#Will Wordpress replace web developers
Explore tagged Tumblr posts
Text
WordPress: The CMS solution for seamless website creation. Easily design and control your site. But will wp replace web developers? Find out now!
0 notes
Text
Based on vibes and timing, I suspect that the recent wave of not-mature content (like, say, a photo of a teddy bear plush toy) being labeled as mature is the result of AI fuckery.
Before I continue, know that:
Tumblr was acquired by Automattic, Inc. a few years ago.
Matt Mullenweg is the CEO of Automattic.
Mullenweg is the founding developer of the widely-used web content management system WordPress, which is free and open-source.
Automattic owns WordPress.com, a private company that hosts WordPress sites.
Mullenweg is in a legal war with WPEngine.com, a different for-profit company that hosts WordPress sites.
Starting in December, Automattic has been working on making Tumblr run on WordPress.
Possible supporting evidence of AI fuckery:
On April 2nd, Automattic laid off 16% of its staff.
One week later, Mullenweg announced WordPress.com's new AI site builder, Big Sky.
For the past few days I've been hearing about perfectly innocent tumblr posts being flagged as "mature." This is precisely the sort of thing gen AI/LLMs do because they're pretty much guessing machines.
IMO, and I hope I'm wrong, Tumblr will be enshittified like Twitter was by Musk, and the owners of Duolingo did when they replaced most of their human translators with AI. I personally quit Duolingo when I noticed an abrupt decline in lesson quality. It was after I'd stopped visiting that I learned about the AI fuckery.
It's a race to the bottom, folks.
18 notes
·
View notes
Text
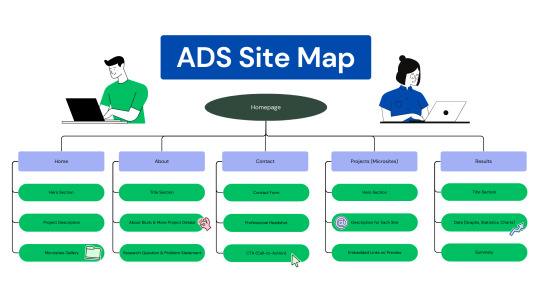
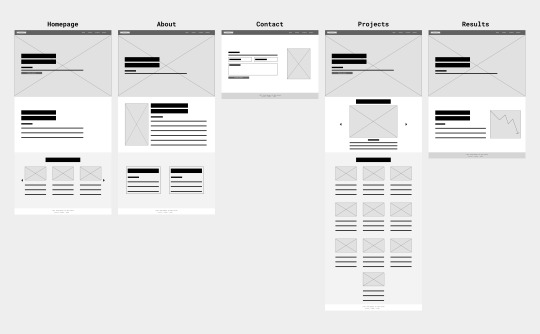
Progress Update #4: DITL, Sitemap, & Wireframes!
youtube


Hey guys, welcome back to my Tumblr blog! Read ↓below↓ what I have been up to for this project!
What has been happening over the past 2 weeks?
These past two weeks, I have completed my DITL video (90 seconds, or 1 minute and 30 seconds long), site map, and low-fidelity (lo-fi) wireframes for my main website, which are attached at the top of this post.
What is coming up for the next 2 weeks?
In the next two weeks, I plan to finalize my wireframes (maybe make high-fidelity [hi-fi] wireframes based on the lo-fi ones?), write the website content and prompts for each microsite, and develop the code for my WordPress website. I just wanted to get the basic production phase deliverables out of the way, which I should have done last time. Yep, I am behind, haha…
Hiccups/Hurdles/AHA moments
One hiccup I encountered was while working on my wireframes on Figma. The placeholder image box would stretch with the frames when resizing, and the solution I came up with was just to start from scratch. Basically, I would just copy and paste the placeholder image again and resize it to match how it was originally. This was not an ideal solution, as restarting multiple times took longer, but hey, if it works, it works.
A hurdle I need to overcome is my procrastination. I could try time blocking my schedule for when I work on my capstone, dedicating certain times and days to it.
I had an AHA moment when I came across Jouviane Alexandre's article “Will AI Replace Web Designers? 5 Things Designers Do Better Than AI” for my research. It essentially confirmed my biases (confirmation bias) about how web designers are not to be replaced by AI yet. In my precapstone paper, one argument I had was that they cannot empathize. Sure, they could mimic empathy, but they do not have that face-to-face interaction and emotional connection a client and web designer would have in person. Another trump card human designers have is our creativity. Again, AI can generate “new” designs, but we humans have that creative direction and vision they lacks. Time and time again, I have faced the question, “But won’t AI replace web designers? Isn’t your job useless?” The latter was not outright spoken to me but was heavily implied. While AI can program code, generate art, and even design websites now, they cannot replace us for the abovementioned reasons. You can create websites, but they might lack clear visual hierarchy, layout/structure, navigation, and other user experience (UX) elements. For the user interface (UI), you can use any colors, images, and buttons you want. Still, to the trained eye, it will not look as visually appealing as when a web designer has meticulously selected the color palettes and whatnot, and it will lack cohesiveness. Sorry for the rant, haha. I am pretty tired of people telling me that web design and art as a whole will be replaced by AI.
Any deliverable drafts to share?
I have attached images of my sitemap and wireframes so far, as well as links. These were from my DITL (Day in the Life) video assignment, and I have not progressed beyond that since I focused on my other classes. I realize that my top priority should be my capstone project, as it is a requirement for graduation. I guess that could also be my AHA moment.
Where are you on your timeline?
I would say I am still very behind on my timeline. I need to start working on my microsites, which will be the bulk of my project. I should have completed a visual timeline a long time ago, so I will try to finish that to reference where I am instantly, what needs to be done, and how far along I am until the finish line. I can take a peek and know exactly where I am with a glance.
That’s all from me. Thanks for checking in! :D
#ACMWO#CM491#SeniorCapstoneProject#capstone#senior#project#WestOahu#ACM#AI#ArtificialIntelligence#website#webdesign#Youtube#Instagram#socialmedia#update#progressupdate#week9#reflection#DayintheLife#DITL#sitemap#wireframes#lo-fi#low-fidelity#stressed
3 notes
·
View notes
Note
I want money and I'm jealous of when you post about having it. What did you go to school for
Computer Science! I'm a web developer. I did a lot of schooling tho, i have 2 bachelors (one is in writing because im a masochist) and a masters from a very good state school, I was in college for 6 1/2 years. I really enjoy working with computers, and even though what im doing right this second isn't totally my cup of tea I still find a lot to enjoy about it. I'm currently making $80k a year, and if i can get this damnable certification ill start getting a nice bonus on top of that. Most of my work is remote, and when it's not I work in a nice air conditioned building with good internet and nobody breathing down my throat making me pretend to be productive, and i can leave whenever i want.
If you find comfort in the suffering of those doing better than you, know that I don't have health insurance because i work for a rinky-dink startup, and according to elon musk im due to be replaced by the ai any day now, so pretty soon ill be off the gravy train and on the streets. I'm also extremely privileged, i graduated my undergrad with very little debt thanks to my parents saving up and an inheritance from my grandparents (the masters degree got me pretty deep in the hole tho ngl), and i fit every possible category of privilege you can think of, so my accomplishments are really just totally meaningless participation trophies that you can feel free to dismiss whole cloth. If you were in my position you'd totally be doing way better than me, the only reason you're not is because of, like, the system maaaaaaaaaaaan
if you find comfort in the possibility of a better tomorrow, know that even in an economic downturn tech is still a very accessible field. There's no government-mandated gatekeeping like in medicine and law, and you don't have to do nearly as much schooling as i did if any at all to get a good paying job. Everybody in tech knows a guy who just did a 3 month bootcamp and then got hired for good money almost immediately. Granted, the full story is usually much more complicated than that, but it is possible. Even without a formal salary, there's still lots of demand for freelance programming. Pretty much everyone is going to need a decent website at some point, if you sit down, do a few wordpress tutorials, and put your name out into the ether, im sure you can make some good money on the side when your friends need a hand. If you want to get into the tech world "proper" so to speak, I personally think college is the easiest and best way to do it, but even if its not an option for you there's still lots of great ways to make money in this industry. Opportunity abounds my friend! You just need the energy and skills to harness it.
#computer science#money#my biggest advice for you if you are interested in learning CS is to just remain calm#having worked in IT#i know that 95% of all computer problems are a result of people panicking once the slightest thing goes wrong and not reading the screen#a good attitude will take you far
1 note
·
View note
Text

Breaking News Business, Economy, Multimedia, Web Development, Science, World
[The world is about to realise that Louis Vuitton, Gucci and Dior are just rebranded Shenzhen factory products.] TechManiacs: Starlink: Incredible proposal in Ellas for everyone to try! GRTimes: A large company in Northern Ellas is under the hammer - Lockdown, auction coming, Varvaressos S.A. spinning mill MarketingDive: Google holds monopoly over key areas of ad tech, US judge rules OmegaLive: Gucci, Birkin, Nike in the… baskets: The Chinese threaten to “flood” the market with luxury goods at humiliating prices mThink: The 20 Best Partner Marketing Platforms of 2025. More affiliate marketing statistics. CNBC: OpenAI considering its own social network to compete with Elon Musk’s X WPMailSMTP: Unlock the Power of Email Logs. MarTech: Half of ecommerce brands lack the support to scale personalization effectively AIOSEO: 30+ SEO Hacks Guaranteed to Grow Your Traffic TheToc: AI dolls: The new craze that has swept social media, dragging celebrities, politicians, athletes ElegantThemes: How To Price Your WordPress Services in 2025 AdWeek: Two Lawsuits Allege The Trade Desk Secretly Violates Consumer Privacy Laws WealthyAffiliate: It All Starts With Your Vision of a Long-Term Business SearchEngineLand: Temu pulls its U.S. Google Shopping ads [Legislative interventions in e-commerce are coming.] SearchEngineJournal: Google Confirms That Structured Data Won’t Make A Site Rank Better DNews: Ellas’ Gambling Market Sees Strong Growth Amid Shifts in Player Behaviour MarTech: Businesses struggle to identify and capture revenue opportunities
[USAID (your tax dollars) was funding over 6,200 journalists across 707 media outlets and 279 ‘media’ NGOs including nine out of ten media outlets in Ukraine, WikiLeaks says. ] [The Secretary of Labor Lori Chavez-DeRemer confirms to President Trump that DOGE uncovered massive unemployment insurance fraud, with payments being sent to babies & non-existent people.] [DOGE has uncovered more than $630 million in SBA loans distributed to "borrowers" over the age of 115 or under the age of 11. The fraud is absolutely unreal] [President Bukele speaks about how the Federal Reserve finances the gov't by buying treasury bonds, and they buy the bonds by printing money out of thin air. The true purpose of taxes is deceit and to keep the working class poor and working. US Trade Tariffs Implications] YahooNews: Trump says there's a 'real chance' tariffs could replace income tax [GESARA] [IRS chief information officer Rajiv Uppal also resigned Monday — on the eve of tax filing day - GESARA] [United States has generated a total of $21 billion in tariff revenue since President Trump took office] Senate: Senator Mike Lee and Rep. Thomas Massie Introduce Bill to End the Federal Reserve [GESARA] MSNBC: U.K. prime minister says online content moderation could be part of trade talks with U.S. CryptoRank: El Salvador President Signs Law Eliminating Taxes on Technology Innovations [GESARA] AMG-News: The Real Financial Coup: The Day the Money Printer Was Silently Nationalized — How the Treasury Took Over the FED While the World Was Distracted by Lockdowns Reuters: Trump says he will provide more info on chips tariffs on Monday InfoWar: Global industry in the air. China freezes rare earth exports
Fotor: Best AI Photo Editors in 2024: Intelligent Image Editing Vecteezy: AI Reverse Image Search. Upload a source image and get conceptually related and fully licensable similar images for your projects.
