#cabin themes
Text



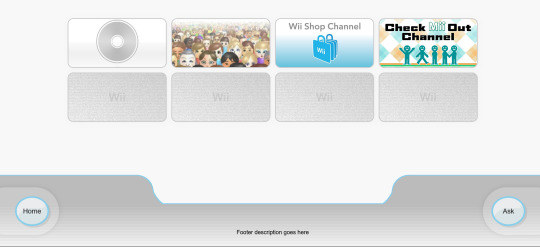
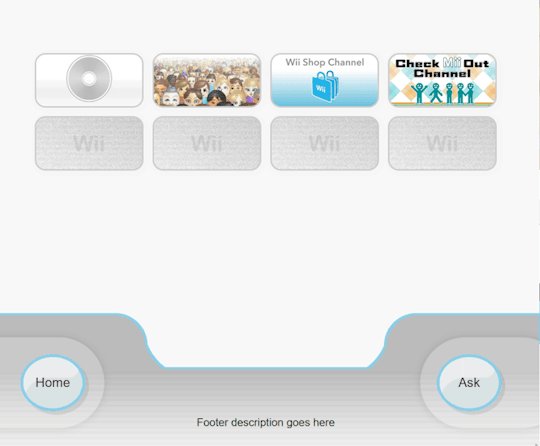
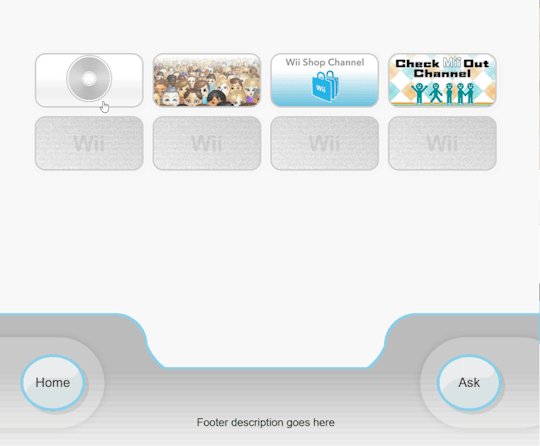
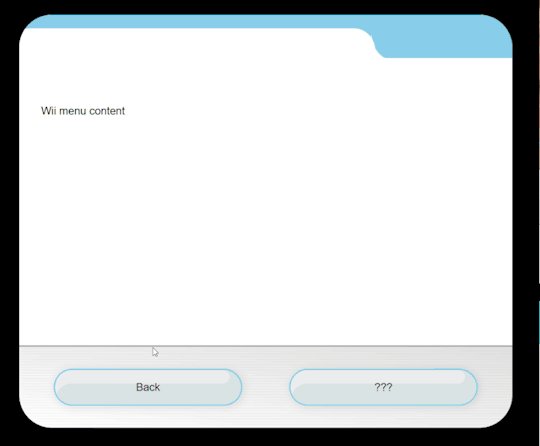
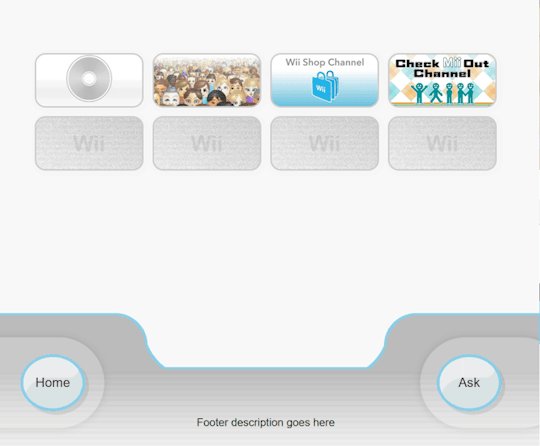
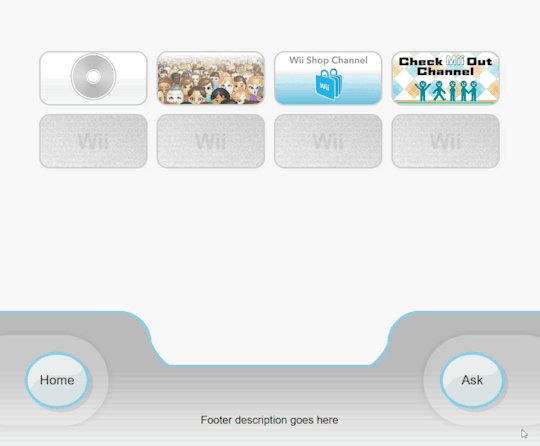
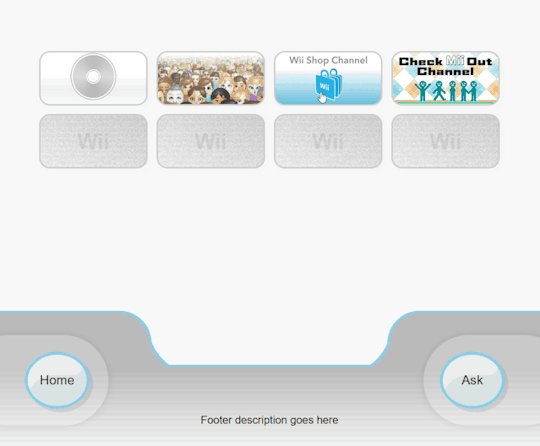
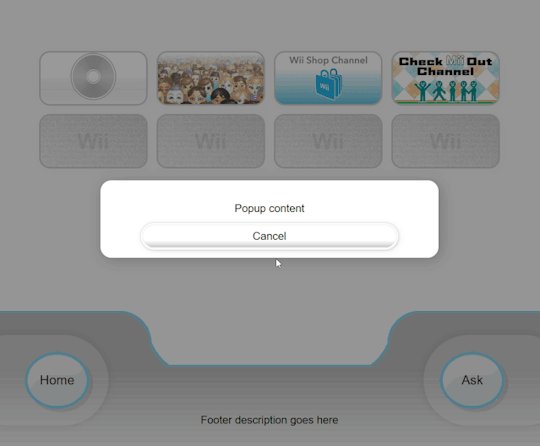
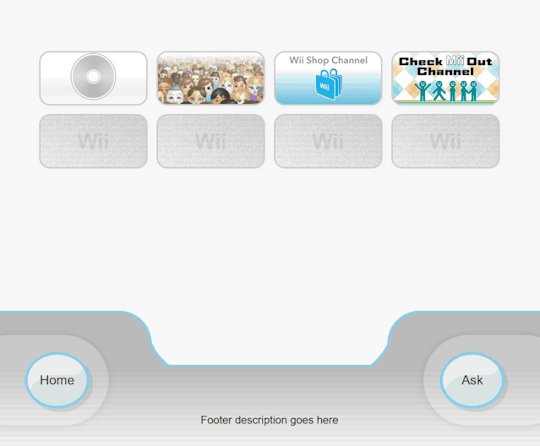
Wii Menu Page
preview + code and guide
I posted about this silly little experimental page a few days ago and was not expecting so many people to be interested in it. It's a very simple page and was basically already done, so I'm releasing it!
There is no JS used in this page (the popups are done with CSS), so you do not need to wait for permission to be able to use it.
1K notes
·
View notes
Photo


