#also i know the text looks like it's an overlay or something IT'S NOT it just did that for no reason idk how to fix it
Photo



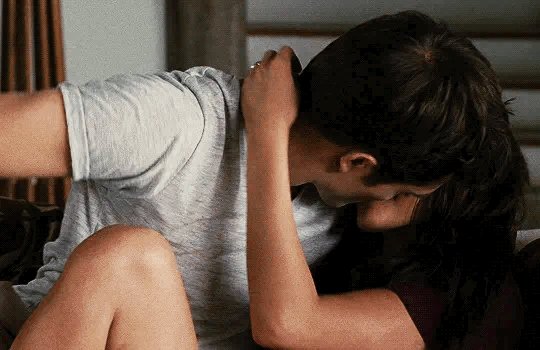
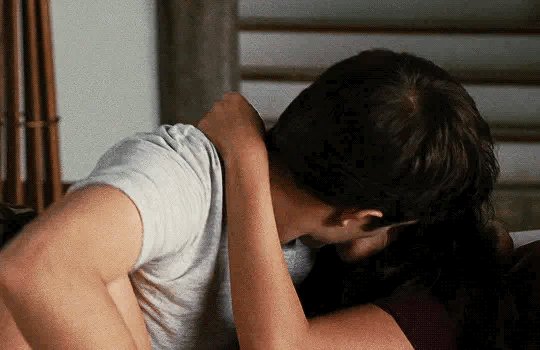
(about Kenobi) I love it. I love Obi-Wan. I’ve been loving it. I’ve been having fun with that. I think it’s cool. I like the fact that Hayden is back, which is fun to see my guy, Anakin, you know, and Anakin is one of my faves, so I’m enjoying it.
#johnboyegaedit#jboyegaedit#swedit#swcastedit#swcreators#starwarsdaily#swsource#thestarwarsdaily#starwarsblr#theforcenetwork#mensource#john boyega#mine#my gifs#*#he's just like me!!!!!!!!!!#also i know the text looks like it's an overlay or something IT'S NOT it just did that for no reason idk how to fix it
1K notes
·
View notes
Text
SYNASTRY: Venus in the houses (7th-12th) part 2
♡♡♡♡♡♡♡♡♡


Note: Honestly, I had a draft for the 2nd part, but probably I deleted by mistake, or tumblr did it (idk). Maybe, That's why I thought I already posted the 2nd part, but I was wrong.
Part 1 🩷

♡ Venus in the 7th house ♡

These couple usually views commitment as all or nothing, are you in or not? They have strong values about true love, and they will follow them. Love is viewed as a contract by their souls or hearts. If they break any aspect proposed, they know it's the end. They can be reflections of themselves either the good or the bad. When the contract is done, it's over. The Venusian sees the house person as a very stable being. They feel safe and prepared for them. These two may live together before the year of knowing each other romantically. The pair just feel ready when it's about commitment. The house natives perceive the Venusian as very "wife/husband" material for them. With this overlay, their personalities blend well and work together. It feels natural for both of you to be close and intimate together. For others is moving too fast, and for them is easy to become intimate with each other. The seventh house person fits well for the planet native. These two feel like it's a soulmate connection, very easy. You’re both drawn to please each other. It's a very strong connection for long-term relationships. It takes time for them to move on if they ever break up. If Venus has bad aspects, it can be a toxic relationship. The reason for this, it's that they prefer to stay together instead of being alone or start something new. Intimate gesture like hugs and someone hand guiding the other. Cooking dates and going out at night the most. "Here, I bought this?";morning texts: " how are you today? My day...." "Can I call you, I miss your voice"; " My mom ask if we can go to her party?" ; "we should go to that restaurant"; Formal clothes; "hey, look me, they don't know how worthy you are". They like to spend time with people they love. Balance. If Venus cooks today, the house will do it tomorrow. Wearing nice clothes and a good perfume to impress the other. Compliments and physical touches, especially kisses in the cheek. Cheesy things like love letters. Having "the song" or the place.
♡ Venus in the 8th house ♡

These two have a different kind of love. The Venusian feels like the house person bring something in them that they can explain. Sometimes, these people have taboos to share. Death has impact their lives. The house person may become obssess with the planet person. Sex isn't a way emerger together. Usually, they possess the same interest in taboo topics. In the beginning, Venus feels attracted to the house, but it's also scared of them. Their sexual energy is intense. The 8th house person wants to know the Venusian's secrets and fears. Both are possessive, but the house win the round. They detest when their partner don't respect them. Their relationship status will remain a secret for the public eye (in the beginning). They would share many things even traumas (if hardly aspected). The house native will protect the Planet from the world. Sex can be very intimate or aggressive (bsdm stuff). These people will not be the same they were when they met. For them, love is intense and transformational. The house feels that the Venus native is trustworthy, but they need to see their actions. Holding hands during intimate times. During sex they will talk and have intense stares. "I don't like that person, be aware of them", "Here, use this for yourself"; "if you need money, just let me know"; "don't lie to me, I know you are sad"; his/her hand on your thing while eyes are on the road; taking notes of your gestures. They have weird hobbies together and enjoy dark humor too. Moonlight sex and long sessions.
♡ Venus in the 9th house♡

These individuals perceive love as a new adventure and try to go with the flow. If they're mature, they prefer to maintain a very healthy relationship. Both prefer to travel and know about new places and cultures. Love is not as other say. They may prefer to do things their way. Venusian isn't instantly involve, but they see the house as interesting. For the house native, the planet is nice an attractive, but they will not force things. The house native could be older than the Venusian. The house person likes the planet manners and life vision the most. They see the commitment as an experience. Sometimes, marriage isn't obligatory requirement. They may enjoy walks, museum, and play board games. One could be from another country or have a different culture. Their relationship presents a new chapter in their lives and their families. Besides, they like to engage in intellectual debates, maybe they are into philosophy. If they broke up, they will try to be professional or move on. They can meet later in life after maturing. It's likely that you will work together or in the same environment. Having a child or more is possible, so use protection. "Look at here, we can travel here"; "aww, baby, you were right they declare that"; ["I really want to buy that book" / "baby, you have that book already"]; Saving for vacations; buying esch other souvenirs or antique objects as gifts; reading books and doing a small debates about it; *knowing each other during trips, universities, conferences, cultural events, and religious activities" Buying new editions of books. Love to try new foods or learn about new places together. They could meet while traveling or in college.

♡ Venus in the 10th house♡

Coworkers to lover vibes. They are comfy with being mature. Similarly to the previous combo, the house partner is the older one or has more experience. This partner also has more dominant energy. They could meet in different levels. The negative aspect is that they could be very nitpicking and too logical when it comes to love. The planet individual sees the house person as straightforward and mature. Partnership is very important is like a contract. If one of the part broke a part of the deal, it's done. They can work together or met during their carrer path (college, conference). They are straightforward and mature when approaching the other. If badly aspect, it could have a power imbalance (not good). Big egos over emotions, this is the start of arguments. They plan their dates. The planet person accepts that the house individual cares for their image and professional life. The Venusian isn't afraid of being a home stayed wife. Here the Venusian knows and appreciates the house efforts to balance their stability. Nonetheless, the house person must value the venusian support. Doing plans after they leave the work; caring for the other in profesional settings; making food or leaving notes in the stuff *you can do it* in their computer. Making each other feel valuable "Here, i make you favorite food"; let's celebrate your new position"; *making time to luch together*; naming the other whenever they can "I'm grateful for my wife meals and support"; giving gifts and showing their s/o in public. Even thought people think they aren't super romantic, they will try to match things. It could be rings, watches or wearing the same brand. Looking good.
♡ Venus in the 11th house♡

Love depicts a friend to lover storyline where both care for dreams and humanity. It's very possible that they met when they were helping other people. The Venusian fits the house' s ideal type. They seem more friendlier than other couples. You wouldn't think they were dating. They prefer to joke around, but they love each other. The Venusian share the dreams the house native have for life. It's also likely that they like each other in the future, even if they met since birth. They prefer to have experience with love before settling down. Its common to see them as "I thought they were friends". The Venusian see the house person as humanitarian and very interesting. Stay protected because big family can be a thing. The must clarify about what is a family for both. The house perceives the planet native as beautiful and too much to some people. Together, they will form a very unique pair and family. Regardless Venusian feel the planet as hopeful person. The eleventh house person sees a future with the venusian because they feel understood. Love for the house is independent, and the venusian can see this as as a relief. Making fun of the other in a non hurtful way. "I can't deal with you right now *kiss them*"; "Alexa play Celine one" *grabs the venusian; *hugs their s/o when they're cooking*; being romantic when they're alone; sending spicy texts "come home, I'm ready"; talking about the future; matching devices or wallpapers; a lot of trust, they share passwords. Having the same or similar friends. They like to help. Donating for other people as a hobby or helping to people who need. Dates in the nature. Cleaning beaches, rivers or places.
♡ Venus in the 12th house♡

Love is simple but blurry. They can't get confused in how they love. The house sees the Venusian see them as the real deal. The planet perceive the house native as too good for them. There are some blurry aspects that they don't understand. When this synastry happens, it can feel too blurry for outsiders. Sometimes, they feel as friends and others as partners. At times, they hide their feelings without realizing or because they don't want to hurt the other. The house may hide their crush for the planet (too well). The Venus feel like the house person hides things for them. The house native don't want to bother the venusian. The house wants to give all they have to the venusian without having a concrete reason (maybe they are friends, but they are their #1 friend). This connection feel very special even divinely guided. The house is very observant with the Venusian Different backgrounds, it's possible that the house person has faith or not. One (usually the venusian) is more intuitive. Venus comes to open the house's eyes to other knowledge. The house will do all they can, so the venusian is happy. They can be soulmates (even non platonic). On the negative side, they don't have good communication because they avoid confronting each other. Both have experience paranormal activity, but only one believes more. The Venus person will try to invite the house to their home (pure opening of their soul). The Venusian can be quite delulu, but the house see it as funny. They met when something is ending for the Venusian. Romantic times, home dates, asking the other about thing carefully, a special vibe around them. *Big smiles and shiny eyes*, "I buy you this; you tell me two months ago around 9pm" "aww thank you", "are you sleeping well?" - "yes" , *astrology or tarot talks* "can you give your birth time?" - "12:34 am" " it was bad?" "No, we match". Talk about paranormal activities like any other topic, special dates, random celebrations, secret spots, discreet dates, spirtual conection, they may understand the other, but can't explain it.
Take what resonates only. 💚
#venus#venus synastry#astrology#venus in the 7th house#astrologynotes#zodiac#astrology community#venus in the 12th house#venus in the 8th house#venus in the 11th house#Venus in the 9th house#venus in the 10th house#astrologia#aries#scorpio#libra#deepmochi#pisces
1K notes
·
View notes
Text

Someone asked me how I created the fade transition in this gifset which I’ll try to explain in the most comprehensive way that I can. If you've never done something like this before, I suggest reading through the full tutorial before attempting it so you know what you'll need to plan for.
To follow, you should have:
basic knowledge of how to make gifs in photoshop
some familiarity with the concept of how keyframes work
patience
Difficulty level: Moderate/advanced
Prep + overview
First and foremost, make the two gifs you'll be using. Both will need to have about the same amount of frames.
For ref the gif in my example is 540x540.
I recommend around 60-70 frames max total for a big gif, which can be pushing it if both are in color, then I would aim for 50-60. My gif has a total of 74 frames which I finessed using lossy and this will be explained in Part 4.
⚠️ IMPORTANT: when overlaying two or more gifs and when using key frames, you MUST set your frame delay to 0.03 fps for each gif, which can be changed to 0.05 fps or anything else that you want after converting the combined canvas back into frames. But both gifs have to be set to 0.03 before you convert them to timeline to avoid duplicated frames that don't match up, resulting in an unpleasantly choppy finish.
Part 1: Getting Started
Drag one of your gifs onto the other so they're both on the same canvas.
The gif that your canvas is fading FROM (Gif 1) should be on top of the gif it is fading INTO (Gif 2).

