#wireframes
Explore tagged Tumblr posts
Text







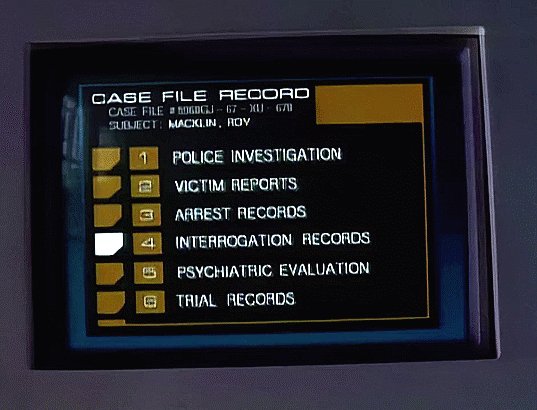
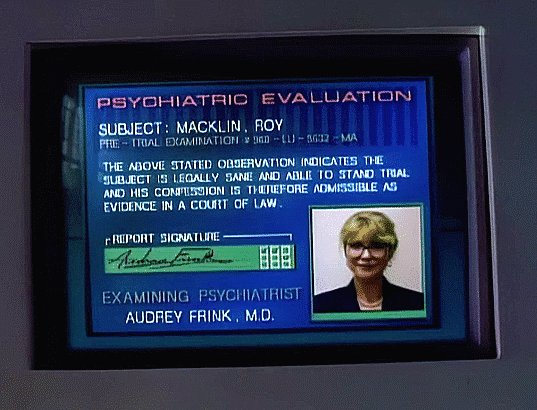
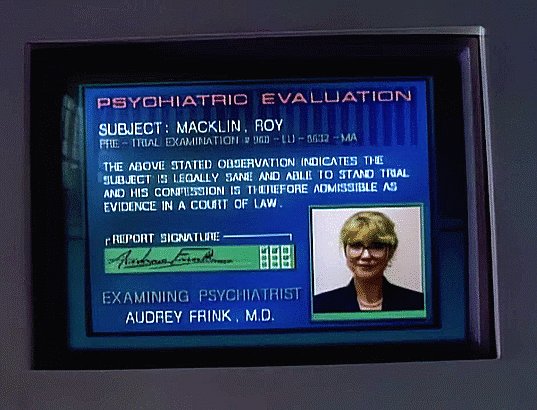
Robocop: The Series "Midnight Minus One" (1994)
#Robocop#Robocop TV#Robocop The Series#Robocop 1994#Midnight Minus One#CRT#CRT TV#computer graphics#wireframes#robocopedit#robocoptheseriesedit#90sedit#tvedit#scifiedit#GIF#my gifs#Robocop Rewatch#Hide and Queue
20 notes
·
View notes
Text


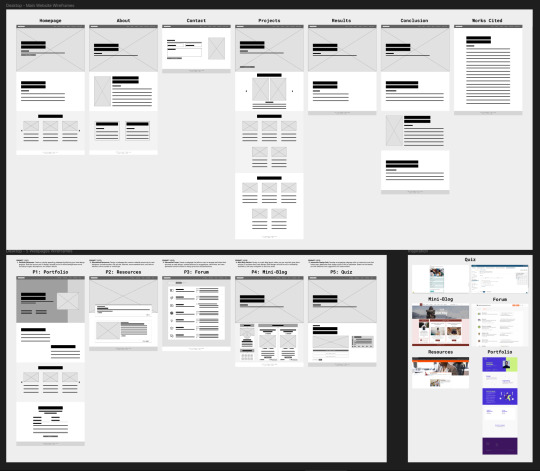
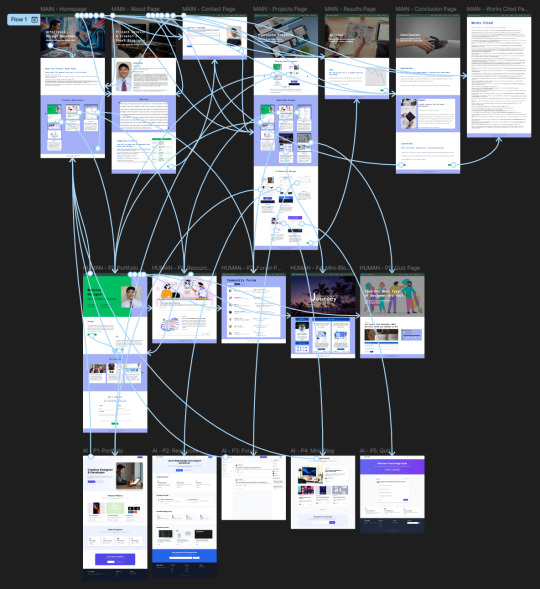
Progress Update #5: Lo-Fi Wireframes Pau!
