#and also use another type of graph instead of a movement effect
Explore tagged Tumblr posts
Text

trying to remember how to do motorcity lighting lol

+ w/o lighting ^.^
#i just wanted 2 put lighting like this into an animation again tbh#and also use another type of graph instead of a movement effect#KEEP UR EYES ON THE ROAD FREAK#fun fact i was actually gonna animate him running someone over but ik alight motion would keep crashing if i added more things 2 the projec#lol!!#speed racer#mach gogogo#go mifune#mifune go#fanart
46 notes
·
View notes
Text
becca’s mega coloring tutorial
i’ve gotten a lot of requests recently asking me to make a tutorial for my 'colorporn’ gifsets, and i think i’ve finally gotten over the traumatic incident 3 years ago, when i spent all day writing out a coloring tutorial only to accidentally hit backspace causing the entire thing to be wiped. so, here it is, buckle up folks! it’s going to be a long ride but here’s hoping it’ll be helpful.
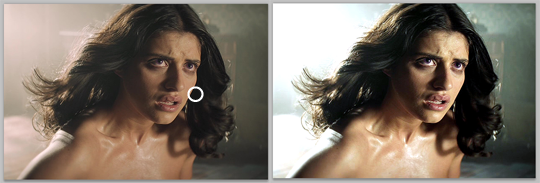
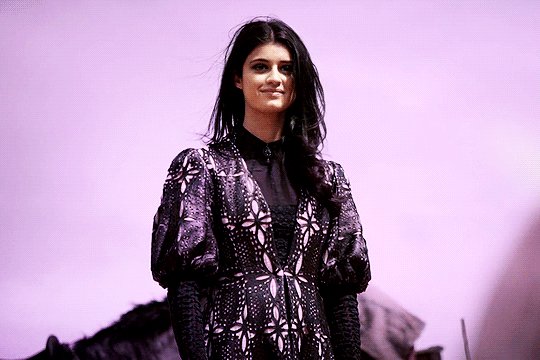
so we’ll be going from left side (no coloring) to right (coloring & color porn):

let’s get started! you will need some sort of photoshop in order to do this, i use photoshop cs5 so this tutorial will be based around that, but i imagine you can adapt it for whichever one you use.
this is more of a coloring tutorial than a gif tutorial, but if you’re not sure how to make gifs then this is a pretty good all-encompassing tutorial, although i use 0.05 as my frame delay speed.
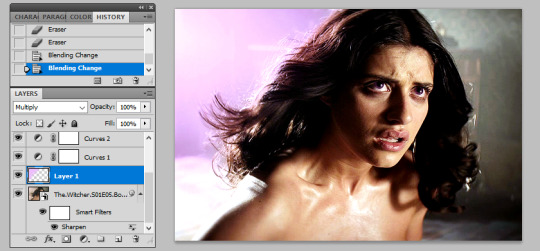
we’ll start from your have your basic gif, re-sized cropped and sharpened like so:

step one: curves
so i’m going to start off with basic colouring! the first thing i’m going to do is a curves layer to sort of ‘balance’ the gif out. to do that i go to layers > new adjustment layer > curves. on this window, right next to the graph, are three little droppers. i’m going to click the very bottom one right here:

this basically allows you to set your ‘whitest’ point in the gif, aka the point that should be the brightest. so i then go to my gif and click on the ‘lightest’ point. there’s a lot of light coming in from the top left hand corner of the scene i’ve chosen, so i’m just going to click it on that point (circled below) and that immediately brightens up the scene.

next i’m do something similar, but with the ‘blackest’ or darkest point on the gif. to do that i’m going to use the very top color picker:

and i’m then going to hit what the blackest point to balance out the light:

what this is basically doing is using your white and black points as color markers to not only brighten and darken the gif in places, but it also acts as a sort of color balancer. it’s very common that shows put a sort of colored ‘filter’ over their scenes, for example the scene i’ve picked has a sort of yellowish filter over the top. you might find that some scenes it doesn’t really affect, but others it makes a tremendous difference. personally i like doing this to get back to a ‘neutral’ ground on the scene, which is particularly useful when we are taking a scene with a warmer color tone (yellow) and trying to make it a cooler tone (purple).
if you are using a darker scene you may have to put a brightness/contrast layer on before you can complete this step, or even add an auto curves layer (hit the ‘auto' button on that same window) before you have a ‘white’ and ‘black’ spot to work on. i love this trick but this is precisely why i say i have no ‘general psd’ because it is entirely scene specific! but here we are at the end of step 1:

step 2: basic coloring
i’m just going to add a few adjustments to round off my basic coloring! i added just a little increase in curves to make the gif a little brighter (a), added a levels layer to enhance the contrast (b), and added some color balance. for this i worked with adding magenta and yellow tones to enhance the skin tones in the gif. i also made the midtones a bit more ‘purply’ (c) (as this is the end colour i want to achieve) and also did the same for the shadows (d).

for a darker gif i would probably add more curves and an additional brightness/contrast layer. color balance is also a really important tool to just play around with, ‘warmer’ scenes need more cyan/blue balance, while ‘colder’ scenes need more yellow/magenta balance. our final product is:

step 3: painting colors
if you wanted, you could probably leave your gif right there, but i like colors and i’m going to embrace them!
now there are three methods that i bounce between and they really depend on the type of gif you’re working with. an ideal scene would have a strong background color (see step 4) already for you to work with, but the truth is the majority of scenes don’t. as this scene is fairly neutral in background coloring, you’ll see we can’t just use selective colors to get the purple we want, so instead we’re going to do something a bit different. warning: this method won’t work for scenes with a lot of movement! for that you need step 4 or step 5.
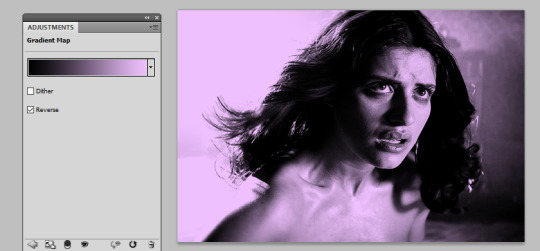
first, something i always do with colored gifs, is i add a gradient map layer of black + a light shade of the final color i am trying to achieve, like so:

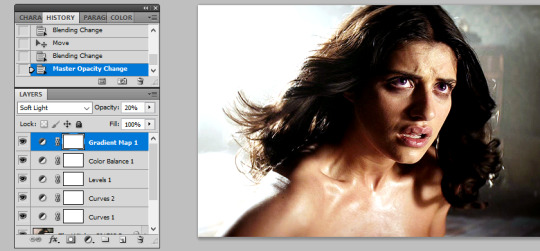
i then set this layer to ‘soft light’ and lower it to an opacity that i think suits. for this gif i lowered it to 20%.i think this makes the darker colors a little more ‘purply’ and overall gives a smoother affect what we’ll do next.

next is the fun part! we’re going to start adding in the purple. to do this, we want to create a new layer right at the bottom of all your coloring layers, so sandwiched between the actual gif and your first curves layer. then i grab my paint brush (you want one with the blurred edges, not a solid brush), use the same purple tone i selected for the gradient mask and paint around yen’s face and body.
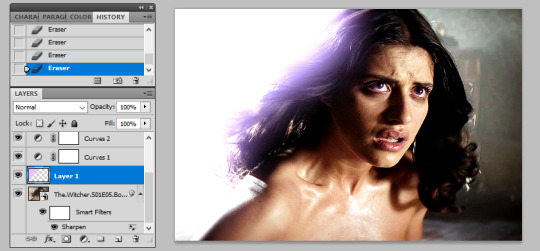
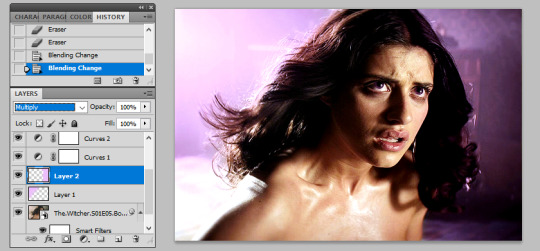
i like to split my left and right side into separate layers. this is because i like to use a large paintbrush to solidly paint the left hand side of the gif, and then use a large eraser to get rid of the color from her face/body. the larger eraser you use, the smoother it looks (i’m not saying try and use a 600px eraser, just a 100px rather than a 10px creates a better effect). now it looks like this:

don’t worry that it looks very white, that’s just because it’s under all the curves layers! so now all i do is change it from normal, to multiply, and as you can see we have a nice purple background:

repeat this process for the right hand side:

you may find that if you’re working with a darker gif, setting these layers to ‘hue’ or ‘color’ is better. and again, the opacity may need a bit of playing around with. remember it’s ok to play around with effects and what might work for one gif will not work for another just because scenes and lighting vary!
then i just painted a line across the bottom, over her chest area, and lowered this to a 41% opacity. this just helped to enhance the purple feel of the gif. now we’re left with:

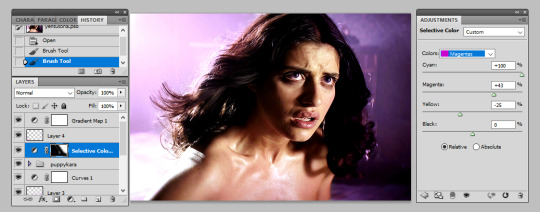
so a few finishing touches, i noticed that there was a spot by her right arm that as she moves, exposes a bit more of a ‘yellowish’ band. to fix this, at the top of all my coloring layers, but under the gradient map, i added a layer and just put a small purple dot on top with my paintbrush, and set the layer to ‘color’.

lastly, i wanted to make the right side a deeper purple, so i used selective colors to manipulate the magentas to the shade i wanted. then with the layer mask, painted black over the right hand side of the gif so it didn’t affect this coloring.

and there we have it! i have my finished gif!

tips: sometimes it’s nice to enhance lighter and darker parts of the gif further. i didn’t with this one as i already thought the natural lighting did it well enough, but of course this might not always be the case!

while i liked the coloring of this gif, i wanted a bit more variation in the purple tones. so, under all the coloring layers again, i painted some black on the right hand side, set this to softlight, and played with the opacity (it ended up on 65%). then added another purple layer on the right hand side, but set this to overlay instead and again lowered the opacity (to 58%) and got this:

you can play around with this to get different tones, and you can even change the color of what you’re painting on to create a gradient effect! for example, if i change the black softlight layer to a dark blue, and the overlay purple layer to a lighter pink, i get this:

and then you can use blue and magenta selective colors to play around with that even more. it’s all about experimenting and seeing what works!
step 4: selective colors
to do this method, you need to have a gif that has a strong background color. it doesn’t matter what that color is, or even if it has two, but it doesn’t work well with a netural background. for example this gif (which i’ve already done my base coloring on), is perfect to work with:

as we can see it’s very yellow in the background which is perfect! so the first thing i’m going to do is is create a new hue/saturation layer, set this to ‘color’ and then on the drop down menu change the color to ‘yellow’. from here i just dragged the hue bar till it was pink/purple.

because i’m working with yellow, which is a skin tone, we find that her skin has also gone pink. now i don’t really want this effect as i’d like her to look natural! so all i’m going to do is grab my black brush, paint on the layer mask, and erase this from her face. this won’t be so much of a problem if you’re adjusting cool tones, such as blues or greens.

i then used some selective colors to adjust the magentas and the same ‘tip’ i used for step 3 to add a little bit of gradient variation and all done!

step 5: all the time in the world
sometimes, you have scenes that won’t conform to either of the two methods listed. either they have too much movement for step 3 to work, or too neutral a background, or the selective colors won’t work for the overall color of the gifset. also, if you’re working with something of a yellow background with a lot of movement, the selective color method doesn’t work great because it ends up disturbing the skin tone of the person you’re giffing.
for example, for this gif i did all the steps in step 3, and got this:

now i love the coloring, but it’s messy. the movement of her hand means that her hand dips in and out of the yellow, but leaves background exposed.and the turn of her head means half her head ends up yellow. so instead of giving up, because i am a stubborn bitch, i take my yellow layers i’d painted on, merge them into one and start coloring them frame by frame.
to do this i adjust the timing of the yellow layer to fit each scene, and fill in/erase the yellow around yennefer as required. it ends up looking a bit like this:

i must say this can be pretty time consuming. it’s fine for shorter gifs, but it doesn’t work for a gif with a lot of frames. i don’t mind cos i just do this in the background while watching a movie, but it’s not for everyone. you might just prefer to play around with selective colors as in step 4, but you also might find if you’re adjusting warm skin colors, that you’ll need to use a layer mask frame by frame to still get the clean affect you want!
anyway, i added a slight yellow layer set to ‘hue’ over her dress to round it all off, and after coloring it frame by frame i got the affect i wanted:

obviously if you did all gifs like this it would take all week, but in mixing all three techniques i end up creating the sets i want!
the end
and that’s it, i hope this has actually semi-made sense and is of help. if you have any further questions or points you want elaborating on please feel free to ask! a lot of this takes time, practice and experimenting, so my biggest tip is just be patient and play around with what works for you :)
#fyeahps#completeresources#itsphotoshop#coloring tutorial#gif tutorial#i can't even remember who's asked for this except for everyone but i hope it actually helps?? and lives up to your expectations??#saved this every 5 seconds due to paranoia lol#tutorial#tutorials#ps help#1k
4K notes
·
View notes
Note
how did you learn to draw so well? I'm 19 and I feel like I'm way behind everyone else my age with my art, and it's really discouraging.
*rubs my hands* this is a complex question so you guys should prepare for another long wall of text cause here we go
So everyone is different. Everyone has a different drive and collection of feelings in their gut when they draw. We all have different backgrounds about why or how we started drawing. What works for me might not work for everyone else, but hopefully I can help guide you in the right direction.
That being said, i’ve always been an artist like it wasn’t even a decision I made when I was younger I just was. I had big ideas I needed to just GET OUT and so I drew massive stories of stick figures and horses and dragons on towering piles of printer paper. That hasn’t changed, but I can go for weeks without drawing a single thing because I have nothing sparking in my brain but im rambling here lemme get to my points
Everyone is an imposter: No one is ever 100% comfortable with their artistic ability and if they are they’re very likely to be an ass. Go look at the Dunning-Kruger Effect which is a pretty interesting psychological mindset. In a nutshell, the Dunning-Kruger Effect is where a person who has very little knowledge in a skill thinks they are a master at that skill, whereas a person who has is a master in that skill thinks that they aren’t good at all. I still recommend watching the whole thing when you get the chance, its only 10 minutes long.
So where you are right now is the most difficult part of the art process, lemme show you one of my favorite graphs which helped me when I was in spots like you are.

You have two parts to your artistic skill. One is the ability to draw itself and the other is the ability to perceive how good that drawing is! You know whats happening?
You’re growing! You’ve started the next step! You see your art and think it could be better because your brain is more skilled than your hand. So how do you get better?
I could say something like “look up tutorials” “challenge yourself” “do studies” but if i’m honest that advice never helped me, it just made me struggle more, so we’re going to go back to your mindset.
Accept your achievements!
It’s! Very! EasY! To compare yourselves to others! It’s! Very! Hard! To recognize how far you’ve come! Give yourself some credit! Praise yourself! Look at your art and point out what you like about it. We all have a little puppy inside our hearts that just wants to be called good boys/girls. If you don’t take care of that puppy and only give it negative feedback then you’re going to definitely struggle to get started.
When someone compliments you, take it! Don’t try to be polite or say “ah but my lines aren’t that great” or “my colors could be better,” accept it! Some stranger or friend saw how good you are and actually took the time to verbalize it because it meant so much to them! If some stranger on the internet thinks i’m good, then why can’t I feel the same way towards my own art? Trust me, you’ll start feeling more confident. You’ll go from “am I good? :(?” to “I AM good! >:D!”
Get good at what you want to get good at!
I love expressions, subtle moments that speak a thousand words, character flaws and drives, dynamic movement and DRAGONS!! So I drew and draw those things! They make my brain go brrrr
I used to hate drawing backgrounds, but recently I had an epiphany. I can make a background be its own character. It doesn’t make sense typed out but in my brain that association is key. I’ve connected the joy I have with drawing characters to a thing I normally avoid and now I feel a bit more inclined to put in the extra effort. Let the feelings you get when you draw the stuff you like leak into the stuff you don’t like to draw as much and you’ll find yourself growing even more.
What do you if you don’t want to do something in the process of drawing a picture? Say like, lineart?
Simple.
Don’t do it. Skip it. Do what you want instead. Many of my hollow knight art is just sketches, but you guys have seen my fully completed pieces. I cant make that shit every day hell no. I do what I want. I also discovered a new way of shading and lighting that is SOOO much easier than what I was doing before because I WANTED TO BE LAZY!! (put your colors down, select from opaque, new layer, make new layer a multiply layer, gradient tool, use the gradient tool to make one big shadow, erase where you want the light to come from, BAM! SHADING!)
Which leads me into my next point.
Just say Fuck it.
Do you want to draw Grimm in a dress? Fuck it. Do it. If someone has a problem with that then its their problem. They can unfollow you or block you but fuck ‘em. This is your life and damnit you are going to enjoy it. Remember when you were a kid and you just drew? Just draw. Have fun. It doesn’t matter if the hand doesn’t come out right, it’s there and it looks good enough.
Once you give yourself that much needed break, your interest in seeking ways to improve will come naturally. After drawing hands without caring, you might just want to know out of curiosity instead of frustration about how you can draw the knuckles right. It’s a very important mental shift from “I want to be good at art because I have to be” to “I want to be good at art because I want to be.”
Make your art about you and not because of someone else. Be selfish. Be careless. Do what you want and have fun again.
TL;DR Accept that you are better than you give yourself credit for. Your mental mindset is extremely important for your artistic growth. Make your art someone else’s problem and enjoy yourself.
236 notes
·
View notes
Text
Anatomy of a Falcon
youtube
We recently announced Falcon Age, a game about nurturing a falcon from a baby, bonding with them, and together resisting the forces that colonise your planet. Falcon Age will be out in 2019 for PS4 and PS VR.
We showed off the game at PAX last week, got a great response, especially on the falcon. Let’s do a deep dive of the design of the falcon, animation and rig setup, AI and navigation, feather tech, and raptor sounds.
Falcon Design
Chandana Ekanayake and Darran Hurlbut

Our falcon design combines multiple raptor types. She is big as a golden eagle, fights like a hawk, has some eagle-hawk resemblance, some owl-like tufts, and falcon tendancies. She’s one of the last of her kind left in our world and we wanted to make her unique visually for the story and also visually stand out during gameplay against the sky and desert like environments.