And here's a visual of the order in which your layers should appear by the end of this tutorial, so you know what you're working toward achieving:

Part 2: Creating the grid
Go to: View > Guides > New guide layout
I chose 5 columns and 5 rows to get the result of 25 squares.

The more rows and columns you choose, the more work you'll have to do, and the faster your squares will have to fade out so keep that in mind. I wouldn't recommend any more than 25 squares for this type of transition.

To save time, duplicate the line you've created 3 more times, or as many times as needed (key shortcut: CMD +J) and move each one to align with the guides both horizontally and vertically. You won't need to recreate the lines on the edges of the canvas, only the ones that will show.
After you complete this step, you will no longer need the guides so you can go back in and clear them.

Follow the same duplicating process for the squares with the rectangle tool using the lines you've created.
Align the squares inside the grid lines. The squares should not overlap the lines but fit precisely inside them.
This might take a few tries for each because although to the eye, the squares look all exactly the same size, you'll notice that if you try to use the same duplicated square for every single one without alterations, many of them will be a few pixels off and you'll have to transform the paths to fit.
To do this go to edit > transform path and hold down the command key with the control key as you move one edge to fill the space.
Once you're done, put all the squares in their separate group, which needs to be sandwiched between Gif 1 and Gif 2.

Right click Gif 1 and choose "create clipping mask" from the drop down to mask it to the squares group. This step is super important.
After this point, I also took the opacity of the line groups down to about 40% so the lines wouldn't be so bold. Doing this revealed some squares that needed fixing so even if you aren't going dim the lines, I recommend clicking off the visibility of the lines for a moment to make sure everything is covered properly.

Part 3A: Prep For Key framing
I wanted my squares to fade out in a random-like fashion and if you want the same effect, you will have to decide which squares you want to fade out first, or reversely, which parts of Gif 2 you want to be revealed first.
In order to see what's going on underneath, I made Gif 1 invisible and turned down the opacity of the squares group.

If you want text underneath to be revealed when the squares fade away, I would add that now, and place the text group above Gif 2, but under the squares group.

Make a mental note that where your text is placed and the order in which it will be revealed is also something you will have to plan for.
With the move tool, click on the first square you want to fade out. Every time you click on a square, it will reveal itself in your layers.
I chose A3 to be the first square to fade and I'm gonna move this one to the very top of all the other square layers.
So if I click on D2 next, that layer would need to be moved under the A3 layer and so on. You'll go back and forth between doing this and adding key frames to each one. As you go along, it's crucial that you put them in order from top to bottom and highly suggested that you rename the layers (numerically for example) which will make it easier to see where you've left off as your dragging the layers into place.

Part 3B: Adding the Keyframes
This is where we enter the gates of hell things become tedious.
Open up the squares group in the timeline panel so you can see all the clips.
Here is my example of the general pattern that's followed and its corresponding layers of what you want to achieve when you're finished:

So let’s try it!
Expand the control time magnification all the way to the right so you can see every frame per second.

As shown in Part 3A, select your first chosen square.
Where you place the time-indicator on the panel will indicate the placement of the keyframe. Click on the clock next to opacity to place your first keyframe.

Move the time-indicator over 3 frames and place the next key frame.

Things to consider before moving forward:
Where you place your very first keyframe will be detrimental. If you're using a lot of squares like I did, you may have to start the transition sooner than preferred.
If you're doing 25 squares, the key frames will have to be more condensed which means more overlapping because more frames are required to finish the transition, verses if you're only using a 9-squared grid. See Part 4 for more detailed examples of this.
The opacity will remain at 100% for every initial key frame, and the second one will be at 0%.

Instead of creating two keyframes like this and changing the opacities for every single clip, you can copy the keyframes and paste them onto the other clips by click-dragging your mouse over both of them and they'll both turn yellow. Then right click one of the keyframes and hit copy.
Now drop down to your next clip, move your time-indicator if necessary to the spot where the first keyframe will start and click the clock to create one. Then right click it and hit "paste".


Tip: When you have both keyframes selected, you can also move them side to side by click-dragging one of them while both are highlighted.
Your full repetitive process in steps will go as follows:
click on square of choice on the canvas
drag that square layer to the top under the last renamed
in timeline panel: drop down to next clip, move time-indicator tick to your chosen spot for the next keyframe
create new keyframe
right click new keyframe & paste copied keyframes
repeat until you've done this with every square in the group
Now you can change the opacity of your squares layer group back to 100% and turn on the visibility of Gif 1. Then hit play to see the magic happen.
PART 4: Finished examples
Example 1

the transition starts too soon
Cause: initial keyframe was placed at frame 0
the squares fade away too quickly
Cause: overlapping keyframes, seen below.
(this may be the ideal way to go with more squares, but for only 9, it's too fast)

Example 2

more frame time for first gif
transition wraps up at a good point
Cause: in this instance, the first keyframe was placed 9 frames in, and the keyframes are not overlapping. The sequential pair starts where the last pair ended, creating a slower fade of each square.


Part 5: Final Tips and Saving
You can dl my save action here which will convert everything back into frames, change the frame rate to 0.05 and open the export window so you can see the size of the gif immediately.
If it's over 10gb, one way to finesse this is by use of lossy. By definition, lossy “compresses by removing background data” and therefore quality can be lost when pushed too far. But for most gifs, I have not noticed a deterioration in quality at all when saving with lossy until you start getting into 15-20 or higher, then it will start eating away at your gif so keep it minimal.

If you've done this and your gif is losing a noticeable amount of quality and you still haven’t gotten it below 10gb, you will have no choice but to start deleting frames.
When it comes to transitions like this one, sometimes you can't spare a single frame and if this is the case, you will have to return to the timeline state in your history and condense the key frames to fade out quicker so you can shorten the gif. You should always save a history point before converting so you have a bookmark to go back to in case this happens.
That's pretty much it, free to shoot me an ask on here or on @jugheadjones with any questions.
#gif tutorial#photoshop tutorial#transition tutorial#grid tutorial#usergif#ps help#tutorials#tutorials*#requested
234 notes
·
View notes
Note
Would you ever share your process or even part of your process for your glowy/exhibition pieces? I totally get it if you don't want people to reproduce the work but I've been interested in compositing drawing with real images and don't know where to begin! Or if you have any good guides for similar stuff and effects you know. Thanks for reading your art is gorgeous ^^


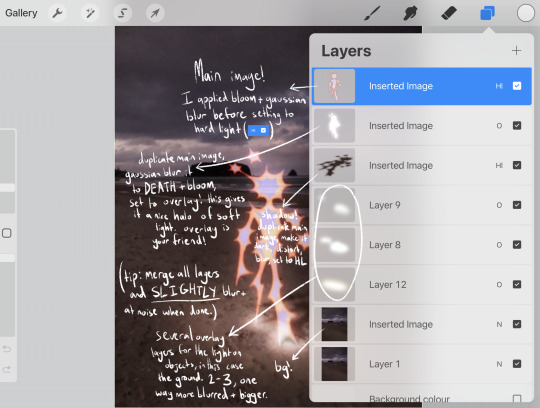
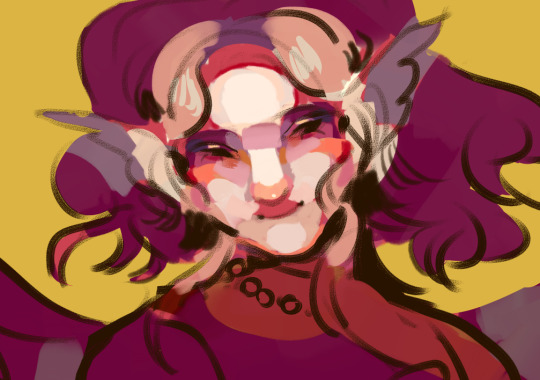
here's a guide for my favourite piece in the style you're referring to!!
if the text is hard to read:
Main image! I applied bloom + gaussian blur before setting to hard light (HL)
Duplicate main image, gaussian blur it to DEATH + bloom, set to overlay! this gives it a nice halo of soft light. overlay is your friend!
Shadow! duplicate main image, make it dark, distort, blur, set to HL (note: lower the opacity!!! adjust opacity of all layers to your liking.)
(TIP: merge all layers and SLIGHTLY blur + add noise when done.)
several overlay layers for the light on objects, in this case the ground. 2-3, one way more blurred + bigger,
just the background!
"bloom" is a procreate feature, it makes things look glowy. I'm not sure if theres a similar feature in other applications!!
my other tips are just. definitely play around with layer effects such as overlay, hard light, divide etc. they're super useful!! also, you want your glowy creature to match the background. if your photo is slightly blurry, blur the creature to match the blurriness of the background!!
please show me if you make something like this, I'd love to see it! and don't be afraid if you think its too similar, I don't mind people taking lots of inspiration from my work!
294 notes
·
View notes
Note
Please oh please share with us how you did the effect in your latest Nancy drew set, it is truly so gorgeous I cannot stop looking at it!
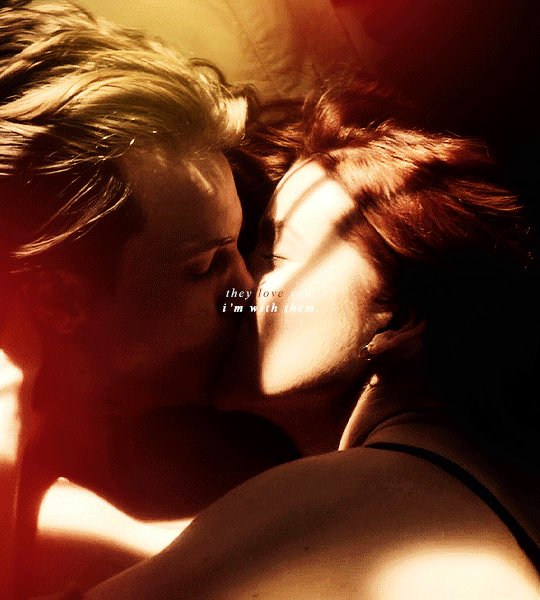
hi nonny, sorry this took a while. so you're looking for the effect from this post:

i made it fairly easy on myself for this one because i am lazy and impatient as hell, so hopefully this is a rather short tutorial.
there's a neater and tidier way to do this that would require frames instead of timeline but for the effect i was aiming for, the slightly sloppier and faster way actually worked fine.
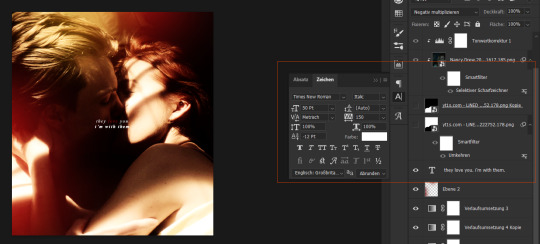
preparation: you'll need a gif with the overlay effect that you like and want to use. i'm giving you the one i used for all the gifs in this set (just slightly altered for each individual gif):

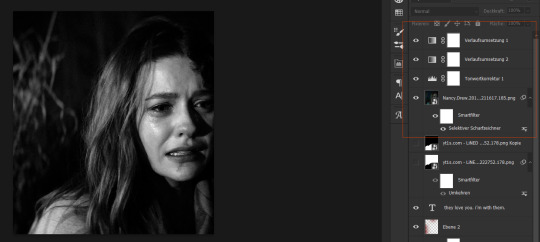
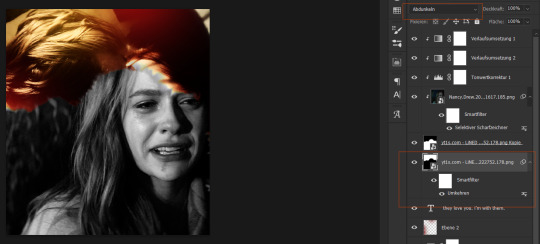
then, of course, you need two gifs — one that'll be your base gif (the coloured one in my example) and one that'll "bleed into" the other one (the black and white one here).
base gif: i just did my regular preparation and colouring, added some yellow and red brush strokes here and there to add some colour and that was it.