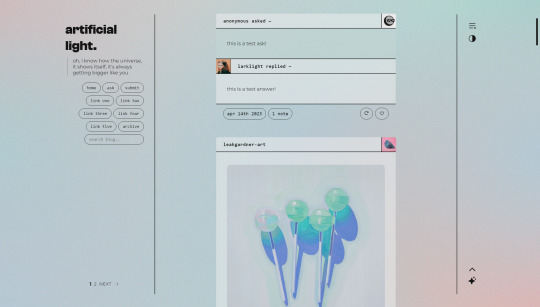
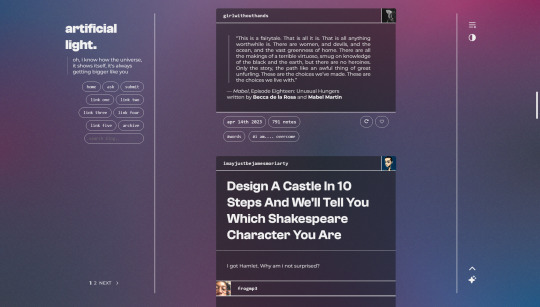
artificial light; preview — code
simple theme designed for a clean, contemporary aesthetic.
includes:
minimal sidebar with title and (optional + concealable) description and a search bar
up to five links
customizable post widths
custom font sizes
lots of color options!
dark mode (which responds to browser settings)
semi-responsive layout for mobile use
(optional) infinite scroll
jump to top button
full credits in the code! please like or reblog if you plan on using!
#tumblr theme#code hunter#coding cabin#tumblr themes#theme hunter#codingcabin#my themes#anyway i am free#i've proven to myself that i can do this#which was mostly my aim here
2K notes
·
View notes
Text
saw this comment on a tiktok about the apollo kids singing songs on the half-blood bus when all of camp half-blood was driving to meet percy before the battle of manhattan. and i'm actually so in love with the idea of all of the campers singing upbeat songs before heading into battle. boasting each other up. getting in the right headspace to give their all.
#percy jackon and the olympians#pjo text post#pjo#pjo headcanon#apollo cabin holdin the camp together through song#party in the usa#icarly theme song#kids in the dark by all time low
225 notes
·
View notes
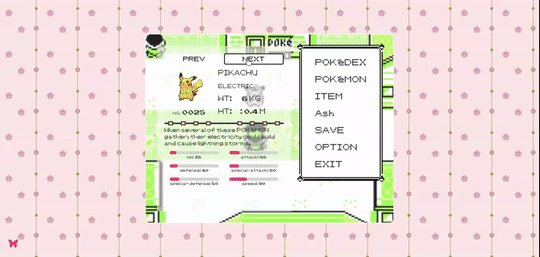
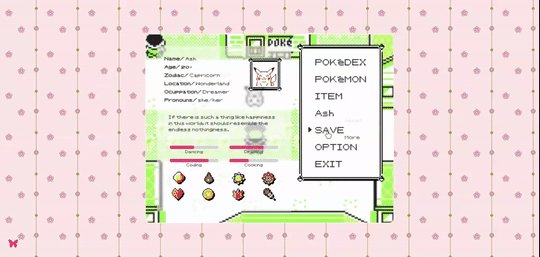
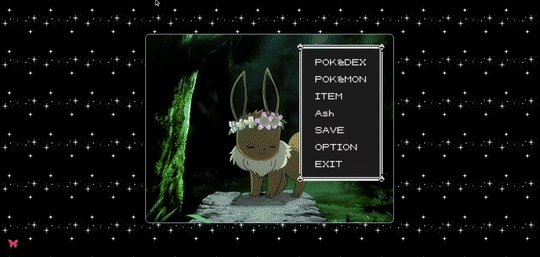
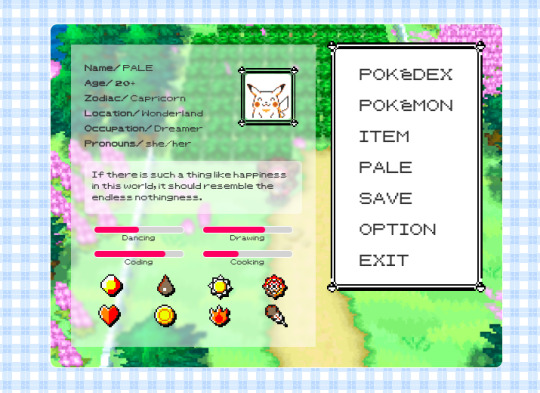
Photo