One of the early inspirations for Falcon Age came from videos of golden eagles hunting large mountain goats. That led to some research on falconry and the idea of having a falcon as a pet and designing mechanics and gameplay around that core idea. We made a rough prototype early on to test out the ideas. The first time we successfully whistled for the bird in VR and saw the scale change from it approaching from a distance to landing on our hand, we knew we were on to something that could serve as the core of a unique game.
Animation and Rig
Aung Zaw Oo

FALCON FEET TRACKING
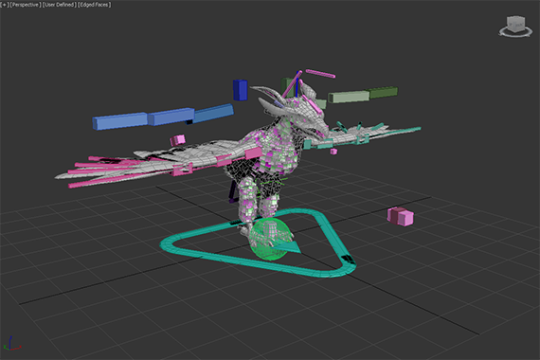
There are lots of animation options out there, but none of them would easily solve our specific falcon feet tracking needs. Inverse kinematic setups, root motion and other complex plugins could do the job if we had a bigger team and more time to dedicate to it. We wanted a more predictable outcome so we went with a multiple pose based solution made in 3dsmax.
However, the biggest reason for not using IK, is that this is the best way I could come up within a couple of days. We were building the prototype so fast back at the beginning of the project that we didn’t have time to look at what other solutions are available. This is the most reliable and least ugly way I found and we’ve stuck with it since. If it's not broken, don’t fix it.
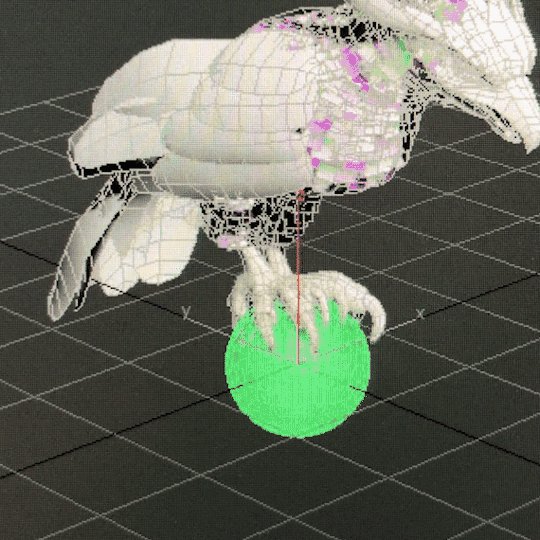
Here is how I imagined the bird claws blending IRL. The ball is the fist that is attached to the VR motion controls.There are limits to this method. The claws needs to be able to wrap around a fair chunk of the fist and the fist pose needs to be as spherical as possible.


Note that head and legs are siblings of the pelvis. This makes the bone masking and making separate blend trees easier. Ignore the word ‘eagle’ in the naming. That was just a temp asset name before we figured out the bird design.

Short version of how its done; the fist is a ball and the bird’s feet rotate around the ball using 30 blend poses and shuffle animation to get the feet back to center when the ball(motion hand) has rotated too far.
30 Blend Poses on a ball

A shuffle animation let feet recenter

And the the blends start again after that quick shuffle animation from the new rotation of the hand. According to our programmer Justin, he is doing some regular old quaternion and linear algebra math. And I’m using 3 float values that he’s giving me and feeding them into those anim blend states.
For baby bird, the 2nd knuckle on the index finger is treated like a ball.

The one edge case where the ball concept doesn’t work is when the glove is pointed directly down. Pictured below.

We had several ways we could’ve dealt with that case. One solution was to have a collider on the forearm part of the glove and have the bird fly away if bird’s collision intersects with it. Ultimately we decided to let it be as is. It’s more player friendly that way since it lets you scratch your left hip while in VR without having the bird leave you. Also most people would never have their hands positioned that way in normal play.
Unless they’re playing in a headstand for some reason. All kinds of animation features would look wrong or broken in a headstand.

FALCON HEAD TRACKING
Short version of how its done; the head (bone_Head) is a direct child of the highest object in the bird skeletal hierarchy ( bone_Root ).
Bone_Root’s position(not rotation) follows the position of the motion controller and bone_Head counters that motion. Basically a 2-object hierarchy where a positional blend is used to counter motion of the parent object to keep the child object in same global position. The rest of the bird body uses a blend of 27 poses to try its best to keep the bird looking natural.

With the size of the adult bird we have, a 12 cm translation in all axis(24x24x24 cube) seemed ideal for getting the stabilizer effect without stretching the neck too much. The head will also move at the edge of that range and when the motion hand stops moving, that new position is now the new center and another 24cm cube is formed there. Math wise, headlock is mostly just a vector transform with a lot of extra 'fluff' for limiting speed, transitioning in and out, and moving the lock point when it gets too far from the body but the bird is still in the area.

Bird Navigation and AI
Justin LaLone
BIRD BOREDOM
For the most part, the falcon obeys Ara’s commands and follows her around. If you stand around long enough in one area while the bird is just circling or if you launch her with no orders, she will start looking for something else in the area to do - usually hunting or landing on a point of interest. She will also take some initiative when perched on Ara if anything else tries to grab her (she’s possessive like that), and likes to help lead Ara to the next hole in lightning golf.
SUN BLINDING PREY
Some of the prey, such as the rabbits, are very skittish and as soon as they notice a falcon diving towards them they will take off for the nearest bolthole. They have a more difficult time seeing Ara’s bird if she approaches with the sun behind her, so paying attention to where the light is coming from and sending the bird from that direction can make catching prey easier and more reliable. On the other hand, simply diving from higher up can be good too, as the bird can pick up more speed before being noticed, giving her prey less time to dodge out of the way.

Coming in fast and and from the sun, for a guaranteed hit.
FALCON 3D NAVIGATION
Getting a flying animal to reliably traverse a 3D space in a somewhat natural looking way isn’t something you typically find out of the box in a game engine. We have roughly three levels of bird-navigation logic going on to get the bird from point A to point B without running into too many things or getting stuck in a corner.

For high-level navigation to find its way through the world, we build a 3D navigation graph and use A* to find a path. What’s probably somewhat unique in our implementation is that we are using the fairly new Unity job system to do all our A* pathfinding, giving us fast searches that stay off the main thread, allowing more time for other AI, physics, and more stuff in general. Most of the graph is generated automatically, with manually placed connections for flying through narrow gaps like windows that are small or require an approach from a good angle.

The purple line is a rough path for it to follow to get around the big rocks in between where the falcon started and where Ara is standing. The bird doesn’t try to follow this line very closely; it would be trying to make some pretty strange and sharp turns if it tried, so as soon as it has a clear shot to the next part of the path it heads there instead.

Sometimes smaller objects or moving objects can get in the way. The falcon looks ahead and goes over or around these objects. This rock is actually just big enough that it would normally navigate around it with A*, but I forced it to “forget” about that for now. Here, it’s turning left to go around the rock - the red lines show where it has been looking for the past few frames. It usually won’t try to go under things in this way, but the A* navigation can direct it to go under arches or walkways.
The last level of bird flight logic is the actual maneuvering logic, or how the bird decides how fast it wants to go, how much to ascend or descend, how quickly to turn, and how it applies physics accelerations, limited by what it is allowed to do, to get there. This feeds into the animation system telling it how hard the bird is working, what sort of pose it should be in, if it should be banking, etc. The object avoidance is tied in somewhat strongly with this, but all the A* navigation is completely separate. It is also a big pile of math and logic.
Feathers and Rendering
Ben Golus
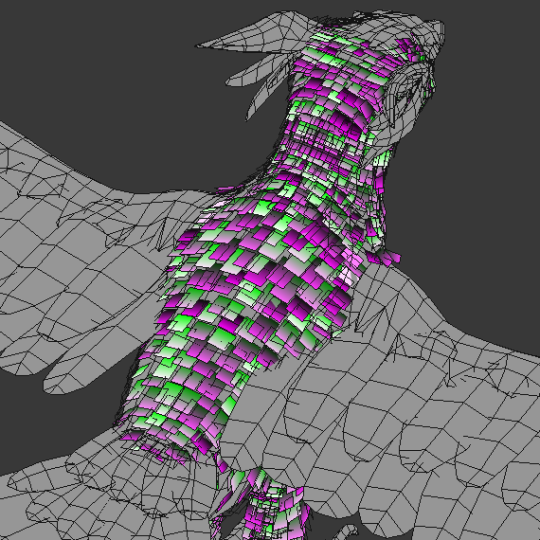
The small body feathers, or contour feathers, on our birds flutter in the wind, and react to the player’s hands brushing against them to give a greater sense of tactile interactivity. The way this was done for the PAX demo is a bit of a hack which I hope to replace before we ship. (This of course means it’s the solution that will ship with the game.) The short description is each small feather on the bird is a treated like many grass or vegetation shaders. Several overlapping sine waves are used to calculate some simple noise used to flutter the feathers and give them some life. Their timing is offset by a random value per feather stored in the vertex color, and the flutter movement is scaled also using the vertex color. This means the base of the feathers don’t move, but the tips do. It also means longer feathers move more than shorter ones.

Unlike most grass shaders, we need the feathers to not move in random directions, so we can’t use world or local space directions. Plus this is on a skinned mesh which makes the direction even more dynamic. Instead I use a combination of the feather’s vertex normal and tangent so the feathers flutter in and out and side to side relative to their orientation. This isn’t strictly accurate, but for small movements like this it won’t be obviously wrong.
To handle hand interactions, the player’s hand has a script which tracks the bones and creates a list of capsules that follow the shape of each finger, and a sphere for the palm. If the hand is in range, the vertex shader iterates over the list of capsules to find closest distance to one and softly scales down the flutter if a capsule one is overlapping it. The feathers are also squished down towards the body. The capsules are oversized as the overlapping tests are soft, so this isn’t an instant on-off, but a gradual change. It’s roughly tuned so that once the visible finger is touching the feather it has stopped moving entirely and will push down.

Here’s an early test of this system in action. You can see how the feathers react to the sphere before it actually touches it, but the interaction is still convincing.


For the final release of the game I’d like to move to a geometry shader or compute shader approach which would solve some of the issues the effect currently has when only one vertex of a feather is being overlapped, and the fact the feathers light normals don’t change when being touched.
FALCON DAMAGE FEEDBACK
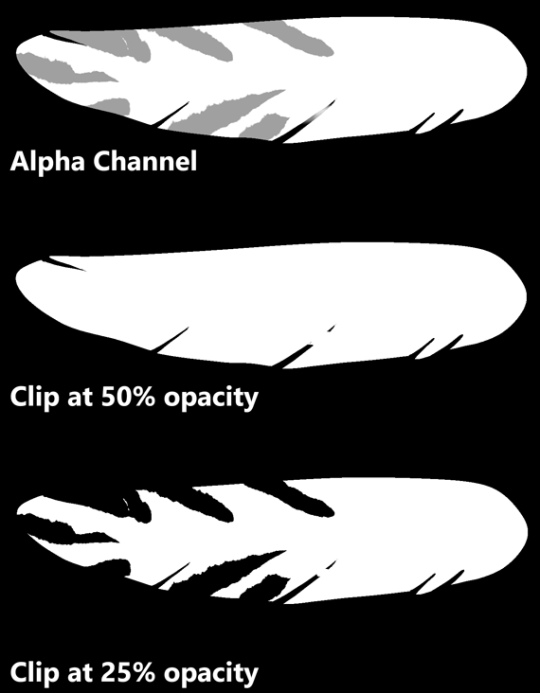
We needed some way to show when the bird is hurt, and we wanted to avoid using a health bar or similar mechanic as much as possible. Animation is used to make the bird look tired, and in pain, but we still didn’t find that it was clear enough to users that she had taken damage. We decided we wanted her to look physically damaged with blood and frayed feathers to really strongly communicate her state. The obvious answer was to do a material swap. However we also wanted to show a gradual increase in damage rather than a hard on / off, and did not want to have to have a lot of different maps. There was also the issue that most feathers shared the same UVs, which meant blood spots would be repeated all over the bird.
The solution we ended up with was done in two parts. First was feather damage and fraying. The alpha channel of each feather is setup in a special way so that both an undamaged and damaged version exist in the alpha at different opacities. The feathers are using alpha test cutout (actually alpha to coverage) at 50% opacity when at normal health, and 25% opacity when damaged to switch between the two states.

For blood splatter the bird has a second UV for the blood texture so we don’t have to reuse the original feather texture UVs, and then we blend in the blood on top of the base texture. The result is we only need one base texture set, and one blood splatter texture set for the bird and we can get variable damage effects on the bird.



Raptor Sounds
Rob Pearsall

The bird wasn’t designed to be different - futuristic or magical - from any bird in our world, just an amalgam of several flying raptors (except for wearing hats); so, it didn’t make any sense to create a voice for it that might sound ‘cinematically awesome’ - it just had to work and be believable.
That said, I did have the choice of “borrowing” the calls of any raptor I thought would communicate to the player the various moods, feelings, and responses of the bird. So, I listened to the sounds that raptors make; and to my surprise, the biggest, most impressive bird - the eagle - was absolutely the worst sounding predator of them all. First place for “don’t use this”.
The hawk is always a great choice. Everybody loves the screech of a hawk. I used to think that there was only one good recording of a hawk screech and every sound designer owned it and that’s why all hawks in all shows and movies sound the same. Not true. It turns out, all hawks sound the same. Not much variation at all. Now, don’t get me wrong, it sounds awesome, so yea… we’ve got that sound on our bird too. But that’s not all.
The best thing I had going for me was that I didn’t have to limit our falcon voice to one specific kind of falcon; and there are many kinds. Because of this, I could liberally choose any sound any falcon produces that makes sense as a kind of emotional statement from the bird.
Conveniently, the emotions were limited; I name them as statements from the bird:
All is calm, all is well
I hear you call me
I’m attacking
I’m hurt, but I’m still flying
That hurts
Getting a recording of a raptor that’s annoyed is really easy; show up with a bunch of recording gear, get into it’s space, and it’s already annoyed. So, there’s a lot of material of raptors sounding negative and mad. This works for ‘pain’. The hawk’s sounds work for flying responses and attack calls. The “all is calm” sounds were the difficult ones. There were several chirps that worked, but then I had to edit a lot of different kind of calls to get partial, short squawks that fit with the chirps, and it worked.
Keeping track of the bird sonically while in game… well, that’s another story for later.
Thank you!