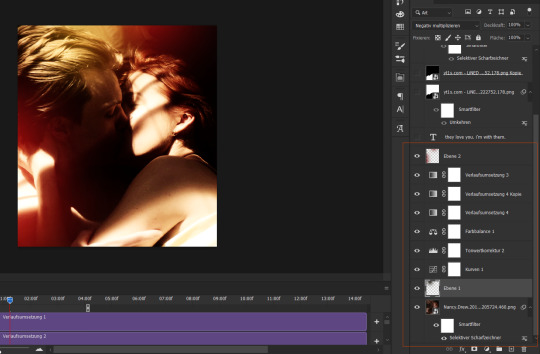
i also added some text at this point and i positioned it on top of my base gif but underneath the overlay layers (because i wanted the text to vanish with the overlay):

second gif: i did a quick and very basic black and white colouring for this one.

for the overlay effect to work properly, i set the blending mode of this gif to multiply.
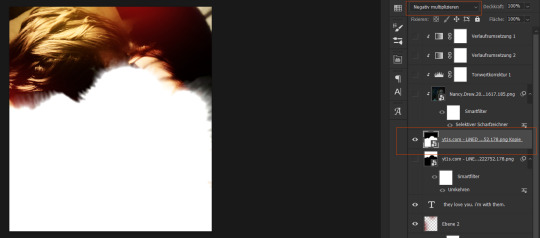
overlay: now the fun part. i added my overlay effect gif and changed its size and position to my liking and so that the important parts of my base gif were visible long enough (aka the kiss).

i set this layer to screen and clipped the b/w gif and the adjustment layers to it.

the thing is, as you can see, the overlay part is way too transparent to be efficient. you might get away with this if your base gif is dark enough but for the scene i wanted to use as a base it just didn't look right.
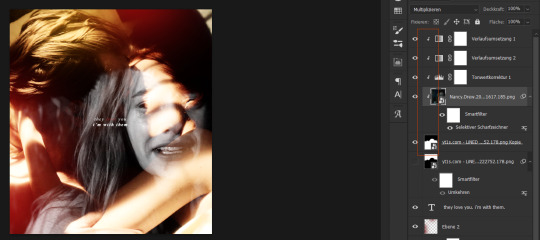
so i duplicated the overlay effect layer, dragged it underneath my original one, inverted it and set it to darken. et voilà, this worked wonders:

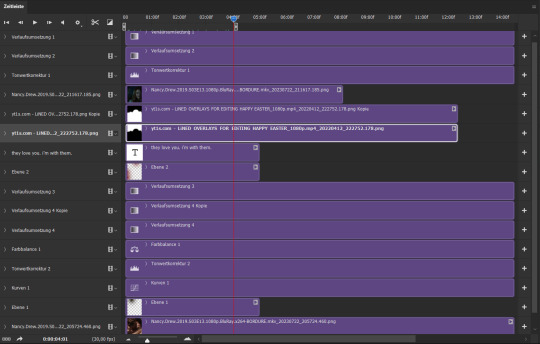
before saving, have a look at your timeline and whether everything lines up. you can change the starting point of your overlay effect (having it come in later or earlier) or your other gifs. whatever looks right to you and also fits into the size limitation.

and that's it. if something didn't make sense or you want to know anything else, just let me know. hope this helped, nonny. ♥️
223 notes
·
View notes
Text
Synastry oberservations:
Moon in the 7th house overlay is always such a pleasant placement. While 7th house can represent enemies, I have seen this particular overlay play out as people with an instant mental connection. A deep understanding of the other and a keen intuition (especially the house person towards the moon person) about the other's feelings. Great for both platonic and romantic relationships. Like that episode in FRIENDS where Chandler says "you and me man"(see gif below 👇)

Mars square Pluto - this is a tough aspect no matter how great the rest of the synastry. These are two of the strongest planetary energies in any chart - both in a way encompassing your drive. If you are in a relationship with this aspect (platonic or romantic), you have to get comfortable with agreeing to disagree. It's really easy with this to get caught up in "winning," which will ruin even the best of relationships. Mars will feel rage towards this person like they have never felt before and start to lash out with equal fervor. Pluto will be more patient at first, but once angry, it's deep rooted. Pluto will always seek retribution (very cut-throat). Both must quell those instincts in order for the relationship to survive.
5th house overlays in romatic relationships bring a lot of pride into a dynamic. Mind games are so easy to slip into here that you don't even notice. I think this is because the 5th house is such an intimate house. (Think about it - your guilty pleasures; the things that bring you the most joy; giddy feelings that flutter without control, as if it were all the first time you felt it. These are all very vulnerable things to be sharing.) They will both feel "silly" and "exposed" because they can't control their absolute delight when talking to the other person. The "I won't text back this time to seem cool" dynamic. They need to learn to let their guard down with each other, because often why this overlay isn't considered "long lasting" is that the people in it don't realize the immensity of love the other one actually feels because of the inability to lay your cards down.
Moon conjunct Venus - Moon cares sooooo much about how Venus is feeling, doing, and is always the best supporter of Venus. Venus evokes sincere empathy from Moon. Venus, in turn, deeply admires Moon. They instantly like Moon and see them as this etheral, magical being. Moon is usually unaware of how Venus sees/feels about them. Moon's nurture is easily felt, while Venus's respect is something so deep that it only shows with time. It's a simply delightful story. Whether friends or lovers.
(Unpopular opinion) Sun, Moon, Mercury, Venus or Mars in 8th house overlay is AMAZING for friendships, not so great as lovers. As friends, they will know you more intimately than any other friend because you will both be able to speak openly and share deep thoughts. It's also a 100% ride or die placement. As lovers this is super intense, obessive, and usually codependent. Both people have to be like fullyyyy confident in themselves (who they are; what they want; THEIR BOUNDARIES; and to be extremely comfortable with solitude so that the relationship doesn't become a drug.)
Mercury conjunct, trine, sextile or opposite Sun/Moon/Venus - just the best conversations ever. The rapport is so smooth and easy that you only notice how easy it was until you go back to other interactions and realize what you took for granted. Awesome placement for people looking for something deep (whether platonic or romantic). Both feel very much understood and "on the same wavelength."
Ascendent trine, sextile, or oppose Sun - quick to be good friends. There is instant chemistry here, too, so it could turn into those friends to lovers.
#astrology#zodiac#astrology observations#synastry overlays#synastry notes#synastry aspects#8th house synastry#5th house synastry#synastry observations
1K notes
·
View notes
Text
colouring tutorial from sygni aka sima
DISCLAIMER 1. eng is not my native language 2. i am using techniques of a realistic art so it's not for everyone! but you may find some tips interesting tho
big text screamer
so obv 1. making our sketch (and after lineart if you're using it bc im not)
2. filling up background, then character. think about what atmosphere you want to create in result, try to use different background colours for your characters for diff effects in result.
i've had a small post with a little explaining for choosing colours, you can use that too!
i suppose i can make a post about emotional effects of different colours if someone interested bc that's really a HUGE part of final effect on viever. actually i can tell and explain in art so much feel free to send questions <:D
so like that! (tbx i changed it like 3 times so it's okay to change your colouring desigions mid-drawing if you're feeling something feels off)

3. time to get some basic shading going!
don't skip that step i swear to god you can think bruh sima for what do you they added overlays that i can use after i finish the art? are you a caveman or what
please just trust me it'll add so much charm in your art
so how to do it:
1. choose where your light sourse is. on my art it's in front of griande
2. use a CONTRASTING colour for each big part of a character (hair, clothes, face etc) and make shades with that. REMEMBER dark colours going next to light ones, light to dark.
please don't use black for shades for god's sake. also shades are cold coloured most of the time thats important too ig
3. if you're confused where you shall place shades then find a ref or make a photo of yourself OR use a mirror (preferable!)
and this things can help you understand face shading better too \/

don't feel not good enough that you need to study sth or use refs it's fully okay every good artist using that!

so i know this looks like mess BUT what did i do (guys trust the process):
1. desided i want a face to be a centre of viewer's attention so made everything else darker
2. put a light on a face, the most light shade on the parts which are closer to light sourse - at my art it's nose and a bit of forehead. and exact same thing but backwards with eyes
remember face isn't flat! so even if forehead is in the light, it slowly goes back, so it won't be light all the way (you can see it on previous photo of the gypseous head)
then the longest part goes:
we're using semitones (colour which are simmilar to base shade) to connect shades to light parts, to add volume to the art make sure your brush moves according to .. ehh.. face shape? just take someone and weirdly touch their face to understand how it goes and with your brush cope that
example (look closely to the strokes):

so i've did something

i know this looks like "let's add some details" type of thing but:
i've added semitones to the shadows to correct their forms -> to suit the relief of the face
added a contrasting (to pink of the base) orange as blush, a dark blue to show the farthest spots from light
added a basic reflects on the sides of the noce (orange spots), chin (peach). reflections on things are sooo important and add so much life in your art! yet it's easily done: you just create a little light blended line on the bottom of your shade. if next to thing you're making a reflection on is the diff-coloured thing, then pick a colour from it and mix them. example \/

made an edge on a forehead (dark-red line) yet i'd make it more accurate later, and will add it on the chin and sides of the nose to highlight them and separate from other parts of the face. actually this edges are just the darkest spots between the light of the item and reflection on the bottom of it. i like to make it noticible, yet someone tend to blend shades in. if you're just studying how to shade i'd reccomend starting without using blending
yet you can notice how colours going more dull from forehead to chin to make her look like she's angling her head forward, i guess i'll make it more noticible later
AND i'm going to sleep but i have more to tell + i need to finish the work later anyway so put some feedback for part 2
53 notes
·
View notes
Text
Louis Tomlinson ‘Faith in the Future’ World Tour 2023
By: Steve Jennings (Photos and Text) | 11 AUG 2023

English singer-songwriter and former One Direction band member Louis Tomlinson is back out on the road in support of his second album, Faith in the Future. For his second world tour, he’s playing to an ever-growing audience—the crowd I witnessed could not get enough of him as evident from the adoring fans singing along to every word he sang. We spoke to Production Designer, Programmer, and Director Tom Taylor of TANCK about the tour.
Designer Tom Taylor started working on the current tour as the new album’s promo materials and aesthetics came to light. Taylor says it’s a more rugged and asymmetrical look than they’ve gone for before, meant to mirror a sort of dive bar aesthetic rather than a beautiful arena production. “This reflects the music off the latest album, which has a more grungy feel to it. There are touches in there such as the light boxes (loosely resembling the fluorescent lights of a nightclub toilet), and our custom camera housing (a hollowed out old VHS camcorder with a Marshall 4K camera inside) that bring it back to a more intimate venue feel than the true scale of the places we’re playing across the world.”
Taylor notes the show itself has definitely progressed and he would say feels more like a ‘show’ than a ‘gig‘ now; it has a start, middle, and end, with themes and segues to connect them throughout. “The video content is more to set a mood for the songs. We’re trying to stay away from anything too literal and obvious. This extends to the lighting programming as well where we largely refrain from hitting everything on the beat, fully ‘perfect’ timecoded hits throughout the rig. Hopefully the end result is that in those moments where we do go crazy with programming and rhythm, it’s much more interesting and stands out in the set.”

