#conseil du jour
Text

Exceptionnel !
Poor things - pauvres créatures
24 notes
·
View notes
Text
"Effectuer ses achats en ligne est devenu une habitude depuis qu'internet a rendu l'accès à ces services plus pratique. Commander sur le net est plus avantageux sur bien des points : ça fait gagner du temps, on se fait livrer et l'offre est tellement vaste ! Reste à savoir comment payer ses achats moins cher : la multiplication des offres et des produits n'est pas forcément à l'avantage du consommateur. Il existe heureusement quelques bonnes astuces que vous pouvez appliquer au quotidien afin de payer moins cher les achats que vous effectuez en ligne."
Voilà quelques astuces pour bien continuer la semaine !
0 notes
Text
Horoscope du jour Poisson : Découvrez Votre Destin Quotidien 🌟
Bienvenue dans votre horoscope du jour Poisson ! Découvrez ce que les étoiles ont prévu pour vous aujourd’hui. Pour une consultation approfondie et personnalisée, appelez notre service de voyance au 📞 +33 01 75 75 44 89, disponible 24h/24, tous les jours.
🌟 Découvrez votre avenir avec notre service de tarot téléphonique ! 🌟 Appelez-nous au 📞 +33 01 75 75 44 89 pour une consultation…

View On WordPress
#amour Poisson#astrologie#bien-être Poisson#carrière Poisson#conseils astrologiques#horoscope du jour Poisson#intuition Poisson#prédictions#santé Poisson#voyance
0 notes
Text
Mises à Jour du Micrologiciel et des Manuels d'Utilisation
Maximisez le Potentiel de Votre Appareil Photo : L’Essentiel des Mises à Jour du Micrologiciel et des Manuels d’Utilisation
En tant que formateur en photographie, j’ai constaté avec surprise et régularité que de nombreux étudiants en photographie ne prennent pas le temps de lire le manuel de leur appareil photo ni de mettre à jour leur micrologiciel (firmware). Ces aspects, souvent négligés, sont…

View On WordPress
#Académie Photographe Gatineau#Appareil photo#Apprentissage de la photographie#Communautés de photographes#Compatibilité des équipements photographiques#Conseils techniques pour photographes#Entretien des objectifs#Équipement de studio et manuels#Études de cas en photographie#Évolution des techniques photographiques#firmware#Forums de photographie en ligne#Guides d&039;utilisation de flash#guides de l&039;appareil photo#Innovation en photographie#maintenance de l&039;appareil photo#Maintenance de l&039;équipement photographique#manuels d&039;utilisation#Mise à jour du firmware des accessoires#Mise à jour du micrologiciel#mises à jour de caméra#Mises à jour de l&039;objectif#optimisation de l&039;appareil photo#Optimisation des accessoires de photographie#Photographie#Ressources d&039;apprentissage en photographie#Sécurité des mises à jour de firmware#Techniques avancées de photographie#Techniques d&039;éclairage en studio#Témoignages de photographes
0 notes
Video
22 22iieme jour du défi de 30 jours : je en suis pas une victime. Je m...
#youtube#Mon défi de 30 jours Je vous conseille de lire cet article qui est sur mon blog L'art de guérir du trauma . Voici le lien : https://lartdeg
0 notes
Text

#Vous voulez travailler pour une entreprise ayant à cœur le bien-être de ses employés ? 👨💻 Une entreprise qui favorise l’esprit d’équipe et#c’est le moment de nous envoyer votre CV à l'adresse️ :
📧 𝗸𝗽𝗲𝗹𝗹𝗲𝘁𝗶𝗲𝗿@𝗯𝗹𝗮𝗶𝗻𝘃𝗶𝗹𝗹𝗲𝗺𝗶𝘁𝘀𝘂𝗯𝗶𝘀𝗵𝗶.𝗰𝗮
Sous la supervision du directeur des ventes#l'adjoint accompagne l'équipe à conclure leurs transactions. Il veille à respecter les normes de profit brut#de volume et la satisfaction de la clientèle. Cette personne s’occupe d’assister le directeur des ventes avec ses tâches administratives. L#mais le titulaire du poste peut être affecté à d'autres fonctions.
𝗧𝗮̂𝗰𝗵𝗲𝘀 𝗿𝗲𝗹𝗶𝗲́𝗲𝘀 𝗮𝘂𝘅 𝘃𝗲𝗻𝘁𝗲𝘀 :
• Accueillir les clients#déterminer leurs besoins et les conseiller adéquatement; vendre
• Jouer un rôle déterminant pour conclure les ventes et effectuer la livrai#jouer un rôle de grande influence et approuver les ventes conclues;
• Entretenir des contacts continus et personnalisés avec la clientèle a#de caractéristiques#d'accessoires#etc. et de leurs avantages pour la clientèle.
𝗧𝗮̂𝗰𝗵𝗲𝘀 𝗿𝗲𝗹𝗶𝗲́𝗲𝘀 𝗮̀ 𝗹𝗮 𝗴𝗲𝘀𝘁𝗶𝗼𝗻 𝗱’𝗲́𝗾𝘂𝗶𝗽𝗲 :
• Effectuer le suivi des données#compléter différents tableaux et générer des rapports reliés aux ventes;
• Travailler en collaboration avec le directeur des ventes afin d’#à la formation et à l’évaluation des employés qui composent l’équipe des ventes de véhicules;
• Rédiger des rapports sur les progrès réalis#les publications sur internet#la préparation de documents de vente et les mises à jour de l'inventaire.