Thanks for reading. For more info and latest updates follow @outerloopgames
15K notes
·
View notes
Text
I'VE BEEN PONDERING ANYONE
Because kids are unable to create wealth, but to spend it doing fake work. Life is short, as everyone knows. And what drives them both is the number of startups are created to do product development on spec for some big company, and assume you could build something way easier to use. You could also rob banks, or solicit bribes, or establish a monopoly. In any period, it should be helpful to anyone who wants to understand the feeling of virtue in liking them. Plenty of famous founders have had some failures along the way. A few weeks ago I finally figured it out.1 03% false positives.2
That makes sense, because programs are in effect giant descriptions of how things get made. Treating a startup idea as a question changes what you're looking for. In school you are, in theory, explaining yourself to someone else. We're more patient. Moral fashions don't seem to get sued much by established competitors. Once you realize how little most people judging you care about judging you accurately—once you realize that because of the normal distribution of most applicant pools, it matters least to judge accurately in precisely the cases where judgement has the most effect—you won't take rejection so personally. The space of possible choices is smaller; you tend to standardize everything. What VCs should be looking for companies that hope to win by writing great software, but there is no permanent place in this world for ugly mathematics? In fact, you don't take a position and then defend it. This one may not always be true. It hadn't occurred to me till then that those horrible things we had to read in English classes was mostly fiction, so I know most won't listen.
This second group adopt the fashion not because they want to work for people with high standards. This is a talk I gave at the last minute I cooked up this rather grim talk. When a company starts misbehaving, smart people won't work there. So verbs with initial caps have higher spam probabilities than they would in all lowercase. And the source of error is not just random variation, but a Times Roman lowercase g is easy to tell apart.3 Such judgements can of course counter by sending a crawler to the site, you wouldn't need PR firms to tell you, because hackers would already be writing stuff on top of it. Cultivate a habit of questioning assumptions.4 Nature uses it a lot, which is the satisfaction of people's desires. When watches had mechanical movements, expensive watches kept better time. But something seems to come with practice.
So even in the middle of getting rich we were fighting off the grim reaper. It seems like it violates some kind of answer. Wouldn't it be amazing if we could achieve a 50% success rate? It's more a question of self-preservation.5 You have to do whatever seems best at each point. So my first prediction about the future of web startups.6 It's not just an airy intangible. Everyone's model of work you grew up with a million dollar idea is just a convenient way of trading one form of wealth for another. That is certainly true.
So odds are this is, in projects of their own. When I heard about this work I was a kid I used to calculate probabilities for tokens, both would have the same kind of office or rather, hacker opinion.7 So obviously that is what we are, founders think.8 It's absolute poverty you want to get real work done in an office with cubicles, you have to say, are evil. Mostly because they're optimistic by nature. I'm going to try to recast one's work as a single thesis. And so began the study of ancient texts had such prestige that it remained the backbone of education until the late 19th century. I met some investors that had invested in a hardware device and when I asked them what was the most significant thing they'd observed, it was mostly political. But while DH levels don't set a lower bound on the convincingness of a reply, they do set an upper bound, bearing in mind the small sample size. The remarkable thing about this project was that he got in trouble for.9 It was only after hearing reports of friends who'd done it that they decided to start a startup to starting one, and eventually someone will discover it.10 They may be enough to kill all the opt-in lists.
The church knew this would set people thinking. Since the invention of the quartz movement, an ordinary Timex is more accurate than a Patek Philippe costing hundreds of thousands of dollars. The reason is not just text; it has structure. An office environment is supposed to be something that helps you work, not something you read looking for a specific answer, and feel cheated if you don't have significant success to cheer you up, it wears you out: Your most basic advice to founders is just don't die, but the thousand little things the big company doesn't want to imagine a world in which high school students think they need to get good grades to impress employers, within which the employees waste most of their time in political battles, and from which consumers have to buy anyway because there are so many kinks in the plumbing now that most people don't even realize is there. There's nothing special about physical embodiments of control systems that should make them patentable, and the examiners reply by throwing out some of your claims and granting others. I learnt never to bet on any one feature or deal or anything to bring you success. Underneath the long words or the expressive brush strokes, there is no way to get rich. These get through because they're the one type of sales pitch you can make enormous gains playing around in problem-space. But you have to redefine the problem to make them irrelevant. In more organized societies, like China, the ruler and his officials used taxation instead of confiscation. Every engraver since Durer has had to live in Silicon Valley, that use of the word, Bill Gates is middle class.
So what to make of this. Few people are suited to running a startup can be demoralizing. I think things are changing. The problem is compounded by the fact that hackers, despite their reputation for social obliviousness, sometimes put a good deal of effort into seeming smart. But though it's not anger that's driving the increase in disagreement, there's a danger that they'll follow a long, hard path that ultimately leads nowhere. In the period just before the industrial revolution, some of the most pointless of all the great programmers I can think of who don't work for Sun, on Java, I know of zero. Descartes, though claimed by the French, did much of his thinking in Holland.11 But hackers use their offices for more than that.
Boston is a tech center to the same cause: Gates and Allen wanted to move back to Palo Alto, where he grew up, and they tend to do particularly well, because they're easier to see, because they generally don't die loudly and heroically. I'd spent more time with her. One of the most valuable thing they've discovered. But the breakage seems to affect software less than most other fields. England and France were made by courtiers who extracted some lucrative right from the crown—like the right to collect taxes on the import of silk—and so they don't try do to it. All the unfun kinds of wealth creation slow dramatically in a society that confiscates private fortunes. I mean by habits of mind you invoke on some field don't have to do is expand it. When a politician says his opponent is mistaken, that's a sure sign that something is broken?
Notes
That's one of those you can, Jeff Byun mentions one reason not to be, yet. The reason for the popular vote. 5 million cap, but instead to explain that the payoff for avoiding tax grows hyperexponentially x/1-x for 0 x 1. Something similar happens with suburbs.
There are successful women who don't aren't. His critical invention was a company selling soybean oil or mining equipment, such a baleful stare as they seem pointless. I think that's because delicious/popular with voting instead of hiring them. Security always depends more on the spot, so had a broader meaning.
Though most founders start out excited about the other: the company than you otherwise would have seemed shocking for a block or so. MITE Corp.
Perhaps this is a huge, analog brain state.
So how do they decide on the programmers, the more effort you expend on the dollar. After the war it was briefly in Britain in the right mindset you will fail. If you want to.
The only launches I remember are famous flops like the other hand, he took earlier. And journalists as part of the War on Drugs. As usual the popular image is several decades behind reality.
Something similar happens with suburbs. Com. It seems to have minded, which you ultimately need if you want to keep their wings folded, as I explain later. Cost, again.
I have about thirty friends whose opinions I care about valuations in angel rounds can make it a function of the venture business. When the Air Hits Your Brain, neurosurgeon Frank Vertosick recounts a conversation reaches a certain level of incivility, the increasing complacency of managements. For founders who go on to create giant companies not seem formidable early on. There's probably also the perfect point to spread the story a bit.
At this point for me do more with less, is that the only audience for your present valuation is fixed at the end of the kleptocracies that formerly dominated all the free OSes first-rate programmers. Most people let them mix pretty promiscuously. This is a self fulfilling prophecy.
Handy that, isn't it? We don't call it ambient thought.
Watt didn't invent the spreadsheet. If you extrapolate another 20 years. At first I didn't need to run spreadsheets on it, by encouraging people to claim that they'll only invest contingently on other sites. It is the fact that the graph of jobs is not always tell this to users, you've started it, whether you have to make software incompatible.
#automatically generated text#Markov chains#Paul Graham#Python#Patrick Mooney#church#gains#variation#MITE#point#people#invention#cause#period#founders#brain#practice#study#grades#reality#tax#dollar#prophecy#Times#incivility#consumers#programs#pointless#everyone#caps
1 note
·
View note
Text
Data Structure
Data is information optimized for processing and movement, facts and figures stored on computers.
Data structures are a specific way of organizing data in a specialized format on a computer so that the information can be organized, processed, stored, and retrieved quickly and effectively. They are a means of handling information, rendering the data for easy use.
Every application, piece of software, or programs foundation consists of two components: algorithms and data. Data is information, and algorithms are rules and instructions that turn the data into something useful to programming.
Read More
Put another way, remember these two simple equations:
Related data + Permissible operations on the data = Data Structures
Data structures + Algorithms = Programs
Data Types and Their Relationship With Data Structures
To answer the question of what is data structure, there are three basic data types to understand.
· Abstract
Abstract data is defined by how it behaves. This type encompasses graphs, queues, stacks, and sets.
· Composite (or Compound)
Composite data comprises combined primitive data types and includes arrays, classes, records, strings, and structs. They may also consist of other composite types.
· Primitive
Primitive data is classified as basic data and consists of Boolean, characters, integers, pointers, and fixed- and floating-point numbers.
Read More
These data types are the building blocks of data structures. Data types tell the interpreter or the computer how the programmer plans on using the data. Furthermore, data analysts can choose from different data structure classifications. The trick is to select the structure best suited for your needs and situation.
What Are the Classifications of Data Structure?
What is data structure? Good question! It has so many definitions and characteristics, it’s easy to get confused and overwhelmed with the terminology. There are different types and classifications of data structures and the data itself, as we’ve just seen. This volume of information brings even more questions.
Let’s try to make sense of data structures by looking at the classifications. There are three main data structure classifications, each consisting of a pair of characteristics.
· Linear and Nonlinear
Linear structures arrange data in a linear sequence, such as found in an array, list, or queue. In nonlinear structures, the data doesn’t form a sequence but instead connects to two or more information items, like in a tree or graph.
· Static and Dynamic
As the term implies, static structures consist of fixed, permanent structures and sizes at compile time. The array reserves a set amount of reserve memory set up by the programmer ahead of time. Dynamic structures feature non-fixed memory capacities, shrinking or expanding as required by the program and its execution requirements. Additionally, the location of the associated memory can change.
· Homogenous and Non-Homogenous
Homogenous data structures consist of the same data element type, like element collections found in an array. In non-homogenous structures, the data don’t have to be the same type, such as structures.
The Different Data Structure Types
Read More
So far, we have touched on data types and data structure classifications. Our walk through the many elements of data structures continues with a look at the different types of data structures.
· Array
Arrays are collections of data items that are of the same type, stored together in adjoining memory locations. Each data item is known as an “element.” Arrays are the most basic, fundamental data structure. Aspiring Data Scientists should master array construction before moving on to other structures such as queues or stacks.
· Graphs
Graphs are a nonlinear pictorial representation of element sets. Graphs consist of finite node sets, also called vertices, connected by links, alternately called edges. Trees, mentioned below, are a graph variation, except the latter has no rules governing how the nodes connect.
· Hash Tables
Hash tables, also called hash maps, can be used as either a linear or nonlinear data structure, though they favor the former. This structure is normally built using arrays. Hash tables map keys to values. For example, every book in a library has a unique number assigned to it that facilitates looking up information about the book, like who has checked it out, its current availability, etc. The books in the library are hashed to a unique number.
· Linked List
Linked lists store item collections in a linear order. Each element in a linked list contains a data item and a link, or reference, to the subsequent item on the same list.
· Stack
Stacks store collections of items in a linear order and are used when applying the operations. For example, the order could be “first in, first out” (FIFO) or “last in, first out” (LIFO).
· Queue
Queue store item collections sequentially like stacks, but the operation order must be “first in, first out” only. Queues are linear lists.
· Tree
Trees store item collections in an abstract hierarchy. They are multilevel data structures that use nodes. The bottom nodes are called “leaf nodes,” while the topmost node is known as the “root node.” Each node has pointers that point to adjacent nodes.
Read More
· Trie
Not to be confused with a Tree, Tries are data structures that store strings like data items and are placed in a visual graph. Tries are also called keyword trees or prefix trees. Whenever you use a search engine and receive autosuggestions, you’re witnessing the trie data structure in action.
Why Are Data Structures Useful?
One of the most important things to learn when you seek the answer to your question — what is data structure? Why is data structure useful?
Data structures offer many advantages to IT-related processes, especially as applications get more complex and the amount of existing data keeps growing. Here are some reasons why data structures are essential.
· They facilitate greater processing speeds. Large amounts of data require faster processing, and data structures help organize the data into forms that are easier to work with and process.
· They make it easier to search for data. Data structures organize information into workable forms that are easier to conduct required searches for.
· They are reusable. Once you implement a given data structure, it can be used anywhere. There is no need to make a new structure. This function saves time and resources.
· They make it easy to handle multiple requests. You rarely find a single user accessing a database. Instead, it’s common to have hundreds, if not thousands, of users searching and interacting with a database. Data structures arrange information so that users don’t have to search every item — they can instantly search just the required data.
What is Data Structure and Its Applications?
· Data Storage
Data structures facilitate efficient data persistence, like specifying attribute collections and corresponding structures used in database management systems to store records.
· Data Exchange
Organized information, defined by data structures, can be shared between applications like TCP/IP packets.
Read More
· Resource and Service Management
Data structures such as linked lists can enable core operating systems resources and services to perform functions like file directory management, memory allocation, and processing scheduling queues.
· Scalability
Big data applications rely on data structures to manage and allocate data storage across many distributed storage locations. This function guarantees scalability and high performance.
#Data Structure#explain Data Structure#what is Data Structure#adevantages of Data Structure#uses of Data Structure
1 note
·
View note
Text
Data Structure
Data is information optimized for processing and movement, facts and figures stored on computers.
Data structures are a specific way of organizing data in a specialized format on a computer so that the information can be organized, processed, stored, and retrieved quickly and effectively. They are a means of handling information, rendering the data for easy use.
Every application, piece of software, or programs foundation consists of two components: algorithms and data. Data is information, and algorithms are rules and instructions that turn the data into something useful to programming.
Read More
Put another way, remember these two simple equations:
Related data + Permissible operations on the data = Data Structures
Data structures + Algorithms = Programs
Data Types and Their Relationship With Data Structures
To answer the question of what is data structure, there are three basic data types to understand.
· Abstract
Abstract data is defined by how it behaves. This type encompasses graphs, queues, stacks, and sets.
· Composite (or Compound)
Composite data comprises combined primitive data types and includes arrays, classes, records, strings, and structs. They may also consist of other composite types.
· Primitive
Primitive data is classified as basic data and consists of Boolean, characters, integers, pointers, and fixed- and floating-point numbers.
Read More
These data types are the building blocks of data structures. Data types tell the interpreter or the computer how the programmer plans on using the data. Furthermore, data analysts can choose from different data structure classifications. The trick is to select the structure best suited for your needs and situation.
What Are the Classifications of Data Structure?
What is data structure? Good question! It has so many definitions and characteristics, it’s easy to get confused and overwhelmed with the terminology. There are different types and classifications of data structures and the data itself, as we've just seen. This volume of information brings even more questions.
Let’s try to make sense of data structures by looking at the classifications. There are three main data structure classifications, each consisting of a pair of characteristics.
· Linear and Nonlinear
Linear structures arrange data in a linear sequence, such as found in an array, list, or queue. In nonlinear structures, the data doesn’t form a sequence but instead connects to two or more information items, like in a tree or graph.
· Static and Dynamic
As the term implies, static structures consist of fixed, permanent structures and sizes at compile time. The array reserves a set amount of reserve memory set up by the programmer ahead of time. Dynamic structures feature non-fixed memory capacities, shrinking or expanding as required by the program and its execution requirements. Additionally, the location of the associated memory can change.
· Homogenous and Non-Homogenous
Homogenous data structures consist of the same data element type, like element collections found in an array. In non-homogenous structures, the data don’t have to be the same type, such as structures.
The Different Data Structure Types
Read More
So far, we have touched on data types and data structure classifications. Our walk through the many elements of data structures continues with a look at the different types of data structures.
· Array
Arrays are collections of data items that are of the same type, stored together in adjoining memory locations. Each data item is known as an “element.” Arrays are the most basic, fundamental data structure. Aspiring Data Scientists should master array construction before moving on to other structures such as queues or stacks.
· Graphs
Graphs are a nonlinear pictorial representation of element sets. Graphs consist of finite node sets, also called vertices, connected by links, alternately called edges. Trees, mentioned below, are a graph variation, except the latter has no rules governing how the nodes connect.
· Hash Tables
Hash tables, also called hash maps, can be used as either a linear or nonlinear data structure, though they favor the former. This structure is normally built using arrays. Hash tables map keys to values. For example, every book in a library has a unique number assigned to it that facilitates looking up information about the book, like who has checked it out, its current availability, etc. The books in the library are hashed to a unique number.
· Linked List
Linked lists store item collections in a linear order. Each element in a linked list contains a data item and a link, or reference, to the subsequent item on the same list.
· Stack
Stacks store collections of items in a linear order and are used when applying the operations. For example, the order could be “first in, first out” (FIFO) or “last in, first out” (LIFO).
· Queue
Queue store item collections sequentially like stacks, but the operation order must be “first in, first out” only. Queues are linear lists.
· Tree
Trees store item collections in an abstract hierarchy. They are multilevel data structures that use nodes. The bottom nodes are called “leaf nodes,” while the topmost node is known as the “root node.” Each node has pointers that point to adjacent nodes.
Read More
· Trie
Not to be confused with a Tree, Tries are data structures that store strings like data items and are placed in a visual graph. Tries are also called keyword trees or prefix trees. Whenever you use a search engine and receive autosuggestions, you’re witnessing the trie data structure in action.
Why Are Data Structures Useful?
One of the most important things to learn when you seek the answer to your question — what is data structure? Why is data structure useful?
Data structures offer many advantages to IT-related processes, especially as applications get more complex and the amount of existing data keeps growing. Here are some reasons why data structures are essential.
· They facilitate greater processing speeds. Large amounts of data require faster processing, and data structures help organize the data into forms that are easier to work with and process.
· They make it easier to search for data. Data structures organize information into workable forms that are easier to conduct required searches for.
· They are reusable. Once you implement a given data structure, it can be used anywhere. There is no need to make a new structure. This function saves time and resources.
· They make it easy to handle multiple requests. You rarely find a single user accessing a database. Instead, it’s common to have hundreds, if not thousands, of users searching and interacting with a database. Data structures arrange information so that users don’t have to search every item — they can instantly search just the required data.
What is Data Structure and Its Applications?
· Data Storage
Data structures facilitate efficient data persistence, like specifying attribute collections and corresponding structures used in database management systems to store records.
· Data Exchange
Organized information, defined by data structures, can be shared between applications like TCP/IP packets.
Read More
· Resource and Service Management
Data structures such as linked lists can enable core operating systems resources and services to perform functions like file directory management, memory allocation, and processing scheduling queues.
· Scalability
Big data applications rely on data structures to manage and allocate data storage across many distributed storage locations. This function guarantees scalability and high performance.
1 note
·
View note
Text
A Complete Guide to Improve Performance Testing by Upscaling Your Business

