#Web App
Explore tagged Tumblr posts
Text
Overpowered V3 is out now! Overpowered is a solo framework that allows you to quickly play through dungeon crawl modules. Manage your bot’s power, choose your path, and perfect your strategy.
After months of playtesting, Overpowered gets it's final release:

64 notes
·
View notes
Text

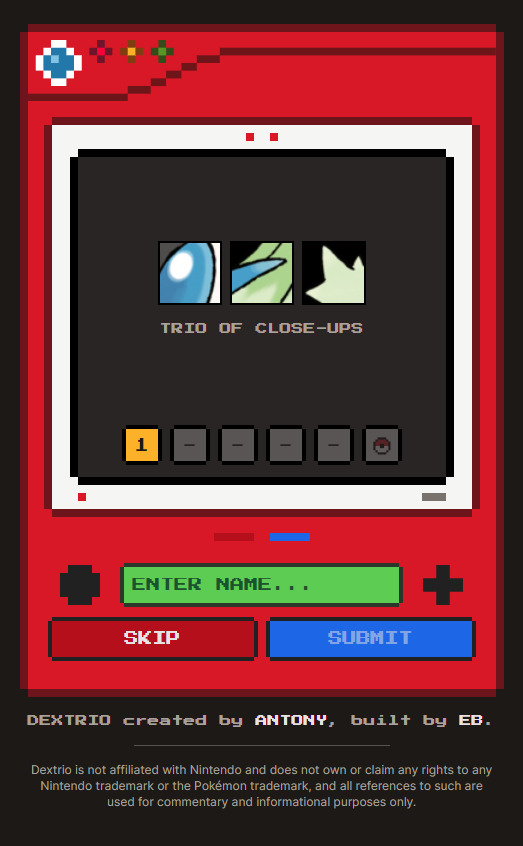
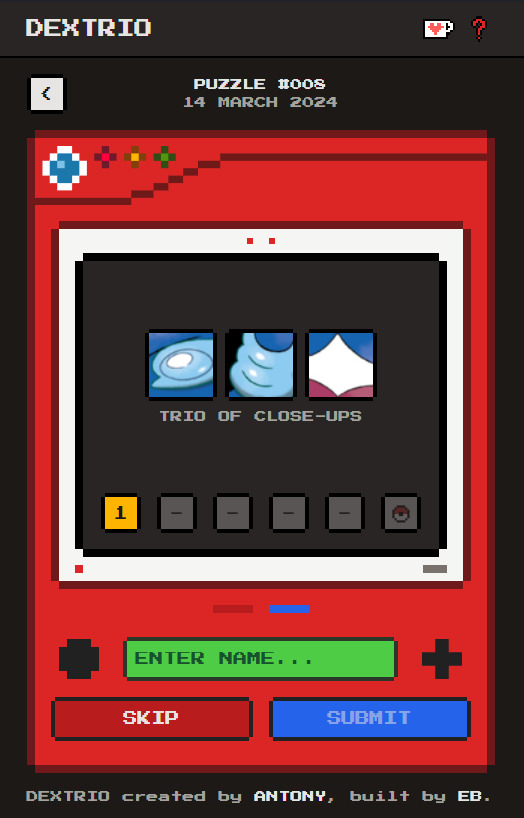
I made a game! I designed it and my friend build it, and now it's up and running! It's a Wordle-style guessing game where you have to guess the Pokemon from a series of clues. It's a daily game, so you can come back to keep guessing later!! Let us know what you think and have a go at guessing!!
#dextrio#pokemon#fan art#wordle#pokedex#guessing game#clues#web app#web development#web design#pixel art#pikachu#charizard
95 notes
·
View notes
Text
Mono to Stereo Made Easy!
Want to add depth and clarity to your audio? 🎧
Our new guide shows you how to convert mono to stereo online using Sound CMD Audio Tool.
🚀 Read the full tutorial:
2 notes
·
View notes
Text
2 notes
·
View notes
Text
Tumblr has a really nice Web App on iOS that I use to block ads. And by “nice” I mean it constantly freezes, doesn’t load half the stuff, and logs me out every few hours. 🙃
2 notes
·
View notes
Text

信用 /xìnyòng/ CREDIT (trust that we can use)
__
I believe that I have enough CREDIT to convince you that the NEW (WEEKLY UPDATED) stuff at chineseffect.com is worth your attention. :)
#mandarin#learn chinese#learn mandarin#chinese langblr#mandarin langblr#edublr#langblr#chinese vocabulary#mandarin edublr#mandarin chinese#chinese edublr#study chinese#learning chinese#learning mandarin#mandarin vocabulary#study mandarin#汉语#chinese studyblr#中文#chinese online#chinese app#web app#language app
3 notes
·
View notes
Text
Generate Icon Images From Font Symbols Using Vanilla JavaScript
Generate Icon Images From Font Symbols Using Vanilla JavaScript https://javascript.plainenglish.io/generate-icon-images-from-font-symbols-using-vanilla-javascript-b8da434378ee
Save lots of time from surfing the net for simple, everyday icons.
#web app#web application development#programming#productivity#frontend#tech#technology#javascript#html5#icons#fonts#canvas#web graphics#graphic design
2 notes
·
View notes
Text
https://netblen.com
3 notes
·
View notes
Text
My very first webpage is launched! 🛜 It shows what real world projects I have done, and what I'm working on. Welcome: https://sites.google.com/view/hongbo-wei
3 notes
·
View notes
Text
Part of the Rebel Alliance
I’m accidentally becoming a #FediMerch guy. Shiny stickers Last year, I wrote a blog post, Fediverse for Freedom – which was about the importance of a free and open Fediverse, and how and why public institutions can support it. Since then, I’ve referred to this blog post in many of my talks and in conversations, and started to use the hashtag #FediverseForFreedom. Ahead of FOSDEM back in…