Hey everyone! So glad you’re stopping by my Tumblr blog again! Read ↓below↓ for my project update details!
What has been happening over the past 2 weeks?
These past two weeks have been pretty busy as I worked on my other classes’ assignments. I went against the advice of our professor, who said, “Use the spring break to catch up,” but I instead opted to relax and decompress. I actually went outside this time, touched grass, and shopped at malls, unlike my previous breaks, when I would just stay cooped up in my house reading manga. I pretty much crammed some last-minute work before class today and the night before. At the very least, I finished my low-fidelity wireframes for the five microsites. In my last post, I only completed my low-fidelity wireframes for the main website, so I am happy to have done more. I think I forgot to mention that I reduced the scope of my website. Instead of ten designs, I narrowed it down to just five to make it more manageable for myself. If I also fail to deliver a fully functional website, I will fall back on a website prototype as a backup.
What is coming up for the next 2 weeks?
My next step is to complete my high-fidelity wireframes based on the low-fidelity ones. For this step, I will need to gather assets, such as images and text (copy) to use. After that, I will work on recreating the design on the actual website using Wix, hopefully by next week on the 30th. I want to launch the website as soon as possible to ensure there is ample time to gather data by collecting votes from my Instagram Stories polls, summarizing the results, and posting the summary on the site. So, that’s where I am heading over the next two weeks.
Hiccups/Hurdles/AHA moments
A hurdle I had to overcome was my perfectionist mindset. Because I want everything to be perfect, it was a struggle to begin tackling my five microsite wireframe designs. I did not know where to start, but once I began working, I had momentum. At this point, I realized I really just need to pass. Of course, I want to put out my best work, but I may need to take some shortcuts.
I had an AHA moment when I realized that I still had some time before I needed to launch my website. It is not a lot of time, but I remain hopeful. However, throughout this whole creative process, I have had serious self-doubt about completing this project. I had given up in high school for a STEM capstone project for STEM honors, where I dropped the class and forfeited the honors. It was definitely not my proudest moment, but I like to believe I have changed drastically from that time. Although I have self-doubt and imposter syndrome, I have accomplished a lot to get to where I am now. While I do not believe I was the person to actually achieve these things, I am trying to be more grateful and celebrate the small victories. By the end of this project, I hope to savor my triumph and success exuberantly with my friends and family. I am so close to the finish line. We all are. We got this, guys!
Any deliverable drafts to share?
At the top of this post, you will find screenshots of my low- and high-fidelity wireframes from Figma. I have finished my lo-fi wireframes and am beginning to work on my hi-fi ones. Click here to view my documentation for this project thus far. I have compiled my brand color palette, study guide, user personas, sitemap, and lo-fi wireframes into one Figma file to have everything in one place.
Where are you on your timeline?
I am kind of in the production phase, depending on how you look at it. I categorized wireframes under the production phase, but others may still consider them to be in the pre-production phase. Needless to say, I am quite behind, as I have assigned myself to launch my website this past Sunday. Now I know that the deadlines I set for myself are tentative and bound to change, so I won’t beat myself up over it too much. I am proud I have at least finished my lo-fi wireframes, which were substantially weighing on my mind due to feeling overwhelmed. Even so, I have reduced the scope of my project, which has lifted that immense burden off my shoulders.
