#enlarged 2x
Text

#shirtless#muscle#jock#college jock#college dude#college guy#frat bro#locker room jock#shoulders#washboard abs#v lines#muscular arms#locker room#towel#drop the towel#enlarged 2x#photo enlargement#photo enhancement#color correction
538 notes
·
View notes
Text
Working at McDonald’s
Hi, I’m Archie. I’m 14, I go to a state school in Leeds. I’m skinny, protruding bones, I get called a twink. But I want to be fat, I don’t want to be skinny, weight has never stuck, despite all efforts to get some pudgyness to me, it’s never worked. So tomorrow I start work at McDonald’s.
I got into my shift at 10:00, a 5 hour shift with a 50 minute lunch break. The reason why I chose McDonald’s over any other establishment is each day you get a £2.50 voucher to spend on THEIR food. You might be thinking this ain’t much, but £2.50 on McDonald’s food goes a long way, especially if you add £1 of your own money and spend it all on a meal deal, you can get a Big Mac, Large fries and drink, McFlurry and 2x Chocolate Bars all within budget, and a fat belly should come as free. I spent the whole 50 minutes lunch break eating, and the rest of the time was just boring work.
Slowly but surely, the fat piled on. After every shift my belly was round and full, overstretched by the food it was filled with. Gradually, my belly enlarged, it held more and more food every time I worked there, my belly wobbled a bit with fat, and my ass had swelled to 2 burst-worthy ballons. Soon, my stomach stretched out of size XS shirt I had been given, I was given an M, my backside swelled to a greater extent, I was given a size L in pants. My face got rounder and fuller and I looked red more often, schoolmates commented and joked with how fat I was getting, but I enjoyed it! I felt worthy, I felt like I had accomplished my innermost dreams, and I wasn’t going to stop there. I started working school days and stopped going to classes, I worked 7 hour shift so I got a 2 hour lunch break, which I would spend seated in the “staff only” area filling my belly with goodness. My stomach grew larger, it’s fat formed an overhang which rested on my widening lap, it pushed out of the M sized shirt I had been bestowed and edged towards the table I was eating at, my but cheeks were enviable: 2 swollen basket balls that wobbled as I walked, they had ripped the size L pants I had been given weeks ago, they were now nearly doing the same with the XL ones I was wearing, my face looked fatter and redder with ever, I was slowly becoming the epitome of a McDonald’s worker.
Obesity is kind of expected for McDonald’s workers, that’s the only reason I chose to work their, the free food on offer is some of the most calorific you can buy, and we eat it every day without fail. All of my colleagues, some merely students like me, are already hooked into an obese existence, we are the result of eating the food customers order daily, we’re fat. For me, it’s therefore such an erotic environment!! I started having lunch with a15 year old boy named Alfie. He dropped out of state school and works full time at McDonald’s, He’s about 5ft5, brown hair green eyes, stubby and fat boy, huge belly (twice the size of mine) with unproportionally small legs. Each day at lunch, we challenge each other to how much we can eat, so far he’s winning but I’m not to far behind. He tells me daily how fat my legs and arse are, he jokes with me that I need to go on a diet and that I need to go to a gym, He likes it when I say I just can’t stop eating whilst shoving a BigMac in my mouth and rubbing my belly, he gets turned on when I spill the ketchup all down my Size 2XL t-shirt, he specially likes to wipe it up trying to reach me from his seat across the table(his big belly stops him). He gets erect when I walk infront of him as my whopping ass wobbles behind me, some days he rubs it and shoves a finger through my swarmed cheeks. Me and Alfie shall feed each other until our stomach bursts.
#fat as fuck#fat#fat moobs#fat piggy#fat arms#fatboy#gay fatty#fat tummy#immobile#immobile feedee#too fat to move#fatty#big fatty#gay gainer#make me huge#death feederism#death feedist#huge butt#gay jock#college jock
176 notes
·
View notes
Text
💡 A Dynamic Light System for 2D RPGs
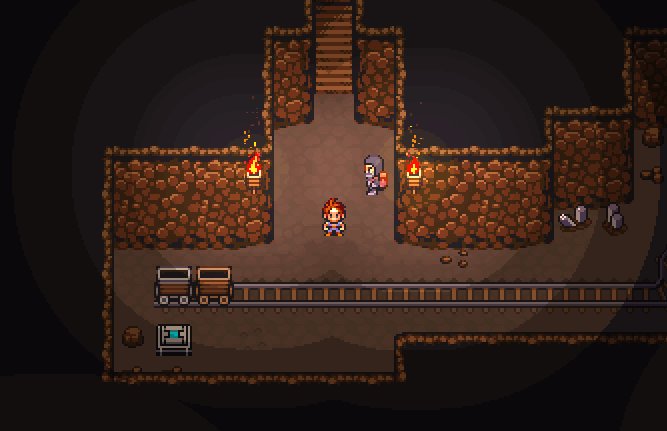
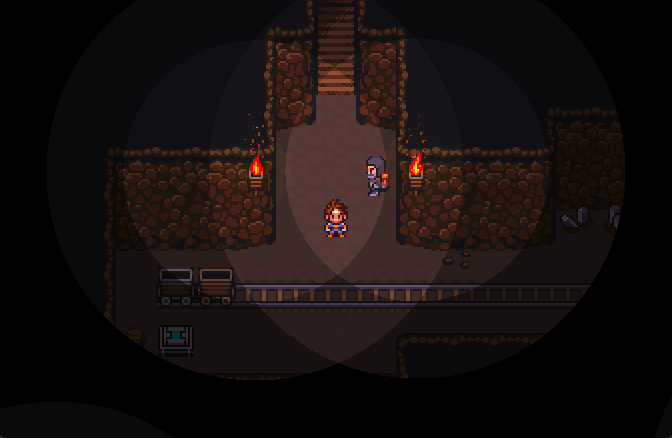
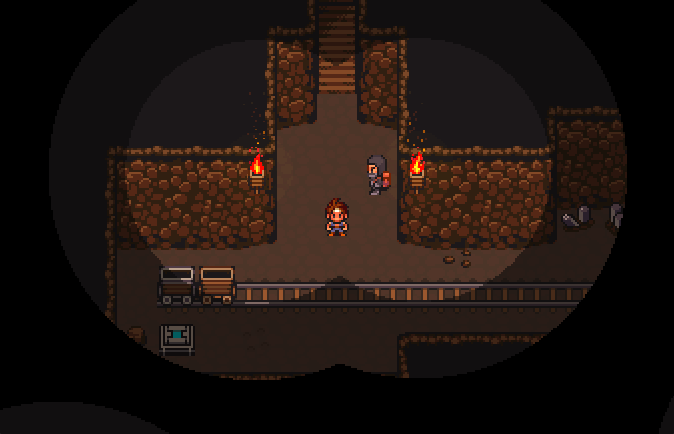
We've implemented a brand-new lighting system into our game, Frameland. This post shows the process of how we got there! But first, a before-and-after:

This post is a bit more technical, but you should still be able to follow along as a non-programmer.
1 – Starting point
This cave is alright, but it looks a bit bland: everything's well-lit — too well-lit! That's not how light works in a cave, and it lacks atmosphere.

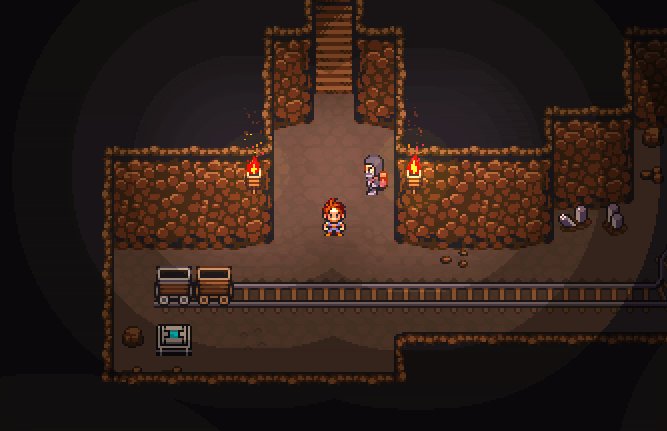
2 – Adding light sources
The first step is to define points where light will be emitted, which we call light sources. We want everything to be darker than usual, except around a light source. So we "carve" out some space where things are NOT dark.