Since 2020, Taylor has worked with Francis Clegg on production design. They had worked together for about five years prior to that and have a complimentary skill set. “We’ve accelerated quite rapidly, taking on a design assistant in Jamie Lawrence and soon to have another member of the team joining,” Taylor says. “Whilst one of us is the company face to each artist or client, we work together 50/50 on every project behind the scenes. James Washer [Lighting Programmer] is often the first name on the team sheet when we pick up a show like this one… he just gets it; is a great programmer and time saving resource who knows how to interpret when I say something like ‘can the lights be a little more aggressive.’ Francis (Clegg) is also a fantastic programmer, so I was able to work alongside James in the rehearsals to finesse the previz programming.”
Although he’s on a MA Lighting grandMA3 surface, Taylor runs the show on MA2 software. The reason for that is because this tour goes everywhere in the world, and he knows he can get an MA2 anywhere without having to lug around small form consoles himself. Taylor much prefers to take a USB stick through an airport. “We are running a lot of things through the desk—lighting, video, camera switching, and automation. The MA makes this easier to deal with and the fixture cloning system is excellent, so I know I’m going to get a good replica of the show no matter what fixtures I get thrown wherever we go.”
The venue sizes this time around sort of called for a video element to be added, Taylor says. “The focus of the show is, of course, Louis, so plenty of close-up camera work to amplify his emotion. These are treated with overlays and masks created by [content creators] Two Suns and ourselves, with 3D animation work coming from Boxcat Studio. The whole system is run on a Resolume server. Camera switching is done from the MA console via Open Control, which sends OSC messages to the ATEM switcher, which ultimately sends it to the capture cards. This way we eliminate a touring video director (sorry!) and save a bunch of truck space on outboard equipment. The system works extremely well.”

Colour Sound Experiment out of London is the tour lighting, video, and rigging company. “We use them for a large portion of our shows. It’s very useful dealing with just one company who ‘do it all’ but also don’t cut any corners or scrimp to get the job done. The equipment is well maintained with a good selection of inventory to choose from.” Taylor says it probably took them about three iterations to get to the point they’re at now, keeping ideas from the previous versions until they got somewhere they were all happy with. “It was a bit of a process, but a great payoff. I should probably thank Louis and his Manager, Matt Vines, for their patience in putting it all together. There are a lot of (literally) moving parts to the stage with winches, light boxes, light bulbs, and our shuttering set piece at the back. Ultimately the show is dynamic and exciting, but all the elements sit nicely together as well.” Taylor was a bit unsure on using the GLP X4 Bars across the back because of the brightness difference to GLP’s FR10, for example, but they are exactly the right brightness for this gig without being overpowering, he says. “My absolute favorite moment of the show, where we have some crazy iridescent hyper color animation, is driven by the Ayrton Huracans… amazing lights, just don’t try to pick one up by yourself, they’re beasts!”
Tomlinson was really involved in the design of this one, and also much more open to trying new things and delivering a narrative through the show, adds Taylor. “Matt Vines should have a shout out for his contribution to the ‘ideas factory’ and being a great sounding board as we developed the show. PM Craig Sherwood has been incredible as always, never asking ‘why’ we want to make it look like a derelict bathroom, just making it happen. Finally, the tour’s secret weapon, technical maestro Sam Kenyon, who is quite literally irreplaceable, has been an excellent resource for actually delivering the show in the real world day after day.”

Production Team
Tour Manager: Tom Allen
Production Manager: Craig Sherwood
Production Design, Programmer & Director: Tom Taylor & Francis Clegg, TANCK
Lighting Programmer: James Washer
Lighting Crew Chief: James Box
Lighting Techs: Rick Carr, Amy Barnett
Stage Manager: Torin Arnold
Technical Manager: Sam Kenyon
Video Crew Chief: Dave Mallandain
Video Programmer: Jack Fone
Video Techs: Tim Curwen, Braden Pettigrew
Camera Operators: Mark Lawrence, Braden Pettigrew, Tim Curwen
Rigger: Mark Lawrence
Vendors
Lighting/Video/Rigging: Colour Sound Experiment/Acc. Rep. Haydn Cruishank
LED Trim: LED Creative
Custom Light Housings: OX Event House
Set Construction: Hangman UK
Video Content: Two Suns Creative, Boxcat Studio, TANCK
SFX: BPM SFX
Gear
Lighting
2 MA Lighting grandMA3 full-size
19 Ayrton Eurus Profile
6 Ayrton Huracan LT Profile
5 Claypaky Mini-B
12 Robe Spiider
72 GLP X4 Bar 20
16 GLP JDC Line 1000
10 GLP JDC1 Strobe
12 CHAUVET STRIKE Array 4
2 Chroma-Q Color Force II 12
16 Elumen8 COB PAR Endura
10 LEDJ Spectra Q15
3 Robe BMFL RoboSpot
Video
2 Resolume Server
23 Custom LED Trim
6 Video Screens, 2.5m x 2.5m
7 Marshall 503 Camera
3 Panasonic UE70 PTZ Camera
2 Blackmagic Design URSA G2 Camera
83 notes
·
View notes
Text
Ch210, Spoiler: windmill and overlaid text
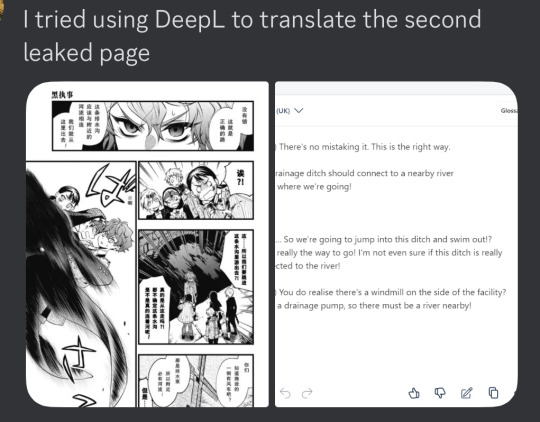
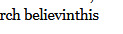
There's a comment on this post about Theo's reasoning for thinking this sewer leads to the river. He says something about a windmill, and some blades are shown here.

Blown up, it's much easier to see, because I didn't realize what I was looking at earlier. I figure it must be the same windmill shown on the cover of ch193, unless there's more than one on the property.

Honestly, it's probably the same one, even if there are others there.
I was discussing the spoilers on Discord, and a helpful member there -- I'll call them anon here -- did some research on drainage windmills in the UK while also trying to get a decent translation of what Theo says. Screenshot:

It's not powered by the water (of course), but it's using wind power to pump water (drainage).
Previously, I'd argued perhaps it's pumping water out of the river and through plumbing (very innovative and high-end for something like an orphanage) or to irrigate crops raised onsite -- to help feed staff and students, as well as provide some students with crop-raising skills. I could imagine Corgis learning this, perhaps even Mastiffs and Collies, but Pomeranians wouldn't receive such training.
But anon found good info about the use of windmills in eastern England:

The Broads and The Fens of East Anglia include Norfolk. I'm still having trouble understanding why this particular windmill would be at the river, unless it's pumping water from the surrounding land (and from buildings) and dumping it into the river. Ok, that makes sense, though I'm still not entirely sure how it's draining water from the land itself.
I don't know much about the physical geography of the area, so I did some very quick research of my own.

The river running through this orphanage is likely either one of these or -- even more likely -- one of their tributaries. Since they need a pump to drain the land more than what the river does on its own, they must be on very low-lying land in the county. Maybe parts of the land create pockets that retain water that must be continuously pumped out.
Which makes me wonder how long it might take to flood all the underground tunnels and chambers... if they destroyed the windmill. 🤔 Because the drain they find still appears to be underground, below the barn....
Anyway, they still need to survive the approaching (and armed and shooting) staff. I just saw the rest of the chapter, so I'm cutting this post a bit shorter than it would have been.
I will just quickly say that the text in black on the last page of the spoilers I posted earlier is, in fact, not part of the chapter but a text overlay from a reader on the hosting site it came from. There, a reader comments about the chapter being so short. As someone on Discord said, it could be that this ends up as the last chapter in its volume. It does seem fitting for an "at midnight" sort of chapter.
Ok, I'll post the full, untranslated, chapter soon.
#black butler#kuroshitsuji#ch210#black butler spoilers#kuro spoilers#kuroshitsuji spoilers#spoilers#theo#theodore#windmill#norfolk#fol orphanage#orphanage#mar 17 2024#ch193
24 notes
·
View notes
Text
Findjackwalten 07/15/23 Update #1 and #2 Walkthrough
Findjackwalten updated TWICE yesterday! There's no new pages but a LOT of already existing pages have changed, several of them more than once.
UPDATE #1:
Findjackwalten.com

Lots of these images of Bon have appeared on top of the whole page. The page in this screenshot is SUPPOSED to be grey except for the new bons, but The Wayback Machine doesn't archive that color overlay in the page capture.
If you use something like Ublock Origin to remove the Bon assets you can see the bit of white-on-black text reads "Say something..."