AMG-News: The Greatest Show On Earth: ALERT ALERT ALERT! MORE THAN 200,000 ACTORS FROM CENTRAL CASTING USING CGI, AI, MASKS, AND VOICE MODULATION WERE USED IN THIS MOVIE [Urgent recall of Tiga glasses containing poisonous lead, G&M GmbH] [McDonald’s is forced to admit their frankenfood can cause cancer and birth defects.] [Girl Scout Cookies in court over heavy metals and pesticides] [Pavlidis Chocolates, Capsanthin, chemical pigment for cosmetics] [shrimps in which salmonella was detected, "BBQ Chicharricos" from the company Aperitivos Tapa S.A] [Costco rotisserie chickens contain known toxic agents, and are dipped in chlorine at the slaughterhouse.] [A Florida woman has been taken into custody after allegedly trying to sell human remains on Facebook Marketplace.] ["Bell" for dangerous preparation that promises to reduce cholesterol and blood pressure, product CARDIO A PLUS] Gazeteller: U.S. Navy Finds Children, Gold, and Bioweapons [Serious risk from popular protein bars from Biotech USA] [The most popular bottled water on the planet, Perrier, is contaminated with enterobacteria] [The pesticide that causes Parkinson's - Thousands of lawsuits against the manufacturer Syngenta that tried to hide the evidence, herbicide paraquat] TheEpochTimes: Idaho Governor Signs Bill for Ivermectin to Be Sold Over the Counter
Hot Deals
Enjoy the offers from the WMS network 🙂
Huge discounts, early-bird prices, amazing prizes, epic announcements, and hot deals from WebMarketSupport and its network.
Business-related, multimedia, and more.
WebMarketSupport News:
US Trade Tariffs Implications
Business Storytelling: Don't Sell, Take People On a Journey. Latest article. Comprehensive analysis and a sneak peek into the innovative storytelling framework "7ID StoryX". The "Story Odyssey" experience unlocked (inside the member's area). Just signup with your email to get access to all the upcoming releases.
Knowledge Economy Success Blueprint: Theory Hub: Jan 16, new subsection in the section “Info-Products” – Packaging and Pricing”. Workshop #12: Landing page development with the 7ID StoryX storytelling framework. Hidden book inside. A 4-hour workshop for ambitious business owners.
Upcoming:
WORKSHOP #13: Exclusive for members. Packaging and pricing for the 1st info-product in the numismatic industry. WORKSHOP #14: The Value-Led Revelation Launch. Live Challenge
Stay tuned for more!
Daily news only on WMS.
0 notes
Text
Custom Website Development or Templates: What's Best for Your Brand?
Whenever you come across any brand, what do you do?
Search Google to see if they have a website.
A website is a brand’s digital touchpoint. A well-built website is crucial for a brand to tell its story and make users stay and take action on the website. It defines a brand’s success online. Having a website is non-negotiable for any brand, but how to make a website is the question now. There are two ways: making a custom website from scratch or using a pre-designed template.

In this article, we’ll discuss the pros and cons of both ways of website development and how to choose which way to go.
Did you know?
It takes only 0.05 seconds to form an opinion about a website, according to SEMRush.
Custom Website Development: What it is and its pros and cons
Custom website development involves creating a website from scratch by developing custom code, functionality, layout, font, colour and design. Everything is customised according to the brand. One can decide what to include and what not to include in a custom website, unlike templates.
Creating a custom website is a time-consuming process and needs more financial resources as well. It involves a team of web developers, UI/UX designers, QA testers, content writers and many more.
Pros of Custom Website Development
Full control: With a custom website, one can tailor every element according to the brand’s personality – fonts, colours, images, videos, layout, etc. There’s no limitation on creativity.
Tailored user experience (UX): UX design can be customised from home page to checkout to make the user experience seamless and unique. Fun quizzes, interactive pages, custom forms, chatbots and so many more things can be added.
Flexible functionality: There’s no need to spend extra on functionalities a website doesn’t need, as it is custom and can be tailored according to the brand’s requirements. Even if a brand needs to have any additional features, it is easy to add.
Easy to scale: It is easy to scale and add on more functionalities and features to a custom website, as they are designed and structured for the long term. Apart from the ease to scale, custom websites perform well in terms of speed and SEO even after scaling. Performance is not an issue with custom websites.
More secure: There are no limitations on custom websites in terms of adding additional security features, unlike template-based websites.
Cons of Custom Website Development
Time-consuming: A custom website takes time to get ready and launch, as it needs to be made from scratch. From layout and design to coding and functionality, everything needs to be made.
Expensive: Making a custom website involves a team of specialists, which increases the cost of human resources. Additionally, the cost increases further with customisations. The initial costs are higher in comparison to template-based websites.
Who should go for Custom Website Development?
Brands which are in a niche business
Brands which need a tailored user experience
Big brands with an in-house team of website developers and designers.
Template-based Websites: What it is and its pros and cons
Template-based websites are made using pre-designed templates available online on website builders. They come with pre-designed website layouts and functionalities, which can be quickly customised to a brand’s requirements.
Templates are quicker and easier to make than custom websites. They don’t require a professional developer to build a website. A person with a basic understanding can also create a website. There are a lot of website builders on which a brand can make their website. They are: Shopify, WordPress, Wix, WooCommerce, etc.
Pros of Template-based Websites
Speed of Execution: A template is quick and easy to execute as the design and layout are already ready. The functionality and third-party apps and integrations need to be customised, and the brand’s data needs to be replaced. It is ready to go live in a short period.
Lower cost: The templates available online are either free or paid. Even the paid ones are more affordable than custom website development costs.
Built & tested by experts: The templates are built by experts who deploy the best practices. They are responsive and have a user-friendly design.
Variety of options available: There are a lot of website templates available online. One can choose depending on the industry and business they are in.
Cons of Template-based Websites
Limited customisation options: While website templates can be customised, it is limited. Adding unique features and making a custom code for any feature is not possible.
Performance issues: Adding a lot of plugins and features can sometimes slow down the website's speed and affect its performance.
Who should go for Template-based Websites
Brands which are tight on budget
Professionals requiring a website for online presence
Brands which are short on time
Making the choice: Custom Website Development vs Templates
Choosing the right way to go for a brand’s website depends on a brand’s requirements and factors such as time, budget, maintenance, etc. Consider the following factors before choosing:
Stage of business and budget
Timeline for the launch of the website
Need for customisation
Functionalities required
Resources you have
Creating Shopify Websites with The Pencil Advertising
If you choose to go with a template-based website, The Pencil Advertising will help you create a seamless website for your e-commerce business. We specialise in creating e-commerce website development services. We have officially partnered with Shopify for website development services.
Connect with us on Instagram or reach out to us here, and our team will reach out to you.
Let’s grow your business together!
#company#design#digital marketing#technology#website design#website development bd#website development company#website development services#website development agency#wordpress development#web development#web design#web development services
0 notes
Text
What services does Mantu Computech offer?

Welcome to Mantu Computech! Whether you’re a tech-savvy individual, a small business owner, or part of a large enterprise, we’ve got your back. Our mission is to simplify technology for everyone by offering a comprehensive suite of services tailored to meet your needs. Let’s dive into the full range of solutions we provide to keep your digital life running smoothly.
1. Computer Repair & Maintenance
Is your computer acting up? We’ll fix it!
Hardware Repairs: Broken screens, faulty keyboards, overheating issues, and more.
Software Troubleshooting: Virus/malware removal, OS errors, slow performance, and driver updates.
Upgrades: Boost speed with RAM, SSD, or graphics card upgrades.
On-Site or In-Store: Choose what works best for you. Perfect for: Laptops, desktops, Macs, and gaming PCs.
2. Professional IT Support
Keep your business tech stress-free with our IT expertise.
24/7 Remote Support: Instant help for emergencies.
Network Setup & Security: Secure Wi-Fi, VPNs, firewalls, and data encryption.
Cloud Solutions: Backup, storage, and migration services.
Cybersecurity Audits: Protect your business from threats. Ideal for: Small to medium businesses, remote/hybrid teams.
3. Software Development
Transform your ideas into powerful tools.
Custom Software: Build CRM, ERP, or inventory management systems.
Mobile Apps: iOS and Android apps for startups or enterprises.
AI & Automation: Integrate smart solutions into workflows.
Legacy Software Modernization: Update outdated systems. Tailored for: Healthcare, education, retail, and more.