View Code
🗒️Note: This is a shader, a program that defines what happens for each pixel on screen. Here, we use GLSL (Open GL Shading Language).
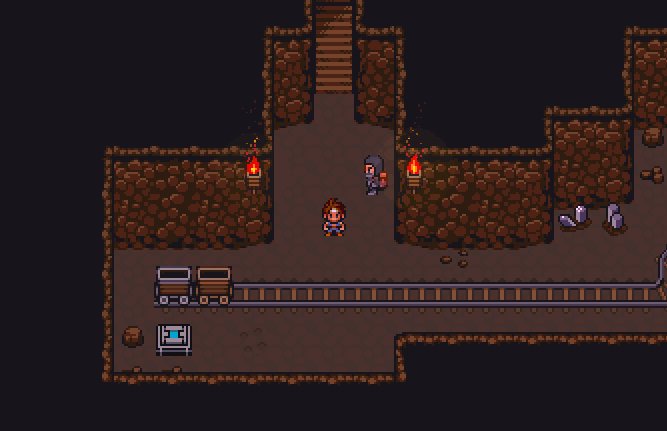
3 – Removing smoothness
In a pixel-art game, a smooth lighting system looks out of place. Instead of nearly infinite shades, we want discrete steps. We can achieve this by using a process called quantization, which reduces the number of values. In our case, we'll reduce the number of colors from our light source circle to three:

View Code
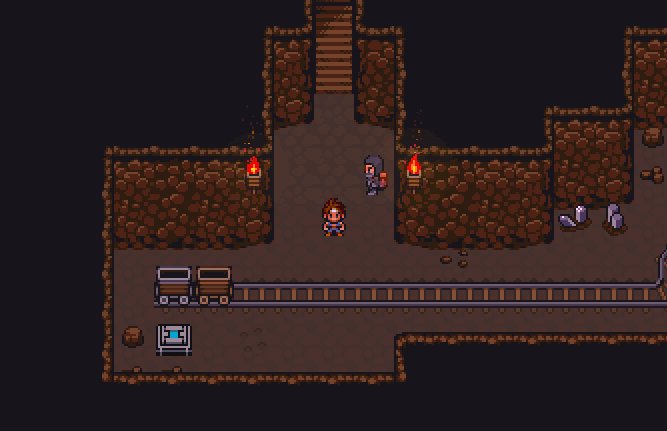
4 – Pixel density
As our sprites and maps have a different pixel density (pixels appear 'larger'), we need to adapt our new lights to that. We'll first reduce our resolution to 50%. Then, we use that low-res version and scale it up to 2x. This achieves a more pixelated look.
(You may only be able to see the difference when you enlarge the images.)

View Code
5 – Overlapping lights
Right now, if two light sources overlap, their color will add to each other, creating a weird bright spot in the middle. Instead, they should merge together — like a 'blob'.

View Code
6 – Color temperature
But the light seems a bit cold for a torch. Let's change that by adding a light color that we can change per map — the color temperature.

View Code
7 – Animation
And, for a final touch, let's make the light move a bit.