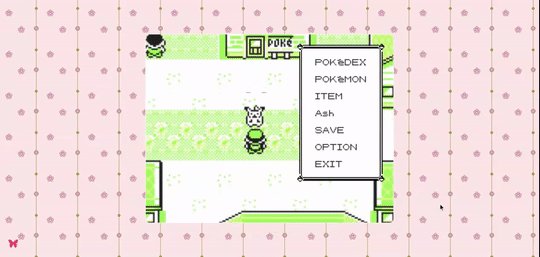
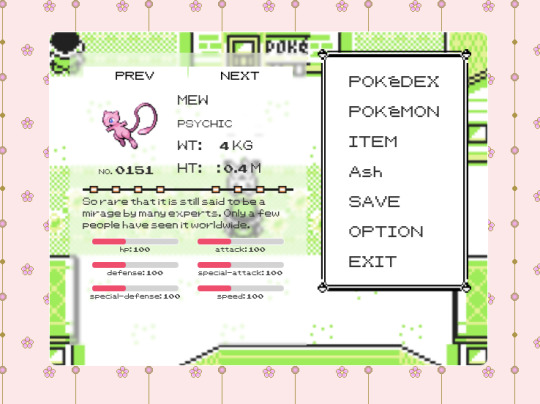
Page 04: POKÉDEX 98
Preview | Code
An about page that is also a Pokédex mini web application, based on the Pokémon Yellow interface design. Why? Because is having a Pokédex in your blog is cool! (。◕‿‿◕。)
Read the customization guide here.
Features:
A full functional Pokédex. You can search any of the current 1000+ existing pokémon.
Set your dream team easily.
Change the language of the Pokédex.
About section.
Tags/Links section.
Extra section that can be used for more information, terms of use, FAQ, etc.
Toggle Light/Dark Mode and customize it, too.
Add background music and switch on/off.
Select between ultra retro or modern sprites for your team.
Responsive on mobile.
More info:
This page retrieves all the pokémon information through the services of the Poke API. The Poke API is a full RESTful API linked to an extensive database detailing everything about the Pokémon main game series. This means this page does not have coded any information of the pokémon, instead every time you search a pokémon the app connects to the API and gets the information back.
Notes:
This is the first version of the page, but in the future I will add more functionalities! Recommendations are always welcome.
The Pokémon nformation is dependant of the Poke API database, so if there is some information missing or wrong the Pokédex page can’t control that.
Make sure you have Javascript enabled on your blog.
Credits on code.
Inspiration came from Pokémon first generation games and also the page was inspired by @nyctothemes beautiful first generations themes! Check them out!
Please reblog/like if using! :3
#themes#theme hunter#coding cabin#pages#free pages#pokemon#pokedex#pokemon yell#retro page#retro aesthetic#90s
703 notes
·
View notes
Text



