and Skuld from Kingdom Hearts X chi hold a sign with text that reads happy ten year anniversary. Ephemer on the left wears his red scarf over Sephiroth’s KH1 outfit including the blue wing, he wears a dark blue pullover under the coat. On the right Skuld wears KH1 Cloud’s outfit, the bat-like wing as well, except for the cape. Chirithy and Nightmare Chirithy hang onto the sign’s silver borders, the former on the top left and the latter on the bottom right both facing the viewer.
The sign is colored with a light turquoise green to dark green gradient with very light green text in the KH2 Gummi font. The background is a lighter variant of the same gradient. In the four corners of the sign the silver border features Lux-shaped ornaments of the same color. The watermark rests in the bottom left corner, the twitter logo is in front the first row and the tumblr one in front of the second and third rows. The text reads Pilichain23 and keykidpilipili and pilichainartandmemes. END ID]
#sprite work#sprite edit#kingdom hearts#kh#kh sprite edits#khx#khux#kingdom hearts chi#kingdom hearts x chi#pili draws#pili edits#my art
27 notes
·
View notes