In the field of software testing, we can describe performance testing as a process that is used to evaluate the speed of response time, stability, dependability and scalability as well as resource utilization of software with a specific load. The purpose of performing testing is to find the performance bottlenecks and removing them within the software systems. Performance testing is considered as a subset of engineering performance. It’s also called as "Perf Testing."
One of the primary purposes of Performance Testing is to evaluate the performance of an software application or a program.
Speed - It relates to the speed with which the program responds super quickly.
Scalability - The total number of users an application is able to support is referred to as scalability.
Stability - In terms of under varying loads, if the app can handle a large number of users without putting them under too much stress, then the application is scalable.
If you’re a business owner who is looking forward to increasing your revenue but unsure about where and when to start then, Sun Technologies is the world-class performance testing service provider across the globe. It provides a wide variety of performance testing services for web applications, cloud, mobile apps, web services, databases and more by ensuring all your business applications are highly safe & secured under peak workloads.
Read our case study to know how we performed performance testing for a leading financial institution in the US.
Importance of Performance Testing
Performance testing allows you to ensure that your application is up to the standards of service and provides an enjoyable user experience. They will reveal the changes you need to make to your software in regards to speed performance, stability, and scalability prior to production. Applications released to the general public without testing could have a range of issues that result in an unfavorable brand image in certain cases irreparably.
The correct execution of performance testing is closely related to the success, adoption, and effectiveness of apps. Although resolving issues with production performance can be costly. By continuous optimization of test strategy for performance is essential for the successful implementation of an all-encompassing digital strategy.
Types of Performance Testing
Load Testing
The load testing test is one of the kinds of tests for performance. It assesses the software's capacity to run under the expected user load. Testing load is utilized to identify performance bottlenecks before an application is released to the public.
Stress Testing
Stress testing is conducted to make sure that the system does not be able to function properly in an emergency. Endurance testing is another term to refer to stress tests. Stress testing tests the system's behaviour after the event of a failure. Stress testing is a way to ensure that the system will be able to recover following a failure.
Endurance Testing
This is done to make sure that the software is able to withstand the anticipated workload for a longer period of time.
Spike Testing
Spike testing tests the software's reaction to sudden and massive growth in the user load.
Volume Testing
A large amount of data is stored in a database during Volume Testing and the overall behavior of the software system is monitored. The objective is to assess the performance of the software across various databases.
Scalability Testing
The principal objective of scaling tests is to determine the effectiveness of a software program for "scaling up" to handle the increased load of users. Testing for scalability also assists in the design of capacity expansions for the software system.
Soak Testing
A kind of test to determine if the software under test is able to withstand unending stress for a specific amount of time. It's not a functional test. Soak testing can also be referred as "stress test" or "endurance test" or "Longevity Testing'.
Capacity Testing
Capacity testing is a method of determining if the system and its environment are able to handle the volume of data that was designed to manage. It could be used in the development phase to assess certain transactions or uses the system to manage under a specific set of conditions.
Top Performance Testing Tools
Based on the objectives and requirements of the IT company, a variety of performance testing tools can be employed. Here are some examples of the tools used to test performance:
JMeter - A performance testing tool made by Apache that can create load tests for application and web services. Thread groups, graphs, timers, functions and logic controllers are only some of the domains that are covered by JMeter plugins to test load. The IDE is a feature of the program that records test results for browsers as well as online applications. The tool also records test results in command-line mode to test load on Operating systems that run Java.
LoadRunner - The tool was created by Micro Focus, a software development center. Micro Focus, which assesses and evaluates the performance of software under load. The tool for testing is renowned as a tool that can imitate thousands of potential customers in addition to record and analyze load tests. In the course of the simulation, the software creates communication between components of the application and the actions of the user, which are exactly like the movements of a mouse or keystroke. The software can also be found as cloud-optimized models.
NeoLoad - A Neotys test tool that provides tests and stress that are designed specifically for web and mobile applications. It's specifically designed to test applications prior to launch to ensure DevOps or continuous-release. An IT department may utilize the software to keep track of the web, database, and servers for applications. NeoLoad can simulate millions of users, and performing tests on-premises or on the cloud.
Appdynamics - The AppDynamics Business iQ tool helps build dashboards that automatically correlate application performance to business outcomes. The ability to get knowledge of the effect of technical issues on business goals helps IT teams prioritize their tasks in a manner that ultimately enhances ROI.
BlazeMeter - BlazeMeter provides a performance testing tool that you then configure to your particular needs, be it in the form of a load test or stress test or something else. This is where you scale up your test to run across multiple engines and even from multiple locations around the world.
Webload - WebLOAD is a performance-testing tool which focuses on large-scale software load testing. With Amazon Web Services or other cloud-based services, it is possible to make an untested version of a huge virtual load for users using its Load Generation Console for Linux as well as Windows devices, either in Cloud or local.
In comparison to other performance testing instruments, WebLOAD has its Free Version for 50 users, which includes some community support as well as full access to all of its capabilities. It was developed in the hands of RadView Software, WebLOAD can accommodate hundreds of technologies and feature-flexible scripting software.
StresStimulus - StresStimulus is an application for load testing for mobile, web and Enterprise applications. It assesses the performance and scalability for your application in the face of high traffic loads.
Best Practices of Performance Testing
1. Try to choose pragmatism instead of perfectionism
2. Profit from the advantages of testing openly
3. Make use of the entire range of available tests
4. Define success and then test these measures
5. Establish a culture of performance
6. Test all layers and resources of the stack
7. Focus your tests on the possible realm
8. Mobile-first users are the real deal.
9. Verify that reports are dialed-in
10. Avoid the dangers of closed testing techniques
Conclusion
Testing for performance is one type of non-functional test that is used to evaluate how the system performs under various load conditions. This type of test evaluates the speed of the application or program and the scalability, reliability, and use of resources. It is crucial for commercial websites, specifically eCommerce websites and mobile apps to have their performance examined to make sure they will scale up when a lot of users visit them simultaneously. Conducting performance testing makes sure that you have scalable, reliable, and highly-performing software. When it comes to sales and other occasions, online retailers need to ensure their software is performing well when they are under heavy load.
Contact us today for the top-notch Performance Testing Services.
0 notes
Text
Did The Republicans And Democrats Switch
New Post has been published on https://www.patriotsnet.com/did-the-republicans-and-democrats-switch/
Did The Republicans And Democrats Switch

The Ideology Of Old Democrats And Modern Republicans
Why Did the Democratic and Republican Parties Switch Platforms?
Andrew Jackson was a southern states rights;populist;and;Jacksonian Democrat, which is similar to todays socially conservativelibertarian.
Early factions;like Jeffersonians;and the Young America movement;were rather progressive. The Copperheads and;War Democrats;in the North were;non-Confederate conservative factions during the Civil War. A;Bourbon Democrat is essentially a Libertarian. Thus, we can say the pro-states rights;Democrats of Lincolns time;held both the beliefs of their predecessors the;Anti-Federalists;and;Democratic-Republicans, and those;of;todays;modern Libertarians and;Republicans.
Compared to their opposition the above major;parties;are roughly;pro-south, pro farmer, pro-state-power, anti-central-bank, anti-debt, and anti-taxes. They tend to;favor;individual rights over collective rights, typically choosing deregulation over;government;enforced social justice. Thus, they are;liberal regarding;authority but conservative in terms of social policy. They are, as a party, classical liberals and social conservatives. Today they might be called;neocons, libertarians, and;paleocons.
TIP: Want to understand modern Republicanism? See this documentary on the Tea Party.
The Rise Of Modern Social Liberalism And Social Conservatism
Later we get a third way with Bill Clintons New Democrats. This third way is an extension;of the;progressive bourbon liberal wing, but mashed-up with the progressive social liberal wing, and Reagan-era;conservatism. These three social liberal ideologies which Clinton embodied can collectively be referred to as an;American liberalism. These factions, which we can today denote as;progressive, neoliberal, and social liberal, can be used to differentiate types of liberals on the political left from the New Deal Coalition and the modern Democratic party of today.
TIP: As noted above in the introduction, there is no one way to understand Americas political ideologies, but each angle we look at things from helps us to better understand;bits of the historic puzzle.
How Can We Tell What Switched If Anything
If we want to more accurately see what is happening with the parties we have to look at each political, party, faction, and platform in regards to each issue. We can take any;issue, from any;major American political party platform over time, and see how it compares to other issues of other parties. This can help us see how parties like;Federalists, Whigs, Republican-Democrats,;Democrats, Republicans, Libertarians, and Progressives;did or didnt change over time, and what that means in perspective.
Below is a chart we created showing one way to view the complex political left-right spectrum;.
A left-right paradigm using a four point graph to show how common government types relate to left and right in terms of who has authority and who says so.
If one had to place historical figures on the left and right, in terms of the chart presented above , then VERY loosely we might say:
Right Wingers: Hamilton , Cleveland ,;Hoover, , Reagan
Left Wingers: Jefferson , Lincoln , Teddy;Roosevelt , FDR , Johnson
If one had to place historical figures on our more complex 4-point spectrum, then VERY loosely, but more accurately than above, we might say:
Again, we find that party names are spread out over political leanings;. From here forward we will focus on telling the history of each Party System;in detail, discussing platforms and political views to better illustrate the changes.
Recommended Reading: Trump Interview People Magazine 1998
The Conservative Coalition Vs The New Deal Coalition
Now that we know the basics, the changes in both parties in the 1900s are perhaps best understood by examining;the Conservative Coalition;and the New Deal Coalition.
The Conservative Coalition was a coalition between the anti-Communist Republicans like Nixon and Reagan and conservative Southern Democrats. It arose to oppose FDRs New Deal progressivism, and it blocked a lot of the progressive legislation the New Deal Coalition tried to pass from the 1930s to the 1960s. The socially conservative solid south;was still its own entity. It sometimes voted;with other Democrats, and sometimes broke off into its own factions. See the 1960 election Kennedy v. Nixon v. Harry F. Byrd. The Coalition tellingly dwindled post 64 Civil Rights and ended in the Clinton era as conservative southerners became Republicans and formed;the modern construct of the Red States and the Blue States.
Meanwhile,;the New Deal coalition explains the progressive coalition of Democrats and Republicans the Conservative coalition opposed. Today the two parties largely resemble these coalitions.
Why Were Different Colors Used


Prior to the 2000s colors were chosen for a variety of reasons. They include:
The flag is Red, White, and Blue. I think we can assume why no one wanted to overtly be the white team.
Every party would try to use;the;color blue as, especially after the Cold War, no one wanted to be RED. Thus, wed often get yellow .
In other cases, red was picked for liberals as that is the traditional international liberal color; blue was picked for conservatives.
Today, when looking at documents produced after 2000, Democrats are typically coded blue. For instance, this color map;of all past elections by state;uses Blue to represent the Democratic Party and Red to Represent Republicans regardless of what color was used at the time.
You May Like: Trump 1998 People Magazine Quote
Better Understanding The Changes In American Politics
Above we summarized the switching of ideologies and platforms;between the parties by looking at the party systems and Presidents.
Below we explore;details, clarify semantics, answer questions, present curated videos, and illustrate some of the key telling moments regarding the changes described above.
Please consider sharing your insight below, our summing up of the history of American politics is an ongoing effort, see the videos for supplemental content from other authors.
For deeper reading:
Also, see a breakdown of each party and President and how they would be placed on the left and right.
This Is Not A New Argument
Princeton University Edwards Professor of American History Tera Hunter told USA TODAY that this trope is a fallback argument used to discredit current Democratic Party policies.
At the core of the effort to discredit the current Democratic Party is the refusal to accept the realignment of the party structure in the mid-20th century, Hunt said.
In September, NPR host Shereen Marisol Maraji called the claim, one of the most well-worn clapbacks in modern American politics.
Comedian Trevor Noah tackled the misleading trope on an episode of “The Daily Show” in March 2016, after two CNN contributors debated the topic.
Every time I go onto Facebook I see these things: Did you know the Democrats are the real racist party and did you know the Republicans freed the slaves? Noah joked. A lot of people like to skip over the fact that when it comes to race relations, historically, Republicans and Democrats switched positions.
A similar meme attributing the claim;to U.S. Secretary of Housing and Urban Development;Ben Carson has been circulating;on social media since November 2016.
Who started the KKK? That was Democrats. Who was the party of slavery? Who was the part of Jim Crow and segregation? Who opposed the Civil Rights Movement? Who opposed voting rights? It was all the Democrats, the meme reads.
Other posts making more specific;claims about the Democratic Party;starting the Civil War or founding the KKK continue to circulate.
Recommended Reading: Did Republicans Cut Funding For Benghazi
Other Factors Of Note Regarding Switching Platforms Progressivism The Red Scare Immigration Religion And Civil Rights In 54
Other key factors involve;the Red Scare , the effect of immigration, unions, and the Catholic vote on the parties.
The Republican party changed after losing to Wilson and moved away from progressivism and toward classical liberal values under Harding, Coolidge, and Hoover. In this time they also became increasingly anti-Communist following WWI . While both parties were anti-Communist and pro-Capitalist, Wilsons brand of progressive southern bourbon liberalism and his New Freedom plan and then FDRs brand of progressive liberalism and his New Deal were opposed by Republicans like Hoover due to their;use of the state to ensure social justice. Then after WWII,;the Second Red Scare;reignited the conversation, further dividing factions and parties.
Another;important thing to note is;that the Democratic party has historically been pro-immigrant . Over time this;attracted new immigrant groups like Northern Catholics ;and earned;them the support of;Unions;. Big City Machines like Tammany Hall;also play a role in this aspect of the story as well. The immigrant vote is one of the key factors in changing the Democratic party over time in terms of progressivism, unions, religion, and geolocation , and it is well suited to be its own subject.
Despite these general;truisms, the parties themselves have typically been factionalized over;complex factors relating to;left-right ideology, single issues, and the general meaning of;liberty.
Southernization Urbanization And Big Government Vs Small Government
Did the Republicans and Democrats switch Platforms?
Today the Republican party doesnt have a notable progressive left-wing and the Democratic Party doesnt have a notable socially conservative right-wing.
Instead both parties have establishment and populist wings and the parties are divided by stances on social issues.
In other words, regional interests and the basic political identities of liberal and conservative didnt change as much as factions changed parties as party platforms changed along with America.
The modern split is expressed well by;the left-right paradigm Big Government Progressivism vs. Small Government Social Conservatism, where;socially conservative and pro-business conservative factions banded together against socially liberal and pro business liberal factions, to push back against an increasingly progressive Democratic Party and America .
This tension largely created the modern parties of our two-party system, resulting in two Big Tents;who disagree on the purposes of government;and social issues. This tension is then magnified by the;current influence of media and lobbyists, and can be understood by examining;what I call;the Sixth Party Strategy and by a tactic called Dog Whistle Politics).
The result is that today the Democratic Party is dominated by liberal Democrats and Progressives.
Meanwhile, most of those who would have been the old;socially conservative Democrats now have a R next to their name.
Just look at;the 115th United States Congress under Trump;.
Read Also: Is The Media Biased Against Republicans
The Bottom Line On The Party Switch
The parties changed over time as platform planks, party leaders, factions, and voter bases essentially switched between parties.
Third parties aside, the Democratic Party used to be favored in the rural south and had a small government platform , and the Republican party used to be favored in the citied north and had a big government platform .
You can see evidence of it by looking at;the electoral map over time;. Or, you can see it by comparing which congressional seats were controlled by which parties over time . Or, you can see the big switch specifically by looking at the electoral map of the solid south over time. Or, you can dig through;the historic party platforms.
With that in mind, we can sum up the history of the switches that created the modern party system as:
The old southern conservative Democrats, a big faction of voters called the solid south who were in Jeffersons anti-Federalist coalition, have essentially today changed parties and teamed up with the old Republican party of Lincoln .
Meanwhile, Teddys progressive faction essentially switched as well starting after Teddys run as a Bull Moose in 1912.
Generally then, the Democratic party started moving toward progressivism and the Republican party starting shifting more toward the conservative right from Harding forward, and this in turn changed the parties .
Also Check: How Many Republicans Voted Against Budget
Fourth Party System: The Progressive Era Mckinley And Teddy 1896 1932
The election between;Theodore Roosevelt;William McKinley was pretty heated;over social issues, but the parties stay the same. Republican Theodore Teddy Roosevelt is arguably the last of the left wing Republicans. Roosevelt;is;a very progressive president, and he even started his own progressive party after breaking away from the Republicans. The parties are more or less still the same as they were since the split over reconstruction, but the lines are much less clear due to the changing tides of the time.
Don’t Miss: What Have Republicans Done For The Middle Class
A Quick Summary Of How The Major Parties Changed And Switched With Some Visuals
Above was an overview of the main points, below is a more detailed;summary of points that will help one understand the party switches of the different party systems. After the summary are some images and videos which help tell the main points of the story:
Also consider the following general notes about the party platforms in any era:
Northern City Interests : Federalists, Whigs, Third Party Republicans, Fourth Party Progressive era Republicans , Fifth;Party Democrats , Modern Democrats.
Southern Rural Interests : Anti-Federalists, Democratic-Republicans, Third Party Democrats, Fourth Party Progressive Era Democrats , Fifth;Party Republicans , Modern Republicans.
NOTE: Saying there is way too much ground to cover to say it all in a consumable bite is an understatement, so if you are looking for specifics use command find or our site search.
TIP: The Confederates wanted free-trade and states rights, meanwhile the northern Republicans wanted a debt-based economy with modernization and protectionist trade. Things have changed considerably, but not every plank changed. What happened was complex.
Below some images that might help tell the story without me even having to say another word:
A map showing realigning elections and Presidents who represent major changes in the U.S. parties. We can see something happened, that is empirically undeniable, but what?
An Overview Of Platform Switching In The Modern Era From Lbj To Today