# theme 0112 ㅤ *ㅤ all american bitch.
— ㅤㅤfeatures.
personal / single muse theme.
different font sizes and options.
visible source link.
best viewed on chrome.
lights on.
— ㅤㅤdimensions.
sidebar ( solid ): 290x320.
side png: 290x320.
icons: 40x40, each.
navigation: 280x170.
muses: 50x50, each.
oc profile: 100x110.
outfit: 200x315.
small accessories: 90x90, each.
shoes: 190x120.
— ㅤㅤterms of use.
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have you blocked. do not repost. do not use as inspiration.
#rp theme#indie theme#tumblr theme#rph#rpc#coding cabin#theme hunter#paid theme#contained theme#premium theme#* ( patreon ) themes.#queue: not here / will be back soon!
211 notes
·
View notes
Text




THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
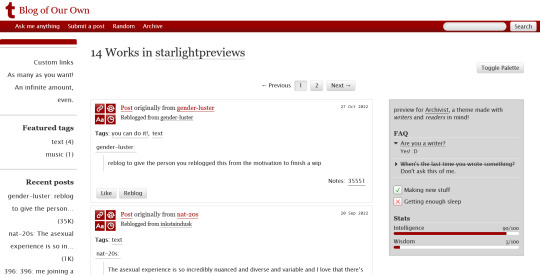
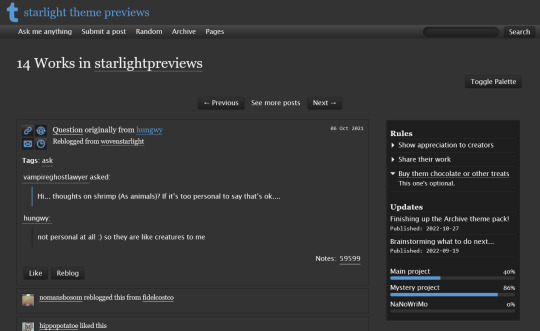
🖋️ Theme 11: Archive Of Your Own
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
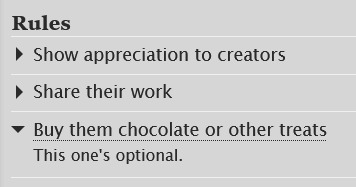
Rules and FAQ
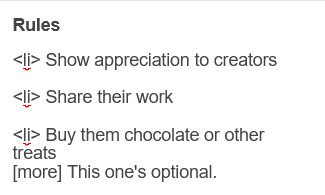
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

Updates
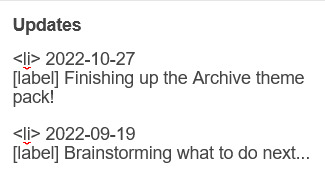
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

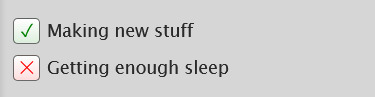
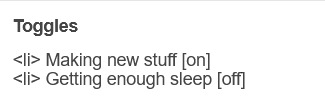
Toggles
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

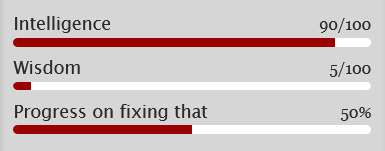
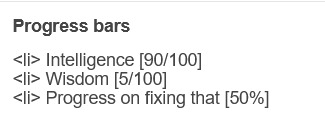
Progress bars
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
Text
I think someone should have taken Sparrow to Great Wolf Lodge when he was in his love wolf phase

#am i projecting because i was a wolf kid who loved great wolf lodge?#perhaps..#did i used to wear wolf ears from great wolf lodge everyday to school from ages 8-11?#maybe..#also for anyone who doesnt know#great wolf lodge is a wolf themed hotel#kinda got like a log cabin sort of style too#sparrow oak#dndads#dungeons and daddies fanart#dungeon and daddies
124 notes
·
View notes
Text