This image also seems to be the same as the backdrop to this teaser

Seeing it now it's more obvious what the drawing is actually of. Bon is wearing a hard hat, with little screws and bolts of electricity around him. It seems engineering-related, like somewhere Susan would work.
Findjackwalten.com/martinguaridasecretanoentrar

This page has been outfitted with three new Funny Walten Facts
"Goodfaith Caring"
This one's enigmatic. Exact google search results are nonexistent (IE, searching the name in quotation marks), so it probably refers to something in universe? It's capitalized, so it's a proper noun. Maybe the name of a company? Maybe even the name of an episode of something? An episode of The Walten Files? and episode of Little Bon's Neighborhood? An episode of The Showstoppers Comedy Extravaganza?????? It's so vague I really don't even know what to say here.
"Sha was originally named "Belle" or "Belly" so that all the names would start with a B and be named the "THE 4 B's" or "THE B PACK" instead of "THE SHOWSTOPPERS", but Sha sounded more adequate. She was actually the last showstopper to be made and a final addition because back when TWF was a fangame i needed a character to balance the group more and a more adequate stage companion to Bon than Banny (too similar to Candy and Cindy from good ol FNaC) so Sha was made, so yeah, my fav showstopper right there."
Something I mostly knew already but was pretty obscure! I always really love getting a look into the creation of The Walten Files, and this bit about Sha only existing as to make Welcome to Bon's Burgers less similar to Five Nights at Candy's is a really fun fact.
"No she wasn't homeless, it was just cheaper than paying for an actual apartment"
An elaboration on the Sophie fact from before. This just makes this previously devastating Sophie information really funny. He lived in a meat shop for three years because the rent was cheap. His whole life is so bizarre.
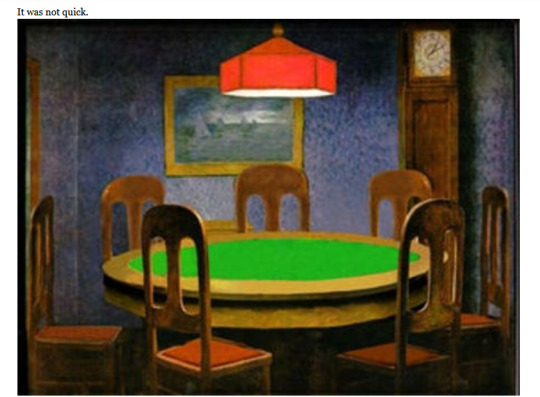
Findjackwalten.com/poker

Nearly the same as always, except the top text has changed to read "It was not quick."
Findjackwalten.com/890247895yuiowarsehiofhkjy890wte

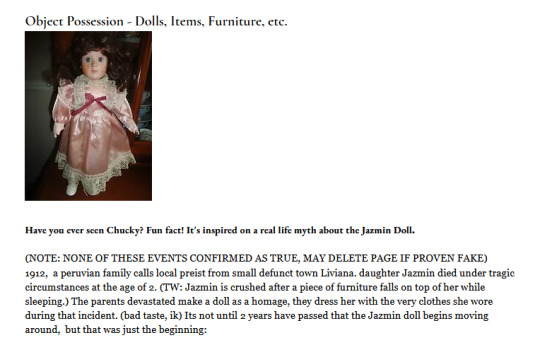
There is LOADS of text on this page now. It reads like more Anthony website posting, which definitely confirms this being a sort of bizarro 'missing link' from the nonfunctional "Object Possession" link on /brightonghosts.
This "Jazmin Doll" story is completely fictional and exclusive to the universe of The Walten Files. There is some (completely unsubstantiated) speculation that Child's Play could be based on the real-world haunted artifact of Robert the doll, but that's obviously not what's being referred to here.
The important information here is this:

"dOnce [sic] the soul chooses it's vessel, it becomes it's body. However, the longer it spends inside of it. The more it becomes it's ACTUAL body. (Jazmin's body was the doll, the wood was her skin, the wooden arm was her real arm.) it can cause it pain and it can feel everything it touches.
this has been named amongst us ghostfans as "Post-Extensive Object Possesion"'
This is like. a CRAZY bomb of information to be given about the ghosts in this universe. I don't want to theorize about it too much since I try to keep crazy theories away from these walkthrough posts, but holy shit.
Another little thing here is that there's some odd letters on this page that i'm not totally willing to write off as just typos. There's a missing "e" and "g" in this bit here:

And an extra letter "d" here:

No clue what this means, or if it spells something, or anything.
Last thing I wanna point out with this one page is the little stipulation at the beginning where Anthony mentions that if the story he talks about is proven fake, he might delete the page. This might be what happened, and why the main /brightonghosts page doesn't link off to it?
Findjackwalten.com/ghosttalk
This page is the same except for this little addition just at the bottom:

This update seems to corroborate the new information on the Object Possession page, that ghosts within haunted objects eventually 'become' the object and experience a sort of 'life' within it.
Findjackwalten.com/brightonghosts
A new update from Anthony!

He's found some new stuff to show us! And apparently the K-9 facility is now demolished? That sounds familiar enough that it might've been something we knew before but I can't exactly remember. The Jane Walten mystery continues.
Findjackwalten.com/btscene
Just a small update, one new image at the very bottom:

UPDATE #2
Findjackwalten.com
The same as the last main page update, but with new white-on-black text:

This is a quote from How The Grinch Stole Christmas, which is... interesting? It's making me think back on notable presents in The Walten Files. We see a lot of present boxes in Bunnyfarm that usually involve a ghost/animatronic giving one to Sophie which kickstarts a Scary segment.
There's also the fact that Rocket was a Christmas present

Findjackwalten.com/poker

A really weird update here. We have that exact same quote from How The Grinch Stole Christmas, and the normal /poker image has been replaced with one with this ominous white face peering out from behind the grandfather clock.

Findjackwalten.com/brightonghosts
Just a little funny edit of Anthony trying to fix his slipup

Findjackwalten.com/poker ....again?
This update to /poker happened maybe an hour or less after the previous one.

the Grinch quote has been changed to read "oops!", and the painting has been replaced with this darkened, almost pitch-black version. If you use some photo editing software to brighten the image, you get:

Oops indeed.
118 notes
·
View notes
Note
sorry not a request but just letting u know I do have notifs turned on for your blog bcs ur blog has me in a chokehold and I need to see every post ever <3
also might be worth asking- what kind of submissions are you looking for? like, prompts? text/sentences to overlay on images? i assume not images tho- but maybe I'm wrong?
realized I literally responded to the ask you just posted with an identical ask to it phewww it's been a long day 🫡
my body is an old, beat up pickup truck and your positive feedback is the fuel it needs for me to continue to drive in wild, yet righteous, abandon. i adore you and your ask and getting the pleasure of reading all of your tags.
as for requests and submissions: anything you’d like! if there’s something i could post that would make you feel secure or confident or happy or you just want to see it realized, feel free to send in an ask and i’ll see what i can do. hop in my truck boy
22 notes
·
View notes
Note
hi! saw you wanted requests! if you don't mind i'd like a daniel jackson/reader inspired by good old fashioned lover boy by queen. thanks!
Hey! Thank you so much for your request! ☺️ I’m so sorry it took so long, it’s been a lil’ busy around here haha :') I took some story elements from the song for the plot, also a little name drop at the end hehe. I hope you like it! :)
Lover Boy
Pairing: Daniel Jackson x gn!Reader (established relationship), brief platonic!Sam Carter x gn!Reader
Word count: 2267 💀😭😭 I got carried away LOL
Notes/Warnings: Veeeery fluffy and lovey dovey lmaoo. Alas, Daniel is but a simp for the person he loves! There is a use of the word "beautiful" bc I personally feel that it's a gender neutral term, so pls be warned if that makes u uncomfy! The jazz club also is described as smelling like smoke and whisky so pls don't read this if that makes u uncomfy too!! Also the general time period this takes place in is a little ambiguous yet again lmaoo (Daniel has a smartphone so *shrugs* idrk m8 lmao)
Taglist: @danieljacksonpinchinghisnose (Please let me know if you want to be tagged in future Daniel Jackson x Reader fics I write and I will add you to the list! 😊)