4. Web Design & Development
Create a stunning online presence that converts.
Responsive Websites: From blogs to e-commerce stores.
SEO Optimization: Rank higher on Google.
Platform Expertise: WordPress, Shopify, Wix, and custom coding.
Maintenance: Regular updates, security patches, and bug fixes. Great for: Startups, bloggers, and online businesses.
5. Data Recovery Services
Lost files? Don’t panic—we can recover them!
Hard Drive Recovery: From crashed, formatted, or water-damaged devices.
SSD/Flash Drive Recovery: Retrieve photos, documents, and videos.
Confidentiality Guaranteed: Your data stays private. We handle: Laptops, servers, external drives, and RAID systems.
6. Network Maintenance
Keep your business connected and secure.
Proactive Monitoring: Prevent downtime with 24/7 oversight.
Speed Optimization: Fix slow networks and latency issues.
Maintenance Contracts: Scheduled checkups for peak performance. Best for: Offices, schools, and co-working spaces.
7. Custom-Built Computers
Get a PC designed just for you.
Gaming Rigs: High-FPS machines with RGB lighting.
Workstations: Powerful setups for video editing, coding, or 3D modeling.
Budget-Friendly Options: Quality builds without breaking the bank.
Warranty Included: Peace of mind with every purchase.
8. Computer Components & Accessories
Upgrade or replace your gear with ease.
Components: GPUs, motherboards, processors, and cooling systems.
Peripherals: Keyboards, mice, monitors, and ergonomic chairs.
Eco-Friendly Options: Sustainable tech for eco-conscious users. Shop online or in-store!
9. Software Licenses & Training
Stay legal and skilled with our resources.
Licenses: Genuine Microsoft, Adobe, and antivirus software.
Training Programs: Learn coding, cybersecurity, or Microsoft 365.
Corporate Workshops: Upskill your team with tailored sessions. Certifications provided upon completion.
Why Choose Mantu Computech?
✅ Expertise: Certified technicians and developers. ✅ Customer-Centric: Flexible pricing, warranties, and fast turnaround. ✅ Comprehensive Care: From hardware to cloud solutions—we do it all. ✅ Affordable: Competitive rates for individuals and businesses.
🚀 Let’s Get Started! Whether you need a quick repair, a custom app, or a secure network, Mantu Computech is your trusted partner. Contact us today for a free consultation, or visit our store to explore our products and services.
Your tech problems end here. 💻✨
1 note
·
View note
Text
How We Handled Performance Issues in a Legacy WordPress Site
Legacy WordPress websites often come with performance challenges—outdated themes, bloated plugins, and poor hosting setups. We recently worked on a project involving a legacy WordPress site that was not only slow but also unstable under moderate traffic. The client, a content-heavy platform with thousands of daily users, needed a fast, reliable solution without completely rebuilding the site from scratch.
As one of the experienced WordPress development companies, we approached this project with a structured plan to address the root causes of the performance bottlenecks while preserving existing content and functionality.
Initial Audit and Diagnosis
The first step was a comprehensive performance audit. We evaluated:
Core Web Vitals
Page Load Speed
Database Queries
Theme and Plugin Efficiency
Hosting Configuration
The findings revealed a combination of outdated plugins, a heavily customized (and inefficient) theme, and unoptimized media assets—all contributing to the site’s sluggish performance.
Optimization Strategies We Applied
1. Database Cleanup and Query Optimization
Legacy WordPress sites tend to accumulate clutter in the database—post revisions, transients, orphaned metadata. We cleaned the database and optimized queries, especially on high-traffic pages, to reduce server response times.
2. Replacing Inefficient Plugins
Several installed plugins were redundant or poorly coded. We replaced these with lighter, more modern alternatives, carefully ensuring that no functionality was lost in the process.
3. Theme Refactoring
Instead of rewriting the theme from scratch, we refactored parts of the existing codebase to remove unnecessary scripts, deferred non-critical JavaScript, and optimized CSS delivery.
4. Image and Media Optimization
The site contained thousands of uncompressed images. We used image optimization tools and implemented lazy loading for off-screen images to cut down initial load time.
5. Advanced Caching Solutions
We integrated server-side and client-side caching using tools like Redis and a robust caching plugin, greatly improving page load speeds for repeat visitors.
Why Experience Matters in Legacy Projects
Handling legacy systems requires more than just technical skill—it calls for strategic thinking and caution. Making changes without disrupting the current setup is a delicate balance. This is where trusted WordPress development companies in USA come in. Their experience with older codebases, combined with up-to-date optimization practices, makes a big difference.
The client partnered with one of the top WordPress development agencies in USA known for handling complex legacy WordPress issues. This partnership enabled faster problem resolution and future-proofing of the website for growth.
Final Results
After the optimization work:
Page load times decreased by over 60%
Bounce rates dropped significantly
SEO scores improved due to better Core Web Vitals
The site was now stable, even during peak hours
Conclusion
Legacy WordPress sites don’t have to be rebuilt from scratch to perform well. With a thorough audit and the right technical solutions, they can be transformed into fast, efficient platforms. Collaborating with reliable WordPress development companies, especially experienced WordPress development companies in India, ensures a well-executed, cost-effective approach that extends the life of an existing site without compromising on performance.
0 notes
Text
How to Create New User Roles in WordPress?
WordPress, like many other content material control structures, agencies customers in line with what permissions they may be granted upon account advent. These corporations are called “person roles” and are immensely beneficial to create a secure internet site. Each person should be handiest given enough permissions to carry out the moves they are allowed to and nothing greater. Reliable White Label WordPress Company delivering seamless, user-friendly web experiences.
In this newsletter, we are able to have a look at WordPress default person roles and notice some ways on the way to upload extra consumer roles with a specific set of permissions each.
Default user roles in WordPress and WooCommerce
WordPress default person roles
By default, WordPress has the following user roles:
Administrator
The administrator of a site has nearly full permissions to carry out any movement, which includes actions that could break the site. They can replace WordPress core, topics and plugins, delete or set up new themes and plugins, create or delete users and greater. You ought to, ideally, use the administrator role best when vital. The day by day duties of writing and publishing posts ought to be delegated to a user role with less permissions, even on a single-person site.
Editor
The editor has most permissions related to publishing. They can update, put up, unpublish or delete posts and pages, even the ones created with the aid of different users.
Like the editor, the writer has maximum vital permissions associated with publishing, however, these permissions are restrained best to posts that they create. An author cannot put up or edit a page, or regulate posts created through other customers.
Contributor
The contributor can write and edit posts, however can't submit them. Contributor’s posts stay as drafts within the dashboard, till an editor or administrator opinions and publishes them. Premier wordpress website development company in india turning your ideas into dynamic digital experiences.
A subscriber can truely create an account and examine posts. In a few websites, the user must be at least a subscriber so one can leave a remark.
(for WordPress multisite simplest): Super Admin
In a multisite, the Super Admin has all the talents of the Administrator, whilst the Administrator has constrained competencies in evaluation – a simple administrator in a multisite cannot replace the center, themes or plugins, or installation or delete topics and plugins.
WooCommerce default person roles
WooCommerce, whilst established, adds the following person roles:
Customer
A patron account is similar to the subscriber account, they could view posts and edit their very own profile records. They have the extra potential to view their beyond orders
Shop Manager
A person with the store supervisor position is the equal to an editor. They can create and edit WooCommerce products, change WooCommerce settings and consider reports.
You can find extra information approximately user roles and competencies in the WordPress and WooCommerce documentation
Why create new person roles
Why would you need to create new user roles? The two maximum critical motives might be:
You want to create businesses of users with a selected set of capabilities, as an example, most effective users in this organization can see some of your posts, or can buy a number of your merchandise. If that’s the case, you would possibly additionally need to test our preceding post on membership plugins, in case you want a complete-fledged solution to convert your website online to a club website online.
You need to feature or put off one or competencies from a default person role. In this situation, using a membership plugin may appear an overkill, so let’s explore a few additional options in the way to upload a new user position.
Getting prepared
Before doing any code changes, it’s continually a great concept to take a full backup of our web site and ensure that we have FTP access or get right of entry to to cPanel or Plesk or different manipulate panel with get admission to to a document manager.
If you marvel what's the exceptional way to add code snippets on your website, have a study our preceding article about accurately adding PHP code.
Add a brand new user role
Let’s create a new person role referred to as “Team Member”, that could create, edit or delete their personal pages and replace WooCommerce products. You can find a full list of viable abilties in the WordPress documentation.
In the add_role characteristic, we will define the slug of the consumer role (here team_member) and the call used to display this role within the dashboard, that can have capitalization, or spaces (here Team Member). Then we outline as real all of the abilities from the WordPress documentation that we need our consumer to have.
The edit_posts, edit_published_posts and publish_posts allow the user to put in writing, edit and submit their personal posts, at the same time as edit_pages, edit_published_pages, publish_pages allow them to edit and post their very own pages. The manage_woocommerce choice offers them all of the skills of the WooCommerce “Shop Manager” position.
Now the administrator can choose the new person function from the “Role” drop-down on the user’s profile:
screenshot of consumer roles dropdown
Please word right here that we just introduced this user function within the database, through hooking to the add_role function. If we later want to remove this function, getting rid of the snippet won’t do; we need to programmatically delete the function from the database as nicely. The following snippet will get rid of the consumer function:
Fine-song consumer roles with “User Role Editor
Manually developing, updating and first-rate-tuning person roles can be tedious, and pretty error susceptible. Fortunately, there is a plugin that permits us to do just that, from the dashboard. Let’s set up the User Role Editor plugin.
Upon putting in and activating the User Role Editor plugin, a brand new submenu appears below “Users” on the dashboard.
User Role Editor settings screenshot
This makes it a lot less complicated to edit capabilities, upload or dispose of consumer roles, however, once more, it pays off to be acquainted with WordPress skills, as defined in the documentation.
Let’s try and add a brand new function. As you notice inside the following screenshot, the popup allows us to kind the slug and the show call of the brand new role, but additionally to replicate all the permissions of one of the current roles. This gives us a big headstart, if we need the brand new position to best fluctuate in a few talents of an present use role.