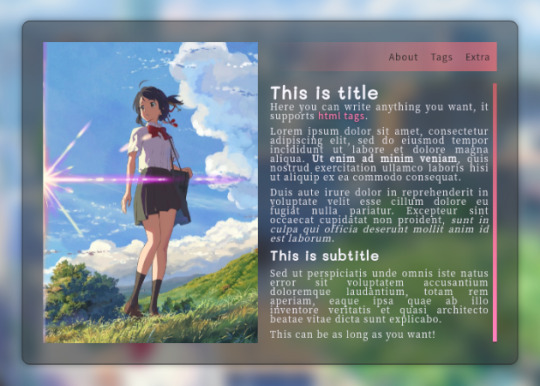
Theme #10 : Excess [Preview]
Blog Theme. You will love each other.
↳ [GITHUB] | [THEME GARDEN]
Features:
Full height sidebar with image, title, user info and description
3 Social links & 4 extra custom links
Accent colors (Blog author, link post, chat lines, audio meta, ask background, links background)
3 Custom Google Fonts, font size, weight, line height
Post width selection: 300, 400, 500, 540 & 700px
Mobile responsive
Credits:
Feather Icons
Meyne Textur font by Peter Wiegel
Sidebar image by Jon Tyson on Unsplash
Avatar image Jeremy Bishop on Unsplash
Dummy texts are lyrics by HEALTH and Perturbator
Edit and customise to your liking. Don’t repost/redistribute and/or claim as your own. Do not use as a base code. Leave the credit, thank you.
As always, explanations are in the code. I’ll be updating them from time to time. If you are having issues, take a look at this themes FAQ, or my general FAQ. Not finding anything? Send me a message. Please report any bugs to me by either opening an issue on GitHub or sending a message.
#theme#tumblr theme#coding cabin#theme hunter#blog theme#nnspc codes#i have been listening to nothing but lustful sacraments for the past few days#blog
1K notes
·
View notes
Text
so, i made my first code!


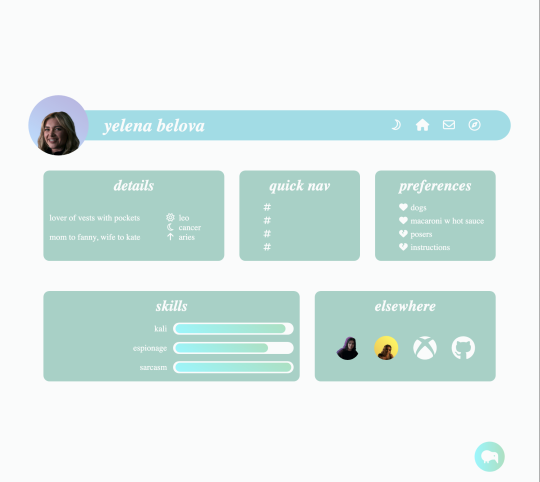
compact - an about page theme by bumblebeatrice
preview || code
please like and reblog if you enjoy the code and/or want to use it! as this is my first code, i'd also appreciate feedback :)
features:
darkmode/lightmode toggle
icon change on darkmode toggle
details section
quick nav
likes/dislikes
skills list
elsewhere section
notes:
i owe a huge thanks to @vitaminholland for letting me use her tooltip code as a reference, it really helped me out :) please give her some love on her blog!!
i do not claim ownership of any scripts, icons, fonts, etc in this code that i did not create. i only claim ownership of my creations. please contact me if i have used your creation as a reference and you would like me to remove it.
compact page resources
full resource list
please contact me if there are any issues
#kiwicodes#about page#about page theme#themehunter#theme hunter#free theme#coding cabin#coding haven#mine#mine/themes#themes/pages#pages/about
191 notes
·
View notes
Text
“Percy asked the gods to change” - because of LUKE. Because LUKE asked him to use his leverage with the gods to force change!
#luke castellan#percy jackson#pjo#riordanverse#percy jackson series#which didn’t fucking work btw#because the gods literally didn’t change at all#sure some kids got shoved into ‘tiny houses’ instead of one big cabin#but like wow way to continue the ‘major demigods are better than minor demigods’ theme#and then the gods didn’t even claim#all of their children#which was the ONLY thing they actually had to do
50 notes
·
View notes
Text