𝗧𝗮̂𝗰𝗵𝗲𝘀 𝗿𝗲𝗹𝗶𝗲́𝗲𝘀 𝗮̀ 𝗹𝗮 𝗴𝗲𝘀𝘁𝗶𝗼𝗻 𝗱𝗲 𝗹’𝗶𝗻𝘃𝗲𝗻𝘁𝗮𝗶𝗿𝗲 :
• Collab#le service à la clientèle et les produits offerts;
• Connaître le marché de l’automobile au Québec ainsi que pour sa région respective.
𝗖𝗼#𝗱𝗲𝘀 𝘀𝗲𝗿𝘃𝗶𝗰𝗲𝘀 𝗲𝘁 𝗱𝗲𝘀 𝗴𝗮𝗿𝗮𝗻𝘁𝗶𝗲𝘀 𝗼𝗳𝗳𝗲𝗿𝘁𝘀 𝗽𝗮𝗿 𝗹'𝗲𝗻𝘁𝗿𝗲𝗽𝗿𝗶𝘀𝗲 :
• Connaissances des produits : fortes connaissances#modèles#etc.);
• Connaissances des services : connaissances générales en mécanique (un atout);
• Connaissances des garanties : connaissances généra#des politiques#de lois et des normes.
La nature des tâches et des responsabilités de l'emploi exige une connaissance générale des règles#des procédures et des lois de l'industrie de l'automobile et du OPC (Office de la protection du consommateur).
𝗖𝗼𝗻𝗻𝗮𝗶𝘀𝘀𝗮𝗻𝗰𝗲 𝗱𝗲𝘀 𝗹𝗼𝗴𝗶𝗰𝗶𝗲𝗹𝘀#Outlook#Activix#Word et Excel.
* 𝘓𝘦 𝘨𝘦𝘯𝘳𝘦 𝘮𝘢𝘴𝘤𝘶𝘭𝘪𝘯 𝘯’𝘦𝘴𝘵 𝘶𝘵𝘪𝘭𝘪𝘴𝘦́ 𝘲𝘶’𝘢𝘧𝘪𝘯 𝘥’𝘢𝘭𝘭𝘦́𝘨𝘦𝘳 𝘭𝘦 𝘵𝘦𝘹𝘵𝘦.
0 notes
Text

#invise.app est un magazine financier qui fournit des informations à jour pour aider les gens à devenir des investisseurs prospères. Notre bl#les investissements et l’épargne; nous avons également des conseils utiles sur la meilleure façon de gérer vos finances avec clarté chaque#des critiques et des analyses au secteur du financement des factures.#et la nuit !
1 note
·
View note
Text

Los Colonos
11 notes
·
View notes
Note
Hey ! I have a little question : how do you start to draw ? I want to start but idk how-
And, for the digital art, what app to used for it ?
(I'm sorry for my bad english, it's not my first language, in fr :
Hey ! J'ai une petite question : comment on commence a dessiner ? J'aimerai commencer mais jsp comment-
Et, pour l'art digital/digital art, quel application utiliser ?)
Bonjour Anon ^^
Bonnes questions! 💗
On va y aller en français parce que, comme disait le Roi de France, "Car tel est notre plaisir" et puis parce que je l’ai déjà expliqué en anglais quelque part dans mon tag #arttechnique donc, pour une fois, la communication se fera en Langage de Grenouille. 🇫🇷
Pour commencer sache que tu as ouvert la boite de Pandore, la réponse va donc être longue. Alors, « comment on commence à dessiner ? ».
1 - Papier/Crayon. C’est loin d’être une plaisanterie, on commence avec un papier et un crayon. Pas besoin d'avoir du matériel sophistiqué et onéreux, j'ai commencé avec le crayon et le carnet à la con de chez Carrefour. De plus, quand tu vois ce que fait Alan Lee avec juste le dit crayon, tu n'as pas besoin de plus. C'est vraiment très bien pour s'exercer/démarrer. Après, si tu veux commencer directement en digital, tu peux le faire bien évidemment soit avec un iPad soit avec un ordinateur et une palette graphique mais très honnêtement, le papier/crayon offre une bonne base
2 - S'y mettre. Ça peut paraitre con comme conseil mais c'est comme à la piscine il va bien falloir rentrer dans l'eau, ne serait-ce que dans le petit bain. C'est bien beau d'avoir du matériel et de se répéter qu'on "va s'y mettre un jour" mais si on repousse l'échéance, ça ne va pas marcher. Il faut se convaincre que Rome ne s'est pas fait en un jour et qu'au début, ça va être tordu et que tu vas dessiner n’importe quoi. La procrastination au nom du perfectionnisme est un mal réel mais arriver à l'occulter est un belle victoire.