Add new function screenshot
This plugin may be considered as a graphical user interface to WordPress capabilies management, a piece spartan and calls for to recognize what you're doing, however really could make things a great deal easier.
Fine-tune consumer roles with “Members
Members – Membership & User Role Editor Plugin is another plugin that helps manage user roles. Written by means of a properly acclaimed WordPress developer, Justin Tadlock and bought by using the same team that publishes the Memberpress plugin for membership web sites, it is assured to paintings nicely together with your website.
Its most important difference with the preceding plugin is that the settings display seems a good deal extra user-friendly. When you choose the brand new “Members” entry on your dashboard and click on on “Add new role”, you are offered with the subsequent display screen:
The alternatives are smartly arranged in categories, and the alternatives are supplied by default with human readable names.
Members, similarly to User Role Editor, offers the option to clone or edit an current function, and allows to overview all of the users in every unique function. Members has a few extra features. It allows you to assign a consumer to multiple position, to apply content permissions (that is to restrict certain posts or pages from being regarded via sure user roles), and additionally to make the entire website personal for all logged-out users.
It’s worth noting that Members comes with quite some free addons, geared up to be activated if you so desire. You will discover addons for integration with WooCommerce, with Advanced Custom Fields, as well as addons to just accept price to your restricted content.
Wrapping up
In this text we tested the default user roles supplied by means of WordPress and WooCommerce. The topic of WordPress built-in abilities (basically the permissions that every role has) is large. In this educational, we saw the way to add or put off a person role with a code snippet, in addition to how to manage consumer roles with plugins along with the User Role Editor plugin or the Members – Membership & User Role Editor Plugin.
Also Read : How to use bulk bargain in WooCommerce?
Which one may be nice Blogger or Wordpress in 2025?
#best wordpress development company india#wordpress website development company india#white label WordPress development
0 notes
Text
10+ Best AI & Professional Tools For 2025 (Free & Paid) – Speckyboy
New Post has been published on https://thedigitalinsider.com/10-best-ai-professional-tools-for-2025-free-paid-speckyboy/
10+ Best AI & Professional Tools For 2025 (Free & Paid) – Speckyboy


A well-designed website isn’t just about words and visuals. It’s about efficiency, responsiveness, and seamless user experience. Without these elements, even the best content can fall flat.
Today’s designers must juggle creativity, functionality, and performance while keeping up with evolving tools and technologies. AI-powered and professional-grade tools can simplify this process, helping you work smarter and deliver high-quality results – without unnecessary friction.
The challenge? The sheer number of design tools available is overwhelming, making it difficult to pinpoint the ones that genuinely enhance your workflow. That’s why we’ve done the heavy lifting for you.
In this guide, we highlight 14 top-tier AI and professional tools that will streamline your design process, boost efficiency, and unlock new creative possibilities in 2025.
From Brizy AI and Mobirise AI for fast website generation to Slider Revolution for stunning animations and WoodMart for high-performance eCommerce, these tools cover a wide spectrum of web design essentials.
Explore the Tools That Match Your Workflow
If you’re curious about AI-powered design, try an AI website builder. Not as a replacement for your creativity, but as a way to speed up ideation and prototyping.
If you manage bookings or client scheduling, automation tools like Trafft and Amelia can eliminate repetitive tasks.
And if you want to take your visuals to the next level, LayerSlider and Essential Grid provide the advanced customization and interactivity you need.
What These Tools Bring to Your Design Workflow
AI-Driven Efficiency: Builders like Brizy AI and Mobirise AI generate site structures instantly, offering customizable templates at lightning speed.
Time-Saving Automation: Trafft and Amelia automate appointment bookings, while WhatFontis quickly identifies fonts, saving designers hours of searching.
Responsive & Scalable Design: Betheme, wpDataTables, and Blocksy ensure designs look flawless across all devices and screen sizes.
Customization Without Limits: Whether you need drag-and-drop flexibility (like in Slider Revolution) or advanced WooCommerce integrations (WoodMart), these tools let you tailor every detail to fit your vision.
Seamless Integration: These tools work smoothly alongside your existing stack, ensuring compatibility with WordPress, WooCommerce, and other major platforms.
Start Exploring
Browse through the descriptions of these AI and professional tools below. Or, jump straight to the ones that match your design and development needs.
However you work, these carefully selected tools will help boost your productivity, creativity, and efficiency in 2025 and beyond.
In Short: In seconds, Brizy AI can deliver a polished website that’s ready to be customized, drastically reducing design time in the process.
Click anywhere on the video to see this builder live.
You can get a website design off to a good start in 60 seconds or less when you have Brizy AI’s Powered website generation capability at your fingertips. Feed Brizy AI with basic information about your proposed design, and a few prompts later, you should have a website design that’s ready to customize.
Wondering what to do next? Demos such as Work Collaboration can give you some good ideas.
• Update Frequency: New demos are released monthly.
• Popular Brizy AI Features Include:
AI-Powered Regeneration: regenerate entire pages or individual elements – design and copy – with AI.
Google My Business Integration: Makes it easy for users to connect their Google profile to their website.
Seamless Integration: AI features are integrated into the website builder, a natural extension of the design process.
White Label AI Builder: A powerful service where developers can offer clients top-tier, fully branded technology.
• Rating: 4.1 out of 5 on Trustpilot, 4.5 out of 5 on G2, 4.6 out of 5 on Capterra.
• Client Feedback: “I love how simple Brizy is to use. I’ve used various platforms and web builders in the past, and Brizy gives a sense of ‘powerful customization with ease!’ It feels like a basic web builder with outstanding results.” – G2 review.
See the Theme in Action
In Short: Trafft’s White Label option allows users to fully customize the platform with their own logo, brand colors, and domain name, ensuring a seamless and consistent brand experience for their clients.
Click anywhere on the video to see this booking software live.
Trafft provides both clients and customers with a smooth booking experience by automating an entire appointment booking process. Trafft’s booking software helps businesses save time and reduce administrative tasks. Trafft users can download the Barbershop demo for some great ideas on how to create attractive customer-friendly booking pages.
• Specific Trafft Features Include:
White Label Option: With white labeling, the Trafft brand remains completely invisible, making it appear as if the booking solution is an in-house, custom-built tool.
Multi-location/ Multi-service support: Users can manage appointments and schedules at multiple locations from a single platform.
Chatbox: Trafft’s AI Chatbot actively interacts with customers, automates booking requests, rescheduling, and cancellations, and provides instant answers to common inquiries – 24/7.
• Rating: 4.9 out of 5 on Capterra.
• Client Feedback: “Trafft has their trip together. The company regularly updates and expands their offer. Support answers questions via chat or email – quite a luxury these days. Four stars because it took me some time to understand the internal logic of the app: which options are where. It is mainly meant for companies who have employees, but as a solopreneur I have found my way.”
See the Plugin in Action
In Short: Mobirise AI is noted for its simplicity, multiple templates and website blocks to choose among, its ease of use, and its free use.
Click anywhere on the video to see this website builder live.
In addition to providing you with the ability to significantly speed up your web design workflows through the use of AI technology the selection of Mobirise AI demos, like the very interesting AI Marketing Assistant, offers some useful hints on how to build a better website.
The quickest way to learn more about Mobirise AI is to visit the website. You won’t encounter a list of features, not even an “About Us” page. Instead, you are invited to give a very brief description of a proposed website. Stand back and see the results!
• Mobirise AI can create entire pages or multi-page examples using prompts, for example:
Try “Choosing the Right Tools for Designing a Quality Website.”
Hit “Prompt”.
Enter your email when prompted to receive a password to open a free Mobirise AI account.
Receive several pages of content that provide an outline of possible subject matter.
Following the final page, you’ll receive more information on building an AI-generated website.
Multiple website blocks and templates to choose to make Mobirise AI exceptionally easy to work with.
• Update Frequency: Monthly demo releases.
See the Builder in Action
In Short: Amelia offers customers a streamlined and convenient booking experience that enables businesses to bundle multiple services into cohesive packages while tailoring the software to their specific needs.
Click anywhere on the video to see this booking plugin live.
Automate your appointment booking and scheduling operation with Amelia and you will immediately notice a significant reduction in administrative tasks. Not long after that, the many benefits of providing all parties concerned with a smooth and friendly booking experience will become apparent. Amelia’s Scott Stevens Photography Portfolio demo shows what an engaging booking or signup page could look like.
Amelia is ideal for services-oriented businesses and agencies.
• Special Features Include:
A friendly UX: ensures quick system navigation for setting schedules and making and managing appointments.
Automated appointment and event booking that pleases clients and reduces the administrative burden on staff by managing appointments efficiently.
Customizing tools and options that allow businesses to tailor notifications to fit their brand.
• Rating: 4.9 out of 5 on Capterra.
• Client Feedback: “I am currently launching a new website which required an online booking system. After lots of research I decided to go with Amelia. I’m finding it really good and fairly easy to use. During the configuration stage, I have submitted lots of tickets to which all have been responded to. I have given it 4/5 as I think it has all the functionality I need.”
See the Plugin in Action
In Short: MapSVG has an advanced map editing feature with options that make it an ideal choice for any project requiring high-quality, informative maps.
Click anywhere on the video to see this map editing plugin live.
MapSVG’s customizable templates are flawlessly integrated with its embedded database and its variety of map types. These customizable templates, working in concert with the database and MapSVG’s advanced map editor with its many options, allow users to create information windows of whatever complexity they deem necessary to meet their requirements.
• Specific Features Include:
Enriched data visualization: MapSVG users can create multi-colored maps that use different colors to represent specific values in different areas in the map.
Store locator map: A business that has multiple stores throughout a given area or around the world can locate them on a map.
Land plot maps: Real estate agencies can gain an advantage when they have the ability to quickly and easily display land plots on a map.
AI Assisted Live Chat: Users can benefit from MapSVG’s Live Chat feature. The chat has an AI assistant that can answer all the basic questions. Live Chat is available 24/7.
• Customer Rating: 4.5
See the Map Editor in Action
In Short: Betheme is known for its more than 70 website-building tools, including BeBuilder, and its selection of 700+ responsive and customizable pre-built websites.
Click anywhere on the video to see this template live.