That’s all for now! Thanks for tuning in ^_^
#ACMWO#CM491#SeniorCapstoneProject#capstone#senior#project#WestOahu#ACM#AI#ArtificialIntelligence#website#webdesign#Youtube#Instagram#socialmedia#update#progressupdate#week10#reflection#wireframes#lo-fi#low-fidelity#hi-fi#high-fidelity#feeeelinggooodonaTuesday
3 notes
·
View notes
Text
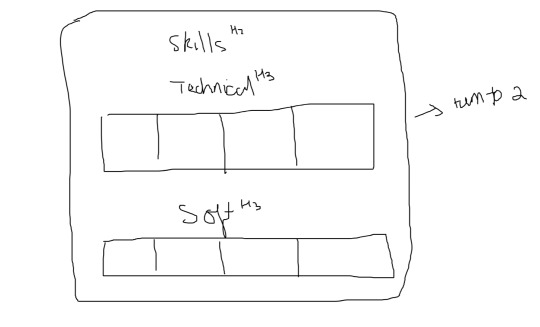
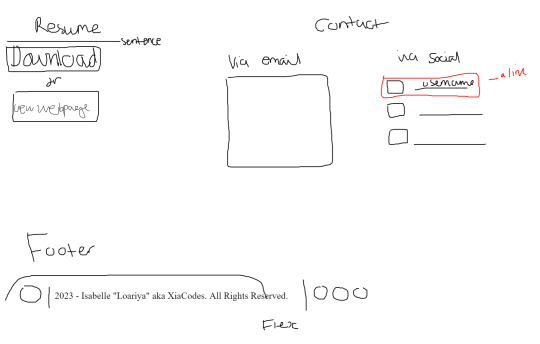
Making wireframes again


Tuesday 8th August 2023
My head has too many ideas that it has come to me making terrible sketch wireframes, hopefully converting this to code makes sense and looks pretty(˶′◡‵˶)
I'm sure there's a quote out there that talks about something ugly can be turned into something beautiful - yeah, that's what's going to happen to these awful sketches.
Wish me luck o(*^▽^*)┛
>> note: have a nice day/night and good luck with your studies and in life!
#xc: side note post#coding#codeblr#programming#progblr#studying#studyblr#web design#web development#html css#wireframes
21 notes
·
View notes
Text

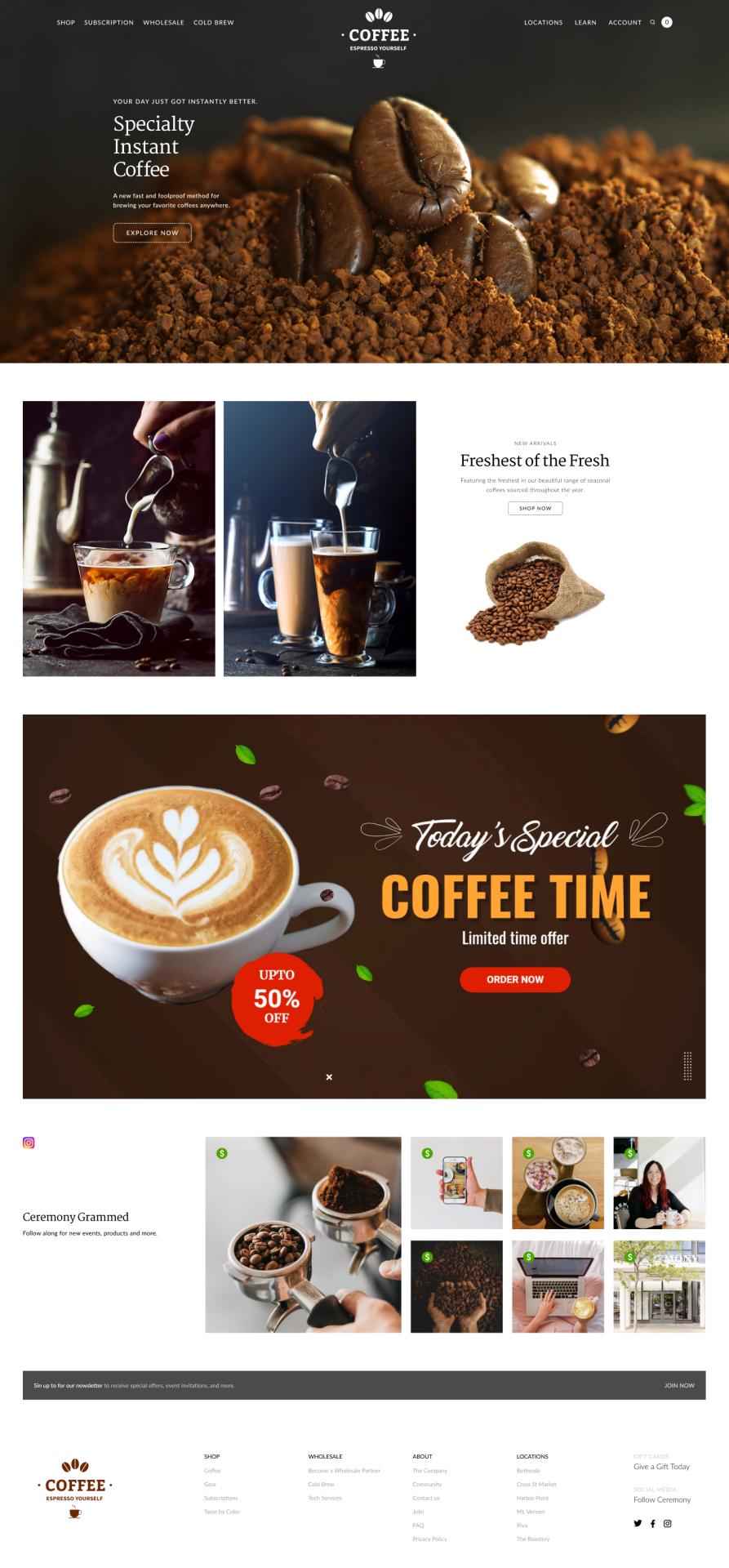
Check my design and press the "❤️"
I'm Available For freelance or remote position
DM me [email protected]
👉 My portfolio: linktr.ee/solimanapu
Full Design View: https://lnkd.in/gGPVJqKn
#uidesign#uxdesign#landingpage#uxresearch#Wireframes#Prototype#webdesign#Appdesign#Mobiledesign#templatedesign#visualdesign#graphicdesign#branding#productdesign#userinterfacedesign#userexperiencedesign#ui#ux#webdevelopment#designwork#available#Figma