Pour ce faire, on commence doucement par gribouiller des choses qu'on aime. Conseil qui sonne sans doute comme une lapalissade absolue mais au début, je dis bien au début, on peut rester dans sa petite zone de confort pour booster la motivation. Tu aimes les chats ? Dessine un chat. Tu aimes les fleurs ? Dessine une pivoine. Tu aimes le ballet ET Emmanuel Macron ? Bref, tu sais ce qu'il te reste à faire (on ne kink shame pas, je suis sure qu’il y a des amateurs quelques part). Cependant, petit à petit, il va falloir prendre plus de risques et se forcer un peu à dessiner des choses qu'on n'aime moins pour progresser mais au commencement, il n'y a pas de mal à gribouiller Les Chevaliers du Zodiac, n'importe comment.

Le Chevalier du Poisson après s’être pris un mur. J'avais 8 ans ok ?
Bon, je mets un « cut » parce que ça ne va pas être gérable.
3 - Suivre des tutos et ne pas avoir peur de l'aspect technique surtout quand on commence à aborder l'anatomie et la perspective. Et c'est là, qu'il va falloir sortir un peu de sa zone de confort pour faire des exercices pour pratiquer les ombres et lumières, la perspective, comprendre les points de fuites, les poses dynamiques. Il y a plein de tutoriels sur YouTube, tu as aussi des bouquins mais je pense qu'une vidéo est plus parlante. C'est vraiment TRÈS utile. Tu as des vidéos comme "apprendre à dessiner" ou "perspective pour débutant", "la théorie des couleurs pour les nuls", etc...C'est là que tu vas voir que pour dessiner un chat, un visage, un bateau il y a des règles pour simplifier une forme, un visage, un corps. Alors oui, c'est chiant de dessiner 12 fois la même main ou la même sphère éclairée différemment mais ça sert. Bref, commencer à dessiner, ça va être commencer à comprendre comment transposer la réalité en « 3D » vers un support « 2D », la feuille ou le canevas Photoshop, peindre ce que l’on voit et non pas ce que l’on croit voir, décomposer les formes, comprendre les couleurs. Une fois encore, ça va prendre du temps, mais ça viendra.
Pareil pour les applis de dessin que tu vas utiliser si tu commences en digital. Si tu ne sais pas faire quelque chose, va suivre des tutos sur Youtube. Il y a aussi des reels sur Instagram qui ne sont pas mal du tout car ils montrent des "trucs" comme des raccourcis clavier ou des façons de modifier les pinceaux (brushes) de Photoshop ou Clip Studio Paint.
4 - S'exercer par gribouiller tout et n'importe quoi, faire des croquis de...cafetière, bouquin, chaussures, prise électrique, la petite cousine, le gros voisin, la dame du pressing. 1) c'est marrant et 2) les défis techniques ne sont pas toujours là où on le croit 3) ces exercices permettent de comprendre ce dont je te parlais plus haut s’agissant de la décomposition des formes ainsi que de la façon dont la lumière frappe les objets.
5 - Utiliser des références. Je ne le dirais jamais assez, utiliser des références n’est pas tricher ! Des illustrateurs confirmés comme Alex Ross ont un studio où ils prennent des photos de leurs assistants, leurs amis, eux-mêmes, pour avoir une base de travail. Si tu veux dessiner un bateaux pirate, va chercher une photo de bateau pirate sur Internet. On n’est pas « un vrai artiste » parce qu’on dessine de tête ou sans gommer. 🙃
6 - Travailler régulièrement pour progresser. Je sais c'est dur de trouver du temps avec le lycée, la fac, le boulot, les transports, la vie de famille, etc...mais le mieux est d'arriver à dessiner un peu régulièrement, ça sera plus efficace que deux heures toutes les deux semaines. Les cours de géo sur les bassins sédimentaires sont faits pour ça. J'AI RIEN DIT.
7 - Ne pas se décourager. Je me répète mais les artistes étant leurs pires critiques, le chemin vers la satisfaction va être long. Tu vas commencer par copier tes artistes préférés et ta tête va exploser car un jour tes dessins vont ressembler à Mucha et le lendemain ça sera à One Piece et le jour suivant Moebius ou un web-comic coréen. C'est encore plus dur pour les artistes débutants aujourd'hui car ils sont confrontés, Tiktok après Tiktok, tableau Pinterest après tableau Pinterest, à un déluge constant d'influences, à une stimulation artistique telle qu'elle en devient inaudible pour un cerveau toujours plus sollicité. Savoir ce qu'on veut, se concentrer, construire son style sans se perdre est, je pense, un des grands défis des artistes débutants en 2024.

C'était joliment dit. Merci d'avoir suivi Ce soir ou jamais, on se retrouve demain soir.
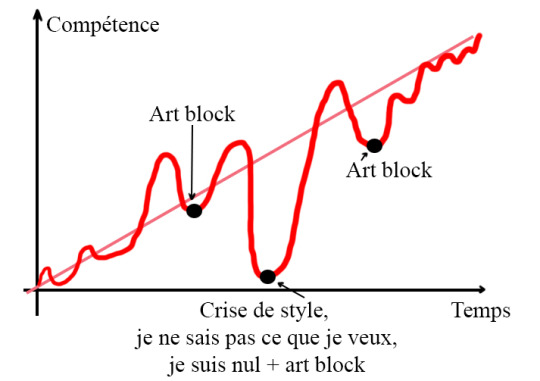
Il va surtout falloir que tu prennes en compte en tant que débutant que quand tu vas commencer, tes progrès vont être proche de ça :

Ils ne seront pas linéaires mais, tu progresseras. Un petit "art block" de temps en temps, du découragement, mais surtout beaucoup de joie et de satisfaction quand tu auras dessiné quelque chose qui te tiens à cœur pour la première fois, même si tu détesteras ce même dessin deux mois plus tard, c'est ça être un artiste, félicitations!