With Be Builder, WooBuilder, or one of Betheme’s pre-built websites, you can quickly build virtually any type of website for any niche. You can also create websites from scratch without coding since Betheme has the features you need to make that possible.
Most users like to get started with a customizable and responsive pre-built website. If you want color, animation, and counting in your website pages Betheme’s Be Lottie example with its Be’s Lottie Animation feature will help you get off to a great start.
Betheme is well known for its impressive selection of website building tools, aids, and options that include:
Be Builder: Be Builder has been completely rewritten and is faster and more efficient than ever.
Layouts configurator: For portfolio, blog, and shop pages. Build custom layouts and assign them easily for specific pages.
Parallax effect: Create stunning & modern pages with a smooth parallax effect that everyone will love.
WooBuilder: The WooBuilder, together with 40+ WooCommerce demos makes creating an online store fast and easy.
Elementor ready: Betheme is fully compatible with Elementor with over 30 unique elements and 120+ dedicated pre-built websites.
• Update Frequency: New demos are released monthly.
See the Theme in Action
In Short: Upload any font image (including a Google font), wait >10 seconds, and the font will be identified with 90% accuracy.
Click anywhere on the video to see this font identifier live.
WhatFontis is used by designers who are paid for their work and creative types and others who work for fun. In addition to having a huge 50,000 daily users, WhatFontis is also the world’s largest free and commercial font identifier.
• Working with WhatFontis involves:
Font Identification: From its database containing roughly one million fonts, WhatFontis is capable of identifying free and commercial fonts and identifying fonts across all foundries, including Google fonts. Note that WhatFontis identifies fonts, it does not offer or provide them.
Extreme user-friendliness: With a Chrome extension, it is simply a matter of right-clicking on a text image and uploading it for font identification.
Fast response: A list identifying 60 of the closest matching fonts will be provided in 10 seconds or less. The system can even list 10 similar free fonts for every commercial font.
Accuracy: More than 90% of submitted fonts are accurately identified. The WhatFontis community can often help to identify some of the remaining 10%.
AI: AI ensures that the system is quickly able to identify a font.
• Update Frequency: New fonts are incorporated for identification regularly.
See the Font Identifier in Action
In Short: LayerSlider empowers its users to design anything and everything from sleek sliders and captivating slideshows to interactive popups and dynamic, animated web content.
Click anywhere on the video to see this plugin live.
Not all that long ago, LayerSlider became the best known premier slider plugin. LayerSlider has since transformed itself into a creative tool for WordPress, the ultimate creative tool according to many. With LayerSlider, you can turn a design idea into a stunning, visitor-engaging work of art.
LayerSlider’s extensive template library showcases the endless creative possibilities at your fingertips. The Sculptor demo, for example, features an impressive combination of smooth scrolling effects, dynamic layering, and visually captivating animations.
• Key LayerSlider Features Include:
Project Editor: With real-time live preview, intuitive drag-and-drop editing, advanced layer animations, and seamless access to online services, the Project Editor provides a complete toolkit for visual content creation.
Advanced Add-Ons: LayerSlider’s selection of advanced add-ons enhances its user’s ability to meet diverse project needs. Custom 404 pages & Maintenance Mode are particularly popular.
Marketing Popups & Banners: It is easy to create animated popups and banner content for marketing purposes in mere minutes.
• Update Frequency: Yes, typically every two weeks.
• Client Feedback: “I’m no coder, but LayerSlider made it so easy to create professional-looking animations. My website looks 10x better now!”
See the Slider Plugin in Action
In Short: wpDataTables is perfect for those tasked with managing large amounts of complex data from diverse sources and presenting the findings in informative tables and/or charts.
Click anywhere on the video to see this data management plugin live.
The integration of WooCommerce into wpDataTables enables users to create easily customizable product tables. This top feature provides tools needed to manage product listings, display variable product options, filter and sort products, and apply frequently used customer-centric actions.
Demos reflecting these capabilities are a popular addition to the wpDataTables user toolkit. Cycle Shop is one example of the usefulness these demos can be to web designers.
A list of the most important wpDataTables features could take up an entire page. Those that become readily apparent to wpDataTables users for the first time include:
Robust Filtering, Sorting, & Search Options: These options make it easy for users to explore and analyze data.
Multiple Database Connections: This feature enables users to aggregate, manage, and display data from diverse sources.
Large Dataset Handling: wpDataTables easily manages thousands or millions of rows of data with ease.
• Rating: 4.6 out of 5 on WordPress
• Client Feedback: “wpDataTables is an amazing plugin. I am constantly using this plugin on my site. The features allow me to quickly create attractive tables, including from central data sources. I have hundreds of data tables, many of which are linked to Google Sheets.”
See the Plugin in Action
In Short: With Blocksy you’ll find an extensive number of features, a large number indeed, for a free version, making it easy to determine if it’s the right version for you.
Click anywhere on the video to see this template live.
With its speed, lightweight design, and extensive customization options, Blocksy could be exactly what you need to create your online store. Because of Blocksy’s deep integration with WooCommerce, you won’t be loaded down with plugins to achieve the functionality you are looking for, and demos like the e-Bike starter site available to Blocksy Pro subscribers, can get your site-building project off to a rapid start.
• Update Frequency: New demos are released monthly.
• Key features include:
The Content Blocks feature: a powerful feature that lets you insert content anywhere in your website at any time.
The Header and Footer Builder: Each header element in Blocksy is meticulously designed to offer a wide range of customization options.
Client Specific features: include hooks, actions, and filters for developers, popup builders for marketers, and custom templates for designers.
WooCommerce General Menu: helps users find options for customizing online store accounts, checkout and cart pages, and Shop Extra extensions.
• Rating: 5 out of 5 (based on 847 reviews).
• Client Feedback: “The plugin has everything I need for a publishing website. It is highly adaptable and offers a multitude of solutions beyond what initially appears. The support provided was prompt, concise, and extremely helpful.”
See the Theme in Action
In Short: Slider Revolution’s fully customizable visual effects and animations allow beginners and professionals to create website designs that range from quite attractive to absolutely mind-blowing.
Click anywhere on the video to see this plugin live.
Slider Revolution will be a welcome addition to your design toolkit, whether you are creating new websites or upgrading existing ones. The plugin’s combination of full customizability of visual effects and animations enables professional designers to create mind-blowing visual effects. First-time users will also do just fine, perhaps with a little help from a demo like the Electronic Deals Extravaganza.
• Clients Love These Specific Features:
Developers: Developers are offered motivating approaches to content creation.
Marketers: Slider Revolution gives Marketers full control over their marketing content.
Web Designers: Designers can create new and innovative designs that stand out from the pack.
Developers: Developers are provided with exciting approaches to content creation.
• Update Frequency: Monthly.
• Client Feedback: “I remember Slider Revolution stood out straight away as being one of the coolest plugins visually. But obviously, there was a fee. So, I went down the route of looking at some cheaper or free ones. But putting our visuals together with them didn’t look great. I remember it looked good in the plugin, but when it went live, I was like, ‘Oh, that looks a bit cheap’. So, I went back to Slider Revolution at that point.”
See the Plugin in Action
In Short: Essential Grid saves you time while helping you create any responsive gallery layout you envision.
Click anywhere on the video to see this plugin live.
Essential Grid’s top feature is its collection of 50+ customizable templates. You are likely to find exactly what you need in this selection, but if not, you can put Essential Grid’s visual skin editor to good use to create the layout you have in mind.
Essential grid is a great destination for designers of blogs, portfolios, and galleries. A well-chosen layout with special effects can produce results like those shown in Essential Grids Grant Fuhr blog grid for WordPress demo, to results that can be absolutely mind blowing.
• Special features include:
A Drag and Drop Builder: when you are tasked with building a gallery in minutes.
Coding: For those (most of you) who are not in the business of building things from scratch, you can create any gallery design you have in mind without writing any code.
Grid Layouts: Impressive, even masonry and cobble layouts are available and typically suffice, but you can always design your own.
• Rating: 4.85 out of 5 on Trustpilot
• Client Feedback: “Rashid is the reason! He did an amazing job keeping me informed as to the progress of my ticket issue. He also was successful in fixing the problem quickly!”
See the Gallery Plugin in Action
In Short: Hongo is a Shopify AI-powered theme that is ideal for any type of business that features a product line or services.
Click anywhere on the video to see this template live.
Hongo’s most popular features are its customization options, although users will tell you that the theme’s overall design quality is quite impressive. Although Hongo lacks AI-specific features, its integration with Shopify gives it access to multiple Shopify AI features. This Hongo Shopify demo is an example of what Hongo can offer its users.
• Update Frequency: 2 or 3 times a year.
• Users Find the Following Features to be of Particular Value:
Product Listings: A multiplicity of creative and user-friendly product listings and product details are available to choose from and implement.
Mobile Bottom Navigation: This feature makes access to search, shop, and cart easily accessible.
• Client feedback: “I recently purchased this theme, and I am really happy with it. It is really a good investment for the price. There are a lot of customization options, features that are not found on other themes and allows you to have a really professional online store. The few problems I had were resolved quickly by the support who responds quickly. It is the best theme I have been able to use so far.”
See the Theme in Action
In Short: WoodMart users love the selection of high-quality demo websites and well-structured design options to work with.
Click anywhere on the video to see this template live.
There’s a Woodmart demo that can help you with any website niche you plan to design. The WoodMart Landing Gadget demo’s appealing yet straightforward layout can be customized to display any product group. All that’s required of you is to have your own content ready, and away you go!
WoodMart excels in projects involving smaller stores, multi-vendor marketplaces, high-volume stores, and creating innovative storefronts. Since it is a WooCommerce theme, you won’t need to search for plugins to help you create your store.
Update Frequency: Monthly
• Key features include:
Custom Shop Layout Builder: This builder is loaded with client-specific and customer-centric shop features.
Performance optimization: settings are located in the easy-to-navigate Theme Settings feature.
Support: The Woodmart team is ready and willing to go to great lengths to give you whatever assistance you may need.
White Label: There is a White Label option for developers.
• Rating: 4.95 out of 5.