Daniel’s day starts off like monotonous clockwork; he gets up, gets ready for his day, has something quick to eat, then leaves his apartment and heads to Stargate Command for another long, onerous day. He starts off by studying the Goa’uld language a bit to warm up his brain, then gets to work on the translation he had stopped working on from the previous day because his need for sleep got the best of him. Frankly, he had only one thing consistently on his mind the day before as well as today, and that thought was you. It vexes him to no end every time he has to get up for work and leave your serene, sleeping form behind in the soft, cozy blankets warmed by your bodies overnight. Over time, he found that he had to give himself a couple extra minutes to get ready for his day just so he can watch you at your most peaceful state for a moment longer before parting with a feather-light kiss to your forehead and starting off his day. As he goes about his duties on the base, his mind seems to wander to you every other thought, which brings him comfort and motivates him to work harder just so he can see you even sooner.
During lunch in the mess hall, he sits and talks with Sam, who he missed earlier that day because she stayed on the base rather than going home and woke up early for her first meal of the day. On days when SG-1 are working on non-off world projects, Daniel tends to go home at night just so he can spend a sliver of his day with you. Sam naturally asks about you, as the two of you are close friends but rarely ever see each other because of your conflicting work schedules as you aren’t a part of Stargate Command. Daniel tells her all about how you’re moving up in your company and that he’s so proud of you, then he tells Sam about the plans the two of you have to go out for dinner later that evening after both of you clock out of work and head home. Sam smiles as he tells her this, her heart warmed by the obvious affection you both have for each other. Sam and Daniel continue talking until they're finished eating then head to their respective labs and continue working on their projects.
Daniel is nose deep in his notes as he works on his translation when he feels his cell phone vibrate in his blue BDU pocket. Not looking up from what he’s doing, he reaches into his pocket and brings his phone into his field of vision. His eyes meet the glowing screen and he sees your name on the screen overlaying the photo of you he set as his lockscreen. A smile immediately spreads across his face and he opens your text without a second thought. You had sent him a photo of a bundle of blue dahlias from outside of a flower shop with the words, “Saw this on my way back from lunch and it reminded me of you :)” written below, and he can’t help the grin bursting through his previously furrowed and focused visage. He types a quick response, indubitably concluding the text with the words “I love you” before locking his phone and sliding it back into his pocket. A new burst of energy runs through his veins as he gets more and more excited about seeing you again this evening, even if the two of you share an apartment and do see each other within that space. (It’s just not enough for him!) The rest of the day goes by in a blur and he all but runs out the door to go home and get ready for your dinner date before you get home from work.
Daniel has changed into a slightly dressy but comfortable outfit: a pale blue button up underneath a navy blue sweater, espresso brown slacks held up by a belt, and black shoes. He’s sitting on the arm of one of the chairs in the living room, reading one of the many books from the shelf to pass the time as he waits for you to get home. A couple of minutes pass before he hears the door open and his downward gaze immediately rises and finds you, closing the book and setting it on the coffee table. A small smile graces his face as you step into the apartment, your work bag in one hand and your keys in the other. You look a little bit tired but you smile when you see him, dropping your keys in the dish on the entryway console and closing the door as he stands up.
“Hi,” he says, his excitement and affection audible in his tone.
“Hi,” you say back, smiling as you step closer to him and wrap your arms around him. He immediately returns the gesture and lets out a sigh he didn’t know he was holding back, breathing in your familiar scent. The two of you stay in that position for a moment before you pull back.
“I just need a second to get changed, then we can go,” you smile softly, your arms still wrapped around him.
“Take your time,” he says with a nod, releasing you to let you go get changed out of your work clothes. Once you disappear behind the bedroom door, he sits back on the arm of the chair, feeling refreshed and warmed by your presence. After a few moments, you emerge from your shared bedroom wearing one of your favorite outfits, and he grins at the sight.
“You look beautiful,” he says as he stands, making you smile.
“So do you,” you say to him as you approach him. He leans in and gives you a quick peck on the cheek before the two of you head out of the apartment for your date.
-
The two of you are walking back from the restaurant you had your dinner at, laughing about something that happened to you at work that day when you pass a dark café lit up by blue neon lights, accompanied with a smoky, sultry scent.
“I’ve never noticed this place before,” you wonder out loud, slowing your pace as you take in the enchanting place before you. Daniel also slows his pace, coming to a stop as his eyes scan for signs indicating what the place is. You can hear jazz music coming from inside, a muffled cover of Ella Fitzgerald buzzing through the walls.
“Should we go in?” you say to Daniel, a slightly impish grin spreading across your lips. He looks at you for a moment and quickly finds himself grinning as well.
“Sure,” he says, unable to hold back his smile. He steps forward and holds the door open for you and you thank him as you enter the dimly lit club. The scent of the jazz club is even stronger from inside, smelling of smoke, whisky, and rose petals. There are a few groups or pairings of patrons sitting at the tables and a few couples dancing together in front of the small and slightly raised stage, the band now playing the song “It don’t mean a thing.” You look around in awe, amazed that you never noticed this place before. Daniel looks around as well, but he doesn’t miss the mischievous glint in your eyes when you turn to him and part your lips to speak.
“Dr. Jackson, may I have this dance?” you ask, holding your hand out to him with a mischievous grin on your face.
“Oh, I don’t know, I’m not really a dancer,” he says, partially honest and partially playing along with his tone of voice. You give him a teasing but encouraging look, and he sighs as he takes your hand and lets you lead him to the dance floor. The two of you find a spot between the two elderly couples dancing together and Daniel can’t help but laugh, covering his eyes as reality sets in for him. As if the Gods felt his embarrassment, the fast-paced Ella Fitzgerald song comes to a stop and a slower song begins. “Time After Time” slowly begins to fill the room as you and Daniel instinctively gravitate towards each other. Your hands find a home on each other’s bodies and before Daniel can remember his initial reservations, both of you are gently swaying to the music in each other’s arms.
In that moment, everything seems to fall away; all of the people in the jazz club seem to fall into the darkness as the metaphorical spotlight shines solely on you and Daniel. Your enamored feelings for each other are visible in every aspect of your physical selves; the way your bodies are close and warm, how your fingers so naturally intertwine as if your hands were made solely to mold into the palm and gaps of the other, the familiar feeling of warmth radiating from your chests despite the unfamiliar environment.
Daniel’s gaze is soft as he looks into your eyes, his eyes a color somewhere between azure and beryl blue, looking somewhat glassy with a reflection of the warm yellow light bulb from the metal lamp behind you. The blue neon sign lights up his features, highlighting the peaks and depths of his face with shadows and dark glows. His eyes scan your face as if he is taking in every detail of your features the same way you do to him, like he’s gently, meticulously carving your beauty into his brain to reference when he is without you. There are so many emotions visible on both of your faces; anyone could see how deep and intertwined your two souls have become.
Wordlessly, he brings his face closer to yours and you meet his lips without a second thought. His soft lips press a long, tender kiss to yours, his long eyelashes brushing against your cheekbone. You return the kiss with a soft warmth in your heart, the feeling so familiar and so natural yet one you never get bored of. Your lips stay pressed together for a moment longer before you simultaneously pull away, keeping your eyes closed as you press your forehead to his. His soft breath tickles your face as you slowly open your eyes, seeing his eyes bat open at the same time. Only when the song comes to an end do you realize a couple of minutes have passed, blinking as you come out of your daze.
Daniel looks around as he shakes himself back to reality, but it doesn’t take long for his eyes to land on you once more.
“Do you want to head home?” you ask him, your voice barely above a whisper. He looks at you for a moment, continuing to study your features, before replying.
“Sure.”
The two of you head out of the club, smiling at and saying goodbye to the people working on your way out. Daniel holds the door open for you once more and you thank him, setting your hand on his arm as he follows you out.
“Wow, look at the moon,” you gasp, looking up at the dark sky above you. Daniel immediately follows your gaze and he sees the moon is extremely bright despite the stars being practically invisible due to the light pollution nearby.
“She’s always watching, isn’t she?” he says with a small smile as he looks at you. His smile widens when you grin at him then take his hand in yours.
“I love the moon, she’s so beautiful,” you say with a sigh, staring up at the bright celestial body. You get so caught up in the glow of the moon for a moment before you realize Daniel is staring at you with a mischievous grin on his face. You quickly realize what he is about to say and you try to prevent him from saying it.
“No, don’t you dare- Daniel, don’t-” you warn him, trying to push at him but he catches your hands every time.
“What? Can’t I just admire your beauty since you’re admiring the moon?” he teases you, not letting go of your hands. You let out a loud groan and he laughs, his body slowly gravitating towards yours.
“You’re such a dork,” you grumble, trying but failing to look annoyed.
“I’m your dork,” he teases you once more, wrapping his arms tightly around your resisting form. “Hey.” You roll your eyes until he squeezes you tighter and you protest even more. He holds you still until you finally look at him and without a shadow of a doubt in his voice, his eyes shining like you just plucked every star from the sky solely for him, he says, “I love you.” You playfully glare at him before you say it back.
“What was that? I didn’t hear you,” he says, turning his ear towards you slightly. You groan once more and he grins.
“I love you, too,” you concede, poking his arm with your index finger. A satisfied smile on his face, he releases you and you step away. He watches you for a moment and his heart skips a beat when you turn and look back at him.
“Lover boy,” you tease him, sticking your tongue out at him. His jaw drops and it’s not long before he’s chasing after you, your laughter echoing through the nighttime streets as the moon looks down at the two of you with an everlasting, ethereal beam.
#stargate#stargate sg-1#stargate sg1#sg1#daniel jackson#dr daniel jackson#daniel jackson x reader#daniel jackson x gn reader#daniel jackson x gender neutral reader#michael shanks#stargate x reader#stargate x gender neutral reader#stargate x gn reader#sci-fi
64 notes
·
View notes
Note
hii, megan! I hope everything is going well for you. I was wondering if you'd be willing to share how you created the gifs and images overlay effect in this /post/727210103698259968/scott-pilgrim-2010-lgbtqcreators-bingo pretty set? Have a nice day.
I will do my best!
First and foremost shout out to @nelsonnicks Norah whose beautiful gif set here inspired me!
In order to make this as succinct but also thorough as possible, there are some assumptions this tutorial makes:
We are working in photoshop
You know how to make a gif using photoshop
You know how to use the timeline feature to make/edit gifs
Okay let's learn how to make this gif:

(Due to Tumblr's image number limitations, there is a PART TWO linked where I add that "item" and gif, which you can find by clicking this entire sentence.)
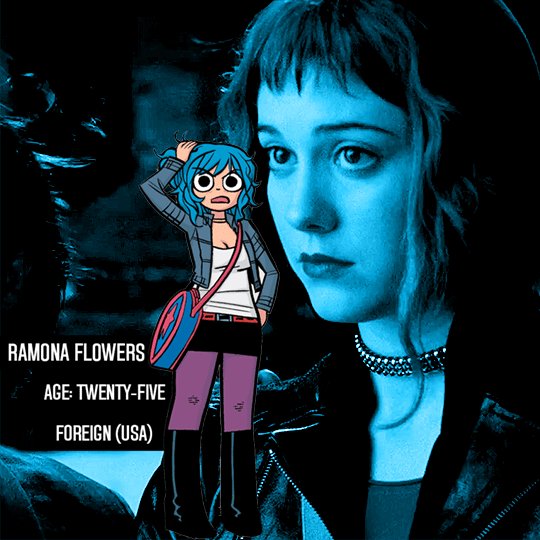
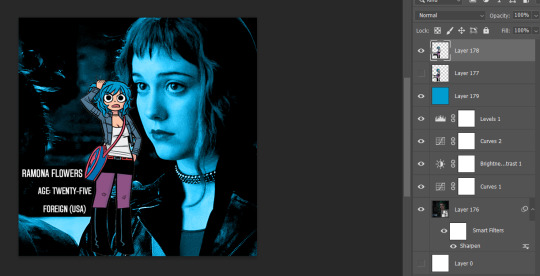
STEP ONE: The Image Overlay
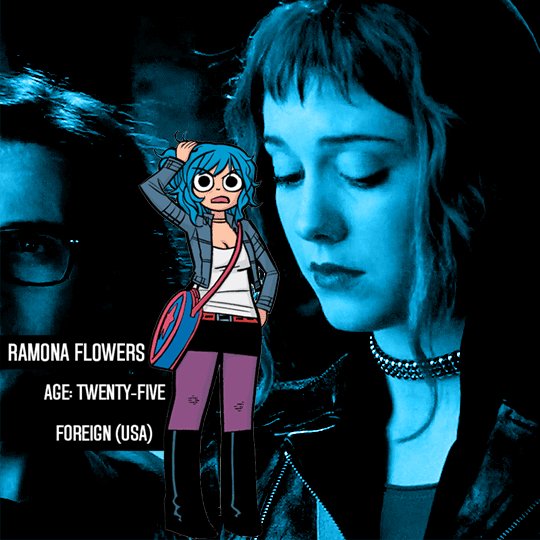
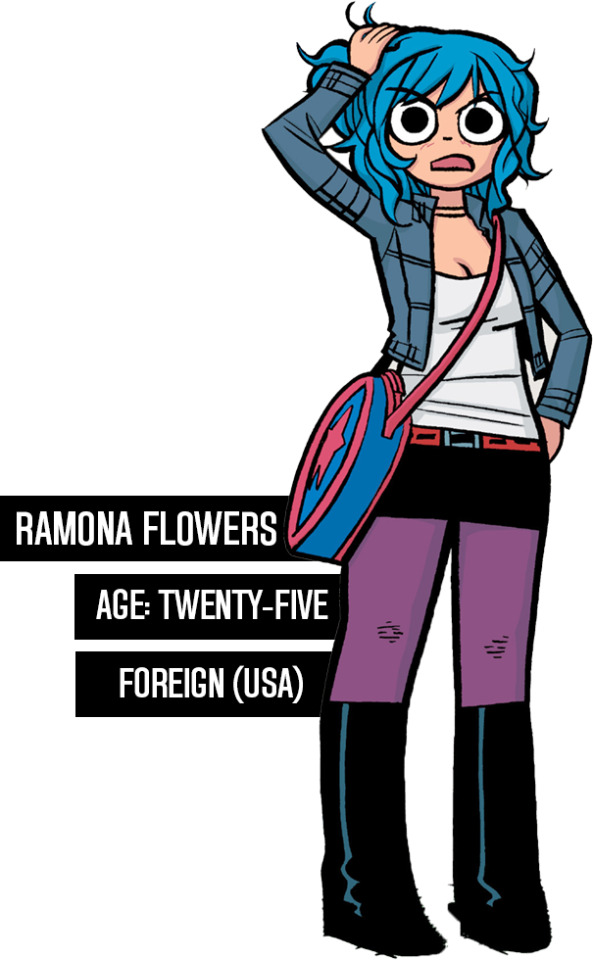
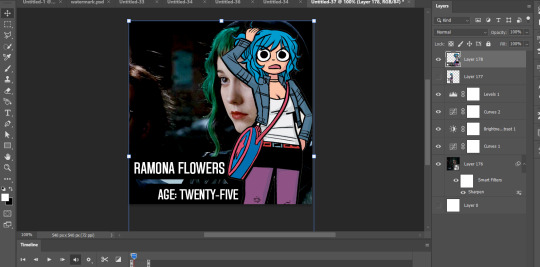
Pick your image! Here's the one I've picked, I cropped a page of the graphic novel:

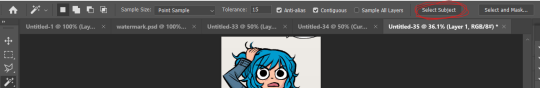
From there, I'm going to click on that magic wand tool:

And select subject (crudely circled for emphasis)