8 - Ne pas se comparer à des illustrateurs de folie. Paix à son âme mais si tu vois une vidéo du regretté Kim Jung Gi qui dessinait des fresques entières sans traits de construction, à main levée, tu vas te dire "Mais punaise, pourquoi j'essaie ?". N'y penses pas, fais ta vie, à ton rythme. Pareil avec les gens de ton âge. Ne te compare pas à un mec de 13 ans à Singapour qui dessine déjà comme un artiste confirmé. On s'en fout. C'est une exception, grand bien lui fasse, on l'embrasse, cœur sur lui, mais ce n’est pas toi. Bref, l'inspiration OUI, la comparaison NON.
9 - Prendre des cours de dessins. Être autodidacte et s’entrainer tout seul, c’est bien, mais prendre des cours si on est perdu n’est absolument pas honteux. Il y a des cours municipaux, des ateliers parfois à la mairie, à la médiathèque de ta ville, etc...Alors oui, tu vas dessiner un pot de fleurs et une pomme avec Mamie Geneviève, retraité de la Mairie de Brie-Comte-Robert mais tu vas avoir un prof qui va t'expliquer les bases si tu sens que tu ne vas pas y arriver seul.
Et, pour l'art digital/digital art, quel application utiliser ?
Moi, j'utilise Photoshop mais c'est payant (et assez cher)
Pour commencer, je te recommande d'autres applications bien moins chères comme Krita (gratuite) ou, si tu as un iPad, Procreate. C'est environ 8€ (ça a peut-être augmenté depuis le temps où je l'ai acheté) mais pour tout ce que cette appli peut faire, c'est donné. Moins connue mais également gratuite, Fire Alpaca, très honorable aussi!
Clip Studio Paint est également très bien. Tu peux l'avoir soit avec un système d'achat unique, soit un system de souscription comme tu peux le voir ici.
Voilà ! Bref, il faut s’y mettre, se lancer, dessiner n’importe quoi pour se faire la main, suivre des tutos, parce que la technique c’est important, utiliser des références et ne pas se décourager.
J’espère avoir répondu à ta question et comme disait Marie-Pierre Casey :

"Je ne ferai pas ça tous les jours!" (même si personne ne m’a demandé de faire aussi long).
Si vous n’avez pas la réf, demandez à vos parents.
Passe un bon dimanche et courage ! On reste motivé !! 💗
64 notes
·
View notes
Text
Il y a deux jours je suis allez faire un tour sur prd. Ça faisait longtemps ! J'étais curieuse de voir les nouveaux forums qui s'étaient montés mais aussi voir quels anciens tiennent le choc après un an ou deux voir plus.
Savez-vous ce que j'ai eu à la fin de ma session de farfouillage ? Une migraine ! On s'en fou non me direz-vous ? Et bien non !
Ma migraine a été provoquée tout simplement par un manque d'accessibilité numérique sur les différents rpg. Je peux comprendre que de vieux forums aient du mal à changer leur charte graphique et encore pas vraiment justifiable ... Mais les nouveaux forums qui se montent ...
Je rêve d'un monde où la police ne serait pas en dessous de 15px, ou les polices de textes seraient lisibles et non justes jolies, que les textes respirent avec des interlignes corrects et que chacun vérifie que les couleurs mises en place respectent les normes d'accessibilité ! Pitié arrêtez avec votre jaune sur du rouge où on doit plisser des yeux pour lire et bannissez aussi votre blanc et noir pur !
Il y a un tas de ressources bien faites qui circulent sur le sujet, prenez la peine de les lire, pour le bien de tous ! Et quand je vois que des personnes qui sont au courant de ces ressources, font des forums sans appliquer les recommandations/conseils ça m'exaspère au plus haut point.
L'accessibilité numérique ce n'est pas seulement pour les personnes avec des difficultés, si ça fait du bien à une catégorie de personne ça fait du bien à tous !
Dans mon job je milite pour ça au quotidien et je me demande si je ne vais pas faire de mon Tumblr mon cheval de bataille pour les forums !
Il est temps que ça change. On a bien réussi à changer d'autres pratiques pour rendre les rpg plus safe et bien ça passe aussi par offrir un design agréable à sa communauté, c'est aussi prendre soin de ses membres en travaillant son accessibilité numérique !
Un long texte mais j'avais besoin de déverser sur Tumblr ... ✨
#accessibility#forum rpg#rpg francophone#codage#forum#design#malauxyeux#accessibilitenumerique#projet rpg
107 notes
·
View notes
Text
Découvrez Votre Horoscope du Jour Scorpion 🦂
Explorez Votre Destin avec l’Horoscope du Jour Scorpion
Plongez dans les mystères de votre journée avec l’horoscope du jour Scorpion. Chaque jour réserve des surprises et des défis uniques, mais vous pouvez anticiper les tournants grâce à une guidance astrologique précieuse.