See the Theme in Action
After exploring this curated list of top AI-driven and professional website-building tools, did you find one (or more) that could elevate your work in 2025?
Striking the perfect balance between creativity and functionality is no small feat – especially with an overwhelming number of tools available. That’s why we’ve narrowed it down to 14 standout options, each carefully selected to help you design and build with greater efficiency and impact.
Why These Tools Matter:
Innovation: AI-driven tools leverage smart prompts to streamline website creation and enhance workflows.
Responsive Design: Build layouts effortlessly optimized for mobile, tablet, and desktop experiences.
Efficiency Boosters: Automate tedious tasks, speed up production, and reduce costs.
Seamless Integrations: Enjoy smooth compatibility between themes, plugins, and design systems.
Limitless Customization: Tailor every detail to align with brand identity and project goals.
Take the next step – dive deeper into the tools that caught your eye, explore their capabilities, and see firsthand how they can refine your design process. Whether you’re looking for automation, flexibility, or cutting-edge AI assistance, these tools are here to push your creative potential further than ever.
Quick Recap
AI/Professional Tool Description Top Feature Brizy AI Makes excellent use of AI to help design and build websites. AI prompts provide a quick way to get an online business up and running. Trafft Booking Software Automated appointment booking operations plugin. An AI Chatbot serves to streamline the appointment booking and scheduling process. Mobirise AI Generate website pages with the help of AI. Creates one or more entire pages using prompts. Amelia Booking Plugin Appointment and event booking plugin The “packages” feature enables businesses to bundle services. MapSVG Mapping Plugin Mapping plugin with innovative map editing features. Flexibility and 24/7 AI assisted support. Betheme Multipurpose WordPress and WooCommerce theme. Live Builder, 700+ customizable pre-built websites, and 70+ additional design tools and options. WhatFontis Fast font identifying service. Accurately identifies a font image in < 10 seconds. LayerSlider Plugin Content-creating tool for upgrading website designs. Design tools and functions are placed up front, where you expect them to be. wpDataTables Plugin Data management and chart and table building plugin. Users can manage and display data from diverse sources. Blocksy WooCommerce Theme Fast multipurpose theme Hooks that allow content insertion anywhere in a website. Slider Revolution Plugin #1 plugin for creating special effects. Top-selling plugin for creating stunning visual effects. Essential Grid Gallery Plugin Gallery layout plugin 50+ carefully crafted grid skins Hongo Shopify Theme Fast Shopify-based theme Customization options and superior design quality. WoodMart WooCommerce Theme Premier small store and storefront builder Custom layouts builder
With resources like these in your design toolkit, you should be well-equipped to tackle any design challenge you face in 2025 with confidence.
Related Topics
#000#2025#Accounts#ADD#ai#AI assistance#ai assistant#AI Builder#AI Chatbot#ai marketing#ai prompts#AI technology#AI-powered#amazing#amp#animation#animations#app#Art#artificial intelligence (AI)#automation#Blog#Building#bundle#Business#challenge#chart#charts#chatbot#chrome
0 notes
Text
Elixir App Review - World 1st Multiple Best System Creator By [Michaelmac]

Welcome to my Review Blog and Elixir Review. I hope you are well. I am ready for another review blog about Elixir AI. I think Elixir helps you with multiple systems because it is built with a lot of powerful tools. You can make a fully automated Amazon website in one click and build hosting traffic, & 99 premium als.
What is Elixir AI?
Introduction to Elixir AI Elixir AI is an advanced artificial intelligence platform designed for AI Amazon affiliate website creation suite, & to streamline complex tasks, enhance decision-making, and optimize workflows across industries. Built on cutting-edge machine learning and natural language processing technologies, Elixir AI empowers businesses to automate processes, analyze data, and generate actionable insights with unparalleled accuracy.
Key Features of Elixir AI Elixir AI stands out for its scalability, adaptability, and user-friendly interface. It integrates seamlessly with existing systems, offering real-time analytics, predictive modeling, and personalized solutions. Whether for healthcare, finance, or retail, Elixir AI tailors its capabilities to meet specific industry needs, making it a versatile tool for innovation and growth.
Overview Of Elixir
Author/vendor – Michaelmac Product – Elixir Launce date – 24/02/25 Official website – VISITE HERE Front-end price - $13 Business – ok Watch/ Create Video – Any Language Social Media Marketing – Number One passive income – ok Recurring System – OK Payment – ONE Time Local Business – High Recommend Money-Back – 30 Days Money-Back Guarantee Funnel/Tool – Automated & Done-For-You Support – Effective Niche – Any Niche of your choice Amazon Affiliate – Ok Built Website – High Recommend That`s How It Works – Elixir?
Step-1:- Selicect your niche – no require domains, hosting, WordPress, or anything else.
Step 2:- Create an Amazon affiliate website with 99 premium als, & hosting in 60 seconds.
Step 3:- Generate unlimited targeted traffic on your site - SEO rankings, easy backlinks, easy Instagram, TikTok, and YouTube traffic and even create Hollywood-style movies.

Why This System Is A Game-Changer?
• Manage your social media sites • Build entire affiliate websites on Elixir • Write unlimited unique content • Create amazing HD videos and HOST • Never lose your precious data • Just choose your niche • 100% Newbie Friendly • Pay once, use Forever hosting • Create incredible pages • Dedicated server cluster with built-in DDOS protection • Unlimited Free end-to-end SSL
Why We Should Use Elixir Driving Innovation Elixir AI is a game-changer for businesses seeking to stay competitive & instantly approve Amazon products, write and build a website in a few seconds, and create content for both websites. Its predictive analytics and automation capabilities drive innovation, helping organizations anticipate trends and adapt to changing market dynamics.
Cost-Effective Solutions By automating repetitive tasks and optimizing operations, Elixir AI reduces operational costs. Its scalability ensures businesses only pay for what they need, making it a cost-effective solution for long-term growth and success. The agency provides its customers a massive opportunity, for example:- Unlimited Free end-to-end SSL, a Dedicated server cluster with built-in DDOS protection, and Use Our Platform For Stupid-Simple “Review” Affiliate Sites. Who Should Use Elixir
• Affiliate marketer • Web developer • Content Creator • Video maker & host • Beginner • Content writer • Replace manual effort • Freelancer • Graphic designer • Musician • Voiceover
Free Commercial License Of Elixir A free commercial license allows individuals or businesses to use, modify, and distribute software, content, or products without paying licensing fees, even for commercial purposes. Unlike personal-use-only licenses, it permits monetization, such as selling the product or incorporating it into commercial projects. Popular examples include open-source software under MIT or Apache 2.0 licenses. However, users must comply with specific terms, such as attributing the original creator or sharing modifications under the same license. Free commercial licenses foster innovation, collaboration, and accessibility, making them valuable for startups, developers, and creators seeking cost-effective solutions. Always review the license terms to ensure compliance and understand any restrictions.

Can Do For You – Elixir
Manage social media accounts.
Make HD video
Build website
Create unlimited unique content.
Autopilot system tools
99 premium als
Select targeted niche
Turn any text to human sound
No one Google rank
Website security protect
Drag and drop system
Money-Back Guarantee – Elixir A 30-day money-back guarantee is a customer-friendly policy that allows buyers to request a full refund within 30 days of purchase if they are unsatisfied with a product or service. This policy builds trust and confidence, encouraging potential customers to purchase with minimal risk. It demonstrates the seller's commitment to quality and customer satisfaction. To claim a refund, customers typically need to return the product in its original condition or cancel the service within the specified period. This guarantee is commonly used in industries like software, e-commerce, and subscription services. While it can increase sales, businesses must ensure clear terms to prevent abuse. Overall, it’s a win-win, offering customers peace of mind and businesses a competitive edge.
Why I Recommend Using Elixir AI Efficiency and Precision I recommend Elixir AI for its ability to deliver precise results while saving time and resources & Approved Cloud App Builds INSTANT 1-CLICK SEO-Optimized Affiliate Sites. Its advanced algorithms ensure high accuracy in data analysis, enabling businesses to make informed decisions quickly.
User-Centric Design This is a completely done-for-you High Converting Affiliate Sites in 60 Seconds with built-in Cloud Hosting, 99-in-1 Premium AIs, And Stunning Website Designs. Elixir AI prioritizes user experience, offering intuitive tools that require minimal technical expertise. Its adaptability makes it accessible to small and large businesses, fostering productivity and innovation.
Pros & Cons Of Elixir Pros Of Elixir • Unlimited content create • 24/7 support • Make HD video • One-time payment • No require experience and skill • Done-for-you all tools • Autopilot system • Faster loading • Live review site Cons Of Elixir • Depending on the internet connection Free Bonus & Pricing – Elixir Review Free Bonus & Pricing - Profitable Niche Finder Free Bonus & Pricing - Pack Of 50+ Premium Design Templates For Your Sites Total Value $19,973!
Frequently Asked Question – Elixir Review
Do I get the support here? Hmm, There is an effective support team.
Is There A Money-Back Guarantee? The agency provides you with 30 days money-back guarantee.
How can I Get Started This? You can start this only by following 3 steps.
Do I need any skills to drive the app? NO. No need for any tech skill drive to the app.
Affiliate disclaimer Thank you for reading my honest review. My honest opinion is shared in the review. An affiliate disclaimer is a statement to inform audiences that a company or individual may earn a commission or other compensation if they purchase products or services through links on their website, blog, social media, or other platforms. This disclaimer is essential for maintaining transparency and complying with legal requirements, such as those set by the Federal Trade Commission (FTC) in the United States. It ensures readers or viewers know of any potential bias or financial incentive behind recommendations. Typically, the disclaimer is placed prominently, either at the beginning or end of content and clearly states the nature of the affiliate relationship. For example, "This post may contain affiliate links, meaning I earn a commission if you purchase through my links at no extra cost." This builds trust with the audience while protecting the content creator from legal issues.
