#WEBDEV
Explore tagged Tumblr posts
Text










buttons set #3
miku mitchie m viva happy, this site is miku approved, miku vocaloid now, playstation, nes center, powered by dr pepper, this site is powered by imagination, believe in the radical power of friendship, pothead, piracy now
154 notes
·
View notes
Text
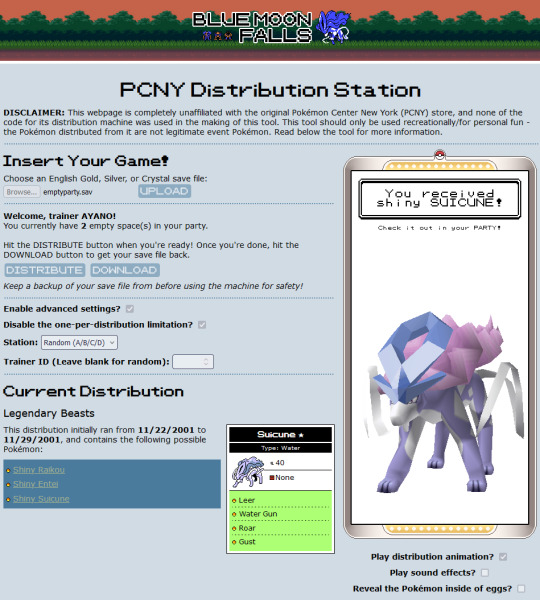
my PCNY distribution station remake is complete!


23 years after the original machine's debut in the now-defunct Pokemon Center New York store, you can distribute the "Gotta catch 'em all! Station" pokemon to your generation 2 games! i've recreated the machine's functionality all in browser!
you can use it here on blue moon falls!
#pokemon gold and silver#pokemon crystal#pokemon#pokemon gsc#gsc#pokemon gold#pokemon silver#suicune#neocities#webdev#ayano was here#ayano.txt#bmf#pokemon center new york#pcny#mystery gift#event pokemon
1K notes
·
View notes
Text




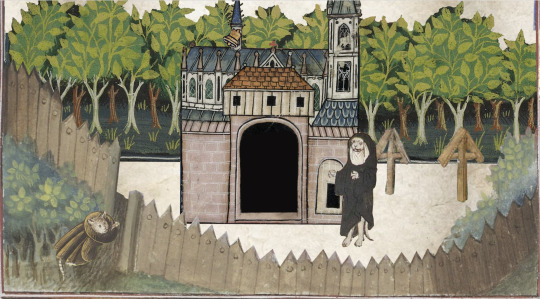
Monastery of St. Blamensir
this is my personal interactive worldbuilding project hosted on neocities which incidentally also feeds my medieval hyperfixation. It is everchanging and I have a lot more stuff planned for it.
if you want to see it: blamensir.neocities.org (please access via desktop)
458 notes
·
View notes
Text
So Tumblr has deleted my work blog utopicwork, I was documenting my development of PierMesh, a new internet for marginalized people, along with other works. I dont know if Tumblr will restore it, and they provided 0 reason as to why this blog was deleted. Its become a pattern that trans womens accounts are deleted with no warning so I kind of expected this.
If youre interested in keeping up with my projects you can follow me on Bluesky at utopicwork or keep an eye on: utopic.work
If you want to keep up with just PierMesh you can keep an eye on: piermesh.net
Sorry for this inconvenience
2K notes
·
View notes
Text

also, i've made a new personal site!! @ meltknuckles.net

for now it's just a simple about me, my gifs & pixels, and my links. feel free to check it out 🐛💚
595 notes
·
View notes
Text
hey gang
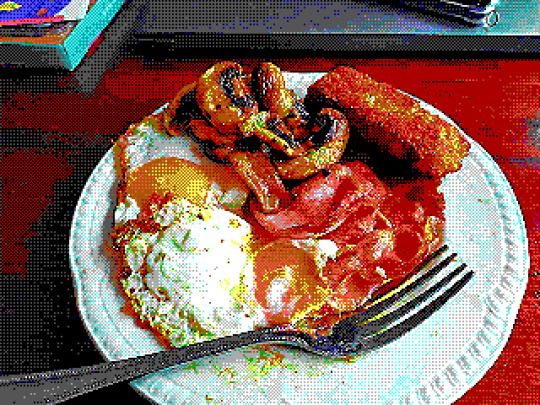
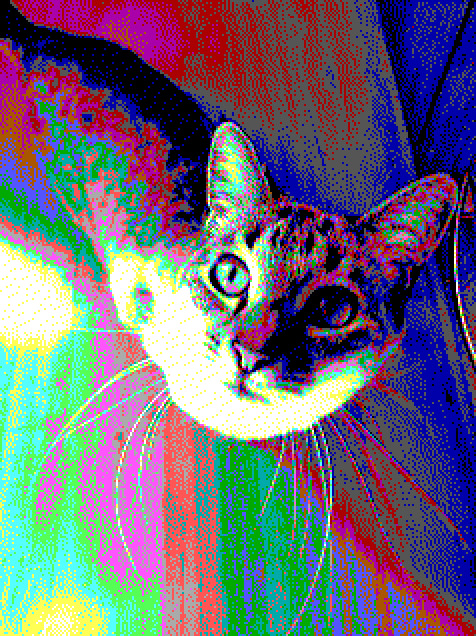
made a new tool on the internet you can play with it if you like it's called the ditherinator
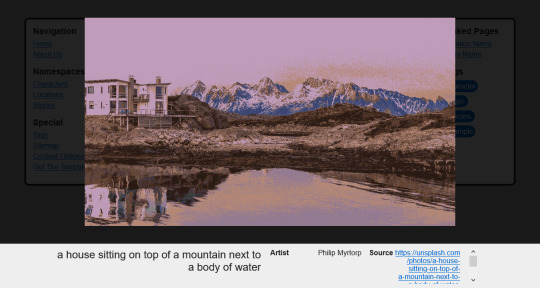
with it you can turn boring old pictures like this