View Code
This system is far from perfect, and there is still room for improvement, but we're pretty happy with the results.
Btw, you can check out our game on Steam (wishlist!). There'll be even more lights 💡 Promise!
32 notes
·
View notes
Text
Tutorial: Custom Lighting, Moons, and Weather For Each Installed World
For those of us who play in multiple worlds, it can be hard to choose an appropriate custom lighting mod; what suits Monte Vista may not be entirely appropriate for Aurora Skies! When adding weather mods to the mix, and moon replacements, and cloud replacements, it’s very easy to tear one’s hair out in frustration and despair. However, it is entirely possible to have custom lighting, moon, and weather mods in each installed world. Here is how it’s done.
Necessary Items
A custom world you wish to edit
Various lighting, moon, and weather mods you like
Basic knowledge of S3PE (opening packages, exporting files, and replacing package contents)
Step 1: Collect Your World and Mods.
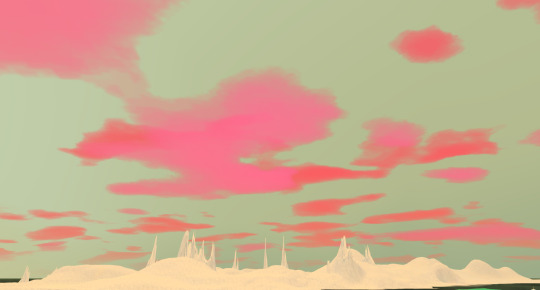
Choose the world you wish to edit. In our example, I am editing risastorm's alien world, Lunestia, to have the following aesthetic changes:
Brntwaffle's Triple Cotton Candy Mint Swirl Berry Lighting Mod
sims3legacies’ Titan Moon Replacement
Memeingfulcorndoge’s Moon Resizer (at 2x enlargement)
I like the weather from Triple Swirl, so I am not copying another mod’s weather, but you can do that if you wish!
Step 2: Turn Your INIs into Outies!
(I slay myself.)

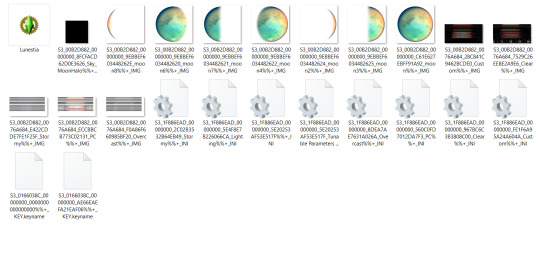
Once you have downloaded all your chosen mods, open each mod in S3PE and extract their INIs and/or Keys. Use CTRL-A to select all the files, and import them to a working file by right-clicking and choosing “Export To File.”
Step 3: Editing Your World
Open your Installed Worlds folder (Documents→EA→The Sims 3→Installed Worlds) and find the world you want to edit.

Copy it and paste it into your working file, where you extracted all your INI and Key files. It should look something like this.

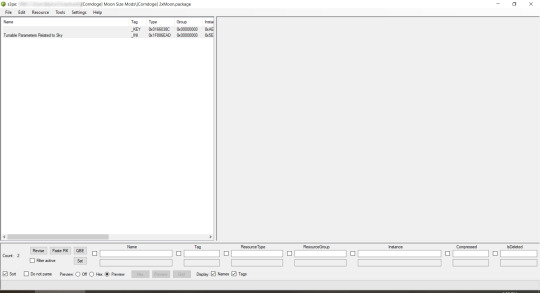
Open your world in S3PE; it will look something like this.

Click “Resource→Import From File.”

Navigate to your work folder and import all your INI and Key files.

Click “Open,” and the following window will pop up. Be sure to click “Replace Duplicates,” or else we will have done nothing to your file, and then click “Import.”

Finally, save your work!
When you’ve done this, just replace your original world in your Installed Worlds file with your new one, and enjoy your aesthetic improvements!