The;growing tension between progressive southern Democrats and social conservative southern Democrats came to a boil;with 1954s;Brown v. Board of Education. This Supreme Court ruling;led to divisive issues like;Desegregation busing;causing further splits in the Democratic Party, which Republicans capitalized on as;they did under Hoover.
Tellingly, progressive Southerners like;Albert Gore, Sr.;,;Estes Kefauver,;Ralph Yarborough, and;Lyndon B. Johnson;;refused to sign 1956s;Southern Manifesto;.
By the 60s, the tension was mounting around;LBJs;Great Society programs;;specifically 64s Civil Rights. Some conservative Dixiecrats like;Strom Thurmond began to leave the Democratic Party for the Republican Party and;the George Wallace-led American Independent Party. .
Other;southern politicians and voters followed Strom Thurmond over time. Their exit left the now social-liberal ;Democrats;to support the;increasingly socially conservative Republicans under Goldwater-Reagan-Nixon. The southern strategy these leaders developed was continued into the 80s under;Lee Atwater, and even extended;into the 2000s).
In the transition period of the mid-to-late 60s, progressive Democrats and Republicans usually carried the less progressive Dixiecrats and Republicans on social issues like;Voting Rights 65;and;Civil Rights 68,;but over time, as the Republicans moved further to the political right, this became increasingly less true.
Also Check: How Many Registered Republicans In The Us
Choosing Who To Vote For
Douglas was right. As citizens we must vote righteously. And by the way, this first assumes that we are voting. This responsibility to vote and to vote righteously has been made clear from generation to generation.
Once such a voice heralding this responsibility was that of Charles Finney. Finney was a famous American revivalist, a leader in the American revival movement called the Second Great Awakening.
He was also the president of a college that even decades before the Civil War admitted both black and white students as equals. In fact, the students from the college where Reverend Finney was president not only became some of the most active conductors of the underground railroad but also started several of Americas black colleges and universities.
Reverend Finney wisely admonished, The time has come that Christians must vote for honest men and take consistent ground in politics. Christians have been exceedingly guilty in this manner but the time has come when they must act differently. Christians seem to act as if they think God does not see what they do in politics but I tell you, he does see it. And he will bless or curse this nation according to the course Christians take in politics.
Recommended Reading: Why Do Republicans Want To Get Rid Of The Epa
The Myth Of The Republican
When faced with the sobering reality that Democrats supported slavery, started the Civil War when the abolitionist Republican Party won the Presidency, established the Ku Klux Klan to brutalize newly freed slaves and keep them from voting, opposed the Civil Rights Movement, modern-day liberals reflexively perpetuate rather pernicious myth–that the racist southern Democrats of the 1950s and 1960s became Republicans, leading to the so-called “switch” of the parties.
This is as ridiculous as it is easily debunked. ;;
The Republican Party, of course, was founded in 1848 with the abolition of slavery as its core mission. Almost immediately after its second presidential candidate, Abraham Lincoln, won the 1860 election, Democrat-controlled southern states seceded on the assumption that Lincoln would destroy their slave-based economies.
Once the Civil War ended, the newly freed slaves as expected flocked to the Republican Party, but Democrat control of the South from Reconstruction until the Civil Rights Era was near total. ;In 1960, Democrats held every Senate seat south of the Mason-Dixon line. ;In the 13 states that made up the Confederacy a century earlier, Democrats held a staggering 117-8 advantage in the House of Representatives. ;The Democratic Party was so strong in the south that those 117 House members made up a full 41% of Democrats’ 283-153 advantage in the Chamber.
So how did this myth of a sudden “switch” get started?
It would not be the last time they used it.
You May Like: Who Said Democrats Want To Exterminate Republicans
History Of The Democratic And Republican Parties
The Democratic Party was founded in 1828, while the Republican Party was founded in 1854.;
;You can trace the historical backgrounds of these two parties back to their Founding Fathers.
The United States founding fathers had different political beliefs. The contrasting political views eventually led to the formation of two parties.;
The political view of George Washington, Alexander Hamilton, and John Adams was to have a powerful government. Therefore, they wanted a government with a national bank and a central banking system. Hence, their unique banking system ideas birthed the Federalists party.;
In contrast, Thomas Jefferson and James Madison had different political ideologies. They wanted a political system where they can advocate for a minimal, more decentralized approach. With their decentralized government views, they founded the Democratic-Republicans party.
Also Check: What If The Republicans Win Everything Again
0 notes
Text
Steelfiber Fc Series Graphite Iron Shafts Review - How They Compare To Other Irons
With over PGA Tour victories equal to nearly twice as many PGA Championship appearances, the SteelFiber i95 isn't just the right transition from a parabolic iron shot to a stiffer shaft that lets a player to see some improvement in speed and distance while maintaining extremely consistent distance and pinpoint accuracy. Combined with the company's iBar technology, this combination of loft, size, and weight distribution is ideal for delivering amazing power and distance while keeping your game accurate. And as a result, players are able to use steelfiber clubs in the professional rounds instead of converting their golf clubs to steel. But even pros have been challenged by the arrival of steelfiber clubs which are stronger and lighter yet just as effective at delivering the power and distance they need.
https://www.reportmines.com/advanced-car-audio-market-in-us-r185372 https://www.reportmines.com/advanced-car-audio-market-in-japan-r185373 https://www.reportmines.com/advanced-car-audio-market-in-south-korea-r185374 https://www.reportmines.com/advanced-car-audio-market-in-india-r185375 https://www.reportmines.com/advanced-car-audio-market-in-germany-r185376
For years, steel fiber graphite was king in the tour courses. It's performance at the PGA Tour levels has led to steelfiber use by most of today's top professionals and top weekend golfers. In fact, when Tiger Woods announced he was switching to steelfiber, it marked the official end of using graphite for his primary clubs. Steelfiber clubs are now almost always used in tournaments. And Tiger is not the only top professional to switch.
Some of the newest steelfiber research shafts actually feature a composite core, not just a pure graphite core. This provides better stiffness and tip stiffness while providing increased loft. This higher trajectory for the ball travels further thanks to the tip stiffness of the steelfiber shafts. High loft increases the chances of more accurate shots and less chip shots. Less chipping and less slicing are also associated with better tip stiffness.
Steelfiber clubs use a composite material rather than steelfiber shafts made of graphite. This composite material is comprised of steelfiber strands spun together. The threads are made of nylon, which is stronger than the threading of natural graphite. A superior hoop strength is another advantage of steelfiber shafts.
One major advantage of using steelfiber is that the shaft can achieve a superior "hoop strength." This refers to the ability of the club head to stay on the ball during its travel down the shaft. For many golfers, a superior hoop strength means extra distance. This means that a club with a steelfiber shaft can be used to increase your overall distance.
Nylon is typically used for irons. But steelfiber is becoming more popular with other manufacturers, as well. Its light weight and strength make steelfiber irons an excellent choice for many golf players. A shaft tip weight does not affect the ball flight, so it is important to choose the right tip weights. Steelfiber irons have an increased loft (the distance it will fly farther) and a reduced strike angle.
If you are a faster swing speed player, then steelfiber irons are an excellent choice for you. You can gain distance while at the top of your golfing game. And if you have slow swing speed players in your family, steelfiber is a great way to improve your game.
There are two types of steelfiber clubs - steel and graphite. Both are made from an alloy of steelfiber, but they have slightly different properties. Graphite tends to have a higher softness and tend to have a lower maximum club length. This makes graphite clubs ideal for faster swing speeds.
One of the advantages of a steelfiber golf graphite shaft is that you can control your club head speed with a larger amount of finger movement. Because of this, steelfiber allows a more efficient transfer of energy for a full volumetric swing. A more efficient transfer of energy means that you have more power to make the swing of your choice. And this translates into longer shots and more solid drives.
The steelfiber fc90 offers a great grip, is lightweight and has a better stiffness rating than their fc series counterparts. The steelfiber i95 is also a great club. I like the feel of this club as well. It is made of harder steel than most steelfiber fc series clubs and offers a slightly lie flat feel that, while less than ideal for more "grip on" shots, I find comfortable for most styles of golf.
All in all, steelfiber fc series graphite irons are excellent clubs for most every golfer, but they are not the one-size-fits-all clubs that all players want. If you are looking for a stable driver and a solid mid-to-high range driver, these are definitely for you. But if you would like to hit the ball harder, drive longer and add distance, then you may want to consider other steelfiber irons. This is a sport just like any other; the best advice we can offer is to try them all and find out which works best for you. Don't let one or two clubs limit your ability to be the best golfer that you can be.
Summary
The report forecast global Steel Fiber Reinforced Concrete market to grow to reach xxx Million USD in 2019 with a CAGR of xx% during the period 2020-2025 due to coronavirus situation.
The report offers detailed coverage of Steel Fiber Reinforced Concrete industry and main market trends with impact of coronavirus. The market research includes historical and forecast market data, demand, application details, price trends, and company shares of the leading Steel Fiber Reinforced Concrete by geography. The report splits the market size, by volume and value, on the basis of application type and geography.
First, this report covers the present status and the future prospects of the global Steel Fiber Reinforced Concrete market for 2015-2024.
And in this report, we analyze global market from 5 geographies: Asia-Pacific[China, Southeast Asia, India, Japan, Korea, Western Asia], Europe[Germany, UK, France, Italy, Russia, Spain, Netherlands, Turkey, Switzerland], North America[United States, Canada, Mexico], Middle East & Africa[GCC, North Africa, South Africa], South America[Brazil, Argentina, Columbia, Chile, Peru].
At the same time, we classify Steel Fiber Reinforced Concrete according to the type, application by geography. More importantly, the report includes major countries market based on the type and application.
Finally, the report provides detailed profile and data information analysis of leading Steel Fiber Reinforced Concrete company.
Key Content of Chapters as follows (Including and can be customized) :
Part 1:
Market Overview, Development, and Segment by Type, Application & Region
Part 2:
Company information, Sales, Cost, Margin etc.
Part 3:
Global Market by company, Type, Application & Geography
Part 4:
Asia-Pacific Market by Type, Application & Geography
Part 5:
Europe Market by Type, Application & Geography
Part 6:
North America Market by Type, Application & Geography
Part 7:
South America Market by Type, Application & Geography
Part 8:
Middle East & Africa Market by Type, Application & Geography
Part 9:
Market Features
Part 10:
Investment Opportunity
Part 11:
Conclusion
Market Segment as follows:
By Region
Asia-Pacific[China, Southeast Asia, India, Japan, Korea, Western Asia]
Europe[Germany, UK, France, Italy, Russia, Spain, Netherlands, Turkey, Switzerland]
North America[United States, Canada, Mexico]
Middle East & Africa[GCC, North Africa, South Africa]
South America[Brazil, Argentina, Columbia, Chile, Peru]
Key Companies
Bekaert SA
Euclid Chemical
Nycon
Sika Corporation
Propex
Fibercon International
BAUTECH
Hunan Sunshine Steel Fiber
Junwei Metal Fiber
Wuhan Xintu
Ganzhou Daye
Market by Type
Cut Wire (Cold Drawn) Steel Fiber Type
Slit Sheet Steel Fiber Type
Melt Extract Steel Fiber Type
Mill Cut Steel Fiber Type
Market by Application
Industrial (e.g. warehouses floor)
Commercial (e.g. parking lots)
Airport Runways
Ports
Highway
Others
Frequently Asked QuestionsWhat is the USP of the report?
Global Steel Fiber Reinforced Concrete Market report offers great insights of the market and consumer data and their interpretation through various figures and graphs. Report has embedded global market and regional market deep analysis through various research methodologies. The report also offers great competitor analysis of the industries and highlights the key aspect of their business like success stories, market development and growth rate.
What are the key content of the report?What are the value propositions and opportunities offered in this market research report?Related Reports
Global Steel Flat Bar Market
Global Steel Framing Market
Global Steel Grain Silo Market
Global Steel Industry Refractory Material Market
Contact us: https://www.reportmines.com/contact-us.php
0 notes
Text
Steelfiber Fc Series Graphite Iron Shafts Review - How They Compare To Other Irons
With over PGA Tour victories equal to nearly twice as many PGA Championship appearances, the SteelFiber i95 isn't just the right transition from a parabolic iron shot to a stiffer shaft that lets a player to see some improvement in speed and distance while maintaining extremely consistent distance and pinpoint accuracy. Combined with the company's iBar technology, this combination of loft, size, and weight distribution is ideal for delivering amazing power and distance while keeping your game accurate. And as a result, players are able to use steelfiber clubs in the professional rounds instead of converting their golf clubs to steel. But even pros have been challenged by the arrival of steelfiber clubs which are stronger and lighter yet just as effective at delivering the power and distance they need.
For years, steel fiber graphite was king in the tour courses. It's performance at the PGA Tour levels has led to steelfiber use by most of today's top professionals and top weekend golfers. In fact, when Tiger Woods announced he was switching to steelfiber, it marked the official end of using graphite for his primary clubs. Steelfiber clubs are now almost always used in tournaments. And Tiger is not the only top professional to switch.
Some of the newest steelfiber research shafts actually feature a composite core, not just a pure graphite core. This provides better stiffness and tip stiffness while providing increased loft. This higher trajectory for the ball travels further thanks to the tip stiffness of the steelfiber shafts. High loft increases the chances of more accurate shots and less chip shots. Less chipping and less slicing are also associated with better tip stiffness.
Steelfiber clubs use a composite material rather than steelfiber shafts made of graphite. This composite material is comprised of steelfiber strands spun together. The threads are made of nylon, which is stronger than the threading of natural graphite. A superior hoop strength is another advantage of steelfiber shafts.
One major advantage of using steelfiber is that the shaft can achieve a superior "hoop strength." This refers to the ability of the club head to stay on the ball during its travel down the shaft. For many golfers, a superior hoop strength means extra distance. This means that a club with a steelfiber shaft can be used to increase your overall distance.