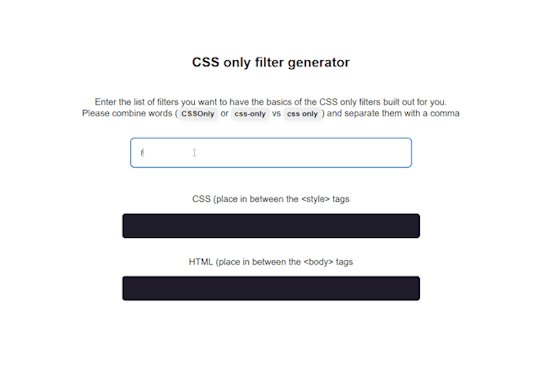
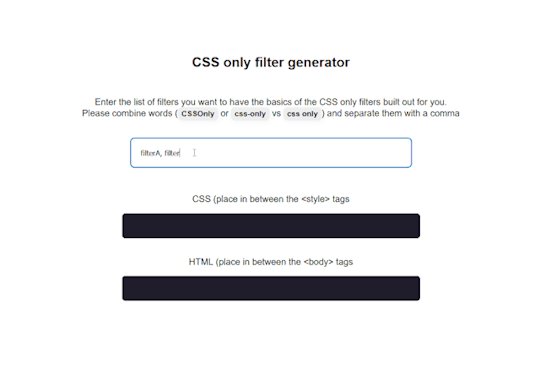
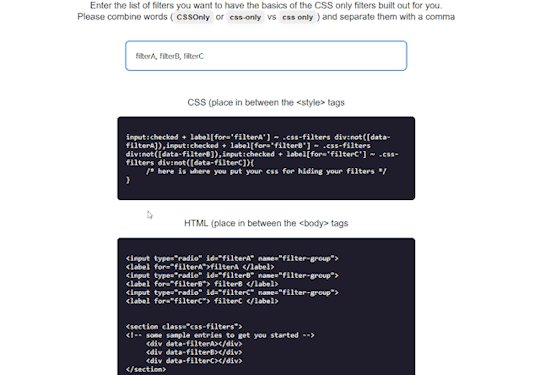
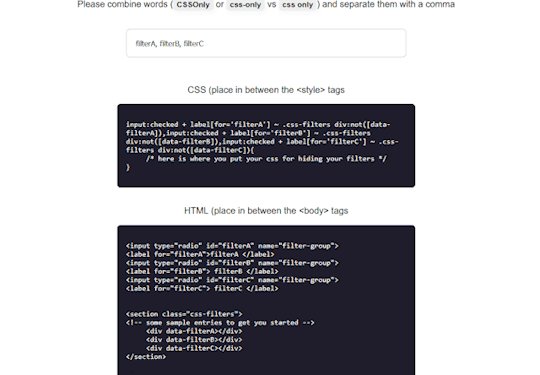
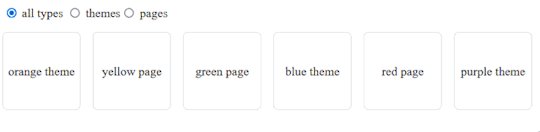
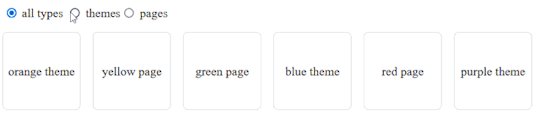
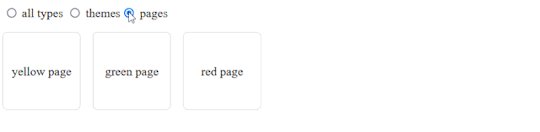
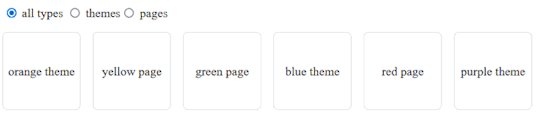
So this evening I've been working on a way to make it easier to add filters to blog pages without JS. This is mainly an alternative to isotope, commonly used in icon, media, downloads, and portfolio pages. CSS only solutions, especially like this, can be intimidating to look at even if you're not new to CSS.
I'm hoping this will take care of the bulk of the work/the more complicated parts so that you can make more complex custom pages without the user having to wait for permission to use JS.
Here's a simple example with just display: none added to the CSS

And on my preview page, I've used the same code and added multiple filter groups and some CSS animations.

If you are familiar enough with HTML and CSS, you can try out what I currently have, but keep in mind you will still need to write most of the HTML and CSS yourself. I want to make a more detailed guide so that it's easier to use soon!
#this feels very niche so idk how useful this actually is buuut if it helps some people that's all that matters !#tumblr pages#custom pages#blog pages#theme hunter#coding cabin#egg resources#blog
577 notes
·
View notes
Photo


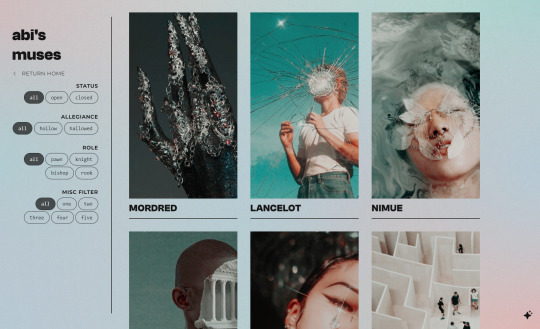
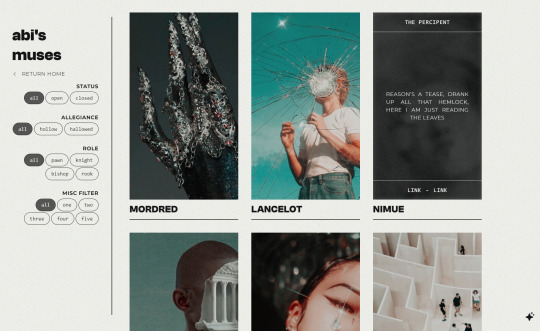
common sentiments — muses page
preview — code
includes:
multi-filtering isotope!
hover to reveal a blurb and links + misc info
customizable gradient background OR monocolor background
variables for easy customization
430 x 230 image size
includes javascript
full credits are inside the code, along with instructions for how to set up and tweak! if you have any problems, feel free to shoot me an ask!
please like or reblog if you use! <3
#theme hunter#theme network#coding cabin#rp theme#muse page#muses page#page theme#free rpc theme#abi theme dot jpeg
2K notes
·
View notes
Text