into a retro computer masterpiece

i hope you like it please show me the cool stuff you make with it ok thank you i love you bye



#ditherinator#maplesynth content#tool#image editing#digital art#pixelated#pixel art#dithering#ditherpunk#retro#webdev
331 notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text



go look at my homepage!!!!!!!!!!!!!!!! pls :3c https://cassettepunk.neocities.org/
291 notes
·
View notes
Text
Introduction To HTML
[Note: You need a text editor to do this. You can use Notepad or Text Edit. But it's so much better to download VS Code / Visual Studio Code. Save it with an extension of .html]
HTML stands for Hyper Text Markup Language
It is used to create webpages/websites.
It has a bunch of tags within angular brackets <....>
There are opening and closing tags for every element.
Opening tags look like this <......>
Closing tags look like this
The HTML code is within HTML tags. ( // code)
Here's the basic HTML code:
<!DOCTYPE html> <html> <head> <title> My First Webpage </title> </head> <body> <h1> Hello World </h1> <p> Sometimes even I have no idea <br> what in the world I am doing </p> </body> </html>
Line By Line Explanation :
<!DOCTYPE html> : Tells the browser it's an HTML document.
<html> </html> : All code resides inside these brackets.
<head> </head> : The tags within these don't appear on the webpage. It provides the information about the webpage.
<title> </title> : The title of webpage (It's not seen on the webpage. It will be seen on the address bar)
<body> </body> : Everything that appears on the webpage lies within these tags.
<h1> </h1> : It's basically a heading tag. It's the biggest heading.
Heading Tags are from <h1> to <h6>. H1 are the biggest. H6 are the smallest.
<p> </p> : This is the paragraph tag and everything that you want to write goes between this.
<br> : This is used for line breaks. There is no closing tag for this.
-------
Now, we'll cover some <Meta> tags.
Meta tags = Notes to the browser and search engines.
They don’t appear on the page.
They reside within the head tag
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Website Description"> <meta name="Author" content="Your Name"> <meta name="keywords" content="Websites Keywords"> </head>
Line By Line Explanation:
<meta charset="UTF-8"> : Makes sure all letters, symbols, and emojis show correctly.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> : Makes your site look good on phones and tablets.
<meta name="description" content="Website Description"> : Describes your page to Google and helps people find it.
<meta name="author" content="Your Name"> : Says who created the page.
<meta name="keywords" content="Website's Keywords"> : Adds a few words to help search engines understand your topic.
_____
This is my first post in this topic. I'll be focusing on the practical side more than the actual theory, really. You will just have some short bullet points for most of these posts. The first 10 posts would be fully HTML. I'll continue with CSS later. And by 20th post, we'll build the first website. So, I hope it will be helpful :)
If I keep a coding post spree for like 2 weeks, would anyone be interested? o-o
#code#codeblr#css#html#javascript#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#school#study motivation#study aesthetic#study blog#student#high school#studying#study tips#studyspo#website development#coding
98 notes
·
View notes
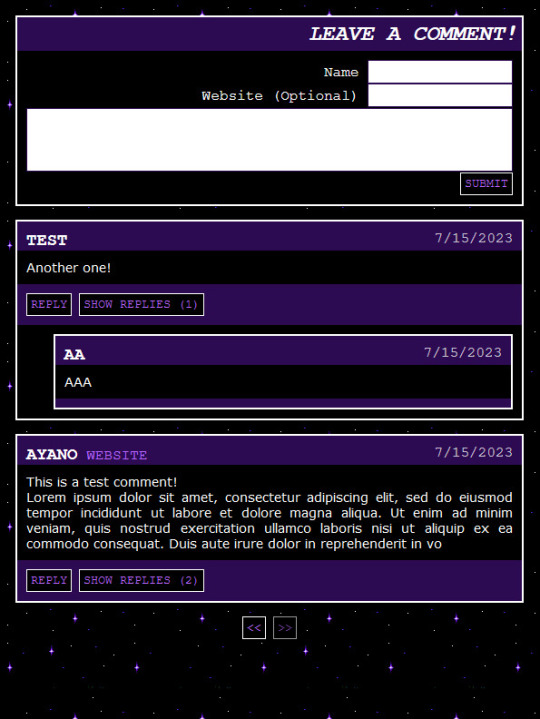
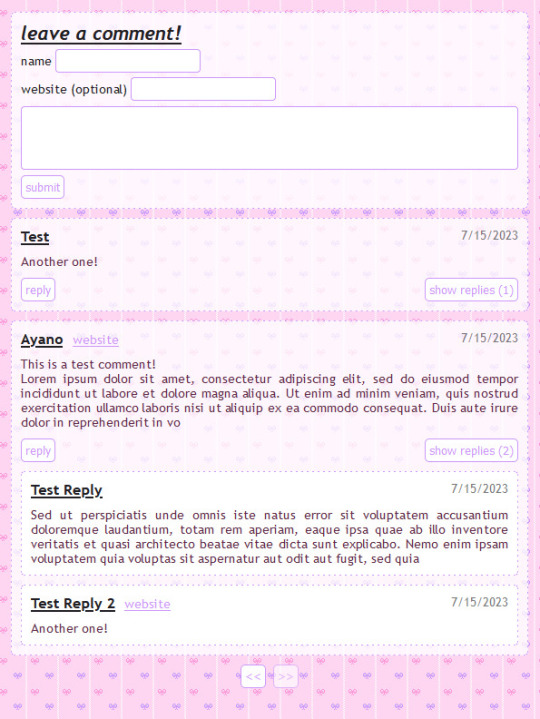
Text