Nylon is typically used for irons. But steelfiber is becoming more popular with other manufacturers, as well. Its light weight and strength make steelfiber irons an excellent choice for many golf players. A shaft tip weight does not affect the ball flight, so it is important to choose the right tip weights. Steelfiber irons have an increased loft (the distance it will fly farther) and a reduced strike angle.
If you are a faster swing speed player, then steelfiber irons are an excellent choice for you. You can gain distance while at the top of your golfing game. And if you have slow swing speed players in your family, steelfiber is a great way to improve your game.
There are two types of steelfiber clubs - steel and graphite. Both are made from an alloy of steelfiber, but they have slightly different properties. Graphite tends to have a higher softness and tend to have a lower maximum club length. This makes graphite clubs ideal for faster swing speeds.
One of the advantages of a steelfiber golf graphite shaft is that you can control your club head speed with a larger amount of finger movement. Because of this, steelfiber allows a more efficient transfer of energy for a full volumetric swing. A more efficient transfer of energy means that you have more power to make the swing of your choice. And this translates into longer shots and more solid drives.
The steelfiber fc90 offers a great grip, is lightweight and has a better stiffness rating than their fc series counterparts. The steelfiber i95 is also a great club. I like the feel of this club as well. It is made of harder steel than most steelfiber fc series clubs and offers a slightly lie flat feel that, while less than ideal for more "grip on" shots, I find comfortable for most styles of golf.
All in all, steelfiber fc series graphite irons are excellent clubs for most every golfer, but they are not the one-size-fits-all clubs that all players want. If you are looking for a stable driver and a solid mid-to-high range driver, these are definitely for you. But if you would like to hit the ball harder, drive longer and add distance, then you may want to consider other steelfiber irons. This is a sport just like any other; the best advice we can offer is to try them all and find out which works best for you. Don't let one or two clubs limit your ability to be the best golfer that you can be.
Summary
The report forecast global Steel Fiber Reinforced Concrete market to grow to reach xxx Million USD in 2019 with a CAGR of xx% during the period 2020-2025 due to coronavirus situation.
The report offers detailed coverage of Steel Fiber Reinforced Concrete industry and main market trends with impact of coronavirus. The market research includes historical and forecast market data, demand, application details, price trends, and company shares of the leading Steel Fiber Reinforced Concrete by geography. The report splits the market size, by volume and value, on the basis of application type and geography.
First, this report covers the present status and the future prospects of the global Steel Fiber Reinforced Concrete market for 2015-2024.
And in this report, we analyze global market from 5 geographies: Asia-Pacific[China, Southeast Asia, India, Japan, Korea, Western Asia], Europe[Germany, UK, France, Italy, Russia, Spain, Netherlands, Turkey, Switzerland], North America[United States, Canada, Mexico], Middle East & Africa[GCC, North Africa, South Africa], South America[Brazil, Argentina, Columbia, Chile, Peru].
At the same time, we classify Steel Fiber Reinforced Concrete according to the type, application by geography. More importantly, the report includes major countries market based on the type and application.
Finally, the report provides detailed profile and data information analysis of leading Steel Fiber Reinforced Concrete company.
Key Content of Chapters as follows (Including and can be customized) :
Part 1:
Market Overview, Development, and Segment by Type, Application & Region
Part 2:
Company information, Sales, Cost, Margin etc.
Part 3:
Global Market by company, Type, Application & Geography
Part 4:
Asia-Pacific Market by Type, Application & Geography
Part 5:
Europe Market by Type, Application & Geography
Part 6:
North America Market by Type, Application & Geography
Part 7:
South America Market by Type, Application & Geography
Part 8:
Middle East & Africa Market by Type, Application & Geography
Part 9:
Market Features
Part 10:
Investment Opportunity
Part 11:
Conclusion
Market Segment as follows:
By Region
Asia-Pacific[China, Southeast Asia, India, Japan, Korea, Western Asia]
Europe[Germany, UK, France, Italy, Russia, Spain, Netherlands, Turkey, Switzerland]
North America[United States, Canada, Mexico]
Middle East & Africa[GCC, North Africa, South Africa]
South America[Brazil, Argentina, Columbia, Chile, Peru]
Key Companies
Bekaert SA
Euclid Chemical
Nycon
Sika Corporation
Propex
Fibercon International
BAUTECH
Hunan Sunshine Steel Fiber
Junwei Metal Fiber
Wuhan Xintu
Ganzhou Daye
Market by Type
Cut Wire (Cold Drawn) Steel Fiber Type
Slit Sheet Steel Fiber Type
Melt Extract Steel Fiber Type
Mill Cut Steel Fiber Type
Market by Application
Industrial (e.g. warehouses floor)
Commercial (e.g. parking lots)
Airport Runways
Ports
Highway
Others
Global Steel Fiber Reinforced Concrete Market report offers great insights of the market and consumer data and their interpretation through various figures and graphs. Report has embedded global market and regional market deep analysis through various research methodologies. The report also offers great competitor analysis of the industries and highlights the key aspect of their business like success stories, market development and growth rate.
Global Steel Flat Bar Market
Global Steel Framing Market
Global Steel Grain Silo Market
Global Steel Industry Refractory Material Market
Contact us: https://www.reportmines.com/contact-us.php
0 notes
Text
Steelfiber Fc Series Graphite Iron Shafts Review - How They Compare To Other Irons
With over PGA Tour victories equal to nearly twice as many PGA Championship appearances, the SteelFiber i95 isn't just the right transition from a parabolic iron shot to a stiffer shaft that lets a player to see some improvement in speed and distance while maintaining extremely consistent distance and pinpoint accuracy. Combined with the company's iBar technology, this combination of loft, size, and weight distribution is ideal for delivering amazing power and distance while keeping your game accurate. And as a result, players are able to use steelfiber clubs in the professional rounds instead of converting their golf clubs to steel. But even pros have been challenged by the arrival of steelfiber clubs which are stronger and lighter yet just as effective at delivering the power and distance they need.
For years, steel fiber graphite was king in the tour courses. It's performance at the PGA Tour levels has led to steelfiber use by most of today's top professionals and top weekend golfers. In fact, when Tiger Woods announced he was switching to steelfiber, it marked the official end of using graphite for his primary clubs. Steelfiber clubs are now almost always used in tournaments. And Tiger is not the only top professional to switch.
Some of the newest steelfiber research shafts actually feature a composite core, not just a pure graphite core. This provides better stiffness and tip stiffness while providing increased loft. This higher trajectory for the ball travels further thanks to the tip stiffness of the steelfiber shafts. High loft increases the chances of more accurate shots and less chip shots. Less chipping and less slicing are also associated with better tip stiffness.
Steelfiber clubs use a composite material rather than steelfiber shafts made of graphite. This composite material is comprised of steelfiber strands spun together. The threads are made of nylon, which is stronger than the threading of natural graphite. A superior hoop strength is another advantage of steelfiber shafts.
One major advantage of using steelfiber is that the shaft can achieve a superior "hoop strength." This refers to the ability of the club head to stay on the ball during its travel down the shaft. For many golfers, a superior hoop strength means extra distance. This means that a club with a steelfiber shaft can be used to increase your overall distance.
Nylon is typically used for irons. But steelfiber is becoming more popular with other manufacturers, as well. Its light weight and strength make steelfiber irons an excellent choice for many golf players. A shaft tip weight does not affect the ball flight, so it is important to choose the right tip weights. Steelfiber irons have an increased loft (the distance it will fly farther) and a reduced strike angle.
If you are a faster swing speed player, then steelfiber irons are an excellent choice for you. You can gain distance while at the top of your golfing game. And if you have slow swing speed players in your family, steelfiber is a great way to improve your game.
There are two types of steelfiber clubs - steel and graphite. Both are made from an alloy of steelfiber, but they have slightly different properties. Graphite tends to have a higher softness and tend to have a lower maximum club length. This makes graphite clubs ideal for faster swing speeds.
One of the advantages of a steelfiber golf graphite shaft is that you can control your club head speed with a larger amount of finger movement. Because of this, steelfiber allows a more efficient transfer of energy for a full volumetric swing. A more efficient transfer of energy means that you have more power to make the swing of your choice. And this translates into longer shots and more solid drives.
The steelfiber fc90 offers a great grip, is lightweight and has a better stiffness rating than their fc series counterparts. The steelfiber i95 is also a great club. I like the feel of this club as well. It is made of harder steel than most steelfiber fc series clubs and offers a slightly lie flat feel that, while less than ideal for more "grip on" shots, I find comfortable for most styles of golf.
All in all, steelfiber fc series graphite irons are excellent clubs for most every golfer, but they are not the one-size-fits-all clubs that all players want. If you are looking for a stable driver and a solid mid-to-high range driver, these are definitely for you. But if you would like to hit the ball harder, drive longer and add distance, then you may want to consider other steelfiber irons. This is a sport just like any other; the best advice we can offer is to try them all and find out which works best for you. Don't let one or two clubs limit your ability to be the best golfer that you can be.
Summary
The report forecast global Steel Fiber Reinforced Concrete market to grow to reach xxx Million USD in 2019 with a CAGR of xx% during the period 2020-2025 due to coronavirus situation.
The report offers detailed coverage of Steel Fiber Reinforced Concrete industry and main market trends with impact of coronavirus. The market research includes historical and forecast market data, demand, application details, price trends, and company shares of the leading Steel Fiber Reinforced Concrete by geography. The report splits the market size, by volume and value, on the basis of application type and geography.
First, this report covers the present status and the future prospects of the global Steel Fiber Reinforced Concrete market for 2015-2024.
And in this report, we analyze global market from 5 geographies: Asia-Pacific[China, Southeast Asia, India, Japan, Korea, Western Asia], Europe[Germany, UK, France, Italy, Russia, Spain, Netherlands, Turkey, Switzerland], North America[United States, Canada, Mexico], Middle East & Africa[GCC, North Africa, South Africa], South America[Brazil, Argentina, Columbia, Chile, Peru].
At the same time, we classify Steel Fiber Reinforced Concrete according to the type, application by geography. More importantly, the report includes major countries market based on the type and application.
Finally, the report provides detailed profile and data information analysis of leading Steel Fiber Reinforced Concrete company.
Key Content of Chapters as follows (Including and can be customized) :
Part 1:
Market Overview, Development, and Segment by Type, Application & Region
Part 2:
Company information, Sales, Cost, Margin etc.
Part 3:
Global Market by company, Type, Application & Geography
Part 4:
Asia-Pacific Market by Type, Application & Geography
Part 5:
Europe Market by Type, Application & Geography
Part 6:
North America Market by Type, Application & Geography
Part 7:
South America Market by Type, Application & Geography
Part 8:
Middle East & Africa Market by Type, Application & Geography
Part 9:
Market Features
Part 10:
Investment Opportunity
Part 11:
Conclusion
Market Segment as follows:
By Region
Asia-Pacific[China, Southeast Asia, India, Japan, Korea, Western Asia]
Europe[Germany, UK, France, Italy, Russia, Spain, Netherlands, Turkey, Switzerland]
North America[United States, Canada, Mexico]
Middle East & Africa[GCC, North Africa, South Africa]
South America[Brazil, Argentina, Columbia, Chile, Peru]
Key Companies
Bekaert SA
Euclid Chemical
Nycon
Sika Corporation
Propex
Fibercon International
BAUTECH
Hunan Sunshine Steel Fiber
Junwei Metal Fiber
Wuhan Xintu
Ganzhou Daye
Market by Type
Cut Wire (Cold Drawn) Steel Fiber Type
Slit Sheet Steel Fiber Type
Melt Extract Steel Fiber Type
Mill Cut Steel Fiber Type
Market by Application
Industrial (e.g. warehouses floor)
Commercial (e.g. parking lots)
Airport Runways
Ports
Highway
Others
Global Steel Fiber Reinforced Concrete Market report offers great insights of the market and consumer data and their interpretation through various figures and graphs. Report has embedded global market and regional market deep analysis through various research methodologies. The report also offers great competitor analysis of the industries and highlights the key aspect of their business like success stories, market development and growth rate.
Global Steel Flat Bar Market
Global Steel Framing Market
Global Steel Grain Silo Market
Global Steel Industry Refractory Material Market
Contact us: https://www.reportmines.com/contact-us.php
0 notes
Text
Do facebook commercials work?
Social media has turn out to be an integral part of business increase today. If a enterprise does not have a presence on social Digital Marketing Company in Boston media, it is able to lose out on customers. That is why you locate even the smallest of manufacturers looking to leverage social advertisements and engagement to reinforce their attain and conversions — specially on fb. However lots of those companies discover themselves asking: do facebook advertisements paintings? As of the ultimate zone of 2019, facebook has greater than 2. 7 billion month-to-month active customers. It is genuinely the most popular social networking site in the global. Be it for professional or non-public use, the social media channel is widely generic with the aid of a huge variety of demographics in the purchaser market. The above graph ought to deliver your commercial enterprise a strong motive to run a fb ad and enlarge your brand’s reach. However the query is … do facebook advertisements certainly work? Understanding a way to leverage fb ads effectively is now extra critical than ever. In view that it's far a part of nearly each a success social media method, it's miles essential to know how your posts may be seen by the proper customers at the proper time. Even as the platform gives businesses the opportunity to reach a mass target audience, nearly 62% of entrepreneurs say the channel is simply ‘pay to play’, and ends up actually lacking their target market. Can we agree? Actually now not. Here’s robust proof that facebook advertisements work whilst completed properly. A campaign that we ran lately generated $103,510 gross sales for the commercial enterprise in just 8 months. We did it by using always optimizing the ad campaigns as in step with the changing market tendencies. The primary factor this is maximum in all likelihood to come back to your mind upon seeing the above graph is that we had a huge marketing price range. And that’s what made the campaign paintings. Incorrect. Right here’s a screenshot of the sales generated from the purchases made at the website and the cost consistent with conversion…