🌟 Découvrez votre avenir avec notre service de tarot téléphonique ! 🌟 Appelez-nous au 📞 +33 01 75 75 44 89 pour une…

View On WordPress
#avenir#conseils éclairés#conseils personnalisés#destinée#horoscope du jour Scorpion#Isabella Voyance#prédictions astrologiques#prédictions précises#signes astrologiques#voyance gratuite
0 notes
Text
L'importance de la Lumière Naturelle en Photographie

View On WordPress
#ambiance lumineuse#balance des blancs#blue hour#Composition photographique#Conseils de photographie#diffusion lumineuse#exposition en photographie#gestion de la lumière naturelle#golden hour#histogramme en photographie#ISO en photographie#Lumière du jour#lumière en photographie#lumière naturelle#mode manuel en photographie#ouverture en photographie#Photographie#photographie créative#photographie de paysage#photographie de portrait en lumière naturelle#photographie en lumière naturelle#réglages appareil photo#réglages de l&039;appareil photo#Techniques de prise de vue#Techniques photographiques#Vitesse d&039;obturation
0 notes
Text
RPG et anxiété.
Tw : Anxiété généralisée.
Encore un sujet qui va me stresser une fois publié, dont j'avais envie de parler sans trop savoir comment et, ce soir, je tente le coup. Parlons "relations" sur les réseaux/rpg et anxiété ! C'est quelque chose dont je souffre et contre lequel je lutte à peu-près chaque jour. Les pensées intrusives sont terribles, la crainte qu'un quiproquo débile plus encore suite à des évènements passés qui, j'en suis certaine, auraient pu être évités. Je peux me prendre la tête et réfléchir trop vite, trop longuement, sur des petits riens un peu insignifiants tout en craignant que certaines situations passées se reproduisent. Quand c'est comme ça, j'ai tendance à serrer les dents, attendre que mes craintes soient indirectement contredites et respirer de soulagement après en silence, et hop ni vu ni connu ! (Appelez moi la houdini du stress. Bon par contre, les maux de ventre sont un peu moins fun. ) L'objectif n'étant pas de me flageller mais ne pas empiéter sur l'espace des autres. Oui, c'est contraignant, mais mes troubles ne doivent jamais empiéter sur le loisir des autres. C'est mon problème, je suis suivie pour ça.
Néanmoins, tout ce que je peux dire c'est qu'il est plus qu'essentiel de :
Tenter de communiquer en cas de doutes. Et surtout, ne pas faire de suppositions qu'on valide par le biais de nos propres certitudes et rejeter une personne sous prétexte qu'elle n'a pas su communiquer une information selon vos propres critères. (on le rappel, les troubles dys, la neuAtypie, la fatigue etc... existent.) En discutant, on se rend très souvent compte qu'en réalité, ce n'est pas du tout ce qu'on pensait. On s'épargne ainsi un drame inutile - a-t-on vraiment le temps pour ça, btw ? (NON.) - et l’opportunité de, peut-être, renforcer des liens entre Rpgistes tout en mettant à la porte des comportements problématiques qu'on a trop longtemps laissé passer par le passé. (En évitant de mettre de côté des personnes sous prétexte qu'elles sont un peu différentes, au passage.)
Ne pas oublier qu'on ne sait pas tous forcément parler de nos doutes ou qu'on a pas toujours envie de le faire par crainte d'agacer l'autre, qu'on est des êtres humains avec une vie en dehors du RPG, de tumblr, de discord, et qu'on est désormais nombreux-ses à être plus qu'adulte avec une vie IRL franchement déjà assez compliquée. (Et puis bon, les étudiant-es et/ou les plus jeunes aussi ont le droit d'être crevé-e-s, et on connaît ni la vie des autres, ni leurs contraintes ou l'état de leur santé.)
On va pas le répéter - si - mais la bienveillance, vraiment, c'est un banger. À consommer sans modérations.
Pour ma part, je ne peux que conseiller aux personnes de venir me parler si quelque chose a été mal perçu. Et sentir sans avoir de confirmations, tourner en rond sur 'ce truc qui ne va pas mais impossible de savoir quoi', c'est quelque chose de profondément déstabilisant ?
En ce qui concerne la gestion de ma propre anxiété, je ne sais toujours pas totalement comment vraiment vivre avec, mais je le fais au quotidien et je suppose que je chaque jour, je me débrouille un peu mieux. C'est pas mes seules contraintes, néanmoins, les autres sont bien plus privées.
Bref, je sais pas trop si ce poste est bien utile ou sera bien perçu mais voilà.
Des bises sur vous,
Swan qui ne sait pas si elle va laisser ce poste ?
67 notes
·
View notes
Text
Conseils accessibilité graphique
Je me dis que c'est le bon moment pour re-poster ce post de 2021 qui trainait dans mon ordi, suite au message de @petrichorpg !
Point à noter :
L'accessibilité, ce n'est pas tout ou rien. On peut améliorer beaucoup de choses et d'autres seront plus difficiles car nous n'avons pas les connaissances, les compétences, le temps ou l'énergie. Le plus important, c'est de s'y mettre.
Même si je suis un fervent admirateur du design dit universel (bon pour tout le monde), l'accessibilité a aussi ses besoins de personnalisation. Certains handicaps, maladies, neuroatypies requièrent des aménagements précis et qui n'iront pas à tout le monde.