i made a free to use, 100% customizable comment widget for neocities users! it's really easy to install and add comment sections to any page. no more boring cbox or external guestbooks if you don't want them! and it comes with two themes to get you started!! please enjoy! you can find it here on my personal site!


#neocities#indie web#old web#webdev#geocities#javascript#html css#ayano was here#ayano.txt#i'm so proud of this!! yayy
6K notes
·
View notes
Text
Out now is a simple page where you can get a random picture of Ricky @rickybabyboy out of a pool of thousands, this version of the page should be faster then previous versions since the content is hosted on a cdn and the images are very optimized, enjoy
722 notes
·
View notes
Text



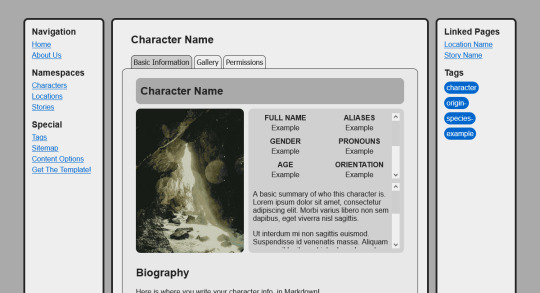
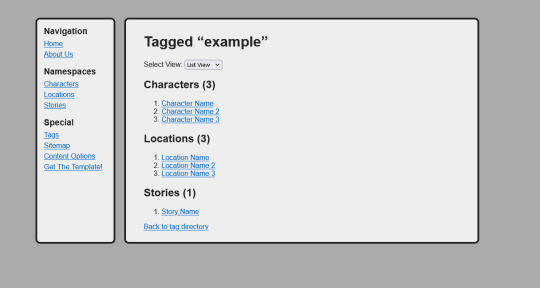
portfiend's oc directory template
three weeks ago i began work on a little Eleventy-based website template for storing character information akin to Toyhou.se. it's been in a releasable state for about a week, but i've also been pushing updates to it near daily!
i also wrote up a quick tutorial for setting up the project on its download page, but i plan to improve it in the future.
click here to preview this template: NeoCities click here to get the code: GitHub
features:
built-in "namespaces" for characters, locations, and stories, with their own page templates and information card formats
uses eleventy's tagging system to allow you to tag pages for fine categorization
a big focus on linking to other pages. each "creative" page lets you navigate between the previous/next item in the category. pages have a "linked pages" list that allow you to navigate to related pages, including "what links here"
a content filtering system allowing developers to hide/blur certain content from people who have not opted into it. optionally supports needing to click an "i am 18+" box before entering the site
lightbox images; clickable image links that can reveal metadata such as captions and artist credits
tabbed views allow you to view specific sections of content at a time, used in the various creative pages
SASS wrapper for optional better-formatted stylesheets. don't know how to use SASS syntax? SASS also supports regular CSS!
this project is licensed under MIT License.
#neocities#neocities template#website template#web resources#webdev#indie web#indieweb#character directory#original character#worldbuilding#worldbuilding resources
503 notes
·
View notes