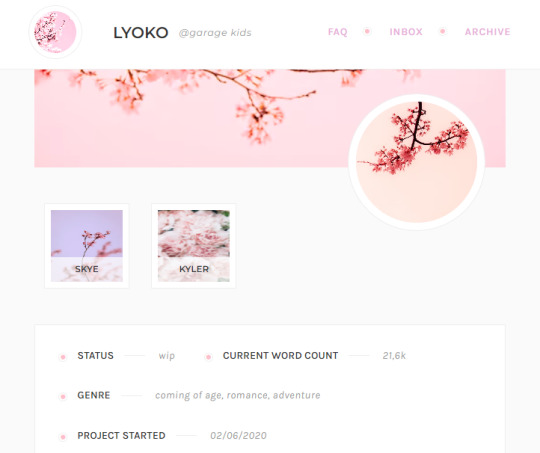
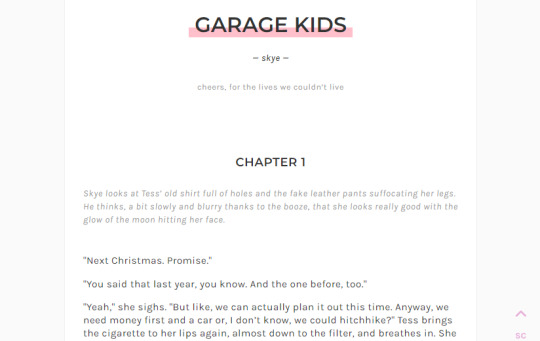
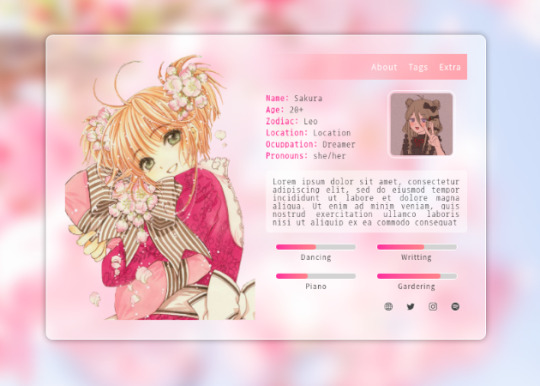
lyoko (garage kids revamp) | preview , code
revamp of my first book page 'garage kids'
features
responsive design
characters with pop ups: name, subtitle, image, details, about, links and tags, stats/progress bars, gallery with three images, music section (song, artist, album, album cover)
sections for a header image, an icon, characters, book content and a faq
if you’d like, you can support me on paypal or ko-fi!
448 notes
·
View notes
Photo