#Elixir AI App#Elixir AI Review#Elixir App Review#Elixir App Bonus#Elixir App Feature#Amazon Affiliate Marketing#Amazon Free website built
0 notes
Text
The Ultimate Guide to Jamstack: Faster, Secure, and SEO-Friendly Web Development
Web development is moving towards the faster, secure, and scalable solutions, with Jamstack as the leader. This new architecture is replacing old server-heavy approaches by using pre-built static pages, APIs, and dynamic JavaScript to create fast websites. When businesses demand a better user experience, improved SEO, and a cost-effective solution, Jamstack is the preference for developers and marketers alike.

What is Jamstack?
Jamstack is essentially a decoupled web architecture that separates front-end from server logic and also database. Such architecture relies mainly on three significant elements:
JavaScript – It enhances interactivity on the client end and dynamic functions.
APIs – Handles server-side operations, such as authentication, payments, and updating of content.
Markup – Pre-rendered HTML files that are served directly from a Content Delivery Network (CDN) for ultra-fast performance.
Unlike the traditional, monolithic, server-based, dynamically generating web applications on request, Jamstack builds the page and serves it immediately to a user. Thus, the load times become quicker, dependency on servers decreases, and security also gets strengthened.
Why is Jamstack gaining popularity?
Jamstack is gaining adoption across all industries because it is efficient, flexible, and capable of delivering the demands of modern web requirements. Here is why businesses and developers are shifting to this:
1. Blazing-Fast Performance
Speed is the primary factor that user experience and SEO look into. Since Jamstack serves pre-built static files through CDNs, websites are loading almost instantaneously, hence fewer bounces, and users can engage longer with the site. Also, the TTFB is kept minimal because it gets content from the nearest edge server, and during traffic spikes, it runs really smooth.
2. Enhanced Security.
The traditional CMS platforms (like WordPress) are full of database vulnerabilities, plugin risks, and server-side security flaws. Jamstack is free from these issues since it serves static files without a direct database. Because dynamic functions are handled through APIs, the attack surface drastically decreases, thereby making it tough for hackers to exploit weaknesses.
3. Effortless Scalability
Jamstack websites scale seamlessly without requiring complex backend infrastructure. Unlike traditional designs that require upgrading servers to accommodate surges in traffic, Jamstack CDN architecture designs spread content really smoothly: performance will be flawless both when there are 100 and when there are 1 million visitors.
4. Lower Operational Costs
These traditional websites require more server resources, database management, and updates that become quite costly. The Jamstack sites are static, light, and need minimal server usage, minimizing the hosting costs. This way, businesses can even allow third-party APIs to integrate features for dynamic functionalities such as authentication or forms without having to maintain a full-stack backend.
5. SEO Optimization
Google gives preference to web pages with better loading times, mobile responsiveness in search results. Jamstack sites improve core web vitals including:
Page Speed – Quicker load time = better rank.
Interactivity– Faster Response Times = improved User Experience.
Visual Stability – the HTML of your page pre-renders giving a more pleasant user experience to browse your webpage.
Adopting Jamstack will lead your business towards high SEO ranking and organic traffic conversion rates.
6. Decoupled Frontend & Backend
The modular approach of Jamstack separates the frontend from the backend services. Developers can thus:
Utilize modern frameworks like Next.js, Gatsby, or Nuxt.js.
Integrate headless CMSs like Contentful, Strapi, or Sanity.
Deploy updates without depending on backend dependencies.
This flexibility allows businesses to adapt and innovate faster, not being stuck in a rigid system.
7. Simple Deployment & Hosting
Easy deployment is now provided by the Netlify, Vercel, and GitHub Pages platforms. Through CI/CD pipelines, the developers are allowed to easily push code updates into production environments without much interruption time. Further, built-in rollbacks give the teams a possibility to return instantly to previously published versions.
8. Collaborative & Version Controlled Work
Because Jamstack is built on top of Git, collaboration between many developers is straightforward and easy through tools like GitHub, GitLab, or Bitbucket. The following are benefits teams can reap with Jamstack:
Change tracking and version management
Work on different parts of a project at different times.
Error-free deployments using automated testing and CI/CD workflows.
It makes it very suitable for big development teams and remote collaboration.
Why Marketers Love Jamstack
Jamstack isn’t only developer friendly, it is a game changer for the digital marketers as well. Here is why,
SEO friendly: fast websites rank high on Google
Zero downtime: no downtimes
Creativity and Flexibility: Build custom landing pages using Headless CMS integration.
Instant launch campaigns: publish new pages or update live pages with no developers bottlenecks.
With higher engagement, better performance, and cost savings, Jamstack is the go-to solution for digital marketing teams.
Challenges of Implementing Jamstack
While Jamstack has many benefits, it also has some drawbacks:
Learning Curve – Developers who are used to traditional CMSs may take some time to get accustomed.
Complex Dynamic Features – Some real-time features, such as live chats, need extra API configurations.
API Dependency- As most of the logic happens at the backend through APIs, the handling of third-party services becomes increasingly complicated.
However, all the above-mentioned challenges can be mitigated using the right tool and expertise; therefore, making Jamstack an effective solution in modern web development.
Final Thoughts: The Future of Web Development is Jamstack
Jamstack is changing the game in web business with regards to speed, security, scalability, and flexibility. With its ability to maximize performance, search engine optimization, and cost, it has already set the benchmark as the golden standard for web applications. This applies to anyone-from a developer to a businessman-to a marketer interested in a great-performing website, because of SEO, which leads to higher conversion.
0 notes
Text
DIY vs. Professional Website Design in Atlanta: Pros & Cons
In today’s digital landscape, having a strong online presence is essential for businesses in Atlanta, GA, and Nashville, TN. A well-designed website can differentiate between attracting new customers and losing them to competitors. When it comes to website design in Atlanta, GA, and website design in Nashville, TN, business owners often face the decision of whether to go the DIY route or hire a professional web design agency. In this article, we’ll break down the pros and cons of each approach to help you make the best choice for your business.
DIY Website Design: Pros & Cons
Pros of DIY Website Design
Lower Cost – DIY website builders like Wix, Squarespace, and WordPress can be cost-effective, making them a popular choice for startups and small businesses.
Quick Setup – Many website builders offer templates and drag-and-drop features, allowing you to create a basic site in a short amount of time.
Full Control – With DIY, you have complete control over your website design, content, and updates without relying on a third party.
No Waiting Time – Since you’re not dependent on a designer, you can make instant changes whenever needed.
Cons of DIY Website Design
Limited Customization – Templates often restrict design flexibility, making it hard to create a unique brand identity.
Lack of SEO Optimization – DIY platforms may not be optimized for search engines, affecting your website’s visibility in search results for keywords like website design Atlanta GA and website design Nashville TN.
Poor Performance & Security – Many DIY websites lack advanced security features, making them vulnerable to cyber threats.
Time-Consuming – Learning how to design, optimize, and maintain a website can be overwhelming for business owners.
Individuals may be tempted to cut corners in terms of quality when taking on DIY projects. This could mean using cheaper materials or skipping essential steps in the process. While it might seem like a way to save money initially, the lack of quality control can result in products or repairs that break down much sooner than expected, requiring further investment down the line for replacements or repairs.
DIY projects can be rewarding, they often lead to increased costs, wasted time, and disappointing outcomes. For those looking for efficient, high-quality results, hiring a professional is frequently the wiser investment. Rather than attempting to save money through DIY, individuals may find it more beneficial to invest in the expertise and quality that professionals provide.
Professional Website Design: Pros & Cons
Pros of Professional Website Design
Custom & Unique Design – A professional agency ensures your website is tailored to your brand and stands out from competitors in Atlanta, GA, and Nashville, TN.
SEO-Friendly – Expert designers implement the latest SEO strategies, helping your website rank higher for relevant keywords like website design in Atlanta GA and website design in Nashville TN.
Mobile Responsiveness – With more users browsing on mobile devices, a professionally designed website ensures seamless user experience across all screen sizes.
Security & Maintenance – Agencies offer ongoing security updates, website maintenance, and support to keep your site running smoothly.
Better Performance & Speed – A professionally built website is optimized for fast loading times, improving user engagement and conversions.
Cons of Professional Website Design
Higher Cost – Hiring a web design agency requires an initial investment, but the long-term benefits often outweigh the costs.
Longer Development Time – Custom website design takes time, but the result is a high-quality, well-optimized website tailored to your needs.
Which Option Is Right for You?
If you’re a small business owner looking for a quick, budget-friendly solution, a DIY website may be a temporary option.
However, if you want a professional, SEO-optimized, and high-performing website, hiring a web design agency is the best long-term investment.
At AceOne Technologies, we specialize in website design in Atlanta, GA, and website design in Nashville, TN, helping businesses create stunning, high-performing websites that drive results. Whether you need a brand-new website or a redesign, our team is here to help!
Contact Us Today!🌍 www.websitedesigneratlanta.com📧 [email protected] 📞 (855) 405-8111
Get in touch and let’s build a website that works for your business! 🚀
#WebsiteDesignAtlantaGA#WebsiteDesignNashvilleTN#WebsiteDesignJonesboroAR#WebsiteDesignMemphisTN#WebsiteDesignFayettevilleAR#WebsiteDesignBatesvilleAR
0 notes
Text
How to Move Your WordPress Site from Localhost to a Live Server
Developing a WordPress site on localhost is a great way to build and test your website in a controlled environment. However, the real challenge arises when it's time to move the site from your local server to a live hosting environment. If not done correctly, you could encounter broken links, missing images, or even database errors.
In this blog, we'll guide you through a step-by-step process to successfully move your WordPress site from localhost to a live server.

Step 1: Choose the Right Hosting Provider
Your first step is to select a reliable web hosting provider that meets your website’s needs. Look for:
Server Speed: Fast servers for better performance.
Uptime Guarantee: At least 99.9% uptime to ensure availability.
Ease of Use: User-friendly dashboards and tools.
WordPress Support: Hosting optimized for WordPress websites.
Popular options include Bluehost, SiteGround, and WP Engine.
Step 2: Export Your Local WordPress Database
The database is the backbone of your WordPress site. To export it:
Open phpMyAdmin on your local server (e.g., XAMPP or WAMP).
Select your WordPress database.
Click on the Export tab and choose the Quick Export method.
Save the .sql file to your computer.
Step 3: Upload Your WordPress Files to the Live Server
To move your files:
Compress Your WordPress Folder: Zip your local WordPress installation folder.