View On WordPress
0 notes
Text

The last few months when I tell people that I'm "writing", what I really mean is:
- Experimenting with Layout
- Marketing
- Playtesting
- Copyediting
- Programming the Web App
- Desperately asking people if they like rounded corners
But it's coming together! Soon!
https://www.technicalgrimoire.com/overpowered
25 notes
·
View notes
Text

92 notes
·
View notes
Text
Who Is the Top Website Development Company in Delhi?
When it comes to top website development in Delhi, SG Web App stands out as the leading choice. Known as the best website development company in Delhi NCR, SG Web App combines expertise, creativity, and cutting-edge technology to create exceptional websites tailored to your needs.
Located conveniently in New Delhi, SG Web App offers comprehensive services including custom design, e-commerce solutions, responsive web design, and SEO optimization. Our team of skilled professionals is dedicated to delivering high-quality websites that not only look stunning but also perform flawlessly.
0 notes
Text
✨ my first indie app is alive!
me, nervously pressing "deploy": what if the internet hates it also me: but what if it helps people invert colors easily??
introducing Invert Colors — a tiny web tool to flip image colors for accessibility, design experiments, or just ~vibes~.
free / no ads / no login. for devs, artists, or anyone who’s ever stared at a dark logo on a dark background and sighed.
try it & lmk what you think! (or roast my code, idc, i’m learning)
1 note
·
View note
Text
The new Link Cleaner

I released my Link Cleaner web app in 2021 as a way to quickly remove tracking parameters, search queries, and other extra fluff from web links. It was mostly intended for phones and tablets, since editing URLs with a touchscreen keyboard is especially awful, but it was also helpful on desktop browsers.
Link Cleaner is now my most popular software project, with over 44K users and 90K links cleaned just in 2025. I've wanted to give it a proper design overhaul, especially for larger screens, and the big update is now complete.
New design
If you have used Link Cleaner, you know the interface was simple but (mostly) functional. The new version is not a massive change: it's just a lot of usability improvements and a more refined design.
The home page still has the same basic layout, but the URL text box is closer to the center of the screen (more like the Google or DuckDuckGo home pages). There's a new header that I can update with different backgrounds and text—right now it has a Pride Month theme.

The navigation bar has also been moved to the top of the screen, and more closely matches the design of the recent PhotoStack update. The navigation bar (and URL field, if you are on the main page) remain pinned to the top of the screen as you scroll down. The home page also has new explanations of Link Cleaner's core features.
The Bulk Mode page has also been slightly updated, with text fields that now use most of your available screen space. There are many other small changes, like the tab icon (favicon) being more readable in dark browser themes, and improved accessibility on all popup panels.
New features
The navigation bar's History button opens the new Clean History panel, showing all the links you have cleaned recently. This is more secure and (hopefully) more useful than the previous History page, since your links are not actually saved in storage. They're gone if you close the window or switch to another page.

The Install button opens the new Install panel, which can guide you through installing Link Cleaner as a web app, adding the Shortcut to your Apple devices, and using Link Cleaner in custom scripts and automations with the custom share URL. It also includes a new bookmarklet, which you can add to your browser's bookmarks toolbar to instantly get a cleaned URL for the current page in a Link Cleaner popup window.
Link Cleaner now uses the same text field for the URL input and cleaned link output, removing the need to click the back button each time. You just paste in the text field again, or press Enter/Return on your keyboard, to clean the link again. There's still a 'Clear' button for touchscreen devices, since selecting and removing all text is more difficult without a physical keyboard.
If you have a device with a physical keyboard, the merged text field means you can now paste a link with Ctrl+V/Cmd+V, then immediately press Ctrl+C/Cmd+V to copy the cleaned link. No reaching for the mouse or tabbing around required. This update removes the experimental option for automatic clipboard copy, since it was not reliable and difficult to test, and the new keyboard accessibility is a close enough replacement.

The share and copy buttons in Link Cleaner are mostly unchanged, but the QR code option now has a 'Save to Downloads' button. If your browser supports sharing files, you can also quickly share the QR code to another installed application. The QR codes are still generated locally in your web browser, for better privacy and offline support.
Importantly, this update does not remove any functionality, except the experimental automatic clipboard copy that didn't reliably work. If you have a script, bookmarklet, Apple Shortcut, or some other automation using Link Cleaner, it should still work exactly as it always did.
Try Link Cleaner
You can use Link Cleaner by visiting linkcleaner.app in your browser. The code is still open-source on GitHub.
0 notes