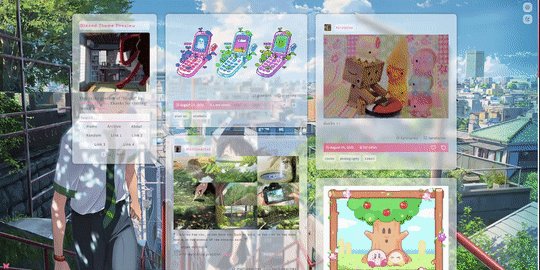
"Glazed” Theme
by Themes By Pale (or Palemomos Themes)
Live Preview | Static Preview | Install
This theme is for everyone! Highly customizable, it can be clean and minimal or go crazy with colors and backgrounds.
Features:
Glassy effect on posts that blurs when the mouse hovers it.
Responsive layout for all screen sizes (including mobile devices).
Display posts in one or two columns.
Switch between Dark Mode or Light Mode.
Support for NPF posts.Support for searches in blog and date pages.
Custom background image (big image or pattern).
Custom accent colors.
Select between 7 font types.
Select font size.
Optional about section.
Optional tags directory section.
Optional section to share blogs you follow.
Optional extra section to add anything you want.
4 optional custom links.
Support for page links.
Show/hide tags in posts.
Show/hide captions in posts.
Notes:
All can be customized in the Customization Panel :)
About the tags: to add your tag directory in the about section, in the textbox “Tags List” paste your tags in the following format:
["Section 1", "pixels", "pixel art", "kawaii", "landscapes", "photography", "art"],
["Section 2", "nature", "green", "animals", "fantasy", "magic", "dogs"],
["Section 3", "codes", "themes", "pages", "resources", "layouts", "html"]
You can separate your tags into subsections. Each section is a set of words wrapped by [ ], and each word must be wrapped by " " and separated by commas. The first word is always the section title. Also, each section must be separated by a comma, but note that the last section does not have a trailing comma. In the last example there are three subsections for tags, if you only want one subsection for your tags just copy and paste the following:
["Section 1", "codes", "themes", "pages", "resources", "layouts", "html"]
About hide captions: the captions will only be hidden in the main page, individual pages will show the full caption.
Edit: Here is the link to the source code in case there’s a problem installing it with the theme garden.
Credits:
css photosets @eggdesign & @annasthms
npf fix and griddery for gallery mode: @glenthemes
custom audio controls: @annasthms
custom like & reblog buttons tutorial: @shythemes
full credits in code
Feel free to contact me if something isn’t working n.n
Please reblog if using!
Support me on Ko-fi :3
2K notes
·
View notes
Text



# theme 0118 ㅤ *ㅤ perfect night.
— ㅤㅤfeatures.
personal / single muse theme.
different font sizes and options.
visible source link.
best viewed on chrome.
lights off.
— ㅤㅤdimensions.
sidebar: 280x340.
icon: 34x34.
navigation: 240x135.
muses: 50x50, each.
oc profile: 100x110.
outfit: 200x315.
small accessories: 90x90, each.
shoes: 190x120.
— ㅤㅤterms of use.
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have you blocked. do not repost. do not use as inspiration.
#rp theme#indie theme#tumblr theme#rpc#rph#contained theme#paid theme#premium theme#theme hunter#coding cabin
138 notes
·
View notes
Text


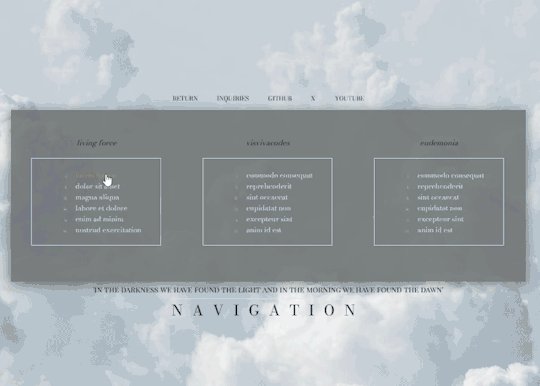
VISVIVA PRESENTS: PIRR
a simplistic, elegant free theme
what's up everybody! this is visvivacodes, back to share another theme with all you lovely people! this is a simple navigation page for you to store your links and keep your blog organized. I used this one as some more practice with flexbox and transitions, so you'll see it's got a responsive design and the main container changes on hover. I hope you all love it and thanks so much for your support!
pirr: noun. a gentle wind
NAVIGATION I: PIRR — join my discord!
PREVIEW: TUMBLR / CODEPEN
DOWNLOAD: GITHUB / PASTEBIN / CODEPEN
FEATURES
no coding knowledge needed! fully customize from the comfort of an easily comprehensible root element (tutorial available on my discord)
responsive design that changes dimensions as your screen gets smaller - I am still learning so it doesn't look perfect on phones but it is functional! as time goes on and I learn more about flexbox, I will return to this code to make it more responsive :)
a choice of 16 FONTS for you to change the look of your navigation's written content, including your title, subtitle, and links!
link sections with inner scroll — all link sections will automatically gain a scrollbar if they get long, though I do recommend sticking to the original 18 links as it keeps the tidiness
clean and easy to read code!
if you download this pagee theme, please give this post a like or reblog!
I just had surgery yesterday so I might not be around much to answer any qustions. if you run into any problems at all, please do not hesitate to message me! I am aware of an issue inherent to flexbox where margins and padding do not work as intended in different browsers, so please let me know if this page is looking very strange in your browser!
PRICE & DONATIONS
This theme is a FREE theme! I love to code so my themes will be free for now. If you would like to support me and my work, please consider leaving a tip or buying me a coffee via cashapp ( $visviva ) :)
#rph#rpc#rpt#free page theme#free page#page theme#nav page#navigation page#indie theme#rp theme#free rp theme#free theme#coding cabin#theme hunter#theme network#supportcontentcreators#dearindies#visvivathms#recovering from top surgery so i may not be around much to answer questions!
61 notes
·
View notes