Credits:
@sigmundsims ’ Multiple Lighting Mod tutorial, which started the mental gears turning
@nornities for informing me that moons for each world was a possibility!
118 notes
·
View notes
Text
Life as a high-risk patient during an ongoing pandemic, because it's not "over" for people like me
My dad's sick as a dog after going to a packed music festival unmasked. His whole office is out sick; none of them mask around each other and he stopped masking 2 years ago. He doesn't mask when he leaves his room and is coughing all over our small apartment. He insists it's not covid, but we're out of tests (even colds can fuck me up, so...). He's at least running the air filters on high 24/7 and trying to wipe down surfaces/order more tests, but not masking is obviously a huge problem.
I'm a high-risk multi-dx autoimmune (+neuroimmune) patient with a childhood history of chronic bronchitis and pneumonia. For a year and a half now I've been monitored via bloodwork/CT/PET for leukemia/lymphoma since endometriosis/ulcerative colitis have caused enlargement of mesorectal lymph nodes. I'm already screened every 2 years for colon cancer. Endo also facilitates cancer, increasing the risk. I'm still awaiting major surgery to officially diagnose/excise endometriosis which, based on my severe symptoms, is likely invading my ovaries/bowel/bladder/kidneys/nerves/more. I wish they could also just biopsy my lymph nodes while they're in there, but it's apparently too hard to coordinate with my oncologist to do it in the same surgery.
I'm doing everything I can to avoid getting sick. Masking in my own home, nebulizing 1-2x a day, keeping windows open and fans on despite the colder weather (so keeping myself as warm as possible), making strong-ass mugwort/mint/cinnamon tea to keep my lungs clear, blending vitamin-rich smoothies with sea moss gel to also support immune function/flush mucus build up, hot steamy mint baths, etc. Thankfully HRT does still seem to be keeping my immune system from over-reacting, but it's always hard to tell if I'm just having a regular flare or if I'm coming down with something. Fibromyalgia/myalgic encephalomyelitis feels like the flu every day anyway. Kind of interesting that I haven't gotten sick once in the past 4 years. Gee, wonder why.
I'm so tired of it all falling on me, y'know?
11 notes
·
View notes
Text
Star Products Of Top Skincare Brands
1. Innisfree - Pore Clearing Clay Mask 2x

If you have dull skin or enlarged pores, this is the key to fix it! It will rest your clogged pores and make you free from all the worries you have. The face mask is laced with finely ground volcanic cluters from Jeju Island and resurfacing latic acid.
2. Missha - Time Revolution Night Repair Ampoule 5x

This product is concocted with 77 percent of bifida ferment lysate as well as other kind of probiotics that is known to improve moisture levels, nourishing barriers and firm skin with continued use.
3. Dr. Jart+ - Cicapair Tiger Grass Sleepair Intensive Mask

This is a fragrance free gel treatment which will provide your stressed complexion with instant cooling, refreshing and calming effects. It is a blend of glycerin, niacinamide, and houttuynia cordata extract that treats sensitive skin and is suitable for all kinds of skin.
4. Belif - Moisturizing Eye Bomb

This product is a moisture-boosting eye cream. It is suitable for particularly sensitive under eyes as it contains a bled of tiger grass and oat kernel extract along with comfrey leaf which fights inflammation. It gives off instant coolness after applying and the benefits of the glycerin will last an entire day.
5. Saturday Skin - Yuzu Vitamin C Sleep Mask

It is rich in antioxidant yuzu that enhances natural radiance and niacinamide. It will smoothen out uneven skin tone and contains lots of vitamin A to refine the skin texture and minimize wrinkles on your face.
6. Sulwhasoo - Concentrated Ginseng Renewing Cream

Ginseng is excellent in boosting circulation and ramps up the synthesis of collagen that effects in firmer and plumper skin. With its antioxidant properties, it will guard your complexion against environmental stressors such as free radicals that leads to wrinkles.
7. Hanskin - BHA Pore Cleansing Oil

The oil cleanser removes makeup and has gentle exfoliation to clear pores of excess sebum that has been accumulated for the whole day. The BHA Pore Cleansing Oil is formulated with salicylic acid to complete its task.
8. Laneige - Lip Sleeping Mask

The sleeping mask coats cracked lips using a blanket of moisturizing and protective ingredients. It includes shea butter, vitamin C and glycerin. Its hydrating cocktail will soften your skin when snoozing to let you wake up with smooth and supple lips.
#korean beauty#korean skincare#korean skincare products#korean skincare brands#korean guide#korean headers#korean skin#korean trend#korean trends#korean products#Korean product#korean vlog#korean brands#korean brand#korean blog#korean makeup#korean moodboard#korean#korea skincare products#korea skincare#korea skincare brands#korea skin#korea guide#korea headers#Korea Republic#korea trends#korea trend#korea beauty trends#korean beauty trends#korea products
11 notes
·
View notes
Text
sorry guys for lack of art— i miss drawing too LMAO more under the cut
at thanksgiving we had to put my best puppy girl marge down after 12 years with her. she suddenly went downhill out of no where and we had to take her to an emergency vet and her spleen was enlarged to 2x it's size and there was a huge mass on it...unfortunately it was inoperablere nor would i put her through that kind of stress at her age...so we made the hard decision to say goodbye...and it took a huge toll on me emotionally. she was the best girl and i spoiled the hell out of her...