-> Exemple : des personnes liront mieux en grand, d'autres en petit (vision tubulaire) ; un dark mode hyper contrasté conviendra bien à quelqu'un mais sera trop "bright" pour d'autres (c'est mon cas, j'adore le dark mode mais souvent, les textes sont trop lumineux pour moi).
Mais globalement, les conseils ci-dessous répondent à beaucoup de besoins et permettent d'améliorer l'accessibilité globalement. Ils sont majoritairement issus des recommandations internationales (et sinon, à travers mon expérience de graphiste).
J'ai encore pleins d'idées sous le coude mais bon, là j'ai déjà corrigé certains éléments de cette liste partagée en 2021. On verra pour le reste un jour aha
Je suis ouvert à toute question, clarification et correction en commentaire !
“Mais souvenez-vous que vous ne faites pas ce design pour des designers. Vous concevez un site pour des utilisateurices varié·es aux besoins divers, et avec différents outils pour y accéder.”
(terminologie : user -> utilisateur·trice / dys’ -> raccourci pour évoquer une partie ou l'ensemble des troubles d'apprentissage dont le préfixe est « dys »)
Typographies :
Textes tout en uppercase/capitales : À éviter sur tout un paragraphe, à garder pour de court mot ou court texte (1 ligne)
-> Pourquoi ? Globalement, les textes tout en capitales manquent de lisibilité à cause de l’absence des repères de lectures comme les lettres qui montent (l,d,k) et qui descendent (p,j).En majuscules, toutes les lettres sont à la même hauteur.
Textes tout en lowercase/minuscules : À éviter aussi, les majuscules servent de repère de lecture pour savoir quand une phrase débute ;).
Texte centré : Éviter les textes centrés quand ils sont trop longs (longues lignes ou beaucoup de lignes).
-> Pourquoi ? Les lignes d'un texte centré ne débutent pas aux mêmes endroits et la lecture en est impactée. À garder pour de très courts textes type 2 lignes (citation, titre et sous-titre court...)
Texte justifié : Éviter globalement (oui je sais, 98% des forums ont leurs textes justifiés aha....)
-> Pourquoi ? Sur le web, on peut difficilement gérer les espaces entre les mots. Un texte justifié va donc créer des espaces + ou - grands entre chaque mot pour combler l'espace et rentrer dans une largeur fixe, ce qui peut complexifier la lecture (l'oeil va plus difficilement sauter d'un mot à l'autre en gros).
Texte aligné sur la gauche : À privilégier au max, surtout les longs textes ! Je sais que le justifié rend plus "esthétique" car tout est aligné. Si on veut les garder, plutôt pour les textes de catégories et privilégier le texte aligné à gauche (dans le jargon on parle de ferré à gauche) pour la majorité des textes type annexes, rp...
Line-height (espace entre les lignes) : Pour les paragraphe, il est recommandé d'avoir un line-height de x1.5 de la taille du texte.
-> Exemple : paragraphe en 16px → 16x1.5 = votre line-height. Pour les grands titres, j'ai tendance à descendre à x1.3 généralement car normalement les titres sont courts et grands.
Letter-spacing (espace entre les lettres) : Éviter de changer les espacements de lettres, surtout sur ce qui est titre et paragraphes. Normalement une typographie a des espaces précis pour faciliter sa lisibilité. En ajouter peut créer des difficultés de lecture.
Niveaux de titres (ce qu'on nomme H1, H2, H3) : Choisir plusieurs niveaux de titres et s'y tenir. Il faut que chaque élément ayant le même niveau d’informations soit dans le même style graphique à chaque fois pour aider à comprendre la structure :)
-> Exemple : tous les titres d’annexes = tel css / tous les boutons = tel css / tous les sous-titres = tel css.
-> Partage d'infos en plus : les Hr ont aussi un rôle de structure pour les lecteurs d'écran (logiciel qui restitue vocalement ou en braille l'information écrite. Ils sont utilisés par certaines personnes aveugles, malvoyantes, qui ont des troubles cognitifs...).Je n'en parlerai pas dans cette liste car je n'ai pas de connaissance sur la facilité d'usage de Forumactif avec un lecteur d'écran.
Taille de texte : Sur le web, il est recommandé d'écrire en 16px minimum pour les paragraphes.
Accent et texte : Garder les accents sur les majuscules (À, É) facilite aussi la compréhension des textes.
Largeur de textes : Normalement sur FA, on n'a pas ce soucis, mais on conseille globalement d'avoir entre 50 et 70 caractères, espaces compris, par ligne pour une bonne lisibilité. Le but n'est pas de calculer chaque ligne mais de se rendre compte de ce que ça signifie visuellement ( j'utilise le site compteursdelettres).
Mise en valeur :
Changement de typographie : Éviter les changements de typographies dans des paragraphes pour mettre en valeur des éléments ! Plutôt utiliser le gras, une couleur différente ou un surlignement en couleur discrète (mais visible, faut juste pas que ça soit TROP visible).
Nombre de mises en valeur : normalement, une mise en valeur ne devrait pas être trop présente car sinon...ça voudrait dire que tout le texte est important aha. Restons utile et efficace : un peu de gras, un surlignement si besoin d'avoir 2 CSS de mises en valeur mais ne faisons pas un sapin de noël.