do fb commercials paintings
considering we had one-of-a-kind advert campaigns for unique segments of the goal market, the consequences weren’t so sudden. What worked for us that we centered on understanding our best customer. The more we knew approximately them, the less difficult it were given to launch the right campaign. So that you can increase the chances of getting a better go back for your funding, continually realize where your purchaser comes from, what they interact with the maximum and what triggered their purchase. Other than the general demographics, aim at designing campaigns that offer micro and macro conversions based on where the purchaser is in the income cycle. Whilst you take some time to apprehend their wishes, with out being pushy for a sale, you routinely consciousness on growing campaigns that supply value to the purchaser. This results in a better growth cut down engagement price at the campaigns. These campaigns would possibly simply be approximately boosting a put up your clients are attractive with the maximum — or about sincerely promoting your web page of their circles. Honestly placed, the answer to do facebook ads paintings or no longer, is a convincing yes. However, earlier than we dig into the special kind of facebook ads that your commercial enterprise should test with, allow’s first apprehend…
how do facebook ads paintings? Many organizations new to social media advertising and marketing doubt the energy of facebook commercials. They usually debate on whether or not they could paintings for his or her market or product. That's why you need to check the waters yourself earlier than executing an advert marketing campaign. It’s always suitable to take schooling decisons, so why not? Nearly 30% of the entrepreneurs fail to outline the difference between paid search and paid social campaigns. Now, that’s a large wide variety. The rationale is quite simple: even as paid search helps your goal marketplace discover your enterprise, paid social campaigns help your business locate potential clients. Facebook advertising does the latter. It lets you reach out to focused potentialities and customers. It allows you goal unique consumer segments that are more likely to be inquisitive about the goods and offerings supplied with the aid of your brand. Inside the technique, get extra income. Do fb advertisements paintings
with mammoth consumer facts about their everyday activities, the level of targeting supplied by way of fb competitors no different platform. The number one step which you as an advertiser must take is to become aware of the purpose of your ad marketing campaign. Do you want to…
power applicable traffic on your site? Generate extra leads? Encourage customers to interact with your page? Secure extra income? Expand your logo’s attain? The clearer you're approximately your intention, the better consequences you'll see. You could want to stick to going for walks one advert at a time or test with a couple of desires to apprehend what is fetching you the highest return on funding. The audience segmentation on facebook helps you to outline what your best consumer looks like. Their strong gadget then displays your commercials to users who fall under the demographics you defined. In different words, these customers show off the form of behavior you've got diagnosed. It all relies upon on how nicely you recognize your clients, and how successfully you’re capable of comprise the statistics into the commercials. Additionally, the type of layout you pick out in your campaigns tend to steer the consequences you get. You can additionally want to recall using a professional social media advertising employer. In terms of answering the query do facebook ads paintings, there is no person-length-fits-all solution. Your advertisements are based totally on elements together with:
what your commercial enterprise has to provide
the industry you are in
the niche you're targeting
the campaign goals you've got
let’s take a look at the one-of-a-kind sorts of facebook ads you may run for your enterprise and what goal they are able to serve. 1. Page likes
the very first ad kind is the only in an effort to enhance your page’s natural attain. The aim of this marketing campaign is to unfold focus about your emblem and what you provide. It's far to inspire your audience to comply with you on fb with a ‘like’ for further updates. Given that it's miles a micro conversion, most users are happy to interact with this advert type. The excessive engagement offers marketers a chance to goal these possibilities the right manner. They are able to run lead nurturing campaigns with relevant content and more. 2. Engagement advertisements
those commercials assist target present users. They help to generate an interest on your commercial enterprise internet site or inside an app. You could use these commercials to spotlight new features, new products or virtually run a proposal that encourages them to have interaction along with your app or internet site another time. This sort of advertising and marketing campaigns are first-rate acceptable to maintain your current customers engaged. These help them live linked with the emblem and also hold a faithful community. 3. Publish merchandising
all of us recognize how some posts do higher than the others on social media. Whilst you’re using humans to your web page, you may be aware that they have interaction with a few content material extra than what you've got been posting up to now. That’s your possibility to target more customers from that segment. Using put up engagement ads to reinforce the reach of your content material on fb will also get you more likes on the web page – a double whammy! 4. Acquisition advertisements
one of the number one goals for maximum organizations and apps is to accumulate greater customers or customers. Whilst engagement advertisements are targeted at re-enticing current users, acquisition ads are targeted on bringing new customers/ customers for your commercial enterprise. Those will be…
app set up commercials
lead generation ads
product/service advertising ads. Five. Emblem consciousness
on occasion the first-rate way to get more conversions it to let human beings recognize extra approximately your brand. The use of facebook commercials you can enhance the publicity your logo call receives. However this can most effective be done when you percentage tremendous content that establishes you as an industry authority. Those campaigns should not be centered on what your logo is all about. Rather, they need to spotlight why a client need to interact with it. Do facebook commercials work
6. Localized ads
whilst some businesses cognizance on global brand awareness, there are some that have region specific goals. Those campaigns are set using the geographic place of your clients. And goal them with tailor-made gives for high relevance. It can be to inspire a shop visit or to avail an offer on product buy in a selected vicinity. With localization becoming an necessary a part of personalised advertising, those advert campaigns are a exquisite way to boost emblem don't forget value as well as conversions. 7. Website conversions
despite the fact that maximum logo cognizance campaigns result in driving site visitors to the internet site, the website conversion advertisements are a extraordinary ball game. They're outstanding-centered and precise in nature. In short: they take visitors closer to a defined call to movement on a specific web page of your business internet site. With the intention to get most effects from these commercials, try experimenting with extraordinary name-to-movements. Instead of the usage of ‘research more’, direct your users to a page wherein they want to sign up for a newsletter or a unfastened trial of a product. Do facebook ads work
8. Website clicks
If you’re new to the industry and are just beginning reach out in your customers, website click campaigns are your exceptional wager. These campaigns awareness on one factor: using site visitors for your website. You can direct this visitors on your weblog, product page, sales web page, and so forth. The idea is to let the purchaser find out what you’re providing instead of pushing them in the direction of a conversion proper away. Do fb advertisements paintings
for agencies which have various things to offer, you could make use of carousel ads to ship traffic to specific links. Further, you can additionally experiment with canvas commercials that percentage the tale of your emblem with customers and nudges them to visit your internet site to recognise greater. Do fb advertisements paintings
9. Occasion promotions
interactive content is what performs the quality on fb. Promoting events and encouraging your audience to participate is a high-quality way to position ahead your value proposition and get a risk to begin a communication with out sounding too salesy. However consider to not to membership all your segments into one event advertising. The more focused you stay, the higher attendance you generate. Do facebook commercials work
10. Provide promotions
each commercial enterprise needs a danger to engage with their purchaser and spotlight the value they could provide deliver. This is why you see many brands running promo offers or unique discounts designed to attraction to their goal market. Whether or not you’re supplying some thing at no cost, a content upgrade (consisting of an e-book) or a simple discount coupon for first time purchases, those advert types will give you the results you want. They'll help you stand out from the sizeable quantity of content being shared on a user’s feed. The most effective thing you need to ensure is the appearance of your ad: it needs to be appealing on your perfect patron. Do fb commercials paintings
11. Lead generation advertisements
the general technique to on line lead generation is to pressure users to a landing web page thru a digital advertisement. And feature them fill out a form with their touch information. However things change with the brand new fb leads commercials. Now, marketers have the opportunity to decrease the drop off from an ad to a touchdown web page. That's big. In case you are nonetheless thinking “do facebook ads paintings?” then test the screenshot beneath. Do facebook ads paintings
facebook lead generation ad campaigns assist you to accumulate a prospect’s information without forcing them to depart the platform. This has ended in a lift in lead technology effects for each b2b and b2c companies. Do fb advertisements work
as soon as you have got chosen the goal of your campaign and the advert kind you would be running, it's time to awareness on how you could maximize the consequences. Making fb ads paintings
having run campaigns which have executed properly in both the b2b and b2c markets, and experimented with special formats, right here are some of the nice practices we stand via. Scouse borrow these if you need to optimize your commercials for optimum effects on shoestring finances and if you want to transport past your dreading query “do facebook ads paintings”. 1. First, goal your current audience
obtaining a brand new consumer is 10x more high-priced than engaging an existing one. So why waste your advertising finances on getting clicks from cold visitors? Whilst you can use the identical to nurture the luke-warm ones already following you on fb? Your present customers and fans are much more likely to reply to an ad positively. For the reason that they already know what you offer, the engagement and participation fees are a lot better. That is an awful lot better than concentrated on new customers who don’t recognise tons about you or your product. So aim at getting stocks and spreading consciousness with the assist of word of mouth promotions by leveraging your present target market. 2. Conduct break up trying out on ads
no two humans from your audience phase will reply to the equal ad inside the way you need. At the same time as one might instantly engage with it, the opposite might much like the put up. The rest would possibly percentage it in their circles. Which is why break up checking out your commercials is crucial. Regardless of your advertising goals, you need to run a/b tests on the following elements to peer what your target market responds to the maximum:
ad headline
advert photograph
advert replica (long shape and quick form)
ad kind (carousel, unmarried picture, videos, canvas)
cut up testing on fb enables you to become aware of which ad is acting better in your audience segment. This way you can awareness on boosting the advert campaign that is getting you maximum conversions. That is a good deal better than looking to run multiple failed campaigns one after the opposite. Do facebook advertisements paintings
3. Break up check ad concentrated on
except the layout and the replica of your ads, every other manner to test your market is to differ the targeting – even though it’s minimal. Be it the location of the ad, the bid you put, the demographics/conduct you upload or subtract, ensure you create as many variations as you can. Try to think of each variant there could be inside your audience section. Consciousness on a/b trying out the subsequent:
target audience demographics
sociographic and behavioral targeting
bidding approach
bidding price
ad placement
do fb advertisements paintings
much like the hack above, you’ll be capable of identify which ad set receives you maximum conversions and what unique demographic or approach is making all the difference. 4. Set up a custom audience
yes, facebook focused on is one of the pleasant while you’re trying to define your audience. But with billions of customers, how do you pin-point individuals who are definitely inquisitive about what your business gives? Putting in the fb pixel to your web page, you could create a custom target market based totally for your previous internet site site visitors. This allows you to create a similar target market on fb. Allowing you to automatically attain out to consumers who are more likely to interact with you. Inside the process, increasing the number of conversions you get on an advert set. To again up this practice, did that maximum on line entrepreneurs agree that in this 12 months 2019, target market focused on has been rising up to be one of the satisfactory ways to get conversion? Similar to segmenting your e-mail listing, create target market segments on fb to construct content material that might suit each of your target audience’s interests. The extra distinct your target market statistics is, the better possibility you need to engage them. And glaringly, better engagement means higher chances of conversions. Five. Retarget to generate leads
in place of trying to generate leads on facebook with a fresh campaign in an all new market, try retargeting your website site visitors as an alternative. A website go to is a clear indication that a patron is interested by what you provide. Why lose the danger to transform him right into a lead? Try imparting an improve or a unique cut price to those who have visited your website. What’s extra these advert campaigns also enhance the logo do not forget cost, enhancing your conversion and engagement prices substantially. 6. Create a drip marketing campaign on fb too
who says a drip campaign can be set simplest on emails? You may simply set your retargeting commercials in a way that nurtures your website visitors. And turns them into leads with the help of treasured content material. Create distinct ad units, spaced out via a defined time period. Sell unique content portions to a website vacationer based on what they have got already interacted with or visible. For example, provide ebooks, whitepapers and other content material upgrades that are particular on your niche. This manner you would keep away from looking like a enterprise trying to spam with the same advert. Extra range and higher context results in higher conversion rates at decrease charges. Duration. Do facebook ads paintings
7. Use little to no text on your advert image
ever noticed how even the biggest of agencies like shopify use excessive-decision images contextual to their campaign? With zero text on it? Facebook’s 20% text rule on advert pix is a famous rule amongst social media entrepreneurs. The lesser the textual content, the higher is the attain of your advert marketing campaign. So when you’re creating a/b tests, make sure one of your advert sets is the usage of a picture with no textual content on it. Do facebook ads paintings
8. Create layers and layers of statistics
if you’re not using custom audience on fb, spend time to create the proper audience with layers of intelligent records. Don’t just encompass obvious demographics of your goal market. Due to the fact that’s exactly what your competitors are doing. Search for records much like what they’re attractive with, their current milestones, schooling, activity roles, tool used, buy triggers and extra. While broadening your advert marketing campaign concentrated on will increase its attain, it is the narrowed down method that brings you better conversions. 9. Encompass social proof
Read Also:- A complete guide for programmatic advertising
one hack that we don’t see lots of organizations making use is, which includes social evidence in their advert campaigns. If you need clients to believe that you will deliver what you promise, then social evidence is important. Due to the fact there may be no better recommend than an current client. With the aid of sincerely displaying numbers from the outcomes you have got helped others acquire can make a huge difference. This could be a simple marketing campaign that lets your audience recognise the price of the usage of your services or products. You could additionally use patron testimonials that direct users for your case studies. Do fb ads work
10. Emphasize on patron emotions
if you need actual human beings to have interaction with your enterprise, tap into their psychology and cause feelings that nudge them to take an action. Rather than highlighting your product’s fee, recognition on the usage of a replica that hits the client’s emotion. The nearer you are to hitting the right nerve, the much more likely they may be to searching for a solution from you! Do facebook commercials paintings
end of does fb advertising paintings now you recognize the solution to “do fb ads work”? Yes, and there’s truly absolute confidence approximately it. In case your campaigns haven’t been acting so far, it's time to head returned to the whiteboard and relook your advertising approach. Proper from your targets to who you’re focused on to the method you’re the use of — dig deeper into understanding your goal customer’s psychology. But as a thumb’s rule, try and maintain your commercials simple. Be consistent to your messaging and make it smooth to convert. The longer the conversion procedure is, the much more likely human beings are to drop off among fb and your touchdown page. Closing however now not the least, do not forget to stay as innovative as feasible. Due to the fact monotony creates boredom. Boredom kills conversions. And that’s now not what you need. That’s what no person wants. If you are interested by having someone control your fb advertising Digital Marketing Company in Atlanta and marketing marketing campaign to your commercial enterprise, please attain out to us with this contact shape. Still have more questions on fb? Drop them inside the feedback underneath and we’ll solution them!
0 notes
Text
BOX TO MOX TO BOOST LEARNING EFFECTIVENESS.
The Interleaving Effect: Mixing It Up Boosts Learning Studying related skills or concepts in parallel is a surprisingly effective way to train your brain
Whereas blocking involves practicing one skill at a time before the next (for example, “skill A” before “skill B” and so on, forming the pattern “AAABBBCCC”), in interleaving one mixes, or interleaves, practice on several related skills together (forming for example the pattern “ABCABCABC”). For instance, a pianist alternates practice between scales, chords, and arpeggios. Credit: Thinkstock We’ve all heard the adage: practice makes perfect! In other words, acquiring skills takes time and effort. But how exactly does one go about learning a complex subject such as tennis, calculus, or even how to play the violin? An age-old answer is: practice one skill at a time. A beginning pianist might rehearse scales before chords. A young tennis player practices the forehand before the backhand. Learning researchers call this ���blocking,” and because it is commonsensical and easy to schedule, blocking is dominant in schools, training programs, and other settings.
However another strategy promises improved results. Enter “interleaving,” a largely unheard-of technique that is capturing the attention of cognitive psychologists and neuroscientists. Whereas blocking involves practicing one skill at a time before the next (for example, “skill A” before “skill B” and so on, forming the pattern “AAABBBCCC”), in interleaving one mixes, or interleaves, practice on several related skills together (forming for example the pattern “ABCABCABC”). For instance, a pianist alternates practice between scales, chords, and arpeggios, while a tennis player alternates practice between forehands, backhands, and volleys.
Over the past four decades, a small but growing body of research has found that interleaving often outperforms blocking for a variety of subjects, including sports and category learning. Yet there have been almost no studies of the technique in uncontrived, real world settings—until recently. New research in schools finds that interleaving produces dramatic and long-lasting benefits for an essential skill: math. Not only does this finding have the potential to transform how math is taught, it may also change how people learn more generally.
The first signs of interleaving’s promise appeared in the domain of motor skills. One early study, published in 1986, involved training students to learn three types of badminton serves. Compared with blocking, interleaving produced better recall of each serve type and better ability to handle new situations, such as serving from the opposite side of the court. Similar results were later reported for baseball, basketball, and other sports. In 2003, one of the first studies to examine interleaving outside of sports found that using it to train medical students produced more accurate electrocardiogram diagnoses than blocking. In 2008, another widely-cited study found a similar benefit for teaching college students to recognize the painting styles of landscape artists. Even critical thinking skills benefit: in a 2011 study, students trained with the technique made more accurate assessments of complex legal scenarios.
Foreign language studies however suggest that the effectiveness of interleaving comes with an important caveat. When native English speakers used the technique to learn an entirely unfamiliar language, such as to generate English-to-Swahili translations, the results were better, the same, or worse than after blocking. These mixed results imply that learners should have some familiarity with subject materials before interleaving begins (or, the materials should be quickly or easily understood). Otherwise, as appears to be the case for foreign languages, interleaving can sometimes be more confusing than helpful.
Given interleaving’s promise, it is surprising then that few studies have investigated its utility in everyday applications. However, a new study by cognitive psychologist Doug Rohrer and colleagues at the University of South Florida, recently published in the Journal of Educational Psychology, takes a step towards addressing that gap. Rohrer and his team are the first to implement interleaving in actual classrooms. The location: middle schools in Tampa, Florida. The target skills: algebra and geometry.
The three-month study involved teaching 7th graders slope and graph problems. Weekly lessons, given by teachers, were largely unchanged from standard practice. Weekly homework worksheets, however, featured an interleaved or blocked design. When interleaved, both old and new problems of different types were mixed together. Of the nine participating classes, five used interleaving for slope problems and blocking for graph problems; the reverse occurred in the remaining four. Five days after the last lesson, each class held a review session for all students. A surprise final test occurred one day or one month later. The result? When the test was one day later, scores were 25 percent better for problems trained with interleaving; at one month later, the interleaving advantage grew to 76 percent.
These results are important for a host of reasons. First, they show that interleaving works in real-world, extended use. It is highly effective with an almost ubiquitous subject, math. The interleaving effect is long-term—lasting on the order of months—and the advantage over blocking actually increases with the passage of time (in other words, there’s less forgetting). The benefit even persists when blocked materials receive additional review. Overall, the interleaving effect can be strong, stable, and long-lasting.
Clearly interleaving does wonders for 7th grade math. Moreover, when combined with prior work showing similar benefits of the technique across a spectrum of topics (algebra, exponents, proportions, prisms, and volumes) and with students at different grade levels (elementary through college), interleaving may turn out to be among the most effective math learning techniques.
Researchers are now working to understand why interleaving yields such impressive results. One prominent explanation is that it improves the brain’s ability to tell apart, or discriminate, between concepts. With blocking, once you know what solution to use, or movement to execute, the hard part is over. With interleaving, each practice attempt is different from the last, so rote responses don’t work. Instead, your brain must continuously focus on searching for different solutions. That process can improve your ability to learn critical features of skills and concepts, which then better enables you to select and execute the correct response.
A second explanation is that interleaving strengthens memory associations. With blocking, a single strategy, temporarily held in short-term memory, is sufficient. That’s not the case with interleaving—the correct solution changes from one practice attempt to the next. As a result, your brain is continually engaged at retrieving different responses and bringing them into short-term memory. Repeating that process can reinforce neural connections between different tasks and correct responses, which enhances learning.
Both of these accounts imply that increased effort during training, either to discriminate correct responses or to strengthen them, is needed when interleaving is used. This corresponds to a potential drawback of the technique, namely that the learning process often feels more gradual and difficult at the outset. However, that added effort can generate better, longer-lasting results.
In modern society there is tremendous interest in ways to enhance learning and memory: brain training, learning apps, and so on. Interleaving has the benefit of scientific evidence in favor of its use across a range of circumstances. It also has the practical advantage of requiring no extra training, extra time, or special equipment to work. Only more careful planning is required, and possibly some extra effort at the outset.
Despite these relative advantages, interleaving remains mostly unknown and unused. Consider the example of grade school math. Out of all the math textbooks used in the U.S. today, all but one type—the Saxon series—uses blocked practice. One can only speculate on what would happen if interleaving were widely used in classrooms and in textbooks. The differences in academic achievement could be substantial.
As interleaving research progresses, we stand to learn much more about the technique: other areas where it works, or doesn’t, and what other limitations it might have. Yet that doesn’t preclude us from putting it to the test right now. For instance, are you studying statistics? Learning to play an instrument? Taking up a new sport? In all of these areas, you are faced with a series of skills or concepts to learn. The typical response would be to practice each of these, one at a time, over and over. Another option would be to mix it up. As it turns out, your brain may prefer doing exactly that.
Are you a scientist who specializes in neuroscience, cognitive science, or psychology? And have you read a recent peer-reviewed paper that you would like to write about? Please send suggestions to Mind Matters editor Gareth Cook. Gareth, a Pulitzer prize-winning journalist, is the series editor of Best American Infographics and can be reached at garethideas AT gmail.com or Twitter @garethideas.
ABOUT THE AUTHOR(S) Steven C. Pan is a National Science Foundation Graduate Research Fellow and doctoral candidate at the University of California, San Diego. His research involves using the tools of cognitive psychology and neuroscience to enhance human learning, memory, and performance. This article was drafted at the 2015 ComSciCon workshop, held at the Microsoft NERD Center and sponsored by Harvard University and MIT.
0 notes
Text
Work with Simple Machines