If it's not perfect, you can either use the quick selection tool to refine the selection before or continue on with these steps and use the eraser later. I do both, but it's up to you.
Now I have a lasso around the subject, and I'll click that "Select and Mask" button next to "Select Subject"

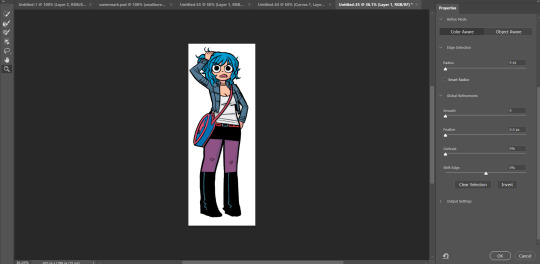
Now I can see what my lasso'd image looks like against a white background, and I see that it's pretty good, nothing I can't fix with an eraser if I really want to later.
If the image looks rougher than you were expecting, use the SMOOTH option and play around with that slider.
If it looks a bit more smooth than you wanted (not clear defined lines where you were aiming for clear defined lines) use the CONTRAST option and play with that.
And if you wanted a little more or less around the edges, you can use the SHIFT EDGE tool to grab like 1px-ish of additional space.
Anyway, I like what I've got, so I am gonna CLICK OK
And I'll either cut or copy it onto a new file, and throw away my scraps.
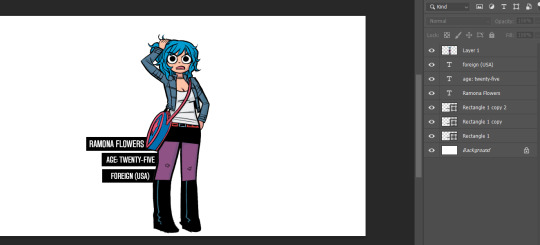
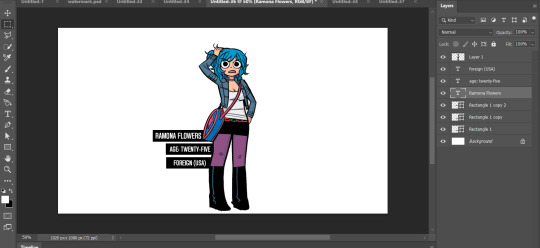
Now it's time to add my character details! I'll use the same format I did for the original set here, and create 3 equal-sized rectangles using this lovely shape tool tool:

So my working file now looks like this:

I move the rectangles closer, I'll want them behind the image of Ramona after but here's just what it looks like while I'm adjusting them.

Then I add the text:

Now, it looks like when I put the bars behind her it'll cut off her name! I don't want that, so I'll adjust the side of the bar for her name and scoot it over....

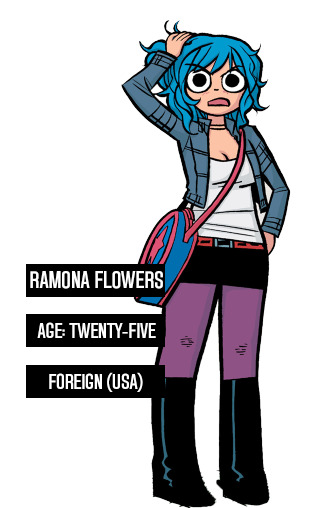
Nice!
Now I'll adjust those layers to be closer together and behind Ramona...

And this is what my screen looks like now!
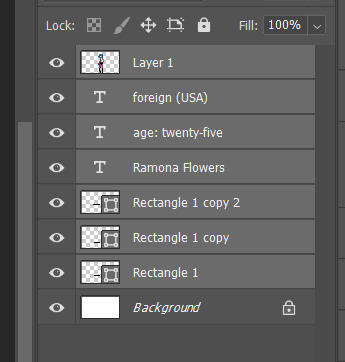
It looks how I want it, so now I'm gonna merge all of the layers EXCEPT the background layer. This makes it so the part that's merged has a transparent background.

Highlight the layers, right click, and find the "Merge Layers" option
And now it looks like this:

Step one COMPLETE. Great job. Have you been drinking water? It helps you think clearer. Or something.
STEP TWO: Make the gif you want. Sorry I'm not doing this step-by-step it would be so long I'm sorry!!!
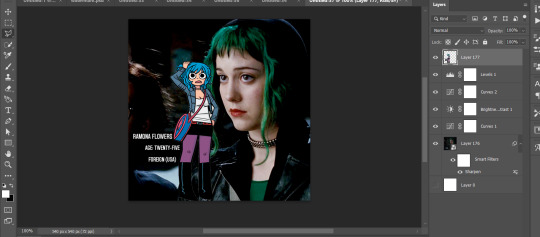
STEP THREE: Put Ramona on the gif!
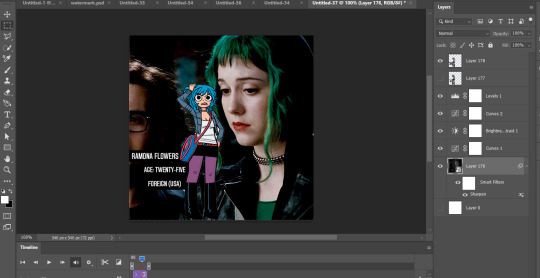
So I just use the selection tool and make a square around my bestie Ramona here to create this:

And then paste her right on top of my gif here:

Woah! She's ginormous!
Let's resize her by hitting CTRL+T....

This is where we get a little creative. Personally? I think the font is legible, but doesn't look nice now that I've resized it. So I'm going to back to the original file and UNDO my last action (merging the files):

And hit CTRL + T on the Ramona layer (Layer 1 pictured) and adjust her size:

Time to merge these layers again, and redo the process:

MEGAN SHE'S LARGE AGAIN! I know, I'd rather work with big files I have to make smaller than small files I have to make bigger. Sue me.
Resize the layer, make any adjustments to the gif you have under it in terms of placement/size:

And WHEW we got this part done.
STEP FOUR: Add color overlay
I'm gonna make her color overlay blue like her cartoon hair, so I'll eyedrop tool her hair:
Go to Layer:

Add new, and then using a regular brush at like 5000px just click onto that new layer, and...
Bump that layer under your Ramona cut-out,

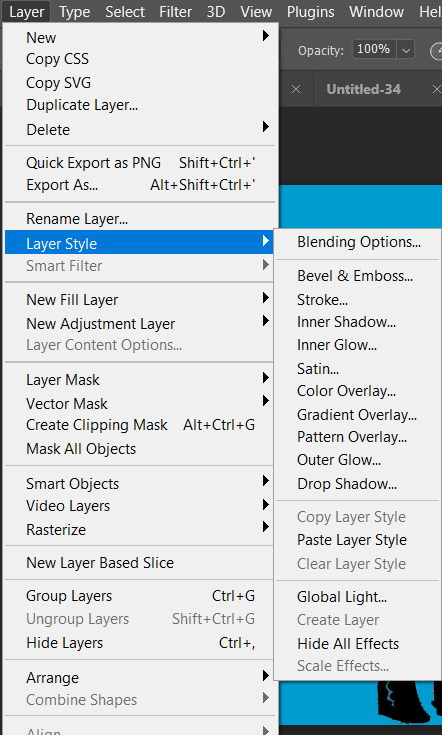
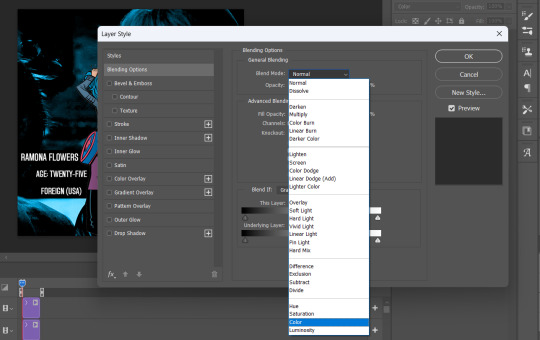
Go back to the layer drop-down menu, and select Blending options...

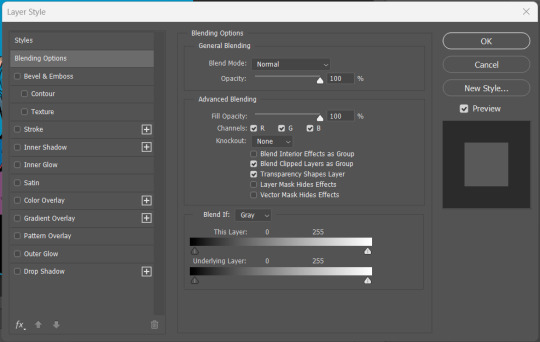
And this little menu will pop up:

MAKE SURE YOU HAVE THE PROPER LAYER SELECTED FOR THIS. Otherwise you're going to be very confused.
See where it says "Blend Mode" and it has a drop down under normal? For these purposes, I'm gonna use the drop down and select COLOR:

Now you can see that all-blue layer in the background now is showing the original gif behind it, but you know your original gif? "I know of it." It's all blueee. /ref
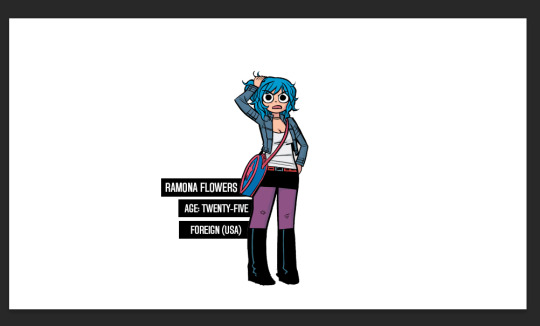
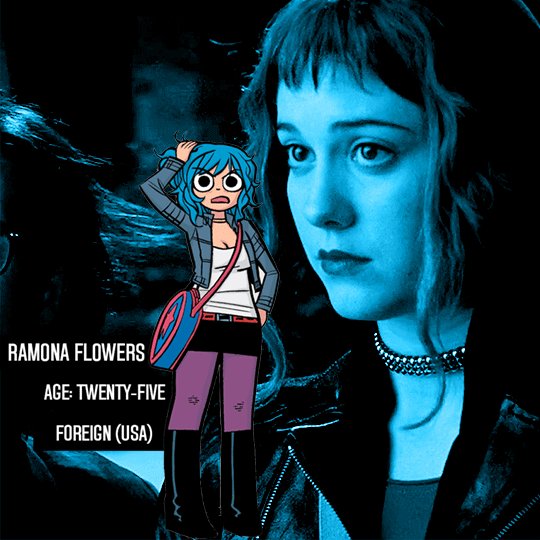
This is what it should look like:

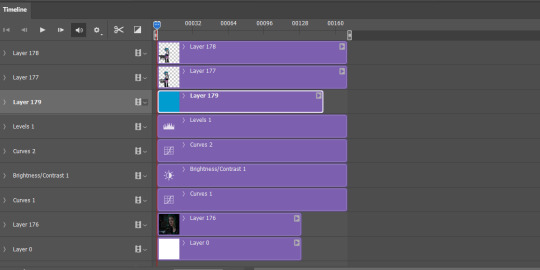
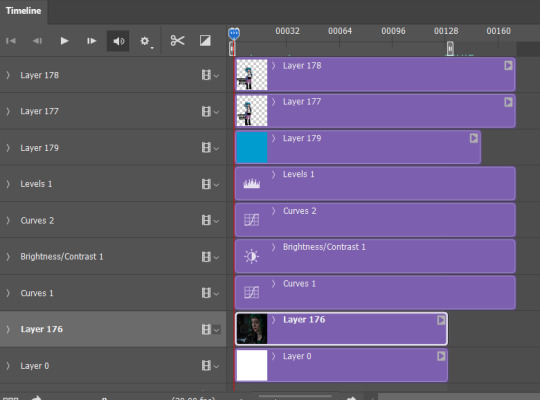
Before I go any further, I'm going to check my timeline to make sure this is covering the WHOLE duration of the gif:

It does, so let's drag that bar on the right to line up with the end of the gif:

All fixed!
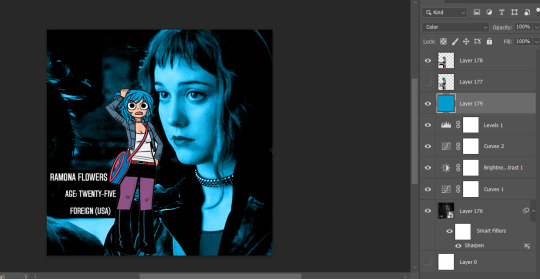
So now we've got this:

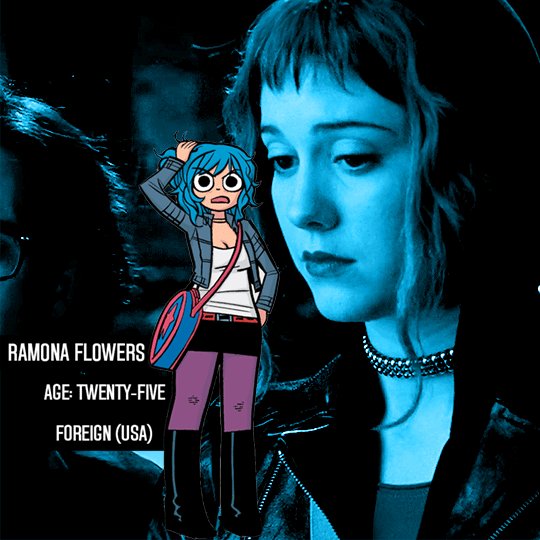
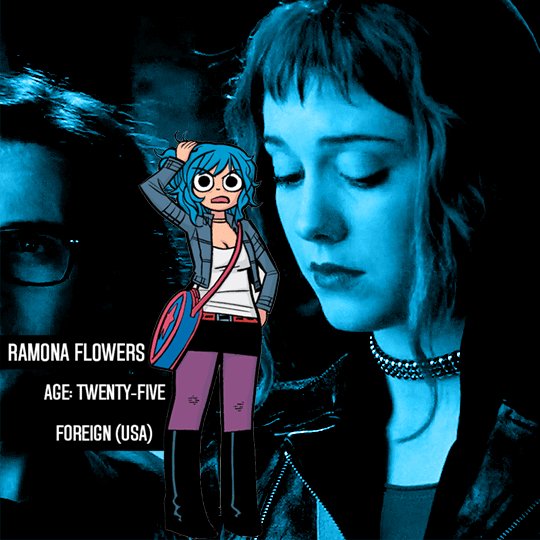
Oh man! See those white spaces between her arms? I'm gonna go back and fix those now, fortunately I can edit it directly on the full file itself, by just editing that layer.
Using my magic wand tool, I'm selecting those white spaces between her arms and her jacket and deleting them-

She's not perfect but you can always be nit-picky and zoom in really close and refine with the eraser.
PART TWO
#answered#Anonymous#usergif#userairi#usernorah#userbarrow#userhallie#usercats#tuserheidi#tutorial#gresource#gif tutorial#pscentral
45 notes
·
View notes
Text
A (shaky) Mikoto Double Color Analysis
Tl;dr 4koto
Throughout Double there are 5 prominently shown colors, not just red and blue (John and Mikoto) despite the mv being primarily John's POV and him only being aware of Mikoto's existence, he was literally just born I don't think we can expect him to know how systems work or that Mikoto isn't the only other alter.
The main 5 colors I noticed were red and blue of course, but also green, pink, orange. I counted orange as its own alter originally, but then realized orange is also often used to represent red/John. I can only make sense of this assuming different variations of the same color (for example, different shades of pink) represent the same alter. There's a few blues that appear, a few pinks, and a few greens, and a mix of orangey-reds.
Some of these are from inverts, of colors turning into pink or green, but some are very much so standalone the color appearing.

Green and red background with blue and pink and (cut off) red text. So these are blue, pink and red's thoughts? With the background shifting from green to red, to indicate John fronting.

Red, green

Pink, red, green
I can't even screenshot it because I keep missing the frames but in this scene it also shows green silhouette which then inverts to a static overlay of a pink color, which then happens again at the door.


Finally caught the pink on the running scene.
The running scene is the most interesting to me as it shows the most.
In order, it's green flashes, then pink, then black with a blurry more monotone background, then quickly white with an orange background. Then it is blue and orange, monotone again, green and pink, orange and blue, THEN specifically orange, pink, green AND blue when it shows the silhouette of three of him running. It shows 4 Mikoto's running and shows 4 different colors.

It does of course flash between other combinations of these colors but like, come on. Showing 4 Mikoto's running away on screen and showing 4 colors... At times the red and the orange look similarly, but this one is most definitely an orange. Especially since the frame after is blue and red, orange in the corner, and then no color Mikoto as the actual? I saw people take this scene as trikoto, but there are 4 Mikoto's shown, as well as a mix of 4 different colors.

I really find it hard to believe they'd write a system character who became a system as an adult, when the writer has a psychology degree and it's very common knowledge DID stems from childhood.
Blacks and white's also often appear, but generally before drastic color changes. So would black and white indicate a 'switch'?


This scene then has blue, orange, pink, green, and a much lighter orange. Are both oranges representing the same alter? Idk lol, it looks more yellowy this time.
I wonder if whether a color is on Mikoto or in the background represents something?


This scene shows the three other alters, pink, blue, and green, but then a ring around them of orange, showing John is controlling the body ultimately at this point maybe?

Red tint fading in and out during a murder

Pink tint panning up which leads into....


Straight up pink background! With a bit of purple? So purple grouped with pink, similarly to how red had been grouped with orange and the two shades of blue are probably supposed to indicate the same alter? I have no idea, it has been 12 hours since this thing even released. What gets me mostly is the blatantly pink backgrounds as well as the pink text, that are very clearly in contrast to the red backgrounds and text.
I keep editing this and adding more on lol, but my general view of this is that Mikoto lived covertly as a system throughout his life, but then when Orekoto/John was formed, it as a lot more overt and different from the previously existing alters who, though incredibly stressed out, were managing to live in 'peace', or at least together enough to hide/not realize that they had DID. It's possible Mikoto is the only alter who was not aware of the DID, as Orekoto is clearly directing comments at someone in their body who is AWARE of what he has done, and terrified of it. Yet Mikoto himself insists he has no idea, and is truly genuinely confused.
28 notes
·
View notes
Text

[ID in alt text]
THE MAN; THE MYTH; THE LEGEND
aka the one and only one somewhat realistic painting that i managed to actually complete!! i actually love this style ngl i might do something else with it.
also please dont judge that guitare i have actually no idea how guitars look like
og pic and variant under the cut!


i added this pinkish overlay after everything and i am. Not Sure how i feel about it so it's going under the cut - let me know if it's any good lol
#wilbur soot#wilbur soot fanart#wilbursoot#i don't think i should tag lvjy#but like people Be Aware this is the real guy not the minecraft blorbo#digital painting#semi realistic painting#this took like 3 weeks but also only three hours of those#so not too bad overall#plague draws
114 notes
·
View notes
Note
A question for Woo. Would you enjoy an explorers DX getting revealed on the upcoming Pokemon Day?
// if this hypothetical proposes that this sort of explorers DX would be almost exactly the same in execution to rescue DX then I'd have to say................ no..............
before you bring out the pitchforks, let me explain myself. anyone who attends my streams or catches me in the wild in discord servers knows that I don't really like how the 3d games look. it's not as much a debate on "does pixel art or 3d models look better", but more "which style does chunsoft handle better", which I can sum up how I feel about in one screenshot

which is to say, my main problem with the 3D games is that the charm kinda got sucked straight out of them. it's true that pixel sprites have limitations- it's why we have portraits to more easily convey how characters are feeling, and your brain can fill in any missing details. but with 3D games, every aspect is able to be rendered out, and if you aren't going 100% all in, it's a lot more easy for the intended emotions to fall through. we have the ability to have pokemon emote like this now,

so why on earth is this the range that we're stuck with for PMD?

the simplest answer I can think of is that chunsoft is trying to apply the same strategy they used with sprites onto 3D models... which I think could work in theory, but not in the way they're applying it. as is, they don't have the models emote much and rely on portraits to carry the intended emotion through. the models also have some of the most stiff rigging I've seen in any game to date. I'm sure it has something to do with hardware limitations, but if that's the case I don't see why they couldn't create something that would fit their needs better like pokemon rumble's low poly models. well I know the answer is that they don't wanna actually render new 3D models for a PMD game and just use the library of models they got from gamefreak, but I like to think something like XY or ORAS's overworld models would make for a nicer looking game.


one pet peeve of mine is seeing folks praise DX for its unique look, which I think is true for the backgrounds!... but not really the models. I don't think putting an outline and paper texture overlay on the models is particularly revolutionary. it's a good direction to start, but far from peak aesthetic.
other problems I have with DX are how the main hub areas look (the grass for pokemon square is so blown out I have to play the game with lowered saturation and a darkened screen), and how the general UI looks in the dungeons. idk if it's because I'm neurodivergent or if it's just a "me" thing, but there's so much useless information being thrown at me at all times in a dungeon that it makes it really hard to focus on what's happening

I imagine this is mostly a side effect of losing the dual screen ability on the switch and I don't really have a proposed solution, but at least removing the text bubbles that come up every single time you get attacked or use a move would be a good start. maybe just save those for critical hits or smth idk, I don't really need to hear every single thought that comes out of my team.
I also think accessibility features like the auto-dungeon crawl feature are nice for those who want it, but it does feel a little overpowered by (seemingly) knowing exactly where the stairs are in a dungeon, which can take the exploration aspect out of playing the game. I'd also like the ability to disable that feature in a menu since I tend to misclick sometimes and accidentally activate things lmao
I just kinda tore into DX, but there are a few things I do like about it. the gummi system is vastly improved first of all (thank god I can stop grinding for one million gummis), and I think the dungeon environments are some of the best to come out of the series. I also think the models wearing scarves is super cute, I loved it in Super and am glad it made a return here. I'm sure there are other QOL features I'd like in theory but I kinda... didn't get very far in the game due to the aforementioned graphical and UI issues that felt like actual sandpaper to my brain.
if there was an explorers DX, I actually think one fun direction the series could take is something like pokemon cafe remix or paper mario, which is still the energy of a 2D game just using nice looking art assets instead of sprites. I just think a PMD game that looks like this could be really cute and charming...

and it'd probably be closer to chunsoft's wheelhouse since it'd take notes from how they put the sprite games together! just wishful thinking though. my current crack theory is that rescue DX was just to test the waters for how popular PMD still is and maybe to test out the engine on switch before releasing an original game, a la let's go pikachu/eevee to sword/shield. I doubt they'll make an explorers remake.
57 notes
·
View notes