Italique : Utiliser l'italique avec parcimonie (manque de lisibilité sur certaines typographies). En général, l’italique sert pour des citations courtes, des mots en langue étrangère à celle du texte, des noms propres ou d’ouvrages, pas juste pour “faire joli”.
Soulignement : Éviter d’utiliser le soulignement pour des éléments non-cliquable. C'est un code connu et reconnu dans le web pour visibiliser les liens alors autant l'utiliser comme le cerveau s’y attend :)
Liens et infos :
Élément cliquable (bouton, lien, flèche...) : pas trop petit et éviter des éléments cliquables trop proches les uns des autres.
-> Pourquoi ? Une personne qui a des troubles de la vision ou de la motricité pourrait galérer à cliquer au bon endroit si c'est trop petit / trop proche d'un autre élément cliquable !
Lien et css : je conseille toujours de garder le soulignement pour les liens, c'est un code connu du web alors autant de ne pas réinventer la roue. On peut ne pas avoir de soulignement pour ce qui est "logique" (genre les menus, on sait globalement que c'est cliquable) mais un lien dans un texte, on garde le soulignement !
-> Note : Un lien en couleur seule n'est souvent pas suffisant, surtout si on utilise déjà la couleur et/ou le gras pour mettre en valeur (il y a des cas à la marge mais j'essaye de rester efficace).
Cacher du contenu : Éviter de trop dissimuler du texte dans des collapses/accordéons. Plus les textes seront cachés, plus ça créer un sentiment de “mauvaise” surprise chez les users qui se retrouvent à lire 4x plus de texte que ce qu'iels pensaient.
Renseigner ce qu'on va trouver : Sur de longues annexes, ne pas hésiter à préciser le contenu avec une introduction courte qui résume ou avec un mini sommaire. Pourquoi pas y ajouter des ancres (html) pour faciliter la navigation dans l’annexe.Liens entre les informations : Ne pas hésiter en fin d’annexe/contexte à mettre des liens vers d’autres sujets qui serviront à mieux comprendre ce que les membres ont lu juste avant. Pas tous les liens, juste ceux autour des informations évoquées au dessus. En gros, aider les users à mieux comprendre en leur indiquant où se rendre ensuite !
Plan de forum : Sur un site, on conseille d'avoir une page "Plan du site", qui récapitule toutes les pages. Je me dis qu'un post "plan du forum", spécifiquement pour la partie annexe, peut-être très cool.
Couleurs :
Contraste général : Ni trop fort, ni trop faible. Dans les recommandations officielles d'accessibilité, on parle de ratio de contraste. Il existe des outils pour tester les couleurs de texte sur les couleurs de fonds pour voir si on est dans les clous.
-> Comment s'y prendre ? Je vous recommande l'outil Color Contrast Analyser qui est un logiciel sur Mac et Windows : vous entrez la couleur de texte (1er plan) et la couleur de fond (2e plan) pour obtenir un ratio de contraste. L'objectif est de viser la conformité sur "texte normal" et "texte grand" du niveau "AA" (je conseille toujours le niveau AA car sinon on rentre dans des choses plus précises type si texte plus de 24px, on peut être moins contrasté etc...)
D'autres site de contraste (si besoin, je serais ravi de faire une vidéo pour montrer comment les utiliser) : Colorsafe.co ou Contrast-finder
Couleurs pures ou vives : Éviter les couleurs dites pures (noir #000 sur blanc #FFF, etc) ou très vives. Privilégier des nuances comme un noir coloré, grisé ou un blanc cassé, une couleur descendue et pas flashy, surtout pour ce qui est texte ! Même si le contraste sera bon, certaines couleurs trop vives peuvent entrainer des migraines ou autre sensibilité à la lumière.
Gifs : Éviter les gifs avec flash de couleurs ( type spot de soirées) ou flash trop rapides / répétition. Ça peut entrainer une crise d’épilepsie photosensible chez les personnes épileptiques (et aussi des migraines). Ou alors prévenir en amont. Donc à éviter sur des headers, à un moment c'était assez tendance.
-
Éléments animés : Toujours laisser la possibilité d'arrêter une animation (ex : un fond de forum qui bouge pour donner un côté grain de vieux film -> on a un bouton qui permet de stopper cette animation.) Ça peut être plus complexe à faire mais une animation qui tourne en boucle, niveau concentration, c'est chaud :/
Information et couleurs : Ne pas signaler une information uniquement par la couleur
-> Exemple : "info importante en rouge" ou pour diviser une liste d'info "en rouge les malus, en vert les bonus".
-> Pourquoi ? Les personnes daltoniennes verront le rouge jaune/marron ou rose (il existe plusieurs types de daltonisme).
-> Comment ? En plus d'une couleur, on peut accompagner d'un pictogramme, d'un symbole (triangle rouge = telle info ; carré vert = telle info), ou d'un mot, tout simplement. Ne pas oublier la légende ;) En plus, c'est top pour apporter un peu plus d'identité graphique !
Récurrence d'usage des couleurs : Utiliser chaque couleurs pour les mêmes éléments au fil des pages.
-> Exemple : Une palette avec du bleu doux , du gris perle et du bleu marine : le bleu doux pour tous les boutons et liens, le bleu marine pour tous les titres, le gris perle pour les separateurs....