but i've gotten the chance to start healing and we have gained a new family member now so i've been on puppy duty which is a full time job LMAO so i've been tied up but i want to draw again...but in the meantime meet mabel!



#kramp text#irl posting#tw pet death#there are puppy pics under the cut tho#she's soooo snuggly and loves to lay in my lap it makes me so 🥹🥹🥹#i still miss my best girl tremendously but this lil shit has been keeping me so busy
5 notes
·
View notes
Link
Check out this listing I just added to my Poshmark closet: {ZARA} Leather Moto Boots.
3 notes
·
View notes
Text

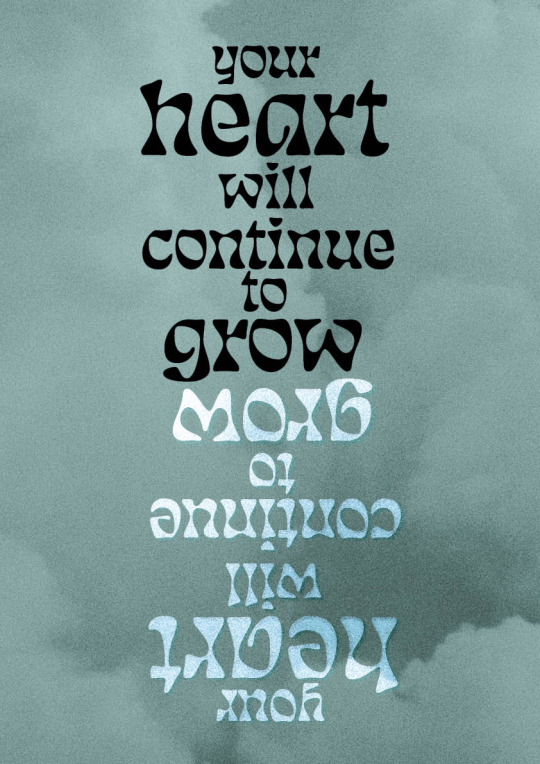
2x poster designs
For this exploration of the second poster I have enlarged the word heart as it plays with the quote, but since all the words are such different lengths it just makes the overall flow look messy. It makes it way too top/ bottom heavy and when reading it, breaks your eye up too much that it gets confusing. Looking at this poster it just doesn’t feel right with spacing, placement and over all feel, it also doesn’t fit that well with the first poster, they’re the same in that they both are ‘reflecting’ the writing but having it in one line doesn’t work.
For my next trial I will try condense the words more to create a subtle square shape with the words, I think this would fit better with the first poster and create a better flow over the two posters.
0 notes
Link
Check out this listing I just added to my Poshmark closet: Lucky Brand Cowl Neck Hi-Lo Pullover Sweater.
0 notes
Text
Tags, Statemachines and Key Systems

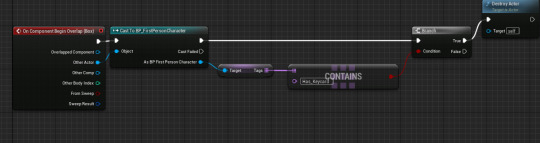
This is the code for my projectile.
Focusing on the bottom two lines, if the projectile hits an actor with the tag 'delete', it will destroy the actor. Similarly, if it hits an actor with the tag 'enlarge', it will set its scale to 2x.