3 notes
·
View notes
Text
Enciende la llama de la motivación: Un video para alcanzar tus metas. Edición por Kty&Pili 😊❤️
¡Bienvenidos a este video de superación personal y motivación! Editado por Kty&Pili en el 2021. Este emocionante video fue creado utilizando Adobe Premiere Pro y está diseñado para inspirar y motivar a cualquier persona que esté buscando mejorar su vida.
En este video encontrarás frases motivadoras, combinadas con una música inspiradora, que te ayudarán a enfocarte en tus objetivos y a superar cualquier obstáculo que se te presente en el camino.
Este video es perfecto para ser utilizado en entornos educativos, como en las sesiones de clase o en las reuniones de equipos, donde se busca inspirar a los estudiantes y alentarlos a alcanzar su máximo potencial.
Así que, si estás buscando una fuente de motivación y superación personal, no dudes en ver y usar este video. ¡Estamos seguros de que te inspirará a lograr grandes cosas en tu vida!
Te invitamos a verlo:
youtube
Te invitamos a revisar nuestro portafolio: https://www.linkedin.com/feed/update/urn:li:activity:6940466686550585344/?fbclid=IwAR13X3QeyR5cKXfKNCJraMd1ZL9rIdELT-edipTL0F6izGzKoD49XVTF6iA 😊❤️
Revisa algunos proyectos realizados en: ktypili.com Síguenos en nuestras redes: Facebook | LinkedIn | Instagram | Twitter | TikTok | Pinterest | YouTube | Threads | Giphy | WordPress | Mastodon | Tumblr En Kty&Pili brindamos soluciones en diseño gráfico y publicitario, ilustración y animación 2D.