Access Your Hosting Account: Use a file manager or an FTP client like FileZilla.
Upload the Files: Transfer the zipped folder to your hosting server's root directory (usually public_html).
Unzip the Folder: Extract the files once uploaded.
Step 4: Create a Database on the Live Server
Now, set up a new database on your live hosting server:
Log in to your hosting control panel (e.g., cPanel).
Navigate to the MySQL Databases section.
Create a new database, database user, and password.
Assign the user to the database with full privileges.
Step 5: Import the Database to the Live Server
Open phpMyAdmin in your hosting control panel.
Select the new database you created.
Click the Import tab.
Choose the .sql file you exported from your localhost.
Click Go to import the database.
Step 6: Update the wp-config.php File
To connect your site to the live database:
Locate the wp-config.php file in your WordPress installation.
Open the file in a text editor.
Update the following lines: define('DB_NAME', 'your_live_database_name'); define('DB_USER', 'your_live_database_user'); define('DB_PASSWORD', 'your_live_database_password'); define('DB_HOST', 'localhost'); // Keep this unless your host specifies otherwise.
Save the file and upload it to your server via FTP.
Step 7: Update URLs in the Database
Your localhost URLs need to be replaced with your live site URLs.
Use a tool like Search Replace DB or run SQL queries in phpMyAdmin.
In phpMyAdmin, run the following query: UPDATE wp_options SET option_value = 'http://your-live-site.com' WHERE option_name = 'siteurl'; UPDATE wp_options SET option_value = 'http://your-live-site.com' WHERE option_name = 'home';
Step 8: Test Your Live Website
Once everything is uploaded and configured, check your website by entering its URL in a browser. Test for:
Broken Links: Fix them using plugins like Broken Link Checker.
Missing Images: Ensure media files were uploaded correctly.
Functionality: Verify forms, buttons, and features work as expected.
Step 9: Set Up Permalinks
To ensure proper URL structure:
Log in to your WordPress admin dashboard on the live site.
Go to Settings > Permalinks.
Choose your preferred permalink structure and click Save Changes.
Step 10: Secure Your Live Website
After migrating, secure your site to prevent vulnerabilities:
Install an SSL Certificate: Most hosting providers offer free SSL certificates.
Update Plugins and Themes: Ensure everything is up to date.
Set Up Backups: Use plugins like UpdraftPlus for regular backups.
Conclusion
Moving your WordPress site from localhost to a live server may seem daunting, but by following these steps, you can ensure a smooth and error-free migration. A successful move allows you to showcase your site to the world, engage your audience, and achieve your goals.
Start today and take your WordPress project live with confidence!
0 notes
Text
How to Fix Website Loading Time Issues

In today’s fast-paced digital world, a slow-loading website can be a business killer. Research shows that users expect websites to load within 2–3 seconds, and any delay can lead to a significant drop in user engagement and conversions. If your website is plagued by loading time issues, it’s time to act. With the help of a professional partner like the best website development company in Jaipur, you can identify and resolve these issues to ensure a seamless user experience.
Why Website Loading Time Matters
User Experience (UX): A fast-loading website keeps users engaged and reduces bounce rates.
SEO Rankings: Search engines prioritize fast websites, meaning your site’s speed directly impacts its visibility.
Conversion Rates: Faster websites tend to convert more visitors into customers.
Reputation: Slow-loading websites can harm your brand’s credibility and trustworthiness.
Common Causes of Slow Website Loading Times
1. Unoptimized Images
Large image files can significantly slow down your website. Images need to be compressed and properly formatted for web use.
2. Excessive HTTP Requests
Every element on your website, such as images, scripts, and stylesheets, requires an HTTP request. Too many requests can bog down your loading speed.
3. Poor Hosting Services
A low-quality hosting provider can limit your server’s capacity to handle traffic and deliver content quickly.
4. Bloated Code
Excessive or redundant code in HTML, CSS, or JavaScript files can lead to slower loading times.
5. Lack of Caching
Without caching, browsers need to reload all elements of your website every time a user visits, increasing loading time unnecessarily.
6. Inefficient Plugins
Too many plugins, or poorly coded ones, can slow down your site’s performance.
How to Fix Website Loading Time Issues
1. Optimize Images
Use tools like TinyPNG or ImageOptim to compress images without losing quality.
Implement modern formats like WebP for faster loading.
Use lazy loading for images that don’t appear above the fold.
2. Minimize HTTP Requests
Combine CSS and JavaScript files to reduce the number of requests.
Use a Content Delivery Network (CDN) to deliver assets from the nearest server.
3. Upgrade Your Hosting
Switch to a reliable hosting provider with faster servers.
Consider using managed hosting services or cloud hosting for better scalability and performance.
4. Clean Up Your Code
Minify CSS, JavaScript, and HTML files to remove unnecessary characters and spaces.
Remove unused code and optimize your scripts for better efficiency.
5. Implement Caching
Use browser caching to store static files locally on users’ devices.
Install caching plugins like WP Super Cache or W3 Total Cache for WordPress sites.
6. Audit and Remove Unnecessary Plugins
Deactivate plugins that are not essential for your website’s functionality.
Replace inefficient plugins with lightweight alternatives.
Tools to Measure and Improve Website Speed
Google PageSpeed Insights: Provides detailed insights and suggestions to improve your website speed.
GTmetrix: Offers performance reports and actionable recommendations.
Pingdom: Monitors your website’s loading time and uptime.
Partner with Webpino Software — The Best Website Development Company in Jaipur
At Webpino Software, we specialize in addressing performance challenges to ensure your website loads quickly and efficiently. As the best website development company in Jaipur, we employ advanced optimization techniques to enhance your website’s speed and overall performance.
Our team of experts focuses on everything from image optimization and code refinement to implementing robust caching strategies and upgrading hosting services. With Webpino Software, you can rest assured that your website will provide a seamless, engaging, and fast experience for all users.
Don’t let slow loading times harm your business. Contact Webpino Software today to create a high-performing website that keeps your audience engaged and your business thriving!
#custom website design#web design#website development#best website development company in jaipur#website#business website solutions#digital marketing#web hosting#best website development
0 notes
Text
The Chaos at WordPress Revolves Around a Clash of Egos
WordPress, the world's leading content management system, is in turmoil. The company faces internal conflicts affecting operations. Disputes over power and direction dominate conversations within the community.
Here’s a closer look at what’s happening.

The Rise of WordPress and Its Open-Source Legacy
WordPress began in 2003 as a blogging platform. It grew into a dominant website builder. Today, it powers over 40% of the web. Its success is rooted in being open-source and community-driven. Thousands of WordPress Consultant contribute to its ecosystem.
However, growth has led to power struggles. As WordPress expanded, disagreements among its leaders surfaced.
Leadership Disputes Cause Tension
Matt Mullenweg, co-founder and CEO of Automattic, oversees WordPress. Automattic owns WordPress.com and employs many core contributors. Critics accuse Mullenweg of consolidating too much power. They claim his influence stifles community decisions.
Other influential contributors voice concerns. These include developers who feel excluded from major decisions. They believe the project is moving away from its open-source roots. This creates friction between leadership and the broader community.
Egos Collide Over Project Direction
WordPress has two main components: the open-source WordPress.org and the commercial WordPress.com. Tensions arise from how these overlap. Critics argue Automattic favors WordPress.com, prioritizing profit over community interests.
This clash leads to heated debates in forums and conferences. Influential figures want more transparency and equal representation. Yet, Mullenweg and Automattic emphasize efficiency and market growth.
The result is a deep divide. Personal egos and differing visions intensify the conflict.
The Gutenberg Editor: A Divisive Milestone
The introduction of the Gutenberg editor exemplifies this tension. Launched in 2018, it replaced the classic editor with block-based functionality. Mullenweg championed the change, calling it essential for innovation.
The rollout faced backlash from users and developers. Many found Gutenberg incomplete and disruptive. Some accused Mullenweg of pushing it prematurely to compete with modern platforms like Wix.
The debate over Gutenberg’s adoption caused a rift. It highlighted the growing disconnect between leadership and contributors.
Lack of Communication Fuels the Chaos
Critics say poor communication worsens the problem. Leadership decisions often appear abrupt and unexplained. This leaves contributors feeling undervalued and ignored. Open-source projects thrive on collaboration. Without clear communication, trust erodes.
Forums and GitHub discussions reveal frustration. WordPress Development Agency demand greater involvement in decision-making. Many suggest implementing structured governance to avoid future conflicts.
Power Struggles Impact the Community
The WordPress community is its greatest asset. Contributors build plugins, themes, and translations for free. Internal disputes discourage participation. Developers leave when they feel sidelined or unappreciated.
The decline in active contributors raises concerns. WordPress risks losing its innovative edge without their support. A fractured community could affect long-term sustainability.
The Role of Corporate Influence
Automattic’s growing dominance is another flashpoint. Some view its involvement as a double-edged sword. Automattic funds many WordPress initiatives, ensuring progress. However, its influence raises ethical questions.
Community members worry about conflicts of interest. They fear WordPress could become overly commercialized. Balancing corporate funding with community independence is a challenge.
Proposed Solutions to Restore Harmony
WordPress Expert suggest steps to address the chaos. One proposal is creating a formal governance model. This would distribute decision-making power. A governing board with representatives from all stakeholders could bring balance.
Another suggestion is better transparency. Regular updates on decisions and processes can rebuild trust. Leadership must actively listen to the community’s concerns.
Lastly, fostering open dialogue is crucial. Hosting forums and meetings to resolve differences can ease tensions. Collaboration, not conflict, should drive WordPress forward.
The Future of WordPress
Despite the current chaos, WordPress remains resilient. Its widespread adoption and loyal user base are unmatched. Resolving internal disputes is vital for sustained growth. Leadership and the community must find common ground.
The clash of egos threatens WordPress’s core values. Addressing these issues is critical to preserving its open-source spirit. By prioritizing collaboration, WordPress can continue thriving as a global leader.
WordPress stands at a crossroads. Whether it overcomes its challenges depends on collective effort. Both leaders and contributors must prioritize unity over division.
1 note
·
View note