Originally I had the tags under 'component tags', however this didn't work as it only applied to the components of the actor rather than the actor itself. I fixed this by applying it to the tags under 'actor' instead.
Tags could be used to create a keycard system whereby the players tag changes depending on whether they have obtained a keycard, and as such can open doors or interact with objects they otherwise could not, as seen below.

Keycard code - when the player overlaps the keycard hitbox, they are given the Has_Keycard tag and the keycard is destroyed

Door code - checks to see if the player has the Has_Keycard tag when they overlap the door and removes the door if they do. Removing the door can be switched out for playing an animation of the door opening, spawning an enemy or spawning an image of the topology of Estonia depending on what you want the outcome to be.
0 notes
Text
The Power of AI Image Upscaling: Enhance Your Visuals with Upscale.media
In the ever-evolving digital landscape, the demand for high-quality visuals is paramount. Whether you're a professional photographer, an e-commerce business owner, or simply an individual looking to enhance your images, Upscale.media is the solution you've been waiting for. Harnessing the potential of cutting-edge AI technology, this platform allows you to upscale and enhance your images with unmatched precision and clarity.
AI-Powered Image Enhancement
With Upscale.media, you can breathe new life into your images. Whether you need to enlarge them 2x or 4x, our AI Image Upscaler ensures that you don't lose any crucial textures or details in the process. The results are simply stunning.
Quick and Convenient
Thanks to our powerful AI technology, the upscaling process is completed in a matter of seconds, providing you with instant results.
Increased Resolution
Our advanced computer vision algorithms enable you to increase image resolution up to 4x, transforming your visuals into high-definition masterpieces.
Realistic Textures
We go beyond mere upscaling; we retain textures, ensuring that your images look realistic even when enlarged.
Versatile Applications
Upscale.media caters to a diverse range of users, each with unique needs.
Professionals
Save time by easily enhancing low-quality images, freeing you up for more creative tasks. From paintings to product catalog images, we've got you covered.
E-commerce
Boost your online product conversion rates with sharp and clear images, meeting the high-resolution demands of various platforms with ease.
Individuals
Amplify your social media presence by upscaling your compressed images by up to 400%. With AI, enhancing your visuals is quick and cost-effective.
Conclusion
In a world where visuals matter more than ever, Upscale.media empowers you to elevate your image quality effortlessly. Transform your images, from blur to beautiful, and discover the endless possibilities with AI image upscaling. Try it today and witness the future of image enhancement.
0 notes
Text
New's Ketamine Diary
4.29.22
Week 5/6 of at-home K
First course completed
It's been a little over a month since I started 2x weekly ketamine therapy, daily cryotherapy, and daily red light therapy. My higher dose of K was delayed, so I started changing my treatment schedule to once a week to prepare and give myself a little more time.
At week 4 I finally started having less pain in my current problem area (sciatic/pelvic/back pain from enlarged ovary/possible endo? still in doc referral hell trying to get it figured out) but it could likely just be the few days each month I have between my last period and next ovulation when the pain calms down. It flared up as soon as I sat up to do makeup for 30-40 minutes.
It was really nice to give myself a bit of a break from my usual content creation schedule to just focus on rest and healing, but unfortunately I have to get back to it if I want to be able to afford ongoing treatment. Pain and depression are not fun right now. Hoping my higher dose coming up next will help.
5 notes
·
View notes
Text
WEEK 12 Iteration & Changes
I received a lot of valuable feedback from the playtest, and this week's work is to improve the game:
Moved the materials dropped by enemies to the top right corner of the screen instead of the player's ship, hoping to make the battlefield clearer.
Enlarged the enemy missiles to 2x to make them more visible to players and easier to shoot down. Slightly increased the speed of enemy missiles, which were too slow before.
Set the default Side Secondary Turret to a 20mm MG (previously a 40mm Gun) to help players deal with enemy missiles.
Reduced the visibility of the player's laser to make it less likely to obstruct the crosshair.