Ubica nuestros datos de contacto en Linktr.ee de Kty&Pili
Nos vemos en un próximo artículo. 😊
#DigitalArtist#ColoredPencils#DigitalIllustration#Drawing#Illustration#Design#Animation#Diseño#Illustración#animación#Creative#Graphic#CorporateIdentity#BrandDesign#ProfessionalIllustration#Wireframes#Storyboard#CharacterDesign#Comic#Manga#remote#work#projects#motivation#study motivation#motivating quotes#motivateyourself#motivación#diseñador#character design
2 notes
·
View notes
Text

Embraer Sustainability Wireframes · Gravity Global · User Experience
0 notes
Text
Wireframes
Conclusion
Wireframes are crucial in the design process, setting a solid foundation for user-friendly and functional interfaces. By focusing on structure and functionality early on, wireframing ensures that teams can identify potential issues, save time, and create more user-focused designs. Whether you're working on a simple app or a complex website, a good wireframe will guide you through creating a successful end product.
0 notes
Text

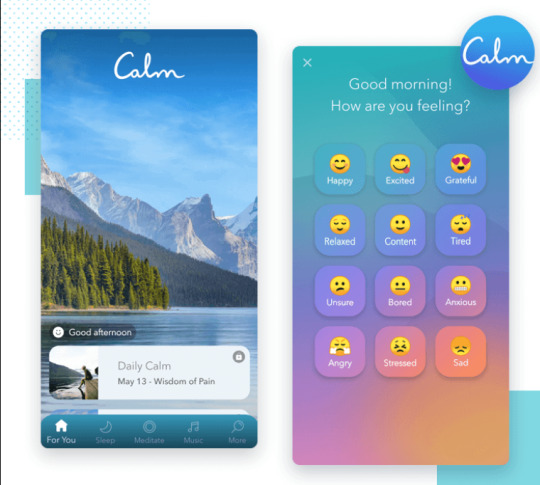
Visual Diary 6 - Tangible Tools in Action In this example, I can imagine that wireframes were a huge tool in making the app a success. Calm, which is an app designed to help users practice meditation, anxiety relief, and gain better sleep, has a great design that makes it intuitive and easy to use. This was not done by accident - this took a lot of forethought and skill to ensure this tool in particular gave users a great experience. When paired with great engineering, this design leadership tool has made it one of the most successful apps on the market for sleep, meditation, and practicing gratitude.
1 note
·
View note
Text

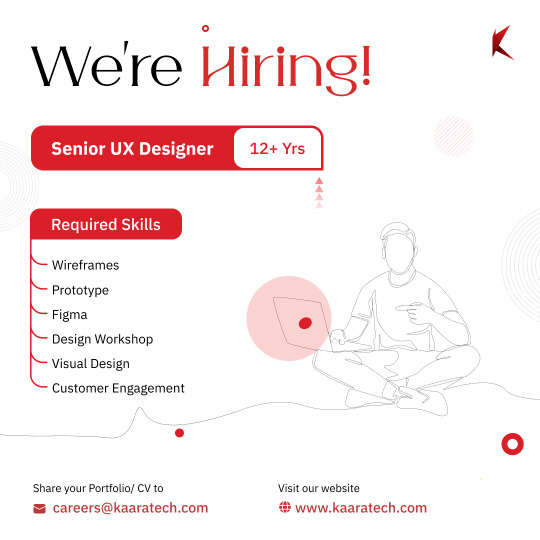
Kaara We are Hiring for the position of " Senior UX Designer"
Exp:- 12+ Years Location:- Remote (WFH) Notice:- Immediate
Required Skills:-
Wireframes
Prototypes
Figma
Design Workshop
Visual Design
Customer Engagement
Interested Candidates Share your portfolio / CV to [email protected]
0 notes
Text
MP - Spline Integration (LO2)
Even though the wireframes aren't complete (maps and stories need serious work, I decided to try and integrate into spline, then I will cross that bridge when I need to)
Obviously, it's not perfect and I will need to work on it but that is where I am now. I made to atleast edit every scene and will certainly need to complete it before Thursday so I can devote Thursday and Friday for my process book to be printed on Friday.