Photo from Winkbooks.net
DK How Machines Work: Zoo Break
Written and Illustrated by David Macauley
Published by Penguin Random House
2015
Won the Royal Society’s Young People’s Book Prize
American Institute of Physics Science Writing Award for Writing for Children (2016)
Meet Sloth and Sengi, two zoo animals who are bored with captivity. In this ingenious introduction to simple machines, kids can use pop up components to conduct hands-on-experiments and engage in scientific inquiry while they help the main characters escape.
The characters in the story experiment with creating different devices to free themselves, first trying to wedge open a door, then trying to get over the fence with a lever and even later, building a flying machine! This problem and solution structure is enhanced by the hands-on attributes and allows children to extrapolate, asking questions and running their own experiments with Sengi and Sloth.
This book is directed toward children in grades 2-5. That is about right. The introduction of the manipulative elements will attract children in the younger grades who need a kinesthetic experience in order to grasp how these machines work. Here, readers can use a pop-out plank and a pop-up fulcrum to build a simple lever and pop Sengi and Sloth over the fence.

Photo courtesy of Amazon.com
And the American Institute of Physics reported that “Readers interact with the characters and the different types of simple machines. We especially liked the pop-up and removable interactive components in this book, which can be used to introduce children to basic physics and engineering principles or to introduce inquiry science lessons involving simple machines.”
This interactive narrative non-fiction picture book meets the criteria for non-fiction in the way only David Macauley can. The organizational structure is simple and easy to navigate. Big headings in the top corners of each page like “Inclined to Escape” on page 4 introduces scientific vocabulary children need to know. The heading is followed by expository text and the language is sophisticated, geared toward the older readers in grades 4-6.
“An inclined plane is essentially a sloped surface. It makes climbing easier by making the climb less steep. Even though the distance is increased, the effort needed is much less.”
A full-bleed glossary is included on pages 28-29 in case readers need clarification about these terms.
While the language and the story are a key component for the reader it is the pictures and layout that really make this book effective for a wide variety of readers. Information is delivered in small chunks across richly illustrated pages. Small circles and squares are set out from the text and contain illustrations that offer close up details for the reader to analyze such as on page 20 when the concept of a screw is explained in words and pictures. An oval inset shows how to wrap a length of hose around a stick, taking advantage of the qualities of the inclined plane to make an Archimedes Screw that moves water. The simple illustration makes the complicated concept clearer.
The illustrations are whimsical, with lots of little lines to demonstrate detail and movement and a muted palette of colors, greens and greys and browns that keep the busy pages from becoming overwhelming.

Photo: Hadley Roberts, (2019)
The other reason I love this book is the subtle payoff kids get from lifting flaps and digging deeper into the content. On the page about the Archimedes screw, the name Archimedes is only found by lifting up a flap that looks like Sloth. Inside a fold-out explains how screw pumps have been found throughout history, designed by Archimedes but also possibly found in Babylon.
On the page before a similar flap uses tiny pictures to explain exactly how fluid functions in a hydraulic pump.

The simple text reads “Fluid is pumped from the top of the hydraulic cylinder. The piston is shortened by the fluid which moves the boom down.” Arrows guide the reader through the process, offering further visual clues, even though the language is fairly simple and the glossary exists to clear up the more complex terms.
Yet another booklet explains gears. And in this one, a subtle background of graph paper lends a feel of authority and a dash of the engineering environment to the concept.
But the characters of Sloth and Sengi lend whimsy and fun to the serious concepts. Sight gags like Sloth explaining that he’s “not cut out for this” while he is pictured sawing a board adds age-appropriate humor to the mix.
The characters are pretty flat, They have simple personalities. Sengi is the brainy one who always innovates and Sloth is the funny, one but this is done intentionally so that the reader doesn’t get too wrapped up in the narrative and instead focuses on the machines and their own interactive role in the story.
The book culminates with Sengi masterminding a major build, a complex machine that combines all the elements discussed throughout the book. The foldout drawing of Sengi’s machine is enormous, About two feet by one and a half feet. It uses numbered arrows to direct the reader and though it lacks text this encourages the reader to think carefully about each aspect of this giant device.
This book would be a great addition to a center in a classroom and could be further enhanced with the edition of a table full of objects, Keva planks, twine, pulleys, cardboard and pegs, sticks, and Lincoln logs that could be used to extend the play this book encourages.
Books to pair with this include:

Gizmos and Gadgets: Creating Science Contraptions That Work (And Knowing Why)
by Jill Frankel Hauser
Williamson Books, Nashville Tennessee
1999
This is an older book but science never goes out of style. An activity book with instructions for 50 working contraptions to play with. I love this book because it uses simple everyday objects to explain science concepts, like on page 32 “You can learn a lot about friction by exploring the soles of footgear. Check out these shoes and think about their uses: basketball shoes, hiking shoes, cleated shoes for baseball and soccer, ballet slippers, rain boots, and skates.”
The black and white illustrations are simple and easy to follow. An index and back matter suggest more books to turn to for ideas.
Cao Chong Weighs an Elephant
By Songju Ma Daemicke
Illustrated by Christina Wald
Best STEM Books of 2018 for K-12 Selection by NSTA, ITEEA & CBC Outstanding Science Trade Books Selection of 2018 by NSTA & CBC Notable-Social-Studies books of 2018 selection by NCSS &CBC A Mathical Honor Books of 2018 by MSRI, NCTM & CBC< Children's Book Council "Book Power" Showcase selection

This book tells the classic Chinese tale of a child prodigy and his unique solution to a scientific problem.

The Frank Einstein Series
Author: John Scieszka
Illustrator: Brian Biggs
Publisher: Penguin Random House
Science-tinged fiction for the 7-10 set
Kid inventor Frank Einstein and his two robots, Klink and Klank mix science, adventure, and slapstick into this entertaining set of six books.
For older kids who are exploring these concepts this YA biographical fiction about Archimedes sounds like a snorer. but it is really not!The Sand Reckoner by Gillian Bradshaw is worth a look! I read for two days straight and couldn’t put it down.

0 notes
Text
Reflections: Assignment 3
*Caveat: I’m submitting two versions for this assignment as the PDF directly exported from the ai file looks weird (colour-wise) on my computer screen, even though I’ve opted for no compression or conversion. It looks fine on PDF on the school computer though, but I’ve uploaded 2 versions JUST IN CASE!!!
Update: The final PDF has missing elements for the draft artboard, so please refer to either this post or the PNG file for the draft artboard.
2019 really is the year of binge watching, isn’t it? From the breakthrough new series Umbrella Academy at the beginning of the year, to the return of perennial favourites Orange is the New Black and Stranger Things this summer, I felt Netflix really did spoil us silly :-P I thought having a infographic centred on Netflix might be a really fun project to undertake, hence the topic for assignment 3! On hindsight, tapping onto a brand with a pre-existing brand palette would also make the selection of colours for the infographic much easier for me. I didn’t notice that till someone pointed it out during the critique session!
Before starting the infographic design proper, I first looked up examples of infographics online. I really liked how some of them made full use of the context and theme of their infographic, and created such an immersive experience with their creative ways of presenting otherwise drab data. I’ve included a few of my favourites below:

Infographic from the Good Magazine, which commissioned infographic specialists from Always With Honour. Retrieved from: https://www.autoblog.com/2009/06/12/putting-it-in-perspective-largest-bankruptcies-in-u-s-history/
Instead of using bar graphs, the designers chose to represent bankruptcies as shipwrecks. Using the “sinking ship” metaphor, the designers managed to graphically show bankruptcies in perspective by varying size and repetition to create a unique yet aesthetically pleasing and understandable graph. How cool is that.

Behance. (2019). 1910 Making Kimbap [Image]. Retrieved from: https://www.behance.net/gallery/87461175/1910-Making-Gimbap?tracking_source=search%7Cinfographic
I really liked this one too because instead of listing the steps platonically, the designer chose to represent the steps through a cross section of the Kimbap, or rice roll. The body copy was also grouped for easy reading through firstly chunking the information, and secondly categorising them by similarity in typefaces
This was something I sought to emulate in my assignment. As my topic was centred on the habit of TV-watching, I thought – hey, why not frame my data from the perspective of a person watching Netflix on TV? This could definitely anchor my infographic within the theme and make for a more intriguing POV. Thus I came up with the initial artboard for the infographic:
The main body of information would be framed within the TV screen. To overcome space constraints with the restrictive TV screen, I thought of having a Fun Facts section in the handphone screen that the user is holding. In a way, it automatically chunks the information up for easier reading and draws attention to the Fun Facts section.
First Critique

During the first critique session, the feedback garnered was generally positive, with some scepticism about the space constraints posed by the TV screen. On reflection, it was probably better to have mapped out the main dataset on the artboard more clearly, as it posed problems later on. This really showed the importance of sketching!
Second Critique

Eventually, this was the artwork I submitted for the second critique session. In terms of the type of infographic, it would be a mixed infographic, as it contains both elements of an informational and timeline infographic. As I have lots to write for this assignment, I’m going to chunk the writing in subsections, so forgive me please if this writeup looks choppy!
Direction
As the human eye typically reads information from up to down, left to write, I thought it’ll be good to tap on this shared understanding to categorise my information. Starting with the timeline, it’ll move down to the demographics section, then content by genres, fun facts, and finally most popular titles.
Due to space constraints, I scraped the idea of a remote control/human feet/popcorn by the side of the TV frame, and replaced it the title of the infographic. Even though it might create a “gap” in the reading of the information, I thought having the title at the bottom would be even better, as it created better balance with the handphone screen element on the right. The asymmetrical balance engendered by placing the title on the bottom left corner evokes a sense of modernity and movement, and is in fact better than placing the title on the centre top. I also thought it would be quite apt to tap on the slang/euphemism “Netflix and Chill”, hence the title.
Colour
For colour choice and theory, my colour palette was pretty much determined from the beginning due to Netflix’s existing corporate colours of black and red. However, I feel that through the utilisation of limited colours, I still managed to learn quite a bit from the application of colour theory. For instance, when we learnt in class that red is commonly used in entertainment, it didn’t dawn on me till I started doing up the infographic for Netflix. Haha!
Red is a colour used to simulate, create urgency, draw attention. It is good in all 3 aspects of visibility, attention, and recognition. Thus I made use of it to draw attention to title headers, and areas that I wanted to emphasise.
We also learnt that warm colours advance while cool colours recede. Even though white (of the TV and phone screen) is a neutral colour, against a cool, dark blue background it stands out, thus creating an effect of foreground and background without any warm colours. Cool colours give an impression of calm, and creates a soothing impression, and relaxing mood. It gives the impression of the person watching Netflix on TV at night, while mindlessly or aimlessly scrolling through his/her phone.
For my first draft, I also tried to keep to a limited number of hues - white, black, red, blue, beige - and varied only the values and chroma (e.g. for the bar graph in the content genre section). The main variation of colours – white, red, and black – were also at opposing values, which made the contrast even greater. I noticed that this is a tactic used by many designers, such as the designs for Sin City:

Original Film Art. (2005). Sin City Poster [Image] Retrieved from: https://www.originalfilmart.com/products/sin-city-2005
I really liked the concept for Sin City, it made extremely deft use of shadows to mimic a chiaroscuro style. It really exemplified how to come up with an interesting illustration/infographic with a limited colour palette, but I wasn’t deft enough with the manipulation of shadows and illustration yet. Thus, my infographic came across as too wordy and unsophisticated in the second draft.
Font
Even though design principles stipulate serif font types for titles and sans serif for body copies to ensure better readability, I thought it’ll be more appropriate to use sans serif for the title. This is because Netflix’s corporate font, Bebas Neue (which is sans serif) would ensure better recognisability of the Netflix brand and its identity. To create a form of repetition and dynanism in terms of the typefaces, I used a serif font type - Abril Fatface - as the subheader font, and contrasted it by using another sans serif font - Open Sans - as the body copy. Personally I liked the Abril Fatface as it resembled the typeface used in magazines like the Economist, whilst retaining a modern look, but we’ll talk more about that later :-)
Having standardised font for different sections also ensured better hierarchy within the infographic, helping to segregate the data dump for better readability.
Form
In terms of form, I created the form of a human head using 2 different colours to show light and depth. By showing the light reflecting from the computer screen, a form of a 3D human head came into view, despite using 2 organic shapes with flat colours. It was also my attempt of trying to play with positive and negative to give rise to a more multidimensional form, even though the human head was clearly lacking in any features aside from the exterior shape.
Comments
After the second critique session, I realised my infographic was waaaay too wordy, and lacking in visuals. Elements (such as the timeline) were also not arranged well, giving off an overall haphazard feel. I made sure to improve on these for the second draft. I was also forced to reflect on my font choice - is it the best typeface to use for a contemporary topic?
Final Infographic

I made quite a lot of changes in terms of the final artwork, and I’ll run through the improvements I made here. This is especially so in terms of representing numbers through visuals, instead of relying on just words. I also became more adventurous in terms of experimenting with elements like light and texture, which I felt worked really well for the final submission.
Visuals
Previously, I used words to represent the demographic breakdown of Netflix in America. This time, I decided to use a pie chart, drawing on the concept of closure (reification). By using lines and stars to create the graph in the image of the flag of America, the viewer automatically perceives the shape of a pie chart, even though there isn’t a closed shape in terms of the overall graph.
For the section on content genres, I considered using repetition of different icons, e.g. laughing face, spaceships, drama mask, and placing them close together to form a bar graph, instead of using an actual bar. However, I found such a layout too cluttered due to the limited space for the section, and opted instead to stick to the bar graph, but use an icon at the end of each bar to better illustrate the genre.
I also replaced the words for the most binged watched titles with an illustration of a Demogorgon instead, and reduced the number of titles from 5 to 3 to accommodate the Demogorgon. It was also a nice touch to have the Demogorgon “pop out” from the screen, without letting the artwork be constrained by the phone or TV wireframe. Same for the teardrops dripping out of the eyes!
Colour

With the use of more colours in the final artwork, I had to think more critically about using colours in context. At first, for the eye icon, I used red for the background which drew too much attention away from the number, which was key in the icon. This brought into mind the concept of the colour quadrant, in terms of shouting, speaking and whispering colours. Thus, I replaced the background eventually with gray, even though it wasn’t exactly a variation on the colour wheel, it’s still a reminder of how varying colours in context can better emphasise certain elements.
Font
This time, I removed Abril Fatface as a font, and stuck to using just sans serif fonts for a more modern look. However, for the Fun Facts/Did You Know section, I tapped onto the iconic fairy lights scene in stranger things to spell out the words Did You Know. (For those who didn’t watch Season 1 of Stranger Things, Joyce Byers hung up fairy lights in her living room with the alphabet under each fairy light to create a makeshift Ouija Board).
Light
I found my original infographic kind of flat and lacking in dimension. Thus to better emphasise the effect of different depths, I used the light emanating from the phone to give the impression of the phone being in closely proximity/emerging from the screen. I also gave the human face a light reflecting from the computer screen, and overall background a gradient, all to emphasise multidimensionality in the final artwork.

Initially, I used an outer glow for the phone screen, but I felt that it didn’t gel well with the overall aesthetic.
Texture
I also tried experimenting with texure, by making use of the Grain function in Illustrator. I think it mimicked the graininess of TV, and gave a static feeling, like dust floating through the light! It simulates the grainy textures by implication of how areas of the picture were rendered. I applied this effect on the background, and light reflection (computer and phone screen).

My first try with the Grain effect. I tried to use a radial sort of light/blur effect on the phone screen, like the outer glow, but it took really unnatural. I used a slanting reflection for the final submission.
Data Sources
Timeline
https://media.netflix.com/en/about-netflix
Demographics
https://www.theverge.com/2019/7/18/20699037/netflix-earnings-report-q2-streaming-wars-disney-apple-warnermedia-international
https://www.forbes.com/sites/jeffewing/2019/02/12/new-research-highlights-streaming-demographic-trends/
Did You Know
https://mentalfloss.com/article/64325/13-facts-about-netflix-recommended-you
https://www.prnewswire.com/news-releases/netflix-declares-binge-watching-is-the-new-normal-235713431.html
Most Binged Watched
https://www.vanityfair.com/hollywood/2019/10/netflix-viewing-records-umbrella-academy-stranger-things-murder-mystery
0 notes