Replaced the player's crosshair with a larger one.
Improved the usability of the shipyard interface and added descriptions for upgrade information.
Both the player and enemies briefly turn red when damaged, using adjustments and outlines from the effects.
Adjusted the channels for various sound effects to prevent them from easily overlapping and suddenly increasing in volume.
Implemented armor for the player and enemies, where the damage received by the target is now calculated as Attack - Armor. This helps balance different weapons. Due to the addition of armor, enemy HP has been moderately reduced by about 1/3.
Designed specific score rules for boss battles: Defeating a boss earns you 50,000 points, but this score decreases by 300 every second. This is done to prevent players from deliberately delaying during boss battles to kill more soldiers for a higher score.
Redesigned the Boss's laser cannon:
During the targeting phase, the laser cannon will aim slowly in the player's direction instead of locking directly onto the player.
Reduced the targeting time to 1 second because the long targeting time made players think they couldn't escape.
Increased the visibility of the laser cannon's aiming line during the charging phase to make it clearer.
Fixed a bug where the boss wouldn't execute laser cannon attacks when moving to the right.
Cooper added a new burst mode to the game, which can be switched between the shipyard and shield. He also changed the font in the game to a more suitable one.
Additionally, some bugs were fixed, which were discovered during testing by the development team:
Health bar display issue.
BGM not looping.
Z-order issue with the player's cursor.
Logic issues with upgrades in the shipyard.
Boss bullets being prematurely deleted when approaching the screen's edges.
Burst usage counts not resetting in new levels and some other variable setting problems.
1 note
·
View note
Link
Check out this listing I just added to my Poshmark closet: BOUTIQUE Suede Tan Combat Boot Size 8.5 Women's Zip, Tie Mid Calf Soft, shoe.
0 notes
Text
HJC C10 Lito – in stock now
The best value ECE22.06 helmet available in the market today.
From £89.99
Description:
The C10 is an all-new competitively priced full-face helmet for riders of all ages that value quality and safety, offering a lightweight superior fit thanks in part to its Advanced Polycarbonate Composite shell that was designed using advanced CAD technology. Combined with a wide-view optically-superior face shield and its improved ACS Advanced Channelling Ventilation system that allows full front-to-back airflow to flush heat and humidity up and out, the C10 provides a safe and comfortable ride no matter the conditions. With sizes ranging from 3XS to 2XL, the C10 delivers the same great protection for both youth and adult riders alike.
Key Features
• Advanced Polycarbonate Composite Shell: Lightweight, superior fit and enhanced comfort.
• ACS Advanced Channelling Ventilation System: Full front-to-back airflow flushes heat
and humidity up and out.
• Full front-to-back airflow: 3 intakes and 2 Exhausts.
• Pinlock Ready HJ-34P Visor: Provides 99% UV protection, Anti-Scratch coated.
• 10mm enlarged sight of view.
• Interior provides enhanced moisture wicking and quick drying function.
• Crown and Cheek pads: Removable and washable.
• Speaker Pockets: For Bluetooth communication.
• Additional Sizes: Youth sizes (3XS-2XS) // XS-2XL.
Technical Features
Standard ECE 22.06
Meets or exceeds ECE 22.06 approved. Testing includes energy attenuation, penetration resistance, chin strap structural integrity and labelling requirements for on-road motorcycle helmets.
Youth to Adult Size
The C10 replaces both previous CL-Y and CS-15 helmets to offer a perfect fit from 3XS to 2XL and cover youth to adult sizes.
Improved Vision
10mm enlarged sight of view. All HJC shields offer 99% UV-A & B protection. Anti-fog lens Pinlock® ready max vision visor.
Advanced Channelling Ventilation System (ACS)
HJC's helmets, along with our technology, have added experience in designing the MotoGP race helmets to have the best technology in aerodynamics and ventilation and related fields. HJC's helmets provide the airiest helmets on the market. Experience the best performance with your HJC helmet.
3 year warranty
The warranty is applicable to manufacturers' defects for up to 3 years from the date of purchase or 5 years from the date of manufacturing (whichever comes first).
For more HJC Helmet news from Oxford Products check out our dedicated page HJC Helmet News
For more information on HJC Helmets in the UK products visit www.oxfordproducts.com
Read the full article
0 notes