0 notes
Text



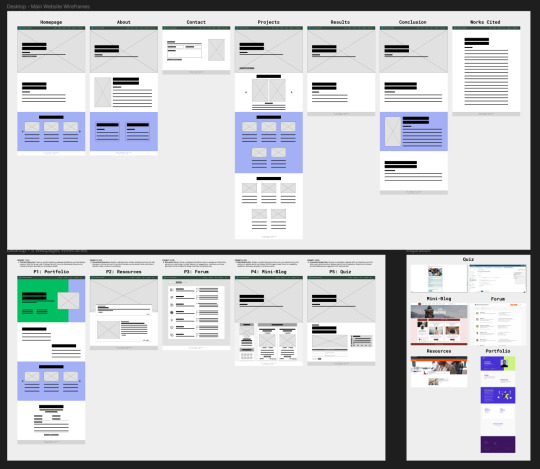
Progress Update #6: Hi-Fi Wireframes, Prototype, & IG Polls!
Hello, hello! 👋 Thrilled to have you back on my Tumblr blog! Dive ↓below↓ for exciting updates on my project!
What has been happening over the past 2 weeks?
Website ➜ Website Prototype
First, some bad news, but good news for me. After emailing my instructor, she approved my decision to reduce the scope of my project from delivering a website to just a website prototype. Given the time constraints, I fell back on a website prototype, which I previously mentioned as a backup. I also want to say that I have been describing my web designs as microsites when I really meant webpages.
Website Updates
With that out of the way, boy, oh boy, do I have some great news! I locked in and got a lot of work done during these past two weeks. Needless to say, I have been super productive! I finally finished my high-fidelity wireframes in three to four days, and after that, it was just a matter of setting up the hotspots for my prototype. The prototype didn't take me too long, I’d say 30 minutes up to an hour. I simply connected the pages to each other for navigation.
Instagram Updates
Yesterday, Sunday, I finished the drafts of my Instagram stories and posts and just started my campaign there. The polls began on Monday, April 7 (today) and will be posted daily at 12 PM until Friday, April 11. I will post the results after the polls close, so it’s a day at most. I will also post the polls as story highlights when they're done campaigning. I advertised and promoted my Instagram Stories on Discord (ACMWO, ASUHWO, UHM, YFP, and NCH servers) and Slack (UXHI), so hopefully we see some results! By the way, if you don't know already, I run the ACMWO (Academy for Creative Media at West Oahu) server for our server, albeit unofficially. Here is the link to our Discord server for fellow ACM students to join: https://discord.gg/XypuYABU7n!
What is coming up for the next 2 weeks?
Once the results are finalized after Friday, I will begin summarizing them, which will be posted on my website prototype on Figma and Instagram. After I update the results page on my prototype, I will send out a Google Form survey for user testing, which will be the starting point for my post-production phase. I am so close to the finish line; it’s exciting!
Hiccups/Hurdles/AHA moments
I encountered a little hiccup when I realized that Instagram polls only accept four options, so I had to reduce the scoring from five to four. So, instead of rating the website designs on a scale of 1 to 5, it is now from 1 to 4. I could've easily avoided this blunder by just testing the Instagram polls beforehand. That was my bad! 😓
An AHA moment I realized was discovering a Figma plugin where AI would generate a high-fidelity wireframe, which was perfect for my project. It was also the reason I fell back on a prototype. I was unsure how I would let AI generate on a website using Wix, so you cannot imagine my immense relief when I learned about this plugin. It was life-saving, to say the least.