Autres :
Poids des visuels : L'accessibilité concerne aussi l'accès à l'information quel que soit notre matériel ou notre type de connexion. Tout le monde n'a pas la fibre et des headers de 3 mo (oui j'a déjà vu :/) peuvent être très pénibles à charger.
-> Conseils : N'oublions pas de diminuer le poids de nos images en passant par des logiciels de compression (compress jpg ; compress png ; compress gif). Il est toujours possible de trouver le juste milieu entre qualité et poids !
Laisser la parole : que ce soit dans un post dédié, un questionnaire en ligne et anonyme, par MP au staff ou dans la fiche de présentation (le forum Maybe this time le propose par exemple), on peut intégrer la possibilité de faire des retours d'accessibilité ou préciser des besoins précis. On ne peut pas penser à tout et peut-être qu'un besoin remonté par un·e membre aidera d'autres qui n'ont pas osé en parlé !
Pour aller plus loin :
En anglais : conseils sur les couleurs pour les personnes avec des handicaps visuels
Designing-for-color-blind-users
Colour-accessibility
En français : accessibilité, design, webdesign
Le site design accessible
74 notes
·
View notes
Text

Les deux quinquennats du sale môme autocentré auront une conséquence que les Français ne mesurent pas encore, à savoir l’épuisement des institutions qui sont sensées régir l’équilibre politique du pays. La cinquième république ne s’en relèvera pas, qui ressemble aujourd’hui à un poulet sans tête courant à contresens de sa propre histoire. Réformes sans débats parlementaires – ou alors d’apparence seulement, dans le souci du vernis démocratique – conseil d’État aux ordres, cour des comptes sous acides, conseil constitutionnel dévoyé, magistrature marxo-laxiste, police déboussolée, armée en délitement... plus rien ne ressemble à ce qui était, il y a vingt ans encore, un État menacé mais encore fonctionnel.
On pouvait croire alors que les corps constitués aideraient au maintien de l’équilibre, voire contribueraient à une forme de redressement. C’était mal diagnostiquer la profondeur de la plaie ouverte par l’intérêt financier – et gardée béante par un État profond soucieux de sauvegarder ses prébendes au détriment du bien commun. Cette “bourgeoisie d’ancien régime” (appelons-la comme ça pour remettre un cliché au goût du jour), n’a eu de cesse de faciliter les manœuvres économiques et financières entreprises par un sac de stipendiés mal élus, sous-marins de Wall Street, européistes détestés par leurs compatriotes. Ce dévoiement à grande échelle a liquidé l’esprit même de la “res publica”, espérance politique usée jusqu’à la corde, concept helléno-romain devenu gazeux à force d’être manipulé par des universitaires progressistes.
La société française ne repose plus que sur le bruit des médias qui gouvernent l’opinion à coups de sondages à façon, d’infos bidonnées, de guignol publicitaire et de mensonges rabâchés. Plus d’éducation donc plein d’associations, aucune justice mais des marches blanches, zéro cohésion pour des tonnes de subventions… l’hyper-marché France ne désemplit pas !
J.-M. M.
32 notes
·
View notes
Text











⚜ Le Cabinet Noir | Episode III, N°5 | Francesim, Versailles, 26 Thermidor An 230
Emperor Napoleon V wanted to talk to his Council of State about the fundamental laws of the Empire. He was concerned about the place and power that his grandfather, Louis Simparte, might have in the imperial family. His Majesty went to the meeting with his friend and newly appointed councillor, Grégoire.
Beginning ▬ Previous ▬ Next
⚜ Traduction française
L'empereur Napoléon V souhaite s'entretenir avec son Conseil d'État à propos des lois fondamentales de l'empire. Il s'inquiète de la place et du pouvoir que pourrait avoir son grand-père, Louis Simparte, dans la famille impériale. Sa Majesté se rend à la réunion en compagnie de son ami et conseiller, Grégoire, fraîchement nommé.
(Grégoire) Ton oncle est resté à Paris ?
(Napoléon) Oui, il ne sera pas là exceptionnellement
(Napoléon) Et j'ai besoin de vos conseils avant mon sacre
(Grégoire) Qu'est-ce qui est à l'ordre du jour ?
(Napoléon) Je veux étudier les lois fondamentales de l'empire
(Grégoire) Oh, je m'attendais à autre chose.
(Grégoire) La situation avec l'autre Louis, par exemple
(Napoléon) C'est à propos de lui, en fait
(Grégoire) Tu veux changer les lois dynastiques ?
(Napoléon) S'il le faut
(Grégoire) Mais pourquoi ?
(Grégoire) Ton grand père ne veut pas du trône, ou rejoindre la famille impériale
(Napoléon) Il en fait partie malgré lui. Tout le monde attend que je me prononce sur lui. Nous devons clarifier sa position dans notre famille
#simparte#ts4#ts4 royal#royal simblr#sims 4 royal#sim : louis#sims 4#sims 4 fr#ts4 royalty#sims 4 royalty#sim : gregoire#le cabinet noir#episode iii#versailles#sims 4 royal family#ts4 royal simblr#ts4 royal family#ts4 royals#royal sims
45 notes
·
View notes