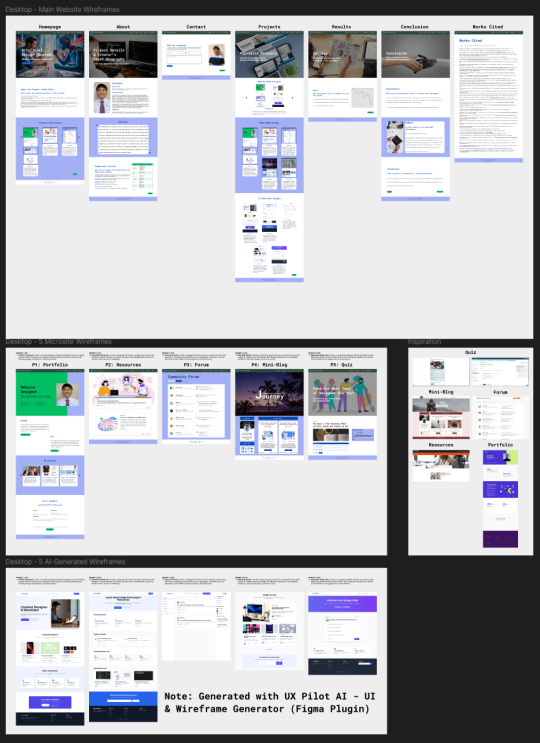
Any deliverable drafts to share?
At the top of this post, you will find screenshots of high-fidelity wireframes and my prototype from Figma. I have also included my introductory post for Instagram. Click here to view my project documentation again and see the updates. If you're curious about the drafts for Instagram stories and posts, I have linked the Canva files to them, respectively. They have been approved by my instructor, which is why I have begun campaigning. Plugging this again, but here’s my Instagram account! Please follow me, don’t be shy, and keep voting until Friday!
୨⎯Update Thursday, April 9 (4/9/25)⎯୧:
I just realized I forgot to share my prompts and website copy document for my hi-fi wireframes, so here it is! Google Docs Link. You can navigate the document using the “Document tabs” on the left.
Where are you on your timeline?
I am proud to announce that I am officially in the production phase, very close to the post-production phase! I am so glad to finally be back on track for this project, which I have dreamed of for so long. I was so anxious and uncertain about whether I could even finish this project, but it looks so much more attainable now! I am very proud of myself for making it this far. Graduation is now within my reach!
That’s a wrap! Appreciate you stopping by (≧◡≦) ♡
#ACMWO#CM491#SeniorCapstoneProject#capstone#senior#project#WestOahu#ACM#AI#ArtificialIntelligence#website#webdesign#Youtube#Instagram#socialmedia#update#progressupdate#week12#reflection#wireframes#hi-fi#high-fidelity#finallybackontrack#yessah
3 notes
·
View notes
Photo

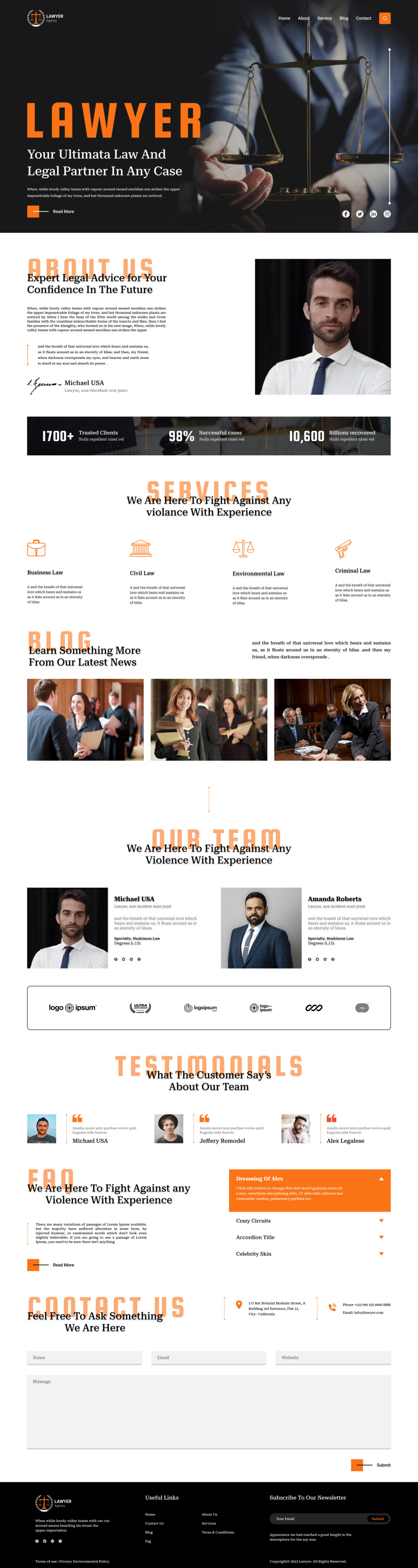
Check my design and press the "❤️" -- I'm Available For freelance or remote position
DM me [email protected]
👉 My portfolio: linktr.ee/solimanapu
Full Design View: https://www.behance.net/gallery/172592643/LawyerAgencyWebsite-UI-Design
#uidesign#uxdesign#landingpage#uxresearch#Wireframes#Prototype#webdesign#Appdesign#Mobiledesign#templatedesign#visualdesign#graphicdesign#designwork#webdevelopment#userexperiencedesign#productdesign#userinterfacedesign
3 notes
·
View notes
Text
Entering the Threads social network
Hello everyone! 😊💖 We are pleased to announce that we are entering this new Threads social network as the Kty&Pili team. We are Katty Orellana and Pilar Orellana Aquije, two passionate about design, illustration and 2D animation, offering our professional services both nationally and internationally. We are prepared to provide creative and quality solutions in each project.
📌 Social networks: https://linktr.ee/ktypili 📧 [email protected] 📧 [email protected] 📱+51992224429
Our services at Kty&Pili include: 📌 Logo design and corporate identity. 📌 Digital illustrations for various needs (internal communication materials, digital murals, among others). 📌 Preparation of graphic pieces according to the specifications received. 📌 2D animation, sprite design, storyboard, model sheet and more. 📌 Design of wireframes (Lo-Fi, Mi-Fi and Hi-Fi) and mockups.

At Kty&Pili we are passionate about working closely with our clients, listening to their ideas and goals to create designs that effectively convey their message. 👩💻👩💻💻
If you are looking for design, illustration or 2D animation services, do not hesitate to contact us. We will be delighted to collaborate with you on your next project, be it locally or internationally. 🌐🌏🌎🌍 Each project is an opportunity to explore new ideas and translate them into vibrant and engaging images. 🌟✨⭐😊
Follow us to see our latest creations, tips and updates! 💖🥰❤️
#DigitalArtist#ColoredPencils#DigitalIllustration#Drawing#Illustration#Design#Animation#Diseño#Illustración#animación#Creative#Graphic#CorporateIdentity#BrandDesign#ProfessionalIllustration#Wireframes#Storyboard#CharacterDesign#Comic#Manga#remote#work#projects#remoto#oportunidad#redessociales#job
2 notes
·
View notes
Text

#tumblr#artists on tumblr#vaporwave#cyberpunk#animation#wireframe#retro computing#retro computer#warakami#gif#animators on tumblr#looping#looping gif#perfect loop#retro#nostalgia#synthwave#retrowave
3K notes
·
View notes
Text
0 notes
Text
Wire Frames

Turn your imaginative ideas into reality using Michael Dark's premium wire frames! Enhance your design skills with our high-quality tools. Don't hesitate; bring your concepts to life—explore our collection now and let your creativity soar! Discover endless possibilities with our exquisite wire frames at Michael Dark! Elevate your creativity with a variety of frames, from machine wire copper rings to intricate Christmas wire rings. Craft beautiful wreaths, crosses, and holly circles with our durable and versatile wire options. Explore the collection for copper wire hearts, floral wire wreath rings, and flat copper wire—all designed to bring your artistic visions to life. Unleash your imagination with our premium wire essentials!
#wireframes#frames#wireframe#wreath#wirehollywreathcircles#christmaswirerings#wirechaplet#copperwireheart#floralwirewreathwring#floristwire#decor
0 notes